1. 事前準備
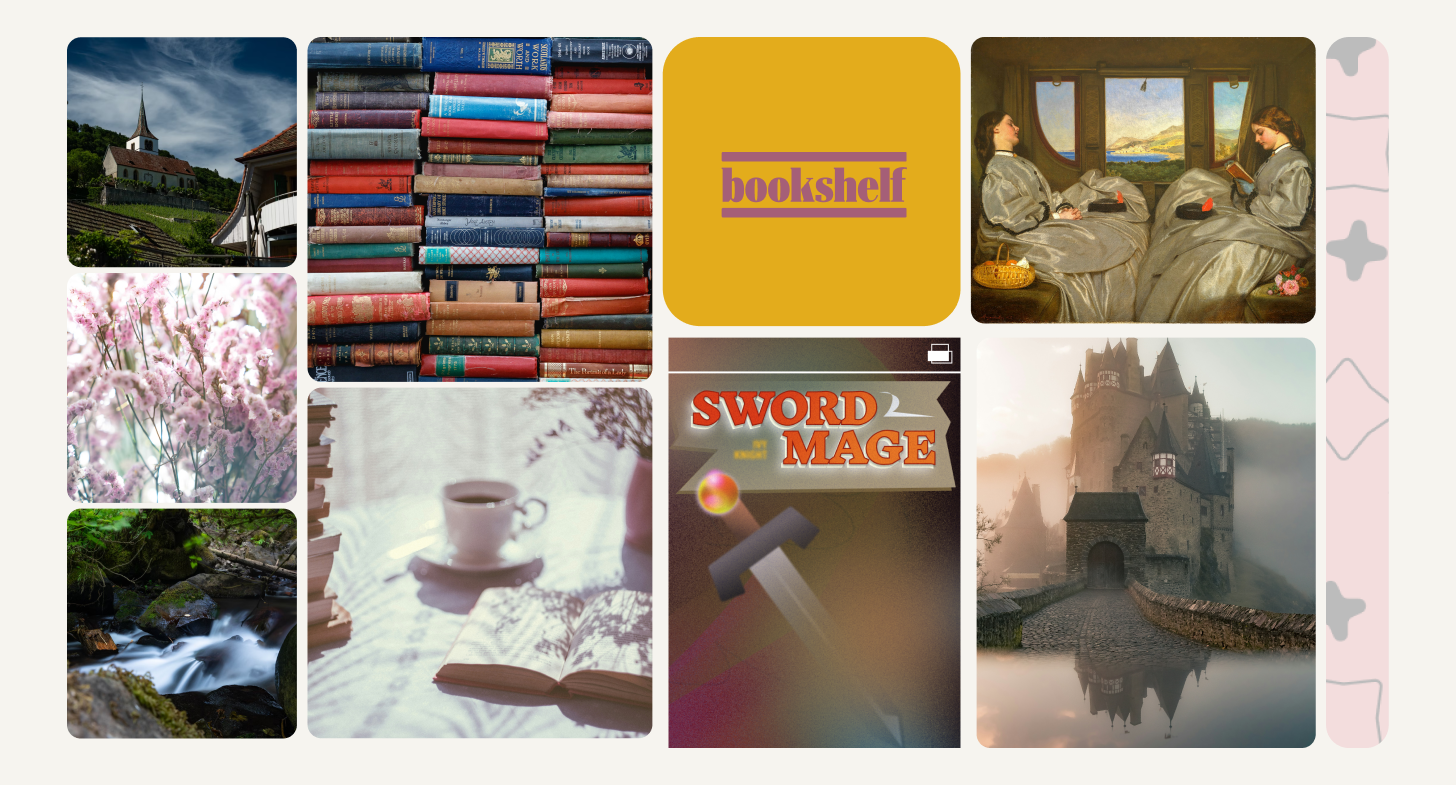
情緒板通常由各種視覺元素的美術拼貼組成,代表可交付設計的特點或風格。例如,由相片和色彩組成的美術拼貼,可傳達品牌的外觀和風格。

假設您需要將這些資產套用至應用程式,並使用附加屬性設計主題的其餘部分,同時滿足下列條件:
- 依循應用程式無障礙功能準則。
- 確保方便維護及易於交付。
- 最好能建立跨平台的主題。
您可以使用 Material Design 3 (或稱 Material 3 或 M3) 完成這些工作。Material Design 是一套由指南、元件和工具組成的適應性系統,可支援 UI 設計的最佳做法。Material 3 支援開放原始碼,是最新版的 Google 開放原始碼設計系統。
本程式碼研究室會說明如何將品牌宣傳指南和 M3 主題設定搭配運作,建立兼顧無障礙設計與個人化的使用體驗,並透過各種工具的輔助,完成從建構自訂主題到交付給開發人員的過程。
必要條件
- Figma 樣式與變數相關知識
- 選用:應用程式的視覺化動態色彩程式碼研究室
課程內容
- 如何將品牌屬性轉換為具備無障礙功能的應用程式主題。
- 如何使用 Material 3 建立應用程式 UI 主題設定。
- 如何建構品牌或自訂應用程式主題。
- 如何預覽主題並交付給開發人員。
軟硬體需求
2. 主題設定總覽

Material Design 主題設定包含三項樣式屬性,可用於自訂應用程式的外觀和風格。本節會說明這些屬性。
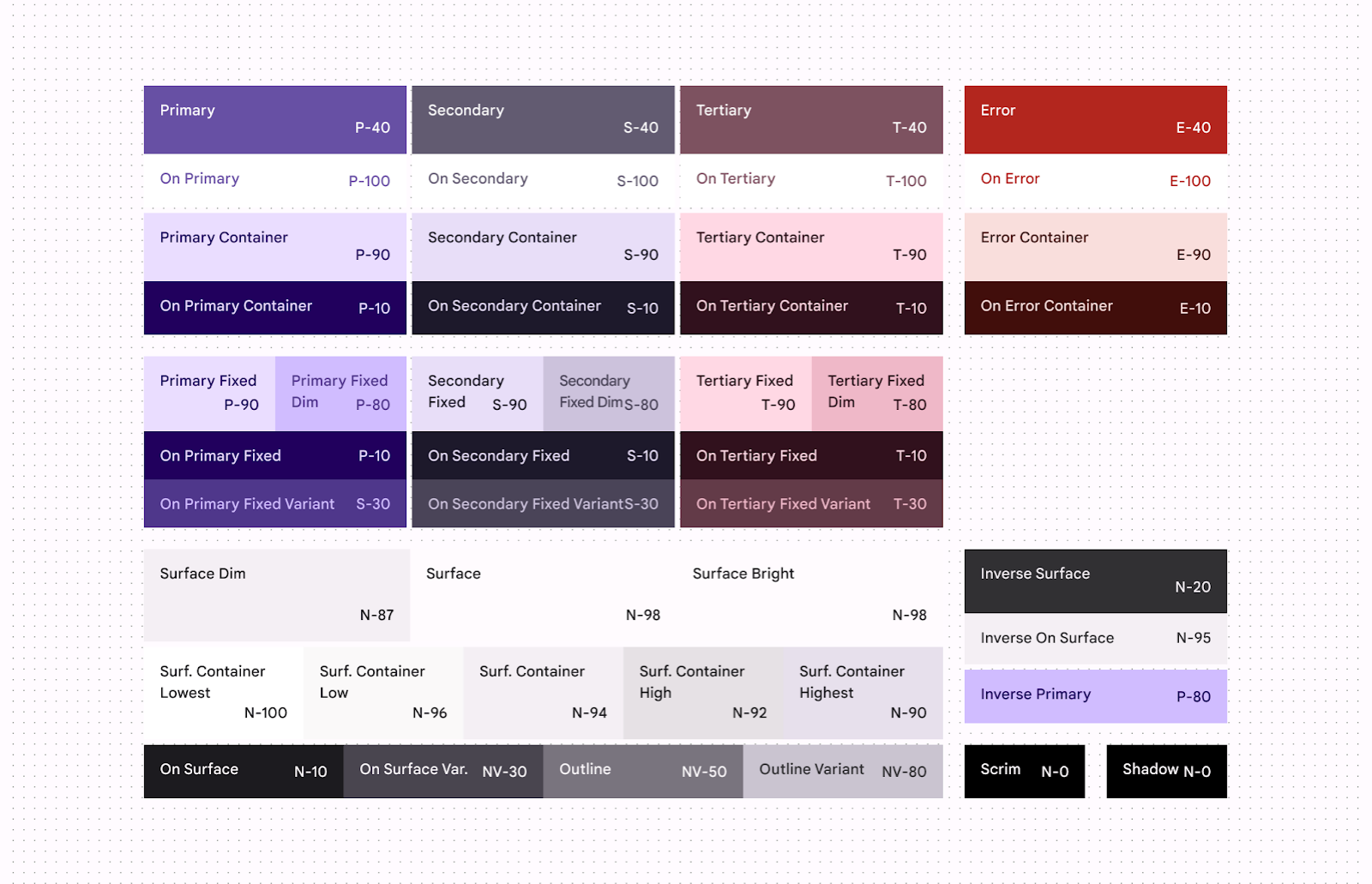
顏色

