1. Avant de commencer
L'API Gemini Developer par le biais de Firebase AI Logic vous donne accès aux modèles d'IA générative de la famille Gemini. Vous pouvez ainsi créer de nouvelles expériences qui n'existaient pas jusqu'à présent.
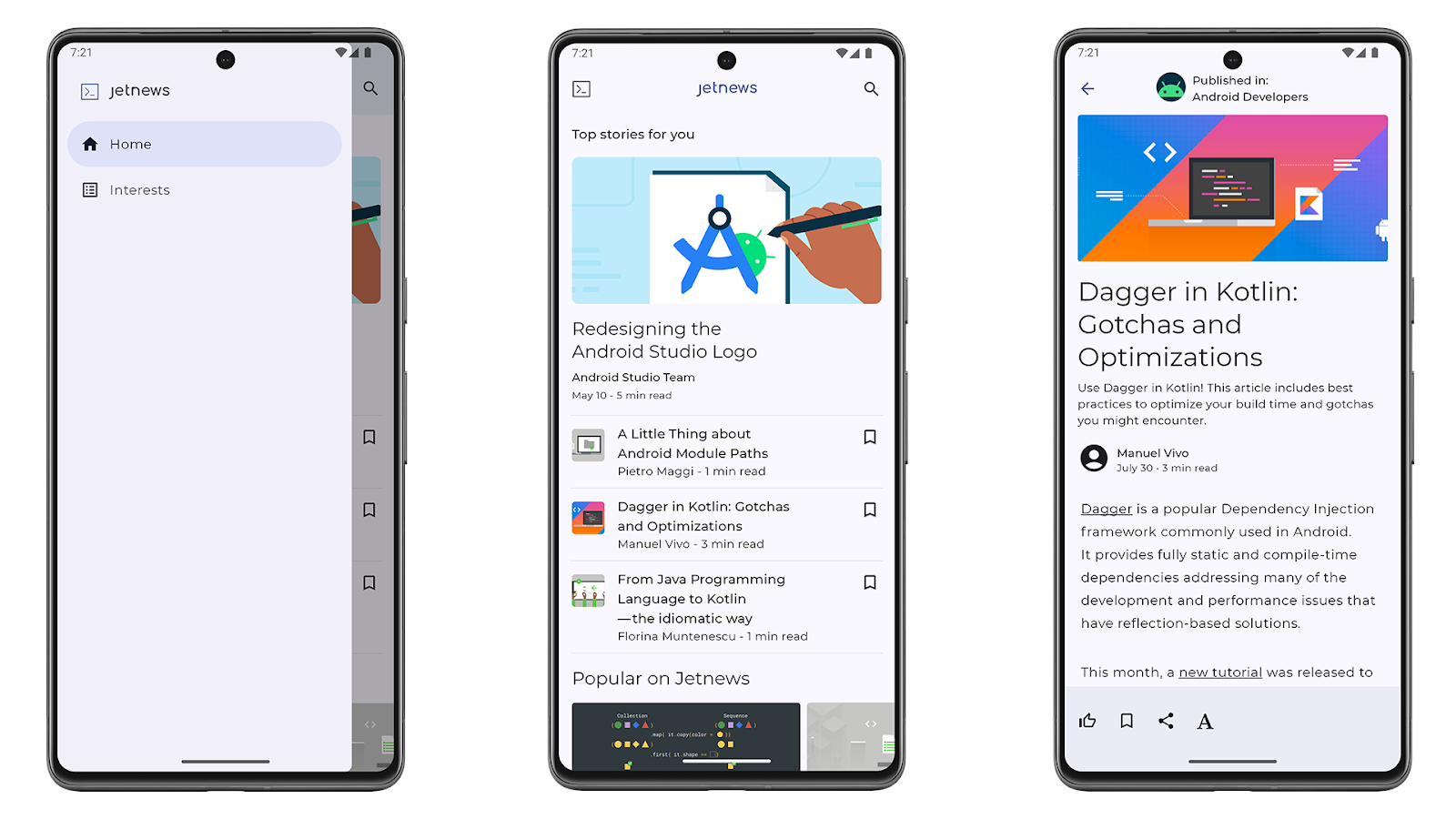
Cet atelier de programmation vous explique comment ajouter des capacités de synthèse à l'application JetNews. JetNews est une application de lecture d'actualités créée avec Jetpack Compose. Celle-ci fait partie du dépôt compose-samples.

