1. Antes de comenzar
Instala Android Studio en tu computadora si aún no lo hiciste. Comprueba que tu computadora cumpla con los requisitos del sistema necesarios para ejecutar Android Studio (que se encuentra en la parte inferior de la página de descarga). Si necesitas instrucciones más detalladas sobre el proceso de configuración, consulta el codelab Cómo descargar e instalar Android Studio.
En este codelab, crearás tu primera app para Android con una plantilla de proyecto que ofrece Android Studio. Puedes usar Kotlin y Jetpack Compose para personalizar tu app. Ten en cuenta que Android Studio se actualiza y, a veces, la IU cambia, por lo que no hay problema si tu Android Studio se ve un poco diferente al de las capturas de pantalla de este codelab.
Requisitos previos
- Conocimientos básicos de Kotlin
Requisitos
- La versión más reciente de Android Studio
Qué aprenderás
- Cómo crear una app para Android con Android Studio
- Cómo ejecutar apps con la herramienta de vista previa en Android Studio
- Cómo actualizar texto con Kotlin
- Cómo actualizar una interfaz de usuario (IU) con Jetpack Compose
- Cómo obtener una vista previa de tu app con la herramienta de vista previa en Jetpack Compose
Qué compilarás
- Una app que te permite personalizar una presentación
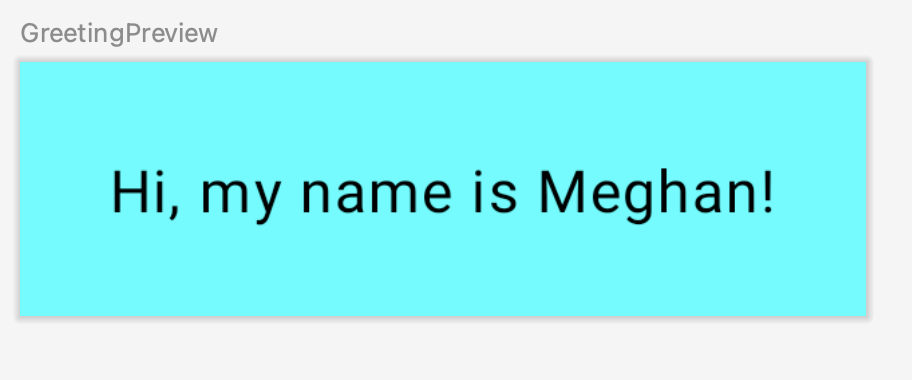
Así se verá la app cuando completes este codelab (excepto que se personalizará con tu nombre):

Requisitos
- Una computadora que tenga Android Studio instalado
2. Cómo crear un proyecto con la plantilla
En este codelab, crearás una app para Android con la plantilla de proyecto Empty Activity, que proporciona Android Studio.
Para crear un proyecto en Android Studio, haz lo siguiente:
- Haz doble clic en el ícono de Android Studio para iniciarlo.

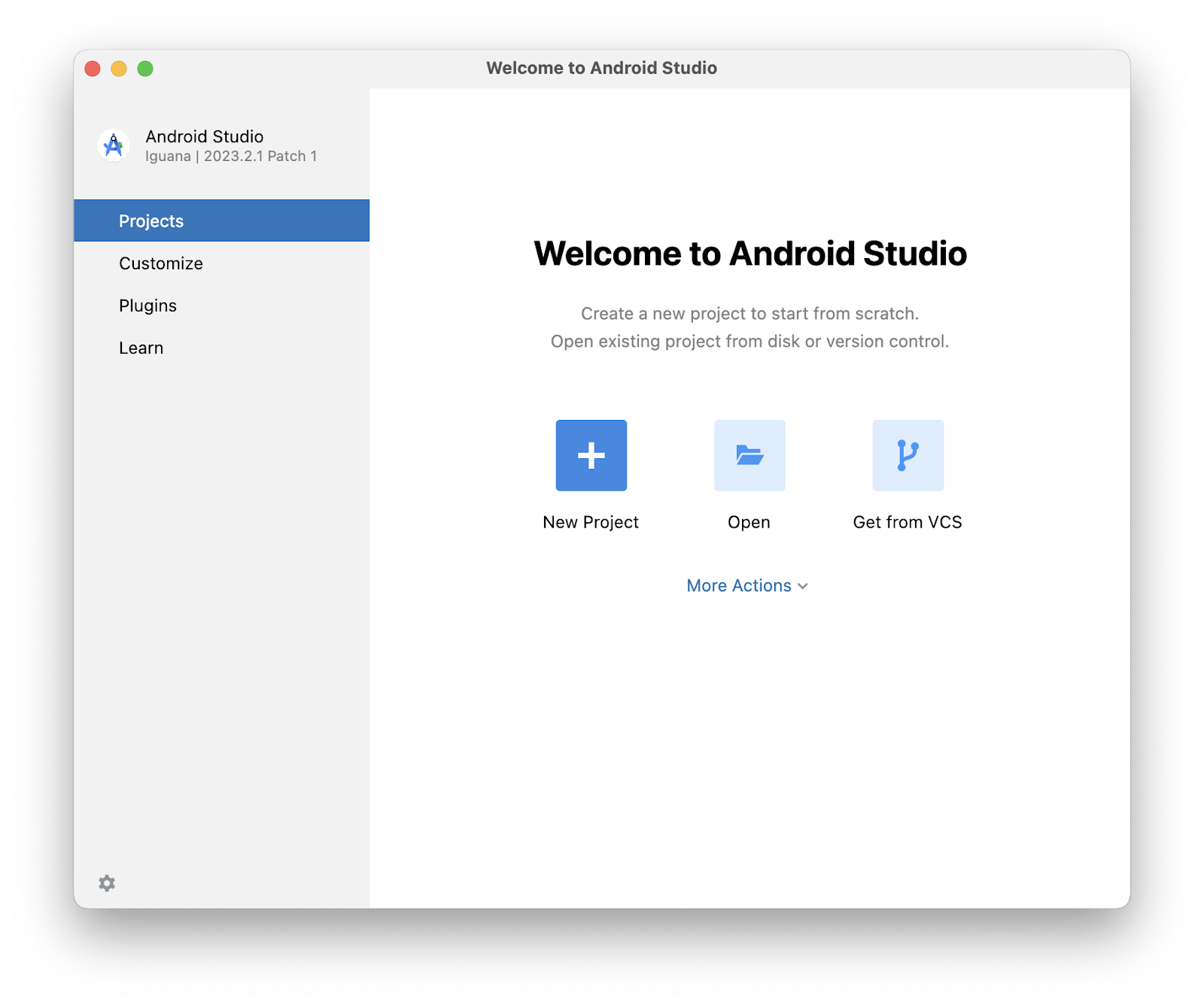
- En el diálogo Welcome to Android Studio, haz clic en la opción New Project.

Se abrirá la ventana New Project con una lista de plantillas que ofrece Android Studio.

