1. 事前準備
恭喜!您已經建構了第一個應用程式,也對 Jetpack Compose 有基本瞭解。現在可以準備將所學應用在實務上了。
這些練習著重於使用您學到的 UI 可組合項建構應用程式,靈感來自實際用途,其中幾種您或許已經看過了。
這些練習會提供您實作時所需的資源,例如圖片和字串。字串資源包括 UI 中顯示的文字。您會將這些字串加入 strings.xml 檔案中,並用於程式碼。
此外,這些練習會提供一組規格 (例如字型大小),讓您用來調整 UI 元件中的文字內容或邊框間距。這些規格有助於建構一致的 UI,通常也能引導開發人員以視覺化方式建構畫面。與機構團隊合作時,您可能會遇到類似的規格。
部分練習可能需要使用 Modifier。遇到這種情況時,請參閱每個問題適用的「參考資料」部分,當中會列出與修飾符或屬性相關的說明文件連結。您可以參閱說明文件,並確定如何在應用程式中運用這些概念。理解說明文件是一項重要技能,您應該培養這項技能以精進專業知識。
雖然解決方案程式碼就在這個練習的結尾處,但請先試著解決練習中的問題,再查看答案。請將這些解決方案視為一種實作應用程式的方式。解決方案程式碼僅使用您到目前為止學過的基本可組合項和概念。這些解決方案還有許多可以改善的地方,您可以盡情實驗並嘗試其他做法。
