1. 准备工作
探索 Material Design 布局和自适应设计原则,以帮助您在各种尺寸的屏幕上实现一致的体验。
什么是自适应设计?为什么我应该采用这种做法?
自适应设计是一种针对特定断点和设备调整布局的做法。通常,我们会根据设备的宽度来确定布局应在何处更改或调整。
虽然并非所有应用都需要支持每种屏幕尺寸,但它确实能为用户提供更多的自由,从工效学设计、易用性和应用质量方面改善用户体验。
作为设计师,将应用的关键屏幕调整为更大的格式,有助于开发者将应用的其余部分扩展到更多的使用场景。

学习内容
- 如何使用 Material Design 的全新自适应设计原则针对大屏设备进行设计。
- 如何将移动设备的关键屏幕设计应用到大屏设备。
- 可将其应用于您自己的设计的自适应概念。
- 如何使用新的规范布局进行设计。
前提条件
在此 Codelab 中,我们将根据一些基础设计概念进行构建。
- 了解基础设计概念:网格、字体比例、Material 组件
- 了解 Figma

所需条件
2. 开始
设置
接下来,您需要设置设计环境。
首先,您需要访问 Adaptive Designlab Figma 文件。此 Codelab 中所需的一切资源都在该 Figma 文件中。您可以下载并导入该文件,也可以从 Figma 社区复制该文件。
首先,登录 Figma 或创建一个账号。
从 Figma 社区复制
找到使用 Material Design 设计自适应布局,或在 Figma 社区中搜索“使用 Material Design 设计自适应布局”。点击 Open in Figma(在 Figma 中打开),将该文件复制到您的文件中。
文件版式
浏览文件。您会发现,该文件是独立的,开头是一个简介。每个部分被划分为一行链接在一起的画板,其中包含一些核心概念,然后是练习。这些部分和练习相辅相成,应依序完成。
此 Codelab 将详细介绍这些概念并引导您完成练习。如果您刚开始接触自适应和/或 Material Design,建议您继续阅读此 Codelab。
从“介绍性”画板开始,系统提供了一些按钮,用于按顺序将画板链接到一起,点击按钮即可访问链接。

3. 了解布局
Material 3 提倡针对不同的断点或窗口大小类,运用规范布局和间距方法来调整应用的布局,而不是利用 M2 的自适应网格。
不要在每个断点将布局锁定为固定尺寸,布局仍然需要在这些大小类之间灵活调整,以确保在众多设备上提供可靠的体验。
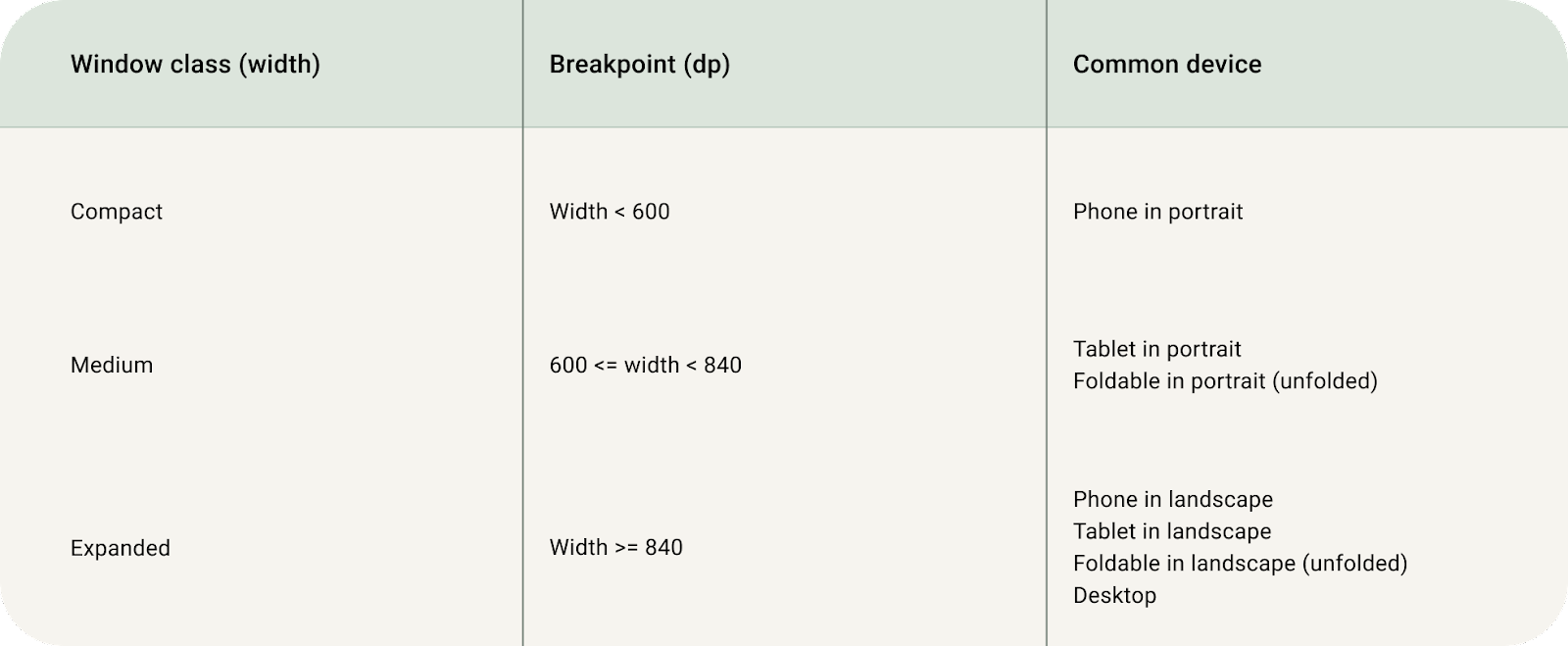
窗口大小类别
窗口大小类是一种主观断点,即布局需要在窗口大小达到一定阈值时,根据可用空间、设备惯例和工效学设计进行更改。
所有设备都属于以下三种 Material Design 窗口大小类之一:较小屏幕、中等屏幕或较大屏幕。
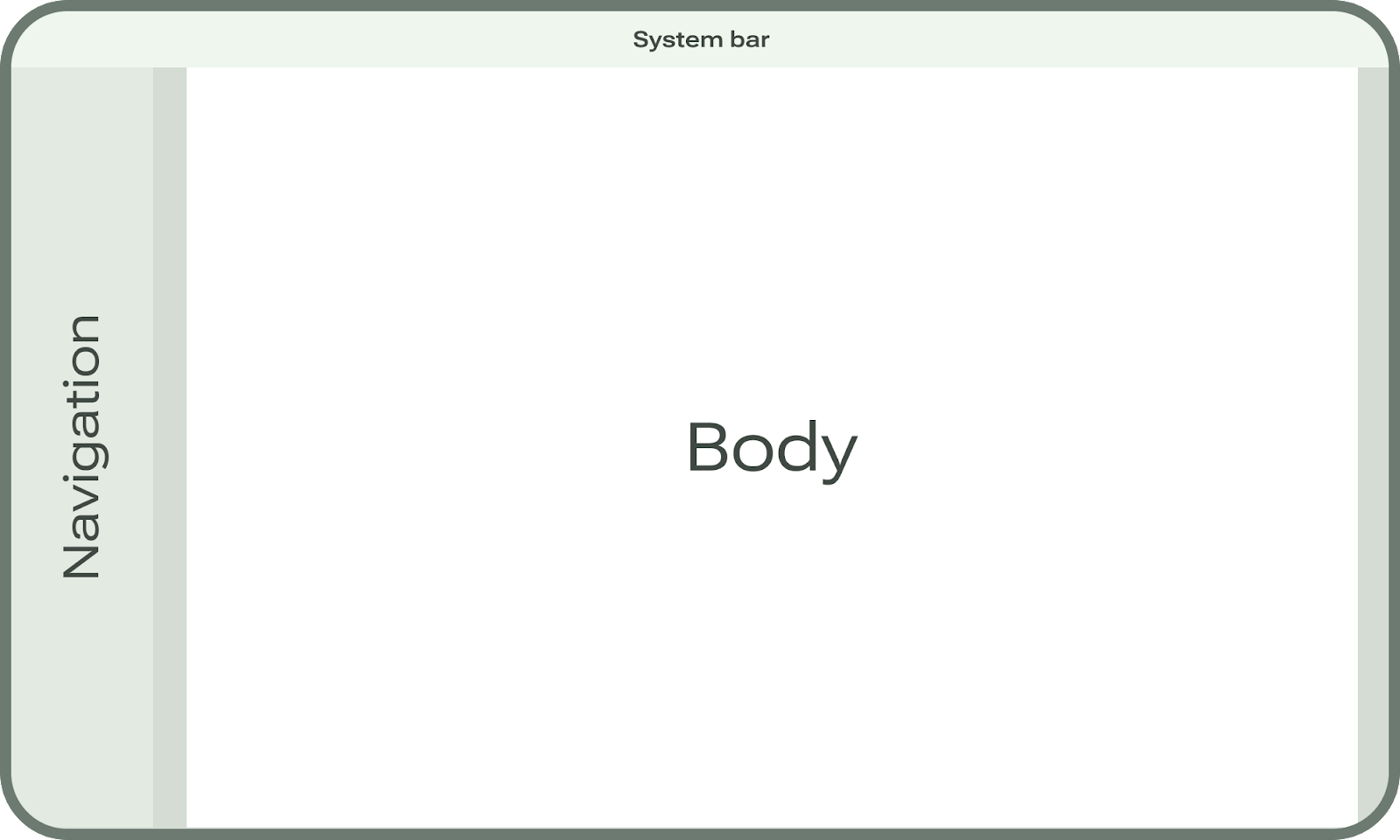
布局区域