Au cours de cet atelier de programmation, vous apprendrez à :
- créer un prompt dans Google AI Studio pour résumer des articles de presse ;
- intégrer le SDK Firebase AI Logic à JetNews ;
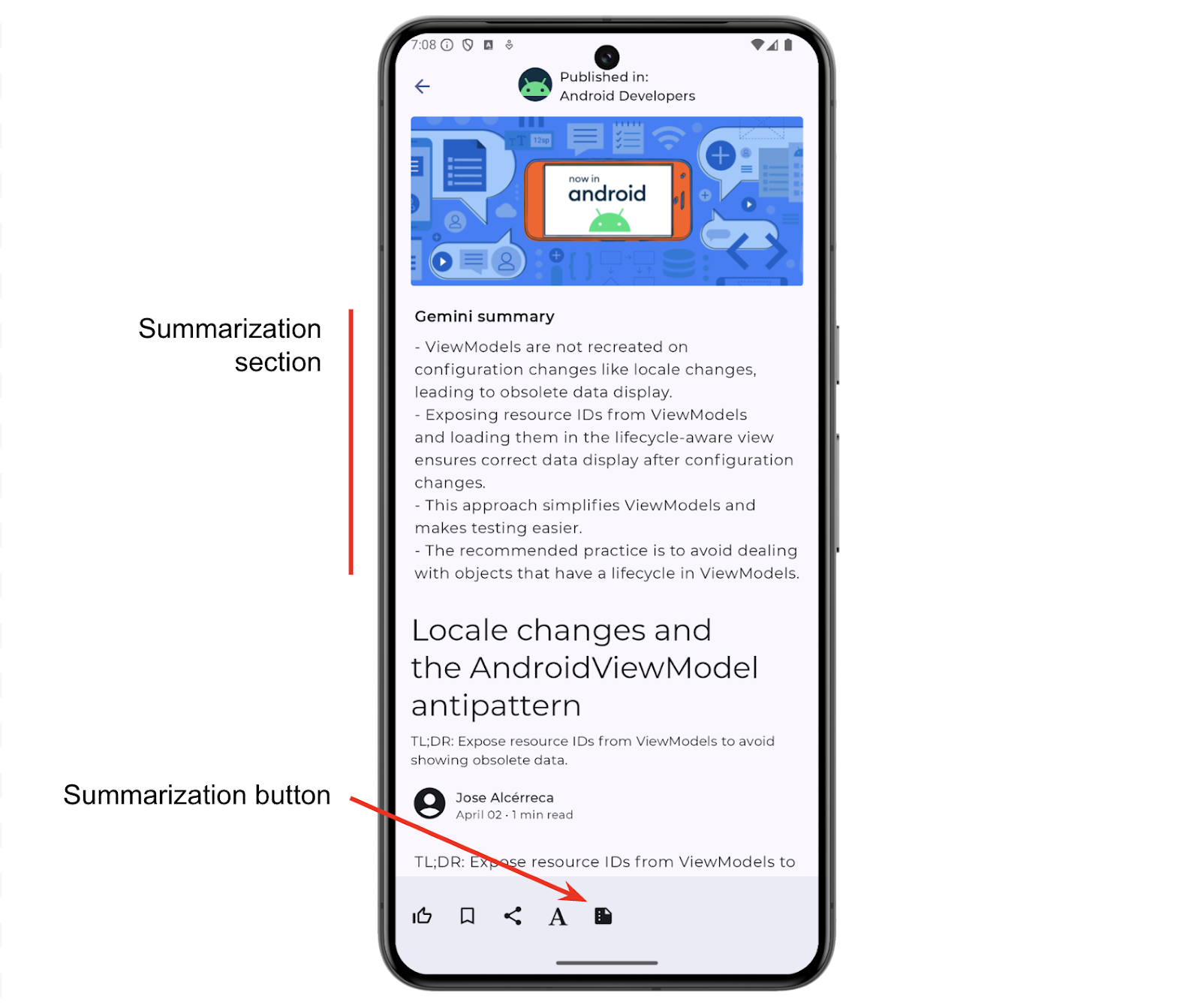
- ajouter une section "Gemini summary" (Synthèse Gemini) en haut de l'affichage de l'article ainsi qu'un "bouton de synthèse" dans la barre inférieure.

