1. 始める前に
マテリアル デザイン レイアウトとアダプティブ デザインの原則を確認し、どんな画面サイズでも一貫した体験を実現できるようにしましょう。
アダプティブ デザインと何か、なぜ使うべきなのか
アダプティブ デザインとは、特定のブレークポイントとデバイスに適応させるためのレイアウト設計の手法です。通常、デバイスの幅によりレイアウトの変更点や適応点が決まります。
すべてのアプリをすべての画面サイズに適応させる必要はありませんが、このデザインを取り入れることで、人間工学、ユーザビリティ、アプリの質といった点でエクスペリエンスが向上し、ユーザーにとって自由度が高まります。
デザイナーとして、アプリの主要画面を大きなフォーマットに適応させることで、デベロッパーがアプリの残りの部分をコンテキストに変換しやすくなります。

学習内容
- 大きな画面をデザインするためにマテリアル デザインの新しいアダプティブ デザインの原則を使う方法を学びます。
- 主要画面のデザインをモバイルサイズから大きな画面サイズに適応させる方法を学びます。
- 自分のデザインに適用するために使えるアダプティブ コンセプト。
- 新しい正規レイアウトのデザイン方法。
前提条件
このラボでは、いくつかの基本的なデザイン コンセプトをもとに進めていきます。
- 基本的なデザイン コンセプトに関する知識: グリッド、タイプスケール、マテリアル コンポーネント
- Figma に関する知識

必要なもの
2. 始める
設定
次に、デザイン環境をセットアップする必要があります。
まず Adaptive Designlab Figma ファイルにアクセスする必要があります。このラボで必要なものはすべて Figma ファイル内にあります。ファイルをダウンロードしてインポートするか、Figma コミュニティからファイルを複製してください。
まず、Figma にログインするかアカウントを作成します。
Figma コミュニティからファイルを複製する
マテリアル デザインを使ったアダプティブ レイアウトのデザインに移動するか、Figma コミュニティでマテリアル デザインを使ったアダプティブ レイアウトのデザインを検索します。[Figma で開く] をクリックし、自身のファイルにコピーします。
ファイル レイアウト
ファイルを見てみると、概要から始まり、自己完結型であることがわかります。各セクションは、相互にリンクされたアートボードの行に分かれています。セクションにはいくつかの基本コンセプトが記載されていて、その後には演習があります。セクションと演習は相互に補完し合うため、順番に終わらせるのがよいでしょう。
この Codelab では、コンセプトと演習を詳しく説明します。アダプティブやマテリアル デザインを初めて使用する場合は、Codelab に沿って読み進めることをおすすめします。
Intro(イントロ)アートボードから始めましょう。アートボード同士を順番につなぐリンクボタンがあり、ボタンをクリックするとリンクにアクセスできます。

3. レイアウトについて
マテリアル 3 では、M2 のレスポンシブ グリッドを使わず、正規レイアウトと間隔メソッドを使用して、異なるブレークポイントやウィンドウ サイズクラスにアプリのレイアウトを適応させることが求められます。
ブレークポイントごとにレイアウトを固定サイズにしないでください。異なるデバイスでもエクスペリエンスの安定性を確保できるように、これらのウィンドウ サイズクラスの間で柔軟に対応できるレイアウトにする必要があるためです。
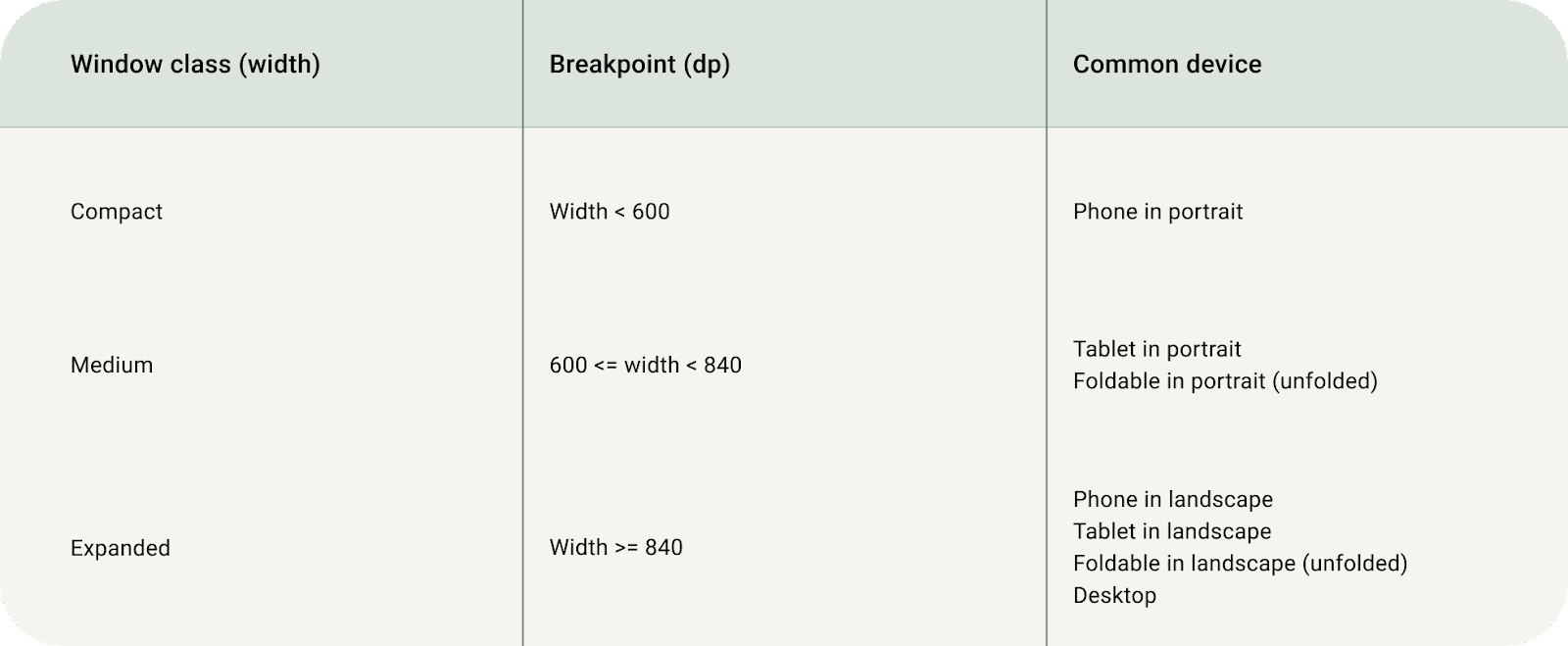
ウィンドウ サイズクラス
ウィンドウ サイズクラスとは、方向性が決められた(opinionated)ブレークポイントであり、ブレークポイントのウィンドウサイズになったときに、使用可能なスペース、デバイスの慣例、人間工学に合わせてレイアウトを切り替える必要があります。
すべてのデバイスは、マテリアル デザインの 3 つのウィンドウ サイズクラス(compact、medium、expanded)のいずれかに分類されます。
レイアウト領域

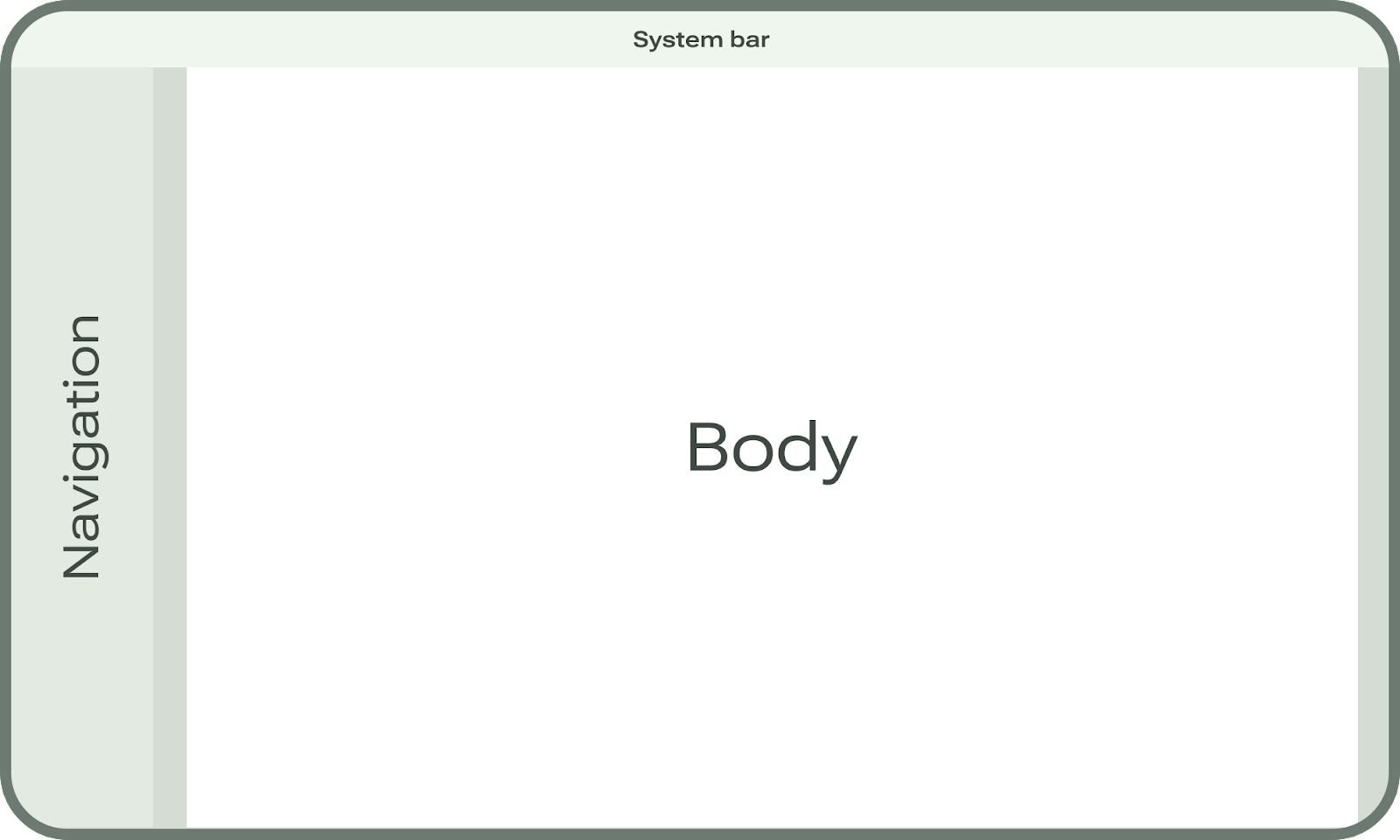
Android アプリの多くは、システムバー、ナビゲーション エリア、ボディと呼ばれる領域で構成されています。
システムバーはデバイス インターフェースに不可欠な要素です。アプリのレイアウトがシステム UI とどのようにやり取りするのかを的確に表し、レイアウトを正確に実装するために、あらゆるアプリのデザインに含めて、どのようなデバイスでも正しいコンテキストで表示する必要があります。
ナビゲーションは、ユーザーがアプリ内の移動、重要なアクションへのアクセス、Android プラットフォーム全体を移動するためのさまざまなアフォーダンスを表します。ナビゲーション領域には、ナビゲーション ドロワーやレール、バーなどのコンポーネントがあります。
ボディ領域には、アプリのコンテンツの大半が配置されます。ボディ コンテンツは追加のグループやレイアウト パラメータ、ペインで構成されます。ナビゲーションとシステムバーの領域の下に続く必要があります。
マージン
マージンとは、左右の端のスペースのことです。サイズ間で固定または調整されます。
4. ウィンドウ クラスサイズ
まず、用意されているモックアップのウィンドウ クラスサイズを medium ウィンドウ クラスサイズに調整しましょう。

