1. 事前準備
本程式碼研究室會逐步引導您在 SociaLite 應用程式中新增預測返回動畫,您將新增返回主畫面動畫和預設應用程式內動畫,並建立自訂應用程式內動畫。課程最後也會提供額外提示,協助您在應用程式中新增預測返回動畫。
必要條件
- 具備 Kotlin 基本知識
- 具備 Compose 基本知識
- 完成「設定 Android Studio」程式碼研究室,或熟悉 Android Studio 使用方式,且能在 Android 15 模擬器或搭載 Android 15 的實體裝置上測試應用程式
- 選用:完成「讓應用程式採用無邊框設計」程式碼研究室
本程式碼研究室涵蓋內容
- 如何新增下列預測返回動畫:
- 返回主畫面
- 預設應用程式內動畫
- 自訂應用程式內動畫
軟硬體需求
- 最新版 Android Studio。
- 搭載 Android 15 Beta 2 以上版本的測試裝置或模擬器。
- 在測試裝置或模擬器上啟用手勢操作模式。
2. 取得範例程式碼
- 如果您完成了「讓應用程式採用無邊框設計」程式碼研究室,表示您已取得範例程式碼,因此請直接跳到「新增預測返回動畫」一節。
- 從 GitHub 下載範例程式碼,或複製存放區並查看
codelab_improve_android_experience_2024分支。