L'application JetNews avec la fonctionnalité de synthèse fournie par l'API Gemini.
Prérequis
- Posséder des connaissances de base en Kotlin.
- Savoir utiliser Android Studio et tester des applications dans un émulateur ou sur un appareil physique exécutant Android (niveau d'API 23) ou version ultérieure.
- Posséder un compte Google pour accéder à Firebase.
2. Créer une requête
Le prompt est le message envoyé par votre application au modèle Gemini via l'API Gemini. Il peut s'agir de fichiers texte, image, audio ou encore vidéo.
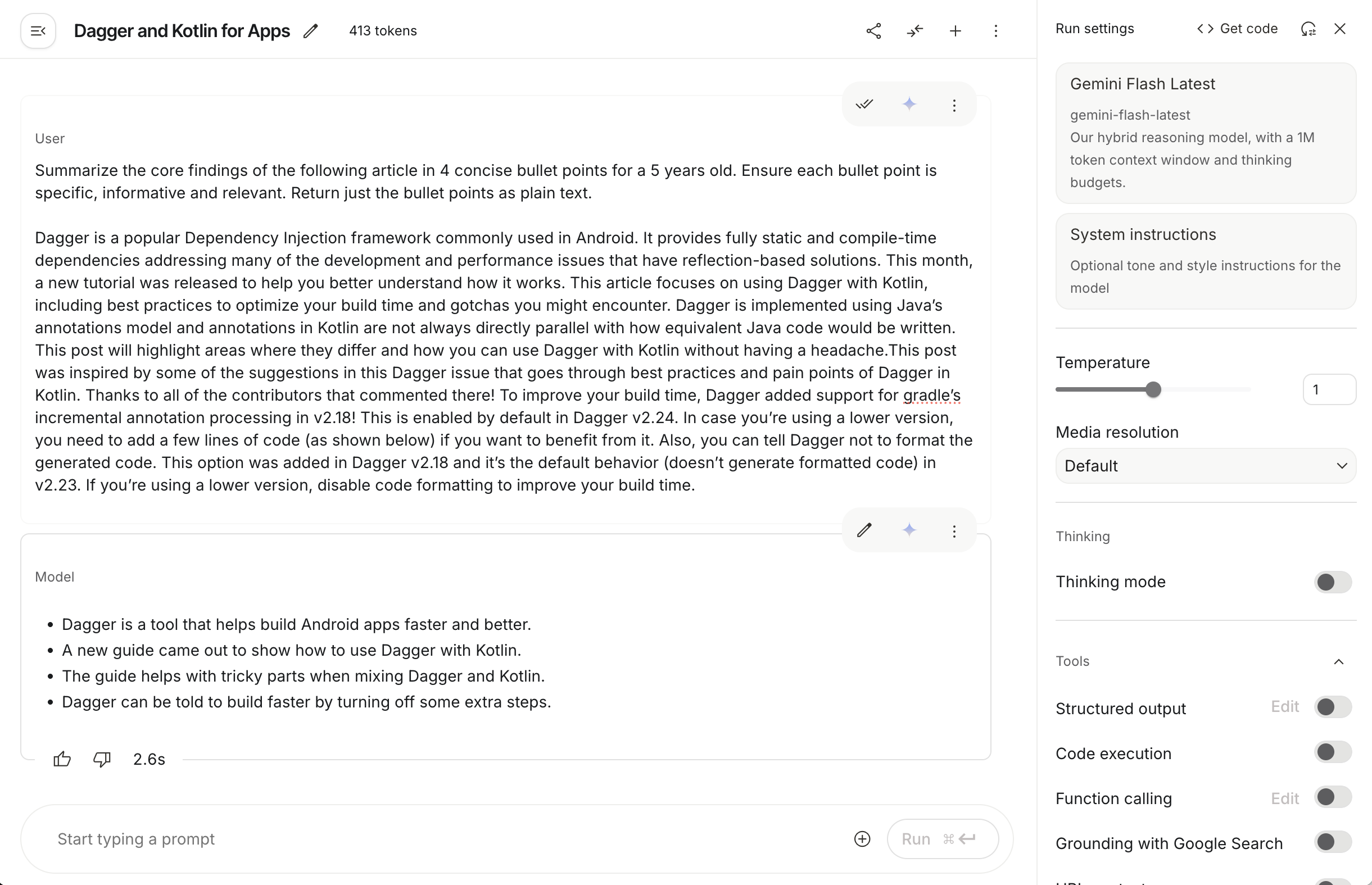
Créer le prompt idéal pour un cas d'utilisation spécifique est un art plus qu'une science, et plusieurs itérations sont souvent nécessaires. Google AI Studio, un outil Google permettant de prototyper et de tester rapidement des modèles d'IA générative, est idéal pour élaborer vos prompts.

Dans cet atelier de programmation, vous apprendrez à résumer le contenu d'un article technique en quatre points. L'objectif de ce prompt est de s'assurer que la synthèse est pertinente et qu'elle s'affiche en texte brut, sans aucune mise en forme Markdown.
Après quelques itérations, vous devriez trouverez le prompt idéal, comme celui ci-dessous, par exemple :
Summarize the core findings of the following article in 4 concise bullet points. Ensure each bullet point is specific, informative and relevant. Return just the bullet points as plain text. Don't use markdown.
[article body]
Une fois que vous êtes satisfait du résultat, vous pouvez intégrer l'API Gemini à l'application Android.
