1. 事前準備
在這程式碼實驗室,您可以使用 Jetpack Compose 建立簡單的 Android 應用程式,並在螢幕上顯示生日訊息。
必要條件
- 瞭解如何在 Android Studio 建立應用程式。
- 瞭解如何在模擬器或 Android 裝置上執行應用程式。
課程內容
- 如何編寫
Text、Column和Row等可組合函式。 - 如何在版面配置中顯示應用程式內的文字。
- 如何設定文字格式,例如變更文字大小。
建構項目
- 以文字格式顯示生日祝福語的 Android 應用程式,成品見下方的螢幕截圖:

軟硬體需求
- 已安裝 Android Studio 的電腦
2. 設定「生日快樂」應用程式
在此工作中,您要在 Android Studio 內使用「Empty Activity」範本設定專案,並將訊息變更為符合個人需求的生日問候語。
建立空白活動專案
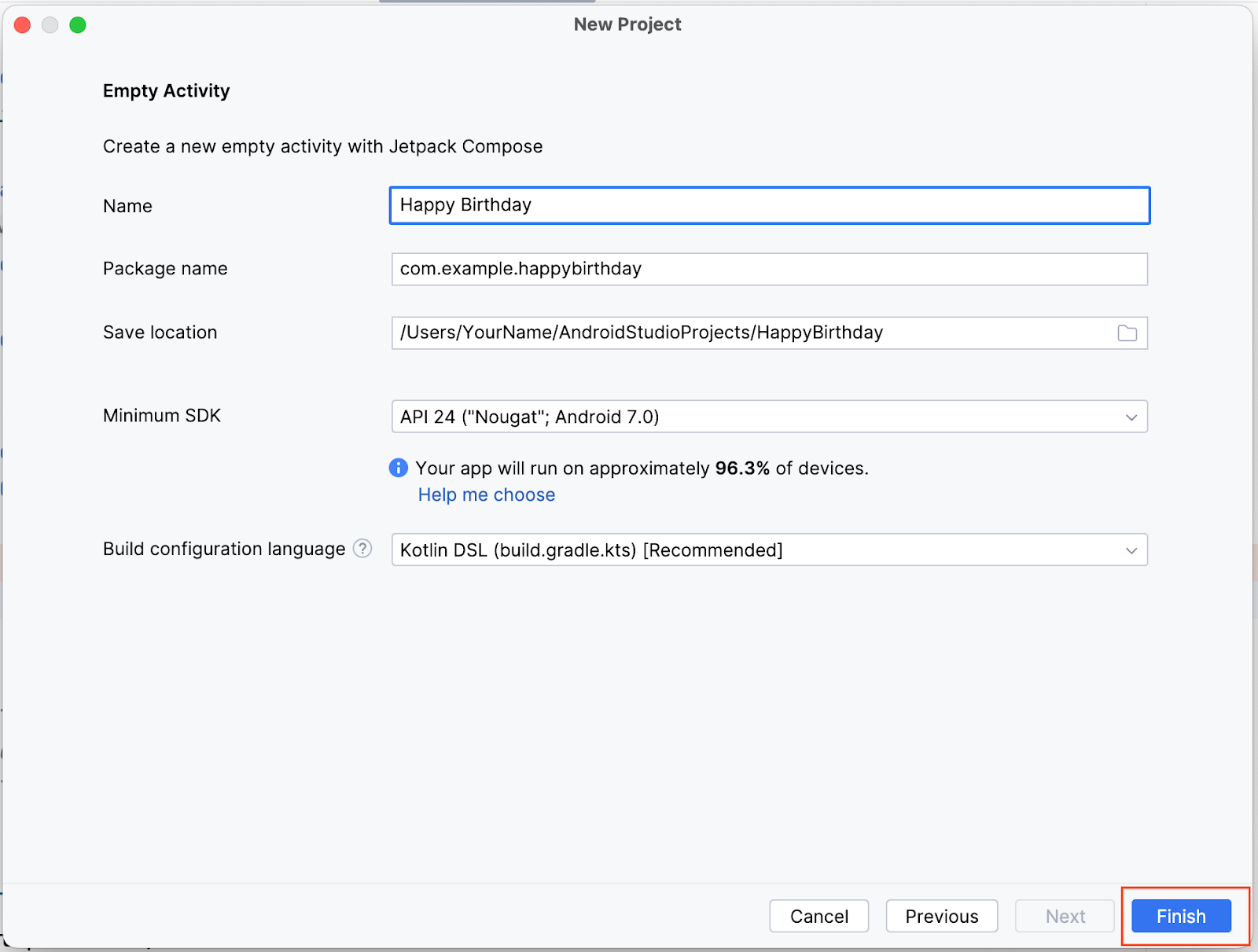
- 在「Welcome to Android Studio」對話方塊中,選取「New Project」。
- 在「New Project」對話方塊中,選取「Empty Activity」,然後按一下「Next」。
- 在「Name」欄位中輸入
Happy Birthday,在「Minimum SDK」欄位中選取最低 API 級別 24 (Nougat),然後按一下「Finish」。

- 等待 Android Studio 製作專案檔案並建立專案。
- 按一下
 「Run 'app'」。
「Run 'app'」。
應用程式應如以下螢幕截圖所示:

當您利用「Empty Activity」範本建立這個 Happy Birthday 應用程式時,Android Studio 會設定基本 Android 應用程式所需的各項資源,包括畫面上顯示的「Hello Android!」訊息。在本程式碼研究室中,您會瞭解如何放置該訊息、如何修改文字使其更像生日祝福語,以及如何新增其他訊息並設定格式。
什麼是使用者介面 (UI)?
應用程式的使用者介面 (UI) 是指畫面顯示的內容,包括文字、圖片、按鈕和其他多種元素,以及這些元素在畫面上呈現的方式。應用程式可透過 UI 向使用者顯示不同的內容,並提供互動的機制。
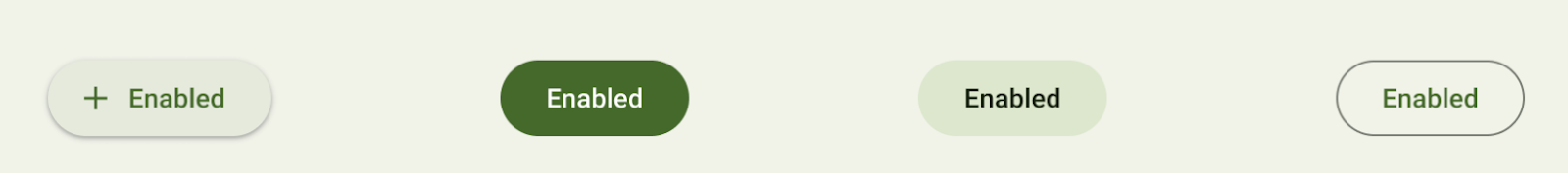
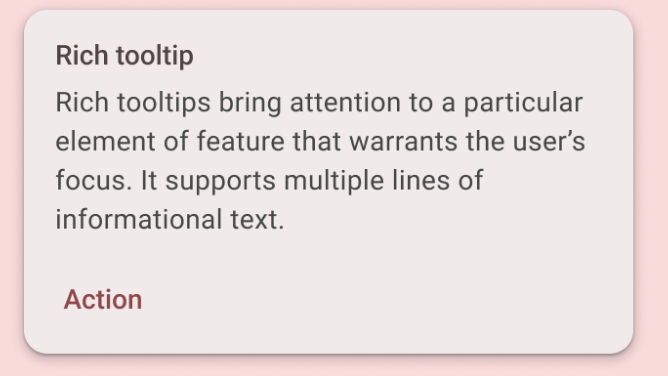
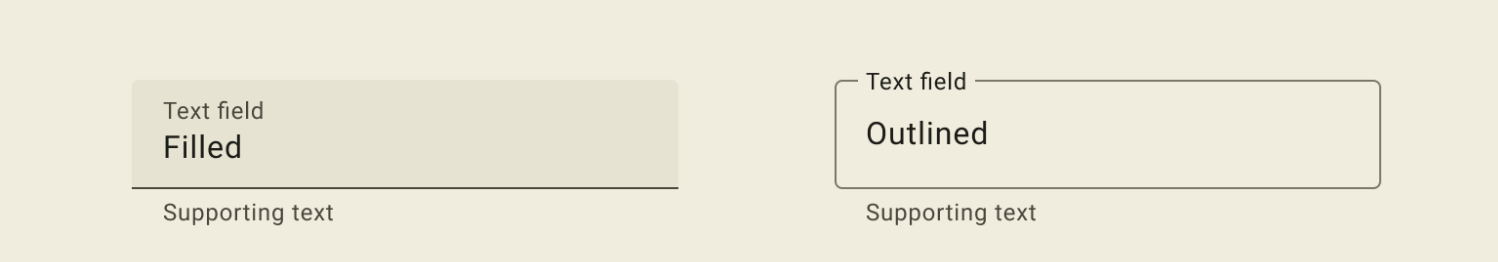
下列圖片包含可點擊的按鈕、訊息,以及供使用者輸入資料的文字輸入欄位。

