1. Avant de commencer
Explorez les principes de la mise en page avec Material Design et de la conception adaptative pour vous aider à proposer une expérience cohérente, pour toutes les tailles d'écran.
Qu'est-ce que la conception adaptative et pourquoi l'utiliser ?
La conception adaptative correspond à la conception de mises en page qui s'adaptent à des points d'arrêt et appareils spécifiques. Nous considérons généralement que la largeur de l'appareil détermine où la mise en page doit changer ou s'adapter.
Si l'adaptation à toutes les tailles d'écran n'est pas nécessaire pour toutes les applis, elle offre malgré tout une plus grande liberté pour vos utilisateurs et améliore donc leur expérience du point de vue de l'ergonomie, de la facilité d'utilisation et de la qualité.
En tant que concepteur, vous pouvez aider les développeurs à adapter l'application à davantage de contextes en veillant à ce que cette dernière soit compatible avec les principales tailles d'écran.

Points abordés
- Comment utiliser les nouveaux principes de conception adaptative de Material Design pour concevoir des applis pour grands écrans.
- Comment adapter les principales conceptions d'écran pour mobile à des écrans plus grands.
- Concepts d'adaptation à appliquer à vos propres conceptions.
- Comment concevoir des écrans avec de nouvelles mises en page canoniques.
Prérequis
Connaissance des concepts fondamentaux liés à la conception d'applis.
- Connaissance des concepts fondamentaux liés à la conception d'applis : grille, échelle typographique, composants Material
- Connaissance de Figma

Ce dont vous avez besoin
2. Premiers pas
Configuration
Vous devez ensuite configurer votre environnement de conception.
Pour commencer, accédez au fichier Figma "Adaptative Designlab". Celui-ci contient tout ce dont vous avez besoin pour cet atelier. Vous pouvez télécharger et importer le fichier ou le dupliquer à partir de la communauté Figma.
Tout d'abord, connectez-vous à Figma ou créez un compte.
Dupliquer à partir de la communauté Figma
Accédez à la page Design an Adaptive Layout with Material Design (Concevoir une mise en page adaptative avec Material Design) ou recherchez-la dans la communauté Figma. Cliquez sur Open in Figma (Ouvrir dans Figma) pour l'ajouter à vos fichiers.
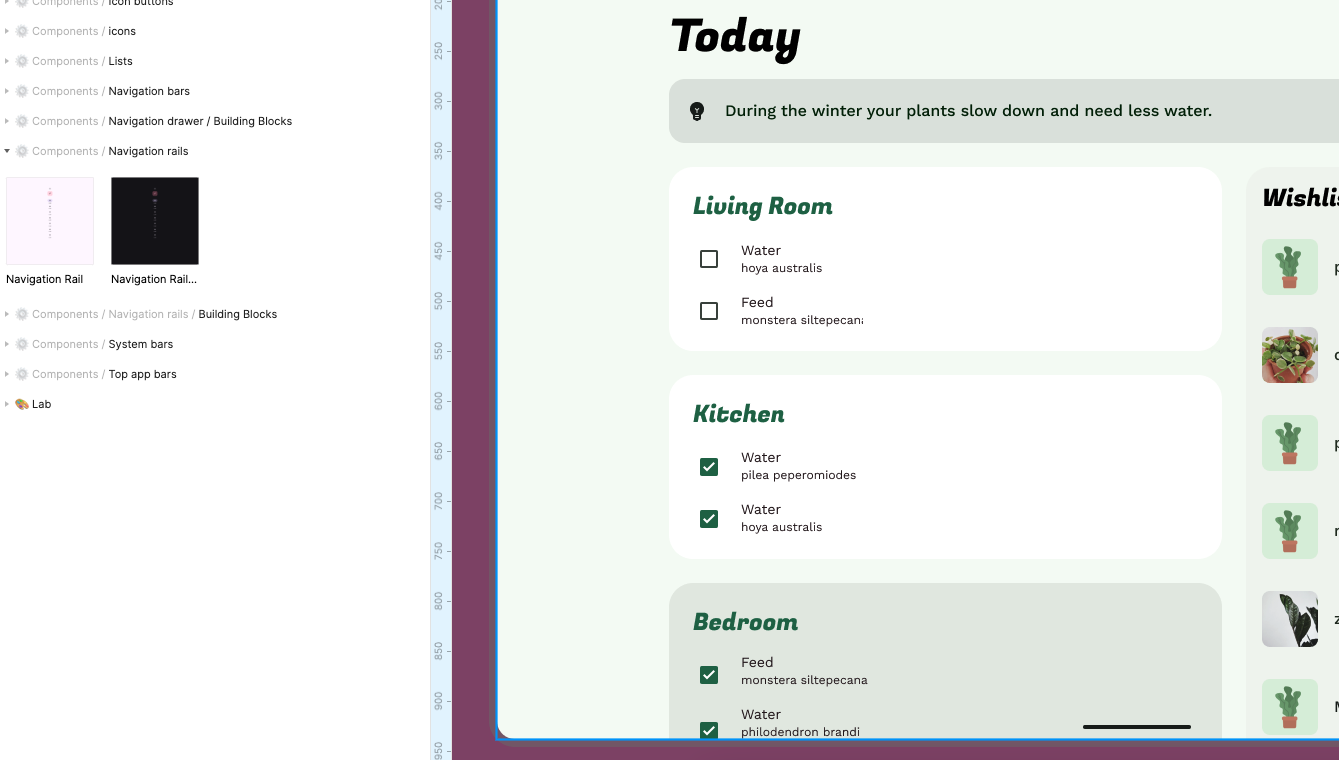
Mettre en page le fichier
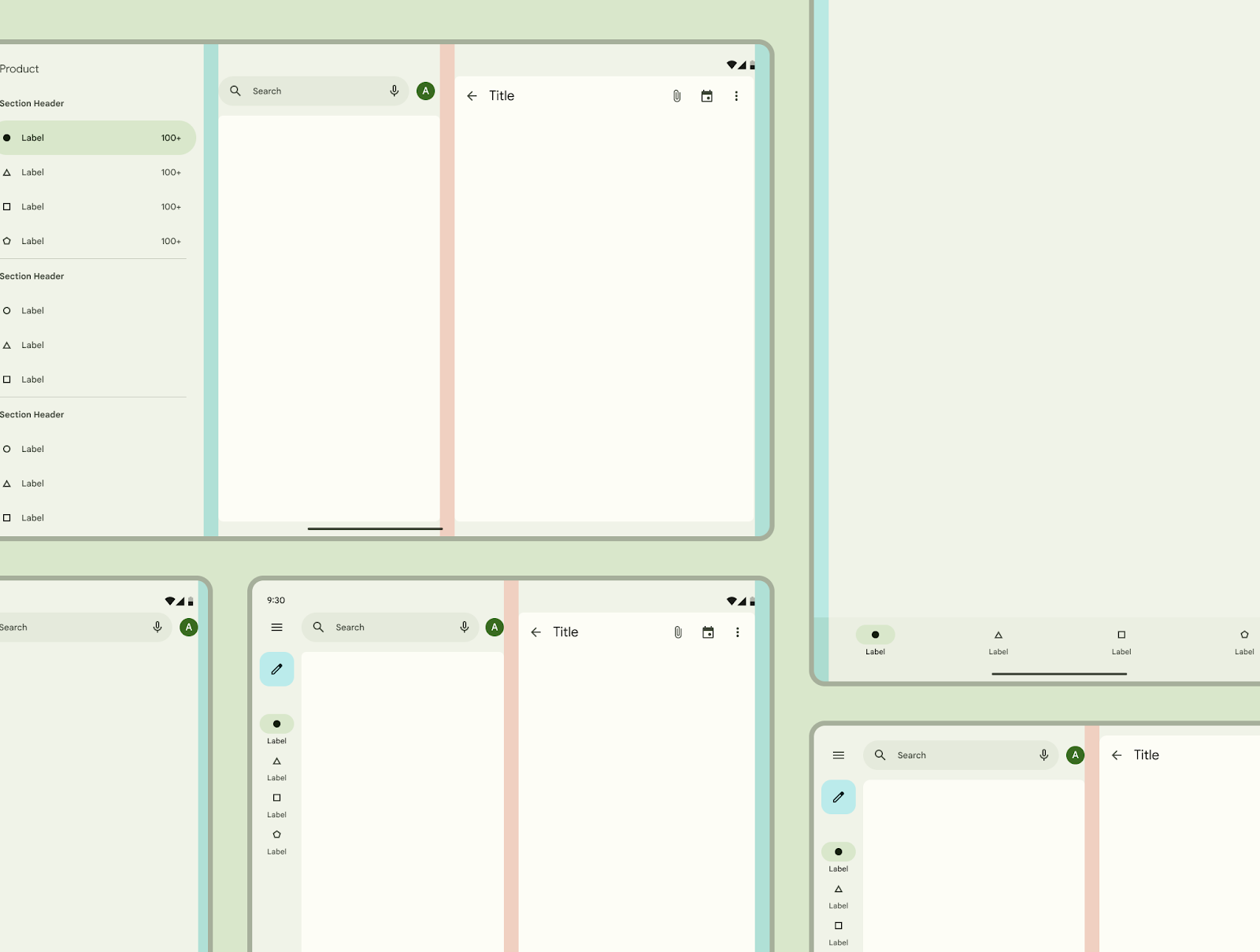
Explorez le fichier. Vous remarquerez que le fichier est exhaustif et commence par une introduction. Chaque section se situe sur une ligne de plans de travail, qui sont reliés entre eux, et contient des concepts fondamentaux suivis d'exercices. Ces sections et exercices sont séquentiels. Vous devez les effectuer les uns après les autres.
Cet atelier de programmation vous accompagnera tout au long de ces concepts et exercices avec des explications détaillées. Si vous ne connaissez pas encore la conception adaptative ou Material Design, nous vous recommandons de suivre l'atelier en parallèle.
Commencez par le plan de travail d'introduction. Des boutons relient les plans de travail dans l'ordre. Accédez au lien en cliquant sur le bouton.

