1. Avant de commencer
Vous allez mettre en pratique ce que vous avez appris dans ce module pour créer votre propre galerie d'art numérique. Il s'agit d'une application qui affiche une série d'œuvres d'art que vous pouvez présenter. Contrairement aux ateliers de programmation précédents qui vous proposaient des instructions détaillées, vous ne trouverez ici que des directives et des suggestions sur les éléments que vous pouvez créer à l'aide des concepts que vous avez étudiés jusqu'à présent. Nous vous encourageons à faire preuve de créativité pour développer l'application de façon indépendante, avec un minimum de conseils.
Créer une application par soi-même est une tâche qui peut paraître difficile. Mais ne vous inquiétez pas, vous avez assez d'entraînement ! Vous pouvez utiliser les compétences que vous avez acquises dans ce nouveau contexte. Vous pouvez toujours consulter les ateliers de programmation précédents si vous ne savez pas comment implémenter certaines parties de l'application.
En créant cette application sans aide extérieure et en résolvant les problèmes rencontrés en chemin, vous apprendrez plus rapidement et vous retiendrez les concepts plus longtemps. Autre avantage : l'application est entièrement personnalisée. Vous pouvez donc l'utiliser pour présenter votre création dans le cadre de votre portfolio de développeur.
Prérequis
- Vous êtes capable de créer et d'exécuter un projet dans Android Studio.
- Vous connaissez la syntaxe du langage Kotlin, ce qui inclut les expressions
Booleanetwhen. - Vous êtes capable d'appliquer les concepts de base de Jetpack Compose, tels que l'utilisation d'un état avec un objet
MutableState. - Vous connaissez les fonctions composables, dont les composables
Text,ImageetButton.
Points abordés
- Comment créer des prototypes basse fidélité et les convertir en code.
- Comment créer des mises en page simples avec des composables
RowetColumn, et les organiser avec les paramètreshorizontalAlignmentetverticalArrangement. - Comment personnaliser les éléments Compose avec un objet
Modifier. - Comment identifier les états et les modifier lorsqu'ils sont déclenchés (par exemple lorsque l'utilisateur appuie sur un bouton).
Objectifs de l'atelier
- Créer une application Android permettant d'afficher des œuvres d'art ou des photos de famille
Ce dont vous avez besoin
- Un ordinateur sur lequel est installé Android Studio.
- Des photos ou des œuvres d'art numériques à afficher dans l'application.
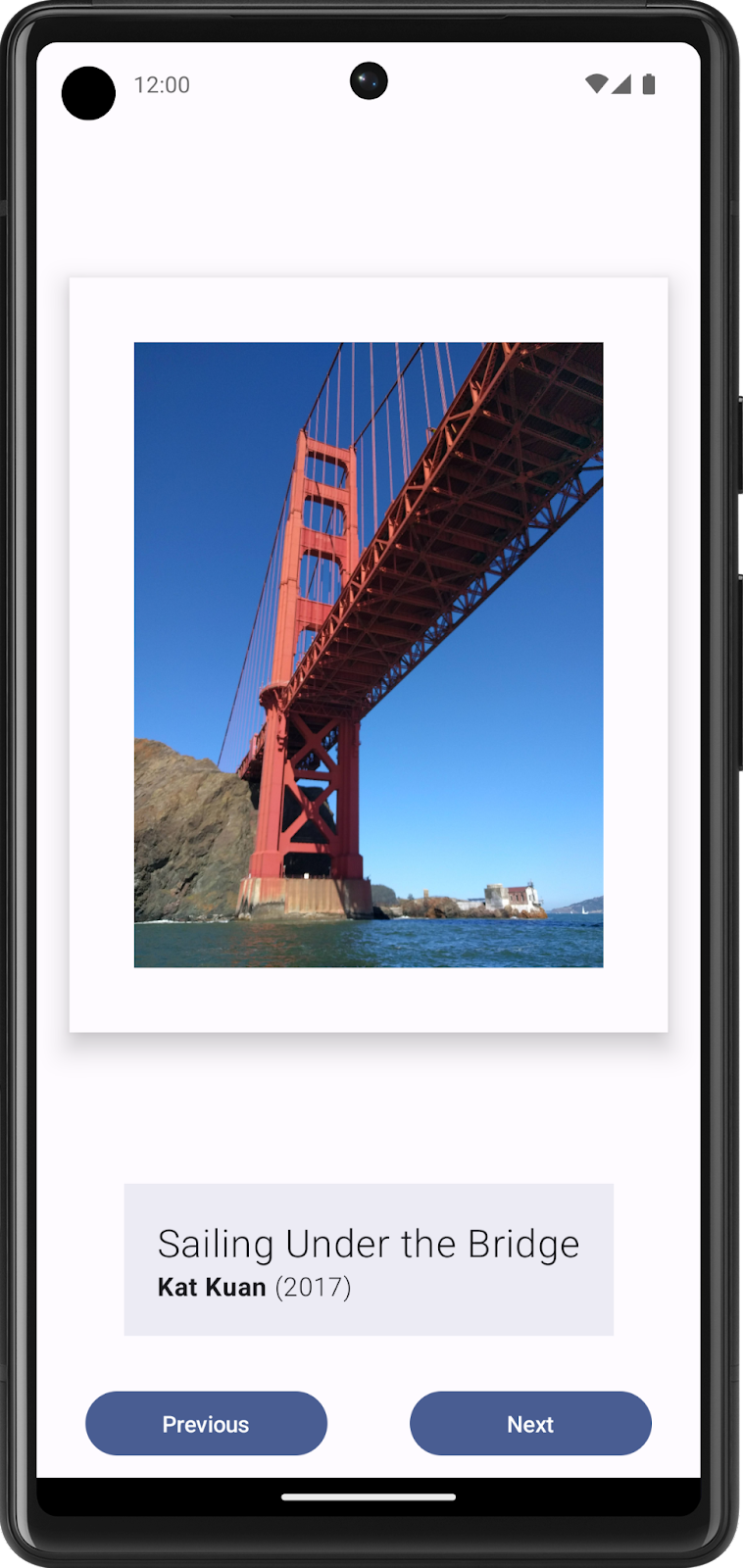
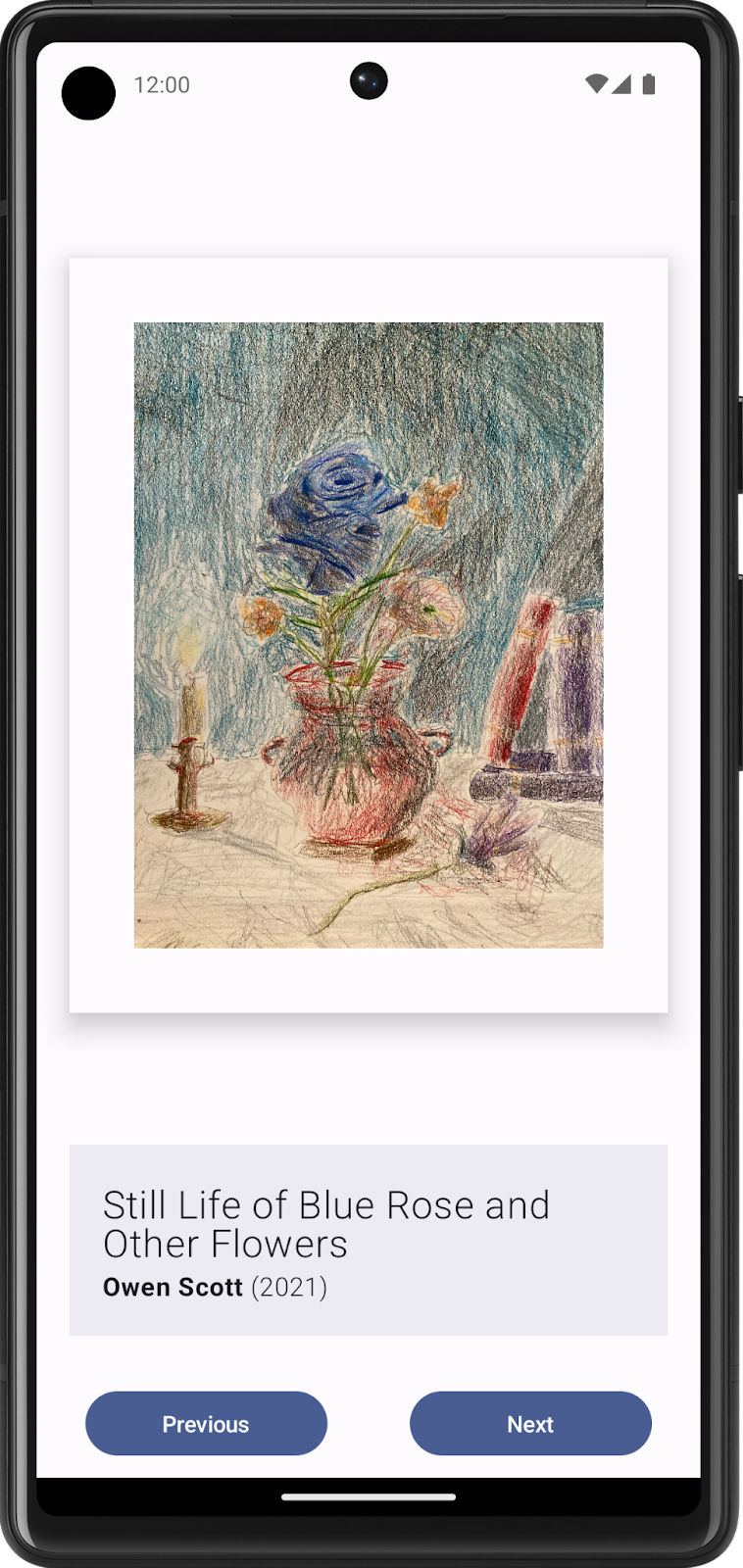
L'exemple suivant montre à quoi pourrait ressembler votre application à la fin de ce projet :

Exemple d'application Art Space affichant une collection d'œuvres d'art encadrées, sélectionnées par l'équipe de formation aux principes de base d'Android.