可點擊的按鈕

資訊卡中的文字訊息

文字輸入欄位
這些元素都稱為 UI 元件。應用程式畫面上顯示的內容幾乎都是 UI 元素,也稱為 UI 元件。這些內容可以是互動元素 (例如可點選的按鈕或可編輯的輸入欄位),也可以是裝飾性圖片。
您可以試著找找看下方的應用程式中有多少 UI 元件。
|
|
在本程式碼研究室中,您將透過名為 Text 元素的文字顯示 UI 元素。
3. 什麼是 Jetpack Compose?
Jetpack Compose 是一種現代化的工具組,可用於建立 Android UI。Jetpack Compose 能以較少的程式碼、強大的工具和符合直覺的 Kotlin 功能,簡化並加快 Android 平台的 UI 開發作業。透過 Compose,您可以定義一組函式 (稱為可組合函式) 來建構 UI,這些函式會接收資料並描述 UI 元素。
可組合函式
可組合函式是 Compose 使用者介面的基本構成要素。可組合函式:
- 說明 UI 的某些部分。
- 不傳回任何值。
- 接受部分輸入內容,並產生畫面上顯示的內容。
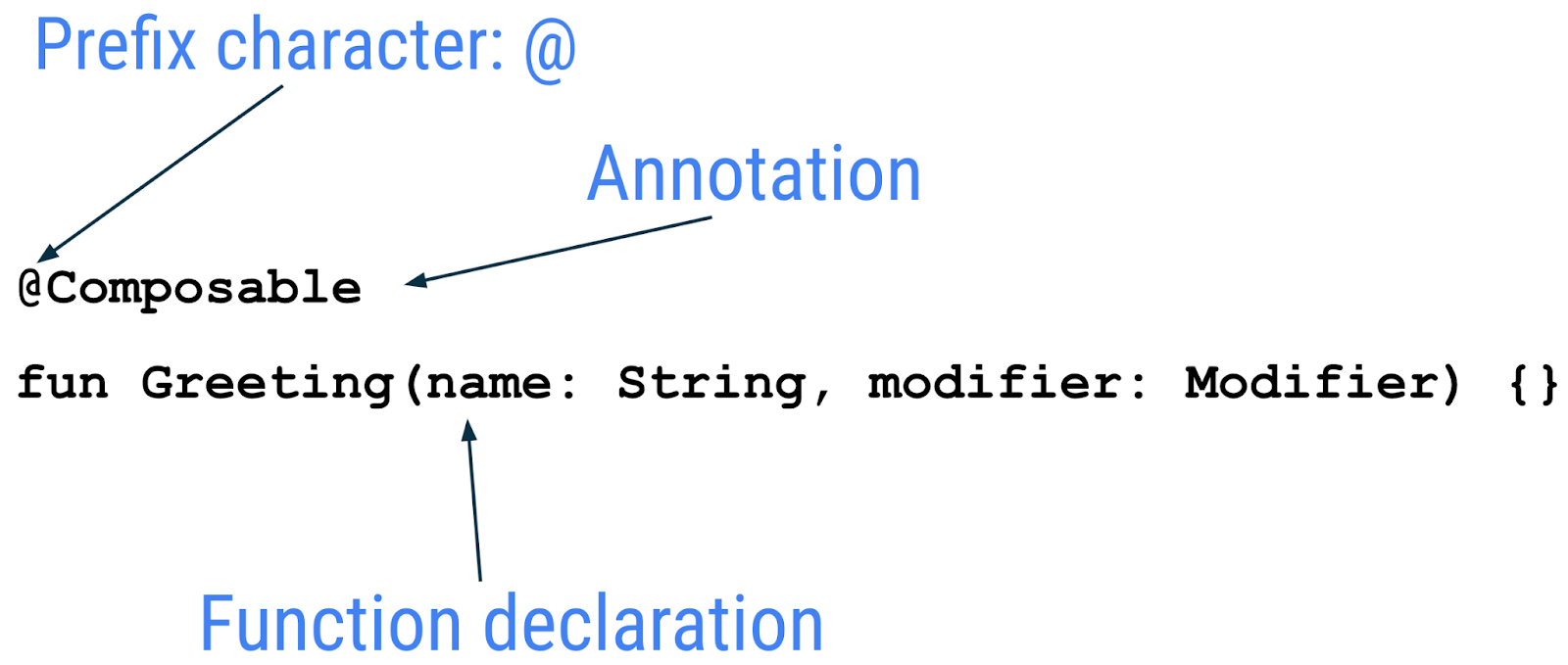
註解
註解是用來在程式碼中附加額外資訊。這些資訊可協助 Jetpack Compose 編譯器等工具和其他開發人員瞭解應用程式的程式碼。
如要使用註解,請在需要加上註解的宣告開頭為其名稱 (註解) 加入 @ 前置字元。您可以針對屬性、函式、類型等程式碼元素加上註解。本課程稍後會介紹各種類型。
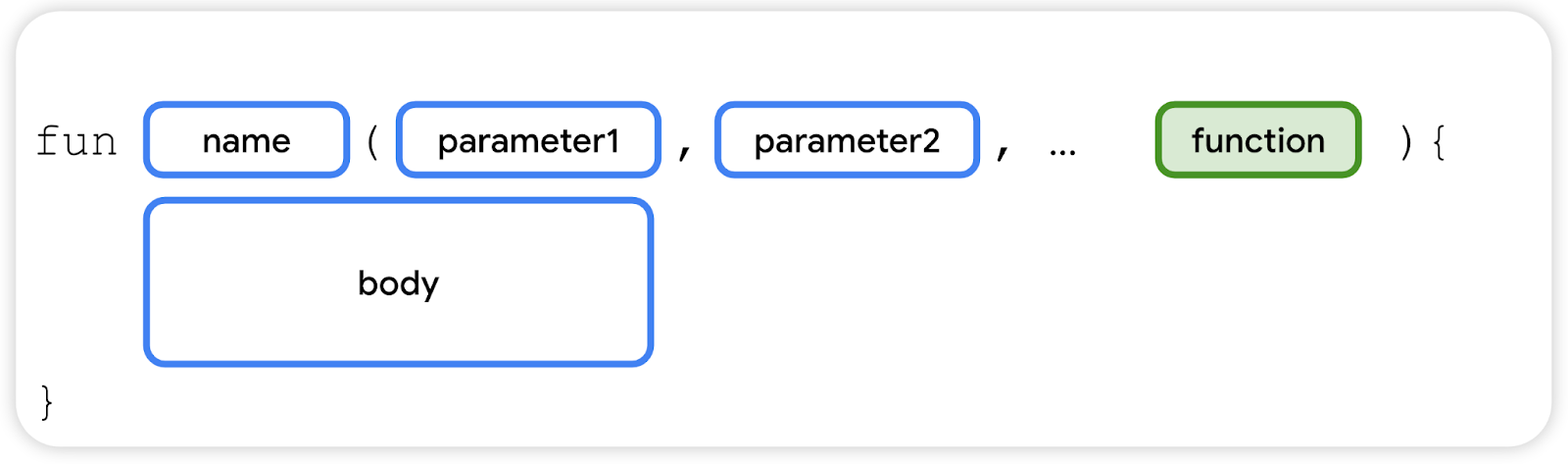
下圖為註解函式範例:

以下程式碼片段包含已加註屬性的範例。您會在接下來的程式碼研究室中使用這些功能。
// Example code, do not copy it over
@Json
val imgSrcUrl: String
@Volatile
private var INSTANCE: AppDatabase? = null
含有參數的註解
註解可以接受參數,參數則可為處理參數的工具提供更多資訊。下方列舉了一些含有及不含參數的 @Preview 註解。

