1. Antes de começar
Este codelab explica o processo de adição de animações de volta preditiva ao app SociaLite. Você vai adicionar a animação de volta à página inicial e animações padrão, além de criar uma animação personalizada no app. Por fim, vamos dar outras dicas sobre como adicionar animações de volta preditiva ao seu app.
Pré-requisitos
- Conhecimentos básicos sobre Kotlin
- Conhecimentos básicos sobre o Compose
- Ter concluído o codelab Configurar o Android Studio ou ter familiaridade com o uso do Android Studio e teste de apps em um emulador do Android 15 ou em um dispositivo físico com Android 15
- Opcional: ter concluído o codelab Mostrar conteúdo de ponta a ponta no app
O que você vai aprender neste codelab
- Como adicionar as seguintes animações de volta preditiva:
- Voltar para a tela inicial
- Animações padrão no app
- Animações personalizadas no app
O que é necessário
- Ter a versão mais recente do Android Studio.
- Ter um dispositivo de teste ou emulador com Android 15 Beta 2 ou versões mais recentes.
- Ter a navegação por gestos ativada no dispositivo de teste ou emulador.
2. Acessar o código inicial
- Se já tiver concluído o codelab Mostrar conteúdo de ponta a ponta no app, pule para a seção Adicionar animações de volta preditiva porque você já tem o código inicial.
- Baixe o código inicial no GitHub ou clone o repositório e confira a ramificação
codelab_improve_android_experience_2024.
$ git clone git@github.com:android/socialite.git
$ cd socialite
$ git checkout codelab_improve_android_experience_2024
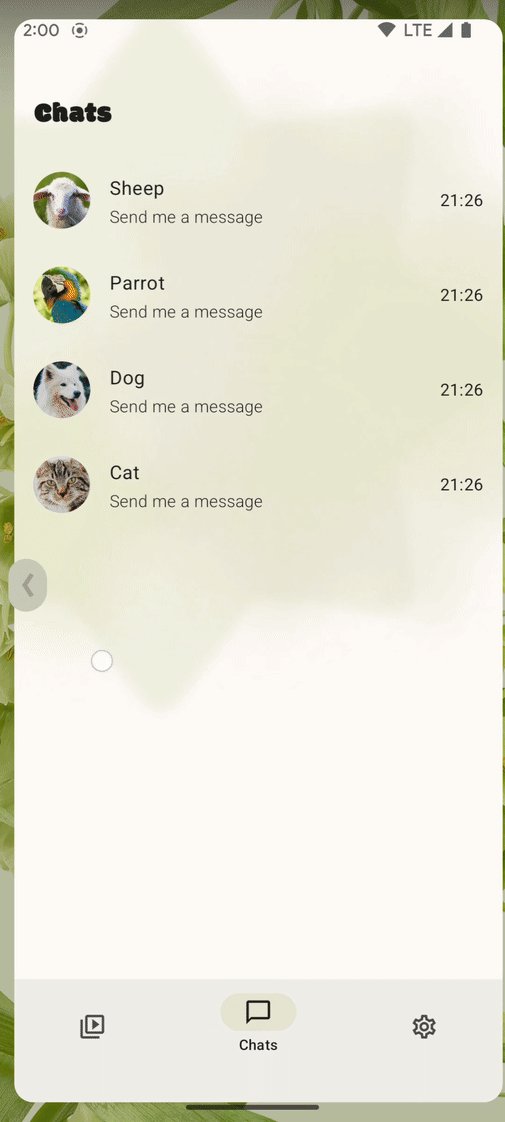
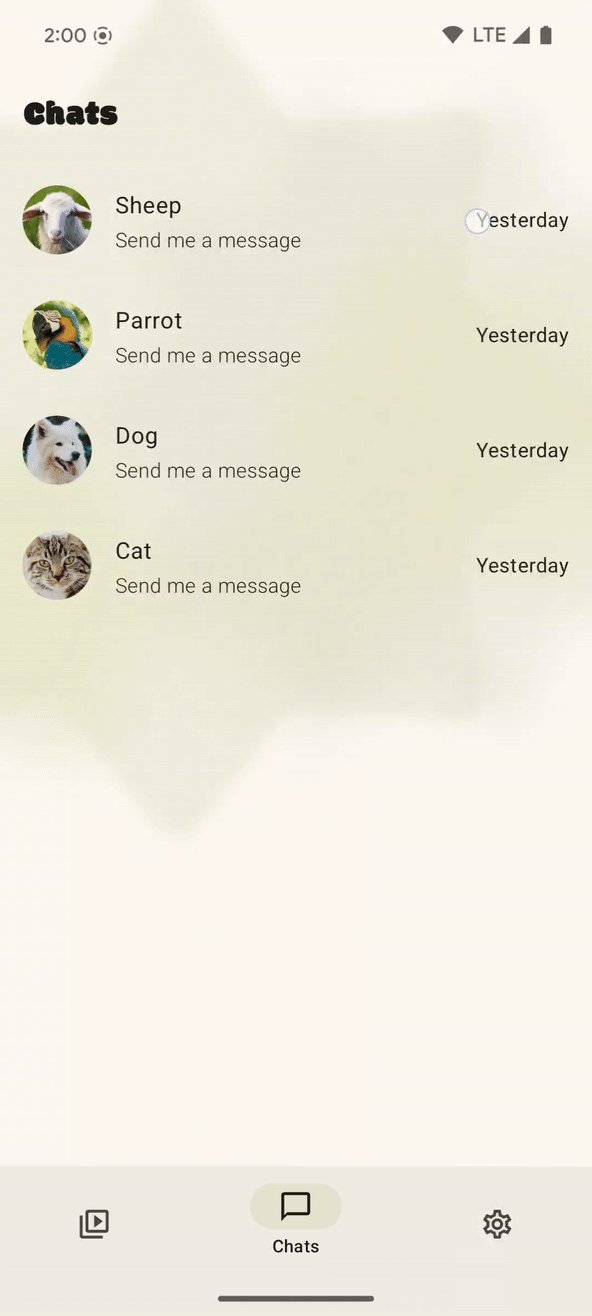
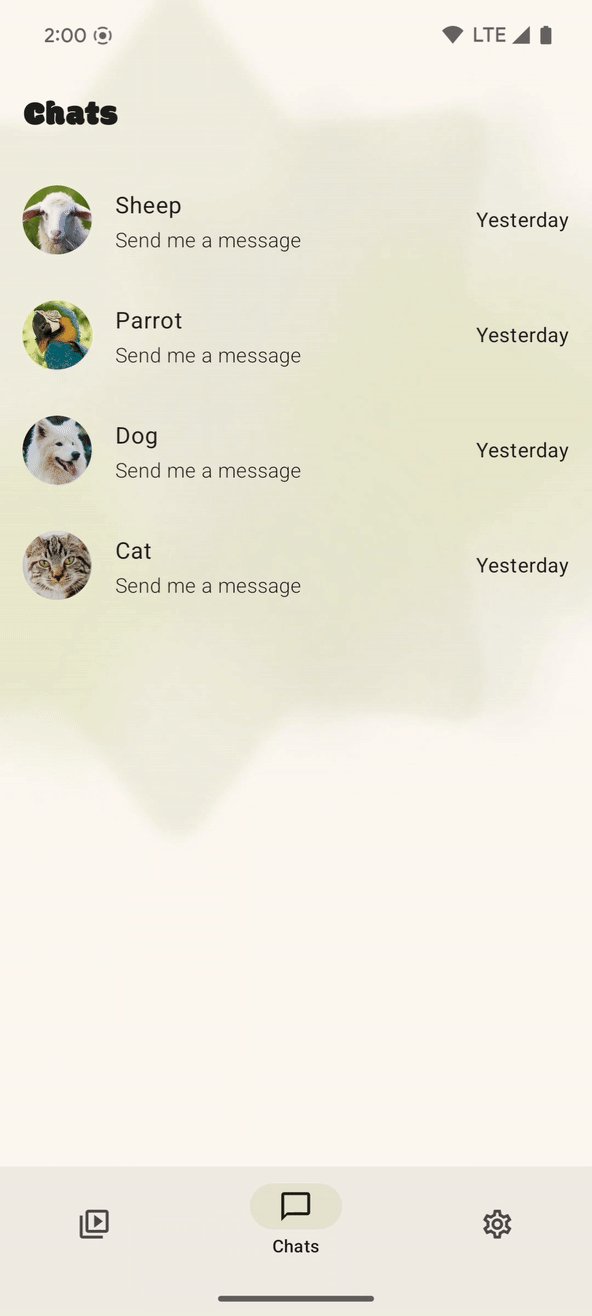
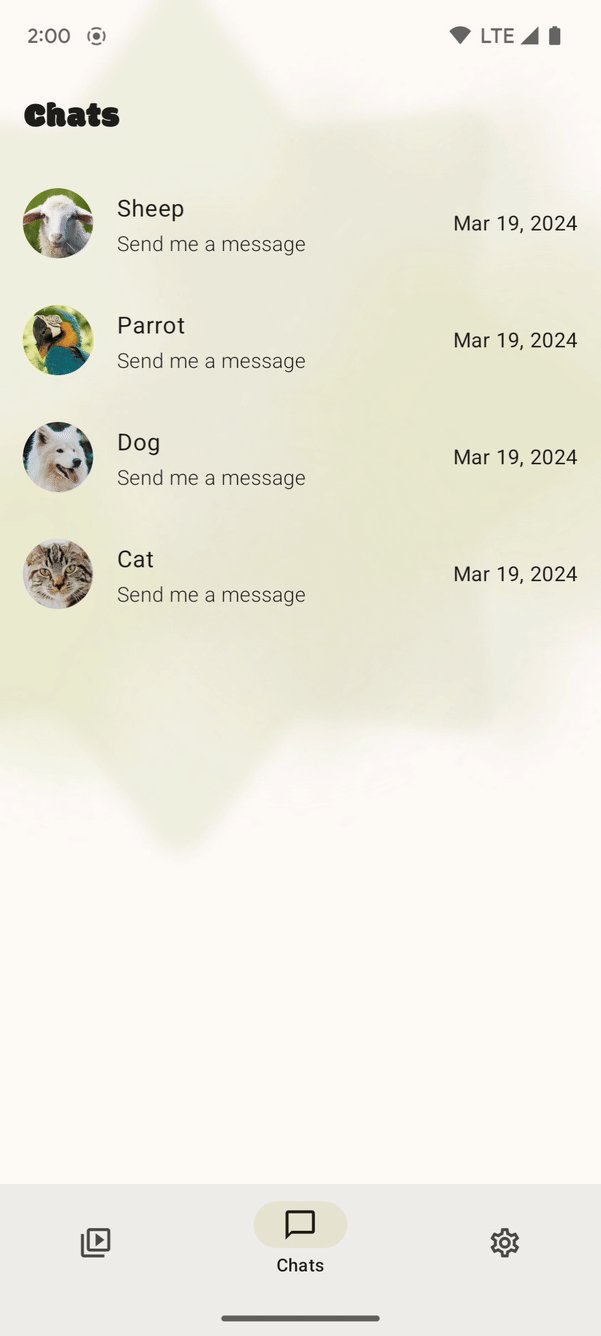
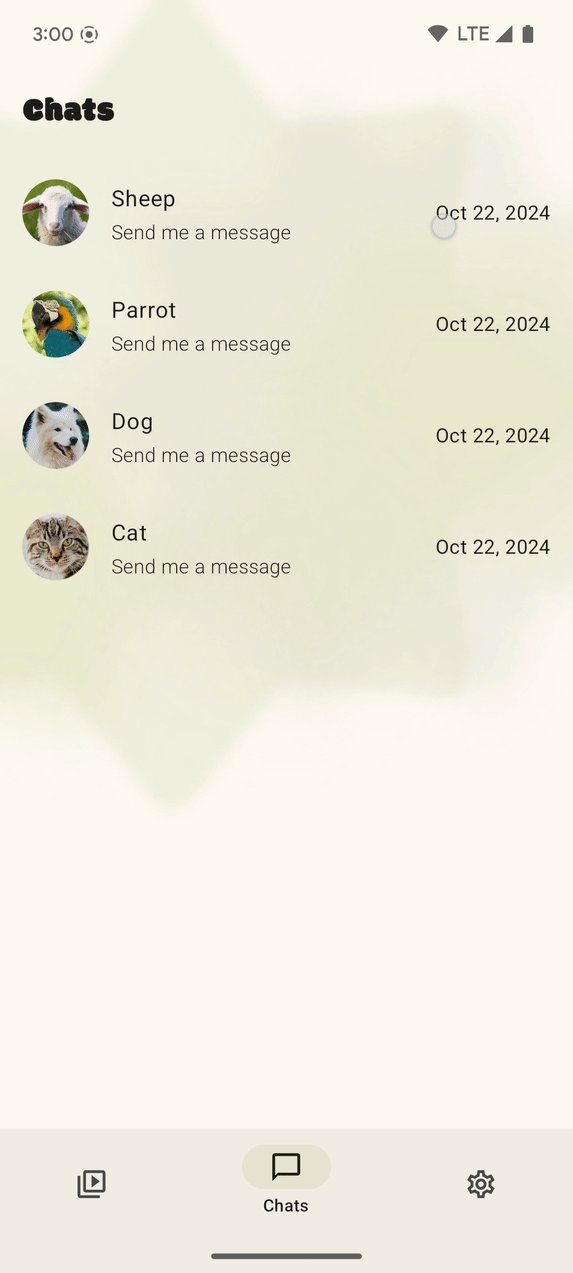
- Abra o SociaLite no Android Studio e execute o app no seu dispositivo ou emulador com Android 15. Uma tela parecida com esta vai aparecer:

Este codelab precisa ser feito depois do Mostrar conteúdo de ponta a ponta no app. Se ainda não concluiu o codelab, antes de continuar, confira se a opção de ponta a ponta está ativada no arquivo MainActivity.kt para que as animações de volta preditiva funcionem melhor.
