1. Avant de commencer
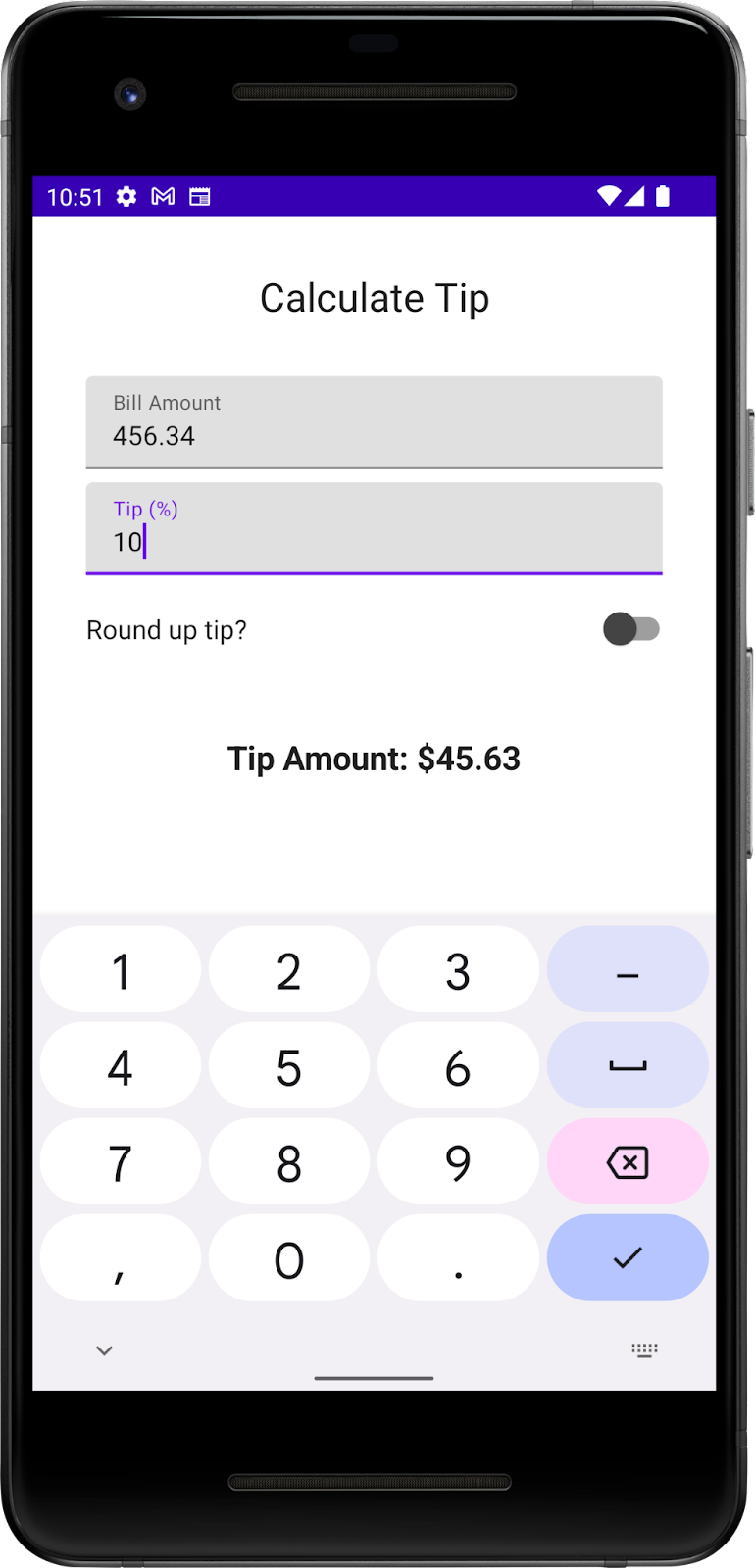
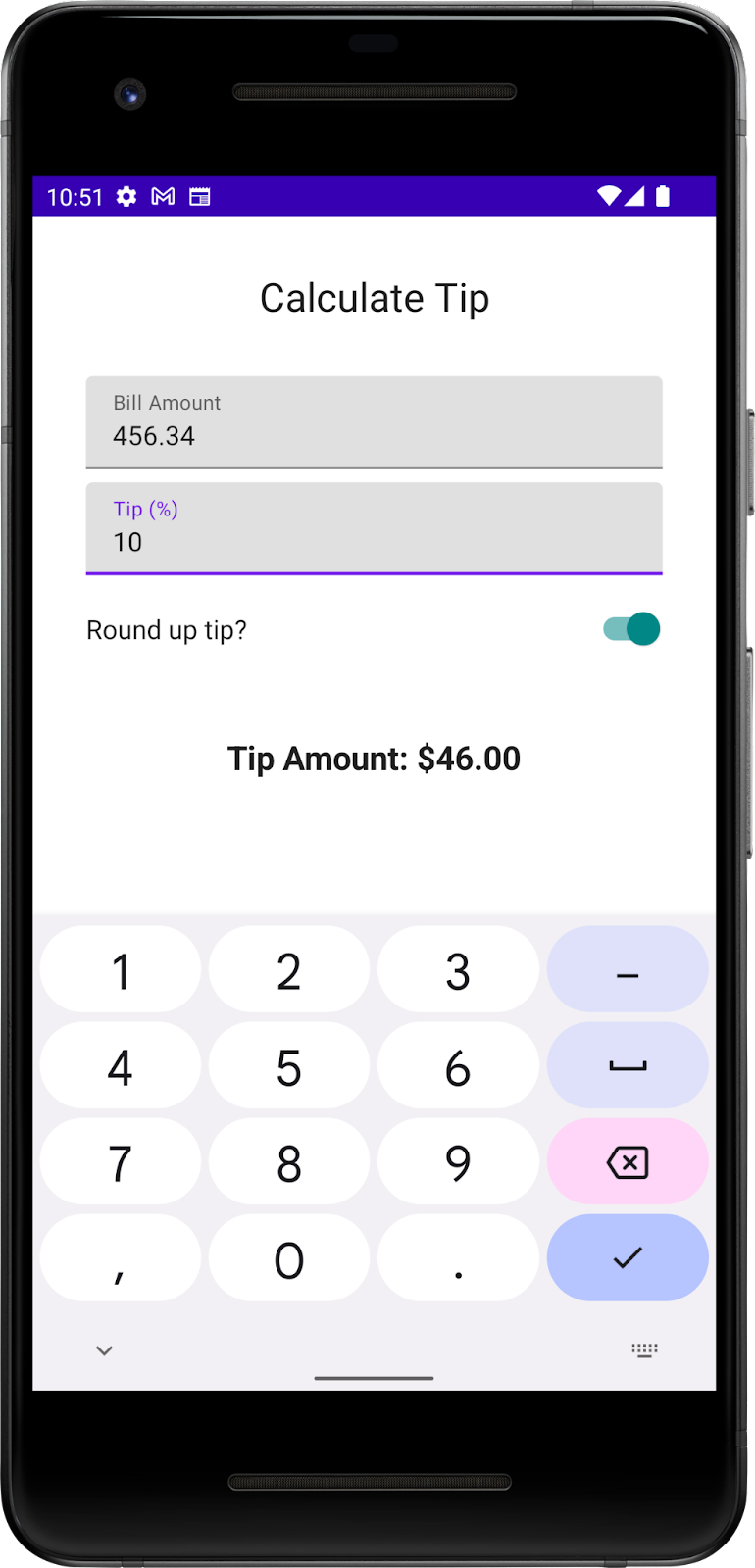
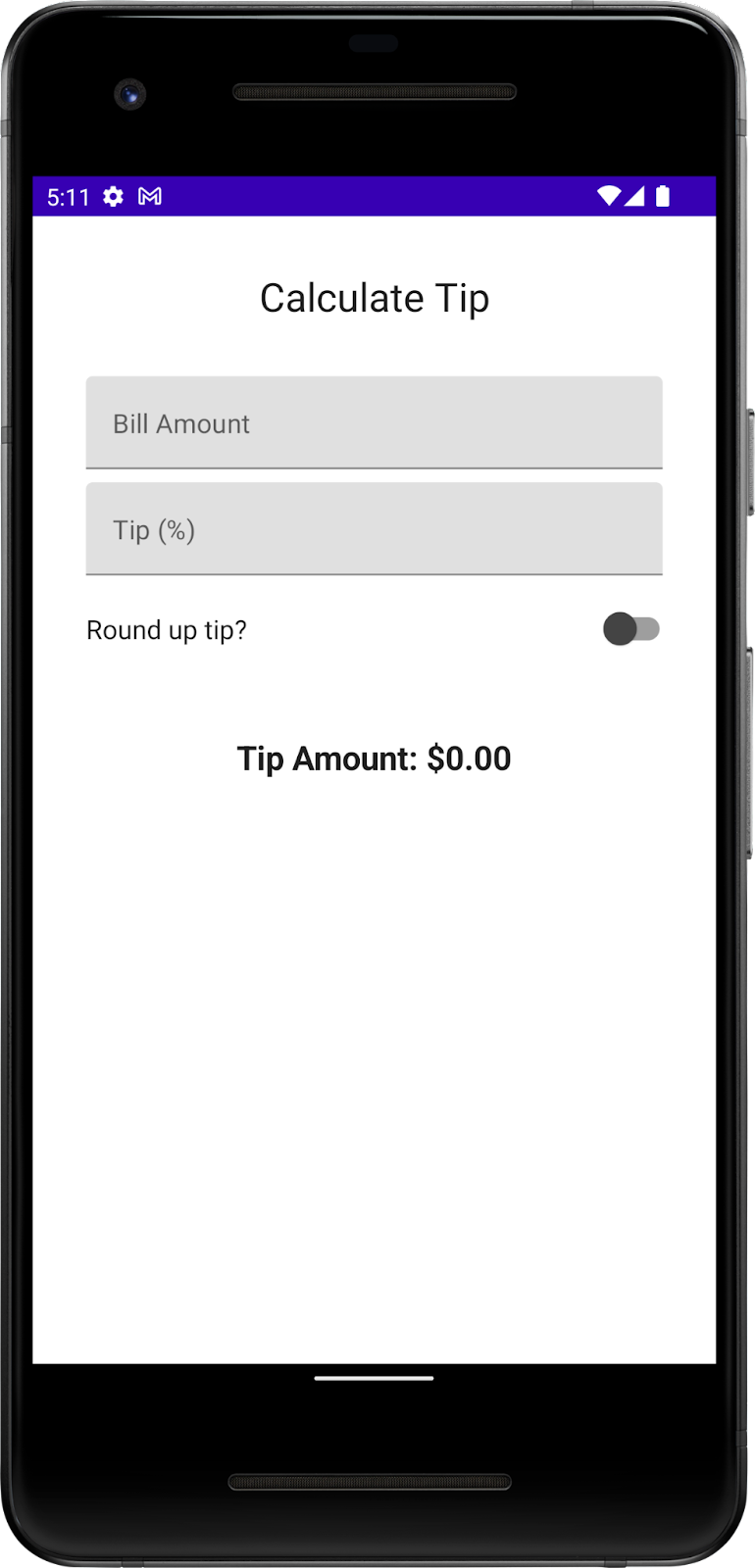
Dans cet atelier de programmation, vous utiliserez le code de solution de l'atelier de programmation Présentation de l'état dans Compose afin de créer une calculatrice de pourboire interactive. Celle-ci permettra de calculer et d'arrondir automatiquement le montant d'un pourboire lorsque vous saisissez le montant de la note et le pourcentage de pourboire. Cette image représente l'application finale :