3. Comprendre la mise en page
Material 3 permet d'adapter la mise en page d'une application à différents points d'arrêt ou à des classes de taille de fenêtre en utilisant les mises en page canoniques et les méthodes d'espacement. Vous n'avez donc pas à utiliser la grille responsive de M2.
Ne verrouillez pas les mises en page pour des tailles fixes à chaque point d'arrêt. Les mises en page doivent être flexibles entre les classes de taille pour garantir une expérience de qualité sur de nombreux appareils.
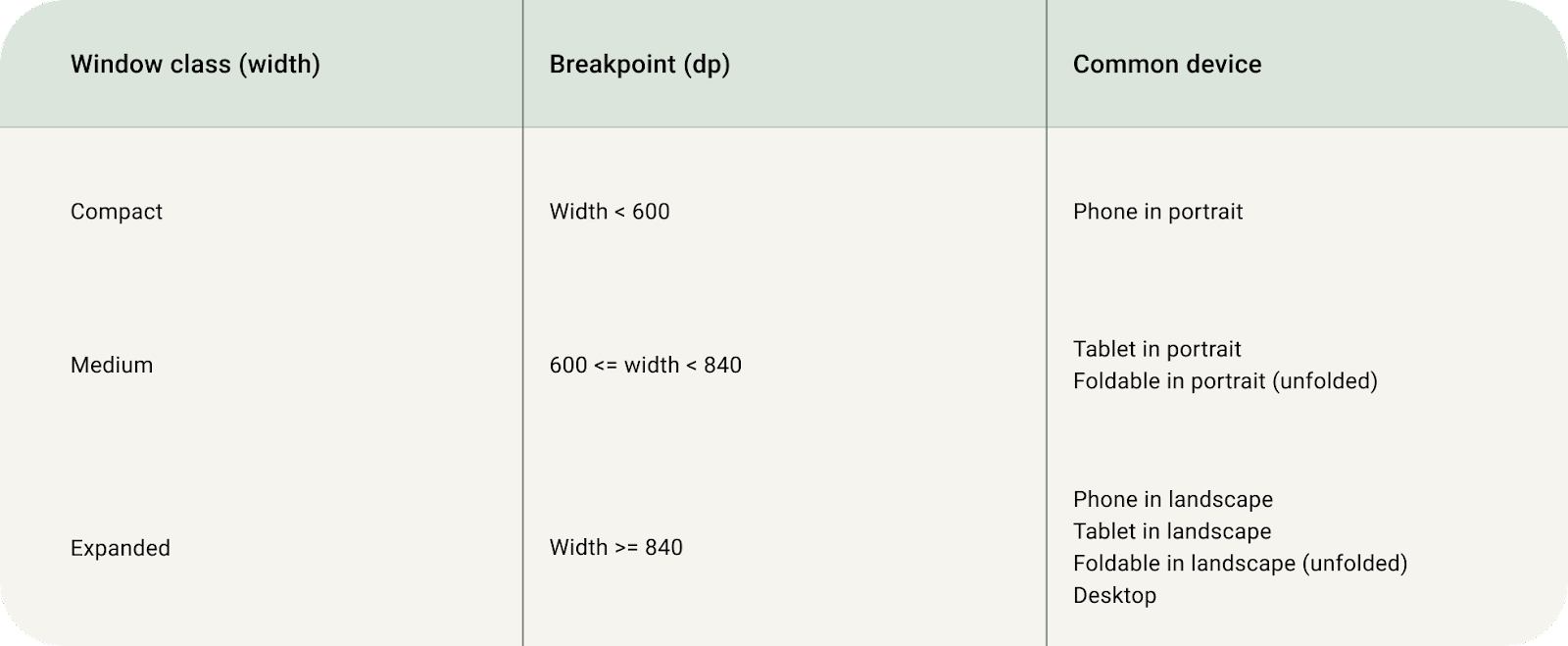
Classe de taille de fenêtre
Une classe de taille de fenêtre correspond à un point d'arrêt défini, c'est-à-dire la taille de fenêtre pour laquelle une mise en page doit changer pour s'adapter à l'espace disponible, aux conventions de l'appareil et à l'ergonomie.
Tous les appareils font partie de l'une des trois classes de taille de fenêtre Material Design : petite, moyenne ou grande.
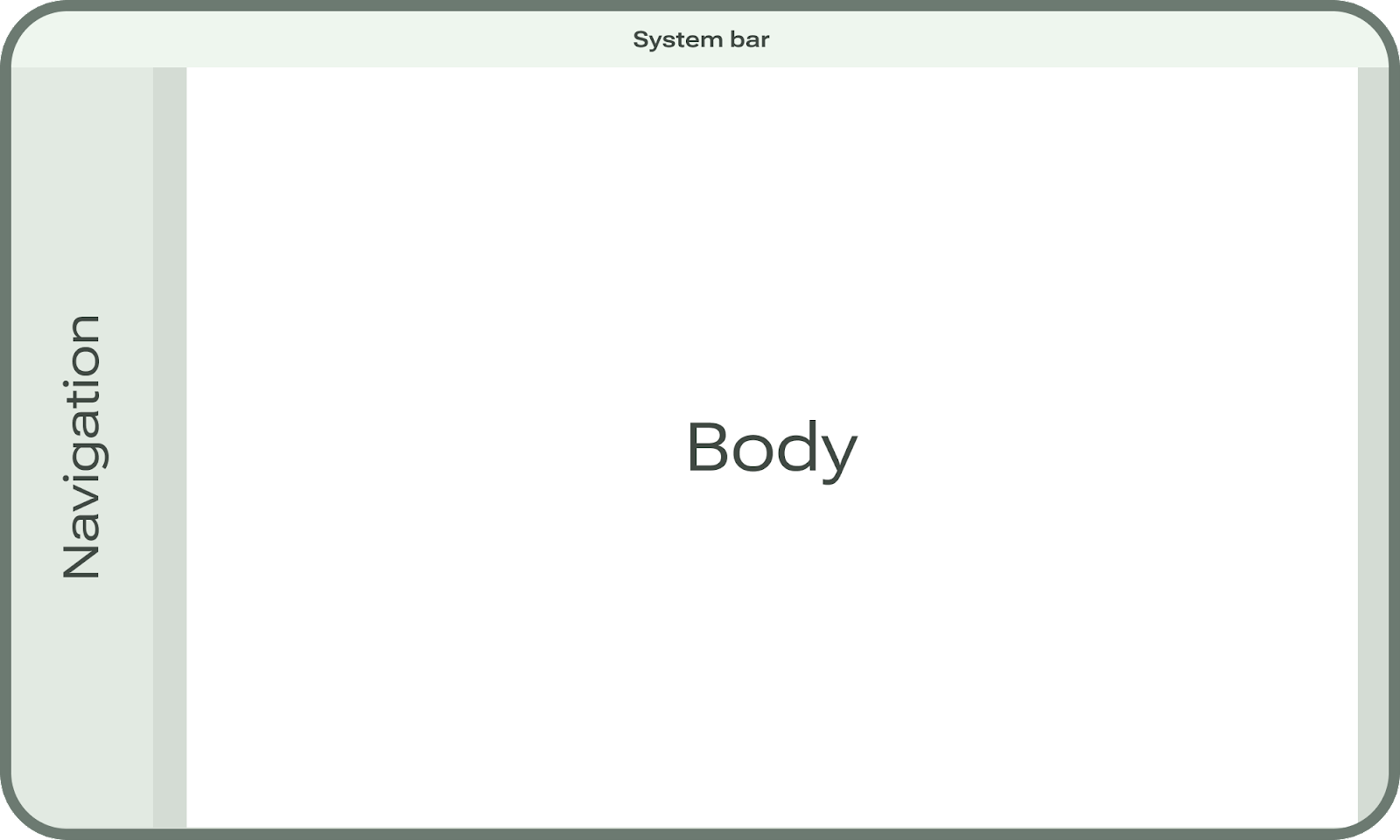
Zones de mise en page

La plupart des applis Android se composent de zones que l'on appelle les barres système, la zone de navigation et le corps.
Les barres système font partie intégrante de l'interface de l'appareil. Vous devez les inclure dans toute conception d'application et les afficher dans le contexte approprié sur l'ensemble des appareils pour représenter au mieux comment la mise en page de l'appli va interagir avec l'UI du système et pour effectuer une mise en œuvre précise.
La zone de navigation représente les différentes affordances qui permettent à l'utilisateur de naviguer dans l'application et sur la plate-forme Android, mais aussi d'accéder aux actions importantes. Elle peut contenir des composants comme le panneau, le rail et la barre de navigation.
Le corps englobe la majorité du contenu dans l'application. Il se compose de regroupements et de paramètres ou de volets de mise en page supplémentaires. Il doit se trouver sous la zone de navigation et la barre système.
Marges
Les marges représentent l'espace sur les bords gauche et droit. Elles peuvent être fixes ou mises à l'échelle en fonction des tailles d'écran.
4. Taille de classe d'écran
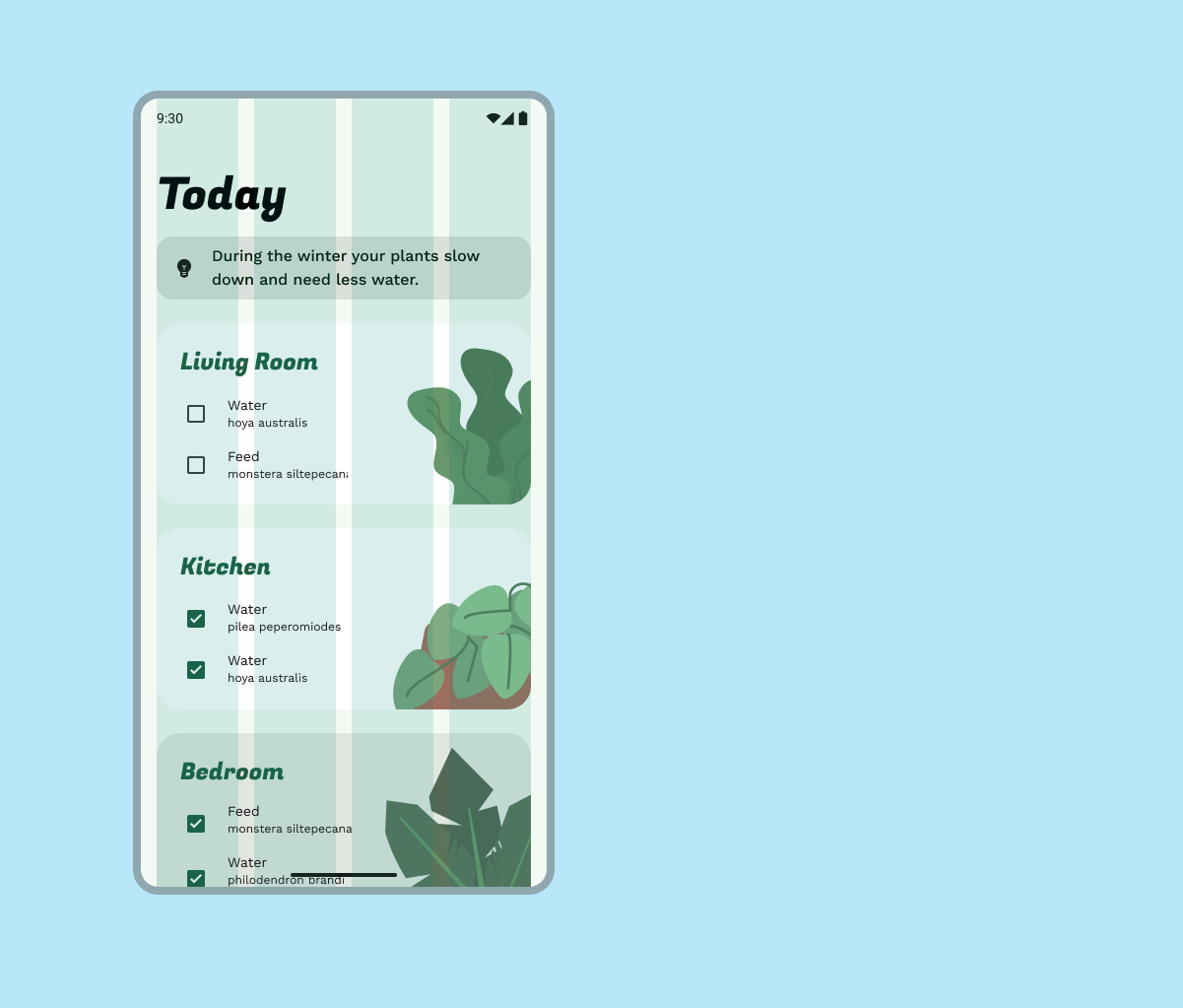
Nous commencerons par changer la taille de classe d'écran de la maquette fournie pour une taille moyenne.