3. Consulter le code
Commencez par consulter le code source du déclencheur sur GitHub :
git clone https://github.com/android/codelab-gemini-summary
L'application JetNews a été conçue dès le départ pour une mise à l'échelle adaptée à toutes les tailles d'appareil mobile. Pour voir un exemple qui suit les bonnes pratiques en matière d'architecture Android, vous pouvez consulter l'application Now in Android.
En savoir plus sur l'approche d'implémentation de JetNews pour la prise en charge des grands écrans.
Si le code source de l'application JetNews est trop complexe, pas d'inquiétude. Pour ajouter la fonctionnalité de synthèse fournie par Gemini, seul le code de la classe GeminiRepositoryImpl est à modifier. Le code qui déclenche la création de la synthèse et l'affiche dans l'application est déjà implémenté pour vous.
Implémentation finale
Vous pouvez accéder directement à l'implémentation finale du code source en consultant cette branche :
git clone https://github.com/android/codelab-gemini-summary git switch final
Pour créer et configurer votre projet Firebase, vous devez suivre les instructions fournies à l'étape 4 de cet atelier de programmation.
4. Configurer votre projet Firebase
Créer un projet Firebase
Créez un projet Firebase dans la console Firebase. Créez un nouveau projet Firebase en saisissant un nouveau nom de projet à la première étape du workflow "Create project" (Créer un projet). Le projet Google Cloud sous-jacent est créé automatiquement.
