1. はじめに

Android アプリは、ユーザー補助を必要とするユーザーを含めて、誰にとっても使いやすいものである必要があります。個人の Android デバイスの利用に影響する一般的な状態としては、目の見えない状態やロービジョン、聴覚障がいや難聴、運動機能の障がい、認知障がい、色覚異常などがありますが、これらは一部にすぎません。
この Codelab では、アプリで発生しがちなユーザー補助の問題について学びます。特に、次の 3 つの問題に重点を置きます。
- ラベルがない
- タップ ターゲットが不適切
- 前景と背景のコントラストが不十分
この 3 つの問題のユーザーに対する影響、これらの問題がアプリに存在するかどうかを確認する方法、それらの修正に着手する方法について学びます。
この Codelab は、小さな別々のステップから構成されています。1 つのステップでユーザー補助の 1 つの側面に焦点を当てます。
対象者と前提条件
この Codelab は、ユーザー補助を必要とするユーザーにとって使いやすいアプリの開発方法を把握したいと考えている Android デベロッパーを対象としています。ユーザー補助の API やガイドラインに関する知識は前提としていません。
この Codelab は以下を前提としています。
- Android アプリの作成方法の基本を熟知している。
- Lollipop(API レベル 21)以上を搭載した Android デバイスを使用できる。
- Google Play ストアからユーザー補助検証ツールのアプリをインストールできる。
2. セットアップ方法
作成するもの
この Codelab は、既存のアプリ Counter を使って進めてゆきます。このアプリでは、ユーザーによるカウントの追跡や増減ができます。簡単なアプリですが、多くのユーザーにとって操作が難しくなるようなユーザー補助の問題が見つかります。
この Codelab の中でアプリを改良して、ユーザー補助を改善します。その改良は、目の見えないユーザーやロービジョンのユーザーだけでなく、運動や細かい作業に支障があるユーザーにも役に立つものになります。Counter を修正することで、自分のアプリのユーザー補助を改善するために使用できるユーザー補助機能に関する基本知識が得られます。
コードをダウンロードする
アプリの土台となるソースコードを GitHub からダウンロードできます。リポジトリのクローンを作成して、Android Studio で Counter を開いてください。
この Codelab の各ステップは、ユーザー補助があまり考慮されずに実装された機能を改善できるように構成されています。各ステップの終わりまでに、コードを修正して、画面や機能のユーザー補助機能をより優れたものにします。
デモ アプリケーションを起動する
- Android Studio を起動して、Counter プロジェクトを開きます。デバイスをパソコンに接続しておきます。
- 画面上部のメニューバーから緑色の [Play] アイコン
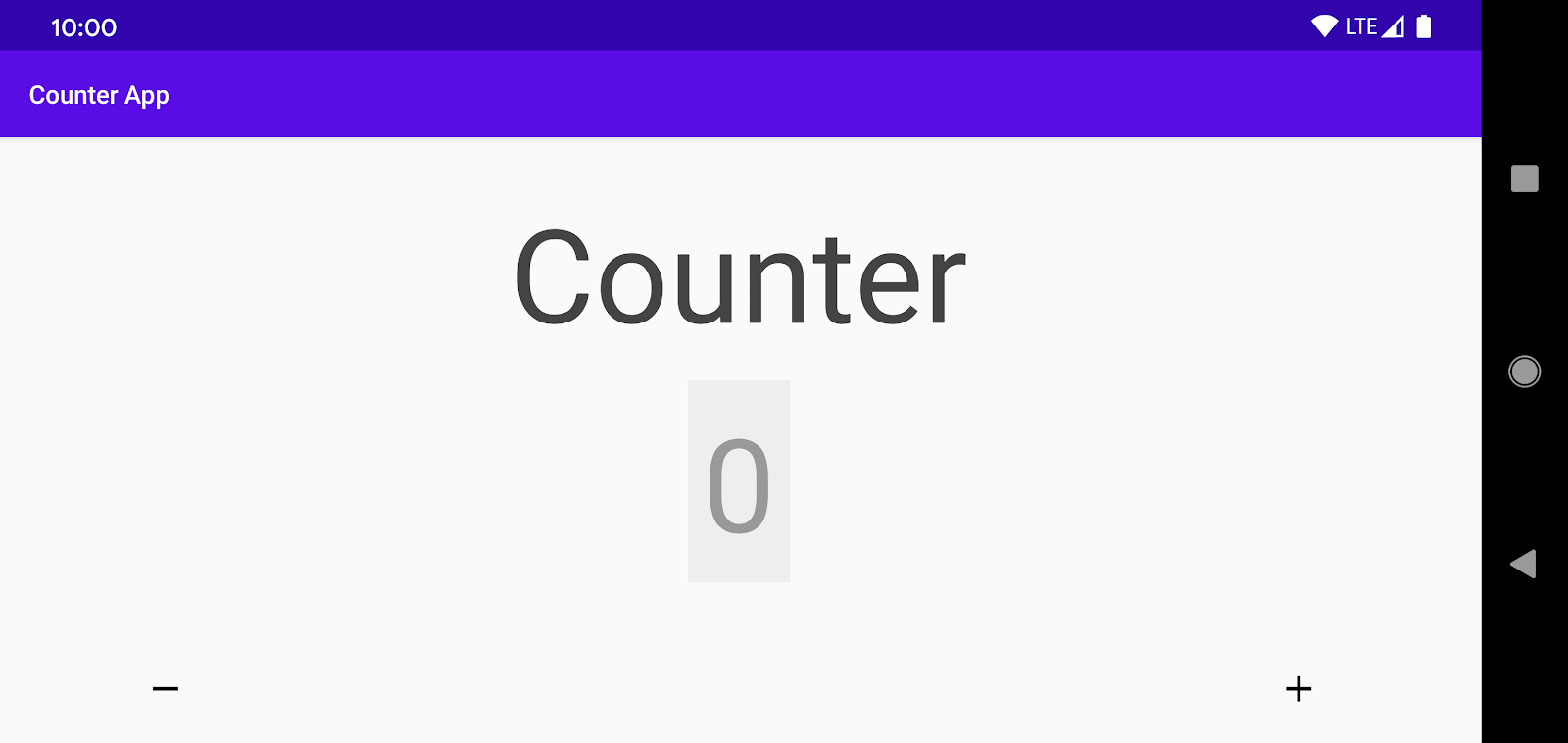
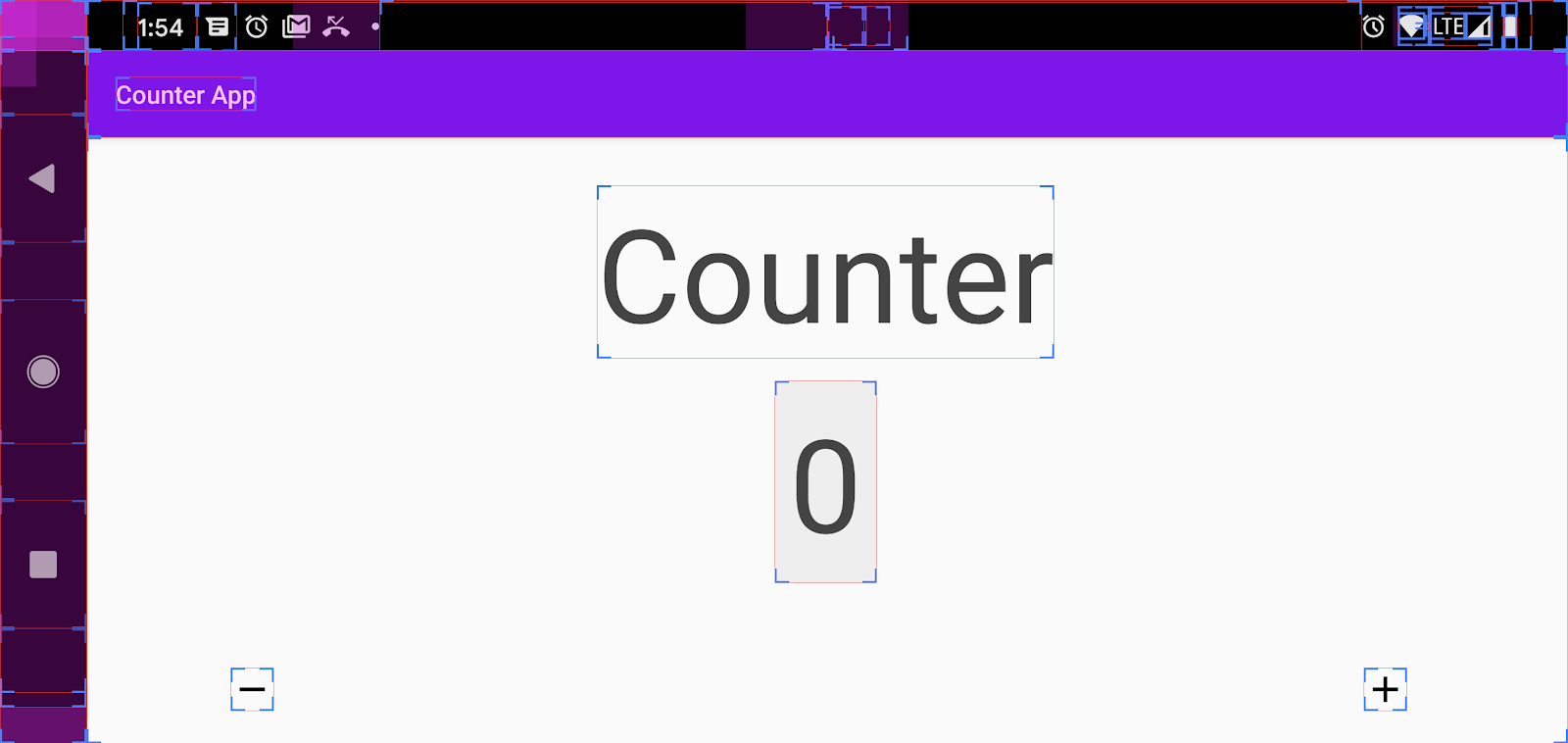
 をクリックします。Counter アプリが開きます。アプリのランディング ページは次のようになります。
をクリックします。Counter アプリが開きます。アプリのランディング ページは次のようになります。