Prérequis
- Vous avez suivi l'atelier de programmation sur l'utilisation de l'état dans Jetpack Compose.
- Vous êtes capable d'ajouter des composables
TextetTextFieldà une application. - Vous connaissez la fonction
remember, l'état, le hissage d'état et la différence entre les fonctions modulables avec état et les fonctions modulables sans état.
Points abordés
- Ajouter un bouton d'action à un clavier virtuel
- Configurer les actions du clavier
- Définition et mode de fonctionnement d'un composable
Switch - Présentation de l'outil d'inspection de la mise en page
Objectifs de l'atelier
- Création d'une application intitulée Tip Time permettant de calculer le montant d'un pourboire en fonction du coût de service saisi par l'utilisateur et du pourcentage de pourboire.
Ce dont vous avez besoin
- Android Studio
- Code de solution de l'atelier sur l'utilisation de l'état dans Jetpack Compose
2. Présentation de l'application de démarrage
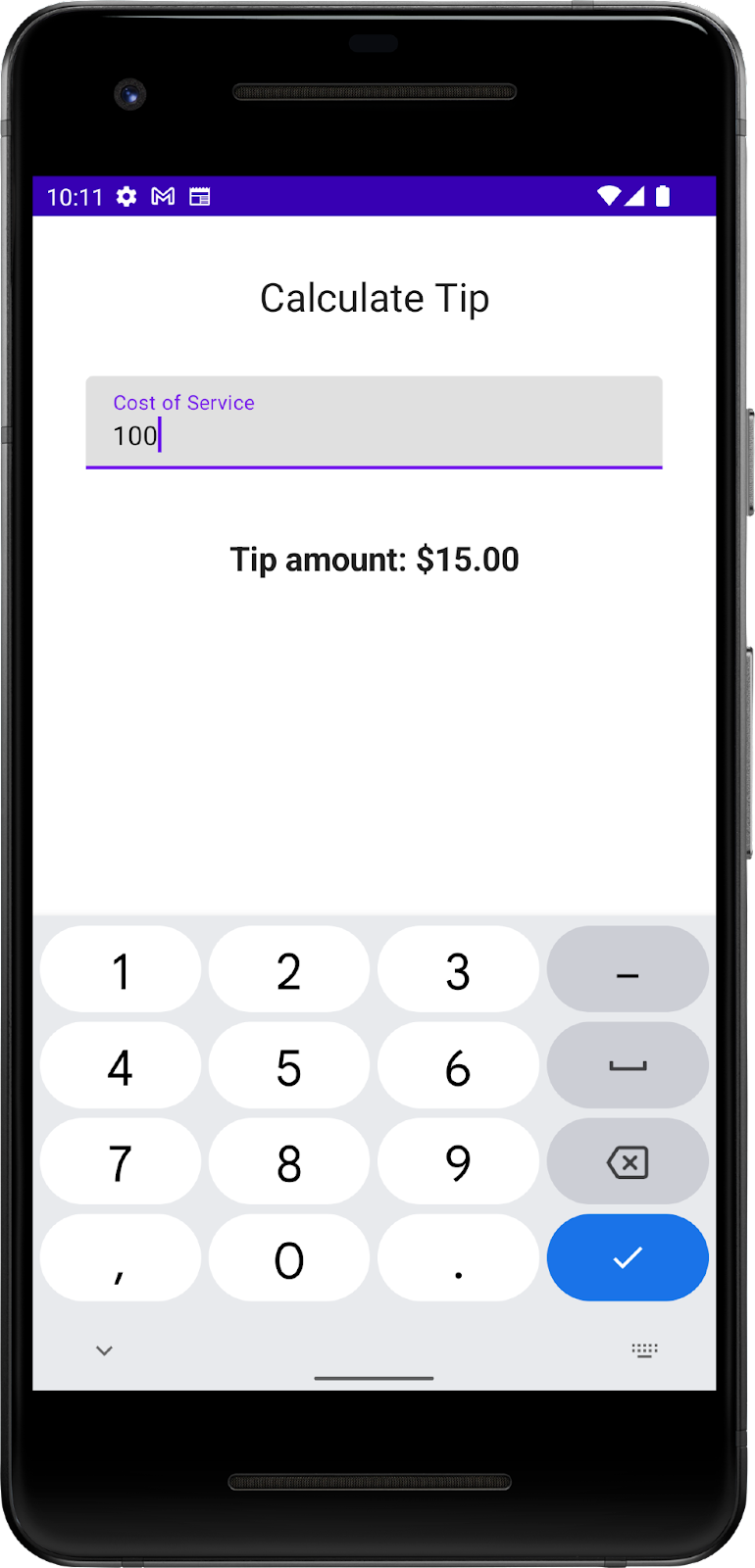
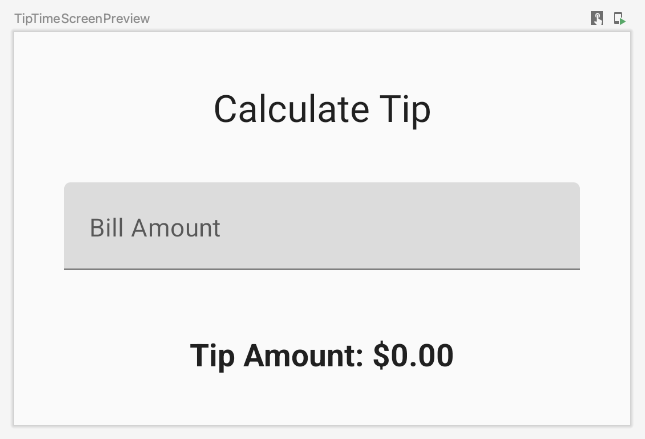
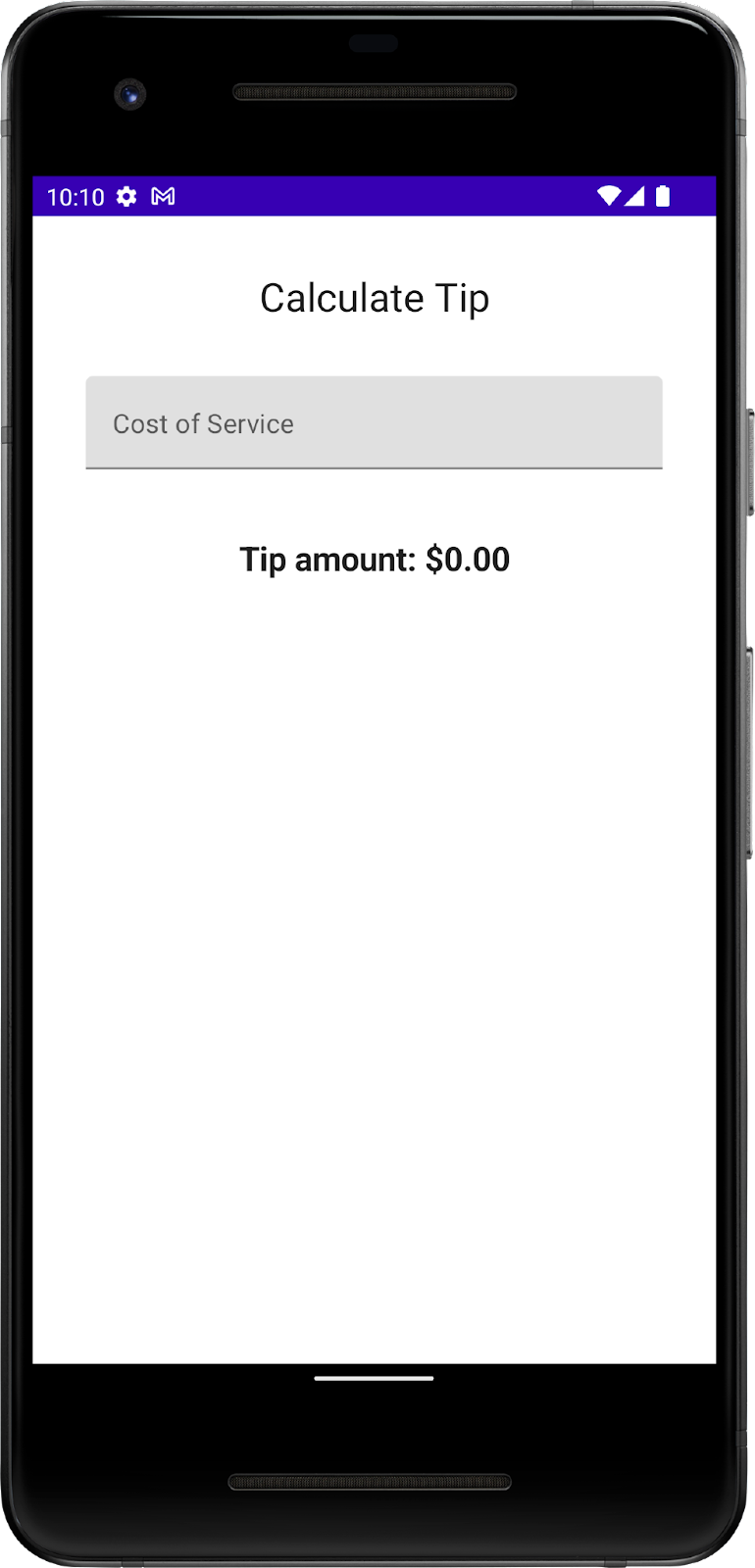
Cet atelier de programmation commence avec l'application Tip Time issue de l'atelier de programmation précédent. Il fournit l'interface utilisateur nécessaire pour calculer un pourboire avec un pourcentage fixe. La zone de texte Coût du service permet à l'utilisateur de saisir le coût du service. L'application calcule et affiche le montant du pourboire dans un composable Text.
|
|
Télécharger le code de démarrage
Pour commencer, téléchargez le code de démarrage :
Vous pouvez également cloner le dépôt GitHub pour obtenir le code :
$ git clone https://github.com/google-developer-training/basic-android-kotlin-compose-training-tip-calculator.git $ cd basic-android-kotlin-compose-training-tip-calculator $ git checkout state
Vous pouvez parcourir le code dans le dépôt GitHub Tip Calculator.
Exécuter l'application Tip Time
- Ouvrez le projet Tip Time dans Android Studio, puis exécutez l'application sur un émulateur ou un appareil.
- Saisissez un coût de service. L'application calcule et affiche automatiquement le montant du pourboire.

Dans la configuration actuelle, le pourcentage de pourboire est codé en dur et se monte à 15 %. Dans cet atelier de programmation, vous ajouterez à cette fonctionnalité un champ de texte permettant à l'application de calculer un pourcentage de pourboire personnalisé et d'arrondir son montant.
Ajouter les ressources de chaîne nécessaires
- Dans l'onglet Projet, cliquez sur res > values > string.xml.
- Entre les balises
<resources>du fichierstrings.xml, ajoutez les ressources de chaîne suivantes :
<string name="how_was_the_service">Tip (%)</string>
<string name="round_up_tip">Round up tip?</string>
Le fichier strings.xml doit ressembler à cet extrait de code, qui inclut les chaînes de l'atelier de programmation précédent :
strings.xml
<resources>
<string name="app_name">TipTime</string>
<string name="calculate_tip">Calculate Tip</string>
<string name="cost_of_service">Cost of Service</string>
<string name="how_was_the_service">Tip (%)</string>
<string name="round_up_tip">Round up tip?</string>
<string name="tip_amount">Tip Amount: %s</string>
</resources>
- Remplacez la chaîne
Cost Of Servicepar une chaîneBill Amount. Dans certains pays, le terme service signifie pourboire. Cette modification évite donc toute confusion. - Dans la chaîne
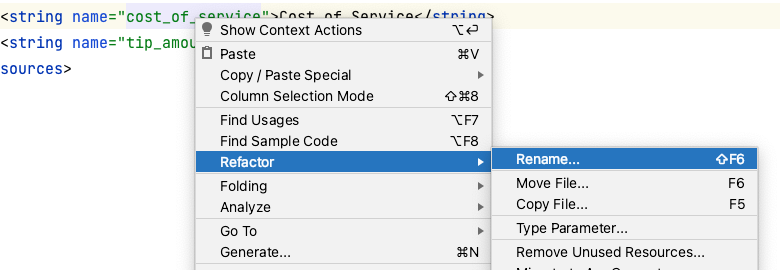
Cost of Service, effectuez un clic droit sur le nom (name)cost_of_servicede l'attribut, puis sélectionnez Refactor > Rename (Refactoriser > Renommer). Une boîte de dialogue Renommer s'ouvre.

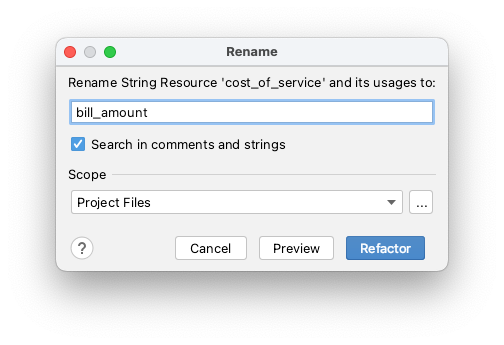
- Dans la boîte de dialogue Rename (Renommer), remplacez
cost_of _serviceparbill_amountet cliquez sur Refactor (Refactoriser). Toutes les occurrences de la ressource de chaînecost_of_servicesont mises à jour dans le projet. Vous n'avez donc pas besoin de modifier le code Compose manuellement.

- Dans le fichier
strings.xml, remplacez la valeur de chaîneCost of ServiceparBill Amount:
<string name="bill_amount">Bill Amount</string>
- Accédez au fichier
MainActivity.kt, puis exécutez l'application. Le libellé est mis à jour dans la zone de texte, comme illustré dans cette image :