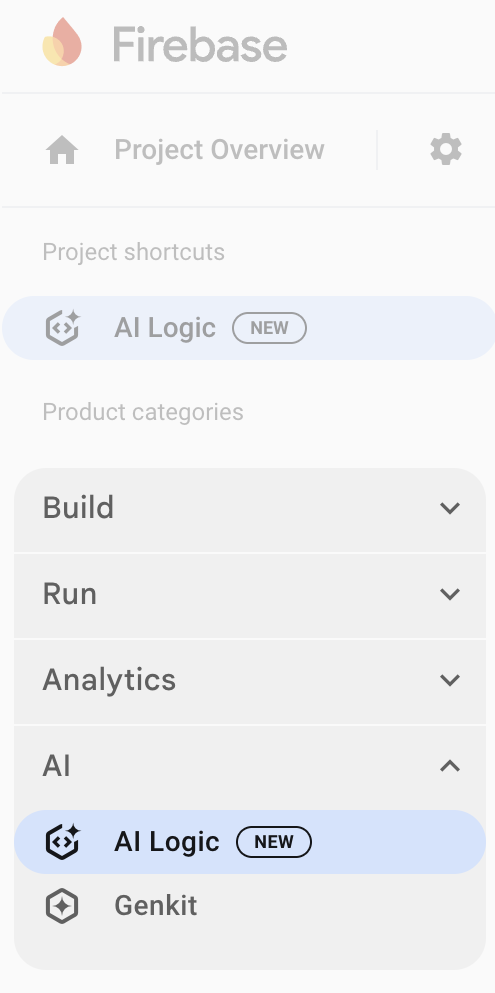
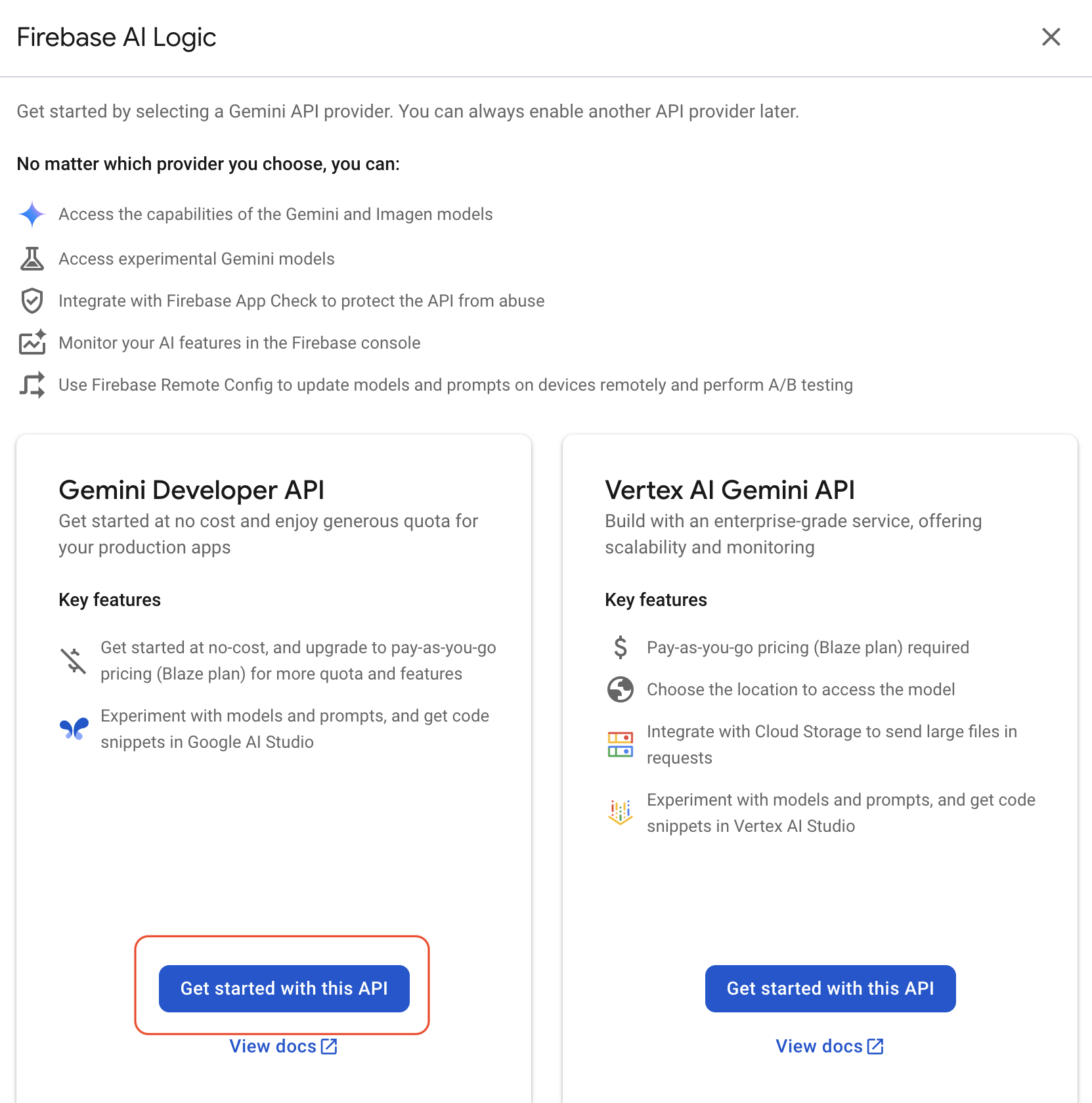
Dans votre projet, ouvrez le menu déroulant "IA" et sélectionnez Logique d'IA.