$ git clone git@github.com:android/socialite.git
$ cd socialite
$ git checkout codelab_improve_android_experience_2024
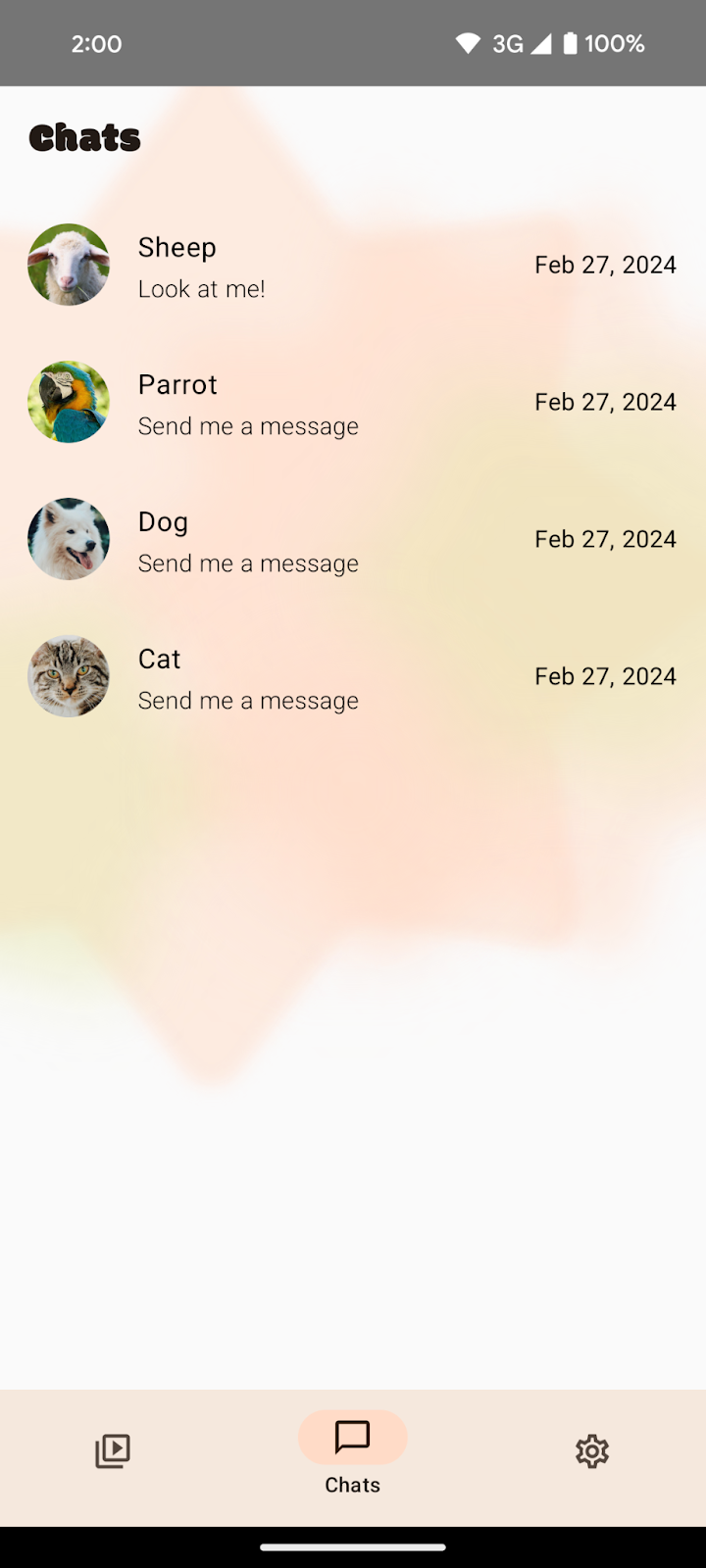
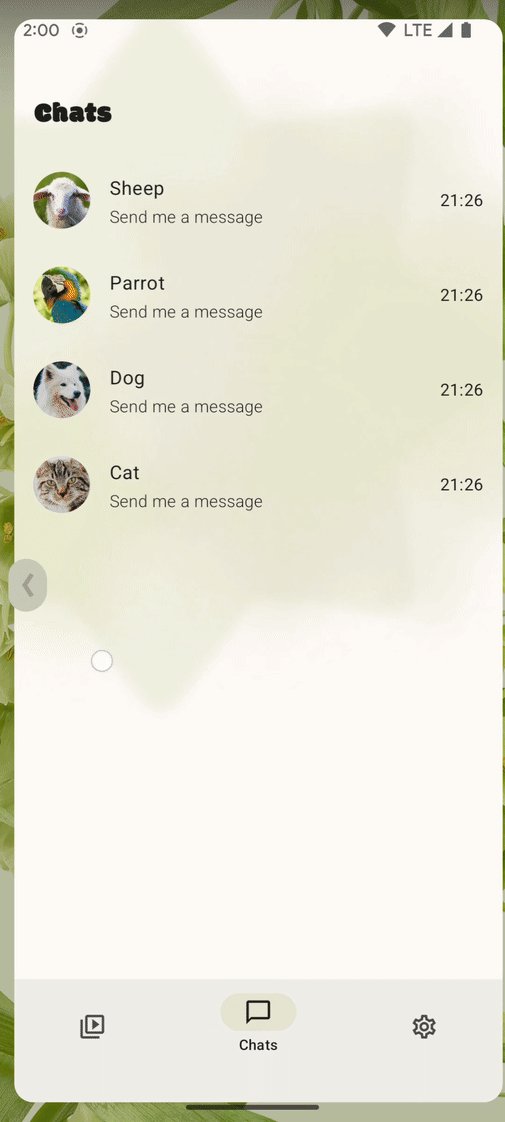
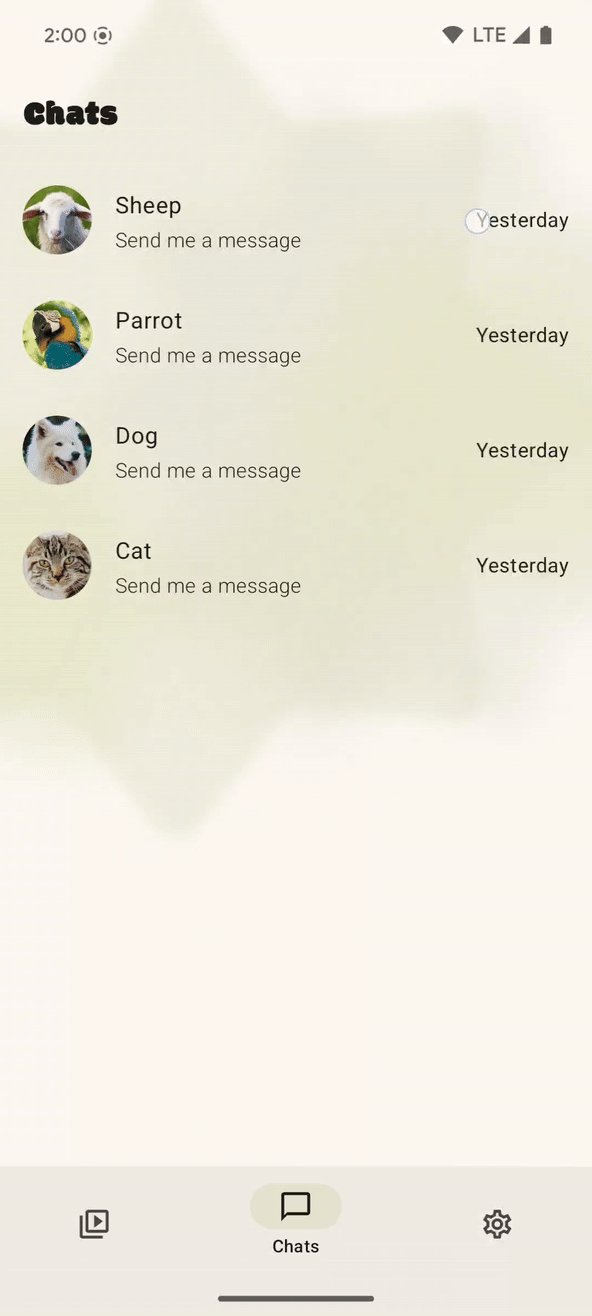
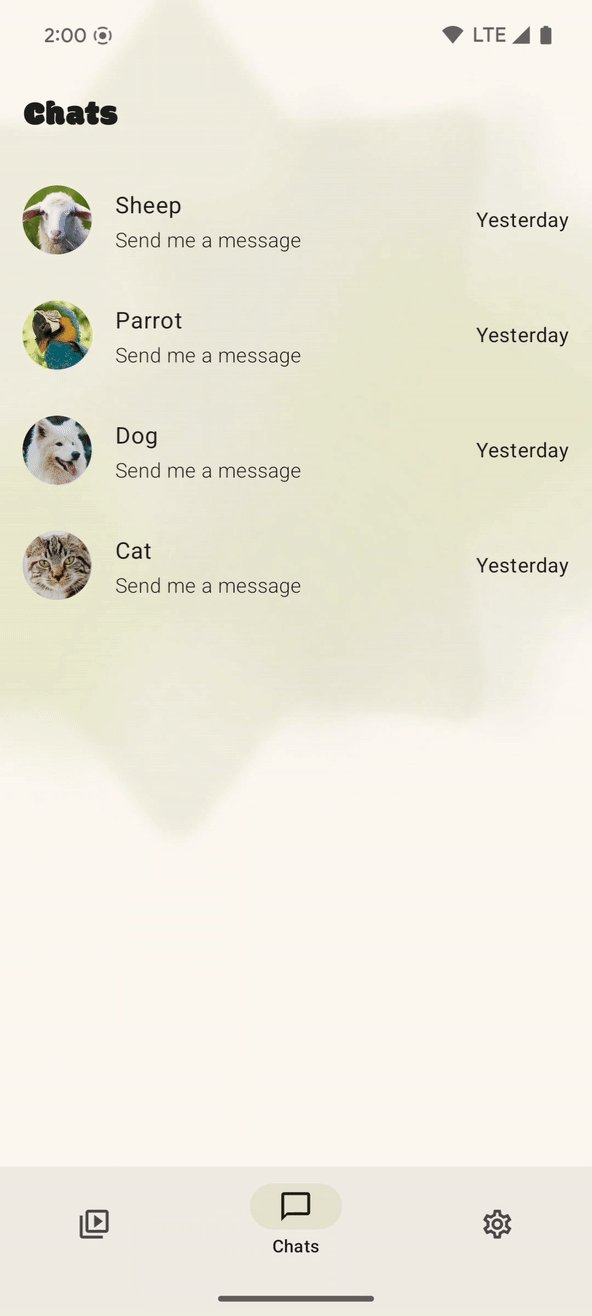
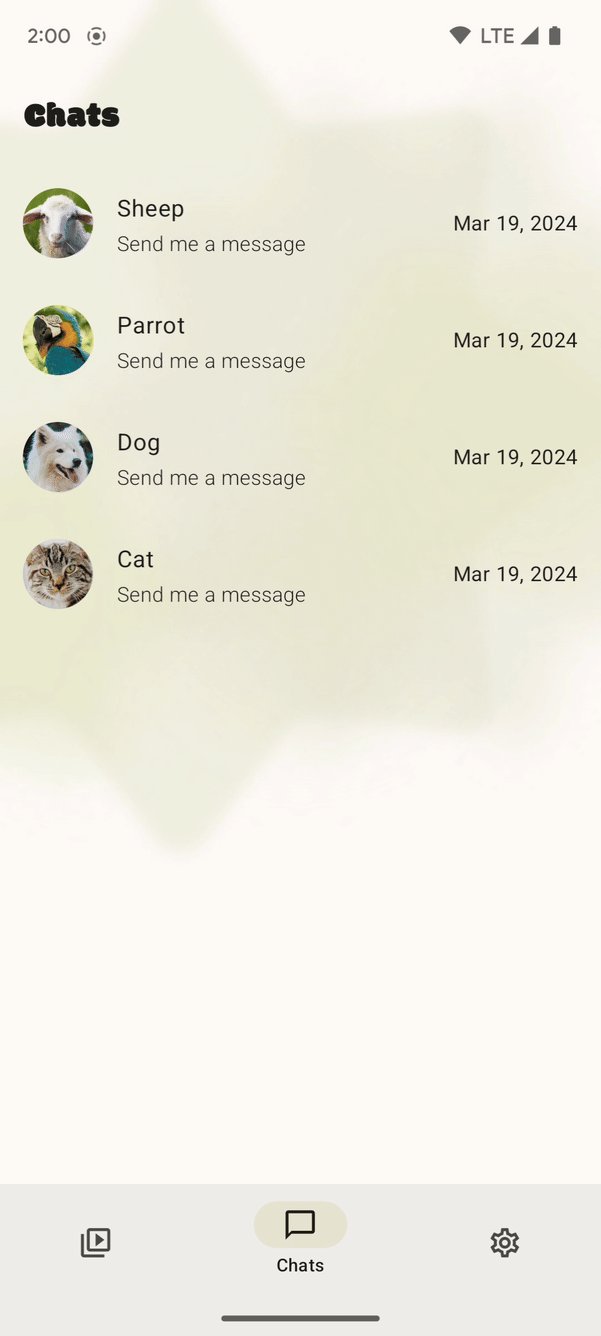
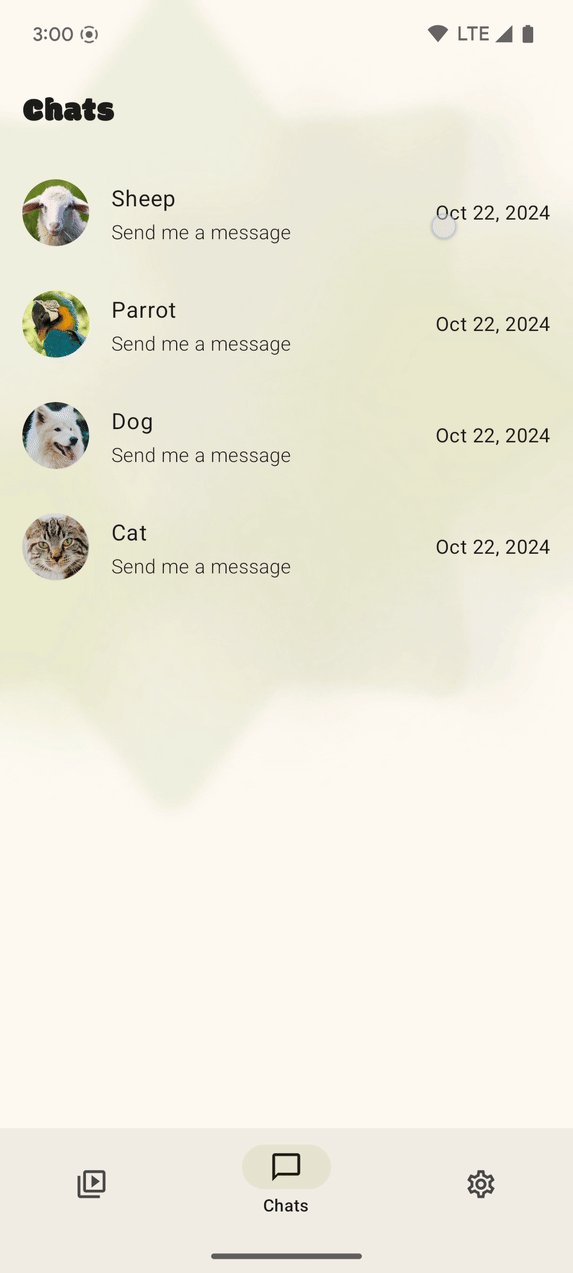
- 在 Android Studio 中開啟 SociaLite,然後在 Android 15 裝置或模擬器上執行該應用程式。您會看到像是下方圖片的畫面:

本程式碼研究室是「讓應用程式採用無邊框設計」程式碼研究室的後續課程。如果您尚未完成該程式碼研究室,在繼續進行前,請至少確保 MainActivity.kt 檔案已啟用無邊框設計,因為應用程式需採用無邊框設計,應用程式內預測返回動畫才能呈現最佳效果。
