1. Trước khi bắt đầu
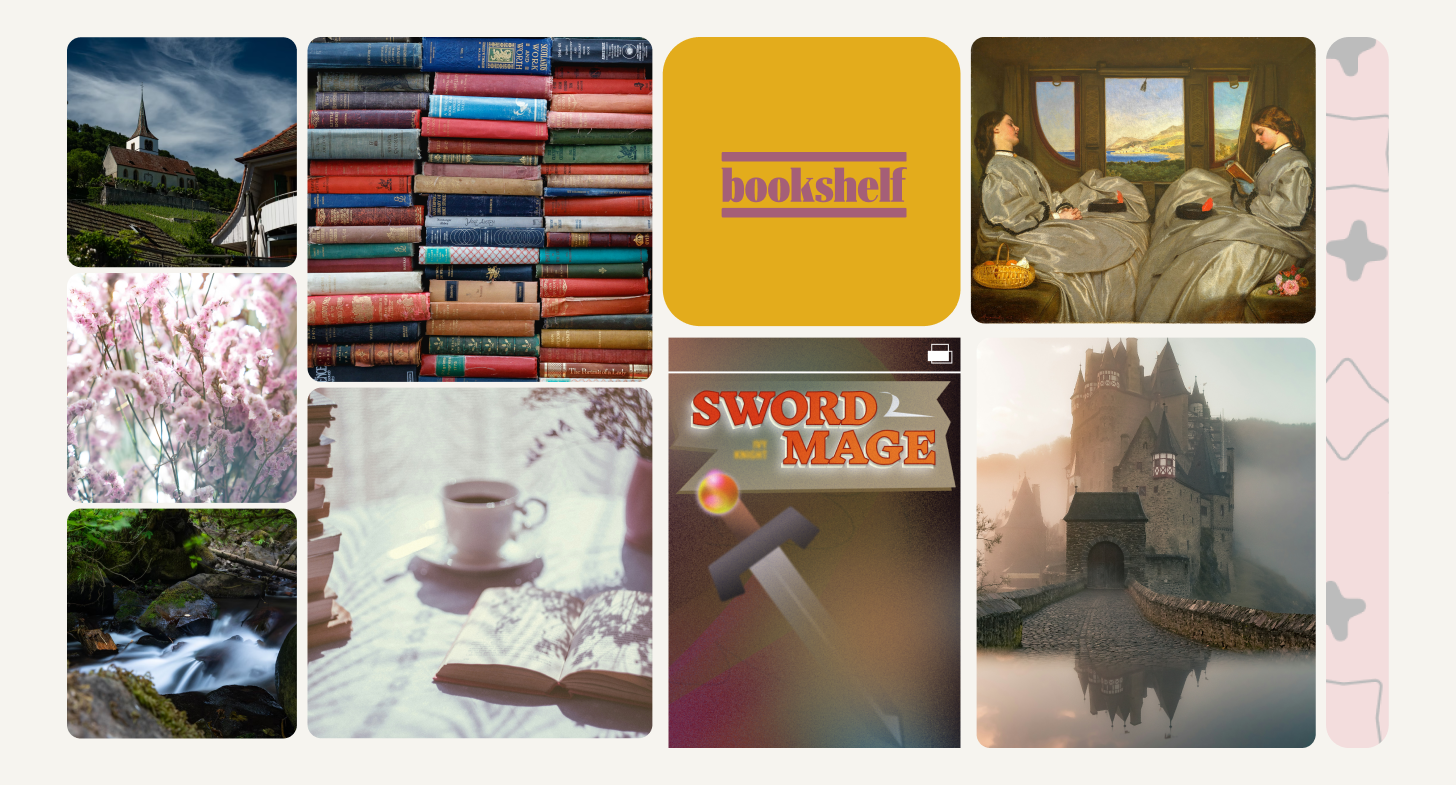
Bảng cảm hứng (moodboard) là tổ hợp gồm nhiều thành phần (thường là hình ảnh) thể hiện đặc điểm hoặc phong cách của một thành phẩm thiết kế. Ví dụ: ảnh ghép gồm nhiều bức ảnh và màu sắc để thể hiện cảm quan về một thương hiệu.

Hãy tưởng tượng rằng bạn cần áp dụng những nội dung này cho một ứng dụng và thiết kế phần còn lại của giao diện với các thuộc tính bổ sung, đồng thời:
- Tuân theo các nguyên tắc về hỗ trợ tiếp cận dành cho ứng dụng.
- Đảm bảo ít công sức bảo trì và dễ bàn giao.
- Lý tưởng nhất là tạo ra được một giao diện đa nền tảng.
Material Design 3, hay còn gọi là Material 3 hoặc M3, có thể giúp bạn hoàn thành những nhiệm vụ này. Material Design là một hệ thống nguyên tắc, thành phần và công cụ mà bạn có thể tuỳ chỉnh để thiết kế giao diện người dùng theo những phương pháp hay nhất. Dựa trên mã nguồn mở, Material 3 là phiên bản mới nhất của hệ thống thiết kế nguồn mở của Google.
Trong lớp học lập trình này, bạn sẽ tìm hiểu cách phối hợp các nguyên tắc của thương hiệu và tính năng tạo giao diện trong M3 để tạo ra một trải nghiệm được cá nhân hoá và dễ tiếp cận; cũng như tìm hiểu những công cụ sẽ trợ giúp bạn trong suốt quá trình, từ xây dựng một giao diện tuỳ chỉnh cho đến bàn giao cho nhà phát triển.
Điều kiện tiên quyết
- Có kiến thức về các kiểu và biến của Figma
- Không bắt buộc: Trực quan hoá màu động trong lớp học lập trình ứng dụng mà bạn sẽ tham gia
Kiến thức bạn sẽ học được
- Cách đưa các thuộc tính của thương hiệu vào một giao diện ứng dụng dễ tiếp cận.
- Cách dùng Material 3 để tạo chủ đề giao diện người dùng ứng dụng.
- Cách xây dựng giao diện theo thương hiệu hoặc giao diện tuỳ chỉnh cho ứng dụng.
- Cách xem trước giao diện của bạn và bàn giao cho nhà phát triển.
Bạn cần có
- Một tài khoản Figma
- Một tệp Figma Designlab
2. Tổng quan về quy trình thiết kế giao diện

Quy trình thiết kế giao diện của Material Design có 3 thuộc tính định kiểu cho phép bạn tuỳ chỉnh giao diện của ứng dụng. Chúng ta sẽ xem xét những thuộc tính đó trong phần này.
Màu

Màu sắc được dùng để thể hiện phong cách và truyền tải ý nghĩa quan trọng đối với người dùng, thương hiệu hoặc ngữ nghĩa. Hệ thống màu sắc sẽ xử lý sự biến thiên của các bảng phối màu (color scheme) thay đổi linh hoạt phát sinh khi hoạt động đầu vào của người dùng thay đổi.
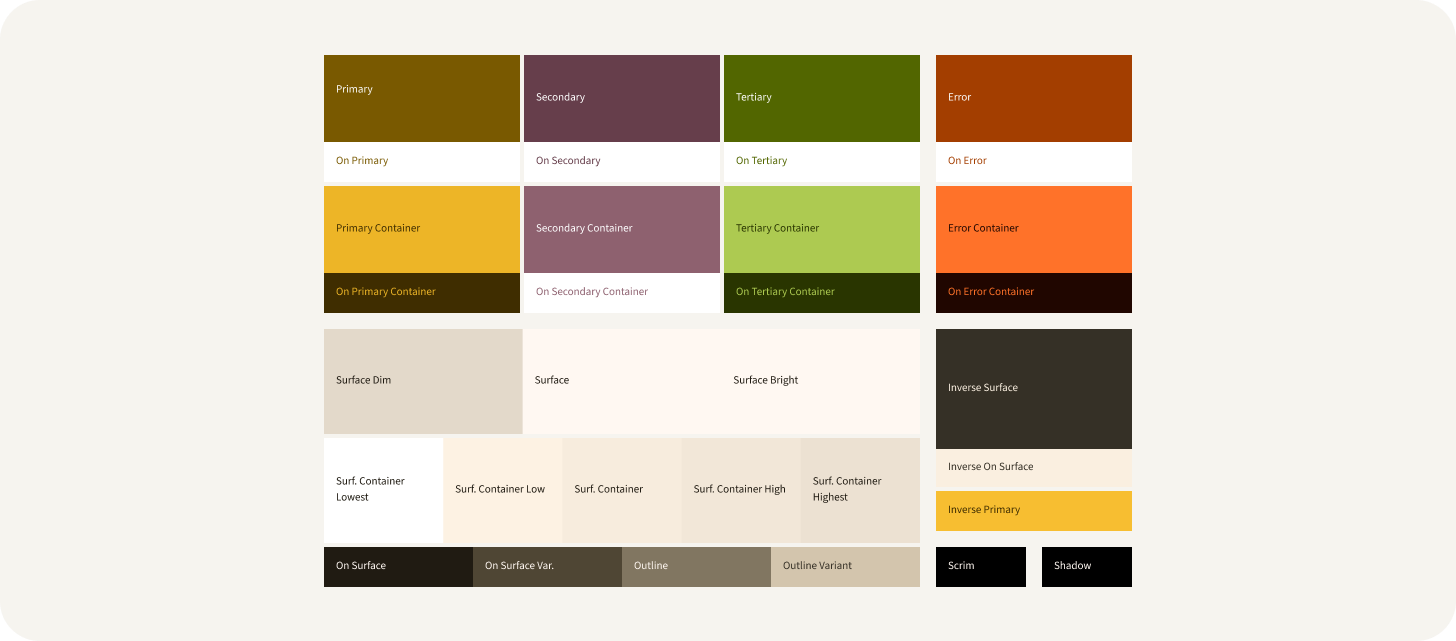
Màu sắc sẽ được áp dụng cho giao diện người dùng thông qua một bảng phối màu hoặc một tập hợp vai trò màu sắc được nhóm lại và chia thành màu nhấn, màu bề mặt và màu sắc ngữ nghĩa.
Kiểu chữ

Tương tự như bảng phối màu được tạo thành từ các vai trò màu sắc, thang kiểu chữ (type scale) cũng vậy. Đây là các kiểu phông chữ được chỉ định và nhóm theo cách sử dụng và theo thang kích thước. Thang kiểu chữ trong Material Design là sự kết hợp của 15 kiểu chữ, từng kiểu chữ có cách áp dụng và ý nghĩa nhất định. Roboto là phông chữ cơ bản được chỉ định cho thang kiểu chữ Material, nhưng bạn cũng có thể tuỳ chỉnh phông chữ này cho thương hiệu của mình.
Hình dạng

Thang hình dạng (shape scale) trong Material là một dải gồm 7 kiểu hình dạng góc theo mức độ cắt cạnh hoặc bo tròn: không có, cực nhỏ, nhỏ, trung bình, lớn, cực lớn và đầy đủ.
Vai trò và mã hiệu
Vai trò (role) là bất cứ tên có ngữ nghĩa nào đối với một thuộc tính giao diện và giúp xác định vị trí hoặc mục đích sử dụng của thuộc tính đó. Ví dụ: On Primary (Trên phần tử chính) là tên ngữ nghĩa vai trò của màu sắc dùng cho những phần tử trên giao diện người dùng nằm trên các thành phần Primary (Chính). Những vai trò này được ánh xạ tới các phần tử cụ thể trên giao diện người dùng trong các thành phần. Mặc dù có thể được ánh xạ lại nhưng những cái tên này vẫn phải gắn liền với vai trò tương ứng của chúng.
Cũng như mã hiệu thiết kế, các vai trò sẽ đưa ra cách xử lý các thuộc tính mà không chỉ định giá trị trong khi nói đến trường hợp sử dụng thực tế của thuộc tính đó.