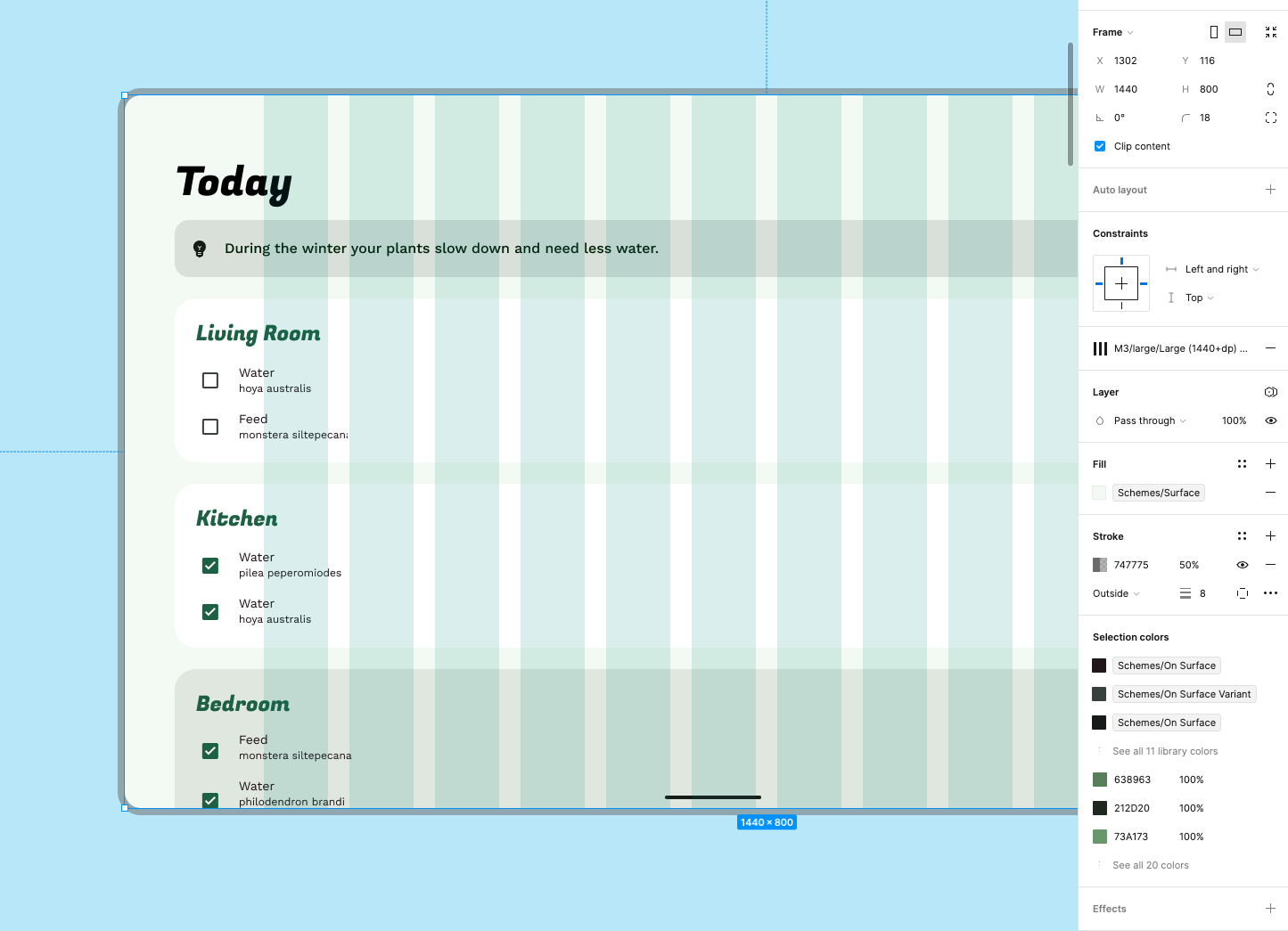
- Développez le frame "Exercise Layout 1" vers la droite pour le faire passer de "Compact (mobile)" à "Expanded (tablet)" (Étendu [tablette]) en saisissant la valeur 1440 dp.
- Dans le menu déroulant "Grid styles"(Styles de grille), passez de petit à grand (zone de corps désactivée).
- Après avoir ajusté la taille de l'appareil et la grille, adaptez à présent les marges de contenu de la zone de corps selon les besoins.

Vous avez à présent configuré votre grille pour un appareil à grand écran et pouvez donc commencer à adapter la mise en page. Pour le moment, nous allons modifier l'échelle pour voir comment le contenu doit réagir avec des tailles d'écran plus grandes.
5. Adapter la présentation de la composition
Observez comment le contenu et les éléments s'ajustent sur les mises en page de l'exercice : ils se développent avec fluidité pour correspondre à la largeur. Le redimensionnement fluide pour les écrans plus grands peut engendrer des mises en page inutilisables. Par exemple si les mises en page possèdent des lignes trop longues qui deviennent illisibles.
Les principes du regroupement visuel et de la structuration peuvent vous aider à organiser les éléments sur un plus grand espace. Gardez à l'esprit que les écrans plus grands peuvent être sujets à une surcharge visuelle plus importante puisque davantage de contenu est visible. Pour optimiser la lisibilité, il est préférable de conserver une longueur de ligne maximale de 60 caractères.

Espacement

Des images similaires peuvent être regroupées avec des espaces négatifs ou des divisions visibles pour accompagner l'utilisateur tout au long du contenu. La structuration implicite utilise des espaces négatifs pour grouper visuellement du contenu et créer des limites de conteneur. La structuration explicite, quant à elle, utilise des objets comme des lignes et des cartes de séparation pour grouper le contenu. Les marges constituent l'espacement utilisé pour les bords gauche et droit. D'autres techniques d'espacement existent :
Les volets sont un regroupement dans la zone de corps.
Les colonnes sont flexibles vis-à-vis du volume qui change au point d'arrêt.
Les grilles de colonne représentent malgré tout une partie importante de votre mise en page, aussi bien dans les volets de mise en page canoniques que pour créer la structure initiale.
Les espaces vides sont semblables aux marges, mais pour séparer des volets.
La marge intérieure représente un espacement plus petit à l'intérieur d'un composant.

6. Mettre à l'échelle
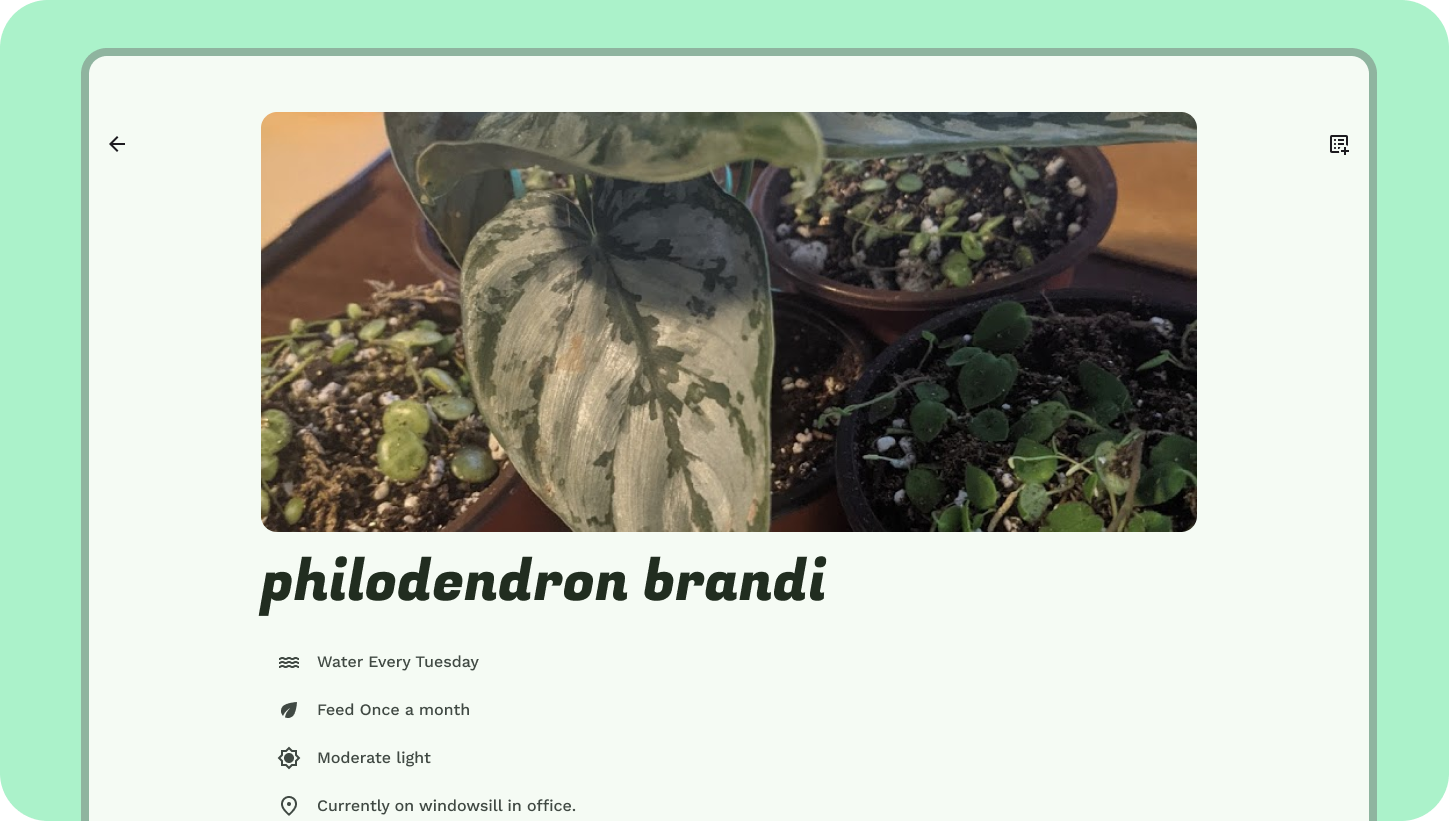
La mise en page détaillée a été mise à l'échelle de façon fluide pour le grand écran, créant ainsi une mise en page qui n'exploite pas entièrement la nouvelle taille d'écran. Nous pouvons utiliser le regroupement visuel sur la grille de colonnes pour mieux organiser les éléments. Une grille de colonnes a déjà été configurée pour la mise en page.