顏色的用途是表現風格,以及傳達對使用者、品牌或在語意上重要的意義。色彩系統會根據使用者輸入內容造成的色彩配置動態變更,處理相關變化情形。
顏色會透過色彩配置或一組顏色角色 (分為強調色、表面色和語意色) 套用至 UI。
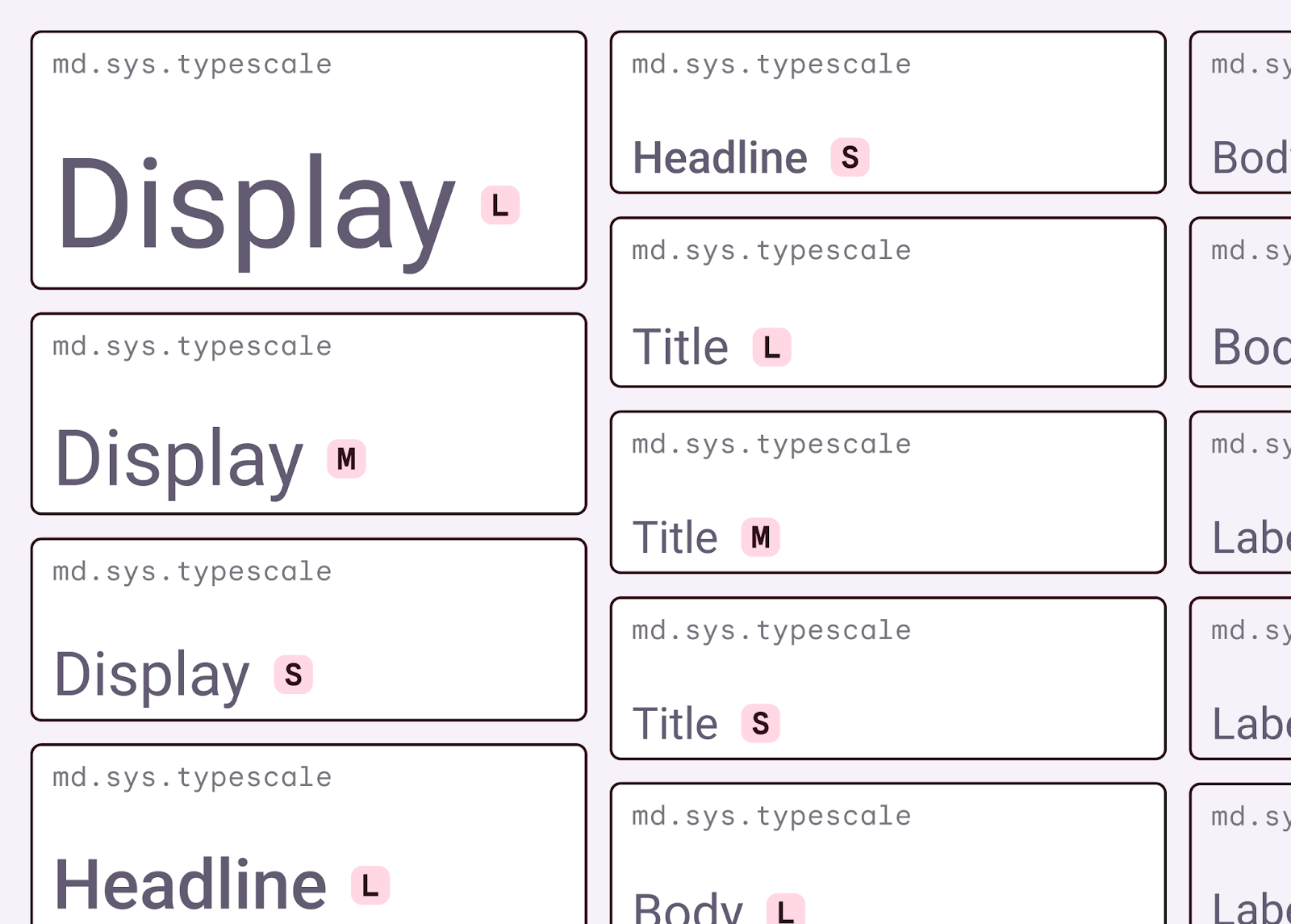
字體

「字體比例」類似於由顏色角色組成的色彩配置。字型樣式會依據用途和大小比例指定及分組。Material Design 字體比例是 15 種樣式的組合,每種樣式都有特定的應用和意義。Roboto 是 Material 字體比例指定的基本字型,但您可根據品牌自訂字型。
圖案

Material 形狀比例是一系列七種邊角形狀樣式,可定義直角或圓角的切削度或圓滑度:無、特小、小、中、大、特大和全比例。
角色和符記
角色是指主題屬性的任何語意名稱,有助於判斷所屬項目或用途。舉例來說,如果 UI 元素位於受指派「Primary」的元素上方,則「On Primary」這個角色語意名稱是指用於前者的顏色。這些角色對應至元件中的特定 UI 元素。雖然可以重新對應,仍應連結至其相應角色。
在屬性的實際用途上,角色就像符記一樣,可在未指定值時提供稱呼屬性的方式。

您應保留角色不言自明的用途,不要混合使用相應角色,因為這可能會導致無障礙功能無法順利運作。
品牌和主題設定
著手建構應用程式或產品時,您可能已具備既有的品牌定義和元素,例如標誌、調色盤和自訂字體。
您可以在 Material Design 中整合所有元素,建立能夠成功傳達品牌獨特形象的應用程式。只要以主題設定建構品牌形象,應用程式就能享有下列優勢:
- 透過常見的設計與開發屬性、語言和交付方式,輕鬆交付及管理設計成品。
- 品牌與主題緊密結合且提供無障礙功能。
- 減少實作期間的意外狀況。
Material 子系統與樣式指南中的屬性相似,因此兩者可以共用,甚至共同建構。
3. 建構色彩配置