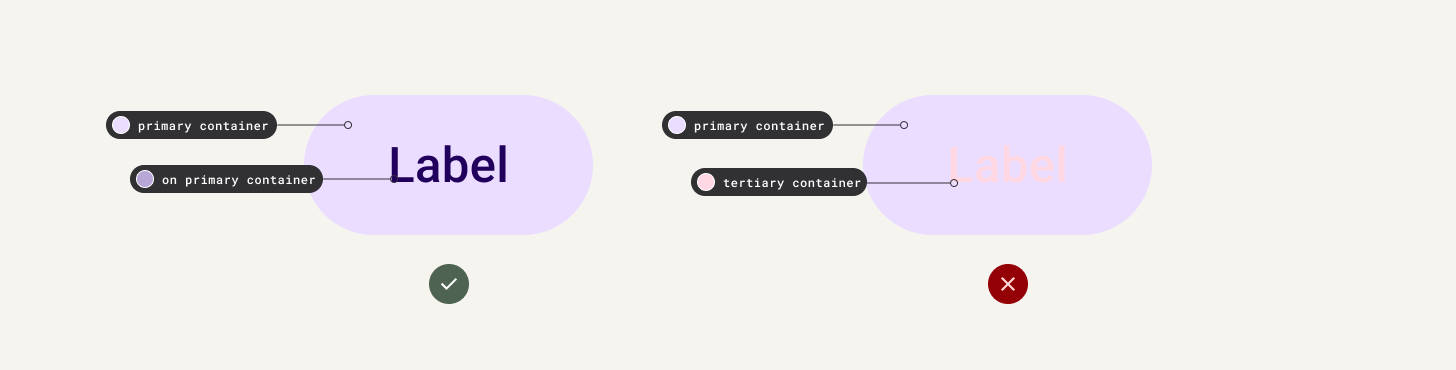
Các vai trò có những trường hợp sử dụng rõ nghĩa mà bạn nên giữ lại. Đừng kết hợp các vai trò tương ứng vì điều này có thể dẫn đến việc làm mất đi khả năng hỗ trợ tiếp cận.
Thương hiệu và quy trình thiết kế giao diện
Khi bắt tay vào việc xây dựng một ứng dụng hoặc sản phẩm, có thể bạn đã có định nghĩa thương hiệu cũng như các thành phần liên quan đến thương hiệu, chẳng hạn như biểu trưng, bảng màu và kiểu chữ tuỳ chỉnh.
Tất cả những thành phần đó có thể kết hợp với nhau trong Material Design để tạo ra một ứng dụng thể hiện thành công bản sắc độc đáo của thương hiệu. Khi bạn có lưu tâm đến giao diện trong quá trình xây dựng thương hiệu, ứng dụng của bạn sẽ được hưởng lợi nhờ những điều sau:
- Bàn giao và quản lý dễ dàng hơn thông qua những thuộc tính, ngôn ngữ và thành phẩm được thiết kế và phát triển theo cùng một hướng.
- Một thương hiệu và giao diện có tính gắn kết và dễ tiếp cận.
- Ít bất ngờ hơn trong quá trình triển khai.
Các hệ thống con trong Material cũng tương tự như những thuộc tính mà bạn thấy trong bản định hướng phong cách (style guide), vì vậy cả hai có thể được chia sẻ lẫn nhau hoặc thậm chí được xây dựng cùng nhau.
3. Xây dựng một bảng phối màu

Những điểm cần cân nhắc và khả năng hỗ trợ tiếp cận
Trong bảng cảm hứng, chỉ có một màu được đưa ra – màu cơ bản dùng trong biểu trưng. Nếu nhìn vào giá trị tông màu hay độ sáng, thì giá trị này vào khoảng 50. Kết quả là, bất cứ màu nào khác mà bạn sử dụng cùng màu này sẽ không có đủ độ tương phản. Thay vì sử dụng trực tiếp màu được cung cấp này trong giao diện người dùng, bạn sẽ khám phá một số phương pháp tìm ra những màu liên quan dễ tiếp cận và gắn kết hơn trong ứng dụng. Để biết thêm thông tin về khả năng hỗ trợ tiếp cận của màu sắc, hãy xem phần Thiết kế bằng những màu sắc dễ tiếp cận.
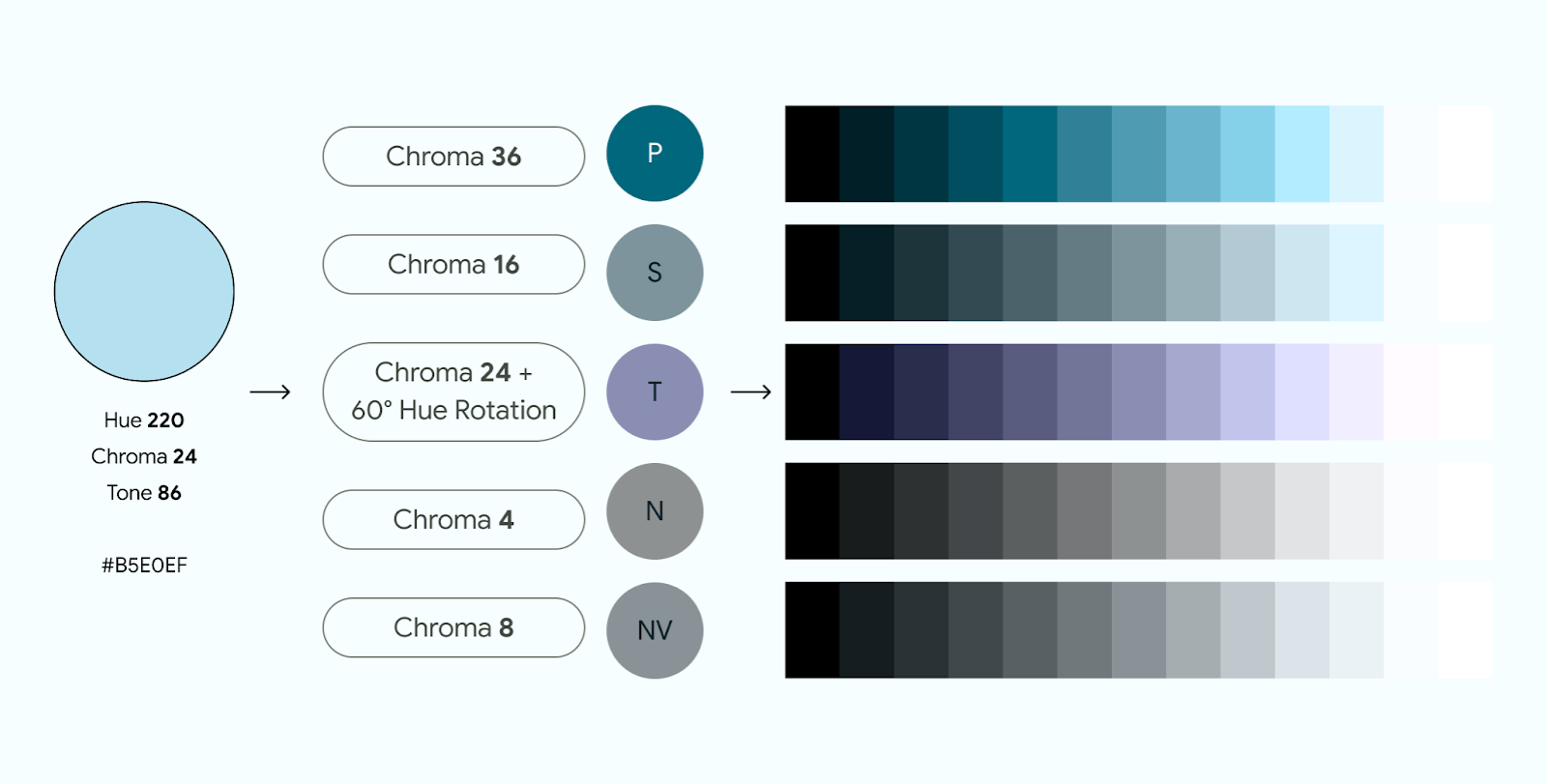
Material 3 sử dụng một thuật toán màu sắc tạo bảng phối màu dễ tiếp cận bằng cách tạo các màu chính và bảng tông màu đã dịch chuyển trước rồi mới ánh xạ tới một bảng phối màu. Thuật toán này dùng để tạo các bảng phối màu hình nền cho người dùng. Mặc dù bạn nên sử dụng quy trình tương tự cho giao diện ứng dụng, nhưng điều này là không cần thiết và các màu chính hoặc màu tạo thành sau khi phối màu có thể bị ghi đè ở một mức độ nào đó. Điểm cân nhắc này rất quan trọng trong việc giúp cho ứng dụng của bạn trở nên toàn diện nhất có thể và dễ đọc hơn trong nhiều bối cảnh.
Cảm quan
Màu sắc là một ngôn ngữ biểu đạt mạnh mẽ có thể gợi lên những rung động khác nhau, đánh thức nhiều cảm xúc đa dạng và giúp định hình đặc điểm thương hiệu của bạn. Thường thì các nguyên mẫu thương hiệu (brand archetype) có thể sử dụng những màu sắc tương tự để gợi lên những đặc điểm này. Hãy nhìn vào biểu trưng của các công ty; bảng màu (color palette) thường có màu cơ bản không quá bão hoà với các màu trung tính được thêm vào phần còn lại, mang lại cảm quan trung tính cho công ty.
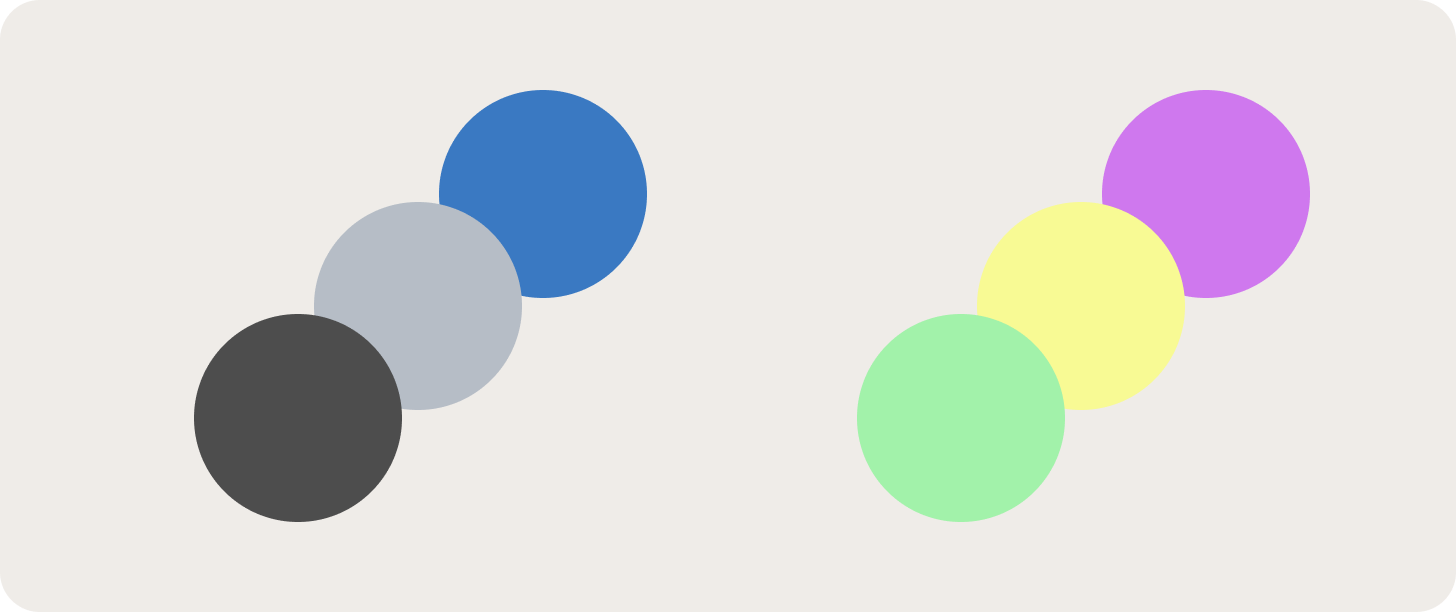
Để giúp xem xét các đặc điểm tính cách khi xây dựng thương hiệu của bạn (trẻ con, doanh nghiệp hoặc táo bạo), bạn thậm chí có thể ghép các màu với nhau hoặc bố trí đối lập để tạo yếu tố bất ngờ.
Ví dụ: hình ảnh sau đây có chứa một bộ màu sắc vừa có hơi hướng doanh nghiệp và vừa mang lại cảm giác trẻ trung:

Xây dựng một bảng phối màu
Giờ bạn có thể bắt tay vào xây dựng thương hiệu và biến nó thành một giao diện ứng dụng.
Để tạo một bảng phối màu từ bảng cảm hứng đã có, hãy làm theo các bước sau:
- Để tạo một màu cơ bản, hãy chọn một mẫu màu lớn gắn nhãn primary (cơ bản) rồi tìm giá trị hex tương ứng.

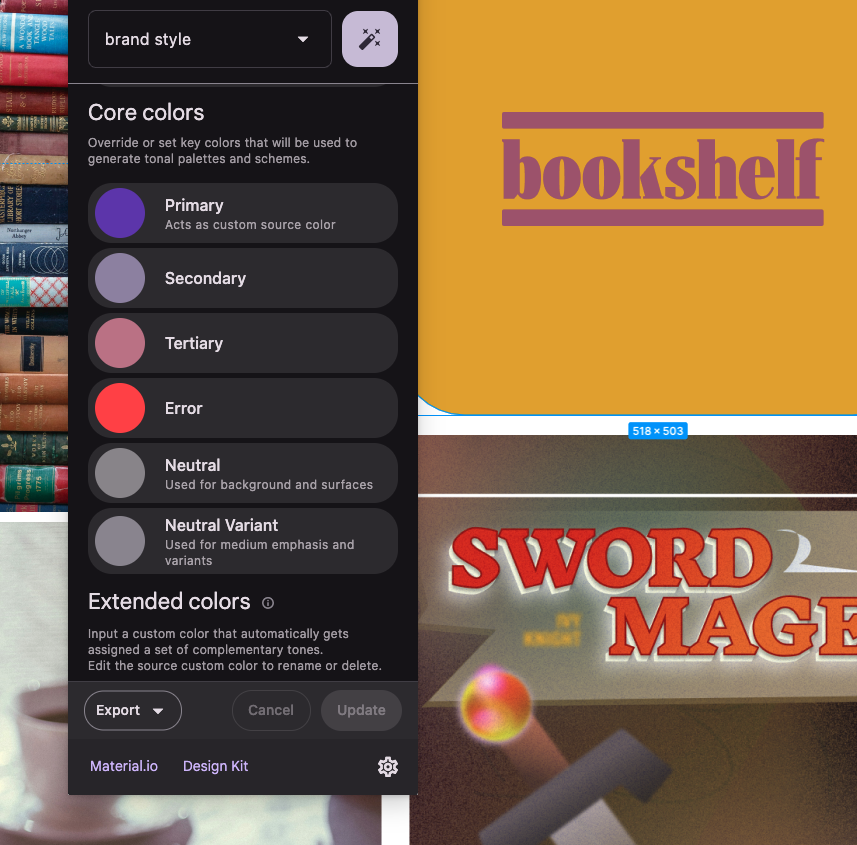
- Mở trình bổ trợ Material Theme Builder. Để tiết kiệm thời gian, tệp này đã sẵn có giá trị cơ sở M3 ban đầu được tạo sẵn.
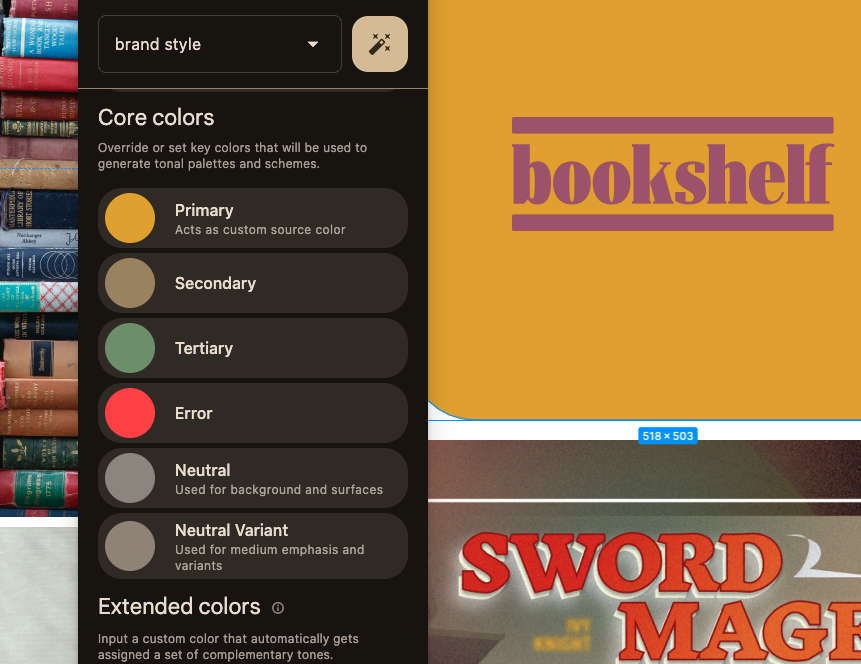
- Di chuyển đến phần Core scheme (Bảng phối màu cốt lõi), rồi nhấp vào ô màu cơ bản và cập nhật giá trị hex. Các màu cốt lõi khác đã được điền sẵn.

Bạn có thể dừng ở bước đó. Một bảng phối màu đầy đủ đã được tạo và bắt nguồn từ một màu nhất định, nhưng hãy xem thuật toán màu sắc sẽ tạo ra điều gì từ những thành phần khác trong thương hiệu của bạn.

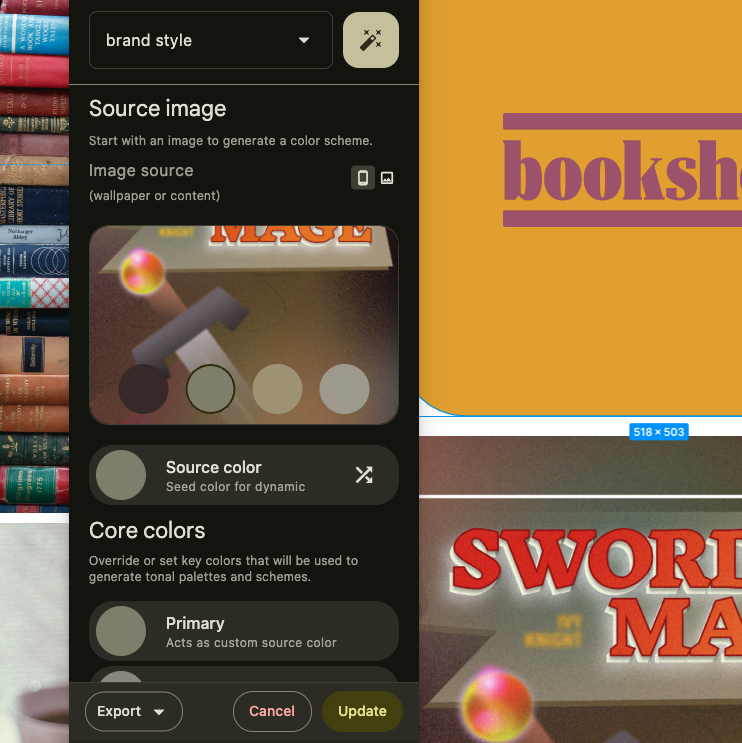
- Trong phần Source image (Hình ảnh nguồn), hãy nhấp vào Choose image (Chọn hình ảnh) rồi chọn một trong số hình ảnh ở bảng cảm hứng. Tương tự như việc thêm một màu cơ bản, việc thêm một hình ảnh cũng sẽ đưa tất cả màu chính vào.

- Trong phần cài đặt, hãy chọn hộp đánh dấu Color match (So khớp màu), rồi thêm lại hình ảnh đó hoặc màu cơ bản chính. Việc này dẫn đến một bảng phối màu gần với đầu vào của bạn hơn thay vì biến thể tông màu.

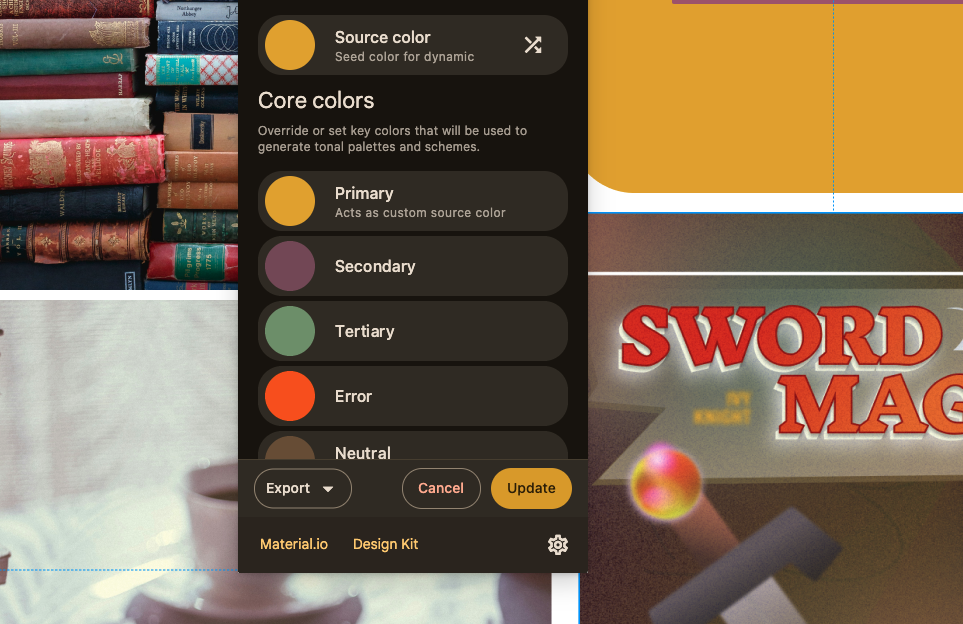
- Không bắt buộc: Cập nhật màu cấp hai và cấp ba để phản ánh cảm quan về thương hiệu. Bạn có thể điều chỉnh màu cấp hai thành một màu gần giống hơn bên cạnh sắc độ cơ bản trên bánh xe màu sắc. Màu cấp hai hoặc cấp ba có độ bão hoà cao hơn sẽ tạo ra màu nổi bật hơn màu cơ bản.
- Nhấp vào Cập nhật. Thao tác này sẽ áp dụng những thay đổi được thực hiện trong trình bổ trợ đối với bảng phối màu được tạo.