- Alignez et organisez le contenu sur la grille de colonnes.
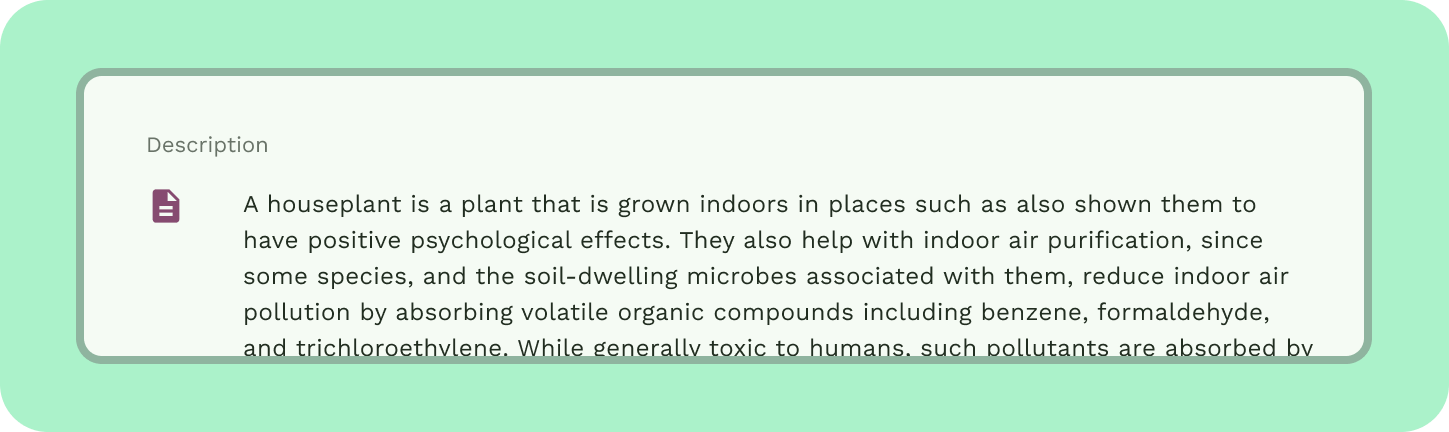
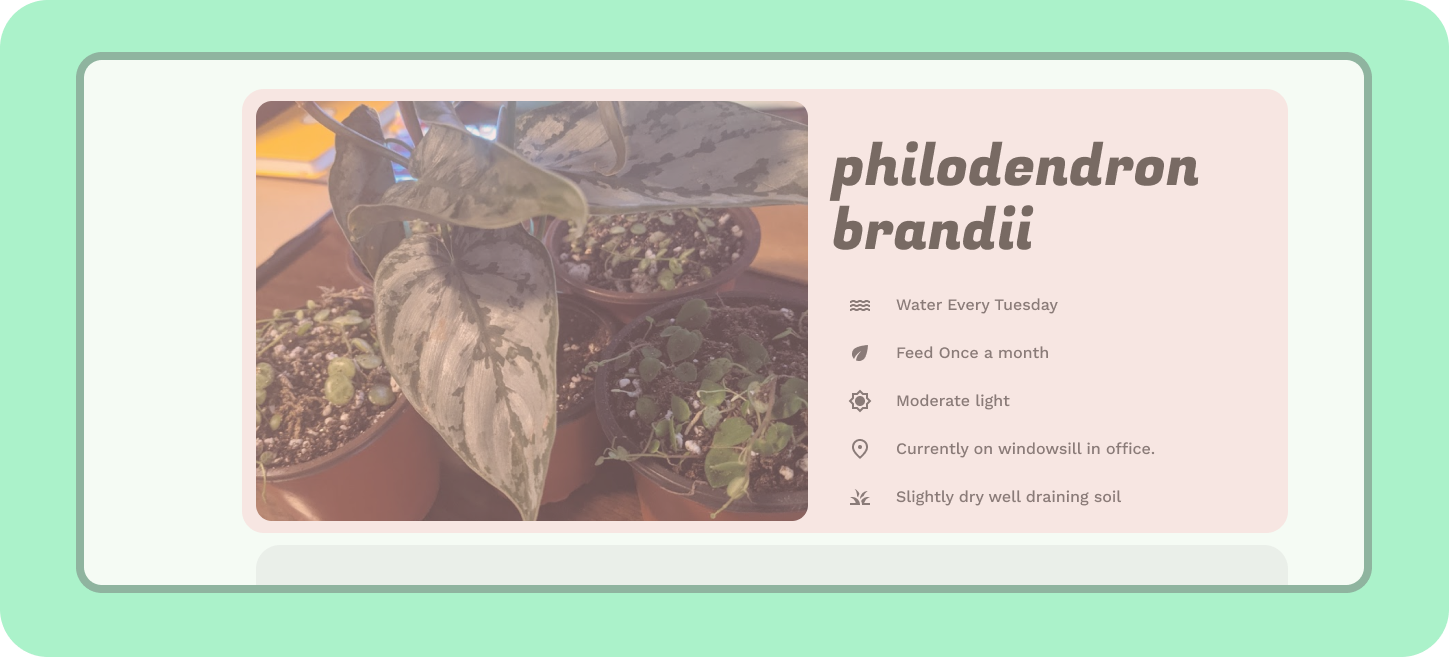
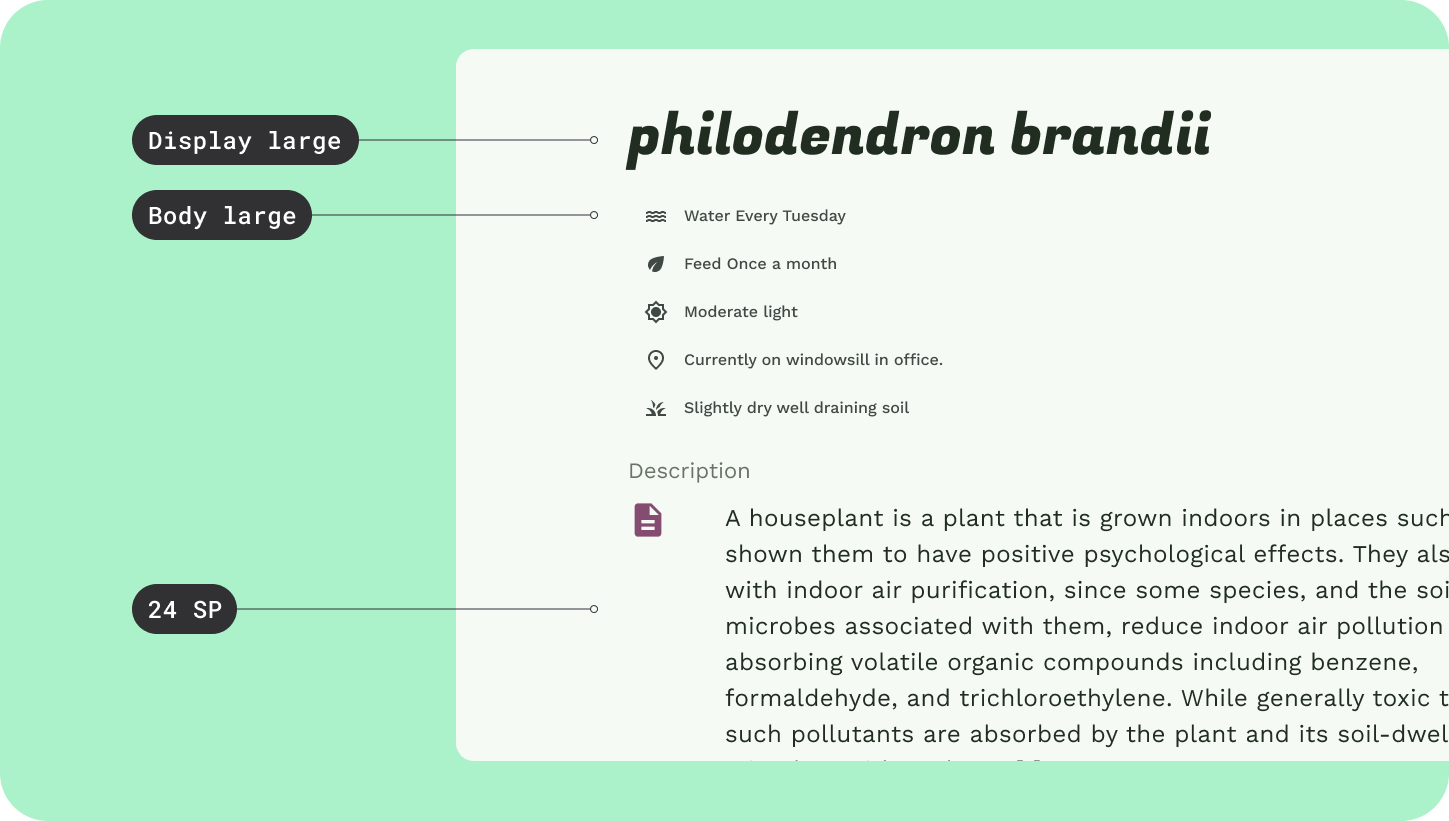
- Pour vous aider à gérer l'appareil de grande taille, nous devons mettre à l'échelle le contenu. Ajustez l'échelle typographique pour améliorer la lisibilité sur les grands écrans : configurer la typogragphie "Title" (titre) sur "Display large" (Affiche, grand), la typographie "Description body" (corps de description) sur 24 sp et les autres textes sur "Body large" (Corps, grand).

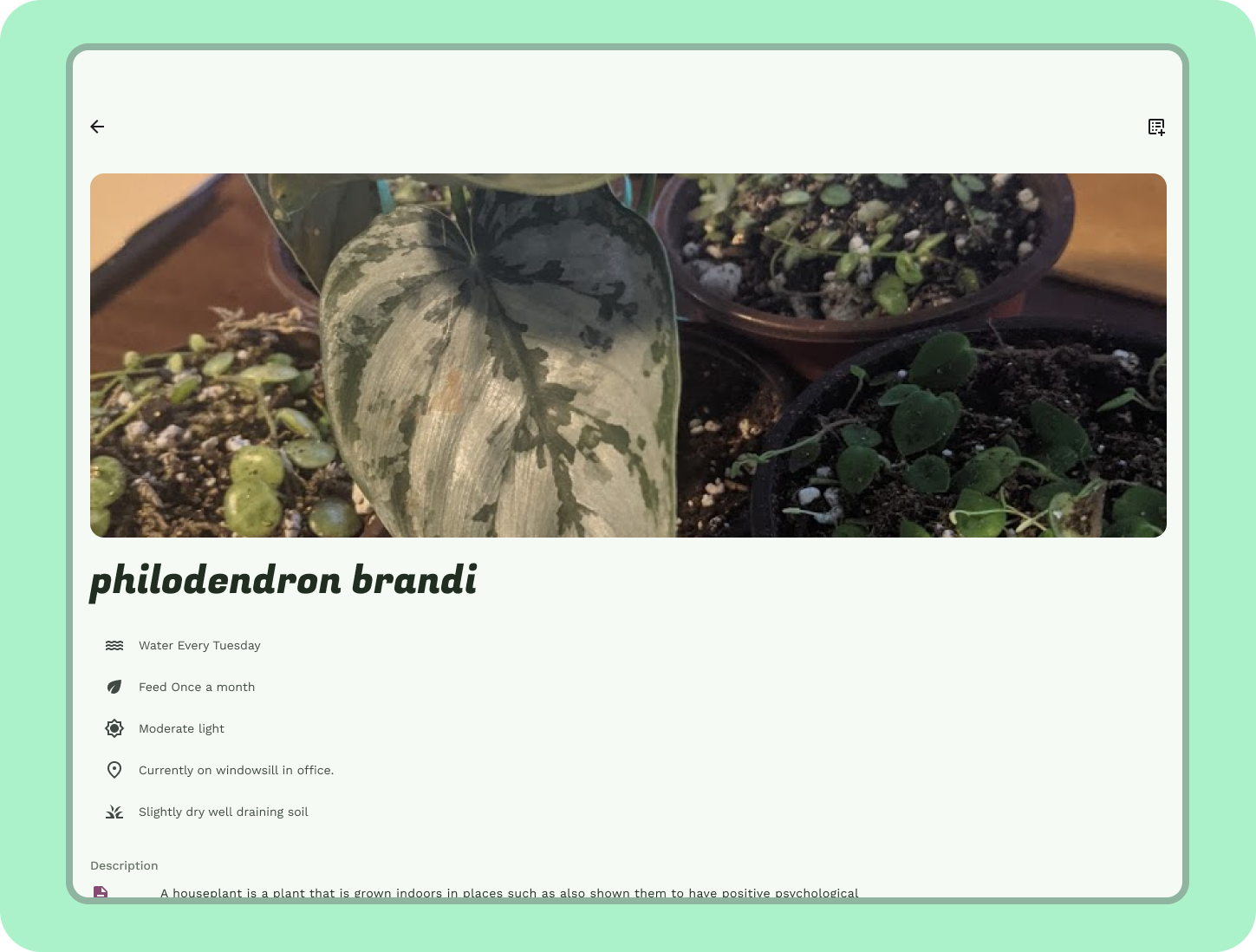
- L'icône de description semble petite dans la nouvelle mise en page, redimensionnez-la sur 40 x 40 dp pour l'adapter à l'espace.