Se não tiver chegado a esse ponto, adicione enableEdgetoEdge() antes de definir o conteúdo no arquivo MainActivity.kt. Adicionar essa linha permite que você prossiga com o restante deste codelab, embora a UI de baixo fique obstruída pelas barras de navegação do sistema em uma conversa por chat. Para remover essa obstrução, consulte o codelab Mostrar conteúdo de ponta a ponta no app.
class MainActivity : ComponentActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
...
// Ensure to add this line if you haven't already completed the
// Make your app edge-to-edge codelab.
enableEdgeToEdge()
super.onCreate(savedInstanceState)
setContent {... }
}
}
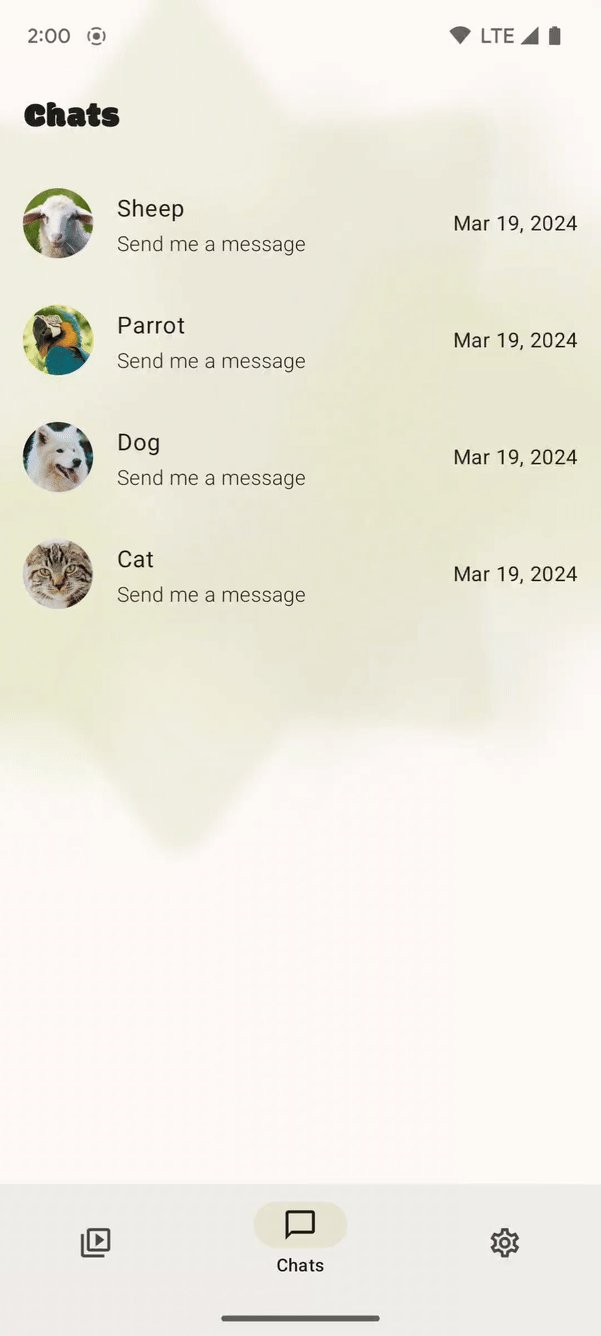
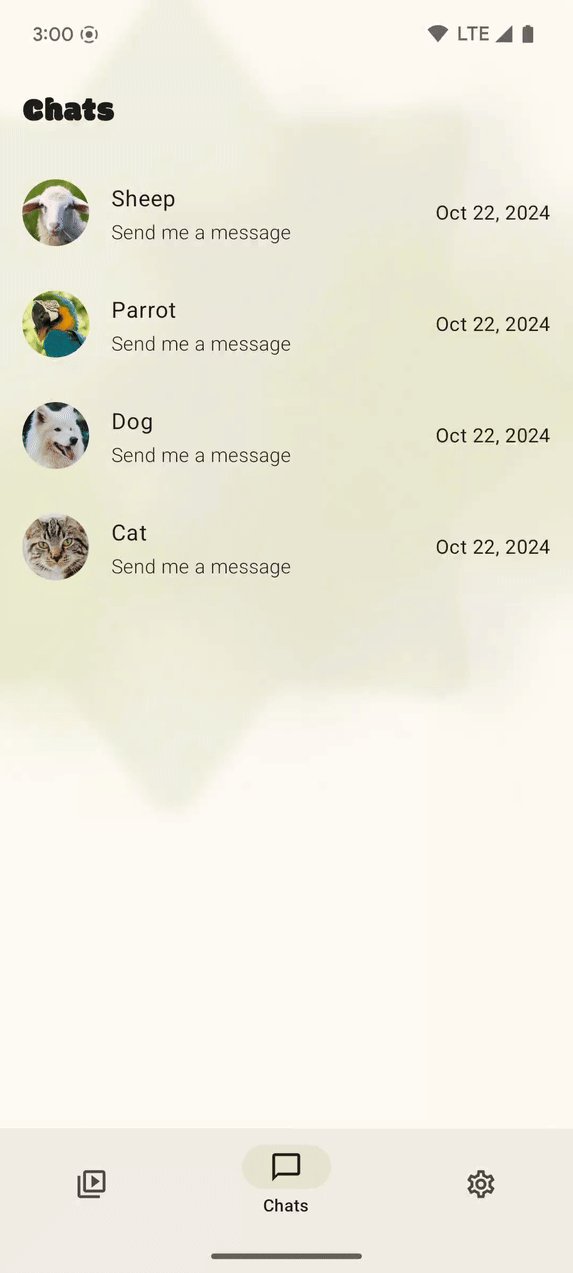
Depois de ativar a opção de ponta a ponta, o SociaLite terá esta aparência:

3. Adicionar a animação de volta preditiva à página inicial
O que é volta preditiva?
