1. 事前準備
在電腦上安裝 Android Studio (如果尚未安裝)。確認電腦符合執行 Android Studio 的系統需求 (位於下載頁面的底部)。如需設定程序的詳細操作說明,請查看「下載並安裝 Android Studio」程式碼實驗室。
在這個程式碼實驗室中,您將使用 Android Studio 提供的專案範本建立第一個 Android 應用程式。您可以透過 Kotlin 和 Jetpack Compose 自訂應用程式。請注意,Android Studio 會更新,有時使用者介面也會變更,所以如果 Android Studio 和這個程式碼實驗室中的螢幕截圖稍有不同,也屬於正常情況。
必要條件
- 具備 Kotlin 基本知識
軟硬體需求
- 最新版 Android Studio
課程內容
- 如何使用 Android Studio 建立 Android 應用程式
- 如何在 Android Studio 中使用預覽工具執行應用程式
- 如何使用 Kotlin 更新文字
- 如何使用 Jetpack Compose 更新使用者介面 (UI)
- 如何在 Jetpack Compose 中使用預覽功能預覽應用程式
建構項目
- 這款應用程式可讓您自訂簡介!
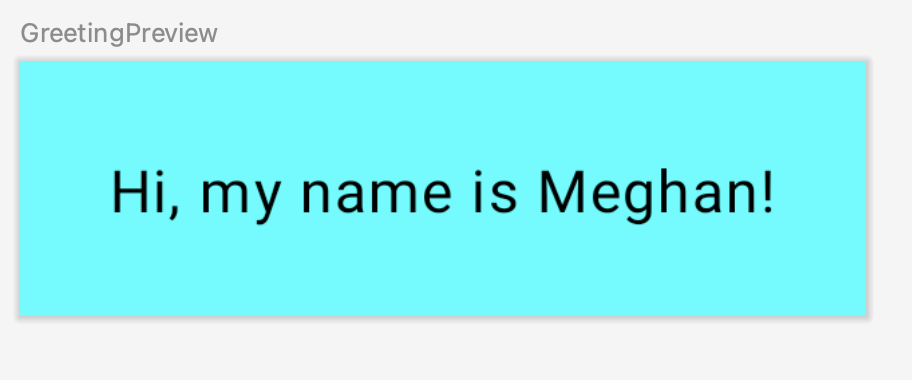
完成這個程式碼實驗室後,您所建構的應用程式外觀看起來會如下所示 (不過系統會用您的名稱自訂!):

軟硬體需求
- 已安裝 Android Studio 的電腦。
2. 使用範本建立專案
在這個程式碼實驗室中,您將使用 Android Studio 提供的 Empty Activity 專案範本建立 Android 應用程式。
如要在 Android Studio 中建立專案,請按以下步驟操作:
- 按兩下 Android Studio 圖示來啟動 Android Studio。

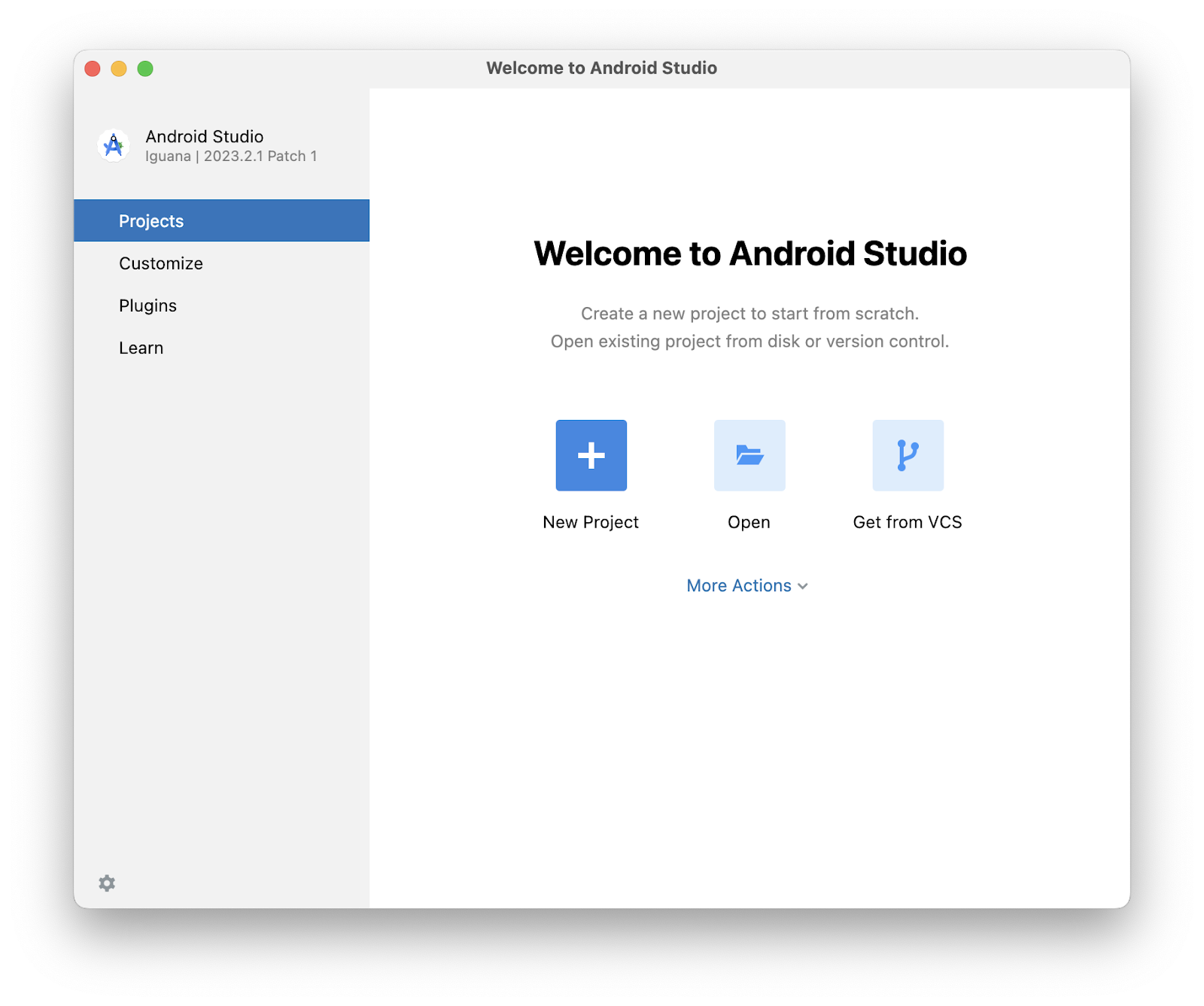
- 在「Welcome to Android Studio」對話方塊中,點擊「New Project」。