7. Regrouper et structurer
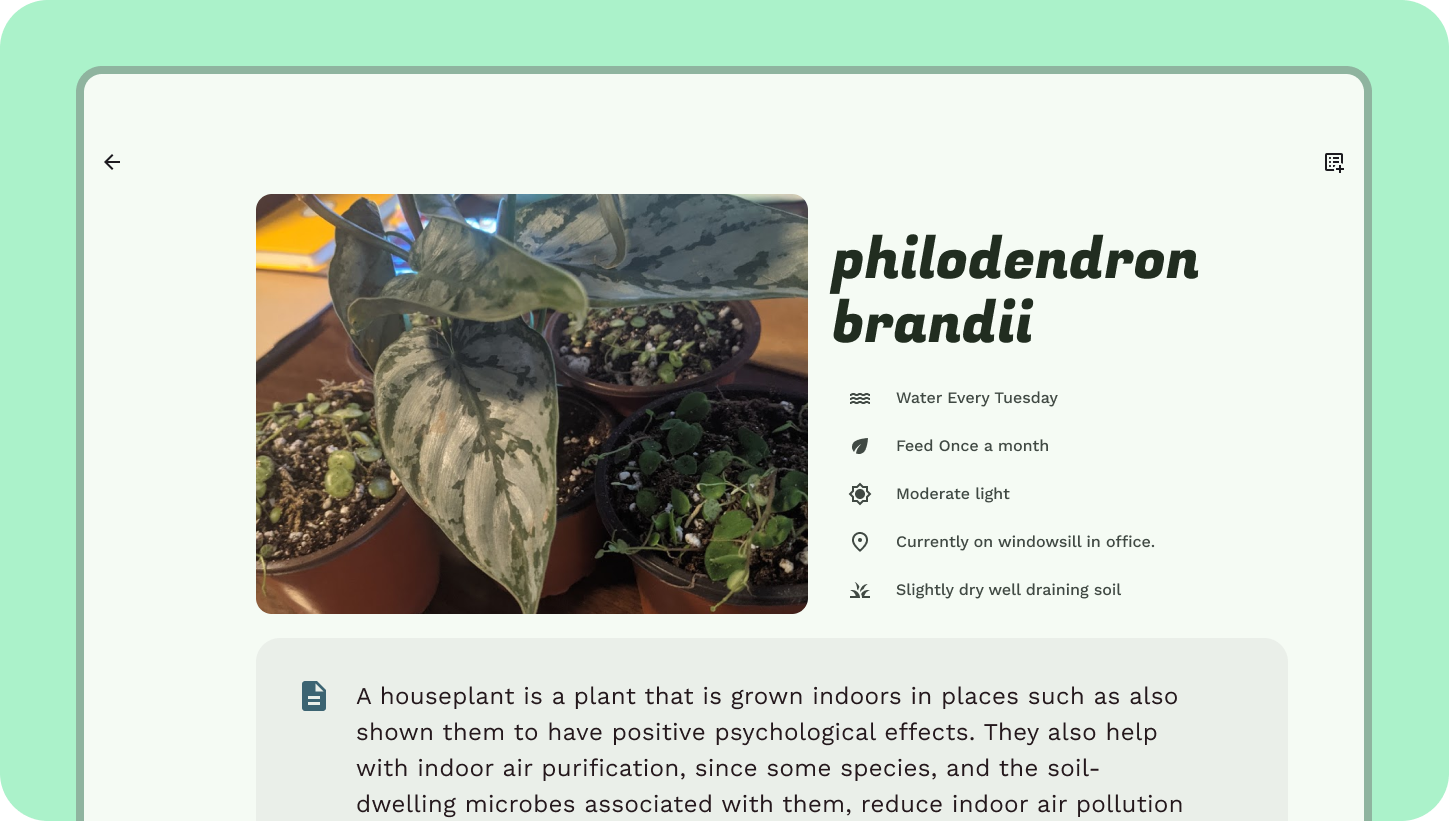
La mise en page est davantage lisible à présent que la composition a été mise à l'échelle et alignée sur la grille de colonnes. Cela étant, utiliser le regroupement et la structuration vous aidera à exploiter la taille de l'écran.

- Redimensionnez l'image sur 6 colonnes, en l'alignant à gauche.
- Groupez le titre et la liste des soins sur la droite de l'image, sur 5 colonnes. Maintenez l'alignement sur la grille. Laissez un espace de 24 dp sous le groupe de titre pour créer une limite implicite.

- Pour le contenu de la description, utilisez une longueur de ligne de 60 caractères pour déterminer l'emprise des colonnes (11 colonnes). Gardez la première colonne comme espace négatif. Créez un conteneur visuel avec un rôle de couleur pour le conteneur de surface.
8. Aperçu du comportement des composants
Les composants peuvent se comporter différemment à différents points d'arrêt, en adaptant leur largeur ou leur visibilité ou encore en changeant de composant.
Certains composants, comme les boutons, peuvent ne pas gérer l'espace d'une mise en page en 12 colonnes et maintenir une largeur fixe ou encore être supprimés pour maintenir la lisibilité et la facilité d'utilisation. Plutôt que de bénéficier d'une adaptation fluide, ce bouton aurait, par exemple, dû être fixe sur une certaine largeur, quelle que soit la taille de l'écran.
Les schémas responsifs sont des méthodes courantes pour permettre aux composants de s'adapter à leur espace.
Le repositionnement constitue l'un de ces schémas. Les éléments sont déplacés à l'écran pour exploiter l'espace supplémentaire.
Réorganiser les cartes à partir d'une orientation verticale, déplacer un bouton d'action flottant dans le rail de navigation ou encore diviser du contenu sous forme d'onglets dans un seul espace sont d'autres exemples de repositionnement.
Les composants peuvent s'adapter en échangeant leur place avec des composants aux fonctionnalités équivalentes, mais qui sont plus appropriés pour les grands écrans.
Les composants de navigation qui fonctionnent sur mobile sont à l'origine de problèmes ergonomiques sur grands formats.

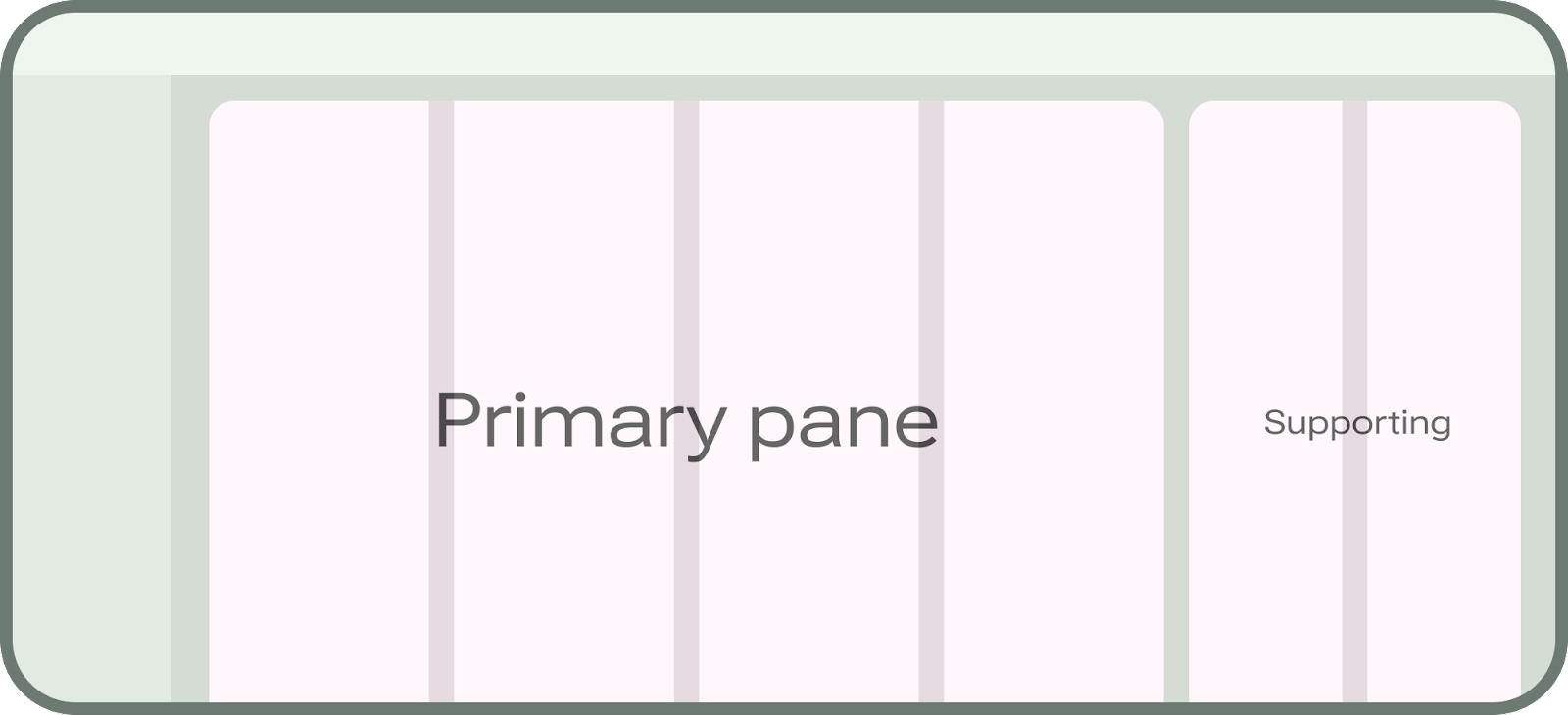
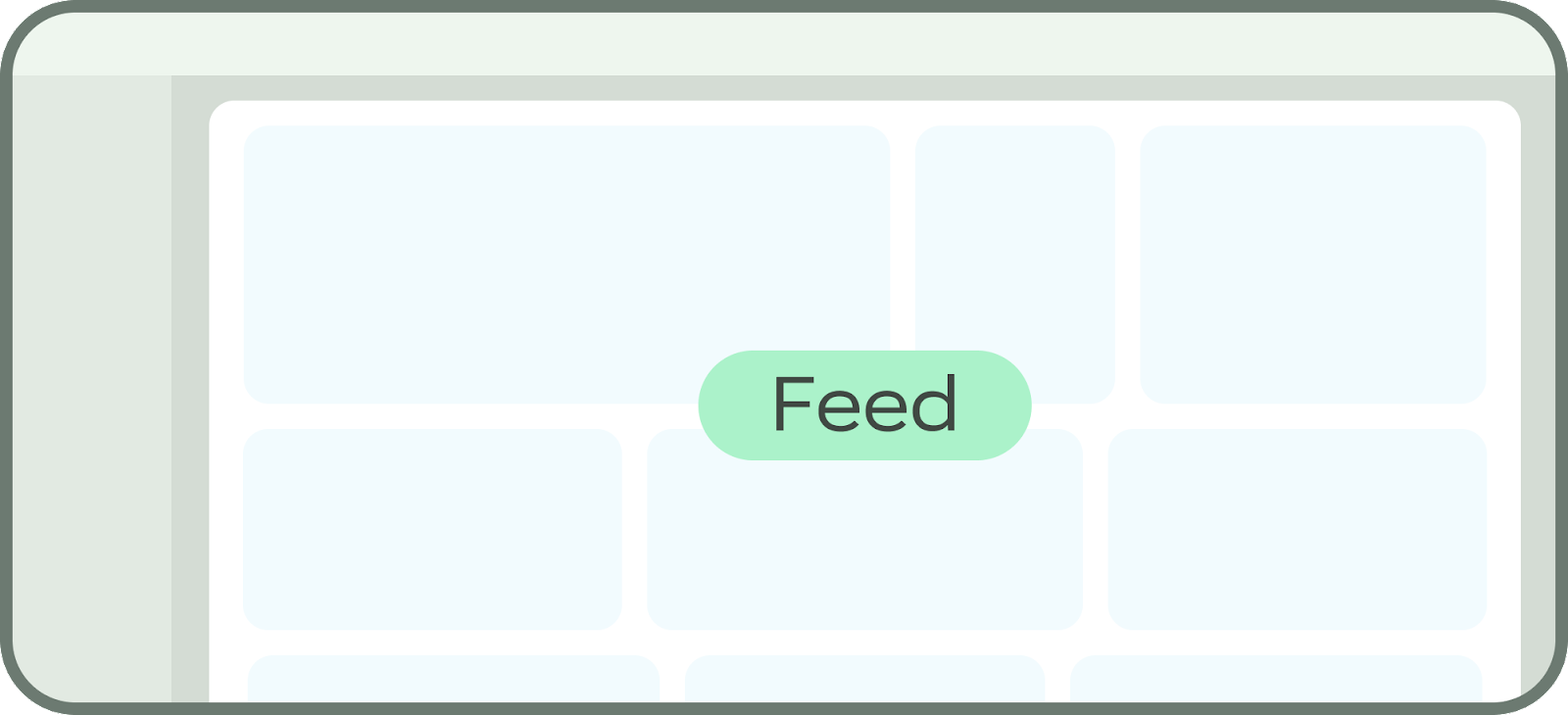
Mises en page canoniques
Les mises en page canoniques sont des conceptions créées pour les mises en page d'écran courantes sur de nombreuses classes de taille de fenêtre. Parmi ces mises en page canoniques, on peut notamment citer les flux, la mise en page liste/détail et le volet secondaire. Ces mises en page constituent des points de départ idéaux pour toutes les classes de taille de fenêtre.



