1. 始める前に
この Codelab では、予測型「戻る」アニメーションを SociaLite アプリに追加する方法について説明します。ホームに戻るアニメーションとデフォルト アプリ内アニメーションを追加し、カスタム アプリ内アニメーションを作成します。最後に、予測型「戻る」アニメーションをアプリに追加する際のヒントも紹介します。
前提条件
- Kotlin の基礎知識があること
- Compose の基礎知識があること
- Codelab Android Studio をセットアップするを完了していること、または Android Studio の使用方法と Android 15 を搭載したエミュレータまたは実機でアプリをテストする方法に精通していること
- (オプション)Codelab アプリをエッジ ツー エッジ対応にするを完了していること
この Codelab で学ぶこと
- 以下の予測型「戻る」アニメーションを追加する方法
- ホームに戻る
- デフォルト アプリ内アニメーション
- カスタム アプリ内アニメーション
必要なもの
- Android Studio の最新バージョン
- Android 15 ベータ版 2 以降を搭載したテスト用デバイスまたはエミュレータ
- テスト用のデバイスまたはエミュレータでジェスチャー ナビゲーションが有効になっていること
2. スターター コードを取得する
- Codelab アプリをエッジ ツー エッジ対応にするを完了している場合は、すでにスターター コードを取得しています。この手順をスキップし、予測型「戻る」アニメーションを追加するに進んでください。
- GitHub からスターター コードをダウンロードするか、リポジトリのクローンを作成して
codelab_improve_android_experience_2024ブランチをチェックアウトします。
$ git clone git@github.com:android/socialite.git
$ cd socialite
$ git checkout codelab_improve_android_experience_2024
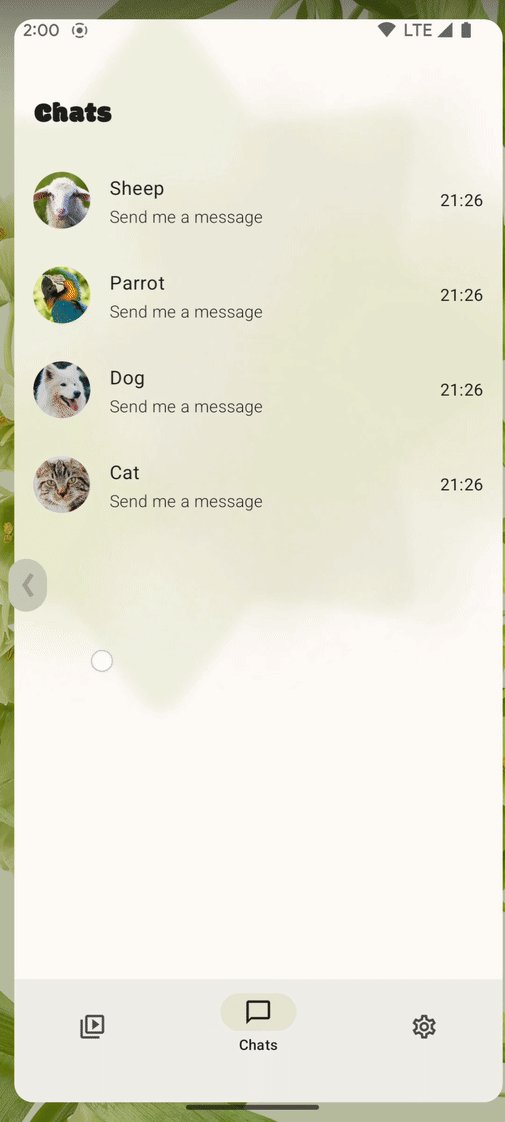
- Android Studio で SociaLite を開き、Android 15 を搭載したデバイスまたはエミュレータでアプリを実行します。次のような画面が表示されます。
![SocialLite アプリの [Chats] 画面。](https://developer.android.com/static/codelabs/predictive-back/img/fb043d54dd01b3e5.png?hl=ja)
この Codelab は、別の Codelab アプリをエッジ ツー エッジ対応にするの後に実施することを想定しています。上記の Codelab をまだ完了していない場合は、先に進む前に少なくとも MainActivity.kt ファイルでエッジ ツー エッジが有効になっていることを確認してください。予測型「戻る」アプリ内アニメーションの表示を最適化するには、アプリをエッジ ツー エッジ対応にしておく必要があります。
エッジ ツー エッジが有効になっていない場合は、MainActivity.kt ファイル内でコンテンツを設定する前に enableEdgetoEdge() を追加してください。この行を追加することで、この Codelab を最後まで進められるようになります。ただし、チャット スレッドの下部の UI がシステム ナビゲーション バーによって遮られる場合があります。下部の UI が遮られないようにするには、Codelab アプリをエッジ ツー エッジ対応にするを参照してください。
class MainActivity : ComponentActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
...