大多数 Android 应用都由以下几个区域组成:系统栏、导航栏区域和正文。
系统栏是设备界面不可或缺的一部分,应包含在任何应用设计中,并在不同设备中以正确的上下文显示,以便更好地展示应用布局与系统界面的交互方式,并准确实现。
导航栏用于展示各种功能,用户可以通过这些功能在应用中导航、访问重要操作或跨 Android 平台进行操作。导航栏区域可以容纳抽屉式导航栏、侧边导航栏和导航栏等组件。
正文区域包含应用中的大部分内容。正文内容由其他分组和布局参数或窗格组成。它必须延续到导航栏区域和系统栏区域的下方。
外边距
外边距是指左侧边缘和右侧边缘的间距。外边距可以是固定的,也可以在不同大小之间进行缩放。
4. 窗口类大小
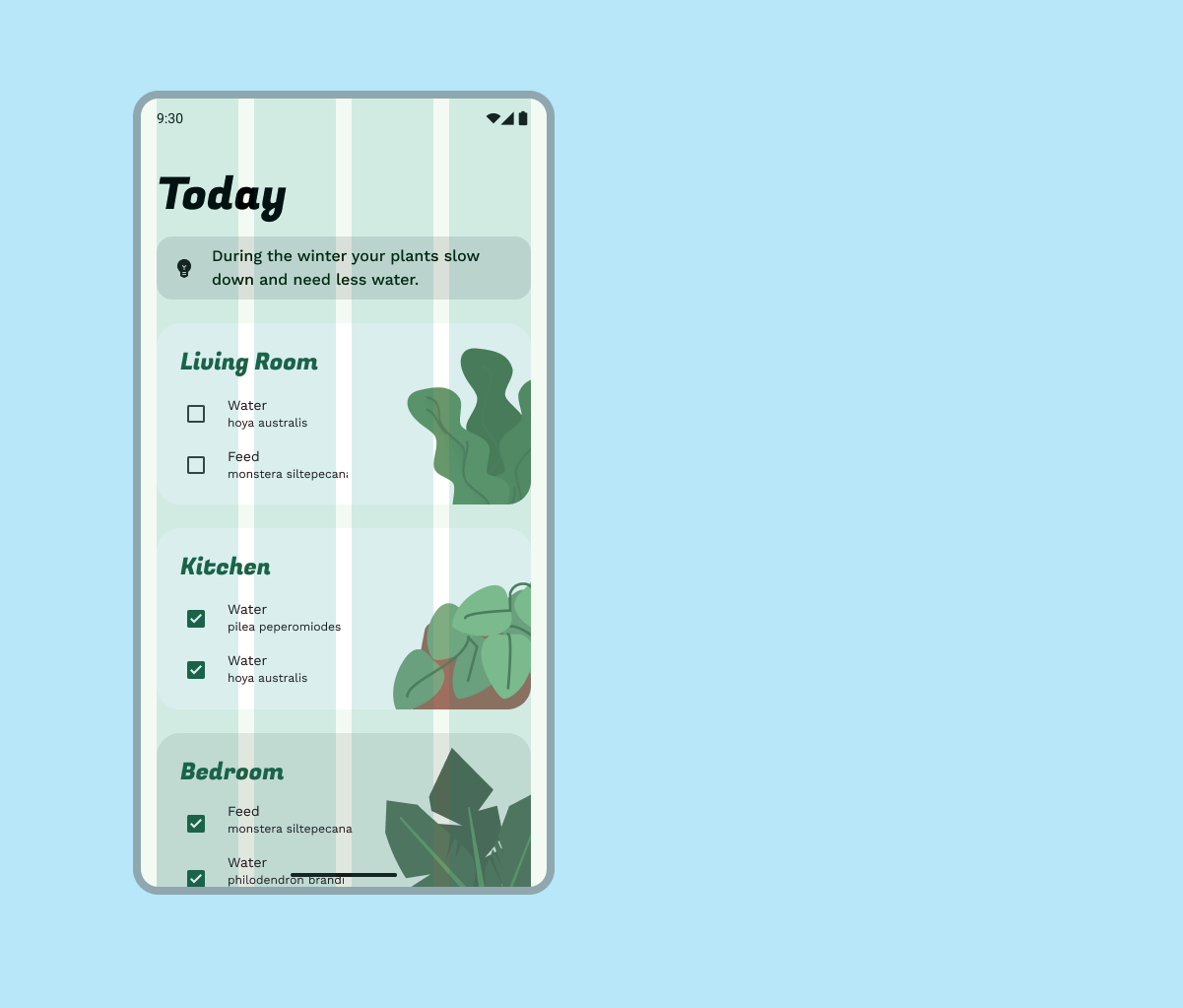
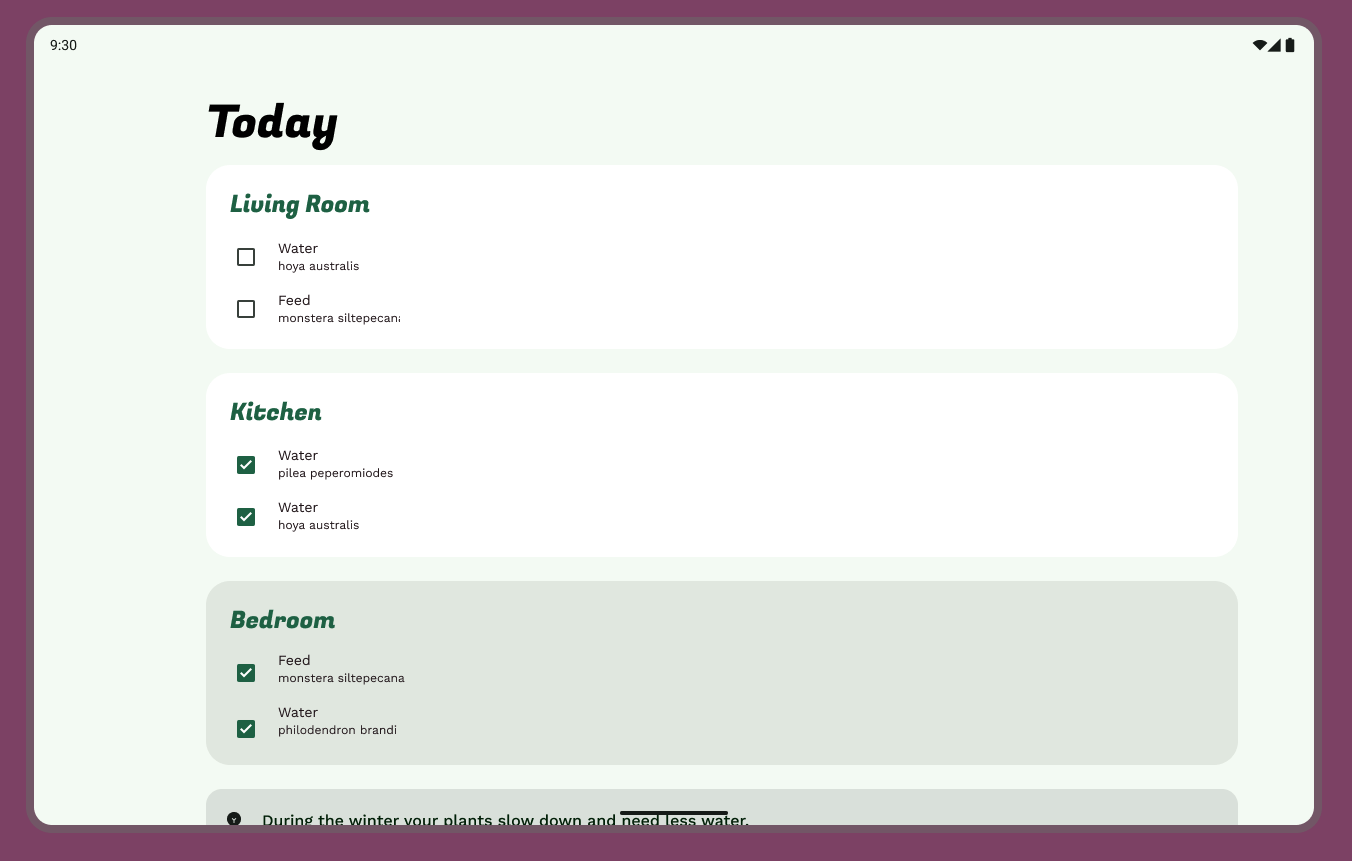
首先,将所提供模型的窗口类大小调整为中等窗口类大小。

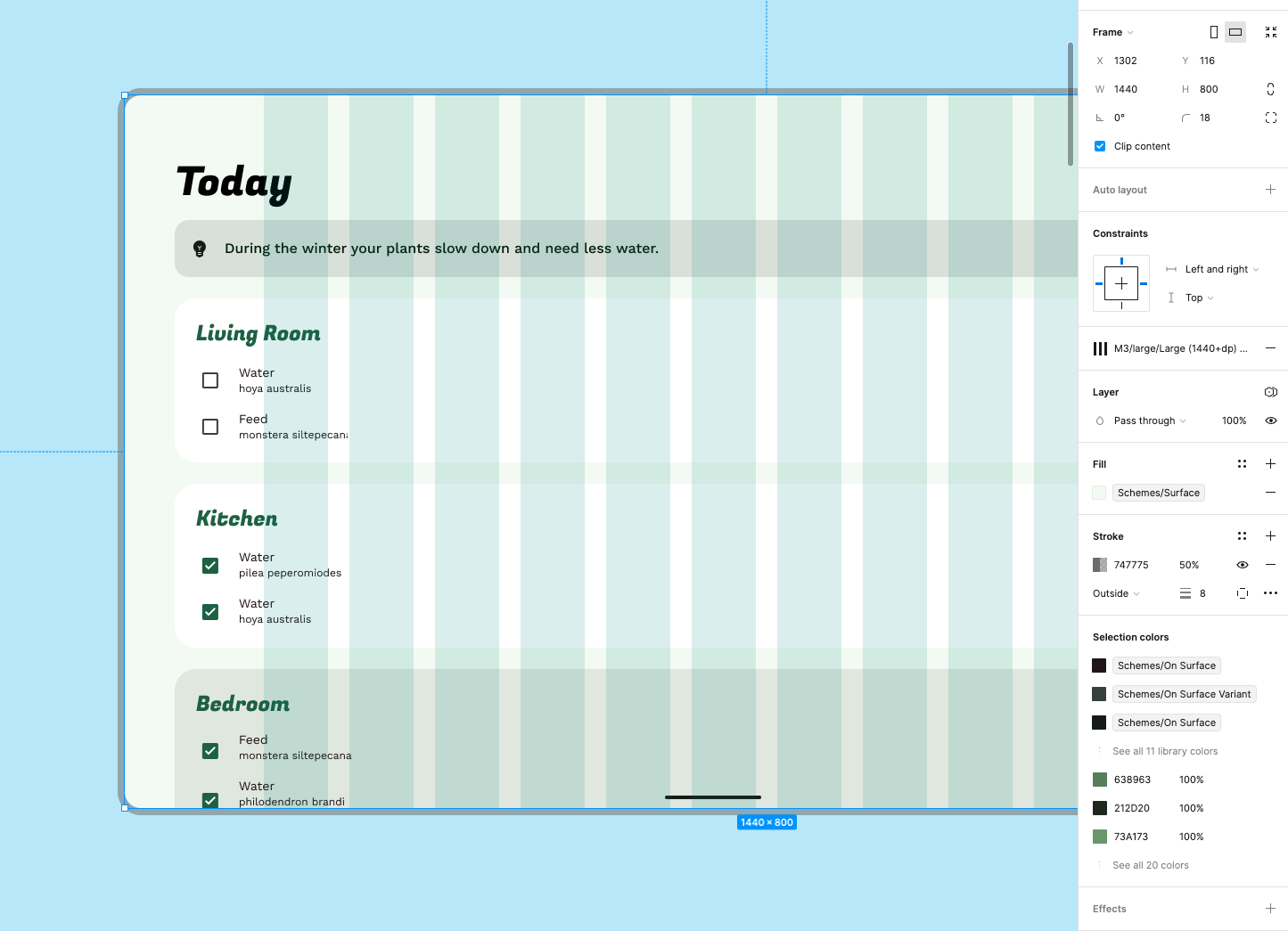
- 将“Exercise Layout 1”框架向右扩展,从紧凑型(适合手机)调整为 1440 dp 扩展型(适合平板电脑)。
- 在“Grid styles”(网格样式)下拉菜单中,从“Small”(小)更改为“Large”(大)(正文区域处于关闭状态)。
- 调整设备大小和网格后,根据需要调整正文区域的内容外边距。

现在,您已经为大屏设备设置好了网格,可以开始调整布局了!接下来,我们将尝试进行缩放,看看内容在较大屏幕尺寸下应该如何做出响应。
5. 调整组合概览
注意练习布局中的内容和元素是如何调整的:流畅地扩展以适应宽度。流畅地调整大小以适应较大的屏幕可能会造成布局无法使用,例如,调整后的布局因为文本行过长导致难以阅读。
视觉分组和划归原则可以指导如何在较大的空间中重新排列元素。请注意,屏幕越大,视觉上的干扰就越多。坚持文本行长度不超过 60 个字符的原则有助于提高可读性。