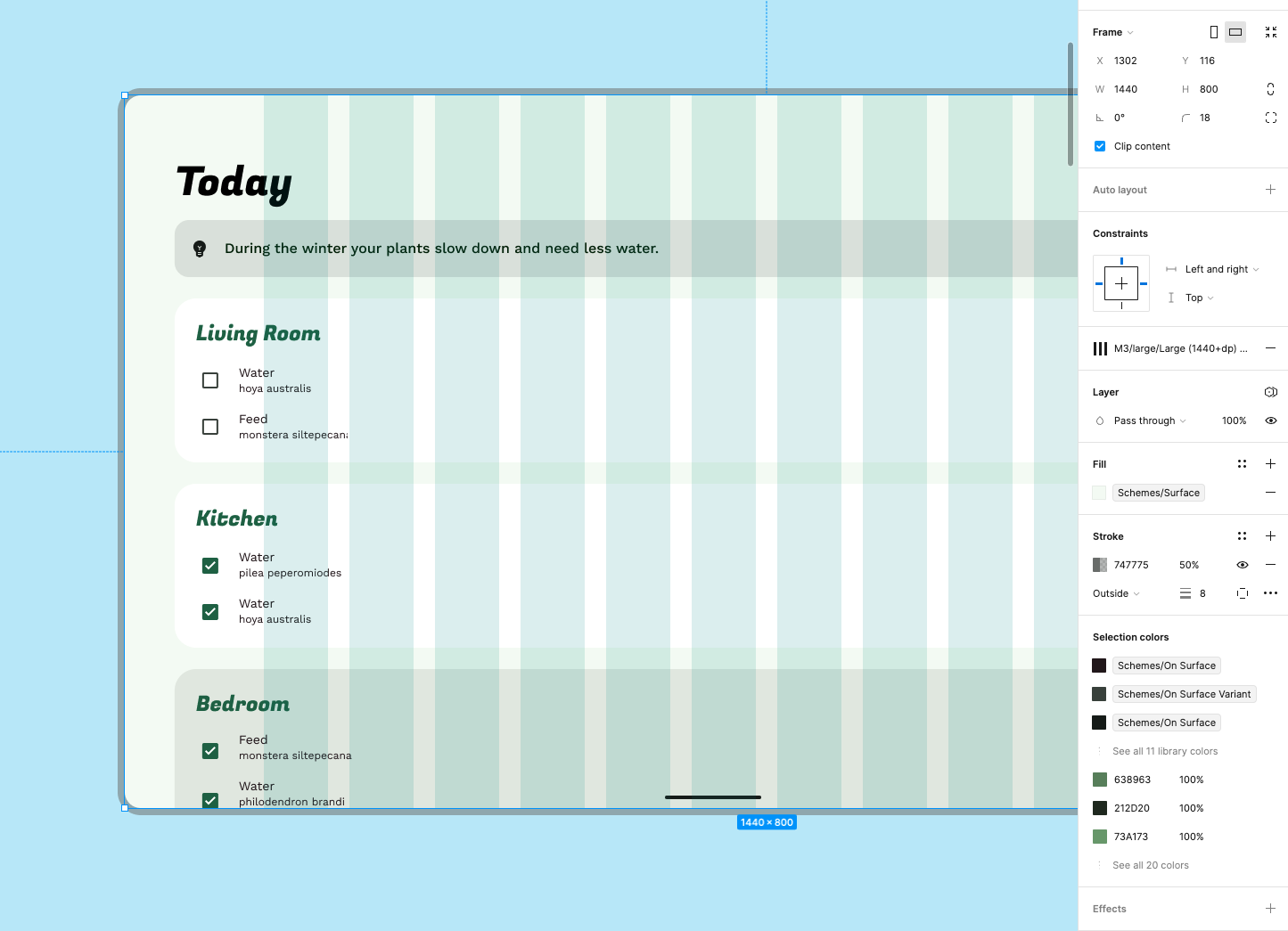
- 「Exercise Layout 1」フレームを右に拡大し、Compact(モバイル)から Expanded(タブレット)用の 1440 dp にします。
- [グリッド スタイル] プルダウンで、スモールからラージ(ボディ領域オフ)に変更します。
- デバイスサイズとグリッドを調整し、必要に応じてボディ領域のコンテンツ マージンを調整します。

グリッドが大きな画面のデバイス用にセットアップされ、レイアウトを適応させる準備ができました。では、スケーリングに移り、大きな画面サイズにコンテンツがどのように反応するかを見てみましょう。
5. 構成の適応についての概要
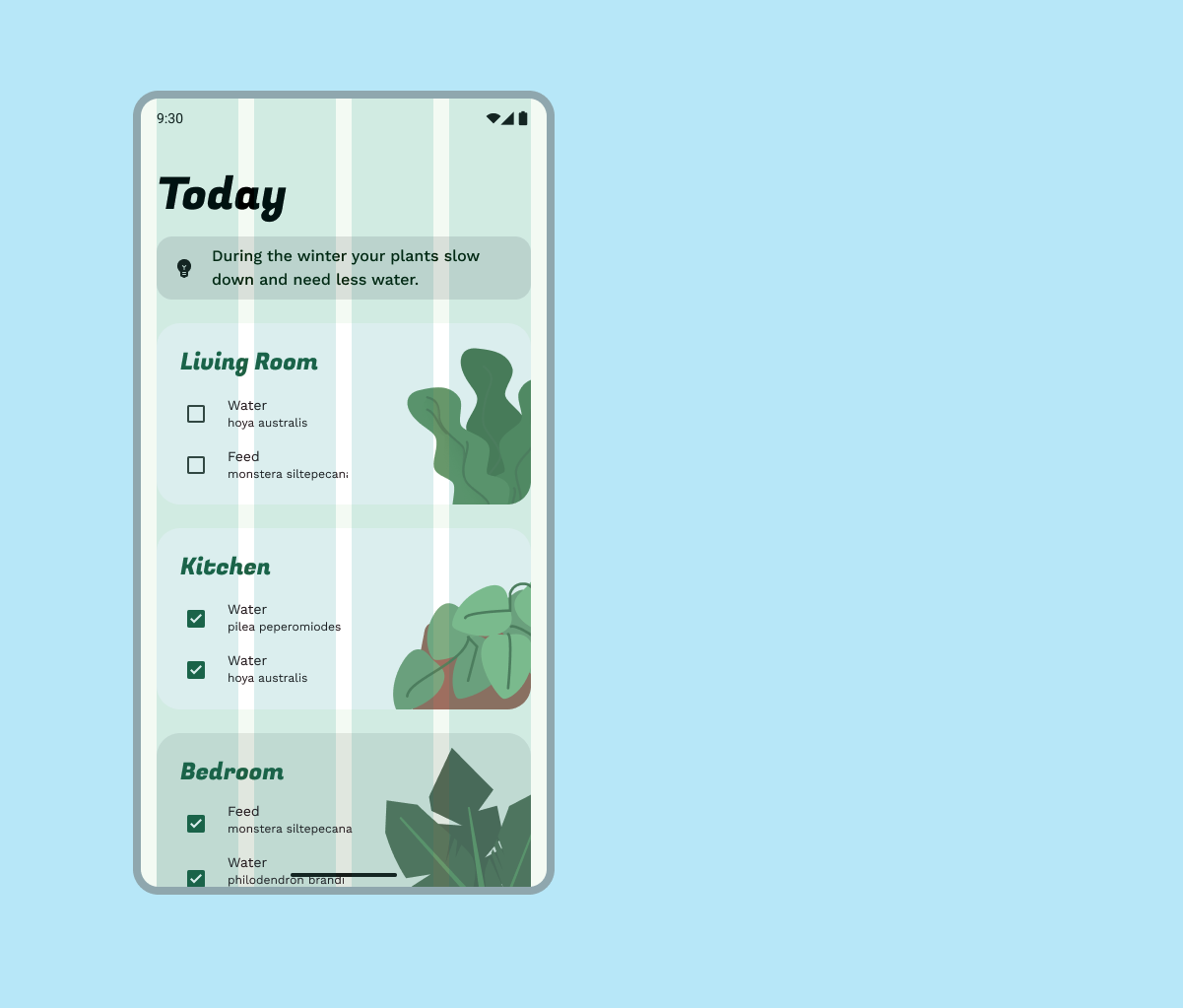
演習レイアウトに対して、コンテンツと要素がどのように調整されているのかを見てみましょう。幅に合わせて引き延ばされています。大きな画面に合わせるために引き延ばすと、使いにくいレイアウトになります。たとえばこのレイアウトでは、行が長く読みにくくなっています。
広いスペースで要素がどのように再配置すべきかの指針として、ビジュアル グルーピングと包含の原則を利用することができます。大きな画面ではコンテンツの視認性が高まる分、視覚的ノイズも増える可能性があることに注意してください。読みやすさを考慮して、1 行に最大 60 文字までとしてください。

間隔

ユーザーにとって見やすいコンテンツにするために、似たようなアイテムをホワイト スペースや目に見える分割を使ってグループ化することもできます。暗黙的包含では、ホワイト スペースを使った視覚的なグループ コンテンツでコンテナの境界線を作成します。一方、明示的包含では、分割ラインやカードを使ってグループ コンテンツをまとめます。マージンとは左右の端のスペースのことです。その他のスペース手法は次のとおりです。
ペインとは、ボディ領域内にあるグループのことです。
列は柔軟性があり、ブレークポイントで量が変わります。
列グリッドは、正規のレイアウト ペイン内で、あるいは初期構造の構築において引き続き重要な役割を担っています。
スペーサーはガターと似ていますが、ペインを区切るものです。
パディングとは、コンポーネント内の小さなスペースのことです。

6. スケーリング
細かなレイアウトを大きな画面全体に引き延ばすだけでは、大きな画面サイズを活かしたレイアウトにはなりません。列グリッド上で視覚的グループ化を使うと、要素を適した形で配置できます。列グリッドはレイアウト用に設定されています。

