1. Avant de commencer
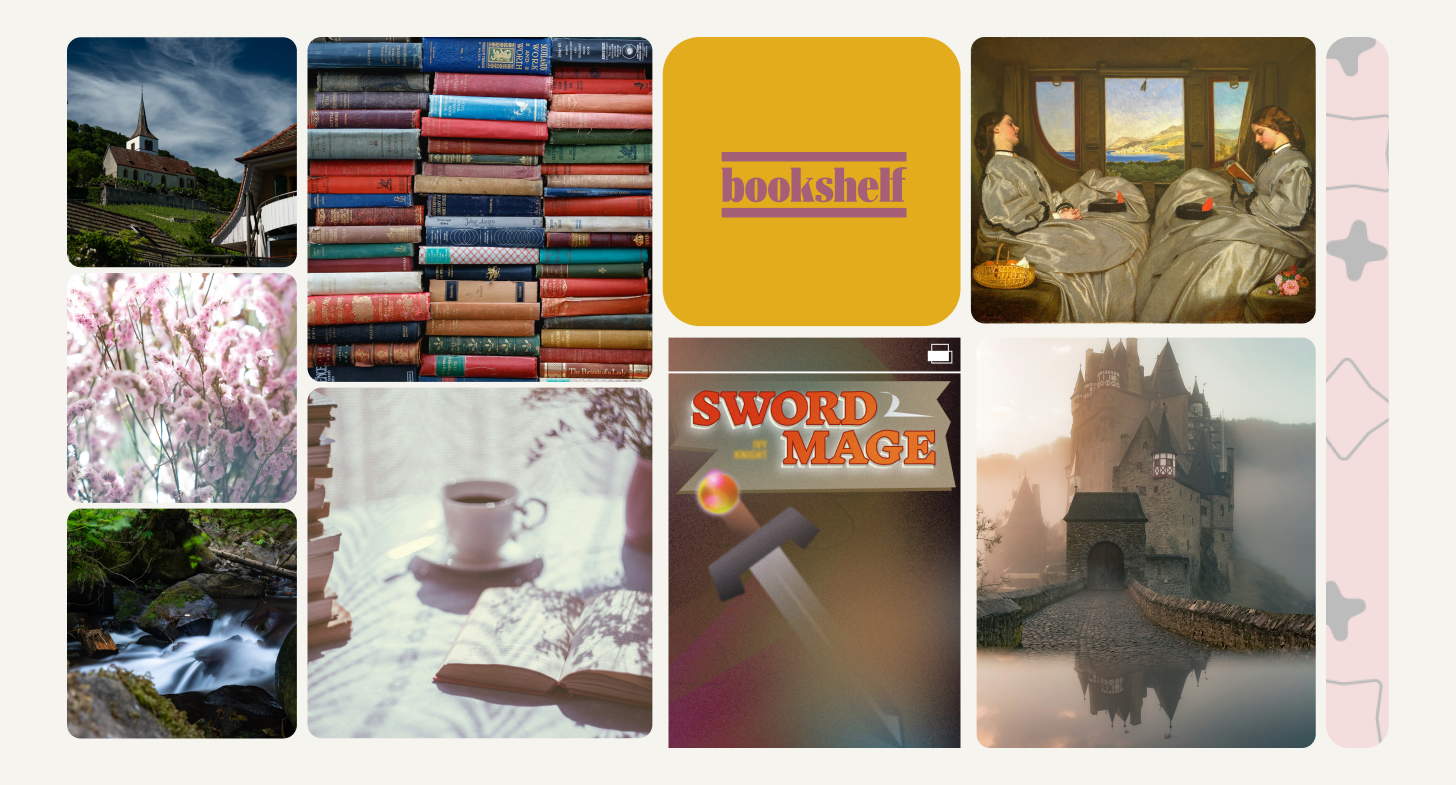
Une planche d'inspiration est un montage d'éléments, généralement visuels, qui représente la personnalité ou le style d'un design. Il peut, par exemple, s'agir d'un montage de photos et de couleurs qui expriment l'esthétique d'une marque.

Imaginez que vous deviez appliquer ces assets à une application et concevoir le reste du thème avec les attributs complémentaires tout en :
- suivant les directives d'accessibilité de l'application ;
- garantissant un faible besoin de maintenance et un transfert simple ;
- créant, dans l'idéal, un thème multiplate-forme.
Material Design 3, aussi appelé Material 3 ou M3, peut vous aider à accomplir ces tâches. Material Design est un système adaptable de consignes, de composants et d'outils qui prend en charge les bonnes pratiques de conception d'UI. Reposant sur du code open source, Material 3 est la version la plus récente du système de conception open source de Google.
Au cours de cet atelier, vous apprendrez associer les consignes relatives à la marque et la thématisation dans M3 pour créer une expérience accessible et personnalisée, de la création d'un thème sur mesure au transfert aux développeurs, grâce aux outils disponibles.
Prérequis
- Connaissance des styles et variables Figma
- Facultatif : suivre l'atelier Visualisation des couleurs dynamiques dans votre application
Objectifs de l'atelier
- Apprendre à convertir les attributs de votre marque en thème d'application accessible
- Apprendre à utiliser Material 3 pour créer une thématisation d'UI
- Apprendre à concevoir un thème d'application personnalisé ou correspondant à votre marque
- Apprendre à prévisualiser votre thème et à le transférer à un développeur
Ce dont vous avez besoin
2. Aperçu de la thématisation

La thématisation Material Design se compose de trois attributs de style qui vous permettent de personnaliser l'apparence de votre appli. Cette section passe en revue ces attributs.
Couleur

La couleur sert à exprimer le style recherché et à faire passer les messages importants pour l'utilisateur, la marque ou le contenu sémantique. Le système de couleur gère la variabilité des jeux de couleurs qui changent de façon dynamique en fonction des actions de l'utilisateur.
La couleur est appliquée à l'UI via un jeu de couleurs ou un ensemble de groupes de rôles de couleur qui sont divisés en couleurs sémantiques, d'accentuation et de surface.
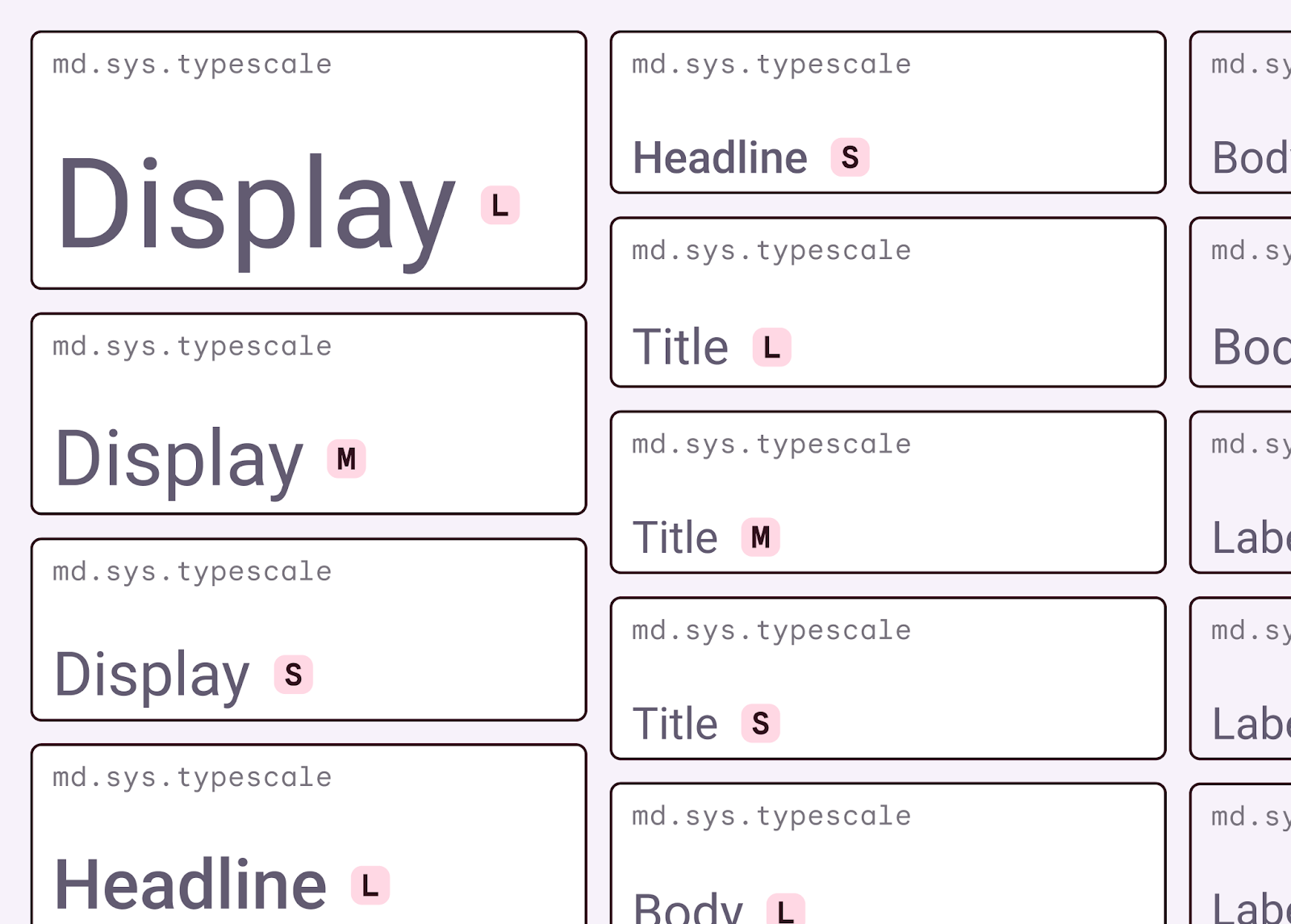
Type

Une échelle typographique est semblable à un jeu de couleurs composé de rôles de couleur. Les styles de polices sont assignés, regroupés par utilisation et associés à une échelle de taille. L'échelle typographique de Material Design se compose de 15 styles, chacun ayant une application et une signification particulières. Roboto constitue la police de référence attribuée à l'échelle typographique de Material Design. Vous pouvez, toutefois, la personnaliser pour votre marque.
Forme