// Ensure to add this line if you haven't already completed the
// Make your app edge-to-edge codelab.
enableEdgeToEdge()
super.onCreate(savedInstanceState)
setContent {... }
}
}
アプリをエッジ ツー エッジ対応にすると、SociaLite は次のようになります。

3. ホームに戻る予測型「戻る」アニメーションを追加する
予測型「戻る」とは
予測型「戻る」は、「戻る」ジェスチャーを完了する前に結果をプレビューできるようにするジェスチャー ナビゲーション機能です。ユーザーは結果をプレビューしてから、前のビューに戻るか、現在のビューに留まるかを判断できます。
Android アプリで予測型「戻る」をサポートすることで、ユーザーが安心して操作できるようになり、より優れたアプリ体験を提供できます。

予測型「戻る」のサポートを追加する方法
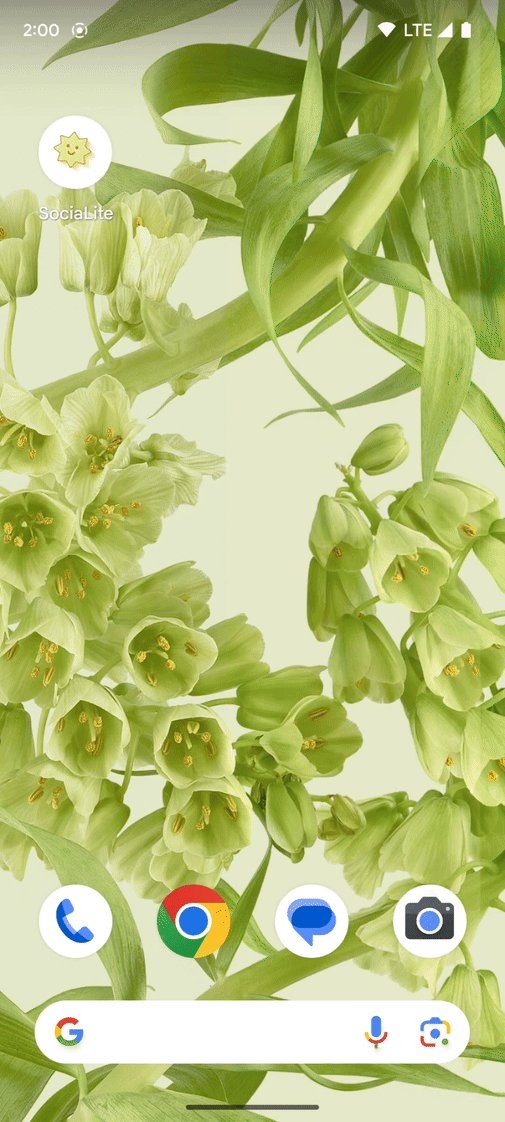
ホームに戻るアニメーションの予測型「戻る」のサポートを追加していない SociaLite の動作は、次の手順で確認できます。
- [Chats] ページにいることを確認します。
- システム ホームに戻るためにスワイプすると、すぐにホーム画面に移動します。戻るスワイプのプレビューは表示されません。

Android 15 以前では、ホームに戻る予測型「戻る」アニメーションのサポートを追加するには、AndroidManifest.xml ファイルで android:enableOnBackInvokedCallback フラグを true に設定します。
// AndroidManifest.xml
<application
android:name=".SocialApp"
...