如果沒有 enableEdgetoEdge(),請先加入這段程式碼,然後再設定 MainActivity.kt 檔案中的內容。加入這行程式碼,您就能繼續執行這個程式碼研究室的後續操作,不過可能會看到對話串底部的 UI 遭到系統導覽列遮蔽。如要避免底部 UI 遭到遮蔽,請參閱「讓應用程式採用無邊框設計」程式碼研究室。
class MainActivity : ComponentActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
...
// Ensure to add this line if you haven't already completed the
// Make your app edge-to-edge codelab.
enableEdgeToEdge()
super.onCreate(savedInstanceState)
setContent {... }
}
}
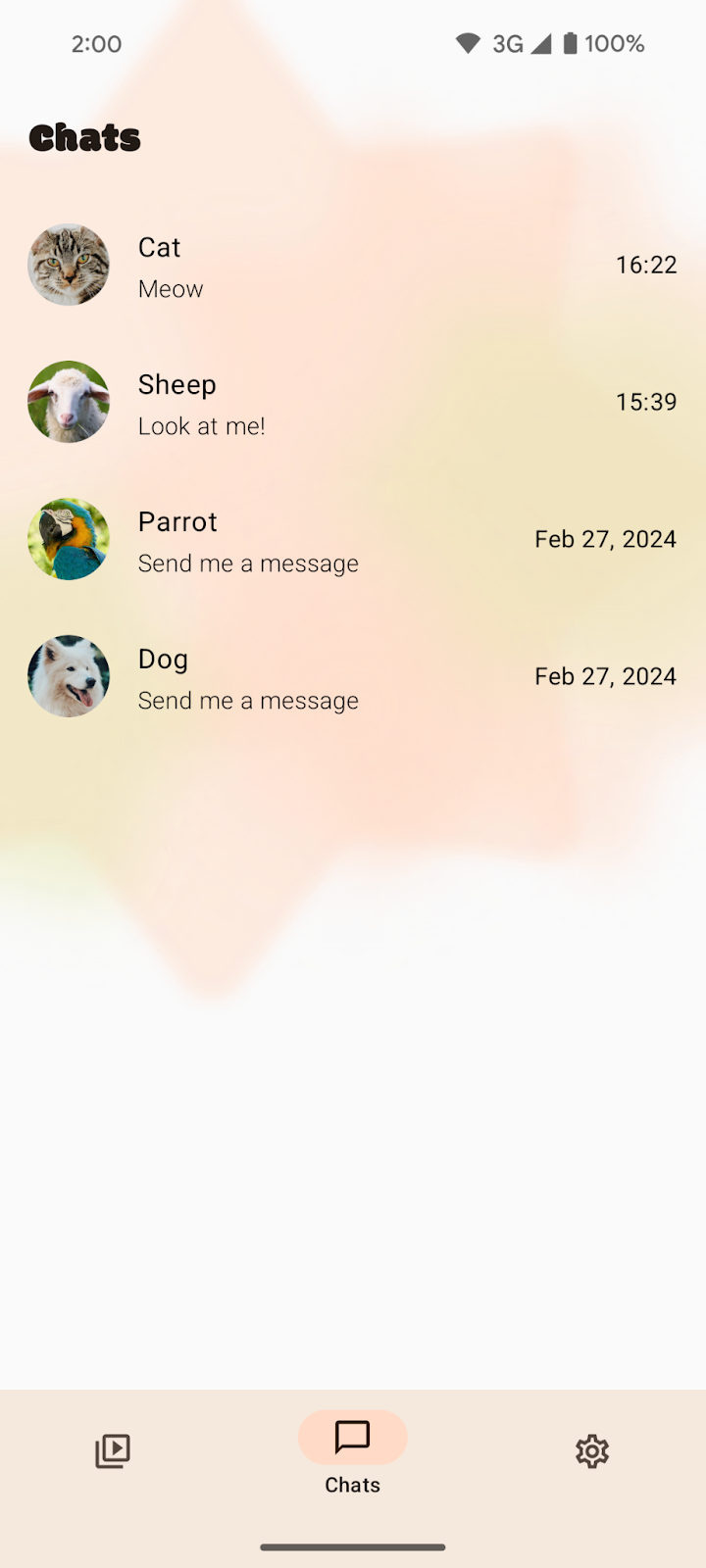
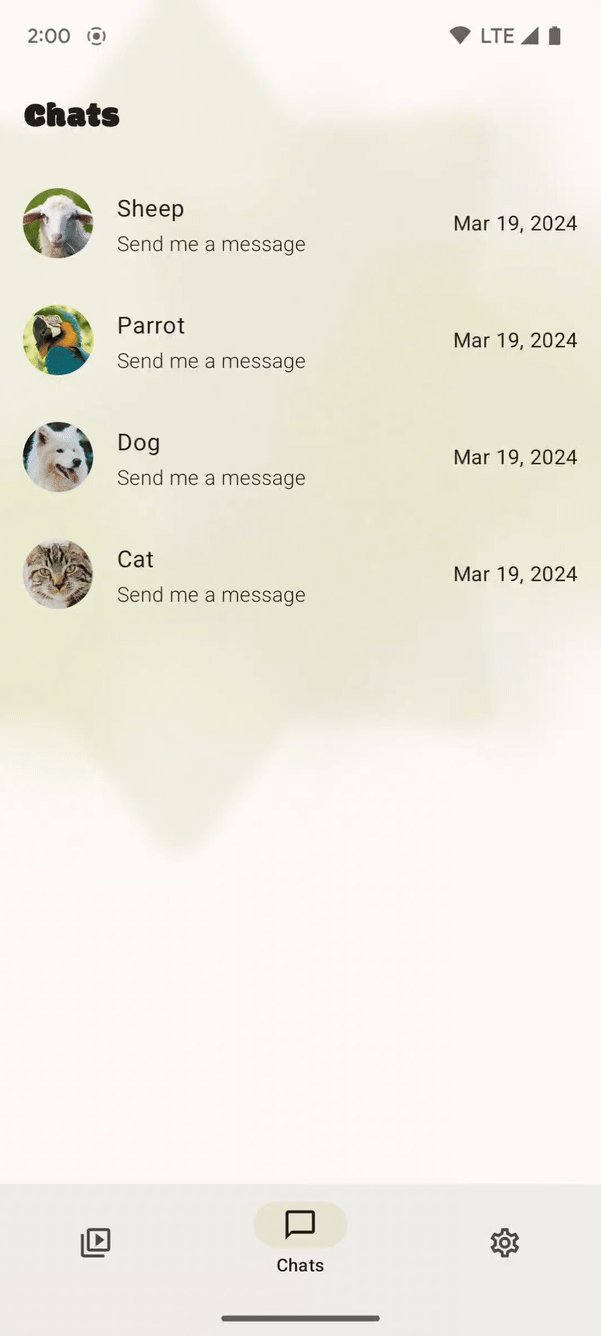