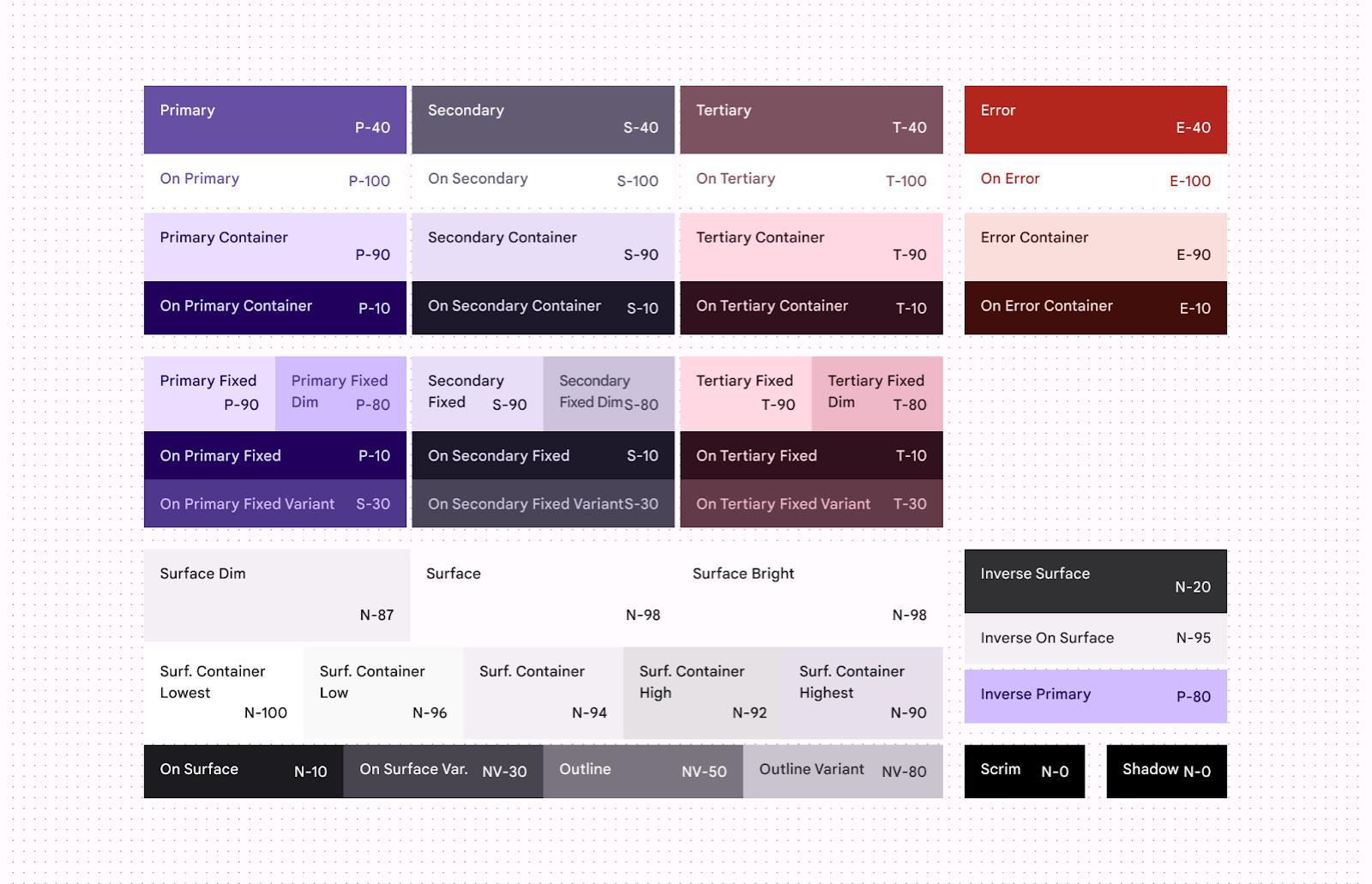
Sau khi cập nhật màu sắc, những phần tử sau sẽ tự động cập nhật:
- Sơ đồ phối màu (color schematic): Đây là bảng phối màu dùng cho ứng dụng của bạn và được ánh xạ tới các vai trò màu.
- Bảng tông màu (tonal palette): Chỉ mang tính chất tham khảo và được dùng để trích xuất bảng phối màu. Bảng tông màu cho thấy các sắc độ thông qua các bước định tông màu khác nhau.
- Kiểu (style): Kiểu Figma mà bạn có thể chỉ định bằng cách truy cập thông qua bảng điều khiển thuộc tính.
- Biến (variable): Biến Figma mà bạn có thể chỉ định bằng cách truy cập thông qua bảng điều khiển thuộc tính.
Mặc dù các bảng tông màu có tác dụng tham khảo rất tốt nhưng chúng không cần thiết cho giao diện của ứng dụng và cũng không dùng để triển khai giao diện của ứng dụng.
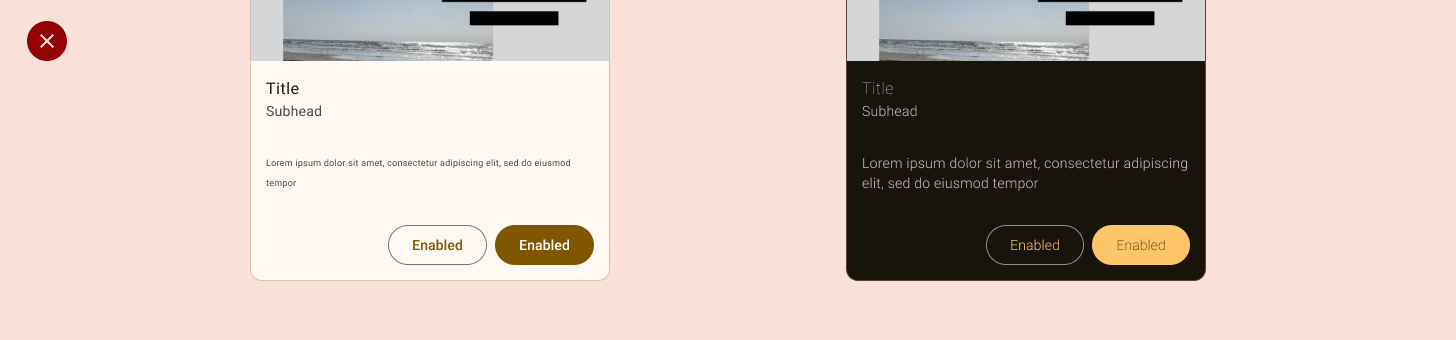
4. Áp dụng màu sắc vào giao diện người dùng

Hệ thống phân cấp màu sắc
Khi áp dụng vai trò của màu sắc trong bản mô phỏng của bạn, hãy xem xét thứ tự tầm quan trọng hay còn gọi là hệ thống phân cấp các phần tử. Khái niệm này sẽ giúp chỉ định các vai trò tương ứng cho màu sắc của thương hiệu, đồng thời ánh xạ những vai trò này trong giao diện người dùng.
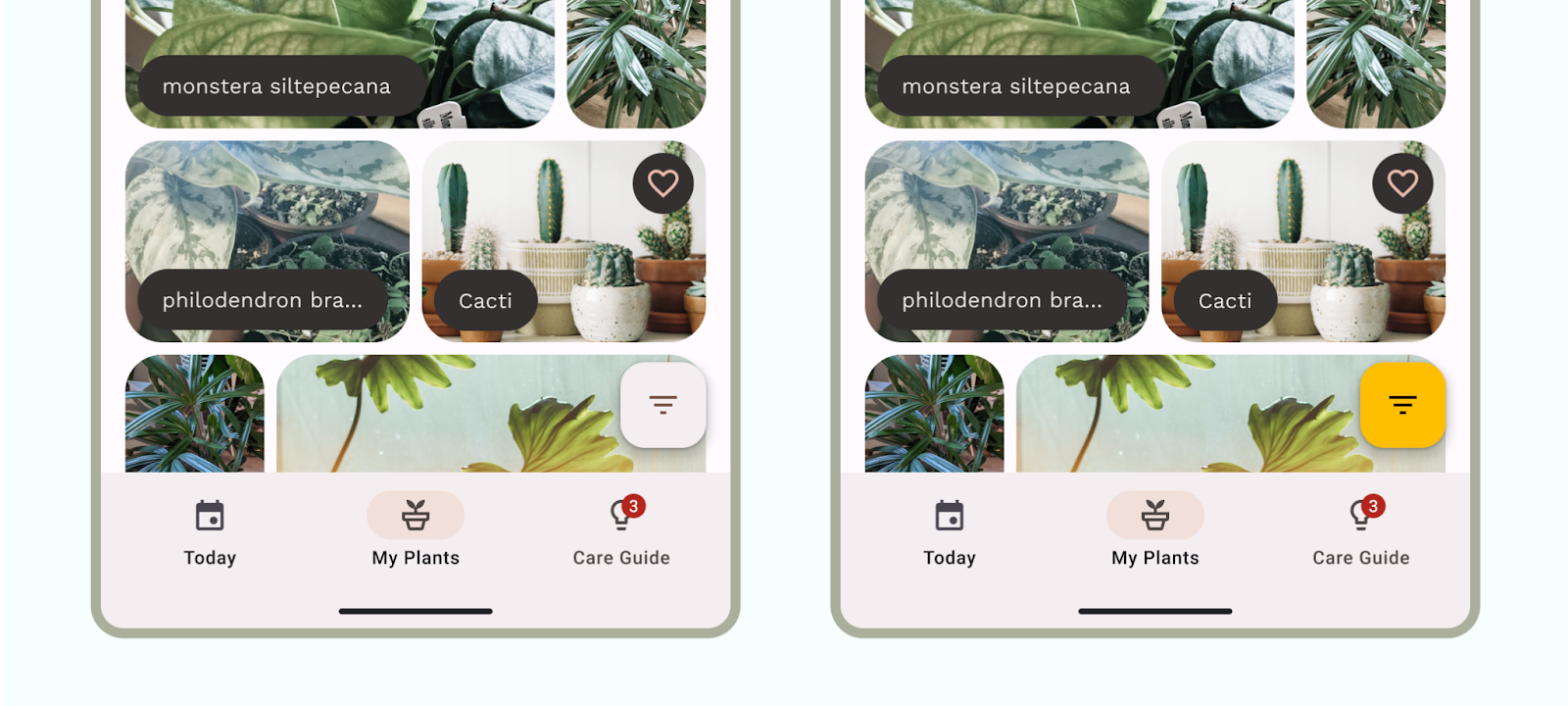
Màu sắc được áp dụng theo một hệ thống phân cấp, trong đó màu chính và vai trò tương ứng của màu đó sẽ được chỉ định cho những lời kêu gọi hành động (CTA) quan trọng. Bạn nên dùng những thành phần có độ nhấn mạnh cao như nút hành động nổi (FAB) cho vai trò chính. Màu sắc rực rỡ hơn có thể giúp biểu thị những hành động nổi bật hơn trong hệ thống phân cấp hình ảnh của ứng dụng vì những màu này thu hút ngay sự chú ý. Hãy xem xét thứ tự mà bạn muốn người dùng tương tác với giao diện người dùng và nội dung để chỉ định vai trò màu sắc. Không nên dùng màu cơ bản cho tất cả phần tử.
Các thành phần Material đều có vai trò màu được chỉ định trước, nhưng bạn cũng có thể sử dụng mã hiệu màu xuyên suốt giao diện người dùng và các thành phần tuỳ chỉnh.
Khi chỉ định màu sắc, hãy xem xét vai trò và cách phân nhóm tương ứng. Màu nhấn (accent color) thường có mức biểu lộ cao nhất trong giao diện người dùng, cho dù là để thể hiện thương hiệu, làm nổi bật hành động, thể hiện cá tính hoặc biểu hiện của người dùng.
Màu sắc ngữ nghĩa là những màu được chỉ định ý nghĩa cụ thể. Ví dụ: lỗi là một màu sắc ngữ nghĩa.
Màu sắc bề mặt (surface) được thiết kế cho các phần tử nền, chẳng hạn như vùng chứa thành phần, bảng và khung. Những màu này đại diện cho phần lớn màu sắc trong ứng dụng của bạn. Đừng ngại sử dụng nhiều không gian bề mặt; không gian thoáng sẽ giúp mắt người thư giãn. Các bề mặt cũng chứa đựng nội dung và định hướng người đọc.
Áp dụng màu sắc vào giao diện người dùng

