1. 准备工作
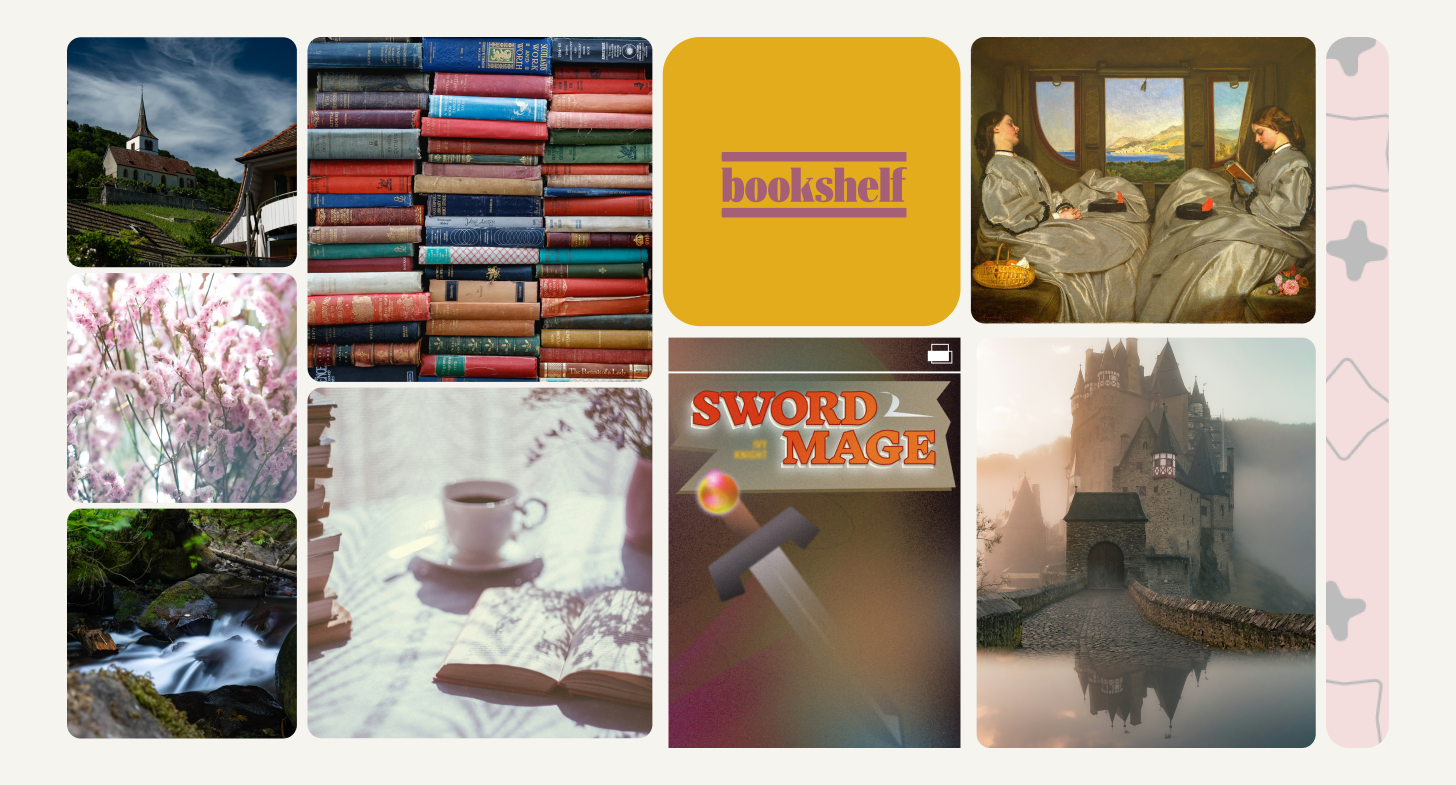
情绪板是一种元素拼图,通常是视觉元素,用来体现设计交付成果的特点或风格。例如,通过拼接照片和颜色来表达品牌的外观和风格。

假设您需要在应用中实现这些资产,并使用相辅相成的属性设计主题的其余部分,同时还需:
- 遵循应用无障碍性指南。
- 确保易于维护且可轻松交接。
- 创建一个跨平台主题(理想情况下)。
Material Design 3(以下简称 Material 3 或 M3)可以帮助您完成这些任务。Material Design 是一个由准则、组件和工具构成的自适应系统,这些元素可为界面设计最佳实践提供支持。Material 3 采用开放源代码,是最新版本的 Google 开源设计体系。
在此 Codelab 中,您将学习如何将品牌推广指南和 M3 主题设置相结合,从构建自定义主题到使用各种工具帮助开发者交接,打造无障碍的个性化体验。
前提条件
- 了解 Figma 样式和变量
- 可选:完成“在应用中直观呈现动态配色”Codelab
学习内容
- 如何将品牌的属性转换为符合无障碍标准的应用主题。
- 如何使用 Material 3 创建应用界面主题设置。
- 如何构建带有品牌特色的应用主题或自定义应用主题。
- 如何预览主题并将其交接给开发者。
所需条件
2. 主题设置概览

Material Design 主题设置由三个样式属性组成,可供您自定义应用的外观和风格。本部分将介绍这些属性。
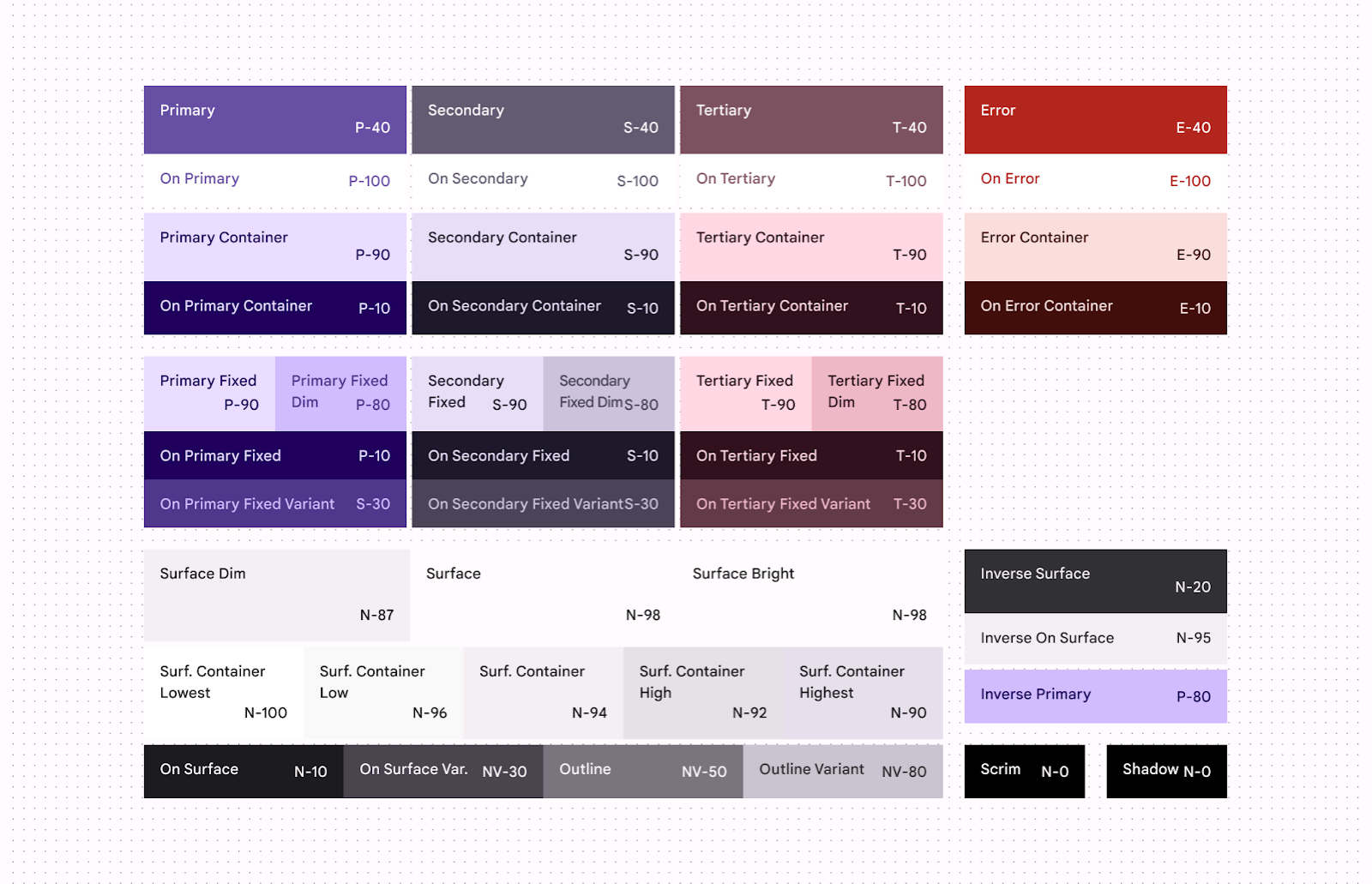
颜色