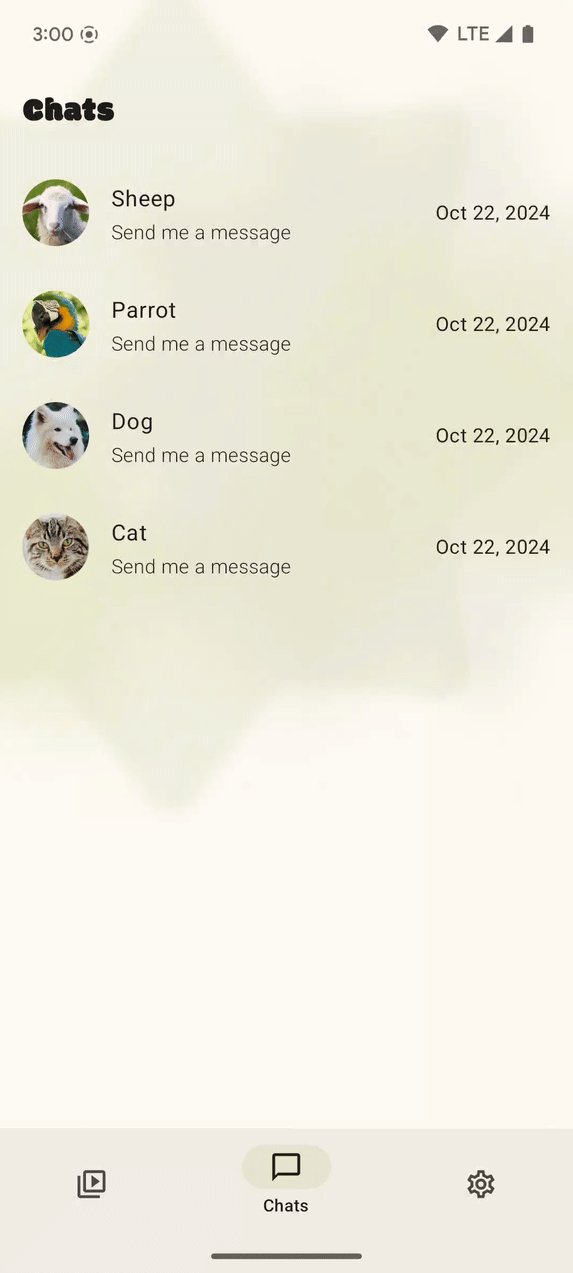
採用無邊框設計後,SociaLite 的畫面會如下所示:

3. 新增「返回主畫面」預測返回動畫
什麼是預測返回?
預測返回這項手勢操作功能可讓使用者在完成返回手勢前先預覽結果。如此一來,他們就能決定是要繼續返回上一個檢視畫面,還是要停留在目前的檢視畫面。
在 Android 應用程式中新增預測返回支援功能,不僅有助於重拾使用者信心,還能提供更優質的體驗。

如何新增預測返回支援功能
如要查看「不」支援「返回主畫面」預測返回動畫的 SociaLite,請按照下列步驟操作:
- 確認目前顯示的是「Chats」頁面。
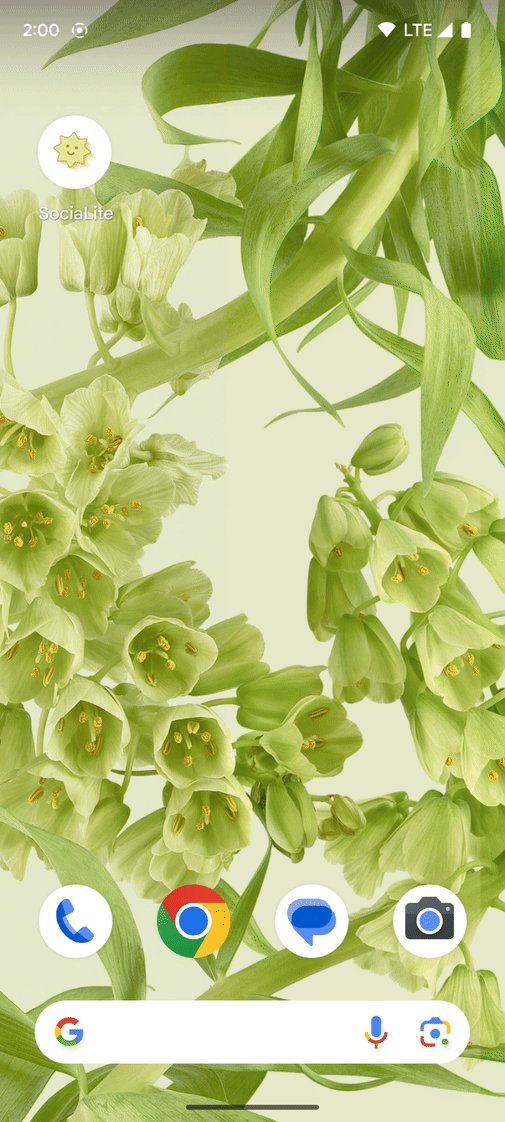
- 往反方向滑動,返回系統主畫面。您會立即回到主畫面,但無法預覽「返回滑動」手勢導向的頁面。

在 Android 15 以下版本中,如要新增對「返回主畫面」預測返回動畫的支援功能,請在 AndroidManifest.xml 檔案中將 android:enableOnBackInvokedCallback 標記設為 true。
// AndroidManifest.xml
<application
android:name=".SocialApp"
...