注意事項與無障礙設計
情緒板中只會提供一個顏色,也就是用於標誌的主要顏色。您會發現色調值或亮度為 50 左右。因此,無論您將此顏色用於任何其他顏色上方,都不會產生足夠的對比效果。請不要直接在 UI 中使用這個提供的顏色,改為探索一些方法,找出更切合無障礙與應用程式內部需求的相關顏色。如要進一步瞭解色彩的無障礙設計,請參閱無障礙色彩設計相關說明。
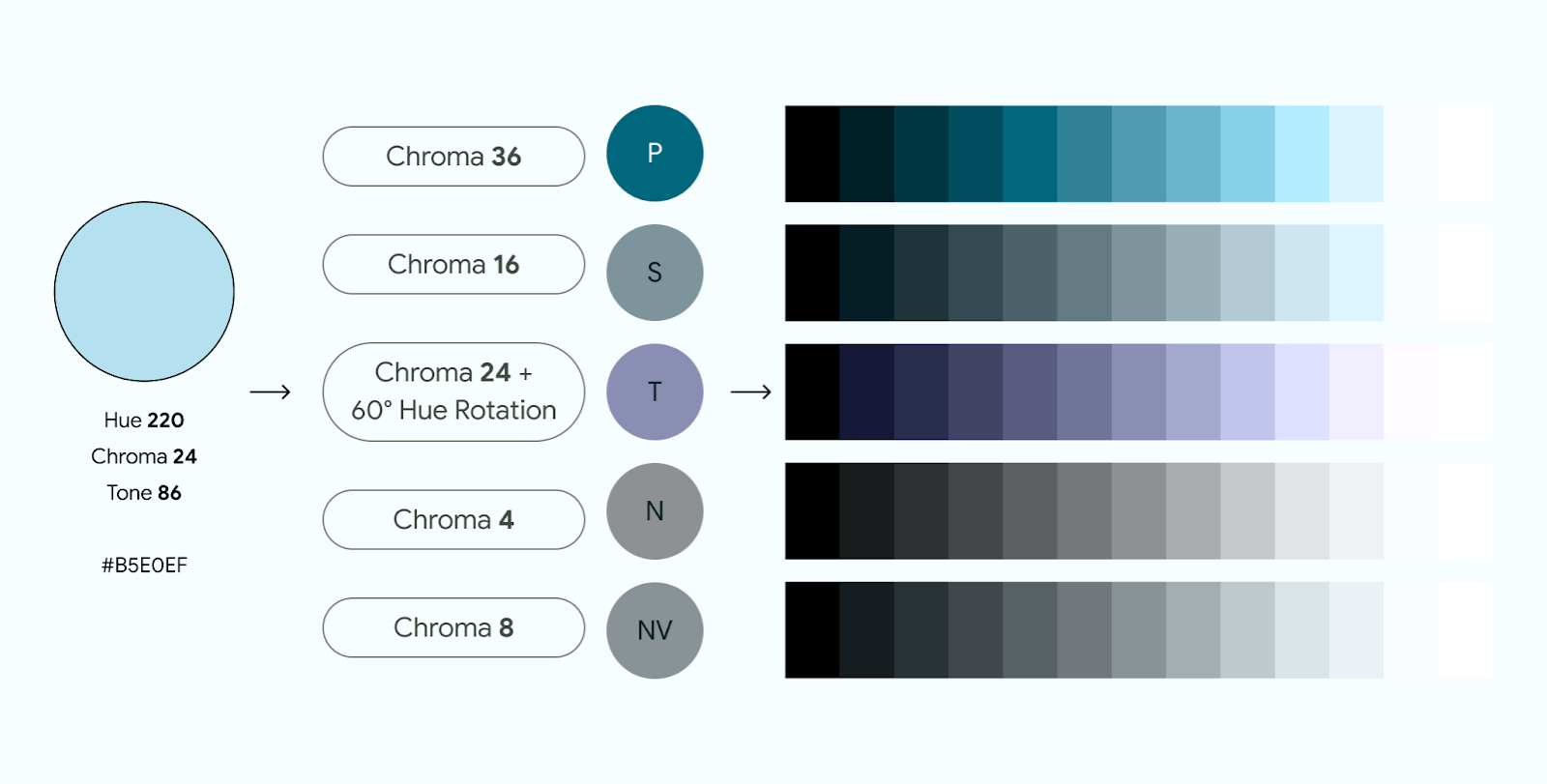
Material 3 採用的色彩演算法會建立無障礙色彩配置,方法是先建立經過轉移的主要色彩和色調調色盤,然後對應至色彩配置。這套色彩配置會用於建立使用者桌布配置。儘管我們建議將這套程序套用到應用程式的主題,但不一定要這麽做,而且在某個程度上,主要顏色或產生的配置色彩可以被覆寫。如要盡量提高應用程式的包容性,在不同情境下內容更清晰易讀,這項考量極為重要。
外觀和風格
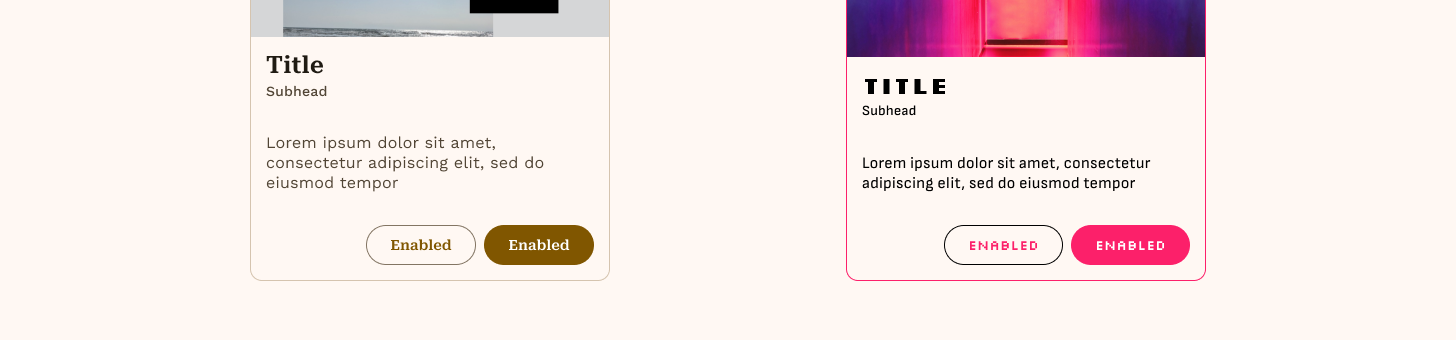
色彩是強大且能表達豐富意涵的語言,可以製造不同的氣氛、喚起不同的感覺,有助於表現品牌特色。品牌原型通常可以使用類似的色彩表現這些特色。請查看各種企業標誌,調色盤通常會包含一個飽和度不高的主要顏色,其餘顏色多為中性色,為企業營造中性的外觀和風格。
為了建構品牌的性格特色,例如孩子氣、企業感或前衛感,您甚至可以利用對照或相反的方式,表現意料之外的特色。
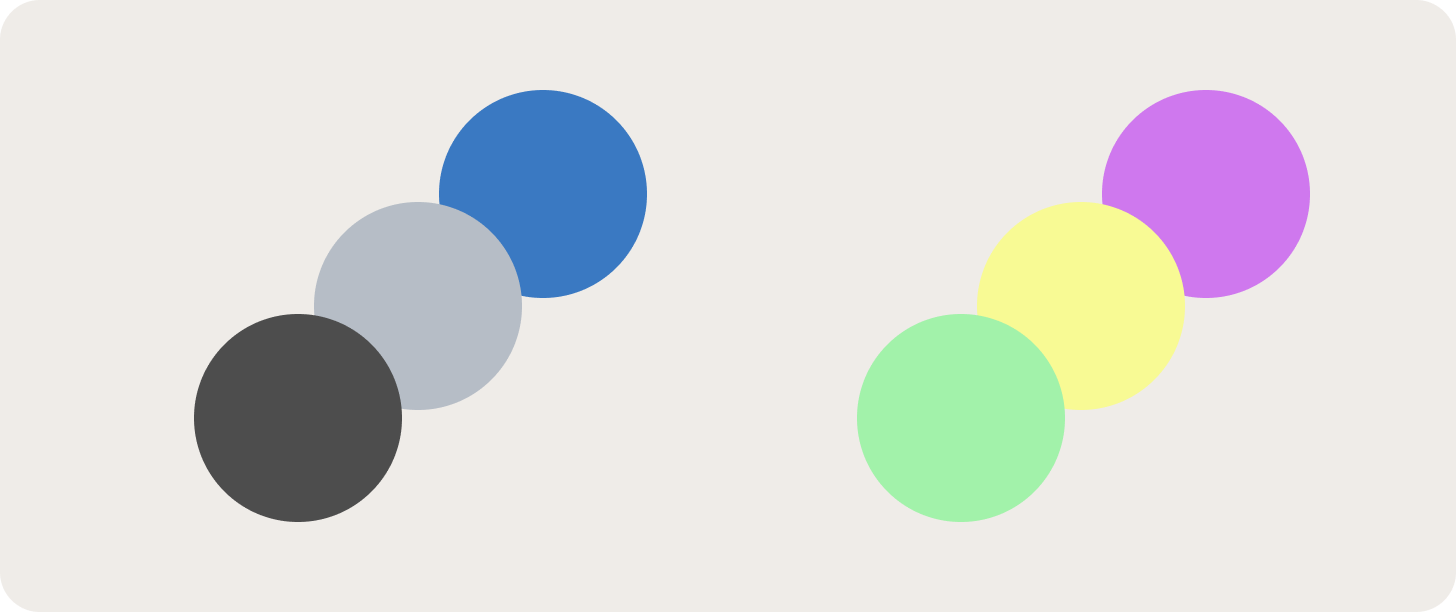
例如,下圖包含一組表現企業感的色彩以及年輕感的色彩:

建構色彩配置
現在可以開始建構品牌,並轉換成應用程式主題。
如要從提供的情緒板建立色彩配置,請按照下列步驟操作:
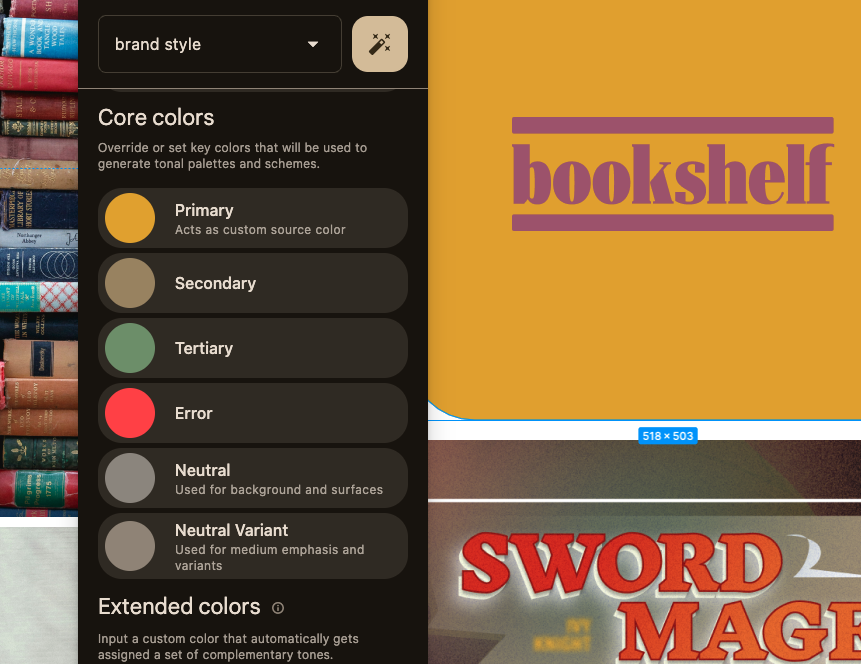
- 如要建立主要顏色,請選取標示為「primary」的大型色樣,並找出十六進位值。