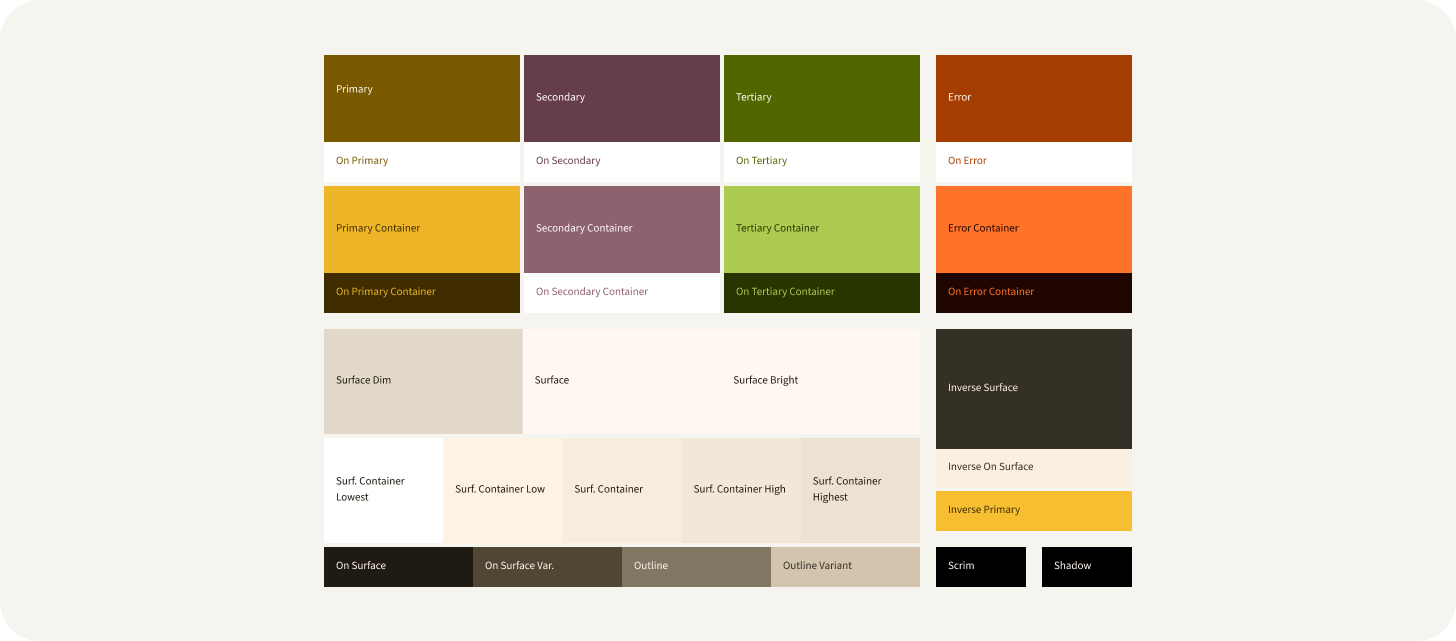
颜色用于表现风格和传达对用户、品牌或语义具有重要意义的含义。颜色系统能够处理配色方案随着用户输入的更改而呈现的动态变化。
颜色通过配色方案应用于界面。该配色方案是一系列经过分组的颜色角色,分为强调色、表面色和语义色。
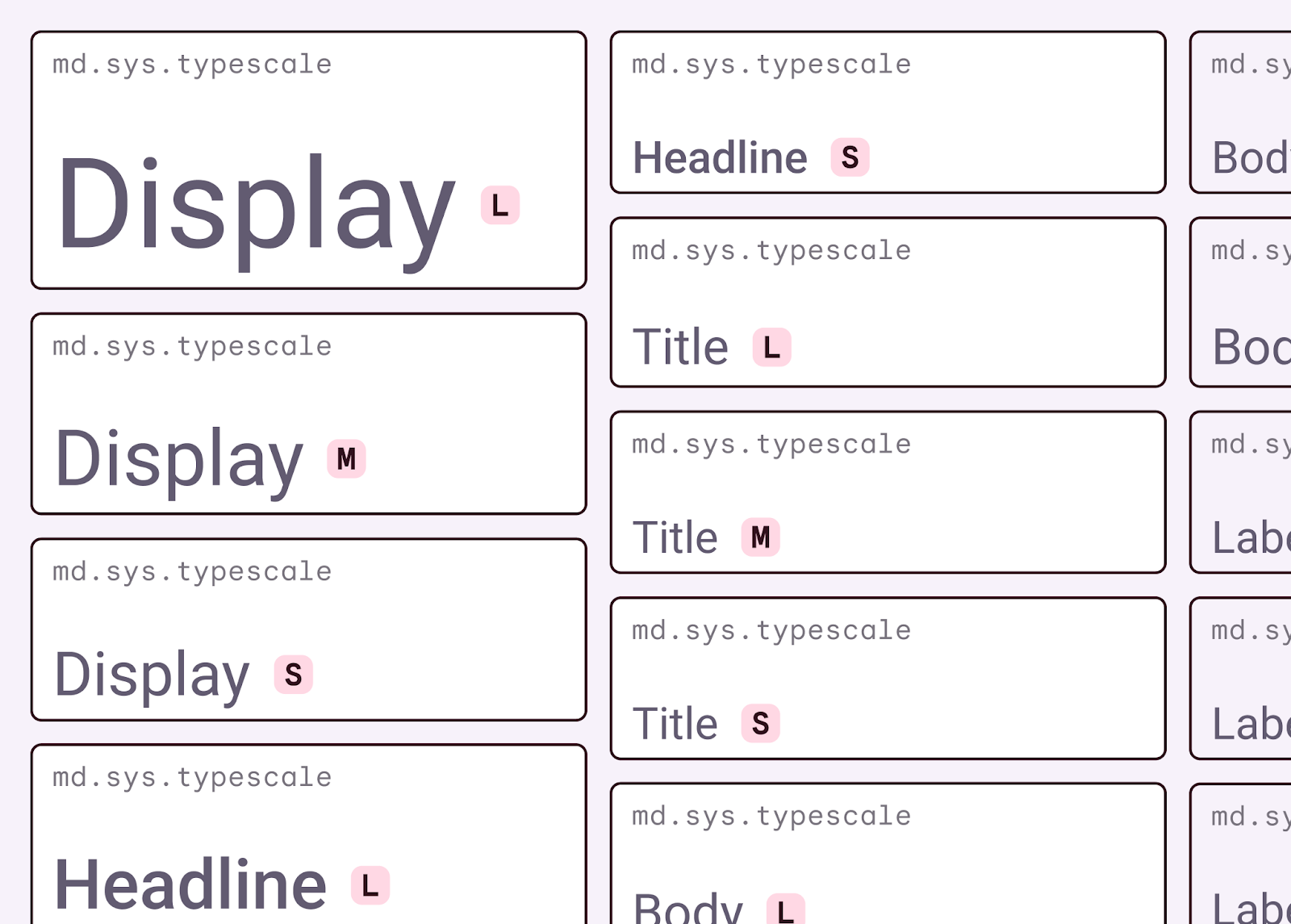
类型

字体比例类似于由颜色角色组成的配色方案。字体样式按用途和大小比例进行分配和分组。Material Design 字体比例由 15 种样式组合而成,每种样式都有其特定的应用和含义。Roboto 是分配给 Material 字体比例的基准字体,但也可以根据品牌进行自定义。
形状

Material 形状比例由七种角形状样式组成,定义了拐角的切割程度或圆润程度:无、特小、小、中、大、特大和全圆。
角色和令牌
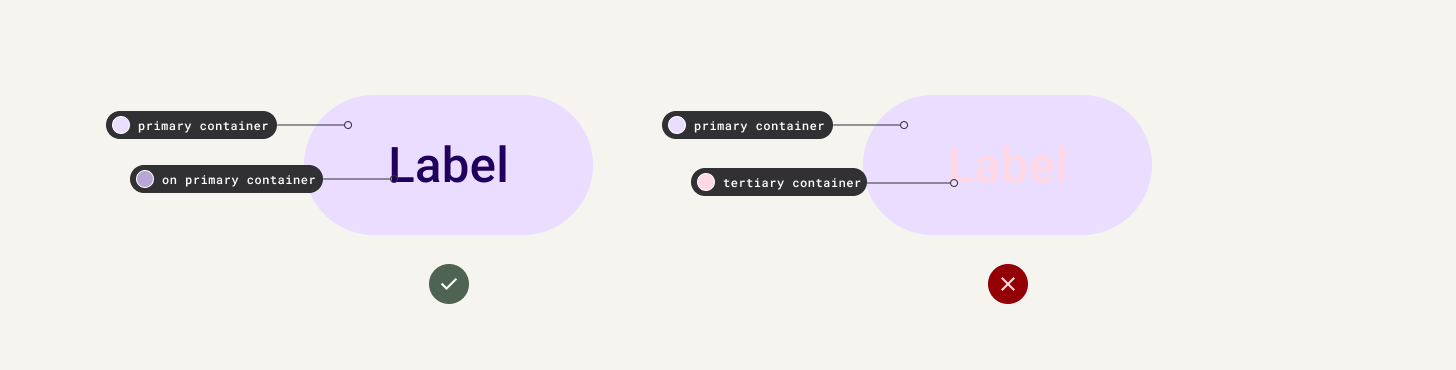
角色是主题属性的语义名称,有助于确定其归属或用途。例如,“On Primary”就是用于界面元素的颜色的角色语义名称,指明该界面元素位于分配了“Primary”的元素之上。这些角色会映射到组件中的特定界面元素。虽然它们可被重新映射,但仍应与相应的角色保持一致。
角色与令牌一样,提供了一种无需指定值就能处理属性的方法,同时还能说明属性的实际用例。

角色有不言自明的用例,应予以保留。请勿混用相似的角色,否则可能会导致无障碍性丢失。
品牌和主题设置
开始构建应用或产品时,您可能已经拥有品牌定义和元素,如徽标、调色板和自定义字体。
所有元素都可以在 Material Design 中整合在一起,打造出能够成功表达品牌独特身份的应用。如果在塑造品牌时能够考虑到主题设置,您的应用将从以下方面受益:
- 通过通用的设计和开发属性、语言和交付成果,更轻松地进行交接和管理。
- 品牌和主题协同一致,且符合无障碍标准。
- 减少实现过程中出现的意外。
Material 子系统与样式指南中的属性类似,因此两者可以共用,甚至一起构建。
3. 构建配色方案