3. Ajouter un champ de texte pour le pourcentage de pourboire
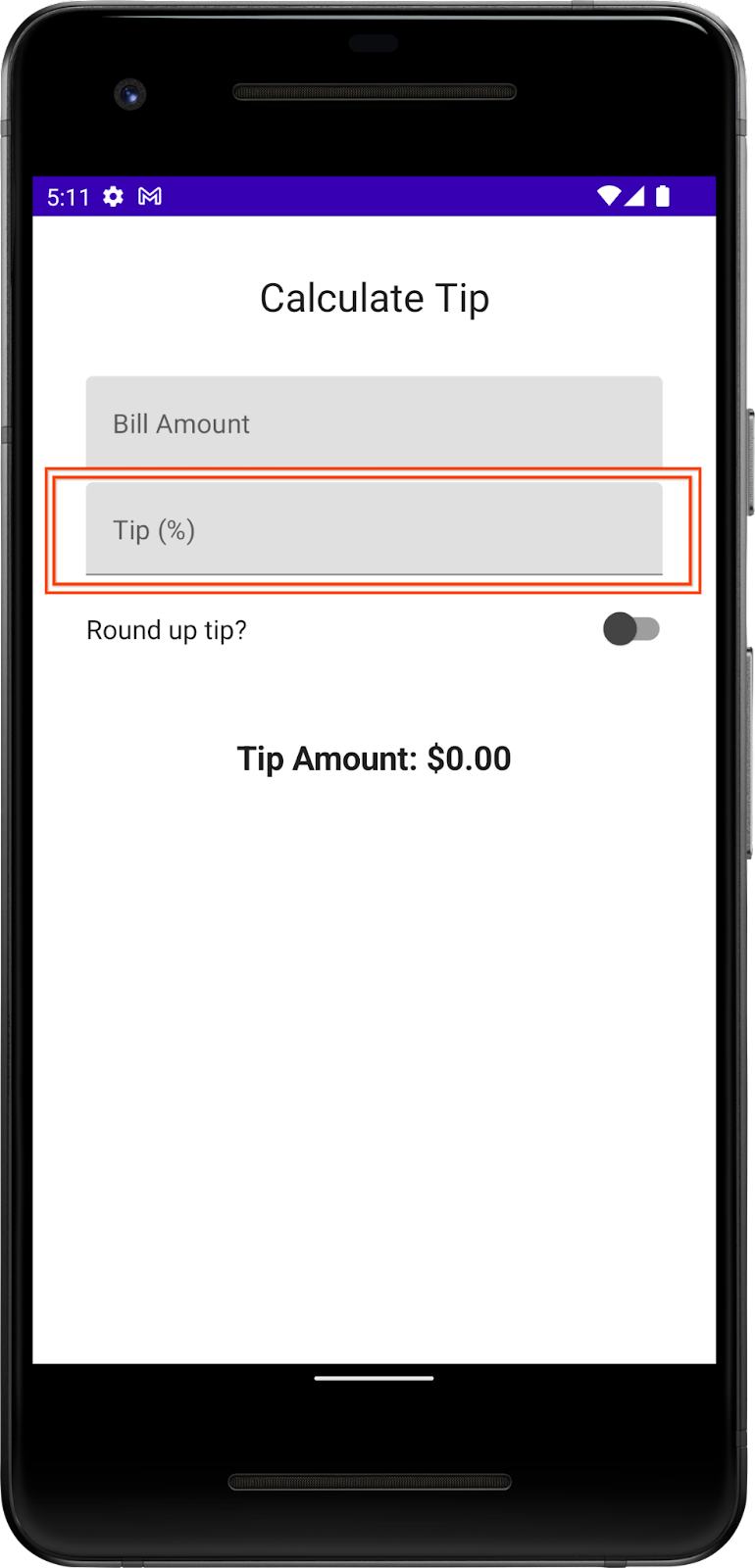
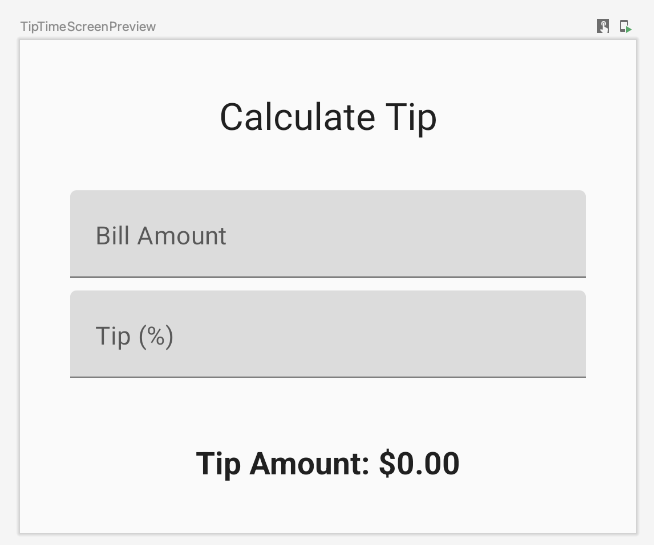
Le pourboire peut être plus ou moins élevé en fonction de la qualité du service fourni et d'autres raisons. C'est pourquoi l'application doit permettre à l'utilisateur de calculer un pourboire personnalisé. Dans cette section, vous ajouterez un champ de texte dans lequel l'utilisateur pourra saisir un pourcentage de pourboire personnalisé, comme illustré dans l'image ci-dessous :

Vous disposez déjà d'un composable de champ de texte Montant de la facture dans votre application, qui est la fonction modulable EditNumberField() sans état. Dans l'atelier de programmation précédent, vous avez hissé l'état amountInput du composable EditNumberField() vers la fonction TipTimeScreen(). C'est pour cela que le composable EditNumberField() est devenu sans état.
Pour ajouter un champ de texte, vous pouvez réutiliser le même composable EditNumberField(), mais avec un libellé différent. Pour effectuer cette modification, vous devez transmettre le libellé en tant que paramètre plutôt que de le coder en dur dans la fonction modulable EditNumberField().
Rendez la fonction modulable EditNumberField() réutilisable :
- Dans le fichier
MainActivity.ktdans les paramètres de la fonction modulableEditNumberField(), ajoutez une ressource de chaînelabelde typeInt:
@Composable
fun EditNumberField(
label: Int,
value: String,
onValueChange: (String) -> Unit
)
- Ajoutez un argument
modifierde typeModifierà la fonction modulableEditNumberField():
@Composable
fun EditNumberField(
label: Int,
value: String,
onValueChange: (String) -> Unit,
modifier: Modifier = Modifier
)
- Dans le corps de la fonction, remplacez l'ID de ressource de la chaîne codée en dur par le paramètre
label:
@Composable
fun EditNumberField(
//...
) {
TextField(
//...
label = { Text(stringResource(label)) },
//...
)
}
- Pour indiquer que le paramètre
labeldoit être une référence de ressource de chaîne, annotez le paramètre de fonction avec la mention@StringRes:
@Composable
fun EditNumberField(
@StringRes label: Int,
value: String,
onValueChange: (String) -> Unit,
modifier: Modifier = Modifier
)
- Exécutez la commande d'importation suivante :
import androidx.annotation.StringRes
- Dans le composable
TextFieldde la fonctionEditNumberField(), transmettez le paramètrelabelà la fonctionstringResource().
@Composable
fun EditNumberField(
@StringRes label: Int,
value: String,
onValueChange: (String) -> Unit,
modifier: Modifier = Modifier
) {
TextField(
//...
label = { Text(stringResource(label)) },
//...
)
}
- Dans l'appel
EditNumberField()de la fonctionTipTimeScreen(), définissez le paramètrelabelsur la ressource de chaîneR.string.bill_amount:
EditNumberField(
label = R.string.bill_amount,
value = amountInput,
onValueChange = { amountInput = it }
)
- Dans le volet "Design" (Conception), cliquez sur
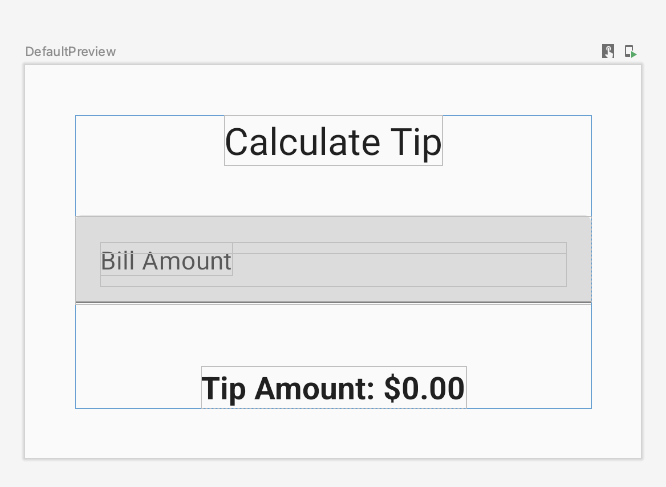
 Build & Refresh (Compiler et actualiser). L'UI de l'application devrait se présenter comme suit :
Build & Refresh (Compiler et actualiser). L'UI de l'application devrait se présenter comme suit :

- Dans la fonction
TipTimeScreen()après l'appel deEditNumberField(), ajoutez un autre champ de texte pour le pourcentage de pourboire personnalisé. Appelez la fonction modulableEditNumberField()avec les paramètres suivants :
EditNumberField(
label = R.string.how_was_the_service,
value = "",
onValueChange = { }
)
Une zone de texte supplémentaire est ajoutée pour le pourcentage de pourboire personnalisé.
- Dans le volet "Design" (Conception), cliquez sur
 Build & Refresh (Compiler et actualiser). L'aperçu de l'application affiche désormais un champ de texte Pourboire (%), comme illustré sur cette image :
Build & Refresh (Compiler et actualiser). L'aperçu de l'application affiche désormais un champ de texte Pourboire (%), comme illustré sur cette image :

- En haut de la fonction
TipTimeScreen(), ajoutez une propriétévarappeléetipInputpour la variable d'état du champ de texte ajouté. UtilisezmutableStateOf("")pour initialiser la variable et délimitez l'appel avec la fonctionremember:
var tipInput by remember { mutableStateOf("") }
- Dans le nouvel appel de fonction
EditNumberField(), définissez le paramètrevaluesur la variabletipInput, puis mettez à jour la variabletipInputdans l'expression lambdaonValueChange:
EditNumberField(
label = R.string.how_was_the_service,
value = tipInput,
onValueChange = { tipInput = it }
)
- Dans la fonction
TipTimeScreen(), après la définition de la variabletipInput, définissez une variablevalnomméetipPercentqui convertit la variabletipInputen un typeDouble, utilisez un opérateur Elvis et renvoyez0.0si la valeur estnull:
val tipPercent = tipInput.toDoubleOrNull() ?: 0.0
- Dans la fonction
TipTimeScreen(), mettez à jour l'appel de fonctioncalculateTip()et transmettez la variabletipPercenten tant que deuxième paramètre :
val tip = calculateTip(amount, tipPercent)
Le code de la fonction TipTimeScreen() devrait maintenant ressembler à cet extrait de code :
@Composable
fun TipTimeScreen() {
var amountInput by remember { mutableStateOf("") }
var tipInput by remember { mutableStateOf("") }
val tipPercent = tipInput.toDoubleOrNull() ?: 0.0
val amount = amountInput.toDoubleOrNull() ?: 0.0
val tip = calculateTip(amount, tipPercent)
Column(
modifier = Modifier.padding(32.dp),
verticalArrangement = Arrangement.spacedBy(8.dp)
) {
Text(
text = stringResource(R.string.calculate_tip),
fontSize = 24.sp,
modifier = Modifier.align(Alignment.CenterHorizontally)
)
Spacer(Modifier.height(16.dp))
EditNumberField(
label = R.string.bill_amount,
value = amountInput,
onValueChange = { amountInput = it }
)
EditNumberField(
label = R.string.how_was_the_service,
value = tipInput,
onValueChange = { tipInput = it }
)
Spacer(Modifier.height(24.dp))
Text(
text = stringResource(R.string.tip_amount, tip),
modifier = Modifier.align(Alignment.CenterHorizontally),
fontSize = 20.sp,
fontWeight = FontWeight.Bold
)
}
}
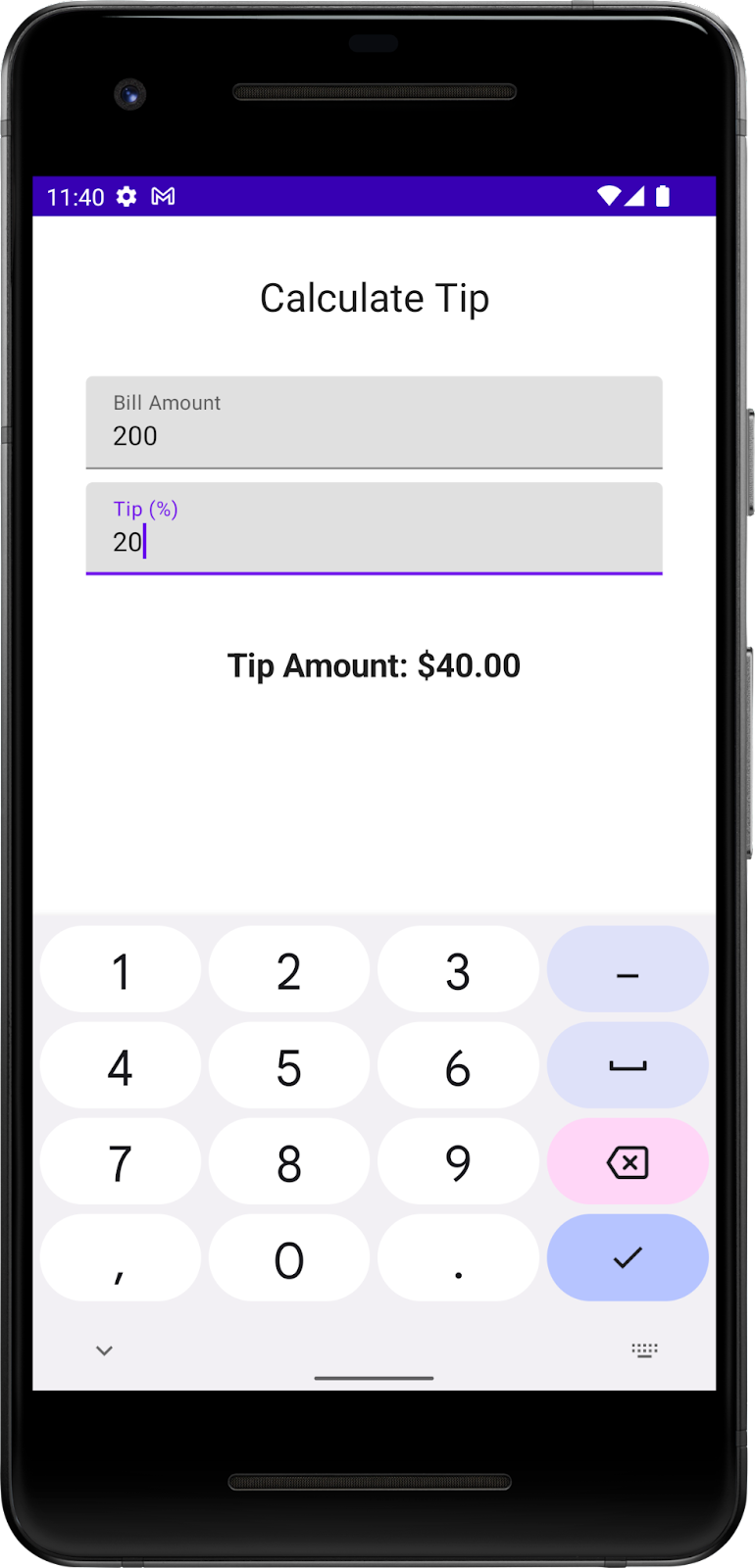
- Exécutez l'application sur un émulateur ou un appareil, puis saisissez le montant de la facture et le pourcentage de pourboire. L'application calcule-t-elle correctement le montant du pourboire ?