En Android Studio, una plantilla de proyecto es un proyecto de Android que proporciona el plano para un tipo de app determinado. Las plantillas crean la estructura del proyecto y los archivos necesarios de modo que Android Studio compile tu proyecto. La plantilla que elijas te brindará un código de partida para que puedas avanzar más rápido.
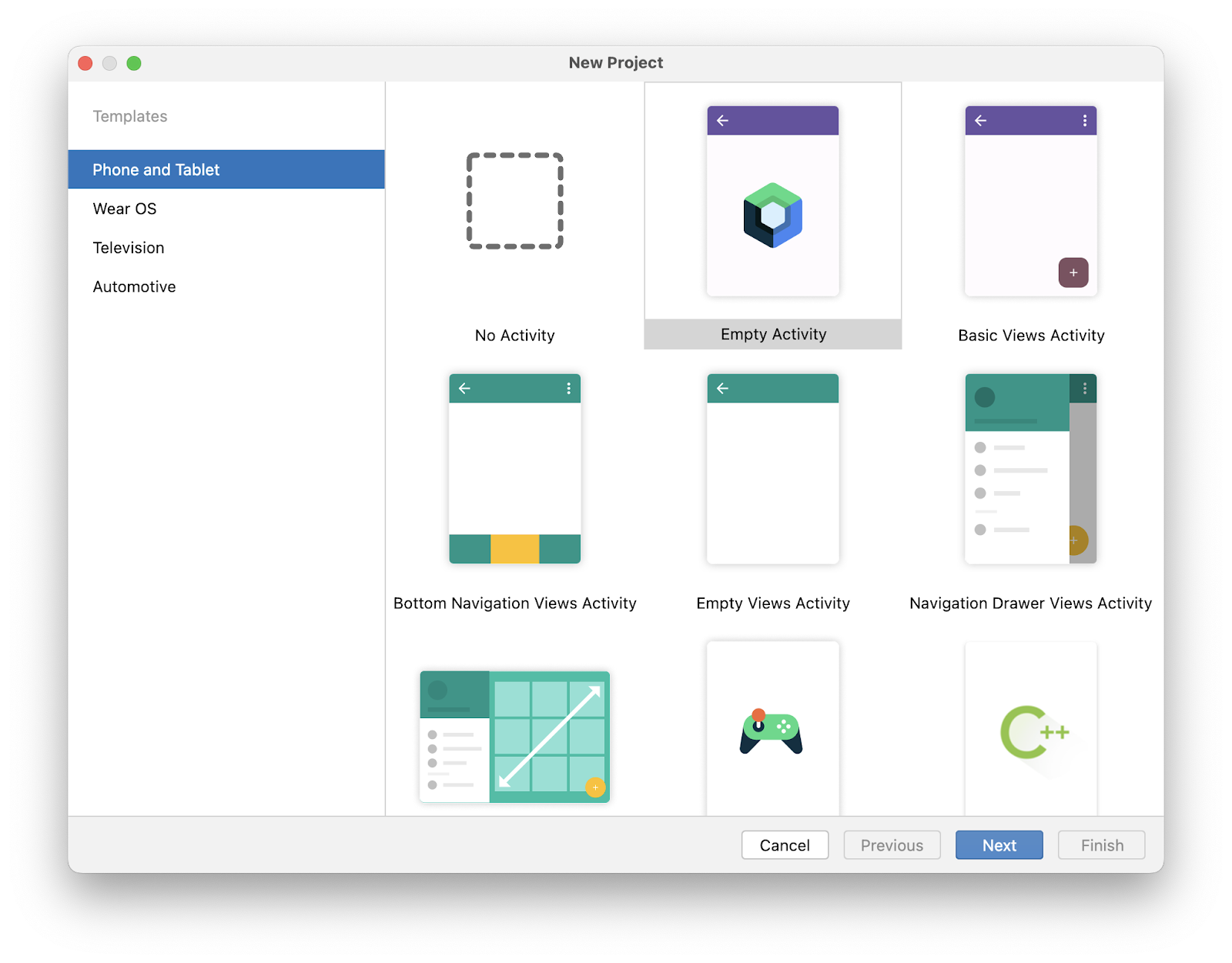
- Asegúrate de que la pestaña Phone and Tablet esté seleccionada.
- Haz clic en la plantilla Empty Activity para armar tu proyecto con ella. La plantilla Empty Activity es la que permite crear un proyecto simple que puedes usar para compilar una app de Compose. Tiene una sola pantalla y muestra el texto
"HelloAndroid!". - Haz clic en Siguiente. Se abrirá el diálogo New Project. Este tiene algunos campos para configurar el proyecto.
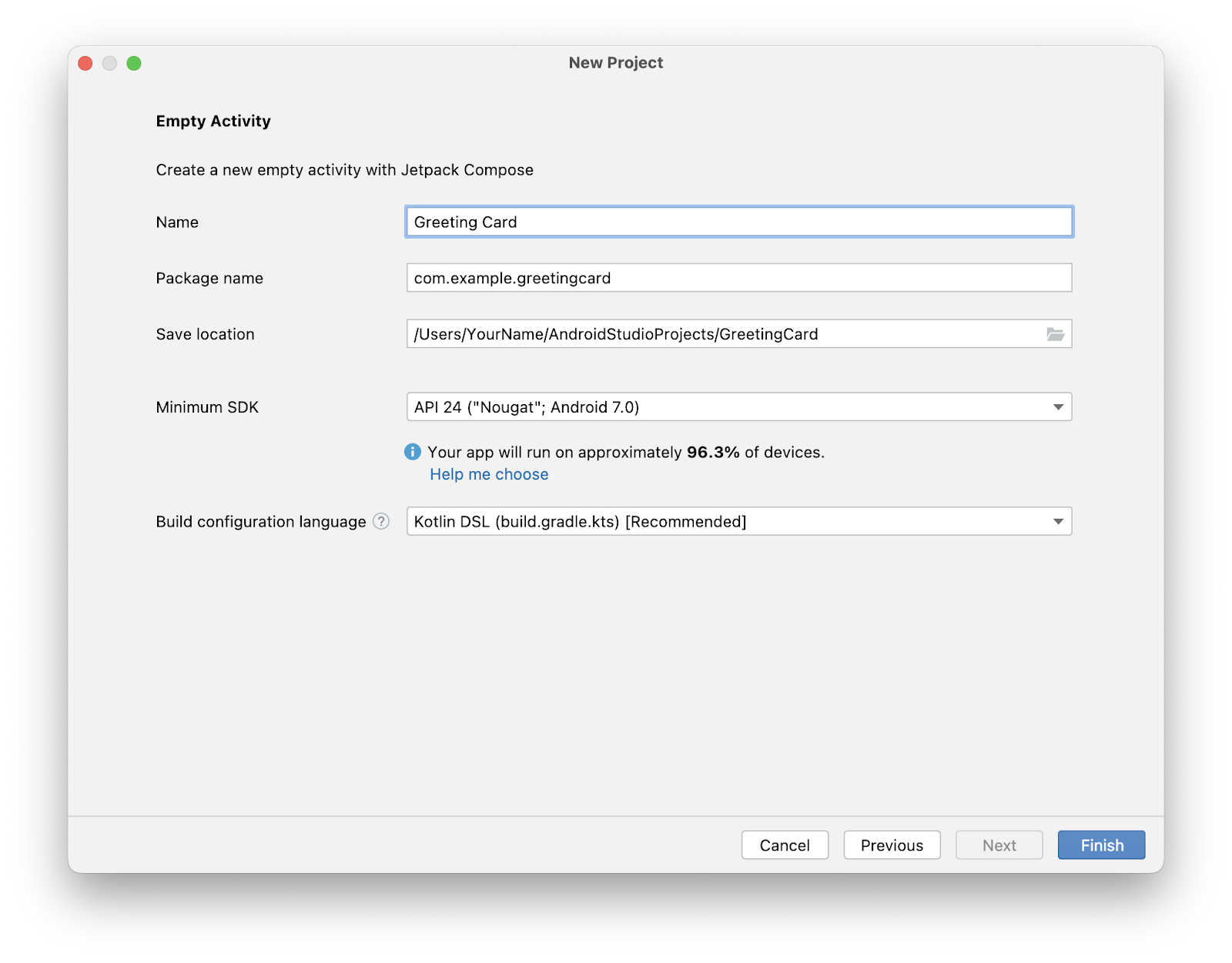
- Configura tu proyecto como se indica a continuación:
El campo Name se usa a fin de ingresar el nombre de tu proyecto. Para este tipo de codelab ingresa "Greeting Card".
Deja el campo Package name como está. Así se organizarán los archivos en la estructura de archivos. En este caso, el nombre del paquete será com.example.greetingcard.
Deja el campo Save location tal como está. Este contiene la ubicación en la que se guardan todos los archivos relacionados con tu proyecto. Toma nota de esa ubicación para encontrar tus archivos.
Selecciona API 24: Android 7.0 (Nougat) del menú en el campo Minimum SDK. Minimum SDK indica la versión mínima de Android en la que se puede ejecutar tu app.