A volta preditiva é um recurso da navegação por gestos que permite visualizar o resultado de um gesto de volta antes de concluí-lo totalmente. Assim, o usuário decide se quer continuar para a visualização anterior ou ficar na atual.
Adicionar suporte para esse recurso ao seu app Android pode ajudar a restabelecer a confiança do usuário e proporcionar uma experiência ainda melhor.

Como adicionar a volta preditiva
Para conferir o SociaLite sem a animação de volta preditiva à página inicial, siga estas etapas:
- Verifique se você está na página Chats.
- Deslize para trás para voltar à página inicial do sistema. Você vai voltar à tela inicial imediatamente sem uma prévia mostrando para onde a ação de deslizar para trás leva.

No Android 15 e anterior, para adicionar suporte à animação de volta preditiva à página inicial, defina o sinalizador android:enableOnBackInvokedCallback como true no arquivo AndroidManifest.xml.
// AndroidManifest.xml
<application
android:name=".SocialApp"
...
android:enableOnBackInvokedCallback="true">
<activity
android:name=".MainActivity"
android:exported="true"
...>
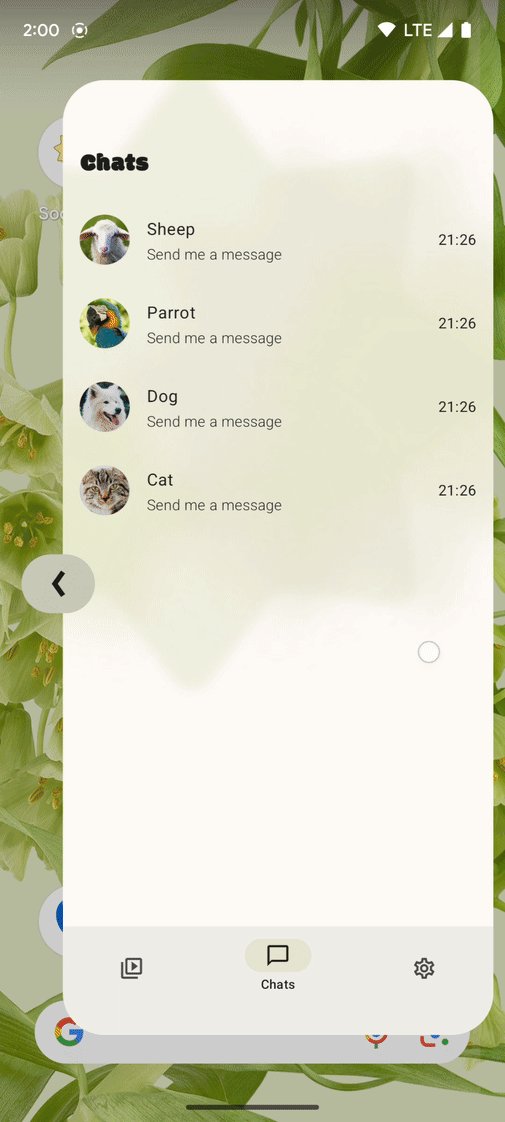
Para saber como essa mudança de uma linha no código afeta o gesto de deslizar para trás no SocialLite, siga estas etapas:
- Verifique se você está na página Chats.
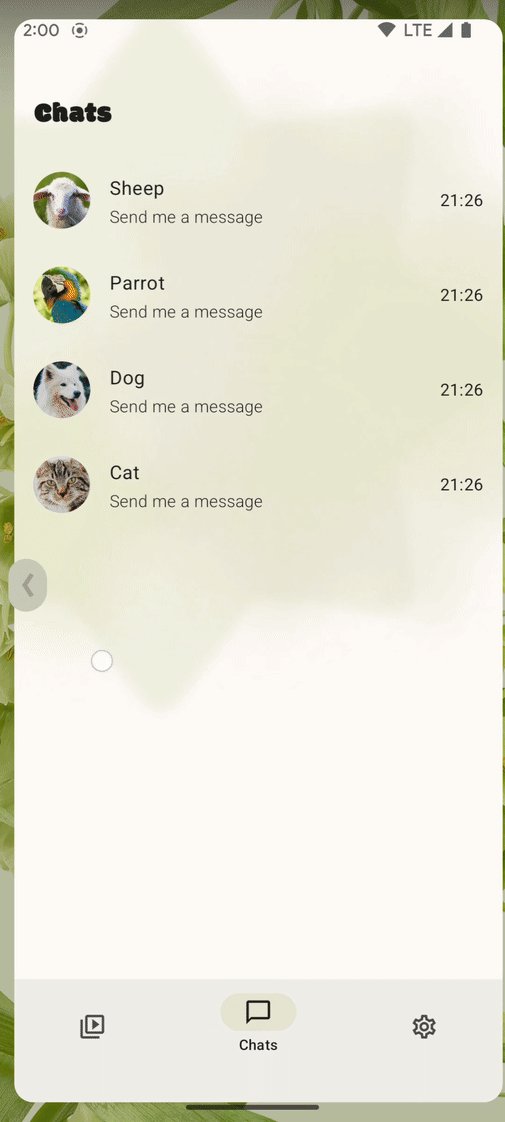
- Lentamente, deslize para trás para voltar à página inicial do sistema.