9. Schémas responsifs
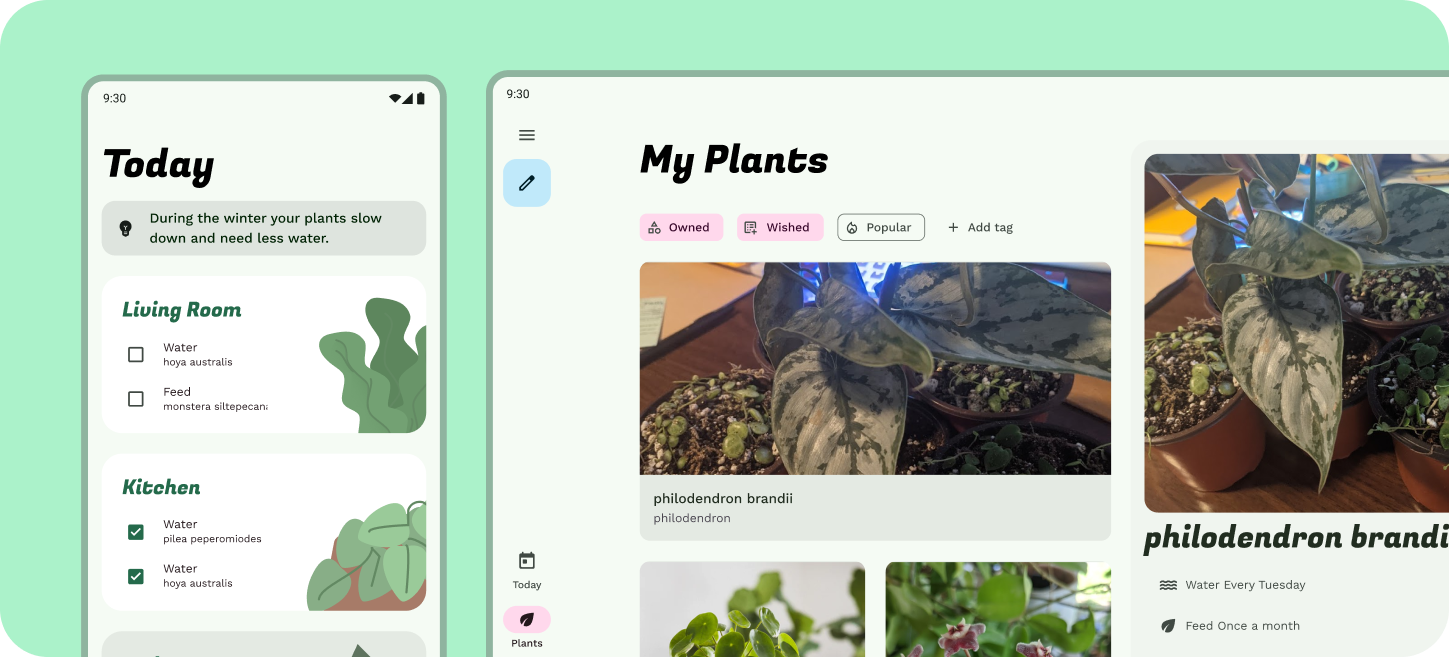
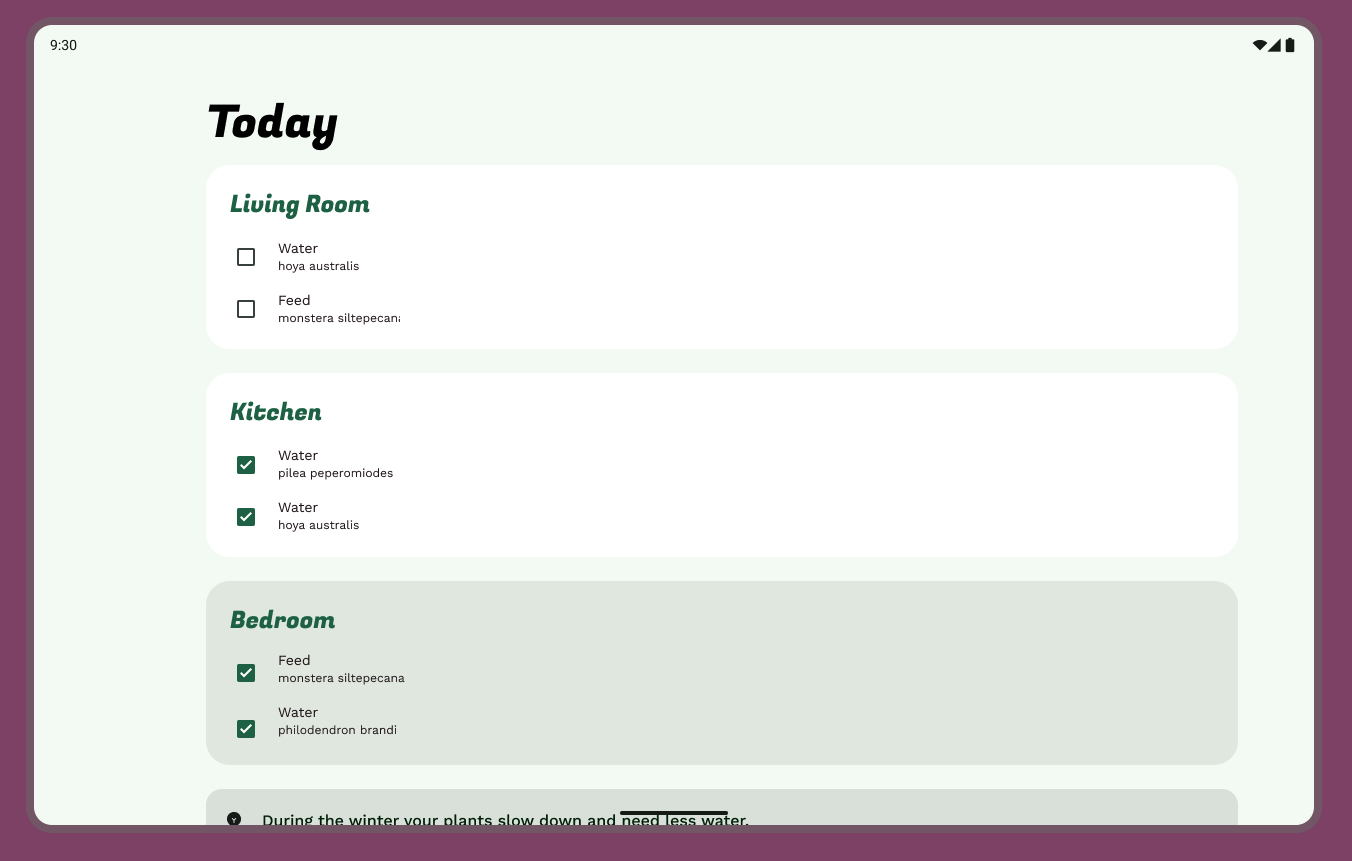
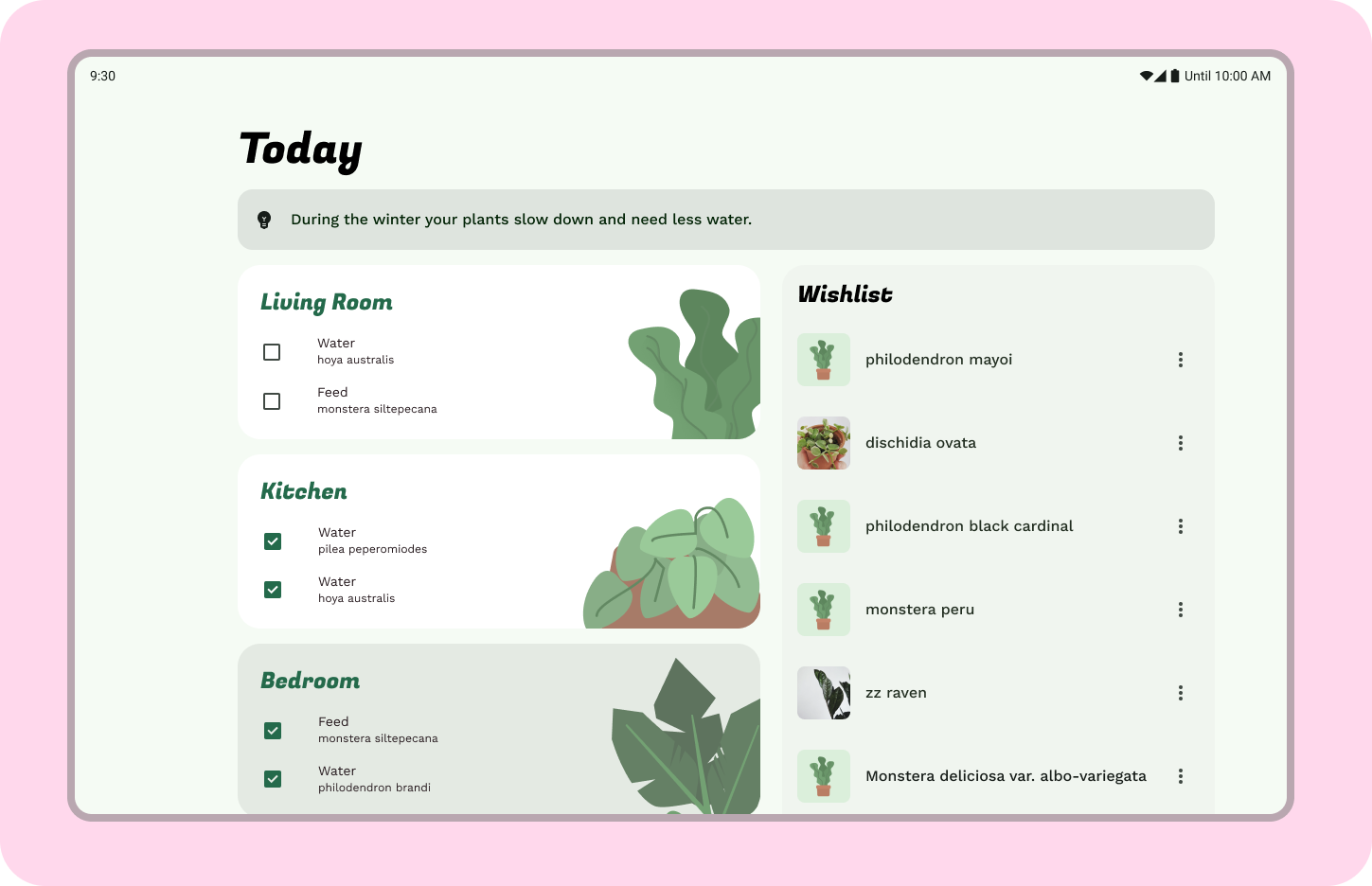
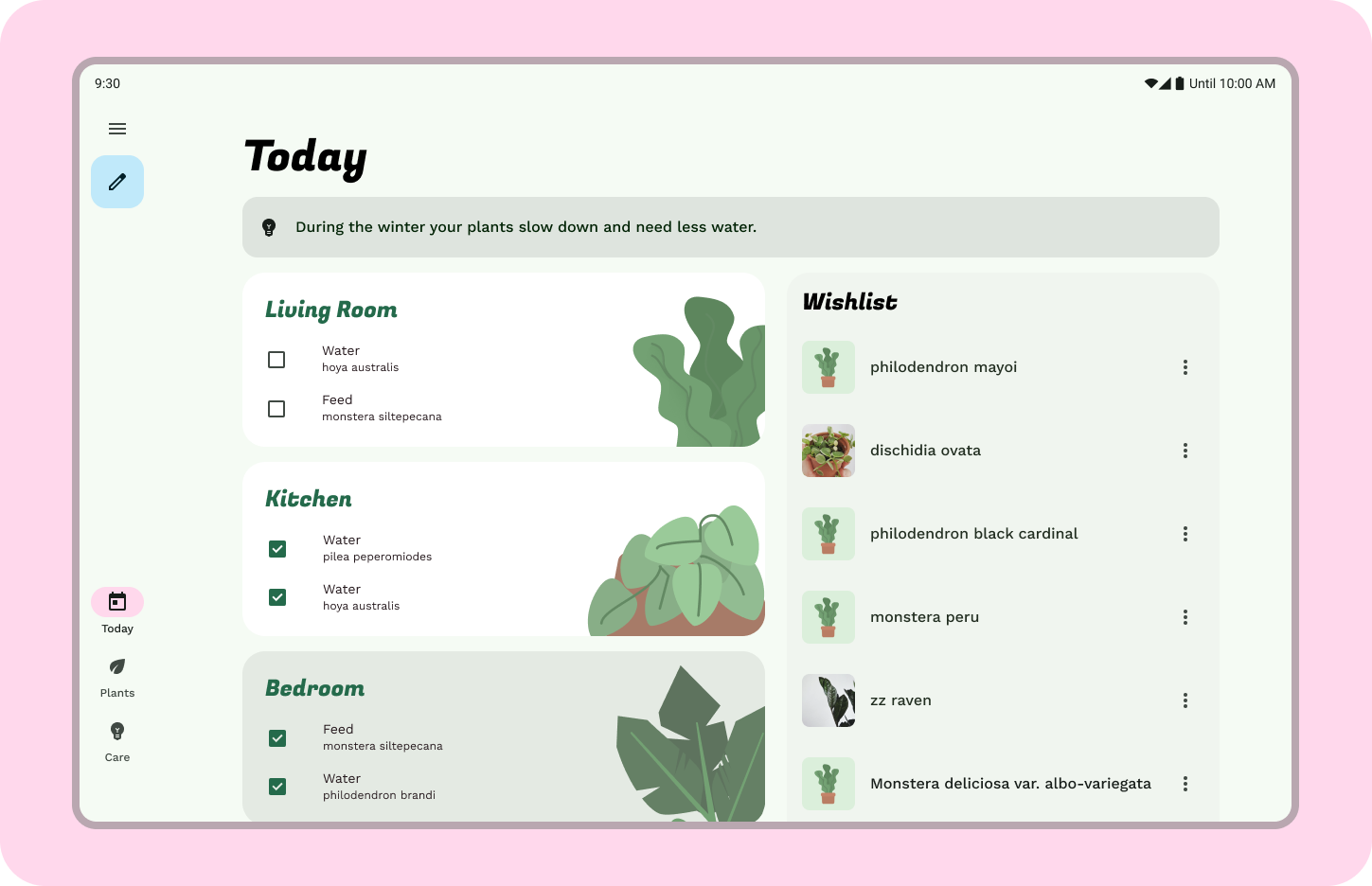
À l'heure actuelle, les composants se développent de manière fluide pour remplir l'espace. À l'aide du schéma de repositionnement et du regroupement, nous allons adapter le contenu pour les plus grands espaces. Nous allons repositionner les cartes sur l'écran "Today" pour exploiter l'espace horizontal.

