1. Antes de comenzar
En este codelab, se explica el proceso para agregar animaciones de atrás predictivo a la app de SociaLite. Agregarás la animación de volver a la pantalla principal y animaciones predeterminadas integradas en la app, y crearás una animación personalizada integrada en la app. Por último, aprenderás sugerencias adicionales para agregar animaciones de atrás predictivo a la app.
Requisitos previos
- Conocimientos básicos de Kotlin
- Conocimientos básicos de Compose
- Haber completado el codelab sobre Configuración de Android Studio o saber cómo usar Android Studio y probar apps en un emulador de Android 15 o un dispositivo físico que ejecute Android 15
- Opcional: Haber completado el codelab Haz que tu app se extienda de borde a borde
Qué aprenderás en este codelab
- Cómo agregar las siguientes animaciones de atrás predictivo:
- Volver a la página principal
- Animaciones predeterminadas integradas en la app
- Animaciones personalizadas integradas en la app
Requisitos
- La versión más reciente de Android Studio
- Un dispositivo de prueba o un emulador de Android 15 beta 2 o una versión posterior
- Tener habilitada la navegación por gestos en el dispositivo de prueba o el emulador
2. Obtén el código de partida
- Si completaste el codelab Haz que tu app se extienda de borde a borde, continúa a la sección Agrega animaciones de atrás predictivo porque ya tienes el código de partida.
- Descarga el código de partida de GitHub o clona el repositorio, y obtén la rama
codelab_improve_android_experience_2024.
$ git clone git@github.com:android/socialite.git
$ cd socialite
$ git checkout codelab_improve_android_experience_2024
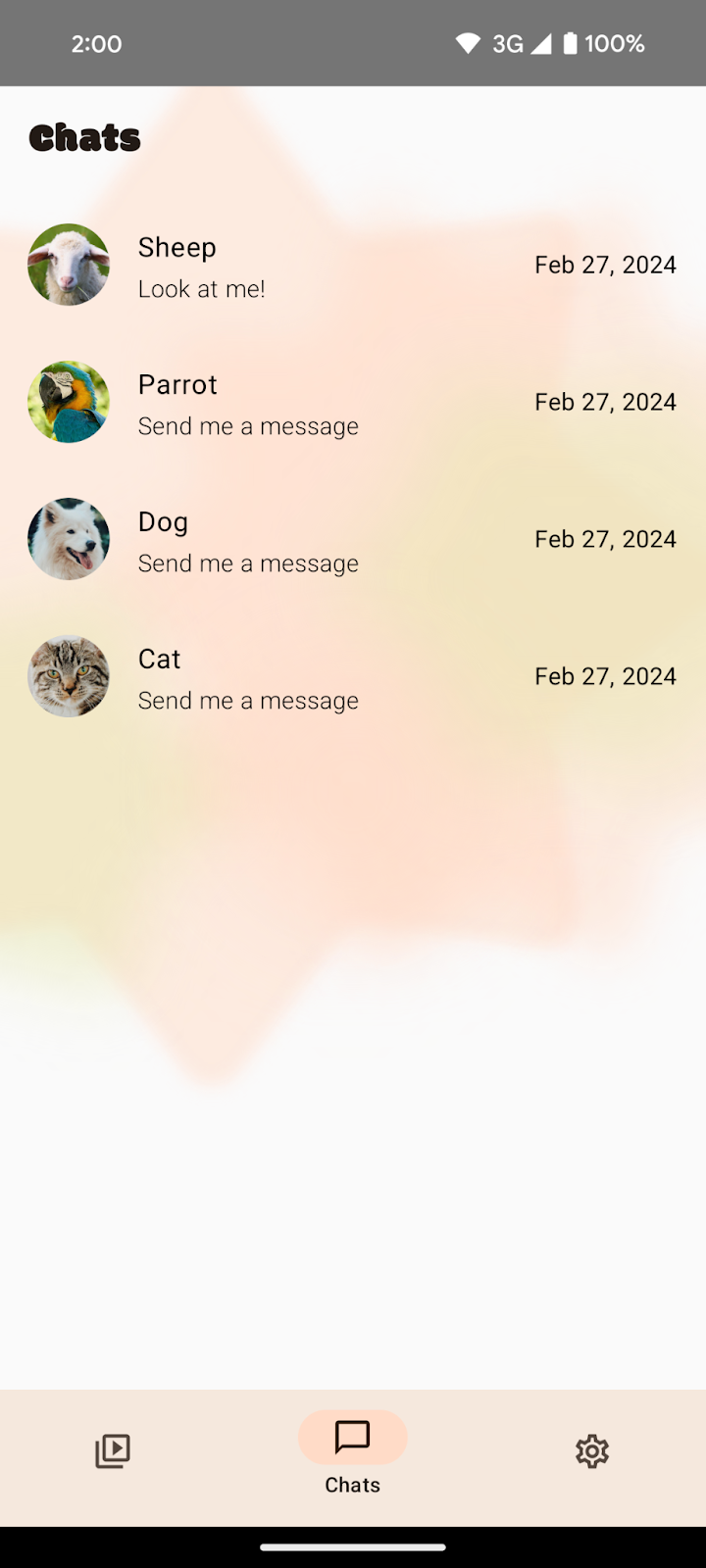
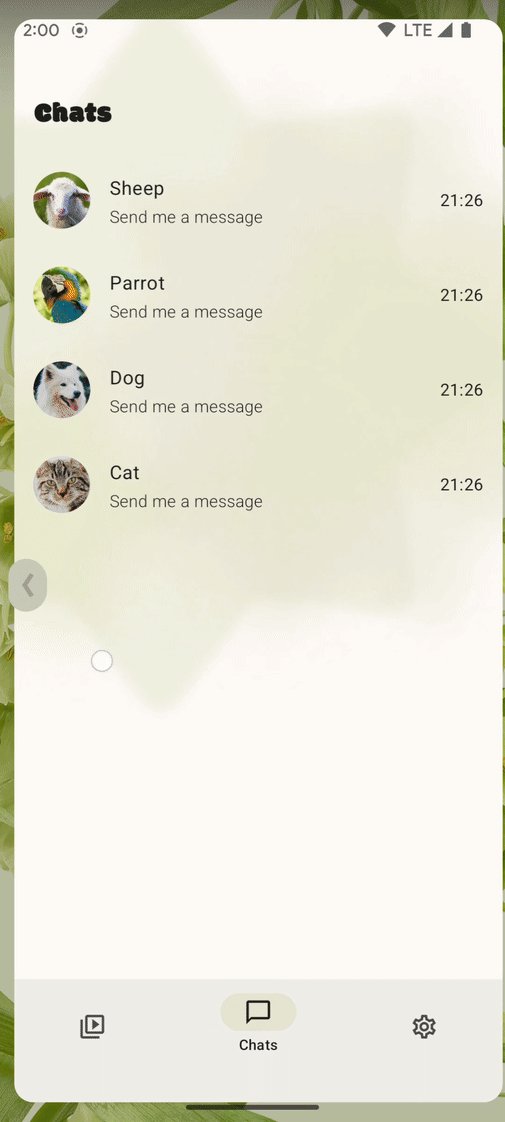
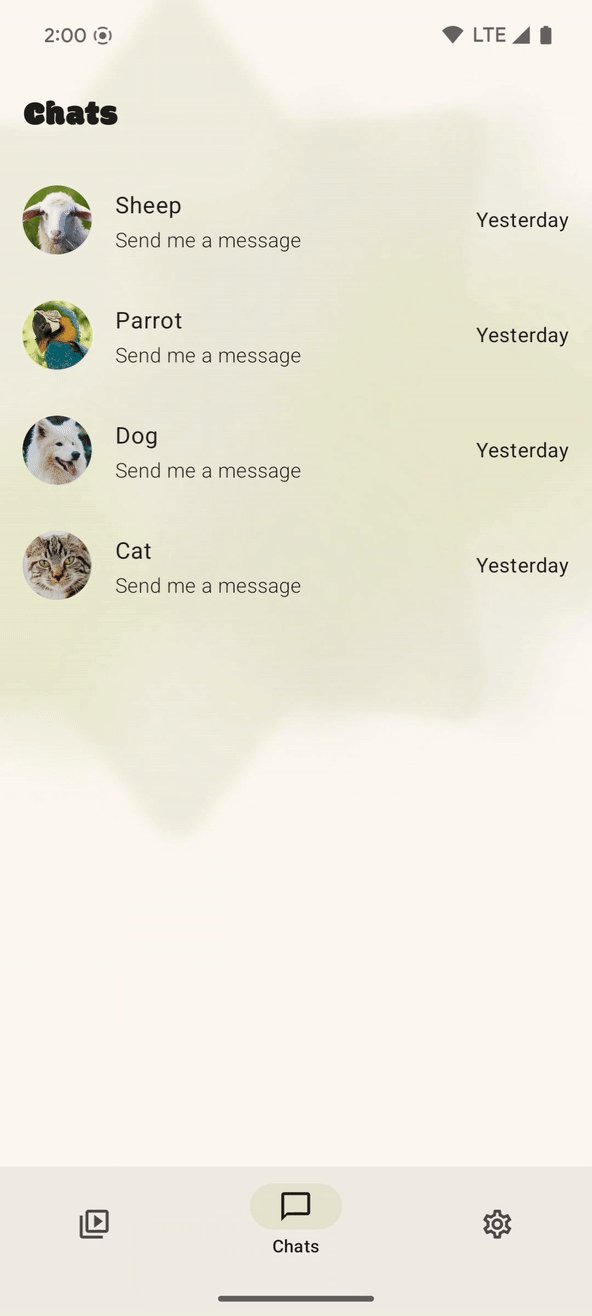
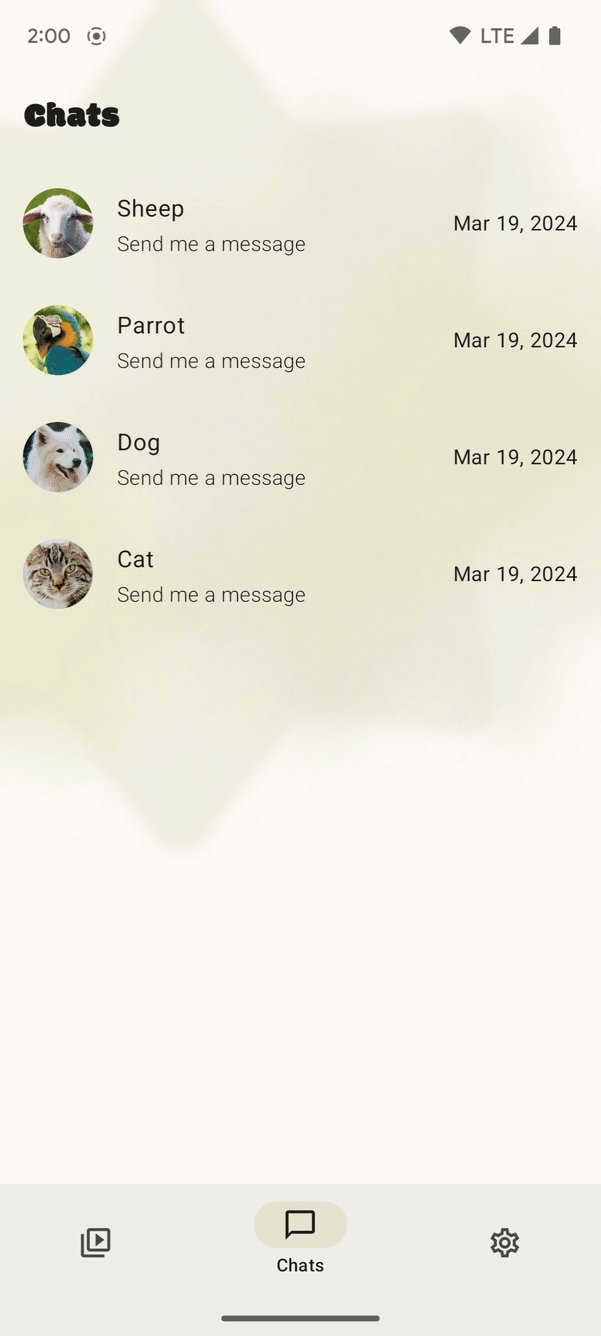
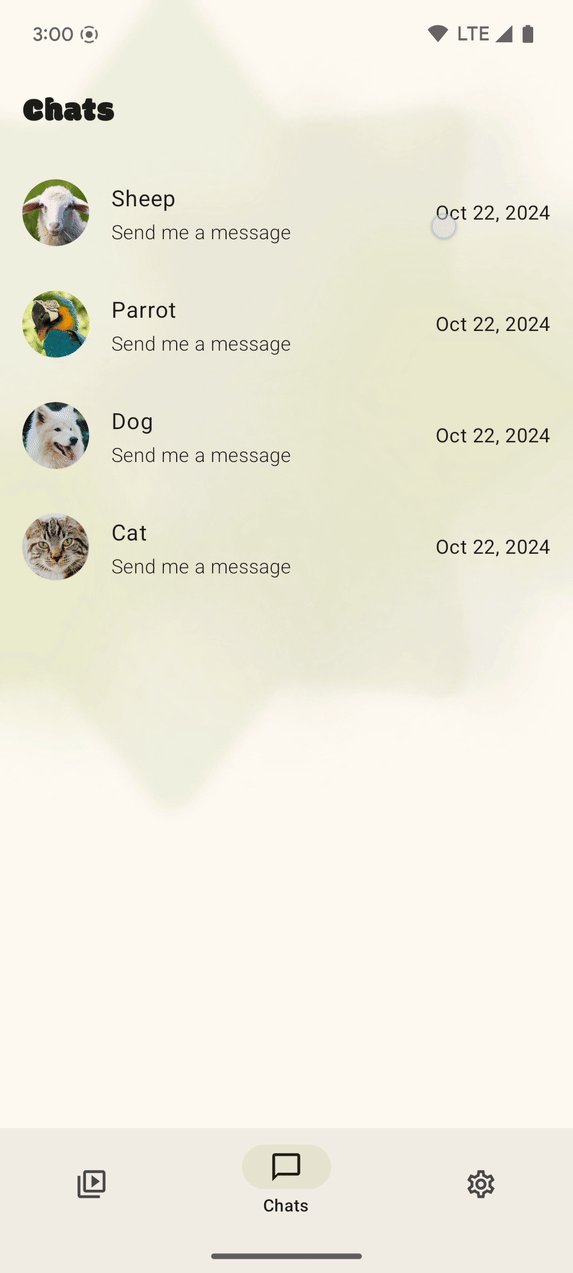
- Abre SociaLite en Android Studio y ejecuta la app en tu dispositivo o emulador con Android 15. Verás una pantalla como la siguiente:

Este codelab está pensado para completarse después del codelab Haz que tu app se extienda de borde a borde. Si no completaste ese codelab, antes de continuar, como mínimo asegúrate de que la opción de borde a borde esté habilitada en el archivo MainActivity.kt, ya que las animaciones de atrás predictivo integradas en la app se ven óptimas cuando esta se extiende de borde a borde.