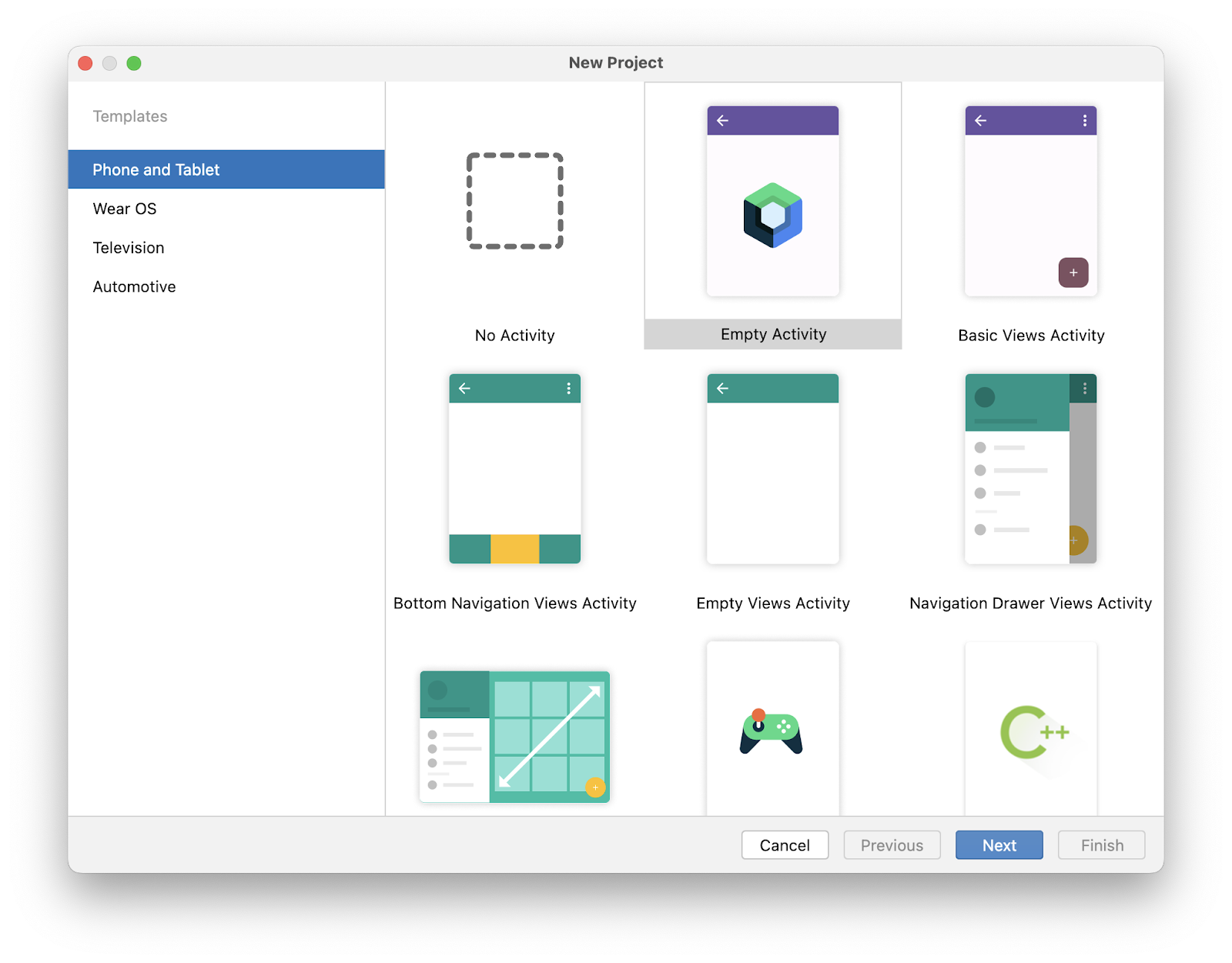
「New Project」視窗隨即開啟,其中列出 Android Studio 提供的範本清單。

在 Android Studio 中,專案範本是一個可為特定類型應用程式提供藍圖的 Android 專案。範本可用來建立專案的結構,以及 Android Studio 建立專案所需的檔案。系統會根據您選擇的範本提供對應的範例程式碼,以便您能更快上手。
- 確認已選取「Phone and Tablet」分頁標籤。
- 點擊「Empty Activity」範本,選取該範本做為專案的範本。「Empty Activity」範本用來建立簡易專案,您可以用它建構 Compose 應用程式。這個範本只有單一螢幕畫面,並顯示「
"HelloAndroid!"」文字。 - 按一下「Next」。「New Project」對話方塊隨即會開啟。您可以使用以下欄位來設定專案。
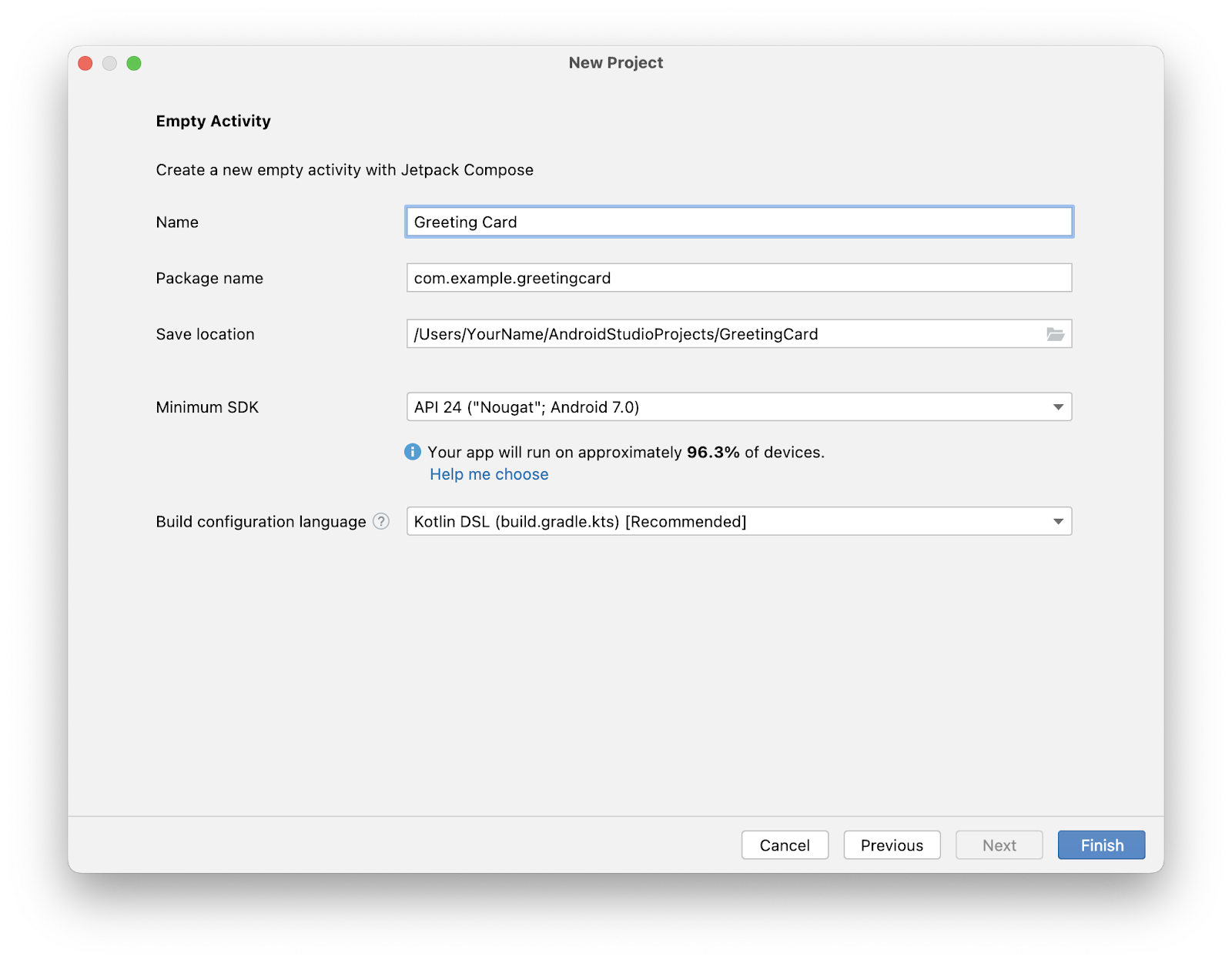
- 請按以下方式設定專案:
「Name」欄位用於輸入專案名稱。在這個程式碼實驗室中,請輸入「Greeting Card」。
保持「Package name」欄位內容不變。這個欄位用於指定檔案在檔案結構中的整理方式。在此例中,套件名稱為 com.example.greetingcard。
保持「Save location」欄位內容不變。其中包含的位置用於指定與專案相關的所有檔案儲存在什麼地方。請記下檔案在電腦上的儲存位置,以方便尋找。
從「Minimum SDK」欄位提供的選單中選取「API 24: Android 7.0 (Nougat)」。「Minimum SDK」代表執行應用程式所需的 Android 最低版本要求。