請依照自己的步調逐一完成每個問題。建議您盡量花時間仔細思考每個問題的解決方法。
最後,建議您使用 Android Studio 為這些練習建立個別的專案。
必要條件
- 完成「使用文字可組合項程式碼研究室建構簡單的應用程式」。
- 完成「將圖片加入 Android 應用程式」程式碼研究室。
- 最新版 Android Studio
- 具備 Kotlin 程式設計語言基本知識
- 能夠使用 Android Studio 中的預設範本建立 Android 專案。
- 具備各種
Composable函式 (例如Text、Image、Box、Column和Row函式) 的知識 - 具備使用
Modifier類別裝飾 UI 的相關知識
軟硬體需求
- 已安裝 Android Studio 且連上網路的電腦。
2. Compose 文章
Learn Together 應用程式會顯示內含多篇 Jetpack 程式庫文章的清單,使用者可以自行選擇主題,並瞭解最新發展。
在本練習中,您會建構應用程式的畫面,並在畫面中顯示 Jetpack Compose 的教學課程。您可以使用「資源」一節中提供的圖片和字串資源。
最終螢幕截圖
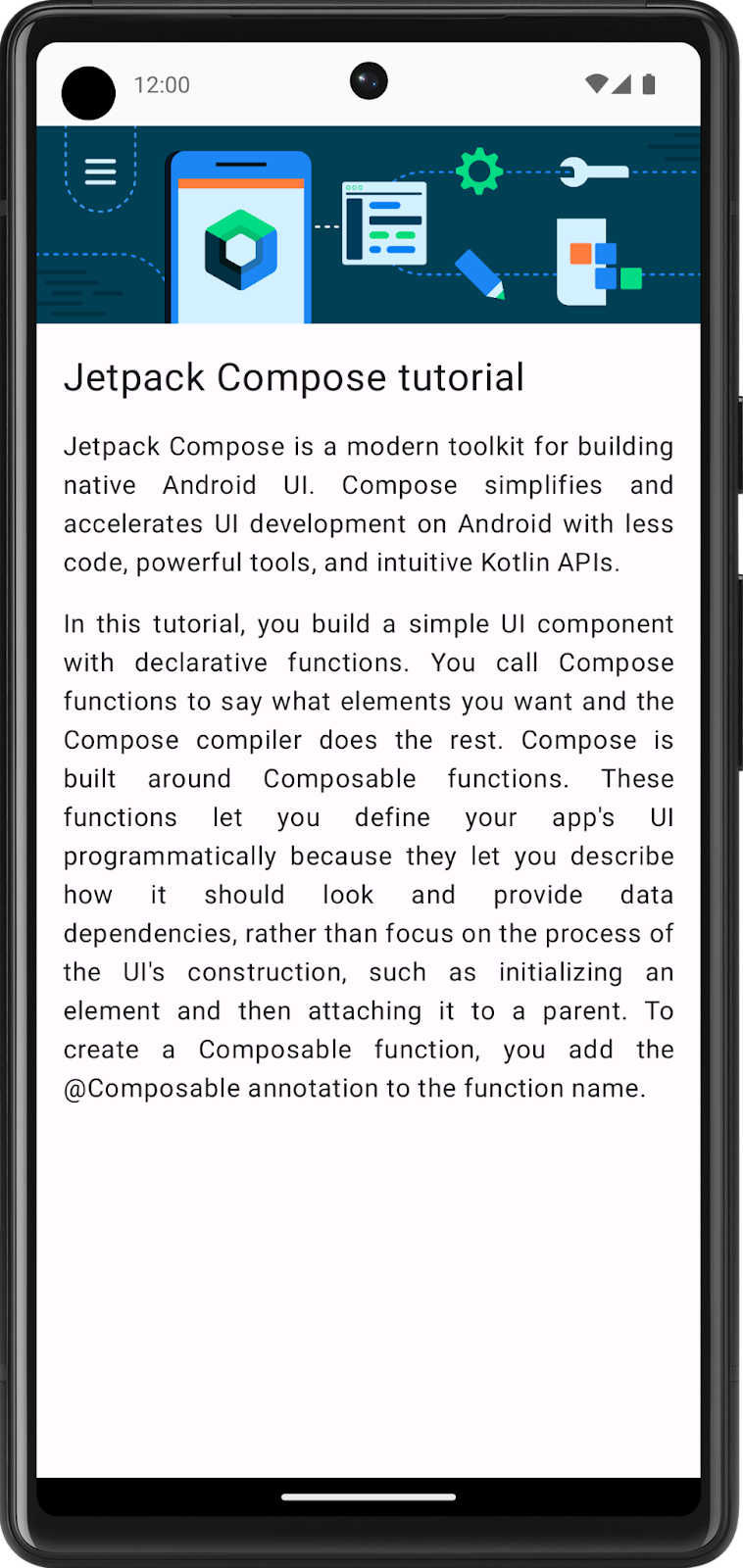
完成實作後,您的設計應該要與這個螢幕截圖相符:

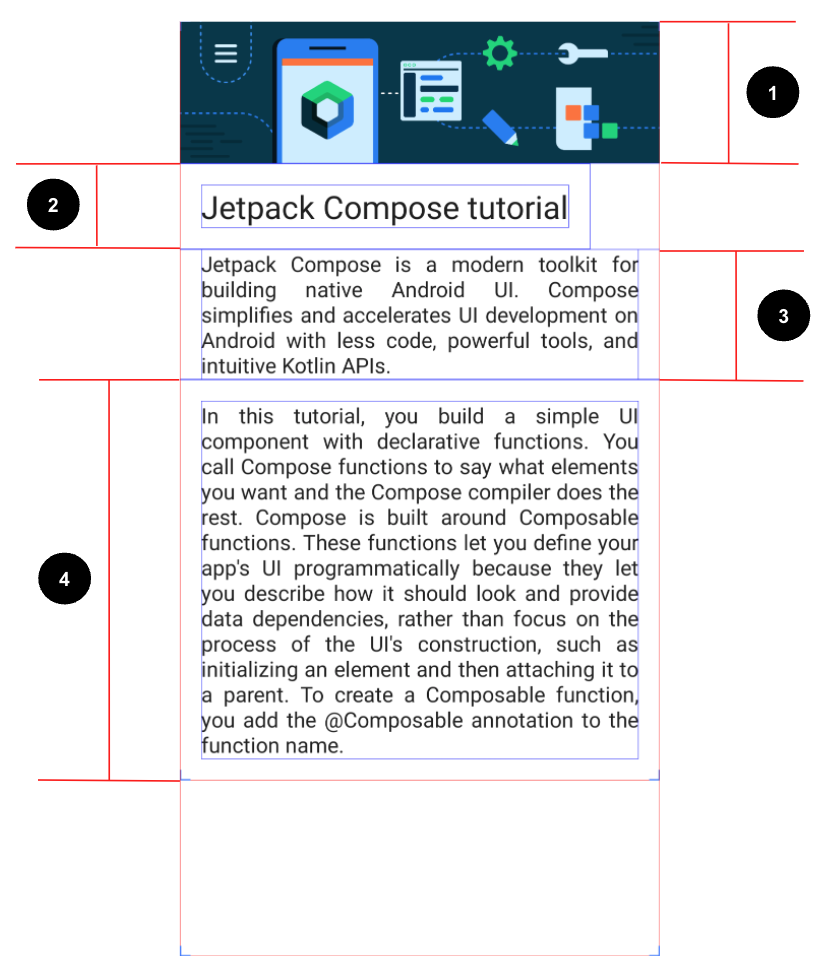
UI 規格
請依照以下 UI 規格設定:

- 設定圖片以填滿整個畫面的寬度。
- 將第一個
Text可組合項的字型大小設為24sp、邊框間距 (開始、結束、底部和頂端) 設為16dp。 - 將第二個
Text可組合項設為預設字型大小,邊框間距 (開始和結束) 設為16dp,並將文字對齊方式設為Justify。 - 將第三個
Text可組合項設為預設字型大小、邊框間距 (開始、結束、底部和頂端) 設為16dp,並將文字對齊方式設為Justify。
資源
Jetpack Compose tutorialJetpack Compose is a modern toolkit for building native Android UI. Compose simplifies and accelerates UI development on Android with less