- 増加ボタン(+)と減少ボタン(-)ボタンを使ってカウントを変化させるなどして、デモアプリを少し操作してみます。
多くのユーザーにとっては使いやすいアプリですが、ユーザー補助の問題が一部のユーザーに支障をきたしています。この Codelab では、こういった課題についてより詳しく見てゆきます。
まず、ユーザー補助検証ツールという、この Codelab でユーザー補助の問題を発見するために使用するツールを準備します。
3. ユーザー補助検証ツール
ユーザー補助検証ツールは Google が開発したツールで、ユーザー補助の改善点(小さなタップ ターゲットを大きくする、コントラストを強める、内容説明を追加するなど)を示し、ユーザー補助を必要とする個人がアプリを簡単に使用できるようにします。

以下の手順でユーザー補助検証ツールのダウンロードと設定を行います。
- Google Play ストアからユーザー補助検証ツールをダウンロードします。
- ユーザー補助検証ツールをインストールしたら、デバイス**.** で [設定] > [ユーザー補助] に移動します。ユーザー補助検証ツールを選択して有効にします([許可] または [OK] をタップしてから、[権限の許可を開始] をタップしてセットアップのワークフローを完了します)。
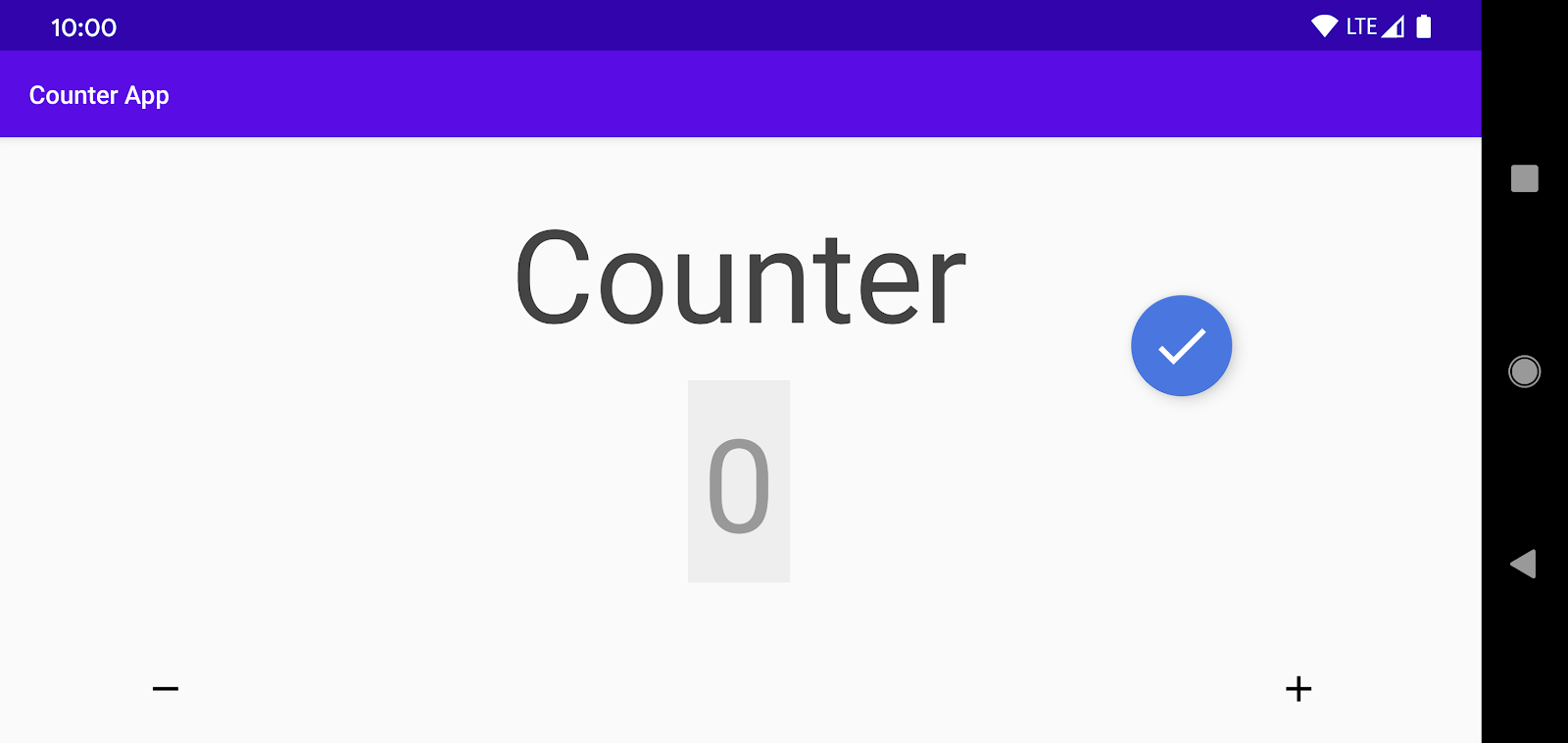
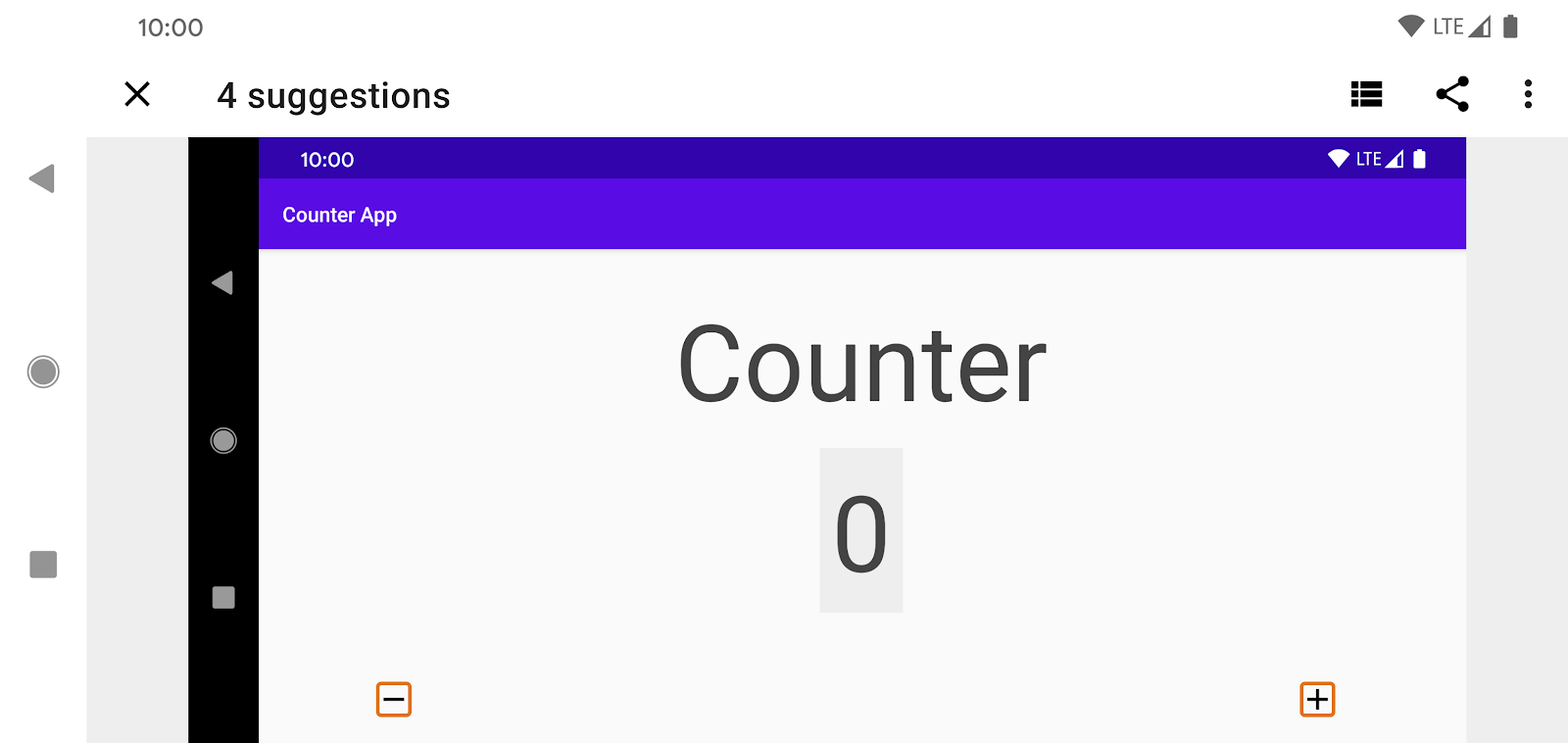
- Counter アプリに戻ると、次のような画面になっています。