Si no está la opción, agrega enableEdgetoEdge() antes de configurar el contenido en el archivo MainActivity.kt. Agregar esta línea te permitirá continuar con el resto de este codelab, aunque es posible que las barras de navegación del sistema obstruyan la IU de la parte inferior dentro de un hilo de chats. Para quitar la obstrucción de la IU inferior, consulta el codelab Haz que tu app se extienda de borde a borde.
class MainActivity : ComponentActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
...
// Ensure to add this line if you haven't already completed the
// Make your app edge-to-edge codelab.
enableEdgeToEdge()
super.onCreate(savedInstanceState)
setContent {... }
}
}
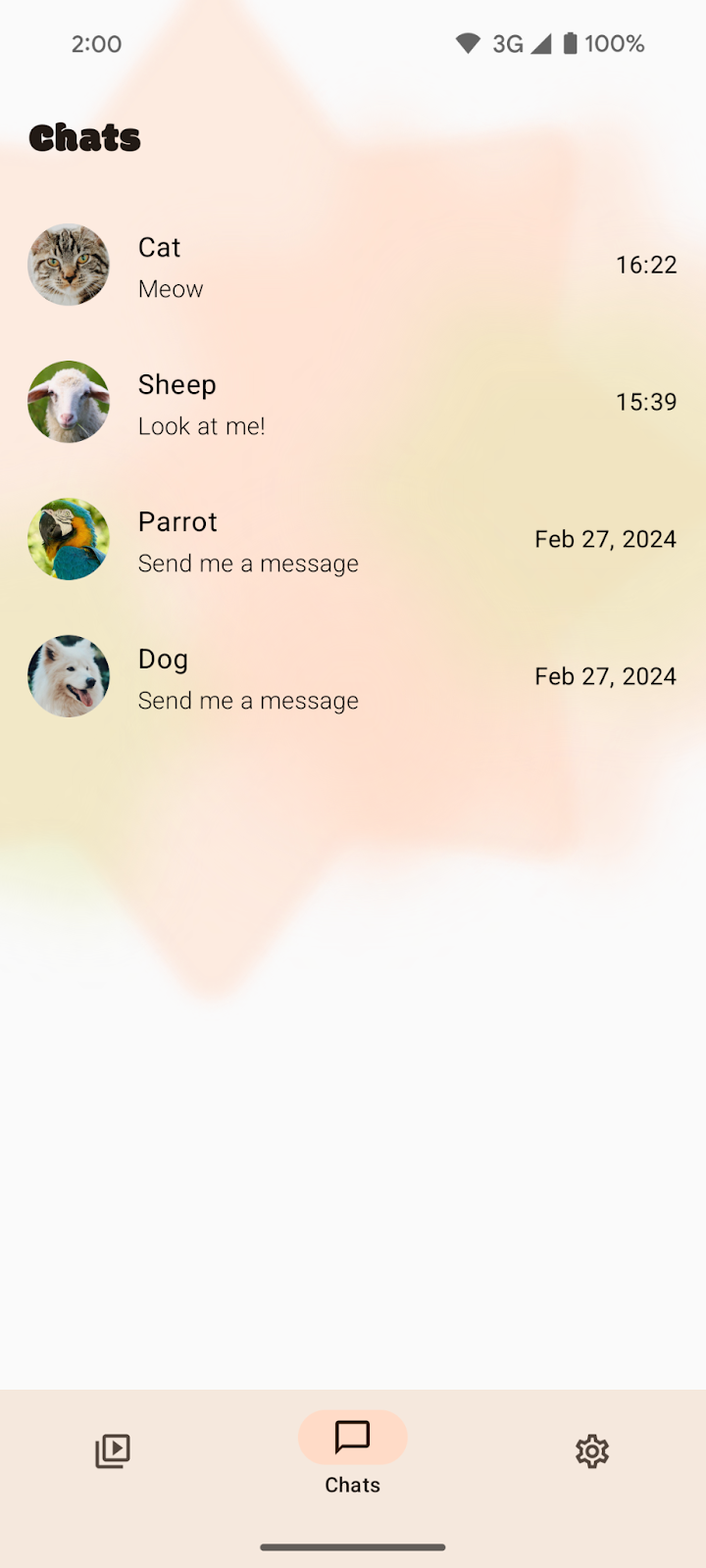
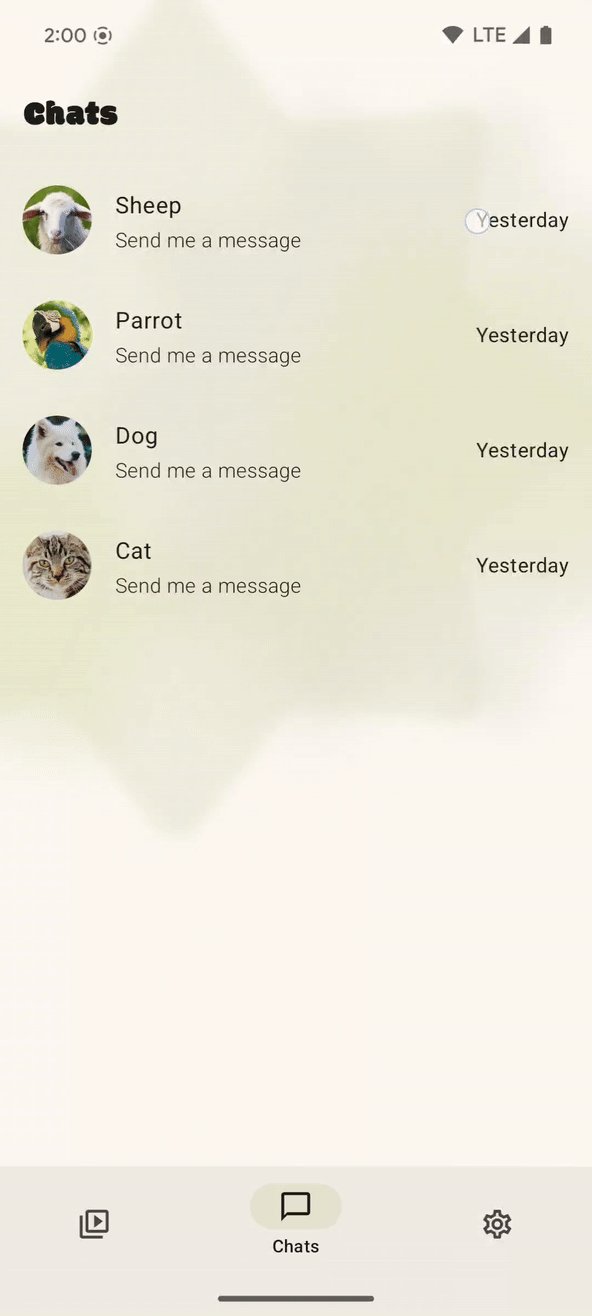
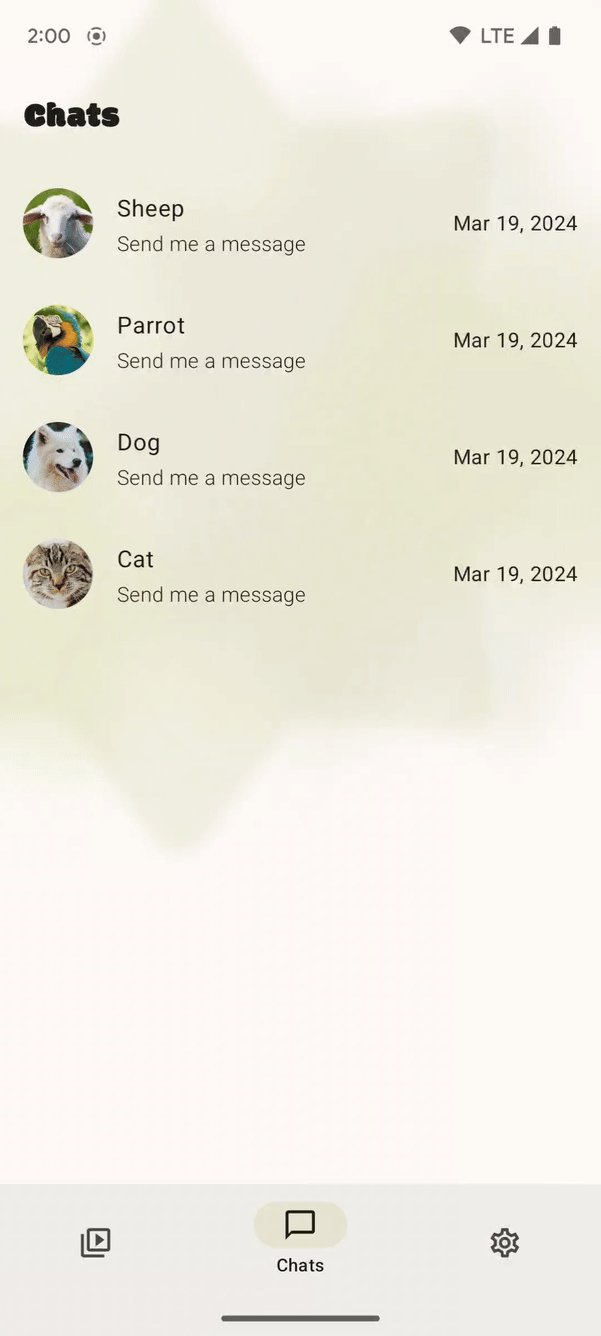
Luego de habilitar la opción de borde a borde, SociaLite se ve de esta manera:

3. Agrega la animación de atrás predictivo de volver a la pantalla principal
¿Qué significa atrás predictivo?
El gesto atrás predictivo es una función de navegación por gestos que permite al usuario obtener una vista previa del resultado de un gesto atrás antes de completarlo. De ese modo, puede decidir si desea continuar a la vista anterior o permanecer en la vista actual.