注意事项和无障碍性
在您的情绪板中,只提供了一种颜色,即徽标中使用的主色。如果您查看色调值(即亮度),则该值约为 50。因此,您在任何其他颜色上使用这种颜色时,都不会有足够的对比度。与其直接在界面中使用这个默认提供的颜色,不如探索一些方法来寻找在应用中更符合无障碍标准且更统一的相关颜色。如需详细了解颜色的无障碍性,请参阅采用符合无障碍标准的颜色进行设计。
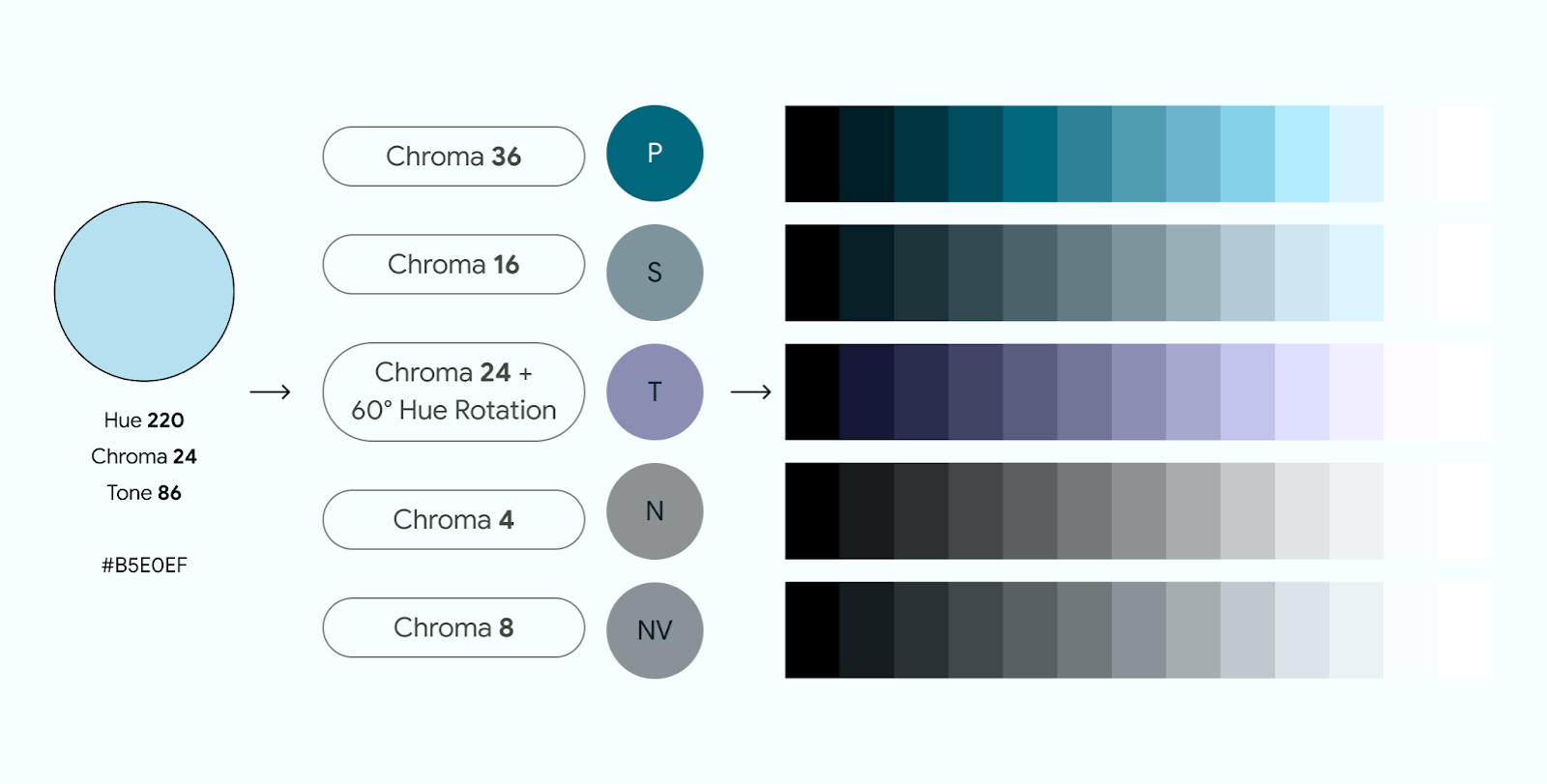
Material 3 采用的颜色算法首先会创建转换后的关键颜色和色调调色板,然后将其映射到配色方案,从而创建一个符合无障碍标准的配色方案。这可用于创建用户壁纸方案。虽然我们建议您对应用主题也使用相同的流程,但这并非必要,而且可在一定程度上覆盖关键颜色或生成的配色方案颜色。这一点非常重要,可让您的应用尽可能具有包容性,并在不同的环境中更加清晰易读。
外观和风格
颜色是一种极具表现力的语言,可以唤起不同的氛围、激发不同的感受,还有助于塑造品牌的特色。品牌原型通常利用相似的颜色来激发这些特征。不妨观察一下各种企业徽标;调色板通常会使用不太饱和的主色,其余部分则以中性色填充,营造出一种企业中立的外观和风格。
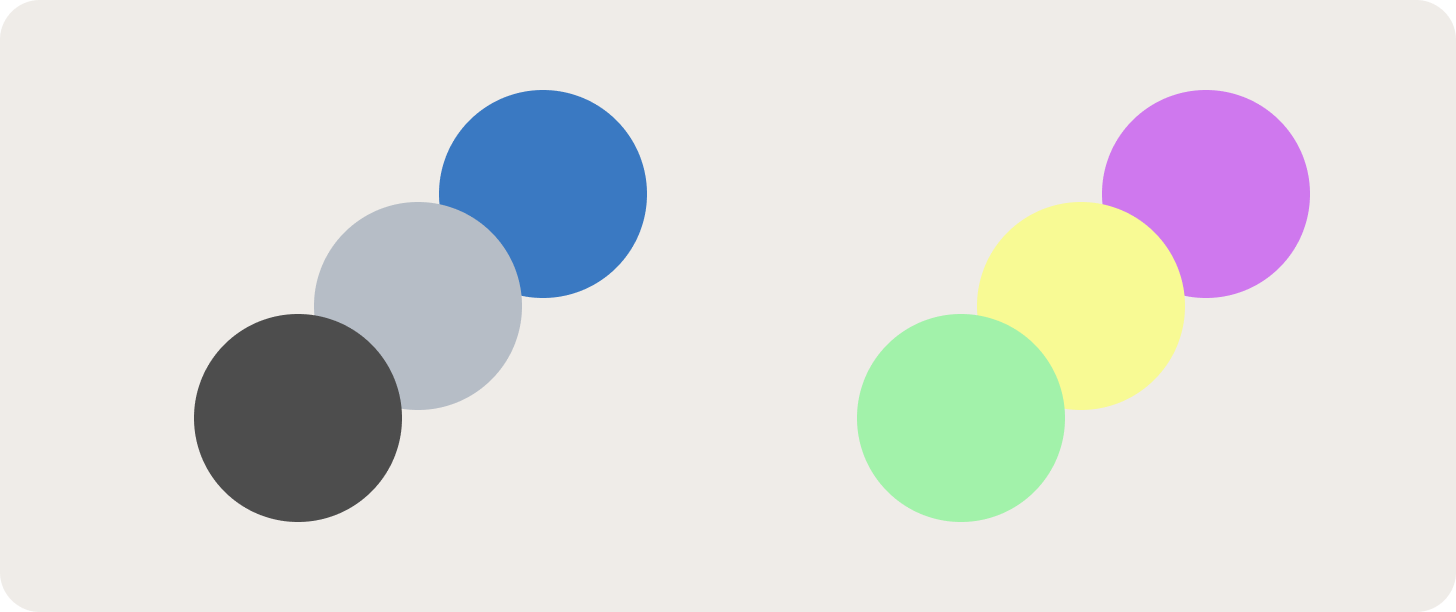
在塑造品牌时,可以考虑角色特征:稚嫩、企业化或前卫。您甚至可以并置不同颜色或者反其道行之,来创造出人意料的效果。
例如,下图包含一组具有企业感的颜色和充满青春气息的颜色:

构建配色方案
现在,您可以开始塑造品牌并将其转化为应用主题。
如需用提供的情绪板创建配色方案,请按以下步骤操作:
- 选择标记为“primary”(主要)的大色样,然后找到相应的十六进制值,以创建主色。