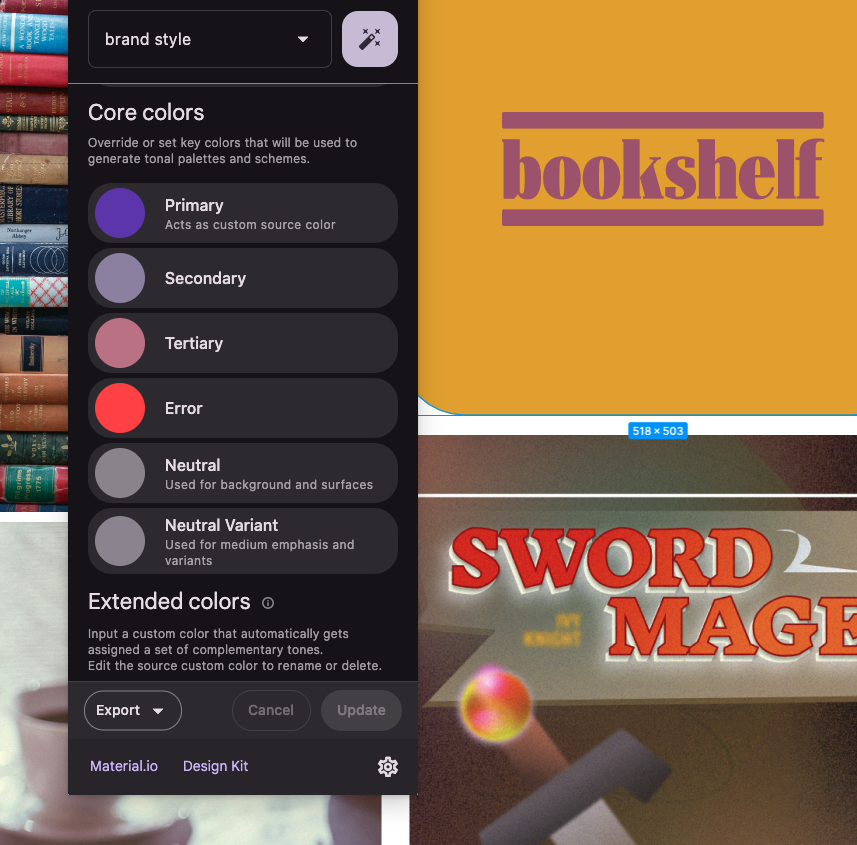
- 開啟 Material Design 主題設定建構工具外掛程式。檔案已產生初始的 M3 基準,以節省時間。
- 捲動至「Core scheme」部分,然後點選主要顏色並更新十六進位值。系統已經填入其他核心色彩。

您可以停在這裡。您指定了主要顏色,系統已從這個顏色衍生出完整的色彩配置。不過,讓我們看看色彩演算法會從其他品牌資產建立什麼樣的色彩配置。

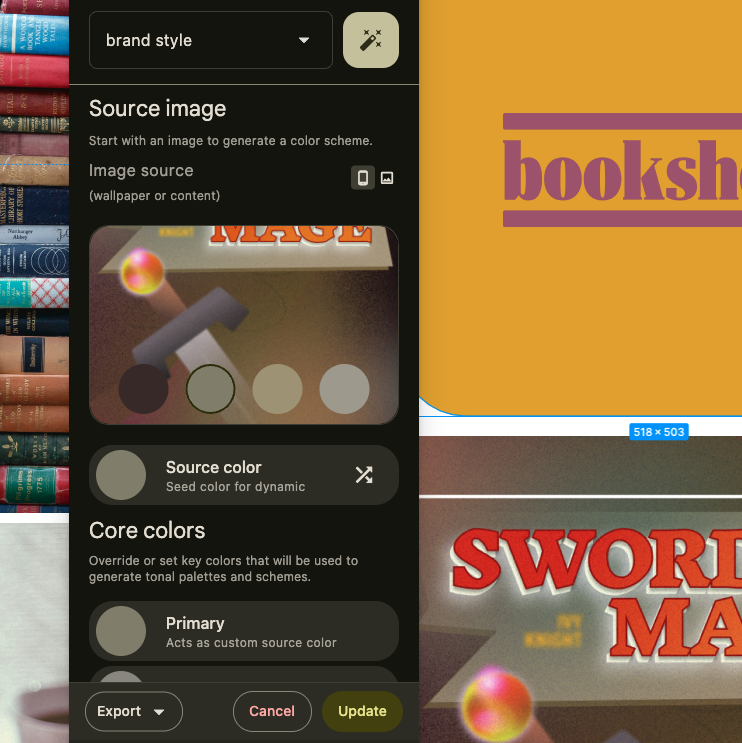
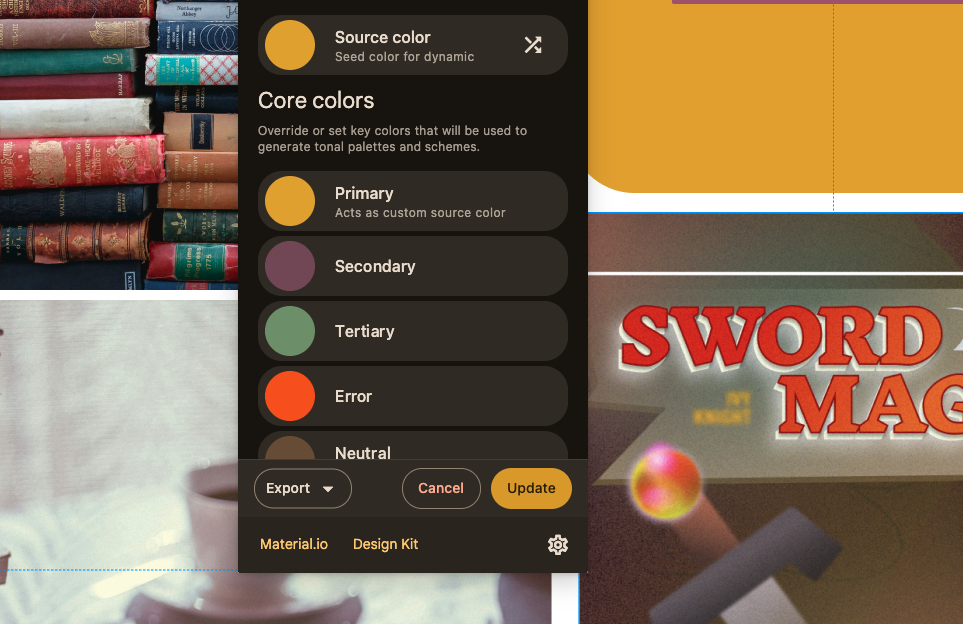
- 在「Source image」部分中,按一下「Choose image」並選取其中一個情緒板圖片。加入一張圖片就會填滿所有主要顏色,這一點與加入主要顏色時相似。

- 在設定中,勾選「Color match」核取方塊,然後重新加入圖片或主要顏色。這樣會產生更接近輸入內容的色彩配置,而不是 Tonal Spot 色調。

- 選用:更新次要色和第三色來反映品牌外觀和風格。您可以將次要色調整為色輪上接近主要色調的類似色。飽和度較高的次要色或第三色,會產生比主要顏色亮度更高的色彩。
- 按一下「Update」,即可將在外掛程式所做的變更套用至產生的色彩配置。