Agregar compatibilidad con el gesto de atrás predictivo a tu app para Android puede ayudar a restablecer la confianza del usuario y brindar una experiencia superior.

Cómo agregar compatibilidad con el gesto de atrás predictivo
Para ver SociaLite sin compatibilidad con atrás predictivo para la animación de volver a la pantalla principal, sigue estos pasos:
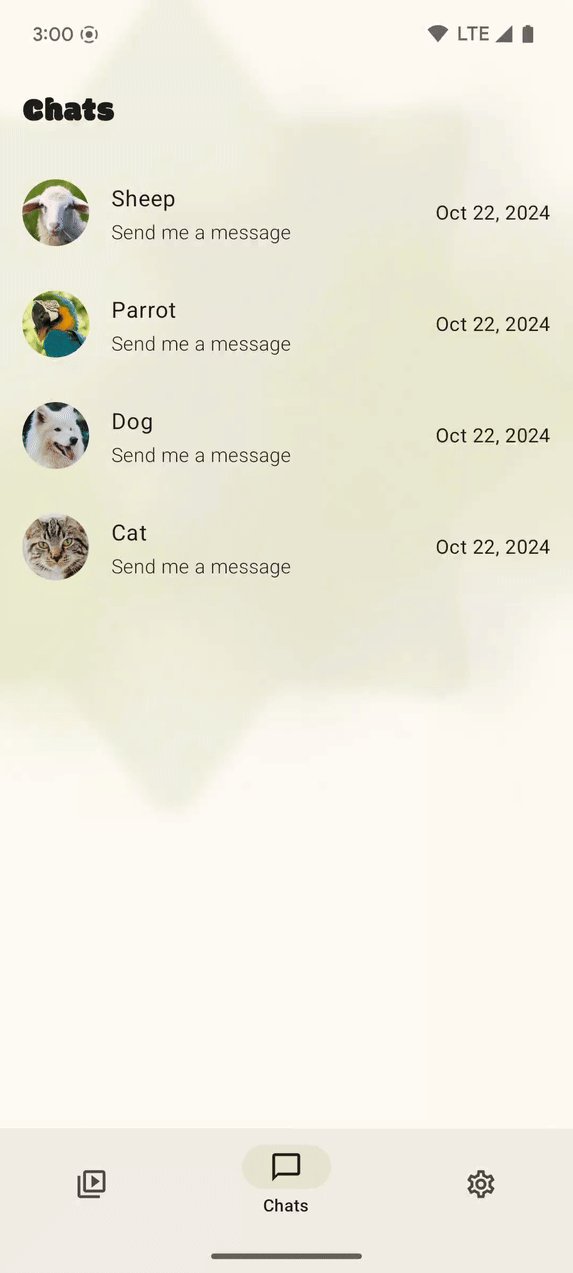
- Asegúrate de estar en la página Chats.
- Desliza el dedo para volver a la pantalla principal del sistema. Regresarás de inmediato a la pantalla principal sin una vista previa de adónde dirige el gesto de deslizar para volver.

En Android 15 y versiones anteriores, para agregar compatibilidad con la animación de atrás predictivo de volver a la pantalla principal, establece el parámetro android:enableOnBackInvokedCallback en true en el archivo AndroidManifest.xml.
// AndroidManifest.xml
<application
android:name=".SocialApp"
...
android:enableOnBackInvokedCallback="true">
<activity
android:name=".MainActivity"
android:exported="true"
...>
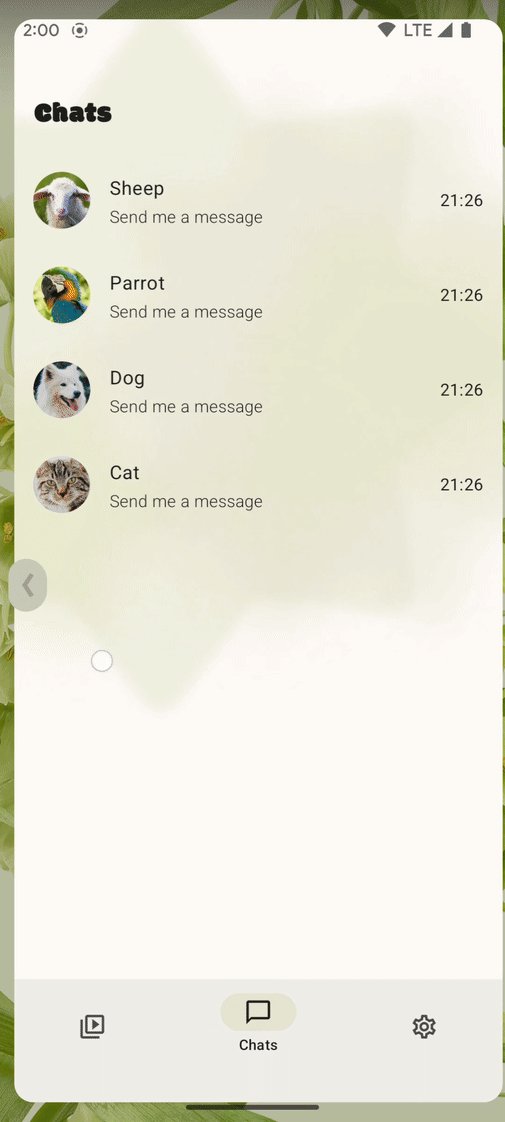
Para ver cómo ese cambio de código de una línea afectó el gesto de deslizar para volver en SociaLite, sigue estos pasos:
- Asegúrate de estar en la página Chats.