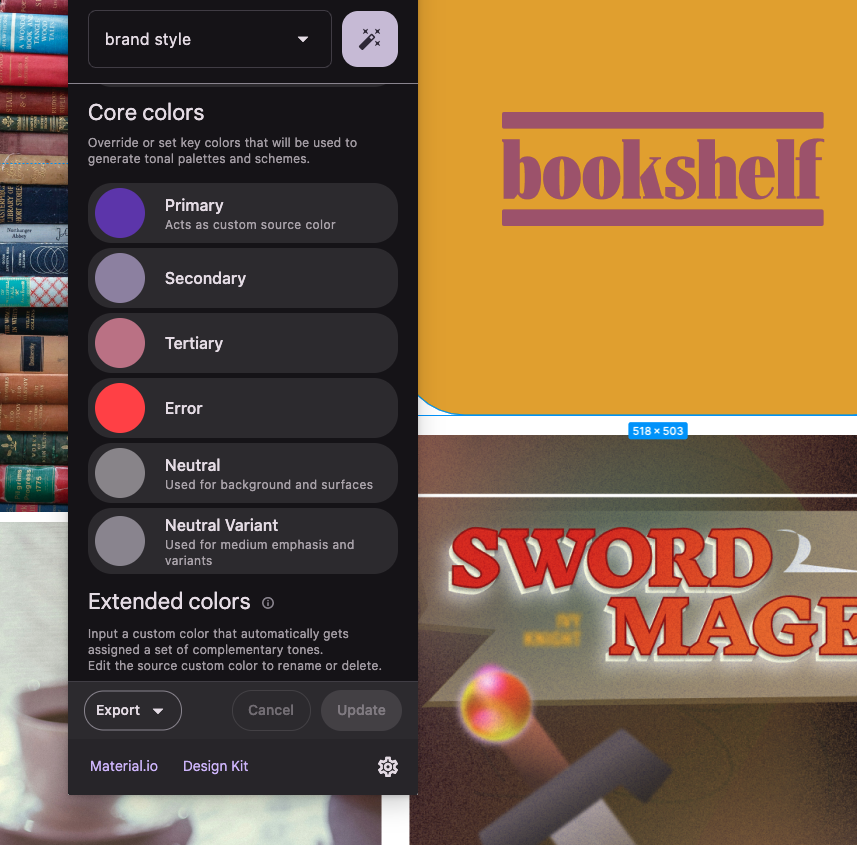
- 打开 Material Theme Builder 插件。为节省时间,该文件已生成初始 M3 基准。
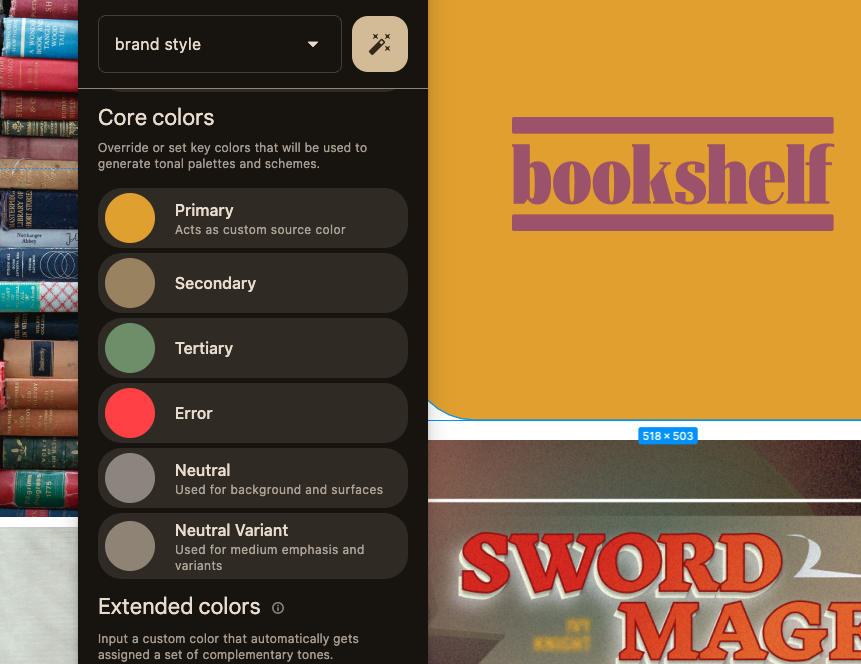
- 滚动到“Core scheme”(核心方案)部分,然后点击主色选择器,并更新十六进制值。其他核心颜色都已填好。

到这里可以告一段落了。系统已经根据给定的颜色创建了一个完整的配色方案,但让我们看看颜色算法会根据您的其他品牌资产创建出什么来。

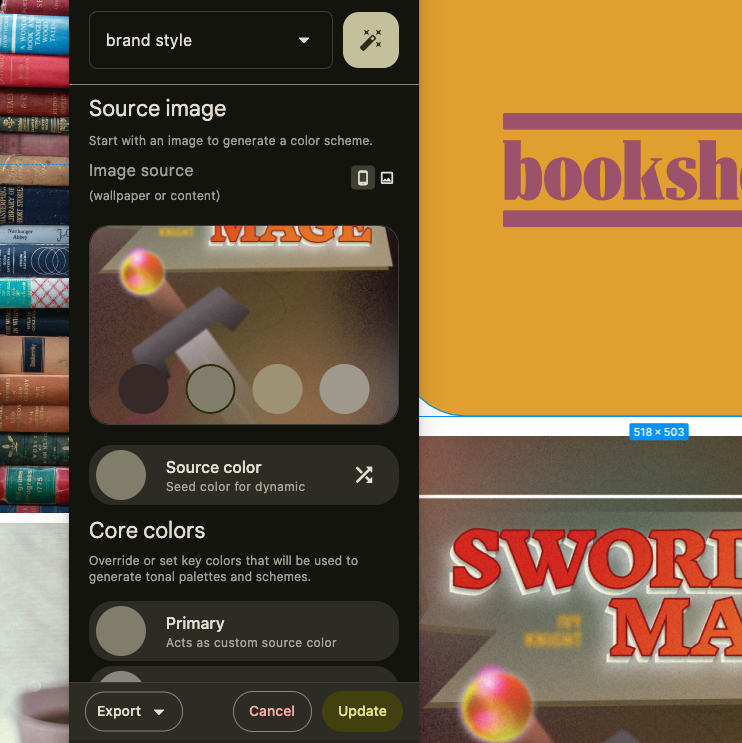
- 在 Source image(来源图片)部分中,点击 Choose image(选择图片),然后选择一张情绪板图片。与添加主关键颜色类似,添加图片也会填充所有关键颜色。

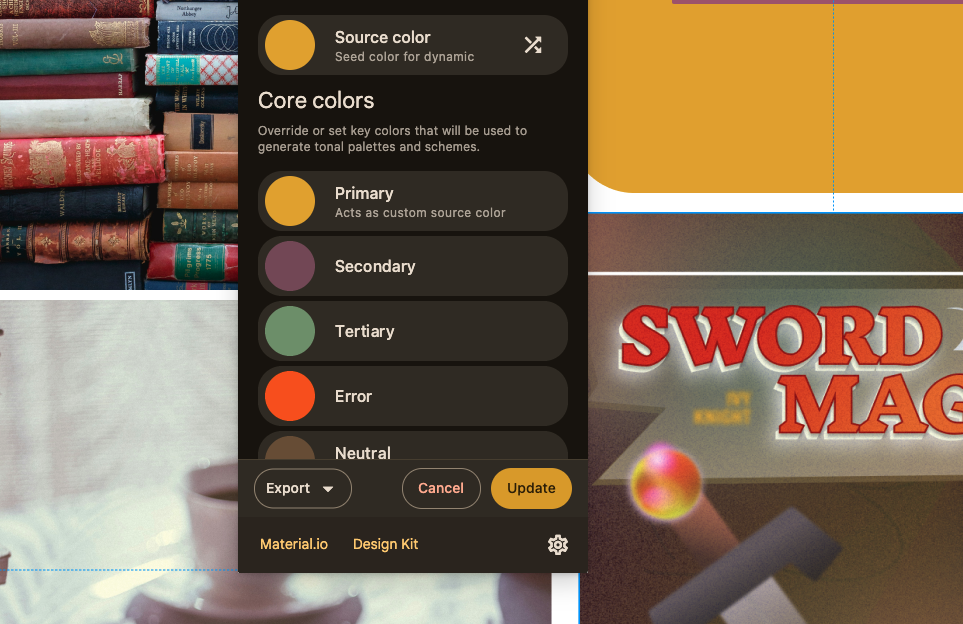
- 在设置中,选中 Color match(颜色匹配)复选框,然后再次添加图片或主关键颜色。这样,配色方案就会更接近您的输入,而不是 Tonal Spot 变体。

- 可选:更新辅色和第三色,以反映品牌外观和风格。您可以将辅色调整为与色轮上的主色相更类似的颜色。饱和度较高的辅色或第三色产生的颜色会比主色更亮。
- 点击更新。这会将插件中所做的更改应用到生成的配色方案中。

