1. Giới thiệu

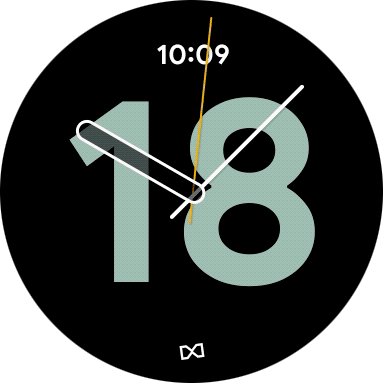
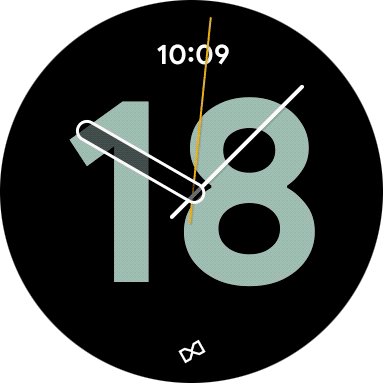
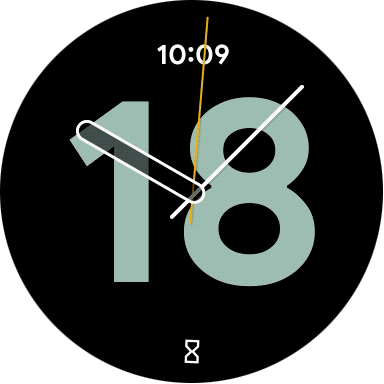
Xem ảnh động ở trên (bản minh hoạ Hoạt động đang diễn ra). Lưu ý: Ảnh gif động chỉ chạy một lần. Nếu bạn chưa kịp xem ảnh động, hãy tải lại trang.
Trên mặt đồng hồ, bạn sẽ thấy một biểu tượng động xuất hiện (cho một đồng hồ hẹn giờ). Nếu người dùng nhấn vào biểu tượng đó thì ứng dụng chạy đồng hẹn giờ đó sẽ được mở ra.
Ongoing Activity (Hoạt động đang diễn ra) là một tính năng mới trong Wear OS, cho phép Ongoing Notification (Thông báo hiển thị liên tục) xuất hiện ở các khu vực khác trong giao diện người dùng Wear OS. Tính năng này cho phép người dùng duy trì tương tác với các hoạt động chạy trong thời gian dài.
Thông báo hiển thị liên tục thường được dùng để chỉ báo một Notification (Thông báo) về một nhiệm vụ ở chế độ nền mà người dùng đang chủ động thực hiện (ví dụ: phát nhạc) hoặc đang chờ xử lý theo cách nào đó, tức là đang có hoạt động trên thiết bị (ví dụ: tác vụ tải tệp xuống, hoạt động đồng bộ hoá hoặc kết nối mạng đang hoạt động).
Ví dụ: người dùng Wear OS có thể sử dụng một ứng dụng hẹn giờ để hẹn giờ cho một sự kiện rồi rời khỏi ứng dụng đó để bắt đầu một nhiệm vụ khác (xem thông tin thời tiết, bắt đầu tập thể dục, v.v.).
Khi người dùng rời khỏi ứng dụng hẹn giờ, ứng dụng đó thường sẽ chuyển sang một Ongoing Notification (Thông báo hiển thị liên tục) được liên kết với một nhiệm vụ nào đó ở chế độ nền (dịch vụ, trình quản lý chuông báo, v.v.) để người dùng luôn biết được còn bao nhiêu thời gian trên ứng dụng hẹn giờ của mình.
Người dùng có thể xem Thông báo để nắm được thông tin mới nhất cũng như tương tác với Thông báo đó.
Tuy nhiên, để xem Thông báo, người dùng vẫn phải vuốt khay thông báo bên dưới mặt đồng hồ rồi tìm Thông báo tương ứng. Thao tác này không thuận tiện như trên các nền tảng khác.