android:enableOnBackInvokedCallback="true">
<activity
android:name=".MainActivity"
android:exported="true"
...>
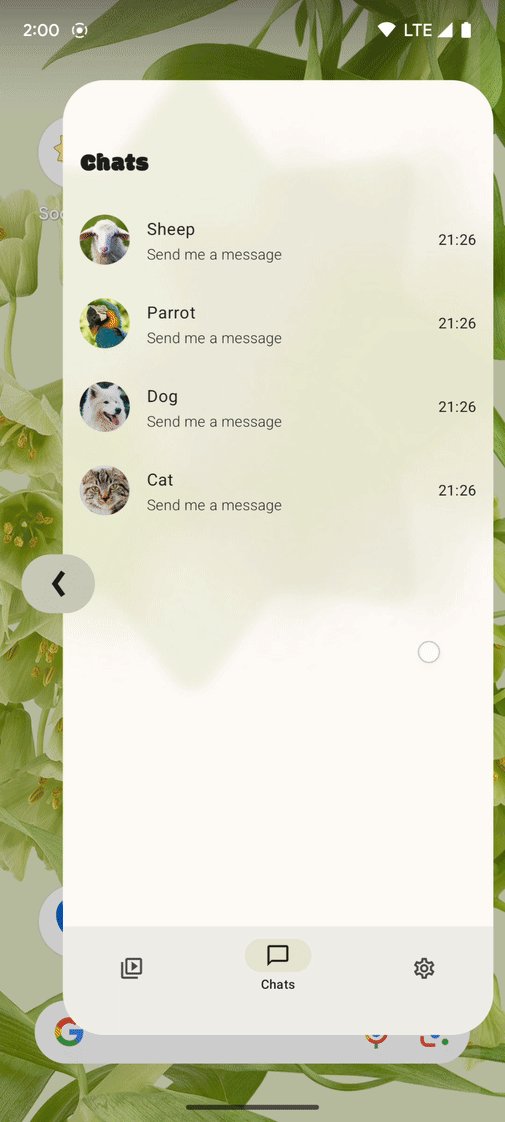
上記のようにコードを 1 行変更したことが、SociaLite の戻るスワイプ ジェスチャーにどう影響するかについては次の手順で確認できます。
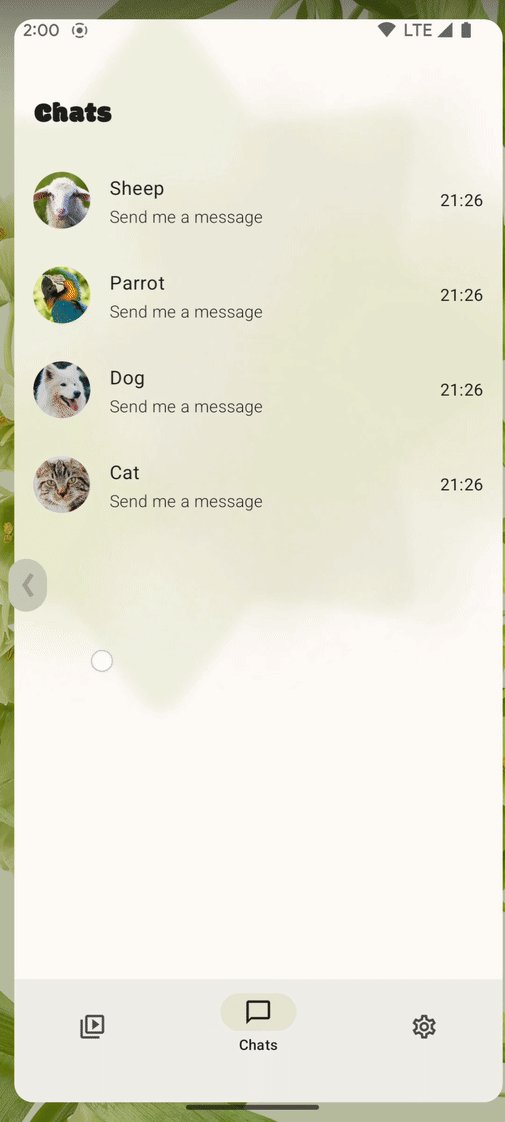
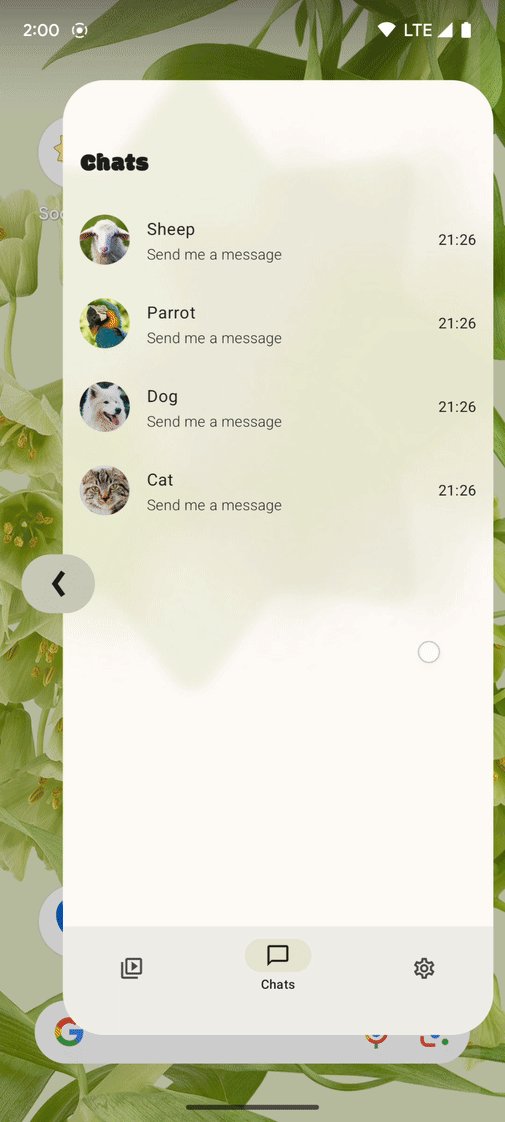
- [Chats] ページにいることを確認します。