- Haz clic en Finish. Ese proceso puede tardar un poco, así que aprovecha para disfrutar de un rico té. Mientras se configura Android Studio, un mensaje y una barra de progreso indicarán si aún se está configurando tu proyecto. Es posible que se vea de este modo:

Un mensaje similar a este te informará cuando se cree la configuración del proyecto.

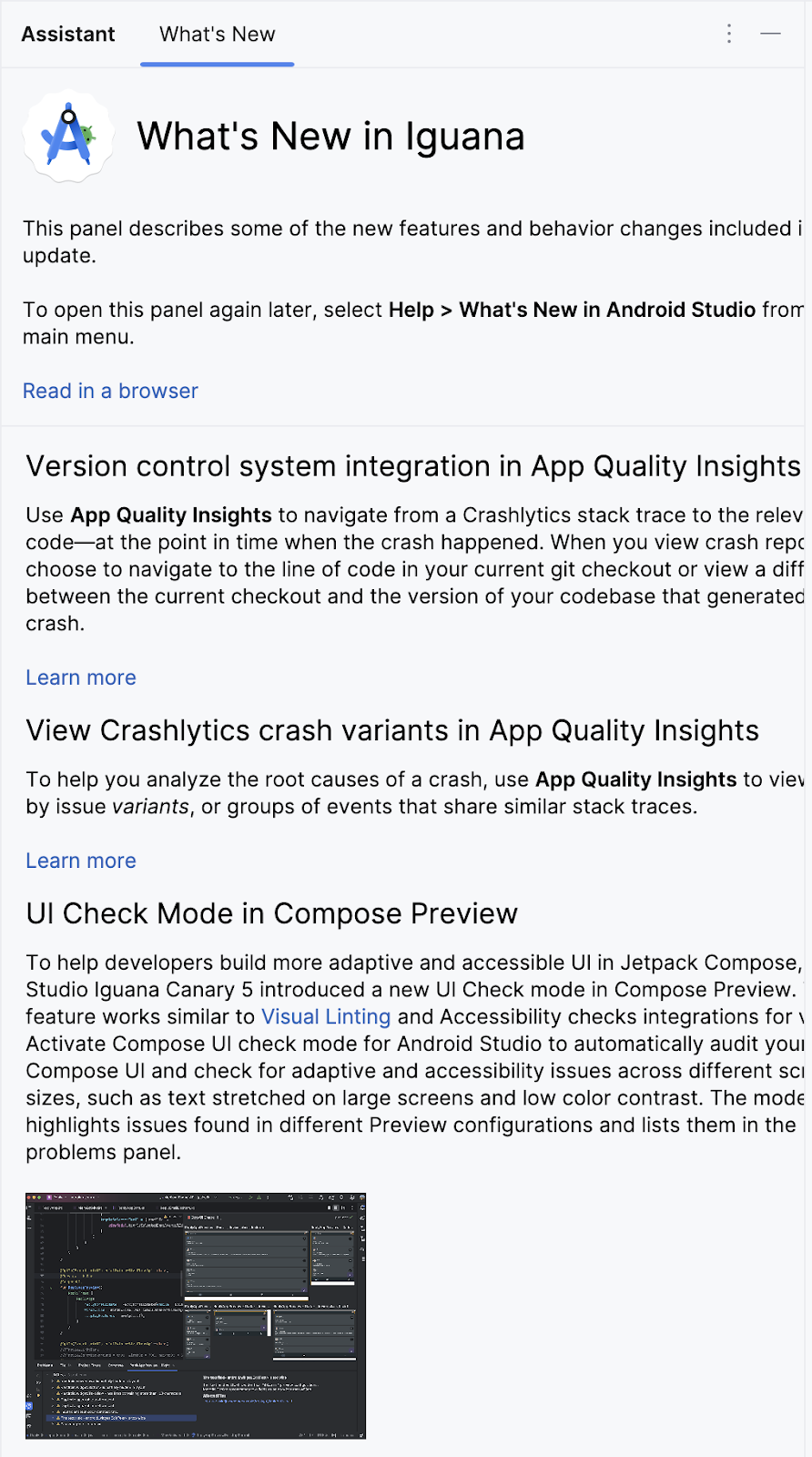
- Es posible que veas el panel What's New que contenga actualizaciones sobre funciones nuevas en Android Studio. Ciérralo por ahora.

- En la esquina superior derecha de Android Studio, haz clic en Split. Esto te permitirá ver tanto el código como el diseño. También puedes hacer clic en Code para ver solo el código, o bien en Design para ver solo el diseño.