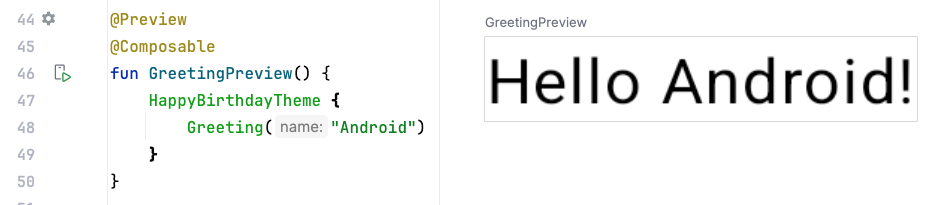
不含參數的註解

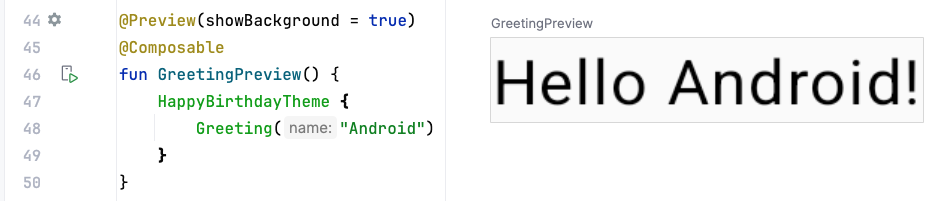
讓預覽畫面加上背景的註解

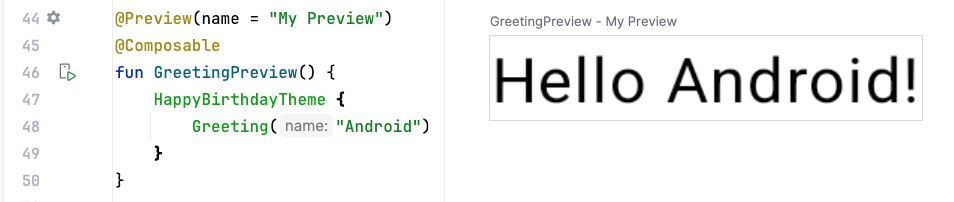
含有預覽標題的註解
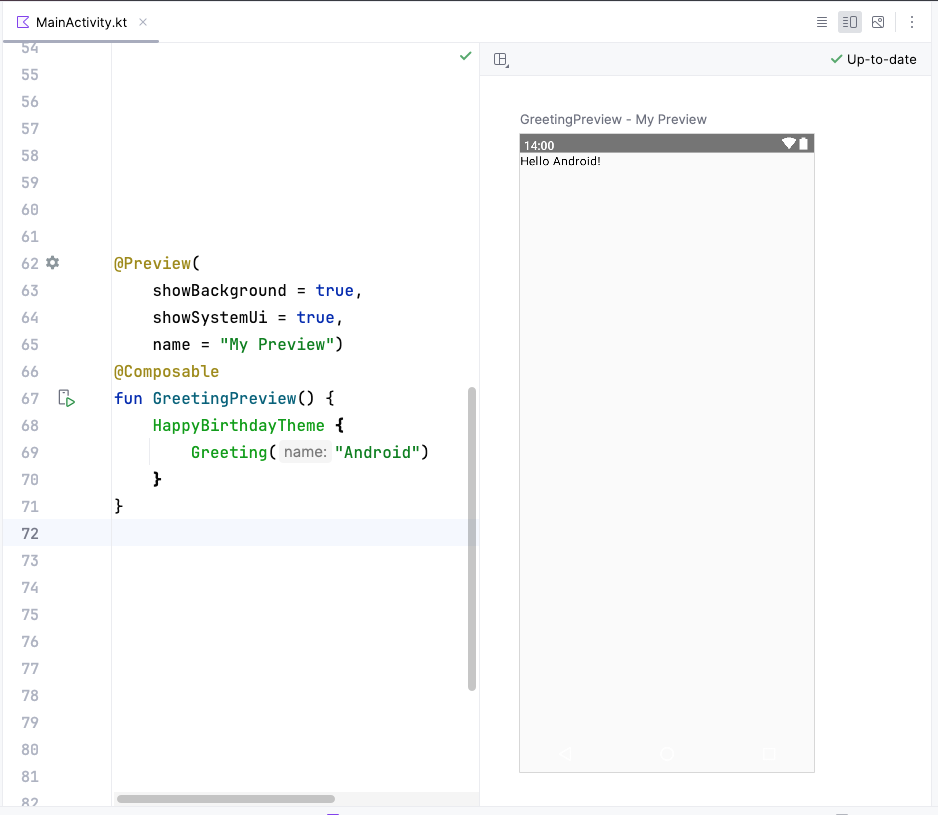
您可以將多個引數傳送至註解,如下所示。

顯示程式碼和預覽畫面的 Android Studio 螢幕截圖
含有預覽標題和系統 UI 的註解 (手機螢幕)
Jetpack Compose 有各式各樣的內建註解,目前為止,本課程中已出現過 @Composable 和 @Preview 註解。在本課程後面的部分,您將瞭解更多註解及其用途。
可組合函式範例
可組合函式會以 @Composable 註解加上註解。所有可組合函式都必須含有此註解。此註解會告知 Compose 編譯器,此函式是用來將資料轉換為 UI。提醒您,編譯器是一種特殊程式,會擷取並逐行檢視您編寫的程式碼,然後轉譯成電腦能理解的內容 (機器語言)。
這個程式碼片段是簡單的可組合函式範例,該函式會傳送資料 (name 函式參數),並用於在螢幕上顯示文字元素。
@Composable
fun Greeting(name: String) {
Text(text = "Hello $name!")
}
可組合函式的注意事項:
- Jetpack Compose 是以可組合函式為基礎建構而成。這些函式可透過程式設計定義應用程式的 UI,您只需描述 UI 的外觀,不必專注於 UI 的建構程序。如要建立可組合函式,只要在函式名稱中加入
@Composable註解即可。 - 可組合函式可接受引數,讓應用程式邏輯描述或修改 UI。在這種情況下,UI 元素會接受
String,以便在歡迎畫面中顯示使用者名稱。
留意程式碼中的可組合函式
- 在 Android Studio 中開啟
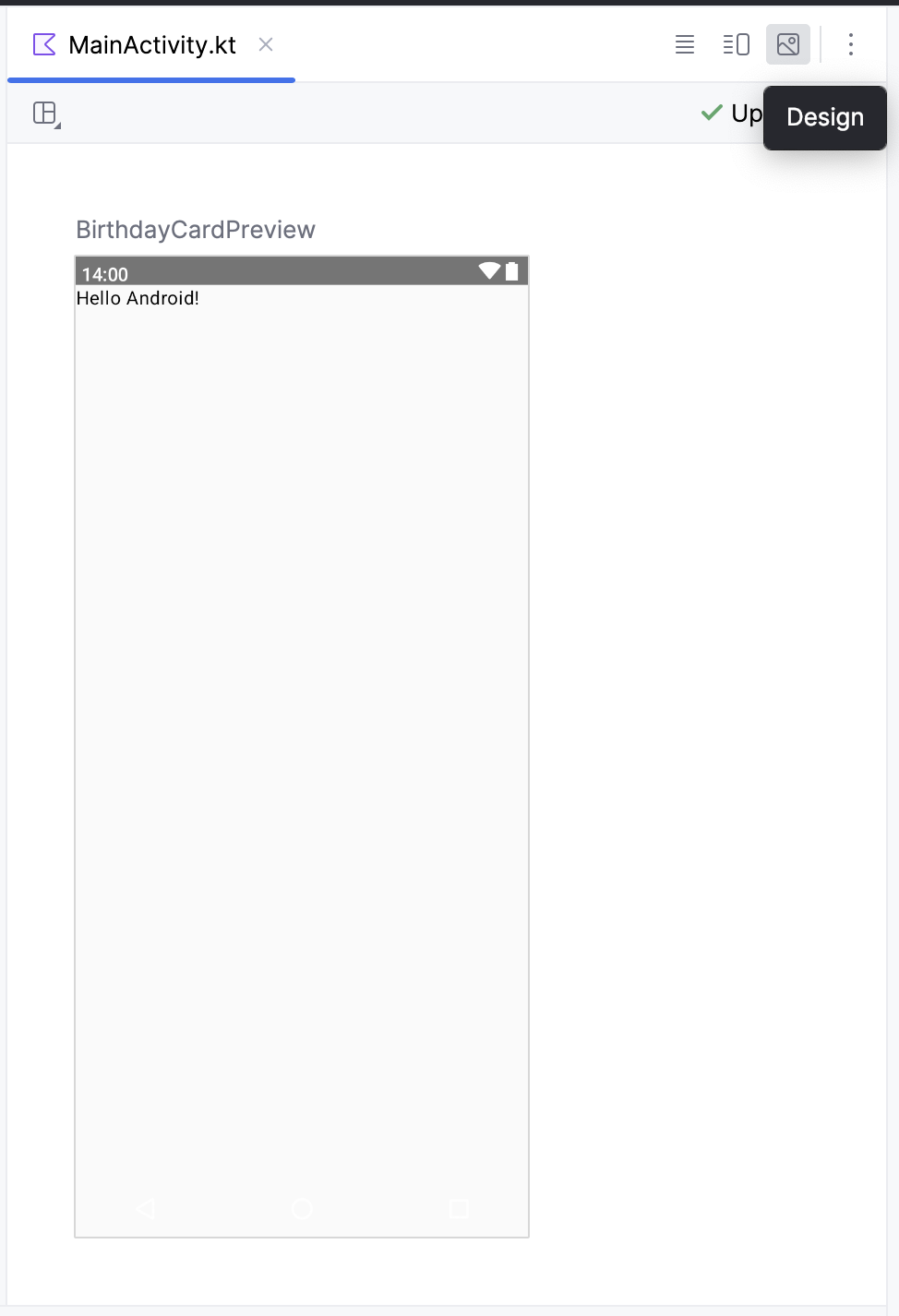
MainActivity.kt檔案。 - 捲動至
GreetingPreview()函式。這個可組合函式可協助預覽Greeting()函式。建議您一律為函式命名或重新命名,以描述其功能。將這個函式的名稱變更為BirthdayCardPreview()。
@Preview(showBackground = true)
@Composable
fun BirthdayCardPreview() {
HappyBirthdayTheme {
Greeting("Android")
}
}
可組合函式可以呼叫其他可組合函式。在這個程式碼片段中,預覽函式會呼叫 Greeting() 可組合函式。
請注意,前一個函式還包含 @Preview 註解,且在 @Composable 註解之前設有參數。本課程的後續章節會詳細說明傳送到 @Preview 註解的引數。
可組合函式名稱
Compose 函式不會傳回任何結果,且含有的 @Composable 註解「必須」使用 Pascal 命名法。在 Pascal 命名法這種命名慣例中,複合詞中每個字的首字母皆須大寫。Pascal 命名法與駝峰式大小寫的差異在於,Pascal 命名法中的所有字皆會大寫。若是駝峰式大小寫式,第一個字可以不大寫。
Compose 函式:
- 必須為名詞:
DoneButton() - 不是動詞或動詞:
DrawTextField() - 未表示名詞:
TextFieldWithLink() - 不是形容詞:
Bright() - 非副詞:
Outside() - 名詞「可以」使用描述性的形容詞做為前置字元:
RoundIcon()
詳情請參閱為可組合函式命名相關說明。
範例程式碼請勿複製
// Do: This function is a descriptive PascalCased noun as a visual UI element
@Composable
fun FancyButton(text: String) {}
// Do: This function is a descriptive PascalCased noun as a non-visual element
// with presence in the composition
@Composable
fun BackButtonHandler() {}
// Don't: This function is a noun but is not PascalCased!
@Composable
fun fancyButton(text: String) {}
// Don't: This function is PascalCased but is not a noun!
@Composable
fun RenderFancyButton(text: String) {}
// Don't: This function is neither PascalCased nor a noun!
@Composable
fun drawProfileImage(image: ImageAsset) {}
4. Android Studio 中的設計窗格
Android Studio 可讓您在 IDE 中預覽可組合函式,而不必將應用程式安裝至 Android 裝置或模擬器。如同先前課程所述,您可以在 Android Studio 的「Design」窗格中預覽應用程式的外觀。