- Déplacez la carte "Care tip" au-dessus de "Tasks" et de "Wishlist".
- Imaginez comment "Tasks" et "Wishlist" peuvent se développer à la verticale à différents ratios, en les adaptant sur 6 et 5 colonnes, ce qui permettra une meilleure utilisation de l'espace horizontal. La section "Wishlist" est déjà contenue visuellement dans un volet.

10. Navigation adaptative
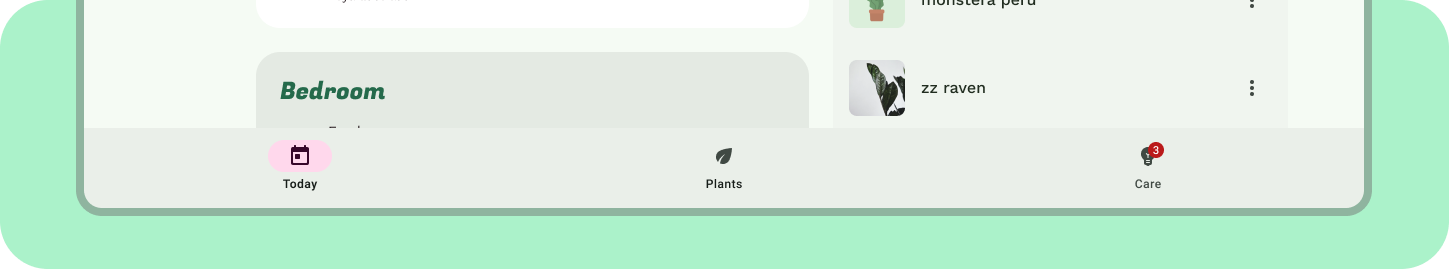
Les conceptions utilisent une navigation inférieure. Pour cet atelier de conception, nous allons donc maintenir le modèle de navigation et intégrer un rail de navigation.
- Supprimez la barre de navigation inférieure.

- Cherchez le composant de rail de navigation (dans le volet "Assets") et placez-le dans l'espace de navigation.
- Mettez à jour les libellés et les icônes pour correspondre à la navigation inférieure.
- Faites en sorte d'harmoniser le reste de la mise en page.

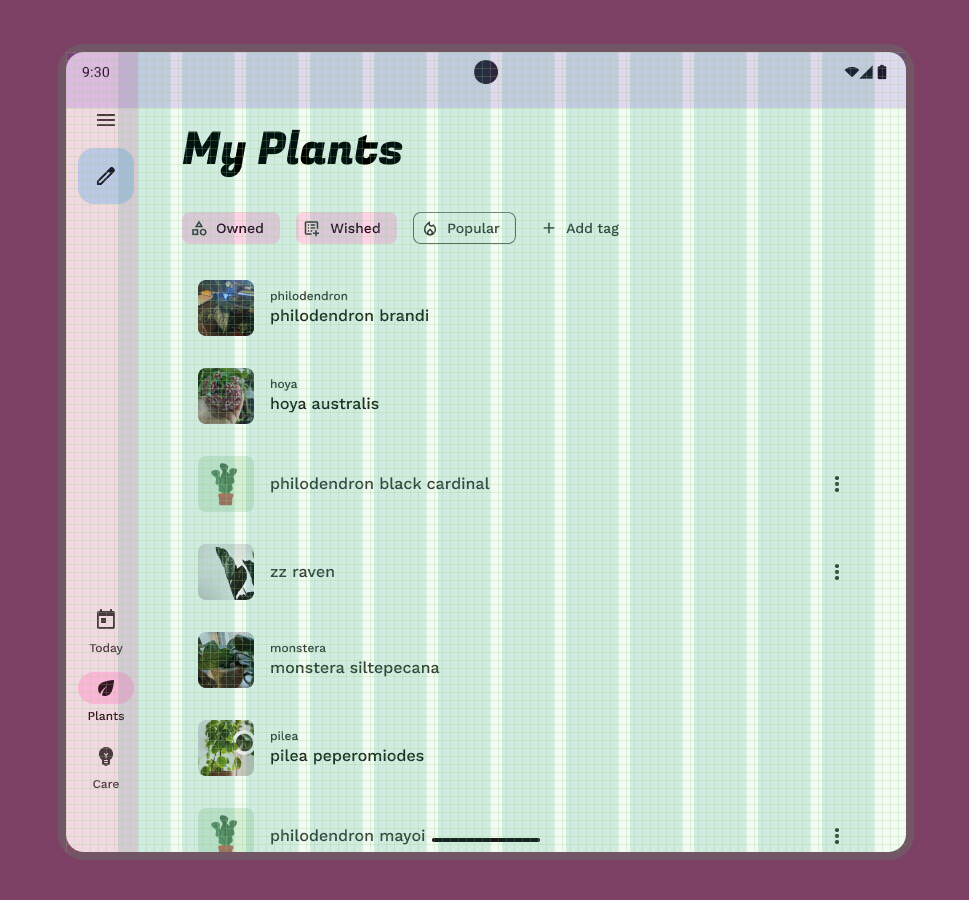
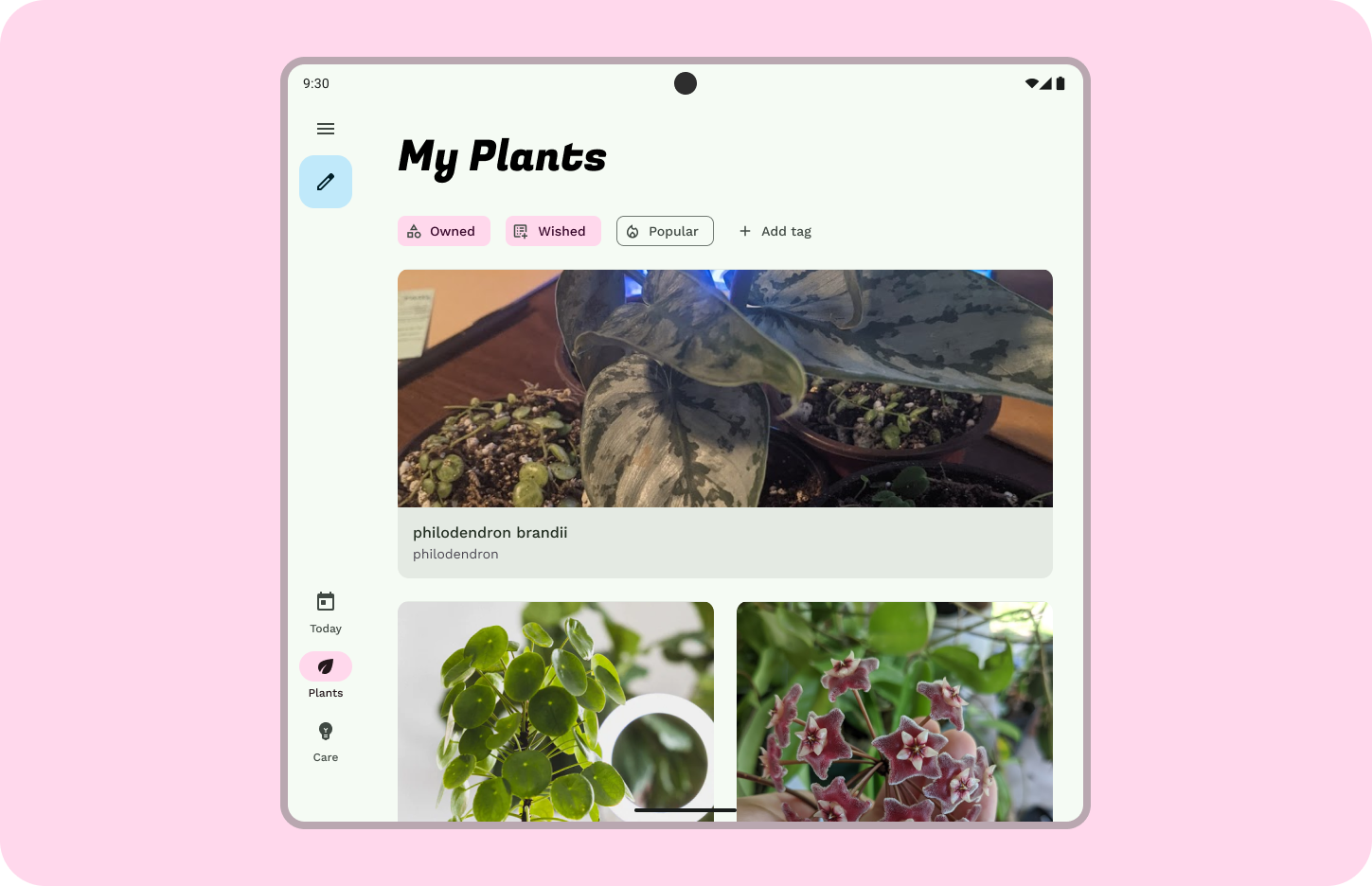
11. Mise en forme canonique de type Flux
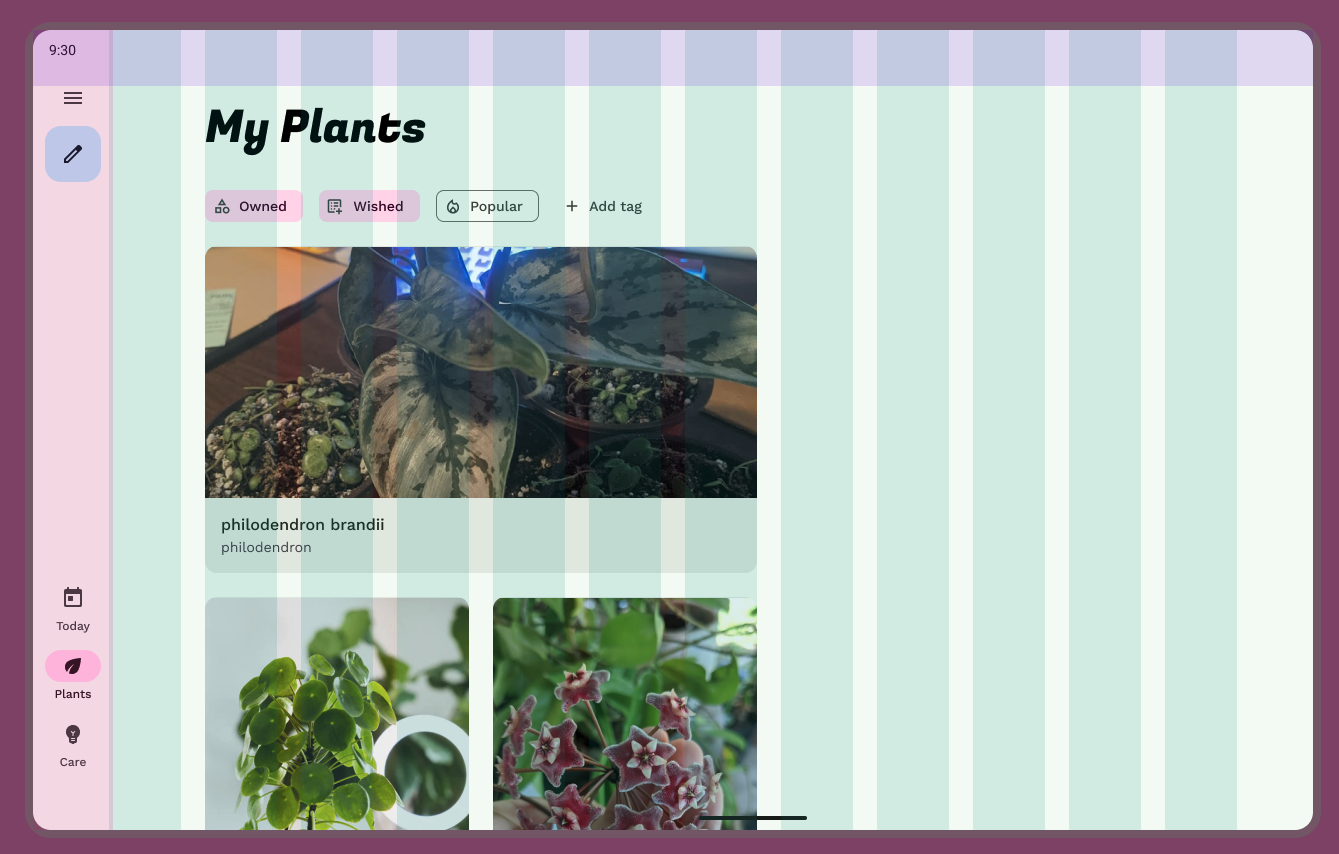
La mise en page affiche une liste de façon fluide pour le moment. Nous disposons toutefois d'assez d'espace horizontal à l'écran pour utiliser une mise en forme canonique de type Flux plus intéressante.

