1. 始める前に
このユニットで学習した内容を活用して、独自のデジタルアート空間(さまざまな作品を展示できるアプリ)を作成します。これまでの Codelab では手順の説明を行っていましたが、ここでは、これまでに学習したコンセプトを基に構築可能なものに関するガイドラインと提案のみを提示しています。限られた指示のもと、創造性を発揮して自主的にアプリを作成することをおすすめします。
自分でアプリを作成するのは難しいことですが、十分な練習を積んできているので心配はいりません。習得したスキルを新しい場面で活用できます。アプリの特定部分の実装方法がわからない場合は、いつでも前の Codelab を参照できます。
このアプリを自分で作成する中で直面する問題を解決すると、学習速度が上がり、コンセプトをより長く保持できます。また、アプリは完全にカスタマイズされているため、デベロッパー ポートフォリオの一部として自分の作品を紹介するために使用できます。
前提条件
- Android Studio でプロジェクトを作成、実行できること
Booleanとwhen式を含む Kotlin 構文の使用経験があることMutableStateオブジェクトで状態を使用することなど、Jetpack Compose の基本的なコンセプトを応用できることText、Image、Buttonのコンポーザブルを含むコンポーズ可能な関数の使用経験があること
学習内容
- 低忠実度のプロトタイプを作成し、コードに変換する方法