4. Définir un bouton d'action
Dans l'atelier de programmation précédent, vous avez appris à utiliser la classe KeyboardOptions pour définir le type de clavier. Dans cette section, vous allez découvrir comment définir le bouton d'action du clavier avec la même classe, KeyboardOptions. Un bouton d'action est un bouton situé à l'extrémité du clavier. Voici quelques exemples dans ce tableau :
Propriété | Bouton d'action du clavier |
|
|
|
|
|
|
Au cours de cette tâche, vous définirez deux boutons d'action différents pour les zones de texte :
- Un bouton d'action Next (Suivant) pour la zone de texte Montant de la facture, qui indique que l'utilisateur a terminé la saisie et souhaite passer à la zone de texte suivante.
- Un bouton d'action Terminé pour la zone de texte Pourcentage de pourboire, qui indique que l'utilisateur a terminé de saisir une entrée.
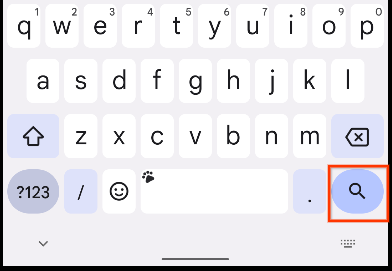
Voici, dans les images ci-dessous, des exemples de claviers comportant ces boutons d'action :
|
|
Ajouter des options de clavier :
- Dans l'appel
TextField()de la fonctionEditNumberField(), transmettez au constructeurKeyboardOptionsun argument nomméimeActiondéfini sur une valeurImeAction.Next. Appelez la fonctionKeyboardOptions.Default.copypour utiliser d'autres options par défaut, comme l'utilisation appropriée des majuscules et la correction automatique.
@Composable
fun EditNumberField(
//...
) {
TextField(
//...
keyboardOptions = KeyboardOptions.Default.copy(
keyboardType = KeyboardType.Number,
imeAction = ImeAction.Next
)
)
}
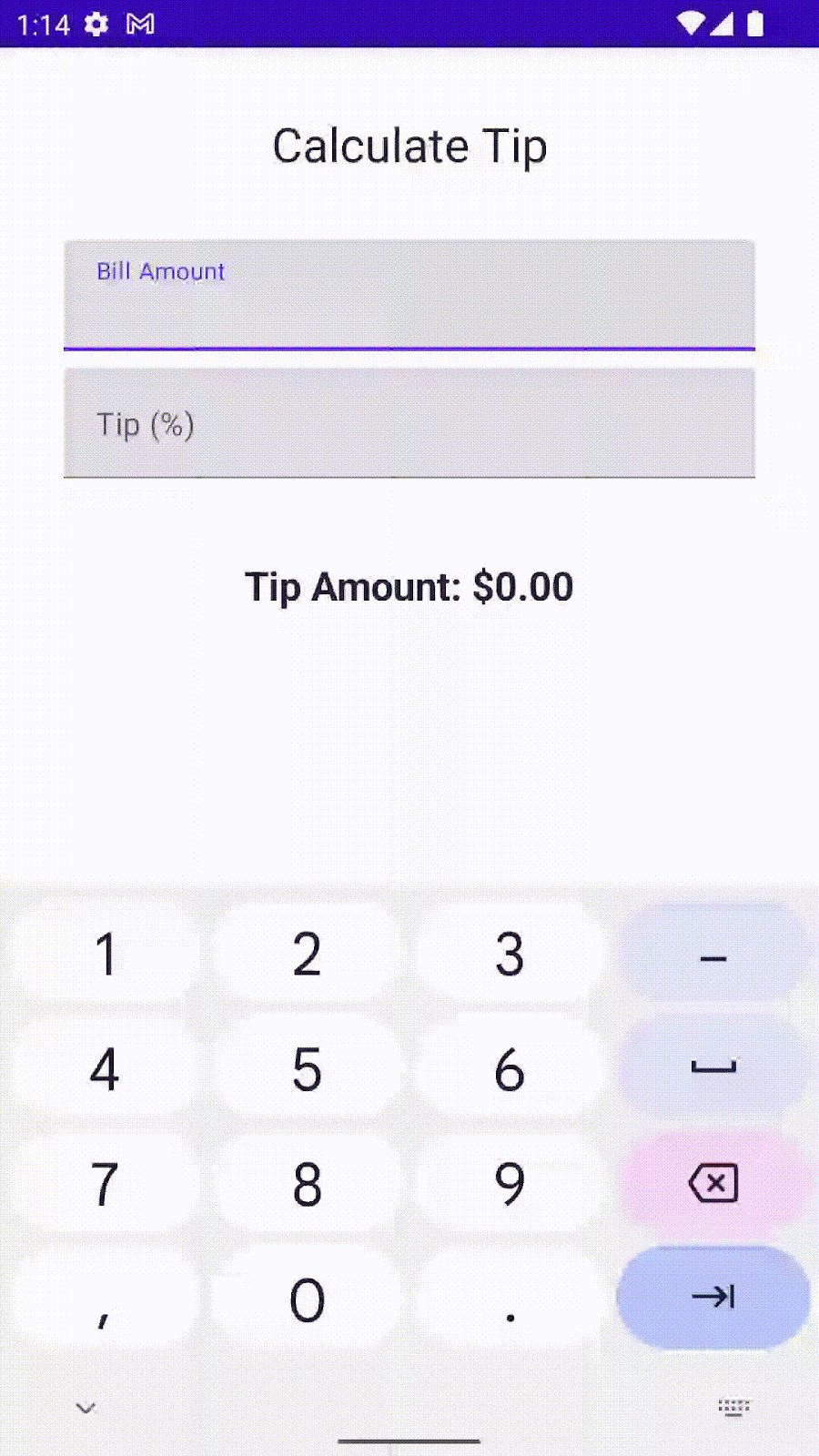
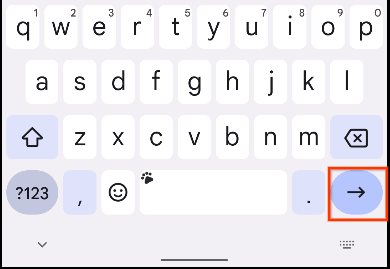
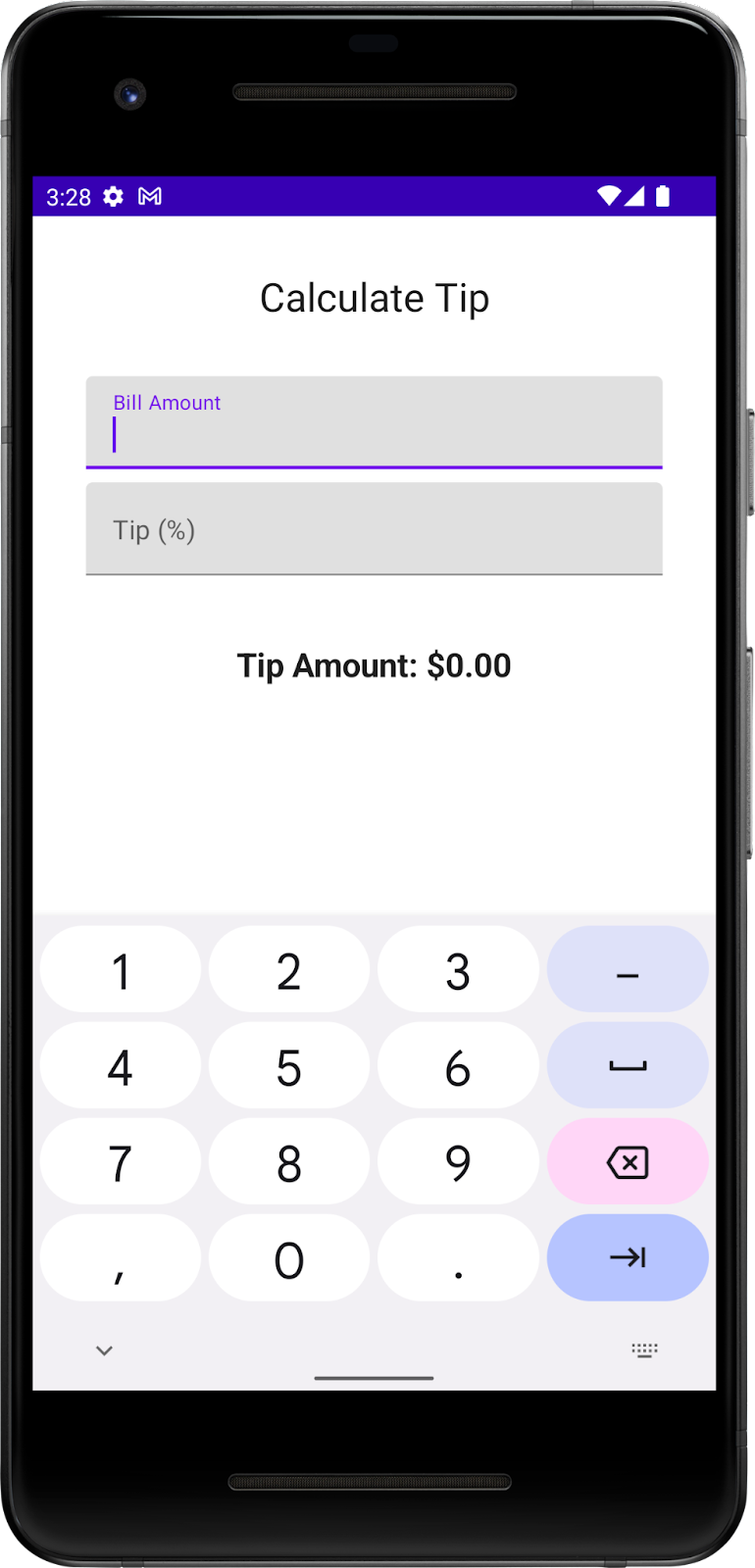
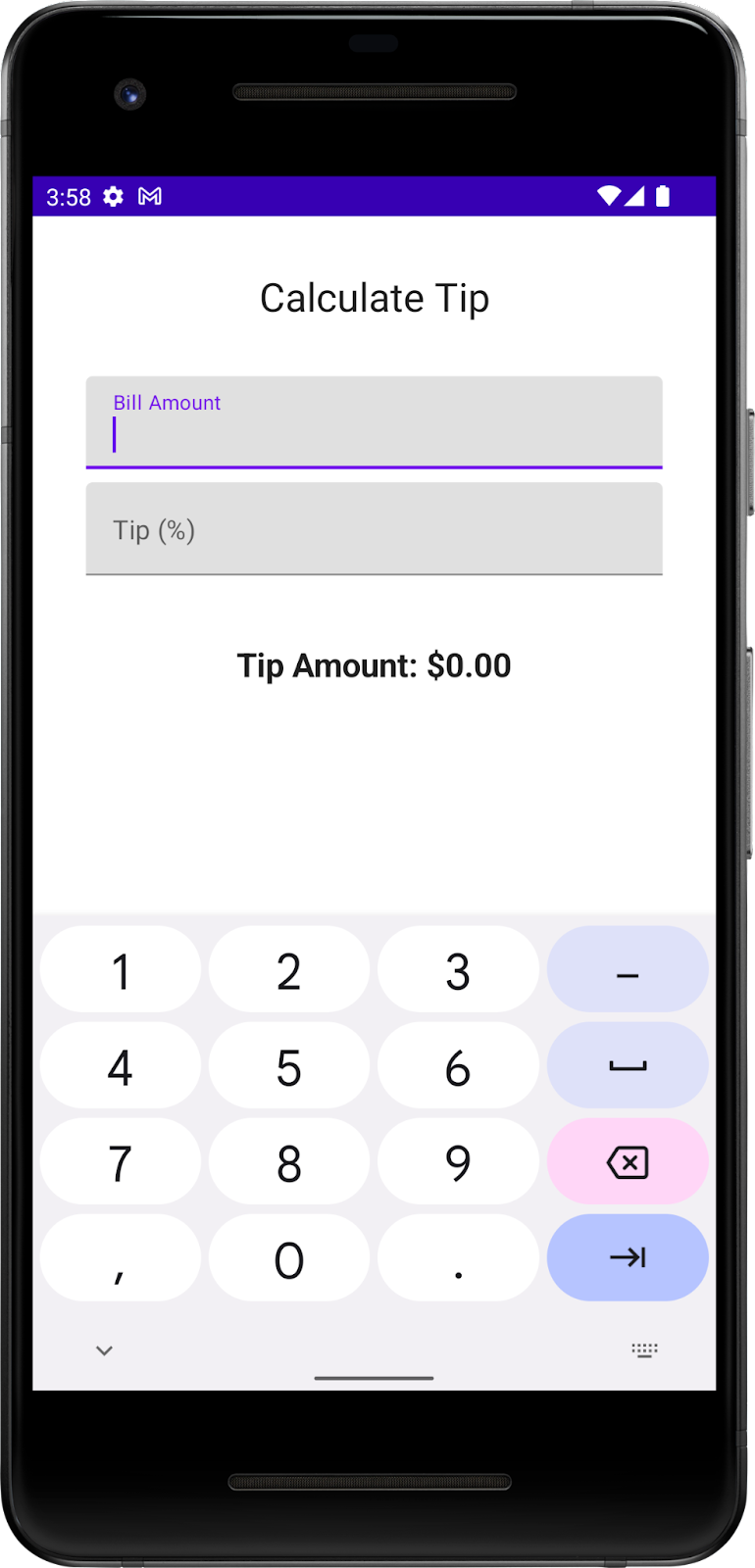
- Exécutez l'application sur un émulateur ou un appareil. Le clavier affiche maintenant le bouton d'action Suivant, comme illustré sur cette image :
|
|
Toutefois, vous avez besoin de deux boutons d'action différents pour les champs de texte. Vous allez rapidement résoudre ce problème.
- Examinez la fonction
EditNumberField(). Le paramètrekeyboardOptionsde la fonctionTextField()est codé en dur. Pour créer différents boutons d'action pour les champs de texte, vous devez transmettre l'objetKeyboardOptionsen tant qu'argument, ce que vous ferez à l'étape suivante.
// No need to copy, just examine the code.
fun EditNumberField(
@StringRes label: Int,
value: String,
onValueChange: (String) -> Unit
) {
TextField(
//...
keyboardOptions = KeyboardOptions.Default.copy(
keyboardType = KeyboardType.Number,
imeAction = ImeAction.Next
)
)
}
- Dans la définition de la fonction
EditNumberField(), ajoutez un paramètrekeyboardOptionsde typeKeyboardOptions. Dans le corps de la fonction, attribuez-le au paramètre nommékeyboardOptionsde la fonctionTextField():
@Composable
fun EditNumberField(
@StringRes label: Int,
keyboardOptions: KeyboardOptions,
value: String,
onValueChange: (String) -> Unit
){
TextField(
//...
keyboardOptions = keyboardOptions
)
}
- Dans la fonction
TipTimeScreen(), mettez à jour le premier appel de fonctionEditNumberField(), puis transmettez le paramètre nommékeyboardOptionspour le champ de texte Montant de la facture.
EditNumberField(
label = R.string.bill_amount,
keyboardOptions = KeyboardOptions(
keyboardType = KeyboardType.Number,
imeAction = ImeAction.Next
),
value = amountInput,
onValueChange = { amountInput = it }
)
- Dans le second appel de fonction
EditNumberField(), remplacez la valeurimeActiondu champ de texte Pourcentage de pourboire parImeAction.Done. La fonction devrait se présenter comme suit :
EditNumberField(
label = R.string.how_was_the_service,
keyboardOptions = KeyboardOptions(
keyboardType = KeyboardType.Number,
imeAction = ImeAction.Done
),
value = tipInput,
onValueChange = { tipInput = it }
)
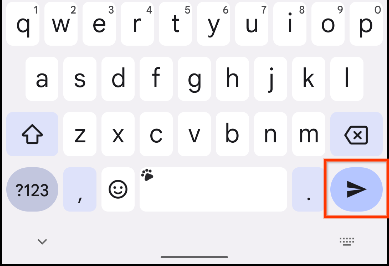
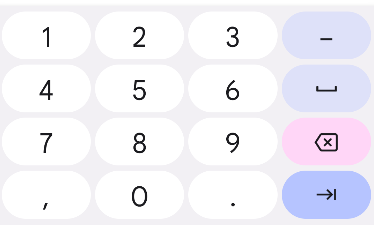
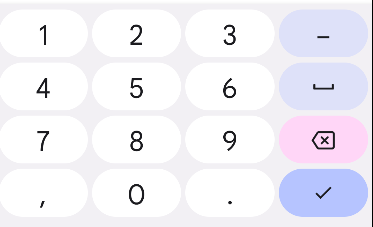
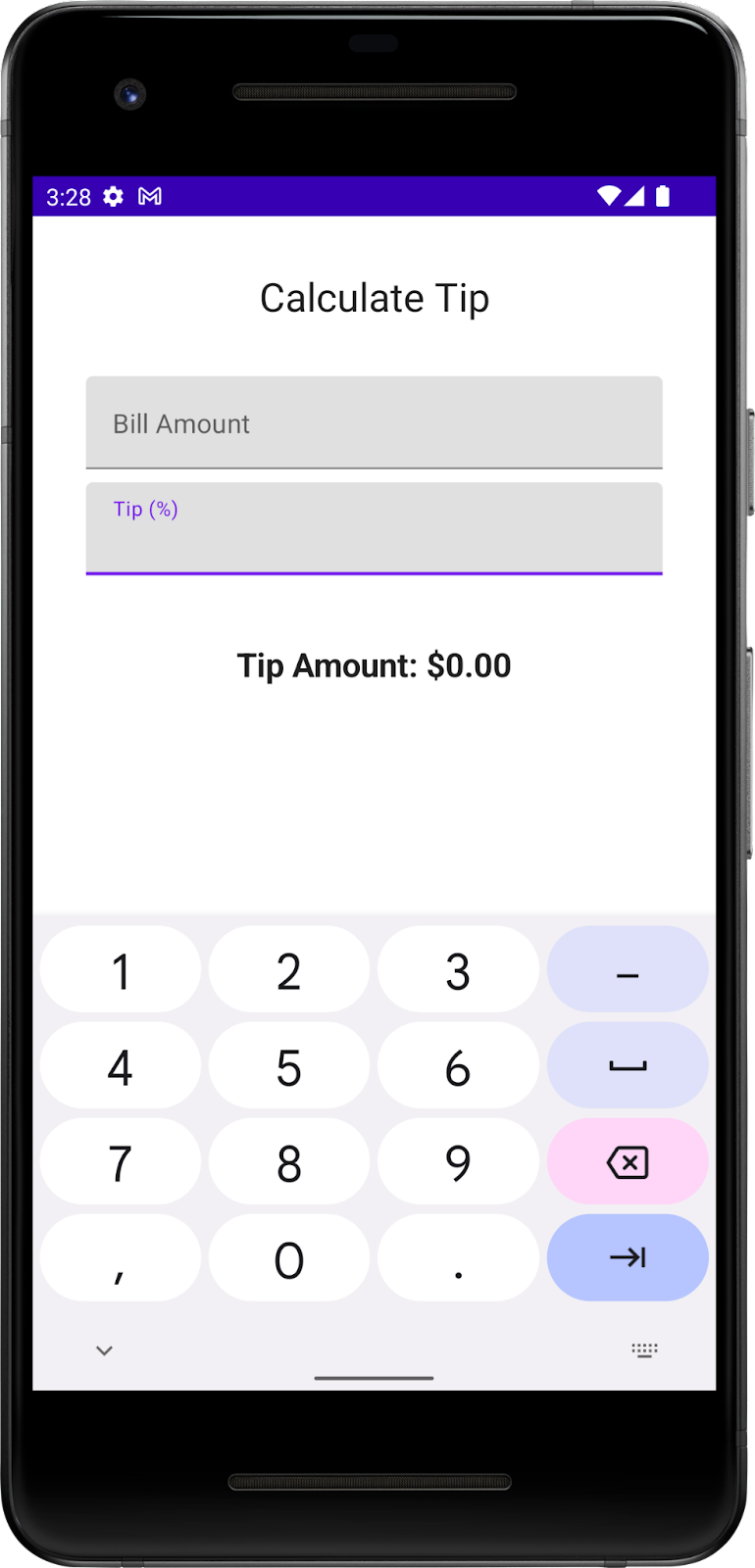
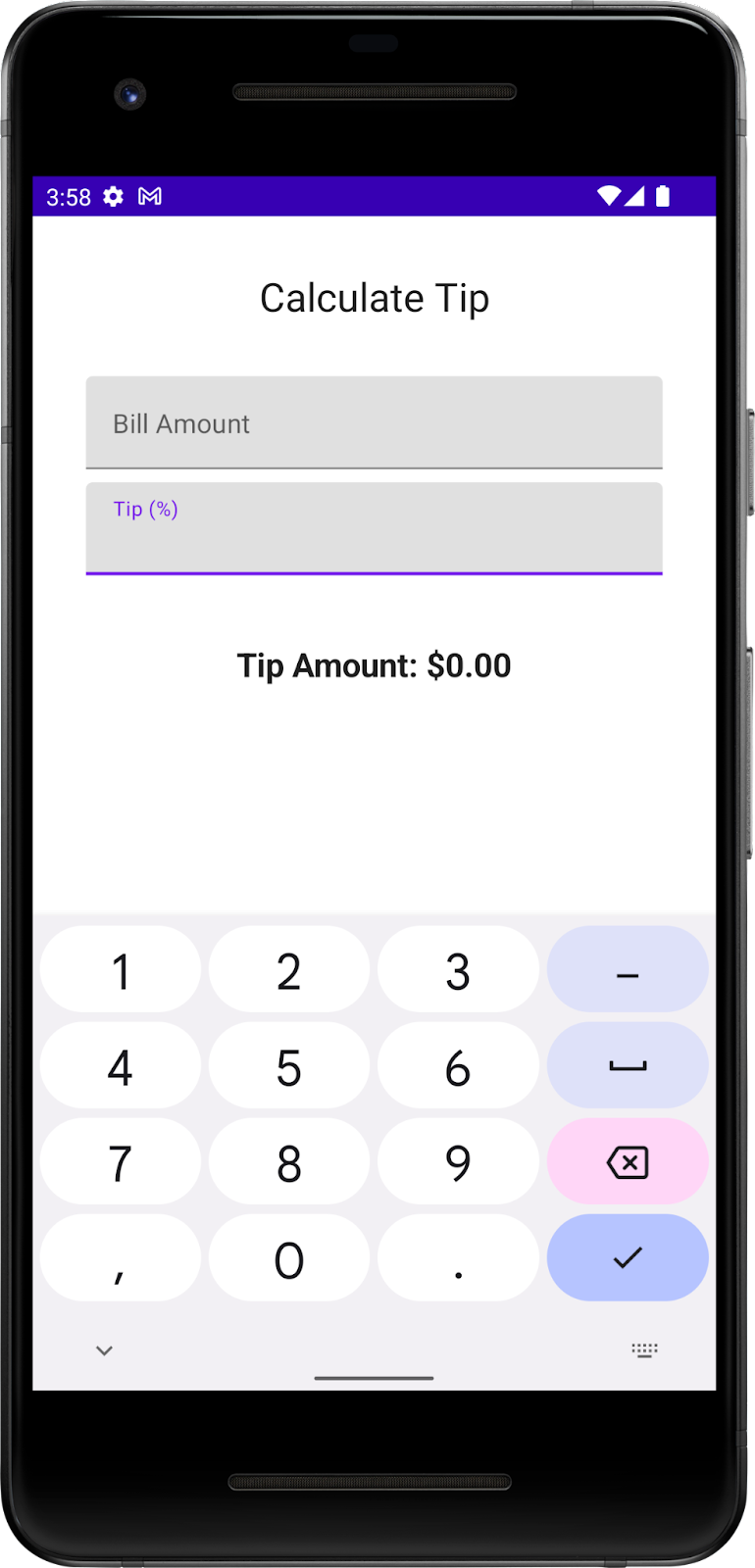
- Exécutez l'application. Les boutons Suivant et Terminé s'affichent, comme illustré sur les images suivantes :
|
|
- Saisissez le montant d'une facture, cliquez sur le bouton d'action Suivant, saisissez un pourcentage de pourboire, puis cliquez sur le bouton d'action Terminé. Rien ne se produit, car vous n'avez pas encore ajouté de fonctionnalité aux boutons. Pour ce faire, reportez-vous à la section suivante.
5. Définir les actions du clavier
Dans cette section, vous implémenterez la fonctionnalité permettant de déplacer le curseur vers le champ de texte suivant et de fermer le clavier pour améliorer l'expérience utilisateur avec la classe KeyboardActions. Cette classe permet aux développeurs de spécifier les actions déclenchées en réponse à l'action IME (éditeur de mode de saisie) des utilisateurs sur le clavier virtuel. Voici un exemple d'action IME : l'utilisateur clique sur le bouton d'action Suivant ou Terminé.
Voici ce que vous implémenterez :
- Avec l'action Next (Suivant), déplacez le curseur dans le champ de texte suivant, qui correspond à la zone de texte Pourcentage de pourboire.
- Avec l'action Done (Terminé), fermez le clavier virtuel.
- Dans la fonction
EditNumberField(), ajoutez une variablevalnomméefocusManageret attribuez-lui la valeurLocalFocusManager.current.
val focusManager = LocalFocusManager.current
L'interface LocalFocusManager permet de contrôler le curseur dans Compose. Vous pouvez utiliser cette variable pour déplacer le curseur vers des zones de texte ou pour l'en supprimer.
- Importez
import androidx.compose.ui.platform.LocalFocusManager. - Dans la signature de la fonction
EditNumberField(), ajoutez un autre paramètrekeyboardActionsde typeKeyboardActions:
@Composable
fun EditNumberField(
@StringRes label: Int,
keyboardOptions: KeyboardOptions,
keyboardActions: KeyboardActions,
value: String,
onValueChange: (String) -> Unit
) {
//...
}
- Dans le corps de la fonction
EditNumberField(), mettez à jour l'appel de la fonctionTextField()et définissez le paramètrekeyboardActionssur le paramètre transmis danskeyboardActions.
@Composable
fun EditNumberField(
//...
) {
TextField(
//...
keyboardActions = keyboardActions
)
}
Vous pouvez désormais personnaliser les champs de texte avec différentes fonctionnalités pour chaque bouton d'action.
- Dans l'appel de fonction
TipTimeScreen(), mettez à jour le premier appel de fonctionEditNumberField()pour ajouter un paramètre nommékeyboardActionscomme nouvel argument. Attribuez-lui une valeur,KeyboardActions( onNext ={ }):
// Bill amount text field
EditNumberField(
//...
keyboardActions = KeyboardActions(
onNext = { }
),
//...
)
L'expression lambda du paramètre nommé onNext s'exécute lorsque l'utilisateur appuie sur le bouton d'action Suivant sur le clavier.
- Définissez l'expression lambda, demandez à
FocusManagerde déplacer le curseur vers le bas vers le composable suivant, à savoir Pourcentage de pourboire. Dans l'expression lambda, appelez la fonctionmoveFocus()au niveau de l'objetfocusManager, puis transmettez l'argumentFocusDirection.Down:
// Bill amount text field
EditNumberField(
label = R.string.bill_amount,
keyboardOptions = KeyboardOptions(
keyboardType = KeyboardType.Number,
imeAction = ImeAction.Next
),
keyboardActions = KeyboardActions(
onNext = { focusManager.moveFocus(FocusDirection.Down) }
),
value = amountInput,
onValueChange = { amountInput = it }
)
Dans ce cas, la fonction moveFocus() déplace le curseur dans la direction spécifiée, vers le bas dans le champ de texte Pourcentage de pourboire.
- Exécutez la commande d'importation suivante :
import androidx.compose.ui.focus.FocusDirection
- Ajoutez une implémentation similaire au champ de texte Pourcentage de pourboire. La différence consiste ici à définir un paramètre nommé
onDoneau lieu deonNext.
// Tip% text field
EditNumberField(
//...
keyboardActions = KeyboardActions(
onDone = { }
),
//...
)
- Une fois que l'utilisateur saisit le pourboire personnalisé, l'action "Terminé" du clavier devrait effacer le curseur, ce qui entraînera la fermeture du clavier. Définissez l'expression lambda, demandez à
FocusManagerde supprimer de curseur. Dans l'expression lambda, appelez la fonctionclearFocus()au niveau de l'objetfocusManager:
EditNumberField(
label = R.string.how_was_the_service,
keyboardOptions = KeyboardOptions(
keyboardType = KeyboardType.Number,
imeAction = ImeAction.Done
),
keyboardActions = KeyboardActions(
onDone = { focusManager.clearFocus() }),
value = tipInput,
onValueChange = { tipInput = it }
)
La fonction clearFocus() efface le curseur du composant dans lequel il se trouve.
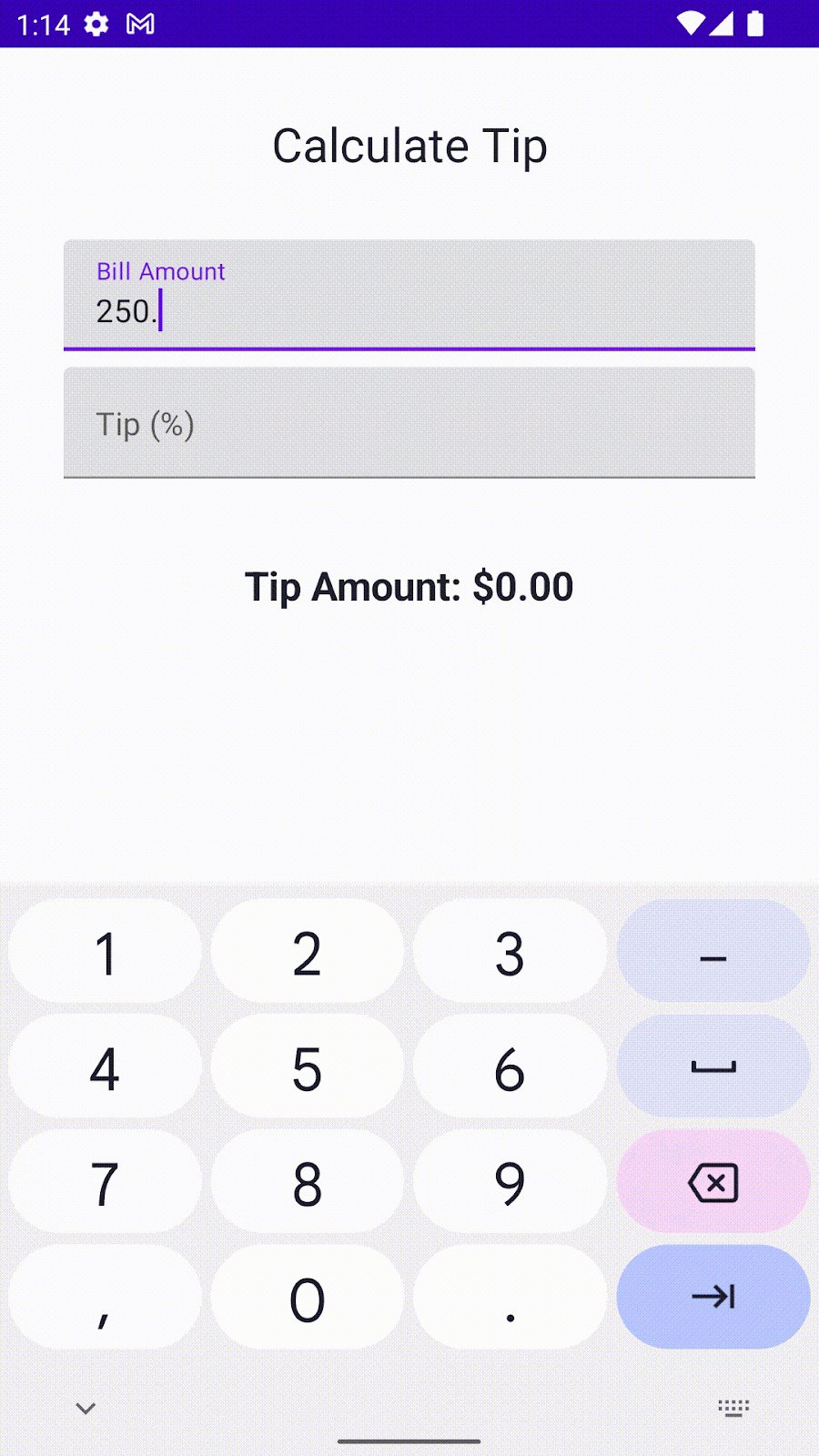
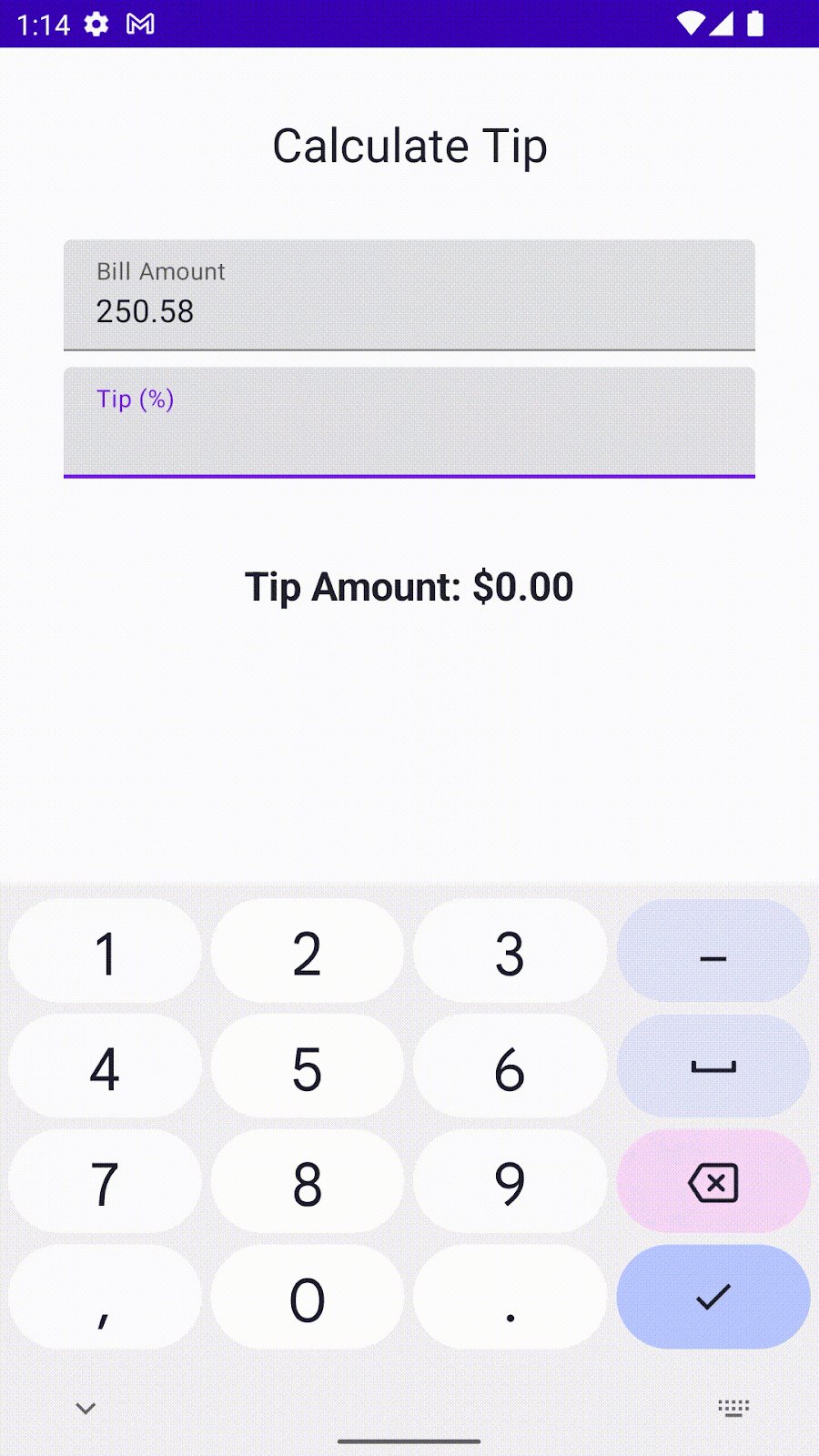
- Exécutez l'application. Les actions du clavier font passer le curseur d'un composant à un autre, comme vous pouvez le voir sur cette image GIF :