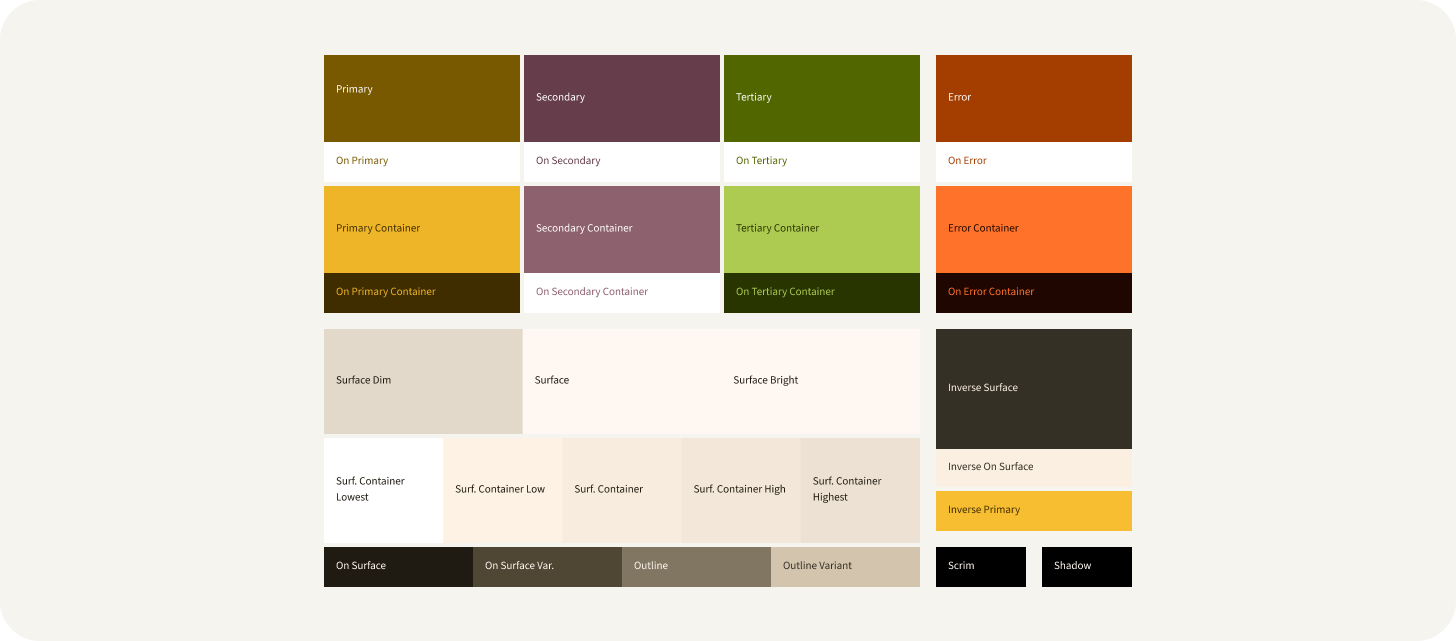
更新顏色後,下列元素也會自動更新:
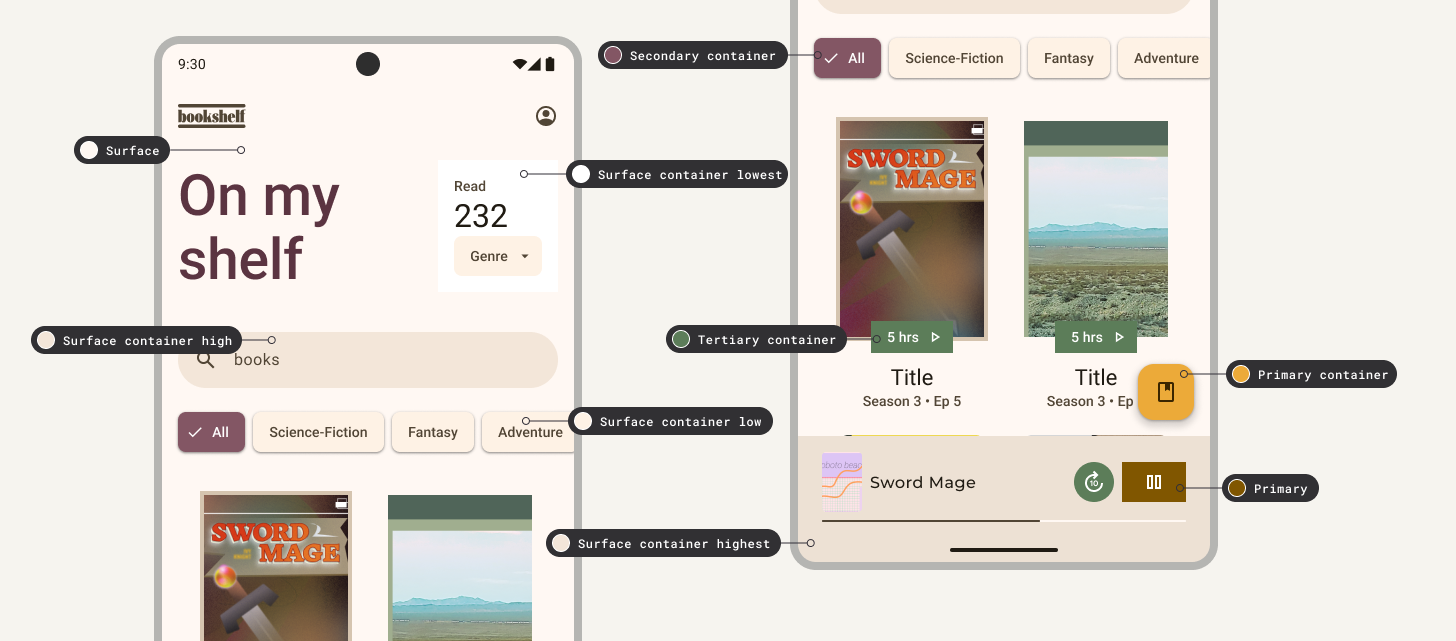
- 色彩示意圖:這是用於應用程式的色彩配置,會對應到各種顏色角色。
- 色調調色盤:僅供參考,用於衍生色彩配置。色調調色盤會透過不同色階顯示色調。
- 樣式:Figma 樣式,可透過屬性面板存取以進行指派。
- 變數:Figma 變數,可透過屬性面板存取以進行指派。
雖然色調調色盤是理想的參考,但對應用程式主題來說並非必要,也不會用於實作主題。
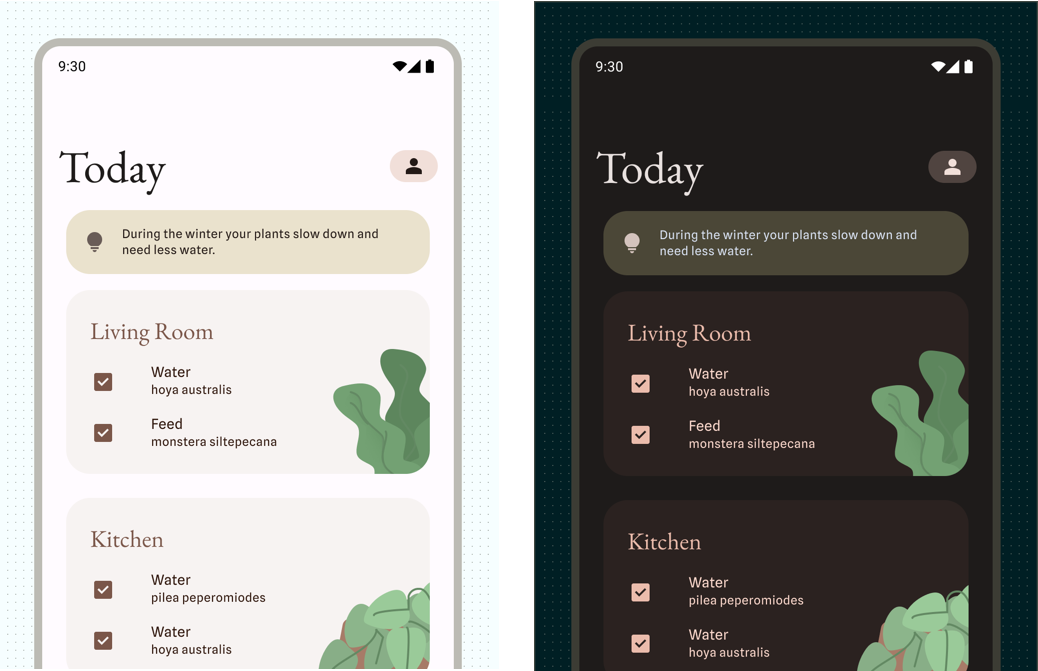
4. 將顏色套用至 UI