- 按一下「Finish」。這個過程可能需要一些時間,可以喝杯茶,耐心等待!在 Android Studio 設定期間,系統會顯示進度列和訊息,指出 Android Studio 是否仍在設定您的專案。畫面可能會如下所示:

建立專案設定時,系統會顯示類似以下內容的通知訊息。

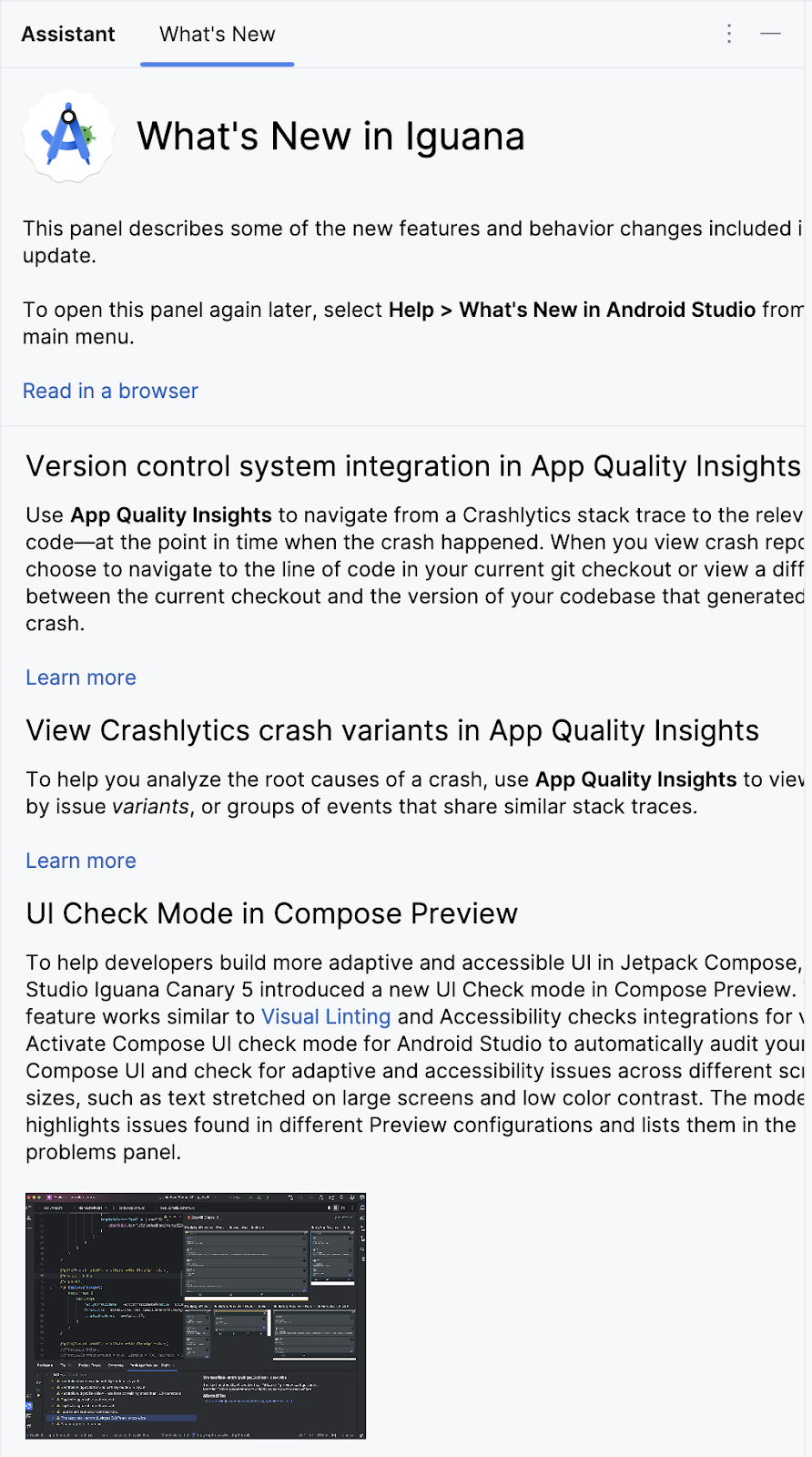
- 您可能會看到「What's New」窗格,其中包含 Android Studio 新功能的最新消息。現階段請關閉此窗格。

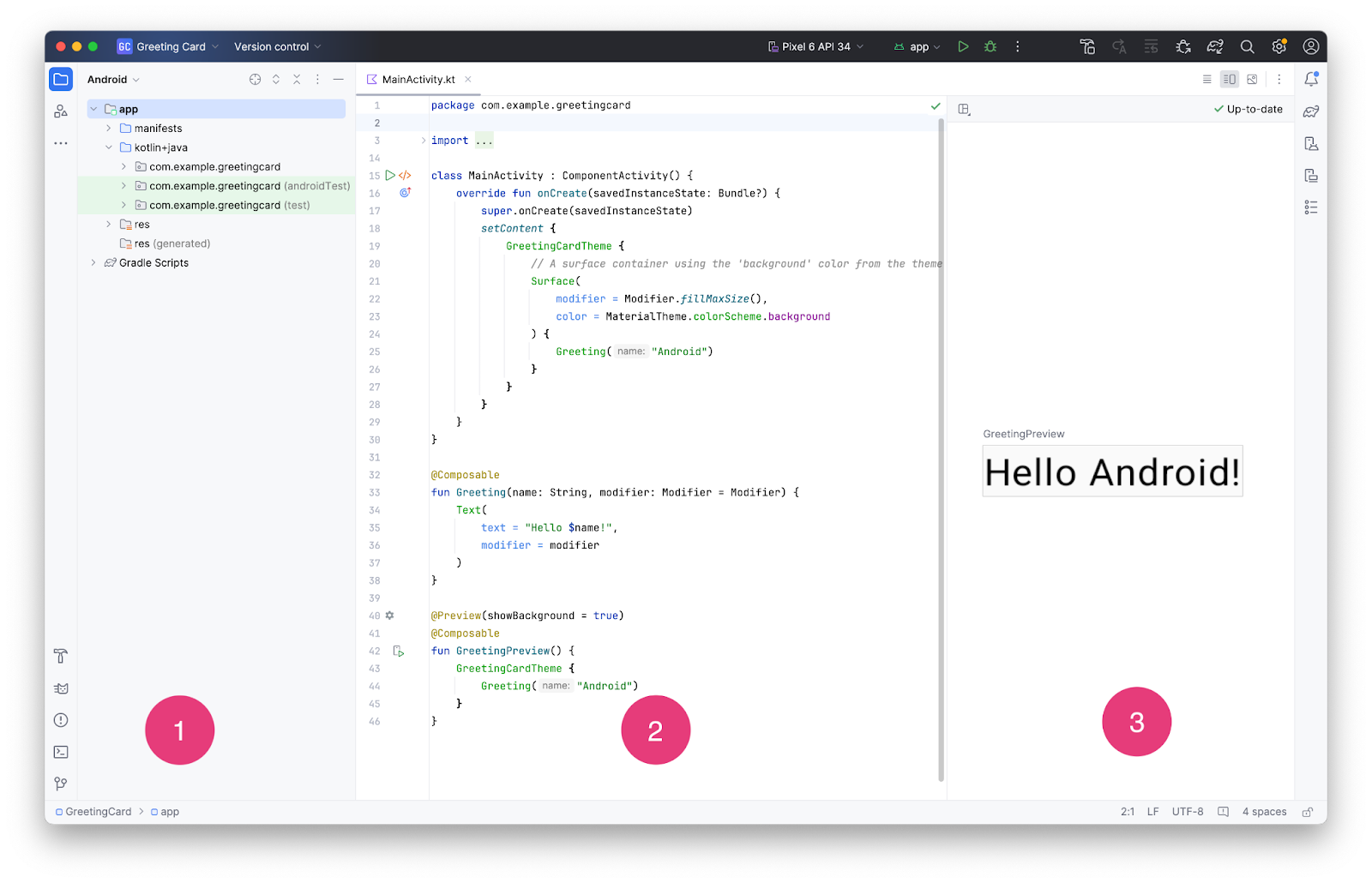
- 點擊 Android Studio 右上方的「Split」,即可同時查看程式碼和設計。您也可以點擊「Code」只查看程式碼,或點擊「Design」只查看設計。