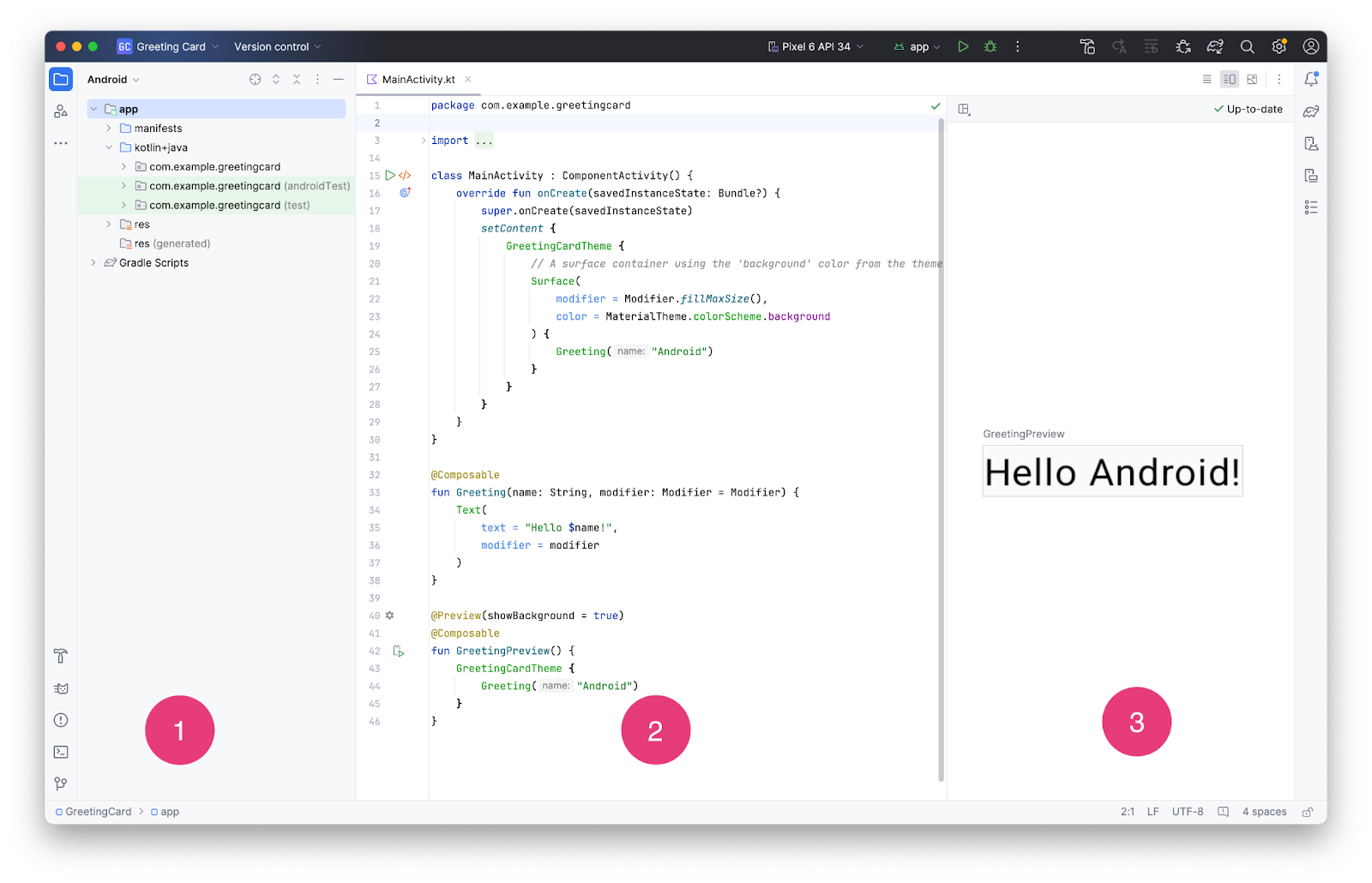
Después de presionar Split, deberías ver tres áreas:

- En la vista Project (1), se muestran los archivos y las carpetas de tu proyecto.
- En la vista Code (2), puedes editar el código.
- En la vista Design (3), se muestra una vista previa de cómo se ve tu app.
En la vista Design, podrías ver un panel en blanco con este texto:

- Haz clic en Build & Refresh. Es posible que la compilación tarde un poco en completarse, pero cuando finalice, la vista previa mostrará un cuadro de texto que indicará "Hello Android!". La actividad Empty Compose contiene todo el código necesario para crear esta app.

3. Busca archivos del proyecto
En esta sección, explorarás Android Studio a medida que te familiarizas con la estructura de archivos.
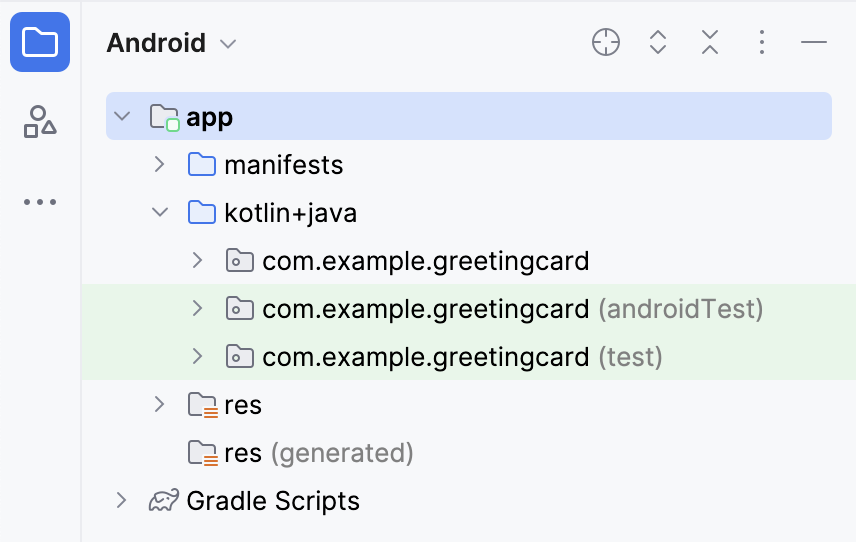
- En Android Studio, consulta la pestaña Project. En la pestaña Project, se muestran los archivos y las carpetas de tu proyecto. Cuando estabas configurando tu proyecto, el nombre de paquete era com.example.greetingcard. Puedes ver ese paquete aquí en la pestaña Project. En esencia, un paquete es una carpeta en la que se encuentra el código. Android Studio organiza el proyecto en una estructura de directorios compuesta por un conjunto de paquetes.
- Si es necesario, selecciona Android en el menú desplegable de la pestaña Project.

Esta es la organización y vista estándar de los archivos que usas. Resulta útil cuando escribes código para tu proyecto, ya que puedes acceder con facilidad a los archivos en los que trabajarás en tu app. Sin embargo, si accedes a los archivos desde un navegador, como Finder o Windows Explorer, la organización de la jerarquía de archivos es muy distinta.
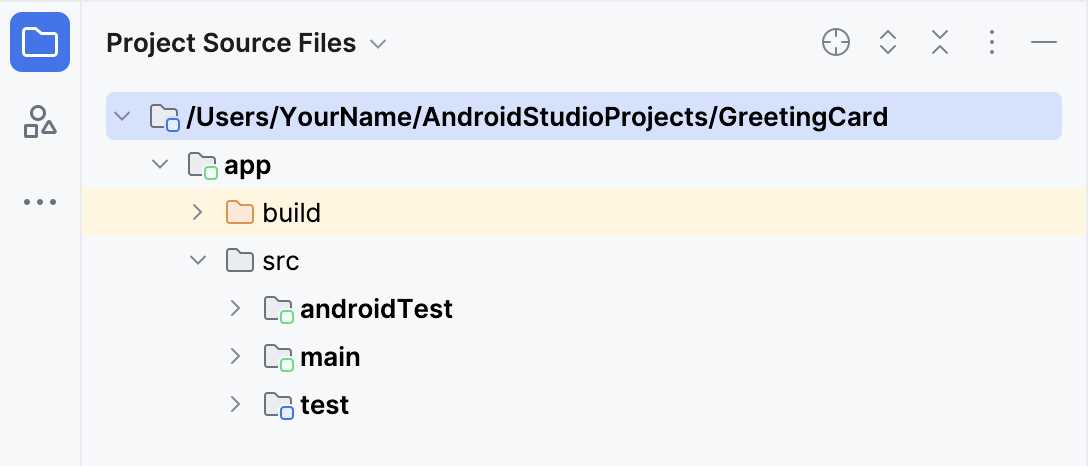
- Selecciona Project Source Files en el menú desplegable. Ahora puedes navegar entre los archivos del mismo modo que lo harías con cualquier navegador.