ユーザー補助検証ツールに、フローティング アクション ボタン(FAB)が作成され、画面上のすべてのコンテンツの上に重なっています。

FAB をタップするとユーザー補助の検証が始まります(このすぐ後で行います)。FAB を画面上の別の領域に移動するには、長押ししてドラッグします。
4. Counter アプリの検証
このセクションでは、以下のようにユーザー補助検証ツールを使ってユーザー補助の検査を行います。
 をタップして検証を始めます。すると、ユーザー補助検証ツールが画面の UI を調べて、その場でユーザー補助の監査を行い、ユーザー補助関連の改善点に関する提案を用意します。
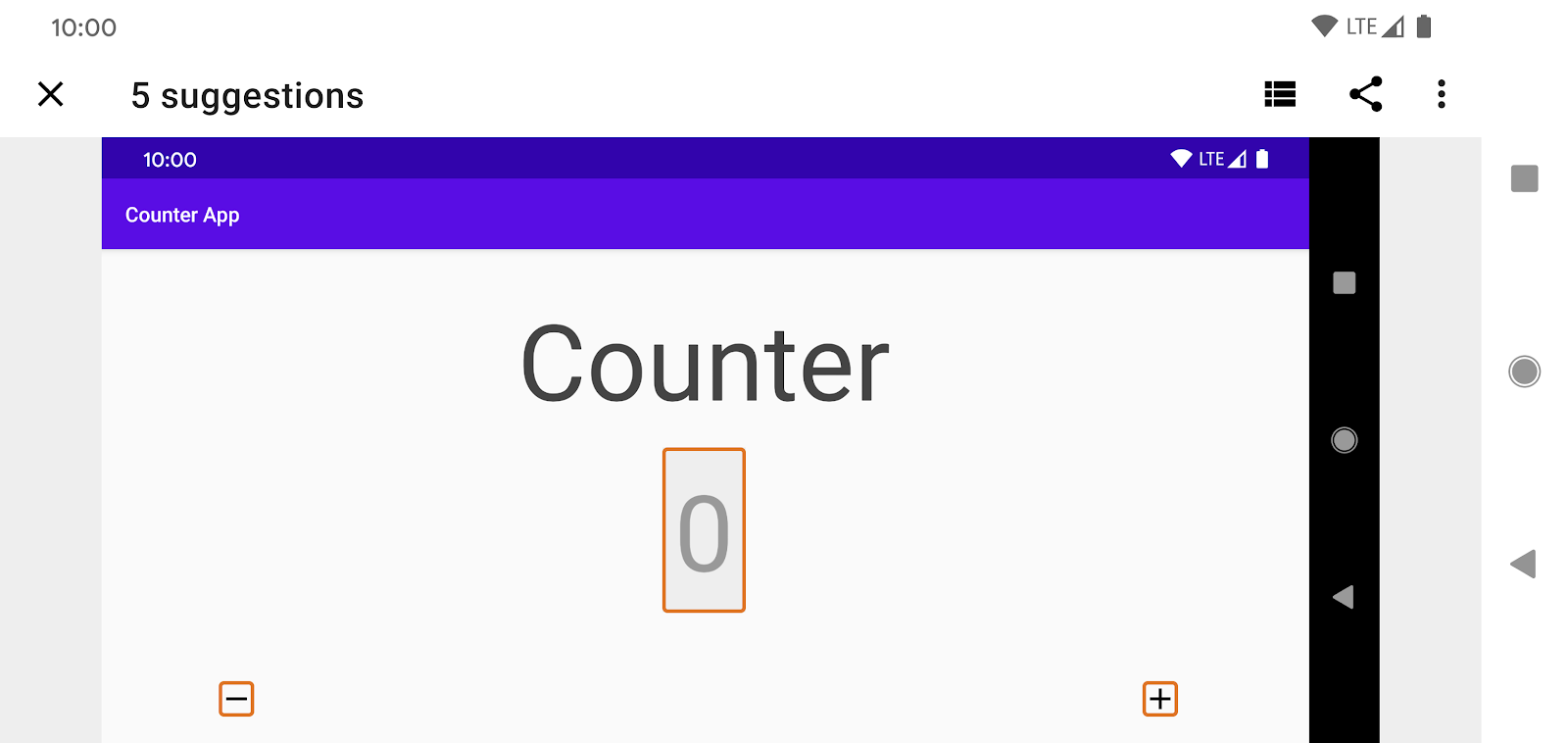
をタップして検証を始めます。すると、ユーザー補助検証ツールが画面の UI を調べて、その場でユーザー補助の監査を行い、ユーザー補助関連の改善点に関する提案を用意します。- 検証の実行で得られた出力を確認します。次のようになります。

