1. 簡介
上次更新時間:2022 年 3 月 30 日
透過程式庫從遠端進行偵錯、自動產生偏好設定 UI,以及進行綠野仙蹤原型設計
調整動畫中的某個值後,往往要等上幾分鐘的編譯時間才能查看變更。您是否對此感到厭倦呢?您是否想過如果能一邊測試原型設計,一邊可透過多種選項隨時進行調整,這樣該有多好?如果有一種「單行解決方案」可滿足需求,您是否會覺得十分驚喜?Tweakr 或許就是您想要的工具!
Tweakr 是一個 Android 程式庫,能讓您替程式碼中的欄位和方法加上註解,然後交由系統自動產生 UI,方便您在本機或從遠端變更這些元素。Tweakr 可以使用 Firebase 和網頁式 UI 即時更改應用程式中的值或變更設定。您也可以在手機上使用 SharedPreferences 自動產生偏好設定的 UI 畫面。
簡言之,您只要編寫一行程式碼,使用 @Tweak 替要變更的項目加上註解,其他的就交給 Tweakr 處理!

建構項目
在這個程式碼研究室中,您將建構一個簡單的 Android 應用程式。您的應用程式具有以下特色:
- 在螢幕上寫出個字和繪製幾張圖。
- 使用 @Tweak 註解,替應用程式中的欄位和方法加上註解。
- 使用 Firebase 連線到 Tweakr 網頁 UI (我們已事先準備好網頁 UI,讓您隨時使用)。
- 使用 Tweakr 操控檢視畫面,並移動檢視畫面在螢幕上的位置。
課程內容
- 如何設定 Firebase 以用於您的 Android 應用程式。
- 如何替應用程式中的欄位和方法加上註解,讓 Tweakr 能產生可控制這些欄位和方法的 UI。
本程式碼研究室著重於使用 Tweakr 程式庫。我們不會對與本主題無關的概念和程式碼多做介紹,但會事先準備好這些程式碼區塊,屆時您只要複製及貼上即可。
軟硬體需求
- 已安裝 Android Studio 的電腦。
- 具備 Kotlin 和 Android View 的基本知識。
2. 建立及設定 Firebase 專案
Tweakr 會建立 UI 並透過 Firebase 自動將您的 Android 應用程式連結到網頁 UI。首先,您必須設定 Android 專用的 Firebase 專案。
建立 Firebase 專案
- 登入 Firebase。
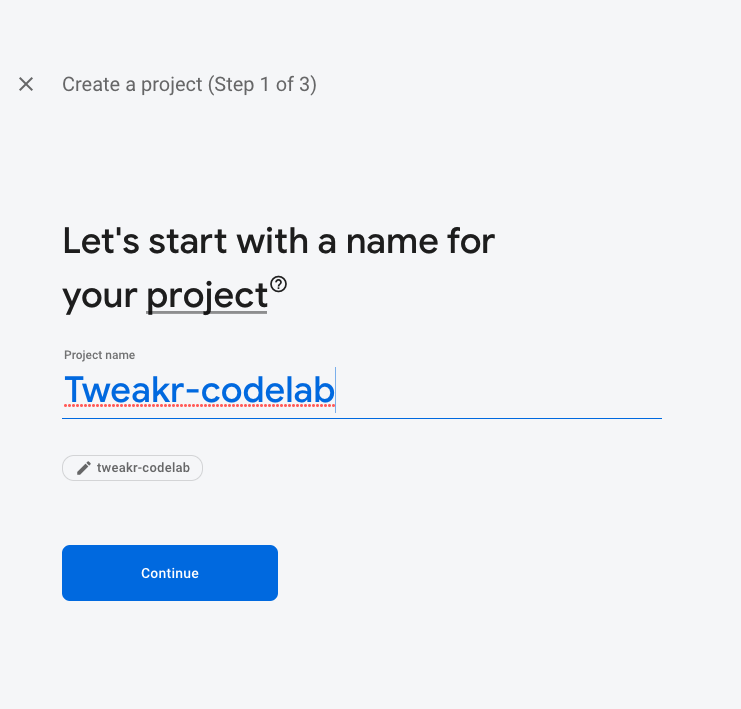
- 在 Firebase 控制台中,按一下「Add Project」 (或「Create a project」),然後將 Firebase 專案命名為
Tweakr-Codelab。
- 點選專案建立選項。當系統顯示提示時,請接受 Firebase 條款。略過設定 Google Analytics,因為這個應用程式不會用到 Analytics。
如要進一步瞭解 Firebase 專案,請參閱「瞭解 Firebase 專案」一文。