间距

类似的内容可以用空白空间或可见的分隔线分组在一起,从而引导用户浏览内容。隐式划归使用空白空间对内容进行分组,以形成容器边界,而显式划归使用分隔线和卡片等对象对内容进行分组。外边距是用于左右边缘的间距,其他控制间距的方法还包括:
窗格:正文区域的一个分组。
列:可根据断点灵活更改数量。
列网格仍是布局的重要组成部分,可用于规范布局窗格或帮助构建初始结构。
分隔符:与边线类似,用于分隔窗格。
内边距:组件内部的较小间距。

6. 扩缩
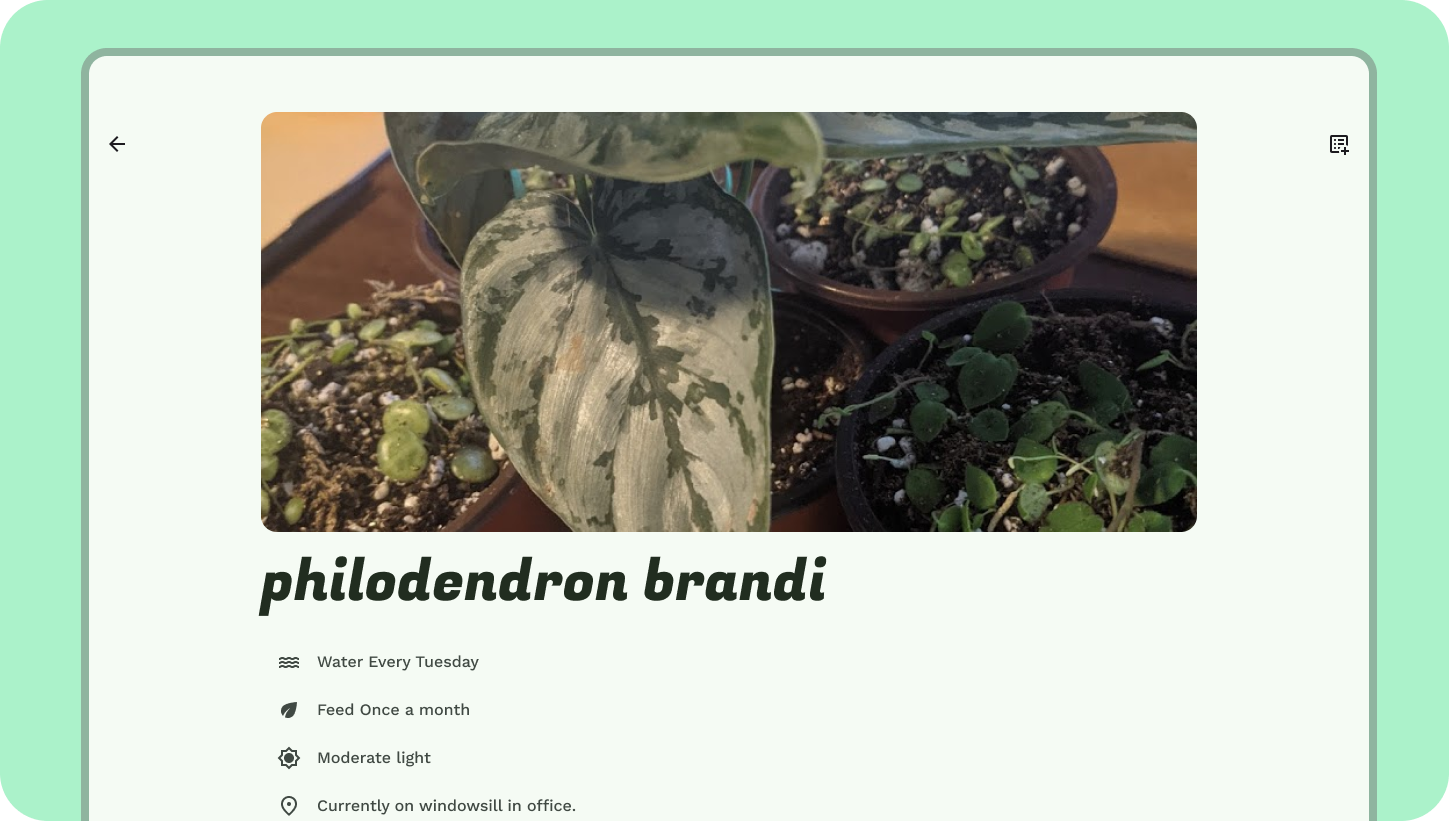
详情布局会针对大屏幕流畅地调整大小,但调整后的布局无法充分利用更大的屏幕尺寸。我们可以在列网格上使用视觉分组,以更好地排列元素。我们已经为布局设置了列网格。

- 在列网格上对齐和整理内容。
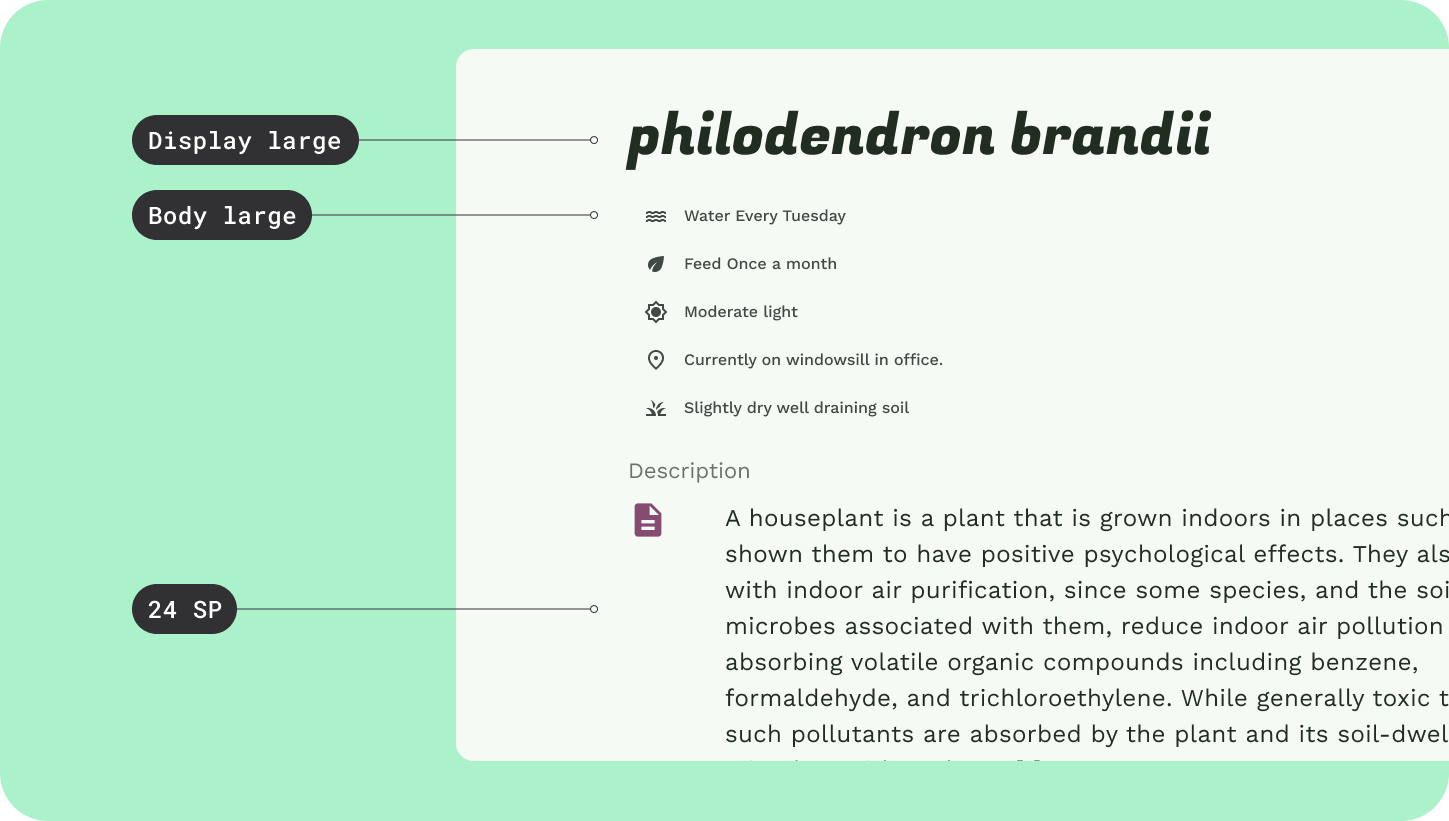
- 为了更好地在配备更大屏幕的设备上显示内容,我们需要对内容进行缩放。调整字体比例以确保在大屏幕上提高可读性:将标题更新为“Display large”(显示大号),将说明正文更新为“24sp”,将所有其他文本更新为“Body large”(正文大号)。

- 在新布局中,说明图标看起来有点小,可将其缩放至 40x40dp 以适应空间。

7. 分组和划归
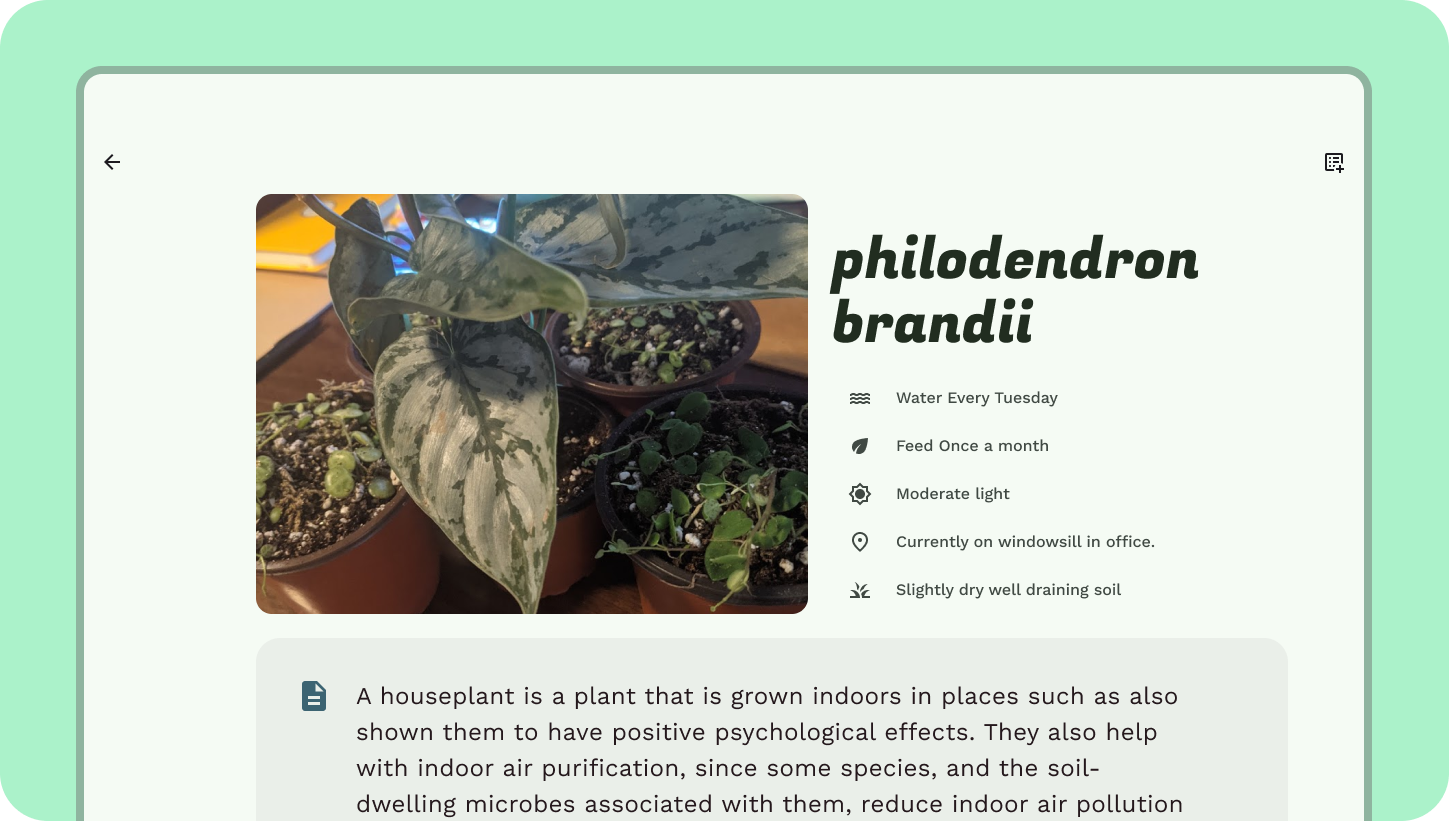
现在布局看起来更方便阅读,因为组合已经过缩放并与列网格对齐,但使用分组和划归将有助于充分利用屏幕尺寸。