L'échelle de forme de Material Design se compose de sept styles de coins qui définissent l'étendue du biseau ou de l'arrondi : aucun, très petit, petit, moyen, grand, très grand et complet.
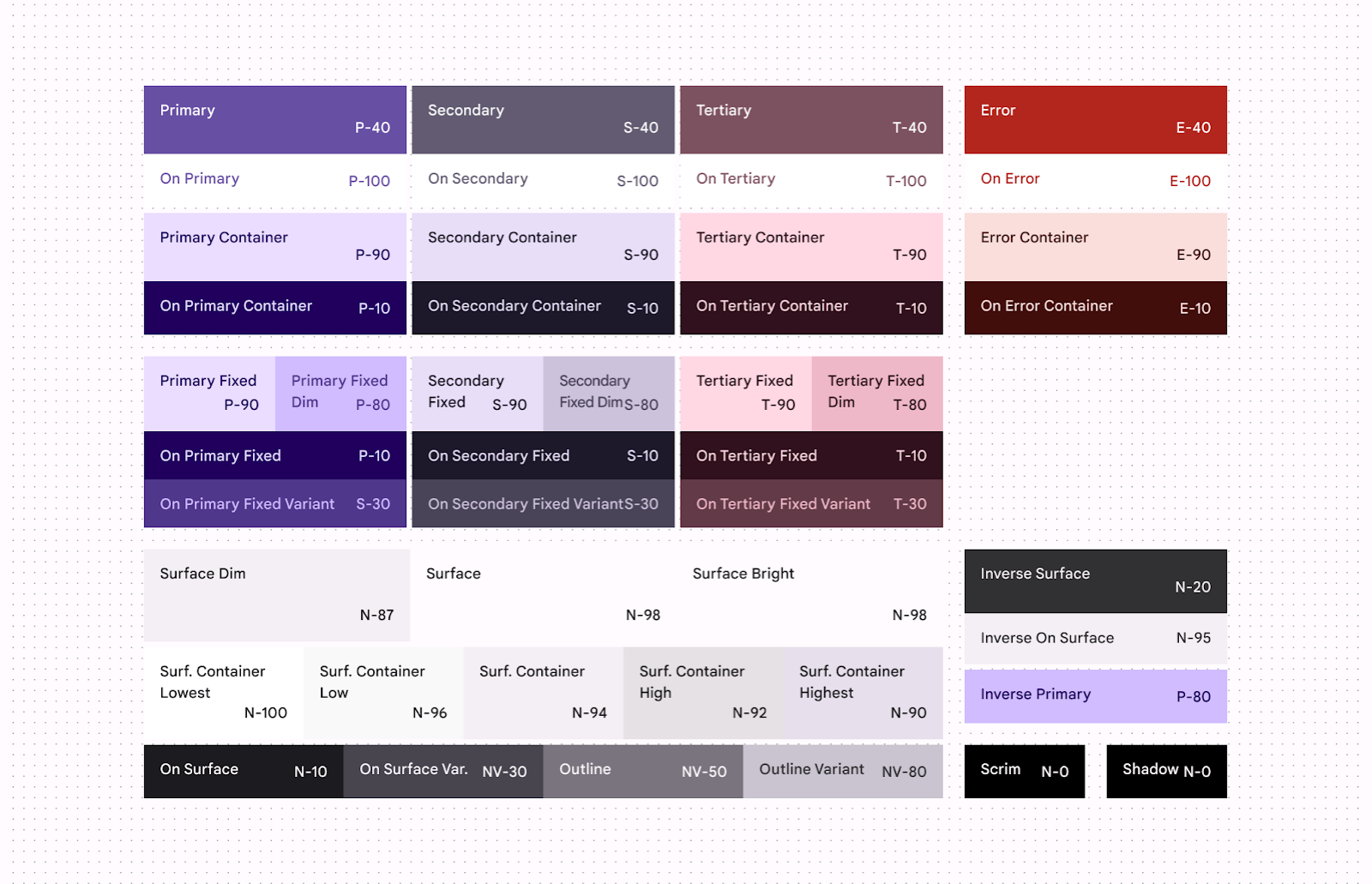
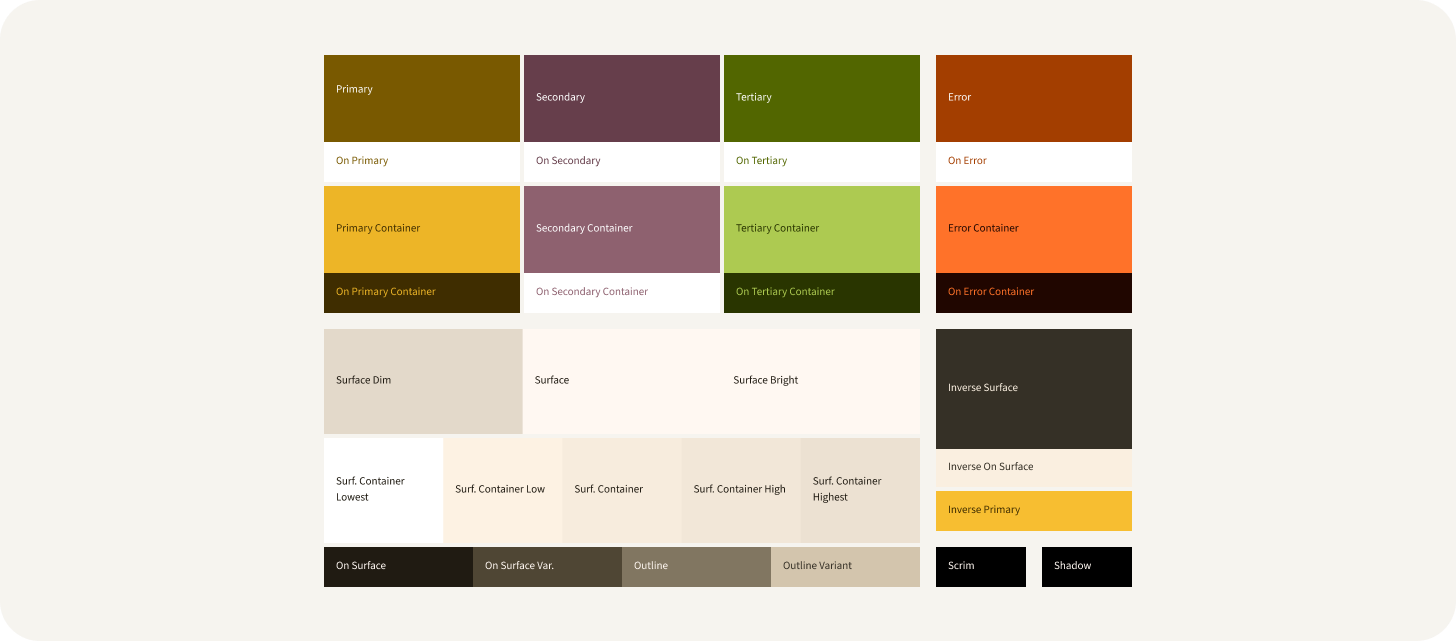
Rôles et jetons
Un rôle est un nom sémantique pour une propriété de thème et vous aide à déterminer son emplacement ou son utilisation. Par exemple, On Primary (Sur primaire) est le nom sémantique du rôle pour la couleur qui est utilisée pour les éléments d'interface utilisateur qui apparaissent sur les éléments Primary (Primaire). Ces rôles sont mappés à des éléments d'UI spécifiques dans les composants. S'ils peuvent être remappés, ils doivent toutefois toujours correspondre à leur rôle.
Les rôles, comme les jetons, fournissent une manière d'adresser les propriétés sans spécifier de valeurs, tout en s'adaptant à leur cas d'utilisation.

Les rôles disposent de cas d'utilisation explicites que vous devez conserver. Ne mélangez pas les rôles correspondants, car vous perdrez en accessibilité.
Marque et thématisation
Lorsque vous entamez la conception d'une application ou d'un produit, vous avez peut-être déjà une définition de votre marque et des éléments associés, comme un logo, une palette de couleurs ou des typographies personnalisées.
Tous ces éléments peuvent être réunis dans Material Design pour créer une application qui parvient à retranscrire l'identité unique de votre marque. Si vous créez votre marque en tirant parti de la thématisation, votre application profitera des avantages suivants :
- Transfert et gestion simplifiés via des propriétés, un langage et des livrables de développement et de conception courants.
- Marque et thème cohérents et accessibles
- Mise en œuvre moins imprévisible
Les sous-systèmes Material sont semblables aux attributs d'un guide de style. Il est donc possible de partager ces deux documents, voire de les créer conjointement.
3. Créer un jeu de couleurs