6. Ajouter un bouton bascule
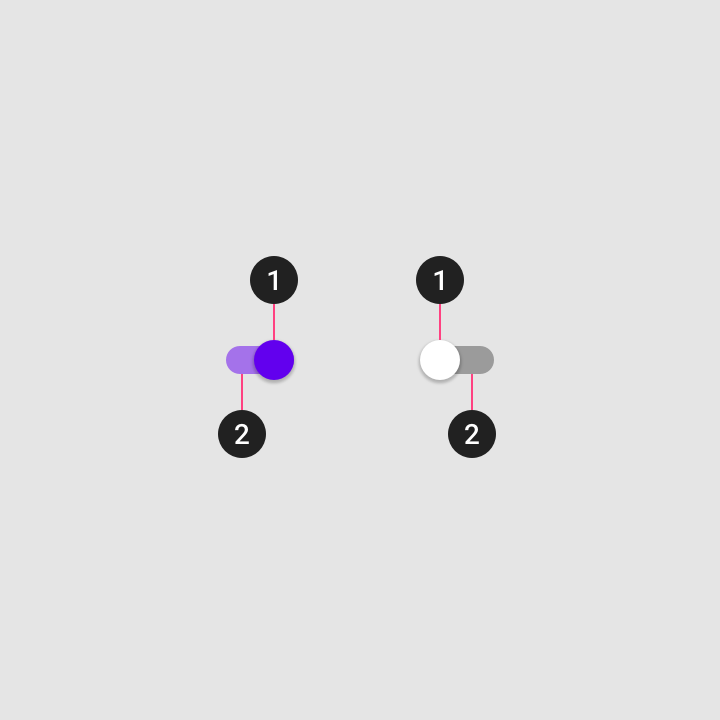
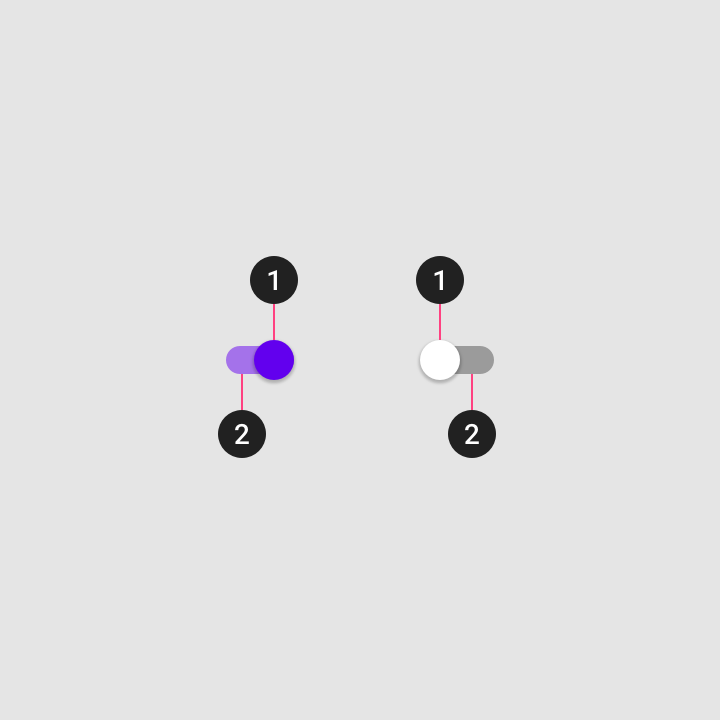
Un bouton bascule permet d'activer ou de désactiver l'état d'un seul élément. Il implique deux états permettant à l'utilisateur de faire un choix entre deux options. Comme illustré dans les images suivantes, le bouton d'activation se compose d'un curseur à faire glisser sur une piste :
|
|
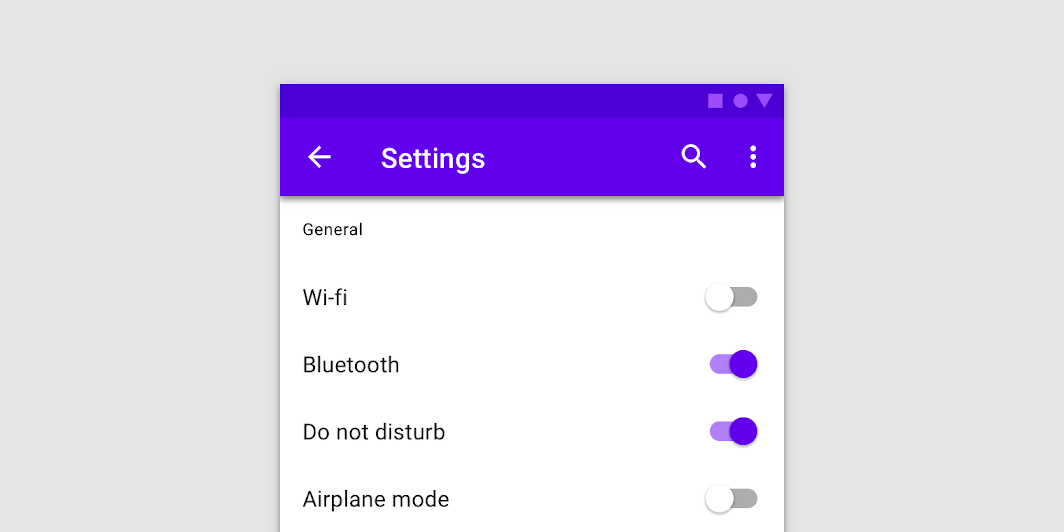
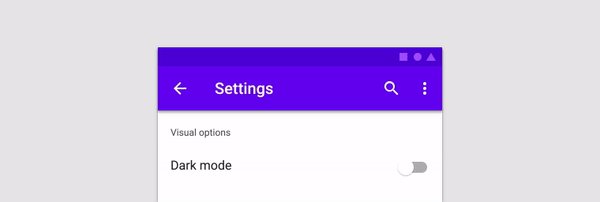
Le bouton bascule est une commande de sélection qui vous permet d'indiquer un choix ou de déclarer une préférence, telles que des paramètres, comme illustré dans cette image :