- Selecciona Android nuevamente para volver a la vista anterior. En este curso, usarás la vista de Android. Si la estructura de archivos se ve extraña, asegúrate de que sigues en la vista de Android.
4. Cómo actualizar el texto
Ahora que conoces Android Studio, es hora de comenzar a crear tu tarjeta de presentación.
Mira la vista Code del archivo MainActivity.kt. Observa que hay algunas funciones generadas automáticamente en este código, en particular, las funciones onCreate() y setContent().
class MainActivity : ComponentActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContent {
GreetingCardTheme {
// A surface container using the 'background' color from the theme
Surface(
modifier = Modifier.fillMaxSize(),
color = MaterialTheme.colorScheme.background
) {
Greeting("Android")
}
}
}
}
}
La función onCreate() es el punto de entrada a esta app para Android y llama a otras funciones para compilar la interfaz de usuario. En los programas de Kotlin, la función main() es el punto de entrada o de partida de la ejecución. En las apps para Android, la función onCreate() realiza esa tarea.
La función setContent() dentro de la función onCreate() se usa para definir el diseño a través de funciones de componibilidad. Se puede llamar a todas las funciones marcadas con la anotación @Composable desde la función setContent() o desde otras de componibilidad. La anotación le indica al compilador de Kotlin que Jetpack Compose usa esta función para generar la IU.
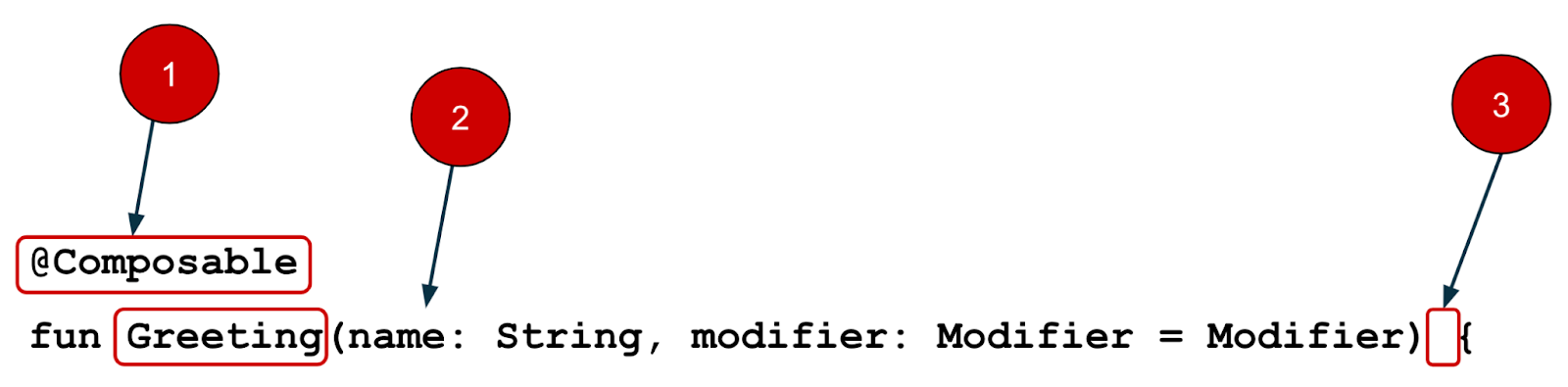
A continuación, observa la función Greeting(). La función Greeting() es una que corresponde a la componibilidad. Observa la anotación @Composable que se encuentra sobre ella. Esta función de componibilidad toma alguna entrada y genera lo que se muestra en la pantalla.
@Composable
fun Greeting(name: String, modifier: Modifier = Modifier) {
Text(
text = "Hello $name!",
modifier = modifier
)
}
Ya aprendiste sobre las funciones (si necesitas un repaso, consulta el codelab Cómo crear y usar funciones en Kotlin), pero existen algunas diferencias con las funciones de componibilidad.

- Antes de la función, se agrega la anotación
@Composable.
- Antes de la función, se agrega la anotación
- Los nombres de las funciones
@Composablellevan mayúscula.
- Los nombres de las funciones
- Las funciones
@Composableno pueden mostrar nada.
- Las funciones
@Composable
fun Greeting(name: String, modifier: Modifier = Modifier) {
Text(
text = "Hello $name!",
modifier = modifier
)
}
Por el momento, la función Greeting() toma un nombre y muestra el saludo Hello dirigido a esa persona.
- Actualiza la función
Greeting()para presentarte en lugar de mostrar "Hello":
@Composable
fun Greeting(name: String, modifier: Modifier = Modifier) {
Text(
text = "Hi, my name is $name!",
modifier = modifier
)
}
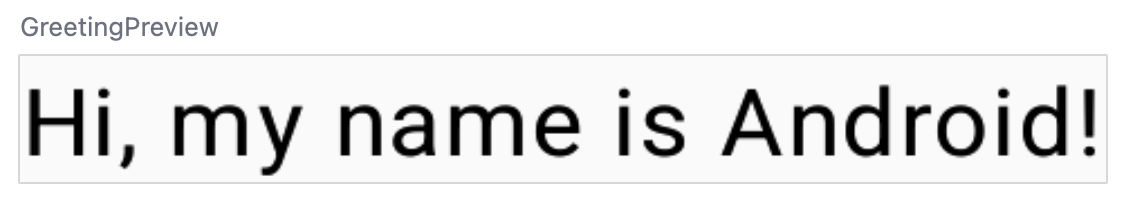
- Android debería actualizar la vista previa automáticamente.