Nhờ Ongoing Activity API, ứng dụng có thể đưa thông tin lên nhiều khu vực mới và thuận tiện trên Wear OS nhằm duy trì tương tác với người dùng.
Trong trường hợp của ứng dụng Timer (Hẹn giờ) này, thông tin có thể xuất hiện trên mặt đồng hồ của người dùng dưới dạng biểu tượng nhấn vào được (chỉ báo hoạt động ở cuối ảnh chụp màn hình):

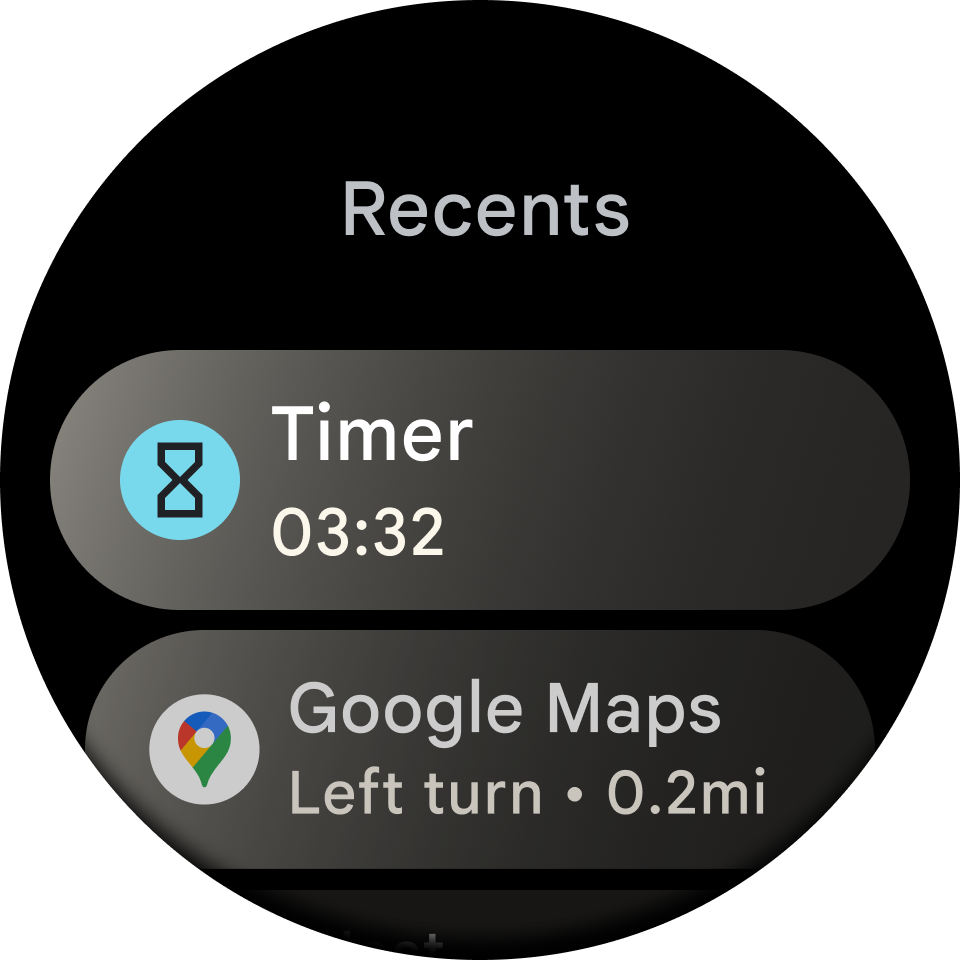
Ứng dụng Timer cũng có thể xuất hiện trong phần Recents (Gần đây) của trình chạy ứng dụng chung (nơi liệt kê mọi Hoạt động đang diễn ra):

Global Launcher (Trình chạy chung)
Hơn hết, bạn chỉ cần thêm khoảng 10 dòng mã để thực hiện việc này!
