1. Introduction
L'API Google Pay donne aux utilisateurs la possibilité de payer où qu'ils soient à l'aide des informations de paiement stockées dans leur compte Google. Au cours de cet atelier de programmation, vous allez utiliser la bibliothèque cliente de Google Pay pour Android afin d'améliorer l'expérience de paiement d'un exemple simplifié d'application mobile, en créant une expérience plus rapide, pratique et sûre. Cette même expérience permet d'atteindre un taux de conversion plus élevé et d'augmenter la satisfaction client.
Auto T-Shirt Shop est une boutique innovante qui tire parti des dernières avancées de l'intelligence artificielle et d'informations diverses, comme les préférences de style, la météo, la période de l'année et les tendances pour vous suggérer l'article le plus approprié à acheter.
D'après nos métriques, l'engagement bat tous les records. Malheureusement, les chiffres indiquent également un grand nombre d'abandons pendant le processus de paiement. Bien décidé à résoudre ce problème, l'un des propriétaires du projet se souvient d'une vidéo démontrant les résultats prometteurs de Google Pay pour des sites semblables. Il a donc décidé d'essayer cette fonctionnalité et de vous confier son intégration.
Objectif de cet atelier
Cet atelier de programmation vous guide tout au long de l'intégration de Google Pay dans une application existante. Il vous aide également à déterminer le placement et le design du bouton de paiement, la conclusion de la transaction, ainsi que si un utilisateur est capable de payer à l'aide d'un mode de paiement pris en charge par Google Pay.

Points abordés
- Comment intégrer Google Pay à une application existante
- Comment choisir l'un des modes de paiement préférés
- Comment déterminer si un utilisateur peut payer via Google Pay
Ce dont vous avez besoin
- Un ordinateur avec accès à Internet
- Un environnement de développement permettant de compiler des applications Android. Nous recommandons l'utilisation d'Android Studio.
- Un appareil Android doté d'une version à jour des services Google Play
2. Premiers pas
Cloner le dépôt depuis GitHub
Utilisez la commande suivante pour cloner le dépôt dans un dossier sur votre ordinateur :
$ git clone https://github.com/google-pay/android-quickstart
Ou téléchargez l'archive ZIP suivante :
Parcourez l'exemple d'application
Comme vous pouvez le voir, le dépôt dispose d'une structure de fichier simple. L'objectif principal de cet atelier est de vous permettre d'adapter cette intégration à vos applications existantes et futures, quels que soient le langage de programmation, les bibliothèques et outils utilisés.
3. Intégrer Google Pay à l'exemple d'application (ou à votre application)
Explorer l'application
Une fois votre application créée, vous pouvez la prévisualiser à l'aide d'un émulateur ou d'un appareil. Nous vous recommandons d'utiliser un appareil doté d'un compte Google sur lequel des modes de paiement ont déjà été associés.
L'application sur laquelle repose cet atelier est une version de démonstration d'une boutique mobile qui tire parti d'un modèle avancé de machine learning pour proposer un T-shirt au visiteur en fonction d'un certain nombre de fonctionnalités complexes. Si vous vous demandez pourquoi le site vous propose un T-shirt différent à chaque actualisation, et bien… le modèle avancé de machine learning n'est en réalité qu'un générateur aléatoire (désolés).
Cette démo de boutique a été créée de sorte de ressembler plus ou moins à votre application potentielle ou existante, avant l'ajout de modes de paiement. En réalité, même si nous vous recommandons de vous exercer sur cet exemple d'application, vous êtes libre d'utiliser cet atelier de programmation pour intégrer Google Pay à vos applications existantes, directement.
À présent, si vous ne l'avez pas encore fait, exécutez l'application de démonstration dans son état actuel.

Si vous avez pu voir l'application de démonstration, vous n'avez rien remarqué de surprenant, n'est-ce pas ? Elle comporte simplement une page comportant les informations détaillées sur le produit : une photo, le prix, la description et un bouton vous amenant à un formulaire de paiement ordinaire.
Cet atelier vise à remplacer ce processus, somme toute, ennuyeux par une expérience en deux clics optimisée par Google Pay.