按「Split」後,您應該會看到三個區域:

- 「Project」檢視畫面 (1) 用於顯示專案的檔案和資料夾
- 「Code」檢視畫面 (2) 是您修改程式碼的地方
- 「Design」檢視畫面 (3) 可讓您預覽應用程式的外觀
在「Design」檢視畫面中,您會看到一個顯示以下文字的空白窗格:

- 點擊「Build & Refresh」。建構作業可能需要一段時間才能完成。完成後,預覽畫面就會顯示帶有「Hello Android!」的文字方塊。「Empty Compose」活動包含建立這個應用程式所需的所有程式碼。

3. 尋找專案檔案
在本節中,我們將進一步熟悉檔案結構,繼續探索 Android Studio。
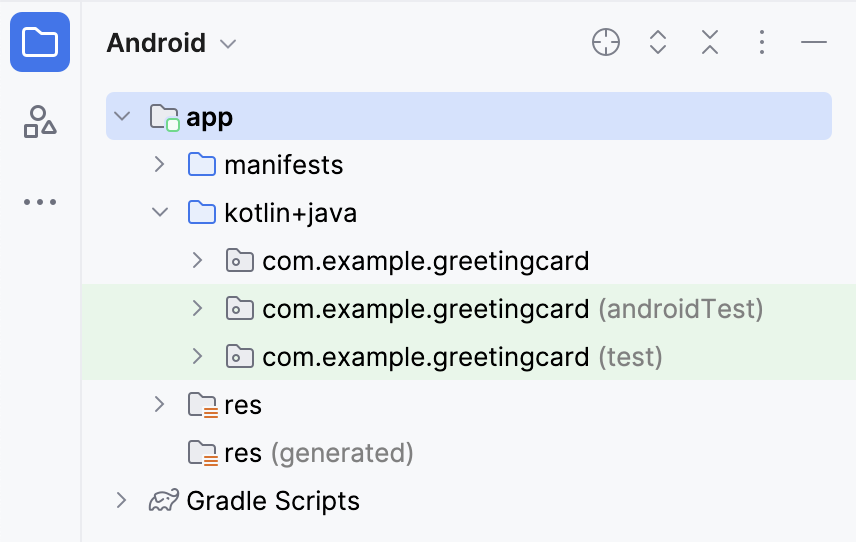
- 在 Android Studio 中查看「Project」分頁標籤。「Project」分頁標籤會顯示專案的檔案和資料夾。設定專案時,套件名稱為 com.example.greetingcard。您可以在「Project」分頁標籤中查看該套件。套件基本上就是程式碼所在的資料夾。Android Studio 會將專案整理成一個由一系列套裝組成的目錄結構。
- 如有需要,請在「Project」分頁標籤的下拉式選單中選取「Android」。

這就是您使用的檔案標準檢視和架構。它在為專案撰寫程式碼方面相當實用,因為您可以輕鬆存取將在應用程式中處理的檔案。不過,如果在檔案瀏覽器 (例如 Finder 或 Windows 檔案總管) 中查看檔案,檔案階層的結構會有所不同。
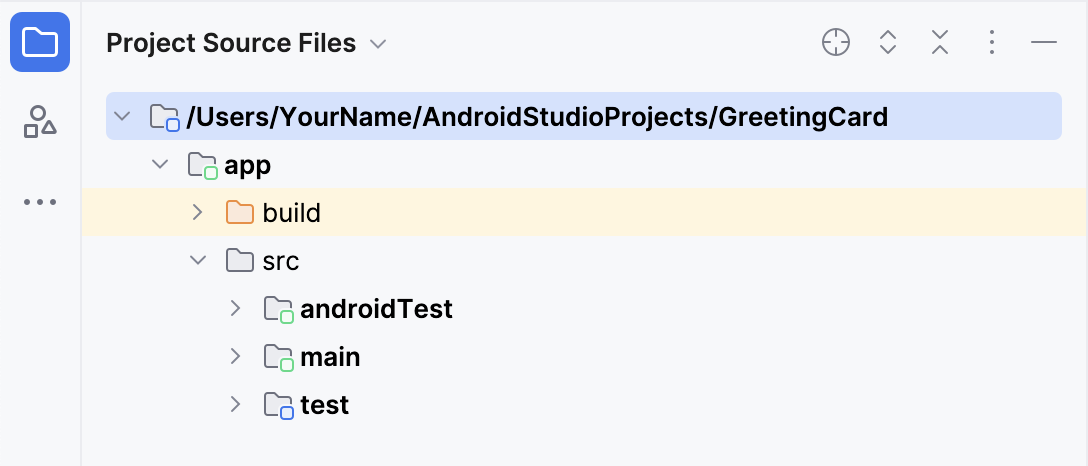
- 在下拉式選單中選取「Project Source Files」。您現在可以像使用任何檔案瀏覽器一樣瀏覽檔案了。