- 将图片缩放到 6 列宽,左对齐。
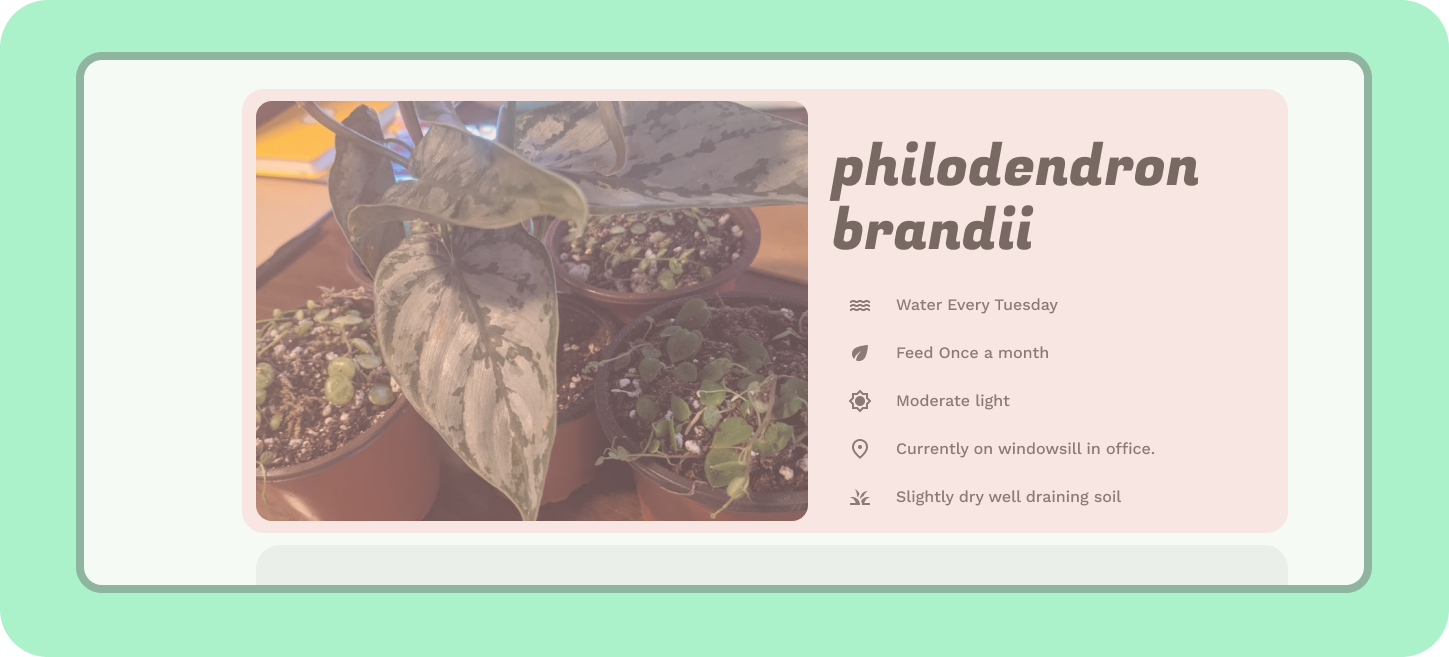
- 将标题和养护信息分组,放在图片右侧,横跨 5 列。保持网格对齐。在标题分组下方留出 24 DP 的空间来创建隐式边界。

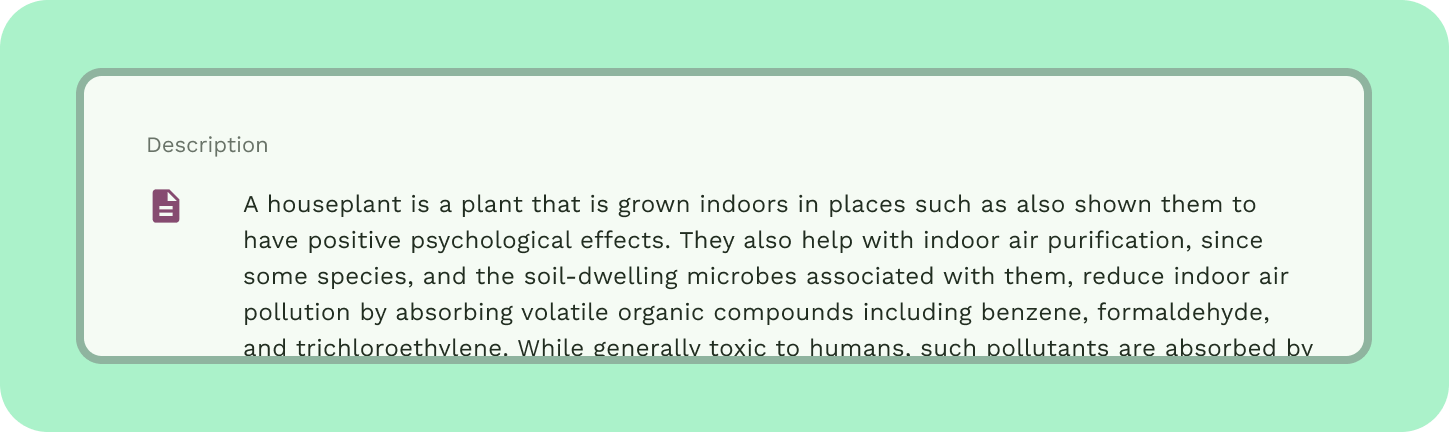
- 对于说明内容,使用 60 个字符的文本行长度来确定列跨度(11 列)。左侧留出 1 列的空白空间。创建视觉容器,并为其指定 Surface 容器颜色角色。
8. 组件行为概览
组件在不同断点处的行为可能会有所不同。它们会调整其宽度、可见性,甚至切换组件。
有些组件(例如按钮)可能无法处理 12 列布局中的空间大小,因此可能需要保持一定的宽度,或者进行替换,以保持可读性和易用性。例如,无论屏幕尺寸如何,该按钮都应该固定为一定的宽度,而不是采用自适应尺寸。
自适应模式是帮助组件适应其空间的常用方法。
重新定位就是其中一种模式,在这种模式下,元素会在屏幕上重排,以充分利用额外的屏幕空间。
从垂直方向重排卡片、将 FAB 移至导航栏,或者将标签页式内容划分到一个空间都是重新定位的示例。
组件可以进行调整,换成更适合大屏幕且功能相当的组件。
在移动设备上运行良好的导航组件,在大屏幕上可能会出现人体工程学问题。