可組合函式必須支援任何參數的預設值,才能進行預覽。因此,建議您不要直接預覽 Greeting() 函式。相反地,您需要新增另一個函式 (此例中為 BirthdayCardPreview() 函式),再由該函式使用適當的參數呼叫 Greeting() 函式。
@Preview(showBackground = true)
@Composable
fun BirthdayCardPreview() {
HappyBirthdayTheme {
Greeting("Android")
}
}
如何查看預覽畫面:
- 在
BirthdayCardPreview()函式中,將Greeting()函式中的"Android"引數變更為您的名稱。
@Preview(showBackground = true)
@Composable
fun BirthdayCardPreview() {
HappyBirthdayTheme {
Greeting("James")
}
}
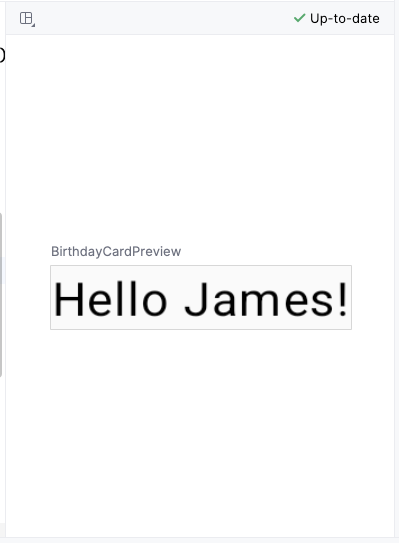
- 預覽畫面應該會自動更新。
您應該會看到更新後的預覽畫面。

5. 新增文字元素
在這項工作中,您將移除 Hello $name! 問候語,並新增生日問候語。
新增可組合函式
- 在
MainActivity.kt檔案中,刪除Greeting()函式定義。在本程式碼研究室的後續部分,您將自行新增用於顯示問候語的函式。
移除下列程式碼
@Composable
fun Greeting(name: String, modifier: Modifier = Modifier) {
Text(
text = "Hello $name!",
modifier = modifier
)
}
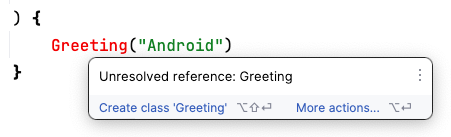
- 請注意,在
onCreate()函式中,Greeting()函式呼叫現在標上了紅色。標上紅色即表示發生錯誤。只要將滑鼠游標懸停在這個函式呼叫上,Android Studio 就會顯示錯誤相關資訊。

- 從
onCreate()和BirthdayCardPreview()函式中刪除Greeting()函式呼叫及其引數。您的MainActivity.kt檔案會類似如下:
class MainActivity : ComponentActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContent {
HappyBirthdayTheme {
// A surface container using the 'background' color from the theme
Surface(
modifier = Modifier.fillMaxSize(),
color = MaterialTheme.colorScheme.background
) {
}
}
}
}
}
@Preview(showBackground = true)
@Composable
fun BirthdayCardPreview() {
HappyBirthdayTheme {
}
}
- 在
BirthdayCardPreview()函式之前,新增名為GreetingText()的函式。別忘了在函式之前加上@Composable註解,因為這會是一個描述Text可組合函式的 Compose 函式。
@Composable
fun GreetingText() {
}
- 最佳做法是讓可組合函式接受
Modifier參數,並將該modifier傳遞給其第一個子項。在後續工作和程式碼研究室中,您將進一步瞭解Modifier和子元素。現在,請在GreetingText()函式中新增Modifier參數。
@Composable
fun GreetingText(modifier: Modifier = Modifier) {
}
- 在
GreetingText()可組合函式中,加入String類型的message參數。
@Composable
fun GreetingText(message: String, modifier: Modifier = Modifier) {
}
- 在
GreetingText()函式中,新增Text可組合函式傳入文字訊息,做為命名的引數。
@Composable
fun GreetingText(message: String, modifier: Modifier = Modifier) {
Text(
text = message
)
}
這個 GreetingText() 函式會在 UI 中顯示文字。方法是呼叫 Text() 可組合函式。
預覽函式
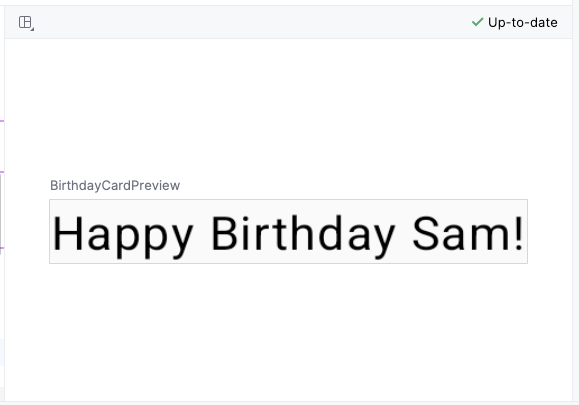
在這項工作中,您將在「Design」窗格中預覽 GreetingText() 函式。
- 呼叫
BirthdayCardPreview()函式中的GreetingText()函式。 - 將
String引數傳遞至GreetingText()函式 (向好友發出的生日問候語)。您可以視需要自訂問候語,加上好友名稱,例如"Happy Birthday Sam!"。
@Preview(showBackground = true)
@Composable
fun BirthdayCardPreview() {
HappyBirthdayTheme {
GreetingText(message = "Happy Birthday Sam!")
}
}
- 「Design」窗格中的內容會自動更新。預覽變更。

6. 變更字型大小
您已將文字新增至使用者介面,但似乎還沒有最終應用程式。在這項工作中,您會瞭解如何變更大小、文字顏色和其他影響文字元素外觀的屬性。您也可以嘗試不同的字型大小和顏色。
可擴充的像素
可縮放像素 (SP) 是字型大小的測量單位。Android 應用程式中的 UI 元素會採用兩種度量單位:密度獨立像素 (DP),您稍後將用於版面配置和可擴充像素 (SP)。根據預設,SP 單位的大小與 DP 單位相同,但系統會根據手機設定中偏好的文字大小調整其大小。
- 在
MainActivity.kt檔案中,捲動至GreetingText()函式的Text()可組合函式。 - 將
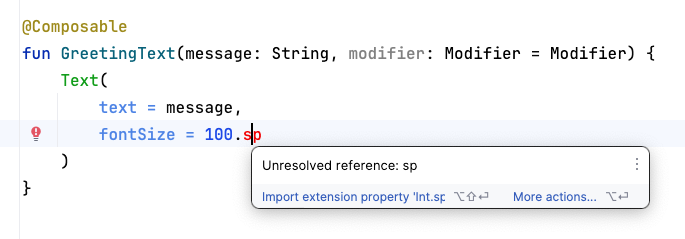
fontSize引數做為第二個具名引數傳遞給Text()函式,並將其值設為100.sp。
Text(
text = message,
fontSize = 100.sp
)
Android Studio 會醒目顯示 .sp 程式碼,因為您需要匯入某些類別或屬性來編譯應用程式。