色彩階層
將顏色角色套用至模擬時,請考量元素的重要性順序或階層。這項概念有助於將品牌顏色指派至其各別角色,以及在 UI 中建立對應關係。
色彩會套用至階層,其中的主要顏色及其各別角色已指派至重要的行動號召 (CTA)。建議您讓懸浮動作按鈕 (FAB) 等高度強調的元件擔任主要角色。更繽紛的色彩有助於表現應用程式視覺階層中具更高顯著性的動作,因為這些顏色會最先吸引目光。請根據您希望使用者與 UI 和內容互動的順序,指派顏色角色。並非所有元件都應該使用主要顏色。
Material 元件設有預先指派的顏色角色,但您可以針對所有 UI 和自訂元素使用顏色符記。
如果是根據顏色角色和分組指派顏色,強調色通常會展示 UI 內最具表現力的元素,無論是用於品牌宣傳、醒目顯示動作、表達個人風格或展現使用者風格皆然。
語意色是指受指派特定意義的顏色。例如,「error」是語意色。
表面色是專為元件容器、功能表和窗格等背景元素設計,代表多數的應用程式色彩。請放膽使用大量表面空間,人眼需要令人放鬆的空間。表面色也有助於容納內容及引導讀者。
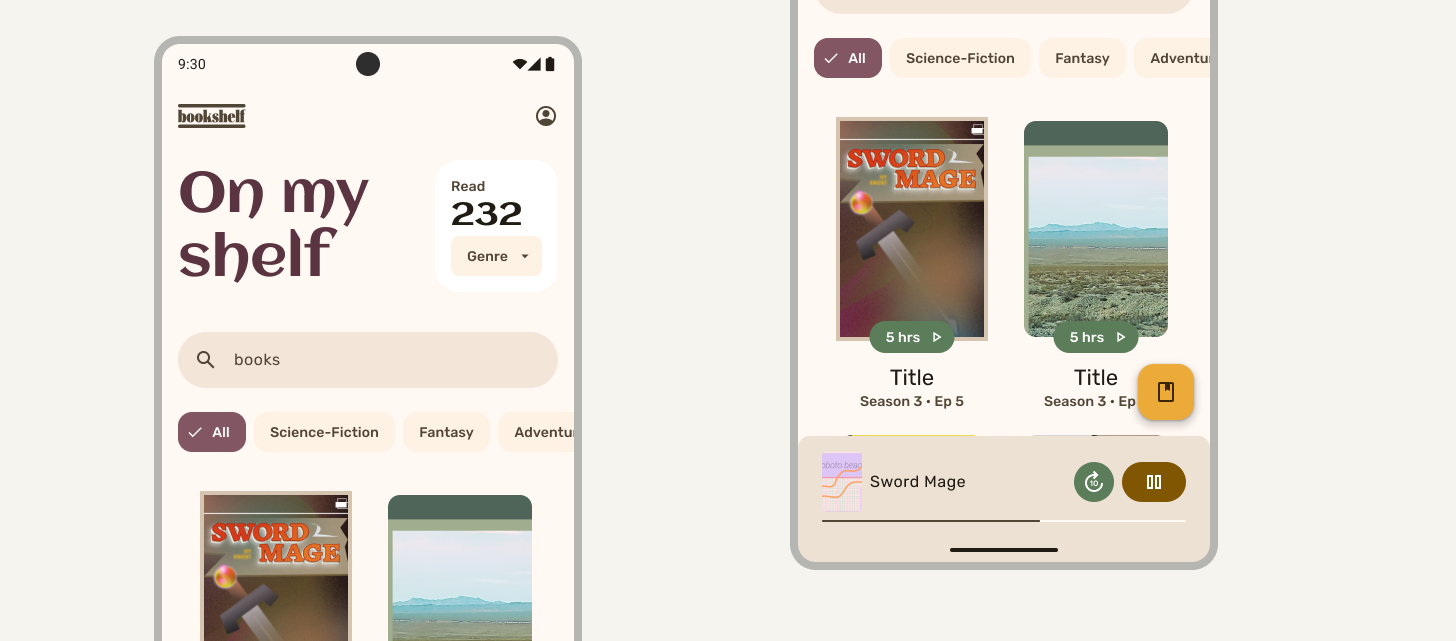
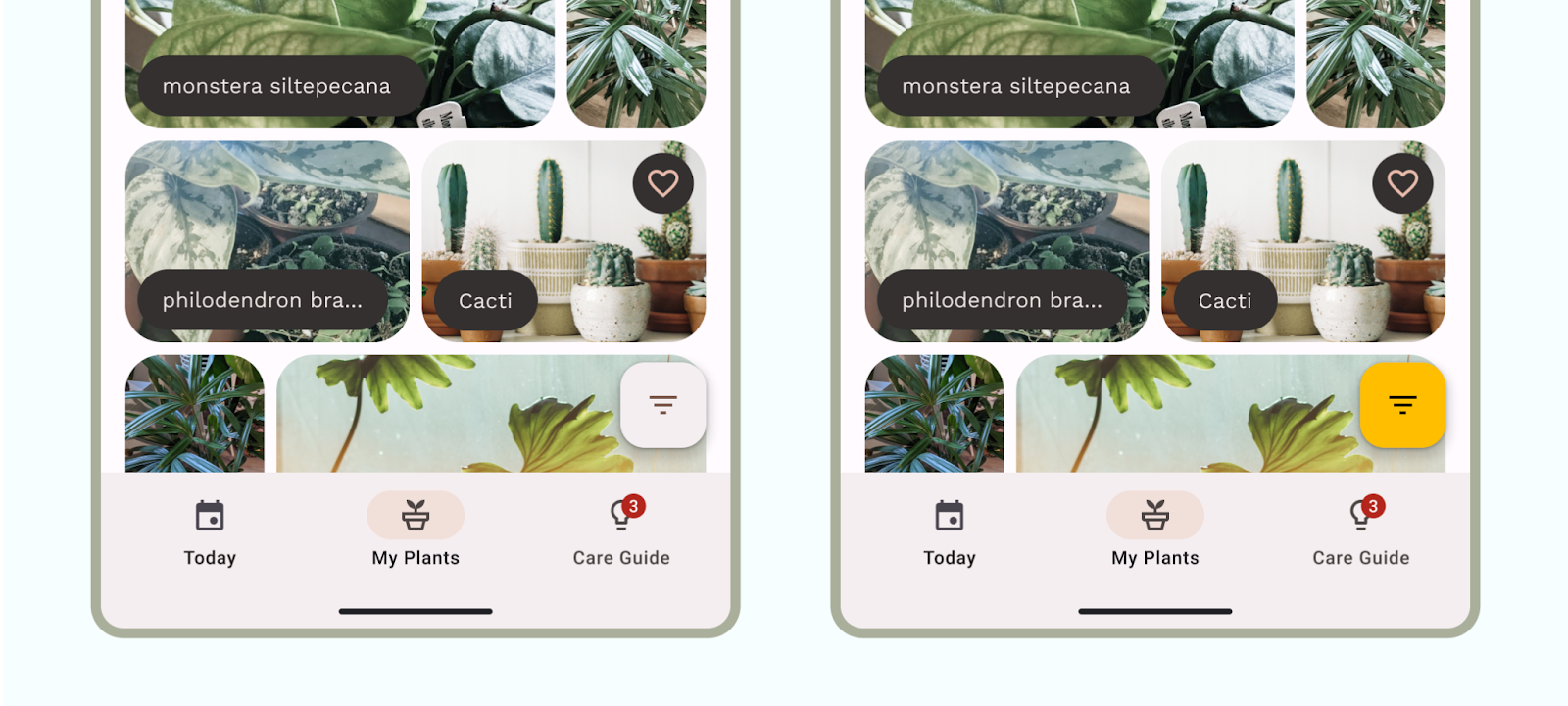
將顏色套用至 UI

- 前往標示為主題範例的模擬。
- 選取應用程式的背景,並指派「Surface」。
- 使用其餘「Surface container」角色,根據大型元件背景目前的灰階色調,指派從低階到高階的角色。這包括所有資訊卡。
- 針對強調色,為優先順序最高的元素容器指派「Primary container」 和「On primary container」。
- 重複上述步驟指派次要色和第三色角色。您可能會發現畫面上的多數元素都獲派次要色或第三色角色,因為這些元素並非主要焦點。
- 選用:查看使用主要強調角色與強調容器角色時,UI 和階層的外觀和風格變化。

5. 建構字體比例
每個平台都會提供可存取的一組預設或內建字型,稱為「系統字型」。雖然多數平台都允許自訂系統字型,但因為顧及某些內建功能,建議使用原有的系統字型。Android 的系統字型是 Roboto 字體,也就是說,任何應用程式都可以預設使用 Roboto。您即將使用字體主題設定和自訂字體比例,覆寫系統字型。
注意事項與無障礙設計

如要設定清晰易讀的字體比例,讓使用者輕鬆閱讀不致疲勞,請留意下列事項:
- 已建立的 Material 字體比例可提供最佳基本體驗。
- 調整大小時必須進行測試,且不要設定小於 10 個可縮放像素 (sp) 的字體。
- 以 sp 為單位設定文字,讓使用者可以透過系統設定,以 sp 為單位自訂字型大小。
- 文字的外觀可能會隨不同使用者環境而有差異。例如,細字在深色背景上可能難以閱讀,因此務必提供加粗的字體。
外觀和風格
與顏色類似,字體也可以喚起不同的感覺,用於在 UI 建立品牌特色。無論是嚴肅的 Serif 帶來企業感外觀,或是手寫畫面呈現手作風格,請配合情緒板設定字體特徵。