RowとColumnのコンポーザブルを使用してシンプルなレイアウトを作成し、horizontalAlignmentパラメータとverticalArrangementパラメータで配置する方法Modifierオブジェクトを使用して Compose 要素をカスタマイズする方法- 状態を特定し、ボタンのタップなどのトリガー時に状態を変更する方法
作成するアプリの概要
- 作品や家族写真を表示できる Android アプリ
必要なもの
- Android Studio がインストールされているパソコン
- アプリに表示する写真やデジタルアート
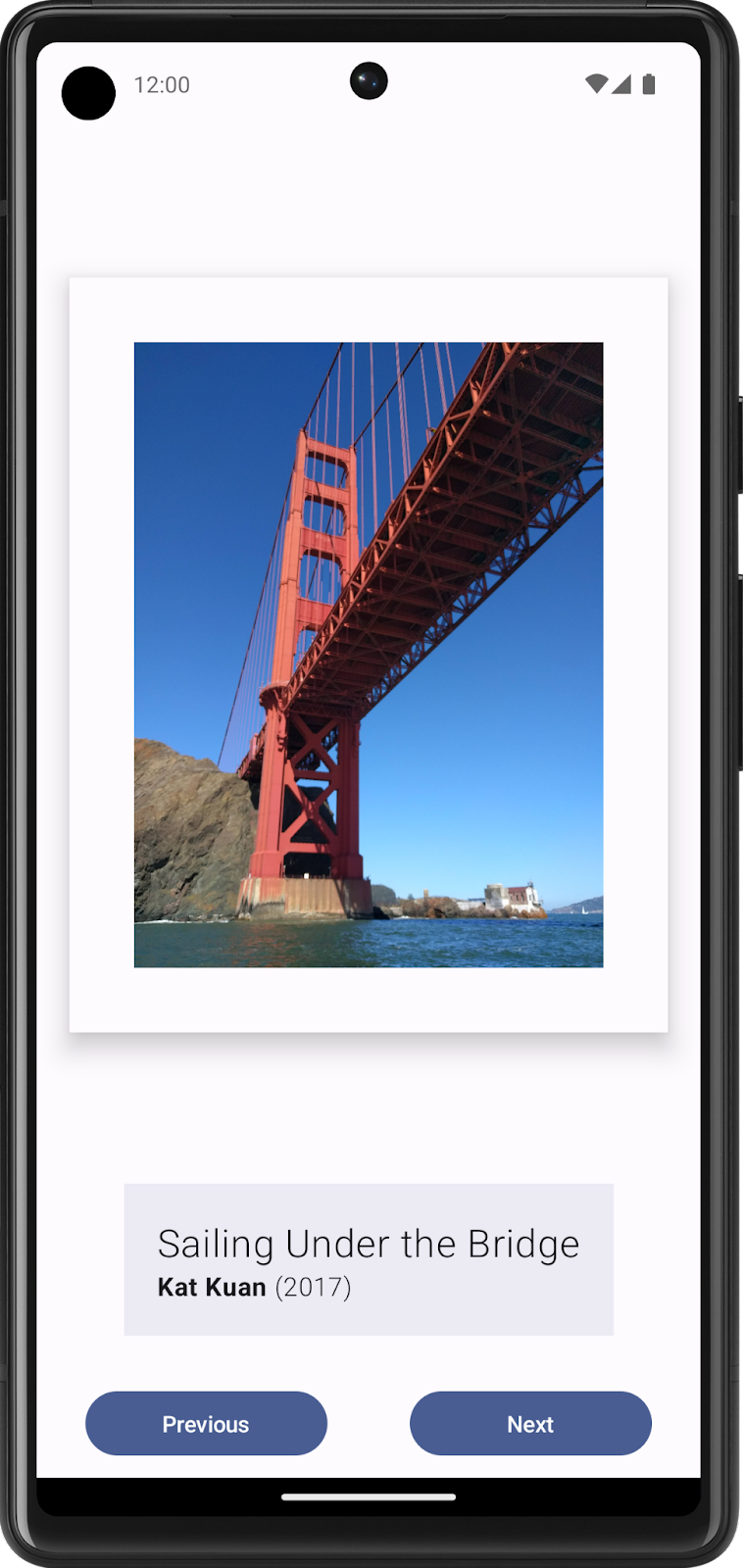
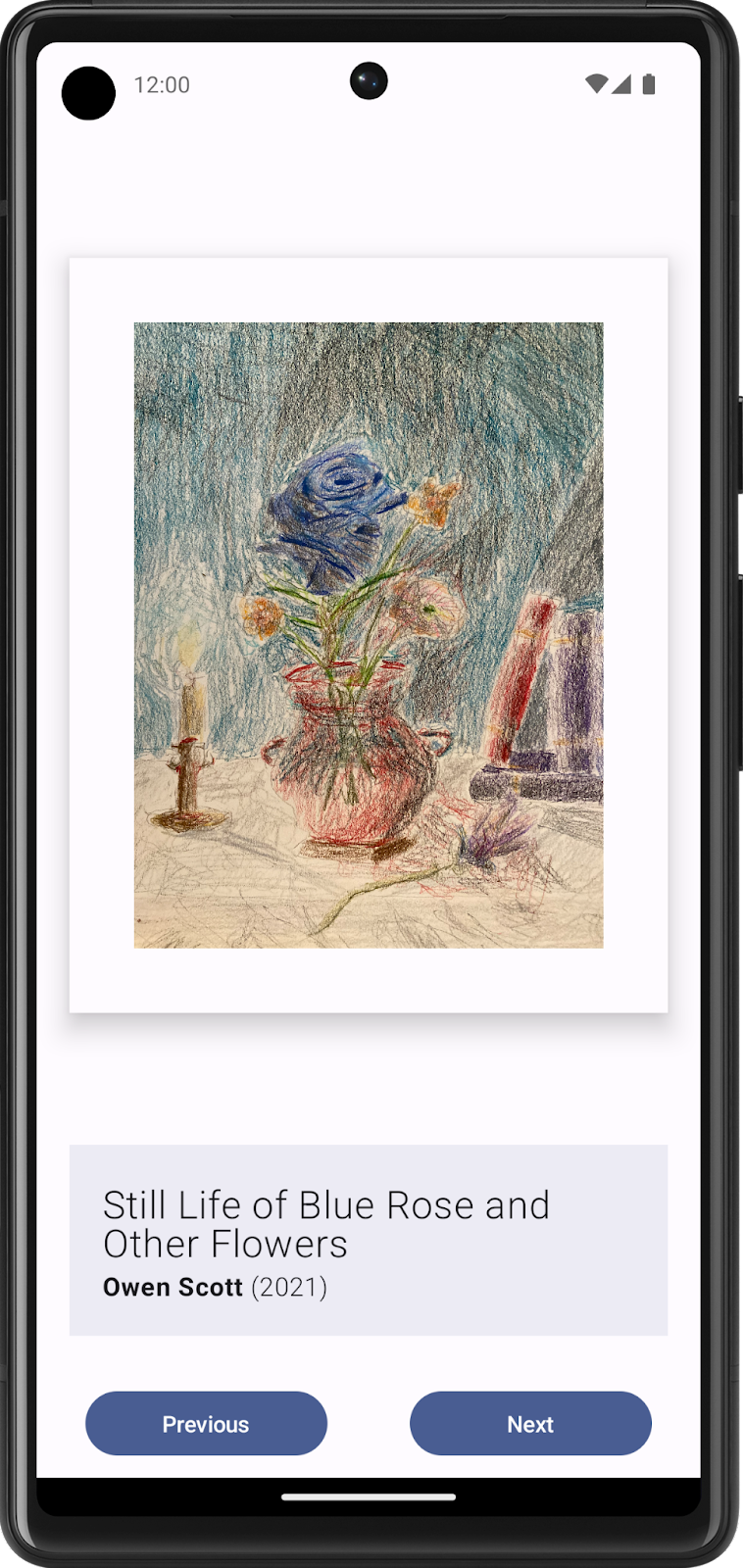
このプロジェクトの終了時におけるアプリの外観の例を次に示します。

Android 基礎トレーニング チームが厳選した額縁入りの作品を展示するアートスペース アプリのサンプル
2. コンポーザブルを使用して静的な UI を作成する
低忠実度のプロトタイプを作成する
低忠実度の(ローファイ)プロトタイプとは、アプリがどのようなものかについて基本概念を提供する単純なモデル(図形描画)のことです。
次のようにしてローファイ プロトタイプを作成します。
- アートスペース アプリで表示する内容と、ターゲット ユーザーについて考えます。
- お好みの媒体で、アプリを構成する要素を追加します。次のような要素を検討します。
- 作品の画像
- 作品に関する情報(タイトル、アーティスト、公開年など)
- その他、アプリをインタラクティブかつ動的にするボタンなどの要素