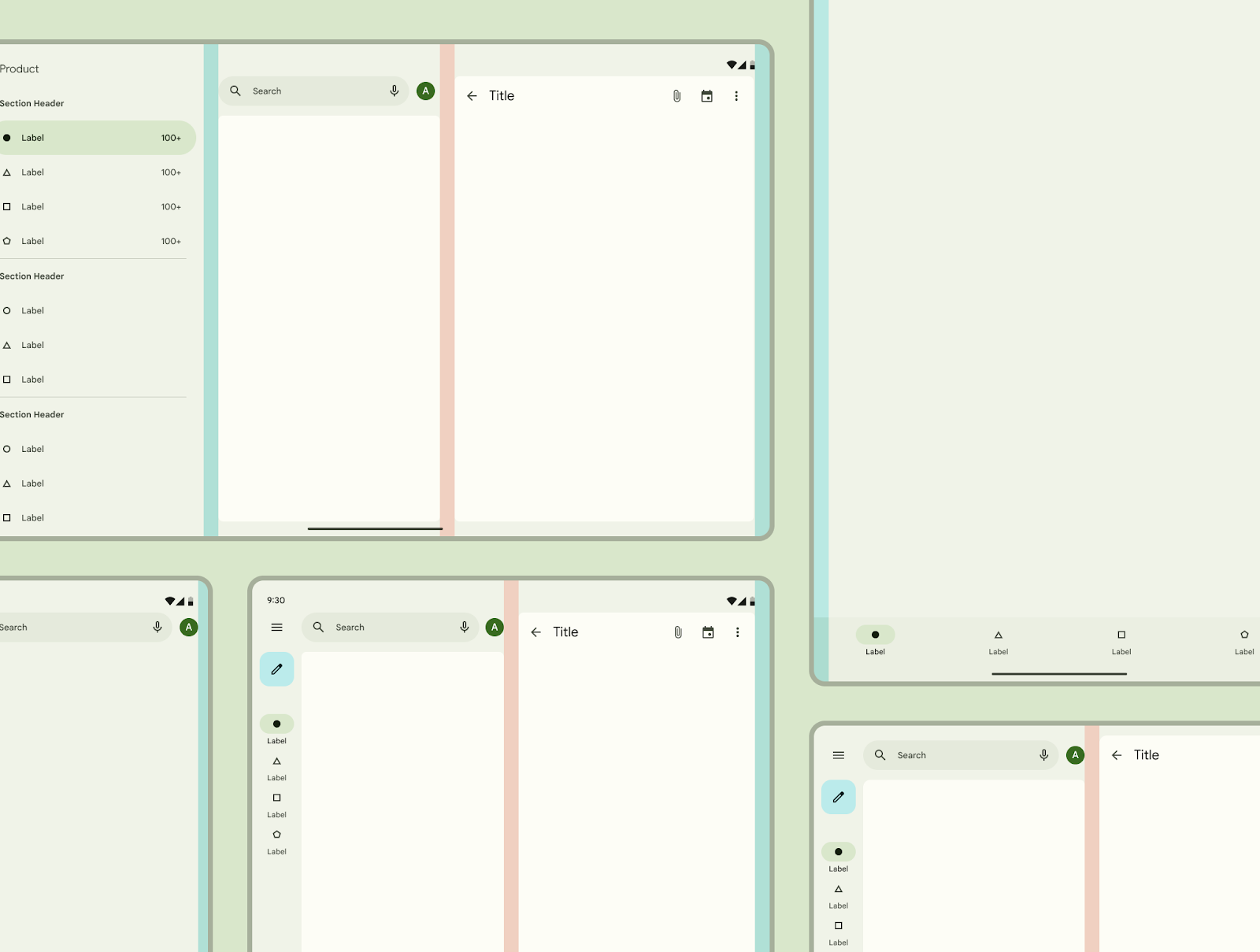
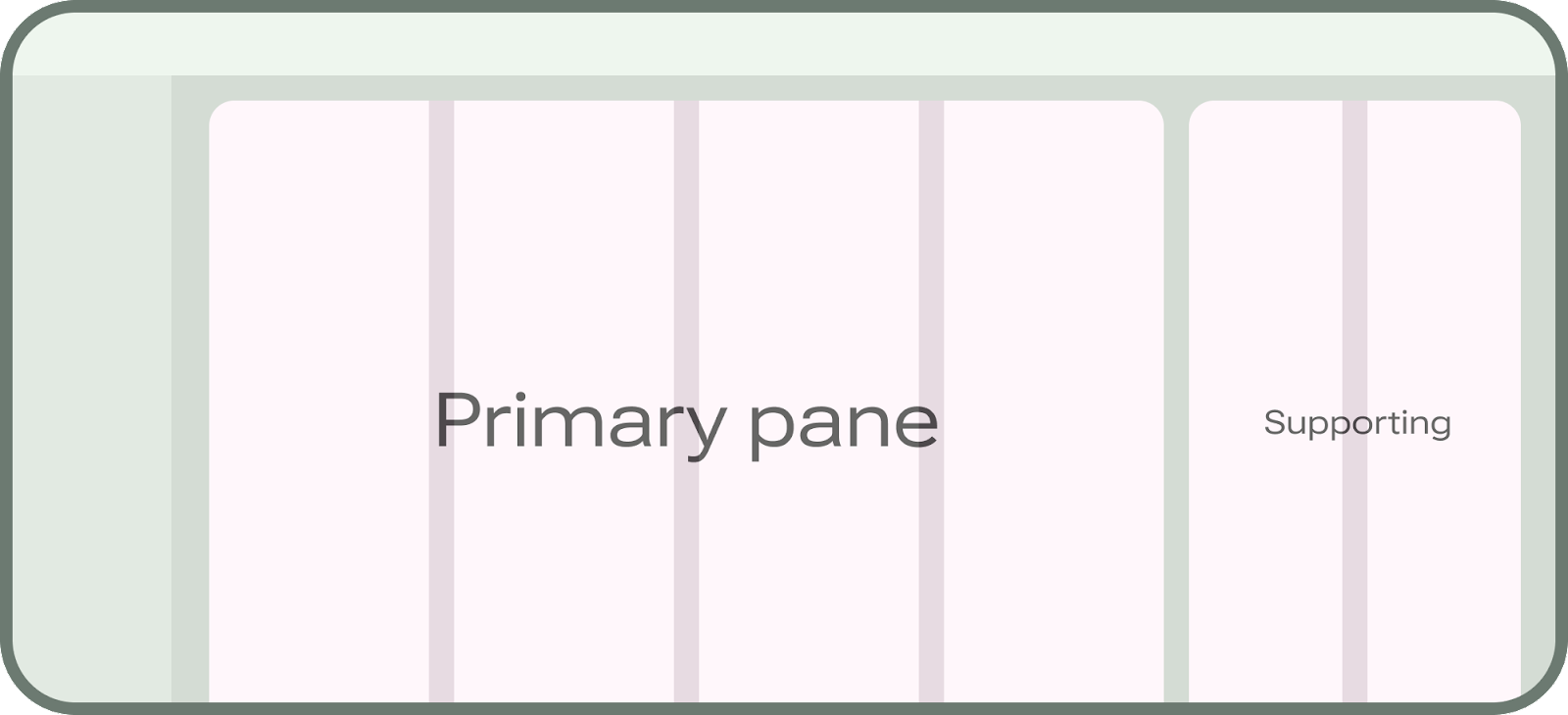
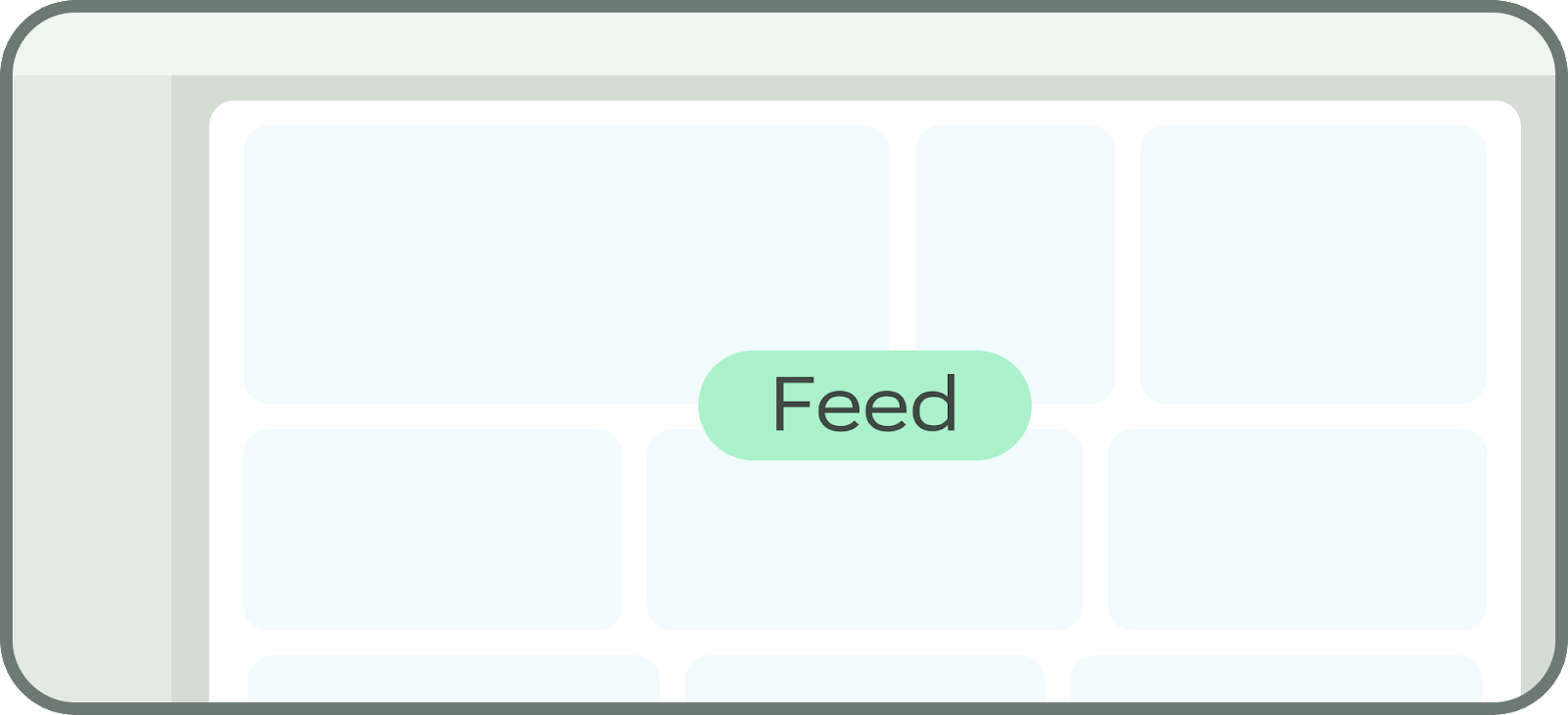
规范布局
规范布局是针对所有窗口大小类通用的屏幕布局设计。Feed、列表详情和辅助窗格就是规范布局的三个例子。这些布局是各种窗口类大小的理想起点。