android:enableOnBackInvokedCallback="true">
<activity
android:name=".MainActivity"
android:exported="true"
...>
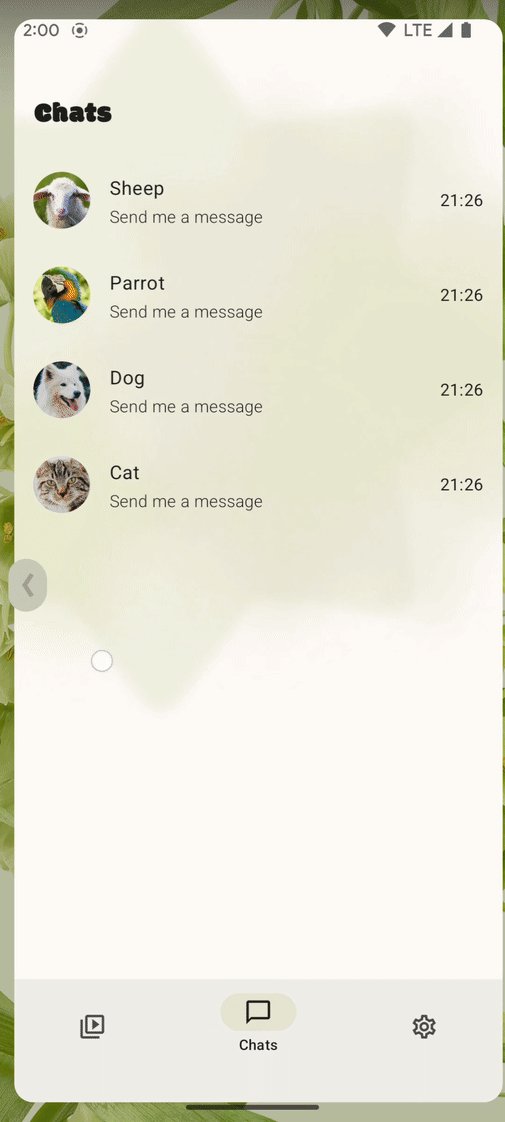
如要瞭解變更這一行程式碼,對 SociaLite 內的返回滑動手勢有何影響,請按照下列步驟操作:
- 確認目前顯示的是「Chats」頁面。
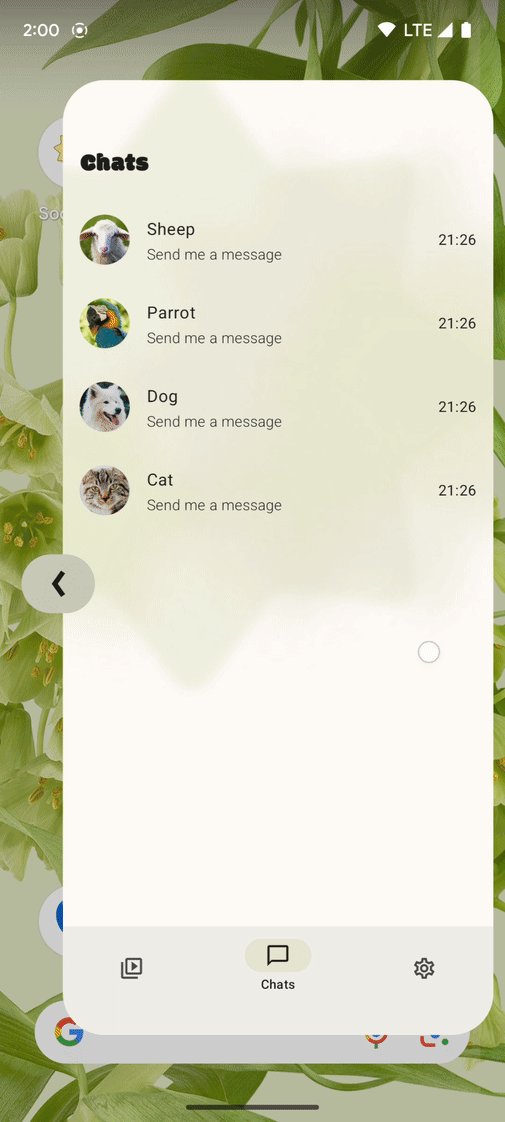
- 慢慢往反方向滑動,返回系統主畫面。
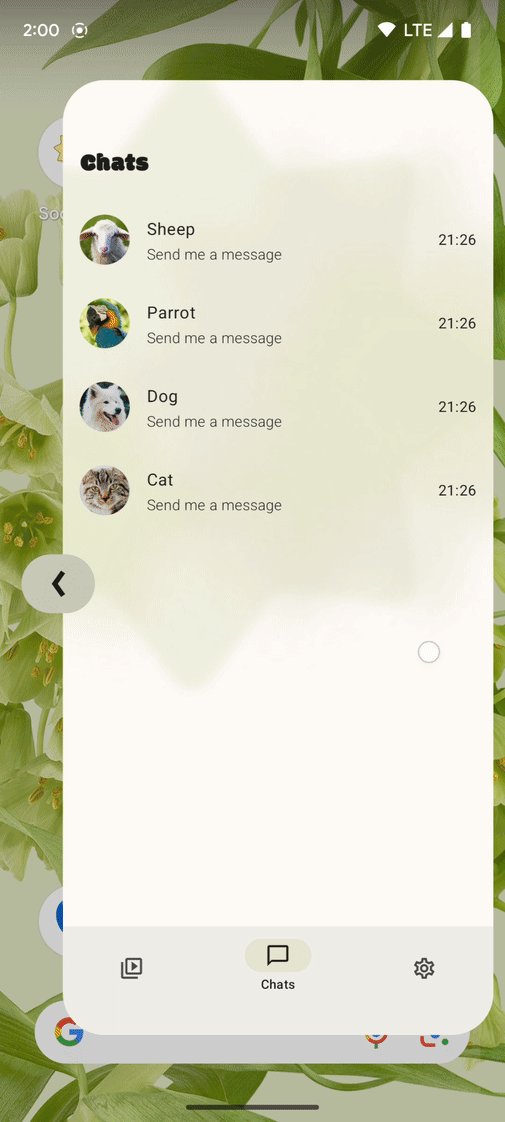