- 列グリッドに合わせてコンテンツを配置、整理します。
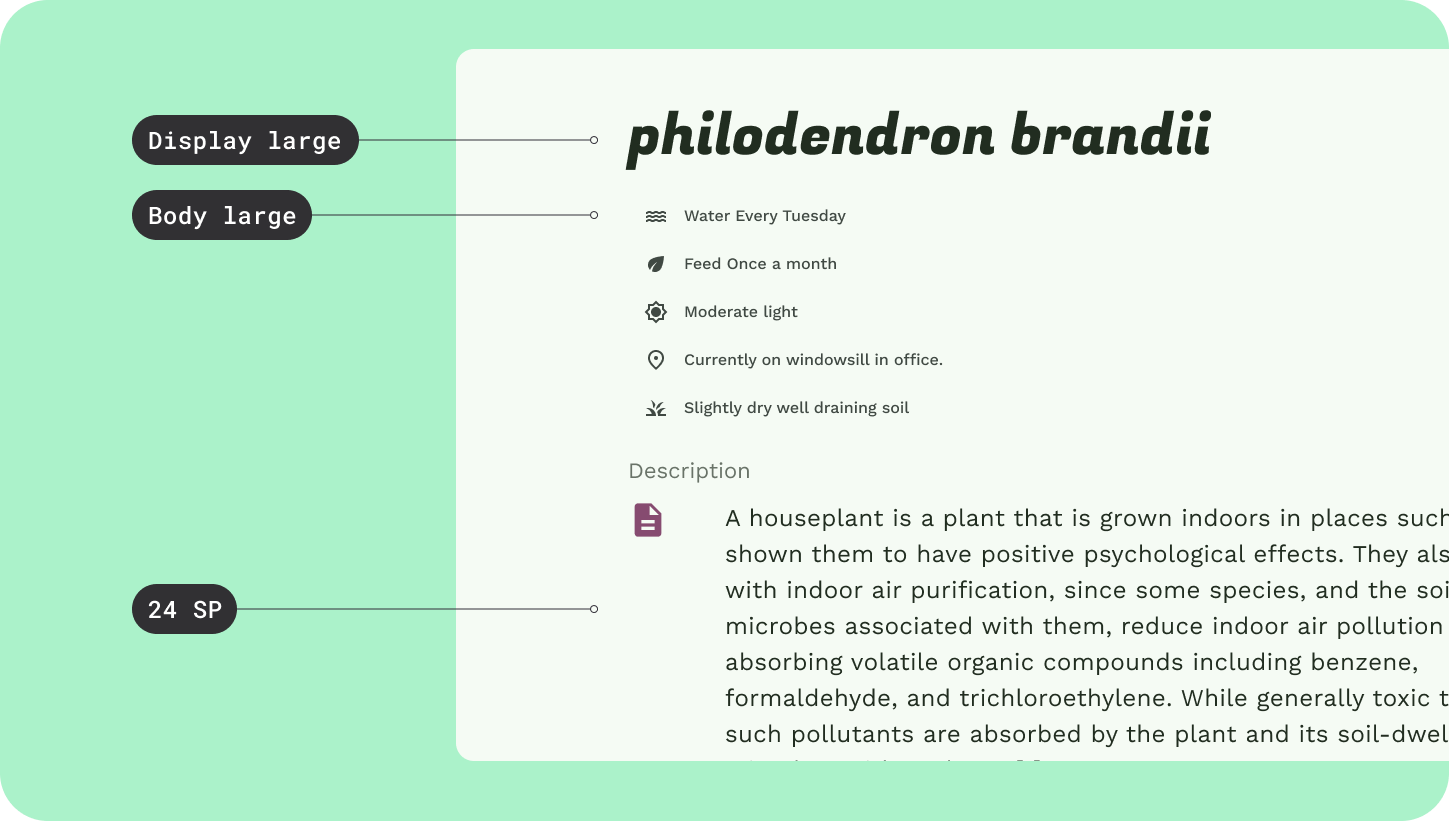
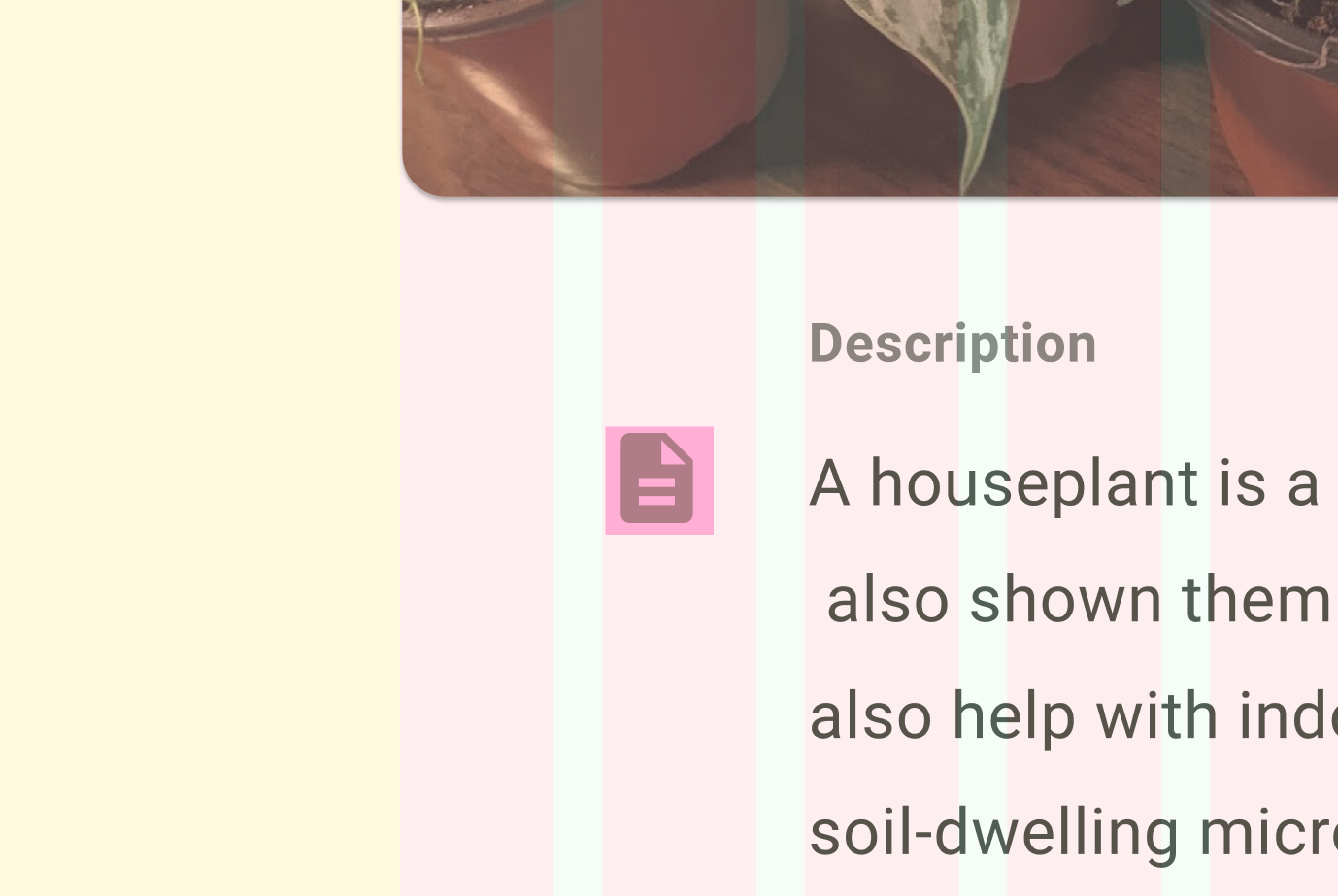
- 大きなデバイスをサポートするために、コンテンツの大きさを変更する必要があります。大きな画面で読みやすいように文字の大きさを調整します。タイトルを Display large に、本文を 24 sp に、それ以外のテキストを Body large に変更します。

- 新しいレイアウトでは説明アイコンが小さく見えるので、スペースを 40 x 40 dp に変更します。

7. グループ化と包含
構成のサイズを変更し、列グリッドに合わせて調整したため、レイアウトは読みやすくなりました。しかし、グループ化と包含を使えば、画面サイズを活用できます。

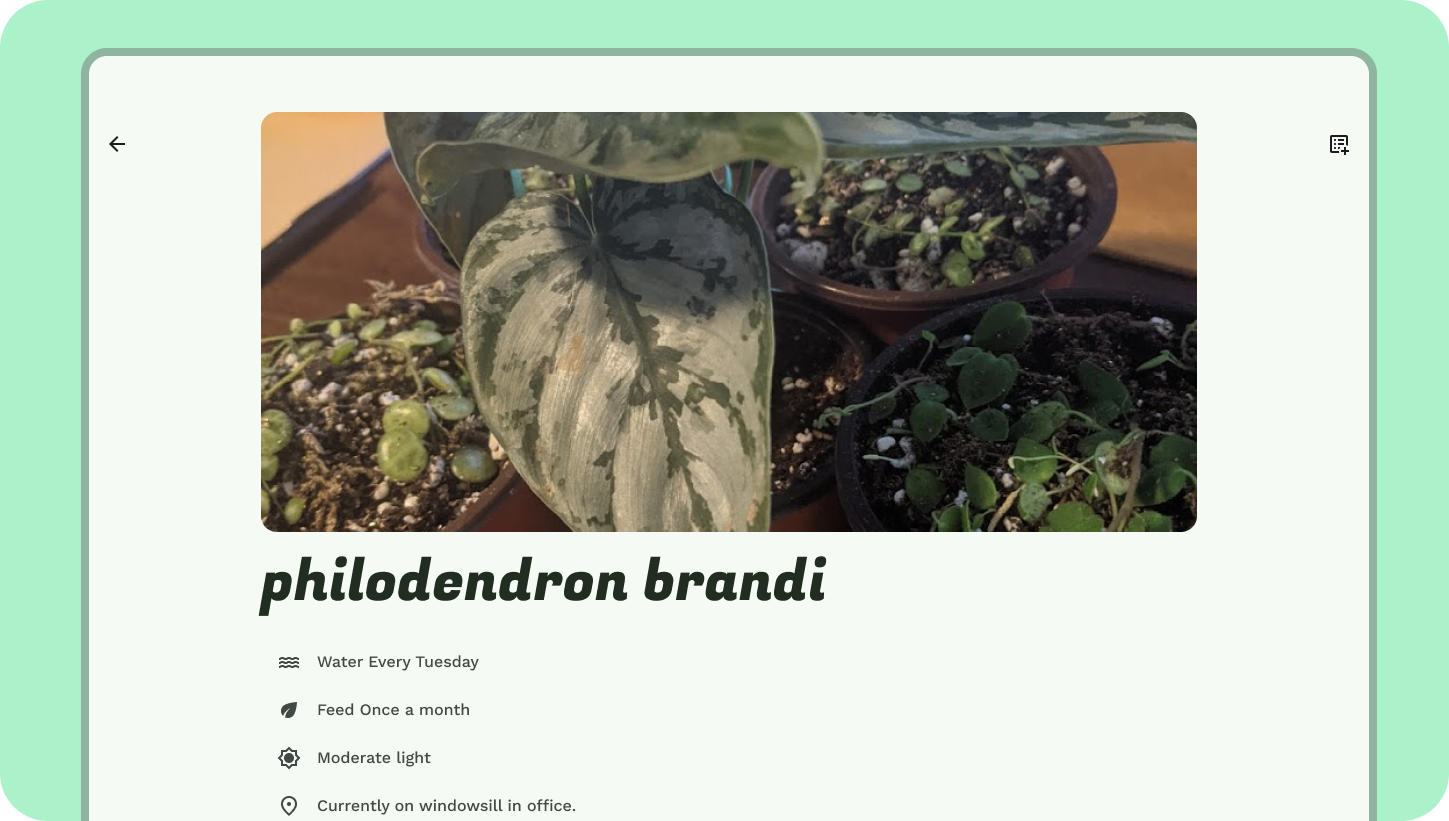
- 画像を左揃えで 6 列分に縮小します。
- タイトルと「育て方のヒント」の項目をグループ化し、画像の右側の 5 列に広げて配置します。グリッドの配置はそろえたままです。ヘッダー グループの下に 24 DP のスペースを残し、暗黙的な境界を作成します。

- 説明コンテンツには、行あたり 60 文字の長さを使い、列のスパンを 11 列に定めます。先頭 1 列分のホワイト スペースを配置します。サーフェス コンテナのカラーロールを使って、視覚的コンテナを作成します。
8. コンポーネントの動作の概要
さまざまなブレークポイントでコンポーネントに異なる動作をさせるために、幅、可視性、イベント切り替えコンポーネントを調整することができます。
ボタンなど、12 列のレイアウト スペースに対応できないコンポーネントは、読みやすさと使いやすさを維持するために、幅を固定するか、切り替えるほうがよいかもしれません。たとえばこのボタンは、フルード デザイン(画面の横幅サイズに伴いバランスを保ちながらレイアウトを調整する手法)ではなく、画面サイズが大きくなっても一定の幅に固定しておくべきでした。
レスポンシブ パターンとは、コンポーネントをスペースに適応させるために役立つ一般的な方法です。
そのパターンの 1 つである再配置とは、追加の画面スペースを利用するために画面上で要素を再配置することです。
カードを縦向きからリフローする、FAB をナビゲーション レールに移動する、タブコンテンツを 1 つのスペースに分割するなどは、すべて再配置の例です。
コンポーネントは、大きな画面に適した同等の機能を持つコンポーネントに切り替えることで適応させることができます。
モバイル用のナビゲーション コンポーネントは、大きなフォーマットにすると人間工学的に使いにくいという問題が発生します。