Considérations et accessibilité
Dans votre planche d'inspiration, vous n'indiquez qu'une seule couleur, la couleur primaire utilisée dans votre logo. Ici, la valeur tonale (ou luminosité) est d'environ 50. En conséquence, toute autre couleur que vous utiliseriez ne permettra pas un contraste suffisant. Plutôt que d'utiliser cette couleur directement dans l'UI, vous devriez explorer d'autres méthodes pour trouver des couleurs connexes qui seront plus accessibles et cohérentes dans l'application. Pour en savoir plus sur la question de l'accessibilité avec les couleurs, consultez la page Conception à l'aide de couleurs accessibles.
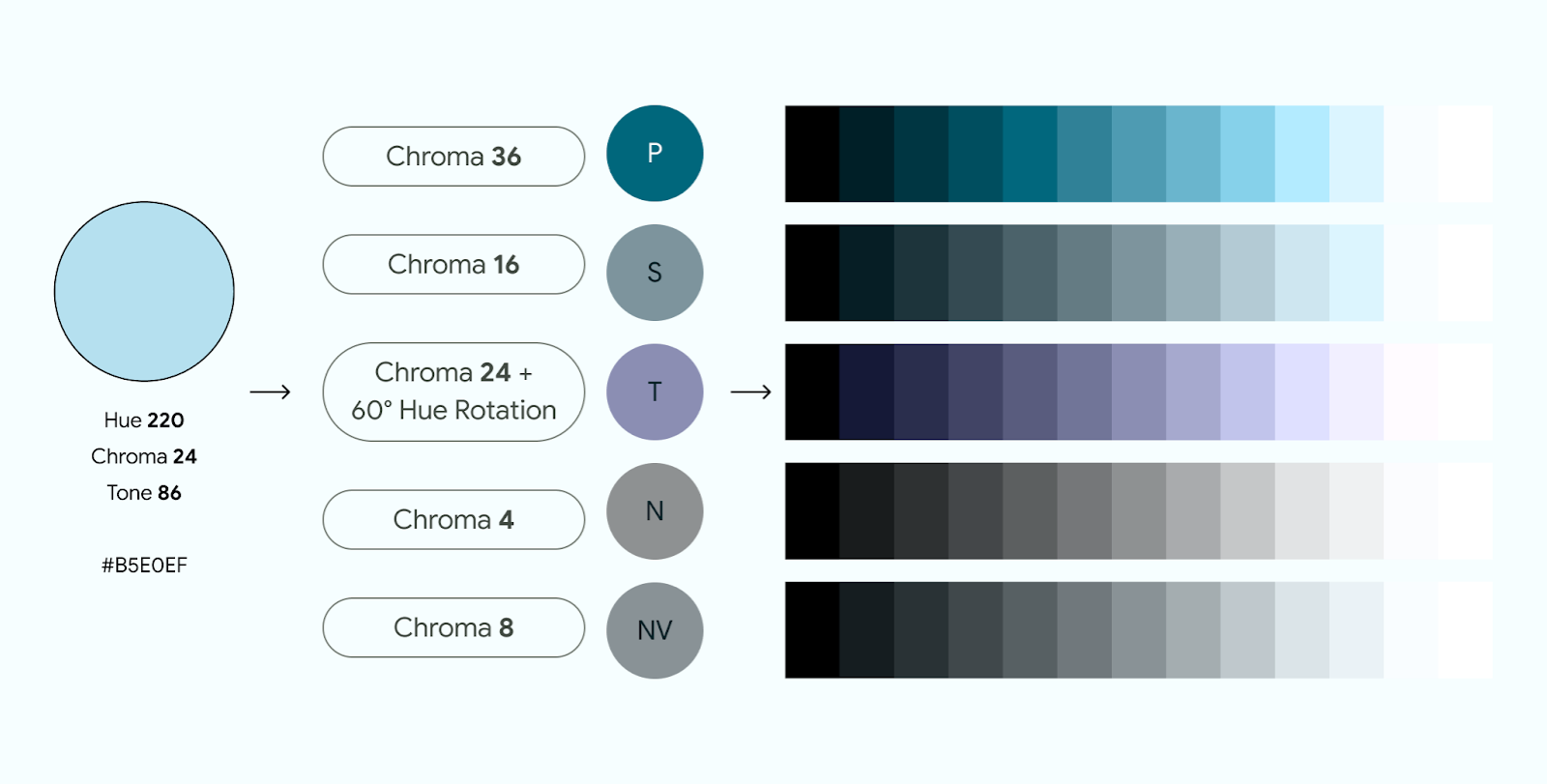
Material 3 utilise un algorithme de couleur qui crée un jeu de couleurs accessible en proposant d'abord des variantes de la couleur de base ainsi que des palettes de tons avant de les mapper à un jeu de couleurs. Cette méthode est utilisée pour créer des palettes de fond d'écran utilisateur. Si nous suggérons l'utilisation du même processus pour le thème de votre application, il n'est toutefois pas indispensable. Vous pouvez ignorer, dans une certaine mesure, les couleurs principales ou les couleurs du jeu. Cette considération est importante pour rendre votre application aussi inclusive que possible et améliorer sa lisibilité dans différents contextes.
Apparence
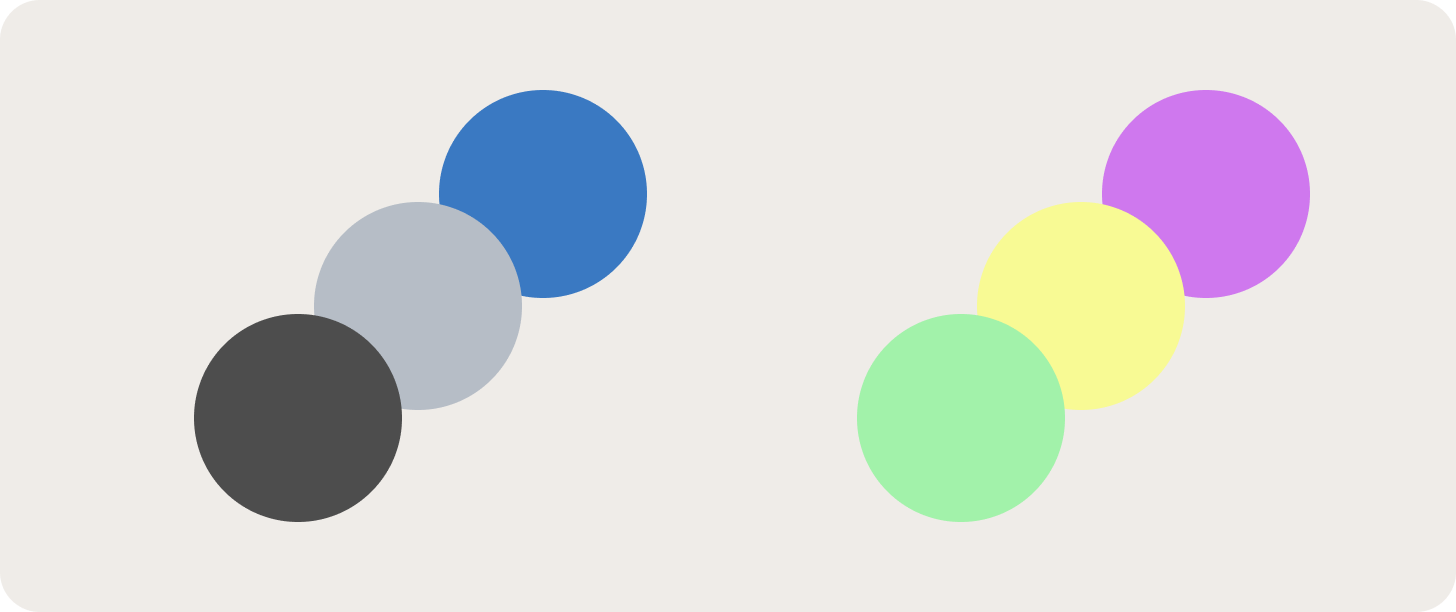
La couleur est un langage à la fois éloquent et puissant qui peut évoquer différentes émotions et divers sentiments. Elle peut donc aider votre marque à sortir du lot. Les archétypes de marque peuvent souvent utiliser des couleurs similaires pour évoquer ces traits uniques. Jetez un œil aux logos de grandes entreprises. La palette de couleurs aura généralement une couleur primaire sans saturation excessive avec des couleurs neutres pour compléter le reste. Cela donne une apparence neutre et professionnelle.
Imaginez les caractéristiques de votre persona quand vous créez votre marque : enfantin, professionnel ou avant-gardiste. Vous pouvez même juxtaposer des couleurs, ou même associer des couleurs opposées pour surprendre.
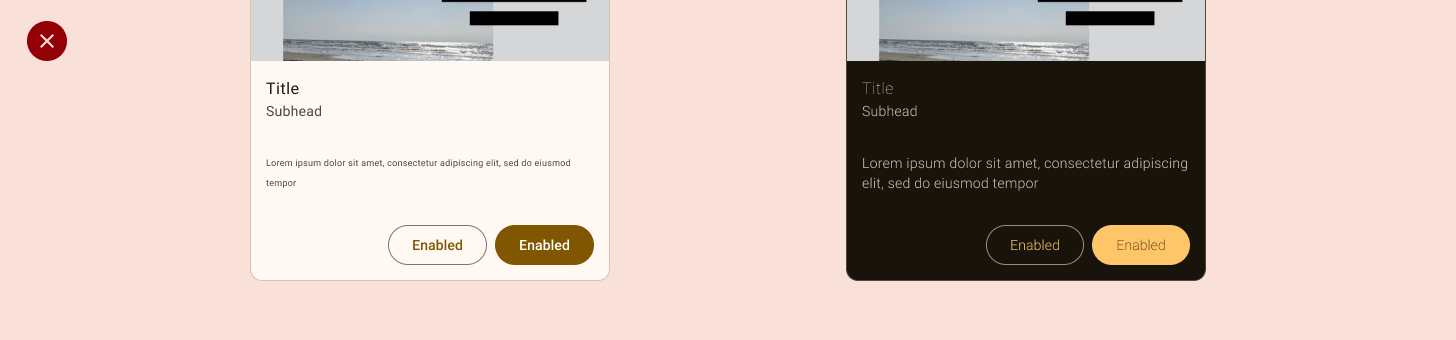
Par exemple, l'image suivante contient un jeu de couleurs aux tons professionnels et un jeu de couleurs aux tons enfantins.

Créer un jeu de couleurs
Vous pouvez à présent commencer à créer une marque et en faire un thème d'application.
Pour créer un jeu de couleurs à partir d'une planche d'inspiration, suivez ces étapes :
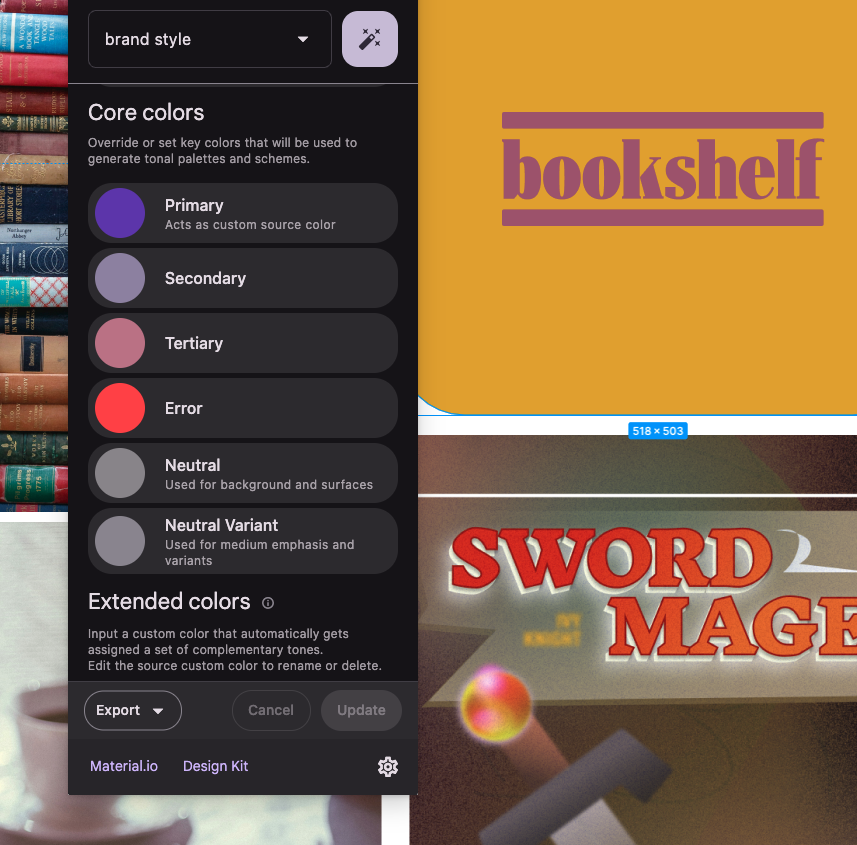
- Pour créer une couleur primaire, sélectionnez le grand nuancier intitulé "Primary" (Primaire) et recherchez la valeur hexadécimale.