更新颜色后,以下元素会自动更新:
- 颜色示意图:这是您的应用使用的配色方案,已映射到颜色角色。
- 色调调色板:仅供参考,用于派生配色方案。色调调色板会通过不同的色阶显示色相。
- 样式:Figma 样式,可通过属性面板访问并对其进行分配。
- 变量:Figma 变量,可通过属性面板访问并对其进行分配。
虽然色调调色板非常适合作为参考,但它们既不是应用主题所必需的,也不是用来实现主题的。
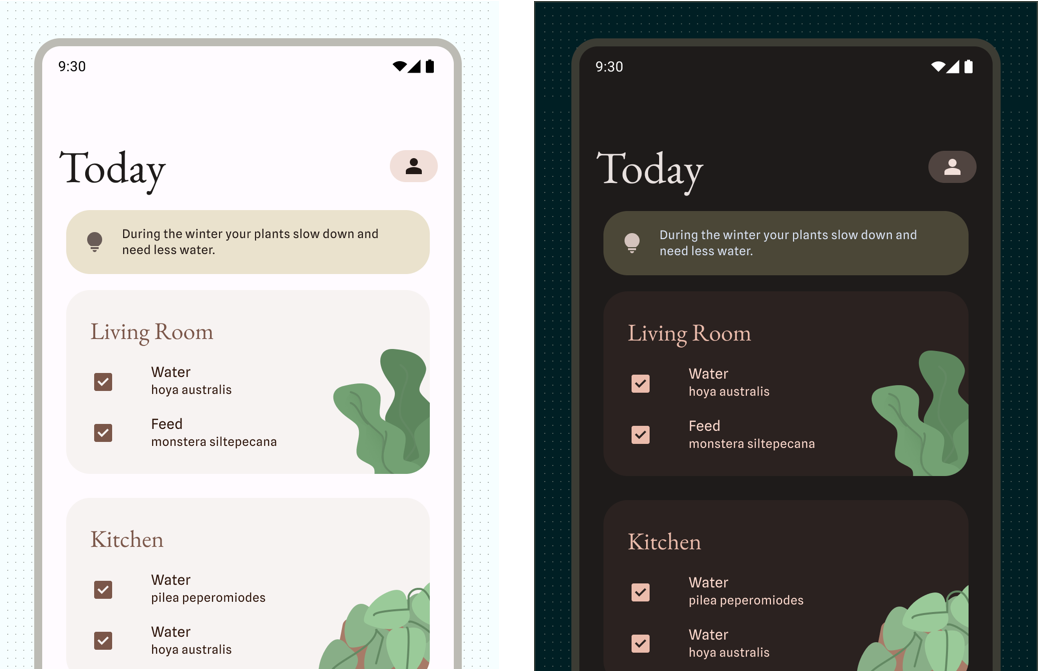
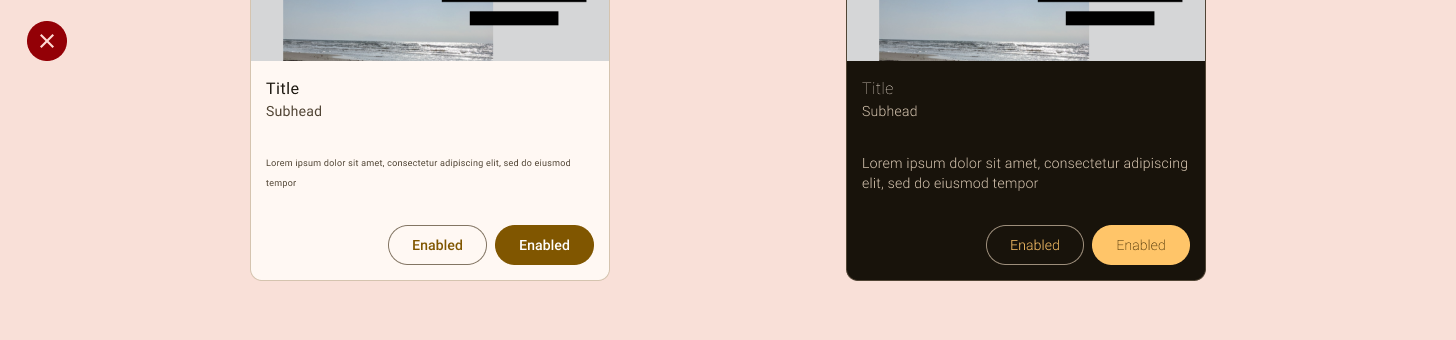
4. 将颜色应用到界面