ユーザー補助検証ツールが、ユーザー補助の問題がありそうなビューを強調表示します。そして、その修正方法を提案します。
ユーザー補助検証ツールの提案について確認する
ユーザー補助検証ツールに、Counter のユーザー補助を改善するための提案が 5 つ表示されています。
コントラストが不十分
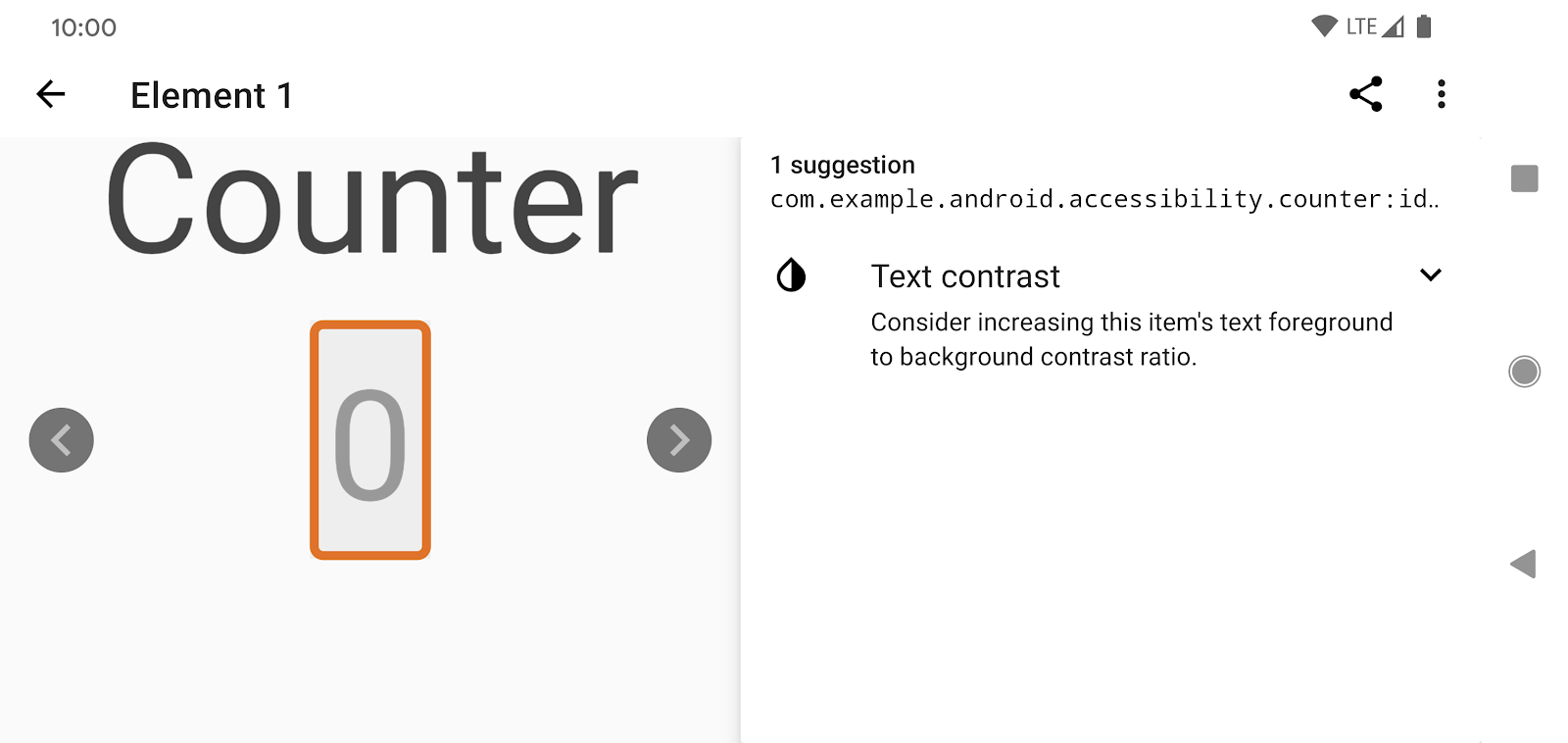
ユーザー補助検証ツールが、現在のカウントを表示するビューのカラー コントラストが不十分である点を修正するよう提案しています。
- 画面中央のオレンジ色で囲まれたカウントのフィールドをタップして、検証ツールの提案を確認します。

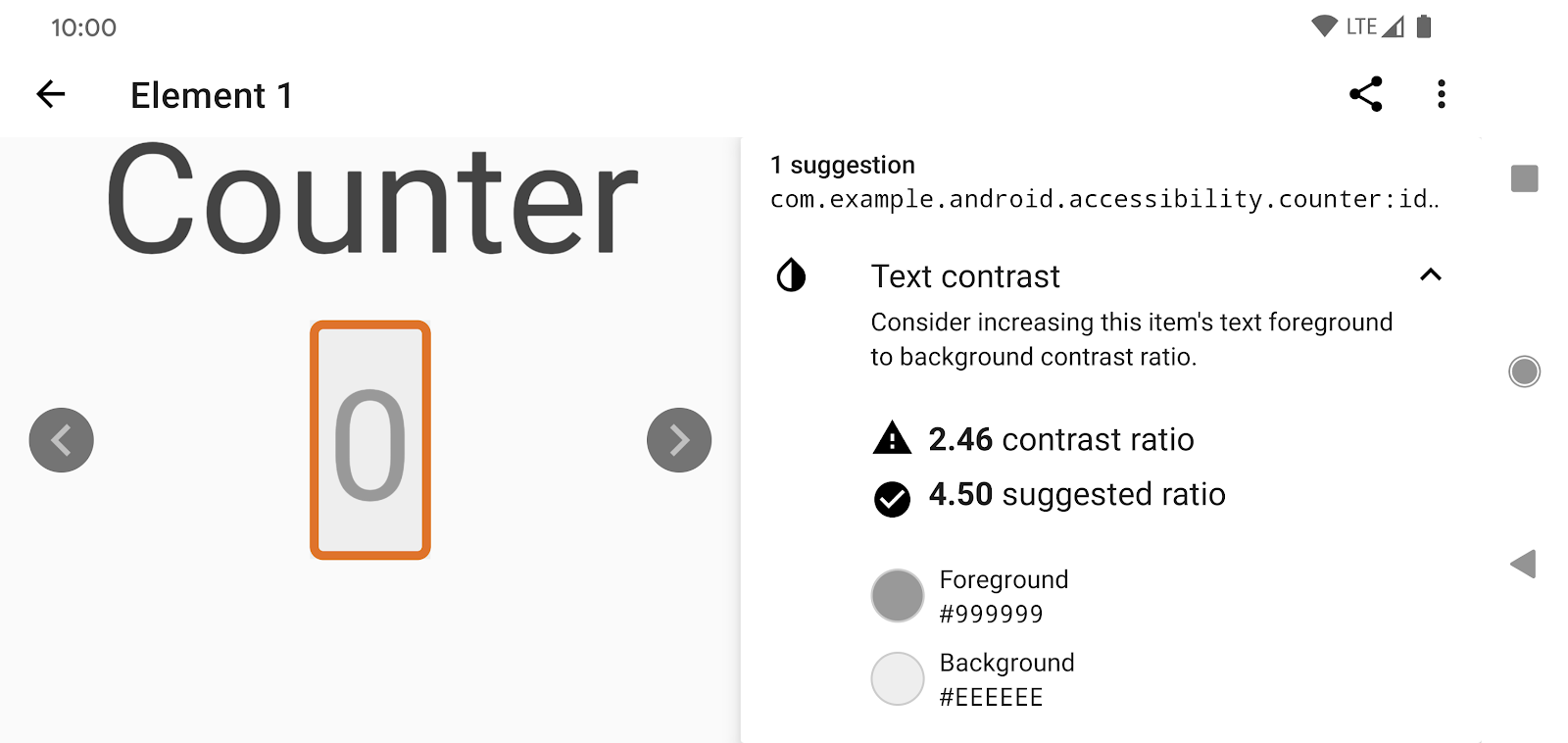
- エラーを開いて、検証ツールの提案内容を適用する方法について詳細を確認します。検証ツールには、前景色と背景色、現在のコントラスト比とおすすめのコントラスト比が表示されています。

ユーザー補助においてカラー コントラストが重要なのはなぜでしょうか。前景色と背景色のコントラストが不十分な場合、視覚障がいのあるユーザーにとっては、画面上の情報を読み取ることが非常に難しくなります。コントラスト比が低いと、ビューを見分けることが難しくなる可能性がありますが、高ければ、ビューがはっきりと見分けやすくなります。照明の状態によっては、コントラスト比が低いことで生じている問題がより顕著になります。
ラベルがない
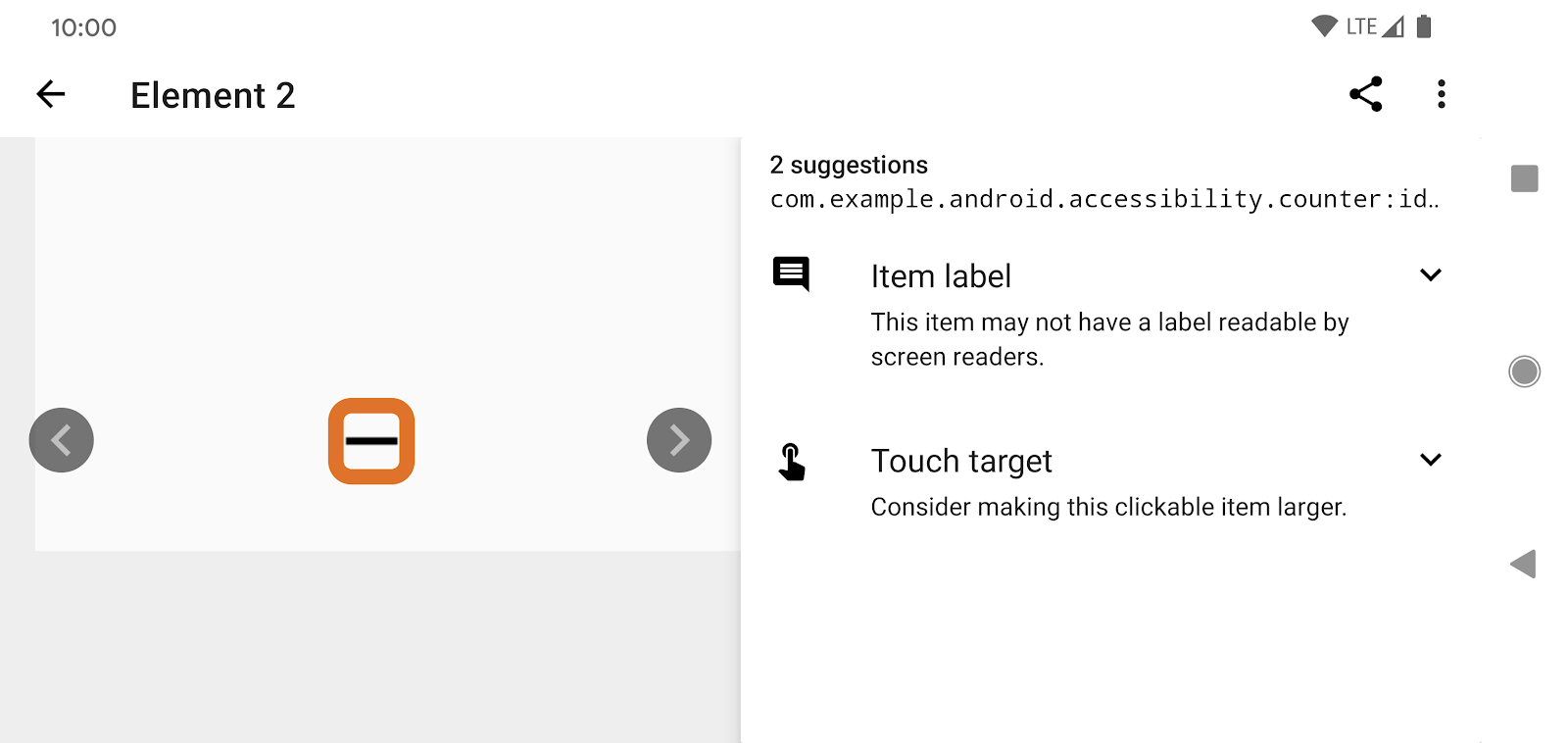
検証ツールが、「-」と「+」の ImageButtons にラベルがないという警告を表示しています。ラベルがないと、スクリーンリーダーを使うユーザーにとっては、それらのコントロールの用途がわかりづらくなります。
- 「-」ボタンか「+」ボタンのどちらかをタップして、ラベルがないことに関連する提案を確認します。