9. 自适应模式
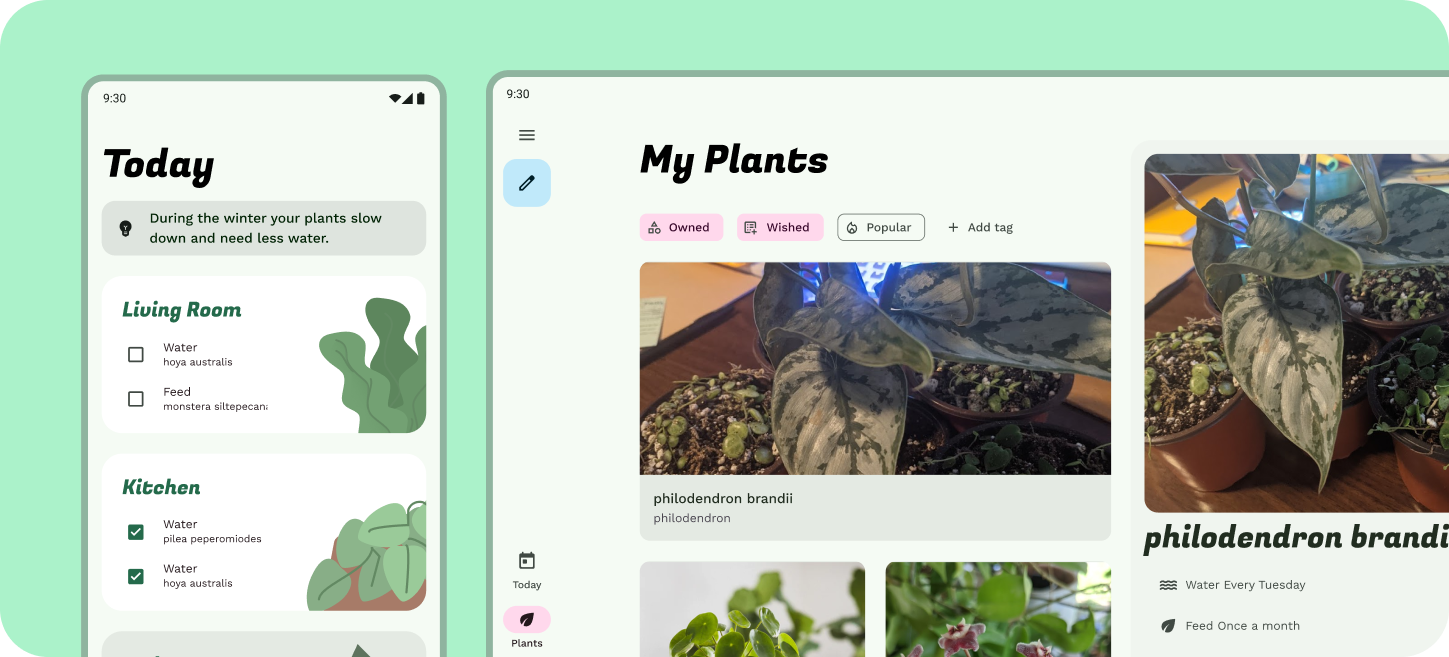
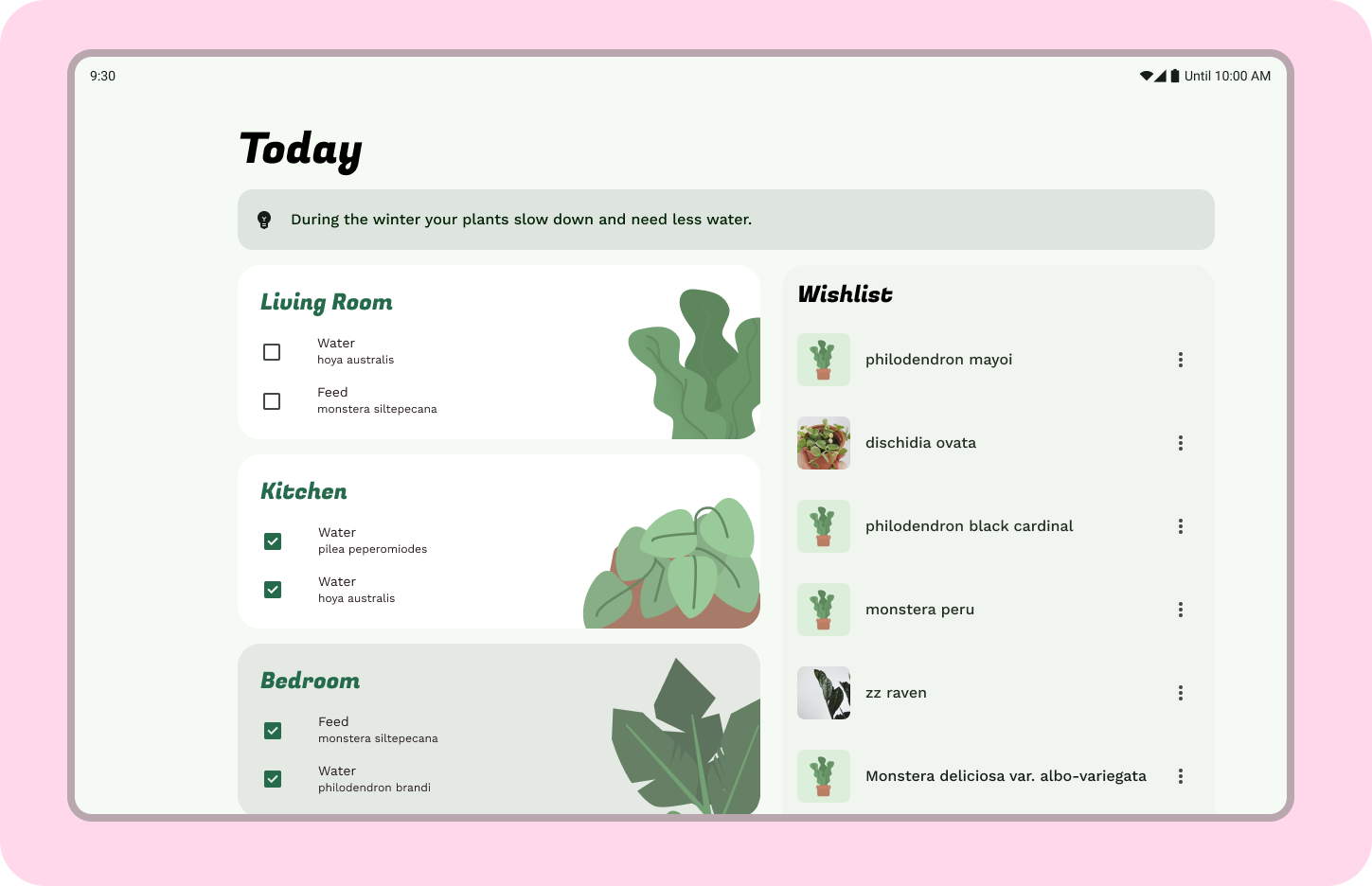
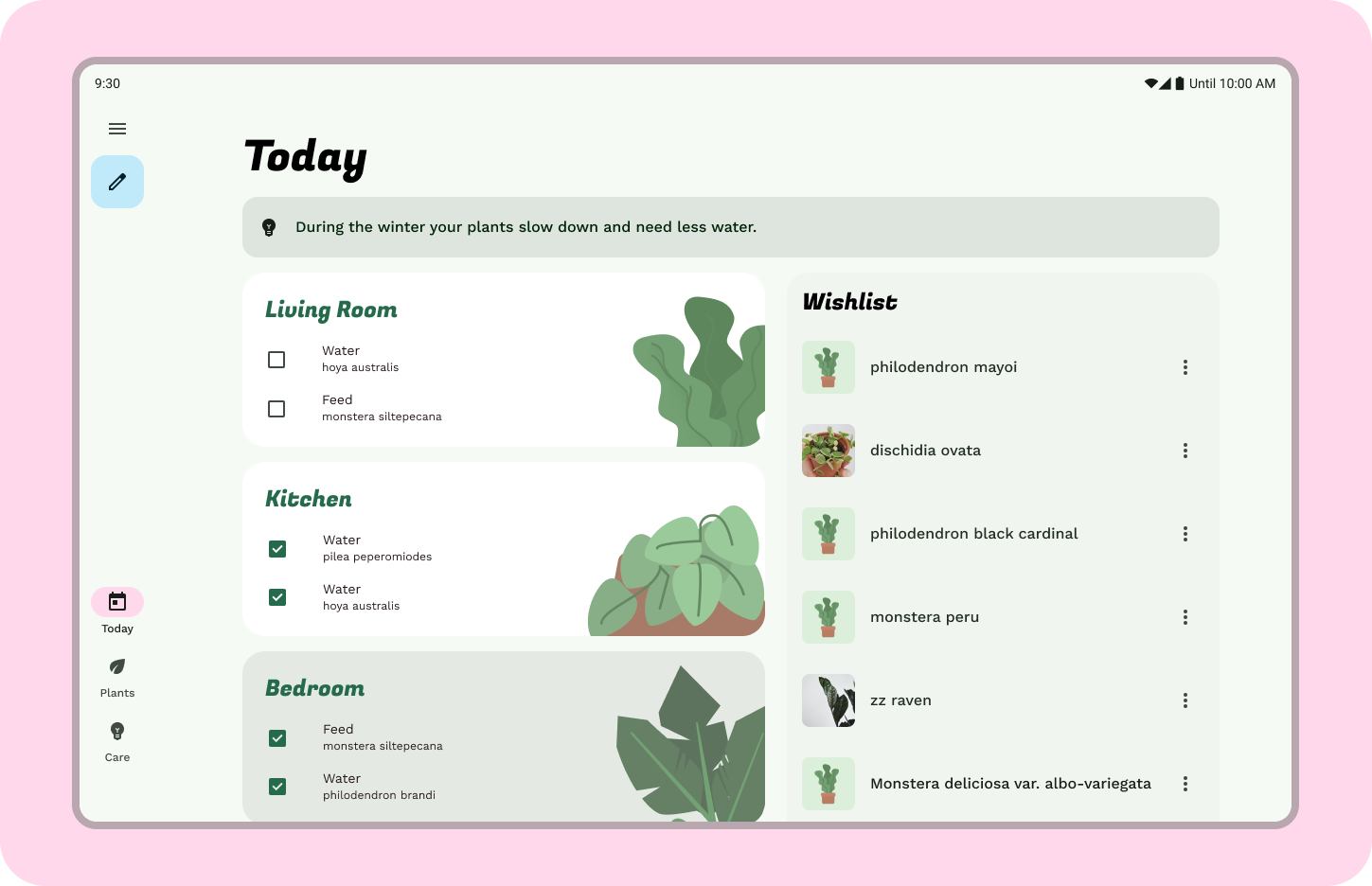
前面,我们看到组件可以流畅地扩展,以填充空间。接下来,我们将使用重新定位模式和分组,调整内容以适应更大的空间。我们将重新定位“Today”(今天)屏幕上的卡片,以充分利用水平空间。

- 将“Care tip”(养护提示)卡片移到任务和心愿单上方。
- 考虑如何以不同的速率垂直展开“Tasks”(任务)和“Wishlist”(心愿单),将其分别调整为 6 列和 5 列的宽度,从而更好地利用水平空间。“Wishlist”(心愿单)已直观地显示在窗格中。

10. 自适应导航
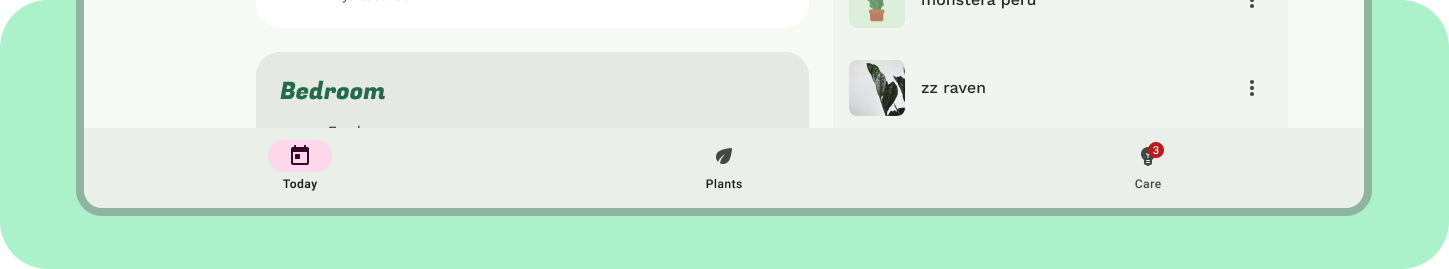
这些设计使用了底部导航栏,因此在本设计 Codelab 中,我们将保留导航模式,并引入侧边导航栏。
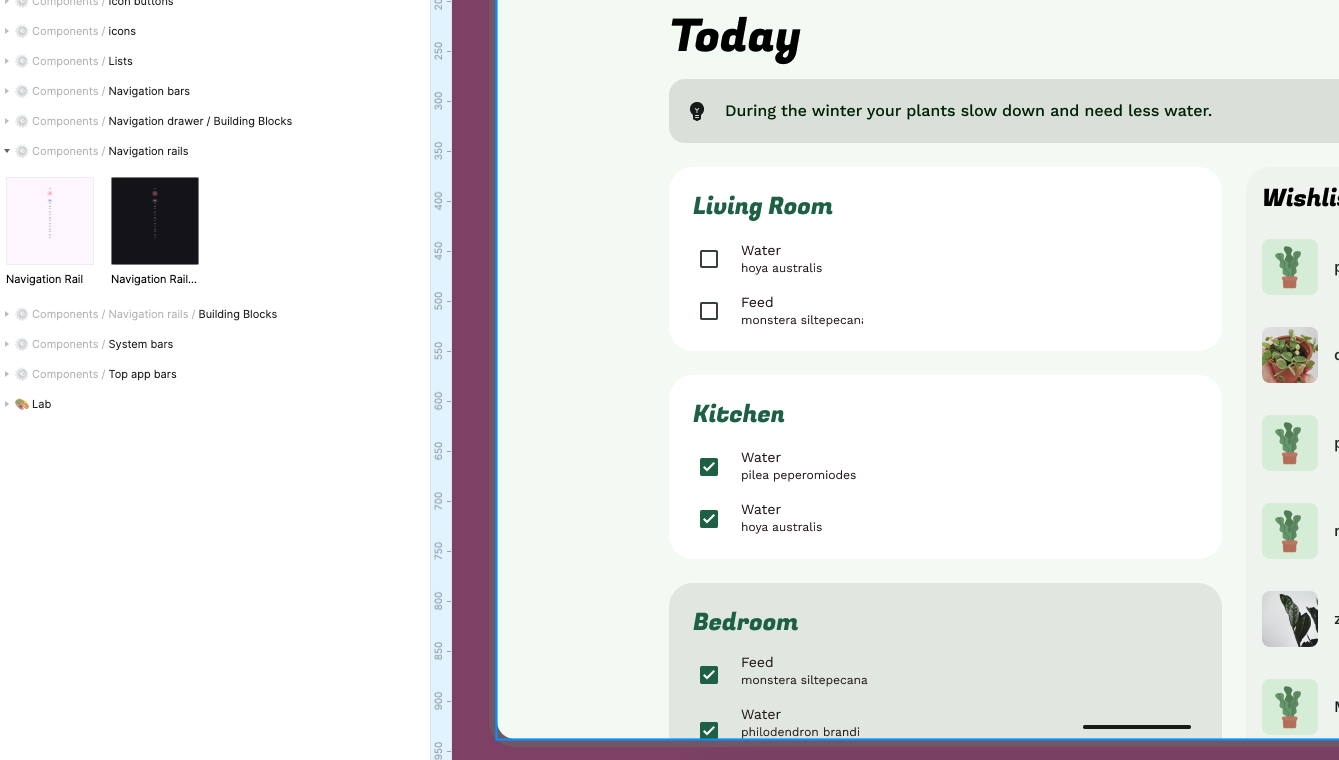
- 移除底部导航栏