- Ouvrez le plug-in Material Theme Builder. Pour gagner du temps, la référence M3 initiale fait déjà partie du fichier.
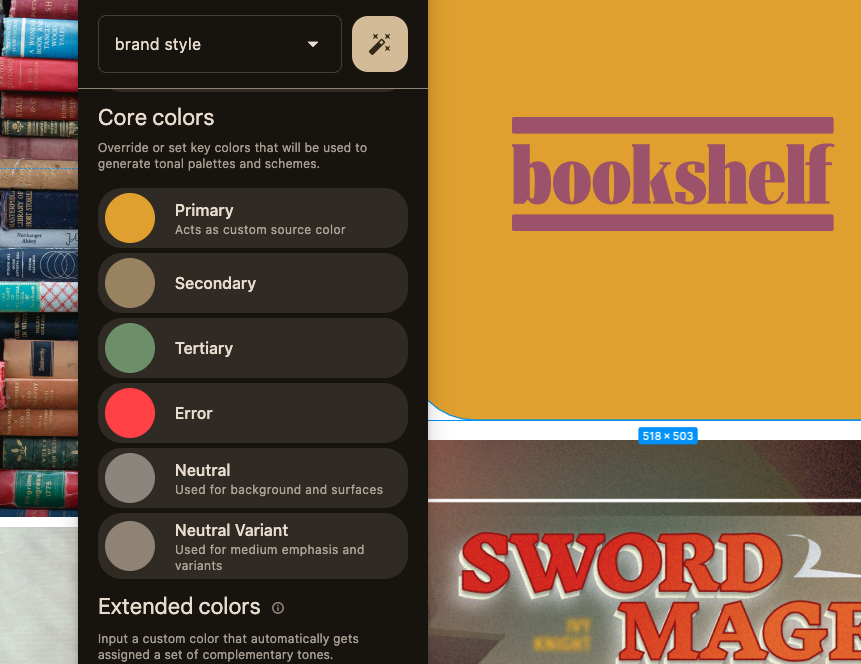
- Faites défiler vers la section Core scheme (Jeu principal), puis cliquez sur la couleur primaire et mettez à jour la valeur hexadécimale. Les autres couleurs principales sont déjà propagées.

Vous pourriez vous arrêter là. Un jeu complet est déjà créé et dérivé de la couleur donnée. Voyons ce que l'algorithme de couleur va créer à partir des autres assets de marque.

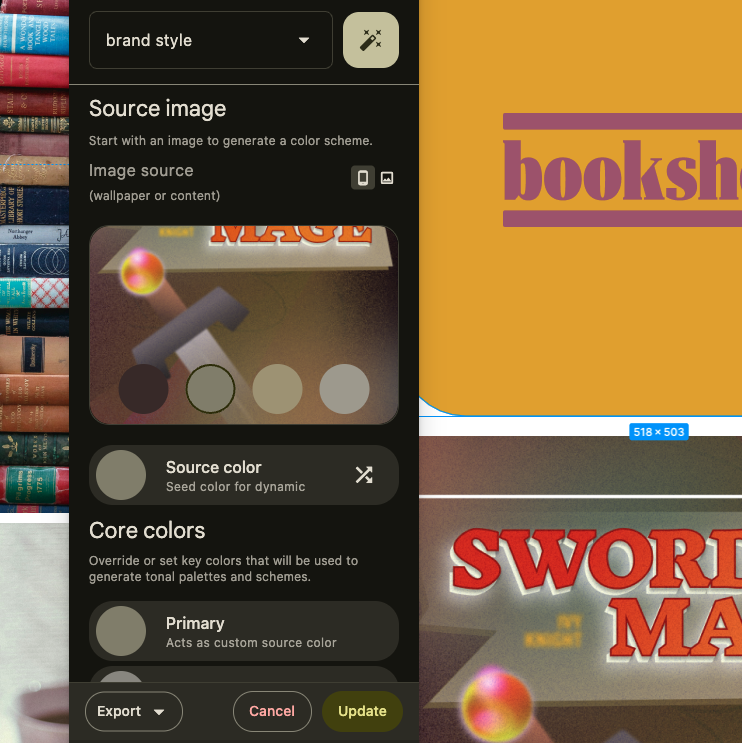
- Dans la section Source image (Image source), cliquez sur Choose Image (Choisir une image) et sélectionnez l'une des images de la planche d'inspiration. Comme avec l'ajout d'une couleur clé primaire, l'ajout d'une image remplit les couleurs clés.

- Dans vos paramètres, cochez la case Color match (Correspondance de couleur), puis ajoutez à nouveau l'image ou la couleur clé primaire. Cette opération affine le jeu de couleurs par rapport à votre saisie, plutôt que par rapport à la variante de ton.

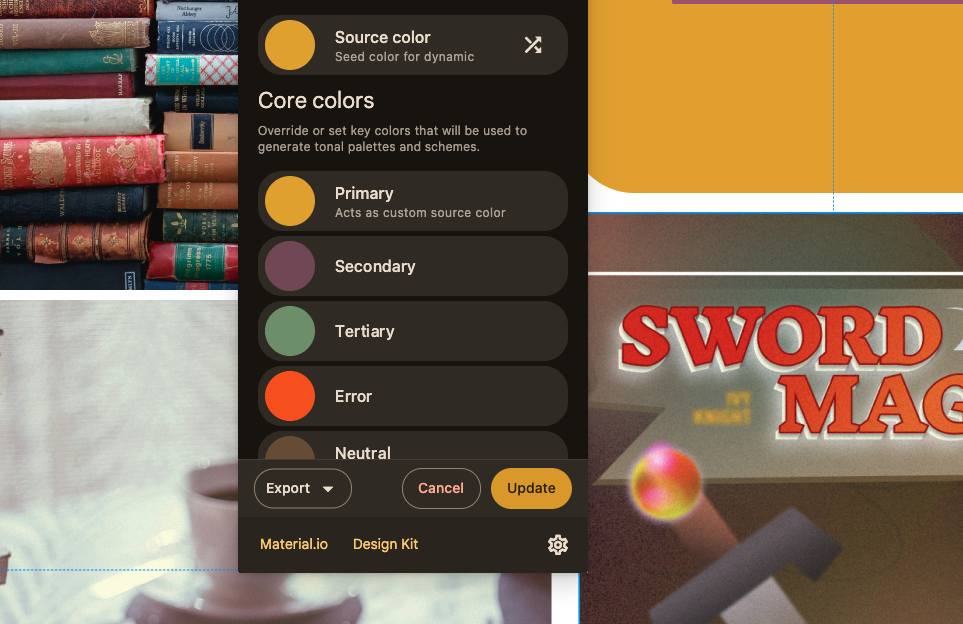
- Facultatif : mettez à jour les couleurs secondaires et tertiaires pour refléter l'apparence de votre marque. Vous pouvez ajuster la couleur secondaire par rapport à une couleur proche de la couleur primaire sur une roue colorimétrique. Les couleurs secondaires et tertiaires avec une saturation plus élevée peuvent éclipser la couleur primaire.
- Cliquez sur Mettre à jour. Cette opération applique au jeu de couleurs généré les changements apportés dans le plug-in.