2. Créer une UI statique avec des composables
Créer un prototype basse fidélité
Un prototype basse fidélité (ou low-fi) désigne un modèle, ou dessin, simple qui donne une idée de base de l'apparence d'une application.
Créez un prototype basse fidélité :
- Réfléchissez au contenu que vous souhaitez présenter dans votre application Art Space et à l'audience cible.
- Sur votre support préféré, ajoutez les éléments qui composent votre application. Voici quelques éléments que vous pouvez envisager d'inclure :
- Photo de l'œuvre
- Informations sur l'œuvre : titre, nom de l'artiste et année de publication
- Tout autre élément, comme les boutons qui rendent l'application interactive et dynamique
- Placez ces éléments à différentes positions, puis effectuez une évaluation visuelle. Ne vous inquiétez pas si le résultat n'est pas parfait lors de la première tentative. Vous pouvez vous concentrer sur une conception maintenant et l'améliorer par la suite.
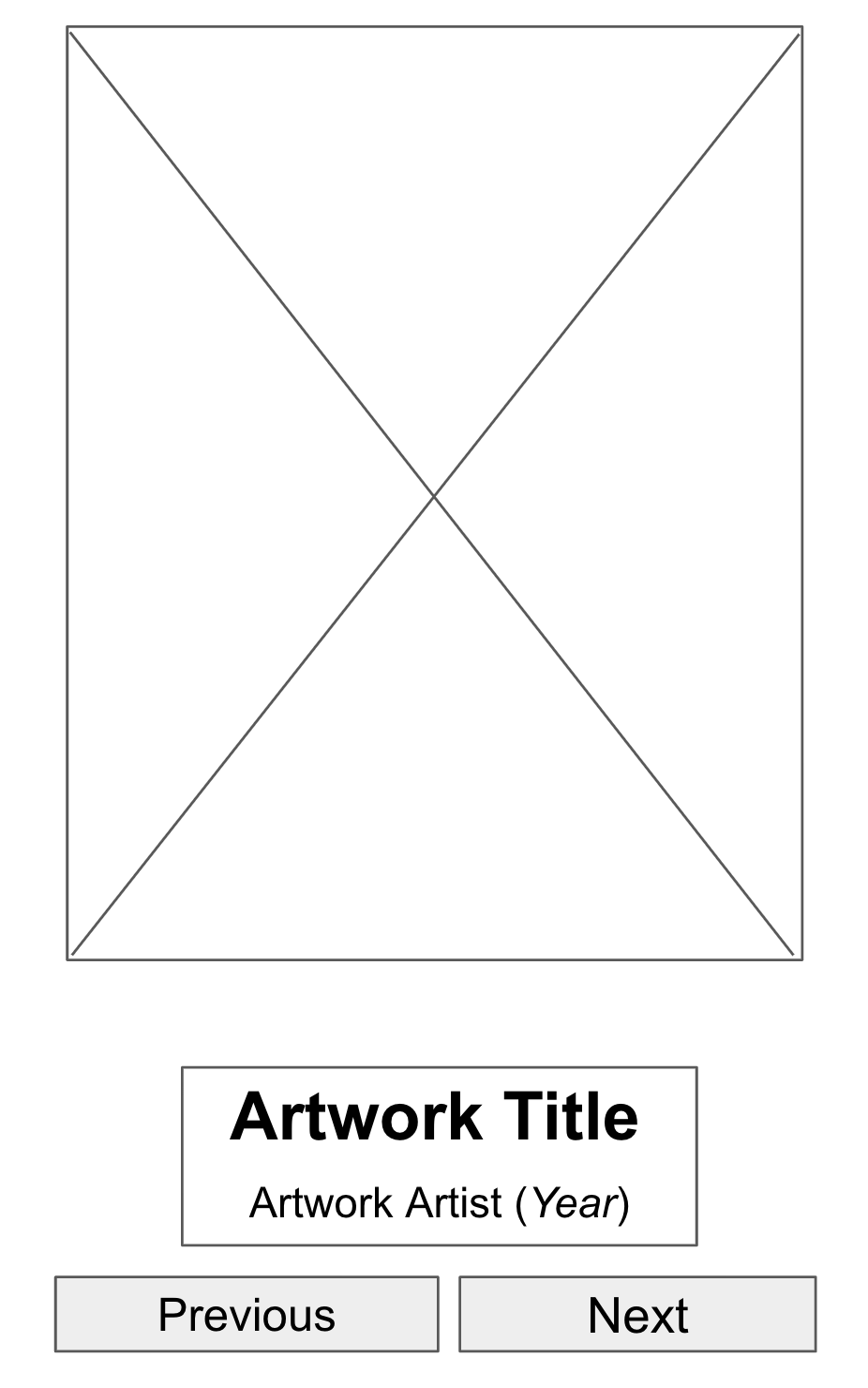
- Vous pouvez créer une conception basse fidélité ressemblant à ceci :

Figure 1. Les éléments d'espace réservé dans les maquettes d'UI permettent de visualiser le produit final.