颜色层次结构
将颜色角色应用于模型时,请考虑元素的重要性顺序(即层次结构)。此概念不仅有助于将品牌颜色分配给各自的角色,还能将其应用到界面中。
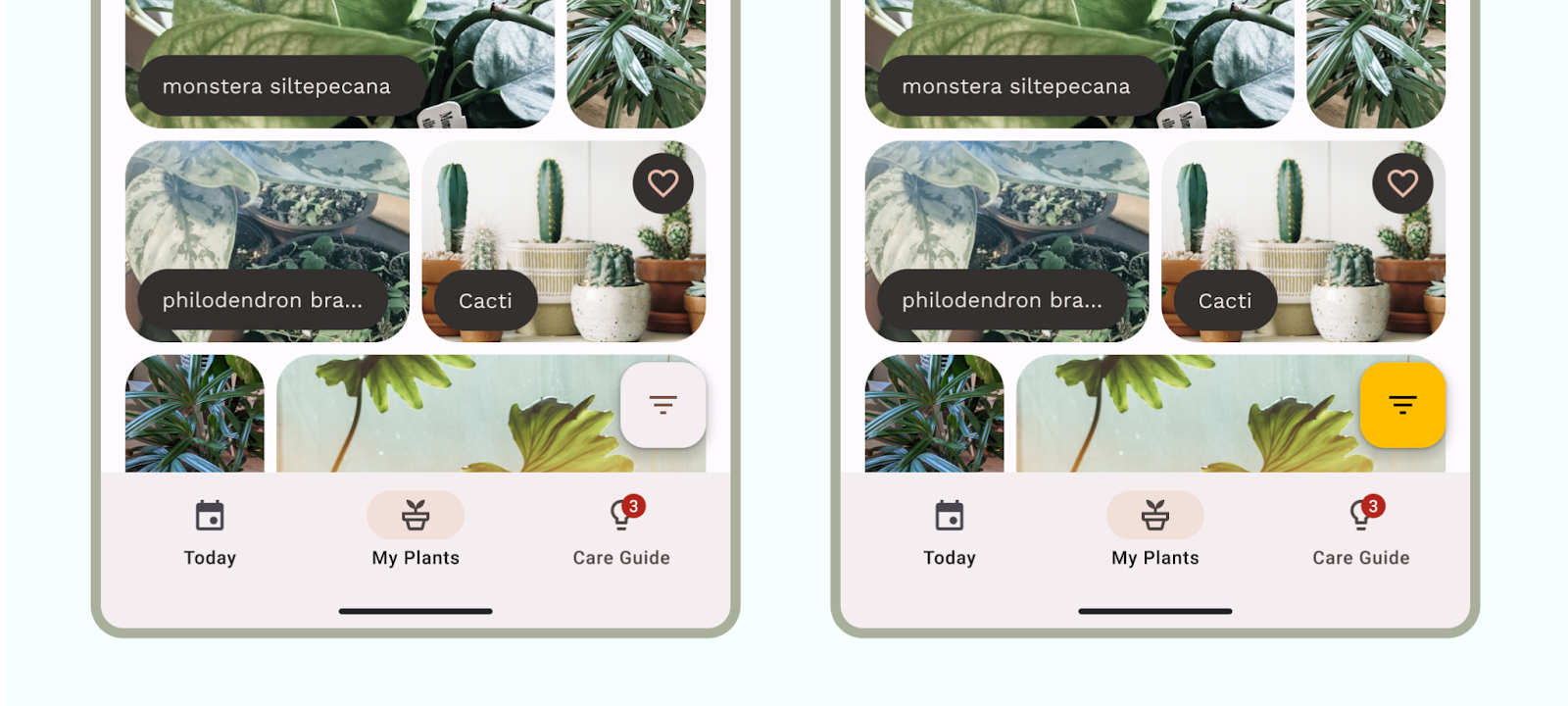
颜色以层次结构的形式应用,主色及其各自的角色会分配给关键号召性用语 (CTA)。建议让悬浮操作按钮 (FAB) 等高强调度组件充当主要角色。在应用的视觉层次结构中,更鲜艳的颜色有助于表示更重要的操作,因为它们能首先吸引用户的注意力。请思考您希望用户以什么顺序与您的界面和内容互动,以便分配颜色角色。并非所有组件都应使用主色。
Material 组件具有预先分配的颜色角色,但您可以在整个界面和自定义元素中使用颜色令牌。
在分配颜色时,请考虑颜色角色和分组,强调色通常在界面中最具表现力,无论是用于品牌宣传、突出显示操作、个人表达还是用户表达,都是如此。
语义颜色是指被赋予特定含义的颜色。例如,“error”就是一种语义颜色。
表面色专为背景元素(例如组件容器、工作表和窗格)而设计,代表了应用的大部分颜色。不妨大胆使用大量表面空间;人眼需要空间来放松。Surface 还有助于容纳内容和引导读者。
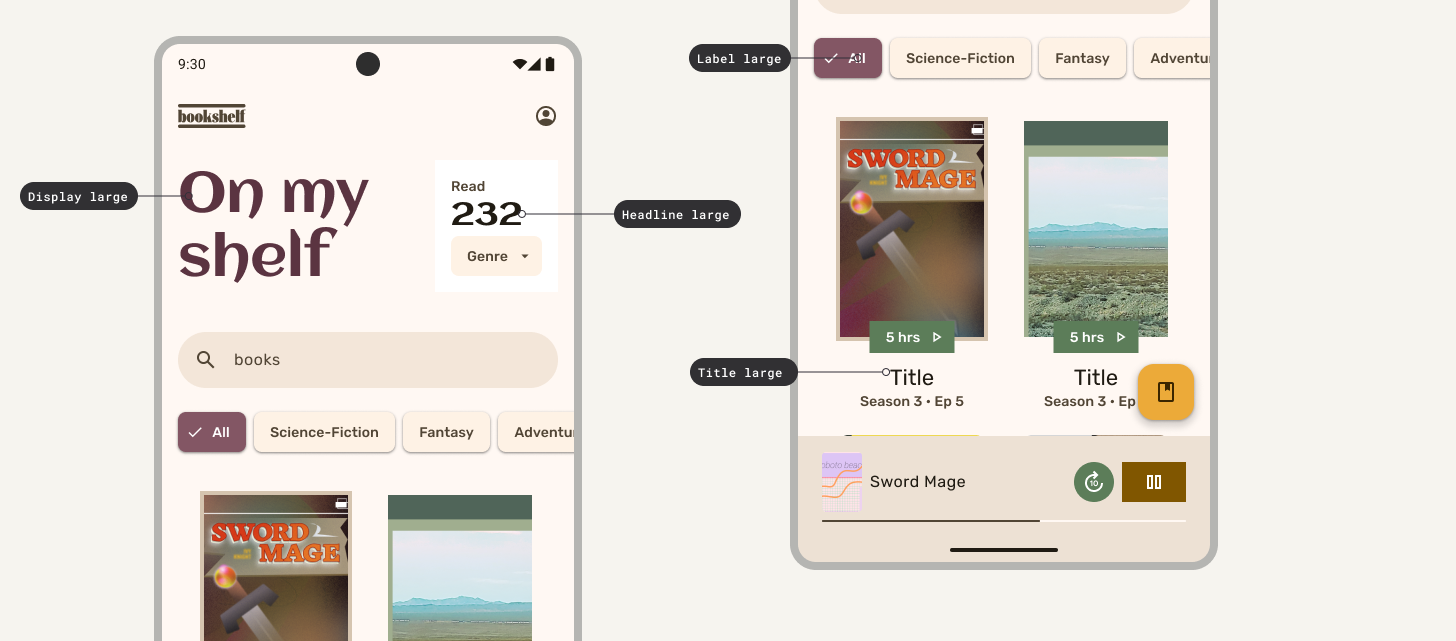
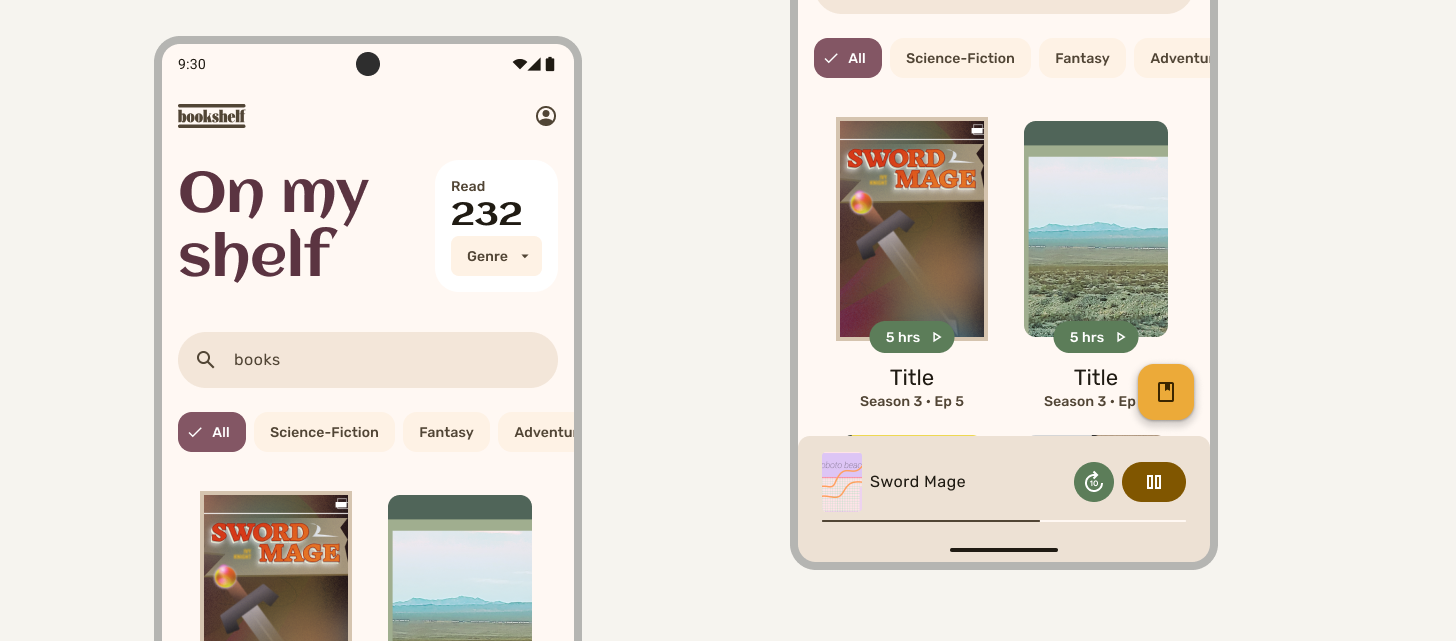
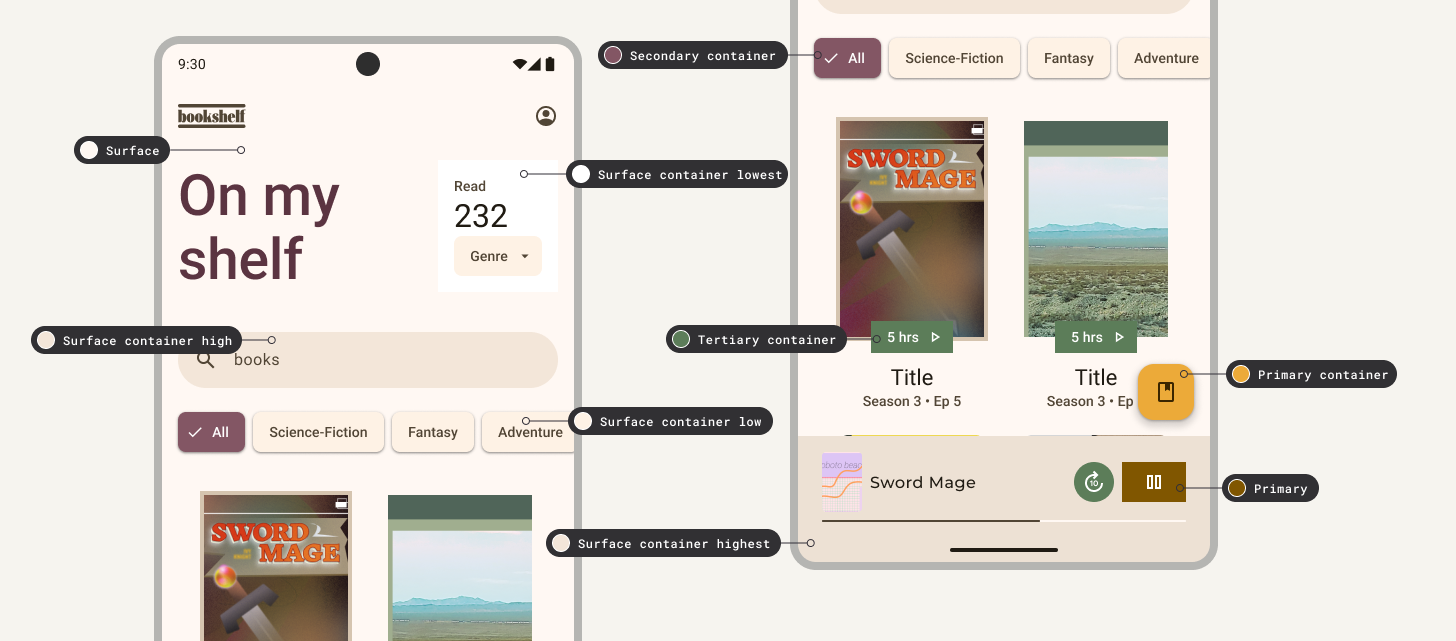
将颜色应用到界面

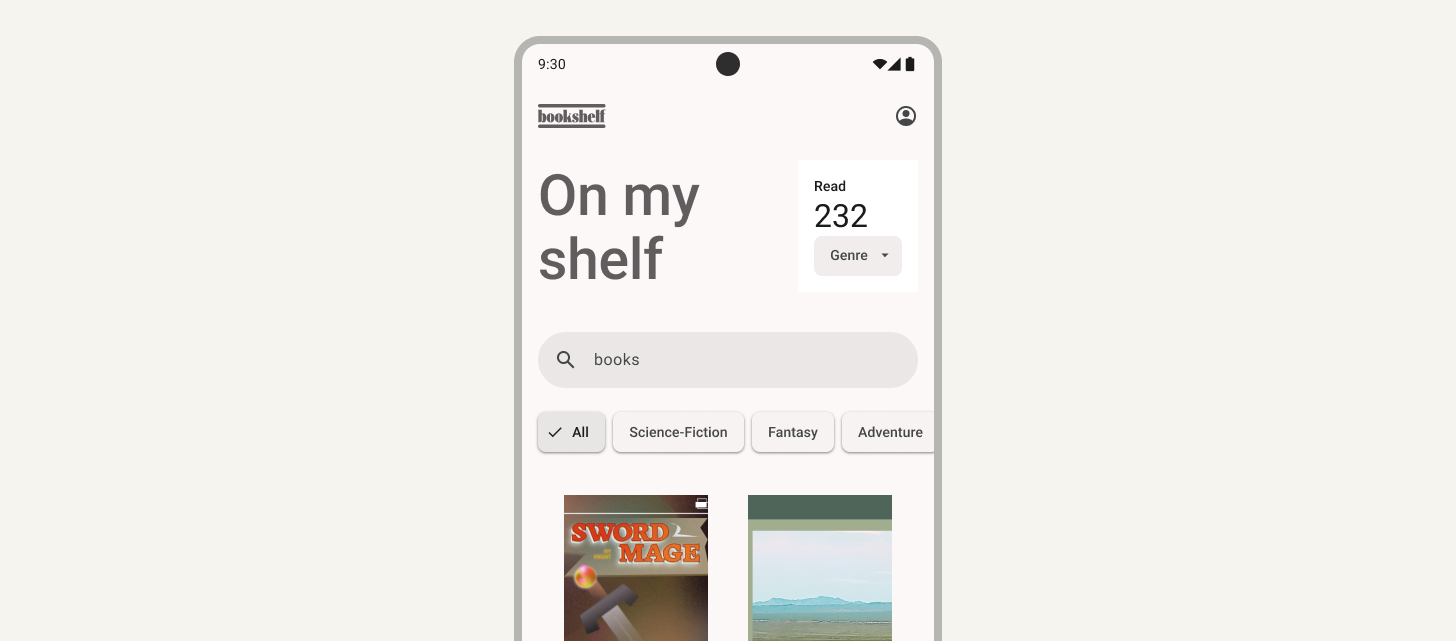
- 前往标有“主题示例”的模型。
- 选择应用的背景并分配 Surface。
- 按从低到高的顺序使用其余 Surface 容器角色,并根据当前的灰色调将它们分配给较大的组件背景。这包括所有卡片。
- 对于强调色,为优先级最高的元素的容器分配 Primary 容器和 On primary 容器。
- 对辅色和第三色角色重复上述步骤。您可能会发现屏幕上的大多数元素都有辅色或第三色角色,因为它们不是主要焦点。
- 可选:了解使用主强调色角色与强调色容器角色如何改变界面的外观和风格以及层次结构。