Kiến thức bạn sẽ học được
- Tạo và tuỳ chỉnh một Hoạt động đang diễn ra
- Liên kết một Hoạt động đang diễn ra với một Thông báo hiển thị liên tục
- Kiểm thử một Hoạt động đang diễn ra trên một thiết bị/trình mô phỏng
- Thêm tương tác vào Hoạt động đang diễn ra của bạn (nhấn vào)
Sản phẩm bạn sẽ tạo ra
Bạn sẽ mở rộng một Walk Tracking (Ứng dụng theo dõi hoạt động đi bộ) hiện có bằng một Hoạt động đang diễn ra tuỳ chỉnh. Hoạt động đang diễn ra này đưa ra thông tin về Walking Point (Điểm đi bộ) cho một lượt đi bộ đang diễn ra. Thông tin này xuất hiện trên mặt đồng hồ chính và trong phần Recents (Gần đây) của trình chạy ứng dụng.
Điều kiện tiên quyết
- Hiểu biết cơ bản về hoạt động phát triển Android
- Hiểu biết cơ bản về Kotlin và coroutine
2. Chuẩn bị
Ở bước này, bạn sẽ thiết lập môi trường và tải dự án ban đầu xuống.
Bạn cần có
- Android Studio
- Trình mô phỏng Wear OS (cấp độ API 30 trở lên)
- Tính năng Hoạt động đang diễn ra chỉ có trên API cấp độ 30 trở lên
- Bạn mới làm quen với trình mô phỏng? Đây là cách thiết lập.
Tải mã xuống
Nếu đã cài đặt git, bạn chỉ cần chạy lệnh dưới đây để sao chép mã từ kho lưu trữ này. Để kiểm tra xem git đã được cài đặt hay chưa, hãy nhập git --version vào dòng lệnh hoặc cửa sổ dòng lệnh và xác minh rằng git thực thi đúng cách.
git clone https://github.com/android/codelab-ongoing-activity.git cd ongoing-activity
Nếu không có git, bạn có thể nhấp vào nút sau đây để tải tất cả mã dành cho lớp học lập trình này:
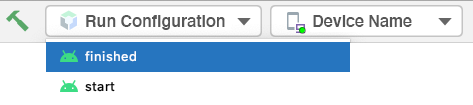
Bạn có thể chạy một trong hai mô-đun trong Android Studio bất cứ lúc nào bằng cách thay đổi cấu hình chạy trên thanh công cụ.

Mở dự án trong Android Studio
- Trên cửa sổ Welcome to Android Studio (Chào mừng bạn đến với Android Studio), hãy chọn Open (Mở)
- Chọn thư mục
[Download Location] - Khi Android Studio đã nhập dự án, hãy kiểm tra để chắc chắn rằng bạn có thể chạy các mô-đun
startvàfinishedtrên một trình mô phỏng hoặc thiết bị Wear OS thực. - Mô-đun
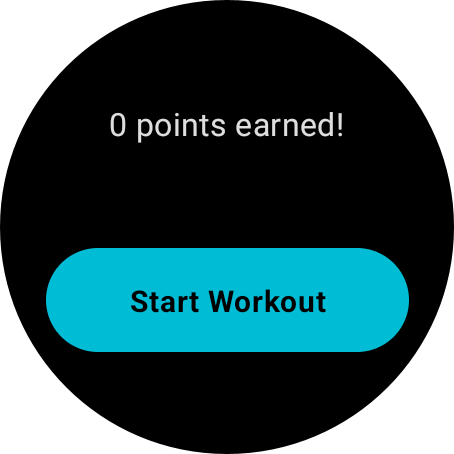
startsẽ có dạng như ảnh chụp màn hình dưới đây. Đây là nơi bạn sẽ làm mọi việc.

Hãy thử dùng ứng dụng này bằng cách bắt đầu một bài tập đi bộ. Bạn sẽ nhận thấy rằng mình bắt đầu kiếm được điểm sau mỗi ~3 giây. (Ứng dụng này sử dụng dữ liệu mô phỏng, vậy nên bạn thực chất không cần đi bộ.)
