1. 시작하기 전에
이 Codelab에서는 SociaLite 앱에 뒤로 탐색 예측 애니메이션을 추가하는 방법을 설명합니다. 홈으로 돌아가기 애니메이션과 기본 인앱 애니메이션을 추가하고 맞춤 인앱 애니메이션을 만들어 봅니다. 그런 다음 앱에 뒤로 탐색 예측 애니메이션을 추가하는 데 도움이 되는 팁을 추가로 알아봅니다.
기본 요건
- 기본적인 Kotlin 지식
- 기본적인 Compose 지식
- Android 스튜디오 설정 Codelab 완료 또는 Android 스튜디오 사용 방법과 Android 15 에뮬레이터나 Android 15를 실행하는 실제 기기에서 앱을 테스트하는 방법에 관한 지식
- 선택사항: 앱을 더 넓은 화면으로 설정 Codelab 완료
이 Codelab에서 학습할 내용
- 다음 뒤로 탐색 예측 애니메이션을 추가하는 방법
- 홈으로 돌아가기
- 기본 인앱 애니메이션
- 맞춤 인앱 애니메이션
필요한 항목
- Android 스튜디오 최신 버전
- Android 15 베타 2 이상 테스트 기기나 에뮬레이터
- 테스트 기기나 에뮬레이터에서 동작 탐색이 사용 설정됨
2. 시작 코드 가져오기