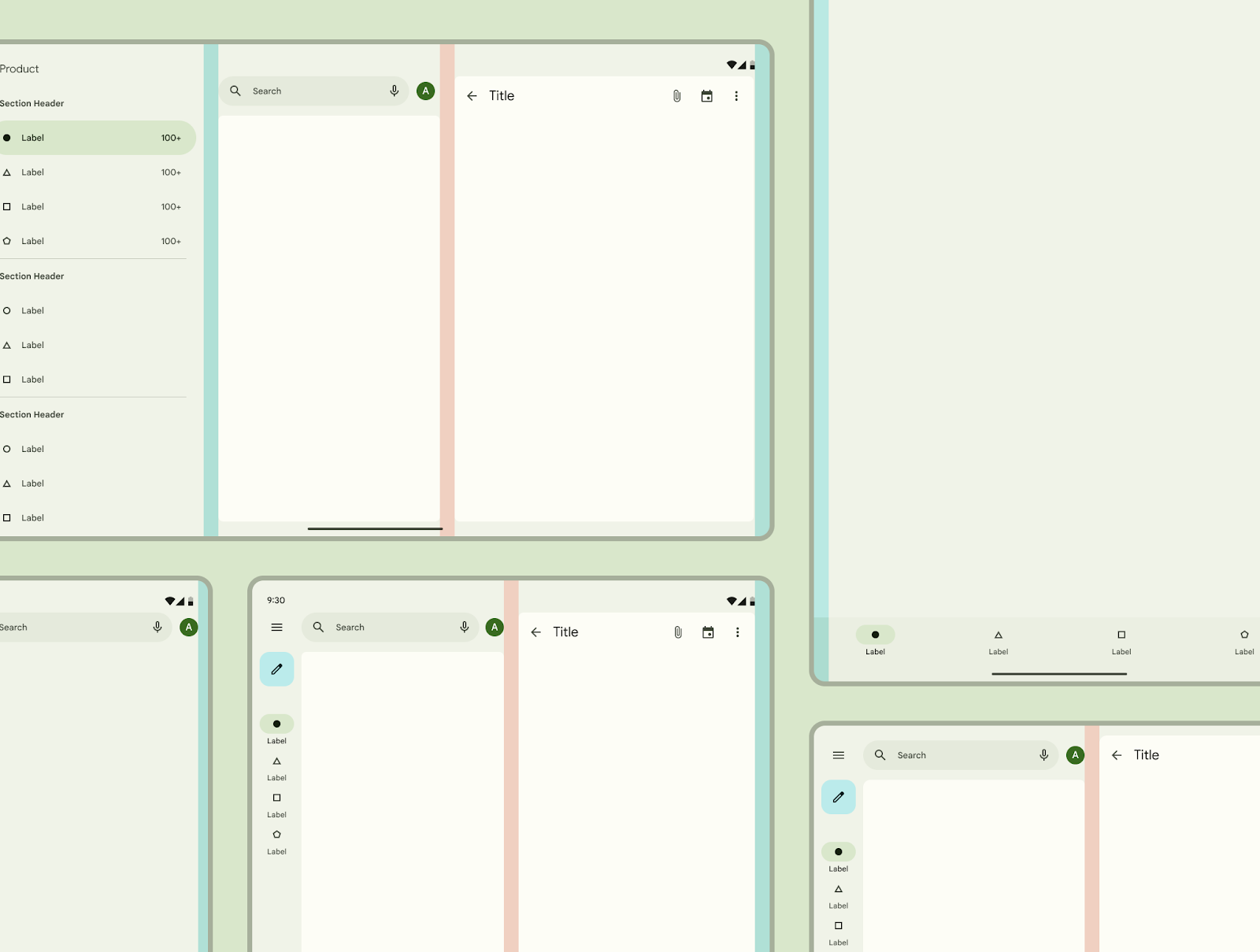
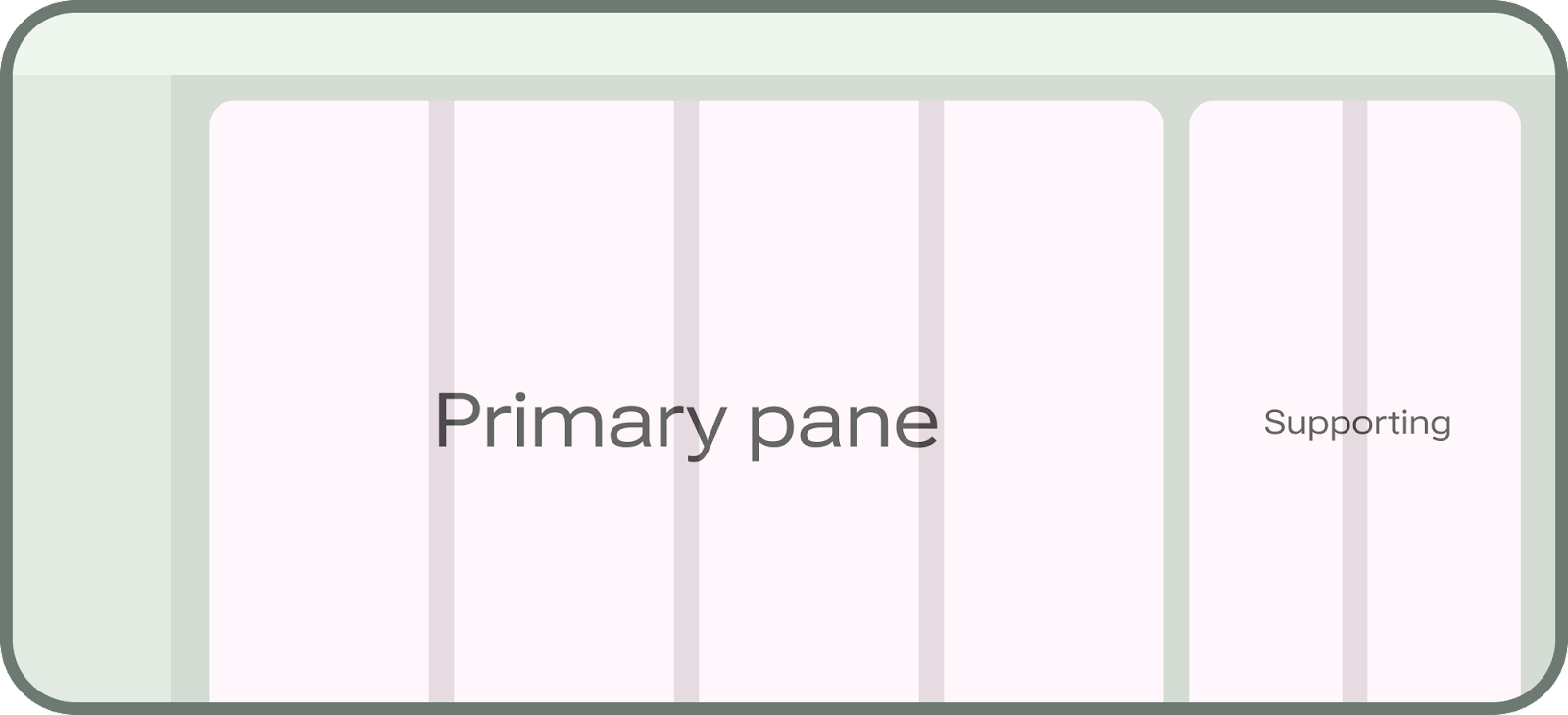
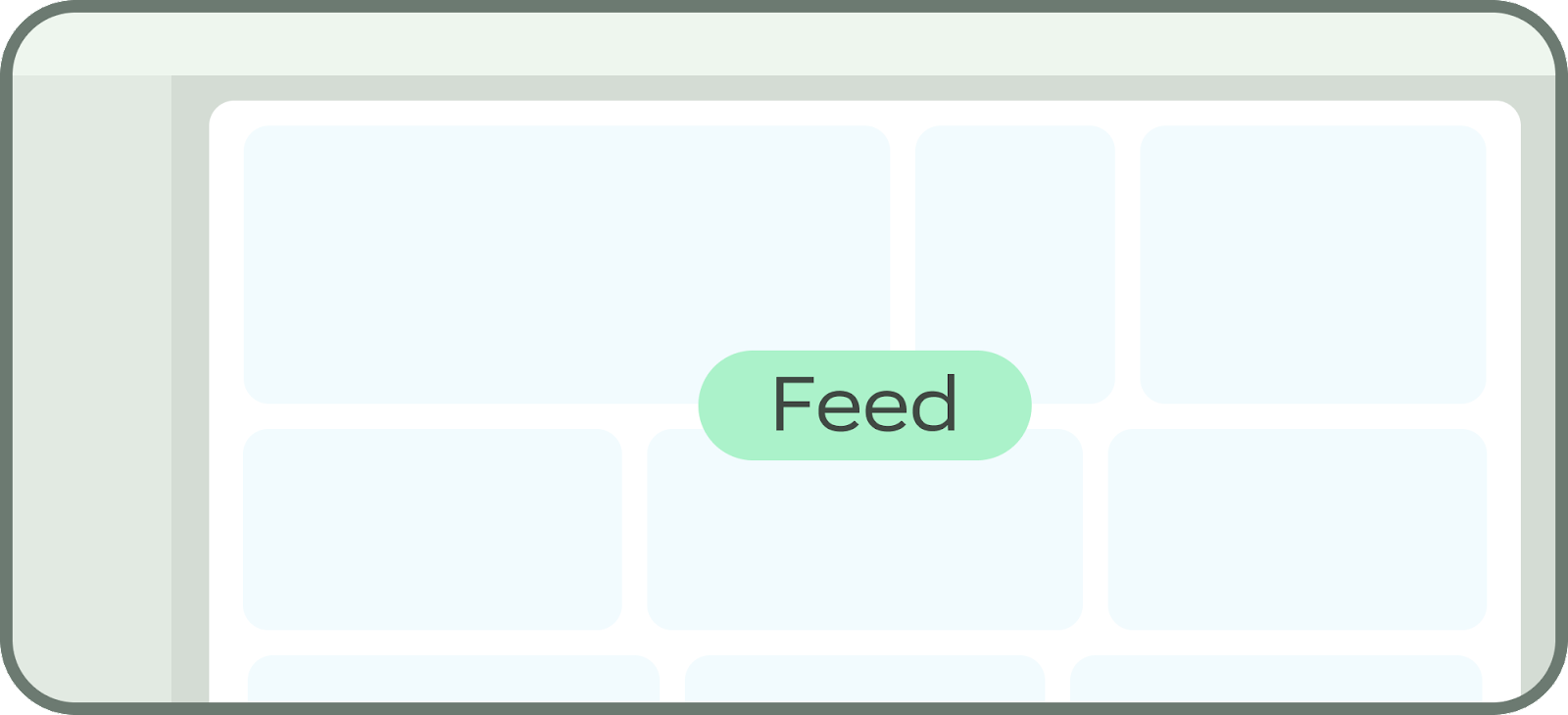
正規レイアウト
正規レイアウトとは、あらゆるウィンドウ サイズクラスに共通の画面レイアウト デザインのことです。フィード、リストと詳細、サポートペインの 3 つが正規レイアウトで、すべてのウィンドウ クラスサイズのレイアウトを決める際の理想的な始点となります。