- こうした要素をさまざまな位置に置き、視覚的に評価します。最初から完璧に仕上げる必要はありません。今は 1 つのデザインに決めておいて、後から繰り返し改良していくことができます。
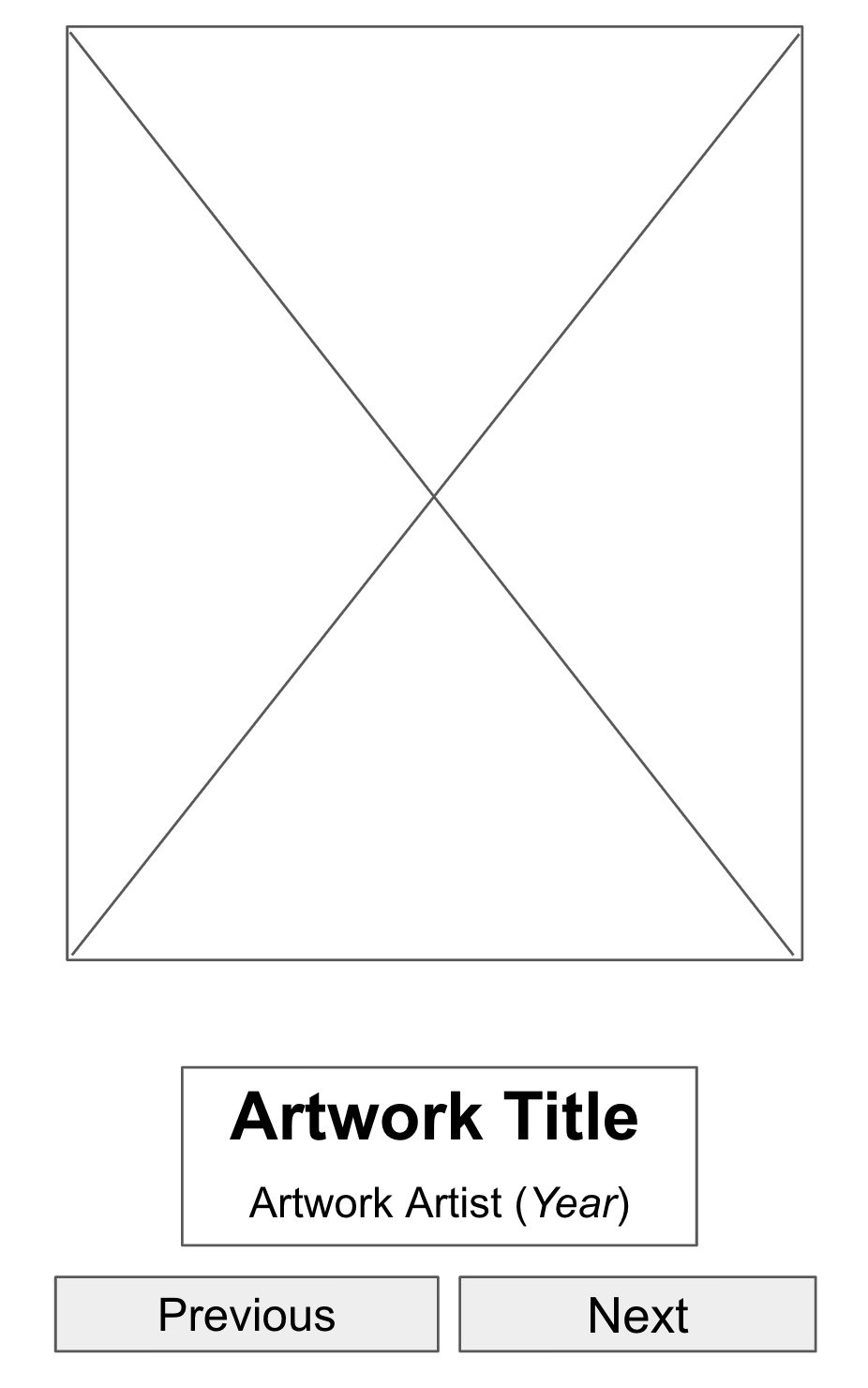
- 次の画像のような、ローファイ デザインを思いつくかもしれません。

図 1. UI モックアップのプレースホルダ要素は、完成品の視覚化に役立ちます。
デザインをコードに変換する
以下の手順に沿って、プロトタイプを使用してデザインをコードに変換します。
- アプリの構築に必要な UI 要素を特定します。
たとえば、作成した設計例では、1 つの Image コンポーザブル、2 つの Text コンポーザブル、2 つの Button コンポーザブルをコードに入れる必要があります。
- アプリのさまざまな論理的なセクションを特定し、その周囲に境界線を引きます。
このステップにより、画面を小さなコンポーザブルに分割し、コンポーザブルの階層について検討できます。
この例では、画面を 3 つのセクションに分割できます。
- 作品用の壁
- 作品の説明
- 表示用のコントローラ
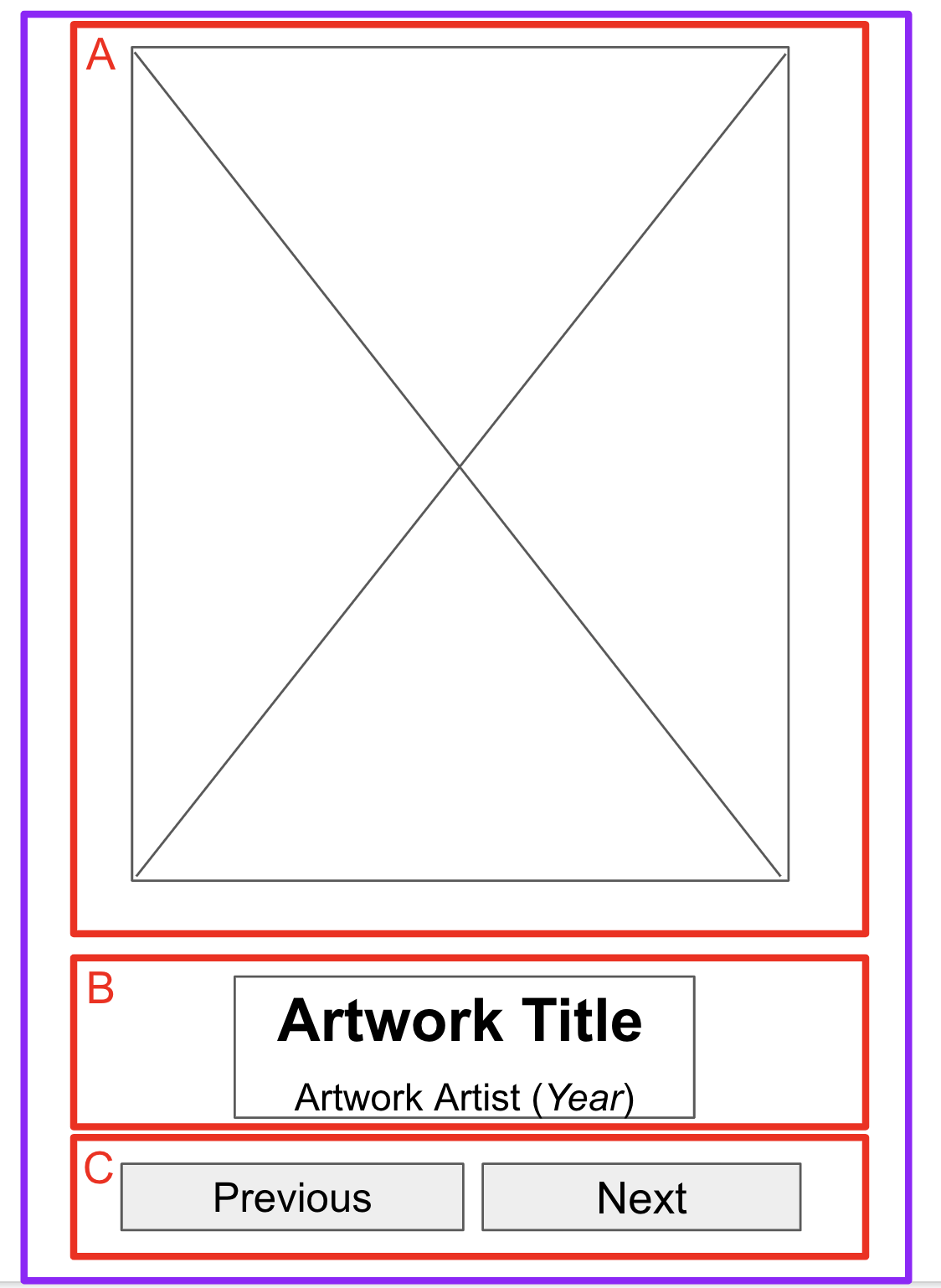
こうした各セクションは、Row コンポーザブルや Column コンポーザブルなどのレイアウト コンポーザブルで配置できます。

図 2. セクションの境界線はコンポーザブルの概念化に役立ちます。
- 複数の UI 要素を含むアプリのセクションごとに、その周囲に境界線を描きます。
この境界線は、セクション内の要素間の関係を確認する際に役立ちます。

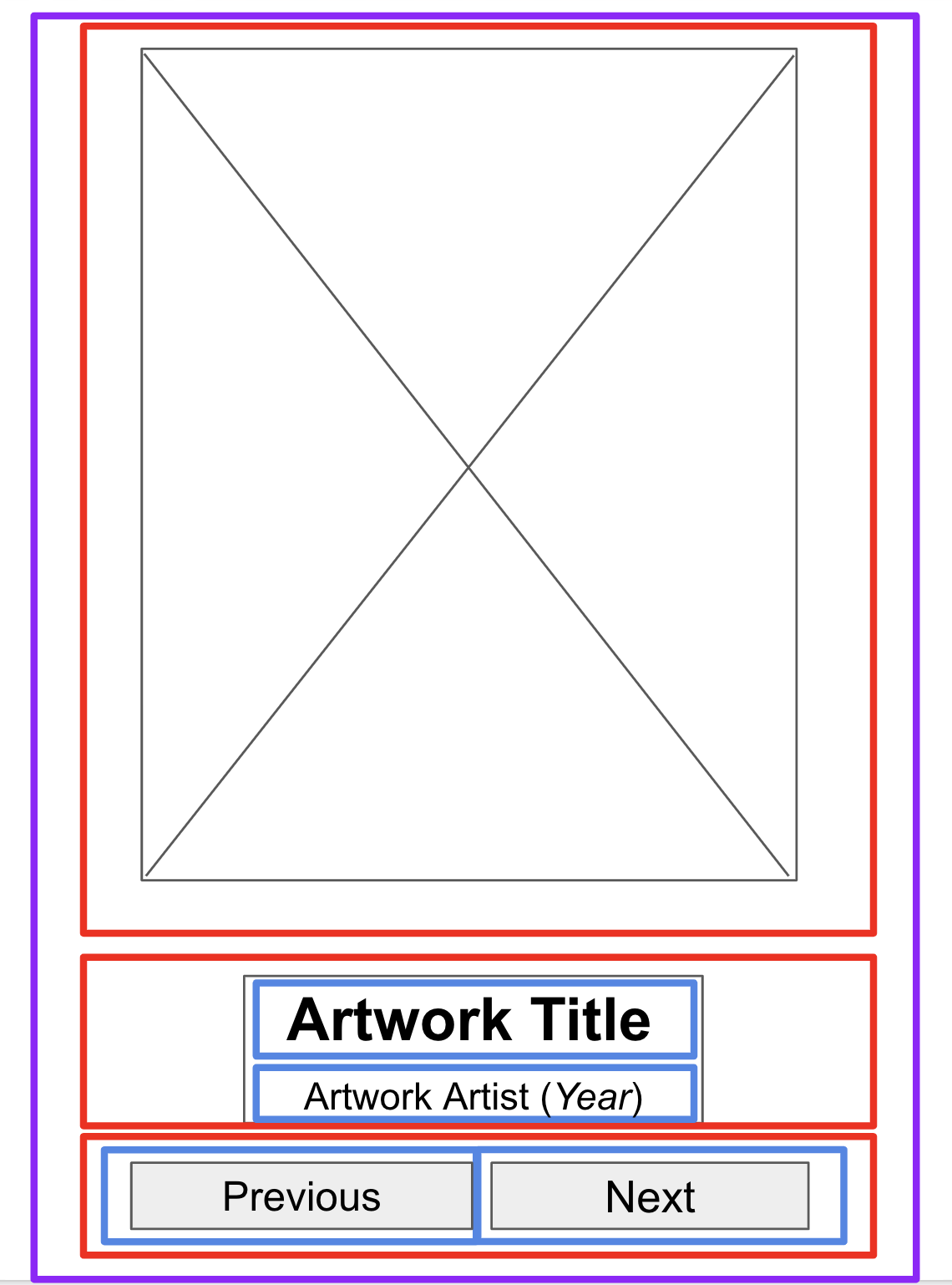