¡Muy bien! Cambiaste el texto, pero te presenta como Android, un nombre que probablemente no sea el tuyo. A continuación, personalizarás la presentación con tu nombre.
La increíble función GreetingPreview() te permite ver el aspecto de la función de componibilidad sin tener que compilar la app por completo. Para habilitar la vista previa de una función de componibilidad, debes agregar una anotación @Composable y @Preview. La anotación @Preview le indica a Android Studio que esta función de componibilidad debe mostrarse en la vista de diseño de este archivo.
Como puedes ver, la anotación @Preview toma un parámetro llamado showBackground. Si estableces showBackground como verdadero, se agregará un fondo a la vista previa del elemento componible.
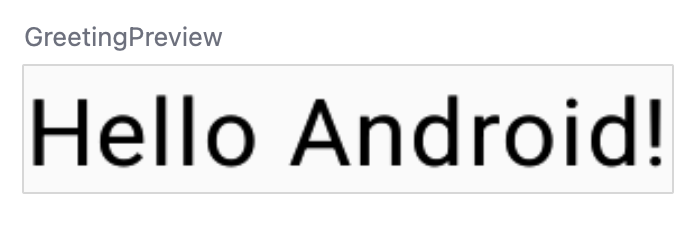
Como Android Studio, usa un tema claro de forma predeterminada para el editor, puede resultar difícil ver la diferencia entre showBackground = true y showBackground = false. Sin embargo, este es un ejemplo de cómo luce la diferencia. Observa el fondo blanco en la imagen cuando se establece como true.
|
|
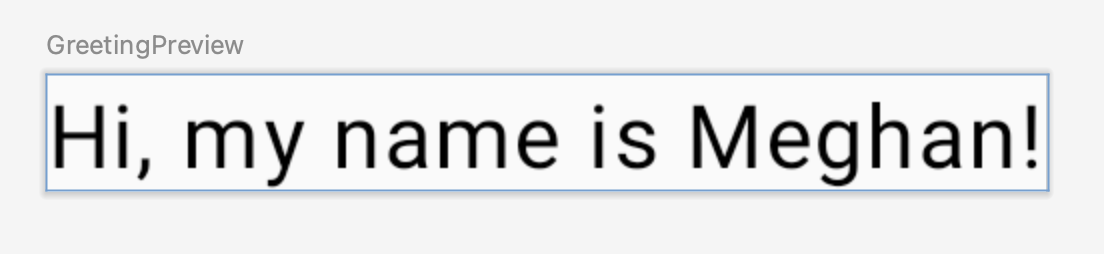
- Actualiza la función
GreetingPreview()con tu nombre. Luego, vuelve a compilar la app y revisa tu tarjeta de presentación personalizada.
@Preview(showBackground = true)
@Composable
fun GreetingPreview() {
GreetingCardTheme {
Greeting("Meghan")
}
}

5. Cómo cambiar el color del fondo
Ahora tienes el texto de presentación, pero es un poco aburrido. En esta sección, aprenderás a cambiar el color de fondo.
Si deseas establecer un color de fondo diferente para la presentación, deberás envolver el texto en una Surface. Una Surface es un contenedor que representa una sección de la IU en la que puedes modificar el aspecto, como el borde o el color de fondo.
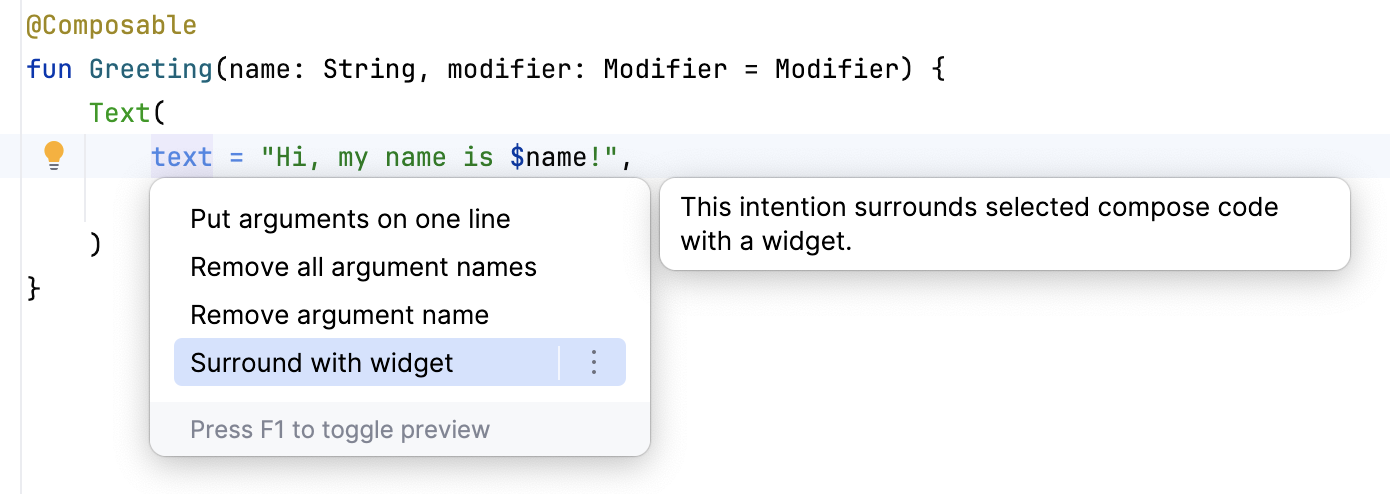
- Para rodear el texto con una
Surface, destaca la línea de texto, presiona (Alt+Enteren Windows oOption+Enteren Mac) y, luego, selecciona Surround with widget.

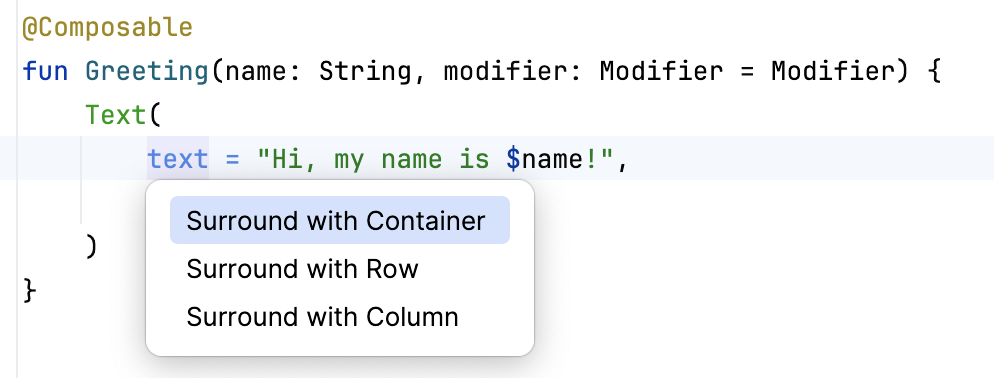
- Selecciona Surround with Container.

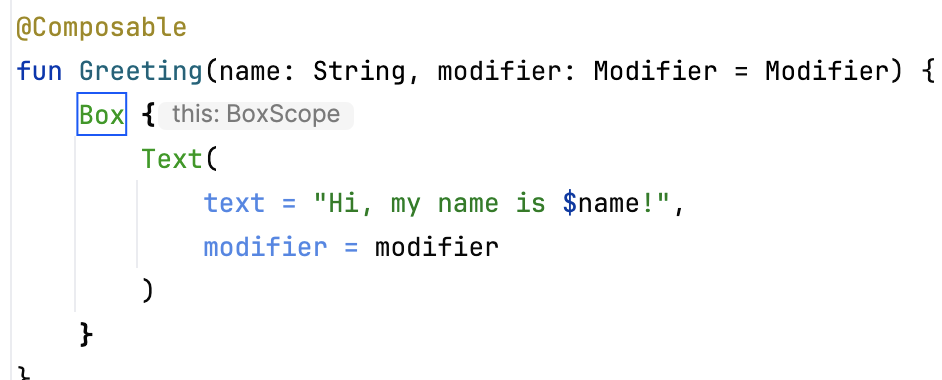
El contenedor predeterminado que te dará es Box, pero puedes cambiarlo por otro tipo de contenedor. Más adelante en este curso, aprenderás sobre el diseño Box.