- 按一下 Android Studio 中醒目顯示的
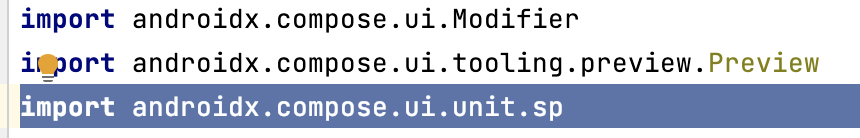
.sp。 - 按一下彈出式視窗中的「Import」,即可匯入
androidx.compose.ui.unit.sp以使用.sp擴充功能屬性。
- 捲動至檔案頂端,就會看到
import陳述式。此處應會出現import androidx.compose.ui.unit.sp陳述式,代表 Android Studio 已將相應套件加入您的檔案。

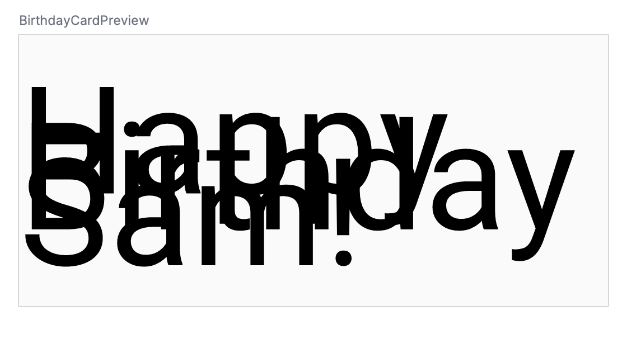
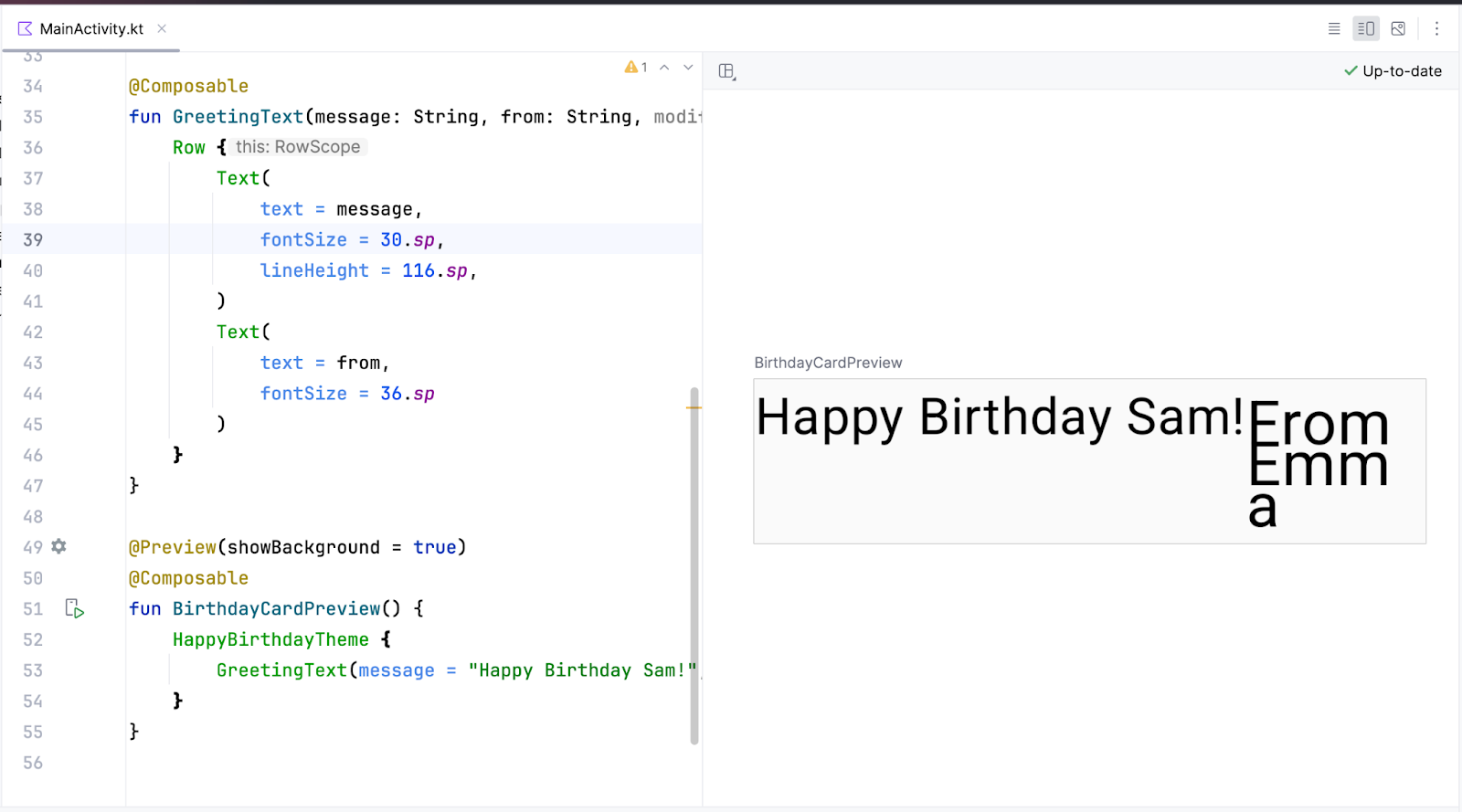
- 請注意更新後的字型大小預覽畫面。訊息會重疊的原因是,您還需要指定行高。

- 更新
Text可組合函式,加入行高。
@Composable
fun GreetingText(message: String, modifier: Modifier = Modifier) {
Text(
text = message,
fontSize = 100.sp,
lineHeight = 116.sp,
)
}

現在您可以嘗試使用不同的字型大小。
7. 新增其他文字元素
您在先前的工作中,新加入的祝賀訊息已傳送給好友。在這項工作中,您必須以姓名簽署卡片。
- 在
MainActivity.kt檔案中,捲動至GreetingText()函式。 - 將函式傳送至
String類型的from參數以做為簽名。
fun GreetingText(message: String, from: String, modifier: Modifier = Modifier)
- 在生日訊息
Text可組合函式之後,新增另一個Text可組合函式,可接受設為from值的text引數。
@Composable
fun GreetingText(message: String, from: String, modifier: Modifier = Modifier) {
Text(
// ...
)
Text(
text = from
)
}
- 新增
fontSize具名引數,並將值設為36.sp。
Text(
text = from,
fontSize = 36.sp
)
- 捲動至
BirthdayCardPreview()函式。 - 新增其他
String引數以在卡片上簽名,例如"From Emma"。
GreetingText(message = "Happy Birthday Sam!", from = "From Emma")
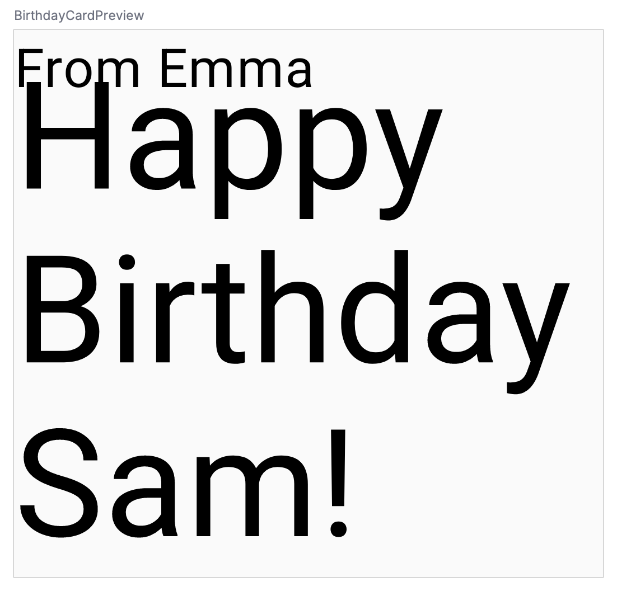
- 注意看預覽畫面。