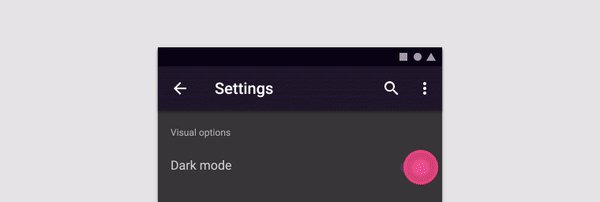
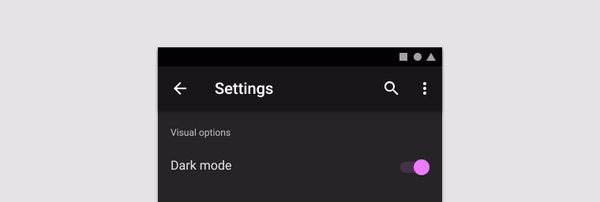
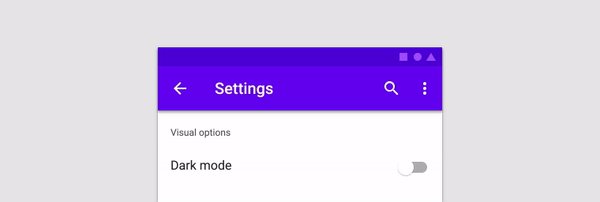
L'utilisateur peut soit faire glisser le curseur d'avant en arrière pour définir l'option de son choix, soit simplement appuyer sur le bouton pour l'activer. Vous trouverez un autre exemple d'activation et de désactivation dans l'image GIF ci-dessous, où le paramètre Options visuelles est basculé en mode sombre :