為方便區分,字體在過去已完成分類。舉例來說,Sans Serif (沒有襯線) 被歸類為與幾何、人文主義和怪奇圖案有關。其他描述性分類包括顯示、手寫字和等寬。
為求字體排版簡潔易讀,建議選擇使用單一字體,字體可能內建多種樣式,但不一定需要使用。不過,您可能會遇到不同情境,需要強調文字,甚至需要第二種字體。如要搭配使用第二種字體,請考慮用途。例如:
- 為大型顯示角色挑選更有特色的字體,為小型內文角色選擇具高度可讀性的 Serif 或 Sans Serif。
- 次要字體可以用在特殊情況,例如資料中的數字。
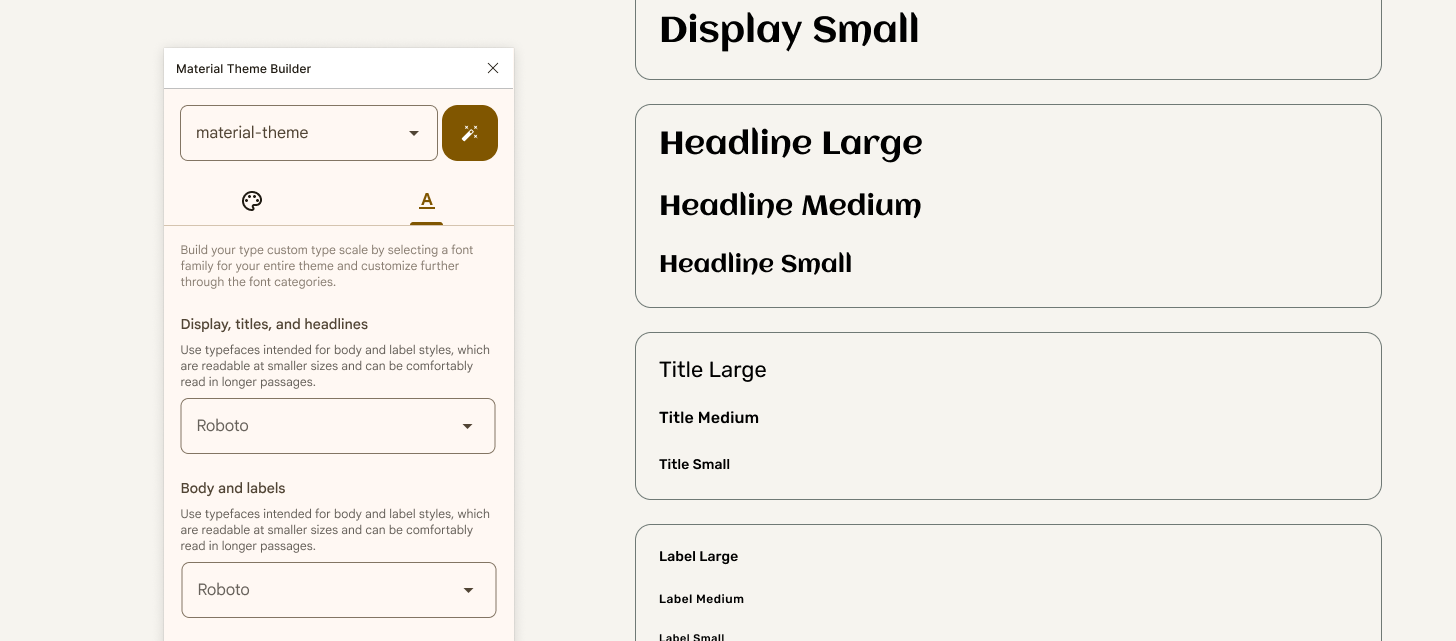
建構字體比例
現在讓我們自訂 Material 字體比例,在樣式指南中加入字體排版。您將再次使用 Material Design 主題設定建構工具。
請從顯示字型開始。顯示樣式會展現畫面上最大的文字,適合保留給簡短且具重要性的文字或數字使用。您可以選擇較有表現力的字型,因為會以較大的尺寸顯示。
- 在 Google Fonts 瀏覽顯示字型。根據情緒板的特性,使用篩選器修正並輸入應用程式名稱,找出符合所需外觀和風格的字體。
- 在 Material Design 主題設定建構工具外掛程式中選取「Type」分頁,然後選取「Display font」並搜尋所選字體。
- 在 Google Fonts 瀏覽內文字型。基於內文字型 (包括內文、標籤和標題等角色) 的小型尺寸和角色考量,需要具備高度易讀性。
- 在 Material Design 主題設定建構工具外掛程式中選取「Type」分頁,然後選取「Body font」並搜尋所選字體。
- 按一下「Update」,即可更新 Figma 字體樣式,以及「Style Guide」部分的字體比例。
6. 將字型套用至 UI
階層
透過字型粗細、大小、文行高度和字母間距的差異,可以明確表現文字階層。更新後的字體比例將樣式整理出五種角色,並根據其用途描述加以命名:顯示、大標題、標題、標籤和內文。這些新角色不受裝置限制,易於應用在各種用途。
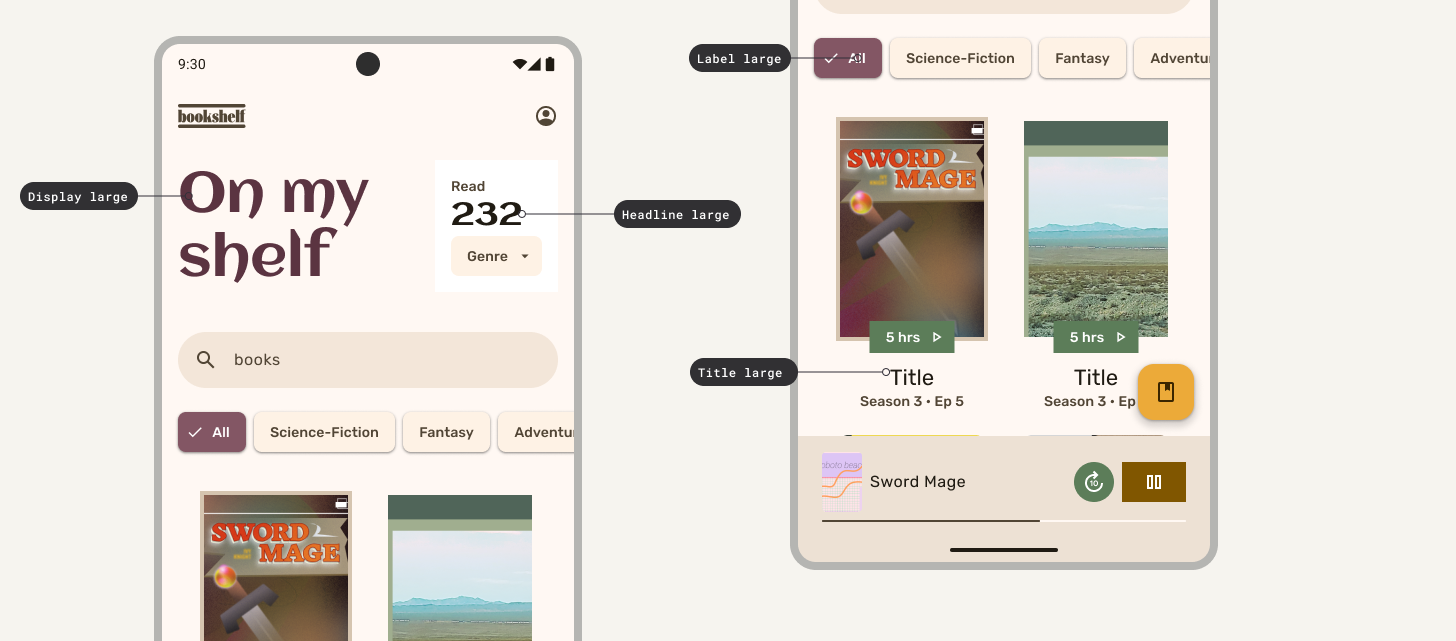
將字型套用至 UI
- 切換到標示為主題範例的模擬。目前這些模擬只有套用大小,而非樣式。
- 請為顯示和大標題樣式指派較大的字型大小。
- 針對標題、標籤和內文重複進行上述步驟。請根據元素的用途設定角色。
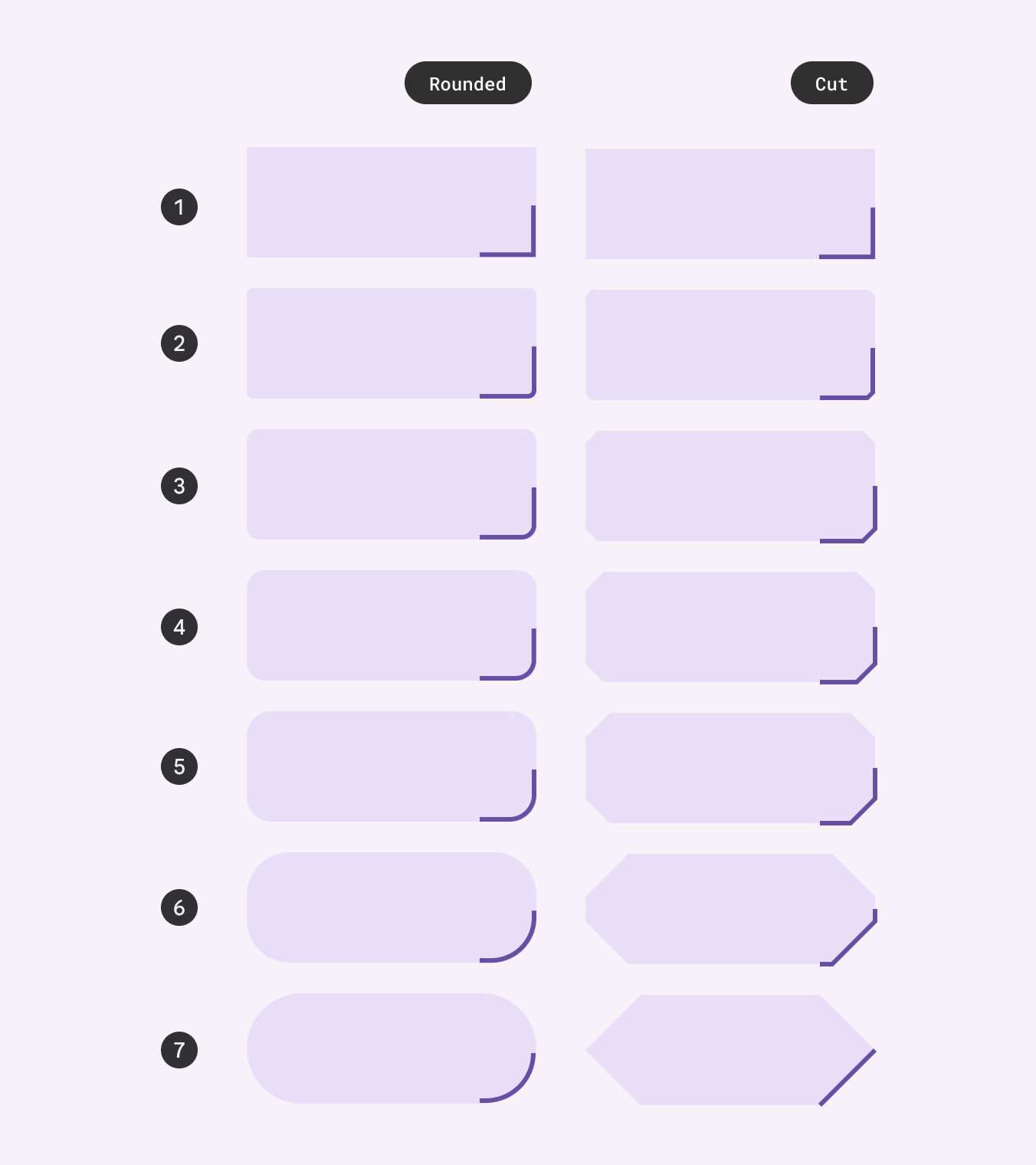
7. 形狀
M3 形狀比例
比例是一系列七種邊角形狀樣式,可定義直角或圓角的切削度或圓滑度:無、特小、小、中、大、特大和全比例。
根據預設,所有角色都會使用圓角形狀系列。多數值都會以絕對 dp 單位表示,但以百分比表示的全比例樣式除外。
形狀可以透過形狀系列 (圓角或直角) 和值 (1 到 7) 定義。
這些形狀規則可能需要根據不同元件進行調整,互相配合。舉例來說,容器元素會需要比內部元素更大的框線半徑。
形狀的特性
就像顏色和字體,形狀也有助於展現品牌的外觀和風格。形狀系列和值可以改變外觀和風格。
「圓角」通常會表現友善或較柔和的外觀。
「直角」可依角度呈現獨特或傳統的外觀。
如果保留 0 值必然會呈現較生硬的外觀,但可表現現代感。
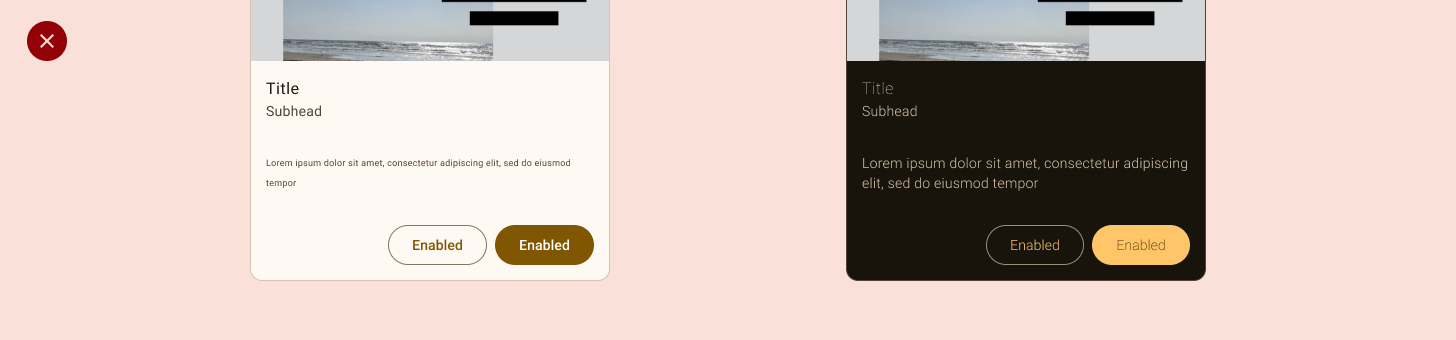
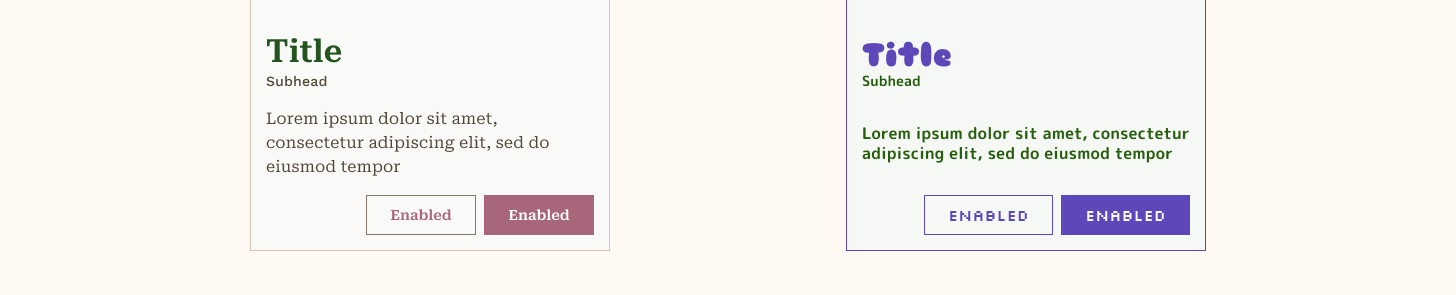
請考慮顏色和字體如何與形狀結合。以下範例不含任何圓角,但使用不同顏色和字型建立不同的外觀:

定義形狀
- 更新元件,為開發作業定義形狀系列和值,以便反映在模擬中。別忘了自訂元件!
- 更新樣式指南,將提供的小、中、大型元件加上註解,即可納入形狀。
8. 動作
動作可以讓 UI 更生動易用,有助透過 UI 引導使用者、示意操作,並提供回饋。加/減速和時間長度可為該動作添加品牌表現力。
Material 提供加/減速和時間長度的位置,可透過符記自訂動作程式庫。這些符記應透過註解表示,並以原型設計交付給開發人員。
9. 交付給開發人員
如要使用 Material Design 主題設定建構工具外掛程式,匯出可實作的顏色和字體主題檔案,請按照下列步驟操作:
- 在外掛程式中按一下「Export」,然後從選單選取所需平台。透過 Figma 規格,形狀和其他樣式屬性可供實作,但請務必提供文件說明!
- 將下載的檔案提供給開發人員。
10. 恭喜
做得好!您已完成品牌樣式指南、套用主題的模擬,以及可實作的主題檔案。

瞭解詳情
- 更多設計內容和教學課程即將在 youtube.com/MaterialDesign 上線,歡迎密切追蹤!
- 使用內容設計、圖示和高度擴展樣式指南。
- 如有任何疑問,請透過 X 上的 @MaterialDesign 與我們聯絡。
- 實作「Compose 中的 Material Design 3 主題設定」。