- 앱을 더 넓은 화면으로 설정 Codelab을 완료한 경우 이미 시작 코드가 있으므로 뒤로 탐색 예측 애니메이션 추가 섹션으로 건너뜁니다.
- GitHub에서 시작 코드를 다운로드하거나 저장소를 클론하고
codelab_improve_android_experience_2024브랜치를 확인합니다.
$ git clone git@github.com:android/socialite.git
$ cd socialite
$ git checkout codelab_improve_android_experience_2024
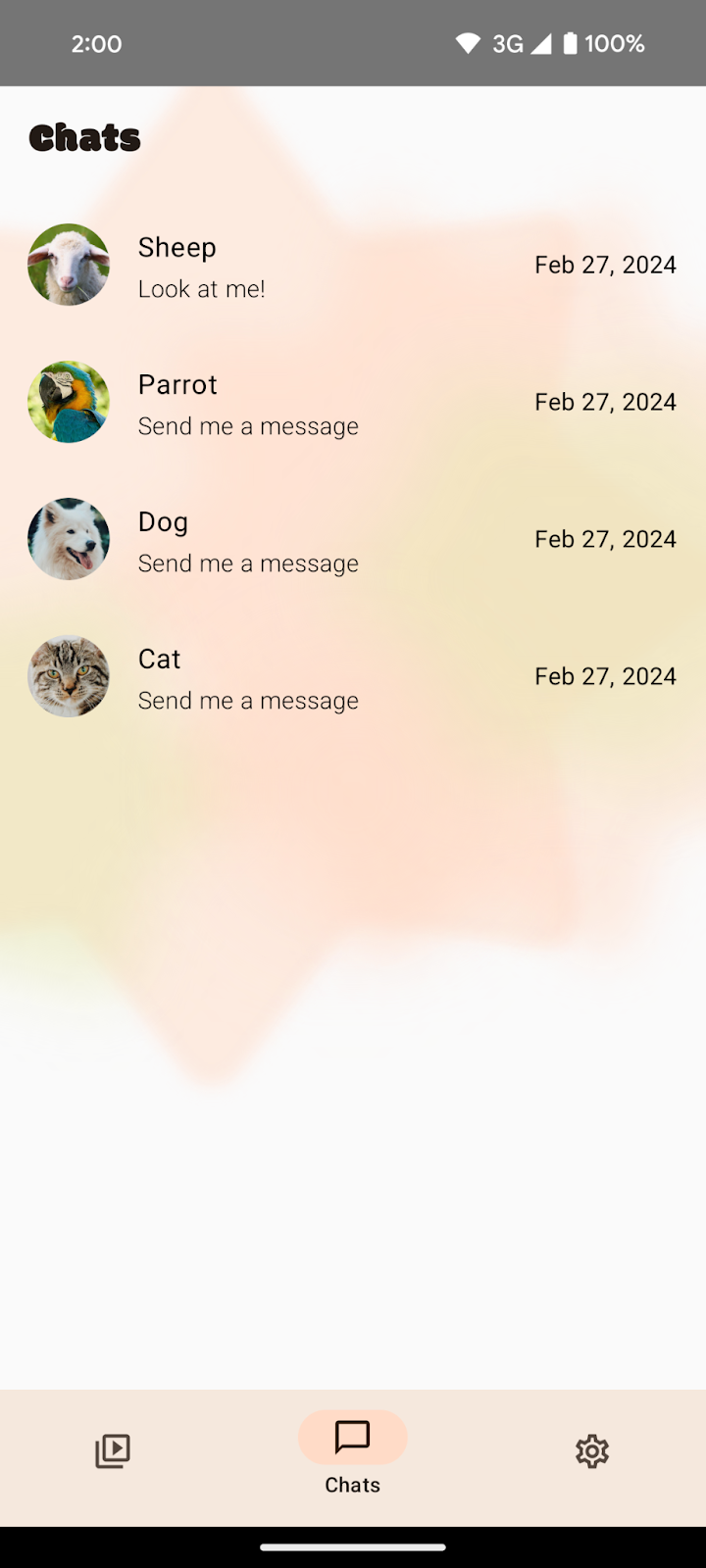
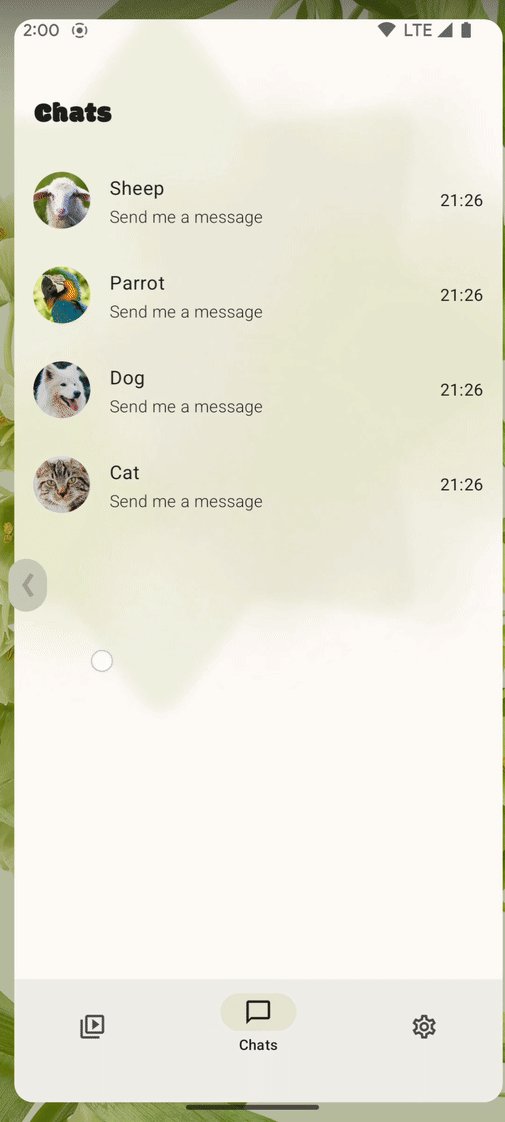
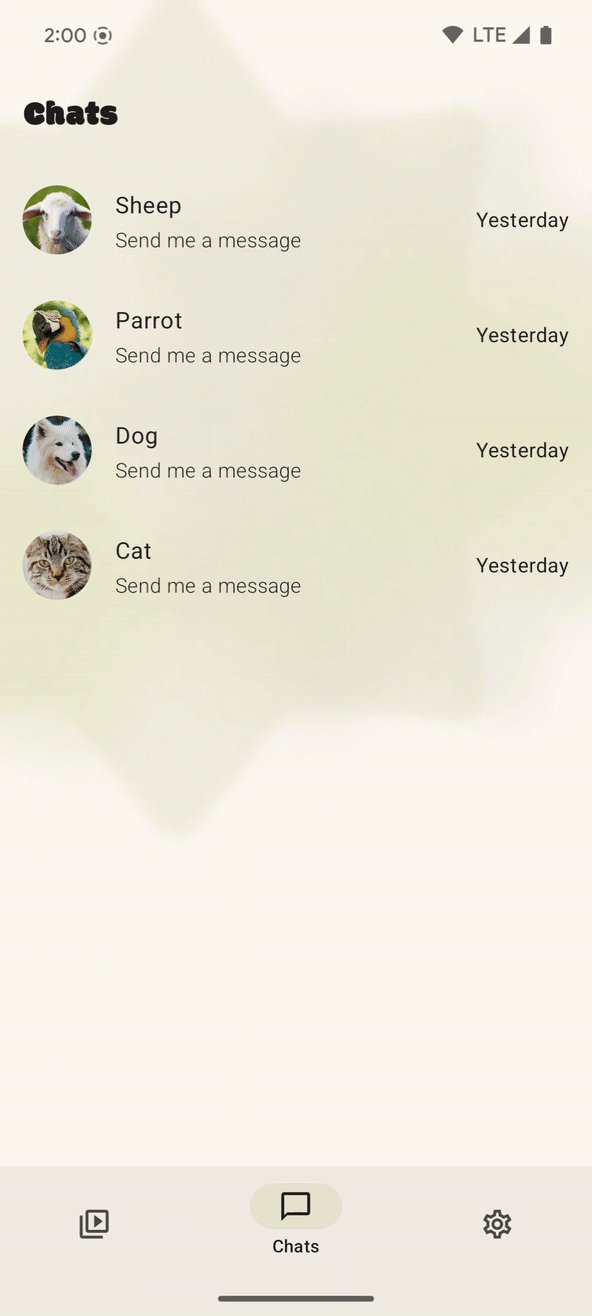
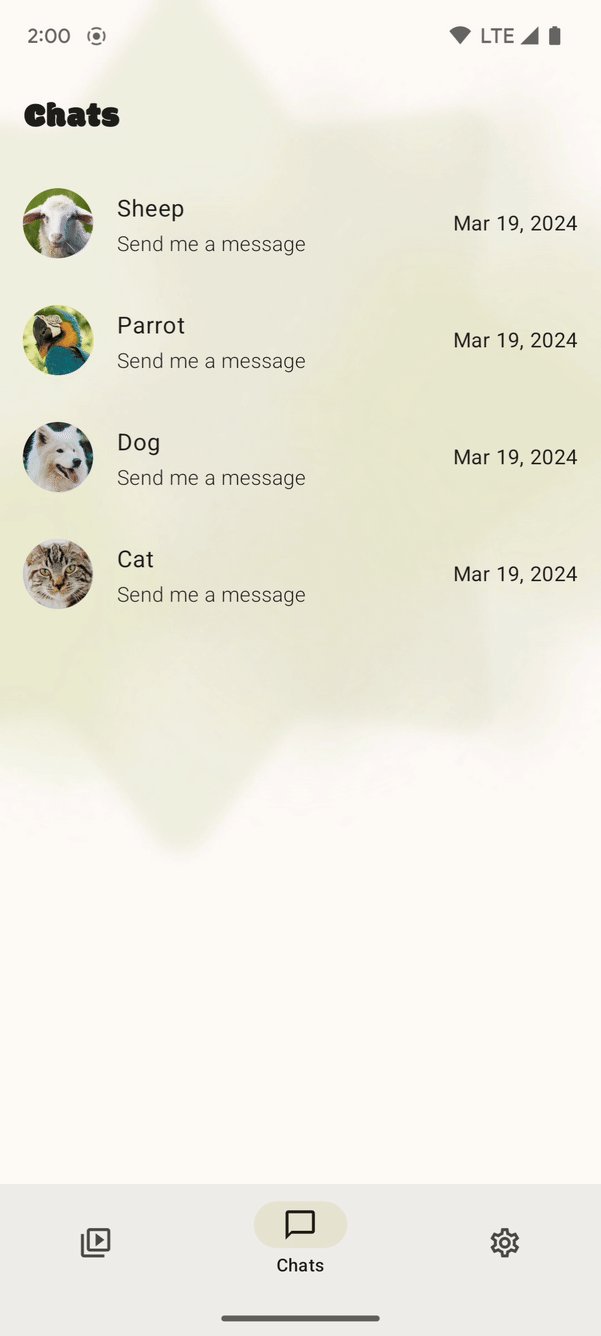
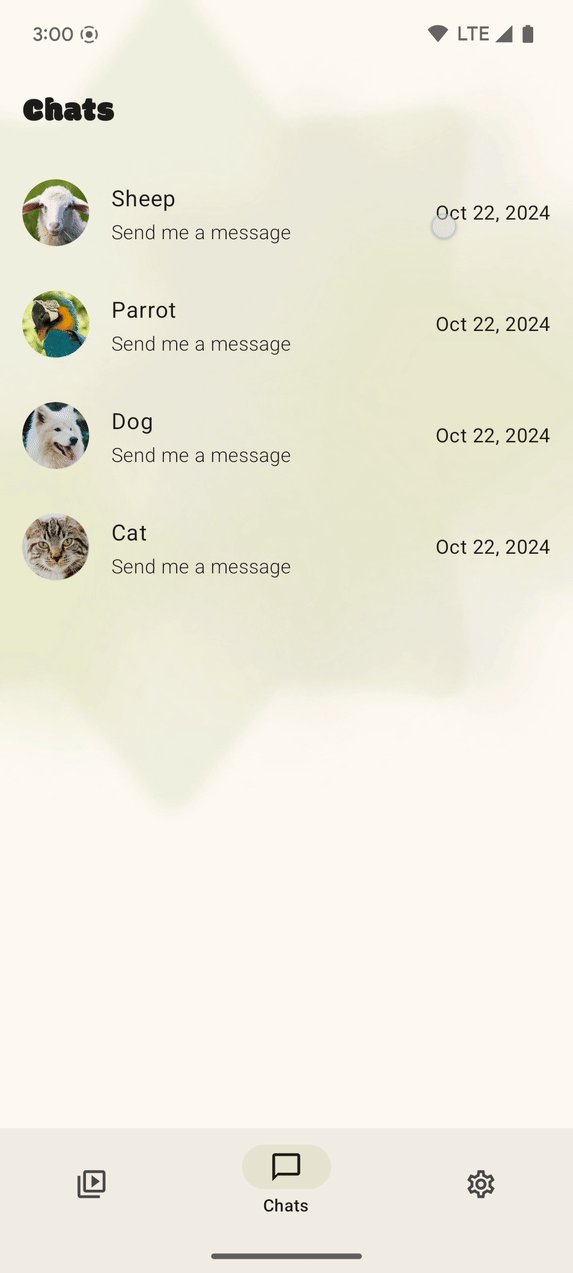
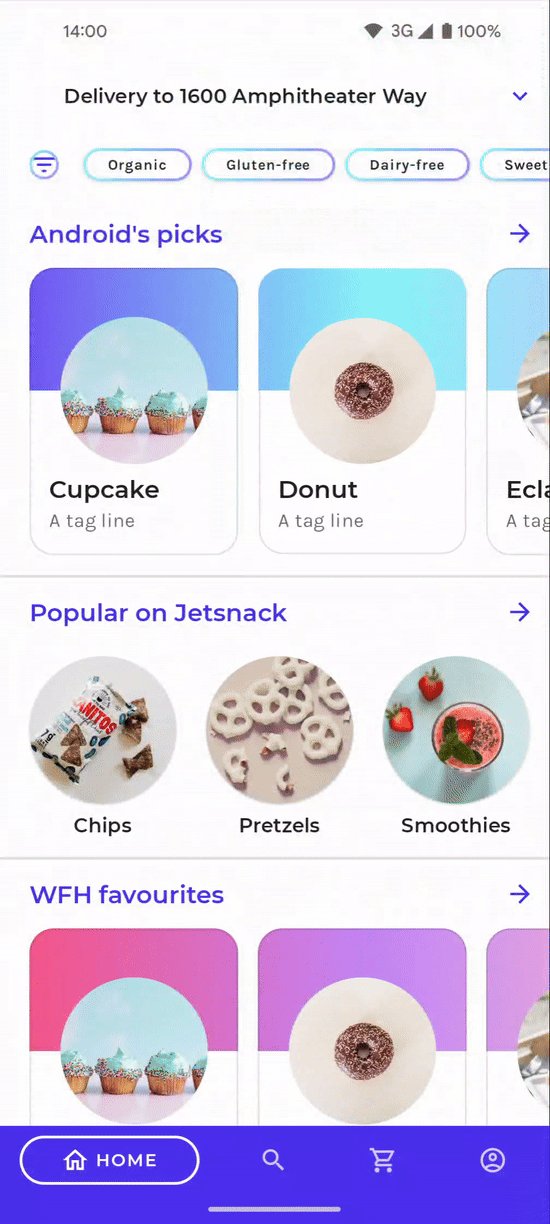
- Android 스튜디오에서 SociaLite를 열고 Android 15 기기나 에뮬레이터에서 앱을 실행합니다. 화면이 다음과 같이 표시됩니다.