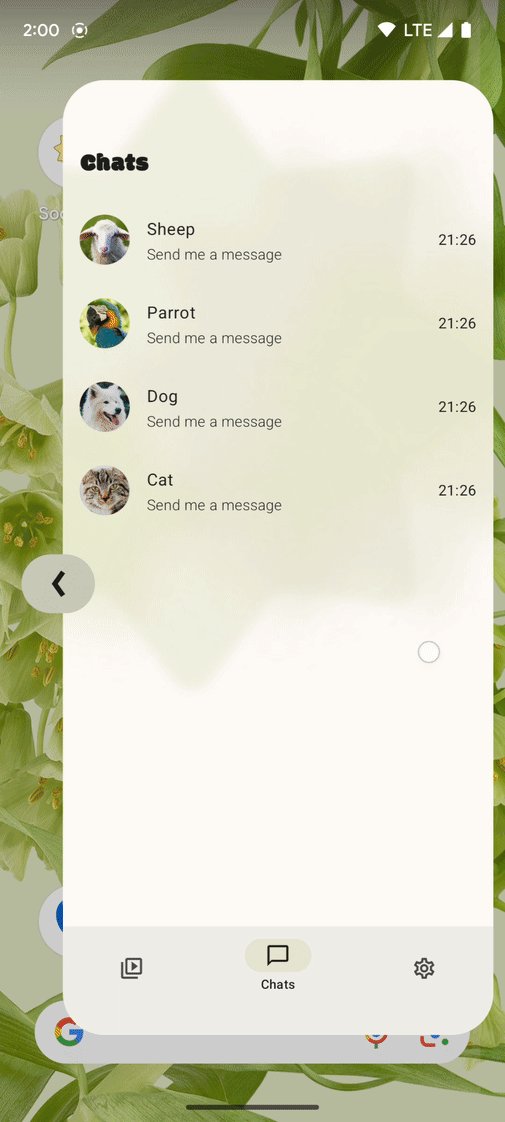
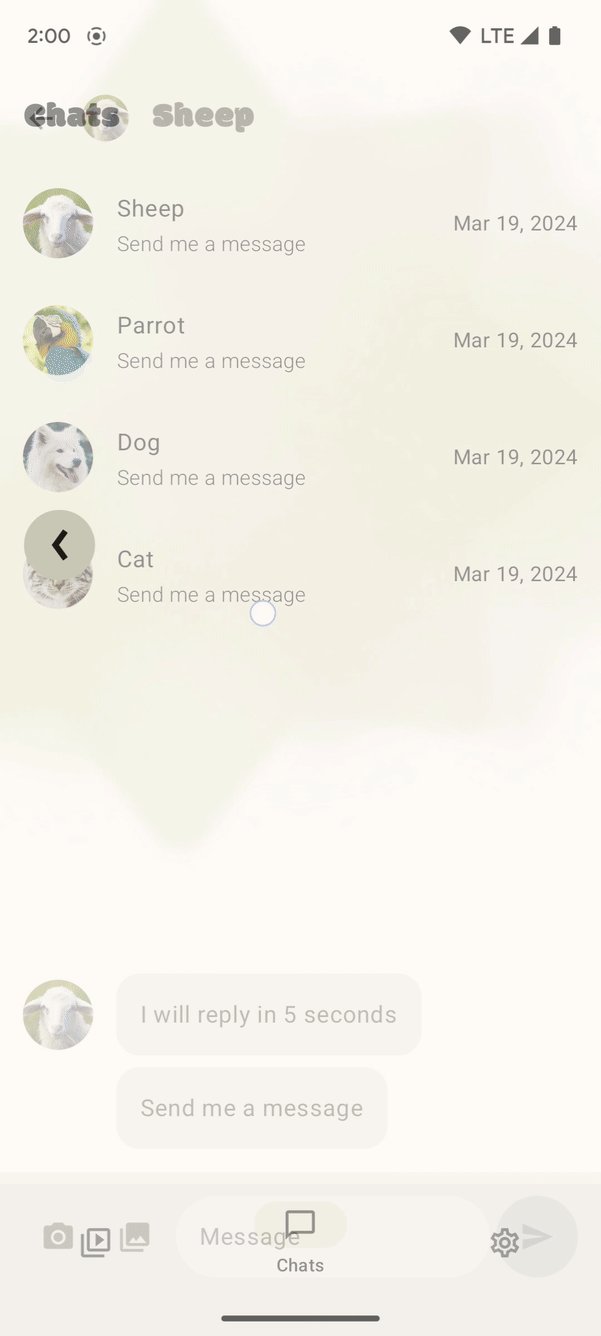
Uma prévia do destino anterior vai aparecer atrás da página Chats. Esta é a aparência da animação de volta preditiva à página inicial.

4. Adicionar animações no app
Animações padrão no app
Para conferir o SociaLite sem animações de volta preditiva no app, siga estas etapas:
- Verifique se você está na página Chats.