9. レスポンシブ パターン
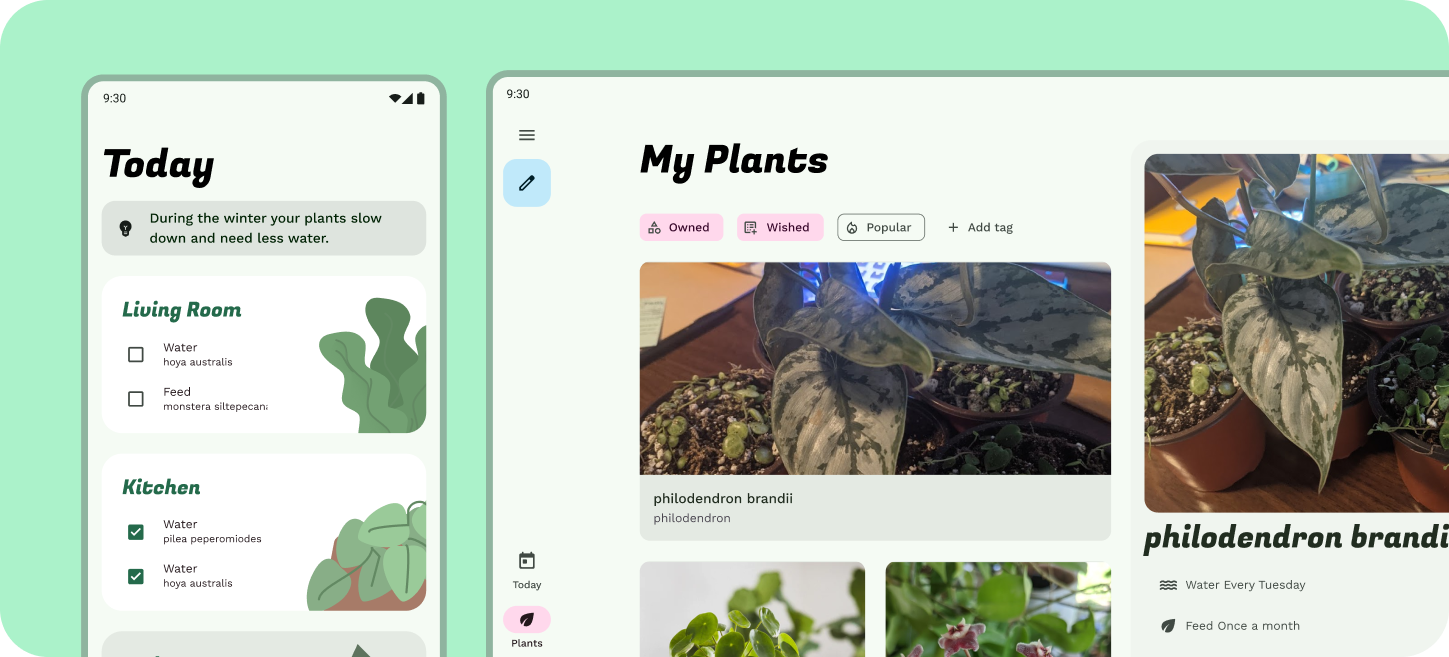
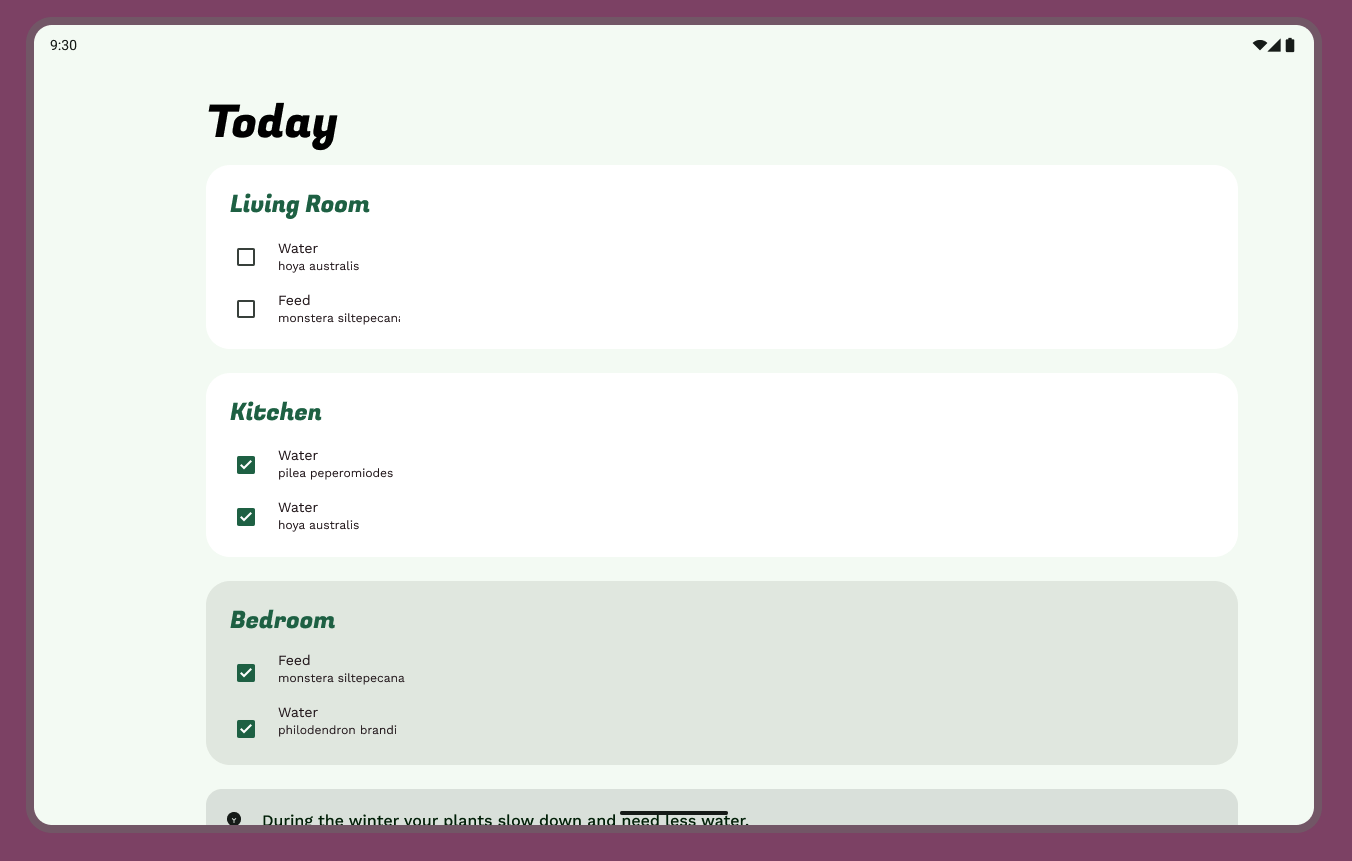
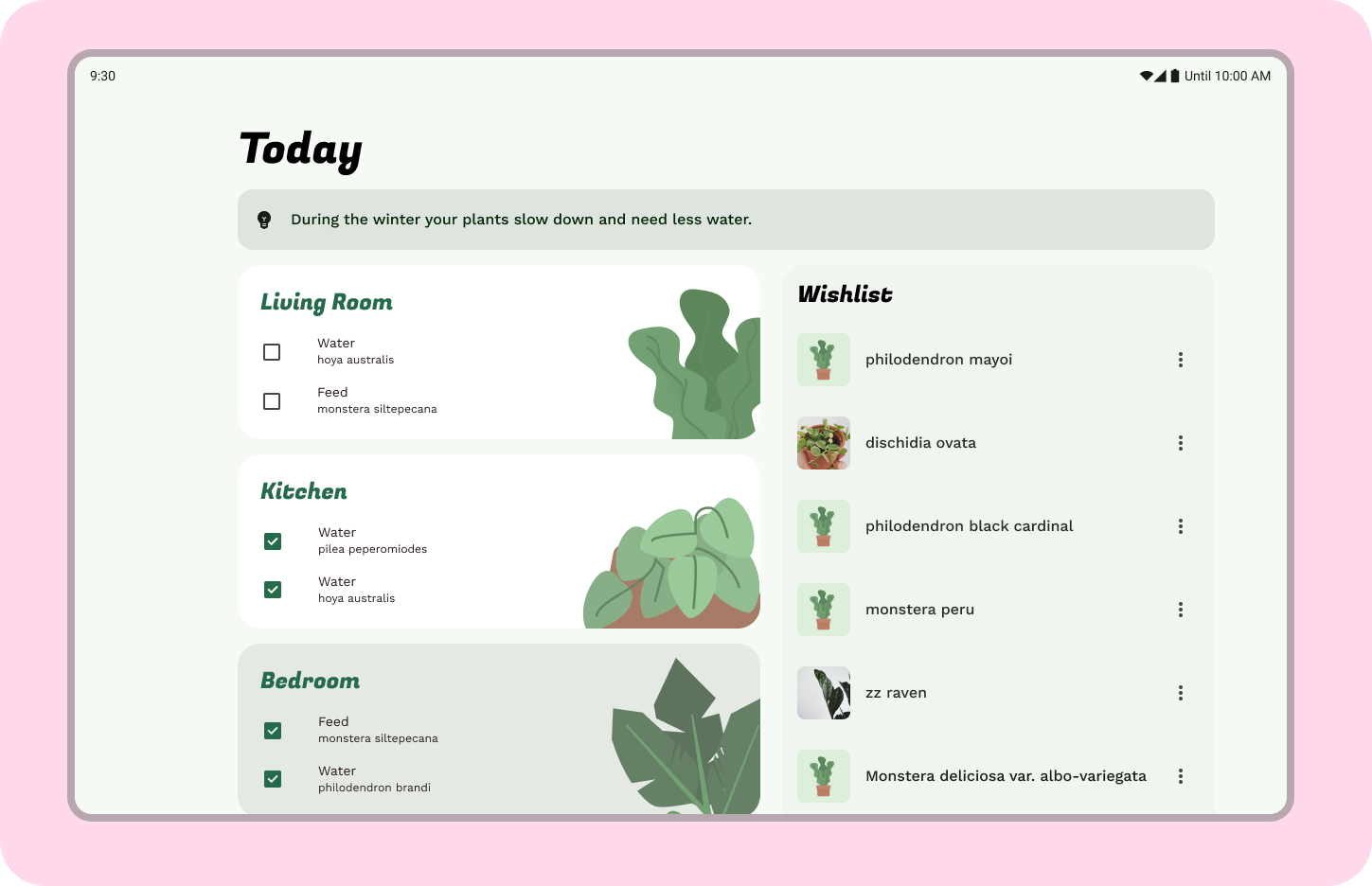
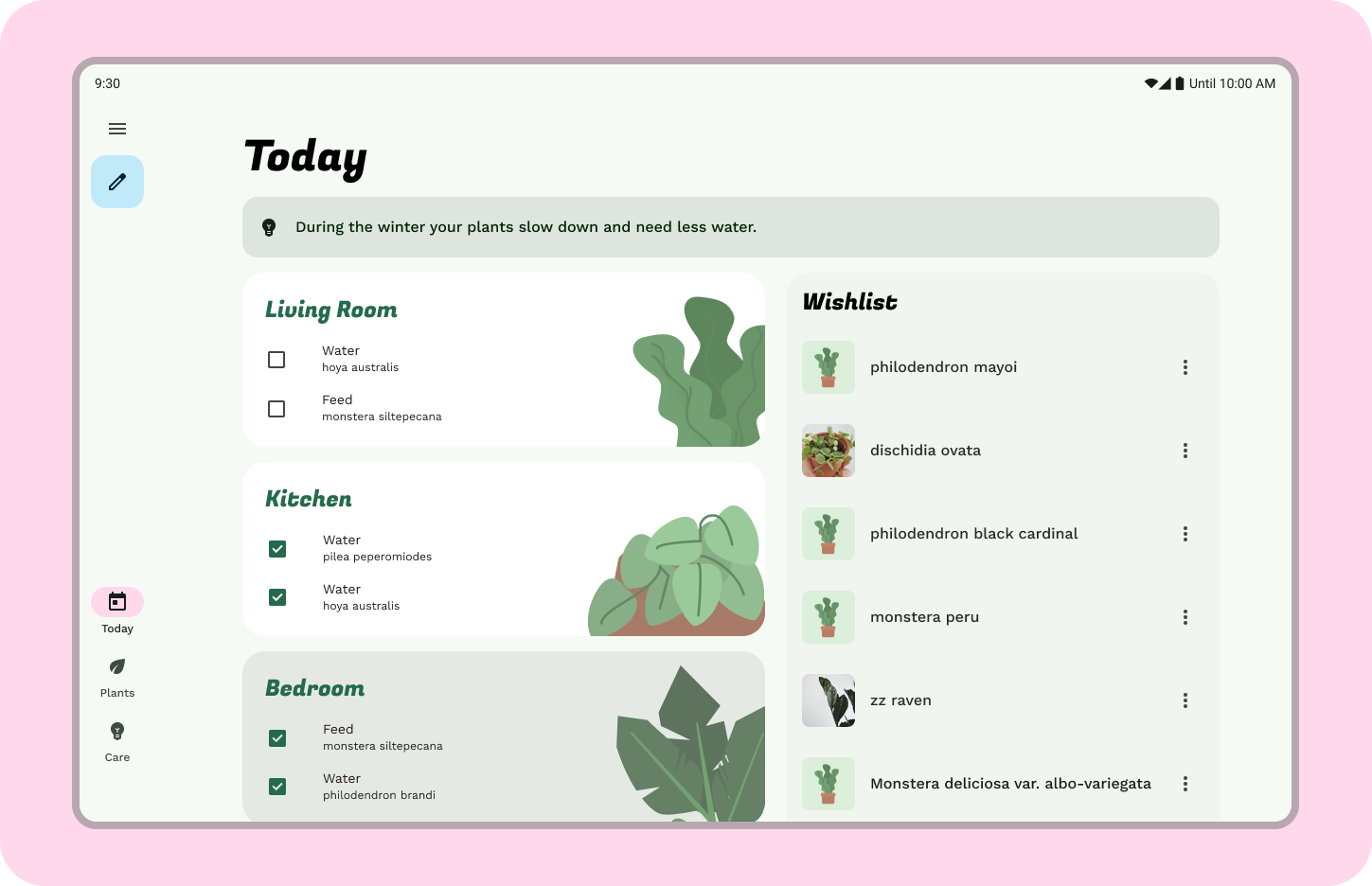
下図を見ると、スペースを埋めるためにコンポーネントが流動的に引き延ばされています。そこで、再配置パターンとグループ化を使って、大きなスペースにコンテンツを適応させましょう。水平方向のスペースを活かすため、Today 画面にあるカードを再配置します。