- システム ホームに戻るため、ゆっくりスワイプします。
[Chats] ページの背後に、戻り先のプレビューが表示されます。これが、ホームに戻る予測型「戻る」アニメーションの動作です。

4. アプリ内アニメーションを追加する
デフォルト アプリ内アニメーション
アプリ内アニメーションの予測型「戻る」のサポートを追加していない SociaLite の動作は、次の手順で確認できます。
- [Chats] ページにいることを確認します。
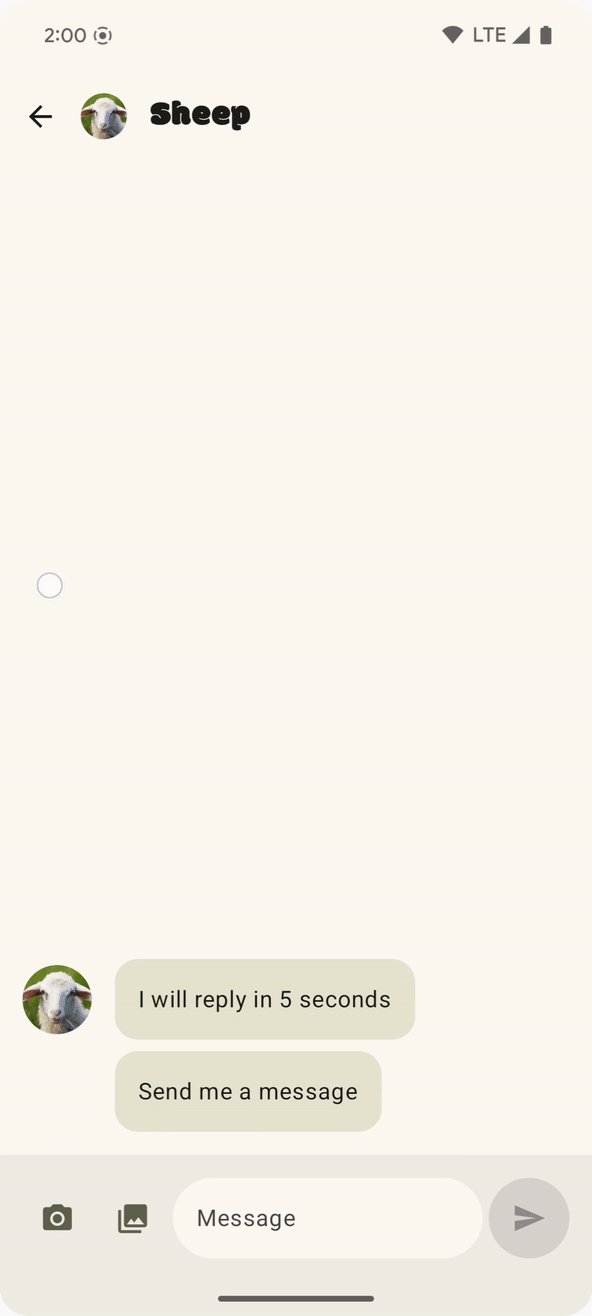
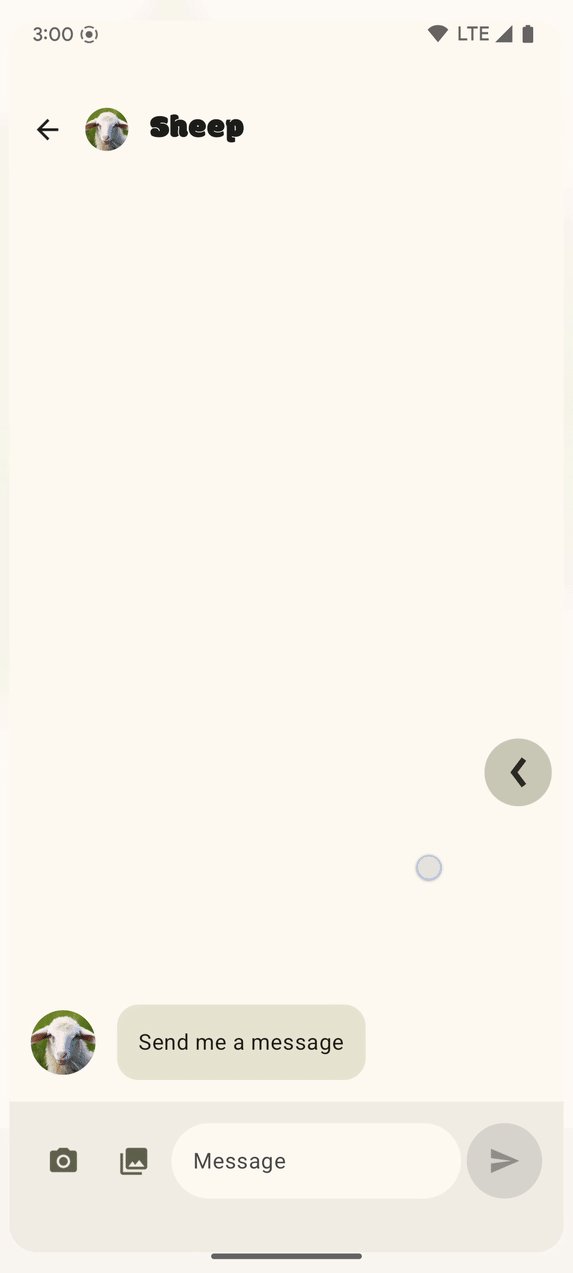
- いずれかの会話(たとえば [Sheep])を選択します。
- [Chats] ページに戻るため、ゆっくりスワイプします。
クロスフェード アニメーションが表示され、「戻る」ジェスチャーのスワイプを完了すると [Chats] ページに戻ります。

SociaLite の他の部分にも予測型「戻る」のサポートを追加する場合は、次の手順を行います。
libs.versions.toml ファイルで、Navigation Compose の依存関係を androidx.navigation:navigation-compose:2.8.0-alpha07 以降にアップグレードします。
// libs.versions.toml
[versions]
...
media3 = "1.2.0"
navigation = "2.8.0-alpha07"
...