Hãy thử vuốt để ra khỏi ứng dụng. Nếu di chuyển xuống bên dưới mặt đồng hồ để đến khay điều hướng, thì bạn có thể thấy Thông báo hiển thị liên tục đang tiếp tục theo dõi điểm đi bộ của mình.
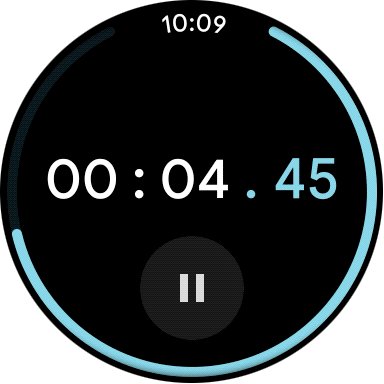
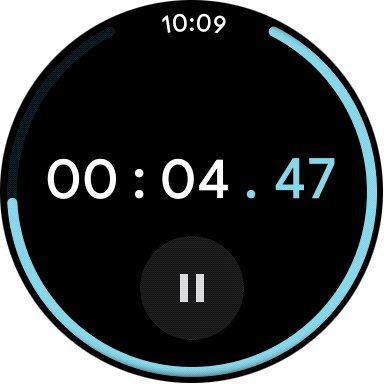
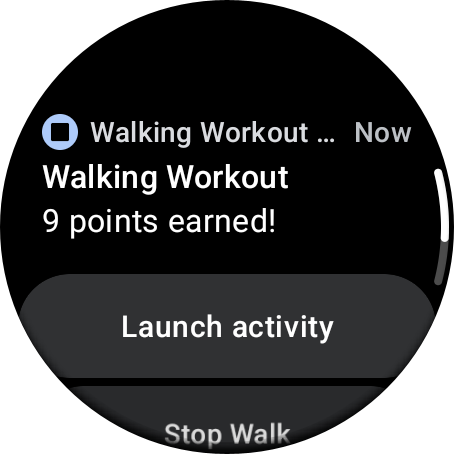
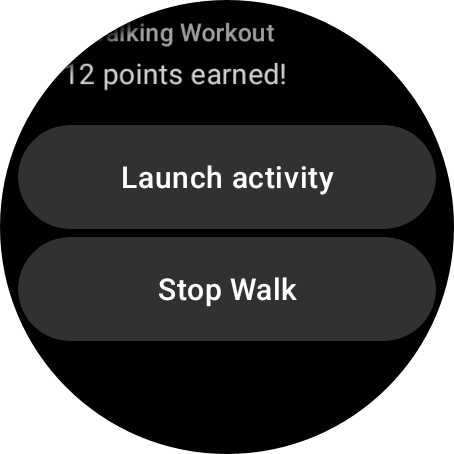
Khi nhấn vào, giao diện sẽ có dạng như sau:


Bạn có thể dừng đi bộ.
Ở cuối lớp học lập trình này, chính thông tin đó về quá trình đi bộ sẽ xuất hiện trên mặt đồng hồ và trong phần Recents (Gần đây) của trình chạy ứng dụng chung.