Cliquez sur "Commencer" et activez l'API Gemini Developer, qui vous permet de commencer sans frais et avec des quotas généreux :

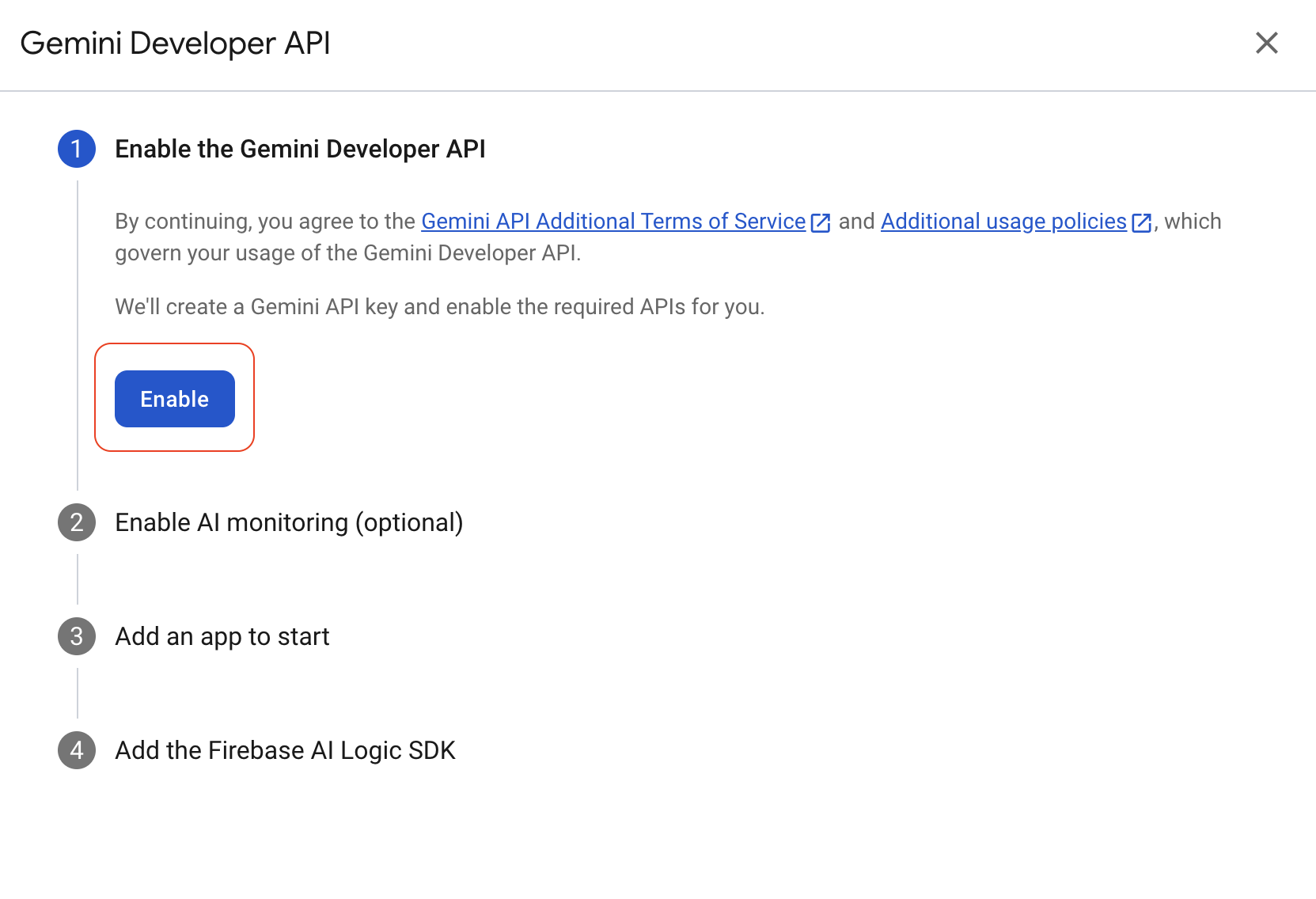
Enfin, activez l'API Gemini Developer :

Associer votre application à Firebase
Maintenant que vous avez configuré votre projet Firebase, vous devez associer votre application Android à ce projet.