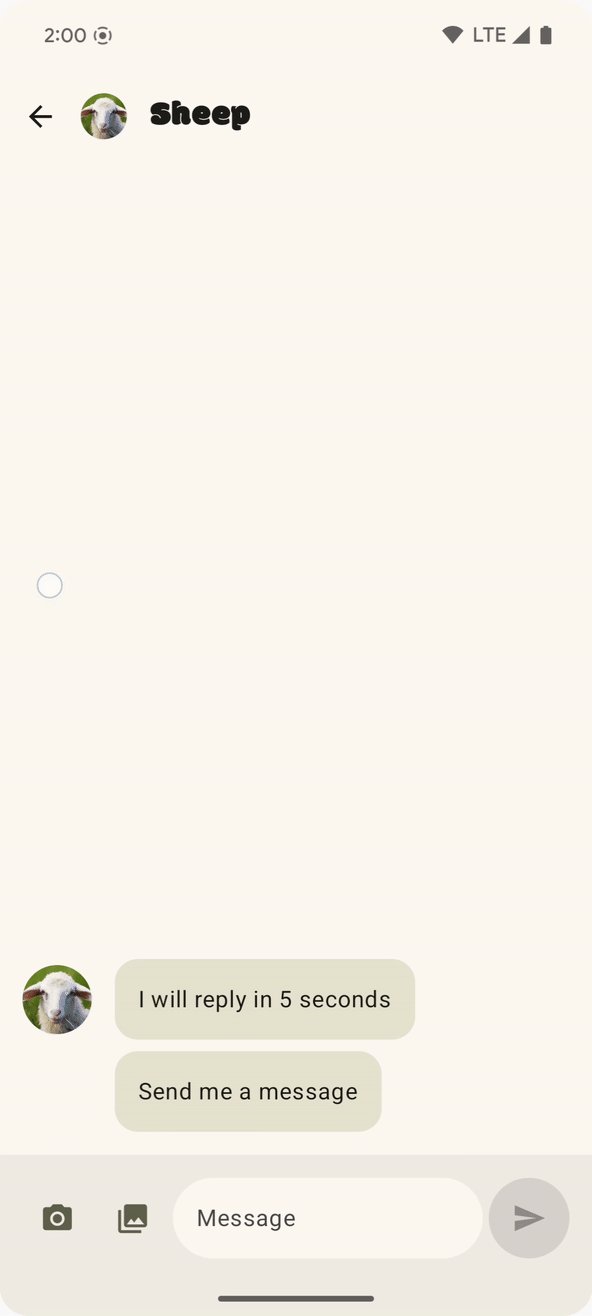
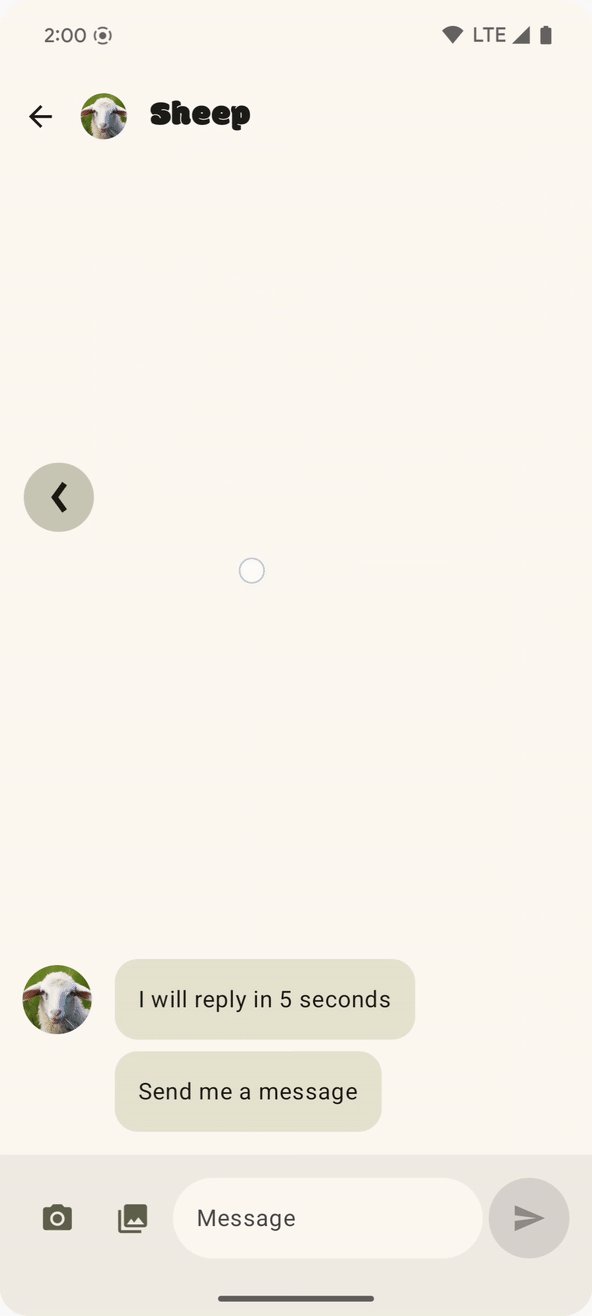
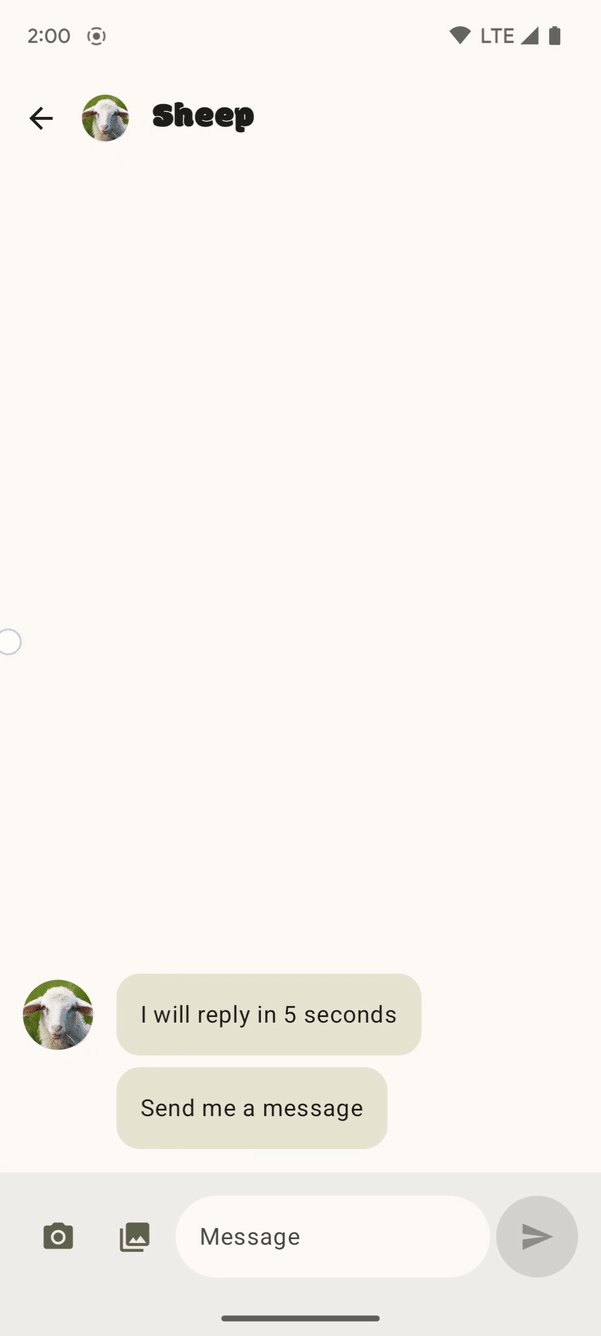
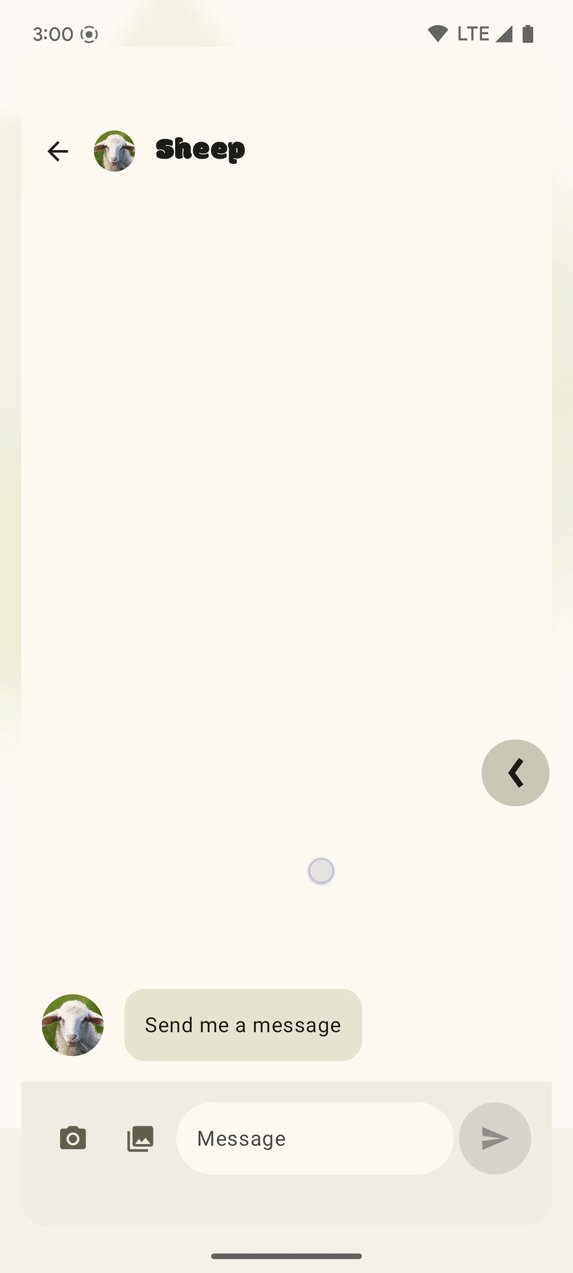
- Selecione uma das conversas, por exemplo, Ovelha.
- Lentamente, deslize para trás para voltar à página Chats.
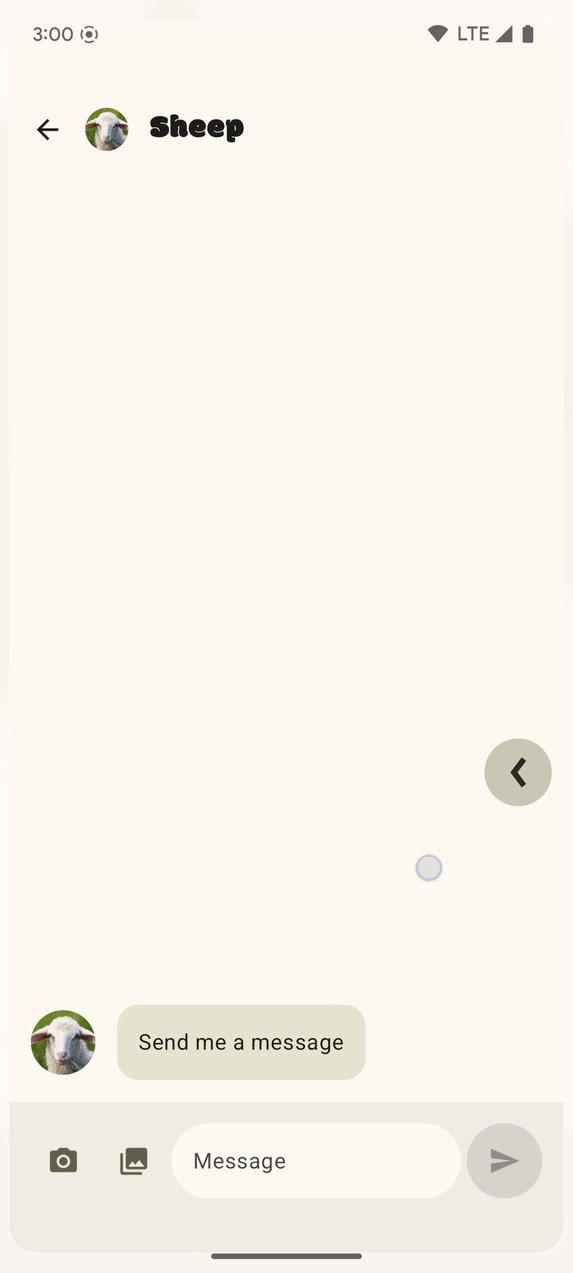
Uma animação de transição vai aparecer depois que você realizar o gesto de deslizar para trás e voltar à página Chats.

Para adicionar a volta preditiva a outras partes do SocialLite, siga estas etapas:
Atualize a dependência do Navigation Compose para androidx.navigation:navigation-compose:2.8.0-alpha07 ou versões mais recentes no arquivo libs.versions.toml.
// libs.versions.toml
[versions]
...
media3 = "1.2.0"
navigation = "2.8.0-alpha07"
...
- Pressione a opção
 Sincronizar o projeto com arquivos do Gradle.
Sincronizar o projeto com arquivos do Gradle. - Execute o SociaLite novamente.