Convertir la conception en code
Utilisez votre prototype pour faciliter la conversion de votre conception en code :
- Identifiez les éléments d'interface utilisateur requis pour créer votre application.
Dans l'exemple de conception que vous avez créé, votre code doit contenir un composable Image, deux composables Text et deux composables Button.
- Identifiez les différentes sections logiques des applications et définissez des limites autour de chacune d'elles.
Cette étape vous aidera à diviser l'écran en petits composables et à réfléchir à leur hiérarchie.
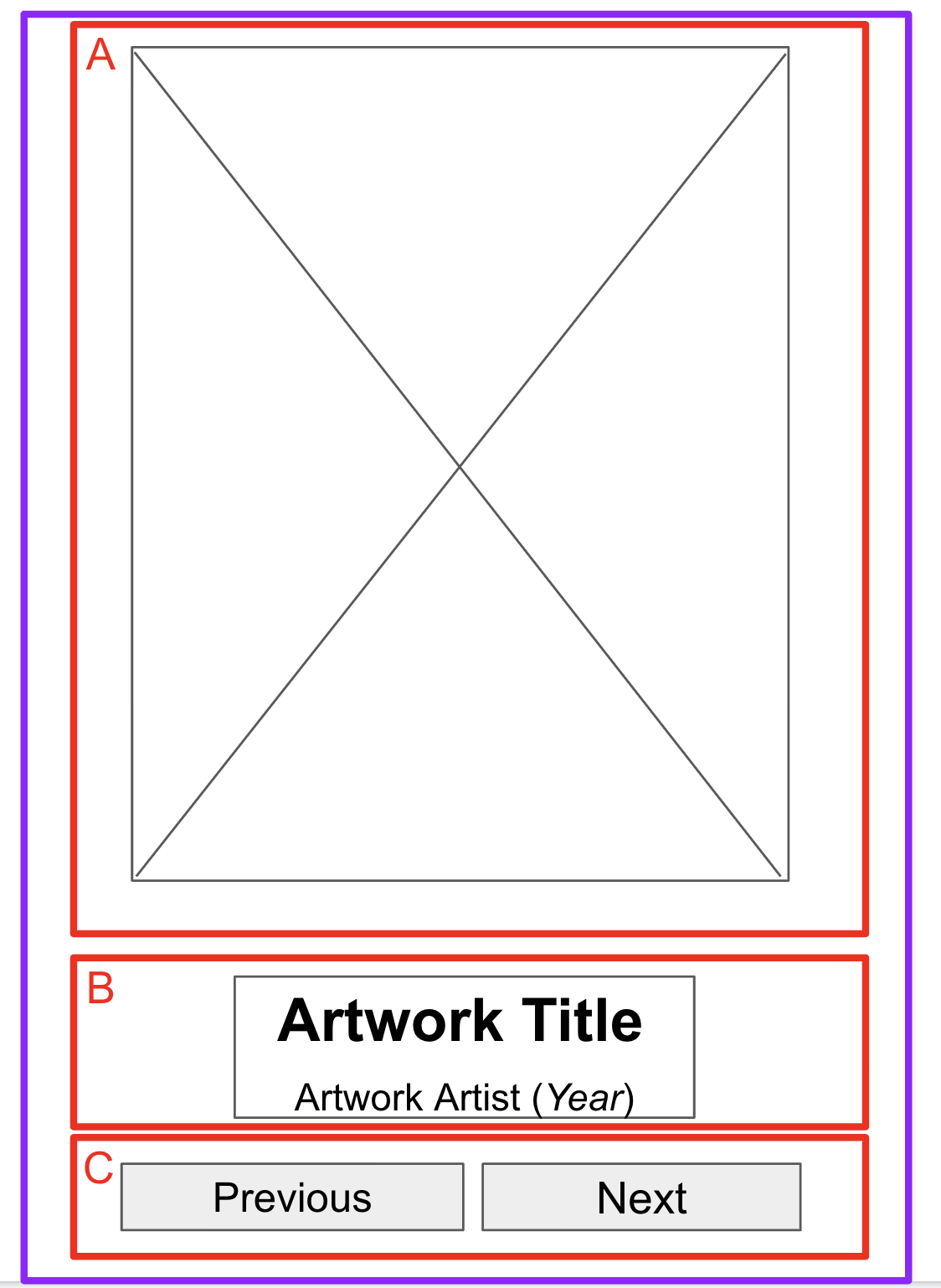
Dans cet exemple, vous pouvez diviser l'écran en trois sections :
- Mur d'œuvres d'art
- Descripteur de l'œuvre
- Contrôleur d'affichage
Vous pouvez utiliser des composables de mise en page, tels que Row ou Column, pour organiser chacune de ces sections.