Après avoir mis à jour les couleurs, les éléments suivants sont mis à jour automatiquement :
- Jeu de couleurs : le jeu de couleurs utilisé pour votre application et mappé aux rôles de couleur.
- Palettes tonales : pour référence uniquement, son utilisation servant à dériver le jeu de couleurs. Les palettes tonales affichent une couleur à travers différentes gradations tonales.
- Styles : styles Figma accessibles via les panneaux de propriété à attribuer.
- Variables : variables Figma accessibles via les panneaux de propriété à attribuer.
Si les palettes tonales sont utiles comme référence, elles ne sont pas indispensables pour le thème de l'application ni pour sa mise en œuvre.
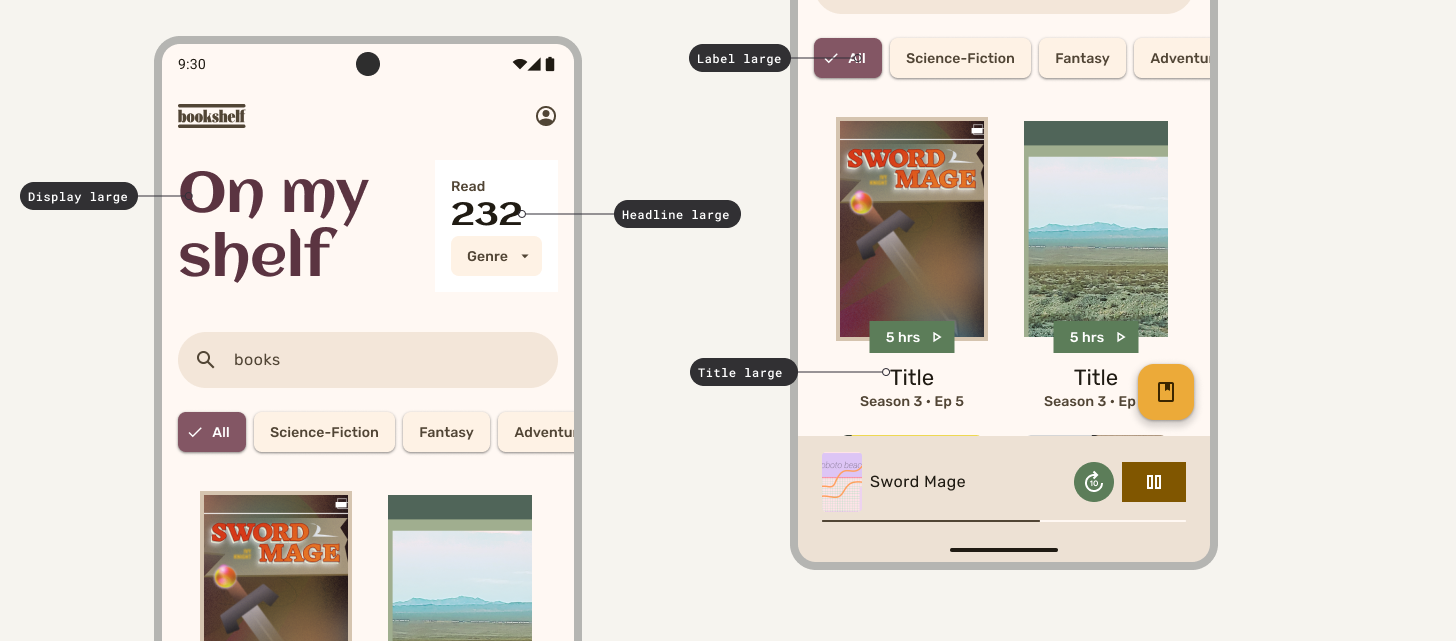
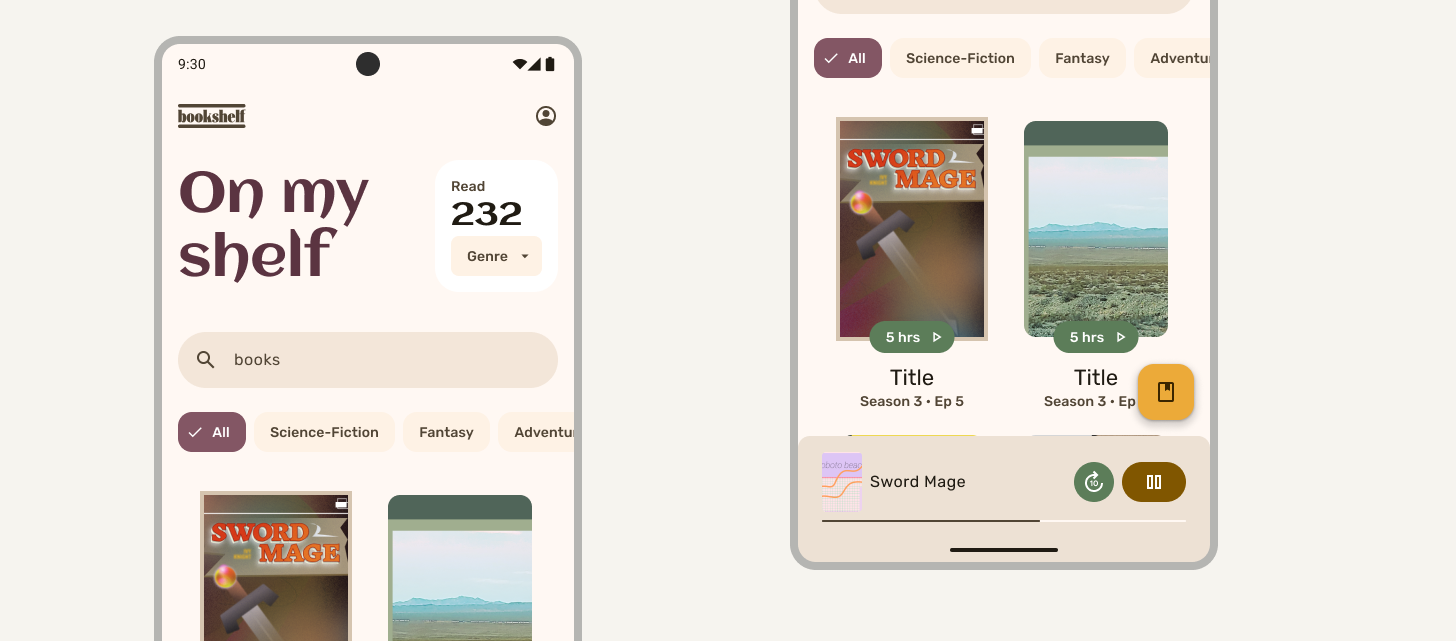
4. Appliquer une couleur à une UI

Hiérarchie des couleurs
Lorsque vous appliquez des rôles de couleur à vos maquettes, réfléchissez à l'ordre d'importance ou à la hiérarchie de vos éléments. Ce concept vous aidera à attribuer les couleurs de votre marque à leur rôle respectif, mais également à les mapper dans l'interface utilisateur.
Les couleurs sont appliquées selon la hiérarchie avec la couleur primaire et ses rôles respectifs attribués aux incitations à l'action (CTA) cruciales. Nous recommandons d'attribuer des rôles primaires aux composants les plus visibles (comme les boutons d'action flottants). Des couleurs plus vives peuvent aider à mettre en avant les actions avec le plus d'importance dans la hiérarchie visuelle de votre application, puisqu'elles attirent l'œil. Réfléchissez à l'ordre dans lequel vous souhaitez que vos utilisateurs interagissent avec votre UI et votre contenu pour attribuer les rôles de couleur. Tous les composants ne doivent pas utiliser le rôle primaire.
Les composants Material disposent de rôles de couleur préassignés, mais vous pouvez utiliser les jetons de couleur à travers votre UI et les éléments personnalisés.
Lorsque vous attribuez des couleurs, réfléchissez aux rôles et aux groupes de couleurs : les couleurs d'accentuation sont généralement les plus expressives au sein d'une UI, qu'il s'agisse de votre image de marque, d'actions à mettre en avant, de votre expression personnelle ou de l'expression de l'utilisateur.
Les couleurs sémantiques sont des couleurs auxquels une signification particulière a été attribuée. Par exemple, error (erreur) est une couleur sémantique.
Les couleurs de surface sont conçues pour les éléments d'arrière-plan, comme des conteneurs de composant, des feuilles et des panneaux. Elles représentent la majorité des couleurs de votre application. N'hésitez pas à utiliser une grande surface. L'œil humain a besoin d'espace pour se reposer. Les surfaces aident également à contenir le contenu et à orienter le lecteur.
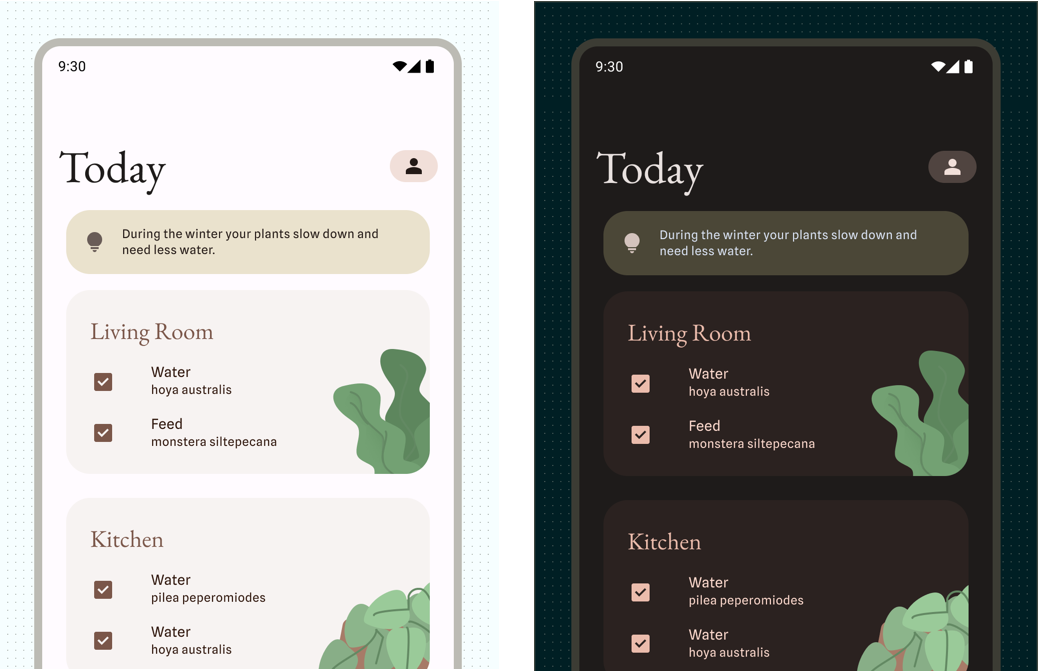
Appliquer une couleur à une UI