單一可組合函式可能會描述多個 UI 元素。不過,如果您沒有提供如何排列這些元素的指示,Compose 可能會以您不想要的方式排列元素。舉例來說,先前的程式碼會產生兩個相互重疊的文字元素,因為對於如何安排兩種可組合函式,沒有相關指示。
您將在後續工作中學習如何在資料列和資料欄中排列可組合函式。
8. 排列資料列和欄中的文字元素
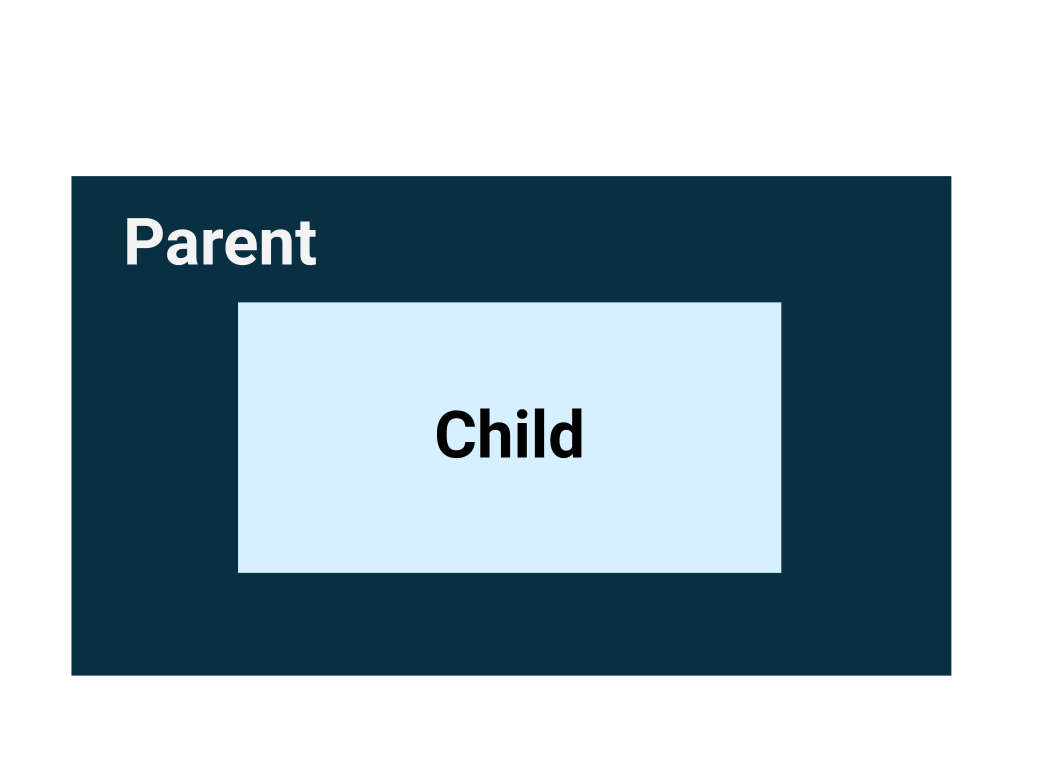
UI 階層
UI 階層結構是以隔離模式為基礎,代表一個元件可包含一或多個元件,我們有時會用「父項」和「子項」這些字詞描述元件之間的關係。意思是指,父項 UI 元素含有子項 UI 元素,而這些子項 UI 元素還能含有其他子項 UI 元素。在本節中,您將瞭解可做為父項 UI 元素的 Column、Row 和 Box 可組合函式。

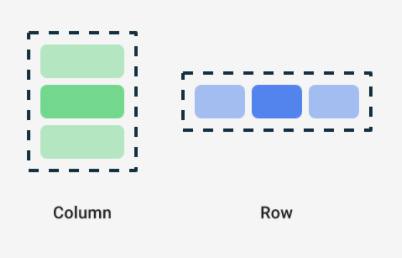
Compose 有三個基本的標準版面配置元素,分別是 Column、Row 和 Box 可組合函式。下一個程式碼研究室會詳細介紹 Box 可組合函式。

Column、Row 和 Box 是可組合函式,會將可組合函式內容當成引數,因此您可以將項目放在這些版面配置元素中。舉例來說,Row 可組合函式中的每個子元素會水平並排放置。
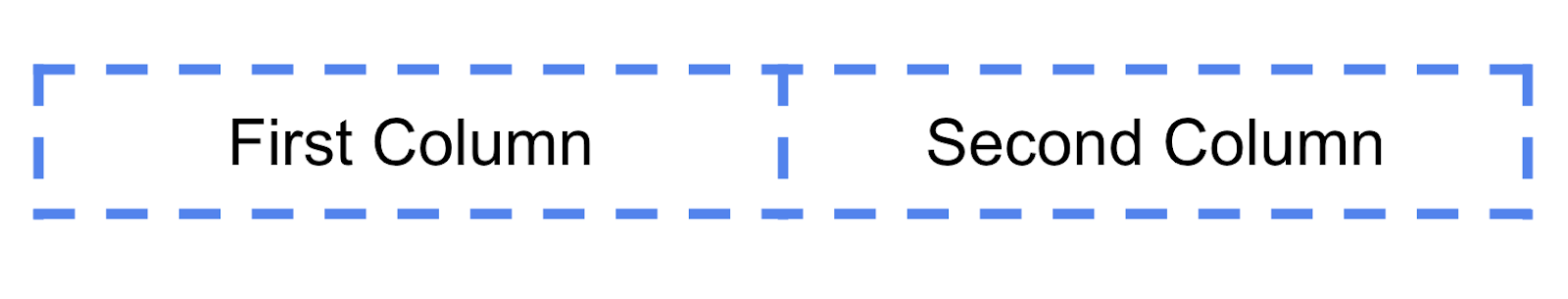
// Don't copy.
Row {
Text("First Column")
Text("Second Column")
}
在這張圖片中,這些文字元素會在螢幕上的相鄰顯示。
藍色框線僅為示意用,不會實際顯示。

結尾的 lambda 語法
請注意,在先前的程式碼片段中,大括號使用大括號,而不是 Row 可組合函式中的括號。這就是「Trailing Lambda 語法」。本課程稍後會詳細介紹 lambda 和結尾的 lambda 語法。現在,您只需要熟悉這個常用的 Compose 語法即可。
Kotlin 的特殊語法可以在最後一個參數是函數時,將函式做為參數傳遞給函式。

如要將函式做為參數傳遞,您可以使用結尾的 lambda 語法。在大括號中,可以改為將函式放在括號外。這是 Compose 中的建議常見做法,因此您需要熟悉程式碼的格式。
舉例來說,Row() 可組合函式中的最後一個參數是 content 參數,該函式會描述子項 UI 元素。假設您想建立一個包含三個文字元素的列,以下程式碼雖然可用,但如想在結尾的 lambda 中使用已命名的參數,則相當麻煩:
Row(
content = {
Text("Some text")
Text("Some more text")
Text("Last text")
}
)
由於 content 參數是函式簽章中的最後一個參數,而且您要將其值做為 lambda 運算式傳遞 (目前即使您不知道 lambda 是什麼也沒關係,只要熟悉語法即可),因此您可以移除 content 參數和括號,如下所示:
Row {
Text("Some text")
Text("Some more text")
Text("Last text")
}
將文字元素排成一列
在這項工作中,您會妥善地排列應用程式中的文字元素,以免重疊。
- 在
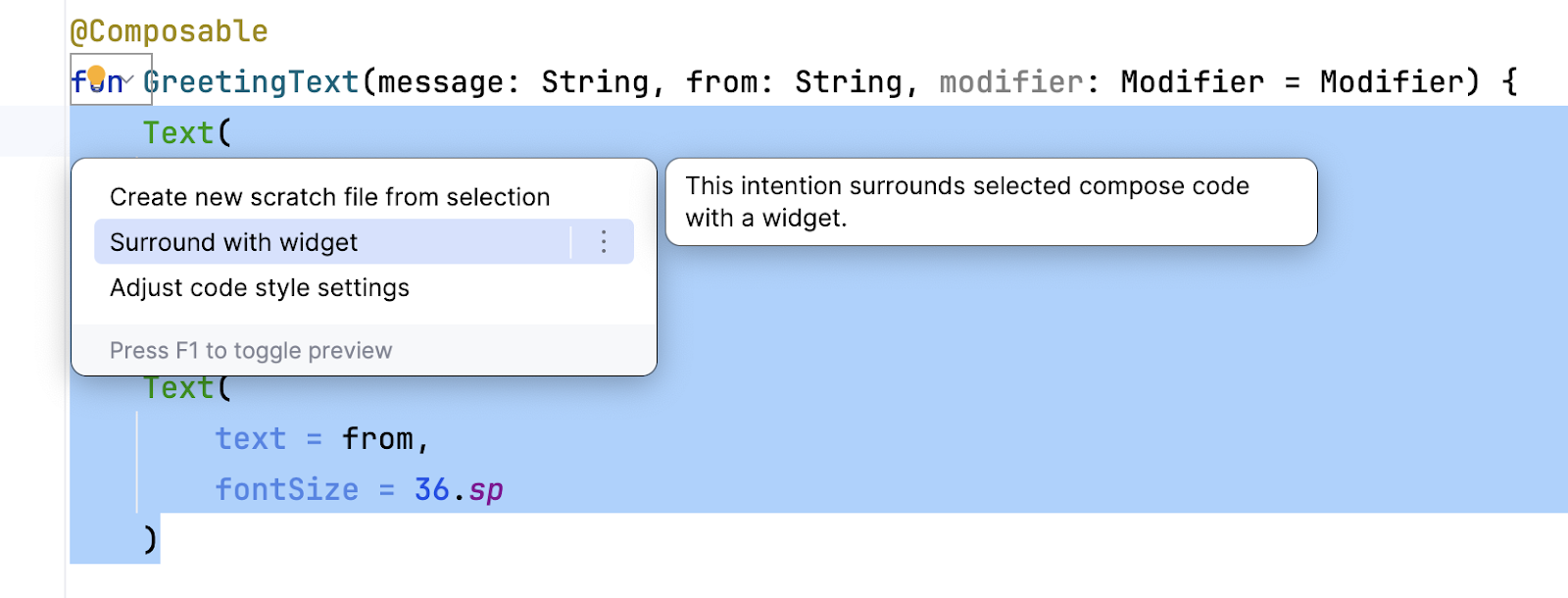
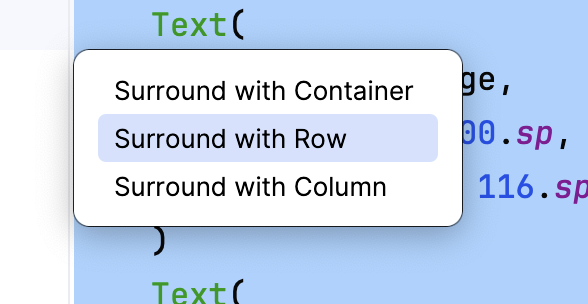
MainActivity.kt檔案中,捲動至GreetingText()函式。 - 在文字元素周圍加上
Row可組合函式,即可在一列中顯示兩個文字元素。選取兩個Text可組合函式,按一下燈泡圖示。依序選取「Surround with widget」>「Surround with Row」。