Planifions !
Pour mieux comprendre cette intégration, le processus est décomposé en quelques étapes fondamentales :
- Ajouter les dépendances requises
- Déterminer la capacité à payer avec Google Pay
- Afficher le bouton pour payer avec Google Pay
- Créer et envoyer la demande de paiement
- Recueillir les résultats
4. Ajouter les dépendances requises
Ajouter les services Google Play à votre build.gradle
La première chose que vous devez faire afin de commencer à utiliser l'API Google Pay est d'ajouter la dépendance à l'intérieur des services Google Play contenant les packages dont vous avez besoin. Pour ce faire, ajoutez l'élément implementation suivant à votre liste de dependencies dans le fichier build.gradle à l'intérieur du module de votre application. Dans cet atelier de programmation, ce module s'appelle app :
implementation "com.google.android.gms:play-services-wallet:18.0.0"
Activer l'API dans votre fichier manifeste
Enfin, ajoutez un élément meta-data à l'intérieur du nœud application de votre fichier manifeste. Cette opération permet au système de savoir que vous souhaitez utiliser cette API et d'y autoriser ainsi l'accès :
<meta-data
android:name="com.google.android.gms.wallet.api.enabled"
android:value="true" />
5. Planifier votre interface utilisateur et l'emplacement où afficher le bouton Google Pay
La mise en page et l'expérience globale de vos pages représentent des aspects cruciaux qui impactent la probabilité de réussite de la transaction par les utilisateurs. En proposant un mode de paiement en quelques gestes à l'aide de Google Pay, vous disposez d'un plus grand nombre d'options, aussi bien du point de vue de l'emplacement que du moment dans la navigation, pour offrir aux utilisateurs une méthode de paiement dans l'application. Vous pouvez, par exemple, ajouter des options de paiement rapide plus tôt dans le processus, comme sur la page détaillée de l'article, afin de permettre aux utilisateurs d'acheter rapidement un article qu'ils aiment.
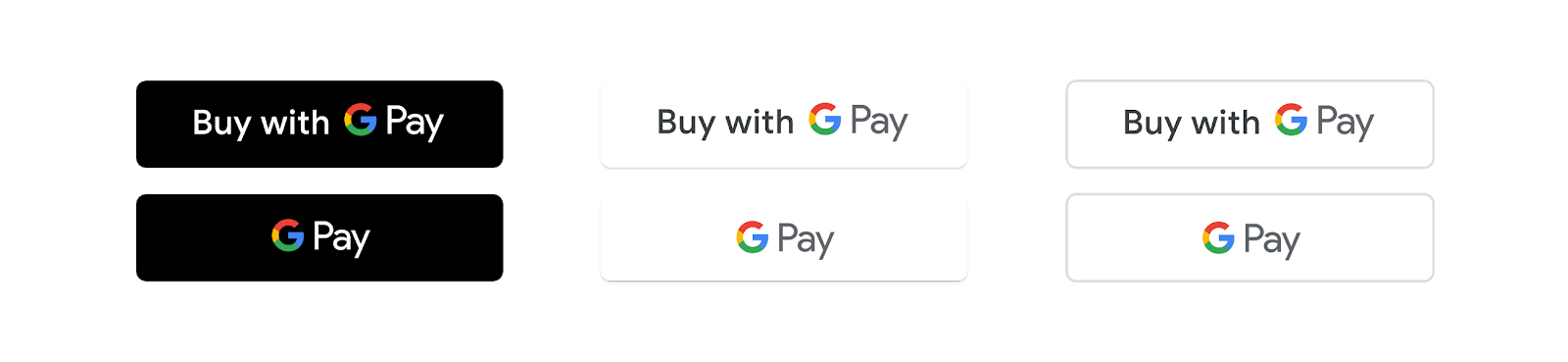
Après avoir choisi l'organisation de votre UI et de la navigation, la prochaine étape consiste à placer le bouton qui déclenche le paiement à l'aide de Google Pay. Le style de ce bouton doit se conformer à un ensemble d'instructions qui garantissent la cohérence et la familiarité lorsque les utilisateurs le voient dans votre application :

Pour vous faciliter la tâche, nous avons compilé toutes les options disponibles en les préparant pour diverses résolutions et différents paramètres régionaux. Vous pouvez donc les télécharger. Ce bundle inclut les ressources layout, drawable et values que vous pouvez coller directement dans votre projet.