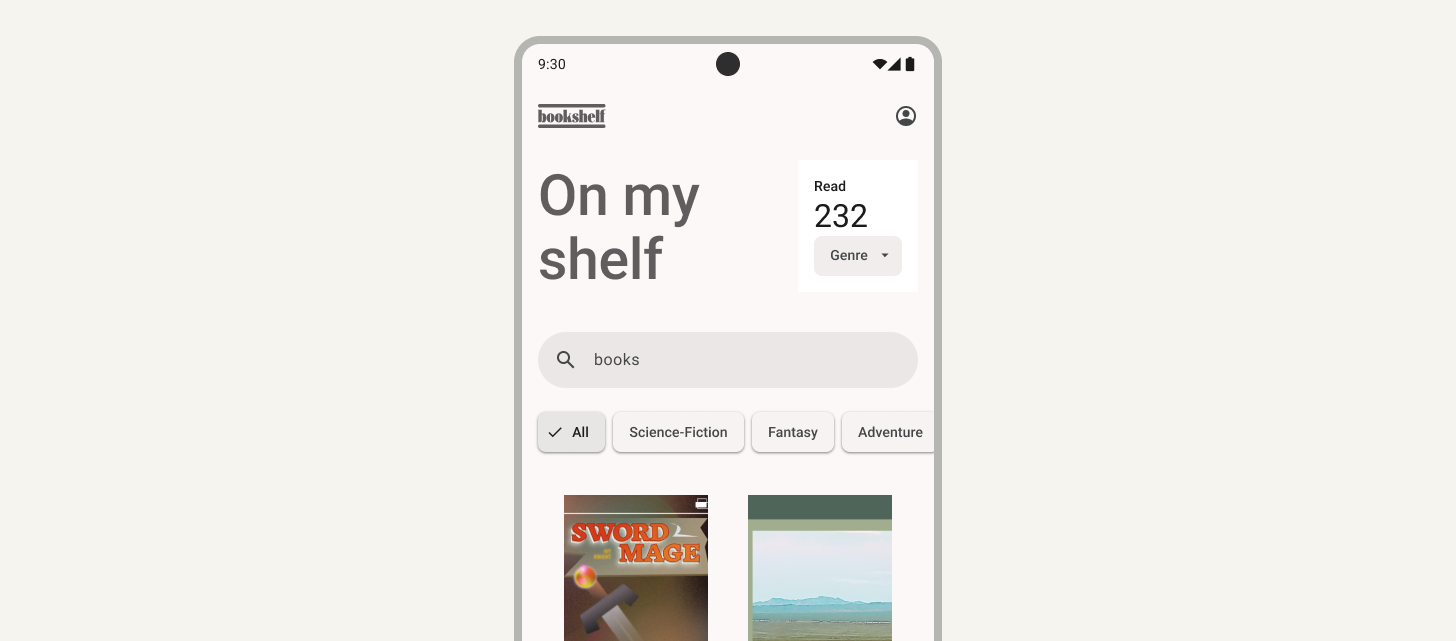
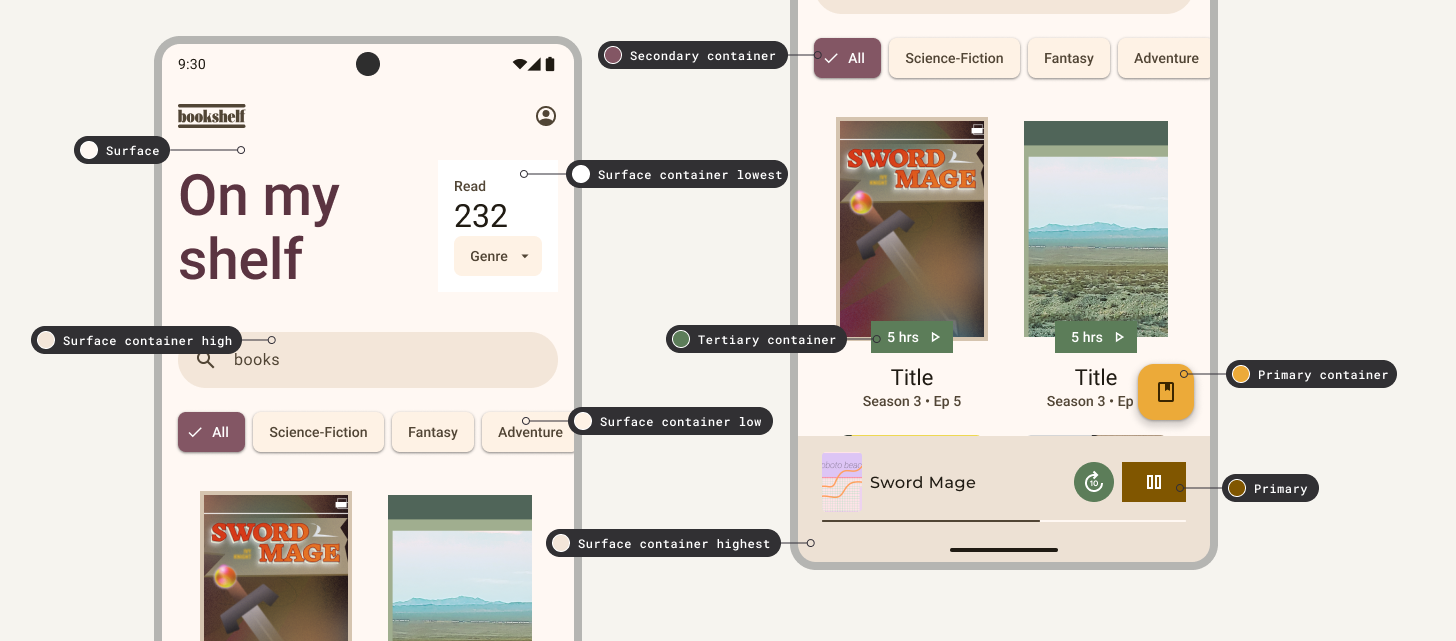
- Accédez aux maquettes intitulées "theme examples" (exemples de thème).
- Sélectionnez l'arrière-plan de l'application et attribuez la propriété Surface.
- Utilisez le reste des rôles des conteneurs de surface de faible à élevé et attribuez-les aux arrière-plans de composant plus grands en respectant le ton gris actuel. Cela inclut toutes les cartes.
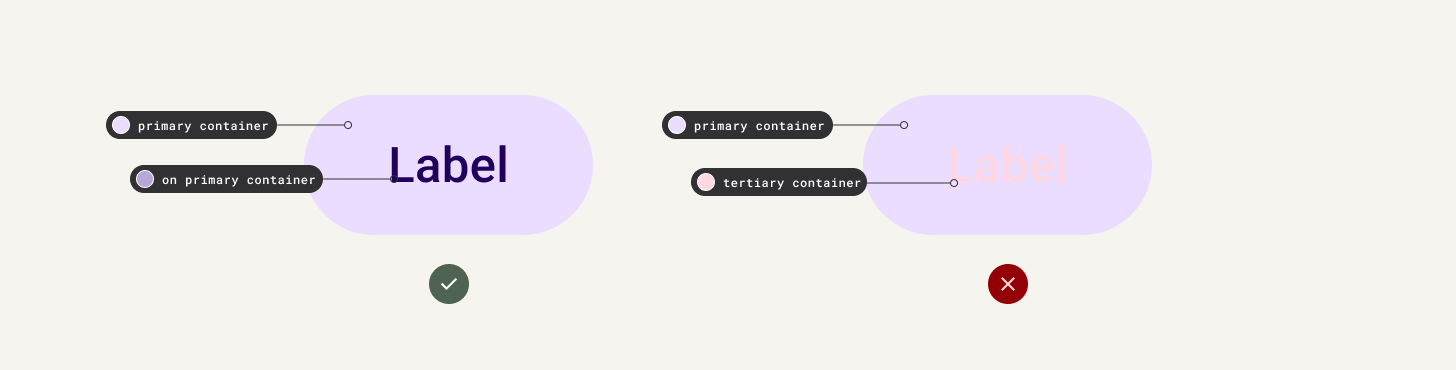
- Pour les couleurs d'accentuation, attribuez le conteneur de l'élément avec la plus haute priorité au conteneur Primary et au conteneur On primary.
- Répétez l'opération avec les rôles de couleur secondaires et tertiaires. Vous pouvez avoir l'impression que la plupart des éléments à l'écran ont des rôles de couleur secondaires et tertiaires puisqu'ils ne sont pas la priorité.
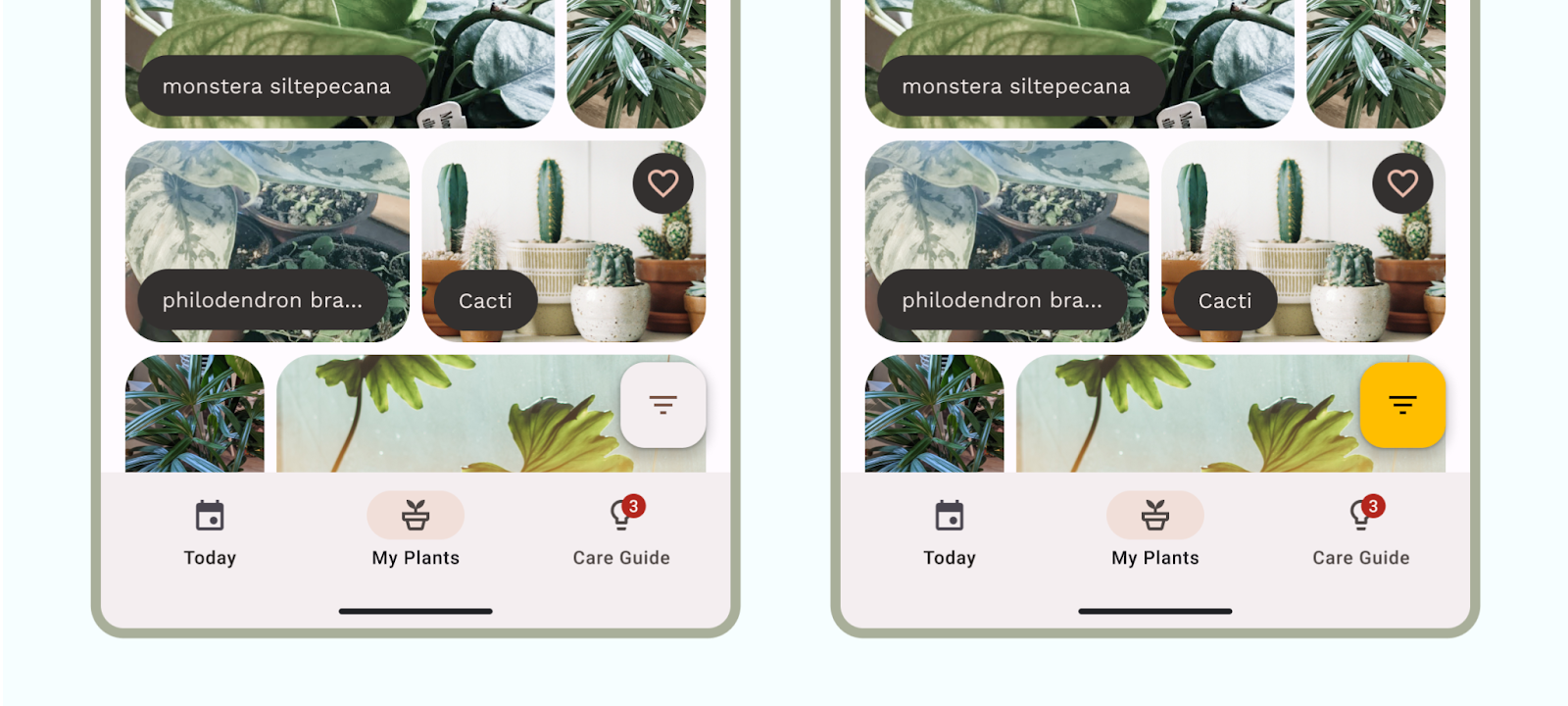
- Facultatif : voyez comment l'utilisation du rôle d'accentuation principal par rapport au rôle de conteneur d'accentuation change l'apparence de l'UI en même temps que la hiérarchie.