Figure 2. Les limites autour des sections aident les développeurs à déterminer comment utiliser les composables.
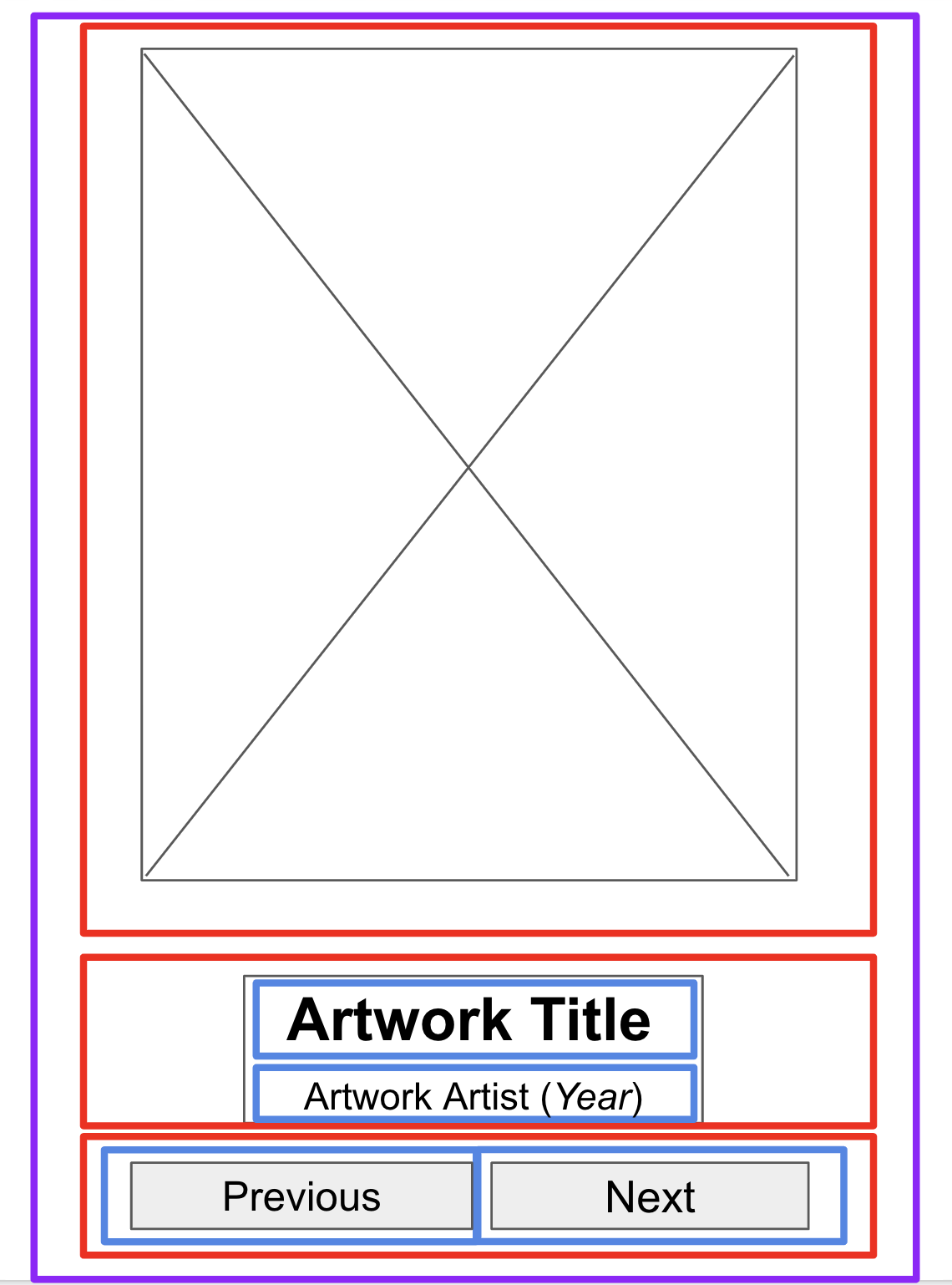
- Tracez des limites autour de chaque section de l'application contenant plusieurs éléments d'interface utilisateur.
Ces limites vous permettent de voir la relation entre les différents éléments de la section.

Figure 3 : Plus il y a de limites autour du texte et des boutons, plus il est facile pour les développeurs d'organiser les composables.
Désormais, il est plus facile de comprendre comment organiser des composables, tels que Text et Button, avec des composables de mise en page.
