1. 始める前に
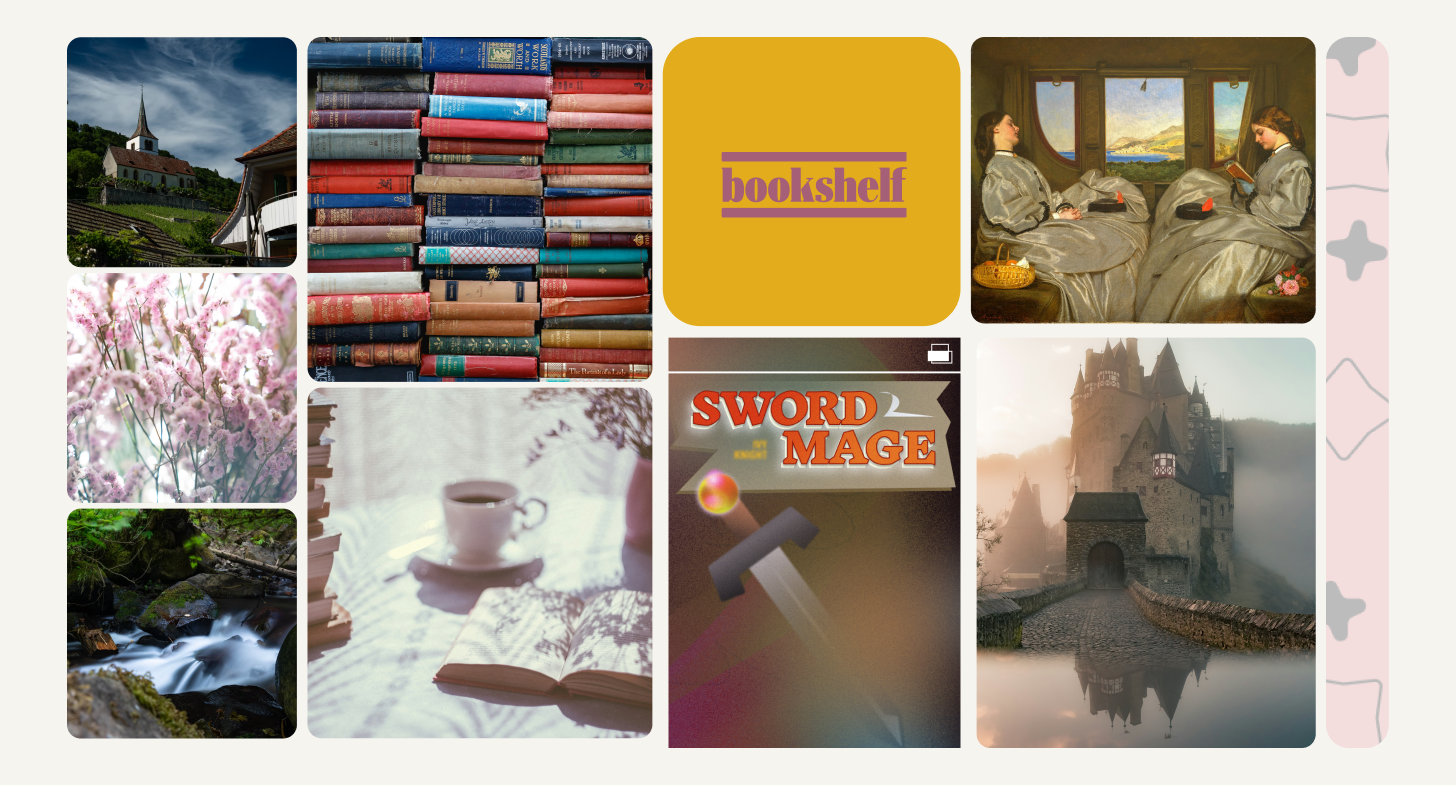
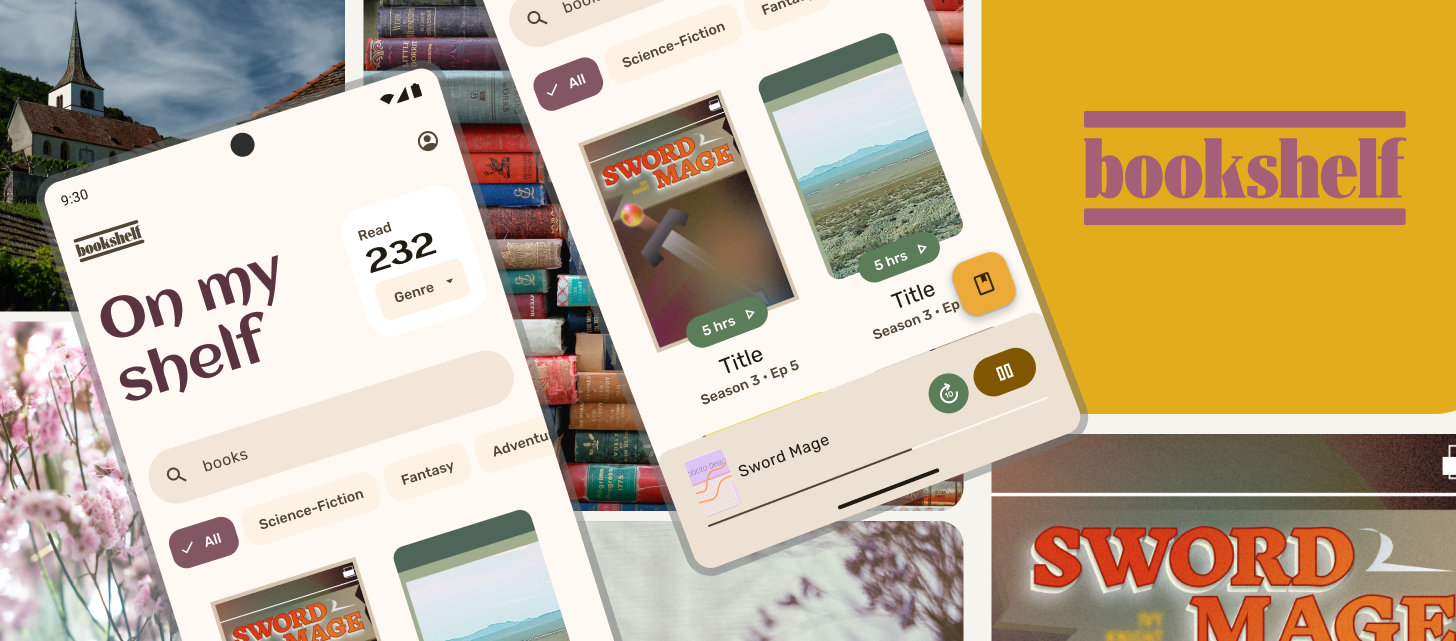
ムードボードとは、デザインの成果物の個性やスタイルを表す、主に視覚的な要素のコラージュです。たとえば、ブランドの外観や雰囲気を表現する写真や色のコラージュなどがあります。