図 3. テキストとボタンに境界線を追加するとコンポーザブルの配置に役立ちます。
レイアウト コンポーザブルを使用して、Text、Button などのコンポーザブルの配置方法を簡単に確認できるようになりました。
使用できる各種コンポーザブルに関する注意事項:
Rowコンポーザブル、またはColumnコンポーザブル。RowとColumnのコンポーザブルで、さまざまなhorizontalArrangementパラメータとverticalAlignmentパラメータを試して、自分のデザインに合うようにしてください。Imageコンポーザブル。contentDescriptionパラメータは必ず入力してください。前の Codelab で触れたように、TalkBack ではcontentDescriptionパラメータを使用してアプリのユーザー補助機能を強化しています。Imageコンポーザブルが装飾目的にのみ使用されている場合、またはImageコンポーザブルを記述するText要素がある場合は、contentDescriptionパラメータをnullに設定できます。Textコンポーザブル。fontSize、textAlign、fontWeightをさまざまな値で試して、テキストのスタイルを設定できます。また、buildAnnotatedString関数を使用して、1 つのTextコンポーザブルに複数のスタイルを適用することもできます。Surfaceコンポーザブル。Modifier.borderのElevation、Color、BorderStrokeをさまざまな値で試して、Surfaceコンポーザブル内にさまざまな UI を作成できます。- 間隔と配置。コンポーザブルの配置の補助として、