ラベルがないと、ユーザー補助において問題となるのはなぜでしょうか。目の見えないユーザーや視覚障がいのあるユーザーは、Talkback のようなスクリーンリーダーを使ってデバイスを操作しています。Talkback が画面の内容を読み上げることで、見つけた内容について操作が行えるようになります。ImageButton などの要素に関連テキストがない場合、Talkback にはその要素の目的をユーザーに正しく伝える方法がありません。そのような場合には「ラベルなしのボタン」といったユーザーの役には立たない言葉が読み上げられます。適切なわかりやすいラベルを付ければ、Talkback がユーザーに読み上げることができます。
タップ ターゲットが小さい
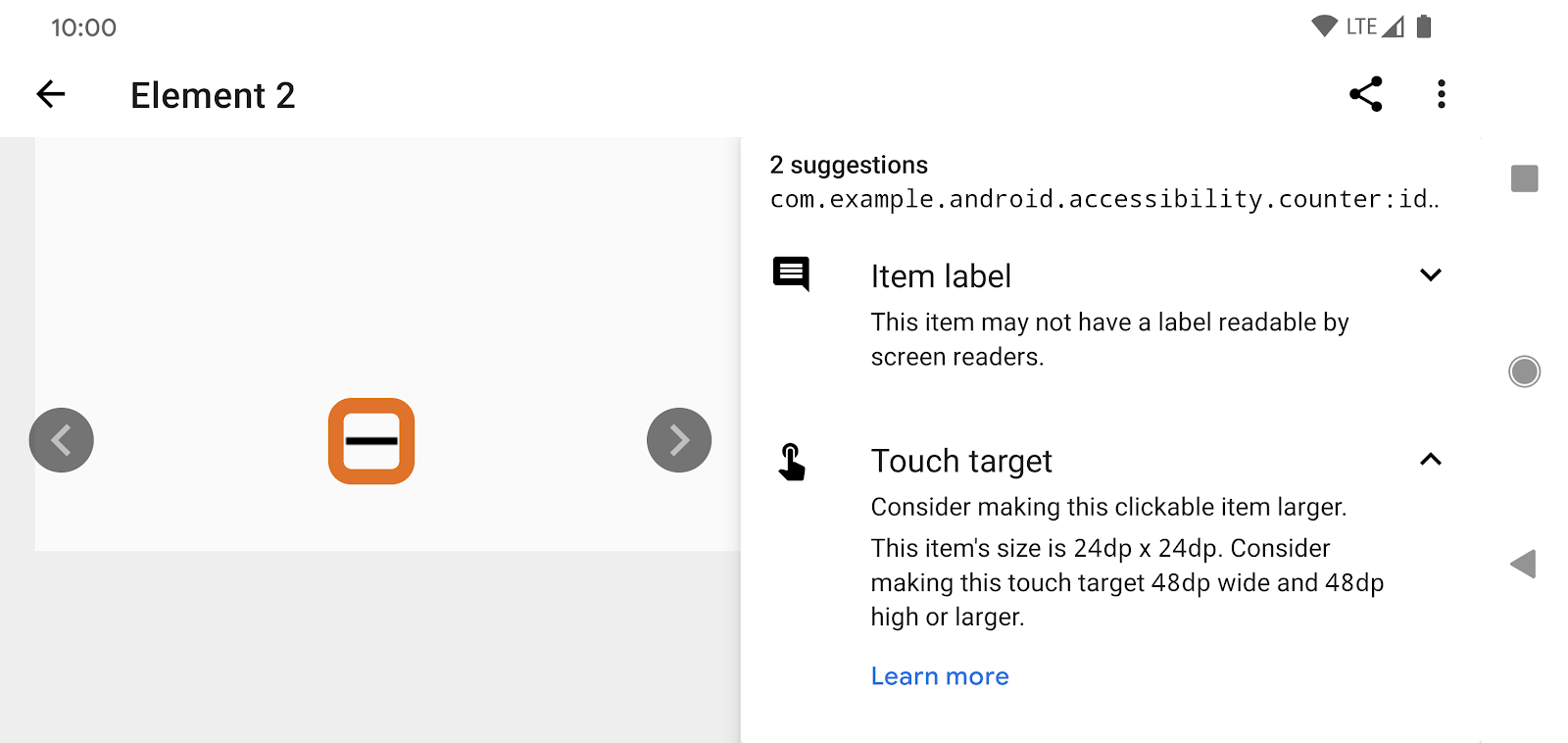
検証ツールには、ラベルがないことに加え、「-」ボタンと「+」ボタンのタップ可能な領域を広げる提案が表示されています。

タップ ターゲットが小さいと、ユーザー補助において問題となるのはなぜでしょうか。多くの人にとって、画面上の小さなタップ ターゲットに指を合わせることは難しいことです。単に指が大きいためであったり、なんらかの医療上の理由でうまく操作が行えない場合もあります。タップ ターゲットが小さいと、スクリーン リーダーを使用するユーザーが画面上で指を動かしてアプリを操作するのも難しくなります。TalkBack のタッチガイド機能を使用する場合などが該当します。
まとめ
一部ではありますが、ユーザー補助検証ツールの機能について学びました。ユーザー補助検証ツールが表示した、カラー コントラスト、要素のラベル、タップ ターゲットに関連する提案は、Android アプリで一般的にみられるものです。このような提案を適用することは、アプリのユーザー補助の改善に大きな役割を果たします。そして、多くの場合、その修正は非常に簡単です。
では、さっそくコーディングを始めましょう。
5. 適切なカラー コントラストを確保する
Counter のカラー コントラストを改善するのは簡単です。次のように、カウントを表示している TextView では、背景に薄いグレー、テキストにグレーが使われています。
<TextView
...
android:background="@color/lightGrey"
android:textColor="@color/grey"
...
/>
背景を削除して、もっと明るい背景を選ぶか、テキストに暗い色を選ぶことが考えられます。この Codelab では、暗い色のテキストを選びます。次のような色が colors.xml で定義されています。
<?xml version="1.0" encoding="utf-8"?>
<resources>
...
<color name="lightGrey">#EEEEEE</color>
<color name="grey">#999999</color>
<color name="darkGrey">#666666</color>
</resources>
res/layout/activity_main.xml を開いて、次のように android:textColor="@color/grey" を android:textColor="@color/darkGrey" に変更します。
<TextView
...
android:background="@color/lightGrey"
android:textColor="@color/darkGrey"
...
/>
アプリを実行し、次のようにコントラストが変わったことを確認します。
変更前 | 変更後 |
|
|
下のように、コントラスト比は 4.94:1 になり、以前の 2.45:1 から大幅に改善されました。
背景 | テキストの色 | コントラスト比 | |
変更前 | #EEEEEE | 明るいグレー(#999999) | 2.45:1 |
変更後 | #EEEEEE | ダークグレー(#666666) | 4.94:1 |
どうなっていれば適切なコントラストだと言えるのでしょうか。Web Content Accessibility Guideliness では、すべてのテキストの最小コントラスト比を 4.5:1 とし、大きい文字または太字のテキストのコントラスト比を 3.0:1 とすることが推奨されています。アプリのコントラスト比をこうした条件以上の値にしてください。
 FAB をタップし、ユーザー補助検証ツールで別の検証を始めましょう。次のように、カラー コントラストに関する提案は消えています。
FAB をタップし、ユーザー補助検証ツールで別の検証を始めましょう。次のように、カラー コントラストに関する提案は消えています。