在 Firebase 中設定 Android 應用程式
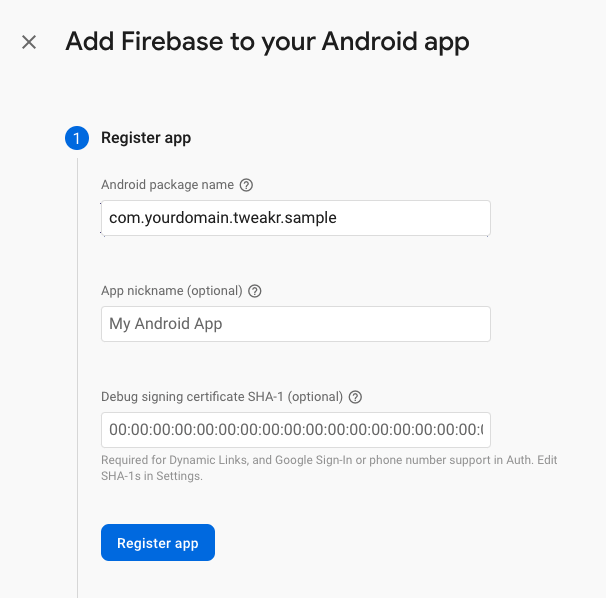
- 在 Firebase 控制台中使用您的套件名稱新增一個 Android 應用程式 (例如
com.[your-domain].tweakr.sample)。
- 按照操作說明下載
google-services.json檔案。 - 將
google-services.json檔案複製到 Android 應用程式的app模組目錄中 (例如tweakr-codelab/app/)。 - 略過確認與 Firebase 的連線。您可以等到更新 Android 應用程式中的 applicationId 後再執行這個步驟。
- 依指示點選「Gradle Sync」(Gradle 同步)。
在控制台啟用 Firebase 產品
您建構的應用程式會使用幾項 Firebase 產品,這些產品都可用於網頁應用程式:
- Firebase 驗證和 Firebase UI:可讓使用者輕鬆登入您的應用程式。
- 即時資料庫:Tweakr 會使用這個資料庫即時同步處理應用程式和網頁 UI 中的資料。
- Firebase 安全性規則:可保護資料庫的安全。
部分產品需要特殊設定或透過 Firebase 控制台啟用。
為 Firebase 驗證啟用匿名登入
為了讓使用者登入網頁應用程式,請在本程式碼研究室中使用匿名登入方式:
- 在 Firebase 控制台中,點選左側面板中「Build」底下的「Authentication」。
- 依序點選「Authentication」->「Get Started」->「Sign-in method」分頁標籤 (或按這裡直接前往「Sign-in method」分頁)。
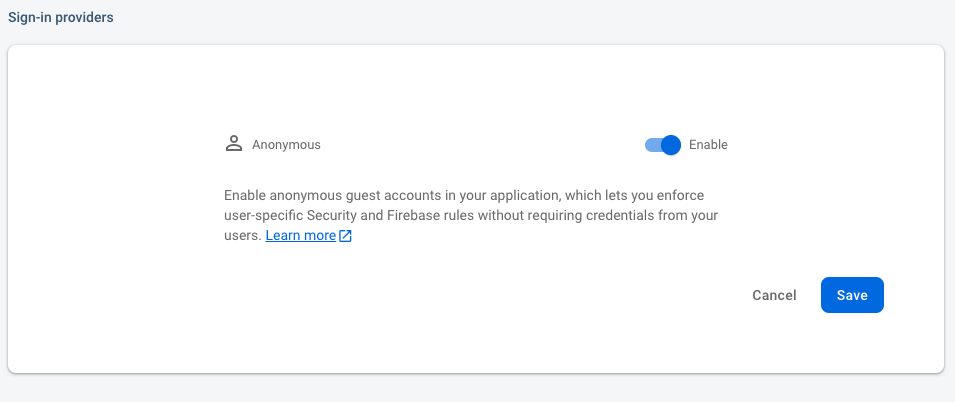
- 在「Sign-in providers」清單中點選「Anonymous」,將「Enable」切換到開啟位置,然後點選「Save」。

啟用即時資料庫
Tweakr 每秒會使用即時資料庫多次同步處理應用程式和網頁 UI 的狀態。
啟用即時資料庫:
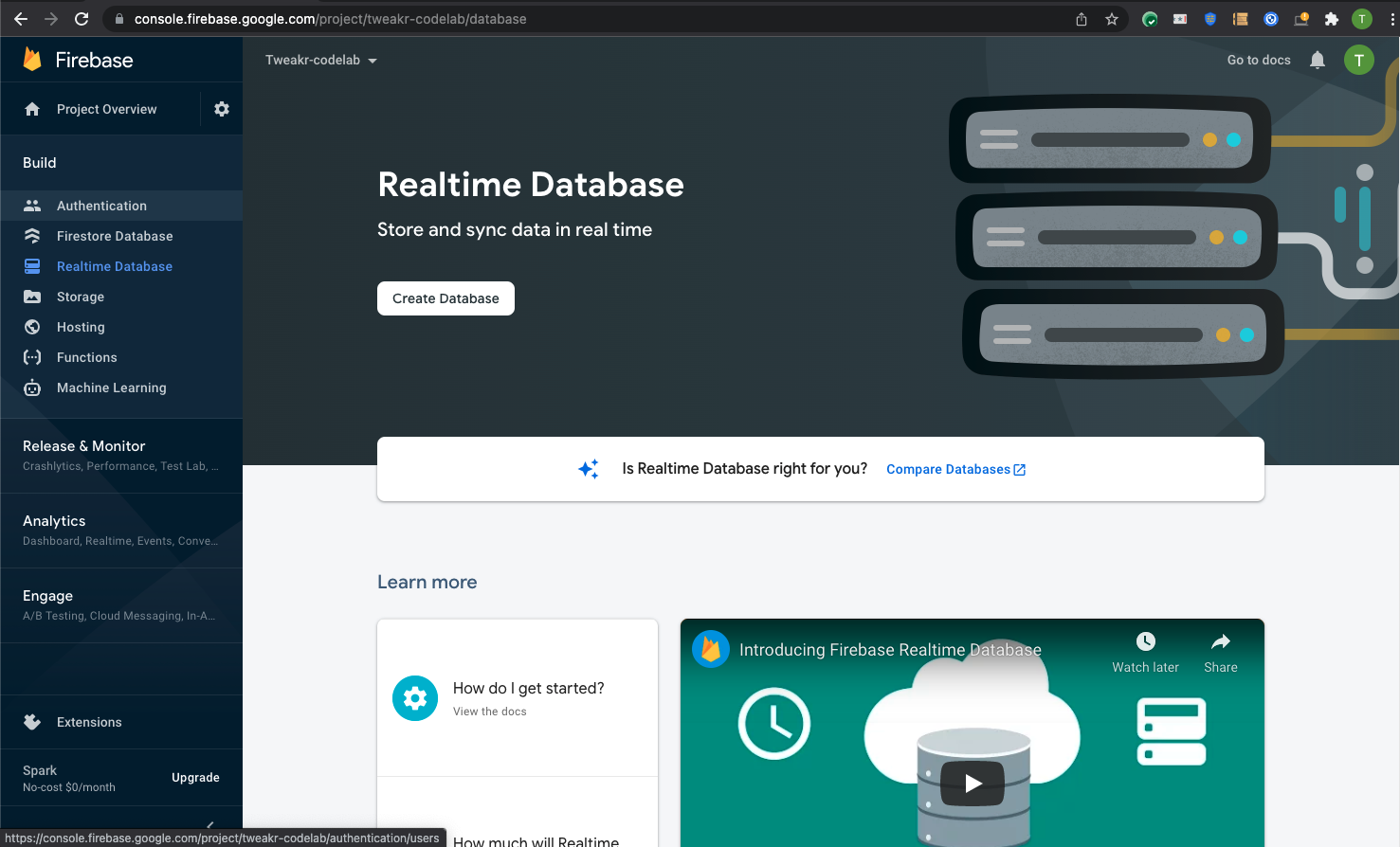
- 在 Firebase 控制台的「Build」專區中,按一下「Realtime Database」。
- 按一下「建立資料庫」。

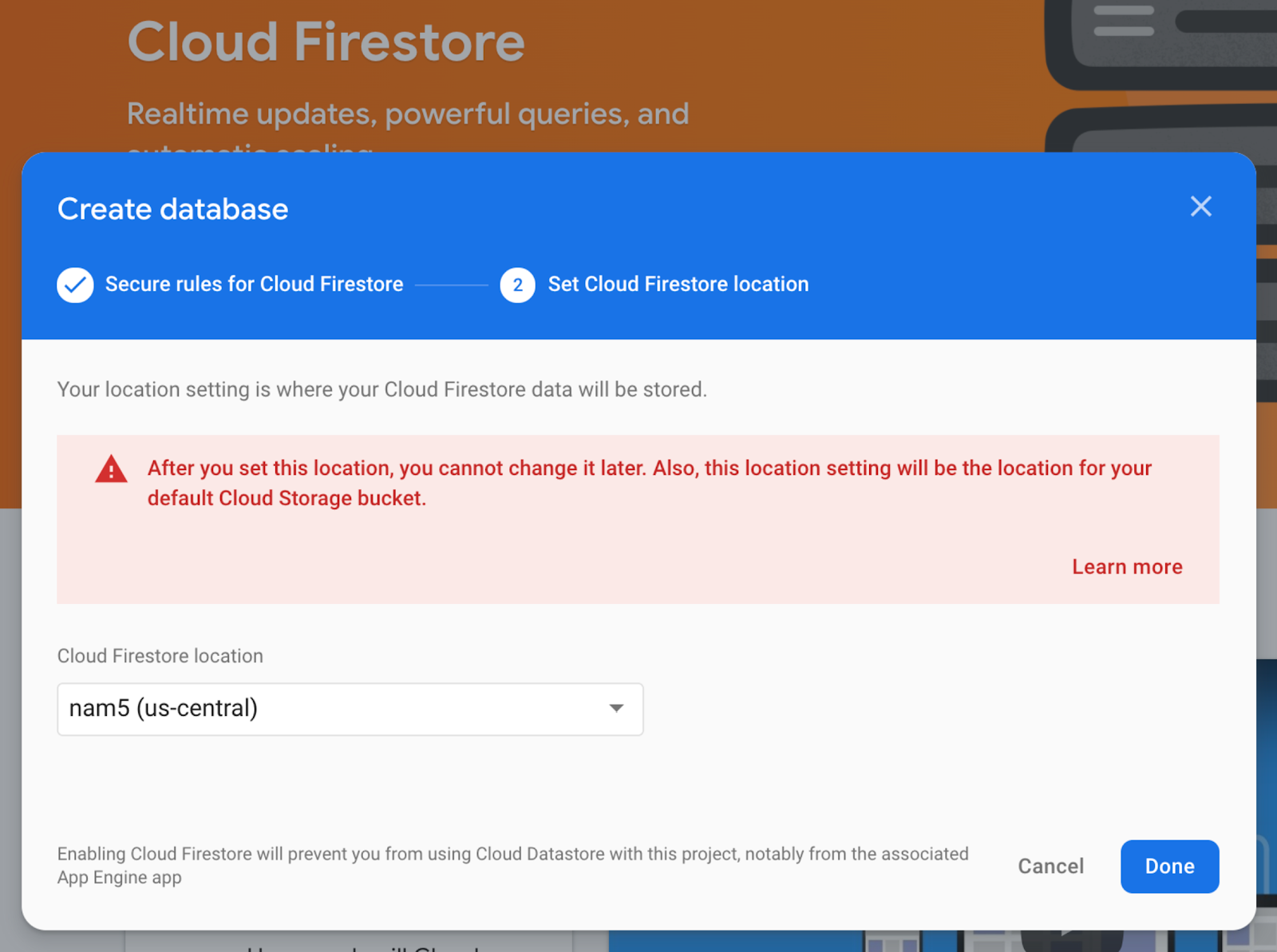
- 選取資料庫的位置 (您可以沿用預設值)。請注意,這個位置在設定完成即無法變更。

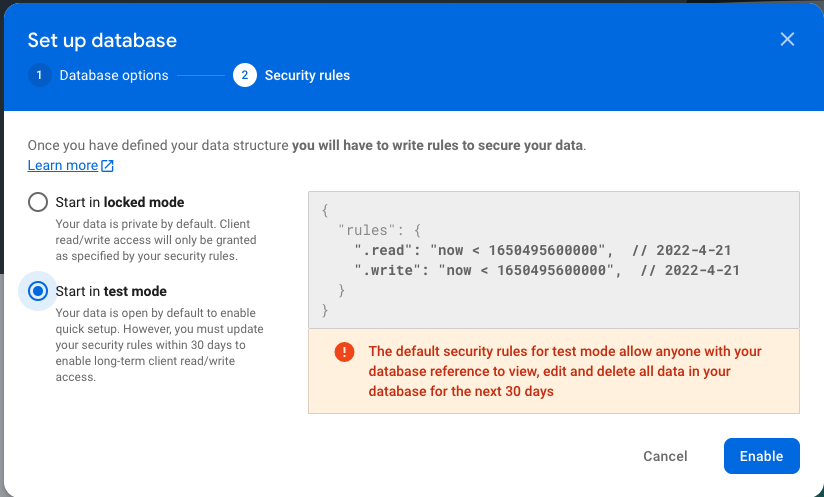
- 選取「以測試模式啟動」選項,這麼做可確保您在開發期間能自由地寫入資料庫。請詳閱安全性規則免責事項,然後點選「Next」。