이 Codelab은 앱을 더 넓은 화면으로 설정 Codelab을 마친 후 완료해야 합니다. 아직 해당 Codelab을 완료하지 않았다면 진행하기 전에 최소한 더 넓은 화면이 MainActivity.kt 파일에서 사용 설정되어 있어야 합니다. 인앱 뒤로 탐색 예측 애니메이션은 앱이 더 넓은 화면일 때 가장 잘 표시되기 때문입니다.
더 넓은 화면이 없다면 MainActivity.kt 파일에서 콘텐츠를 설정하기 전에 enableEdgetoEdge()를 추가합니다. 이 줄을 추가하면 이 Codelab의 나머지 부분을 진행할 수 있지만 하단 UI가 채팅 대화목록 내의 시스템 탐색 메뉴에 가려질 수도 있습니다. 하단 UI 오클루전을 삭제하려면 앱을 더 넓은 화면으로 설정 Codelab을 참고하세요.
class MainActivity : ComponentActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
...
// Ensure to add this line if you haven't already completed the
// Make your app edge-to-edge codelab.
enableEdgeToEdge()
super.onCreate(savedInstanceState)
setContent {... }
}
}
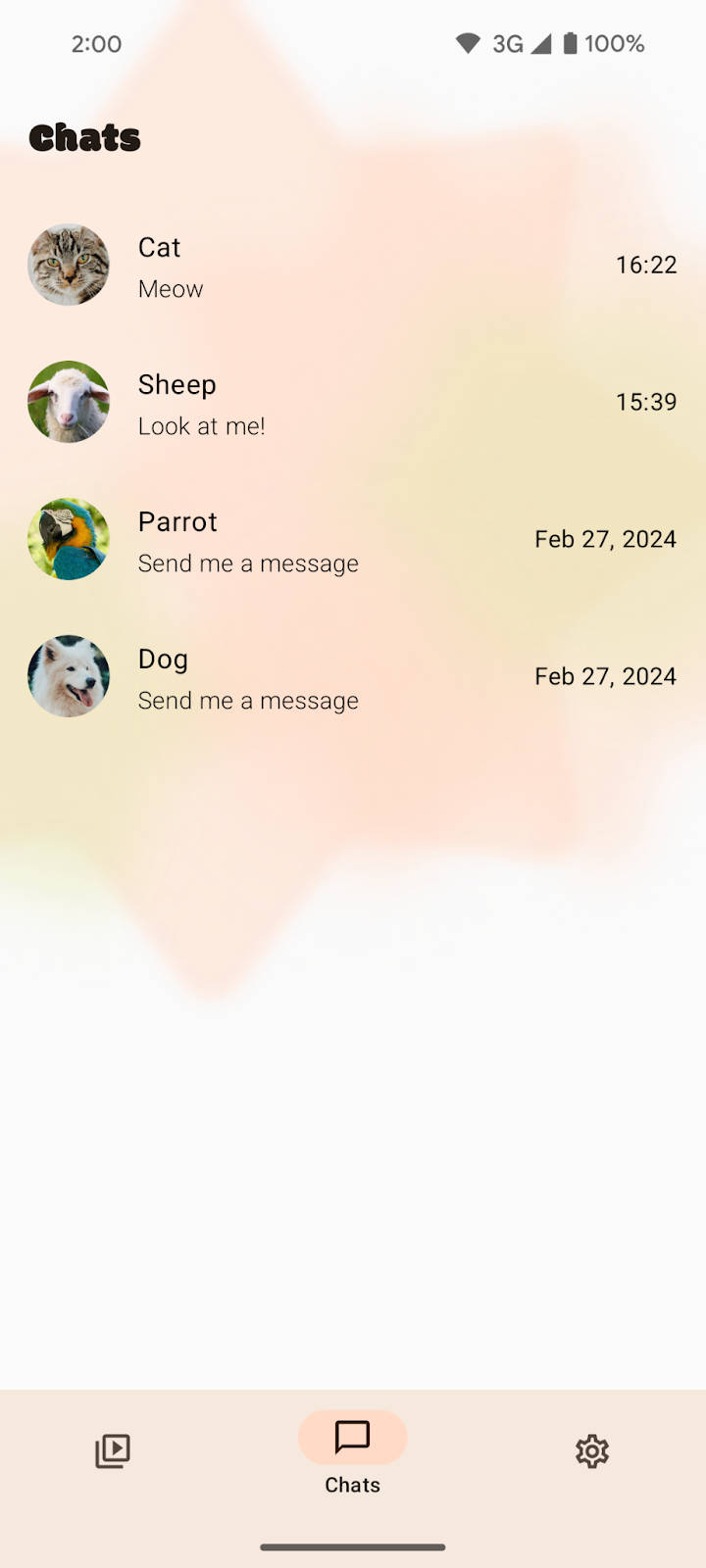
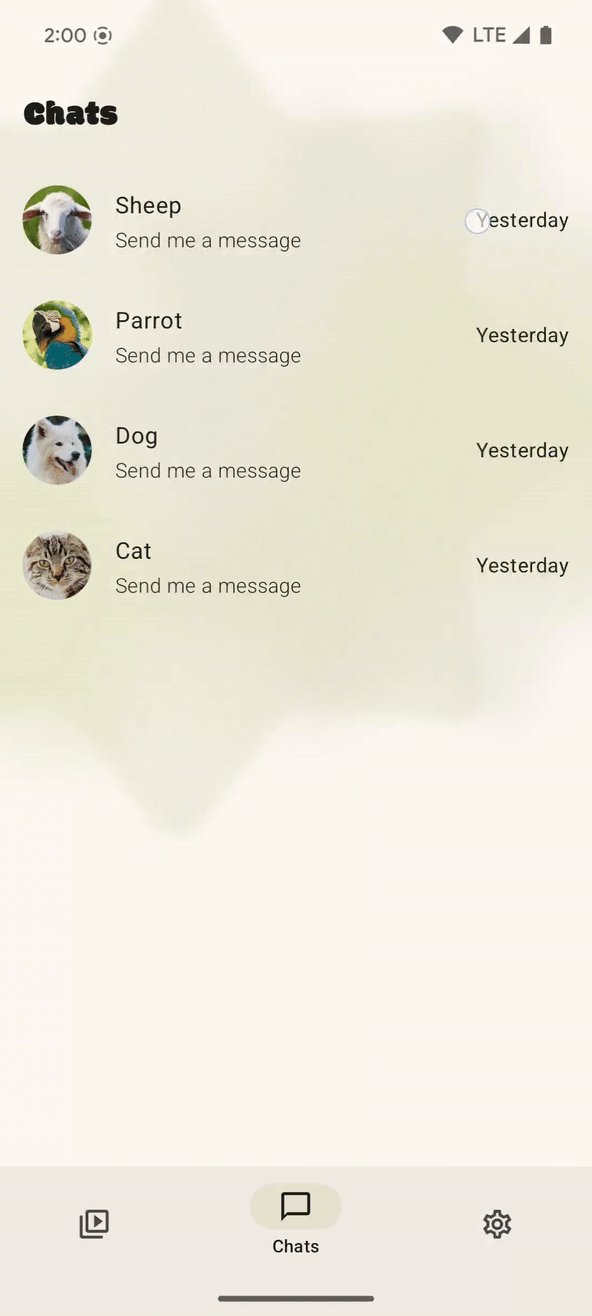
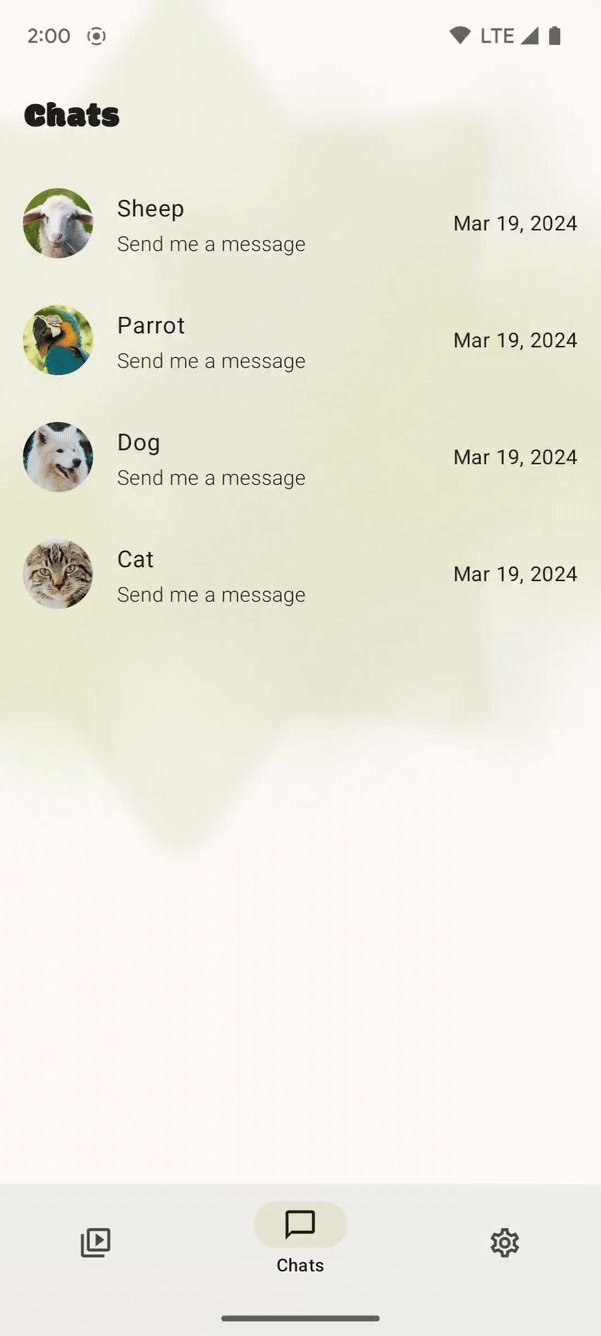
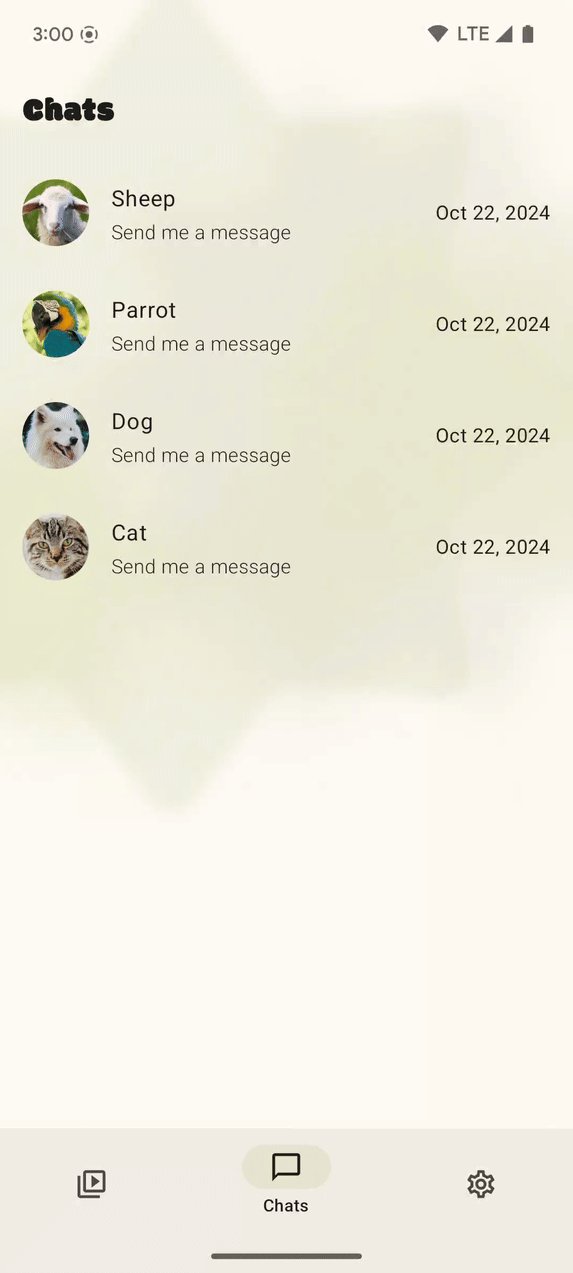
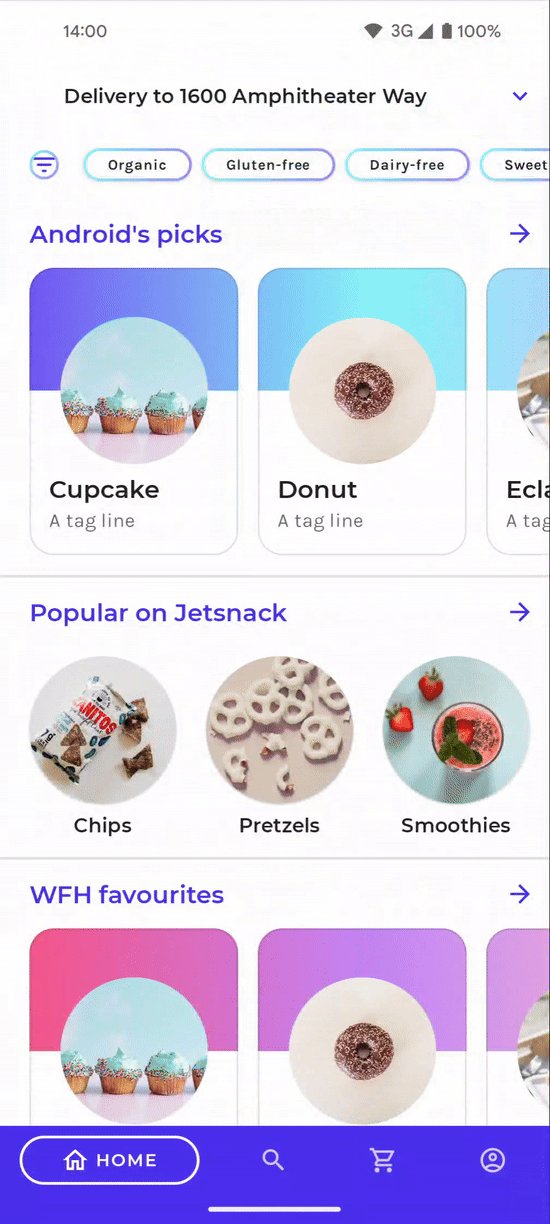
더 넓은 화면으로 설정하고 나면 다음과 같이 SociaLite가 표시됩니다.