ユーザー補助検証ツールに、Counter のユーザー補助を改善するための提案がまだ 4 つ表示されいるので、アプリの修正を続けましょう。
6. 欠けていたラベルを追加する
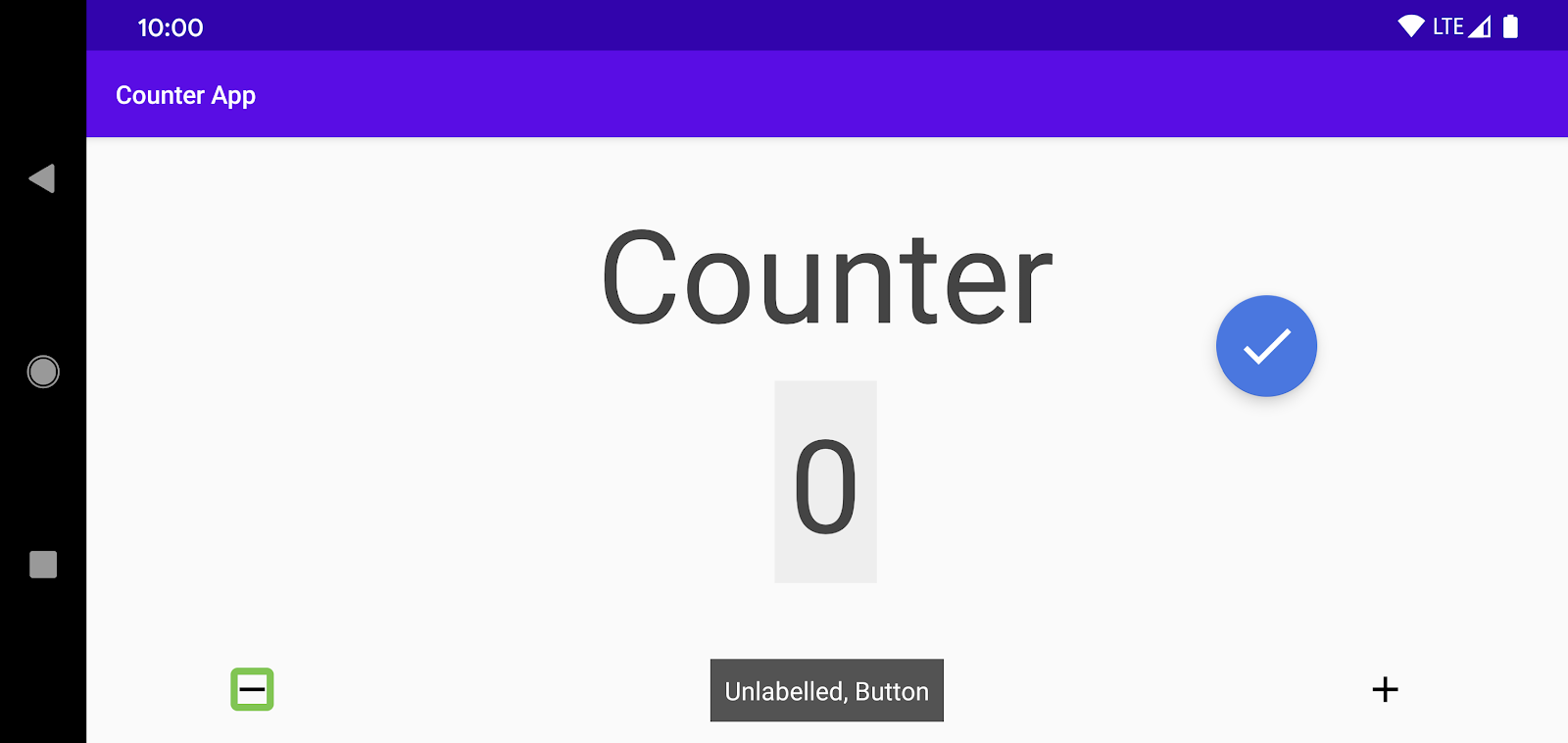
「-」と「+」の ImageButtons にはラベルがないため、Talkback のようなスクリーンリーダーでこのビューの意味をユーザーに伝えることができません。次のように、どちらかのボタンにフォーカスを当てても「ラベルなし、ボタン」と読み上げられるだけです。

これを修正するために、両方のボタンに android:contentDescription を割り当てます。
<ImageButton
android:id="@+id/subtract_button"
...
android:contentDescription="@string/decrement" />
<ImageButton
android:id="@+id/add_button"
...
android:contentDescription="@string/increment" />
内容説明にはローカライズ済みの文字列を使用して、適切に翻訳できるようにしてください。この Codelab では、すでに res/values/strings.xml で文字列が定義されています。
スクリーンリーダーのユーザーがボタンにフォーカスを当てると、設定した contentDescription の値(適切に現地語に翻訳されている)がスクリーンリーダーで読み上げられるようになります。
 もう一度、ユーザー補助検証ツールを実行します。ラベルの欠落に関する提案がなくなっています。
もう一度、ユーザー補助検証ツールを実行します。ラベルの欠落に関する提案がなくなっています。

7. タップ ターゲットを大きくする
ユーザー補助検証ツールには、まだ提案が表示されています。「-」と「+」のタップサイズを大きくする必要があるという提案です。次のステップでは、この提案に従います。
Counter の 2 つのボタンは、24dp X 24dp という小さいものとなっています。通常、フォーカス可能な要素のタップ可能エリアには、48dp X 48dp 以上のサイズをおすすめします。さらに大きくすると、より良くなります。なお、タップ可能エリアを 24dp X 24dp から 48dp X 48dp に拡大すると、その面積は 4 倍になります。
ボタンのタップ可能エリアを拡大する方法は複数あります。たとえば、次のいずれかの方法が使えます。
- アイコンの周囲にパディングを追加する。
minWidthやminHeightを追加する(アイコンが大きくなります)。- TouchDelegate を登録する。
変更を行う前に、ボタンのタップ可能エリアを測定する方法をよく理解しておきましょう。
ツールと境界のレイアウト
このステップでは、デバイスの開発者向けオプションを有効にしてください。
[設定] > [システム] > [開発者向けオプション] に移動します。[描画] カテゴリで、[レイアウト境界を表示] を有効にします。表示可能なすべてのビューのクリップ境界やマージンなどが画面に表示されるようになります。