- 再次選取「Android」Android,以切換回前一個檢視畫面。您將在本課程中使用「Android」Android檢視畫面。如果檔案結構看起來很奇怪,請確認您目前是否仍在「Android」Android檢視畫面中。
4. 更新文字
認識 Android Studio 後,是時候開始製作賀卡了!
查看 MainActivity.kt 檔案的「Code」檢視畫面。請注意,這段程式碼中含有一些自動產生的函式,具體而言就是 onCreate() 和 setContent() 函式。
class MainActivity : ComponentActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContent {
GreetingCardTheme {
// A surface container using the 'background' color from the theme
Surface(
modifier = Modifier.fillMaxSize(),
color = MaterialTheme.colorScheme.background
) {
Greeting("Android")
}
}
}
}
}
onCreate() 函式是這個 Android 應用程式的進入點,會呼叫其他函式來建立使用者介面。在 Kotlin 程式中,main() 函式是執行作業的進入點/起點。在 Android 應用程式中,則是由 onCreate() 函式擔任這個角色。
onCreate() 函式中的 setContent() 函式用於透過可組合函式來定義版面配置。任何標有 @Composable 註解的函式都可以透過 setContent() 函式或其他可組合函式進行呼叫。該註解告知 Kotlin 編譯器 Jetpack Compose 使用這個函式來產生使用者介面。
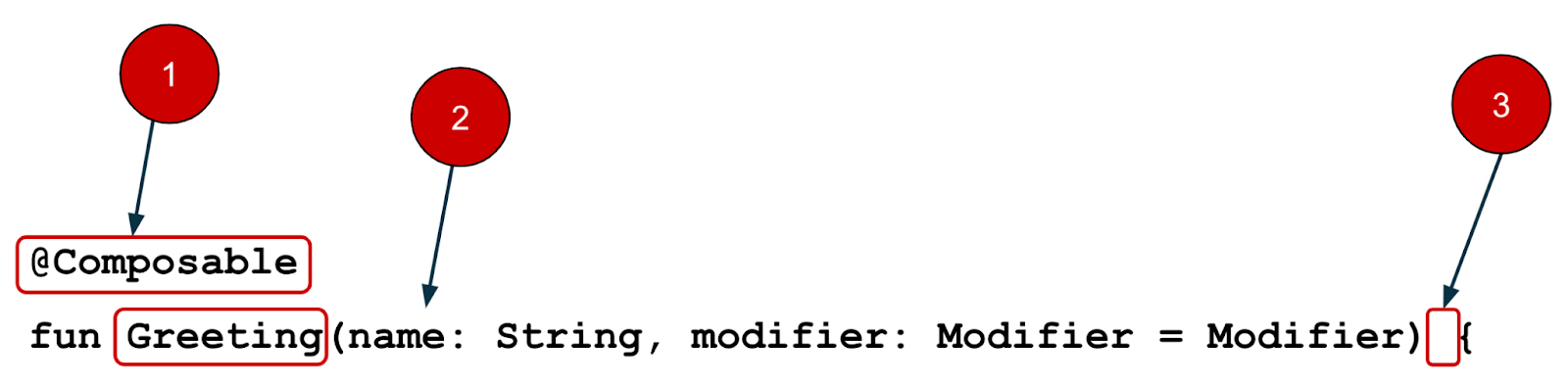
接下來,請查看 Greeting() 函式。Greeting() 函式是可組合函式,請留意上方的 @Composable 註解。可組合函式會接受部分輸入內容,並產生畫面上顯示的內容。
@Composable
fun Greeting(name: String, modifier: Modifier = Modifier) {
Text(
text = "Hello $name!",
modifier = modifier
)
}
雖然我們在前面已瞭解了函式 (如需複習,請參閱「建立及使用 Kotlin 函式」這個程式碼實驗室),但可組合函式仍有些不同之處。

- 您必須在函式前面加上
@Composable註解。
- 您必須在函式前面加上
@Composable函式名稱採用首字母大寫。
@Composable函式無法回傳任何內容。
@Composable
fun Greeting(name: String, modifier: Modifier = Modifier) {
Text(
text = "Hello $name!",
modifier = modifier
)
}
目前,Greeting() 函式可接收名稱,並向使用者顯示 Hello。
- 更新
Greeting()函式來介紹自己,而不是顯示「Hello」:
@Composable
fun Greeting(name: String, modifier: Modifier = Modifier) {
Text(
text = "Hi, my name is $name!",
modifier = modifier
)
}
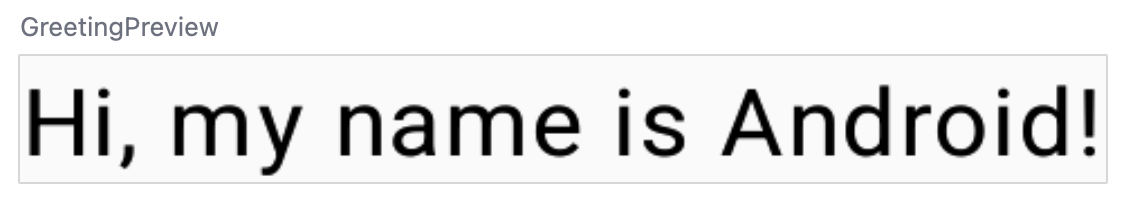
- Android 應當會自動更新預覽。

很好!您變更了文字,但系統卻向您介紹 Android,但這應該不是您的名字吧。接下來,必須進行個人化設定,才能向大家介紹您的姓名!
GreetingPreview() 函式是一項很酷的功能,讓您不需建構整個應用程式,就可以查看可組合函式外觀。要啟用可組合函式的預覽,請新增 @Composable 和 @Preview 註解。@Preview 註解會告知 Android Studio,這個可組合函式應當在此檔案的設計檢視畫面中顯示。
如您所見,@Preview 註解使用名為 showBackground 的參數。如果將 showBackground 設為「true」,可組合函式預覽就會加上背景。
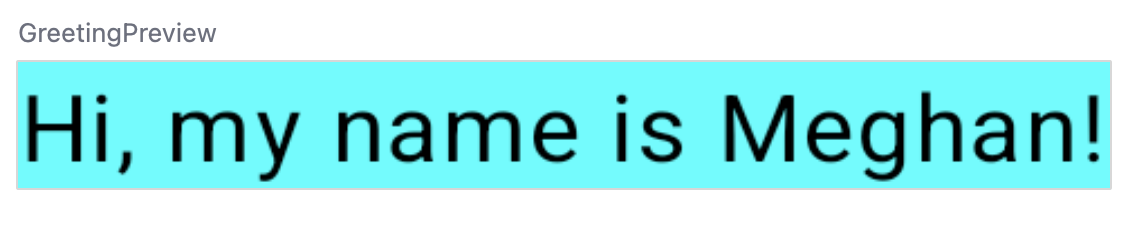
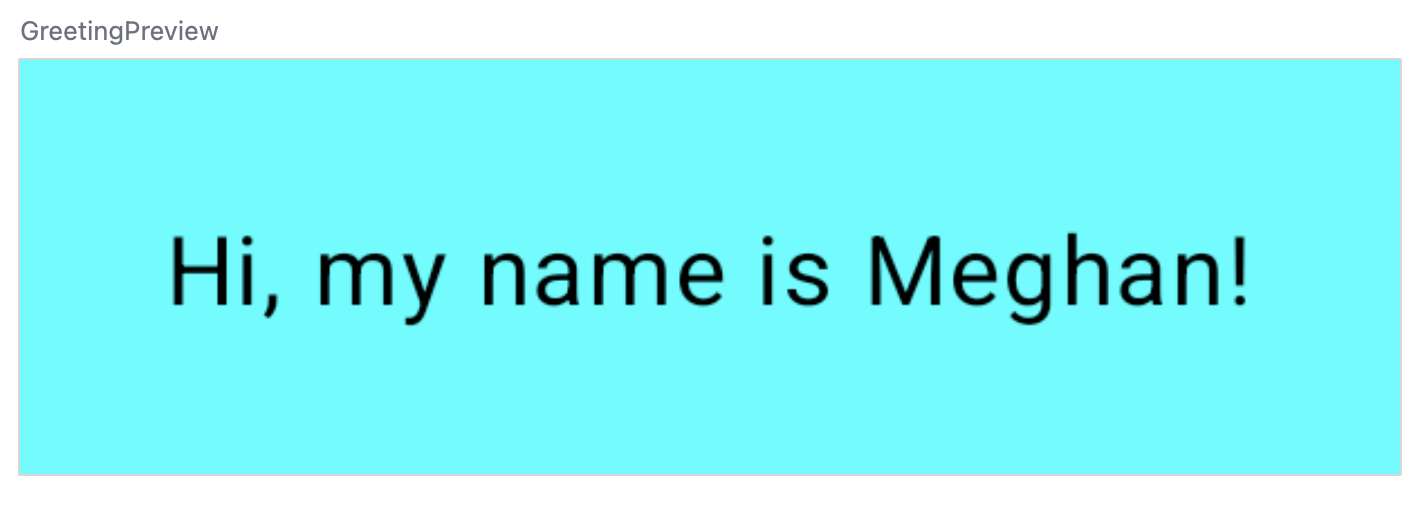
由於 Android Studio 預設編輯器使用的是淺色主題,因此很難看出 showBackground = true 和 showBackground = false 兩者的差別。不過,在下面的範例中,就可以看到差別了。請注意,圖片中的白色背景已設定為 true。
|
|
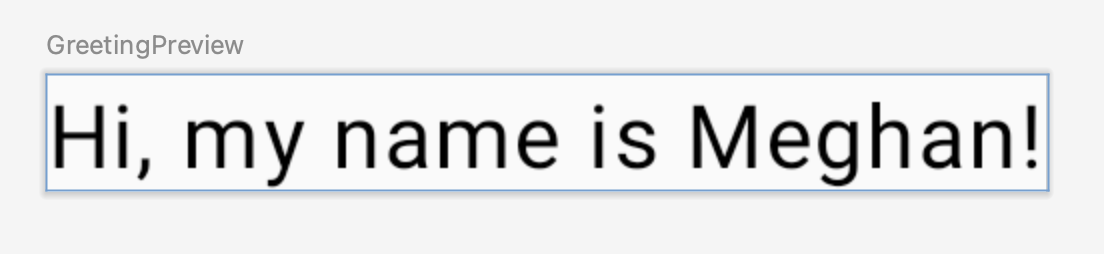
- 使用您的名字更新
GreetingPreview()函式。接著重新建構並查看您的個人化賀卡!
@Preview(showBackground = true)
@Composable
fun GreetingPreview() {
GreetingCardTheme {
Greeting("Meghan")
}
}