Ứng dụng xuất hiện trên mặt đồng hồ (xem Activity Indicator (Chỉ báo hoạt động) ở dưới cùng):

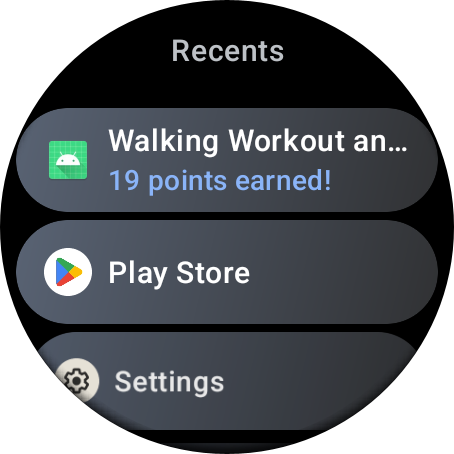
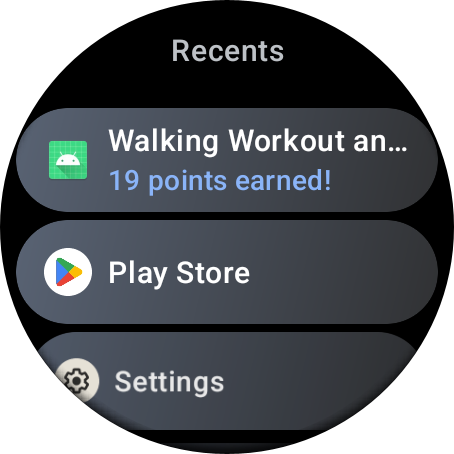
Ứng dụng xuất hiện trong phần Recents (Gần đây) trên Trình chạy ứng dụng:

Tìm hiểu mã khởi đầu
Trong mô-đun start:
build.gradlechứa cấu hình ứng dụng cơ bản. Trong này có các phần phụ thuộc cần thiết để tạo một Hoạt động đang diễn ra.manifest > AndroidManifest.xmlbao gồm các phần cần thiết để đánh dấu ứng dụng này là ứng dụng Wear OS.java > ... > data > WalkingWorkoutsRepository.ktliên kết với lớpWalkingWorkoutsDataStore.ktđể lưu trữ điểm đi bộ và trạng thái của một bài tập đi bộ. Đừng lo lắng về chi tiết, bạn sẽ không cần xem xét các lớp này trong lớp học lập trình này.java > ... > MainApplication.kttạo ra một singleton của kho lưu trữ. Đừng lo lắng về chi tiết, bạn sẽ không cần xem xét các lớp này trong lớp học lập trình này.java > ... > ForegroundOnlyWalkingWorkoutService.ktchứa mã để bắt đầu và dừng một bài tập đi bộ. Nếu bài tập vẫn đang diễn ra và người dùng rời khỏi ứng dụng, thì ứng dụng đó sẽ được huỷ liên kết với Hoạt động và bắt đầu một Thông báo hiển thị liên tục để người dùng luôn nắm được điểm bài tập của họ (sử dụng dữ liệu mô phỏng). Đây là nơi chúng ta sẽ thêm mã Ongoing Activity (gần mã Notification).java > ... > MainActivity.ktchứa giao diện người dùng để người dùng bắt đầu/dừng bài tập đi bộ. Hoạt động này liên kết với dịch vụ ở trên để cho phép xử lý tất cả các nhiệm vụ tập thể dục.java > ... > MainViewModel.ktlà mộtViewModelđơn giản để xử lý mã không phải giao diện người dùng trongMainActivity.kt. Đừng lo lắng về chi tiết, bạn sẽ không cần xem xét các lớp này trong lớp học lập trình này.
3. Xem xét ứng dụng
Ứng dụng này đã là một ứng dụng Bài tập đi bộ hoạt động được.
Như bạn đã thấy trong các bước trước, bạn có thể mở ứng dụng và bắt đầu/dừng một bài tập đi bộ. Khi thời gian trôi qua trong một lượt tập luyện, bạn sẽ tích luỹ được điểm đi bộ.
Số điểm này sẽ được đặt lại trong mỗi lượt đi bộ mới.
Nếu rời khỏi ứng dụng trong khi vẫn đang tập, thì bạn có thể vuốt xuống để xem một Thông báo hiển thị liên tục tiếp tục cập nhật về tiến trình của mình.
Trên Thông báo đó, bạn có thể dừng bài tập thể dục ngay trên Thông báo hoặc mở ứng dụng.
Thông thường, điểm đi bộ sẽ được tính dựa trên dữ liệu vị trí và dữ liệu cảm biến nhờ một thuật toán độc quyền. Trong trường hợp này, chúng tôi chỉ mô phỏng dữ liệu để quy trình được đơn giản.