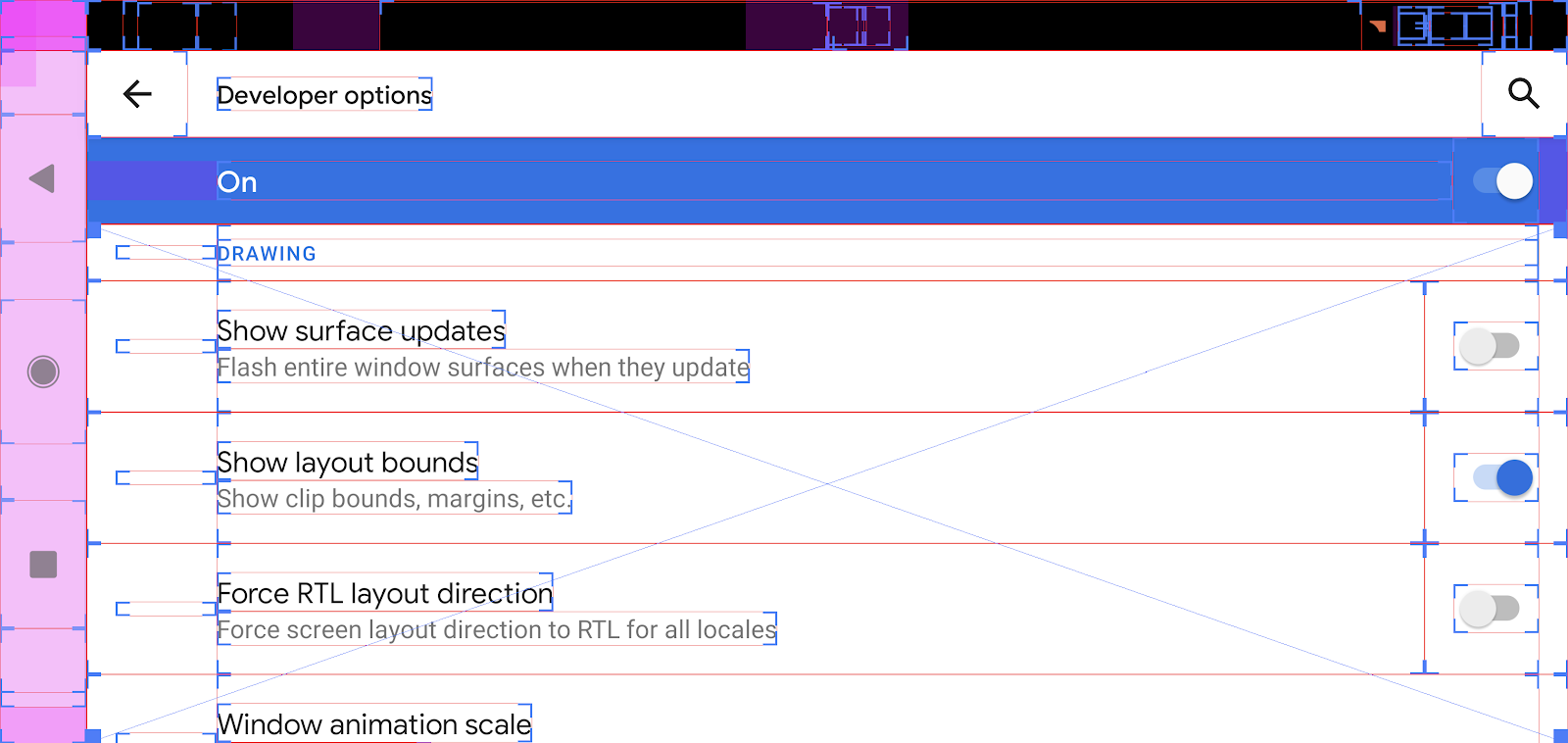
ここで、Counter 画面のレイアウト境界を確認し、2 つのボタン**:**にフォーカスを当てます。