Voici quelques remarques concernant les différents composables que vous pouvez utiliser :
- Composables
RowouColumn. Testez différents paramètreshorizontalArrangementetverticalAlignmentdans les composablesRowetColumnpour qu'ils correspondent à votre conception. - Composables
Image. N'oubliez pas de renseigner le paramètrecontentDescription. Comme indiqué dans l'atelier de programmation précédent, TalkBack utilise le paramètrecontentDescriptionpour faciliter l'accessibilité de l'application. Si le composableImagen'est utilisé qu'à des fins décoratives ou si un élémentTextdécrit le composableImage, vous pouvez définir le paramètrecontentDescriptionsurnull. - Composables
Text. Vous pouvez tester différentes valeurs defontSize,textAlignetfontWeightpour appliquer un style à votre texte. Vous pouvez également utiliser une fonctionbuildAnnotatedStringpour appliquer plusieurs styles à un seul composableText. - Composables
Surface. Vous pouvez tester différentes valeurs deElevation,ColoretBorderStrokepourModifier.borderafin de créer différentes UI dans des composablesSurface. - Espacement et alignement. Vous pouvez utiliser les arguments
Modifier, tels quepaddingetweight, pour faciliter l'organisation des composables.
- Exécutez l'application dans un émulateur ou sur votre appareil Android.

Figure 4 : Cette application affiche du contenu statique, mais les utilisateurs ne peuvent pas encore interagir avec celui-ci.
3. Rendre l'application interactive
Déterminer les interactions avec les utilisateurs
Lorsque vous créez une galerie d'art sous forme numérique, vous pouvez la rendre interactive et dynamique pour vos utilisateurs. Dans la conception initiale, vous avez créé deux boutons avec lesquels les utilisateurs peuvent interagir. Cependant, il s'agit ici de votre propre galerie d'art. Vous êtes donc libre d'en modifier la conception et la manière dont les utilisateurs interagissent avec l'application. Réfléchissez un instant à ces interactions et à la manière dont l'application doit réagir en conséquence. Voici quelques exemples d'interactions que vous pouvez ajouter à votre application :
- Afficher l'œuvre suivante ou précédente en appuyant sur un bouton
- Passer rapidement les œuvres affichées jusqu'à l'album suivant en balayant l'écran
- Afficher une infobulle pour obtenir des informations supplémentaires en appuyant longuement sur un bouton
Créer des états pour les éléments dynamiques
Concentrez-vous sur la partie de l'interface utilisateur qui affiche l'œuvre suivante ou précédente lorsque l'utilisateur appuie sur un bouton :
- Commencez par identifier les éléments d'interface utilisateur qui doivent être modifiés lors d'une interaction de l'utilisateur.
Dans ce cas, ces éléments sont la photo de l'œuvre, son titre, le nom de l'artiste et l'année.
- Si nécessaire, créez un état pour chacun des éléments dynamiques de l'interface utilisateur avec l'objet
MutableState. - N'oubliez pas de remplacer les valeurs codées en dur où
statesest défini.
Écrire une logique conditionnelle pour les interactions
- Réfléchissez au comportement requis lorsqu'un utilisateur appuie sur les boutons, en commençant par le bouton Suivant.
Lorsqu'un utilisateur appuie sur le bouton Suivant, il s'attend à voir l'œuvre suivante dans la séquence. Pour le moment, il peut être difficile de déterminer la prochaine œuvre à afficher.
- Ajoutez des identifiants, ou ID, sous la forme de numéros séquentiels commençant par 1 pour chaque œuvre.
Il est maintenant clair que l'œuvre suivante pointe vers celle ayant l'ID suivant dans la séquence.
Étant donné que le nombre d'œuvres dont vous disposez est limité, vous pouvez également déterminer le comportement du bouton Suivant lorsque la dernière œuvre de la collection est affichée. En général, il permet à l'utilisateur de revenir à la première œuvre de la série.
- Commencez par écrire un pseudo-code pour capturer la logique du code sans la syntaxe Kotlin.
Si trois œuvres doivent être affichées, le pseudo-code de la logique du bouton Suivant peut ressembler à l'extrait de code ci-dessous :
if (current artwork is the first artwork) {
// Update states to show the second artwork.
}
else if (current artwork is the second artwork) {
// Update states to show the third artwork.
}
else if (current artwork is the last artwork) {
// Update state to show the first artwork.
}
- Convertissez le pseudo-code en code Kotlin.
Vous pouvez utiliser l'instruction when pour créer la logique conditionnelle au lieu d'instructions if else afin d'améliorer la lisibilité de votre code lorsqu'il gère un grand nombre d'œuvres.
- Pour que cette logique s'exécute lorsque l'utilisateur appuie sur un bouton, placez-la dans l'argument
onClick()des composablesButton. - Répétez la même procédure pour construire la logique du bouton Précédent.
- Exécutez votre application, puis appuyez sur les boutons pour vérifier qu'ils affichent l'œuvre précédente ou suivante.