3. 홈으로 돌아가기 뒤로 탐색 예측 애니메이션 추가
뒤로 탐색 예측이란 무엇인가요?
뒤로 탐색 예측은 사용자가 뒤로 동작을 완료하기 전에 그 결과를 미리 볼 수 있는 동작 탐색 기능입니다. 이 기능을 통해 사용자는 이전 뷰로 계속 진행할지 현재 뷰에 머무를지 결정할 수 있습니다.
뒤로 탐색 예측 지원을 Android 앱에 추가하면 사용자 신뢰가 높아지고 더 우수한 환경을 제공하는 데 도움이 될 수 있습니다.

뒤로 탐색 예측 지원을 추가하는 방법
홈으로 돌아가기 뒤로 탐색 예측 애니메이션 지원이 없는 SociaLite를 확인하려면 다음 단계를 따르세요.
- 채팅 페이지에 있는지 확인합니다.
- 뒤로 스와이프하여 시스템 홈으로 돌아갑니다. 뒤로 스와이프 결과에 관한 미리보기 없이 곧장 홈 화면으로 이동합니다.

Android 15 이하에서 홈으로 돌아가기 뒤로 탐색 예측 애니메이션 지원을 추가하려면 AndroidManifest.xml 파일에서 android:enableOnBackInvokedCallback 플래그를 true로 설정합니다.
// AndroidManifest.xml
<application
android:name=".SocialApp"
...
android:enableOnBackInvokedCallback="true">
<activity
android:name=".MainActivity"
android:exported="true"
...>
위의 코드 한 줄 변경이 SociaLite의 뒤로 스와이프 동작에 어떤 영향을 미쳤는지 확인하려면 다음 단계를 따르세요.
- 채팅 페이지에 있는지 확인합니다.
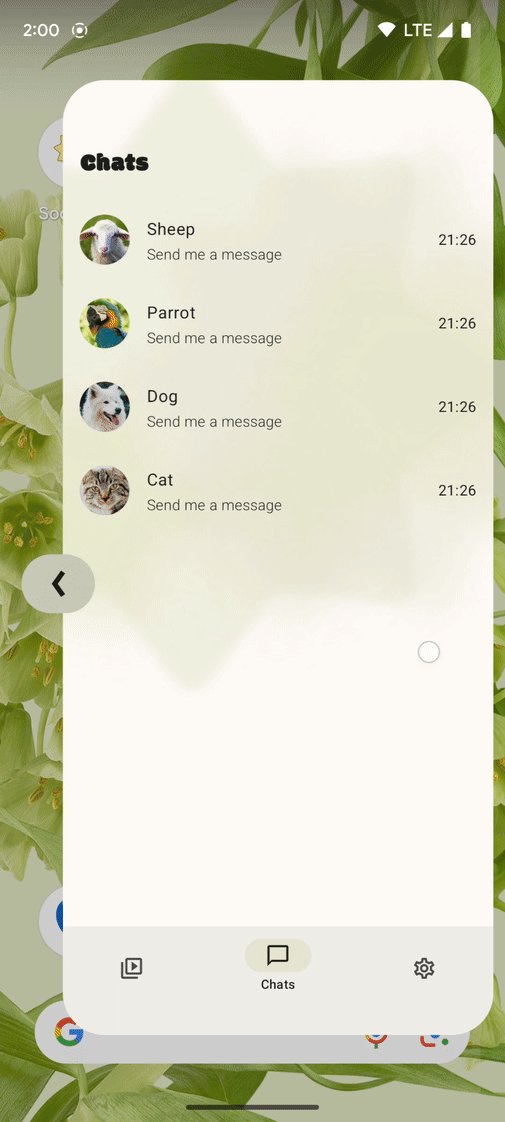