- 「育て方のヒント」カードを Tasks と Wishlist の上に移動します。
- Tasks と Wishlist については、垂直方向は異なる比率で伸長させ、水平方向はそれぞれ 6 列と 5 列に広げて適応させて、スペースを有効活用します。Wishlist はすでにペイン内で視覚的に包含されています。

10. アダプティブ ナビゲーション
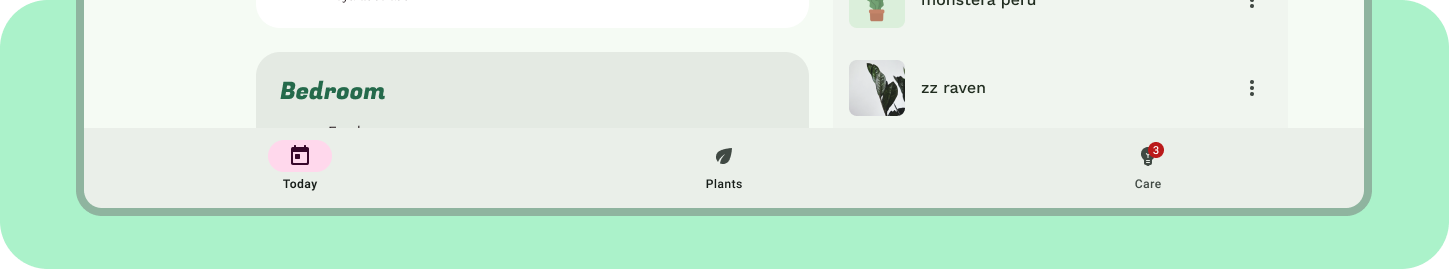
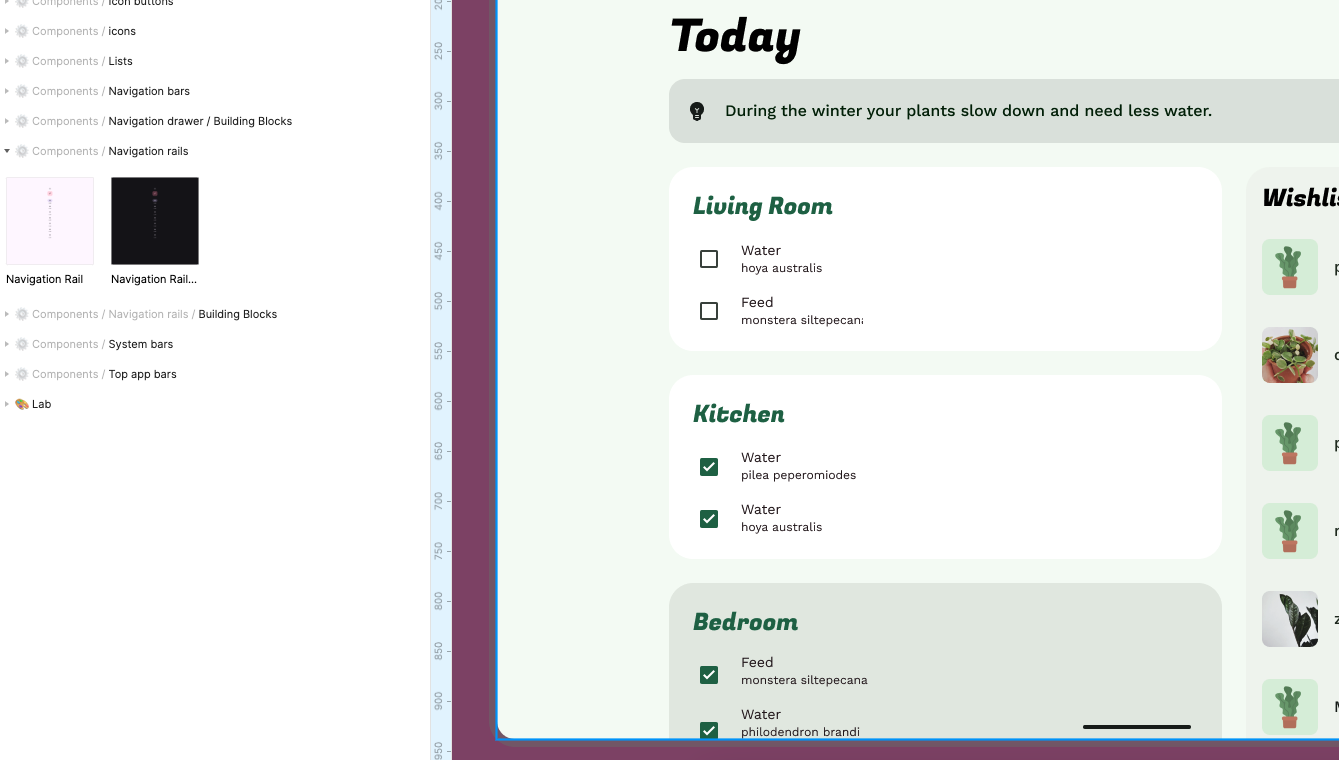
デザインではボトム ナビゲーションを利用しているので、このデザインラボでもナビゲーション モデルを維持し、ナビゲーション レールを導入します。
- ボトム ナビゲーション バーを削除します

- [アセット] パネルでナビゲーション レール コンポーネントを探し、ナビゲーション スペースに配置します。
- ボトム ナビゲーションに合わせてラベルとアイコンを更新します。
- レイアウトの他の部分に合わせてスタイルを指定します。

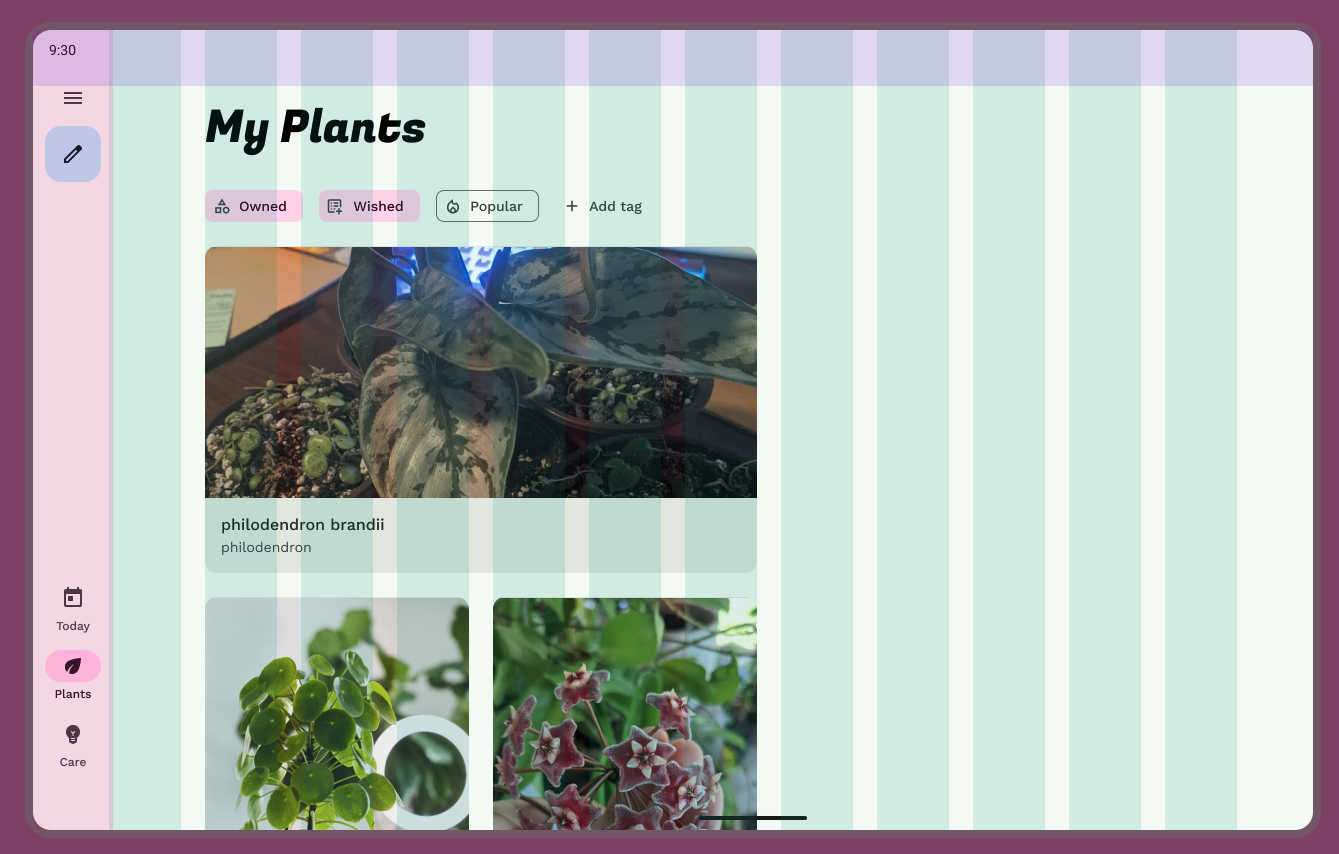
11. 正規レイアウト フィード
現在のレイアウトには、フルード イメージになっているリストが 1 つ表示されています。水平方向に十分なスペースがあるので、何か興味を引くフィード正規レイアウトを利用しましょう。