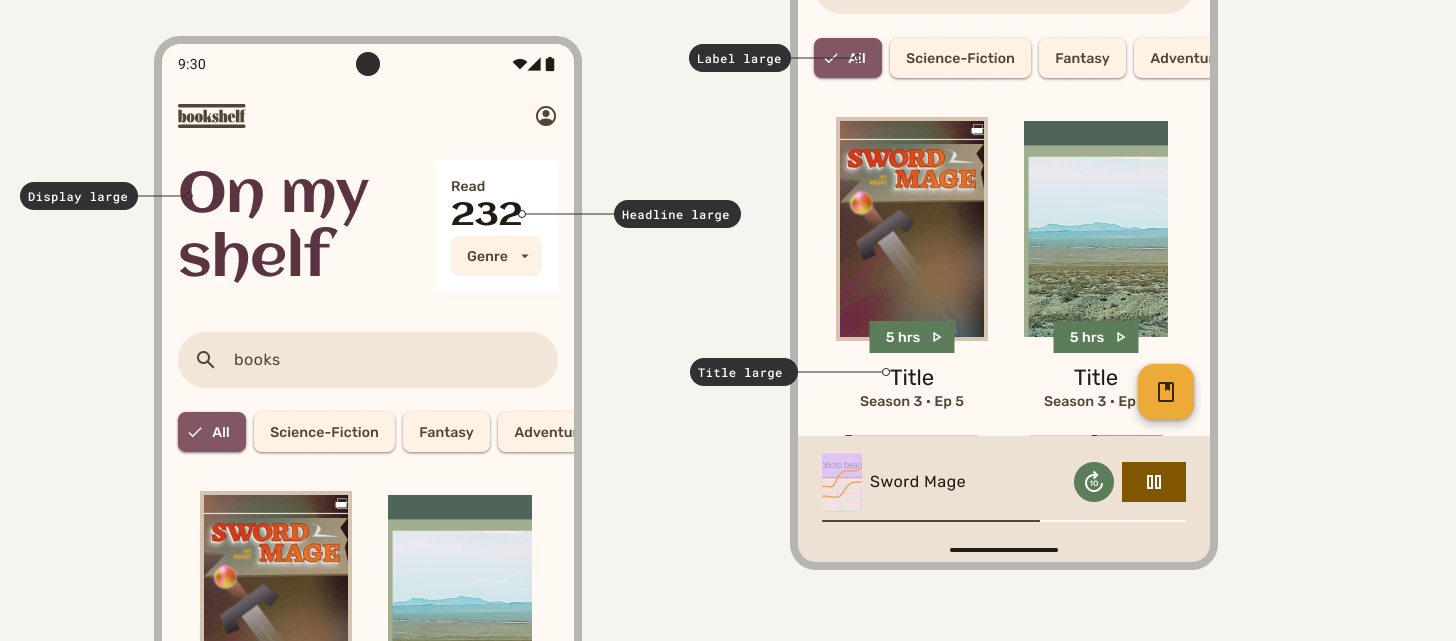
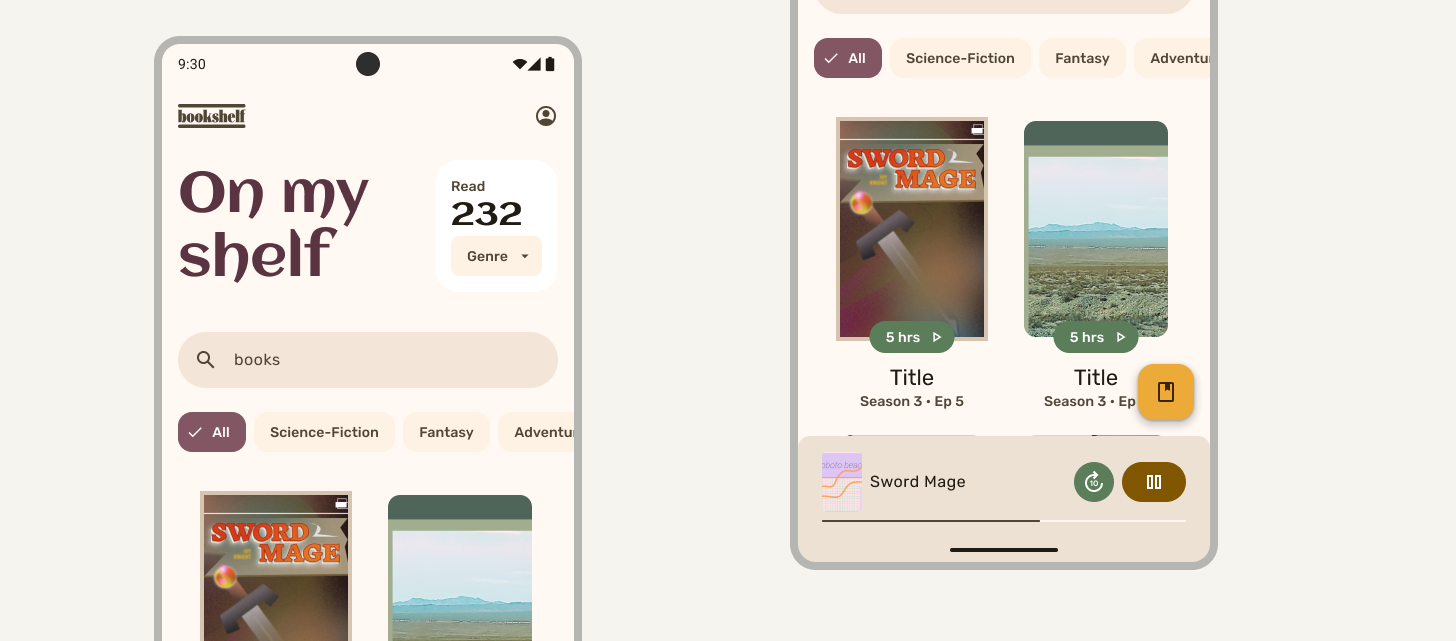
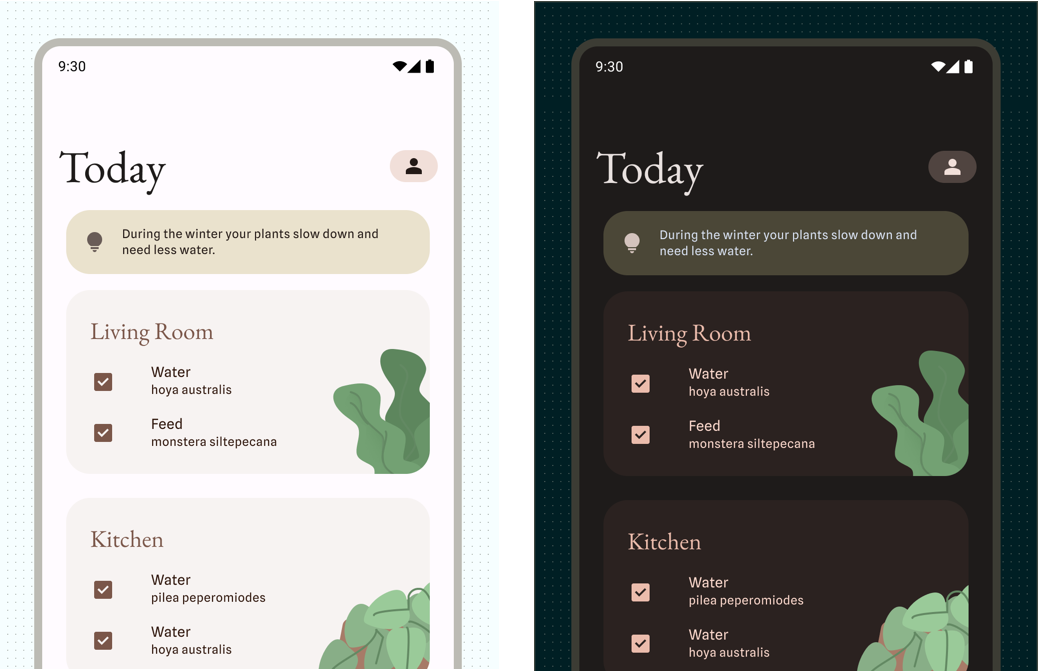
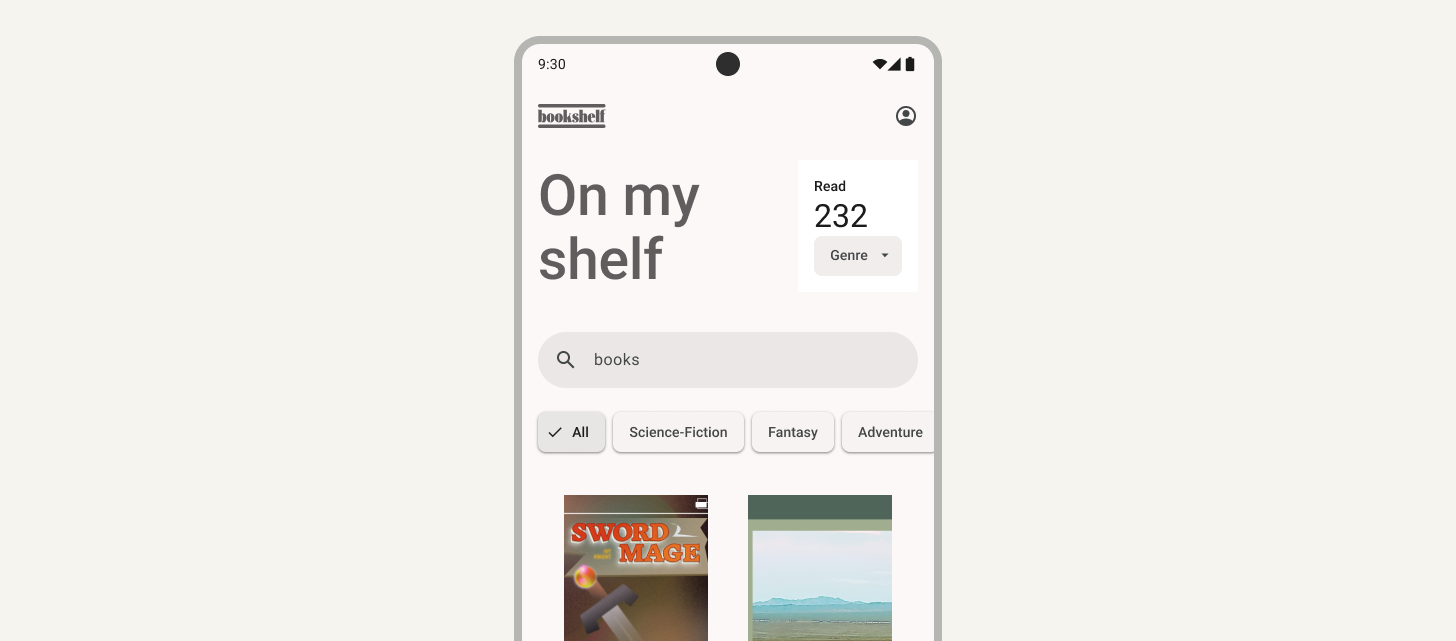
- Di chuyển đến các bản mô phỏng có gắn nhãn giao diện ví dụ.
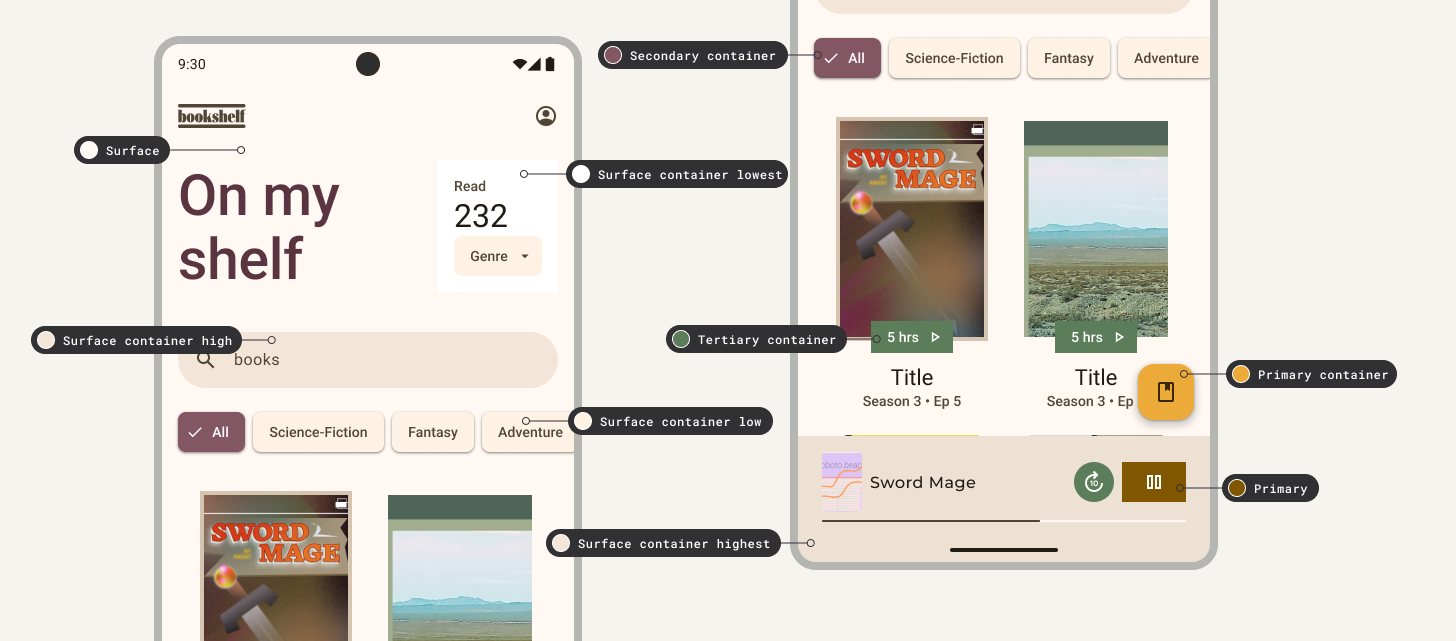
- Chọn nền của ứng dụng và chỉ định đó là Surface (Bề mặt).
- Sử dụng các vai trò Surface container (Vùng chứa về mặt) còn lại từ thấp đến cao và chỉ định chúng cho những nền thành phần lớn hơn, tương ứng với tông màu xám hiện tại. Thao tác này cũng áp dụng cho tất cả các thẻ.
- Đối với màu nhấn, hãy chỉ định cho vùng chứa của phần tử có mức ưu tiên cao nhất vai trò Primary container (Vùng chứa chính) và On primary container (Trên vùng chứa chính).
- Lặp lại cho các vai trò màu cấp hai và màu cấp ba. Bạn có thể thấy rằng hầu hết thành phần trên màn hình đều có vai trò màu cấp hai hoặc cấp ba vì chúng không phải là trọng tâm chính.
- Không bắt buộc: Xem cách mà việc sử dụng vai trò điểm nhấn chính so với vai trò vùng chứa điểm nhấn sẽ làm thay đổi cảm quan giao diện người dùng cùng với hệ thống phân cấp.