5. Créer une échelle typographique
Chaque plate-forme s'accompagne d'un ensemble de polices par défaut ou intégré auquel vous pouvez accéder et qui s'appelle polices système. Bien que les polices système puissent être personnalisées pour la plupart des plates-formes, il peut être intéressant de les utiliser en raison de certaines fonctionnalités intégrées. Pour Android, la police système s'intitule "Roboto". N'importe quelle application peut donc, par défaut, utiliser Roboto. Vous allez remplacer la police système par la thématisation de type et une échelle typographique personnalisée.
Considérations et accessibilité

Pour rendre votre échelle typographique lisible afin de permettre aux utilisateurs de voir le texte sans difficulté, souvenez-vous des éléments suivants :
- L'échelle typographique Material a été créée comme expérience optimale de référence.
- Si vous ajustez la taille, effectuez toujours des tests et ne définissez rien à moins de 10 sp (pixels indépendants de l'échelle).
- Définissez le texte en sp afin que les utilisateurs puissent personnaliser leur taille de police via des paramètres système en configurant le texte en sp.
- Le texte peut apparaître différemment dans différents contextes utilisateurs. Par exemple, sur les arrière-plans foncés, une typographie fine peut être difficile à lire. Il est donc important de lui apporter une épaisseur plus importante.
Apparence
De même que pour la couleur, la typographie peut évoquer différents sentiments dont vous pouvez vous servir pour mettre en avant les traits représentant votre marque, dans votre UI. Vous pouvez, par exemple, utiliser le Serif pour un look sérieux et professionnel ou une police manuscrite pour un sentiment d'artisanat. Réfléchissez aux caractéristiques de la typographie pour la faire correspondre à votre planche d'inspiration.

Historiquement, les typographies ont été classées dans des groupes pour faciliter leur distinction. Par exemple, les typographies Sans Serif (sans empattements) regroupent les polices Geometric, Humanist, Grotesque, etc. Des classifications plus descriptives sont également possibles : display, cursive et monospace.
Sélectionner une seule typographie peut être le choix le plus sûr, si vous ne vous y connaissez pas en la matière. Elle peut comporter de nombreux styles ou s'avérer inutile. Vous pouvez cependant rencontrer des contextes dans lesquels une seconde typographie peut être une amélioration, voire une obligation. Lorsque vous associez une seconde typographie, réfléchissez à votre cas d'utilisation. Par exemple :
- Choisissez une typographie plus marquante pour les rôles de type "display" (affiche) plus grands et une typographie Serif ou Sans Serif, plus lisible, pour les rôles de type "body" (corps) plus petits.
- La typographie secondaire pourrait être utilisée pour les cas particuliers, comme les nombres dans les données.
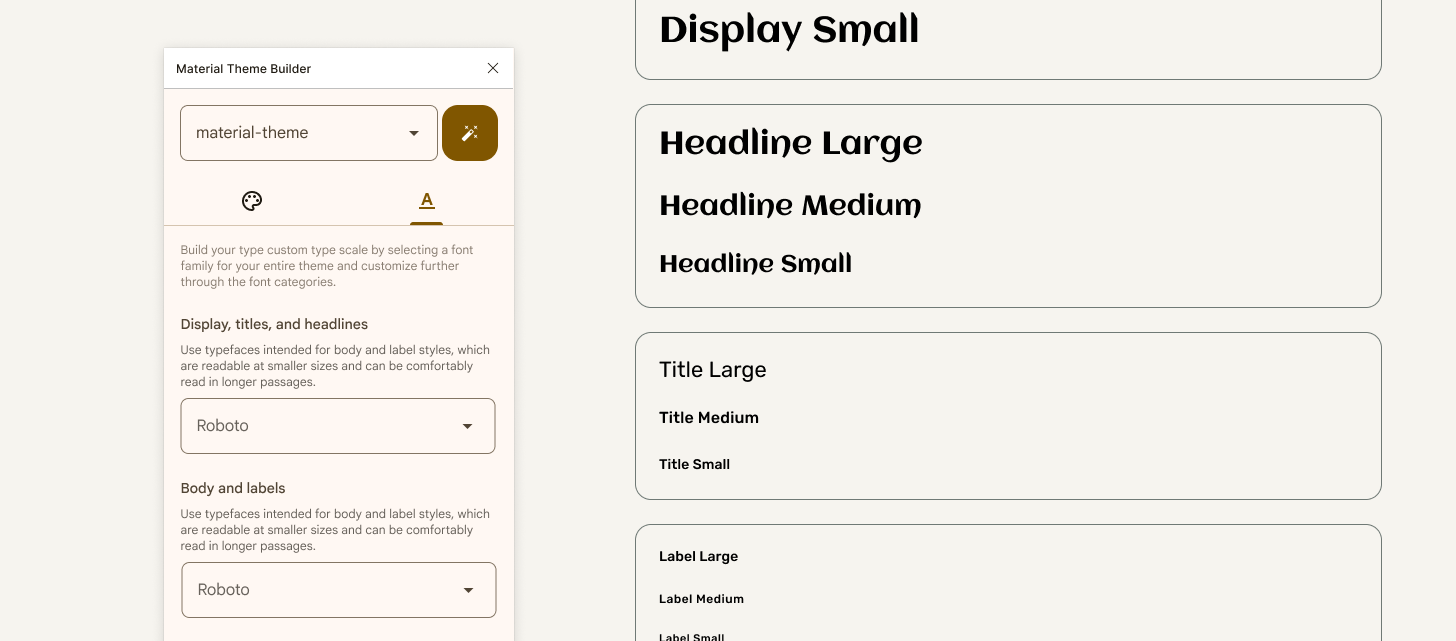
Créer une échelle typographique
À présent, pour ajouter la typographie à votre guide de style en personnalisant l'échelle typographique Material, vous utiliserez Material Theme Builder à nouveau.
Vous commencez par la police "display". S'agissant des éléments textuels les plus grands à l'écran, les styles "display" sont réservés au texte ou aux chiffres courts et importants. Vous pouvez choisir ici une police plus expressive en raison de la taille plus grande.
- Explorez les polices "display" sur Google Fonts. Tout en gardant en tête votre planche d'inspiration, utilisez les filtres pour affiner et saisir votre nom d'application, et ainsi trouver une typographie qui correspond à l'apparence recherchée.
- Dans le plug-in Material Theme Builder, sélectionnez l'onglet Type (Typographie), puis Display font (Police Display). Enfin, cherchez la typographie que vous souhaitez.
- Explorez les polices "body" sur Google Fonts. Considérez que les polices "body", qui incluent les rôles pour le corps, les libellés et les titres, doivent être particulièrement lisibles en raison de leur taille et de leur rôle plus petits.
- Dans le plug-in Material Theme Builder, sélectionnez l'onglet Type (Typographie), puis Body font (Police de corps de texte). Enfin, recherchez la typographie désirée.
- Cliquez sur Mettre à jour. Cette opération met à jour les styles de type Figma ainsi que l'échelle de type dans la section du guide de style.
6. Appliquer les polices à l'UI
Hiérarchie
La hiérarchie est communiquée à travers des différences de police, d'épaisseur, de taille, de hauteur de ligne et d'espacement des lettres. L'échelle typographique mise à jour organise les styles selon cinq rôles qui sont nommés de sorte de décrire leur objectif : display (affiche), headline (gros titre), title (titre), label (libellé) et body (corps). Les nouveaux rôles ne dépendent pas d'un appareil particulier, ce qui vous permet de les appliquer plus facilement à divers cas d'utilisation.
Appliquer les polices à l'UI
- Revenez aux maquettes intitulées "Theme examples" (Exemples de thème). À l'heure actuelle, seules les tailles sont appliquées aux maquettes, mais pas les styles.
- Attribuez les tailles de police plus grandes aux styles "display" et "headline".
- Répétez l'opération avec les styles "title", "label" et "body". Lorsque vous définissez le rôle, réfléchissez à l'utilisation de l'élément.
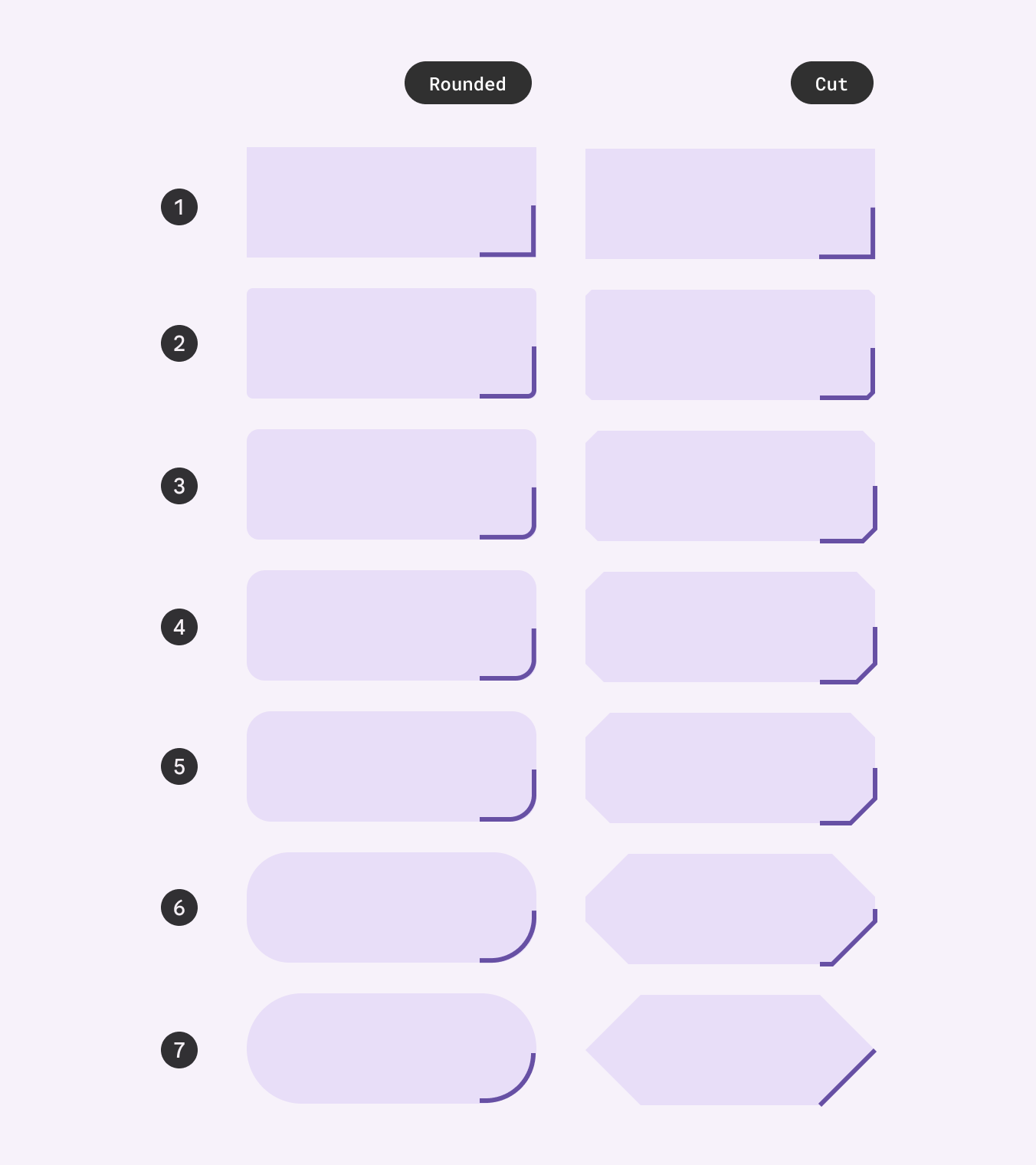
7. Forme
Échelle de forme dans M3
L'échelle se compose de sept styles de coins qui définissent l'étendue du biseau ou de l'arrondi : aucun, très petit, petit, moyen, grand, très grand et complet.
Par défaut, tous les rôles utilisent la famille de formes arrondies. La plupart des valeurs sont exprimées en dp absolus, à l'exception du style complet, qui est exprimé en pourcentage.
La forme peut être définie via sa famille de forme (arrondie ou biseautée) et sa valeur (de 1 à 7).
Ces règles de forme peuvent varier en fonction des composants à assembler. Par exemple, vous pouvez avoir un rayon de bordure plus grand sur des éléments de conteneur et des valeurs plus petites pour des éléments internes.
Caractéristiques d'une forme
Comme pour la couleur et la typographie, la forme peut exprimer l'apparence d'une marque. La famille de forme et la valeur peuvent modifier cette apparence.
La famille Rounded (Arrondie) est souvent perçue comme amicale et douce.
La famille Cut (Biseautée) peut donner une apparence distinctive ou traditionnelle en fonction du degré d'inclinaison.
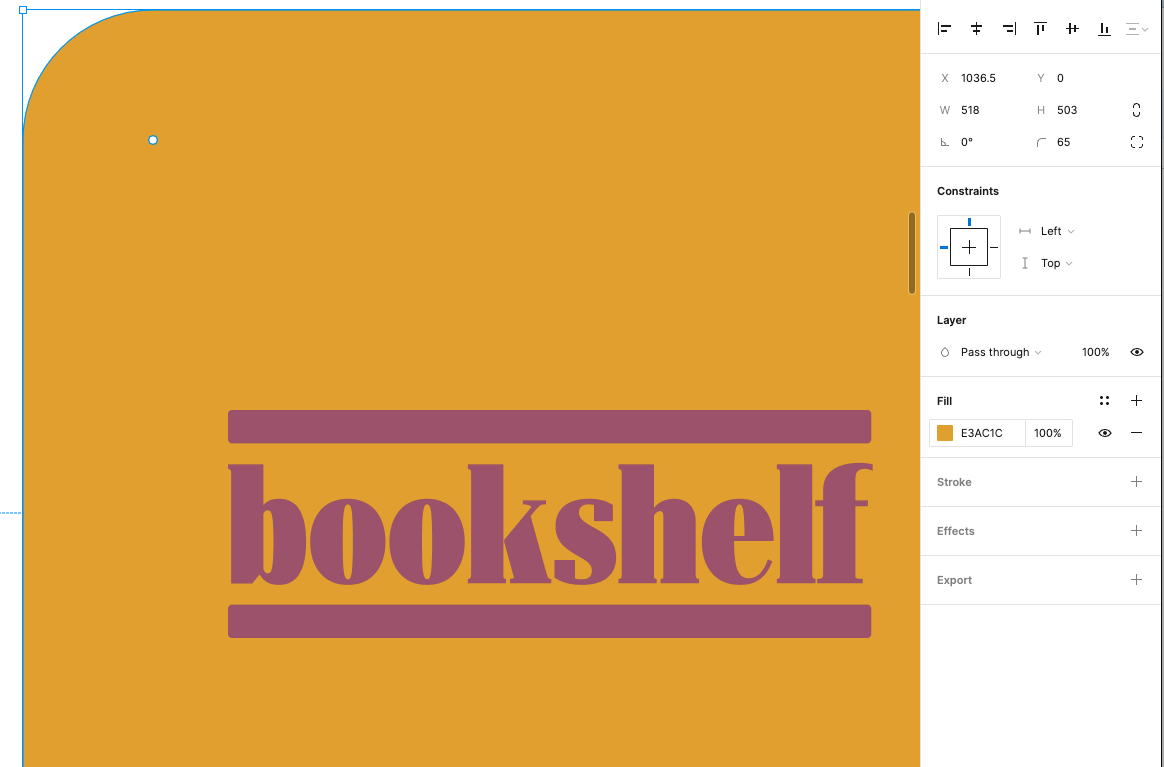
Bien sûr, en laissant la valeur sur 0, l'apparence semble plus dure, mais peut donner un aspect moderne.
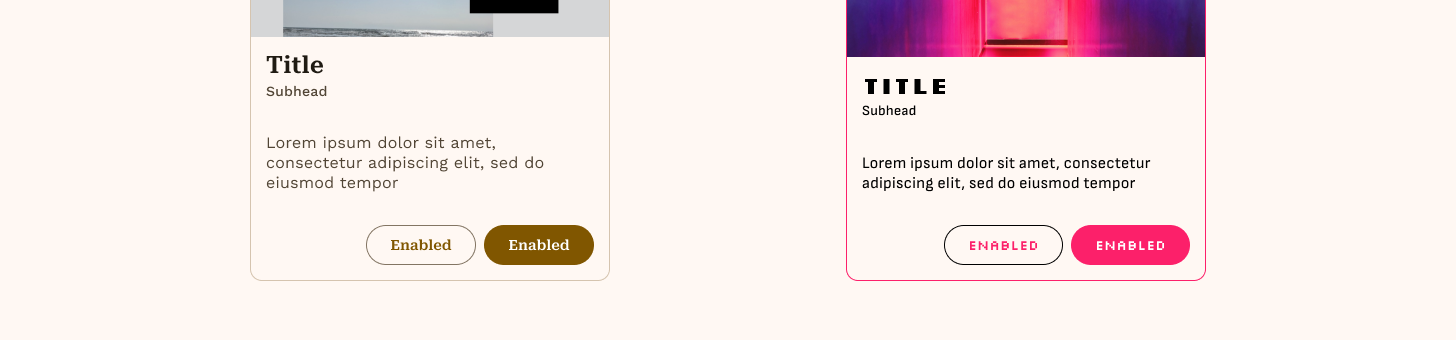
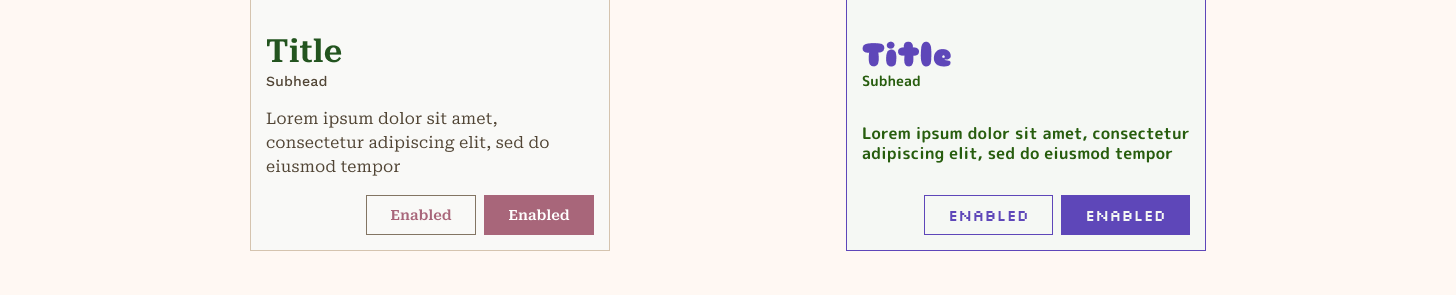
Réfléchissez à la manière dont la couleur et la typographie s'assemblent à la forme. Voici un exemple sans coins arrondis, mais avec des couleurs et des polices différentes pour créer diverses apparences :