paddingやweightなどのModifier引数を使用できます。
- エミュレータまたは Android デバイスでアプリを実行します。

図 4. このアプリは静的コンテンツを表示し、ユーザーはまだ操作できません。
3. アプリをインタラクティブにする
ユーザー操作を特定する
アートスペースをデジタルで構築する利点は、ユーザーにとってインタラクティブかつ動的なものにできることです。最初のデザインとして、ユーザーが操作するためのボタンを 2 つ作成します。もちろん独自のアートスペースも作成できます。デザインや操作方法は自由に変更できます。ここで、ユーザーがアプリをどのように操作するか、その操作に基づいてアプリがどのように応答するかについて考えてみましょう。アプリには次のような操作を追加できます。
- ボタンをタップして、次または前の作品を表示する。
- スワイプして、作品の表示を次のアルバムまで早送りする。
- ボタンを長押しして、ツールチップに追加情報を表示させる。
動的要素に状態を作成する
以下のように、ボタンがタップされたときに次または前の作品を表示する UI について作業を進めます。
- まず、ユーザー操作時に変化する必要がある UI 要素を特定します。
この場合は、作品の画像、タイトル、アーティスト、公開年です。
- 必要なら、
MutableStateオブジェクトで動的 UI 要素ごとに状態を作成します。 - ハードコードした値は、必ず定義した
statesで置き換えてください。
操作のための条件付きロジックを記述する
- ユーザーがボタンをタップしたときに必要な動作を、まず [Next] ボタンから考えてみましょう。
ユーザーは、[Next] ボタンをタップしたときに、次の作品が表示されることを期待します。現時点では、次に表示する作品を特定することは困難です。
- 1 で始まる連続した数の形式をとった識別子(ID)を各アートワークに追加します。
これにより、次の作品とは、次の ID を持つ作品のことだということが明確になりました。
作品数は無限ではないので、最後の作品を表示しているときの [Next] ボタンの動作を決めておくこともおすすめします。よくある動作は、最後の作品の後に最初の作品を表示するという動作です。
- まずは疑似コードで記述し、Kotlin 構文を使わないでコードのロジックを把握します。
表示する作品が 3 つある場合、[Next] ボタンのロジックを表す疑似コードは、次のコード スニペットのようになります。
if (current artwork is the first artwork) {
// Update states to show the second artwork.
}
else if (current artwork is the second artwork) {
// Update states to show the third artwork.
}
else if (current artwork is the last artwork) {
// Update state to show the first artwork.