4. Défi : adapter votre application à différentes tailles d'écran
L'un des points forts d'Android est sa compatibilité avec de nombreux appareils et tailles d'écran. Cela signifie que l'application que vous créez peut toucher un large public et être utilisée de multiples façons. Pour offrir une expérience optimale à tous les utilisateurs, vous devez tester vos applications sur les appareils que vous avez l'intention de prendre en charge. Par exemple, vous avez peut-être conçu, compilé et testé l'application exemple actuelle pour les appareils mobiles en mode Portrait. Cependant, une partie de vos utilisateurs souhaitera peut-être utiliser votre application en mode Paysage sur des écrans plus grands.
Même si cette application n'est pas destinée à être utilisée principalement sur une tablette, vous devez veiller à ce qu'elle fonctionne correctement sur un écran plus grand.
Testez votre application sur un grand écran à l'aide d'une tablette :
- Si vous ne disposez pas d'une tablette Android, créez un appareil virtuel Android (AVD).
- Créez et exécutez l'application dans un AVD de tablette en mode Paysage.
- Vérifiez visuellement que tout vous semble correct : aucun élément de l'interface utilisateur n'est tronqué, tout est bien aligné, les boutons fonctionnent comme prévu, etc.

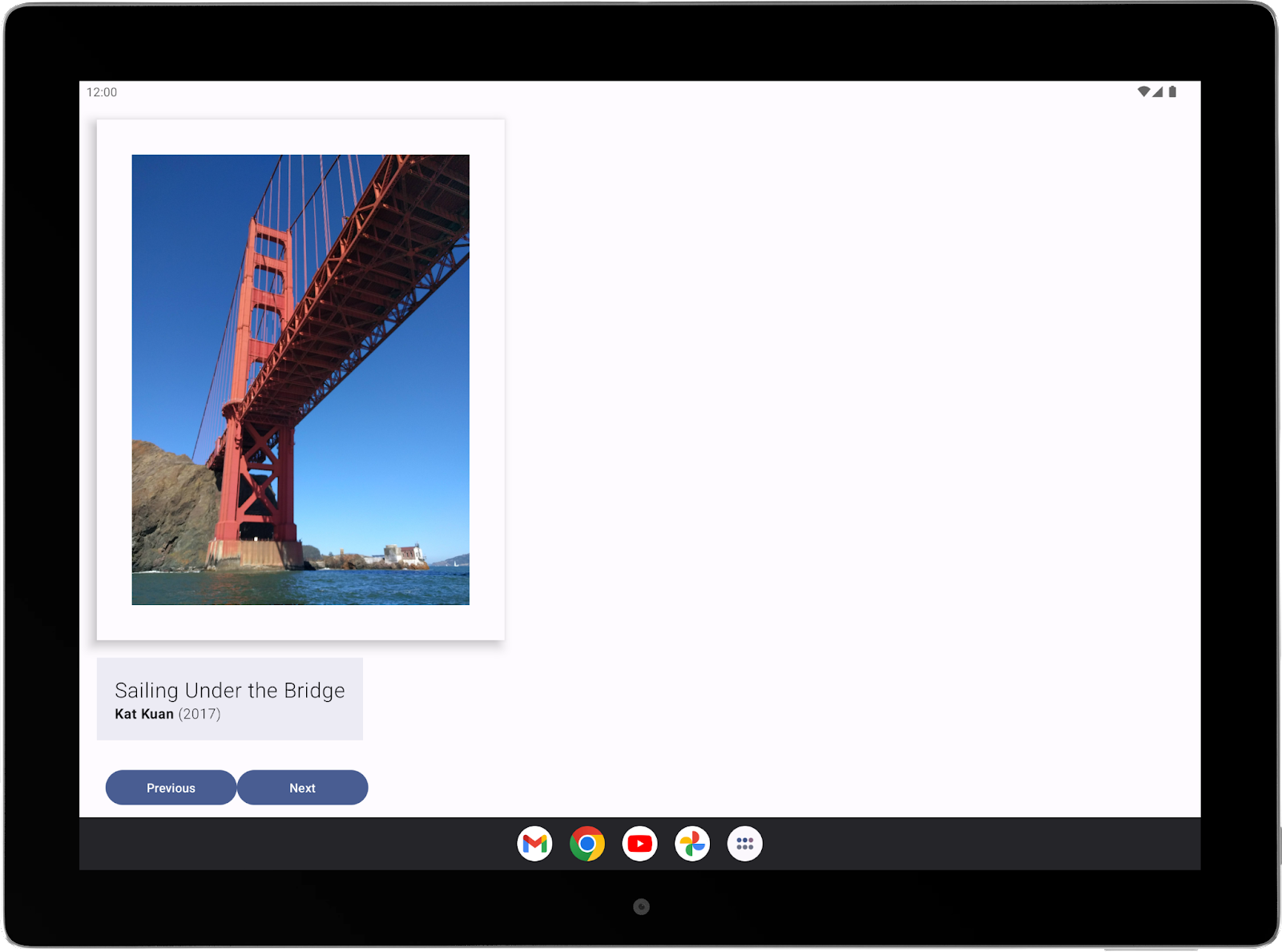
Figure 5 : L'application doit être retravaillée pour s'afficher correctement sur un appareil plus grand.