5. 變更背景顏色
您已完成自我介紹的文字,但這些文字有點無聊!這個章節將說明如何變更背景顏色。
如要為自我介紹設定不同的背景顏色,請使用 Surface 將文字包圍起來。Surface 是一個容器,代表使用者介面的一部分,您可以在其中更改外觀 (例如背景顏色或邊框)。
- 如要使用
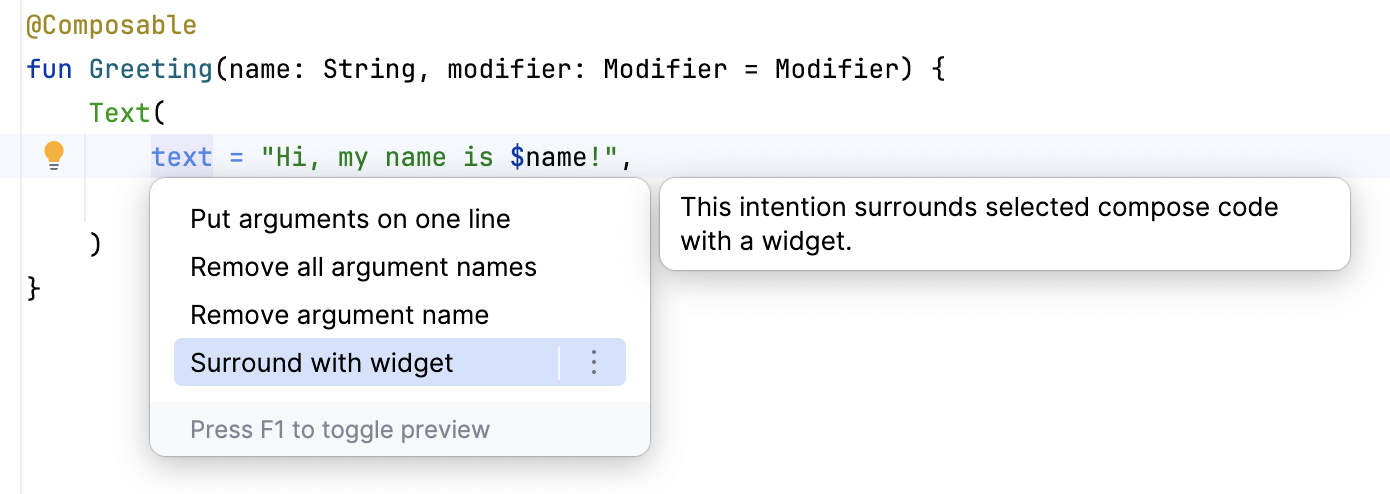
Surface包圍文字,請醒目顯示以下這行文字,按Alt+Enter(Windows) 或Option+Enter(Mac),然後選取「Surround with widget」。

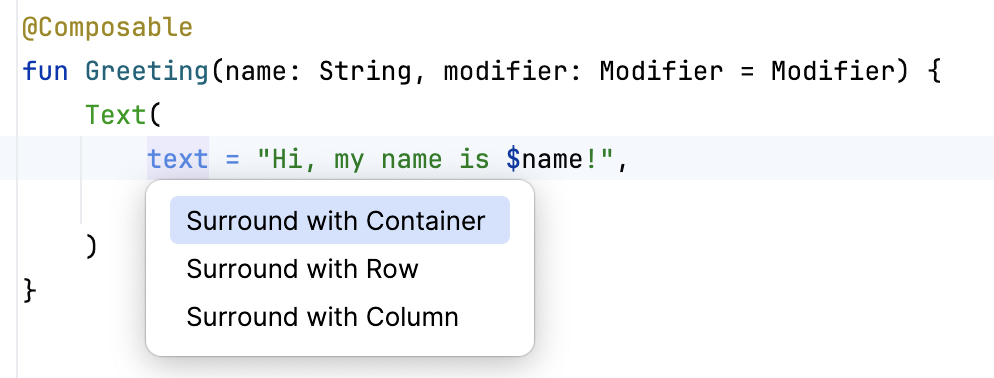
- 選擇「Surround with Container」。

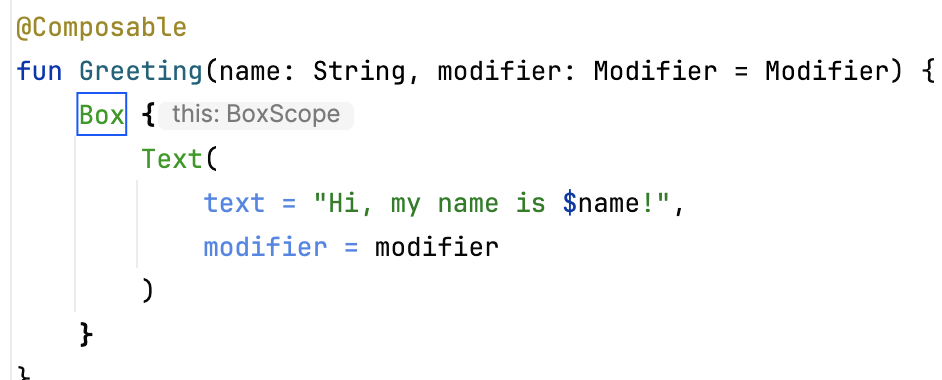
預設容器為 Box,但您可以將其變更為其他容器類型。您稍後會在課程中瞭解 Box 版面配置。