}
- 疑似コードを Kotlin コードに変換します。
多数の作品を扱うときには、コードが読みやすくなるように、if else 文の代わりに when 文を使用して条件付きロジックを作ることができます。
- このロジックをボタンタップで実行させるには、
ButtonコンポーザブルのonClick()引数に入れます。 - 同じ手順で、[Previous] ボタンのロジックを作ります。
- アプリを実行し、ボタンをタップして、表示が前や次の作品に変わることを確認します。
4. 課題: 各種画面サイズ用に作成する
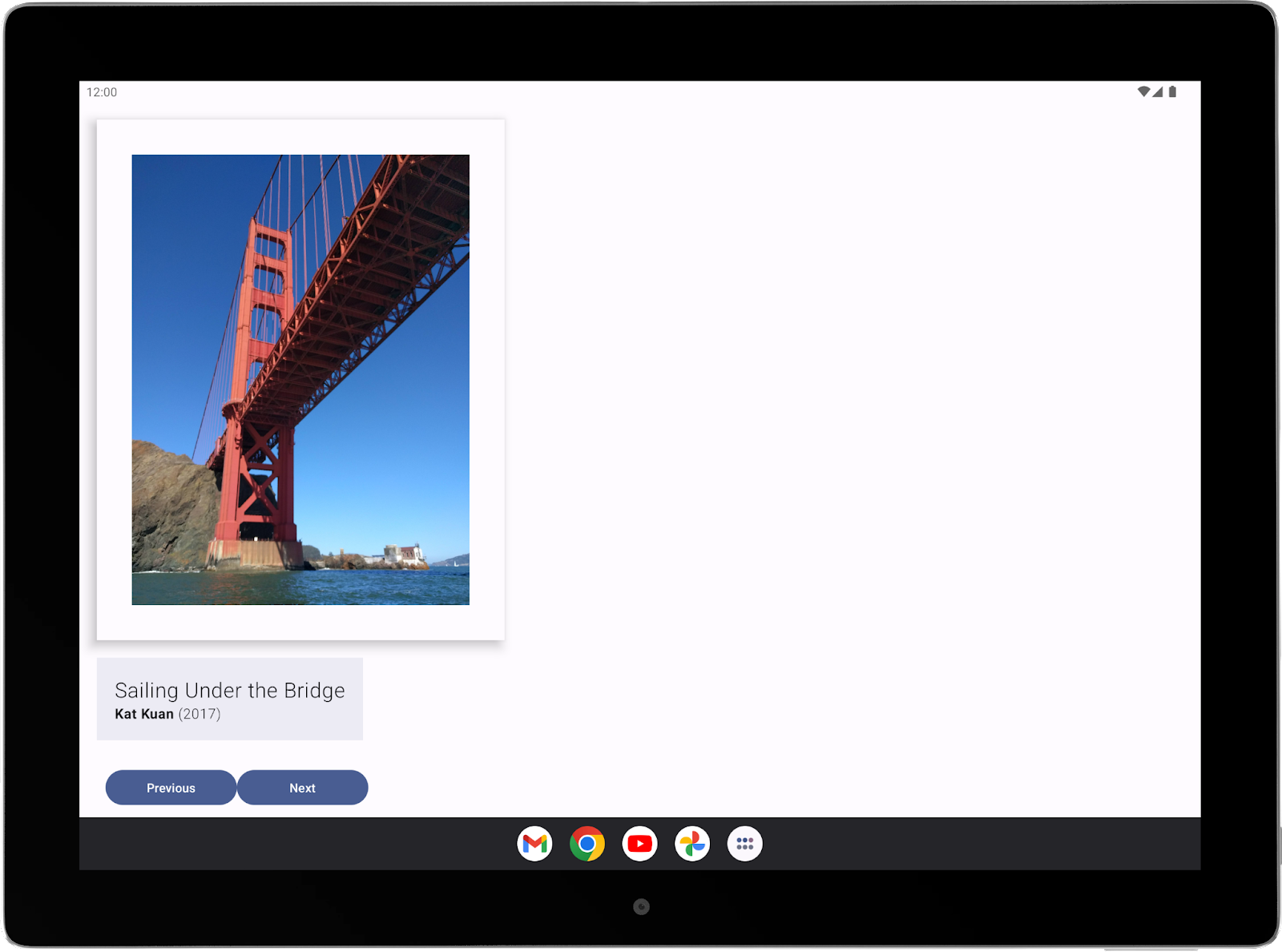
Android の強みの一つは、さまざまなデバイスと画面サイズに対応していることです。そのため、構築したアプリが幅広いユーザー層にアピールでき、多様な使い方が可能になります。すべてのユーザーに最適なエクスペリエンスを提供するには、対応しようとしているデバイスでテストする必要があります。たとえば、現在のサンプルアプリは、当初はポートレート モードのモバイル デバイス向けに設計、作成、テストしていたかもしれません。しかし、一部のユーザーは横表示モードの大画面で使用できることに気づいている可能性があります。
タブレットはこのアプリの主なサポート対象デバイスではありませんが、大きな画面で使っても破綻しないかどうかテストすることをおすすめします。
以下の手順に沿って、タブレットの大きな画面でアプリをテストしましょう。