Dans le répertoire layout se trouvent les ressources que vous devez ajouter à la définition de votre page, activity_checkout.xml. Pour l'ajouter, placez-le simplement à la position souhaitée à l'aide de l'élément include :
<include
android:id="@+id/googlePayButton"
layout="@layout/buy_with_googlepay_button"
android:layout_width=<your_width_dimension>
android:layout_height="@dimen/buy_button_height"
android:visibility="gone"/>
6. Initialiser et configurer l'API Google Pay
Instancier le client API
Afin de commencer à utiliser l'API, il est nécessaire d'instancier un objet client que vous utiliserez pour appeler l'API Google Pay. Vous pouvez y parvenir dès que votre activité est créée :
private lateinit var paymentsClient: PaymentsClient
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_checkout)
paymentsClient = createPaymentsClient(this)
}
fun createPaymentsClient(activity: Activity): PaymentsClient {
val walletOptions = Wallet.WalletOptions.Builder()
.setEnvironment(WalletConstants.ENVIRONMENT_TEST).build()
return Wallet.getPaymentsClient(activity, walletOptions)
}
Le client de paiement est initialisé avec un objet WalletOptions. Définir l'environnement sur ENVIRONMENT_TEST vous permet d'expérimenter avec des informations de paiement factices sur votre intégration entière. Quand vous serez prêt à créer des opérations permettant la prise en charge de vraies transactions, vous pouvez configurer la propriété d'environnement sur ENVIRONMENT_PRODUCTION.
Structure
Chaque fois que vous communiquez avec l'API Google Pay, vous devez inclure un certain nombre de paramètres de configuration dans vos requêtes, comme la version de l'API que vous ciblez. Aux fins de cet atelier de programmation, cet objet peut également contenir des informations sur les modes de paiement acceptés dans votre application. La structure finale doit ressembler à ceci :
{
apiVersion: number,
apiVersionMinor: number,
allowedPaymentMethods: Array
}
La propriété allowedPaymentMethods prend une liste des modes de paiement. Pour chaque mode de paiement, vous devez inclure les propriétés suivantes :
{
type: 'CARD',
parameters: {
allowedCardNetworks: Array.<string>,
allowedAuthMethods: Array.<string>
}
}
En plus du type et des parameters, vous devez ajouter la propriété tokenizationSpecification ultérieurement. Si cette dernière n'est pas nécessaire pour déterminer si l'utilisateur concerné est capable de régler avec Google Pay, elle est cependant utilisée par l'appel PaymentDataRequest pour définir comment les données relatives au mode de paiement sélectionné doivent être traitées. Mais, chaque chose en son temps.
Configuration du mode de paiement
Dans cet exemple, vous allez uniquement accepter les paiements par carte Mastercard et Visa, sous la forme d'informations tokenizées ou d'un numéro de compte principal (PAN). Voici à quoi votre mode de paiement doit ressembler :
private val baseCardPaymentMethod = JSONObject().apply {
put("type", "CARD")
put("parameters", JSONObject().apply {
put("allowedCardNetworks", JSONArray(listOf("VISA", "MASTERCARD")))
put("allowedAuthMethods", JSONArray(listOf("PAN_ONLY", "CRYPTOGRAM_3DS")))
})
}
Synthèse
Récapitulons !
Vous avez défini un mode de paiement à accepter dans votre application et vous allez travailler avec la version 2.0 de l'API. Voilà à quoi ressemble la configuration pour ce scénario :
private val baseCardPaymentMethod = JSONObject().apply {
put("type", "CARD")
put("parameters", JSONObject().apply {
put("allowedCardNetworks", JSONArray(listOf("VISA", "MASTERCARD")))
put("allowedAuthMethods", JSONArray(listOf("PAN_ONLY", "CRYPTOGRAM_3DS")))
})
}
private val googlePayBaseConfiguration = JSONObject().apply {
put("apiVersion", 2)
put("apiVersionMinor", 0)
put("allowedPaymentMethods", JSONArray().put(baseCardPaymentMethod))
}
Maintenant que vous avez votre configuration de base, passons à la partie amusante.