Pour en savoir plus, consultez la documentation sur les boutons bascules.
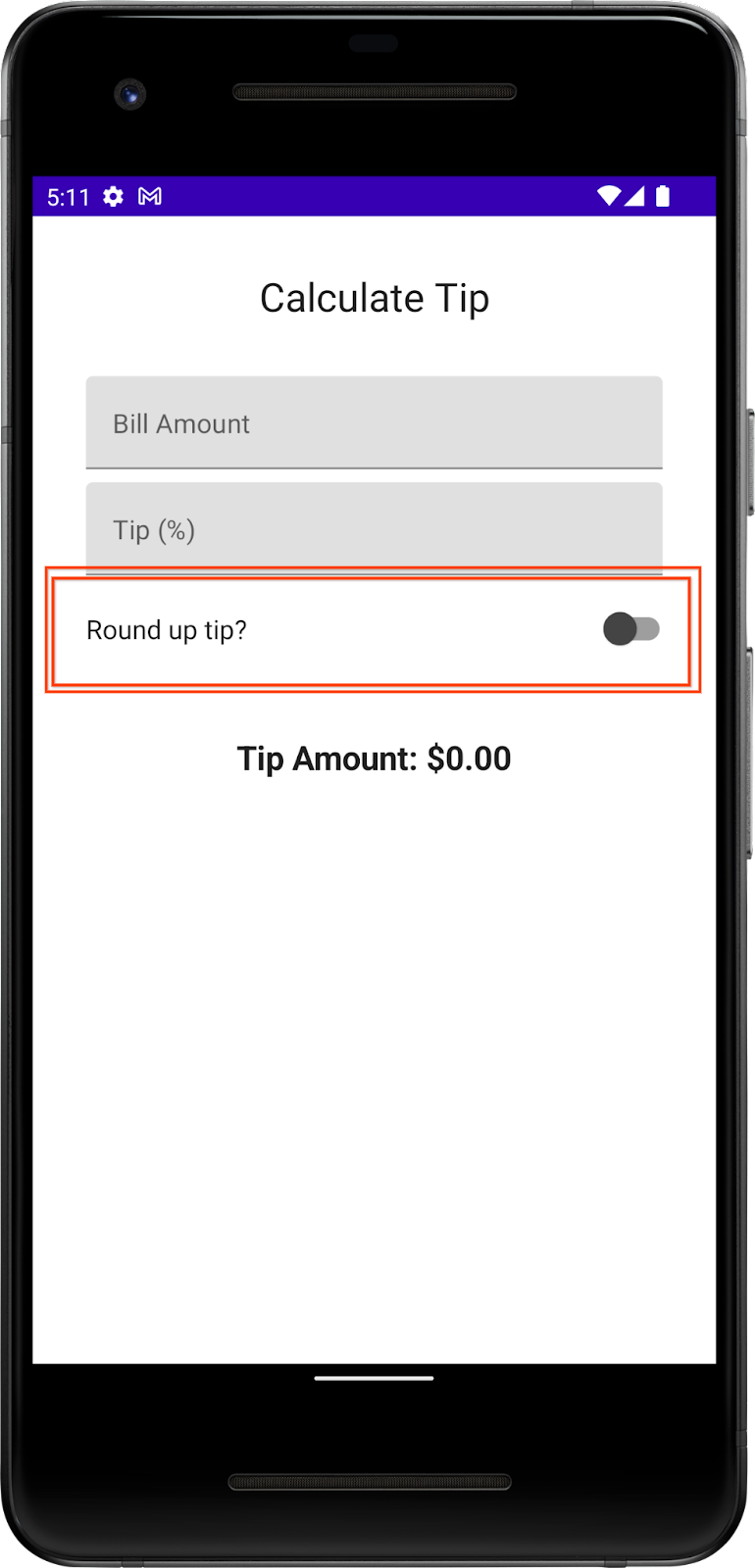
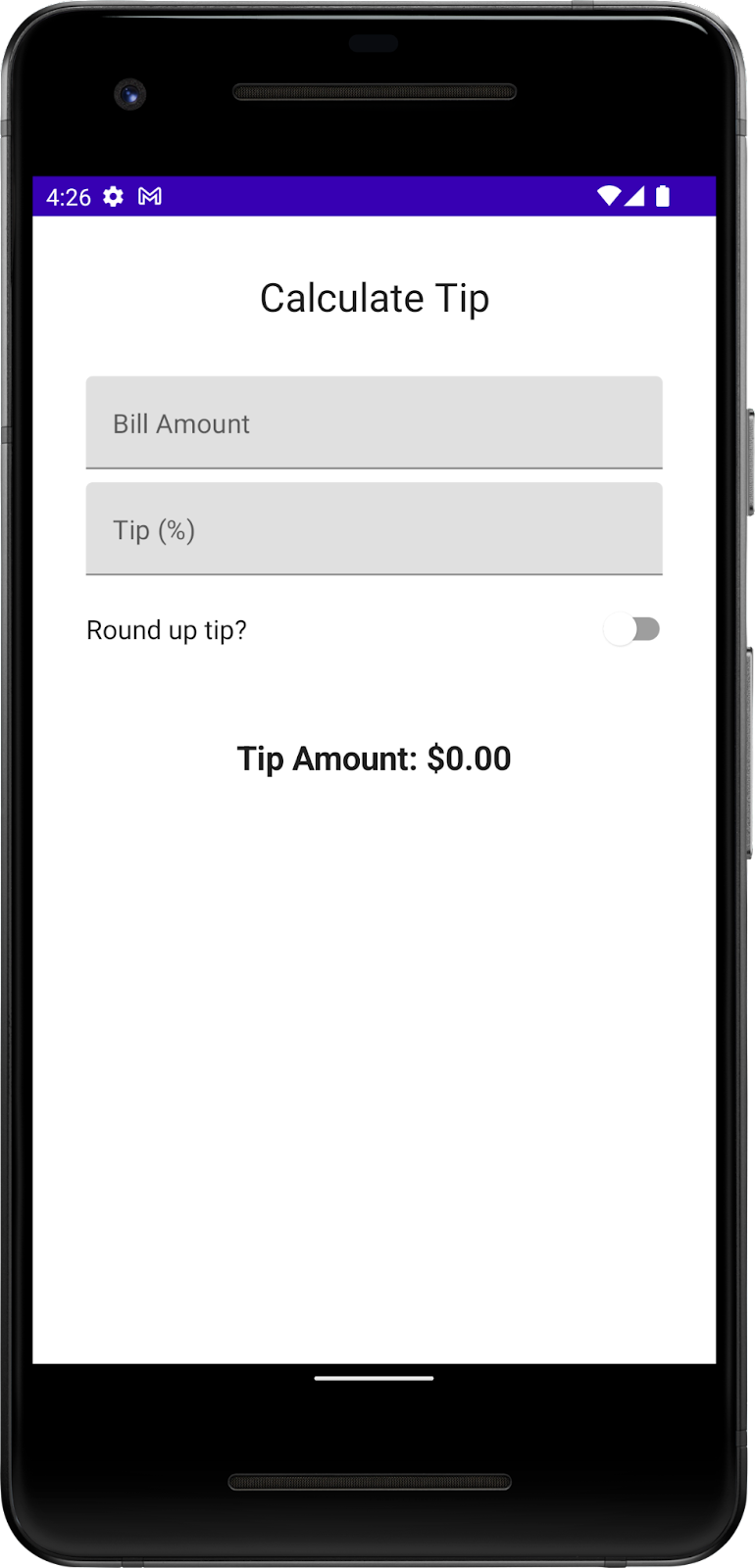
Vous pouvez utiliser le composable Switch pour que l'utilisateur ait la possibilité d'arrondir le pourboire au nombre entier le plus proche, comme illustré dans cette image :

