Giả sử bạn muốn sử dụng thẻ thanh tác vụ làm hình thức chính của điều hướng cấp cao nhất trong ứng dụng. Rất tiếc, các API ActionBar chỉ có trong Android 3.0 trở lên (API cấp 11 trở lên). Do đó, nếu muốn phân phối ứng dụng cho các thiết bị chạy các phiên bản cũ hơn của nền tảng, bạn cần cung cấp phương thức triển khai hỗ trợ API mới hơn, đồng thời cung cấp cơ chế dự phòng sử dụng API cũ.
Trong lớp này, bạn sẽ tạo thành phần giao diện người dùng (UI) dạng thẻ. Thành phần này sử dụng các lớp trừu tượng với các phương thức triển khai theo phiên bản cụ thể để cung cấp khả năng tương thích ngược. Bài học này mô tả cách tạo một lớp trừu tượng cho API thẻ mới trong bước đầu tiên để tạo thành phần thẻ.
Chuẩn bị cho mô hình trừu tượng
Tính trừu tượng trong ngôn ngữ lập trình Java liên quan đến việc tạo một hoặc nhiều giao diện hay lớp trừu tượng để ẩn chi tiết triển khai. Trong trường hợp có API Android mới hơn, bạn có thể sử dụng mô-đun trừu tượng để xây dựng các thành phần nhận biết phiên bản có sử dụng API hiện tại trên các thiết bị mới hơn và dự phòng cho các API cũ hơn, tương thích hơn trên các thiết bị cũ hơn.
Khi sử dụng phương pháp này, trước tiên bạn cần xác định những lớp mới hơn mà mình muốn sử dụng theo cách tương thích ngược, sau đó tạo các lớp trừu tượng dựa trên giao diện công khai của các lớp mới. Khi xác định giao diện trừu tượng, bạn nên phản chiếu API mới nhất có thể. Điều này sẽ tối đa hoá khả năng tương thích chuyển tiếp và giúp bạn dễ dàng bỏ lớp trừu tượng trong tương lai khi không cần dùng nữa.
Sau khi tạo lớp trừu tượng cho những API mới này, bạn có thể tạo và chọn số lượng phương thức triển khai bất kỳ trong thời gian chạy. Để đảm bảo khả năng tương thích ngược, những cách triển khai này có thể khác nhau theo cấp độ API bắt buộc. Do đó, một cách triển khai có thể dùng các API được phát hành gần đây, trong khi các cách triển khai khác có thể dùng các API cũ.
Tạo giao diện thẻ trừu tượng
Để tạo phiên bản thẻ có khả năng tương thích ngược, trước tiên, bạn phải xác định tính năng và API cụ thể mà ứng dụng của bạn yêu cầu. Trong trường hợp thẻ mục cấp cao nhất, giả sử bạn có các yêu cầu chức năng sau:
- Các chỉ báo thẻ phải hiển thị văn bản và một biểu tượng.
- Thẻ có thể được liên kết với một thực thể của mảnh.
- Hoạt động phải có thể theo dõi các thay đổi đối với thẻ.
Việc chuẩn bị trước các yêu cầu này sẽ giúp bạn kiểm soát phạm vi của lớp trừu tượng. Điều này có nghĩa là bạn có thể mất ít thời gian hơn khi tạo nhiều phương thức triển khai của lớp trừu tượng và bắt đầu sử dụng phương thức triển khai mới có khả năng tương thích ngược sớm hơn.
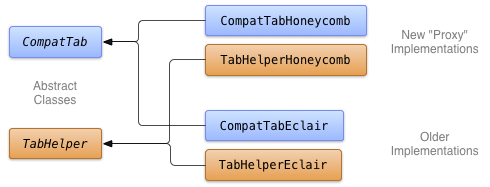
Các API chính cho thẻ nằm trong ActionBar và ActionBar.Tab. Đây là các API cần tóm tắt để giúp nhận biết phiên bản của thẻ. Các yêu cầu của dự án mẫu này yêu cầu khả năng tương thích trở lại với Eclair (API cấp 5) trong khi vẫn tận dụng được các tính năng thẻ mới trong Honeycomb (API cấp 11). Dưới đây là sơ đồ cấu trúc lớp để hỗ trợ hai cách triển khai này và các lớp (hoặc giao diện) cơ sở trừu tượng của chúng.

Hình 1. Sơ đồ lớp gồm các lớp cơ sở trừu tượng và phương thức triển khai theo phiên bản cụ thể.
Thanh tác vụ trừu tượng.Tab
Bắt đầu xây dựng lớp trừu tượng cho thẻ bằng cách tạo một lớp trừu tượng đại diện cho một thẻ, phản ánh giao diện ActionBar.Tab:
Kotlin
sealed class CompatTab(val tag: String) { ... abstract fun getText(): CharSequence abstract fun getIcon(): Drawable abstract fun getCallback(): CompatTabListener abstract fun getFragment(): Fragment abstract fun setText(text: String): CompatTab abstract fun setIcon(icon: Drawable): CompatTab abstract fun setCallback(callback: CompatTabListener): CompatTab abstract fun setFragment(fragment: Fragment): CompatTab ... }
Java
public abstract class CompatTab { ... public abstract CompatTab setText(int resId); public abstract CompatTab setIcon(int resId); public abstract CompatTab setTabListener( CompatTabListener callback); public abstract CompatTab setFragment(Fragment fragment); public abstract CharSequence getText(); public abstract Drawable getIcon(); public abstract CompatTabListener getCallback(); public abstract Fragment getFragment(); ... }
Tại đây, bạn có thể sử dụng lớp trừu tượng thay vì giao diện để đơn giản hoá việc triển khai các tính năng phổ biến, chẳng hạn như liên kết các đối tượng thẻ với các hoạt động (không xuất hiện trong đoạn mã).
Phương thức trừu tượng cho thẻ ActionBar
Tiếp theo, hãy xác định một lớp trừu tượng cho phép bạn tạo và thêm các thẻ vào một hoạt động, chẳng hạn như ActionBar.newTab() và ActionBar.addTab():
Kotlin
sealed class TabHelper(protected val activity: FragmentActivity) { ... abstract fun setUp() fun newTab(tag: String): CompatTab { // This method is implemented in a later lesson. } abstract fun addTab(tab: CompatTab) ... }
Java
public abstract class TabHelper { ... public CompatTab newTab(String tag) { // This method is implemented in a later lesson. } public abstract void addTab(CompatTab tab); ... }
Trong các bài học tiếp theo, bạn sẽ tạo các phương thức triển khai cho TabHelper và CompatTab hoạt động được trên cả phiên bản nền tảng cũ và mới hơn.