- 刪除「
Box」,改為輸入「Surface()」。
@Composable
fun Greeting(name: String, modifier: Modifier = Modifier) {
Surface() {
Text(
text = "Hi, my name is $name!",
modifier = modifier
)
}
}
- 為
Surface容器新增color參數,並設定為Color。
@Composable
fun Greeting(name: String, modifier: Modifier = Modifier) {
Surface(color = Color) {
Text(
text = "Hi, my name is $name!",
modifier = modifier
)
}
}
- 輸入
Color後,您可能會發現它是紅色的,這意味著 Android Studio 無法解決此問題。要解決這個問題,請捲動至檔案頂端顯示「import」的地方,然後按下三點狀按鈕。

- 將以下陳述式新增至匯入清單底部。
import androidx.compose.ui.graphics.Color
完整的匯入清單如下所示。
import android.os.Bundle
import androidx.activity.ComponentActivity
import androidx.activity.compose.setContent
import androidx.compose.foundation.layout.Box
import androidx.compose.foundation.layout.fillMaxSize
import androidx.compose.material3.MaterialTheme
import androidx.compose.material3.Surface
import androidx.compose.material3.Text
import androidx.compose.runtime.Composable
import androidx.compose.ui.Modifier
import androidx.compose.ui.tooling.preview.Preview
import com.example.greetingcard.ui.theme.GreetingCardTheme
import androidx.compose.ui.graphics.Color
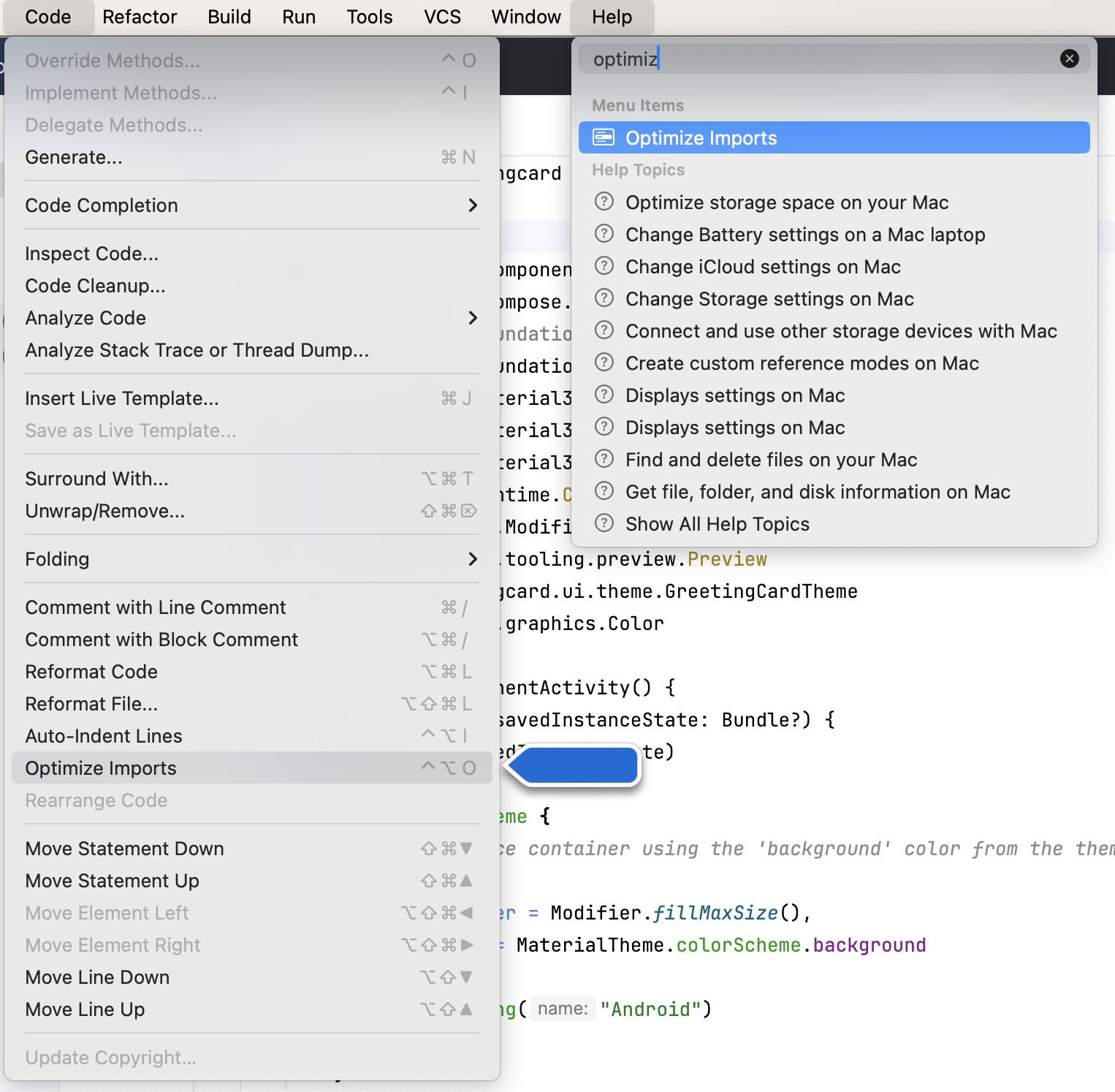
- 在您的程式碼中,最佳做法是按匯入字母順序列出並移除未使用的匯入項目。方法是按頂端工具列中的「Help」,然後輸入「optimize imports」,再點擊「Optimize Imports」。