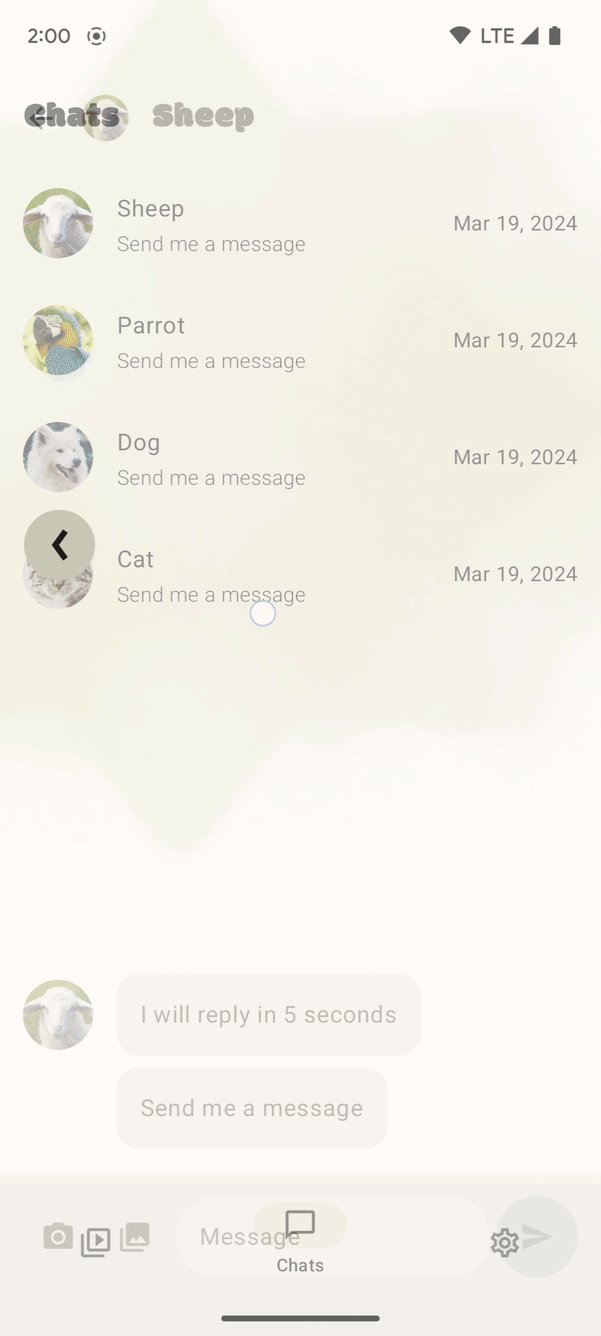
「Chats」頁面後方會顯示預覽畫面,供您查看返回目的地。這就是「返回主畫面」預測返回動畫呈現的模式。

4. 新增應用程式內動畫
預設應用程式內動畫
如要查看「不」支援「應用程式內」預測返回動畫的 SociaLite,請按照下列步驟操作:
- 確認目前顯示的是「Chats」頁面。
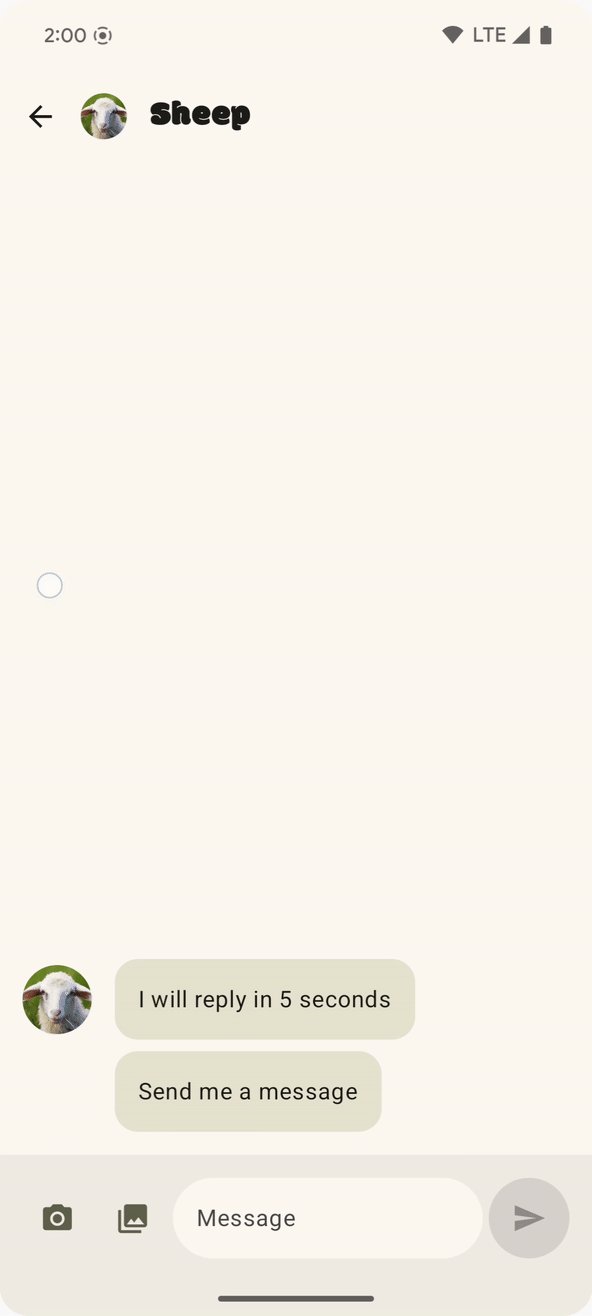
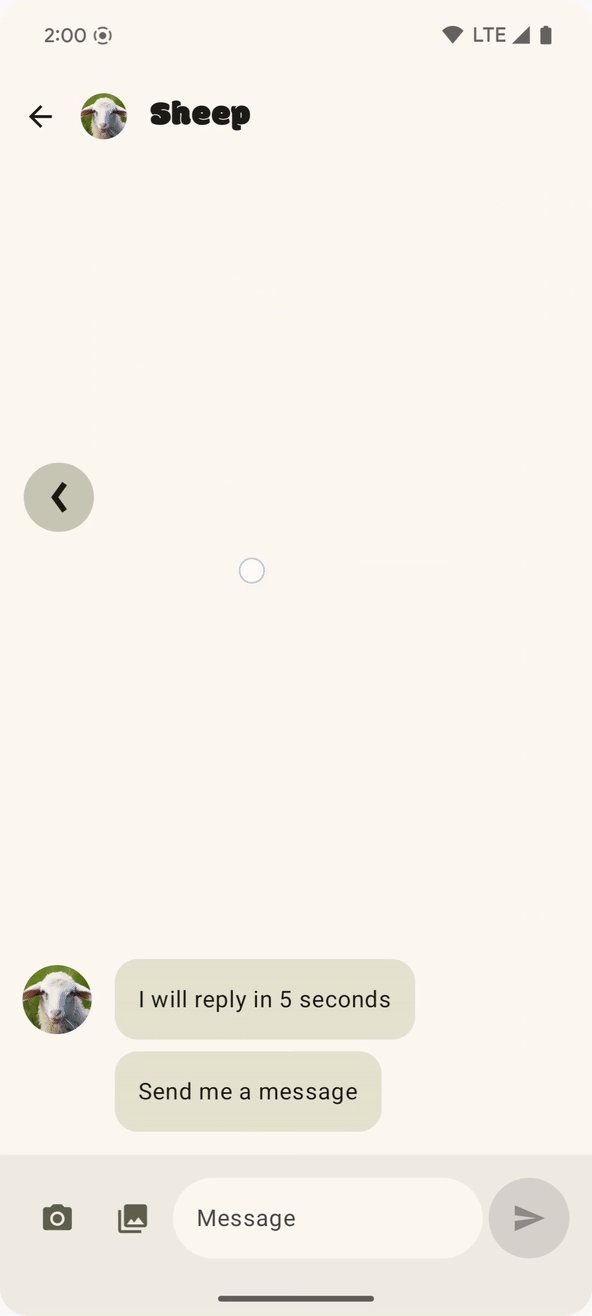
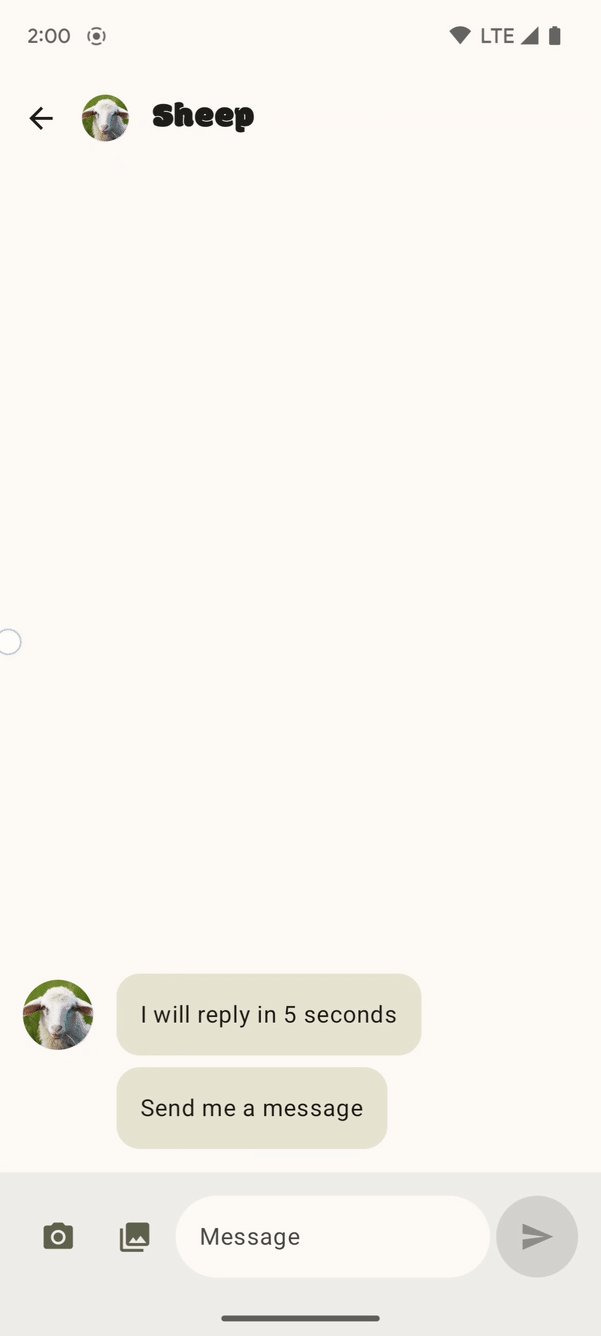
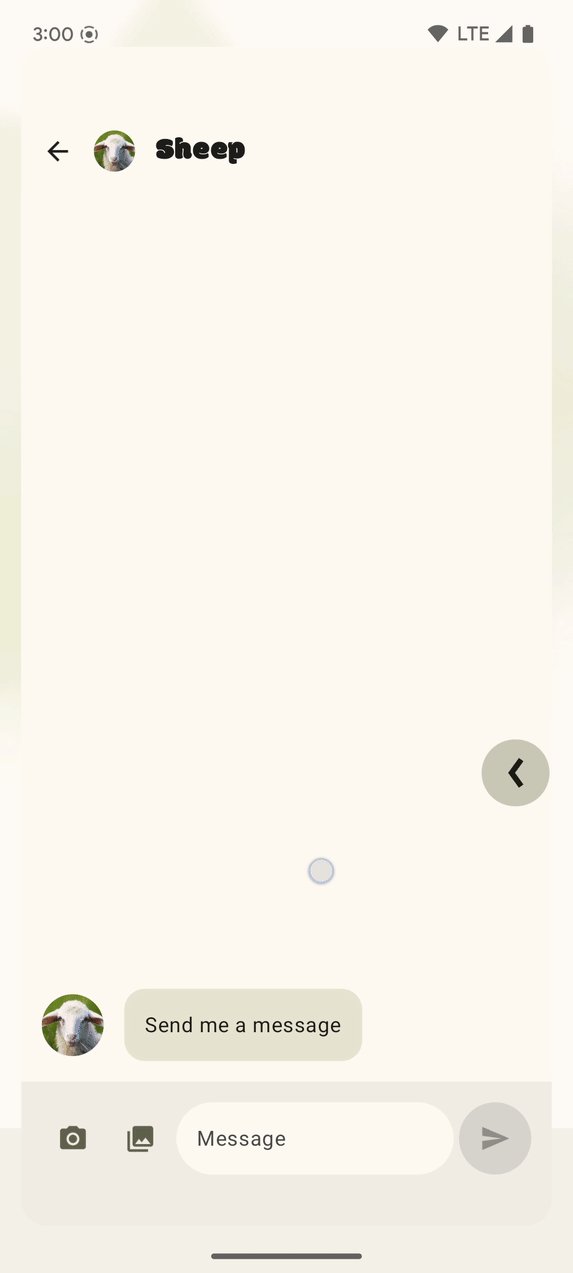