- Dans la console Firebase, sélectionnez votre projet.
- Cliquez sur "Add app" (Ajouter une application), puis sélectionnez "Android".
- Suivez les instructions à l'écran pour enregistrer votre application grâce au nom de son package.
- Téléchargez le fichier
google-services.jsonet ajoutez-le au répertoire racine du module de votre application (au niveau de l'application). - Suivez les instructions à l'écran pour ajouter le plug-in Gradle des services Google et les dépendances Gradle de la nomenclature Firebase à votre application.
ATTENTION : pour google-services.json, le contrôle de la source ne doit pas être public. L'accès public pourrait permettre à d'autres personnes d'utiliser le projet et induire des frais.
5. Mettre à jour les importations Gradle
L'application JetNews utilise la fonctionnalité Catalogues de versions Gradle, qui permet de centraliser les versions des dépendances.
- Pour ajouter l'importation Gradle pour le SDK Firebase AI Logic, ajoutez ce qui suit au fichier
libs.versions.toml:[versions] ... firebase-bom = "34.4.0" // get the latest version from the Firebase documentation [libraries] ... firebase-bom = { module = "com.google.firebase:firebase-bom", version.ref ="firebase-bom" } firebase-ai = { group = "com.google.firebase", name = "firebase-ai" } - Mettez à jour
build.gradle.kts:implementation(platform(libs.firebase.bom)) implementation(libs.firebase.ai) - Cliquez sur "Sync now" (Synchroniser maintenant) pour récupérer les artefacts Gradle.
Si vous ne souhaitez pas utiliser les catalogues de versions Gradle, vous pouvez ajouter directement l'importation dans build.gradle.kts :
implementation(platform("com.google.firebase:firebase-bom:34.4.0"))
implementation("com.google.firebase:firebase-ai")
6. Intégrer le Kotlin
Maintenant que les dépendances appropriées ont été ajoutées, mettez à jour le code Kotlin.
Ouvrez la classe GeminiRepositoryImpl. Cette classe hébergera tout le code qui interagit avec l'API Gemini.
Initialiser le modèle Gemini
Instanciez le GenerativeModel :
private val generativeModel = Firebase.ai(backend = GenerativeBackend.googleAI())
.generativeModel(
modelName = "gemini-2.5-flash",
generationConfig = generationConfig {
temperature = 0f
},
safetySettings = listOf(
SafetySetting(HarmCategory.HARASSMENT, HarmBlockThreshold.LOW_AND_ABOVE),
SafetySetting(HarmCategory.HATE_SPEECH, HarmBlockThreshold.LOW_AND_ABOVE),
SafetySetting(HarmCategory.SEXUALLY_EXPLICIT, HarmBlockThreshold.LOW_AND_ABOVE),
SafetySetting(HarmCategory.DANGEROUS_CONTENT, HarmBlockThreshold.LOW_AND_ABOVE),
)
)
Dans cet exemple, vous accédez au modèle Gemini 2.5 Flash. Ce modèle est capable de gérer le cas d'utilisation repris dans cet exemple. Pour en savoir plus sur les modèles Gemini disponibles, consultez la documentation Firebase AI Logic.