- Borra
Boxy escribeSurface()en su lugar.
@Composable
fun Greeting(name: String, modifier: Modifier = Modifier) {
Surface() {
Text(
text = "Hi, my name is $name!",
modifier = modifier
)
}
}
- Al contenedor
Surfaceagrega un parámetrocolory establécelo comoColor.
@Composable
fun Greeting(name: String, modifier: Modifier = Modifier) {
Surface(color = Color) {
Text(
text = "Hi, my name is $name!",
modifier = modifier
)
}
}
- Cuando escribes
Color, puedes notar que la palabra estará en color rojo, lo que significa que Android Studio no puede resolverlo. Para resolver este problema, desplázate hasta la parte superior del archivo, donde aparece la opción de importar, y presiona los tres botones.

- Agrega esta sentencia al final de la lista de importaciones.
import androidx.compose.ui.graphics.Color
La lista completa de importaciones se verá de la siguiente manera:
import android.os.Bundle
import androidx.activity.ComponentActivity
import androidx.activity.compose.setContent
import androidx.compose.foundation.layout.Box
import androidx.compose.foundation.layout.fillMaxSize
import androidx.compose.material3.MaterialTheme
import androidx.compose.material3.Surface
import androidx.compose.material3.Text
import androidx.compose.runtime.Composable
import androidx.compose.ui.Modifier
import androidx.compose.ui.tooling.preview.Preview
import com.example.greetingcard.ui.theme.GreetingCardTheme
import androidx.compose.ui.graphics.Color
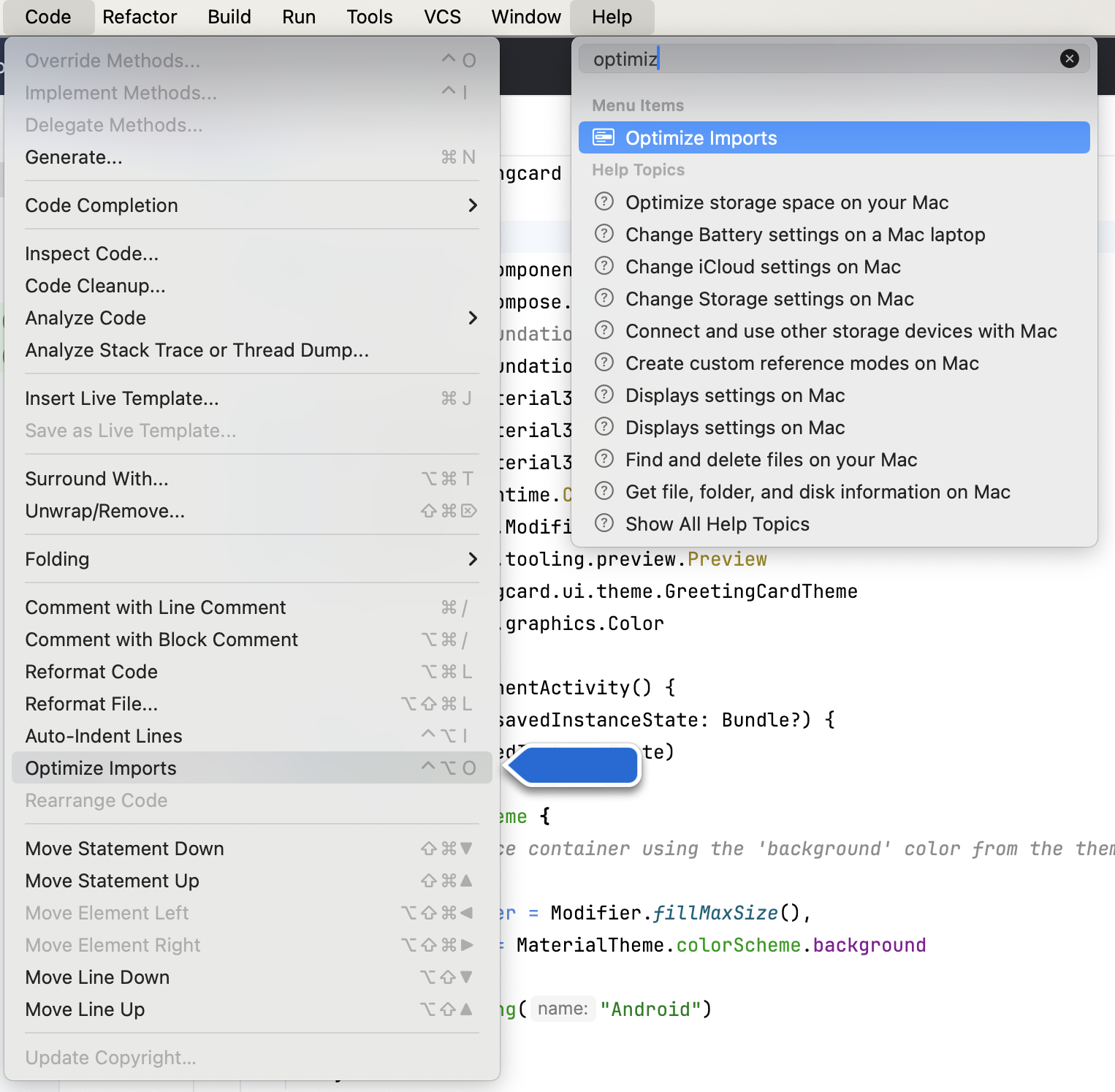
- En tu código, la práctica recomendada es mantener las importaciones en orden alfabético y quitar las importaciones sin uso. Para ello, presiona Help en la barra de herramientas superior, escribe Optimize Imports y haz clic en Optimize Imports.

Puedes abrir Optimize Imports directamente desde el menú: Code > Optimize Imports. Usar la opción de búsqueda de Help te ayudará a encontrar un elemento de menú si no recuerdas su ubicación.
Ahora, la lista completa de importaciones se verá de la siguiente manera:
import android.os.Bundle
import androidx.activity.ComponentActivity
import androidx.activity.compose.setContent
import androidx.compose.foundation.layout.fillMaxSize
import androidx.compose.material3.MaterialTheme
import androidx.compose.material3.Surface
import androidx.compose.material3.Text
import androidx.compose.runtime.Composable
import androidx.compose.ui.Modifier
import androidx.compose.ui.graphics.Color
import androidx.compose.ui.tooling.preview.Preview
import com.example.greetingcard.ui.theme.GreetingCardTheme
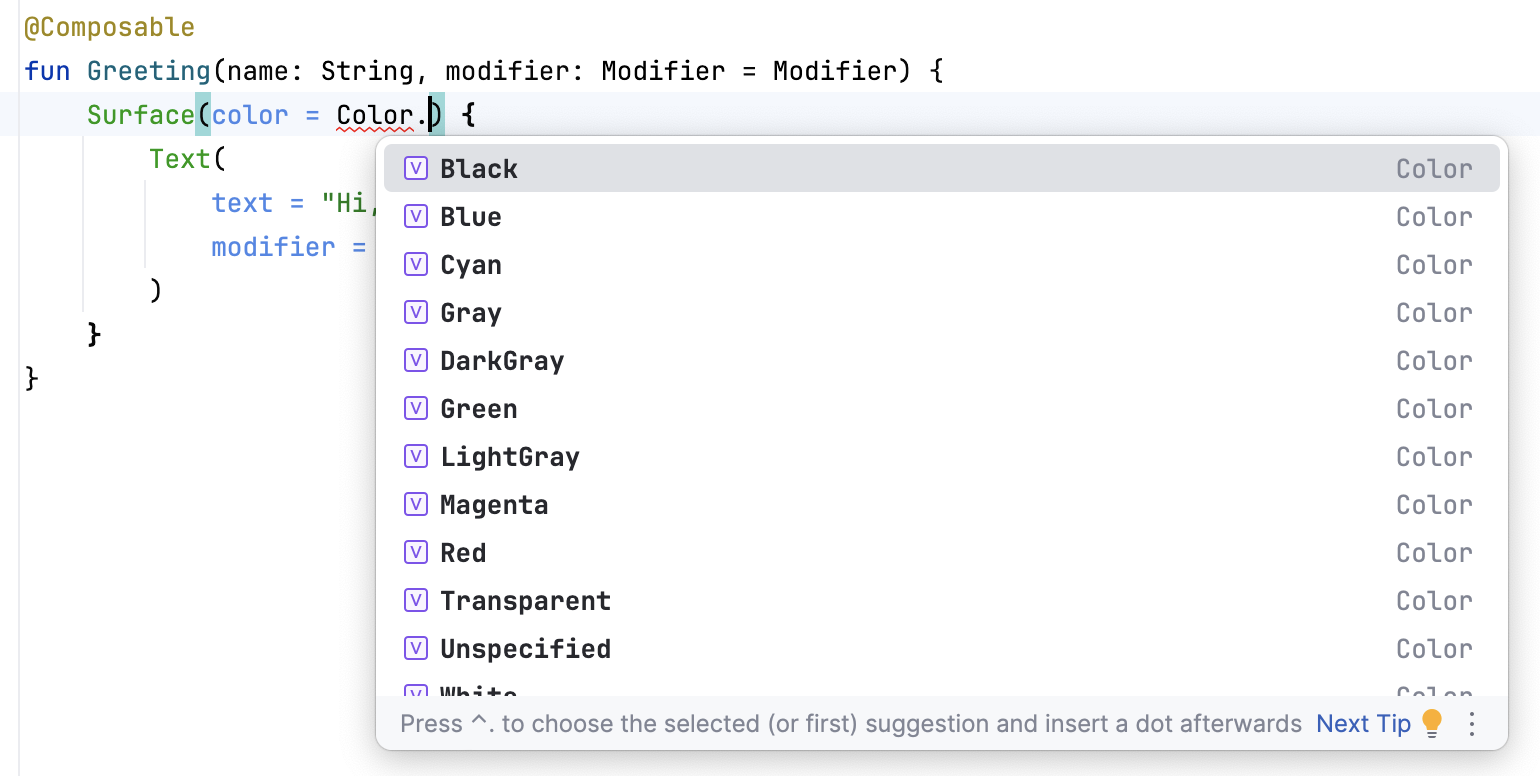
- Observa que la palabra Color que escribiste en los paréntesis de Surface cambió de roja a subrayada en rojo. Para solucionar ese problema, agrega un punto después de la palabra. Verás una ventana emergente con diferentes opciones de colores.
Esta es una de las funciones geniales de Android Studio; es ingeniosa y te ayudará cuando sea posible. En este caso, reconoce que quieres especificar un color, así que te sugerirá diferentes colores.

- Elige un color para la plataforma. Este codelab usa Cyan, pero puedes elegir el que prefieras.
@Composable
fun Greeting(name: String, modifier: Modifier = Modifier) {
Surface(color = Color.Cyan) {
Text(
text = "Hi, my name is $name!",
modifier = modifier
)
}
}
- Observa la vista previa actualizada.

6. Cómo agregar padding
Ahora tu texto tiene un color de fondo; a continuación, agregarás un poco de espacio (padding) alrededor del texto.
Se usa un Modifier para aumentar o decorar un elemento componible. Un modificador que puedes usar es el modificador padding, que agrega espacio alrededor del elemento (en este caso, alrededor del texto). Esto se logra con la función Modifier.padding().
Cada elemento componible debe tener un parámetro opcional del tipo Modifier. Debe ser el primer parámetro opcional.
- Agrega padding a
modifiercon un tamaño de24.dp.
@Composable
fun Greeting(name: String, modifier: Modifier = Modifier) {
Surface(color = Color.Cyan) {
Text(
text = "Hi, my name is $name!",
modifier = modifier.padding(24.dp)
)
}
}
- Agrega estas importaciones a la sección de sentencias import.
Asegúrate de usar Optimize Imports para organizar alfabéticamente las importaciones nuevas.
import androidx.compose.ui.unit.dp
import androidx.compose.foundation.layout.padding

¡Felicitaciones! Compilaste tu primera app para Android en Compose. Este logro es bastante importante. Tómate un tiempo para experimentar con diferentes colores y texto, y personalízalos a tu gusto.
7. Cómo revisar el código de solución
Fragmento de código para revisión
package com.example.greetingcard
import android.os.Bundle
import androidx.activity.ComponentActivity
import androidx.activity.compose.setContent
import androidx.compose.foundation.layout.fillMaxSize
import androidx.compose.foundation.layout.padding
import androidx.compose.material3.MaterialTheme
import androidx.compose.material3.Surface
import androidx.compose.material3.Text
import androidx.compose.runtime.Composable
import androidx.compose.ui.Modifier
import androidx.compose.ui.graphics.Color
import androidx.compose.ui.tooling.preview.Preview
import androidx.compose.ui.unit.dp
import com.example.greetingcard.ui.theme.GreetingCardTheme
class MainActivity : ComponentActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContent {
GreetingCardTheme {
// A surface container using the 'background' color from the theme
Surface(
modifier = Modifier.fillMaxSize(),
color = MaterialTheme.colorScheme.background
) {
Greeting("Android")
}
}
}
}
}
@Composable
fun Greeting(name: String, modifier: Modifier = Modifier) {
Surface(color = Color.Cyan) {
Text(
text = "Hi, my name is $name!",
modifier = modifier.padding(24.dp)
)
}
}
@Preview(showBackground = true)
@Composable
fun GreetingPreview() {
GreetingCardTheme {
Greeting("Meghan")
}
}
8. Conclusión
Aprendiste a usar Android Studio y creaste tu primera app para Android con Compose. ¡Bien hecho!
Este codelab es parte del curso Aspectos básicos de Android con Compose. Si quieres obtener información para ejecutar tu app en el emulador o en un dispositivo físico, consulta los siguientes codelabs de esta ruta de aprendizaje.
Resumen
- Para crear un proyecto nuevo, abre Android Studio, haz clic en New Project > Empty Activity > Next, ingresa un nombre para tu proyecto y, luego, establece sus parámetros de configuración.
- Si deseas saber cómo se verá tu app, usa el panel Preview.
- Las funciones de componibilidad son como las funciones normales, pero tienen algunas diferencias: los nombres de las funciones llevan mayúscula, debes agregar la anotación
@Composableantes de la función y las funciones@Composableno pueden mostrar nada. - Se usa un
Modifierpara aumentar o decorar el elemento componible.

 showBackground = true
showBackground = true showBackground = false
showBackground = false