- 選取其中一個對話,例如「Sheep」。
- 慢慢往反方向滑動,返回「Chats」頁面。
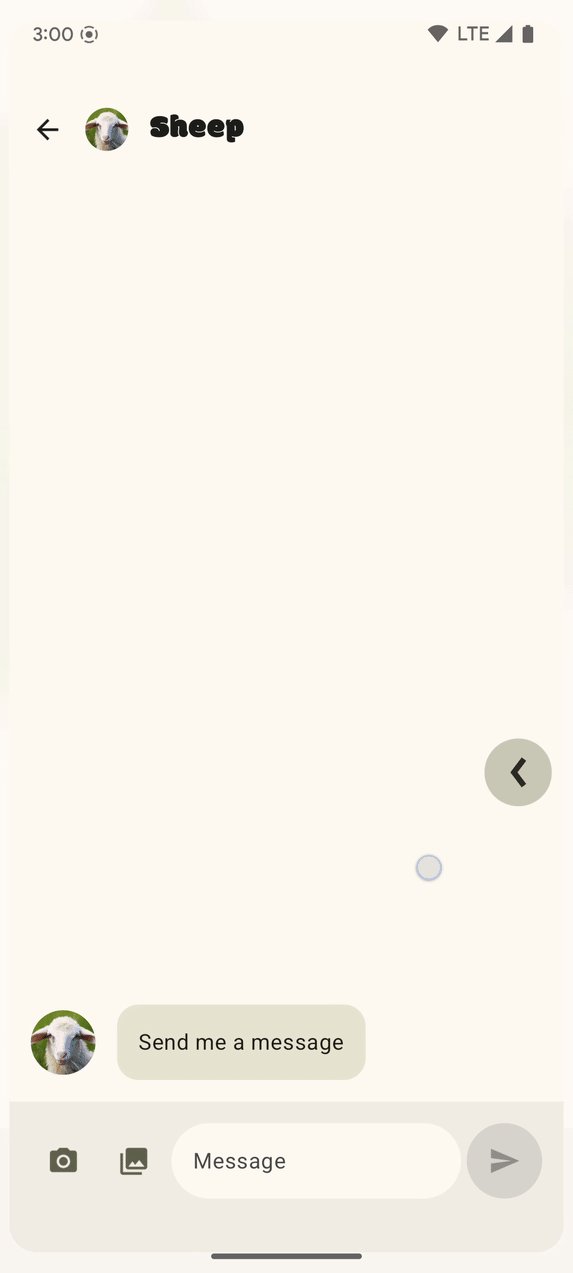
完成「返回滑動」手勢並返回「Chats」頁面後,畫面會顯示交錯淡出的動畫。

如要在 SociaLite 的其他部分新增更多預測返回支援功能,請按照下列步驟操作:
將 libs.versions.toml 檔案中的 Navigation Compose 依附元件升級至 androidx.navigation:navigation-compose:2.8.0-alpha07 以上版本。
// libs.versions.toml
[versions]
...