Cet exemple définit également la valeur de la température sur 0, ce qui garantit une meilleure cohérence dans la génération de la synthèse. Pour en savoir plus sur les paramètres de configuration du modèle, consultez la documentation Firebase AI Logic.
Enfin, cet exemple définit des paramètres de sécurité pour s'assurer que le modèle génère un langage approprié dans ses réponses. Pour en savoir plus sur les fonctionnalités relatives aux paramètres de sécurité, consultez la documentation Firebase AI Logic.
Rédiger des synthèses à l'aide de Gemini
Mettez ensuite à jour la fonction summarizePost() pour résumer le post transmis en tant que paramètre.
Tout d'abord, récupérez le texte du post en combinant tous les paragraphes en une chaîne et transmettez-la au modèle :
val postString = StringBuilder()
for (paragraph in post.paragraphs) {
postString.append(paragraph.text)
}
Créez votre prompt en fonction de la requête établie à l'étape 2 de cet atelier de programmation et en transmettant le post :
val prompt =
"Summarize the following article in 4 concise bullet points. " +
"Ensure each bullet point is specific, informative and relevant. " +
"Return just the bullet points as plain text. " +
"Use plain text, don't use markdown. \n $postString"
Enfin, transmettez le prompt au modèle et renvoyez la réponse :
return generativeModel.generateContent(prompt).text
Tester l'implémentation
Pour tester l'implémentation, cliquez sur "Run app" (Exécuter l'application) dans Android Studio, puis installez l'application JetNews sur votre émulateur ou sur un appareil physique.
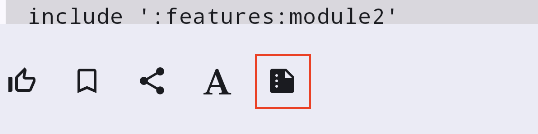
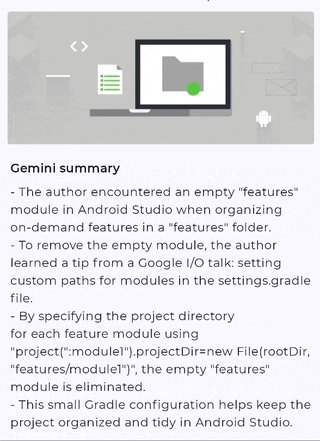
Ouvrez un article sur la page d'accueil, puis cliquez sur le bouton de synthèse situé dans la barre inférieure :

La section "Gemini summary" (Synthèse Gemini) devrait s'afficher en haut de l'article, sous l'illustration :

Architecture de l'application JetNews
L'application JetNews a été conçue pour présenter les fonctionnalités actuelles de l'UI de Jetpack Compose. Elle a été implémentée pour prendre en charge différentes tailles d'écran (pour en savoir plus, consultez cet article de blog).
L'objectif de cet atelier de programmation n'est pas d'aborder en détail l'architecture de l'application JetNews. L'intégration de Gemini se fait principalement dans la classe GeminiRepositoryImpl.
Toutefois, si vous souhaitez découvrir comment le bouton déclenche la synthèse, vous pouvez consulter SummaryButton() dans JetnewsIcons.kt. Vous pouvez également examiner l'implémentation de l'UI de la synthèse dans la fonction SummarySection() de PostContent.kt.
7. Conclusion
Dans cet atelier de programmation, vous avez appris à :
- créer et tester un prompt dans Google AI Studio ;
- configurer un projet dans Firebase afin d'utiliser le SDK Firebase AI Logic ;
- configurer les dépendances Gradle afin d'utiliser Firebase AI Logic dans une application Android ;
- Appelez Gemini 2.5 Flash à partir du code Kotlin.
Pour en savoir plus sur Firebase AI Logic, consultez les exemples de code d'IA Android et parcourez la documentation.