- Desliza el dedo lentamente para volver a la pantalla principal del sistema.
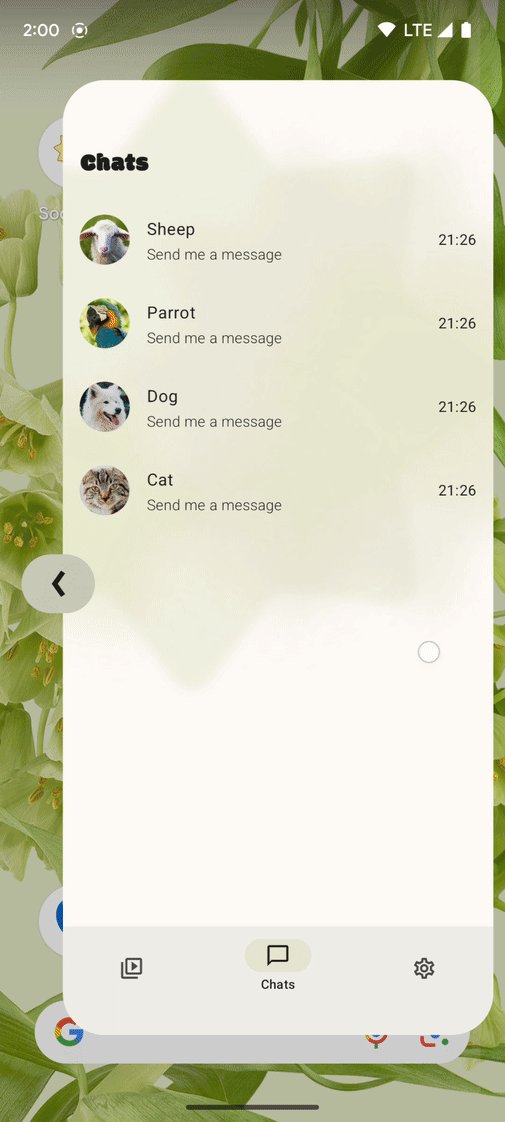
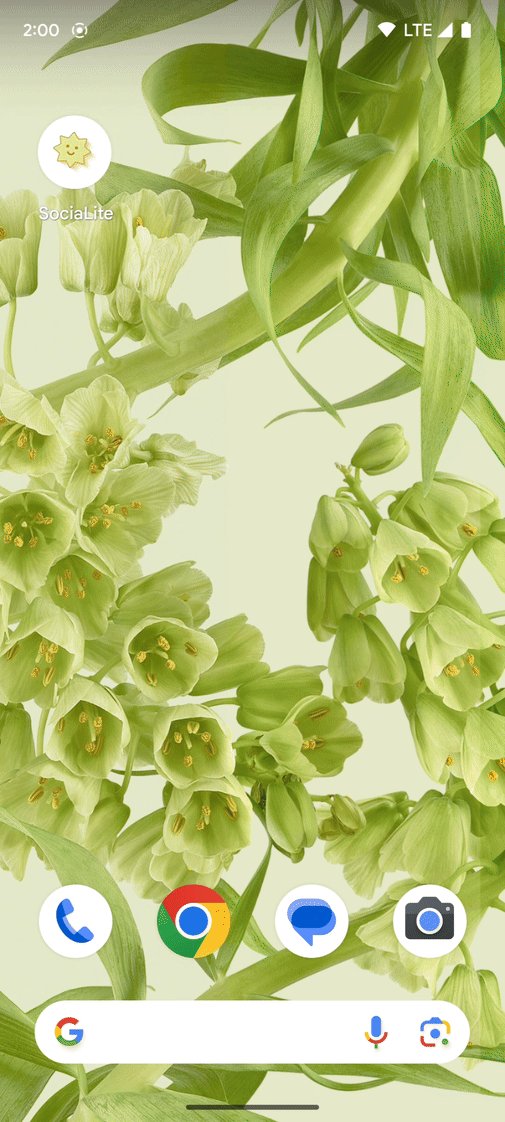
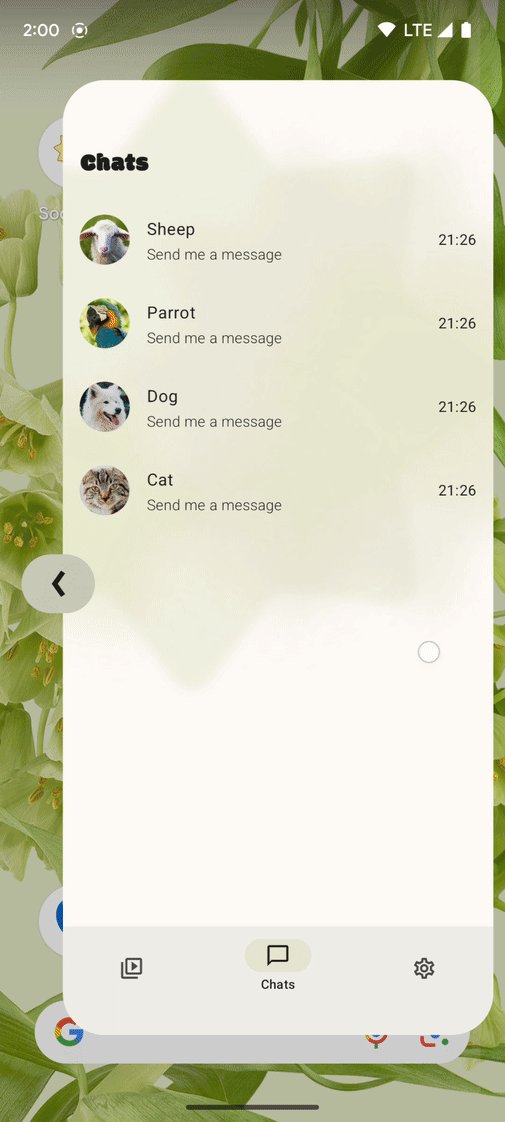
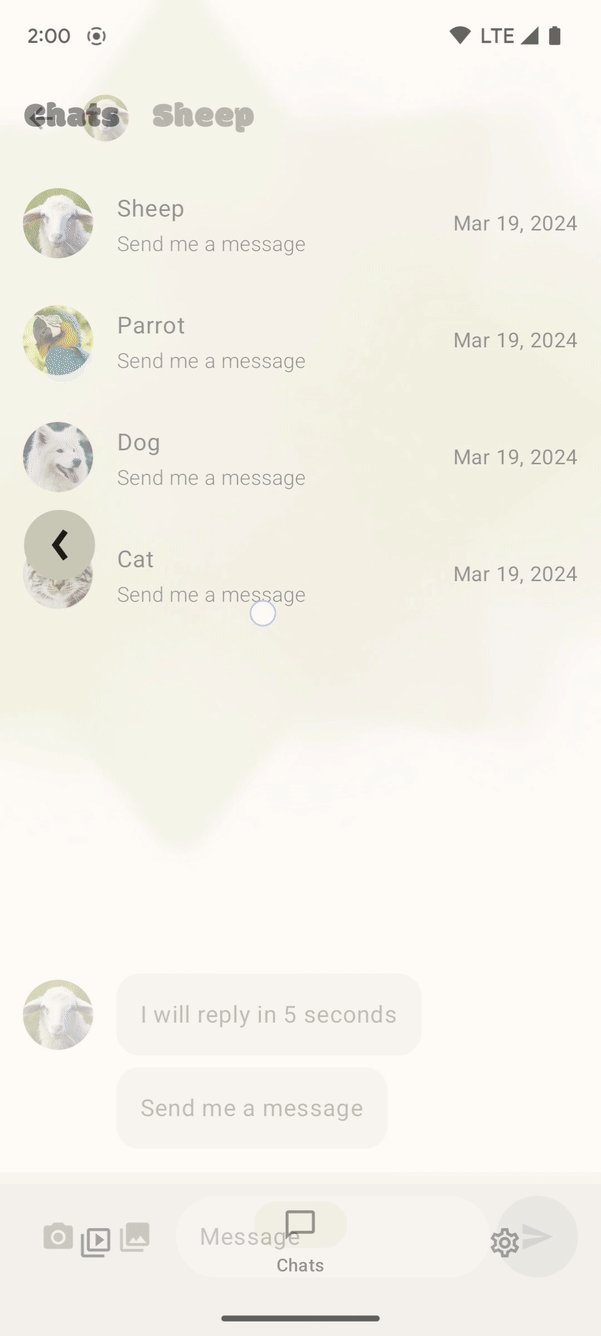
Puedes visualizar el destino de atrás en una vista previa detrás de la página Chats. Así se ve la animación de atrás predictivo de volver a la pantalla principal.