media3 = "1.2.0"
navigation = "2.8.0-alpha07"
...
- 按下「Sync project with Gradle files」圖示
 。
。 - 重新執行 SociaLite。
- 確認目前顯示的是「Chats」頁面。
- 選取其中一個對話,例如「Sheep」。
- 慢慢往反方向滑動,返回「Chats」頁面。往反方向滑動時,您可以看到「Chats」頁面淡入檢視畫面中。這是預設的應用程式內動畫。

自訂應用程式內動畫
如要建立自訂預測返回應用程式內動畫,請按照下列步驟操作:
- 在
ui/Main.kt檔案中找到NavHost。 - 新增
popEnterTransition和popExitTransition來縮小離開的畫面。此外,transformOrigin參數會決定要以哪一點為基準來縮小畫面。根據預設,這會是畫面的中心點 (0.5f, 0.5f)。您可以調整這個值,用不同點當做縮小動畫的原點。
// Main.kt
NavHost(
navController = navController,
startDestination = "home",
popEnterTransition = { EnterTransition.None },
popExitTransition = {
scaleOut(
targetScale = 0.9F,
transformOrigin = TransformOrigin(pivotFractionX = 0.5f, pivotFractionY = 0.5f)
)
},
modifier = modifier,
)
- 重新執行 SociaLite。
- 確認目前顯示的是「Chats」頁面。
- 選取其中一個對話,例如「Sheep」。
- 慢慢往反方向滑動,返回「Chats」頁面。往反方向滑動的過程中,「Sheep」即時通訊畫面會縮小,因此可在背景預覽「Chats」頁面。

從 Accompanist Navigation Animation 程式庫遷移至 AndroidX 程式庫之後,Navigation Compose 程式庫已能執行動畫。只要善用 Navigation Compose 程式庫及內建的預測返回支援功能,就能支援預測返回手勢,並提升 Android 應用程式體驗。
5. 選用:查看其他預測返回注意事項
本節內容屬於選用性質,但其中可能有適合您應用程式採用的提示。
「請勿」在根層級 (例如 MainActivity.kt) 攔截返回事件
如果應用程式在根層級活動 (例如 MainActivity.kt) 透過 BackHandler, PredictiveBackHandler,OnBackPressedCallback 或 OnBackInvokedCallback 攔截返回事件,使用者將「不會」看到預測返回主畫面動畫。
在根層級活動攔截返回事件有很多用途,常見的是為了記錄事件。我們建議在 Fragment 或 Activity 生命週期方法中記錄事件,而不是在 Views 的 OnBackPressedCallback/OnBackInvokedCallback,或是在 addOnDestinationChangedListener 或 Compose 中記錄。詳情請參閱「回呼最佳做法」。
Fragment 相關支援
如果您使用 FragmentManager 或 Navigation 元件,以下採用 Animator、AndroidX 轉場效果及部分 Material 動態效果 (如 MaterialSharedAxis、MaterialFadeThrough 和 MaterialFade) 的 Fragment API 皆支援預測返回手勢。
- setCustomAnimations
- setEnterTransition
- setExitTransition
- setReenterTransition
- setReturnTransition
- setSharedElementEnterTransition
- setSharedElementReturnTransition
如果應用程式使用其他 Navigation 程式庫,請參閱該程式庫的說明文件,確認是否支援預測返回動畫。
Material View 元件相關支援
如果您啟用了 android:enableOnBackInvokedCallback 資訊清單標記,且 compileSDK 的 API 級別在 34 以上,那麼只要裝置搭載 Android 14 以上版本,Material View 元件就能支援預測返回動畫。這類 Material View 元件包括搜尋列、底部功能表、側邊功能表及導覽匣。
Material Compose 元件相關支援
Material Compose 元件支援預測返回動畫。這些元件包括:
- SearchBar
- ModalBottomSheet
- ModalDrawerSheet/DismissibleDrawerSheet
- ModalNavigationDrawer/DismissibleNavigationDrawer
請務必使用 androidx.compose.material3:material3-*:1.3.0-alpha01 以上版本的依附元件。啟用 android:enableOnBackInvokedCallback 資訊清單標記後,SearchBar 和 ModalBottomSheet 就會自動顯示預測返回動畫。ModalNavigationDrawer/DismissibleNavigationDrawer 和 ModalDrawerSheet/DismissibleDrawerSheet 需要將 drawerState 傳入至各別的功能表內容可組合函式,才能提供支援。
Compose 共用元素轉場效果相關支援

如要取得預測返回手勢的相關支援,請務必使用 navigation-compose 2.8.0-alpha06 以上版本的依附元件,然後在 AndroidManifest.xml 檔案中新增 android:enableOnBackInvokedCallback="true" 標記。
6. 取得解決方案程式碼
AndroidManifest.xml 檔案應如下所示:
// AndroidManifest.xml
<application
android:name=".SocialApp"
...
android:enableOnBackInvokedCallback="true">
<activity
android:name=".MainActivity"
android:exported="true"
...>
ui/Main.kt 檔案中的 NavHost 應如下所示:
// Main.kt
NavHost(
navController = navController,
startDestination = "home",
popEnterTransition = { EnterTransition.None },
popExitTransition = {
scaleOut(
targetScale = 0.9F,
transformOrigin = TransformOrigin(pivotFractionX = 0.5f, pivotFractionY = 0.5f)
)
},
modifier = modifier,
)
libs.versions.toml 檔案應如下所示:
// libs.versions.toml
[versions]
...
media3 = "1.2.0"
navigation = "2.8.0-alpha07"
...
解決方案程式碼位於 main 分支中。
如要取得解決方案程式碼,請按照下列步驟操作:
- 如已下載 SociaLite,請執行以下指令:
git checkout main
- 如未下載 SociaLite,請再次下載程式碼以查看
main分支:
git clone git@github.com:android/socialite.git
7. 瞭解詳情
Android 開發人員說明文件
Codelab