Cách thức hoạt động
MainActivity tạo ra giao diện người dùng, liên kết đến ViewModel để cập nhật trạng thái tập luyện/điểm đi bộ và liên kết với một dịch vụ.
Khi một lượt tập luyện bắt đầu hoặc dừng, MainActivity sẽ gọi một phương thức bắt đầu hoặc dừng tương ứng trong Dịch vụ để xử lý phần lớn việc theo dõi luyện tập.
Nếu người dùng chuyển ra khỏi ứng dụng, MainActivity chỉ cần ngắt liên kết với dịch vụ.
Điều kỳ diệu chủ yếu sẽ xảy ra trong ForegroundOnlyWalkingWorkoutService. Đây là lớp (class) để bắt đầu/dừng lượt tập luyện và lưu mọi thay đổi về trạng thái hoặc điểm đi bộ vào kho lưu trữ.
Dịch vụ này cũng chuyển đổi sang một dịch vụ trên nền trước và liên kết với một Ongoing Notification (Thông báo hiển thị liên tục) nếu người dùng rời khỏi MainActivity khi một phiên đang diễn ra.
Thông báo hiển thị liên tục thực hiện công việc theo dõi lượt luyện tập và được liên kết với dịch vụ nêu trên dưới dạng Dịch vụ trên nền trước.
Đừng lo lắng nếu có một số chi tiết bạn không hiểu. Điều cốt lõi mà bạn cần nắm được là: đây là một ứng dụng hoạt động được và tích hợp sẵn Thông báo. Chúng tôi chỉ muốn mở rộng Thông báo đó để xuất hiện trên nhiều khu vực hơn nhờ tính năng Hoạt động đang diễn ra (Ongoing Activity).
Mã thông báo đó nằm trong ForegroundOnlyWalkingWorkoutService và đó là nơi bạn có thể làm mọi việc trong lớp học lập trình này.
4. Tạo một Hoạt động đang diễn ra
Xem xét phần phụ thuộc
Ở bước này, chúng ta sẽ không lập trình. Thay vào đó, chúng ta sẽ xem xét các phần phụ thuộc Hoạt động đang diễn ra (Ongoing Activity).
Mở tệp app/build.gradle trong mô-đun start rồi tìm kiếm "TODO: Review dependencies for Ongoing Activity".
Bạn sẽ thấy như sau:
Bước 1
// TODO: Review dependencies for Ongoing Activity.
implementation libs.androidx.wear.ongoing
// Includes LocusIdCompat and new Notification categories for Ongoing Activity.
implementation libs.androidx.core.ktx
Bạn cần có phần phụ thuộc đầu tiên để sử dụng Ongoing Activity API cho Wear OS.
Phần phụ thuộc thứ hai là tải các tính năng mới nhất của API Notification có hỗ trợ nhiều tính năng dùng kết hợp được với Hoạt động đang diễn ra. Hai tính năng sau đây có thể áp dụng cho Thông báo hiển thị liên tục, do đó cũng có thể áp dụng cho Hoạt động đang diễn ra:
- Danh mục – Android sử dụng một số danh mục được xác định trước trên toàn hệ thống để xác định xem có nên làm phiền người dùng bằng một thông báo nhất định hay không khi người dùng bật chế độ Không làm phiền. Danh mục giúp xác định mức độ ưu tiên của Hoạt động đang diễn ra trên mặt đồng hồ. Chúng tôi mới bổ sung một số danh mục mới để hỗ trợ Wear.
- LocusId – Locus là một khái niệm mới được giới thiệu trong Android 10 (API cấp 29). Locus cho phép hệ thống Android liên kết trạng thái giữa nhiều hệ thống con, chẳng hạn như chụp nội dung, lối tắt và thông báo. Nếu có nhiều trình chạy, bạn có thể sử dụng mã locus để liên kết Hoạt động đang diễn ra với một
Shortcutđộng cụ thể, để hoạt động này xuất hiện đúng cách trong mục Gần đây (Recents) trên trình chạy ứng dụng.