5. 构建字体比例
每个平台都附带一组默认或内置字体,也就是所谓的“系统字体”。虽然大多数平台的系统字体都可以自定义,但由于某些内置功能,使用这类字体也是不错的选择。对于 Android,系统字体是 Roboto 字体,这意味着默认情况下任何应用都可以使用 Roboto。您将使用字体主题设置和自定义字体比例来替换系统字体。
注意事项和无障碍性

为了使字体比例清晰可辨,让用户能够轻松阅读文字,请记住以下几点:
- Material 字体比例旨在提供最佳的基准体验。
- 如果要调整字号,请务必进行测试,不要将任何内容设置为小于 10 个可缩放像素 (sp)。
- 使用 sp 设置文本,这样用户就可以通过系统设置使用 sp 设置文本,从而自定义字号。
- 在不同的用户使用环境中,文字可能会呈现出不同的效果。例如,在深色背景下,较细的字体可能难以阅读,因此提供较粗的字体是很重要的。
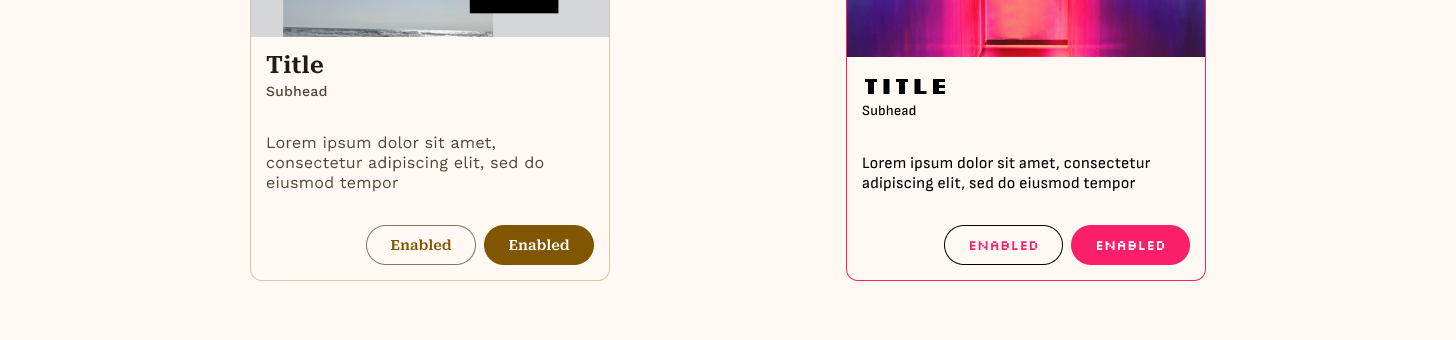
外观和风格
与颜色类似,字体可以唤起不同的感受,从而在界面中体现品牌特色。例如,严肃的 Serif 字体可以打造出企业感,而手写体则可营造出手工制作的感觉。请考虑字体的特点,使其与情绪板相匹配。

为了便于区分,字体历来被划分为不同的组别。例如,Sans Serifs(无衬线)可分为 Geometric、Humanist 和 Grotesque。更具描述性的分类包括展示体、手写体和等宽字体。
如果不熟悉排版,选择一种字体更为保险,这种字体可以附带多种样式以供使用(也可能不需要)。但是,您可能会遇到经过增强的上下文,甚至需要使用第二种字体。在搭配第二种字体时,要考虑应用场景。例如:
- 为较大的显示角色选择更具特色的字体,为较小的正文角色选择清晰易读的 Serif 或 Sans Serif。
- 第二种字体可用于特殊情况,例如数据中的数字。
构建字体比例
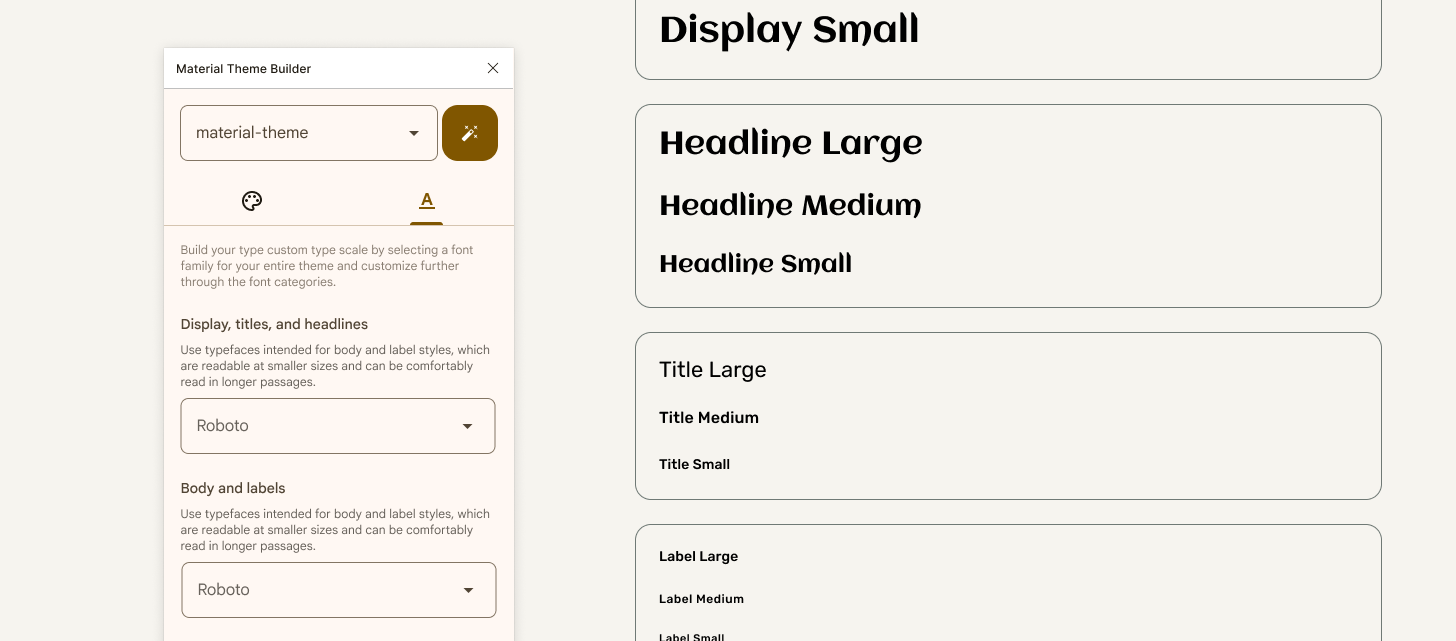
现在,通过自定义 Material 字体比例,为您的样式指南添加排版。您将再次使用 Material Theme Builder。
先从显示字体入手。作为屏幕上最大的文本,显示字体专用于简短的重要文字或数字,在这里,由于字号较大,因此您可以选择更具表现力的字体。
- 在 Google Fonts 中浏览显示字体。根据您的情绪板的特点,可以使用过滤器进行细化,并输入应用名称,以找到与您的外观和风格相称的字体。
- 在 Material Theme Builder 插件中,选择 Type(类型)标签页,选择 Display font(显示字体),然后搜索所选字体。
- 在 Google Fonts 中浏览正文字体。请注意,正文字体(包括正文、标签和标题角色)由于尺寸较小但作用重要,所以必须非常清晰易读。
- 在 Material Theme Builder 插件中,选择 Type(类型)标签页,选择 Body font(正文字体),然后搜索所选字体。
- 点击更新。这将更新 Figma 字体样式以及样式指南部分中的字体比例。
6. 将字体应用到界面
层次结构
层次结构通过字体粗细、大小、行高和字母间距的差异进行传达。更新后的字体比例将样式分为五种角色,这些角色的名称描述了各自的用途:显示、大标题、标题、标签和正文。这些新角色与设备无关,可在各种用例中更轻松地应用。
将字体应用到界面
- 前往标有“主题示例”的模型。目前,模拟只应用了字号,而没有应用样式。
- 为显示样式和大标题样式指定较大的字号。
- 对标题、标签和正文重复上述步骤。设置角色时,请考虑元素的用途。
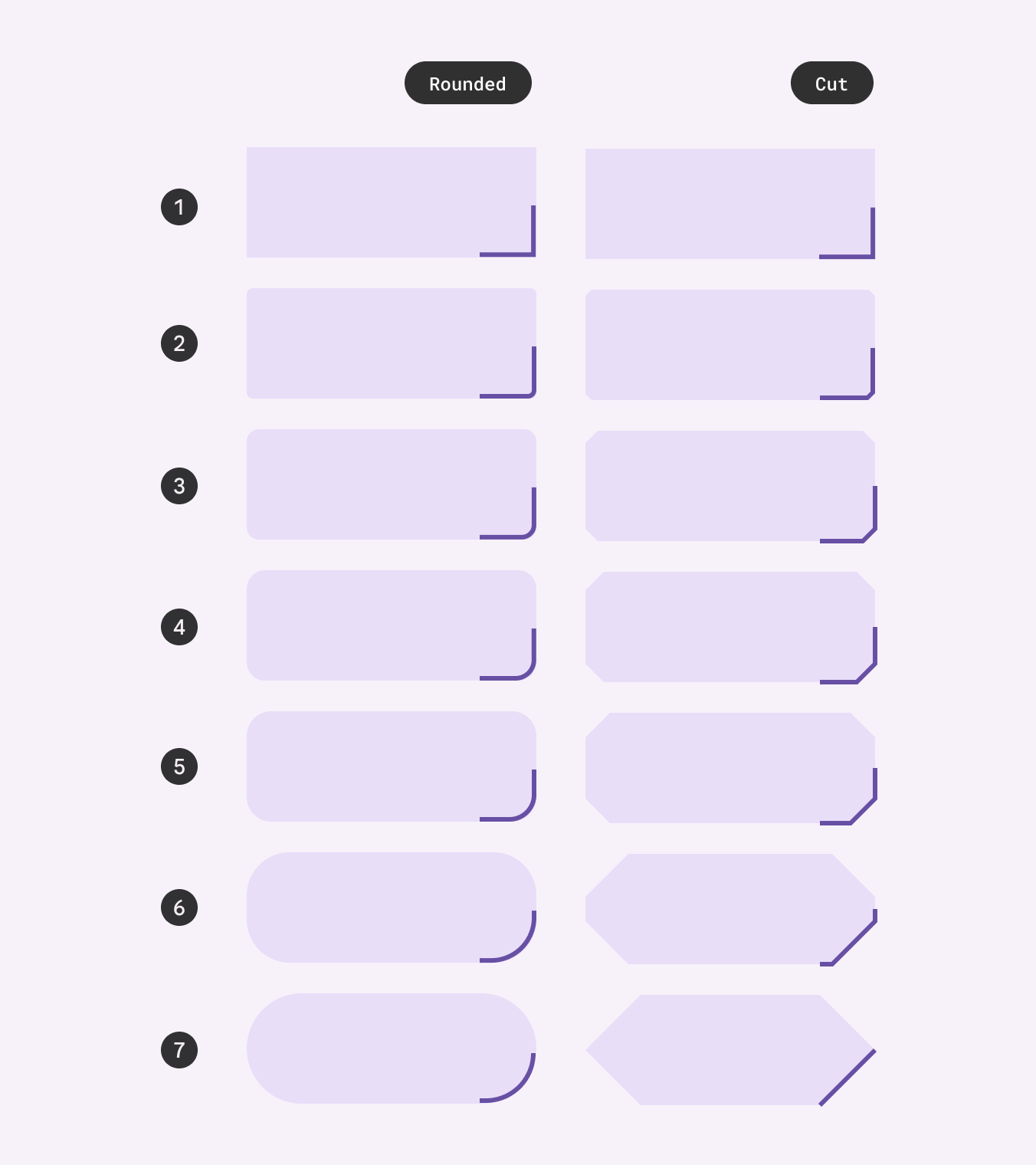
7. 形状
M3 形状比例
比例由七种角形状样式组成,定义了拐角的切割程度或圆润程度:无、特小、小、中、大、特大和全圆。
默认情况下,所有角色都使用圆角形状系列。除了以百分比表示的完整样式外,大多数值都以绝对 dp 测量值表示。
形状可以通过形状系列(圆角或切角)和值(1 到 7)来定义。
根据要组合在一起的组件,这些形状规则可能需要进行调整。例如,容器元素的边框半径较大,而内部元素的边框半径较小。
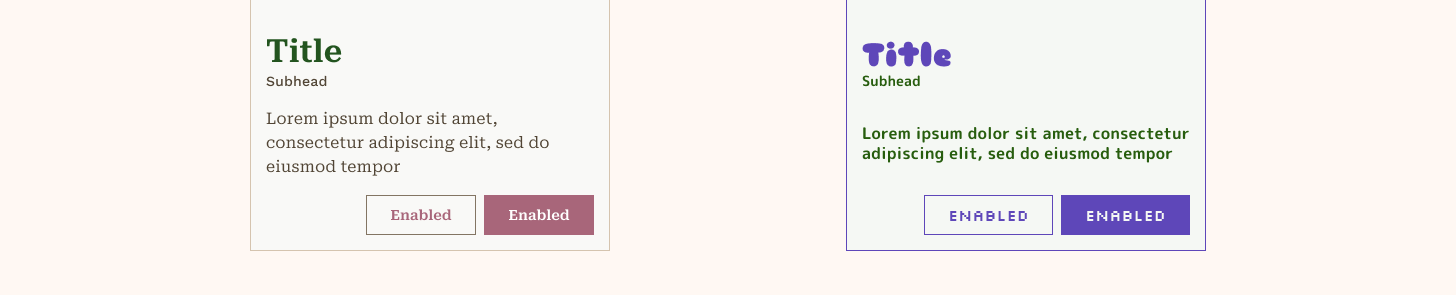
形状的特征
与颜色和字体一样,形状有助于表达品牌的外观和风格。形状系列和值可以改变外观和风格。
圆角:通常被视为一种友好或柔和的外观。
切角:根据程度的不同,可以给人一种独特或传统的感觉。
当然,将值设为 0 会显得比较生硬,但也可以营造出一种现代感。
请思考颜色和字体如何与形状结合在一起。以下示例没有圆角,但使用了不同的颜色和字体创造出不同的外观:

定义形状
- 通过更新组件定义要开发的形状系列和值,以便在模型中反映出来。别忘了自定义组件!
- 通过标注提供的小型、中型和大型组件,更新样式指南以包含形状。
8. 动作
动作让界面富有表现力,且易于使用。动作有助于引导用户浏览界面、发出操作信号,以及向用户提供反馈。加/减速选项和持续时间可以为该动作添加品牌表现力。
Material 包含加/减速选项槽和持续时间槽,可让您通过令牌自定义动作库。这些令牌应通过表示法和原型设计来表示,以便开发者交接。
9. 交接给开发者
如需使用 Material Theme Builder 插件针对颜色和字体导出可实现的主题文件,请按以下步骤操作:
- 在插件中,点击 Export(导出),然后从菜单中选择您的平台。根据 Figma 规范,您可以提供形状和其他样式属性以便实现,但请务必对其进行记录!
- 与您的开发者共享下载的文件。
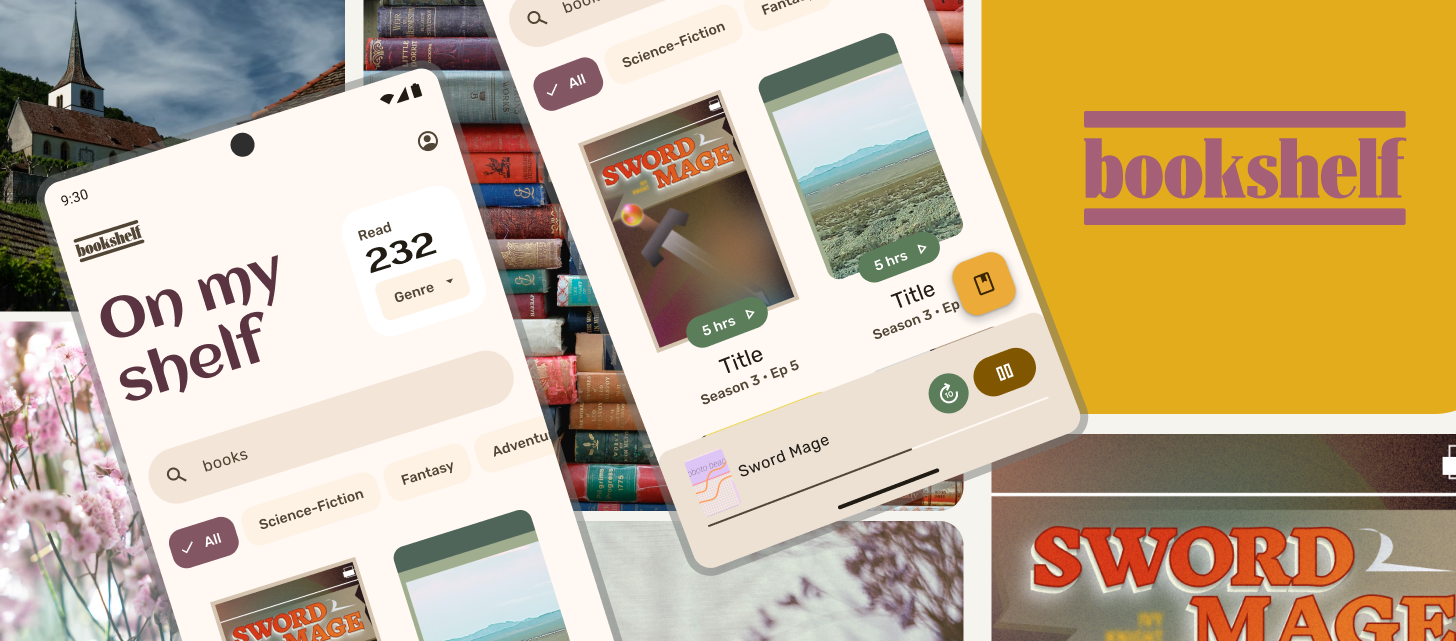
10. 恭喜
太棒了!现在,您已拥有品牌样式指南、带主题的模型和可实现的主题文件。

了解更多内容
- 敬请关注 youtube.com/MaterialDesign,了解更多设计内容和教程。
- 利用内容设计、图标和高度扩展您的样式指南。
- 如果您有任何疑问,请在 X 上通过 @MaterialDesign 与我们联系。
- 在 Compose 中实现 Material 3 主题设置。