 [Sync project with Gradle files] を押します。
[Sync project with Gradle files] を押します。- SociaLite を再実行します。
- [Chats] ページにいることを確認します。
- いずれかの会話(たとえば [Sheep])を選択します。
- [Chats] ページに戻るため、ゆっくりスワイプします。スワイプに合わせて、[Chats] ページがビューにフェードインします。これはデフォルト アプリ内アニメーションです。

カスタム アプリ内アニメーション
予測型「戻る」カスタム アプリ内アニメーションを追加する手順は次のとおりです。
ui/Main.ktファイル内でNavHostを探します。popEnterTransitionとpopExitTransitionを追加します。これらは、フェードアウトする画面の縮小に使用します。また、transformOriginパラメータにより、どのポイントを中心にアニメーションのサイズを調整するかが決まります。デフォルトでは、画面の中心(0.5f、0.5f)です。この値を調整して、サイズ調整の中心を変えることができます。
// Main.kt
NavHost(
navController = navController,
startDestination = "home",
popEnterTransition = { EnterTransition.None },
popExitTransition = {
scaleOut(
targetScale = 0.9F,
transformOrigin = TransformOrigin(pivotFractionX = 0.5f, pivotFractionY = 0.5f)
)
},
modifier = modifier,
)
- SociaLite を再実行します。
- [Chats] ページにいることを確認します。
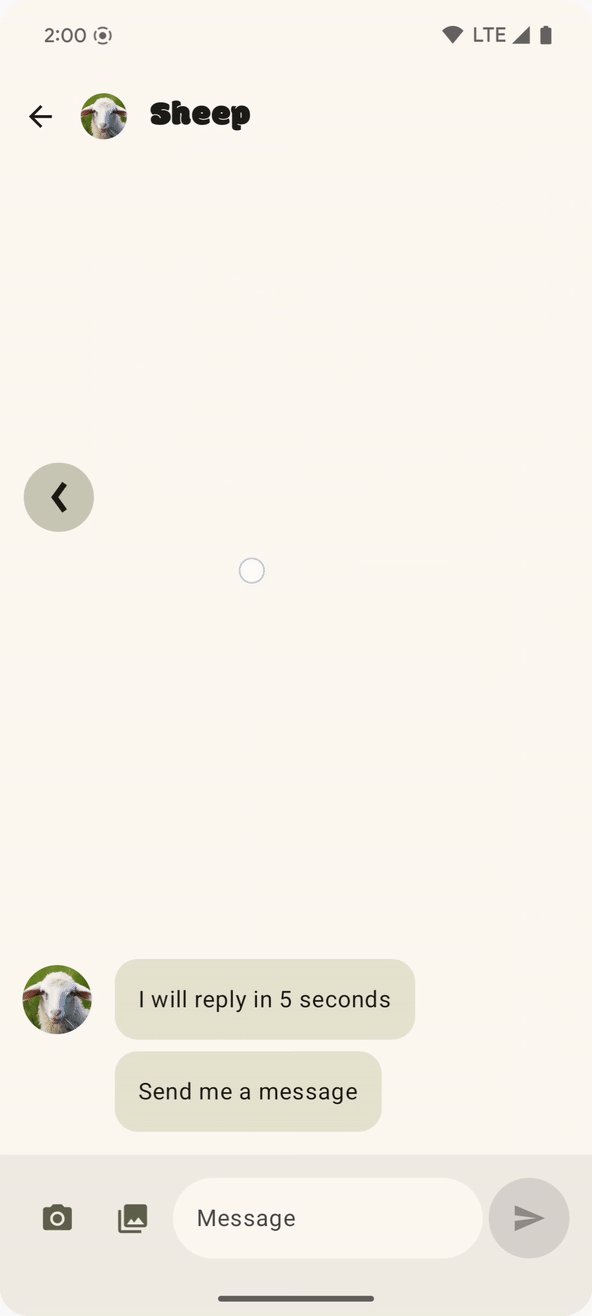
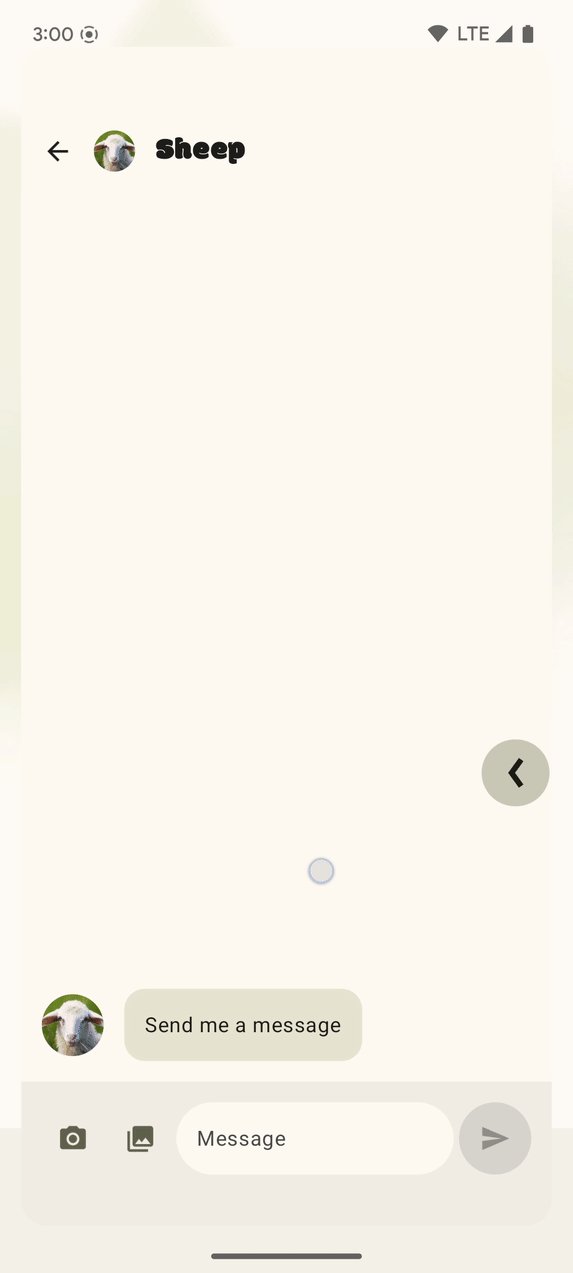
- いずれかの会話(たとえば [Sheep])を選択します。
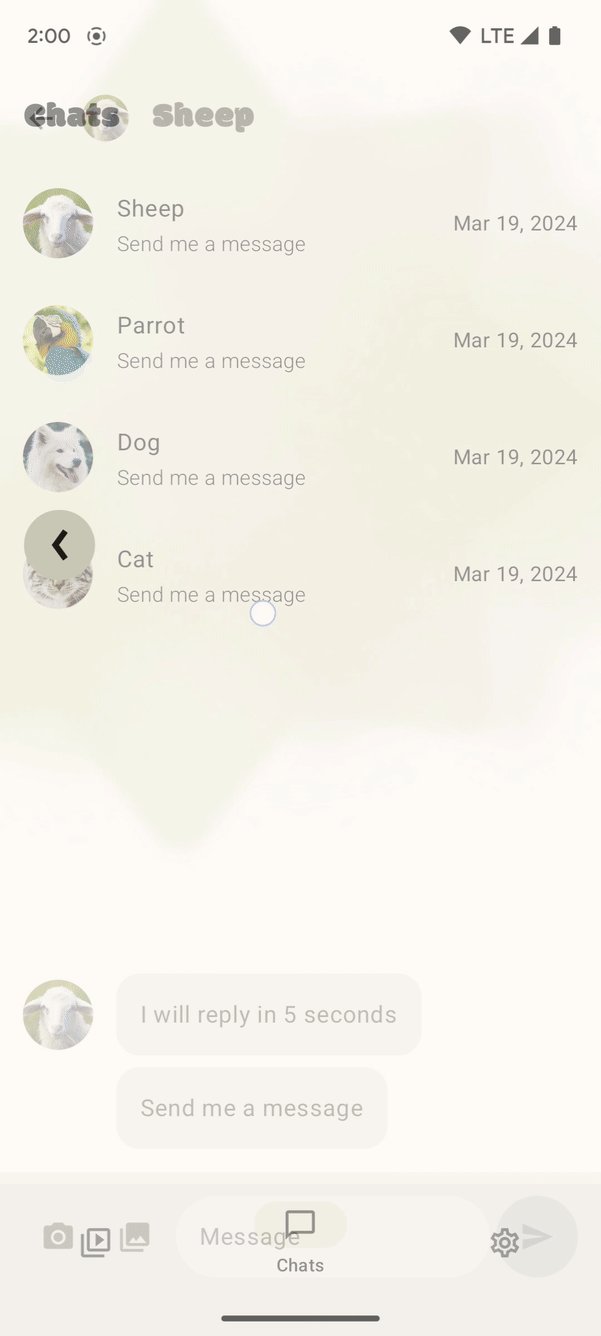
- [Chats] ページに戻るため、ゆっくりスワイプします。スワイプに合わせて、[Sheep] チャット画面が縮小されて、[Chats] ページのプレビューが背景に表示されます。

Accompanist Navigation Animation ライブラリから AndroidX ライブラリへの移行により、Navigation Compose ライブラリによるアニメーションの実行が可能になりました。Navigation Compose ライブラリと組み込みの予測型「戻る」のサポートを使用することで、予測型「戻る」ジェスチャーのサポートを追加して Android アプリのエクスペリエンスを改善できます。
5. オプション: 予測型「戻る」に関わるその他の考慮事項
このセクションで紹介するヒントは、それぞれのアプリに関連するかどうかに応じて適宜参考にしてください。
ルート(たとえば MainActivity.kt)で「戻る」をインターセプトしない