5. Xây dựng kiểu chữ
Mọi nền tảng đều có một bộ phông chữ mặc định hoặc được tích hợp sẵn mà bạn có thể truy cập, được gọi là phông chữ hệ thống (system font). Mặc dù hầu hết nền tảng đều cho phép tuỳ chỉnh phông chữ hệ thống, nhưng bạn vẫn nên sử dụng chúng nhờ một số tính năng sẵn có. Đối với Android, phông chữ hệ thống là kiểu chữ Roboto, nghĩa là theo mặc định thì bất cứ ứng dụng nào cũng đều có thể sử dụng phông chữ Roboto. Bạn sẽ ghi đè phông chữ hệ thống bằng cách tạo kiểu chữ của giao diện và sử dụng một thang kiểu chữ tuỳ chỉnh.
Những điểm cần cân nhắc và khả năng hỗ trợ tiếp cận

Để thang kiểu chữ (type scale) của bạn dễ đọc sao cho người dùng có thể xem văn bản mà không bị mỏi mắt, hãy nhớ những điều sau:
- Thang kiểu chữ trong Material được tạo ra để mang lại một trải nghiệm cơ bản tối ưu.
- Nếu muốn điều chỉnh cỡ chữ, hãy luôn kiểm tra và đừng thiết lập bất kiểu chữ nào ở mức dưới 10 pixel có thể mở rộng (sp).
- Thiết lập văn bản bằng đơn vị sp để người dùng có thể tuỳ chỉnh cỡ chữ thông qua phần cài đặt hệ thống (ở đây thiết lập văn bản bằng đơn vị sp).
- Văn bản có thể xuất hiện theo các cách khác nhau tuỳ theo bối cảnh của người dùng. Ví dụ: trên nền tối thì chữ mỏng có thể khó đọc, do vậy bạn nên cung cấp kiểu chữ đậm nét hơn.
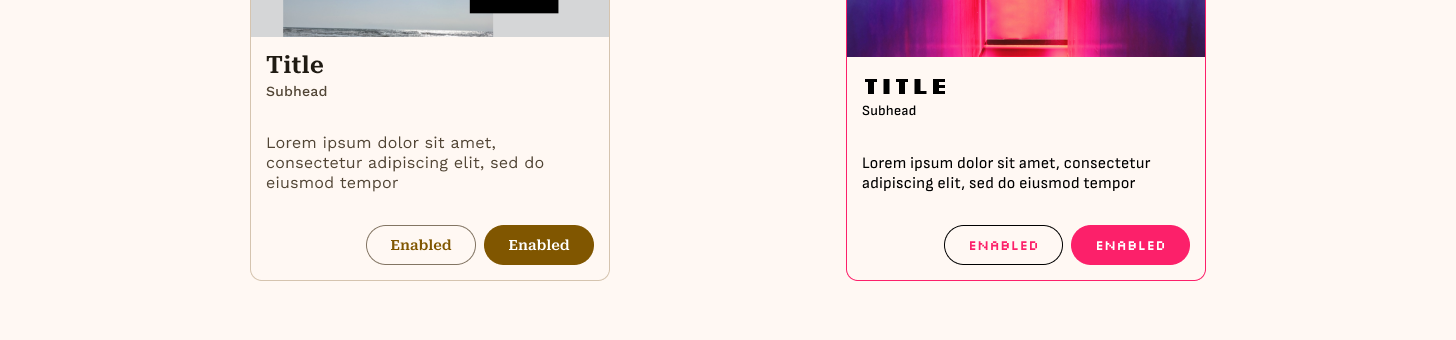
Cảm quan
Tương tự như màu sắc, kiểu chữ có thể gợi lên những cảm xúc khác nhau mà nhờ đó bạn có thể biểu thị thương hiệu của mình trong giao diện người dùng. Dù là một kiểu chữ Serif nghiêm túc dành cho giao diện doanh nghiệp hay một kiểu chữ viết tay trên màn hình mang lại cảm giác mộc mạc. Hãy cân nhắc các đặc điểm của kiểu chữ xem có phù hợp với bảng cảm hứng hay không.