code, powerful tools, and intuitive Kotlin APIs.In this tutorial, you build a simple UI component with declarative functions. You call Compose functions to say what elements you want and the Compose compiler does the rest. Compose is built around Composable functions. These functions let you define your app\'s UI programmatically because they let you describe how it should look and provide data dependencies, rather than focus on the process of the UI\'s construction, such as initializing an element and then attaching it to a parent. To create a Composable function, you add the @Composable annotation to the function name.
提示:哪些可組合項可垂直對齊子項?
參考資料
3. 工作管理員
「工作管理員」應用程式可讓使用者管理日常工作,以及查看必須完成的工作事項。
在本練習中,您會建構一個畫面,當使用者完成指定日期的所有工作時,系統就會顯示這個畫面。
最終螢幕截圖
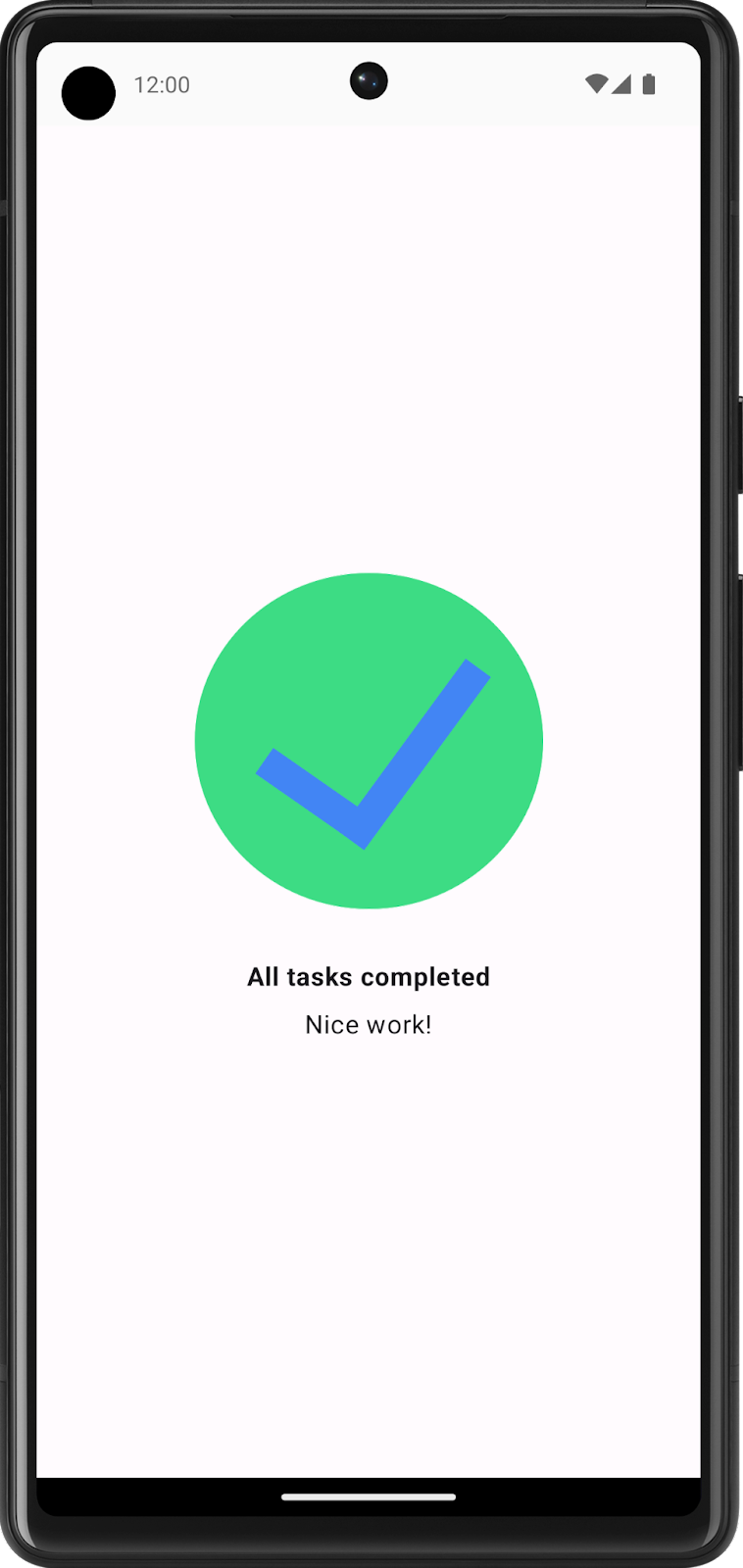
完成實作後,您的設計應該要與這個螢幕截圖相符:

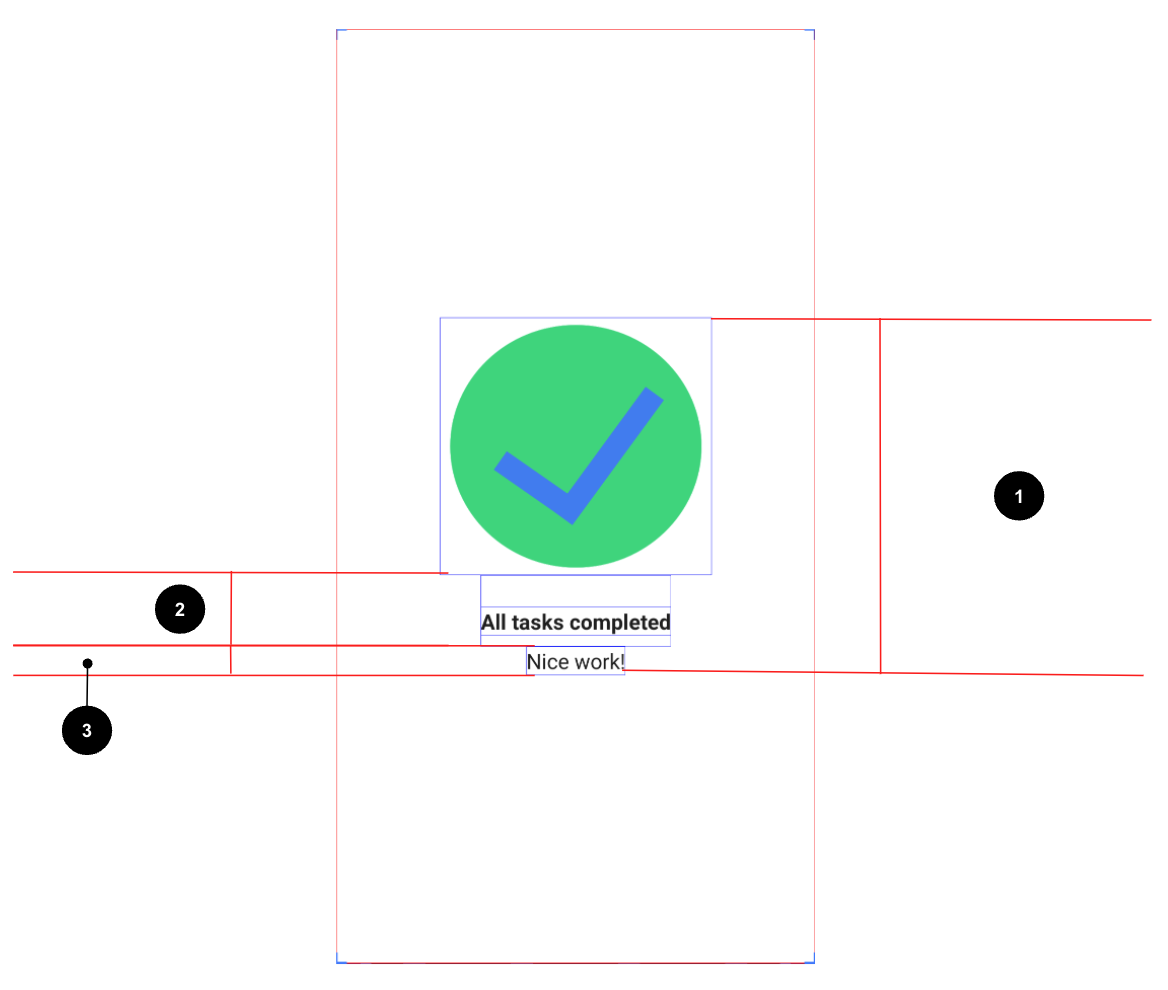
UI 規格
請依照以下 UI 規格設定:

- 畫面上所有內容都必須垂直並水平置中對齊。
- 將第一個
Text可組合函式的字型粗細設為Bold、頂端邊框間距設為24dp、底部邊框間距設為8dp。 - 將第二個
Text可組合函式的字型大小設為16sp。
資源
請下載這張圖片並匯入專案中,並使用以下字串:
All tasks completedNice work!