- 在“Assets”(资产)面板中找到“Navigation Rail”(侧边导航栏)组件,并将其拖放到导航栏空间中。
- 更新标签和图标,使其与底部导航栏相匹配。
- 设置样式,使其与布局的其他部分相匹配。

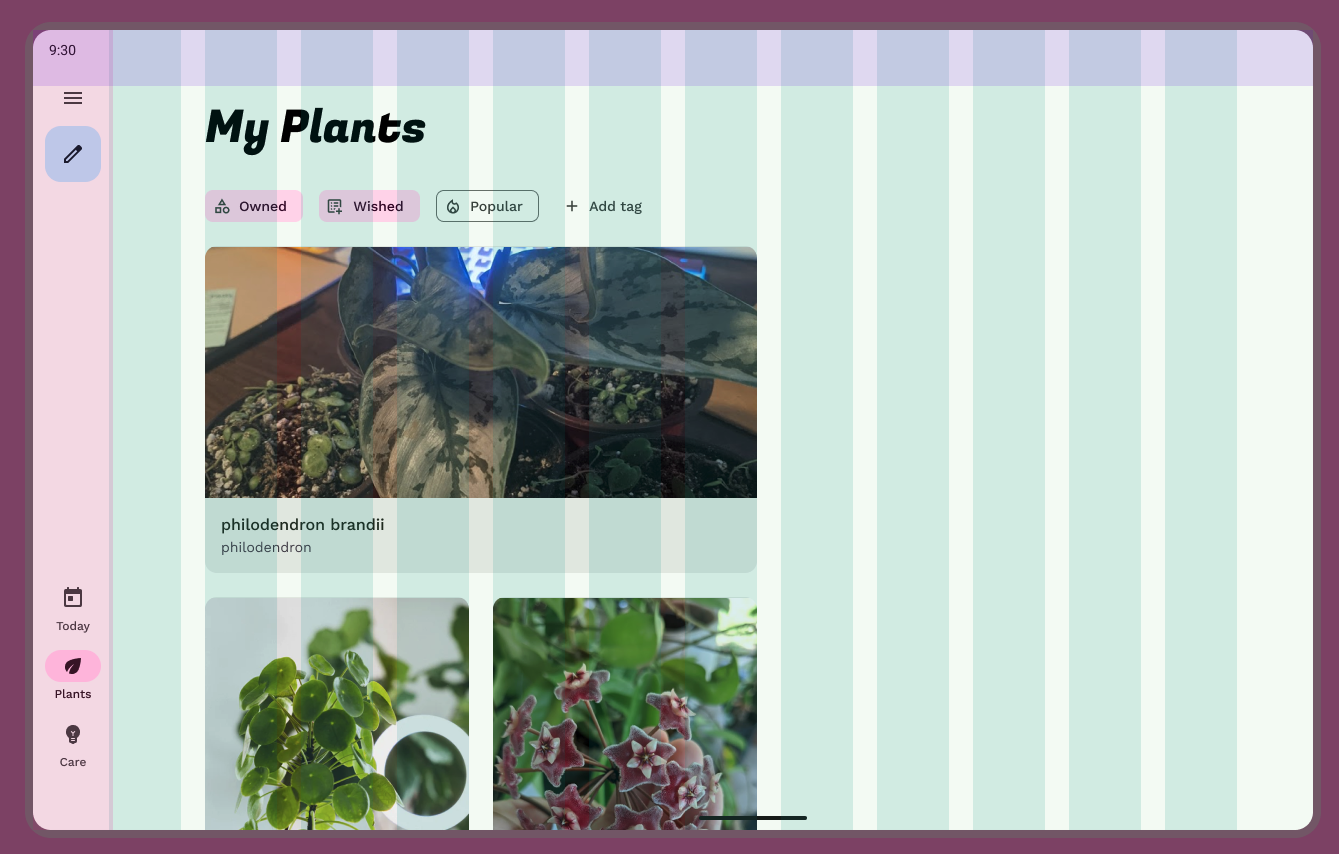
11. 规范布局 Feed
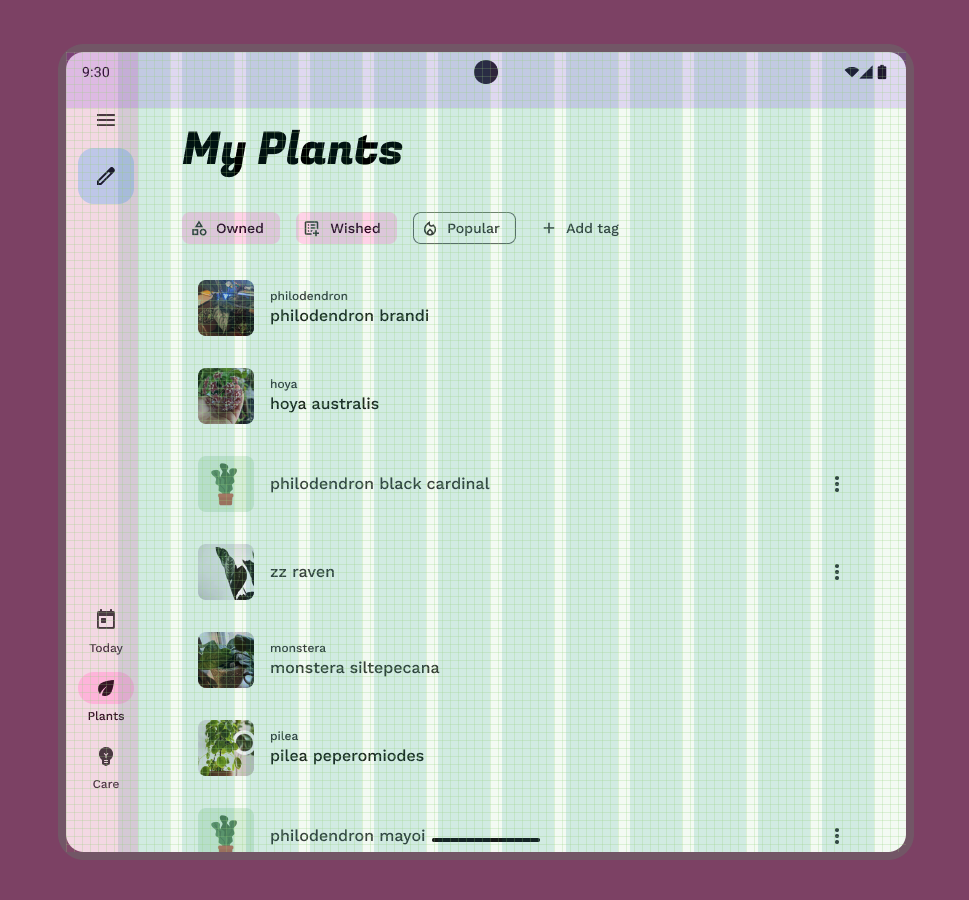
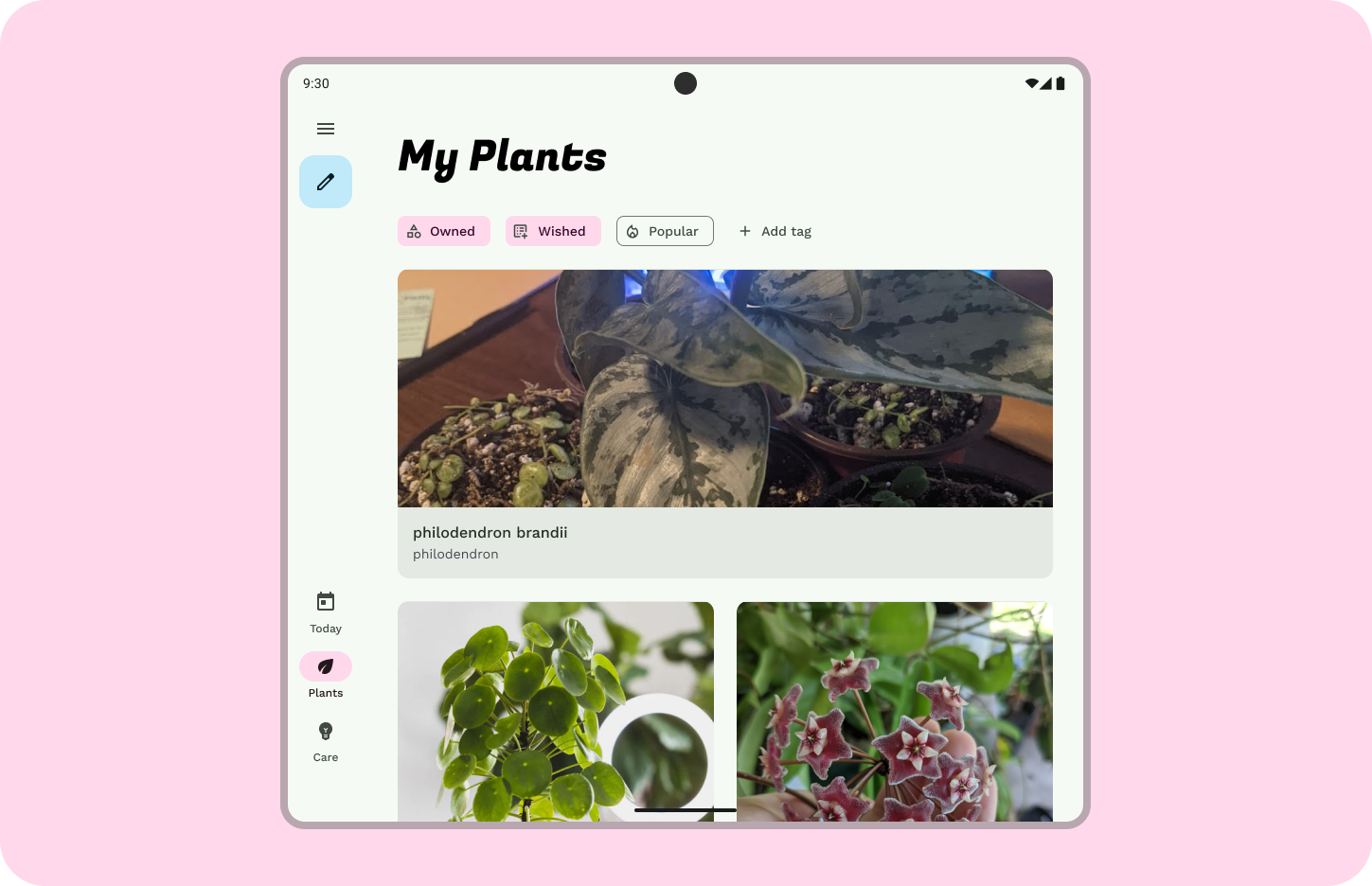
目前,布局流畅地显示了一个列表,但我们有足够的水平屏幕空间来使用更有趣的 Feed 规范布局。