- 천천히 뒤로 스와이프하여 시스템 홈으로 돌아갑니다.
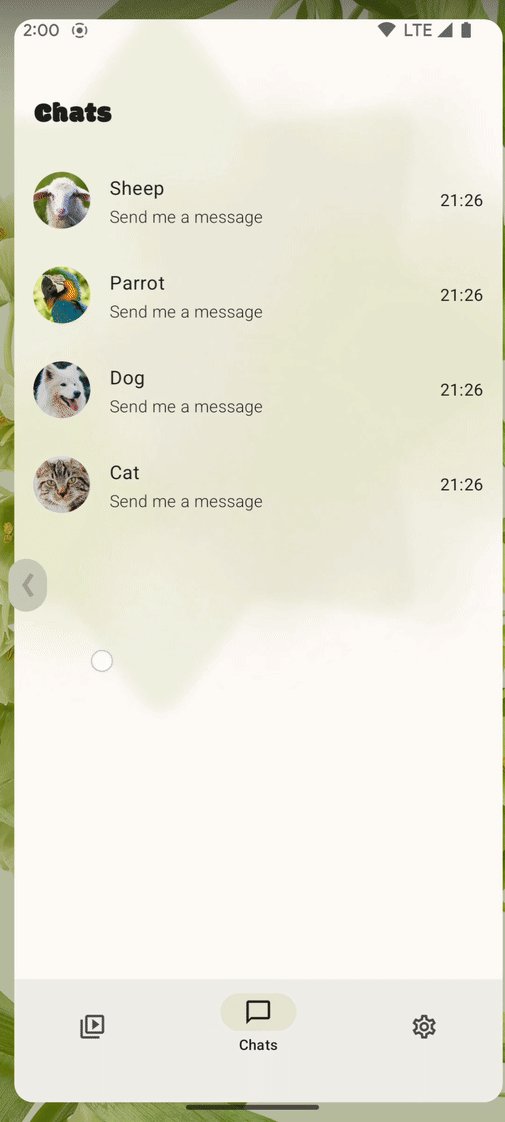
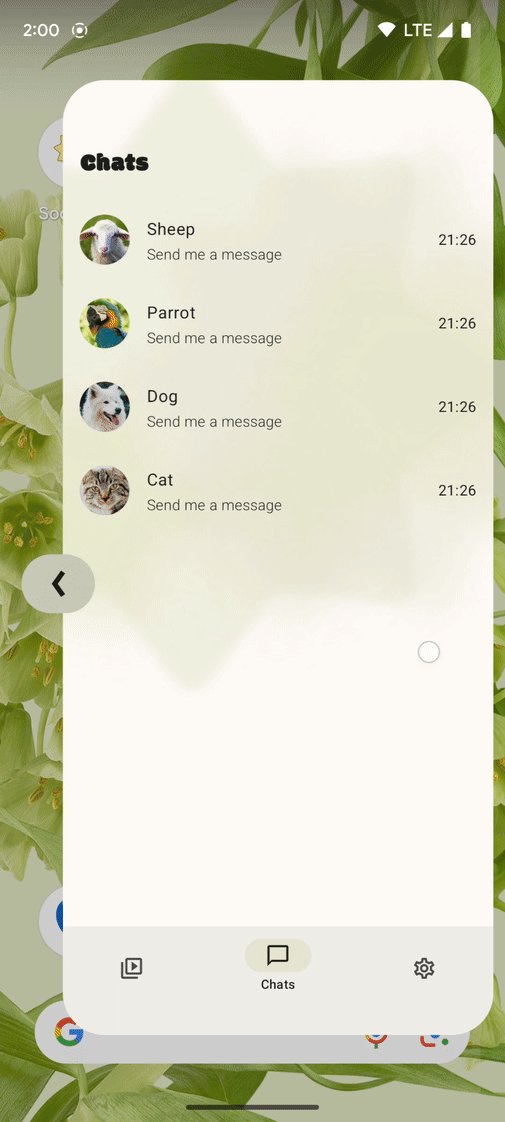
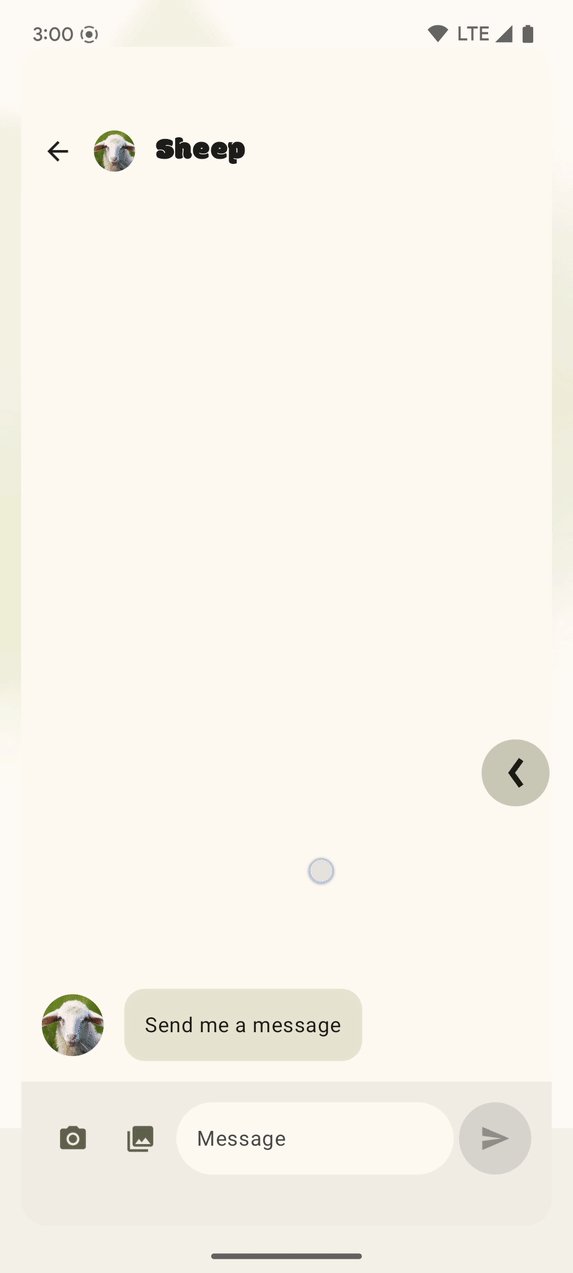
채팅 페이지 뒤에 뒤로 대상의 미리보기가 표시되는 것을 확인할 수 있습니다. 이것이 홈으로 돌아가기 뒤로 탐색 예측 애니메이션입니다.

4. 인앱 애니메이션 추가
기본 인앱 애니메이션
인앱 뒤로 탐색 예측 애니메이션 지원이 없는 SociaLite를 확인하려면 다음 단계를 따르세요.
- 채팅 페이지에 있는지 확인합니다.
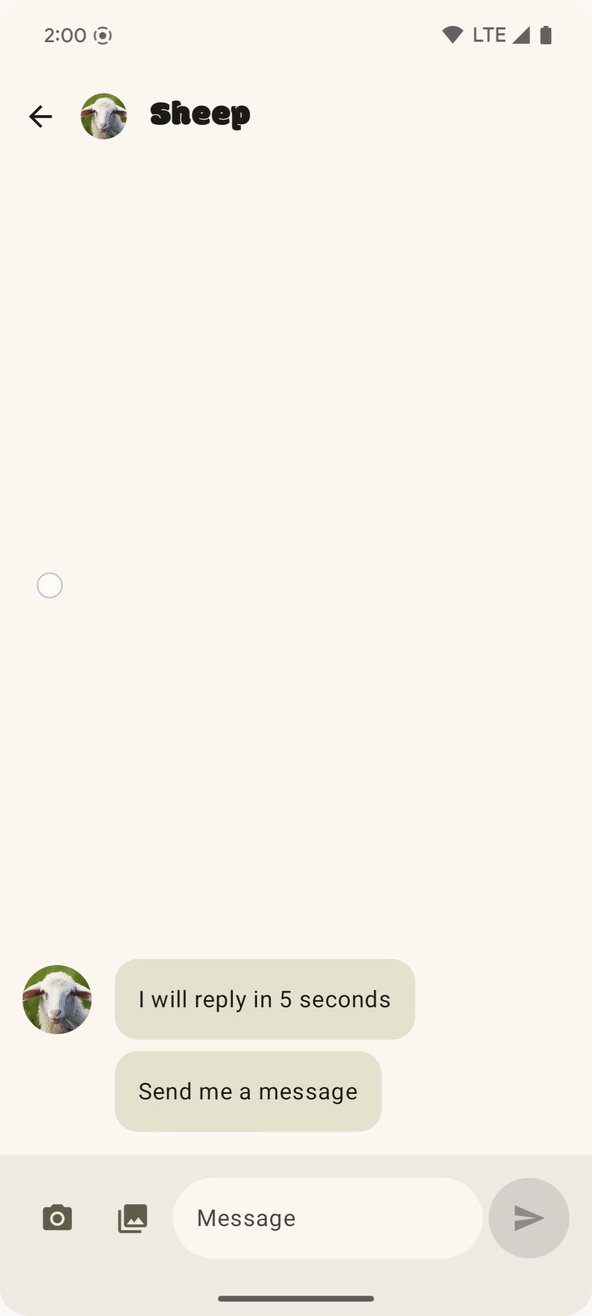
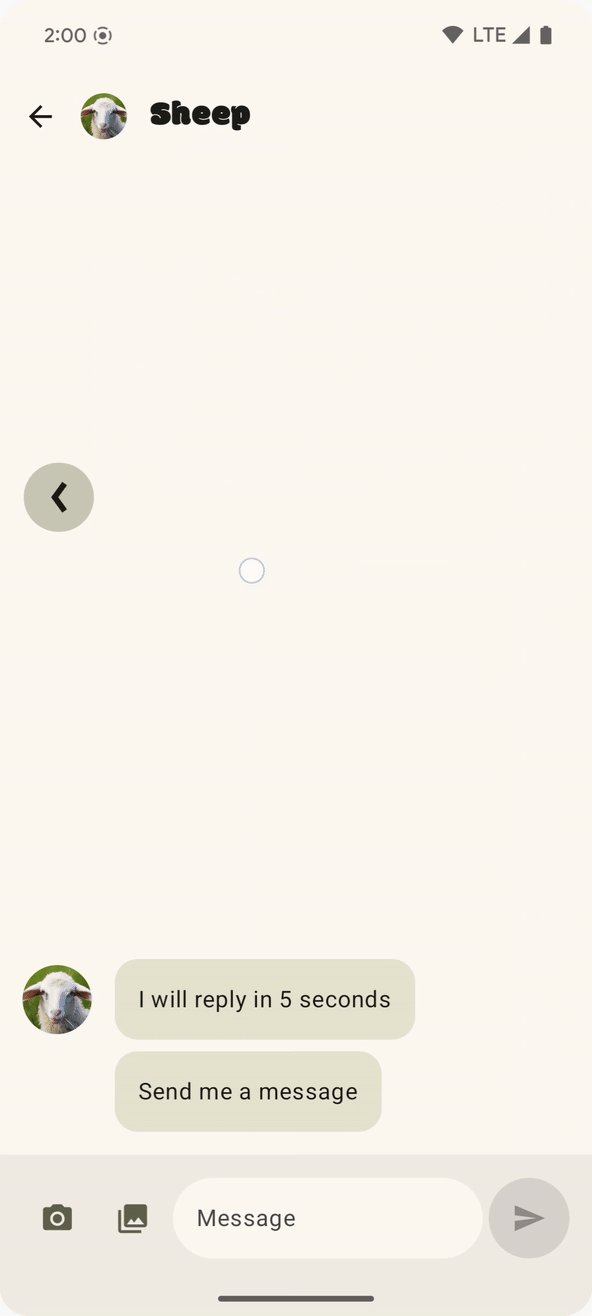
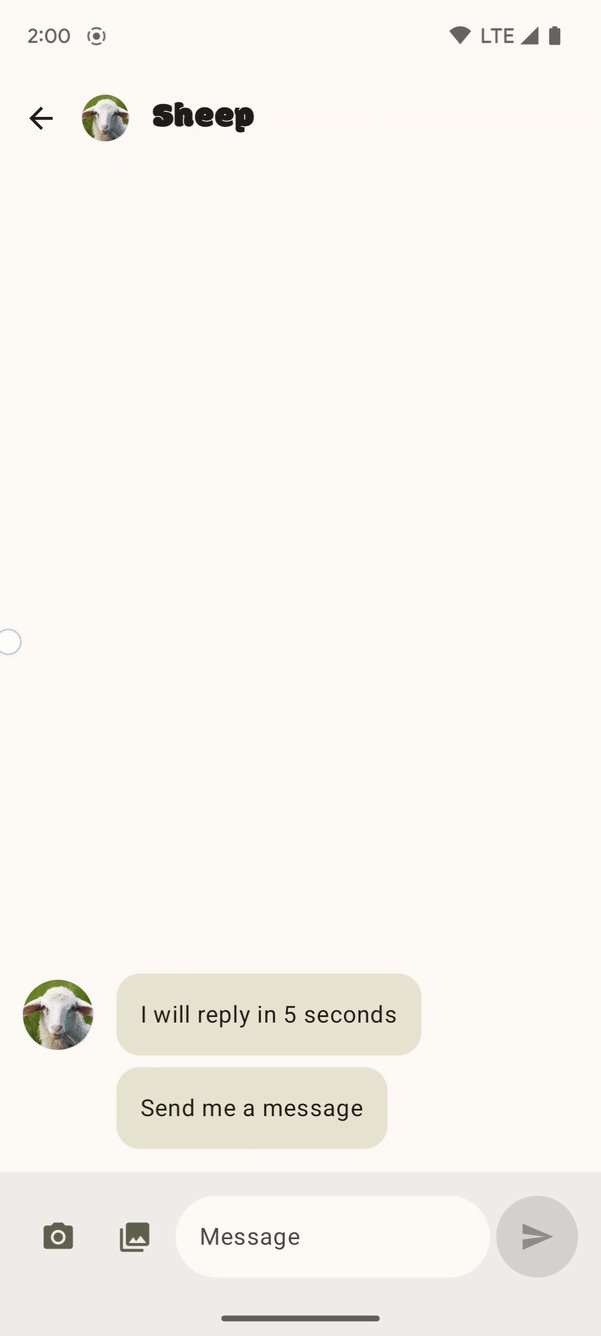
- 양과 같은 대화의 하나를 선택합니다.
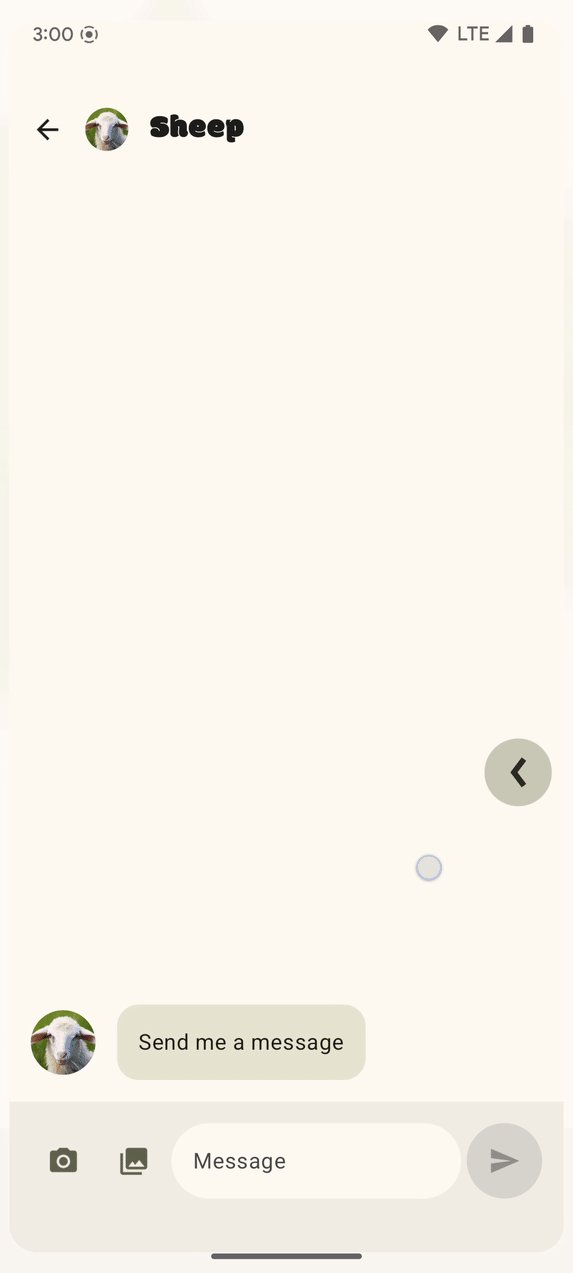
- 천천히 뒤로 스와이프하여 채팅 페이지로 돌아갑니다.
뒤로 동작 스와이프를 완료하고 채팅 페이지로 돌아가면 크로스페이드 애니메이션이 표시됩니다.

SociaLite의 다른 부분에 더 많은 뒤로 탐색 예측 지원을 추가하려면 다음 단계를 따르세요.
libs.versions.toml 파일에서 탐색 Compose 종속 항목을 androidx.navigation:navigation-compose:2.8.0-alpha07 이상으로 업그레이드합니다.
// libs.versions.toml
[versions]
...
media3 = "1.2.0"
navigation = "2.8.0-alpha07"