アプリのルート アクティビティ(たとえば MainActivity.kt)で BackHandler, PredictiveBackHandler,OnBackPressedCallback または OnBackInvokedCallback により「戻る」イベントをインターセプトしている場合、予測型のホームに戻るアニメーションは表示されません。
ルート アクティビティで「戻る」イベントをインターセプトする一般的なユースケースとしては、イベントのロギングが挙げられます。イベントのロギングは、ビューの OnBackPressedCallback や OnBackInvokedCallback の中、または addOnDestinationChangedListener や Compose の中ではなく、Fragment または Activity ライフサイクル メソッド内で行うことをおすすめします。詳しくは、コールバックに関するベスト プラクティスをご覧ください。
フラグメントのサポート
FragmentManager または Navigation コンポーネントを使用している場合、予測型「戻る」は以下のフラグメント API で、Animator、AndroidX の遷移、一部のマテリアル モーション(MaterialSharedAxis、MaterialFadeThrough、MaterialFade など)を使用してサポートされます。
- setCustomAnimations
- setEnterTransition
- setExitTransition
- setReenterTransition
- setReturnTransition
- setSharedElementEnterTransition
- setSharedElementReturnTransition
アニメーションとフレームワークの遷移はサポートされません。
アプリで別のナビゲーション ライブラリを使用している場合は、そのライブラリのドキュメントで予測型「戻る」アニメーションがサポートされているかどうかを確認してください。
マテリアル ビュー コンポーネントのサポート
Android 14 以降を搭載したデバイスでは、予測型「戻る」アニメーションがマテリアル ビュー コンポーネントでサポートされます。その場合は、android:enableOnBackInvokedCallback マニフェスト フラグが有効になっており、compileSDK が API レベル 34 以降である必要があります。サポートされるマテリアル ビュー コンポーネントには、検索バー、ボトムシート、サイドシート、ナビゲーション ドロワーなどがあります。
マテリアル Compose コンポーネントのサポート
予測型「戻る」アニメーションは、マテリアル Compose コンポーネントでサポートされます。具体的には、次のとおりです。
- SearchBar
- ModalBottomSheet
- ModalDrawerSheet/DismissibleDrawerSheet
- ModalNavigationDrawer/DismissibleNavigationDrawer