Définir la forme
- Définissez la famille et les valeurs des formes pour la phase de développement en mettant à jour les composants, de sorte qu'ils soient repris dans les maquettes. N'oubliez pas les composants personnalisés.
- Mettez à jour le guide de style pour qu'il inclue la forme en notant les composants petits, moyens et grands fournis.
8. Mouvement
Le mouvement peut rendre une UI expressive et facile à utiliser. Il peut contribuer à guider les utilisateurs dans l'UI, à signaler des actions et à leur fournir du feedback. Le lissage de vitesse et la durée peuvent refléter votre image de marque dans le mouvement.
Material inclut les emplacements de lissage de vitesse et de durée pour personnaliser la bibliothèque de mouvements via les jetons. Ces jetons doivent être exprimés par le biais d'une notation et d'un prototypage avant le transfert au développeur.
9. Transfert à un développeur
Pour utiliser le plug-in Material Theme Builder afin d'exporter un fichier de thème à mettre en œuvre pour la couleur et la typographie, suivez les étapes suivantes :
- Dans le plug-in, cliquez sur Export, puis sélectionnez votre plate-forme dans le menu. Les attributs de forme et de style peuvent être fournis pour implémentation à travers les spécifications Figma, mais veillez à les documenter.
- Partagez les fichiers téléchargeables à votre développeur.
10. Félicitations
Bravo ! Vous avez à présent un guide de style et de marque, des maquettes thématisées et des fichiers de thèmes implémentables.

En savoir plus
- Consultez la page youtube.com/MaterialDesign pour plus de contenu sur la conception et de tutoriels.
- Allez plus loin dans votre guide de style avec la conception de contenu, les icônes et l'élévation.
- Si vous avez des questions, contactez-nous en mentionnant @MaterialDesign sur X.
- Mettre en œuvre la thématisation Material 3 dans Compose.