- Modifiez le code pour corriger les bugs détectés, le cas échéant. Consultez les directives de base sur la compatibilité des applications sur grand écran.
- Testez à nouveau l'application sur tablette et sur téléphone pour vous assurer que la correction de bug fonctionne sur les deux types d'appareils.

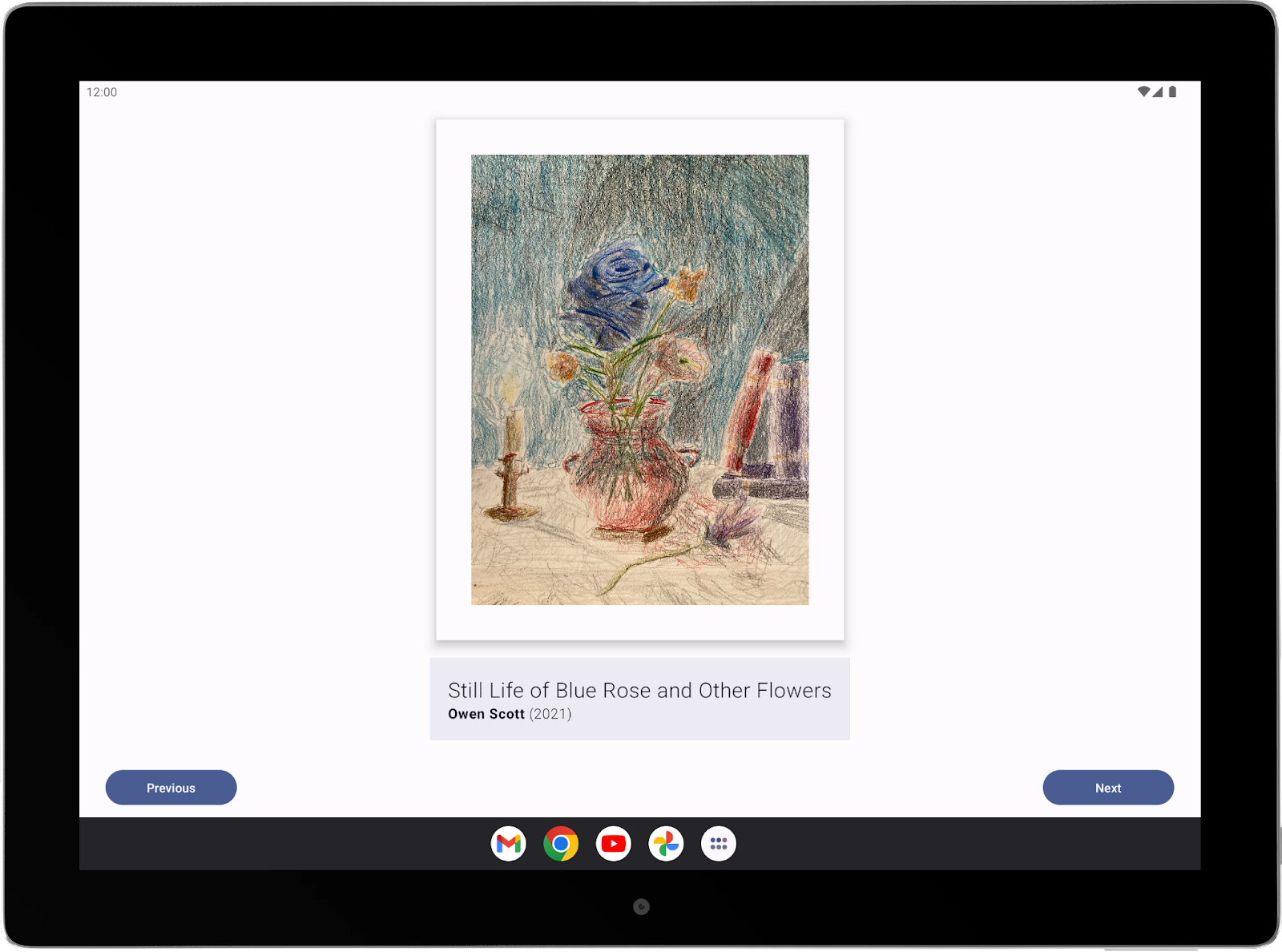
Figure 6. L'application fonctionne désormais correctement sur grand écran.
5. Bonne chance !
Nous espérons que vous trouverez dans ce guide l'inspiration nécessaire pour créer votre propre galerie d'art. N'oubliez pas que vous n'êtes pas obligé de créer l'application parfaite dès votre première tentative. Vous pouvez vous lancer en mettant en pratique vos connaissances actuelles d'Android, puis améliorer vos créations à mesure que vous développerez vos compétences.
Une fois que vous aurez terminé, présentez votre travail dans votre portfolio, et partagez-le avec vos amis et votre famille. Si vous souhaitez partager votre travail sur les réseaux sociaux, utilisez le hashtag #AndroidBasics.