4. Agrega animaciones integradas en la app
Animaciones predeterminadas integradas en la app
Para ver SociaLite sin compatibilidad con atrás predictivo para las animaciones integradas en la app, sigue estos pasos:
- Asegúrate de estar en la página Chats.
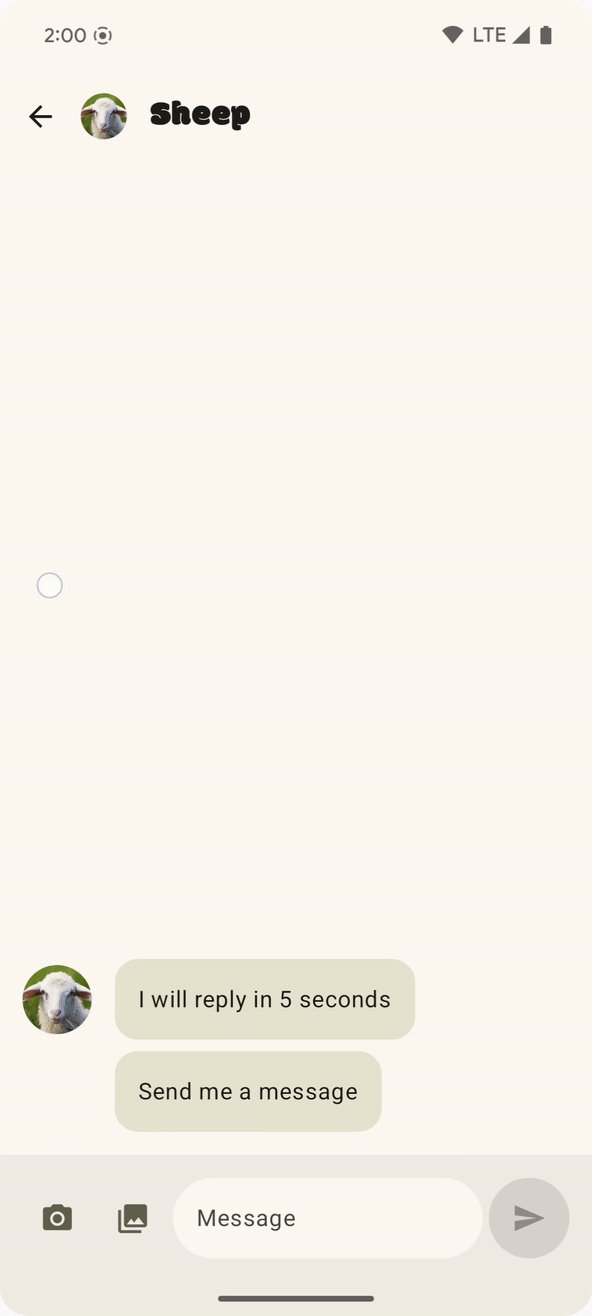
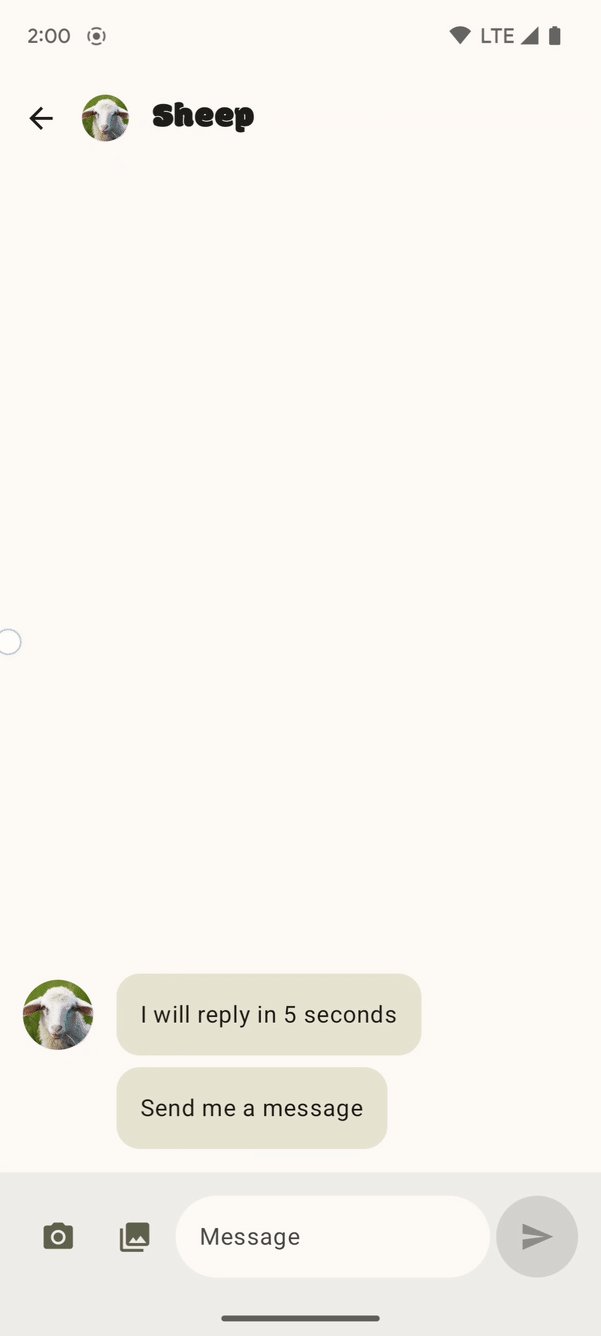
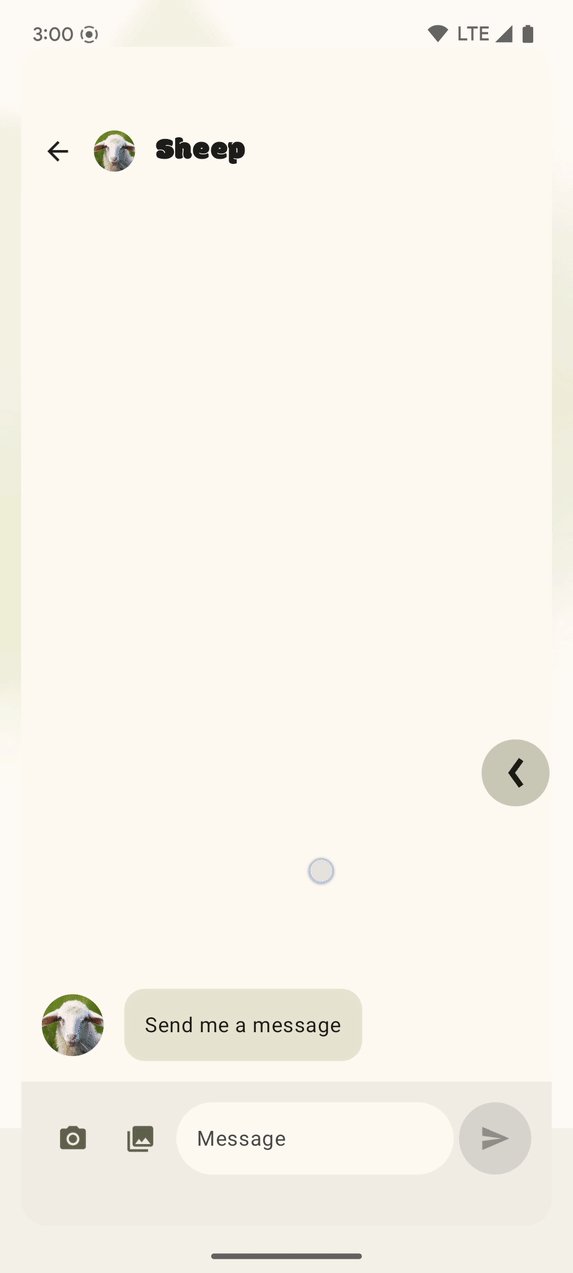
- Selecciona una de las conversaciones, como Sheep.
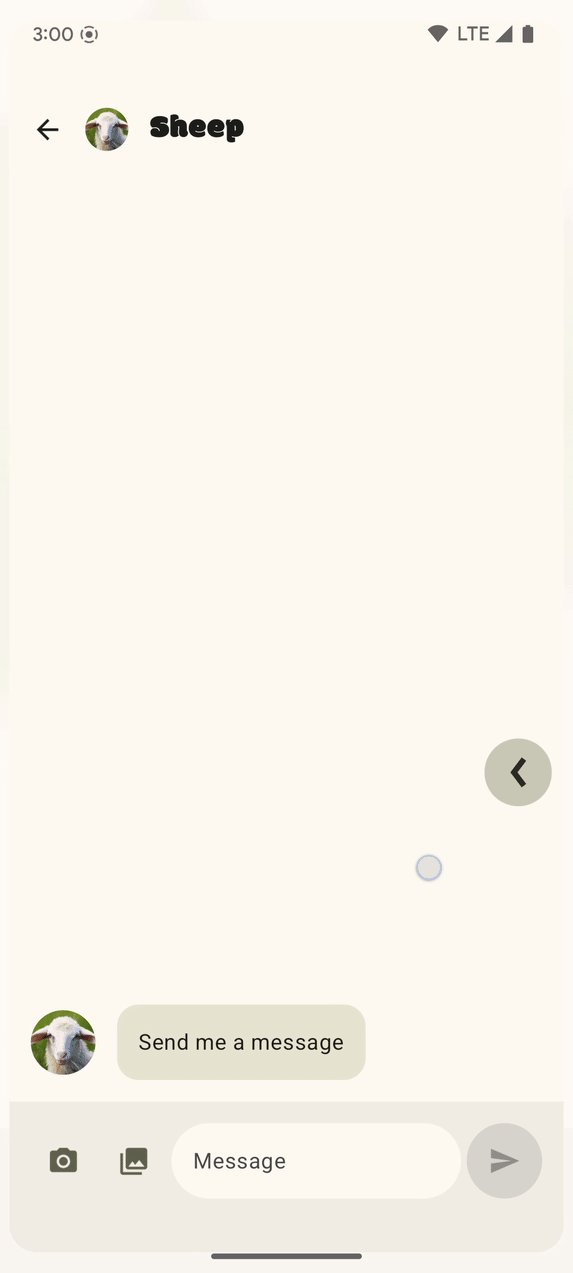
- Desliza el dedo lentamente para regresar a la página Chats.
Verás una animación de encadenado luego de completar el gesto de deslizar para volver y regresar a la página Chats.

Para agregar más compatibilidad con el gesto de atrás predictivo a otras partes de SociaLite, sigue estos pasos:
Actualiza la dependencia de navegación de Compose a androidx.navigation:navigation-compose:2.8.0-alpha07 o una versión posterior en el archivo libs.versions.toml.
// libs.versions.toml
[versions]
...
media3 = "1.2.0"
navigation = "2.8.0-alpha07"
...
- Presiona
 Sync project with Gradle files.
Sync project with Gradle files. - Vuelve a ejecutar SociaLite.
- Asegúrate de estar en la página Chats.
- Selecciona una de las conversaciones, como Sheep.
- Desliza el dedo lentamente para regresar a la página Chats. Mientras deslizas el dedo para volver, verás que la página Chats se fusiona con la vista. Estas son las animaciones predeterminadas integradas en la app.

Animaciones personalizadas integradas en la app
Para crear una animación de atrás predictivo personalizada integrada en la app, sigue estos pasos:
- Busca
NavHosten el archivoui/Main.kt. - Agrega
popEnterTransitionypopExitTransitionpara reducir la escala verticalmente de la pantalla saliente. Además, el parámetrotransformOrigindetermina en punto alrededor del cual se produce la animación de escalamiento. De forma predeterminada, es el centro de la pantalla (0.5f, 0.5f). Puedes ajustar este valor para que el escalamiento se origine desde otro punto.
// Main.kt
NavHost(
navController = navController,
startDestination = "home",
popEnterTransition = { EnterTransition.None },
popExitTransition = {
scaleOut(
targetScale = 0.9F,
transformOrigin = TransformOrigin(pivotFractionX = 0.5f, pivotFractionY = 0.5f)
)
},
modifier = modifier,
)
- Vuelve a ejecutar SociaLite.
- Asegúrate de estar en la página Chats.
- Selecciona una de las conversaciones, como Sheep.