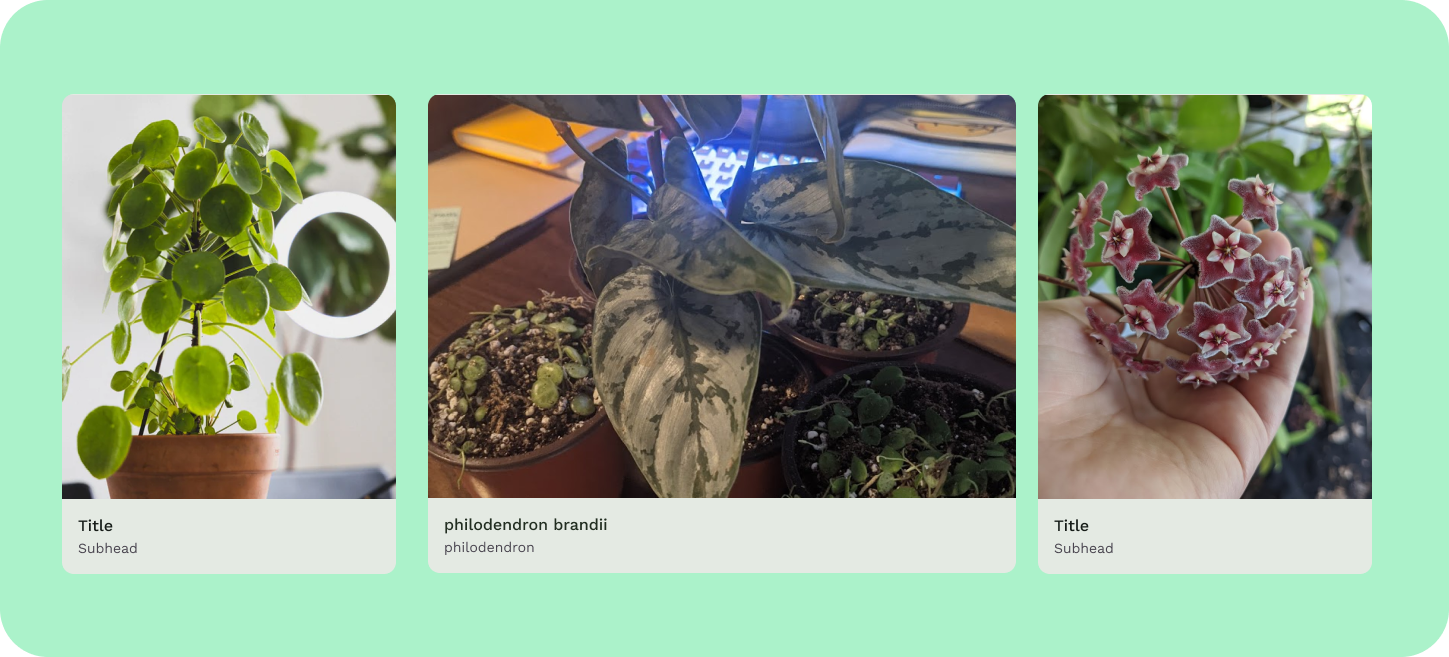
- ナビゲーションとトップバーはすでに medium サイズに適応しているので、ボディ コンテンツに焦点を当てます。フィード レイアウトにはグリッド構成を使用します。リストアイテムを Stacked Cards に更新します。
- フィード内のカードは均一である必要はありません。最初のカードを注目カードとして扱うため、11 列に拡大します。残りのカードは 24 dp 間隔で、5 列に縮小します(自動レイアウト折り返しを使うと便利です)。

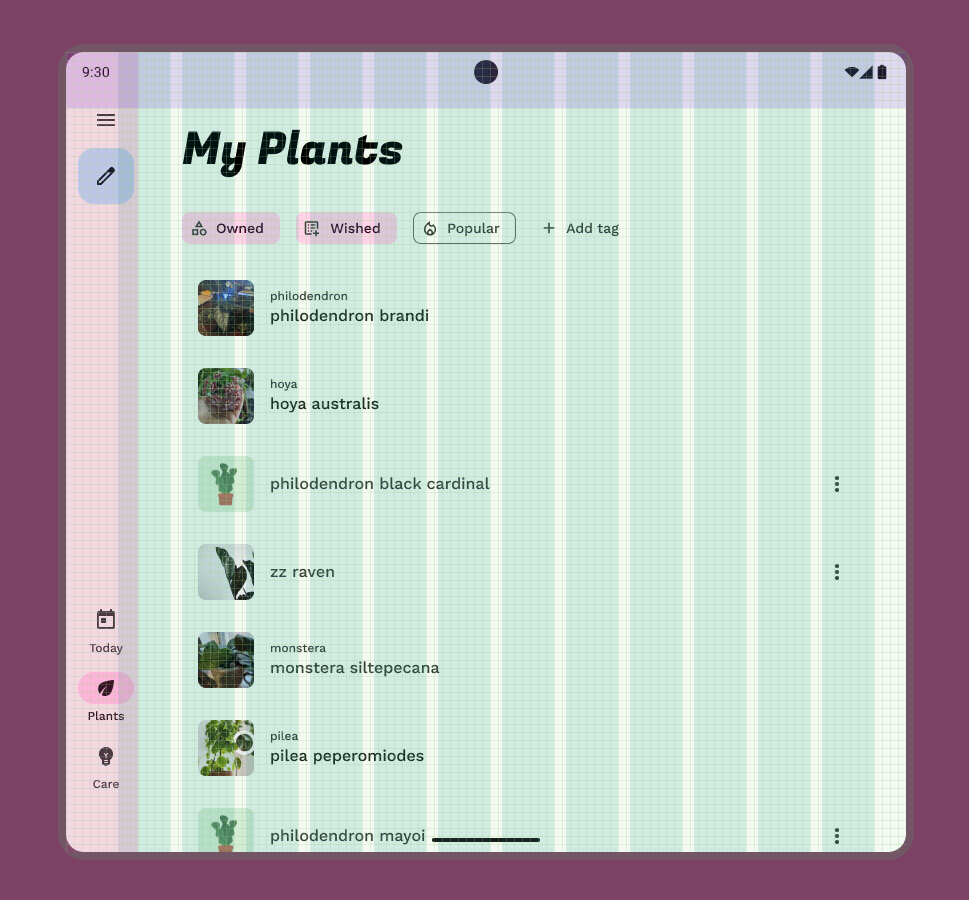
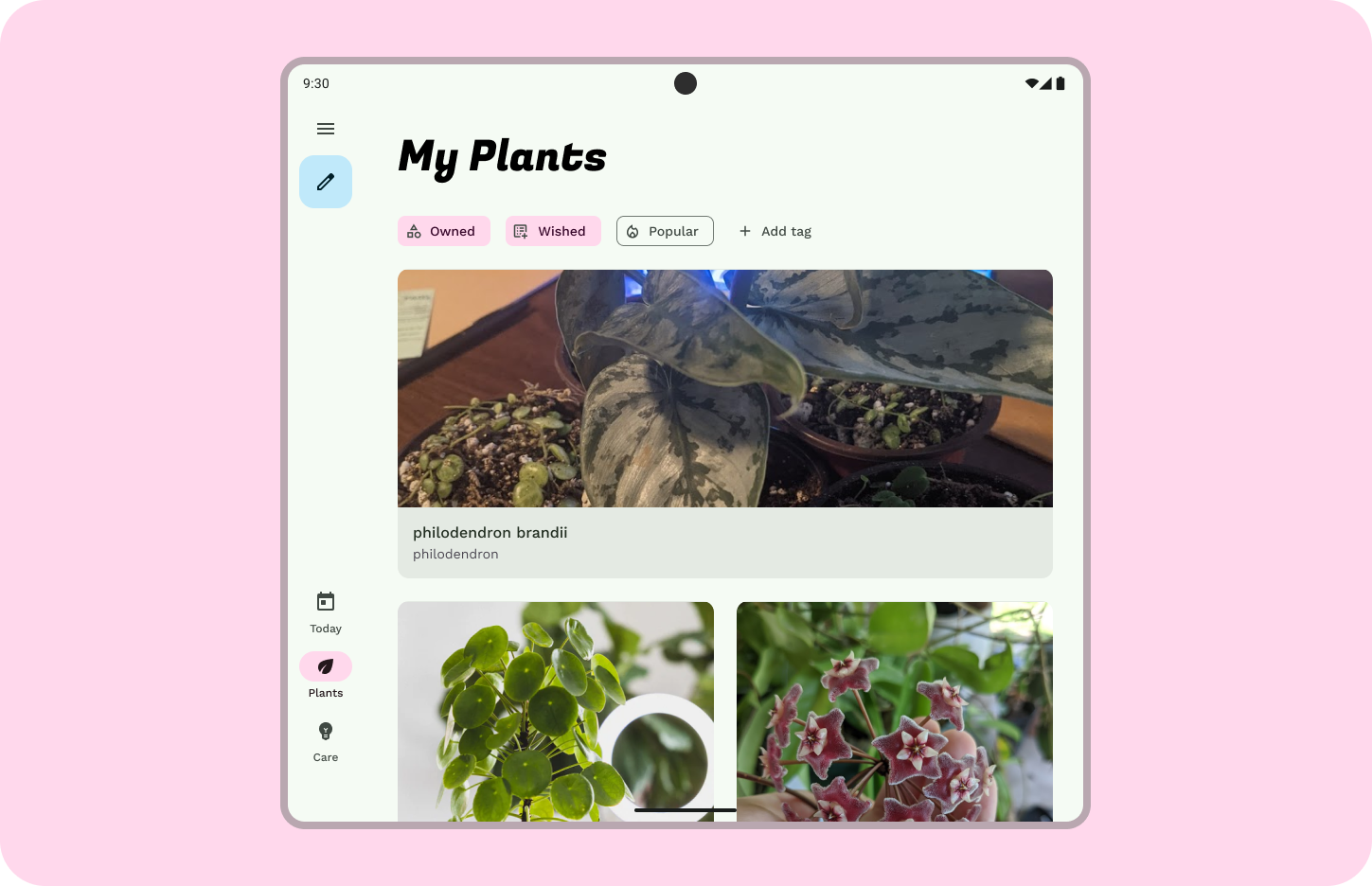
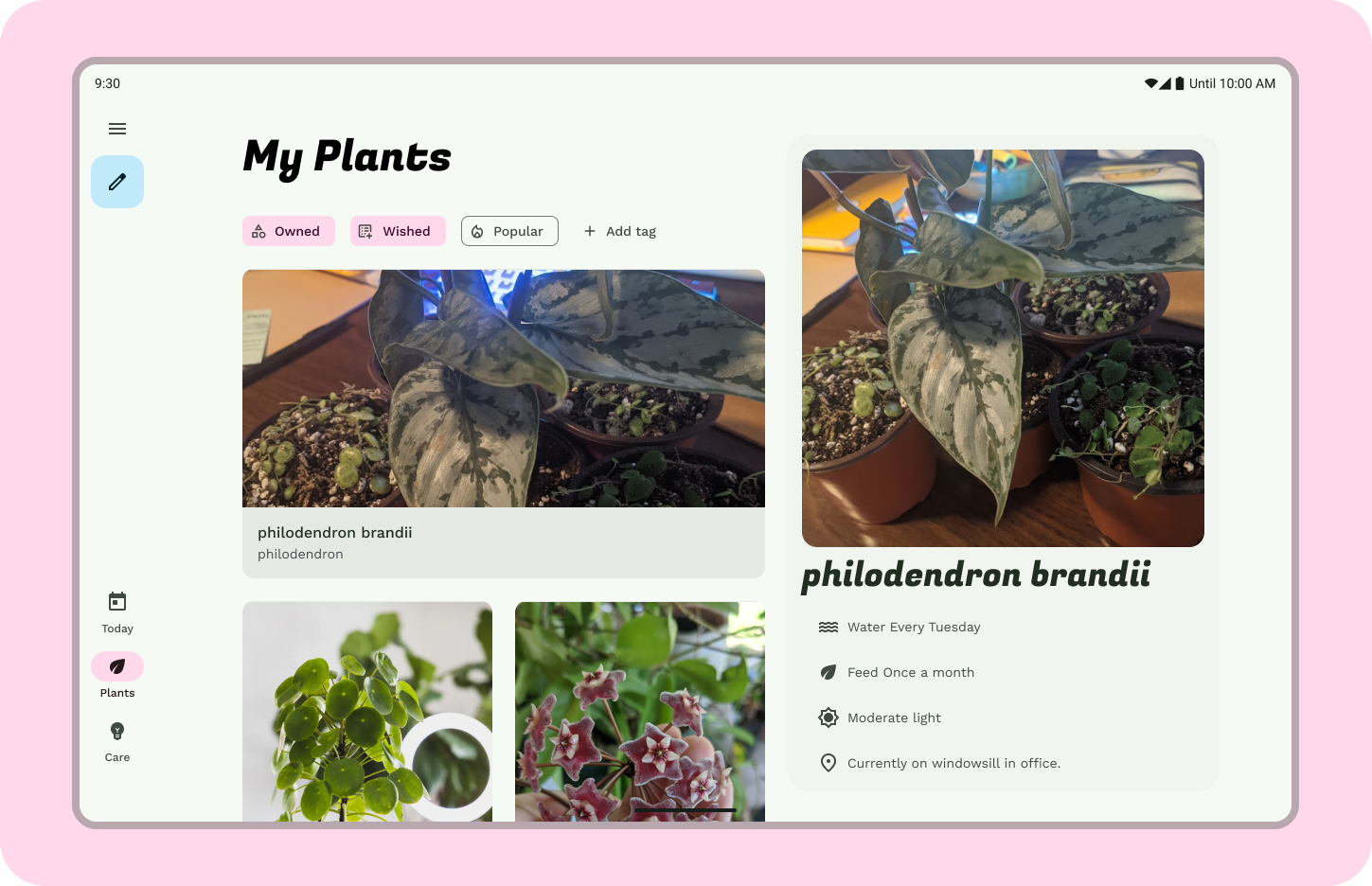
12. 正規リスト / 詳細
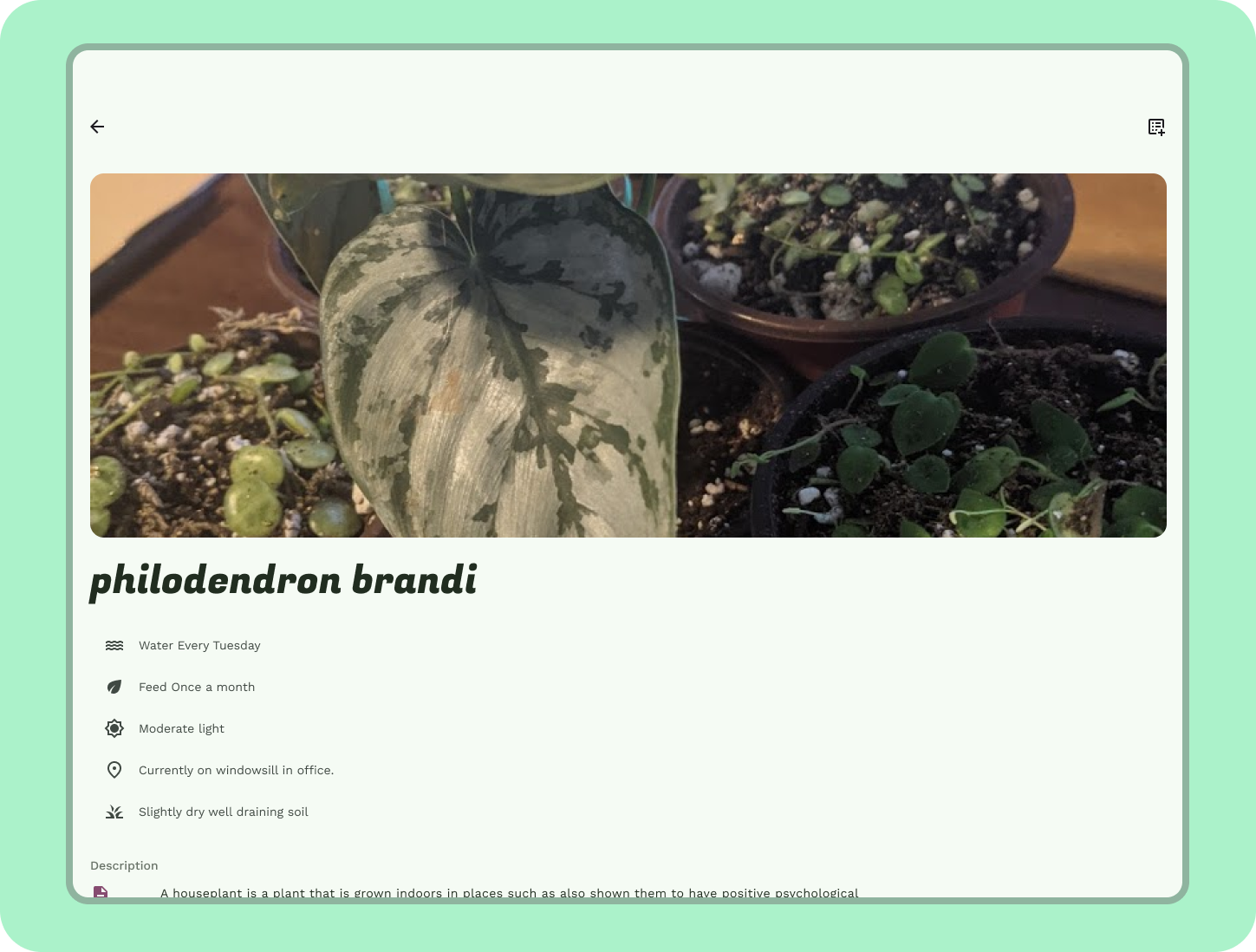
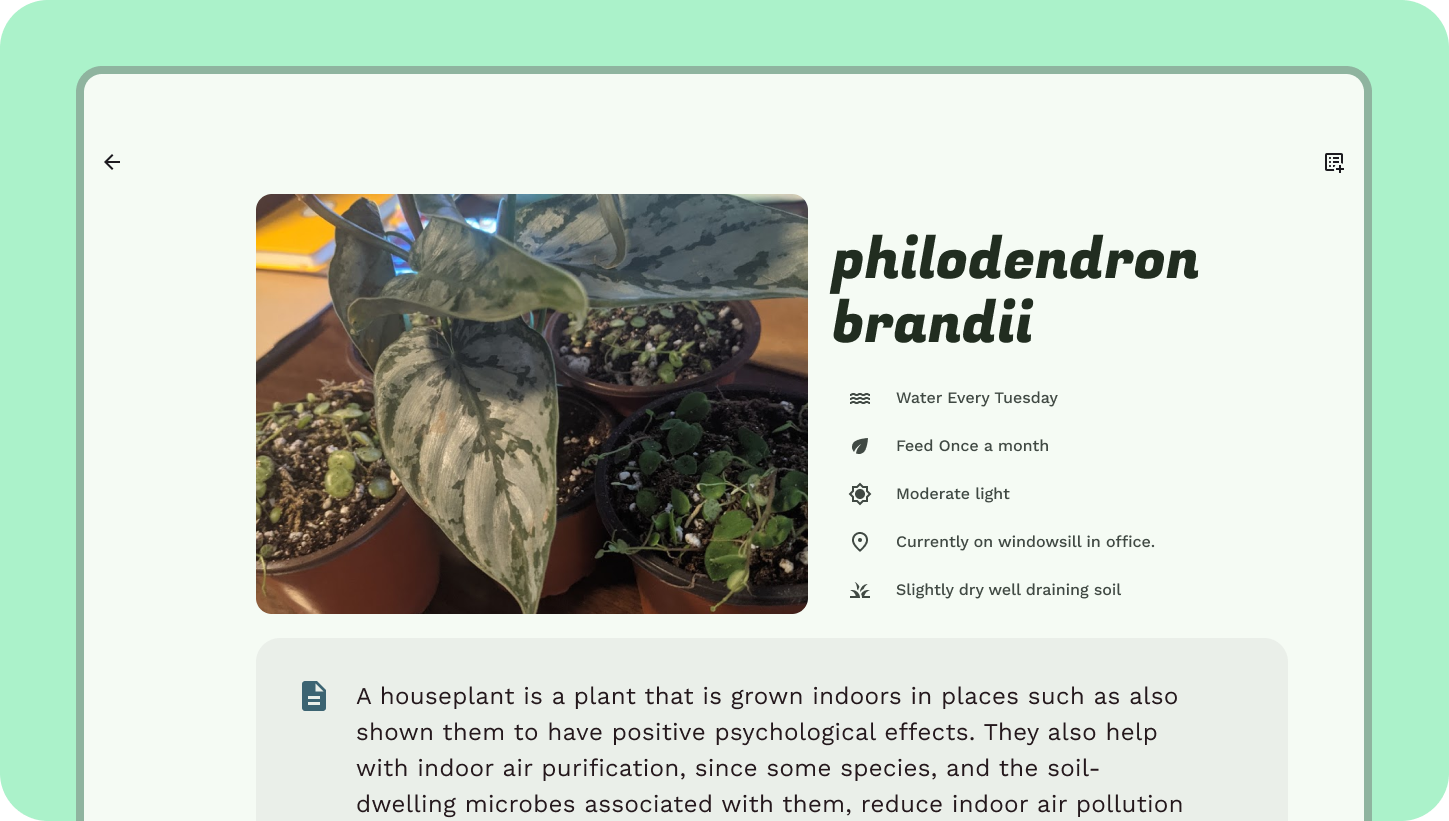
今度は同じレイアウトが大きな画面のデバイスに配置され、スペースが空いています。そこで、拡張されたレイアウトが現れたときは植物の 1 つの詳細ビューを配置することにします。