...
 Gradle 파일과 프로젝트 동기화를 누릅니다.
Gradle 파일과 프로젝트 동기화를 누릅니다.- SociaLite를 재실행합니다.
- 채팅 페이지에 있는지 확인합니다.
- 양과 같은 대화의 하나를 선택합니다.
- 천천히 뒤로 스와이프하여 채팅 페이지로 돌아갑니다. 뒤로 스와이프할 때 채팅 페이지가 뷰로 페이드 인되는 것을 확인할 수 있습니다. 이는 기본 인앱 애니메이션입니다.

맞춤 인앱 애니메이션
맞춤 뒤로 탐색 예측 인앱 애니메이션을 만들려면 다음 단계를 따르세요.
ui/Main.kt파일에서NavHost를 찾습니다.popEnterTransition과popExitTransition을 추가하여 사라지는 화면을 축소합니다. 또한transformOrigin매개변수는 크기 조정 애니메이션이 발생하는 지점을 결정합니다. 기본적으로 화면의 중앙(0.5f, 0.5f)입니다. 다른 지점에서 크기 조정이 발생하도록 하려면 이 값을 조정하면 됩니다.
// Main.kt
NavHost(
navController = navController,
startDestination = "home",
popEnterTransition = { EnterTransition.None },
popExitTransition = {
scaleOut(
targetScale = 0.9F,
transformOrigin = TransformOrigin(pivotFractionX = 0.5f, pivotFractionY = 0.5f)
)
},
modifier = modifier,
)
- SociaLite를 재실행합니다.
- 채팅 페이지에 있는지 확인합니다.
- 양과 같은 대화의 하나를 선택합니다.