- Verifique se você está na página Chats.
- Selecione uma das conversas, por exemplo, Ovelha.
- Lentamente, deslize para trás para voltar à página Chats. Ao deslizar para trás, a página Chats vai aparecer. Essa é a animação padrão no app.

Animações personalizadas no app
Para criar uma animação de volta preditiva personalizada no app, siga estas etapas:
- Encontre o
NavHostno arquivoui/Main.kt. - Adicione
popEnterTransitionepopExitTransitionpara reduzir a tela de saída. Além disso, o parâmetrotransformOrigindetermina o ponto em torno do qual a animação de dimensionamento ocorre. Por padrão, é o centro da tela (0,5f, 0,5f). Você pode ajustar esse valor para fazer com que o dimensionamento se origine em outro ponto.
// Main.kt
NavHost(
navController = navController,
startDestination = "home",
popEnterTransition = { EnterTransition.None },
popExitTransition = {
scaleOut(
targetScale = 0.9F,
transformOrigin = TransformOrigin(pivotFractionX = 0.5f, pivotFractionY = 0.5f)
)
},
modifier = modifier,
)
- Execute o SociaLite novamente.
- Verifique se você está na página Chats.
- Selecione uma das conversas, por exemplo, Ovelha.
- Lentamente, deslize para trás para voltar à página Chats. Conforme você desliza para trás, a tela de chat Ovelha diminui e a página Chats é visualizada em segundo plano.

A biblioteca Navigation Compose foi capaz de executar animações devido a uma migração da biblioteca Accompanist Navigation Animation para a biblioteca AndroidX. Ao aproveitar a biblioteca Navigation Compose e o suporte integrado dela para volta preditiva, você adicionou suporte para gestos de volta preditivos e melhorou a experiência no app Android.
5. Opcional: outras considerações sobre a volta preditiva
Esta é uma seção opcional de dicas que podem ser relevantes para seu app.
Não intercepte o retorno na raiz (por exemplo, MainActivity.kt)
Se o seu app interceptar o evento de retorno com BackHandler, PredictiveBackHandler,OnBackPressedCallback ou OnBackInvokedCallback na atividade raiz (por exemplo, MainActivity.kt), a animação de volta preditiva à página inicial não vai aparecer para os usuários.
Casos de uso comuns para interceptar eventos de retorno na atividade raiz incluem a geração de registros de eventos. Recomendamos registrar eventos nos métodos de ciclo de vida das bibliotecas Fragment ou Activity em vez de dentro do OnBackPressedCallback ou do OnBackInvokedCallback no caso do Views ou dentro de um addOnDestinationChangedListener no caso do Compose. Para mais informações, consulte as Práticas recomendadas de callback.
Suporte para fragmentos
Se você estiver usando o FragmentManager ou o componente de navegação, a volta preditiva estará disponível com as seguintes APIs de fragmento usando Animator, AndroidX Transitions e algumas Material Motions, como MaterialSharedAxis, MaterialFadeThrough e MaterialFade:
- setCustomAnimations
- setEnterTransition
- setExitTransition
- setReenterTransition
- setReturnTransition
- setSharedElementEnterTransition
- setSharedElementReturnTransition
Animation e Framework Transitions não estão disponíveis.
Se o seu app estiver usando outra biblioteca de navegação, verifique a documentação dessa biblioteca para saber se ela oferece suporte a animações de volta preditiva.
Suporte para componentes de visualização materializada
Animações de volta preditiva estão disponíveis com componentes de visualização materializada (link em inglês) em dispositivos com Android 14 e versões mais recentes quando a flag do manifesto android:enableOnBackInvokedCallback está ativada e compileSDK está no nível 34 ou mais recente da API. Os componentes da visualização materializada disponíveis incluem barra de pesquisa, página inferior, página lateral e gaveta de navegação.
Compatibilidade com componentes de composição do Material
As animações de volta preditiva funcionam com os componentes de composição do Material. Eles incluem:
- SearchBar
- ModalBottomSheet
- ModalDrawerSheet/DismissibleDrawerSheet
- ModalNavigationDrawer/DismissibleNavigationDrawer
Confira se você está usando a dependência androidx.compose.material3:material3-*:1.3.0-alpha01 ou mais recente. Os componentes SearchBar e ModalBottomSheet são animados automaticamente para a volta preditiva quando a flag de manifesto android:enableOnBackInvokedCallback está ativada. ModalNavigationDrawer/DismissibleNavigationDrawer e ModalDrawerSheet/DismissibleDrawerSheet exigem a transmissão de drawerState para os respectivos elementos combináveis de conteúdo da página.
Suporte para transições de elementos compartilhados no Compose

Para ter suporte para a volta preditiva, verifique se você está usando a dependência navigation-compose 2.8.0-alpha06 ou versões mais recentes e adicione a flag android:enableOnBackInvokedCallback="true" ao arquivo AndroidManifest.xml.
6. Acessar o código da solução
O arquivo AndroidManifest.xml vai ficar assim:
// AndroidManifest.xml
<application
android:name=".SocialApp"
...
android:enableOnBackInvokedCallback="true">
<activity
android:name=".MainActivity"
android:exported="true"
...>
O NavHost no arquivo ui/Main.kt ficará assim:
// Main.kt
NavHost(
navController = navController,
startDestination = "home",
popEnterTransition = { EnterTransition.None },
popExitTransition = {
scaleOut(
targetScale = 0.9F,
transformOrigin = TransformOrigin(pivotFractionX = 0.5f, pivotFractionY = 0.5f)
)
},
modifier = modifier,
)
E o arquivo libs.versions.toml ficará assim:
// libs.versions.toml
[versions]
...
media3 = "1.2.0"
navigation = "2.8.0-alpha07"
...
O código de solução está disponível na ramificação main.
Para acessar o código da solução, siga estas etapas:
- Se você já baixou o SocialLite, execute este comando:
git checkout main
- Se você não baixou o SocialLite, baixe o código novamente para visualizar a ramificação
main:
git clone git@github.com:android/socialite.git
7. Saiba mais
Documentação do desenvolvedor Android
- Adicionar o gesto de volta preditivo
- Volta preditiva no Compose
- Elementos compartilhados com o Navigation Compose
Codelab