- 詳細ビューを表示するためのペインを作成します。マージン内に 5 列のコンテナを作成します。サーフェス コンテナ以上に配置します。
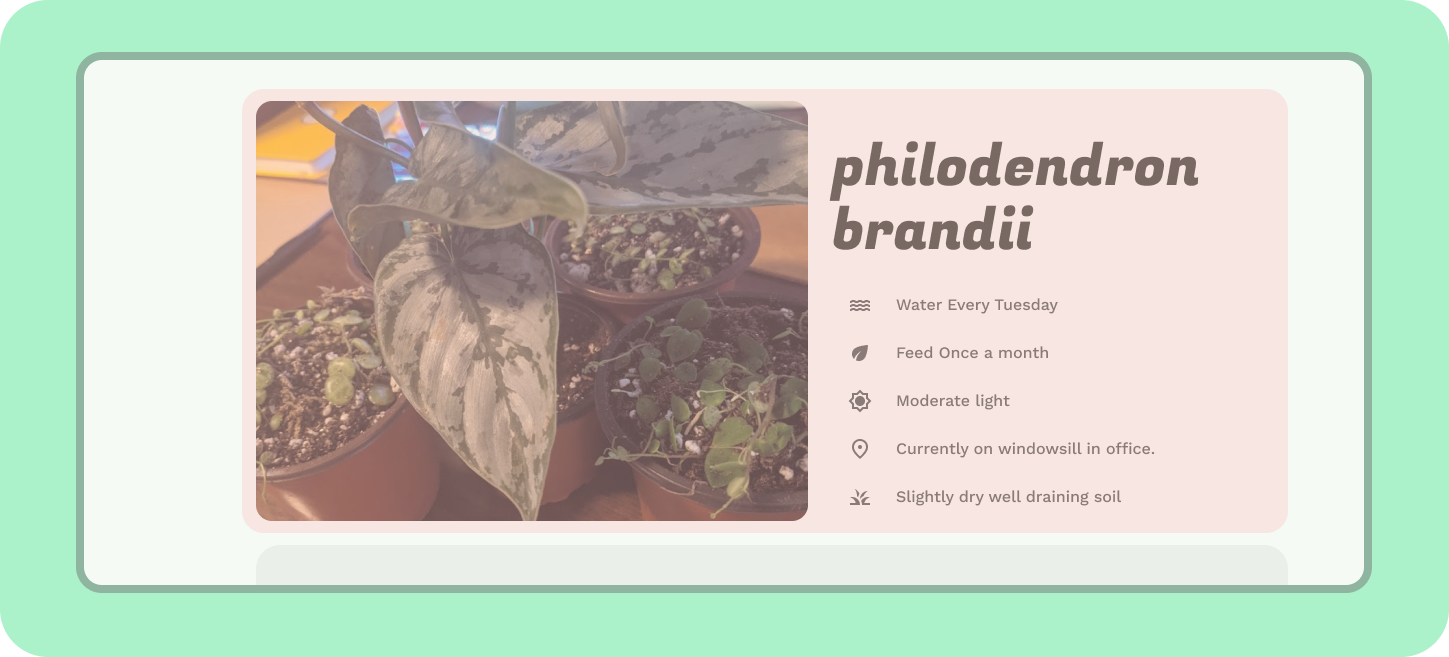
- スケーリング演習からフィロデンドロンのコンテンツをコピーし、ペイン内の上部に貼り付けます。ペインに 16 dp のパディングを追加します。
- 植物のタイトルを Display Small に、残りを Body Medium か Body Large のどちらかに変更します。
- コンテンツが垂直方向に広がり、写真で水平方向のスペースが埋められます。

13. 完了
マテリアル デザイン アダプティブの原則を使って、小さな画面から大きな画面へとデザインを適応させることができました。
不明な点がある場合は、Twitter の @MaterialDesign までいつでもお気軽にお問い合わせください。
その他のデザインに関するコンテンツやチュートリアルについては、youtube.com/MaterialDesign をご覧ください。