4. Compose 象限
在本練習中,您必須運用到目前為止學到的大多數概念,然後進一步探索新的 Modifier 和屬性。雖然難度可能比較高,但不必擔心!您可以參閱適用於這個問題的「參考資料」部分,當中會提供這些 Modifier 類別和屬性的相關連結,您可以試著運用在實作上。
您必須建構一個應用程式,並讓應用程式顯示您學過的 Composable 函式相關資訊。
螢幕會為四個象限。每個象限會提供 Composable 函式的名稱,並用一個句子說明這個函式。
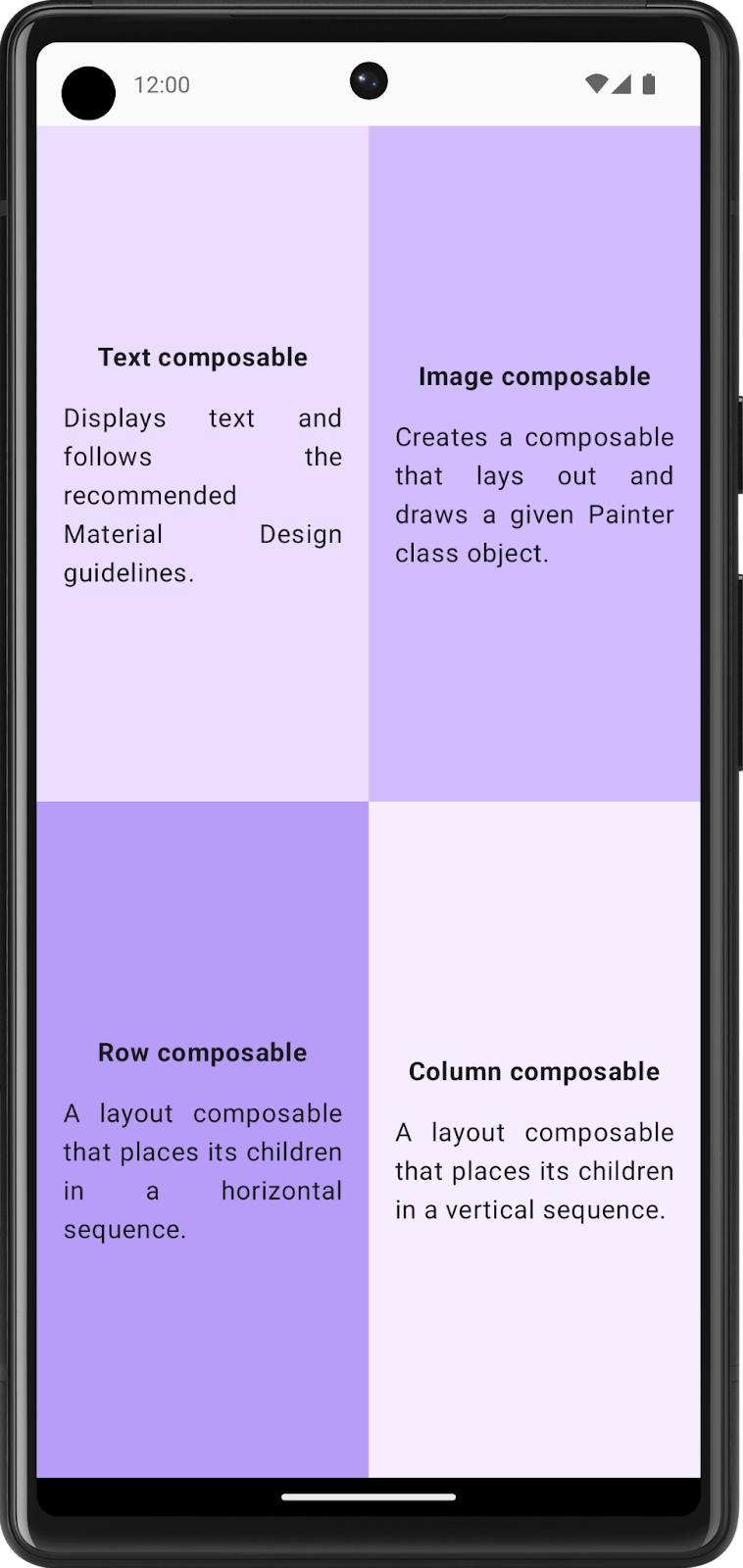
最終螢幕截圖
完成實作後,您的設計應該要與這個螢幕截圖相符:

UI 規格
整個畫面必須依照以下的 UI 規格設定:
- 將整個畫面劃分成四等分,每個部分都包含一張 Compose 資訊卡,顯示
Composable函式的相關資訊。

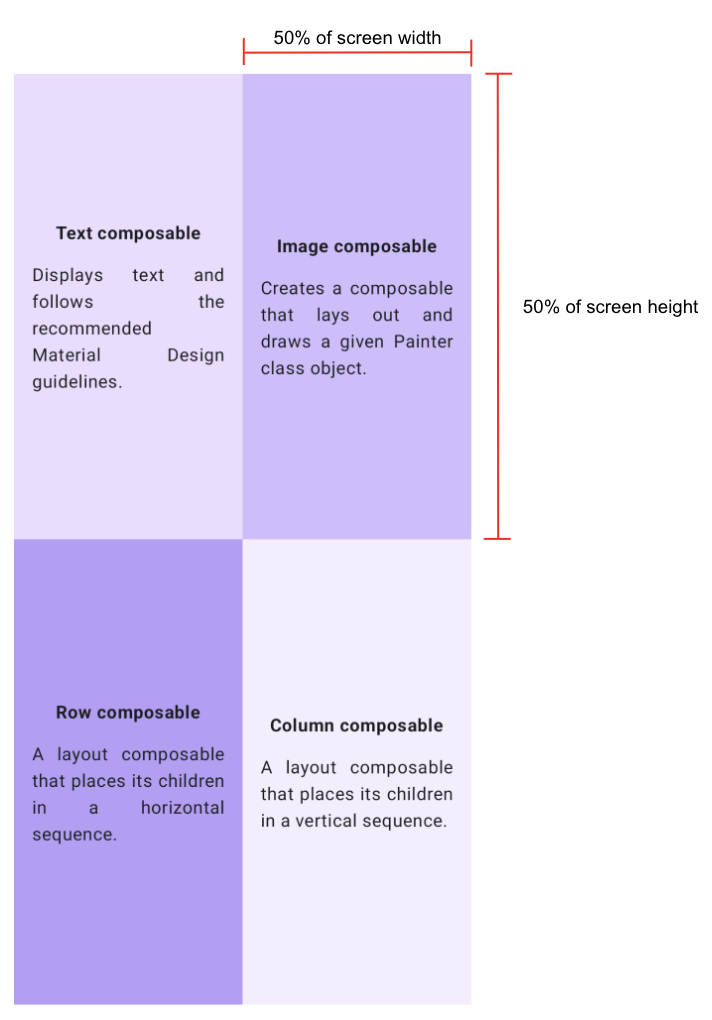
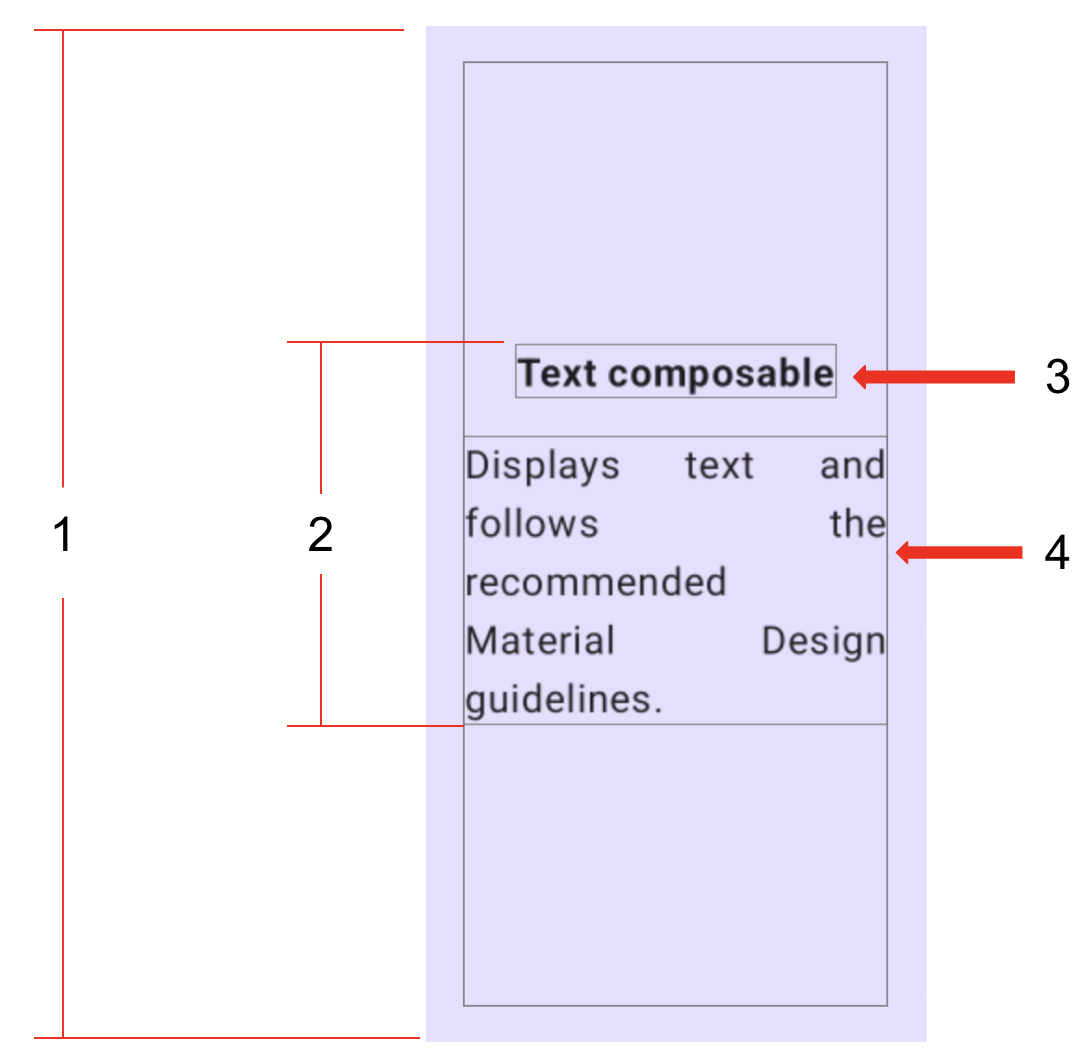
每個象限都必須依照以下規格設定:

- 將整個象限 (開始、結束、頂端和底部) 的邊框間距設為
16dp。 - 各個象限的所有內容必須垂直並水平置中對齊。
- 將第一個
Text可組合項設為粗體格式,並將底部邊框間距設為16dp。 - 將第二個
Text可組合項的字型大小設為Default。
資源
要使用的顏色:
Color(0xFFEADDFF)Color(0xFFD0BCFF)Color(0xFFB69DF8)Color(0xFFF6EDFF)
要使用的字串:
Text composableDisplays text and follows the recommended Material Design guidelines.Image composableCreates a composable that lays out and draws a given Painter class object.Row composableA layout composable that places its children in a horizontal sequence.Column composableA layout composable that places its children in a vertical sequence.