7. Déterminer l'aptitude à payer via Google Pay
L'un des principaux objectifs de Google Pay est de fournir une expérience de paiement plus pratique et rapide à vos utilisateurs. Cela ne s'applique pas uniquement aux situations dans lesquelles vos utilisateurs sont en mesure de tirer parti de Google Pay, au contraire. À l'aide de la requête isReadyToPay, vous pouvez déterminer l'aptitude à payer avec Google Pay, ce qui vous permet de modifier l'expérience proposée sur votre site en conséquence.
Votre utilisateur est-il en mesure d'utiliser Google Pay ?
La première chose que vous devez vérifier, c'est la capacité d'un utilisateur particulier à utiliser Google Pay pour régler les achats qu'il s'apprête à faire dans votre application. Cette requête nécessite que vous spécifiiez la version de l'API Google Pay ainsi que les modes de paiement autorisés sur votre site. C'est l'objectif même de la configuration de base que nous avons définie à l'étape précédente :
val readyToPayRequest =
IsReadyToPayRequest.fromJson(googlePayBaseConfiguration.toString())
val readyToPayTask = paymentsClient.isReadyToPay(readyToPayRequest)
task.addOnCompleteListener { task ->
try {
task.getResult(ApiException::class.java)?.let(::setGooglePayAvailable)
} catch (exception: ApiException) {
// Error determining readiness to use Google Pay.
// Inspect the logs for more details.
}
}
Comme vous pouvez le voir, si l'appel renvoie une réponse d'échec, aucune autre action n'est requise vis-à-vis de Google Pay. Dans cette situation, la prochaine étape la plus appropriée serait d'afficher l'UI complémentaire qui prend en charge d'autres modes de paiement.
Par ailleurs, si la réponse réussit, vous pouvez désormais autoriser vos utilisateurs à bénéficier de Google Pay et ainsi afficher le bouton Google Pay afin de lancer le traitement du paiement lors de l'activation par l'utilisateur (par exemple, l'activation du bouton).
Afficher le bouton pour payer avec Google Pay
À ce moment de la configuration, vous pouvez réafficher le bouton Google Pay :
private fun setGooglePayAvailable(available: Boolean) {
if (available) {
googlePayButton.visibility = View.VISIBLE
googlePayButton.setOnClickListener { requestPayment() }
} else {
// Unable to pay using Google Pay. Update your UI accordingly.
}
}
private fun requestPayment() {
// TODO: Perform transaction
}
Vous constatez que vous avez également défini une fonction pour gérer les événements de clic du bouton. Dans la prochaine section, vous utilisez cette fonction pour demander un mode de paiement.
8. C'est l'heure de passer à la caisse !
Préparer la requête de paiement
À ce moment de l'atelier, vous avez chargé l'API Google Pay et déterminé que l'utilisateur dans votre application est capable d'utiliser Google Pay pour effectuer un paiement. En conséquence, vous avez affiché le bouton de paiement Google Pay. Votre utilisateur est désormais prêt à initier la transaction. Il est désormais temps de charger la feuille de paiement qui contient les modes de paiement disponibles pour les utilisateurs connectés.
Tout comme vous venez de le faire avant la définition de la requête isReadyToPay, cet appel a également besoin des propriétés dans l'objet de configuration de base défini plus tôt (apiVersion, apiVersionMinor et allowedPaymentMethods) en plus des nouvelles propriétés. Cette fois, votre modes de paiement incluent les propriétés tokenizationSpecification et parameters qui sont pertinentes uniquement pour cette requête. En outre, vous devez également ajouter les propriétés transactionInfo et merchantInfo.