Xem xét mã Ongoing Notification
Ở bước này, chúng ta sẽ không lập trình. Thay vào đó, chúng ta sẽ chỉ xem xét mã Notification.
Mở tệp ForegroundOnlyWalkingWorkoutService.kt trong mô-đun start rồi tìm kiếm "TODO: Review Notification builder code".
Bạn sẽ thấy như sau:
Bước 2
// TODO: Review Notification builder code.
val notificationBuilder = notificationCompatBuilder
.setStyle(bigTextStyle)
.setContentTitle(titleText)
.setContentText(mainText)
.setSmallIcon(R.mipmap.ic_launcher)
.setDefaults(NotificationCompat.DEFAULT_ALL)
// Makes Notification an Ongoing Notification (a Notification with a background task).
.setOngoing(true)
// Android uses some pre-defined system-wide categories to determine whether to
// disturb the user with a given notification when the user has enabled Do Not Disturb
// mode. The Category determines the priority of the Ongoing Activity and new
// categories were added recently to support Wear
.setCategory(NotificationCompat.CATEGORY_WORKOUT)
.setVisibility(NotificationCompat.VISIBILITY_PUBLIC)
.addAction(
R.drawable.ic_walk, getString(R.string.launch_activity),
activityPendingIntent
)
.addAction(
R.drawable.ic_cancel,
getString(R.string.stop_walking_workout_notification_text),
servicePendingIntent
)
// TODO: Create an Ongoing Activity.
// SKIP TODO FOR REVIEW STEP
return notificationBuilder.build()
Xem lại mã ở trên rồi đọc nhận xét (bỏ qua phần TODO sau, phần đó dành cho bước sau).
Còn nhiều mã Notification khác ở trên phân đoạn này để thiết lập mọi thứ cho trình tạo này.
Tuy nhiên, đối với lớp học lập trình này, chúng ta chỉ cần tập trung vào lệnh gọi setOngoing() và setCategory() trong trình tạo thông báo.
Tính năng Danh mục giúp Wear OS xác định mức độ ưu tiên của Thông báo cho mặt đồng hồ.
Lệnh gọi setOngoing() khiến Thông báo của chúng ta trở thành Thông báo hiển thị liên tục (Ongoing Notification), tức là Thông báo cho một nhiệm vụ ở chế độ nền mà người dùng chủ động thực hiện (ví dụ: theo dõi tiến trình đi bộ).
Chúng ta tạo Thông báo này khi người dùng đang chủ động thực hiện một bài tập đi bộ rồi rời khỏi MainActivity.
Tạo một Hoạt động đang diễn ra
Bạn phải liên kết một Hoạt động đang diễn ra (Ongoing Activity) với một Thông báo hiển thị liên tục (Ongoing Notification). Chúng ta đã có Thông báo hiển thị liên tục, vậy nên bây giờ hãy tạo một Hoạt động đang diễn ra.
Tìm "TODO: Create an Ongoing Activity" rồi thay thế dòng "// SKIP TODO FOR REVIEW STEP" bằng mã dưới đây.
Bước 4
// TODO: Create an Ongoing Activity.
val ongoingActivityStatus = Status.Builder()
// Sets the text used across various surfaces.
.addTemplate(mainText)
.build()
val ongoingActivity =
OngoingActivity.Builder(applicationContext, NOTIFICATION_ID, notificationBuilder)
// Sets icon that will appear on the watch face in active mode. If it isn't set,
// the watch face will use the static icon in active mode.
.setAnimatedIcon(R.drawable.animated_walk)
// Sets the icon that will appear on the watch face in ambient mode.
// Falls back to Notification's smallIcon if not set. If neither is set,
// an Exception is thrown.
.setStaticIcon(R.drawable.ic_walk)
// Sets the tap/touch event, so users can re-enter your app from the
// other surfaces.
// Falls back to Notification's contentIntent if not set. If neither is set,
// an Exception is thrown.
.setTouchIntent(activityPendingIntent)
// In our case, sets the text used for the Ongoing Activity (more options are
// available for timers and stop watches).