Ajoutez une ligne pour les composables Text et Switch :
- Après la fonction
EditNumberField(), ajoutez une fonction composableRoundTheTipRow(), puis transmettez un élémentModifierpar défaut comme des arguments semblables à la fonctionEditNumberField():
@Composable
fun RoundTheTipRow(modifier: Modifier = Modifier) {
}
- Implémentez la fonction
RoundTheTipRow(), ajoutez un composableRowde mise en page avec l'élémentmodifiersuivant afin de définir la largeur maximale à l'écran pour les éléments enfants. Centrez l'alignement et assurez-vous que la taille correspond à48dp:
Row(
modifier = Modifier
.fillMaxWidth()
.size(48.dp),
verticalAlignment = Alignment.CenterVertically
) {
}
- Exécutez la commande d'importation suivante :
import androidx.compose.foundation.layout.Row
import androidx.compose.foundation.layout.Size
- Dans le bloc lambda du composable de mise en page
Row, ajoutez un composableTextqui utilisera la ressource de chaîneR.string.round_up_tippour afficher une chaîneRound up tip?:
Text(text = stringResource(R.string.round_up_tip))
- Après le composable
Text, ajoutez un composableSwitch, puis transmettez un paramètre nommécheckedàroundUpet un paramètreonCheckedChangedéfini suronRoundUpChanged.
Switch(
checked = roundUp,
onCheckedChange = onRoundUpChanged,
)
Ce tableau contient des informations sur ces paramètres, qui sont les mêmes que ceux que vous avez définis pour la fonction RoundTheTipRow() :
Paramètre | Description |
| Indique si le bouton bascule est activé. Il s'agit de l'état du composable |
| Rappel à appeler en cas de clic sur le bouton bascule. |
- Exécutez la commande d'importation suivante :
import androidx.compose.material.Switch
- Dans la fonction
RoundTipRow(), ajoutez un paramètreroundUpde typeBooleanet une fonction lambdaonRoundUpChangedqui accepte une valeurBooleanet ne renvoie rien :
@Composable
fun RoundTheTipRow(
roundUp: Boolean,
onRoundUpChanged: (Boolean) -> Unit,
modifier: Modifier = Modifier
)
Cette action hisse l'état du bouton bascule.
- Dans le composable
Switch, ajoutez cet élémentmodifierpour aligner le composableSwitchavec la fin de l'écran :
Switch(
modifier = modifier
.fillMaxWidth()
.wrapContentWidth(Alignment.End),
//...
)
- Exécutez la commande d'importation suivante :
import androidx.compose.foundation.layout.wrapContentWidth
- Dans la fonction
TipTimeScreen(), ajoutez une variable var pour l'état du composableSwitch. Créez une variablevarnomméeroundUpet définissez-la surmutableStateOf(), en utilisantfalsecomme argument par défaut. Délimitez l'appel avecremember { }.
fun TipTimeScreen() {
//...
var roundUp by remember { mutableStateOf(false) }
//...
Column(
...
) {
//...
}
}
Il s'agit de la variable d'état du composable Switch. "false" est l'état par défaut.
- Dans le bloc
Columnde la fonctionTipTimeScreen()après le champ de texte Pourcentage de pourboire, appelez la fonctionRoundTheTipRow()avec les arguments suivants : paramètre nomméroundUpdéfini surroundUpet paramètre nomméonRoundUpChangeddéfini sur un rappel lambda qui met à jour la valeurroundUp:
@Composable
fun TipTimeScreen() {
//...
Column(
...
) {
Text(
...
)
Spacer(...)
EditNumberField(
...
)
EditNumberField(
...
)
RoundTheTipRow(roundUp = roundUp, onRoundUpChanged = { roundUp = it })
Spacer(...)
Text(
...
)
}
}
La ligne Arrondir le montant du pourboire s'affiche.
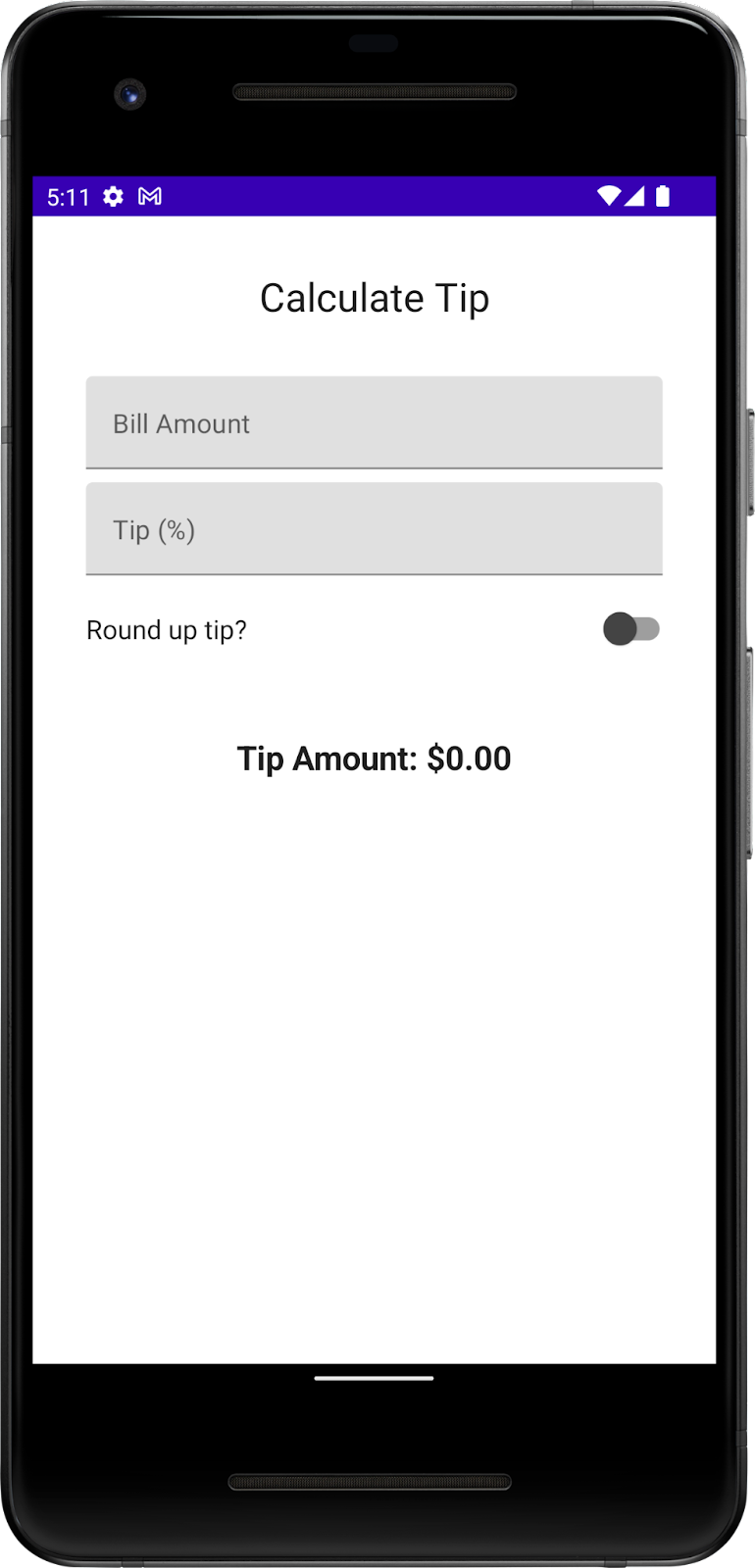
- Exécutez l'application. L'application affiche le bouton bascule Round up tip? (Arrondir le montant du pourboire ?), mais son curseur est à peine visible, comme vous pouvez le voir sur cette image :
|
|
Au cours des prochaines étapes, vous améliorerez la visibilité du curseur en lui appliquant la couleur gris foncé.
- Dans le composable
Switch()de la fonctionRoundTheTipRow(), ajoutez un paramètre nommécolors. - Définissez le paramètre nommé
colorssur une fonctionSwitchDefaults.colors()qui acceptera un paramètre nomméuncheckedThumbColordéfini sur un argumentColor.DarkGray.
Switch(
//...
colors = SwitchDefaults.colors(
uncheckedThumbColor = Color.DarkGray
)
)
- Exécutez la commande d'importation suivante :
import androidx.compose.material.SwitchDefaults
import androidx.compose.ui.graphics.Color
La fonction modulable RoundTheTipRow() devrait désormais ressembler à cet extrait de code :
@Composable
fun RoundTheTipRow(roundUp: Boolean, onRoundUpChanged: (Boolean) -> Unit) {
Row(
modifier = Modifier
.fillMaxWidth()
.size(48.dp),
verticalAlignment = Alignment.CenterVertically
) {
Text(stringResource(R.string.round_up_tip))
Switch(
modifier = Modifier
.fillMaxWidth()
.wrapContentWidth(Alignment.End),
checked = roundUp,
onCheckedChange = onRoundUpChanged,
colors = SwitchDefaults.colors(
uncheckedThumbColor = Color.DarkGray
)
)
}
}
- Exécutez l'application. Comme vous pouvez le voir dans l'image suivante, la couleur de curseur du bouton bascule est différente :

- Saisissez le montant de la facture et le pourcentage de pourboire, puis cliquez sur le bouton Round up tip? (Arrondir le pourboire ?). Le montant du pourboire n'est pas arrondi, car vous n'avez pas encore mis à jour la fonction
calculateTip(), ce que vous ferez dans la section suivante.
Mettre à jour la fonction calculateTip() pour arrondir le pourboire
Modifiez la fonction calculateTip() pour qu'elle accepte une variable Boolean afin d'arrondir le pourboire à l'entier le plus proche :
- Pour arrondir le pourboire, la fonction
calculateTip()doit connaître l'état du bouton bascule, qui correspond à une valeurBoolean. Dans la fonctioncalculateTip(), ajoutez un paramètreroundUpde typeBoolean:
private fun calculateTip(
amount: Double,
tipPercent: Double = 15.0,
roundUp: Boolean
): String {
//...
}
- Dans la fonction
calculateTip(), avant l'instructionreturn, ajoutez une conditionif()qui vérifiera la valeurroundUp. Si la valeur de l'élémentroundUpesttrue, définissez une variabletipet ajoutezkotlin.math.ceil(), puis transmettez la fonctiontipcomme argument :
if (roundUp)
tip = kotlin.math.ceil(tip)
La fonction calculateTip() terminée devrait ressembler à cet extrait de code :
private fun calculateTip(amount: Double, tipPercent: Double = 15.0, roundUp: Boolean): String {
var tip = tipPercent / 100 * amount
if (roundUp)
tip = kotlin.math.ceil(tip)
return NumberFormat.getCurrencyInstance().format(tip)
}
- Dans la fonction
TipTimeScreen(), mettez à jour l'appel de fonctioncalculateTip(), puis transmettez un paramètreroundUp:
val tip = calculateTip(amount, tipPercent, roundUp)
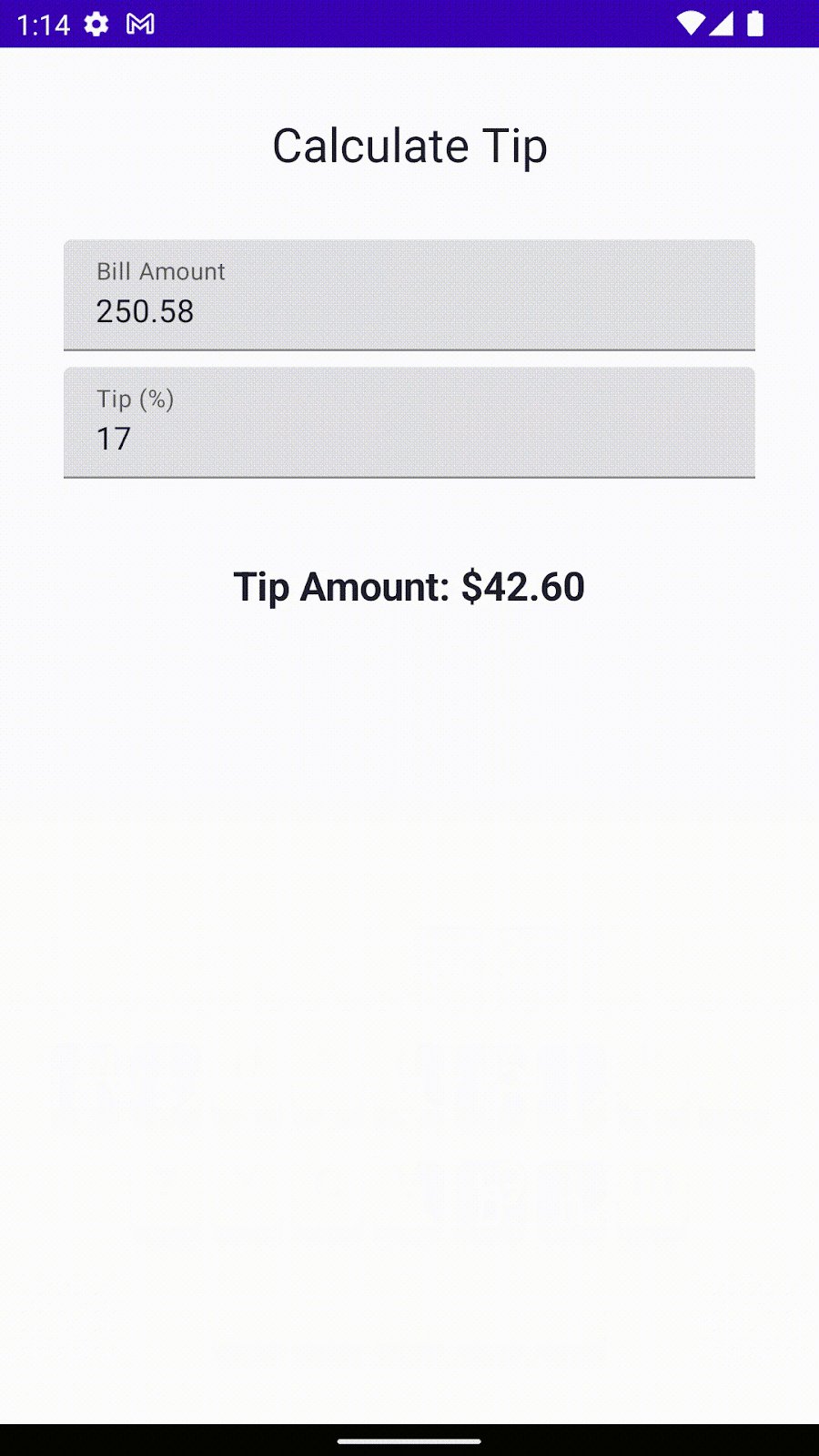
- Exécutez l'application. Comme vous pouvez le constater sur les images suivantes, le montant du pourboire est arrondi :
|
|
7. Télécharger le code de solution
Pour télécharger le code de l'atelier de programmation terminé, utilisez la commande Git suivante :
$ git clone https://github.com/google-developer-training/basic-android-kotlin-compose-training-tip-calculator.git
Vous pouvez également télécharger le dépôt sous forme de fichier ZIP, le décompresser et l'ouvrir dans Android Studio.
Si vous souhaitez voir le code de solution, affichez-le sur GitHub.
8. Conclusion
Félicitations ! Vous avez ajouté une fonctionnalité de pourboire personnalisée à l'application Tip Time. Votre application permet maintenant aux utilisateurs de saisir un pourcentage de pourboire personnalisé et d'arrondir le montant du pourboire. Partagez le fruit de vos efforts sur les réseaux sociaux avec le hashtag #AndroidBasics.












 1. Curseur
1. Curseur
 1. Curseur
1. Curseur