タッチ可能エリアを拡大できるのは、アイコンのレイアウト境界までです。すでにユーザー補助検証ツールにより、24dp X 24dp というタッチ可能エリアは小さすぎると指摘されています。両方のボタンの領域を広げましょう。
res/layout/activity_main.xml を確認すると、次のように 2 つのボタンの定義があります。
<ImageButton
android:id="@+id/add_button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
... />
<ImageButton
android:id="@+id/subtract_button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
... />
次のように、それぞれのビューにパディングを追加します。
<ImageButton
...
android:padding="@dimen/icon_padding"
... />
<ImageButton
...
android:padding="@dimen/icon_padding"
... />
@dimen/icon_padding の値に 12dp が設定されています(res/dimens.xml を参照)。パディングが適用されると、コントロールのタップ可能エリアは 48dp X 48dp になります(それぞれの方向で、24dp に 12dp が追加されるため)。
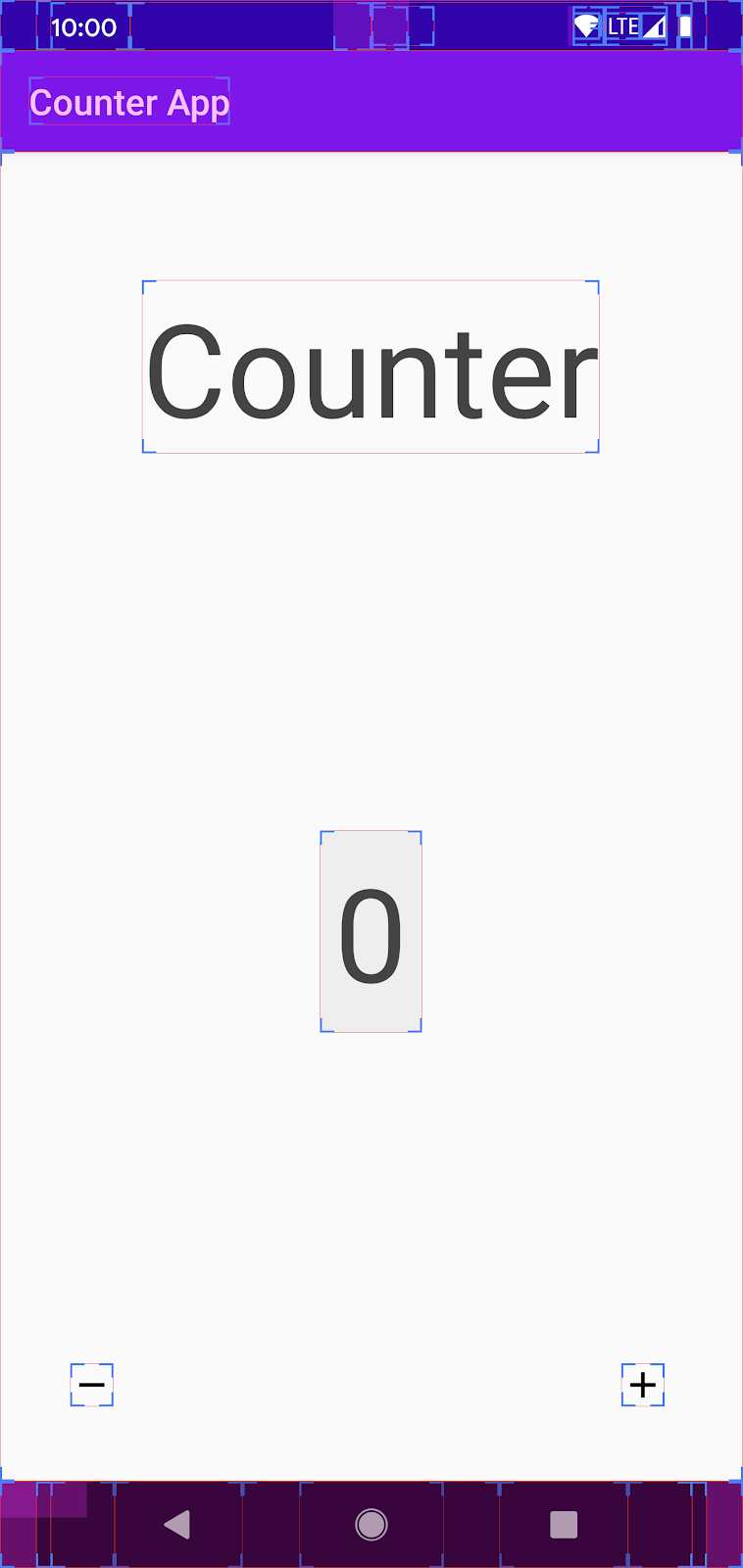
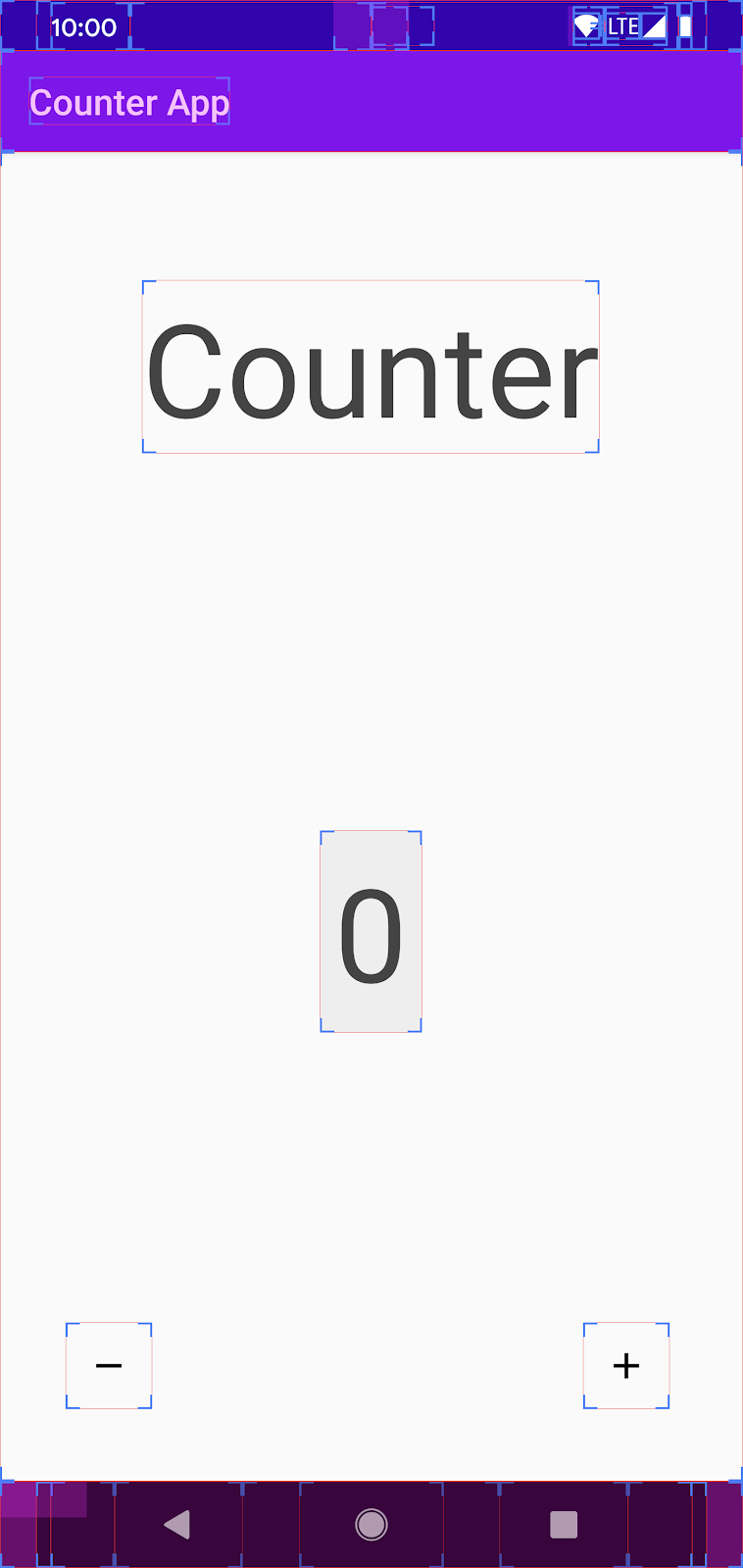
アプリを再度実行して、新しいレイアウトを確認しましょう。
変更前 | 変更後 |
|
|
[設定] > [開発者向けオプション] > [描画] カテゴリに戻って、[レイアウト境界を表示] をオフにします。
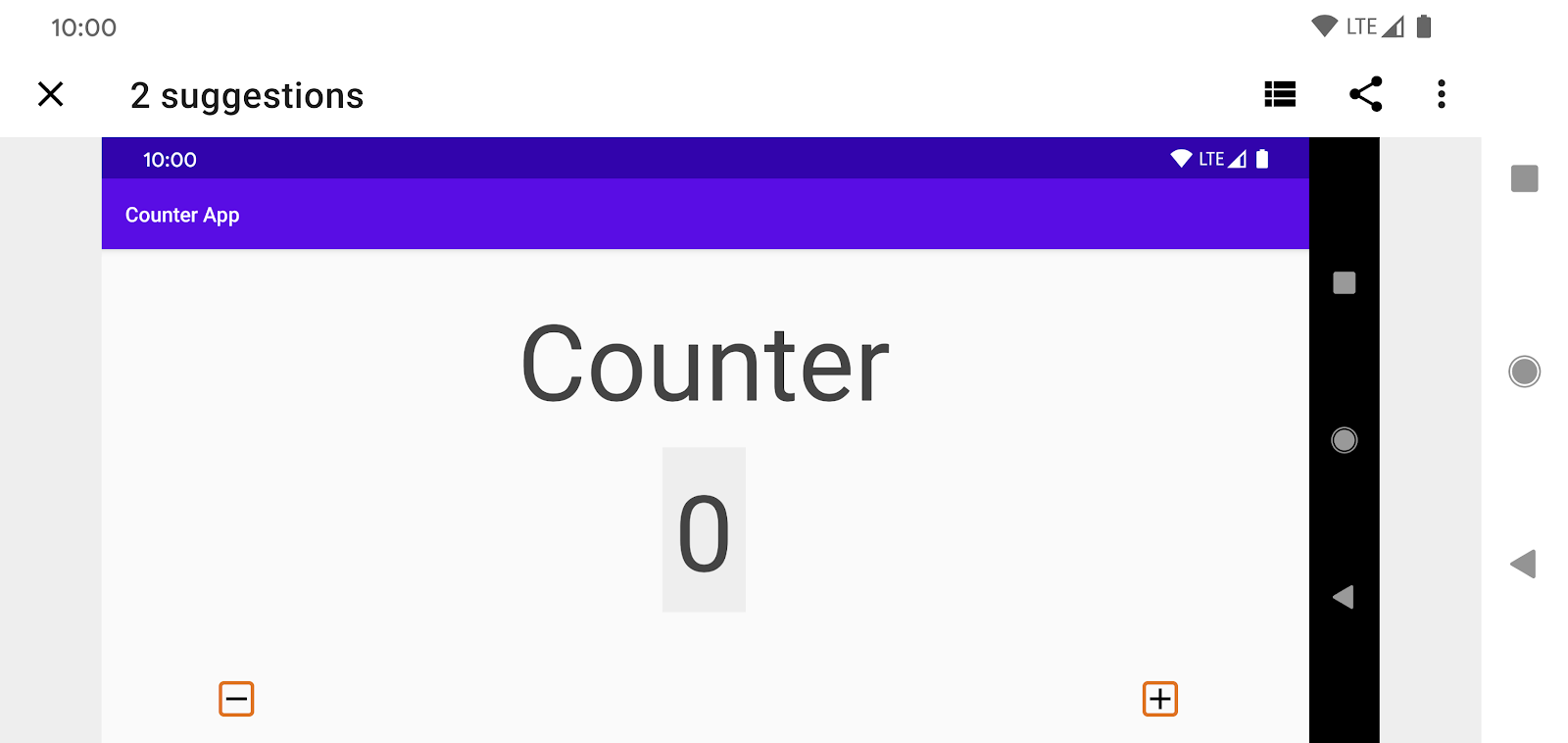
 もう一度、ユーザー補助検証ツールを実行します。今回は、検証ツールは提案を表示せずに完了します。
もう一度、ユーザー補助検証ツールを実行します。今回は、検証ツールは提案を表示せずに完了します。

おつかれさまでした。以上の簡単な数ステップで、アプリのユーザー補助が改善されました。
8. ユーザー補助検証ツールの限界
ユーザー補助検証ツールのようなツールを使ってアプリのユーザー補助を大幅に改善できますが、こういったツールは手作業のテストを置き換えるものではありません。
ユーザー補助には包括的に取り組む必要があります。たとえば、ユーザー補助検証ツールの場合、ラベルがないことは指摘できますが、意味があるラベルかどうかは判断できません。通常、ユーザー補助検証ツールでは、ユーザー インターフェースで意味的情報が簡潔かつ明確に伝えられているかどうかを判断することはできません。さらに、ユーザー補助検証ツールを使用しても、複数の操作モード(タッチと音声)への対応や、アプリの主なユースケースを最後まで完了させることが可能かどうかは診断できません。それでも、ユーザー補助検証ツールはユーザー補助について検討する手がかりとなりますので、普段から使用することを検討して欲しい貴重なユーザー補助ツールです。
ユーザー補助検証ツールをオフにする
[設定] > [ユーザー補助] に移動して、[ユーザー補助検証ツール] をオフに設定します。
9. リンクと参考資料
Android のユーザー補助に関するさまざまなトピックを取り上げました。参考になるリンクと資料として、以下のようなものがあります。
- Android のユーザー補助について、さらに学習するには developer.android.com をご覧ください。
- ユーザー補助サービスの詳細については、Android ユーザー補助機能ヘルプセンターをご覧ください。ここに、TalkBack、BrailleBack、Voice Access、スイッチ アクセスなどの Android のユーザー補助機能に関するドキュメントがあります。
- ユーザー補助とマテリアル デザインをご覧ください。