- Android タブレット デバイスがない場合は、Android Virtual Device(AVD)を作成します。
- アプリをビルドして、横表示モードのタブレット AVD で実行します。
- UI 要素が一部欠けている、配置がずれている、ボタン操作が想定どおりに機能しないなど、容認できないものがないか視覚的に検査します。

図 5. 大きなデバイスで正しく表示されるようにアプリを修正する必要があります。
- コードを変更して、発見したバグを修正します。ガイダンスとして、大画面でのアプリ品質の基本的な互換性に関するガイドラインをご確認ください。
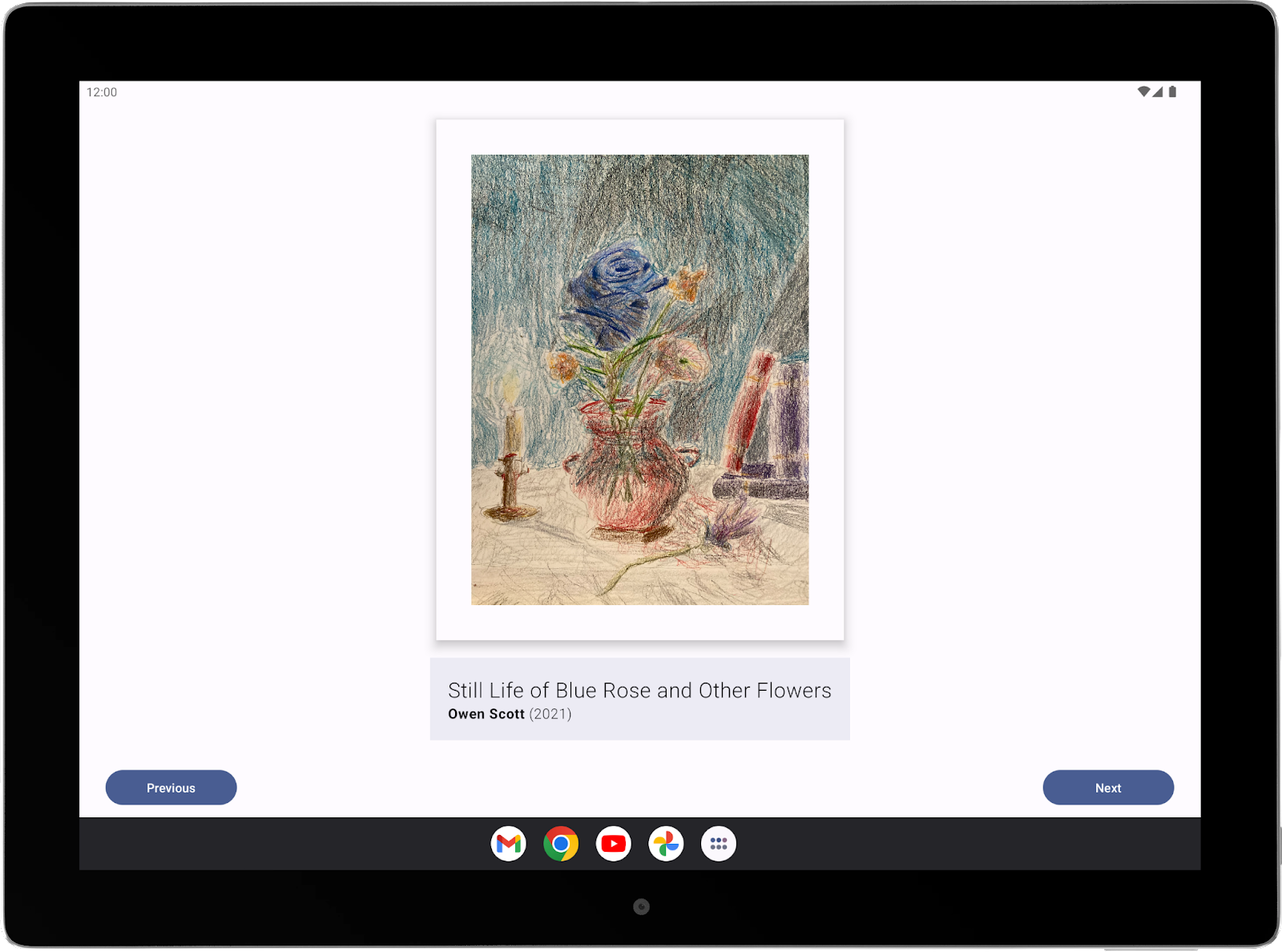
- タブレットとスマートフォンで再度アプリをテストし、両方の種類のデバイスでバグが修正されていることを確認します。

図 6. これで、アプリが大画面で適切に表示されるようになりました。
5. ご健闘をお祈りします
このガイドが、独自のアートスペースを作成するきっかけになれば幸いです。最初から完璧なアプリを作成する必要はありません。Android の現在の知識に基づいて構築し、スキルの進展に合わせて改善することができます。
完成したら、作品をポートフォリオで紹介し、友だちや家族と共有しましょう。作品をソーシャル メディアで共有する場合は、ハッシュタグ #AndroidBasics を付けてください。