Inclure les informations supplémentaires requises dans vos modes de paiement
Commencez par créer une copie du mode de paiement par carte de base utilisé auparavant. Ce mode de paiement par carte nécessite désormais une propriété tokenizationSpecification pour définir la manière de gérer les données relatives au mode de paiement sélectionné, ainsi que les autres exigences liées aux données requises pour la transaction elle-même. Dans cet exemple, une adresse de facturation complète et un numéro de téléphone.
Propriété tokenizationSpecification
La spécification de tokenisation détermine comment le mode de paiement sélectionné par vos utilisateurs est géré et utilisé pour mener à bien la transaction.
Deux types de stratégies de traitement sont prises en charge. Si vous traitez une transaction à partir de serveurs conformes à la norme PCI DSS, utilisez le type de spécification DIRECT. Dans cet exemple, vous utilisez une passerelle de paiement pour traiter le paiement. Vous devez donc définir le type de spécification PAYMENT_GATEWAY. Voici à quoi doit ressembler votre spécification de tokenisation :
private val tokenizationSpecification = JSONObject().apply {
put("type", "PAYMENT_GATEWAY")
put("parameters", JSONObject(mapOf(
"gateway" to "example",
"gatewayMerchantId" to "exampleGatewayMerchantId")))
}
Dans la section parameters, vous pouvez spécifier une passerelle à partir de la liste des fournisseurs pris en charge par l'API Google Pay, en plus de la configuration supplémentaire requise par chaque passerelle. Aux fins de cet atelier, il est suffisant d'utiliser la passerelle example, qui produit des résultats de test pour les transactions effectuées.
Autres paramètres
Vous pouvez, à présent, préciser les informations que vous devez demander afin de traiter la transaction avec succès. Dans cet exemple, découvrez comment vous devez ajouter les propriétés billingAddressRequired et billingAddressParameters pour indiquer que, pour cette transaction, l'adresse de facturation de l'utilisateur doit être complète et comporter un numéro de téléphone.
private val cardPaymentMethod = JSONObject().apply {
put("type", "CARD")
put("tokenizationSpecification", tokenizationSpecification)
put("parameters", JSONObject().apply {
put("allowedCardNetworks", JSONArray(listOf("VISA", "MASTERCARD")))
put("allowedAuthMethods", JSONArray(listOf("PAN_ONLY", "CRYPTOGRAM_3DS")))
put("billingAddressRequired", true)
put("billingAddressParameters", JSONObject(mapOf("format" to "FULL")))
})
}
Ajouter des informations sur la transaction
La propriété transactionInfo contient un objet avec des informations financières concernant la transaction : le prix et le code de devise (format alphanumérique conforme à la norme ISO 4217), ainsi que le statut du prix, final ou estimé, selon la nature de la transaction (le prix peut, par exemple varier en fonction de l'adresse livraison spécifiée) :
private val transactionInfo = JSONObject().apply {
put("totalPrice", "123.45")
put("totalPriceStatus", "FINAL")
put("currencyCode", "USD")
}
Ajouter des informations sur le marchand
La demande de paiement récupère les informations sur le marchand en effectuant la requête sous la propriété merchantInfo. Dans cet atelier, vous vous concentrerez sur deux d'entre elles :
merchantIdattend l'identifiant associé à votre compte une fois votre application approuvée pour fonctionner dans l'environnement de production par Google. Vous pouvez obtenir votre identifiant de marchand en accédant à la Business Console Google Pay avec votre compte. Notez que ceci n'est pas évalué en utilisant l'environnement deTEST.merchantNameest le nom visible pour l'utilisateur de votre application et de votre organisation. Il peut s'afficher dans la feuille de paiement Google Pay pour fournir aux utilisations davantage d'informations sur l'émetteur de l'opération.