Từ trước đến nay, kiểu chữ (typeface) được phân loại thành nhiều nhóm để mọi người có thể phân biệt dễ dàng hơn. Ví dụ: các kiểu chữ Sans Serif (không có serif) được phân vào nhóm Hình học, Nhân văn và Nghịch dị. Cũng có những cách phân loại mang tính mô tả hơn như hiển thị, viết tay và đơn cách.
Nếu không tự tin về khả năng sắp chữ (typography) thì bạn có thể chỉ dùng một kiểu chữ cho an toàn – theo nhiều phong cách sử dụng hoặc không nếu không cần thiết. Nhưng đôi khi có thể bạn gặp phải những bối cảnh nâng cao hoặc thậm chí đòi hỏi phải dùng kiểu chữ thứ hai. Khi ghép kiểu chữ thứ hai vào, hãy nghĩ đến trường hợp sử dụng cụ thể. Ví dụ:
- Chọn một kiểu chữ đặc trưng hơn đối với những vai trò hiển thị lớn hơn và một kiểu serif hoặc Sans Serif dễ đọc đối với những vai trò nội dung nhỏ hơn.
- Bạn có thể dùng kiểu chữ thứ cấp trong một số trường hợp đặc thù, các con số trong dữ liệu chẳng hạn.
Xây dựng kiểu chữ
Bây giờ, hãy thêm cách sắp chữ vào bản định hướng phong cách của bạn bằng cách tuỳ chỉnh thang kiểu chữ của Material. Bạn sẽ sử dụng Material Theme Builder lần nữa.
Bạn sẽ bắt đầu với phông chữ hiển thị (display font). Là văn bản lớn nhất trên màn hình, kiểu hiển thị được dành riêng cho văn bản hoặc những con số ngắn hoặc quan trọng. Tại đây, bạn có thể chọn một phông chữ biểu thị hiệu quả hơn nhờ kích thước lớn hơn.
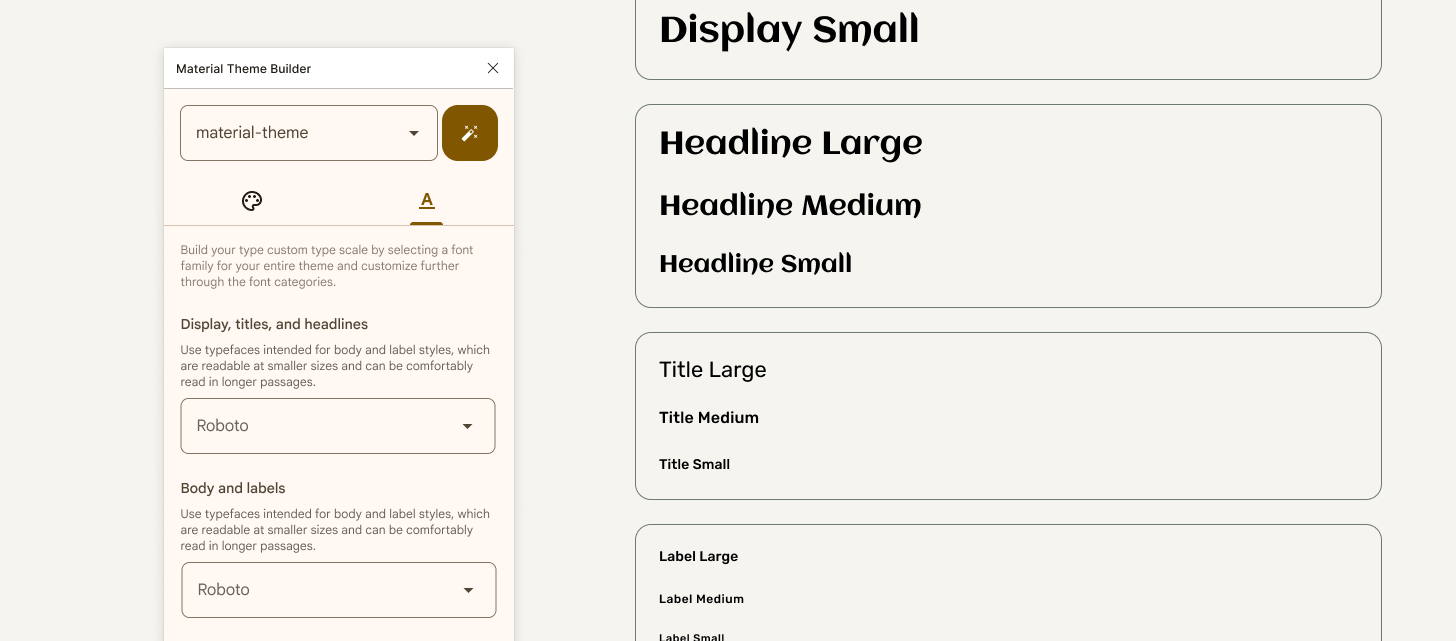
- Khám phá các phông chữ hiển thị trên Google Fonts. Hãy cân nhắc những đặc điểm trong bảng cảm hứng, dùng bộ lọc để tinh chỉnh và nhập tên ứng dụng của bạn để tìm ra một kiểu chữ phù hợp với giao diện.
- Trong trình bổ trợ Material Theme Builder, hãy chọn thẻ Type (Kiểu chữ), chọn Display font (Phông chữ hiển thị) rồi tìm kiểu chữ đã chọn.
- Khám phá phông chữ nội dung (body font) trên Google Fonts. Hãy cân nhắc việc phông chữ nội dung (gồm các vai trò nội dung, nhãn và tiêu đề) cần phải dễ đọc do vai trò và kích thước nhỏ hơn.
- Trong trình bổ trợ Material Theme Builder, hãy chọn thẻ Type (Kiểu chữ), chọn Body font (Phông chữ nội dung) rồi tìm kiểu chữ đã chọn.
- Nhấp vào Cập nhật. Thao tác này sẽ cập nhật các phong cách kiểu chữ Figma cùng với kiểu chữ trong phần định hướng phong cách.
6. Áp dụng phông chữ vào giao diện người dùng
Thứ bậc
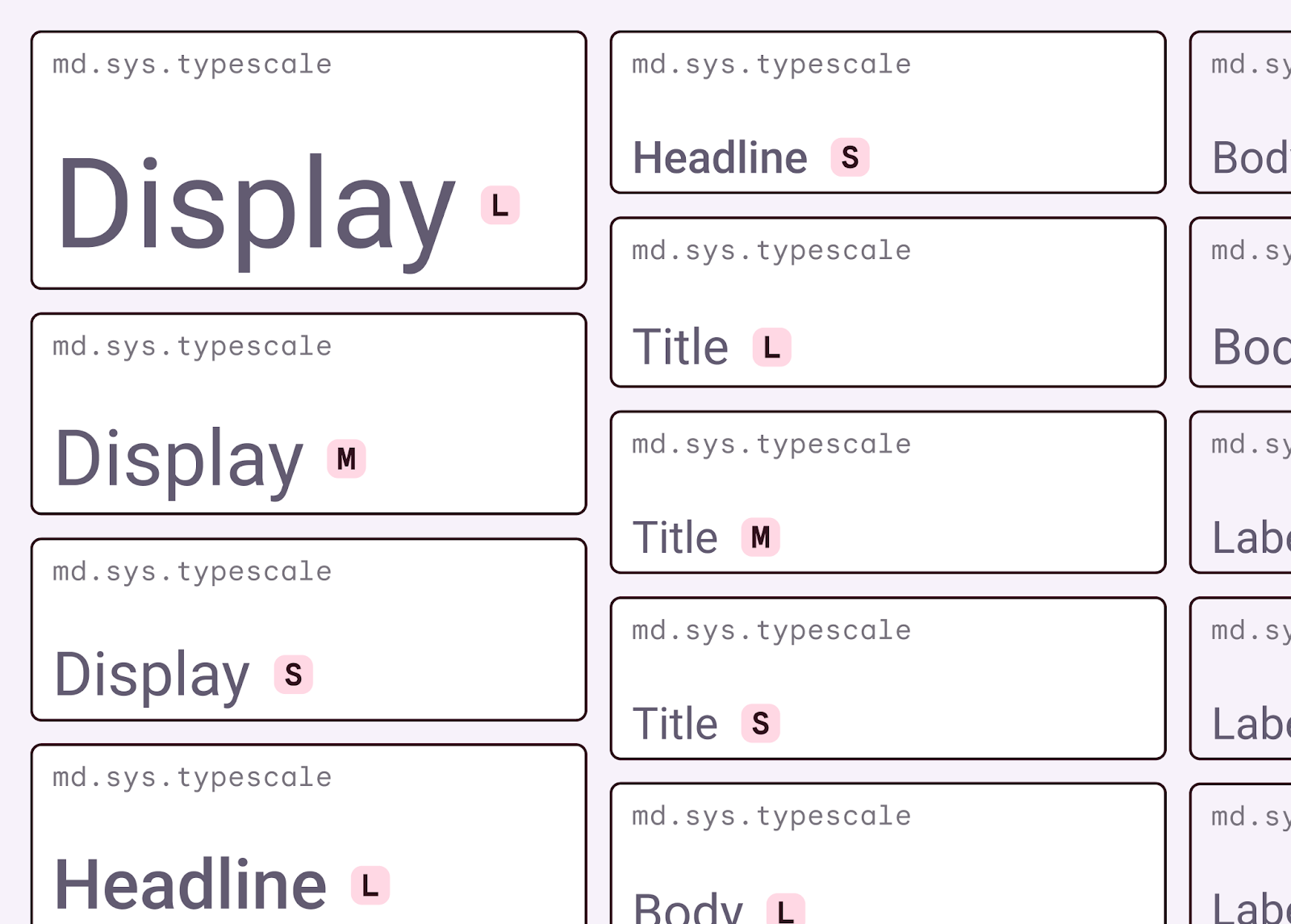
Hệ thống phân cấp (hierarchy) được thể hiện thông qua mức chênh lệch về độ dày phông chữ, kích thước, chiều cao dòng và khoảng cách giữa các chữ cái. Thang kiểu chữ được cập nhật sẽ sắp xếp các kiểu thành 5 vai trò với tên gọi mô tả mục đích của vai trò đó: display (hiển thị), headline (dòng tiêu đề), title (tiêu đề), label (nhãn) và body (nội dung). Các vai trò mới không phụ thuộc vào thiết bị, giúp áp dụng dễ dàng hơn trong nhiều trường hợp sử dụng.
Áp dụng phông chữ vào giao diện người dùng
- Di chuyển đến các bản mô phỏng có gắn nhãn Giao diện mẫu. Hiện tại, chỉ có kích thước được áp dụng cho bản mô phỏng chứ chưa áp dụng kiểu dáng.
- Chỉ định cỡ chữ lớn hơn cho kiểu hiển thị và kiểu tiêu đề.
- Lặp lại với tiêu đề, nhãn và nội dung. Khi thiết lập vai trò, hãy xem xét mục đích sử dụng của phần tử đó.
7. Hình dạng
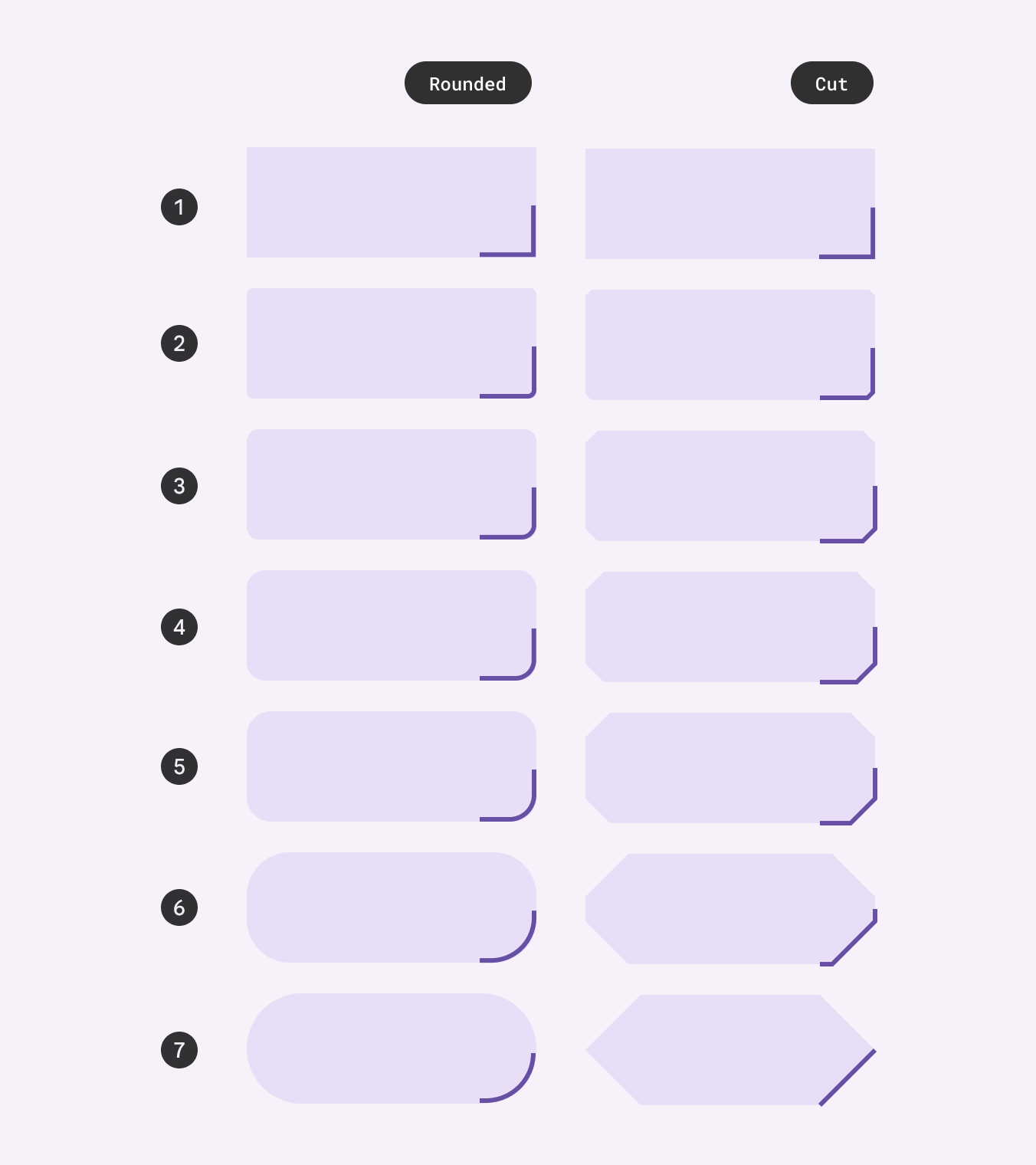
Thang hình dạng trong M3
Thang (scale) này là một dải gồm 7 kiểu hình dạng góc theo mức độ cắt cạnh hoặc bo tròn: không có, cực nhỏ, nhỏ, trung bình, lớn, cực lớn và đầy đủ.
Theo mặc định thì tất cả vai trò đều sử dụng họ hình tròn. Hầu hết giá trị được biểu thị bằng số đo theo đơn vị dp tuyệt đối, ngoại trừ kiểu đầy đủ được biểu thị bằng phần trăm.
Hình dạng (shape) có thể được xác định thông qua họ hình dạng (cắt cạnh hoặc bo tròn) và giá trị (1 đến 7).
Tuỳ thuộc vào thành phần mà những quy tắc này về hình dạng có thể sẽ phải thay đổi cho phù hợp. Ví dụ: bán kính đường viền lớn hơn trên các phần tử vùng chứa và nhỏ hơn đối với các phần tử bên trong.
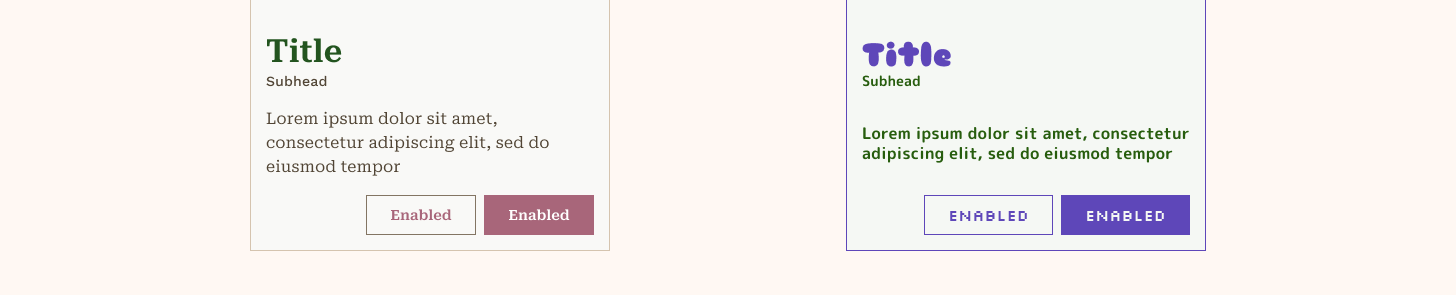
Đặc điểm của hình dạng
Cũng như màu sắc và kiểu chữ, hình dạng có thể giúp thể hiện cảm quan về thương hiệu. Họ hình dạng và giá trị có thể làm thay đổi cảm quan.
Hình dạng bo tròn (rounded) thường trông thân thiện hoặc mềm mại hơn.
Hình dạng cắt cạnh (cut corner) có thể tạo cảm giác đặc biệt hoặc truyền thống tuỳ theo mức độ.
Tất nhiên là việc để giá trị ở mức 0 sẽ mang đến cảm giác thô hơn, nhưng đây cũng có thể là một cách tiếp cận hiện đại.
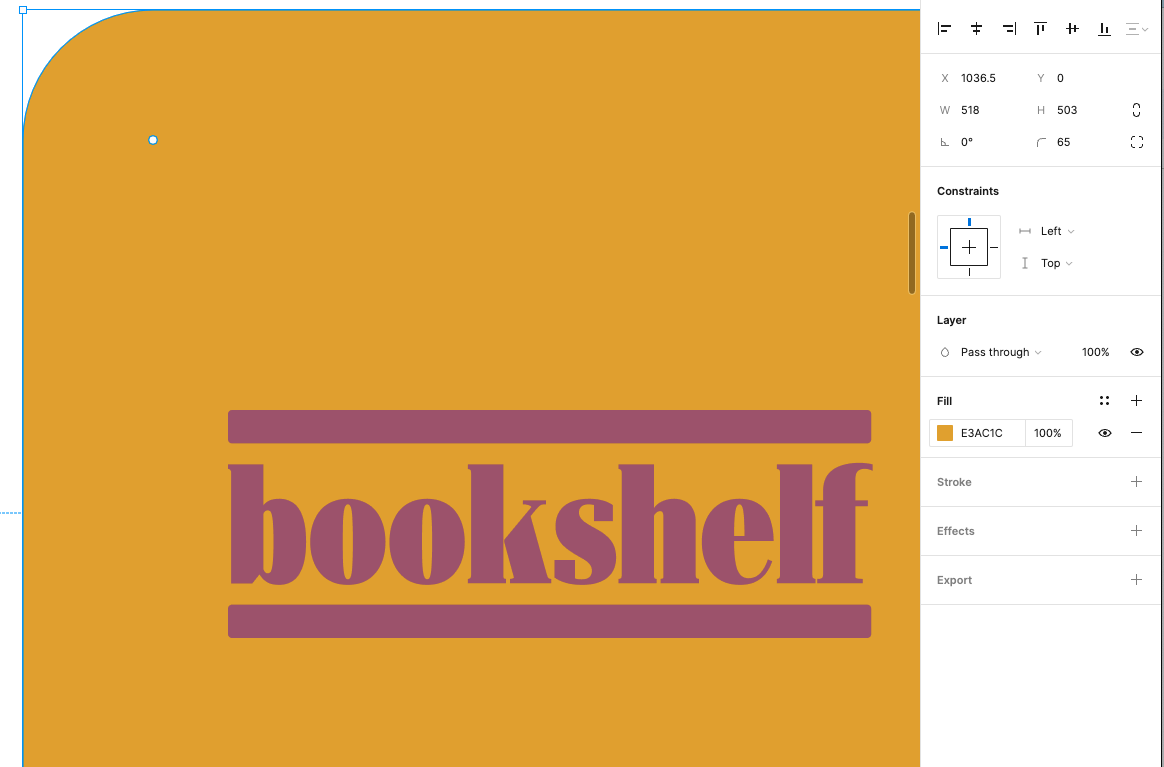
Hãy cân nhắc cách kết hợp màu sắc và kiểu chữ với hình dạng. Đây là một ví dụ không bo tròn góc nhưng sử dụng màu sắc và phông chữ khác nhau để tạo ra những cảm quan riêng:

Xác định hình dạng
- Xác định họ hình dạng và các giá trị để phát triển bằng cách cập nhật các thành phần nhằm phản ánh trong bản mô phỏng. Đừng quên các thành phần tuỳ chỉnh!
- Cập nhật bản định hướng phong cách để trình bày về cả hình dạng bằng cách ghi chú về các thành phần nhỏ, vừa và lớn được cung cấp.
8. Chuyển động
Chuyển động (motion) làm cho giao diện người dùng tăng tính biểu cảm và dễ sử dụng. Chuyển động có thể giúp định hướng thông qua giao diện người dùng, báo hiệu các thao tác cũng như đưa ra phản hồi cho người dùng. Gia tốc (easing) và thời lượng (duration) chuyển động có thể làm tăng mức độ biểu hiện thương hiệu.
Trong Material có nhiều mức gia tốc và thời lượng mà bạn có thể dùng thông qua mã hiệu để tuỳ chỉnh thư viện chuyển động. Khi bàn giao cho nhà phát triển, bạn phải thể hiện những mã thông báo này thông qua chú giải và nguyên mẫu.
9. Bàn giao cho nhà phát triển
Để dùng trình bổ trợ Material Theme Builder cho việc xuất tệp giao diện có thể triển khai đối với màu sắc và kiểu chữ, hãy làm theo các bước sau:
- Trong trình bổ trợ, hãy nhấp vào Export (Xuất) rồi chọn nền tảng của bạn trong trình đơn. Bạn có thể cung cấp các thuộc tính hình dạng và kiểu dáng khác để triển khai thông qua các thông số Figma (đừng quên ghi lại!).
- Chia sẻ các tệp đã tải xuống với nhà phát triển của bạn.
10. Xin chúc mừng
Tuyệt vời! Giờ đây, bạn đã có một bản định hướng phong cách, các bản mô phỏng theo giao diện cũng như các tệp giao diện có thể triển khai.

Tìm hiểu thêm
- Hãy theo dõi youtube.com/MaterialDesign để biết thêm những nội dung và hướng dẫn khác về thiết kế.
- Mở rộng bản định hướng phong cách qua thiết kế nội dung, biểu tượng và độ nâng.
- Nếu bạn có thắc mắc, hãy liên hệ với chúng tôi tại @MaterialDesign trên X.
- Triển khai việc tạo giao diện Material 3 bằng Compose.