- 按一下「Enable」。
3. 建構 Android 範例應用程式
取得程式碼
我們已將本專案所需的資料都放到 Git 存放區中。如要開始進行本專案,請先取得程式碼並在 Android Studio 中開啟。
強烈建議:使用 Android Studio 匯入存放區
- 開啟 Android Studio,然後在「Version Control」(版本管控) 中依序選擇「File」(檔案) ->「New」(新增) ->「Project」(專案)。
- 選擇
Git做為「Version Control」(版本管控) 選項。 - 輸入網址
https://github.com/google/tweakr-codelab.git。 - 按一下「Clone」。
更新 ApplicationId
由於 Firebase 要求 Android 應用程式使用不重複的 ApplicationId,您必須將範例重新命名為自己的 ApplicationId:
- 開啟
Tweakr_codelab.app模組的app/build.gradle檔案。 - 將
applicationId "com.yourdomain.tweakr.sample"行變更為您在 Firebase 設定中指定的套件名稱。 - 按一下「Sync」,將變更內容同步至 Gradle 檔案。
執行應用程式
- 按一下「Run」(執行),即可依現狀編譯及啟動應用程式。如果您使用的是 Android 模擬器,請務必從 Google Play 程式庫建立 Firebase 所需的 AVD 映像檔。

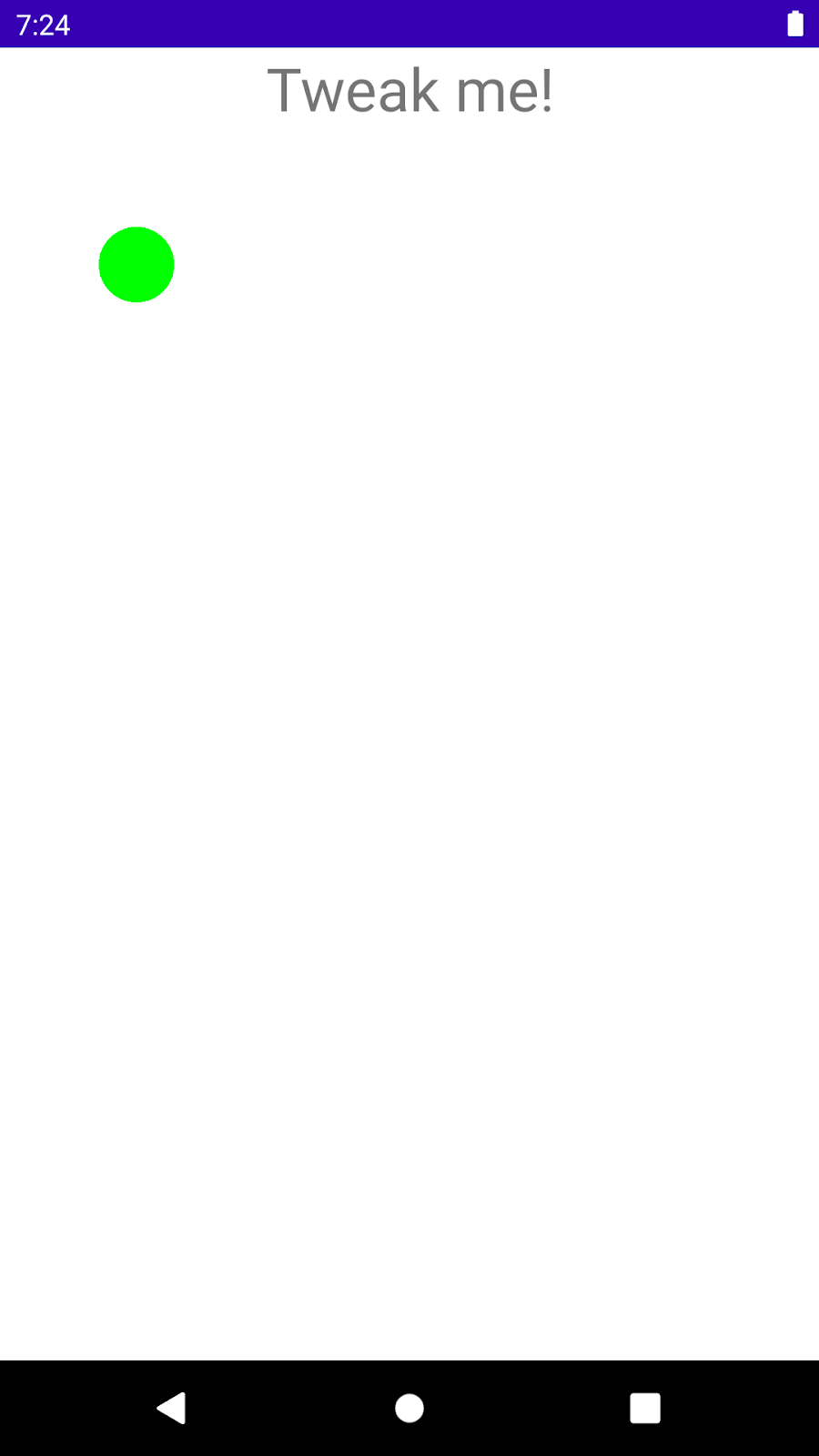
您應該會看到應用程式的一個簡單畫面,內有一些文字和一個圓圈。
- 按一下文字即可觸發動畫。
4. 一起來 Tweakin'!
完成本課程後,您將能夠從 Tweakr 網站以遠端方式操控應用程式中的檢視畫面!
新增 Tweakr 程式庫依附元件
- 開啟
settings.gradle檔案,然後將 Jitpack 新增至存放區:
settings.gradle
dependencyResolutionManagement {
repositoriesMode.set(RepositoriesMode.FAIL_ON_PROJECT_REPOS)
repositories {
google()
mavenCentral()
maven { url 'https://jitpack.io' }
}
}
- 開啟
Tweakr_codelab.app模組的app/build.gradle檔案,然後新增 Tweakr 程式庫依附元件:
app/build.gradle
dependencies {
...
// Required for local SharedPreferences or Firebase
implementation 'com.github.google.tweakr:core:2.2.2'
// Include this if you want Firebase support.
implementation 'com.github.google.tweakr:firebase:2.2.2'
}
- 按一下「Sync Now」,同步處理 Gradle 變更內容。
將 Tweakr 存放區初始化
首先,您必須在 SampleApplication 的 onCreate() 方法中初始化 Tweakr 存放區,告知要使用 Firebase:
- 開啟
SampleApplication.kt檔案。 - 將
Tweakr.setRepo(TweakrFirebaseRepo())這行取消註解。
這行程式碼是告訴 Tweakr 使用 TweakrFirebaseRepo 將值同步到雲端。TweakrFirebaseRepo 會自動使用預設的 Firebase 例項,這個例項是由您在第一節中新增的 google-services.json 檔案定義。
增加一些調整項目
您現在可以開始對應用程式的部分內容加上註解,讓 Tweakr 可以產生對應的網頁 UI。
- 在
MainActivity.kt檔案的fun animateText()行上方加上註解@Tweak。這樣一來,Tweakr 就會知道您要從遠端控管這個方法。
MainActivity.kt
@Tweak
fun animateText() {
introText.animate()
...
}
- 在
onCreate()函式的最下方加入Tweakr.register(this)行,告訴 Tweakr 剖析類別中的所有註解,並將這些值同步到網路伺服器。
MainActivity.kt
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
introText = findViewById(R.id.text)
introText.setOnClickListener { animateText() }
Tweakr.register(this)
}
- 現在,請再次執行應用程式。
如果一切順利,Tweakr 已在背景完成初始化,並將調整項目同步到 Firebase 伺服器。在下一節中,您會看到以上這些步驟的神奇之處。
5. 在網頁 UI 中調整值
在應用程式中設定了幾個可調整的值後,現在可以開啟 Tweakr 網頁 UI,透過網際網路以遠端方式控制這些值。使用 Tweakr 預先建構的 Easyserver 網站,可以輕鬆地調整應用程式中的值。這是由 GitHub 代管的網站,能連線至您的 Firebase 資料庫同步處理值,並從您的 Android 應用程式產生網頁 UI。
在 Firebase 中設定網頁應用程式
首先,您必須在 Firebase 中設定網頁應用程式,並允許 Easyserver 存取。
- 在 Firebase 控制台中點選「專案總覽」。
- 按一下「Add app」,然後選擇「Web」。

- 輸入暱稱並點選「Register」。
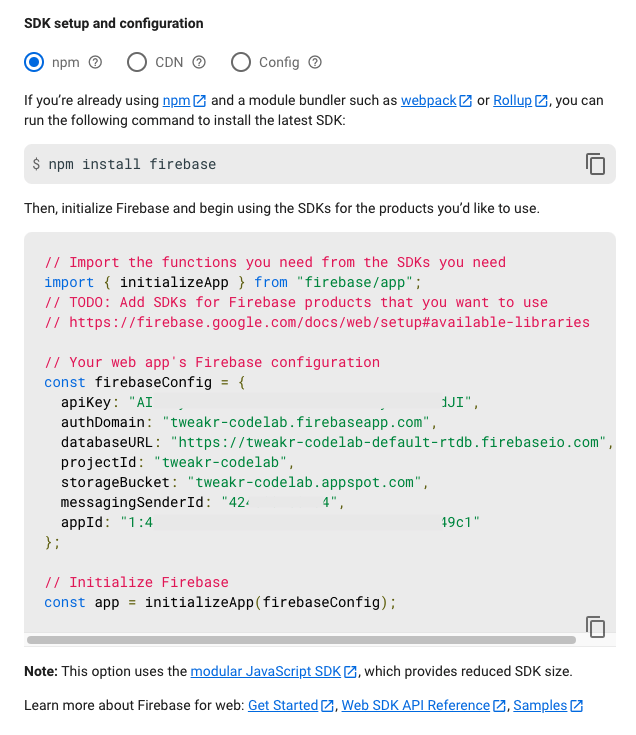
- 在「新增 Firebase SDK」步驟中,從
const firebaseConfig這行開始往下複製所有內容。我們會在下一個步驟中將這些內容複製到 Tweakr Easyserver。
啟動 Easyserver
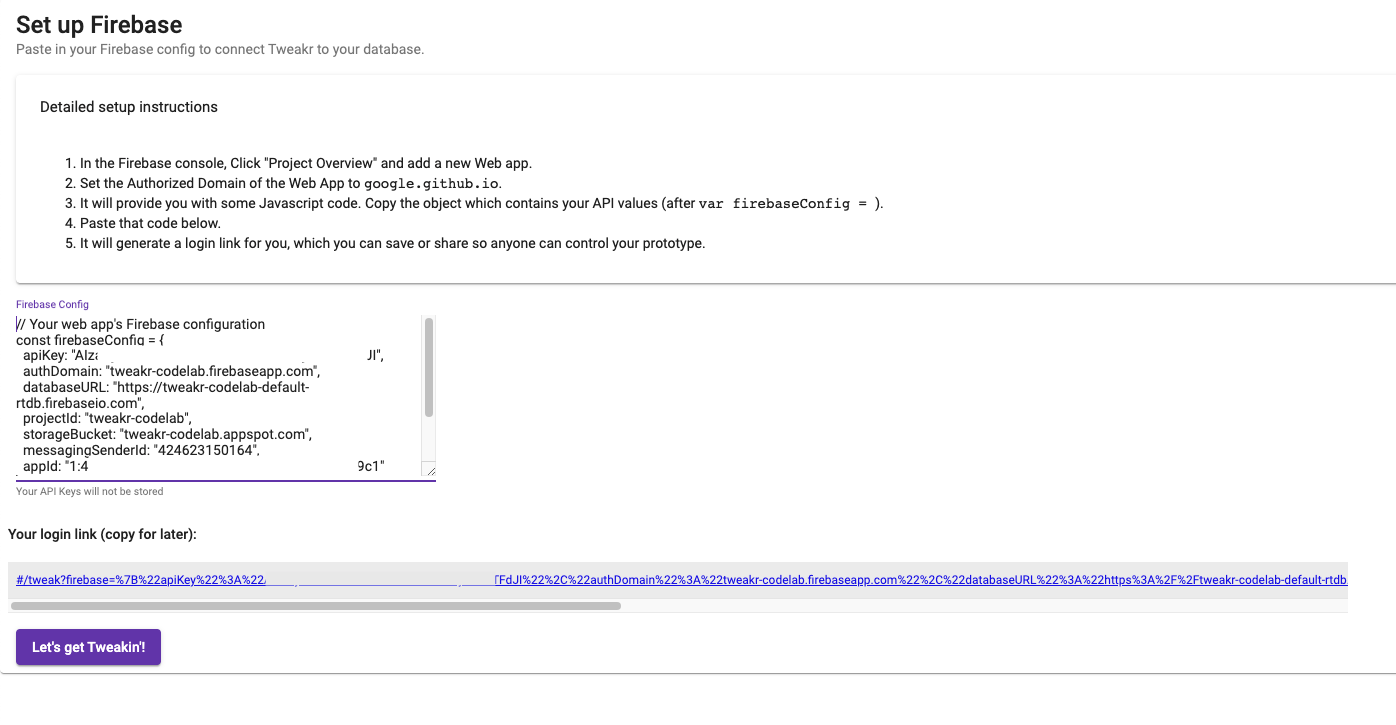
- 前往 https://google.github.io/tweakr/easyserver/,並按照以下操作說明,允許 Easyserver 存取 Firebase:
- 將上一個步驟複製的
firebaseConfig程式碼貼到這裡。

如果貼上的內容正確無誤,畫面上應該會顯示您的專屬登入連結,以及「Let's get Tweakin'!」按鈕。
- 按一下「Let's get Tweakin'!」(一起來 Tweakin!)。
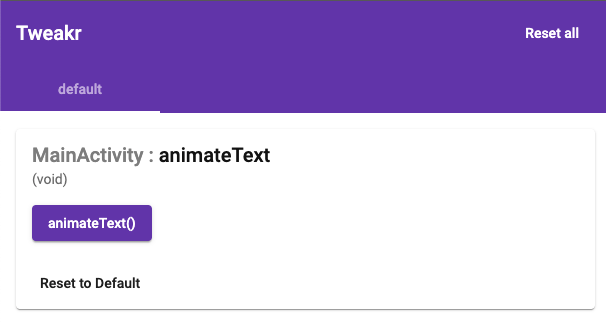
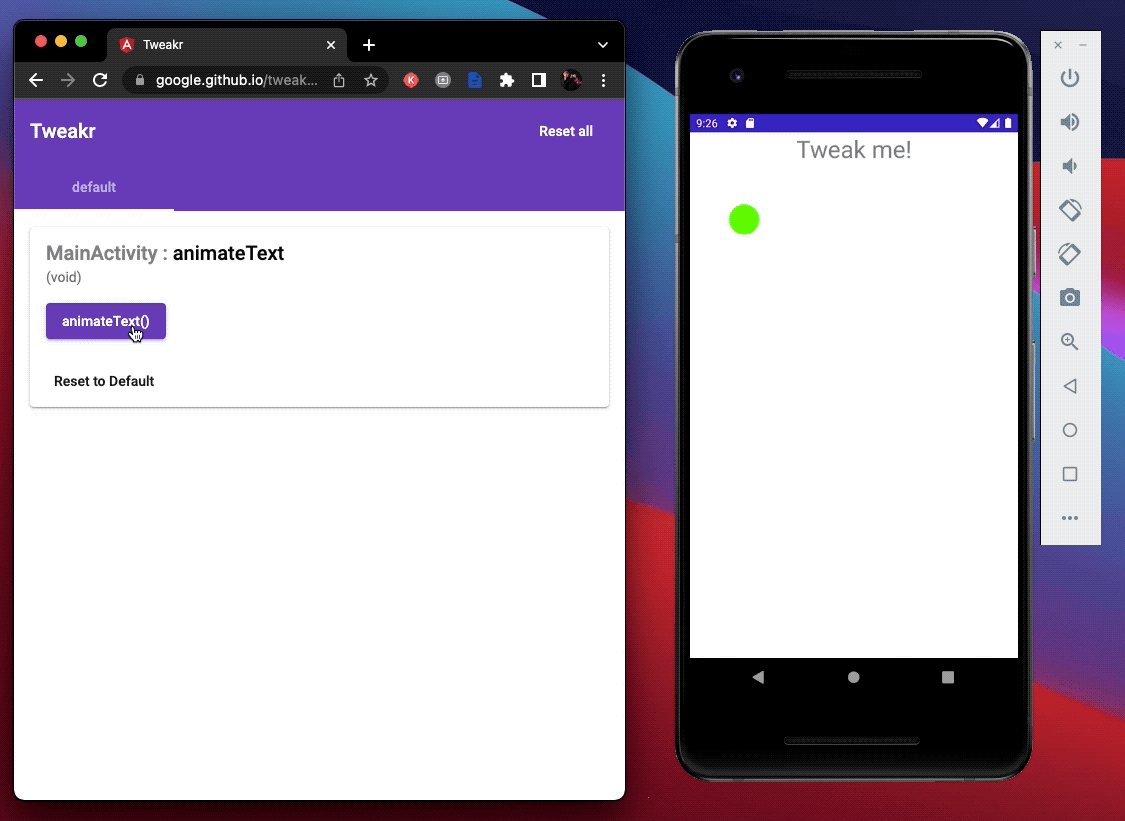
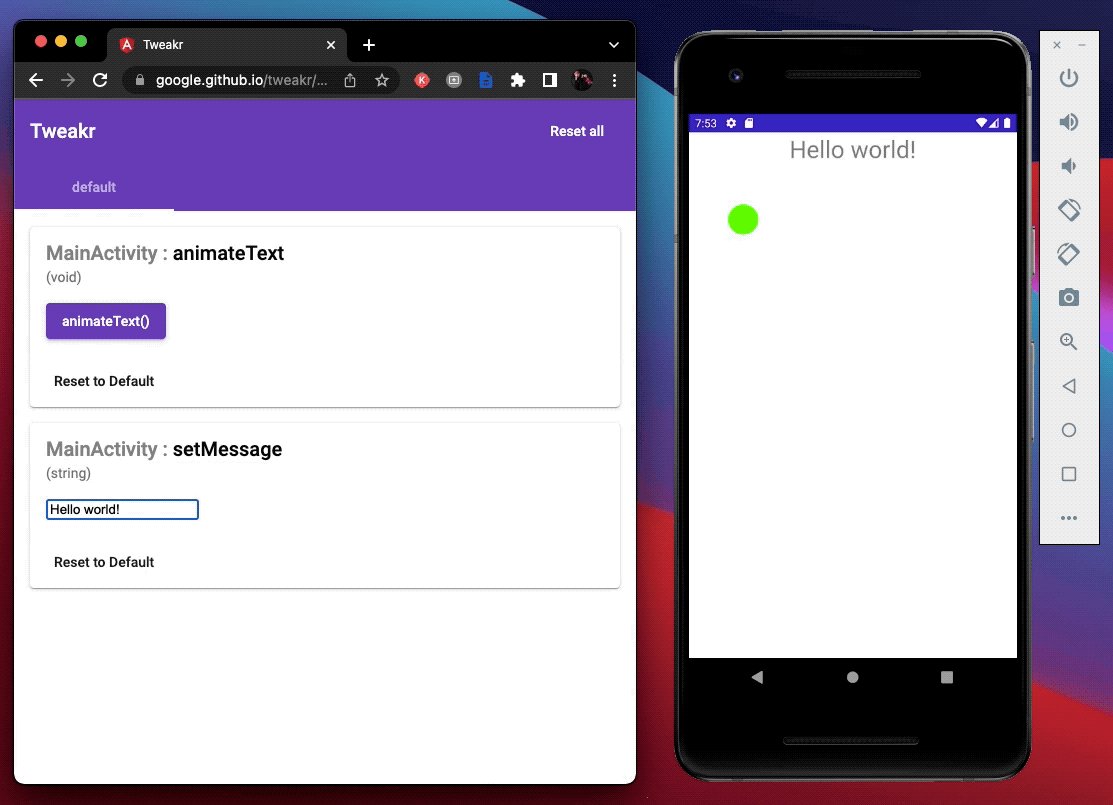
您應該會看到「animateText()」animateText()按鈕,這個按鈕的名稱就是您先前加上註解的函數。

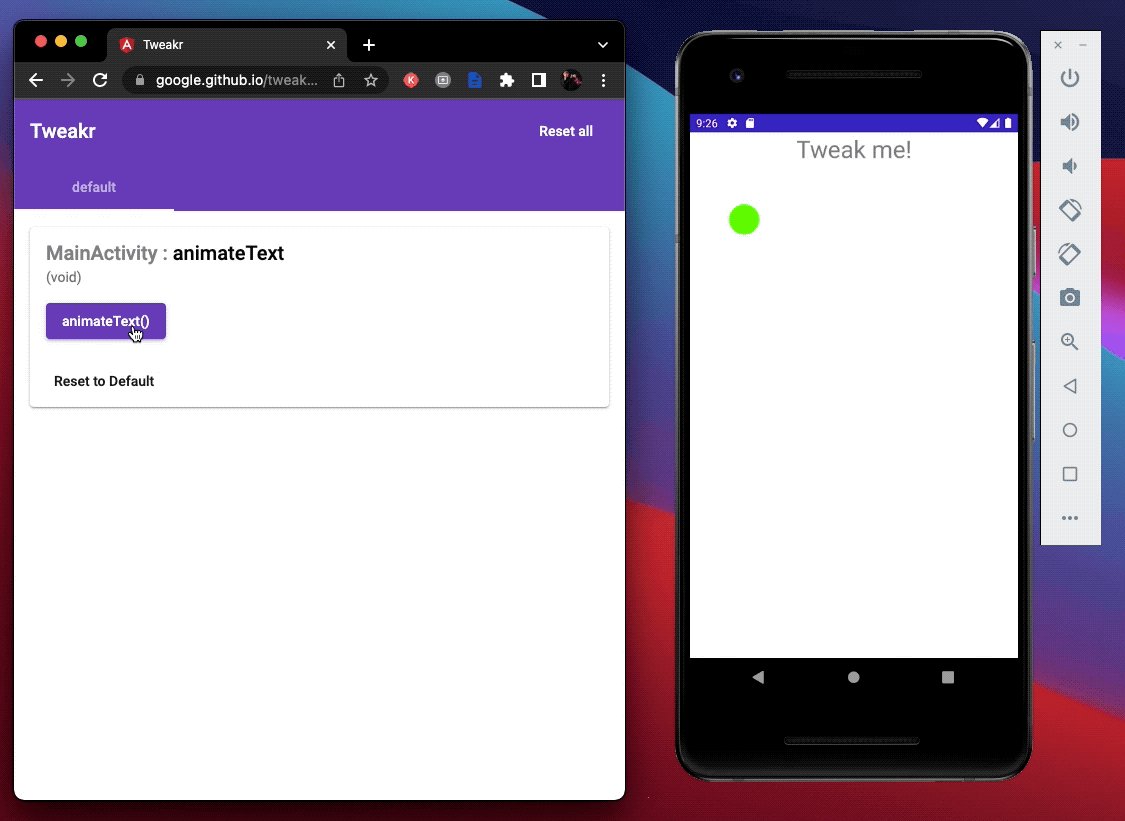
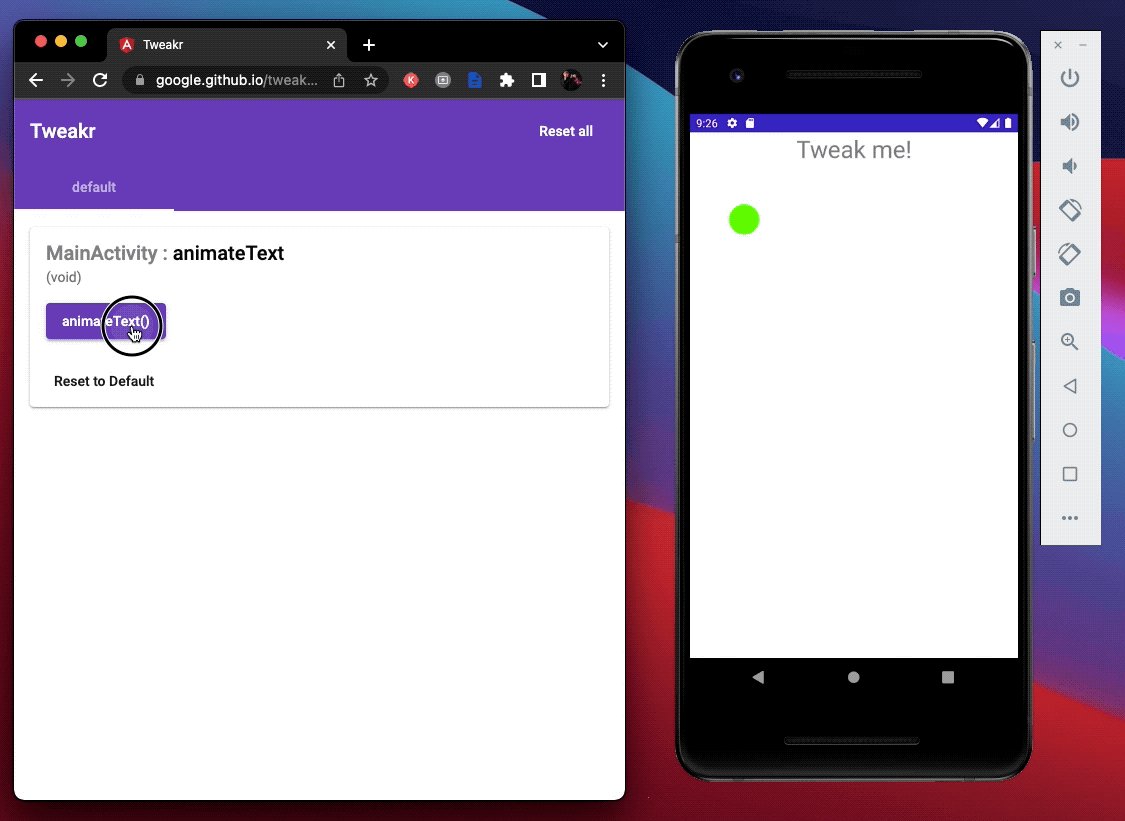
按下按鈕
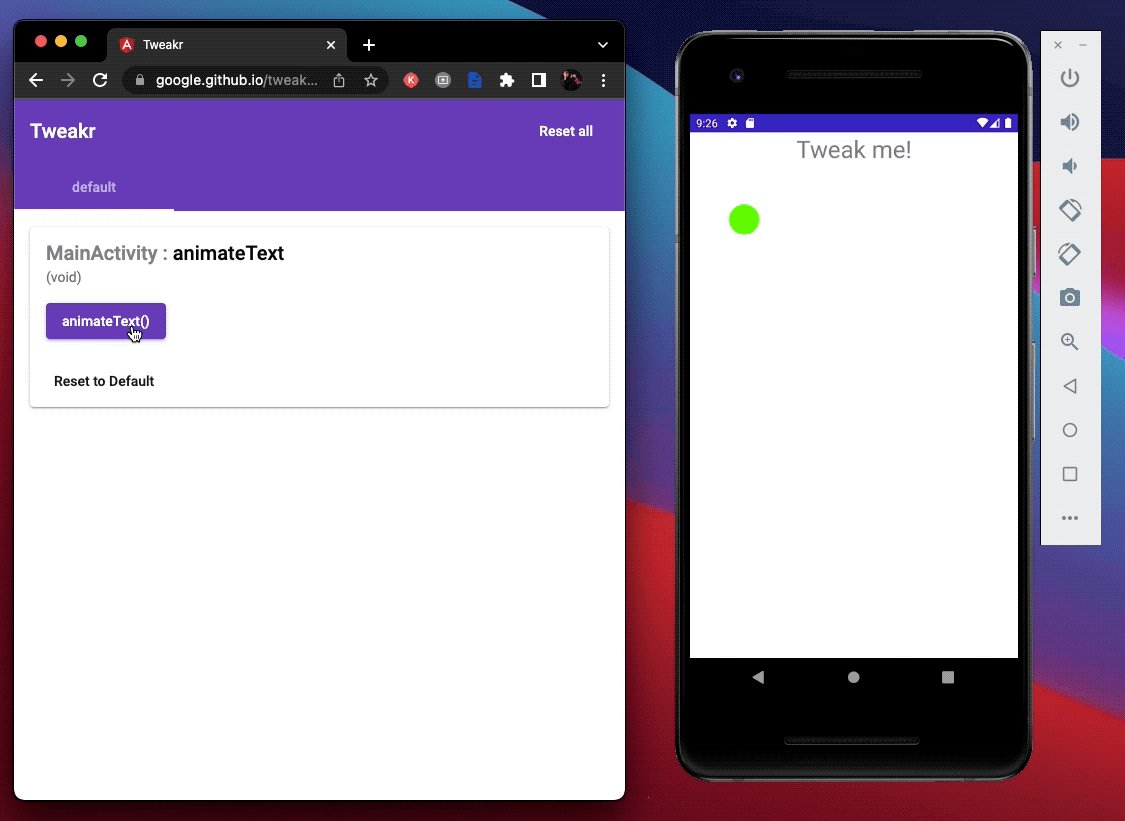
開啟 Android 應用程式後,點選 Tweakr 網頁 UI 中的「animateText()」animateText()按鈕,並查看手機畫面。

哇,好神奇!您應該會看到文字有些許動畫效果。這是怎麼辦到的???
您可能會想問,如果是無參數方法的按鈕,那在方法中使用參數會發生什麼事?答案在下一節中揭曉。
6. 有參數的方法
Tweakr 也適用於有一個參數的方法 (目前尚不支援使用「多個」參數的方法)。一起來試試看:
- 在 MainActivity 類別中,新增會變更 TextView 文字的方法:
MainActivity.kt
class MainActivity : Activity() {
...
@Tweak
fun setMessage(text: String) {
introText.text = text
}
...
- 請務必在新方法中加上
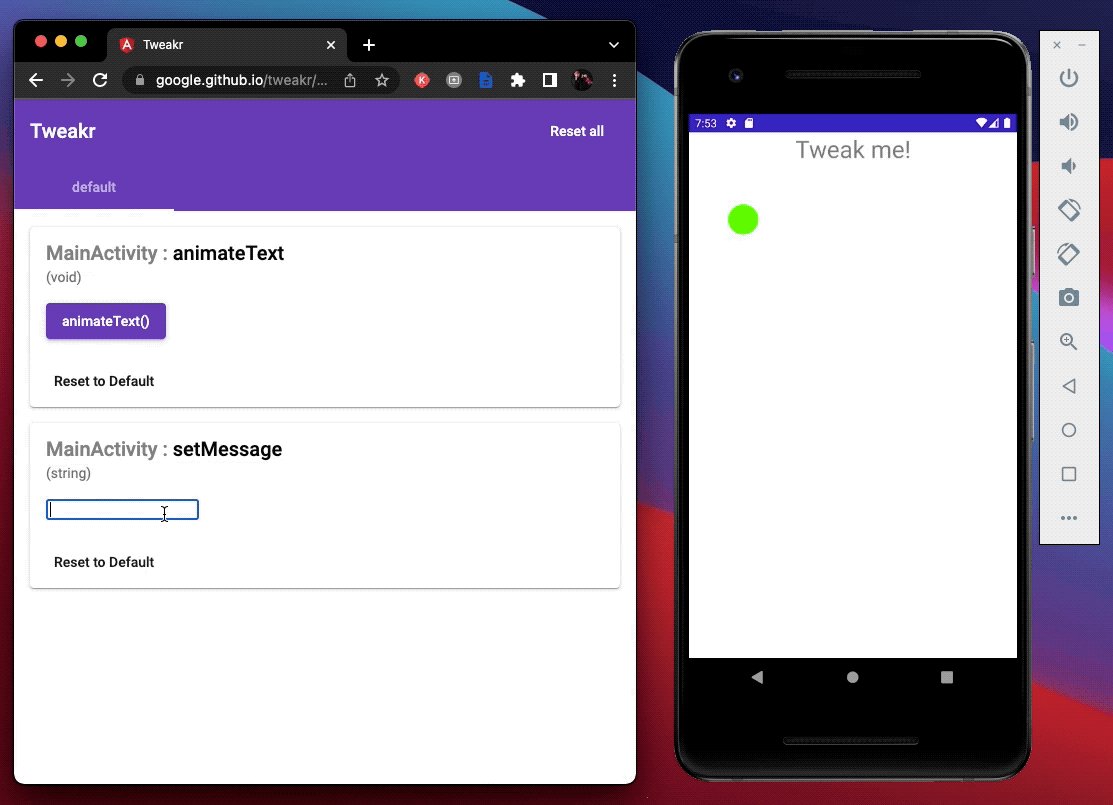
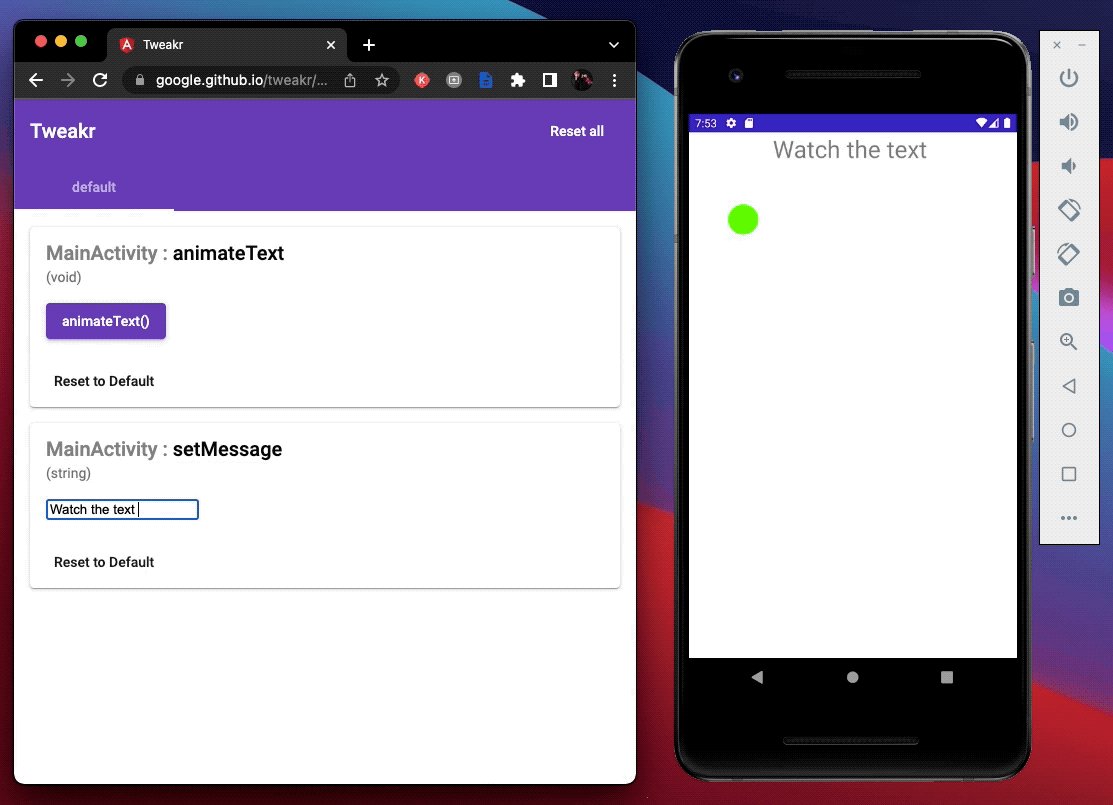
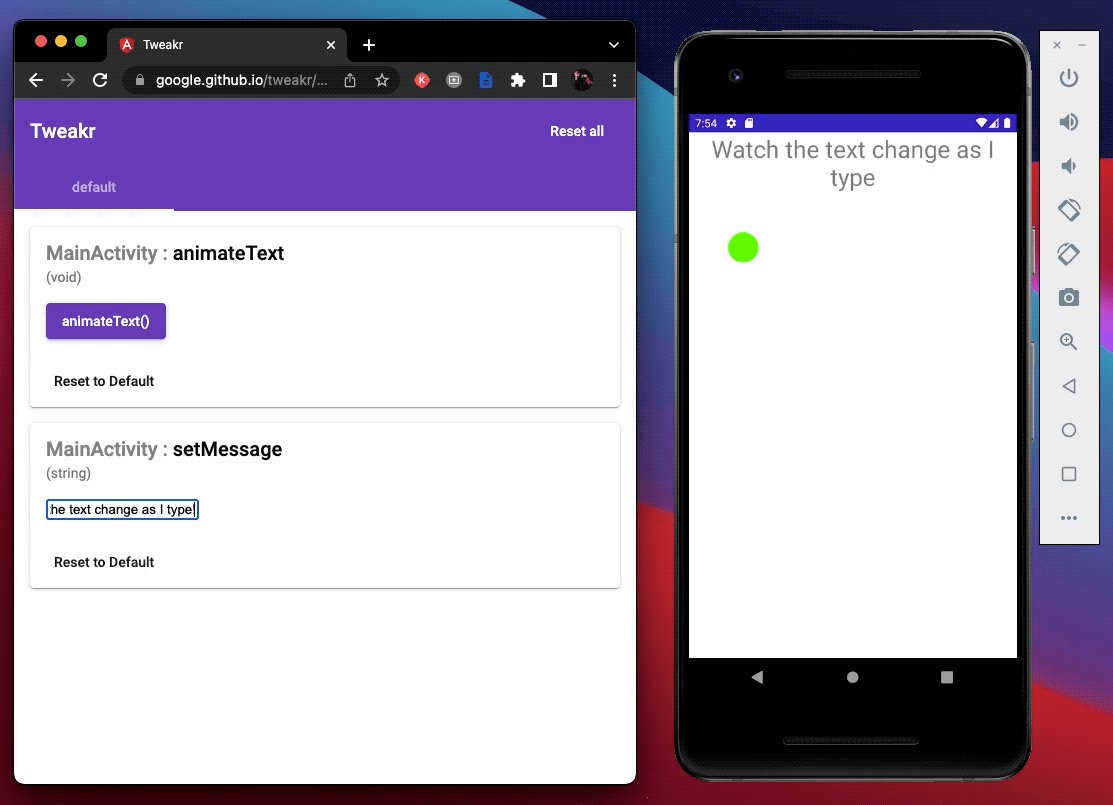
@Tweak註解。 - 再次執行應用程式,然後查看 Tweakr Easyserver 網站自動更新後產生的文字欄位。這個欄位可以呼叫方法。
- 在文字欄位中輸入內容,然後觀察應用程式即時更新!

以遠端方式控制方法是很棒的方式,但是 Tweakr 的真正威力就是變更程式碼中的欄位值。請參閱下一節,瞭解更多有趣的內容。
7. (選用) 調整欄位值
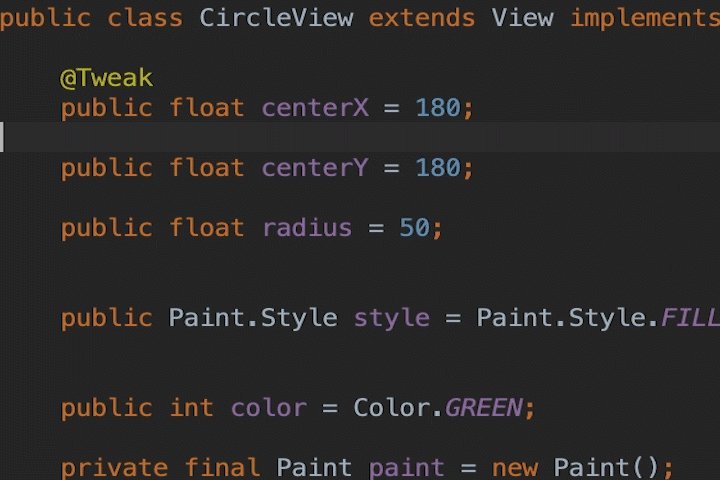
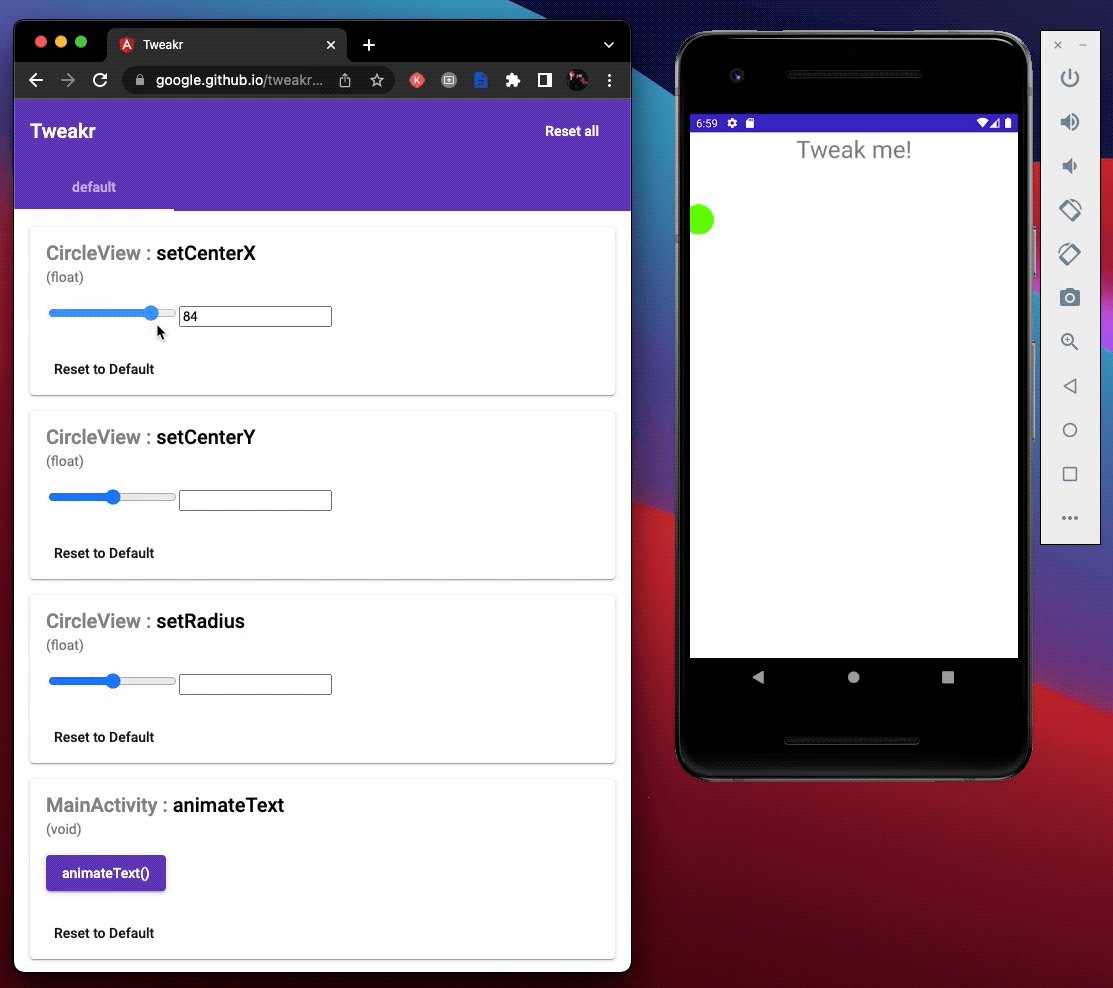
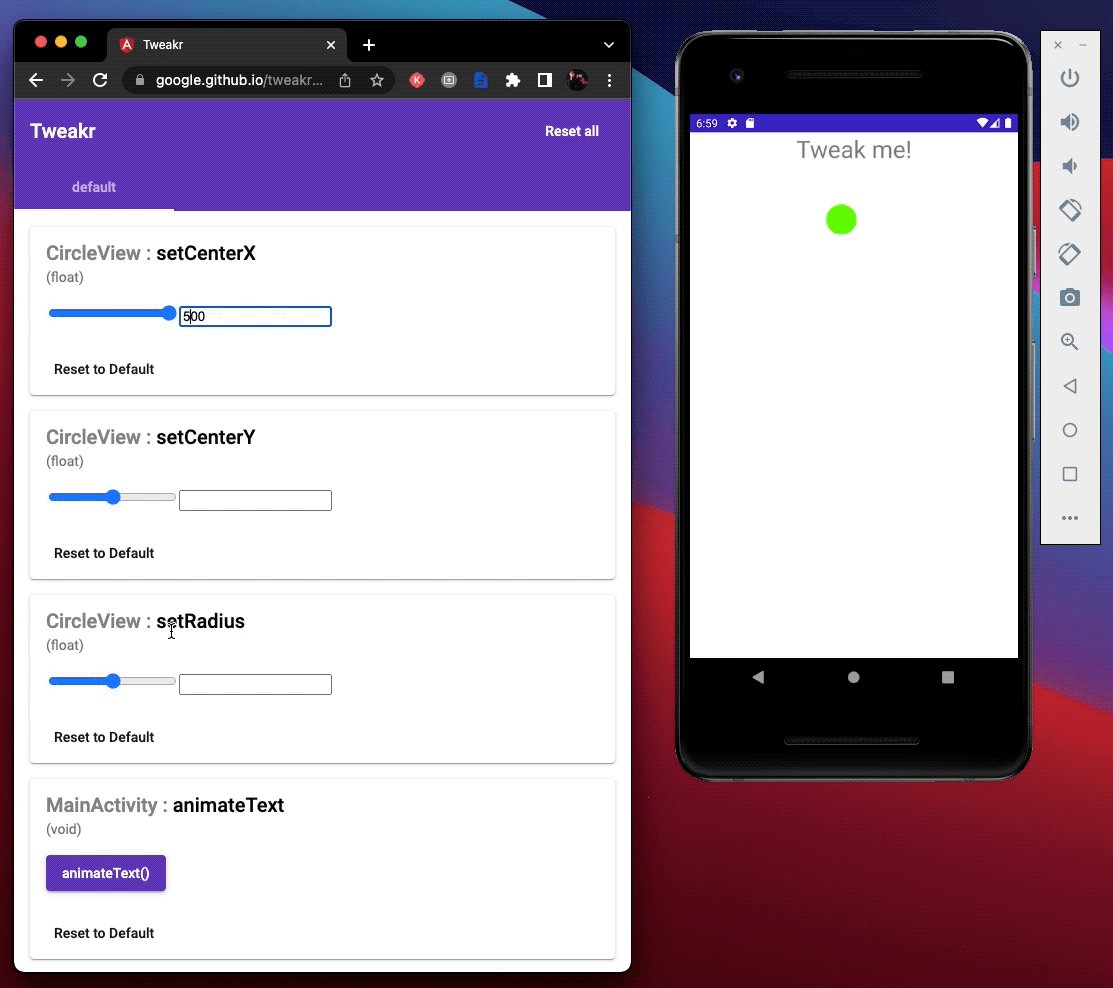
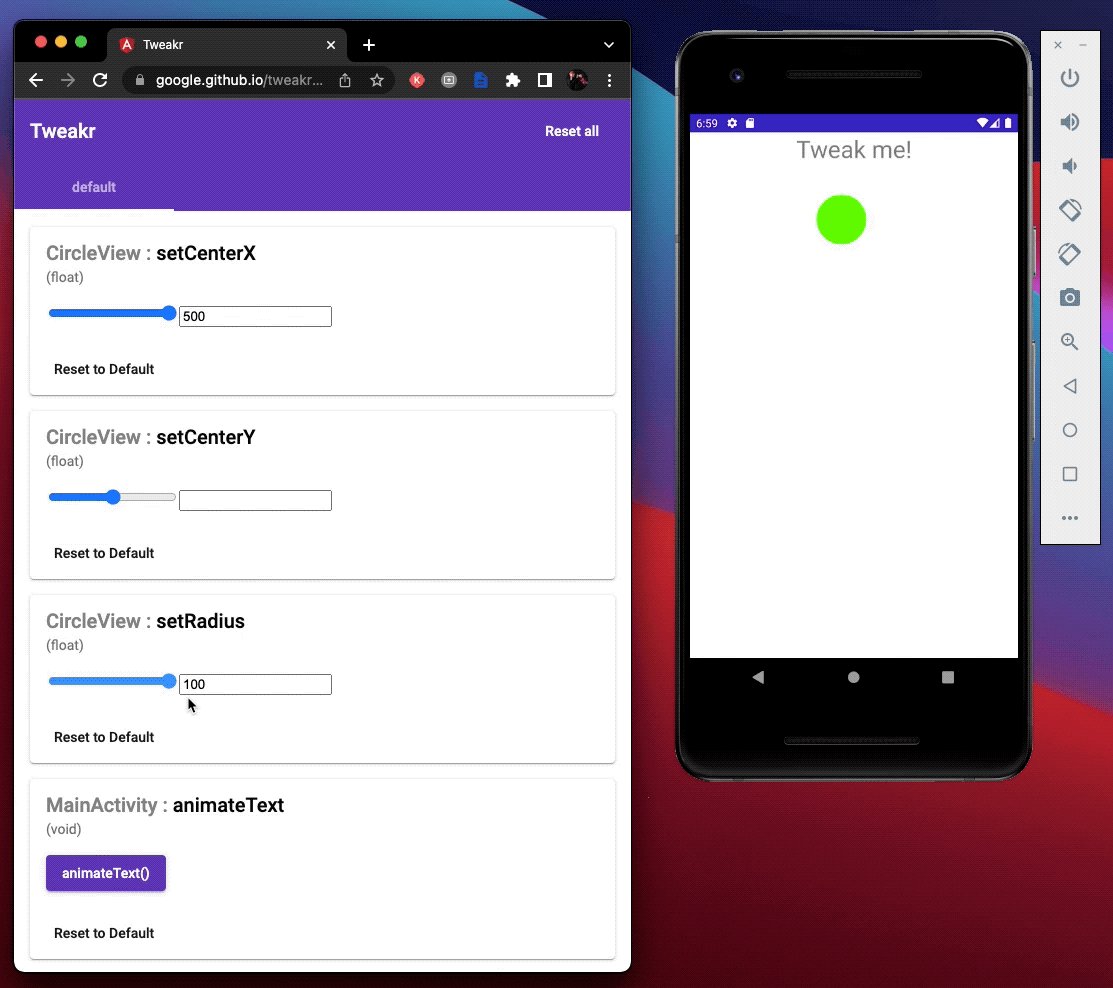
在 Android Studio 中開啟 CircleView.kt 檔案。畫面頂端有幾個欄位,可控制圓圈的大小和位置。一起來調整吧!
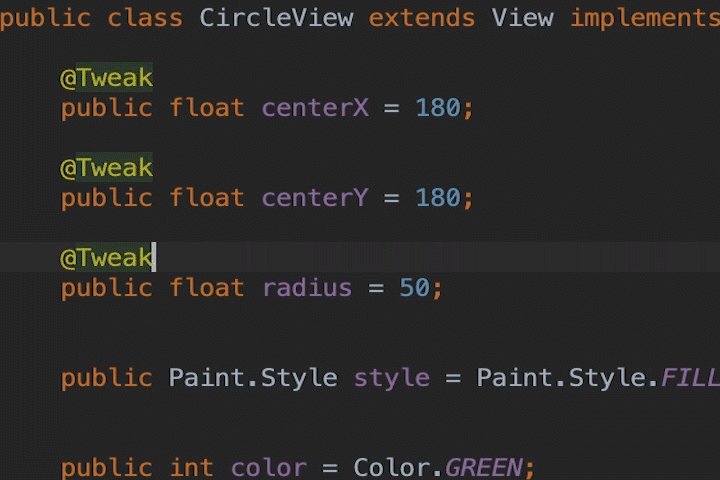
加上註解
- 在
centerX, centerY和radius欄位上方加上@Tweak註解。 - 您還要在物件初始化時呼叫
Tweakr.register(),因此請一併加上init()方法。最後的程式碼應如下所示:
CircleView.kt
/** A View that draws a circle **/
class CircleView @JvmOverloads constructor(
context: Context, attrs: AttributeSet? = null, defStyleAttr: Int = 0
) : View(context, attrs, defStyleAttr) {
@Tweak
var centerX = 180f
@Tweak
var centerY = 180f
@Tweak
var radius = 50f
init {
Tweakr.register(this)
}
...
這樣一來,Tweakr 就能變更欄位,但您還要進行一些步驟。這個自訂 View (檢視畫面) 會直接繪製在 Canvas (畫布) 上,因此如果 Tweakr 變更了欄位值,系統並不會根據新值重新繪製 View (檢視畫面)。您必須讓 View (檢視畫面) 在每次 Tweakr 同步處理變更後就會重新繪製。
- 註冊 Tweakr 的事件監聽器。這樣一來,只要欄位值以遠端方式變更,您就會收到通知。
為避免記憶體流失,您也需要在 View (檢視畫面) 不使用事件監聽器時,使用 attachedToWindow 事件移除事件監聽器:
監聽 Tweakr 值的變更
使用呼叫 Tweakr.addListener(this) 覆寫 onAttachedToWindow() 方法,然後移除 onDetachedFromWindow() 中的事件監聽器:
CircleView.kt
/** A View that draws a circle **/
class CircleView @JvmOverloads constructor(
context: Context, attrs: AttributeSet? = null, defStyleAttr: Int = 0
) : View(context, attrs, defStyleAttr), TweakrRepo.OnChangeListener
{
...
override fun onAttachedToWindow() {
super.onAttachedToWindow()
// Register onFieldChanged() to redraw when any value changes.
Tweakr.addListener(this)
}
override fun onDetachedFromWindow() {
Tweakr.removeListener(this)
super.onDetachedFromWindow()
}
override fun onFieldChanged(name: String?, value: Any?) {
// This is called whenever a field's value is changed in Tweakr's UI.
// We could be granular here and check the name to match only the fields
// we care about, but for this demo it's simple enough to just redraw
// whenever *any* value changes.
invalidate()
}
...
(由於您已將 this 設為事件監聽器,因此也必須確認類別已擴充/實作 TweakrRepo.OnChangeListener 介面)。
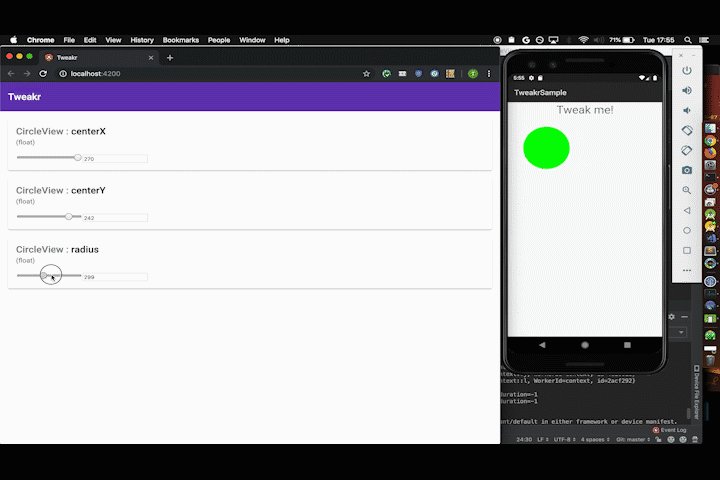
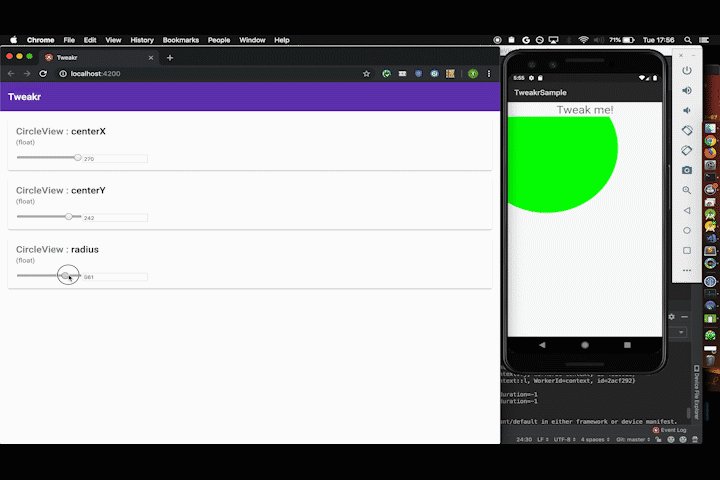
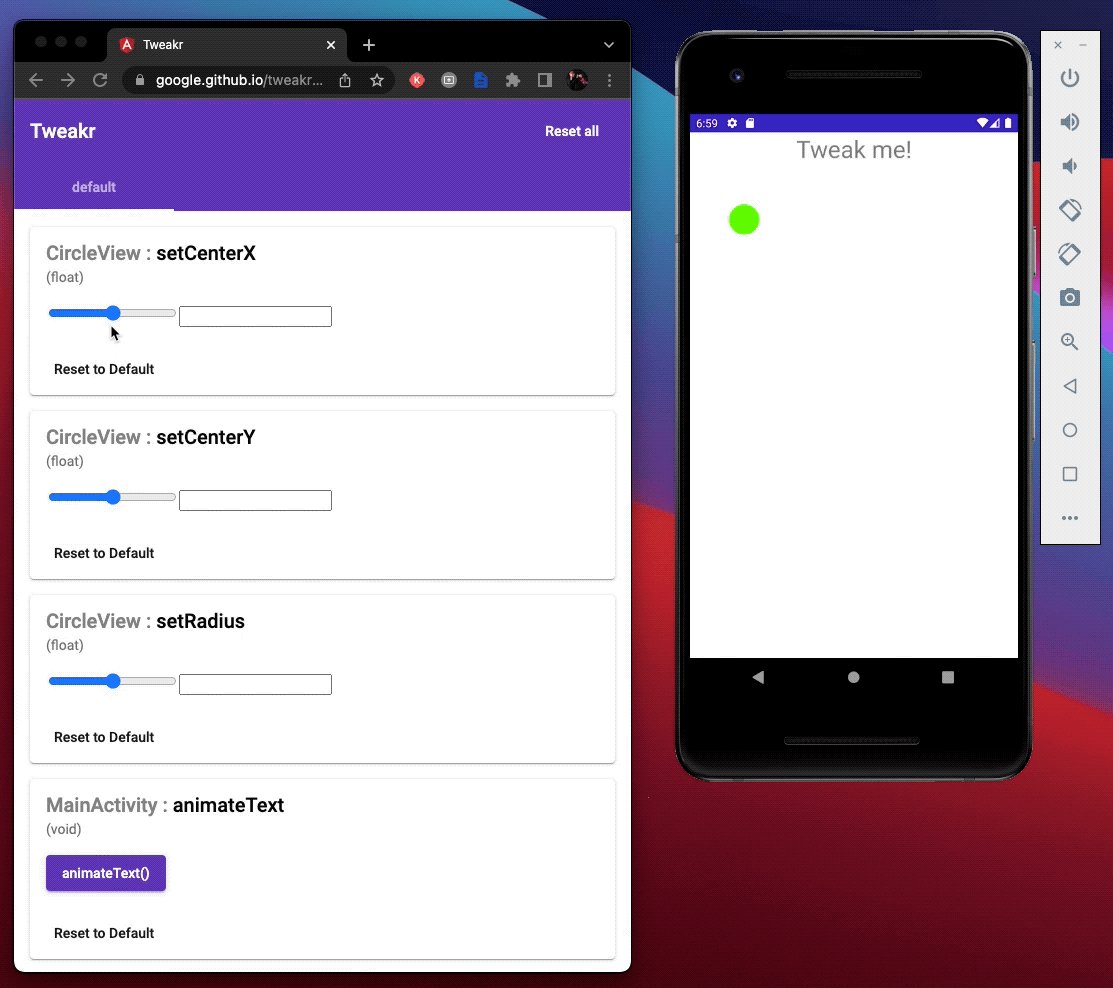
實戰演練
您現在可以來實際操作了。請執行應用程式,並看看 Tweakr Easyserver 網站自動將要調整的新欄位更新到 Tweakr。

8. 恭喜
恭喜,您已成功使用 Tweakr 建構第一個應用程式!
您已瞭解如何使用 @Tweak 註解為方法和欄位加上註解、如何在包含欄位的物件上呼叫 Tweakr.register(),以及透過監聽 Tweakr 變更事件的進階用法,達到手動繪製 View (檢視畫面) 的目的。
您可使用以下技巧加快原型設計工作流程:即時變更動畫值,以及在使用者體驗研究、使用者研究期間,從遠端控制綠野仙蹤的原型等等。我們團隊常會將動態原型 APK 提供給動態設計師,將 Tweakr 網頁 UI 連結傳送給他們,讓他們能夠視需要調整動畫的值 (我們的動畫設計人員喜歡精確設定動畫值!)。
我們的團隊也為微互動和手勢/觸覺技術建立了原型,並與團隊成員分享 Tweakr 連結,提供多種設計的設定和選項,讓他們能夠自行切換。接著,我們還會建立一份共用文件,讓大家填寫喜愛的 Tweakr 值,協助團隊在設計上先取得共識,再實作在正式版中。
後續步驟
- 查看 Tweakr 說明文件
- 示範影片和程式碼範例,包括顏色挑選器、子方法等等
試試其他功能
- 綠野仙蹤遠端控制:請試著在 Activity 中建立方法,採用應用程式畫面名稱的 Enum。當 Tweakr 呼叫這個方法時,載入與該畫面名稱對應的新 Fragment。這樣一來,您只要在 Tweakr 網頁 UI 中點選所需畫面,所有透過手機查看該應用程式的使用者都會看到這個新 Fragment。這個方式非常適合使用者研究!
- 多位使用者:根據預設,Tweakr 網頁 UI 會在同時將變更內容同步到應用程式的所有使用者。但有時候,如果有多位並行使用者,您會希望每位使用者擁有專屬的工作階段,這樣他們在 UI 上做出的調整就只會影響自己的手機,不會影響其他使用者。請參閱 TweakrFirebaseRepoMultiuser 說明文件,瞭解如何使用
getUserKey().建立多個工作階段 - 本機 PreferenceScreen:Tweakr 不必使用 Firebase。也能自動產生 Android 偏好設定 UI,讓您可以在手機本機上變更設定。請參閱程式碼範例和說明文件。