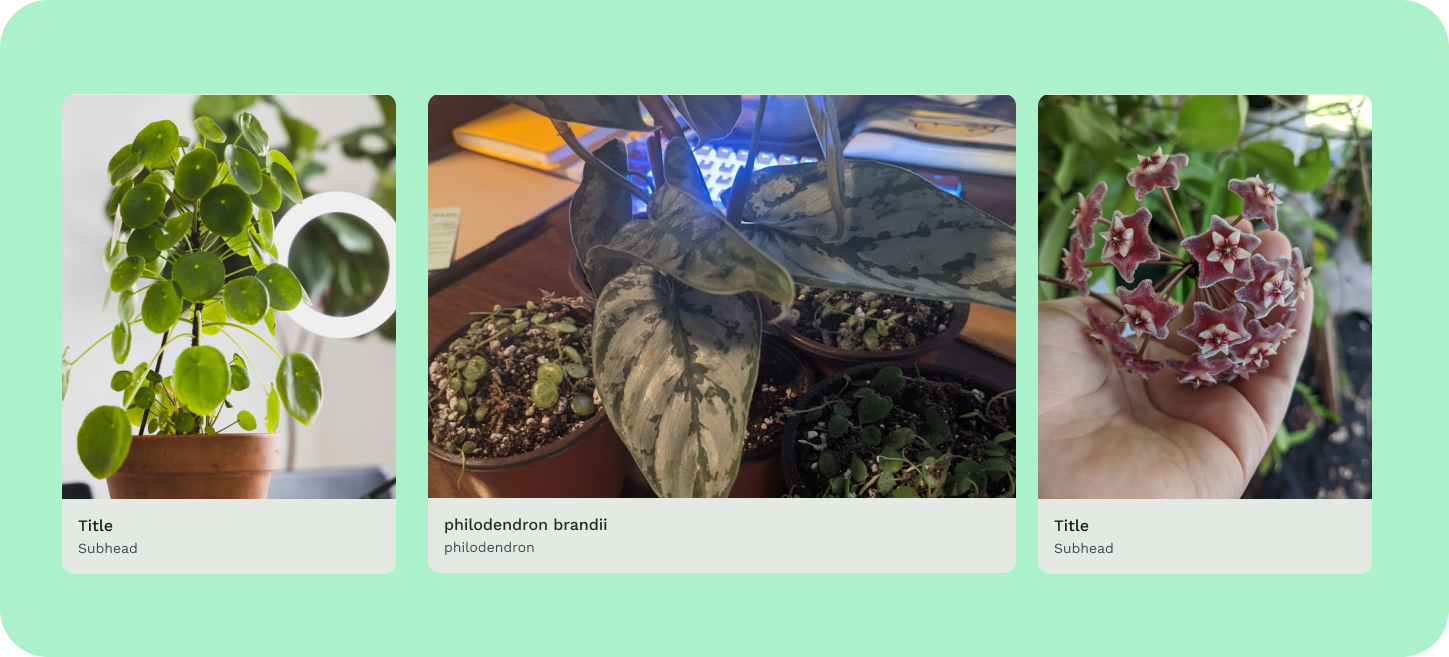
- Les barres supérieure et de navigation ont déjà été adaptées pour la taille moyenne, nous pouvons donc nous concentrer sur le contenu du corps. Une mise en forme de type Flux utilise une composition en grille. Basculez les éléments de la liste sur Stacked Cards (Cartes empilées).
- Les cartes n'ont pas besoin d'être uniformes dans un flux. Autorisez la première carte à agir comme carte en vedette, en la répartissant sur 11 colonnes. Le reste des cartes peut être réduit sur 5 colonnes avec un espacement de 24 dp. (La fonction Auto Layout Wrap [Encapsulage de mise en page automatique] peut être utile.)

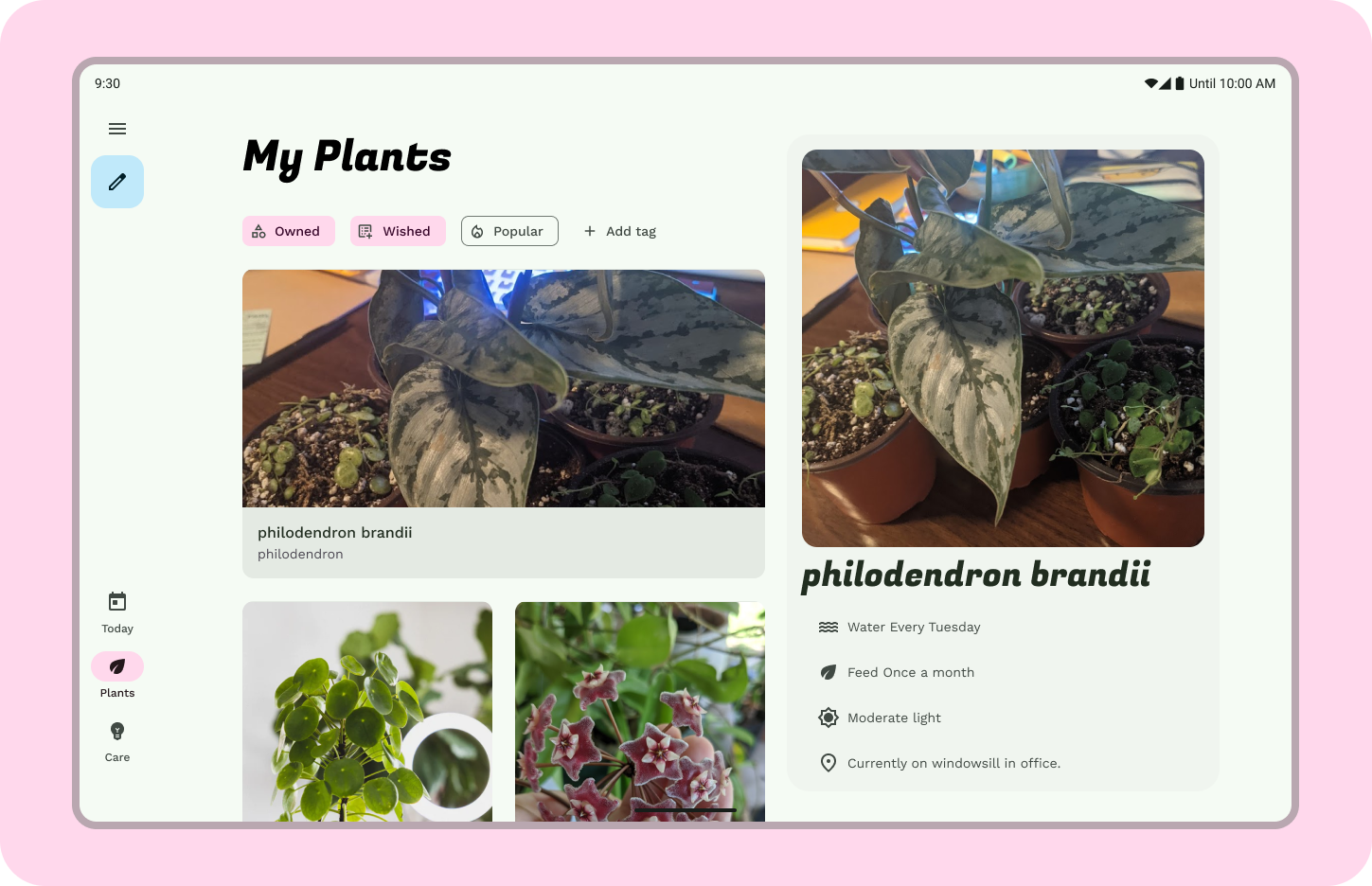
12. Mise en page liste/détails canonique
La mise en page est désormais faite sur un plus grand appareil, vous avez donc la place d'afficher une vue détaillée pour l'une des plantes, chaque fois que la mise en page développée est affichée.

- Créez un volet pour afficher les détails. En respectant les marges, créez un conteneur de 5 colonnes. Définissez-le sur un conteneur de surface ou de niveau supérieur.
- Copiez le contenu relatif au philodendron à partir de l'exercice de mise à l'échelle ci-dessus et collez-le dans le volet. Ajoutez une marge intérieure de 16 dp au volet.
- Mettez à jour le titre de la plante pour qu'il s'affiche en petit et le reste sur body medium ou body large (corps, moyen ou corps, grand).
- Le contenu peut bouger verticalement, avec la photo de bannière qui remplit l'espace horizontalement.

13. Félicitations
Vous avez réussi à appliquer les principes de la mise en page adaptative dans Material Design pour porter vos conceptions pour petits écrans sur de grands écrans.
Si vous avez des questions, n'hésitez pas à nous contacter à tout moment en mentionnant @MaterialDesign sur X (anciennement Twitter).
Suivez-nous pour d'autres contenus et tutoriels de conception sur youtube.com/MaterialDesign.