.setStatus(ongoingActivityStatus)
.build()
// Applies any Ongoing Activity updates to the notification builder.
// This method should always be called right before you build your notification,
// since an Ongoing Activity doesn't hold references to the context.
ongoingActivity.apply(applicationContext)
Trước khi bạn tạo một Hoạt động đang diễn ra trước tiên, hãy tạo một Ongoing Activity Status bao gồm văn bản sẽ xuất hiện ở nhiều khu vực trên Wear OS.
Chúng ta thiết lập văn bản bằng cách sử dụng .addTemplate() trên Status.Builder thành chính văn bản mà chúng ta sử dụng cho Thông báo.
Thực ra bạn có thể tuỳ chỉnh cách văn bản xuất hiện (chỉ định màu, in đậm, v.v), nhưng chúng tôi đang đơn giản hoá văn bản cho lớp học lập trình này. Tuy nhiên, nếu bạn muốn tìm hiểu thêm, hãy đọc Hướng dẫn về Hoạt động đang diễn ra (Ongoing Activity).
Tiếp theo, chúng ta sẽ tạo riêng OngoingActivity. Chúng ta truyền ngữ cảnh, mã thông báo và trình tạo thông báo mà chúng tôi đã tạo phía trên mã này vào hàm dựng của OngoingActivity.Builder().
Mã thông báo và thực thể NotificationCompat.Builder rất quan trọng để liên kết OngoingActivity với Thông báo hiển thị liên tục.
Trước tiên, chúng ta đặt một biểu tượng động (cho mặt đồng hồ ở chế độ đang hoạt động) và một biểu tượng tĩnh (cho mặt đồng hồ ở chế độ môi trường xung quanh).
Tiếp theo, chúng ta đặt một sự kiện chạm và cuối cùng là văn bản bằng cách sử dụng đối tượng Status mà chúng ta đã tạo trước đó trước khi đóng câu lệnh bằng .build().
Giao diện người dùng OngoingActivity được cung cấp bằng cách dùng biểu tượng và văn bản của Status. Sự kiện chạm cho phép người dùng nhấn để trở lại ứng dụng ngay trên mặt đồng hồ hoặc trong phần Recents (Gần đây) của trình chạy ứng dụng chung.
Cuối cùng, chúng ta gọi apply() trên Hoạt động đang diễn ra rồi truyền ngữ cảnh này. Đây là bước cuối cùng để áp dụng mọi thay đổi trong Ongoing Activity (Hoạt động liên tục) vào trình tạo thông báo.
Vậy là xong!
Giờ đây, khi notificationManager.notify(NOTIFICATION_ID, notification) được gọi bằng Thông báo này, Thông báo này sẽ xuất hiện trên các khu vực mới!
Bây giờ, hãy chạy ứng dụng của bạn trên trình mô phỏng hoặc thiết bị Wear OS mới.
Bắt đầu hoạt động đi bộ trong ứng dụng rồi vuốt để thoát khỏi ứng dụng.
Trên mặt đồng hồ, giờ đây, bạn sẽ thấy một biểu tượng hình người đi bộ trông như thế này (nhưng là hình động):

Nếu nhấn vào biểu tượng này, bạn sẽ quay lại ứng dụng!
Thoát khỏi ứng dụng lần nữa rồi nhấn vào nút trình chạy ứng dụng trên thiết bị Wear OS.
Bạn sẽ thấy như sau:

Nếu nhấp vào ứng dụng đi bộ trong phần Recents (Gần đây), thì bạn sẽ lại được đưa trở lại vào ứng dụng!
5. Xin chúc mừng
Xin chúc mừng! Bạn đã tìm hiểu cách xây dựng một Hoạt động đang diễn ra trên Wear OS!
Hoạt động đang diễn ra là một cách tuyệt vời để thu hút người dùng trên các khu vực khác trong Wear.
Tiếp theo là gì?
Hãy tham khảo các lớp học lập trình khác về Wear OS:
