1. Giới thiệu
Lần cập nhật gần đây nhất: 30/3/2022
Thư viện gỡ lỗi từ xa, tự động tạo giao diện người dùng ưu tiên và bản mô hình Wizard-of-Oz
Bạn có chán khi điều chỉnh một giá trị trong ảnh động và phải đợi vài phút để biên dịch cũng như chờ sự thay đổi không? Bạn đã bao giờ giao cho người khác một nguyên mẫu và để họ thử với nhiều lựa chọn khác nhau mà bạn có thể nhanh chóng điều chỉnh chưa? Bạn có nhận nhiều lời nhắc khi ai đó đề cập đến "giải pháp một dòng" không? Vậy thì, Tweak có thể phù hợp với bạn!
Tweak là một thư viện Android cho phép bạn chú thích các trường và phương thức trong mã, sau đó tự động tạo một giao diện người dùng để thay đổi các phần tử đó trên máy hoặc từ xa. Nền tảng này có thể sử dụng Firebase và giao diện người dùng trên nền tảng web để thay đổi nhanh các giá trị và thay đổi các tùy chọn cài đặt trong ứng dụng. Tùy chọn này cũng có thể tự động tạo màn hình Giao diện người dùng tùy chọn bằng cách sử dụng LocalPreferences cục bộ cho điện thoại.
Theo nghĩa đen, hãy viết một dòng mã: chỉ cần chú thích những gì bạn muốn thay đổi với @Tweak và nó sẽ xử lý phần còn lại!

Sản phẩm bạn sẽ tạo ra
Trong lớp học lập trình này, bạn sẽ xây dựng một ứng dụng Android đơn giản. Ứng dụng của bạn sẽ:
- Vẽ một số văn bản và hình ảnh vào màn hình.
- Chú thích các trường và phương thức trong ứng dụng của bạn bằng thẻ chú thích @Tweak.
- Kết nối với giao diện người dùng web Tweak bằng cách sử dụng Firebase (giao diện người dùng web đã được tạo và sẵn sàng sử dụng).
- Dùng Tweak để thao tác với các chế độ xem và di chuyển chúng trên màn hình.
Kiến thức bạn sẽ học được
- Cách thiết lập Firebase cho ứng dụng Android.
- Cách chú thích các trường và phương pháp trong ứng dụng để Tweak tạo giao diện người dùng và các phương pháp kiểm soát chúng.
Lớp học mã này tập trung vào việc sử dụng thư viện Tweak. Các khái niệm và khối mã không liên quan được tinh chỉnh và cung cấp cho bạn, chỉ cần sao chép và dán.
Bạn cần có
- Một máy tính đã cài đặt Android Studio.
- Có kiến thức cơ bản về Kotlin và Android Views.
2. Tạo và thiết lập dự án Firebase
Tweak tạo các giao diện người dùng tự động kết nối ứng dụng Android của bạn với một giao diện người dùng web bằng Firebase. Trước tiên, bạn cần thiết lập một dự án Firebase cho Android.
Tạo dự án Firebase
- Đăng nhập vào Firebase.
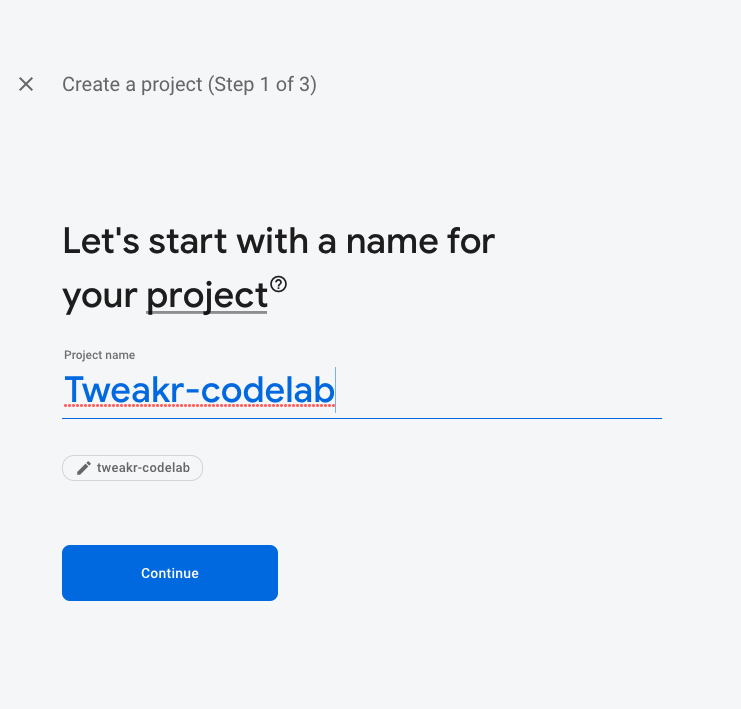
- Trong bảng điều khiển của Firebase, hãy nhấp vào Thêm dự án (hoặc Tạo dự án), sau đó đặt tên cho dự án Firebase của bạn là
Tweakr-Codelab.
- Nhấp vào các tùy chọn tạo dự án. Chấp nhận các điều khoản của Firebase nếu được nhắc đến. Bỏ qua bước thiết lập Google Analytics vì bạn sẽ không sử dụng Analytics cho ứng dụng này.
Để tìm hiểu thêm về các dự án Firebase, hãy xem bài viết Tìm hiểu về các dự án Firebase.
Thiết lập một ứng dụng Android trong Firebase
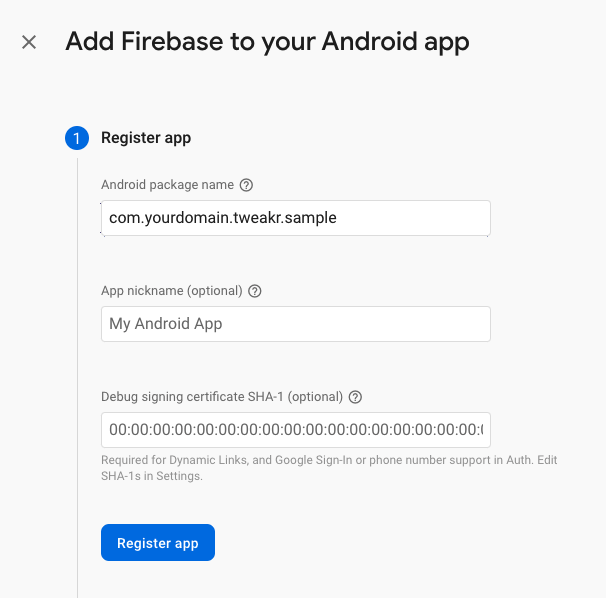
- Trong bảng điều khiển của Firebase, hãy thêm một ứng dụng Android mới bằng tên gói của bạn (ví dụ:
com.[your-domain].tweakr.sample).
- Làm theo hướng dẫn để tải tệp
google-services.jsonxuống. - Sao chép tệp
google-services.jsonvào thư mục mô-đunappcủa ứng dụng Android (ví dụ:tweakr-codelab/app/). - Bỏ qua bước xác thực việc kết nối với Firebase. Bạn sẽ thực hiện việc đó sau khi cập nhật applicationId trong ứng dụng Android.
- Nhấp vào Gradle Sync (Đồng bộ hóa Gradle) như hướng dẫn.
Bật sản phẩm Firebase trong bảng điều khiển
Ứng dụng bạn đang tạo sử dụng một số sản phẩm Firebase có sẵn cho các ứng dụng web:
- Xác thực Firebase và giao diện người dùng Firebase để dễ dàng cho phép người dùng đăng nhập vào ứng dụng.
- Cơ sở dữ liệu theo thời gian thực Tweak sử dụng để đồng bộ hóa dữ liệu ngay lập tức giữa ứng dụng của bạn và giao diện người dùng web.
- Các quy tắc bảo mật của Firebase để bảo mật cơ sở dữ liệu của bạn.
Một số sản phẩm trong số này cần có cấu hình đặc biệt hoặc cần được bật bằng cách sử dụng bảng điều khiển của Firebase.
Bật tính năng đăng nhập ẩn danh cho tính năng Xác thực Firebase
Để cho phép người dùng đăng nhập vào ứng dụng web, bạn sẽ phải dùng phương thức đăng nhập ẩn danh cho lớp học lập trình này:
- Trong bảng điều khiển của Firebase, hãy nhấp vào Xác thực trong mục Tạo ở bảng điều khiển bên trái.
- Nhấp vào Xác thực, sau đó nhấp vào thẻ Bắt đầu -> Phương thức đăng nhập (hoặc nhấp vào đây để chuyển thẳng đến thẻ Phương thức đăng nhập) .
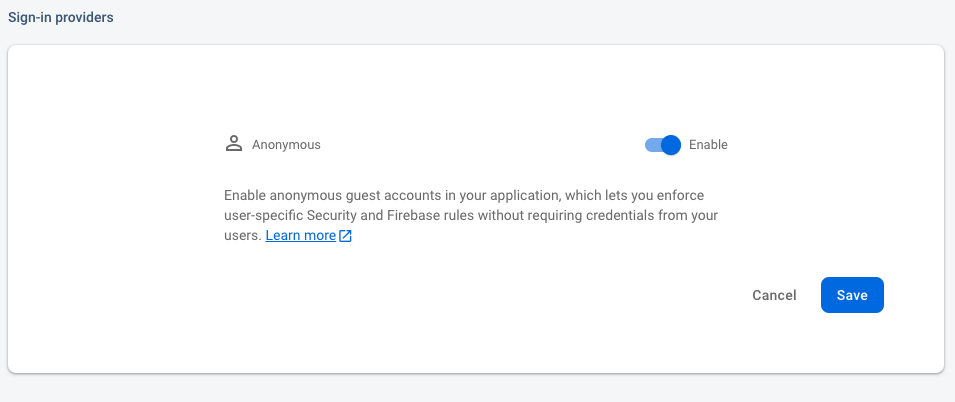
- Nhấp vào Ẩn danh trong danh sách Nhà cung cấp dịch vụ đăng nhập, đặt nút chuyển Bật sang vị trí bật rồi nhấp vào Lưu.

Bật Cơ sở dữ liệu theo thời gian thực
Tweak sử dụng cơ sở dữ liệu theo thời gian thực để đồng bộ hóa trạng thái giữa ứng dụng và giao diện người dùng web nhiều lần trong một giây.
Bật Cơ sở dữ liệu theo thời gian thực:
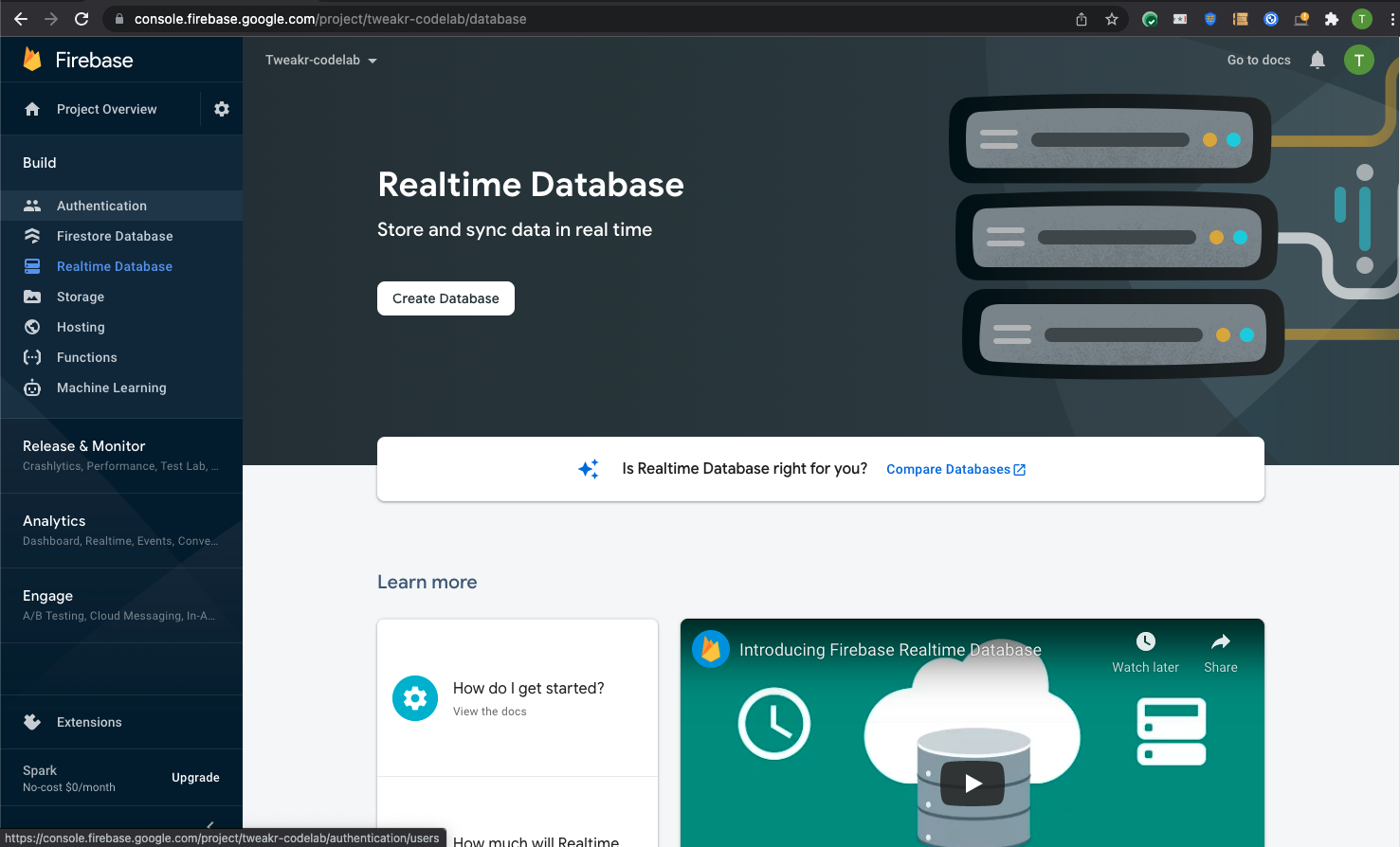
- Trong mục Tạo của bảng điều khiển Firebase, hãy nhấp vào Cơ sở dữ liệu theo thời gian thực.
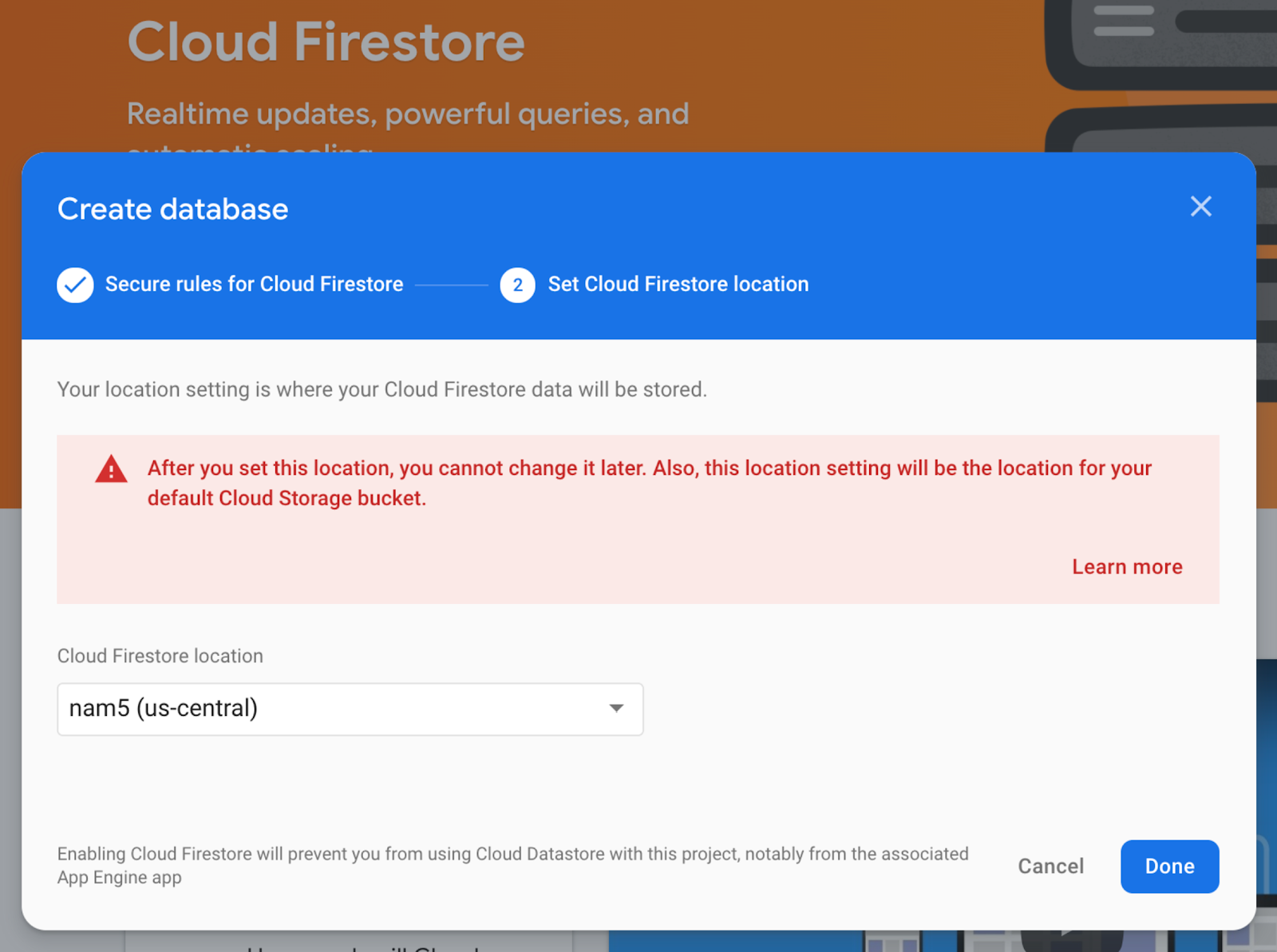
- Nhấp vào Tạo cơ sở dữ liệu.

- Chọn vị trí cho cơ sở dữ liệu của bạn (bạn chỉ cần sử dụng vị trí mặc định). Xin lưu ý bạn không thể thay đổi vị trí này sau khi đã chọn.

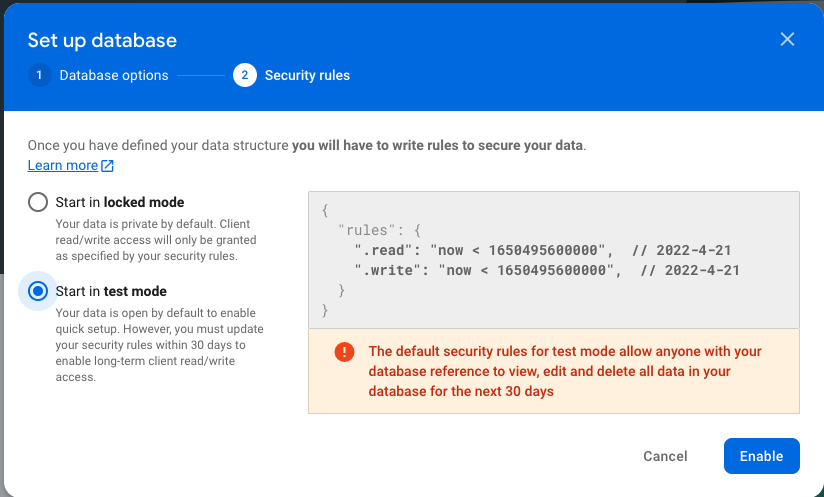
- Chọn tùy chọn Bắt đầu ở chế độ thử nghiệm. Chế độ này đảm bảo bạn có thể tự do ghi lên cơ sở dữ liệu trong quá trình phát triển. Đọc tuyên bố từ chối trách nhiệm về các quy tắc bảo mật rồi nhấp vào Tiếp theo.

- Nhấp vào Bật.
3. Tạo ứng dụng mẫu Android
Lấy mã
Chúng tôi đã đặt mọi thứ bạn cần cho dự án này vào Git repo. Để bắt đầu, bạn cần lấy mã và mở mã đó trong Android Studio.
Khuyến nghị: Sử dụng Android Studio để nhập repo
- Hãy mở Android Studio rồi chọn Tệp->Mới->Dự án trong Kiểm soát phiên bản.
- Chọn
Gitlàm tùy chọn Kiểm soát phiên bản. - Nhập đường dẫn
https://github.com/google/tweakr-codelab.git. - Nhấp vào Clone (Sao chép).
Cập nhật mã ứng dụng
Vì Firebase yêu cầu một Id ứng dụng duy nhất cho ứng dụng Android của bạn, bạn sẽ cần đổi tên mẫu thành AppId của riêng mình:
- Mở tệp
app/build.gradlecủa mô-đunTweakr_codelab.app. - Thay đổi dòng
applicationId "com.yourdomain.tweakr.sample"thành tên gói bạn đã chỉ định trong mục thiết lập Firebase. - Nhấp vào Sync (Đồng bộ hoá) để đồng bộ hoá những thay đổi của bạn với tệp gradle.
Chạy ứng dụng
- Nhấp vào Chạy để biên dịch và chạy ứng dụng ngay. Nếu bạn đang sử dụng trình mô phỏng Android, hãy nhớ tạo một hình ảnh AVD từ các thư viện Google Play. Đây là yêu cầu bắt buộc đối với Firebase

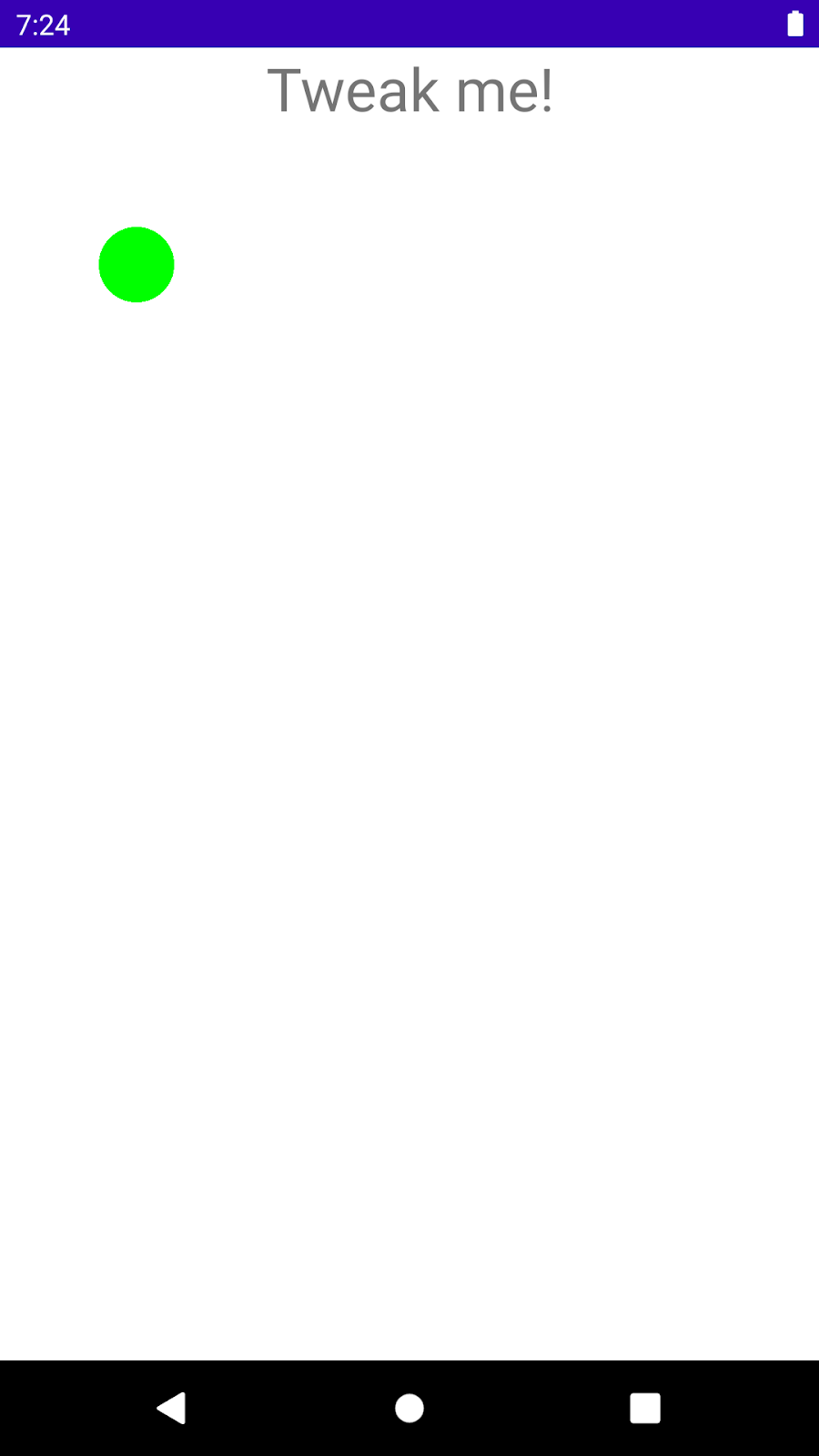
Bạn sẽ thấy một màn hình đơn giản trong ứng dụng, cùng với một số văn bản và vòng tròn.
- Nhấp vào văn bản để kích hoạt ảnh động.
4. Let's get Tweakin'! (Hãy cùng Tweak nào!)
Khi kết thúc phần này, bạn có thể kiểm soát từ xa các chế độ xem trong ứng dụng của chúng tôi ngay trên trang web của Tweak!
Thêm tệp phụ thuộc Thư viện Tweak
- Mở tệp
settings.gradlevà thêm Jitpack vào kho lưu trữ:
settings.gradle
dependencyResolutionManagement {
repositoriesMode.set(RepositoriesMode.FAIL_ON_PROJECT_REPOS)
repositories {
google()
mavenCentral()
maven { url 'https://jitpack.io' }
}
}
- Mở tệp
app/build.gradlecủa mô-đunTweakr_codelab.appvà thêm các phần phụ thuộc vào thư viện Tweak:
app/build.gradle
dependencies {
...
// Required for local SharedPreferences or Firebase
implementation 'com.github.google.tweakr:core:2.2.2'
// Include this if you want Firebase support.
implementation 'com.github.google.tweakr:firebase:2.2.2'
}
- Nhấp vào Đồng bộ hóa ngay để đồng bộ hóa các thay đổi trên gradle của bạn.
Khởi chạy bản tái tạo Tweak repo
Trước tiên, bạn cần khởi chạy Tweak repo trong phương thức onCreate() của SampleApplication để có thể sử dụng Firebase:
- Mở tệp
SampleApplication.kt. - Hủy bình luận dòng có nội dung
Tweakr.setRepo(TweakrFirebaseRepo())
Điều này yêu cầu Tweakr sử dụng TweakrFirebaseRepo để đồng bộ hoá các giá trị của ứng dụng này với đám mây. TweakrFirebaseRepo tự động sử dụng phiên bản Firebase mặc định được xác định bằng tệp google-services.json bạn đã thêm trong phần đầu tiên.
Thêm một số chỉnh sửa
Giờ đây, bạn đã sẵn sàng bắt đầu chú thích các phần của ứng dụng để Tweak có thể tạo giao diện người dùng trên web.
- Trong tệp
MainActivity.kt, phía trên dòngfun animateText(), hãy thêm chú thích@Tweak. Điều này cho Tweak biết bạn muốn kiểm soát phương thức này từ xa.
MainActivity.kt
@Tweak
fun animateText() {
introText.animate()
...
}
- Ở cuối hàm
onCreate(), hãy thêm dòngTweakr.register(this). Lệnh này sẽ cho Tweak phân tích cú pháp tất cả chú thích trong lớp và đồng bộ hóa giá trị của chúng với máy chủ web.
MainActivity.kt
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
introText = findViewById(R.id.text)
introText.setOnClickListener { animateText() }
Tweakr.register(this)
}
- Bây giờ, hãy chạy lại ứng dụng.
Nếu mọi thứ diễn ra đúng quy trình, Tweak đã khởi chạy ở chế độ nền và đồng bộ hóa các Tweak của chúng tôi với máy chủ Firebase. Bạn sẽ thấy sự kỳ diệu của những việc mình đã làm trong phần tiếp theo.
5. Giá trị Tweak trong giao diện web dành cho người dùng
Bây giờ, bạn đã thiết lập một số giá trị Tweak trong ứng dụng của mình, bạn có thể mở giao diện người dùng web Tweak để kiểm soát các giá trị đó từ xa qua Internet. Cách dễ dàng nhất để bắt đầu tinh chỉnh các giá trị trong ứng dụng của bạn là sử dụng trang web được tạo sẵn của Tweak có tên là Easyserver. Trang web này được lưu trữ trên GitHub và kết nối với cơ sở dữ liệu Firebase của bạn để đồng bộ hoá các giá trị và tạo giao diện người dùng web từ ứng dụng Android.
Thiết lập một ứng dụng web trong Firebase
Trước tiên, bạn cần thiết lập một ứng dụng web trong Firebase và cấp cho Server máy chủ quyền truy cập vào ứng dụng đó.
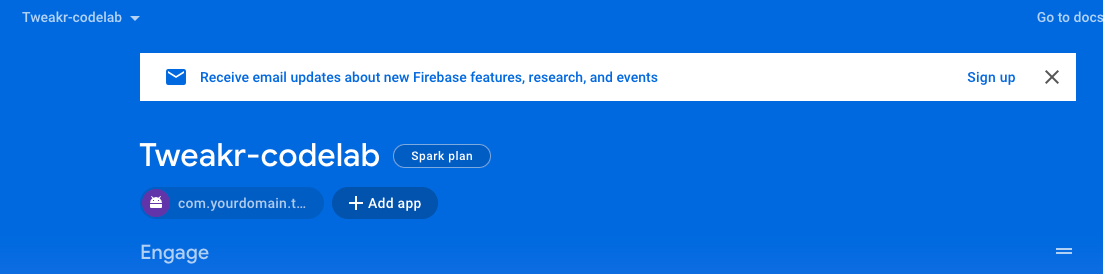
- Trong Bảng điều khiển của Firebase, hãy nhấp vào Tổng quan về dự án.
- Nhấp vào Add app (Thêm ứng dụng) rồi chọn Web.

- Nhập tên rồi nhấp vào Đăng ký.
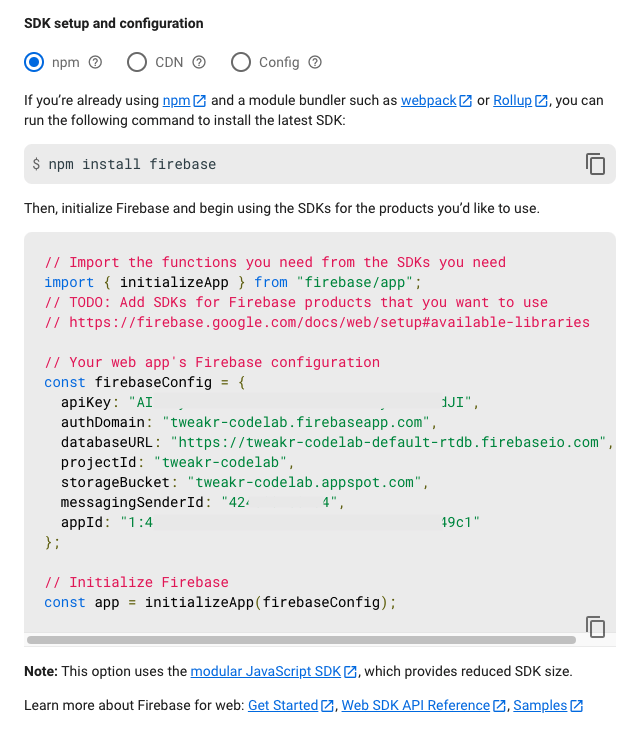
- Trong bước Thêm SDK Firebase, hãy sao chép mọi thứ từ
const firebaseConfigtrở đi. Bạn sẽ dán mã này vào Tweak Easyserver trong bước tiếp theo.
Khởi động Easyserver
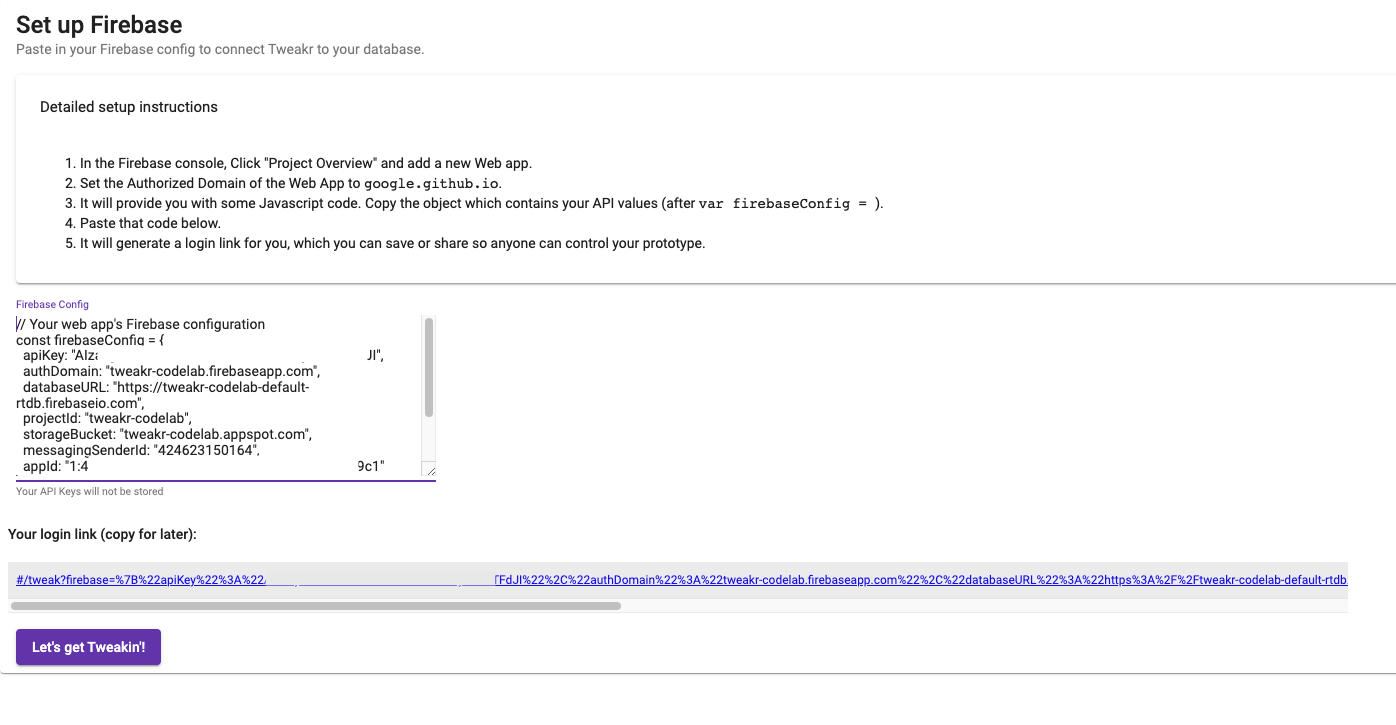
- Truy cập vào https://google.github.io/tweakr/easyserver/ và làm theo các hướng dẫn sau để cho phép Easyserver truy cập vào Firebase:
- Dán mã
firebaseConfigbạn đã sao chép ở bước trước.

Nếu bạn đã dán đúng cách, liên kết sẽ hiển thị cho bạn đường liên kết đăng nhập duy nhất và nút Let's get Tweakin'.
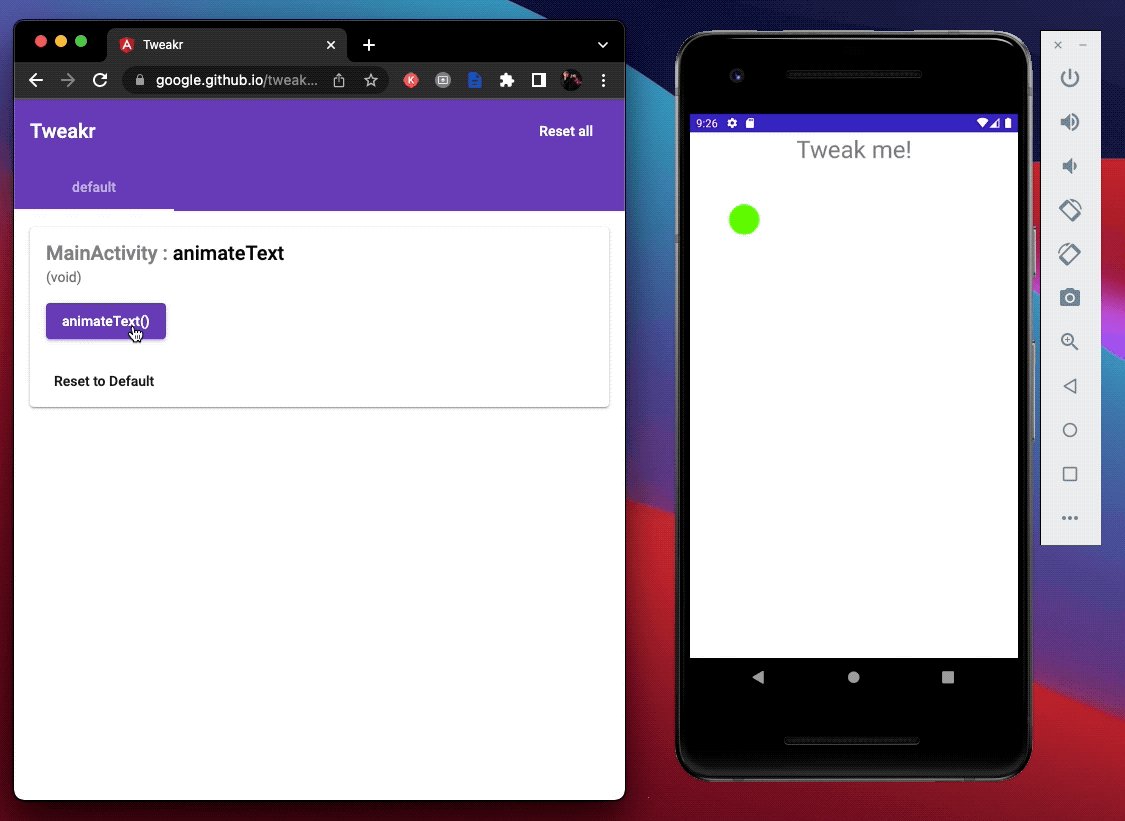
- Nhấp vào Let's get Tweakin'.
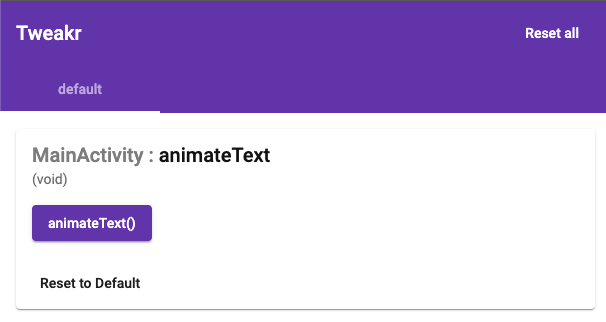
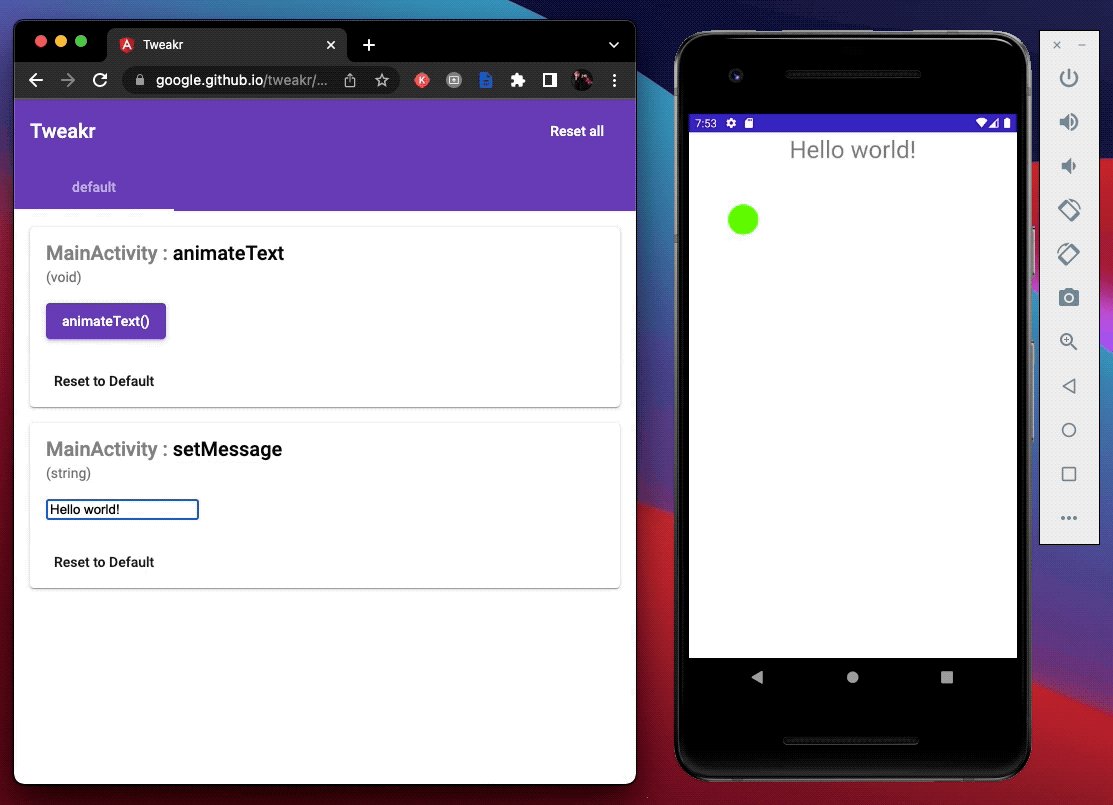
Bạn sẽ thấy nút animateText(), được đặt tên theo hàm bạn đã chú thích trước đó.

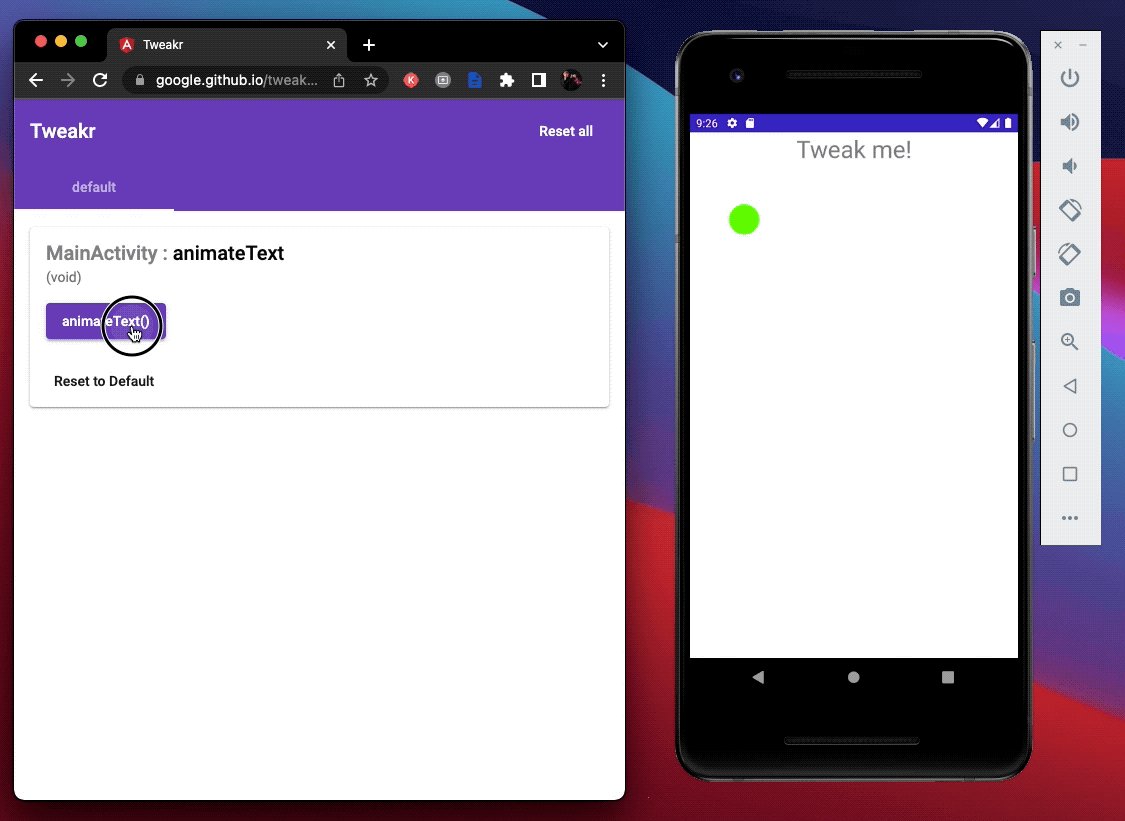
Finger on the button (Sẵn sàng nhấn nút)
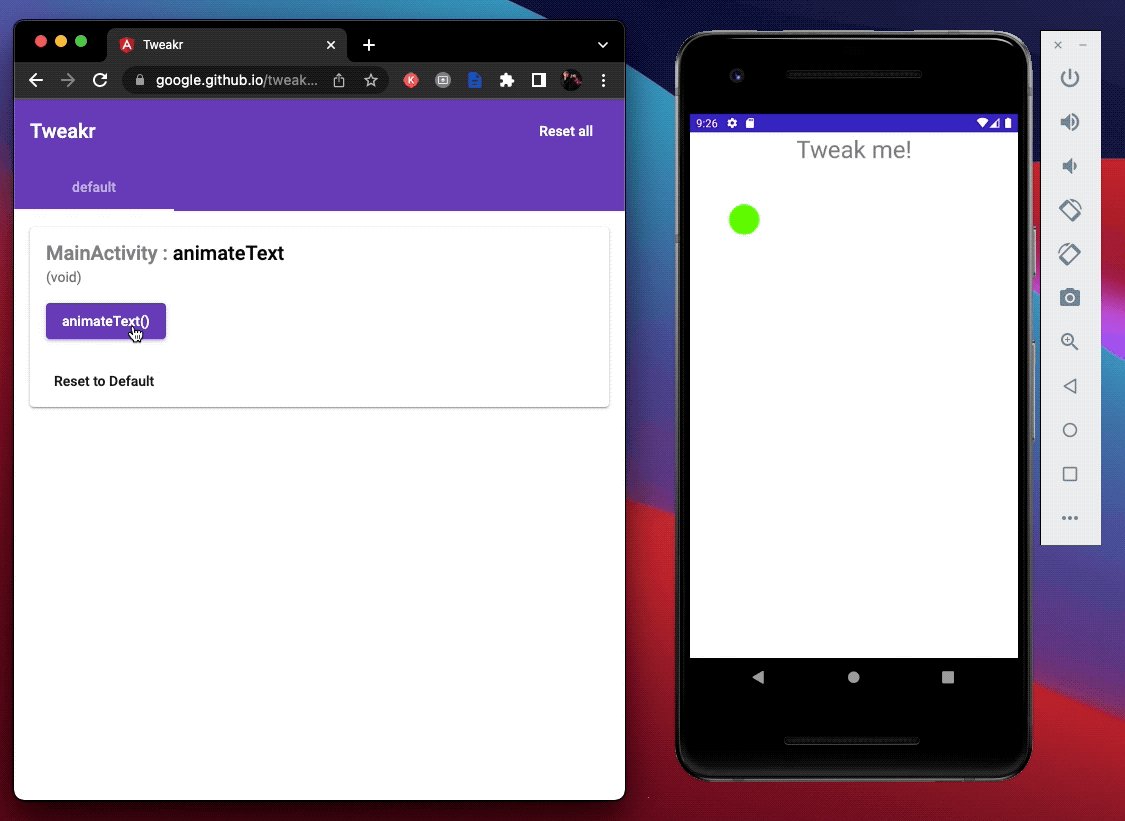
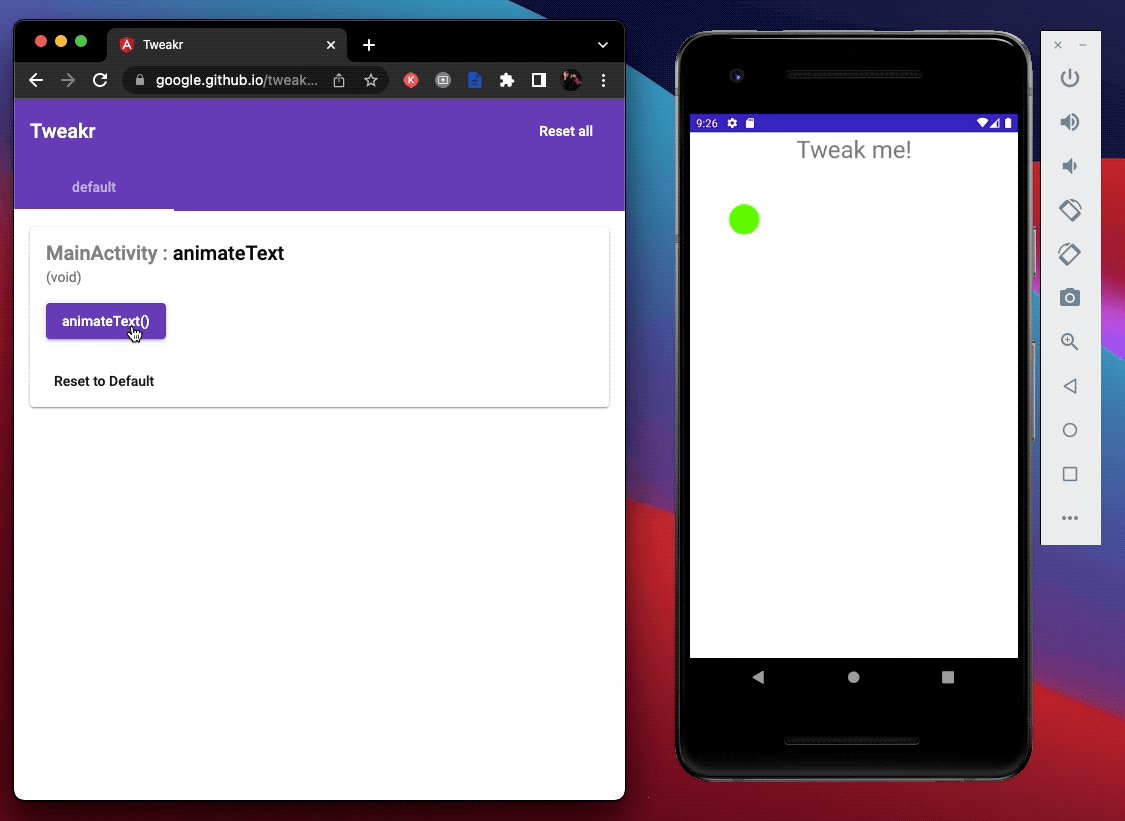
Khi ứng dụng Android của bạn đang mở, hãy nhấp vào nút animateText() trong giao diện người dùng web Tweak và xem màn hình của điện thoại.

Tuyệt vời! Bạn sẽ thấy văn bản tạo ra một ảnh động nhỏ. Quá trình này diễn ra như thế nào???
Bạn có thể hỏi, nếu đó là nút cho phương thức không có thông số của tôi, điều gì sẽ xảy ra nếu phương thức của tôi nhận thông số? Hãy xem phần tiếp theo để tìm hiểu thêm.
6. Phương thức có thông số
Tweak cũng hoạt động với các phương thức có một thông số (những phương thức có nhiều hơn một thông số chưa được hỗ trợ). Hãy thử xem sao:
- Trong lớp MainActivity, hãy thêm một phương thức mới để thay đổi văn bản trong TextView:
MainActivity.kt
class MainActivity : Activity() {
...
@Tweak
fun setMessage(text: String) {
introText.text = text
}
...
- Hãy nhớ thêm chú thích
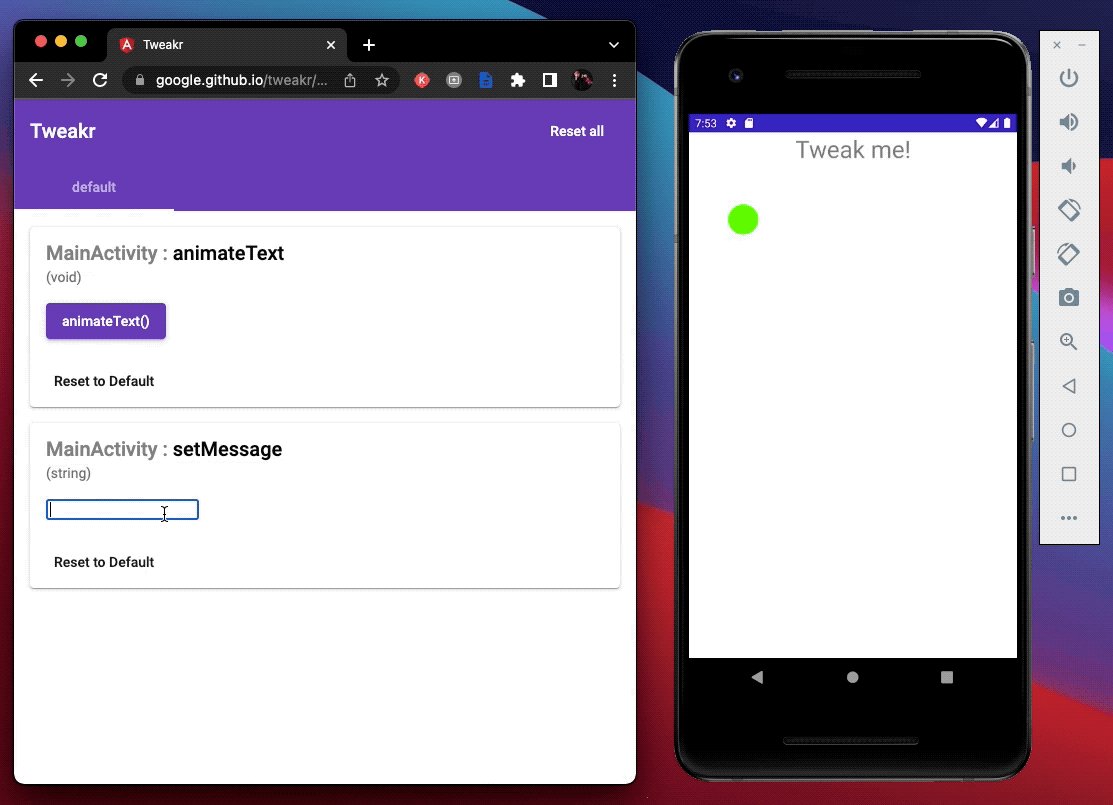
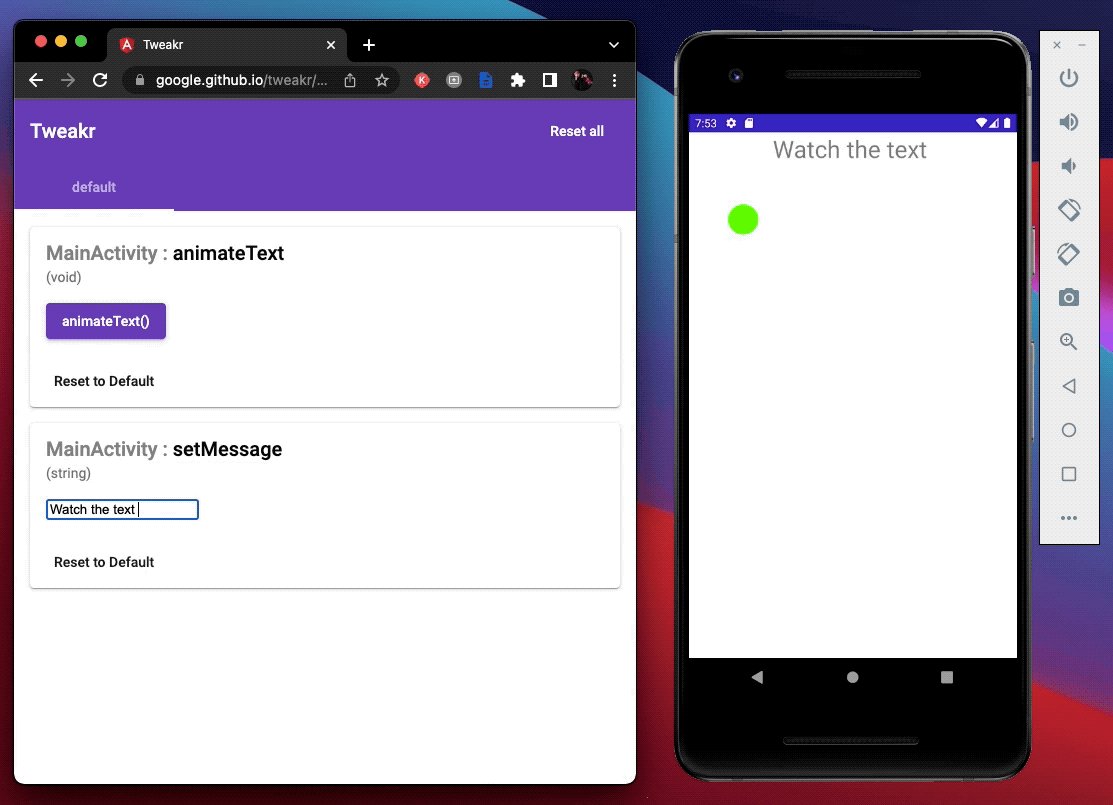
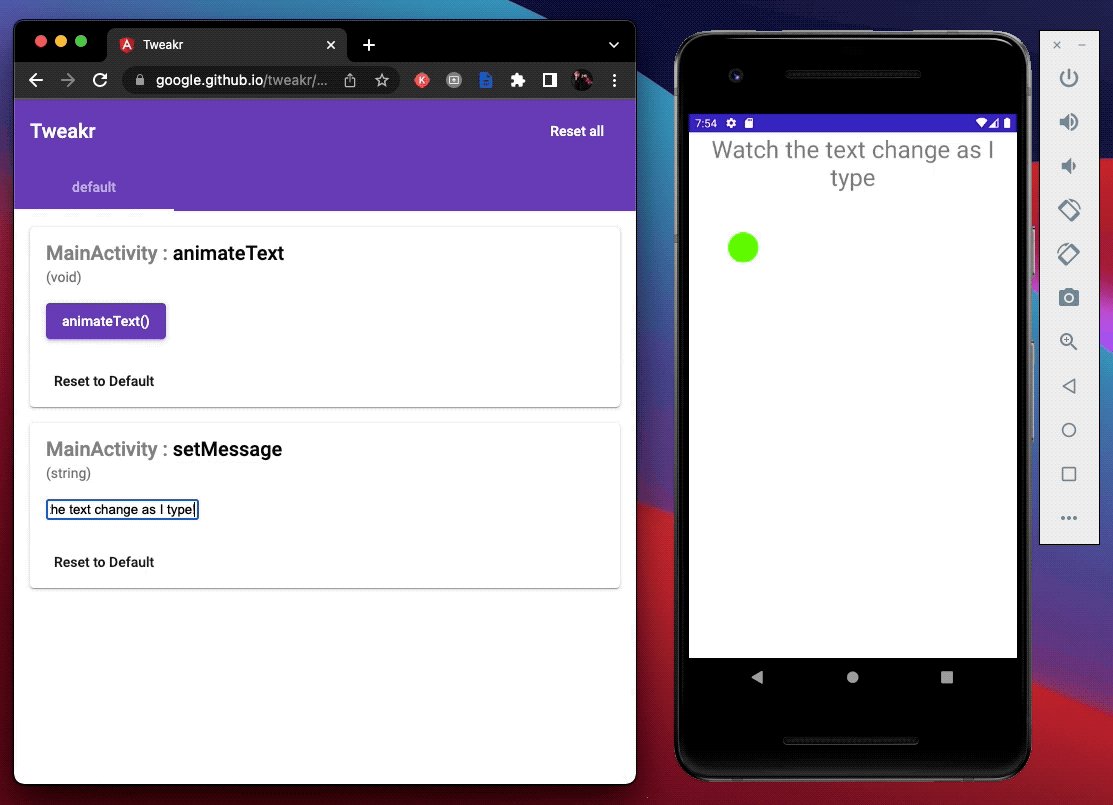
@Tweakvào phương thức mới. - Chạy lại ứng dụng và tự động xem bản cập nhật trang web Tweak Easyserver với trường văn bản để gọi phương thức.
- Nhập nội dung nào đó vào trường văn bản và xem ứng dụng cập nhật theo thời gian thực!

Việc kiểm soát các phương pháp từ xa rất hiệu quả, nhưng sức mạnh thực sự của Tweak là thay đổi giá trị của các trường trong mã. Hãy xem phần tiếp theo để xem nhiều nội dung thú vị hơn nữa.
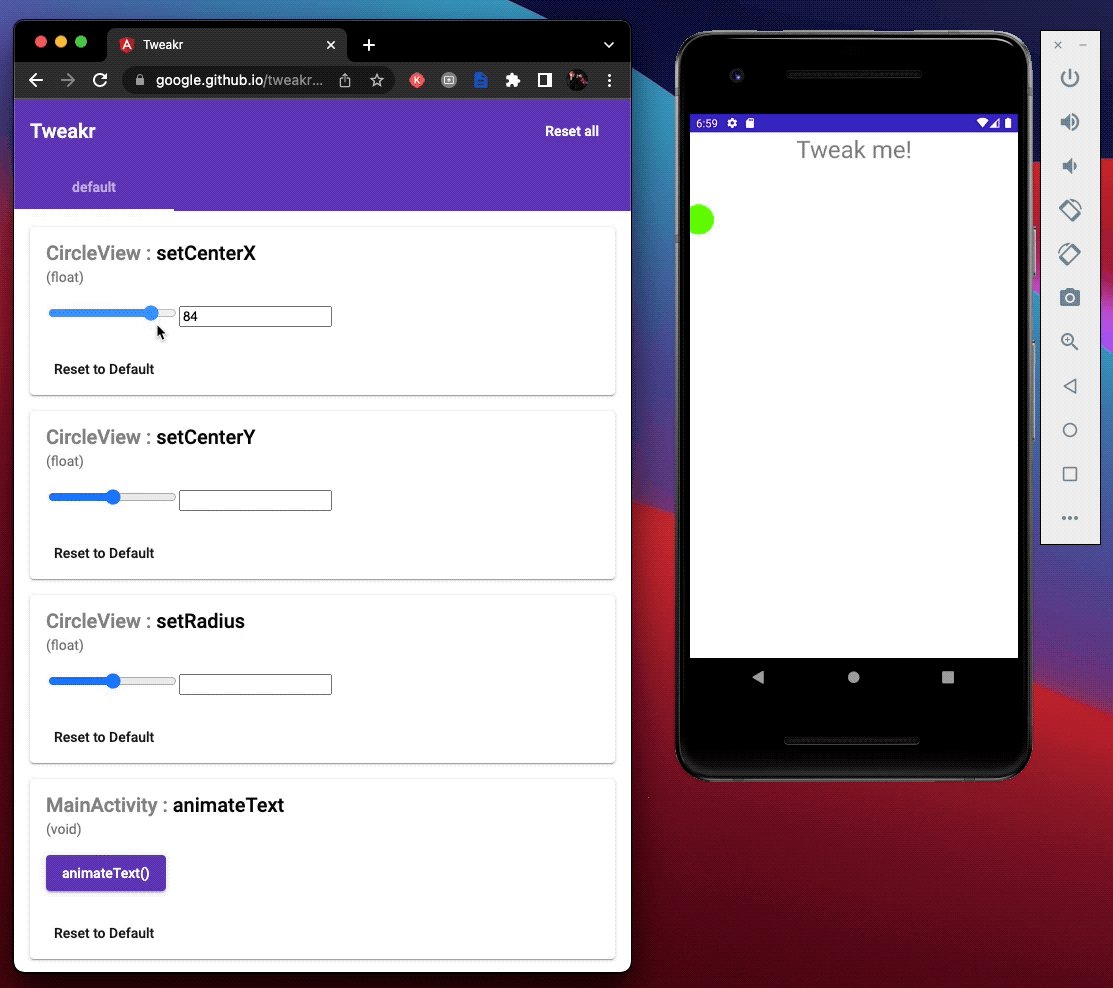
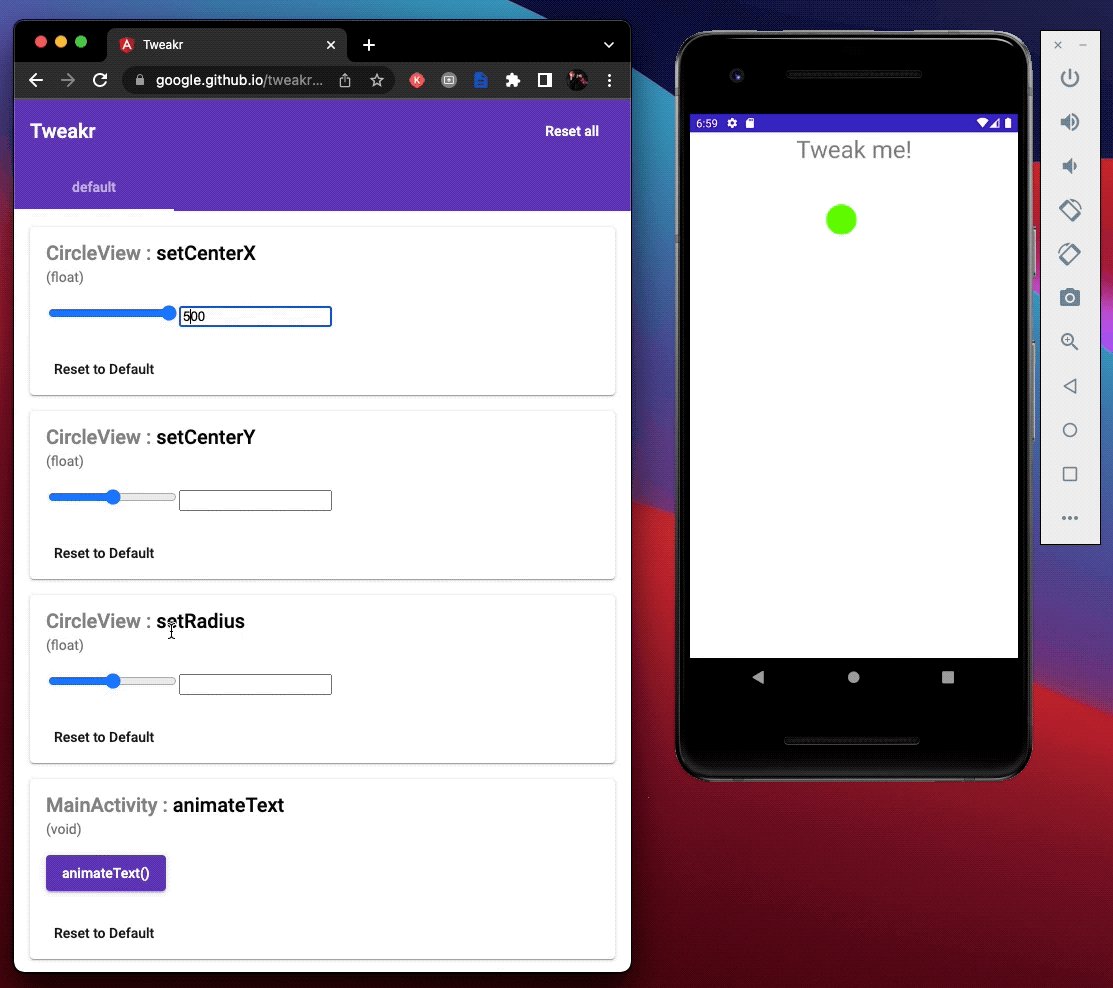
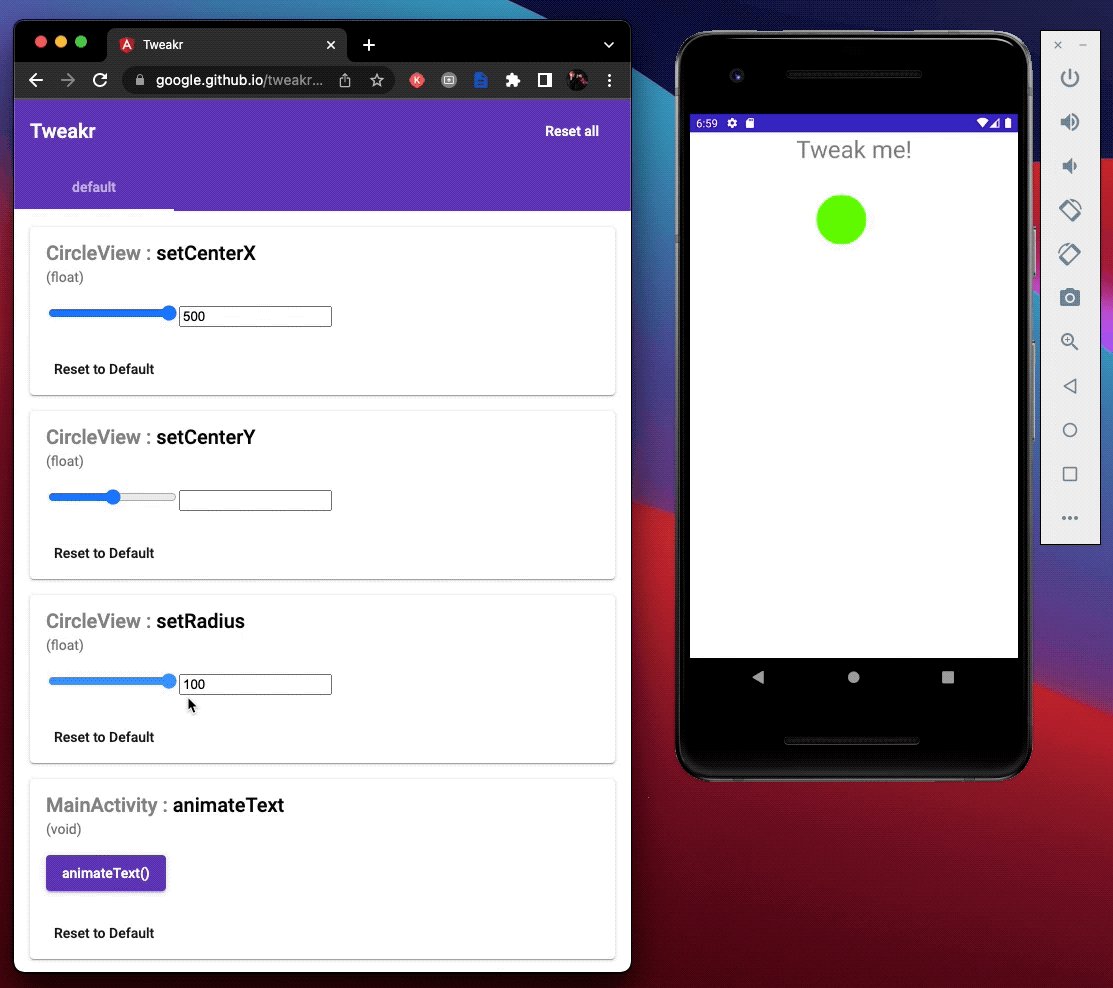
7. (Không bắt buộc) Giá trị trường Tweak
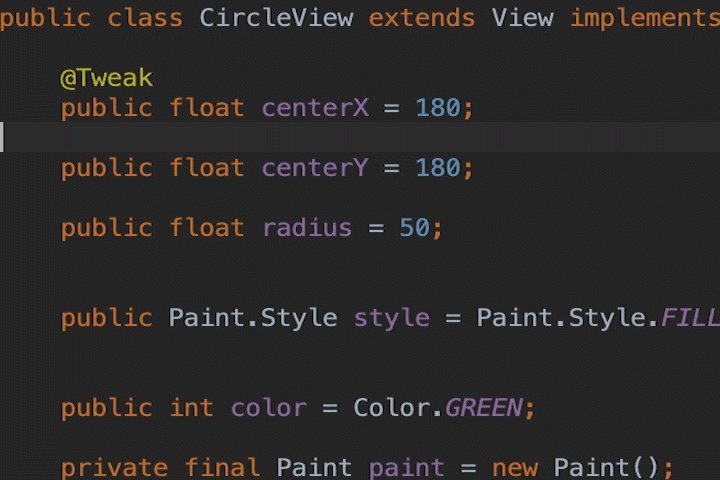
Trong Android Studio, hãy mở tệp CircleView.kt. Có vẻ như có một số trường ở trên cùng kiểm soát kích thước và vị trí của vòng tròn. Hãy cùng chỉnh sửa!
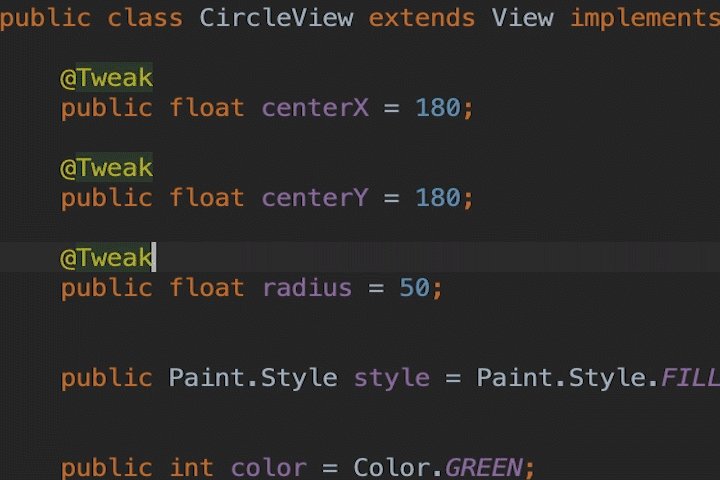
Thêm các chú thích
- Thêm chú thích
@Tweakphía trên các trườngcenterX, centerYvàradius. - Bạn cũng cần gọi
Tweakr.register()khi đối tượng của bạn khởi chạy, vì vậy, hãy thêm một phương thứcinit(). Cuối cùng, mã sẽ có dạng như sau:
CircleView.kt
/** A View that draws a circle **/
class CircleView @JvmOverloads constructor(
context: Context, attrs: AttributeSet? = null, defStyleAttr: Int = 0
) : View(context, attrs, defStyleAttr) {
@Tweak
var centerX = 180f
@Tweak
var centerY = 180f
@Tweak
var radius = 50f
init {
Tweakr.register(this)
}
...
Thao tác này cho phép Trình chỉnh sửa thay đổi các trường, nhưng bạn vẫn chưa hoàn tất. Vì đây là Chế độ xem tùy chỉnh vẽ trực tiếp vào Canvas, nên khi Tweak thay đổi các giá trị của trường, Chế độ xem sẽ không tự động vẽ lại bằng các giá trị mới. Bạn phải yêu cầu Chế độ xem vẽ lại bất cứ khi nào Tweak đồng bộ hóa các thay đổi.
- Đăng ký trình nghe bằng Tweak để thông báo cho bạn bất cứ khi nào giá trị của một trường thay đổi từ xa.
Để tránh làm rò rỉ bộ nhớ, bạn cũng cần xóa trình nghe khi Chế độ xem không sử dụng, sử dụng các sự kiện attachedToWindow:
Nghe các thay đổi về Tweak
Ghi đè phương thức onAttachedToWindow() bằng lệnh gọi Tweakr.addListener(this) rồi xóa trình nghe trong onDetachedFromWindow():
CircleView.kt
/** A View that draws a circle **/
class CircleView @JvmOverloads constructor(
context: Context, attrs: AttributeSet? = null, defStyleAttr: Int = 0
) : View(context, attrs, defStyleAttr), TweakrRepo.OnChangeListener
{
...
override fun onAttachedToWindow() {
super.onAttachedToWindow()
// Register onFieldChanged() to redraw when any value changes.
Tweakr.addListener(this)
}
override fun onDetachedFromWindow() {
Tweakr.removeListener(this)
super.onDetachedFromWindow()
}
override fun onFieldChanged(name: String?, value: Any?) {
// This is called whenever a field's value is changed in Tweakr's UI.
// We could be granular here and check the name to match only the fields
// we care about, but for this demo it's simple enough to just redraw
// whenever *any* value changes.
invalidate()
}
...
(Vì bạn đang đặt this làm trình xử lý, nên bạn cũng cần đảm bảo lớp của chúng tôi sẽ mở rộng/triển khai giao diện TweakrRepo.OnChangeListener.)
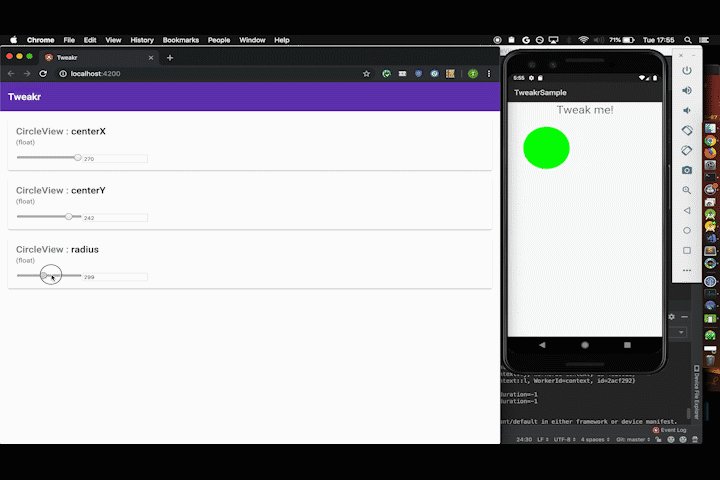
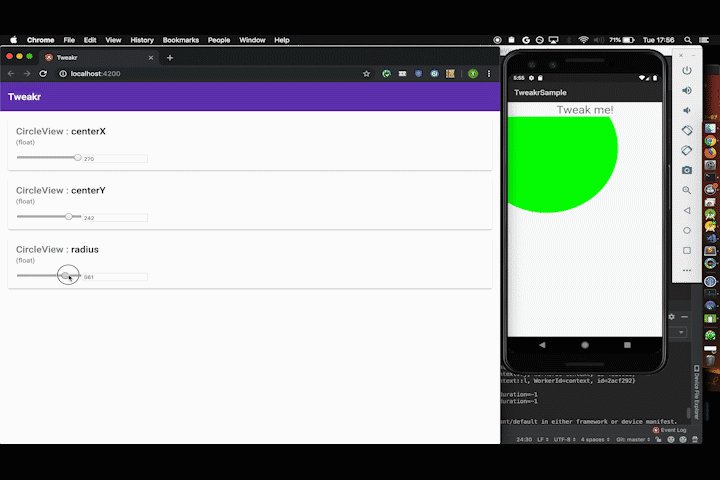
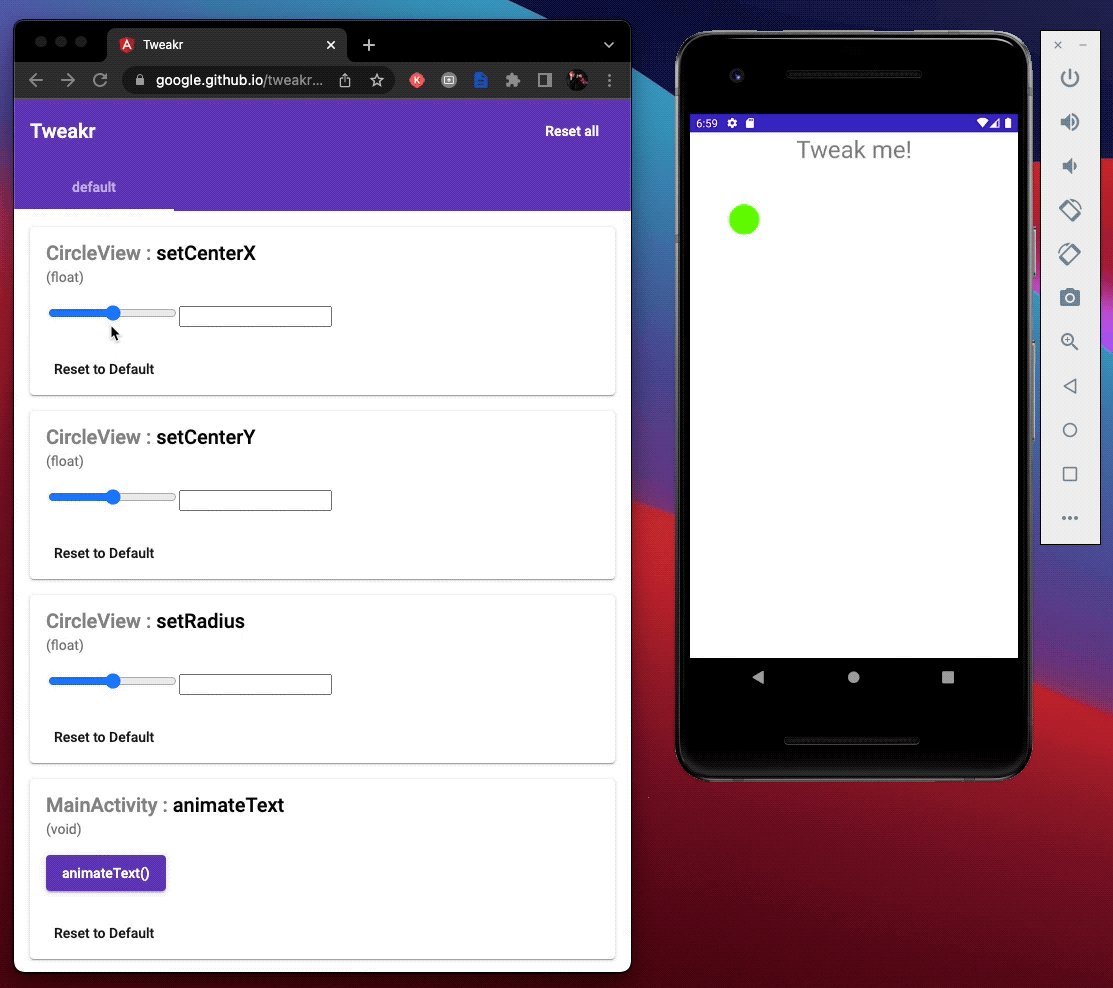
Dùng thử
Giờ bạn đã sẵn sàng dùng thử. Bạn có thể chạy ứng dụng này và xem trang web Tweak Easyserver tự động cập nhật các trường mới cho Tweak.

8. Xin chúc mừng
Xin chúc mừng! Bạn đã xây dựng thành công ứng dụng đầu tiên của mình bằng Tweak!
Bạn đã tìm hiểu cách chú thích các phương pháp và trường bằng chú thích @Tweak, gọi Tweakr.register() trên đối tượng chứa các trường đó và sau đó là cách sử dụng nâng cao hơn để nghe các sự kiện Thay đổi Tweak để bạn có thể vẽ lại Chế độ xem của mình theo cách thủ công.
Bạn có thể sử dụng các kỹ năng này để đẩy nhanh quy trình tạo nguyên mẫu: thay đổi nhanh các giá trị hoạt ảnh, kiểm soát nguyên mẫu wizard of oz từ xa trong quá trình nghiên cứu trải nghiệm người dùng, nghiên cứu người dùng, v.v. Một cách sử dụng phổ biến của chúng tôi trong nhóm là chia sẻ APK nguyên mẫu chuyển động với nhà thiết kế chuyển động của chúng tôi, gửi cho họ đường liên kết giao diện người dùng web Tweak và cho phép họ điều chỉnh các giá trị của hoạt ảnh theo ý thích. (Các nhà thiết kế đồ họa chuyển động thích sự chính xác với giá trị hoạt ảnh của họ!)
Nhóm của chúng tôi cũng đã tạo các bản mô hình cho các tương tác vi mô, cử chỉ và xúc giác, đồng thời đã chia sẻ đường liên kết Tweak với nhóm với nhiều cấu hình và tùy chọn khác nhau cho thiết kế họ có thể chuyển đổi. Sau đó, chúng tôi tạo một Tài liệu dùng chung và cho phép mọi người điền vào giá trị Tweak yêu thích của họ, giúp mang lại sự đồng thuận về thiết kế trước khi triển khai trong quá trình sản xuất.
Tiếp theo là gì?
- Hãy xem Tài liệu về Tweak
- Video minh họa và mã mẫu có công cụ chọn màu, phương thức con và các tính năng khác
Thử những thứ khác
- Wizard-of-oz remote control: (Điều khiển từ xa Phù thủy xứ Oz) cố tạo một phương thức trong Hoạt động để lấy một Enum của tên màn hình trong ứng dụng. Khi Tweak chọn phương thức này, hãy tải một Fragment mới tương ứng với tên màn hình. Nhờ đó, bạn có thể chỉ cần nhấp vào màn hình bạn muốn trong giao diện người dùng web của Tweak. Mọi người đang xem ứng dụng này trên điện thoại sẽ thấy Fragment mới. Lý tưởng cho các nghiên cứu về người dùng!
- Nhiều người dùng: theo mặc định, giao diện người dùng Web yếu hơn sẽ đồng bộ hóa các thay đổi cho mọi người đồng thời sử dụng ứng dụng. Tuy nhiên, đôi khi, nếu bạn có nhiều người dùng đồng thời, bạn muốn mỗi người dùng có phiên hoạt động riêng của họ, vì vậy bất kỳ Tweak nào họ thực hiện trong giao diện người dùng đều chỉ ảnh hưởng đến điện thoại của họ chứ không ảnh hưởng đến người dùng khác. Hãy xem tài liệu về TweakFirebaseRepoMultiuser về cách tạo nhiều phiên hoạt động với
getUserKey(). - Tùy chọn màn hình cục bộ: Tweak không cần phải sử dụng Firebase. Giao diện này cũng có thể tự động tạo giao diện người dùng tùy chọn trên Android để bạn có thể thay đổi các chế độ cài đặt trên điện thoại. Xem mã mẫu và tài liệu.