您可以直接從以下選單開啟「Optimize Imports」:「Code」>「Optimize Imports」。若您不記得某個選單項目的位置,可以使用「說明」的搜尋選項找到它。
完整的匯入清單現在如下所示:
import android.os.Bundle
import androidx.activity.ComponentActivity
import androidx.activity.compose.setContent
import androidx.compose.foundation.layout.fillMaxSize
import androidx.compose.material3.MaterialTheme
import androidx.compose.material3.Surface
import androidx.compose.material3.Text
import androidx.compose.runtime.Composable
import androidx.compose.ui.Modifier
import androidx.compose.ui.graphics.Color
import androidx.compose.ui.tooling.preview.Preview
import com.example.greetingcard.ui.theme.GreetingCardTheme
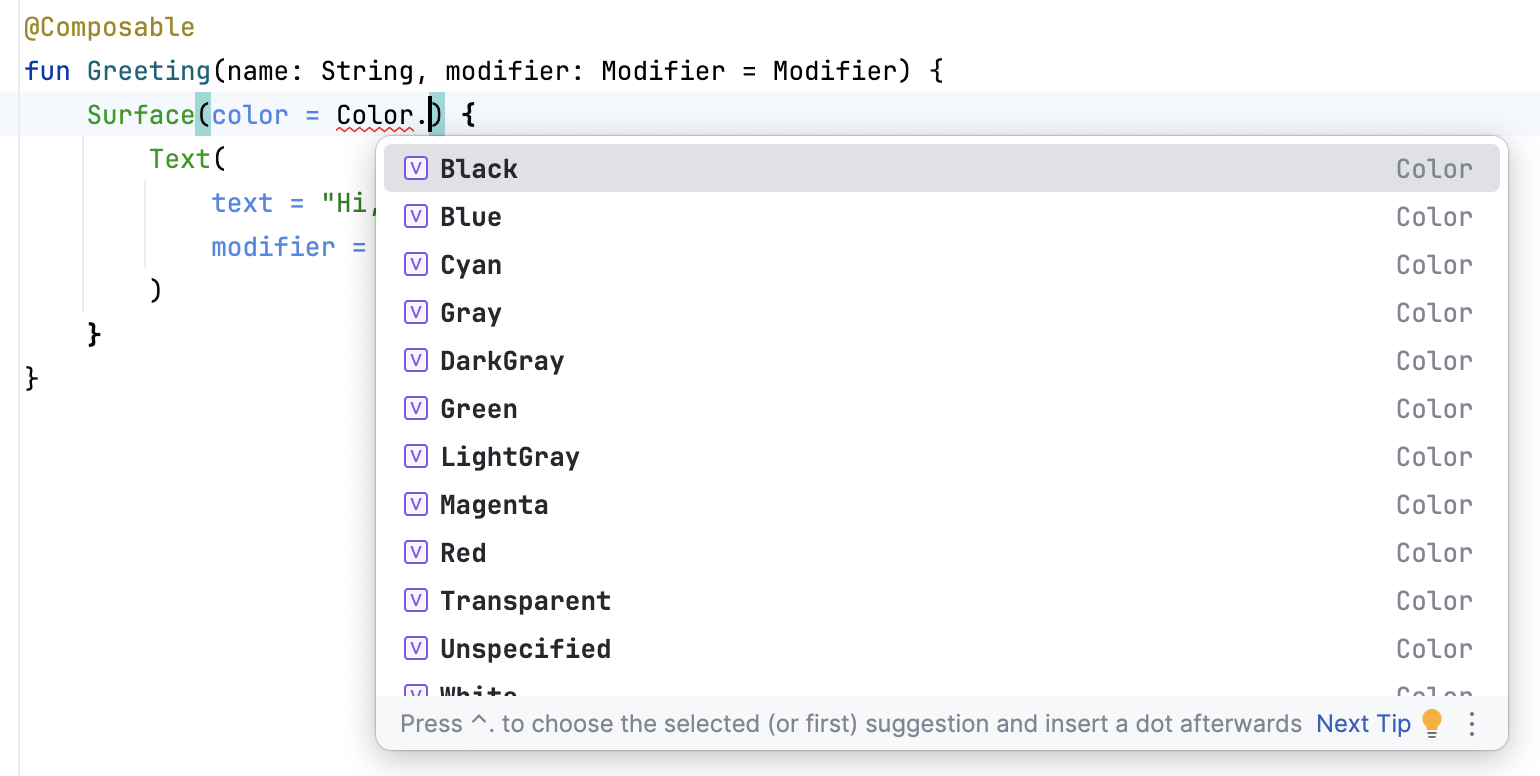
- 請注意,您在 Surface 括號中輸入的 Color 已從紅色改成以紅色底線標示。如要修正這個問題,請在後方加上英文句點。畫面上會顯示彈出式視窗,當中列出各種不同的顏色選項。
這是 Android Studio 中一項很酷的功能,它的智慧程度非常高,可適時提供協助。在此例中,這項功能知道您想要指定顏色,因此建議了不同的顏色。

- 選擇介面的顏色。這個程式碼實驗室使用的是「洋紅色」,但您可以選擇自己喜歡的顏色!
@Composable
fun Greeting(name: String, modifier: Modifier = Modifier) {
Surface(color = Color.Cyan) {
Text(
text = "Hi, my name is $name!",
modifier = modifier
)
}
}
- 請注意預覽已更新。

6. 加上邊框間距
現在文字有了背景顏色,接下來則是要在文字周圍加上一些間距,也就是邊框間距。
Modifier 用來擴增或裝飾可組合函式。padding 修飾符是您可以使用的修飾符之一,它會在元素周圍加入間距 (這裡指的是文字周圍的間距)。為此,需要使用 Modifier.padding() 函式。
每個可組合函式應當都有一個類型為 Modifier 的選用參數。這應當是第一個選用參數。
- 為
modifier新增大小為24.dp的邊框間距。
@Composable
fun Greeting(name: String, modifier: Modifier = Modifier) {
Surface(color = Color.Cyan) {
Text(
text = "Hi, my name is $name!",
modifier = modifier.padding(24.dp)
)
}
}
- 將這些匯入項目新增至匯入陳述式部分。
請務必使用「Optimize Imports」以字母順序排序新匯入的資料。
import androidx.compose.ui.unit.dp
import androidx.compose.foundation.layout.padding

恭喜,您已經在 Compose 中建立了第一個 Android 應用程式!這不是件容易的事。不妨花些時間嘗試各種顏色和文字,打造個人專屬的應用程式!
7. 查看解決方案程式碼
供查看的程式碼片段
package com.example.greetingcard
import android.os.Bundle
import androidx.activity.ComponentActivity
import androidx.activity.compose.setContent
import androidx.compose.foundation.layout.fillMaxSize
import androidx.compose.foundation.layout.padding
import androidx.compose.material3.MaterialTheme
import androidx.compose.material3.Surface
import androidx.compose.material3.Text
import androidx.compose.runtime.Composable
import androidx.compose.ui.Modifier
import androidx.compose.ui.graphics.Color
import androidx.compose.ui.tooling.preview.Preview
import androidx.compose.ui.unit.dp
import com.example.greetingcard.ui.theme.GreetingCardTheme
class MainActivity : ComponentActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContent {
GreetingCardTheme {
// A surface container using the 'background' color from the theme
Surface(
modifier = Modifier.fillMaxSize(),
color = MaterialTheme.colorScheme.background
) {
Greeting("Android")
}
}
}
}
}
@Composable
fun Greeting(name: String, modifier: Modifier = Modifier) {
Surface(color = Color.Cyan) {
Text(
text = "Hi, my name is $name!",
modifier = modifier.padding(24.dp)
)
}
}
@Preview(showBackground = true)
@Composable
fun GreetingPreview() {
GreetingCardTheme {
Greeting("Meghan")
}
}
8. 結語
您已經瞭解 Android Studio,並使用 Compose 建立了第一個 Android 應用程式,太棒了!
這個程式碼實驗室是「Android 基本概念:使用 Compose」課程的一部分。如要瞭解如何在模擬器或實體裝置中執行您的應用程式,請查看此課程的後續程式碼實驗室。
摘要
- 如要建立新專案:請開啟 Android Studio,依序點擊「New Project」>「Empty Activity」>「Next」,輸入專案名稱,然後調整專案設定。
- 您可以使用「Preview」窗格,查看應用程式的外觀。
- 可組合函式與一般函式類似,但仍有一些差異:函式名稱採用首字母大寫、必須在函式前面加上
@Composable註解,以及@Composable函式無法回傳任何值。 Modifier是用來擴增或裝飾可組合的內容。

 showBackground = true
showBackground = true showBackground = false
showBackground = false