androidx.compose.material3:material3-*:1.3.0-alpha01 以降の依存関係を使用していることを確認してください。android:enableOnBackInvokedCallback マニフェスト フラグが有効になっている場合、SearchBar と ModalBottomSheet は自動的に予測型「戻る」アニメーションになります。ModalNavigationDrawer/DismissibleNavigationDrawer と ModalDrawerSheet/DismissibleDrawerSheet では、drawerState をそれぞれのシート コンテンツのコンポーザブルに渡す必要があります。
Compose での共有要素の遷移のサポート

予測型「戻る」をサポートするには、navigation-compose 2.8.0-alpha06 以降の依存関係を使用しており、AndroidManifest.xml ファイルに android:enableOnBackInvokedCallback="true" フラグが追加されていることを確認してください。
6. 解答コードを取得する
AndroidManifest.xml ファイルは次のようになります。
// AndroidManifest.xml
<application
android:name=".SocialApp"
...
android:enableOnBackInvokedCallback="true">
<activity
android:name=".MainActivity"
android:exported="true"
...>
ui/Main.kt ファイル内の NavHost は次のようになります。
// Main.kt
NavHost(
navController = navController,
startDestination = "home",
popEnterTransition = { EnterTransition.None },
popExitTransition = {
scaleOut(
targetScale = 0.9F,
transformOrigin = TransformOrigin(pivotFractionX = 0.5f, pivotFractionY = 0.5f)
)
},
modifier = modifier,
)
libs.versions.toml ファイルは次のようになります。
// libs.versions.toml
[versions]
...
media3 = "1.2.0"
navigation = "2.8.0-alpha07"
...
解答コードは main ブランチから取得できます。
解答コードを取得する手順は次のとおりです。
- SociaLite をダウンロード済みの場合は次のコマンドを実行します。
git checkout main
- SocialLite をまだダウンロードしていない場合は、
mainブランチを表示するためもう一度コードをダウンロードします。
git clone git@github.com:android/socialite.git
7. 関連リンク
Android デベロッパー ドキュメント
Codelab