Une fois prêt, ajoutez simplement les informations sur le marchand à l'objet paymentDataRequest :
private val merchantInfo = JSONObject().apply {
put("merchantName", "Example Merchant")
put("merchantId", "01234567890123456789")
}
Demander les informations de paiement et traiter le résultat
Fusionnez à présent la configuration définie auparavant à l'objet final et passez-la à la requête loadPaymentData :
private val paymentDataRequestJson = JSONObject(googlePayBaseConfiguration.toString()).apply {
put("allowedPaymentMethods", JSONArray().put(cardPaymentMethod))
put("transactionInfo", transactionInfo)
put("merchantInfo", merchantInfo)
}
À ce moment de l'atelier, vous avez tout ce dont vous avez besoin afin d'appeler l'API Google Pay pour un mode de paiement valide. Pour ce faire, utilisez la méthode loadPaymentData dans l'objet PaymentsClient, passant dans la configuration que vous venez de définir :
val paymentDataRequest =
PaymentDataRequest.fromJson(paymentDataRequestJson.toString())
AutoResolveHelper.resolveTask(
paymentsClient.loadPaymentData(paymentDataRequest),
this, LOAD_PAYMENT_DATA_REQUEST_CODE)
Appeler cette méthode déclenche la présentation de feuille de paiement Google Pay. En l'absence d'erreurs de configuration, vous pouvez voir une liste de modes de paiement valides associés au compte actuellement connecté.
Lors de la sélection, la feuille se faire et le résultat est renvoyé à votre activité et capturé via la méthode onActivityResult :
public override fun onActivityResult(requestCode: Int, resultCode: Int, data: Intent) {
when (requestCode) {
LOAD_PAYMENT_DATA_REQUEST_CODE -> {
when (resultCode) {
Activity.RESULT_OK ->
PaymentData.getFromIntent(data)?.let(::handlePaymentSuccess)
Activity.RESULT_CANCELED -> {
// The user cancelled without selecting a payment method.
}
AutoResolveHelper.RESULT_ERROR -> {
AutoResolveHelper.getStatusFromIntent(data)?.let {
handleError(it.statusCode)
}
}
}
}
}
}
Si la sélection réussit, le résultat est exécuté avec un objet PaymentData contenant le mode de paiement sélectionné :
{
"apiVersionMinor": 0,
"apiVersion": 2,
"paymentMethodData": {
"description": "Visa •••• 1234",
"tokenizationData": {
"type": "PAYMENT_GATEWAY",
"token": "examplePaymentMethodToken"
},
"type": "CARD",
"info": {
"cardNetwork": "VISA",
"cardDetails": "1234",
"billingAddress": {
"phoneNumber": ...,
...
}
}
}
}
Vous pouvez à présent utiliser ces informations sur le mode de paiement pour effectuer la transaction.
private fun handlePaymentSuccess(paymentData: PaymentData) {
val paymentMethodToken = paymentData
.getJSONObject("tokenizationData")
.getString("token")
// Sample TODO: Use this token to perform a payment through your payment gateway
}
9. Félicitations !
Vous avez réussi à intégrer l'API Google Pay dans votre propre application.
À présent, pour l'envoyer en production, n'oubliez pas de jeter un œil à la checklist d'intégration. Quand vous l'aurez consultée et complétée, vous recevrez un identifiant de marchand (merchantId) pour l'ajouter à votre configuration client. Si vous envisagez de faire appel, ou faites déjà appel, à une société ou à une passerelle de traitement des paiements, consultez la liste des fournisseurs pris en charge sur Google Pay et configurez le vôtre. Si vous procédez directement à l'intégration de Google Pay, consultez la section de la documentation qui traite de cette opération.
Points abordés
- Importation et configuration de l'API Google dans votre application
- Détermination de la prise en charge pour l'API et réaction en conséquence
- Ajout d'un bouton pour permettre aux utilisateurs de payer avec Google Pay
- Chargement et traitement des informations de paiement de l'utilisateur stockées antérieurement
Étapes suivantes
- Test de Google Pay sur une application réelle si vous n'en avez pas encore effectué
- Obtention d'un identifiant de marchand sur la Business Console Google Pay.
- Vérification de la checklist d'intégration
- Prise de connaissance des deux types d'intégration différents et décision de la meilleure approche : intégration directe ou utilisation d'une passerelle ou d'une société de traitement des paiements.
En savoir plus
- Consulter la référence de bibliothèque
- Corriger votre implémentation en cas d'erreurs
- En apprendre davantage sur l'intégration de Google Pay sur Android