現在函式應如以下程式碼片段所示:
@Composable
fun GreetingText(message: String, from: String, modifier: Modifier = Modifier) {
Row {
Text(
text = message,
fontSize = 100.sp,
lineHeight = 116.sp,
)
Text(
text = from,
fontSize = 36.sp
)
}
}
- Android Studio 會自動為您匯入
Row函式。捲動到畫面頂端,然後留意「import」部分。系統應已新增import androidx.compose.foundation.layout.Row。 - 在「Design」窗格中觀察更新後的預覽畫面。暫時將生日訊息的字型大小變更為
30.sp。

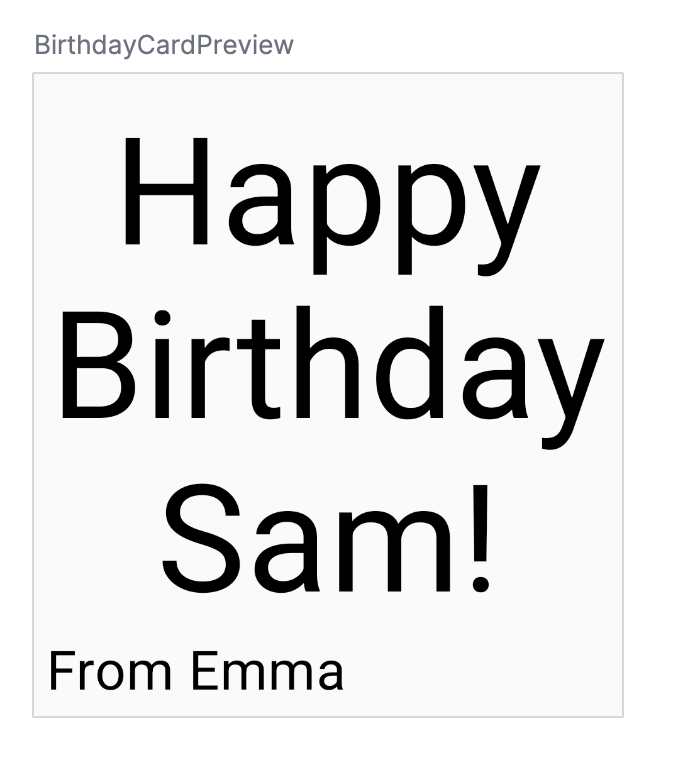
預覽畫面現在看起來好多了,沒有重疊狀況。不過,由於簽名空間不足,所以這不是必要步驟。在下一個工作中,您可以安排資料欄中的文字元素來解決這個問題。
排列一欄中的文字元素
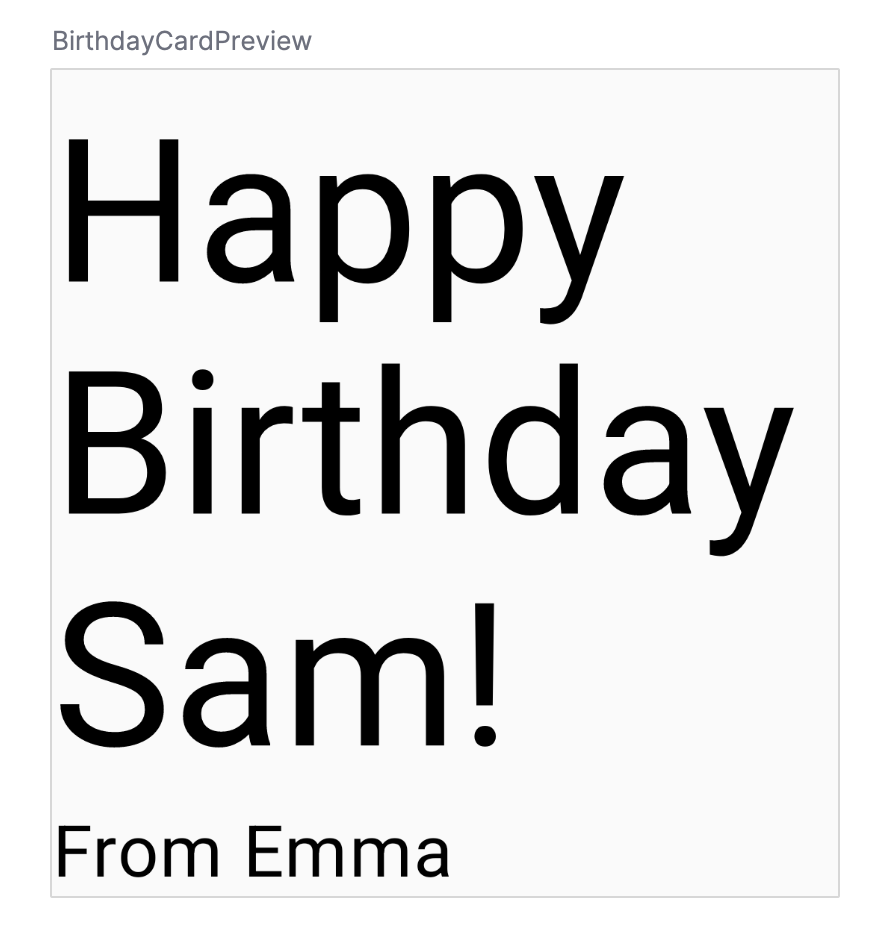
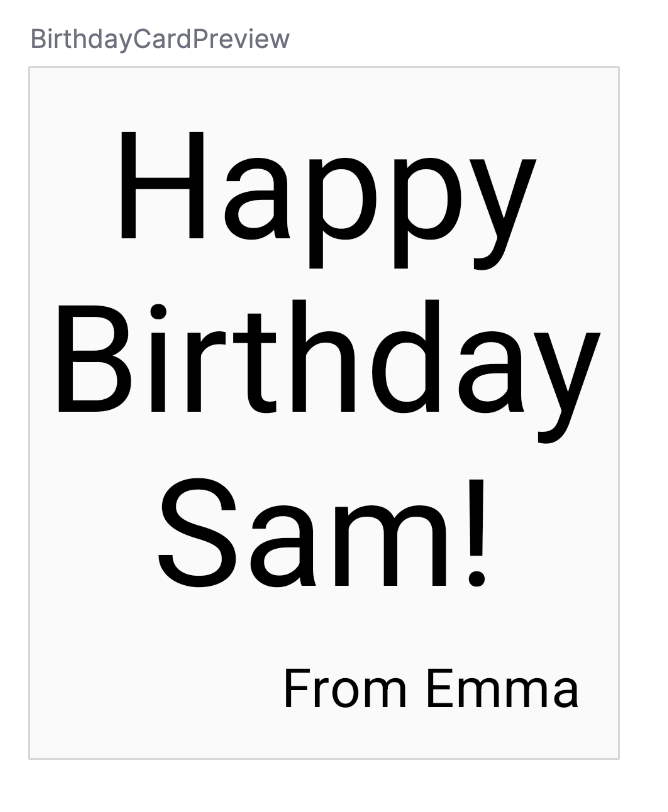
在這項工作中,您可以變更 GreetingText() 函式來排列資料欄內的文字元素。預覽畫面應如以下螢幕截圖所示:

您已經自行嘗試完成這項工作,現在可以對照以下的解決方案程式碼片段,檢查您的程式碼:
@Composable
fun GreetingText(message: String, from: String, modifier: Modifier = Modifier) {
Column {
Text(
text = message,
fontSize = 100.sp,
lineHeight = 116.sp,
)
Text(
text = from,
fontSize = 36.sp
)
}
}
請留意 Android Studio 自動匯入的套件:
import androidx.compose.foundation.layout.Column
提醒您,您需要將修飾符參數傳遞至可組合函式中的子元素。也就是說,您需要將修飾符參數傳遞至 Column 可組合函式。
@Composable
fun GreetingText(message: String, from: String, modifier: Modifier = Modifier) {
Column(modifier = modifier) {
Text(
text = message,
fontSize = 100.sp,
lineHeight = 116.sp,
)
Text(
text = from,
fontSize = 36.sp
)
}
}
9. 在應用程式中新增問候語
如果確認預覽畫面符合您的要求,可以在裝置或模擬器中,將可組合函式新增至應用程式。
- 在
MainActivity.kt檔案中,捲動至onCreate()函式。 - 從
Surface區塊呼叫GreetingText()函式。 - 傳送
GreetingText()函式,以及您的生日問候語和簽名。
完成的 onCreate() 函式應會如下所示:
class MainActivity : ComponentActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContent {
HappyBirthdayTheme {
// A surface container using the 'background' color from the theme
Surface(
modifier = Modifier.fillMaxSize(),
color = MaterialTheme.colorScheme.background
) {
GreetingText(message = "Happy Birthday Sam!", from = "From Emma")
}
}
}
}
}
- 在模擬器上建構並執行應用程式。

將問候語置中對齊
- 如要將問候語在畫面內置中對齊,請新增名為
verticalArrangement的參數,並將其設為Arrangement.Center。您可以在後續的程式碼研究室中進一步瞭解verticalArrangement。
@Composable
fun GreetingText(message: String, from: String, modifier: Modifier = Modifier) {
Column(
verticalArrangement = Arrangement.Center,
modifier = modifier
) {
// ...
}
}
- 在資料欄周圍加上
8.dp邊框間距。建議以4.dp為單位遞增加上邊框間距值。
@Composable
fun GreetingText(message: String, from: String, modifier: Modifier = Modifier) {
Column(
verticalArrangement = Arrangement.Center,
modifier = modifier.padding(8.dp)
) {
// ...
}
}
- 如要進一步美化應用程式,請使用
textAlign將問候語置中對齊。
Text(
text = message,
fontSize = 100.sp,
lineHeight = 116.sp,
textAlign = TextAlign.Center
)

在上述螢幕截圖中,由於使用了 textAlign 參數,只有問候語會置中對齊。簽名「From Emma」預設為左側對齊。
- 在簽名中加入邊框間距並靠右對齊。
Text(
text = from,
fontSize = 36.sp,
modifier = Modifier
.padding(16.dp)
.align(alignment = Alignment.End)
)

採用最佳做法
建議您從父項可組合函式一併傳遞修飾符屬性與修飾符。請更新 GreetingText() 中的修飾符參數,如下所示:
onCreate()
Surface(
//...
) {
GreetingText(
message = "Happy Birthday Sam!",
from = "From Emma",
modifier = Modifier.padding(8.dp)
)
}
GreetingText()
@Composable
fun GreetingText(message: String, from: String, modifier: Modifier = Modifier) {
Column(
verticalArrangement = Arrangement.Center,
modifier = modifier
) {
// ...
}
}
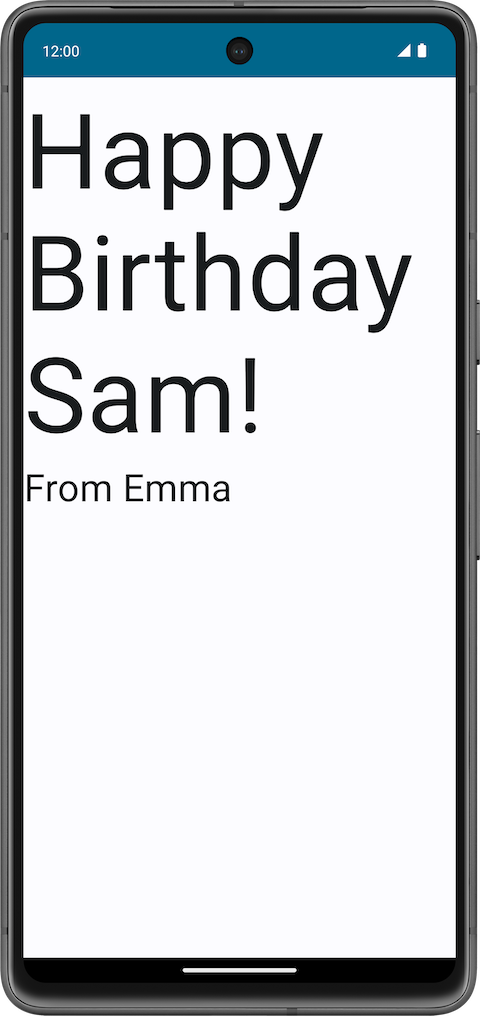
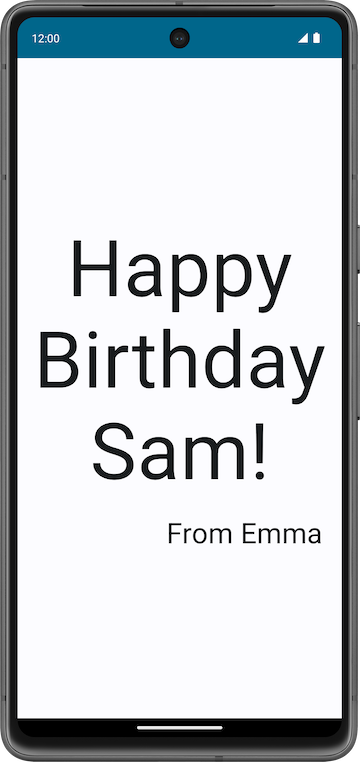
在模擬器上建構並執行應用程式,查看最終結果。

10. 取得解決方案程式碼
已完成的 MainActivity.kt:
package com.example.happybirthday
import android.os.Bundle
import androidx.activity.ComponentActivity
import androidx.activity.compose.setContent
import androidx.compose.foundation.layout.Arrangement
import androidx.compose.foundation.layout.Column
import androidx.compose.foundation.layout.fillMaxSize
import androidx.compose.foundation.layout.padding
import androidx.compose.material3.MaterialTheme
import androidx.compose.material3.Surface
import androidx.compose.material3.Text
import androidx.compose.runtime.Composable
import androidx.compose.ui.Alignment
import androidx.compose.ui.Modifier
import androidx.compose.ui.text.style.TextAlign
import androidx.compose.ui.tooling.preview.Preview
import androidx.compose.ui.unit.dp
import androidx.compose.ui.unit.sp
import com.example.happybirthday.ui.theme.HappyBirthdayTheme
class MainActivity : ComponentActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContent {
HappyBirthdayTheme {
// A surface container using the 'background' color from the theme
Surface(
modifier = Modifier.fillMaxSize(),
color = MaterialTheme.colorScheme.background
) {
GreetingText(
message = "Happy Birthday Sam!",
from = "From Emma",
modifier = Modifier.padding(8.dp)
)
}
}
}
}
}
@Composable
fun GreetingText(message: String, from: String, modifier: Modifier = Modifier) {
Column(
verticalArrangement = Arrangement.Center,
modifier = modifier
) {
Text(
text = message,
fontSize = 100.sp,
lineHeight = 116.sp,
textAlign = TextAlign.Center
)
Text(
text = from,
fontSize = 36.sp,
modifier = Modifier
.padding(16.dp)
.align(alignment = Alignment.End)
)
}
}
@Preview(showBackground = true)
@Composable
fun BirthdayCardPreview() {
HappyBirthdayTheme {
GreetingText(message = "Happy Birthday Sam!", from = "From Emma")
}
}
11. 結語
您已建立「生日快樂」應用程式。
在接下來的程式碼研究室中,您可以為應用程式新增圖片,然後調整文字元素的對齊方式,藉此美化文字。
摘要
- Jetpack Compose 是用於建立 Android UI 的新型工具包。Jetpack Compose 能以更簡單的程式碼、強大的工具和符合直覺的 Kotlin API,簡化並加快 Android 上的 UI 開發作業。
- 應用程式的使用者介面 (UI) 是指畫面顯示的內容,包括文字、圖片、按鈕和其他多種元素。
- 可組合函式是 Compose 的基本構成要素。可組合函式可用於說明 UI 的部分內容。
- 可組合函式會以
@Composable註解加註;此註解會告知 Compose 編譯器,此函式是用來將資料轉換為 UI。 - Compose 中的三個基本標準版面配置元素為
Column、Row,和Box。這些是可組合函式,可以接受可組合函式內容,讓您在函式中加入需要的項目。例如,Row中的每個子項都可以相鄰放置。