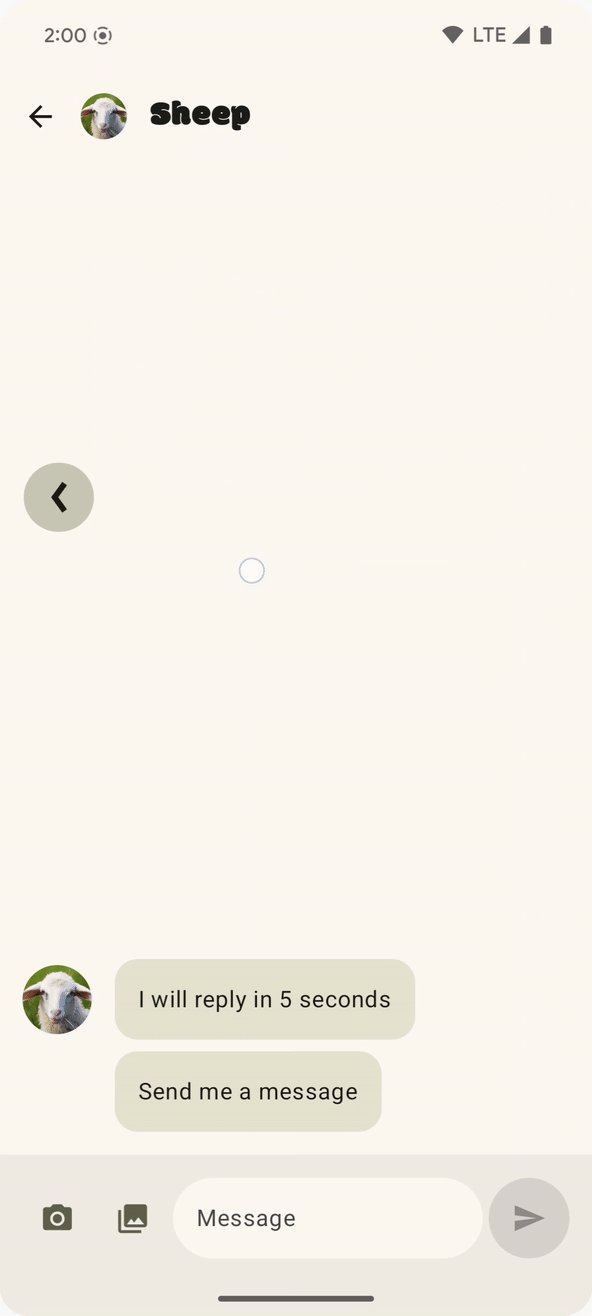
- Desliza el dedo lentamente para regresar a la página Chats. Mientras deslizas el dedo para volver, la pantalla de chat Sheep se reduce de escala verticalmente, y la vista previa de la página Chats aparece en segundo plano.

La biblioteca de Navigation Compose pudo ejecutar animaciones debido a una migración de la biblioteca de Accompanist Navigation Animation a la biblioteca de AndroidX. Como aprovechaste la biblioteca de Navigation Compose y su compatibilidad integrada con el gesto atrás predictivo, pudiste agregar compatibilidad con estos gestos y mejorar la experiencia en la app para Android.
5. Opcional: Consideraciones adicionales sobre el gesto atrás predictivo
Esta es una sección opcional con sugerencias que podrían aplicarse a tu app.
No interceptes el evento de volver en la raíz (por ejemplo, MainActivity.kt)
Si tu app intercepta el evento de volver con BackHandler, PredictiveBackHandler,OnBackPressedCallback o OnBackInvokedCallback en la actividad raíz (por ejemplo, MainActivity.kt), los usuarios no verán la animación de atrás predictivo de volver a la pantalla principal.
Los casos de uso comunes para interceptar eventos de volver en la actividad raíz incluyen el registro de eventos. Recomendamos registrar eventos dentro de los métodos de ciclo de vida de Fragment o Activity en lugar de dentro de OnBackPressedCallback o OnBackInvokedCallback para Views o dentro de addOnDestinationChangedListener para Compose. Si deseas obtener más información, consulta Prácticas recomendadas para devolución de llamadas.
Compatibilidad con fragmentos
Si utilizas FragmentManager o el componente Navigation, el gesto atrás predictivo se admite con las siguientes APIs de fragmentos usando Animator, transiciones de AndroidX y ciertos movimientos de Material, como MaterialSharedAxis, MaterialFadeThrough y MaterialFade:
- setCustomAnimations
- setEnterTransition
- setExitTransition
- setReenterTransition
- setReturnTransition
- setSharedElementEnterTransition
- setSharedElementReturnTransition
No se admiten las transiciones de framework ni de animaciones.
Si tu app utiliza otra biblioteca de navegación, consulta esa documentación para ver si se brinda compatibilidad con animaciones de atrás predictivo.
Compatibilidad con componentes de Material View
Las animaciones de atrás predictivo son compatibles con los componentes de Material View en dispositivos que ejecutan Android 14 o una versión posterior, cuando el parámetro de manifiesto android:enableOnBackInvokedCallback está habilitado y el compileSDK tiene un nivel de API 34 o superior. Los componentes de Material View compatibles incluyen la barra de búsqueda, la hoja inferior, la hoja lateral y el panel lateral de navegación.
Compatibilidad con componentes de Material Compose
Las animaciones de atrás predictivo son compatibles con los componentes de Material Compose. Esto incluye lo siguiente:
- SearchBar
- ModalBottomSheet
- ModalDrawerSheet/DismissibleDrawerSheet
- ModalNavigationDrawer/DismissibleNavigationDrawer
Asegúrate de usar la dependencia androidx.compose.material3:material3-*:1.3.0-alpha01 o una posterior. SearchBar y ModalBottomSheet se animan automáticamente para el gesto atrás predictivo cuando se habilita el parámetro de manifiesto android:enableOnBackInvokedCallback. ModalNavigationDrawer/DismissibleNavigationDrawer y ModalDrawerSheet/DismissibleDrawerSheet requieren el paso de drawerState a sus respectivos elementos componibles de contenido de hoja.
Compatibilidad con transiciones de elementos compartidos en Compose

Para obtener la compatibilidad con el gesto atrás predictivo, asegúrate de usar la dependencia navigation-compose 2.8.0-alpha06 o una versión posterior y de agregar el parámetro android:enableOnBackInvokedCallback="true" a tu archivo AndroidManifest.xml.
6. Obtén el código de la solución
El archivo AndroidManifest.xml debería verse de la siguiente manera:
// AndroidManifest.xml
<application
android:name=".SocialApp"
...
android:enableOnBackInvokedCallback="true">
<activity
android:name=".MainActivity"
android:exported="true"
...>
NavHost en el archivo ui/Main.kt debería verse de la siguiente manera:
// Main.kt
NavHost(
navController = navController,
startDestination = "home",
popEnterTransition = { EnterTransition.None },
popExitTransition = {
scaleOut(
targetScale = 0.9F,
transformOrigin = TransformOrigin(pivotFractionX = 0.5f, pivotFractionY = 0.5f)
)
},
modifier = modifier,
)
Y el archivo libs.versions.toml debería verse de la siguiente manera:
// libs.versions.toml
[versions]
...
media3 = "1.2.0"
navigation = "2.8.0-alpha07"
...
El código de la solución está disponible en la rama main.
Para obtener el código de la solución, sigue estos pasos:
- Si ya descargaste SociaLite, ejecuta este comando:
git checkout main
- Si no descargaste SociaLite, vuelve a descargar el código para ver la rama
main:
git clone git@github.com:android/socialite.git
7. Más información
Documentación para desarrolladores de Android
- Cómo agregar compatibilidad para el gesto atrás predictivo
- Gesto atrás predictivo en Compose
- Elementos compartidos con Navigation Compose
Codelab