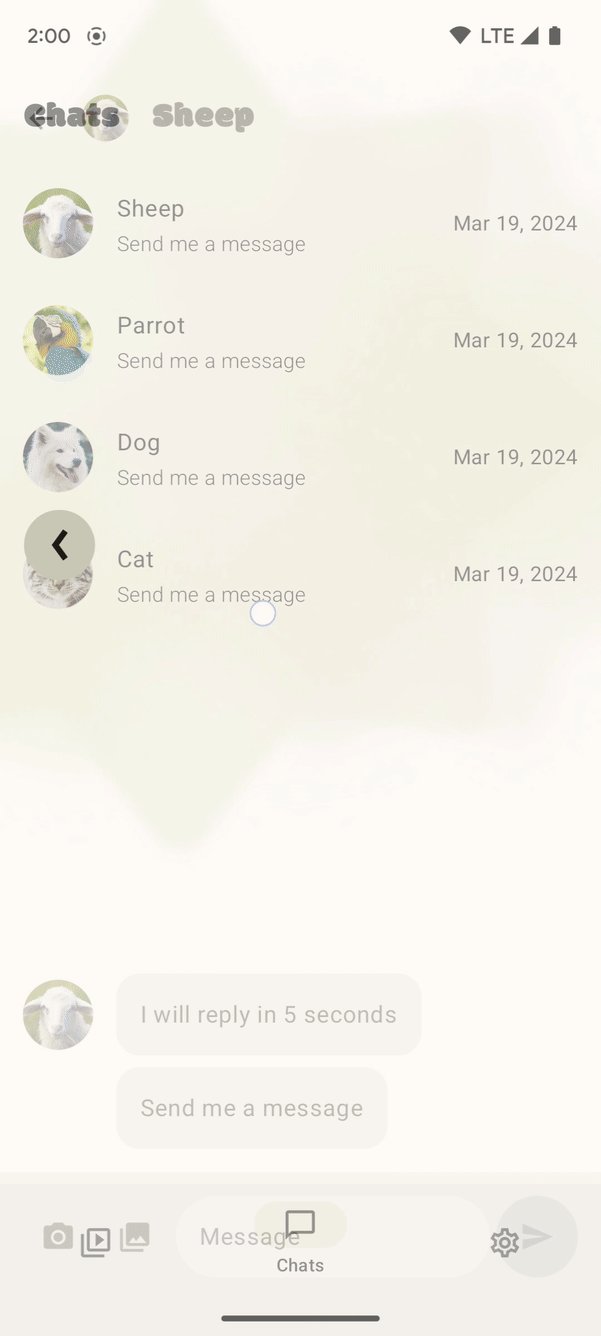
- 천천히 뒤로 스와이프하여 채팅 페이지로 돌아갑니다. 뒤로 스와이프할 때 양 채팅 화면이 축소되고 채팅 페이지를 배경에서 미리 볼 수 있습니다.

탐색 Compose 라이브러리는 Accompanist 탐색 애니메이션 라이브러리에서 AndroidX 라이브러리로의 이전으로 인해 애니메이션을 실행할 수 있었습니다. 탐색 Compose 라이브러리와 내장된 뒤로 탐색 예측 지원을 활용하면 뒤로 탐색 예측 동작 지원을 추가하고 Android 앱 환경을 개선할 수 있었습니다.
5. 선택사항: 뒤로 탐색 예측 추가 고려사항
이 섹션은 앱과 관련될 수 있는 팁을 설명하는 선택적 섹션입니다.
루트(예: MainActivity.kt)에서 뒤로를 가로채지 마세요
앱이 루트 활동(예: MainActivity.kt)에서 BackHandler, PredictiveBackHandler,OnBackPressedCallback 또는 OnBackInvokedCallback을 사용하여 뒤로 이벤트를 가로채면 사용자에게 뒤로 탐색 예측 홈으로 돌아가기 애니메이션이 표시되지 않습니다.
루트 활동에서 뒤로 이벤트를 가로채는 일반적인 사용 사례에는 이벤트 로깅이 포함됩니다. 뷰의 OnBackPressedCallback이나 OnBackInvokedCallback 내에서 또는 Compose의 addOnDestinationChangedListener 내에서가 아니라 Fragment 또는 Activity 수명 주기 메서드 내에서 이벤트를 로깅하는 것이 좋습니다. 자세한 내용은 콜백 권장사항을 참고하세요.
프래그먼트 지원
FragmentManager나 탐색 구성요소를 사용하는 경우 뒤로 탐색 예측은 Animator, AndroidX 전환, 일부 Material 모션(MaterialSharedAxis, MaterialFadeThrough, MaterialFade 등)을 사용하는 다음 프래그먼트 API를 통해 지원됩니다.
- setCustomAnimations
- setEnterTransition
- setExitTransition
- setReenterTransition
- setReturnTransition
- setSharedElementEnterTransition
- setSharedElementReturnTransition
앱에서 다른 탐색 라이브러리를 사용한다면 라이브러리의 문서를 확인하여 뒤로 탐색 예측 애니메이션을 지원하는지 보세요.
Material 뷰 구성요소 지원
뒤로 탐색 예측 애니메이션은 android:enableOnBackInvokedCallback 매니페스트 플래그가 사용 설정되고 compileSDK가 API 수준 34 이상인 경우 Android 14 이상을 실행하는 기기에서 Material 뷰 구성요소를 통해 지원됩니다. 지원되는 Material 뷰 구성요소에는 검색창과 하단 시트, 측면 시트, 탐색 창이 포함됩니다.
Material Compose 구성요소 지원
뒤로 탐색 예측 애니메이션은 Material Compose 구성요소에서 지원되며 다음 항목이 포함됩니다.
- SearchBar
- ModalBottomSheet
- ModalDrawerSheet/DismissibleDrawerSheet
- ModalNavigationDrawer/DismissibleNavigationDrawer
androidx.compose.material3:material3-*:1.3.0-alpha01 종속 항목 이상을 사용하고 있는지 확인합니다. android:enableOnBackInvokedCallback 매니페스트 플래그가 사용 설정되면 SearchBar 및 ModalBottomSheet가 자동으로 뒤로 탐색 예측을 위해 애니메이션됩니다. ModalNavigationDrawer/DismissibleNavigationDrawer 및 ModalDrawerSheet/DismissibleDrawerSheet에서는 각 시트 콘텐츠 컴포저블에 drawerState를 전달해야 합니다.
Compose에서 공유 요소 전환 지원

뒤로 탐색 예측을 지원하려면 navigation-compose 2.8.0-alpha06 종속 항목 이상을 사용하는지 확인하고 AndroidManifest.xml 파일에 android:enableOnBackInvokedCallback="true" 플래그를 추가합니다.
6. 솔루션 코드 가져오기
AndroidManifest.xml 파일은 다음과 같습니다.
// AndroidManifest.xml
<application
android:name=".SocialApp"
...
android:enableOnBackInvokedCallback="true">
<activity
android:name=".MainActivity"
android:exported="true"
...>
ui/Main.kt 파일의 NavHost는 다음과 같습니다.
// Main.kt
NavHost(
navController = navController,
startDestination = "home",
popEnterTransition = { EnterTransition.None },
popExitTransition = {
scaleOut(
targetScale = 0.9F,
transformOrigin = TransformOrigin(pivotFractionX = 0.5f, pivotFractionY = 0.5f)
)
},
modifier = modifier,
)
libs.versions.toml 파일은 다음과 같습니다.
// libs.versions.toml
[versions]
...
media3 = "1.2.0"
navigation = "2.8.0-alpha07"
...
솔루션 코드는 main 브랜치에서 확인할 수 있습니다.
솔루션 코드를 가져오려면 다음 단계를 따르세요.
- SociaLite를 이미 다운로드한 경우에는 다음 명령어를 실행합니다.
git checkout main
- SociaLite를 다운로드하지 않은 경우에는 코드를 다시 다운로드하여
main브랜치를 확인합니다.
git clone git@github.com:android/socialite.git
7. 자세히 알아보기
Android 개발자 문서
Codelab