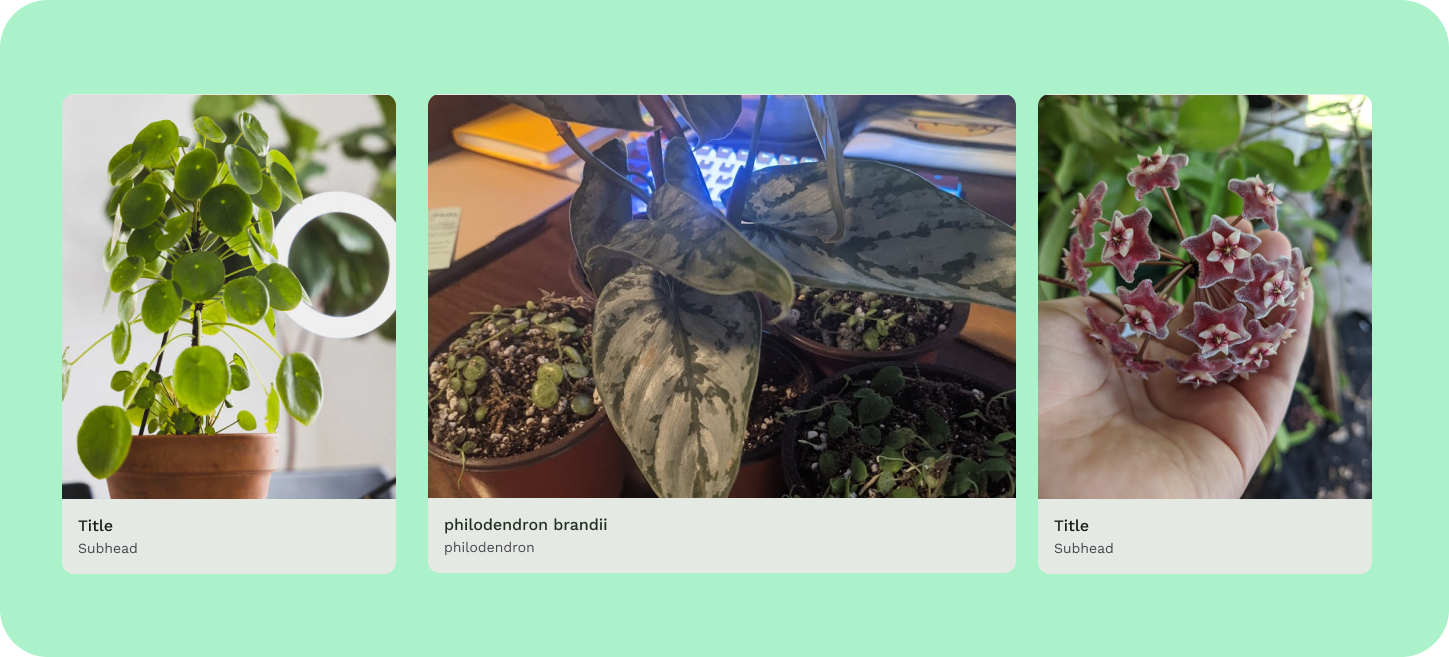
- 导航栏和顶栏已调整为中等大小,因此我们可以将重点放在正文内容上。Feed 布局使用网格组合。将列表项更新为堆叠卡片。
- Feed 中的卡片不必整齐划一。可以让第一张卡片充当精选卡片,跨越 11 列;其余卡片则收缩为 5 列,间距为 24 dp。(使用自动布局换行会有所帮助)

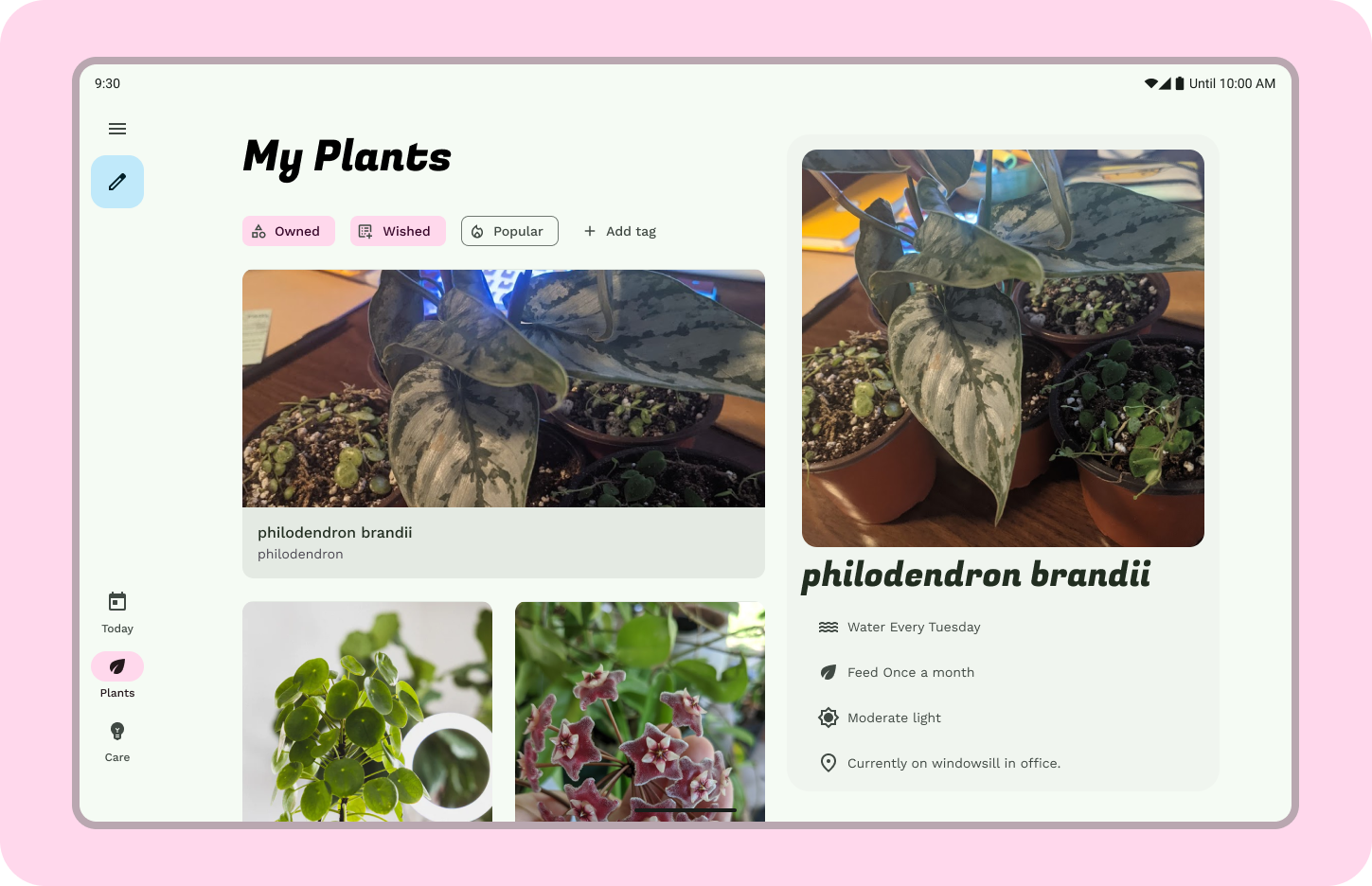
12. 规范列表/详情
布局已针对配备更大屏幕的设备进行了调整,因此每当显示较大屏幕布局时,都会有空间显示其中一种植物的详情视图。

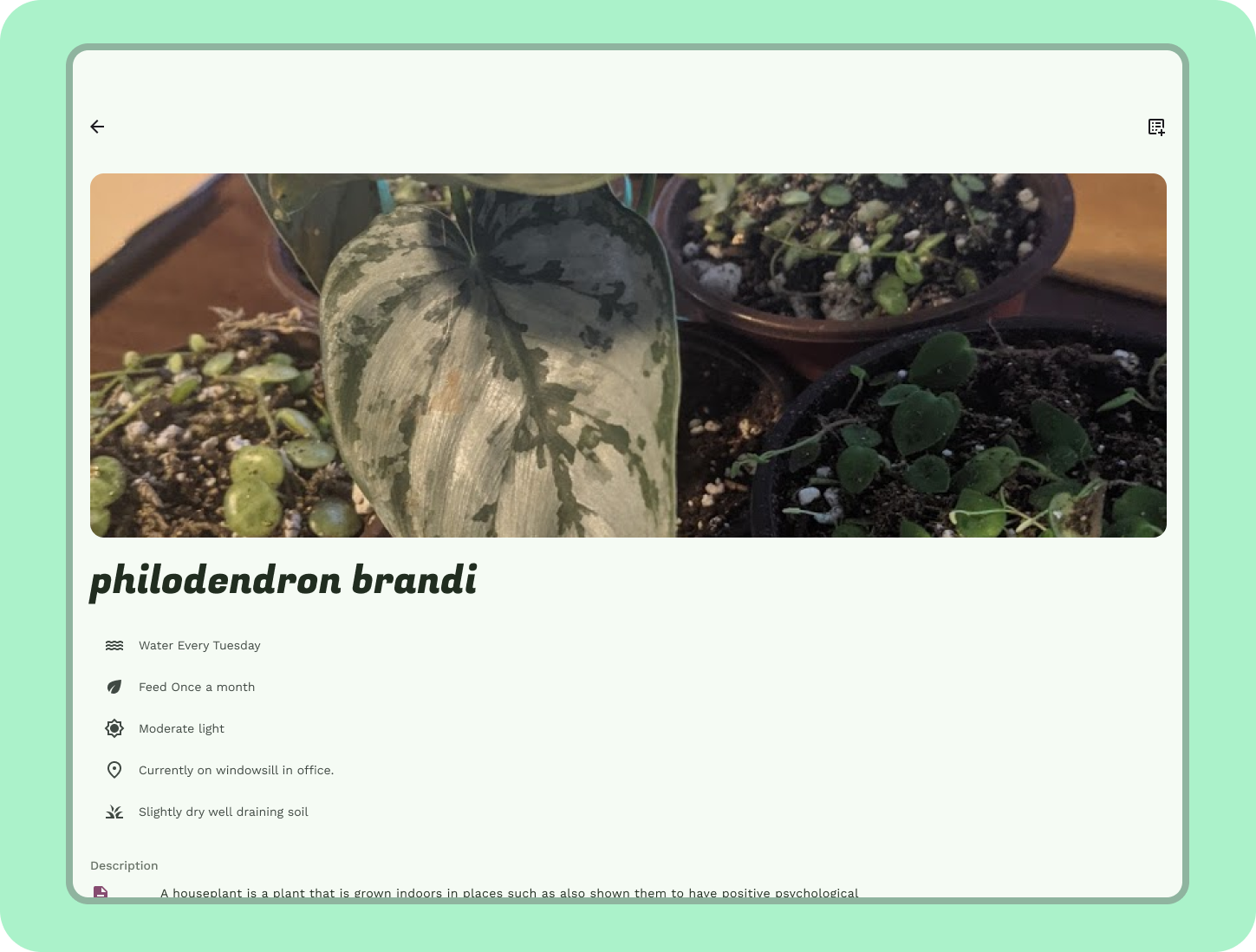
- 创建一个用于显示详情的窗格。在外边距内,创建一个 5 列容器。将其设置为 surface container(Surface 容器)或更高版本。
- 将上述缩放练习中的蔓藤植物内容复制到窗格中。向窗格添加 16 dp 的内边距。
- 将植物标题更新为“display small”(显示小号),将其余内容更新为 body medium or large(正文中号或大号)。
- 内容可以垂直移动,主打照片则会水平填充空间。

13. 恭喜
太棒了,您已成功运用 Material Design 自适应原则将面向小屏设备的设计扩展为适合大屏设备的设计。
如果您有任何疑问,请随时通过 Twitter 上的 @MaterialDesign 向我们咨询。
敬请关注 youtube.com/MaterialDesign,了解更多设计内容和教程