これらのアセットをアプリに適用し、次の補完的な属性を使って残りのテーマをデザインする必要があると想像してみてください。
- アプリのアクセシビリティ ガイドラインに沿う。
- メンテナンスの負担が少なく、引き渡しやすい。
- 理想的には、クロス プラットフォーム テーマを作成する。
マテリアル デザイン 3、マテリアル 3 または M3 はこうしたタスクの実現をサポートします。マテリアル デザインとは、UI デザインのベスト プラクティスをサポートするガイドライン、コンポーネント、ツールからなる適応性の高いシステムのことです。マテリアル 3 は、オープン ソースコードに裏付けられた Google のオープンソース デザイン システムの最新バージョンです。
このコードラボでは、カスタムテーマの構築から、役立つツールを使ったデベロッパーへの引き渡しまで、ブランドの取り扱いガイドラインと M3 テーマを連携させて、使いやすくパーソナライズされたエクスペリエンスを作成する方法をお伝えします。
前提条件
- Figma のスタイルと変数の知識
- 任意: アプリ コードラボでの動的カラーの視覚化
学習内容
- ブランド属性を使いやすいアプリテーマに変換する方法。
- マテリアル 3 を使ったアプリの UI テーマ設定の作成方法。
- ブランド化またはカスタム化したアプリテーマの作成方法。
- テーマをプレビューし、デベロッパーに引き渡す方法。
必要なもの
2. テーマ設定の概要

マテリアル デザインのテーマ設定は、アプリの外観と雰囲気をカスタマイズできる 3 つのスタイル属性で構成されています。このセクションでは属性について説明します。
色

色はスタイルを表現し、ユーザー、ブランド、セマンティクスにとって重要な意味を伝えるために使われます。カラーシステムは、ユーザー入力の変化によって起こるカラーパターンの動的な変化を扱います。
色は、カラーパターンまたはアクセント カラー、表面色、セマンティック カラーといった役割を持つグループ化された色のまとまりを使って UI に適用されます。
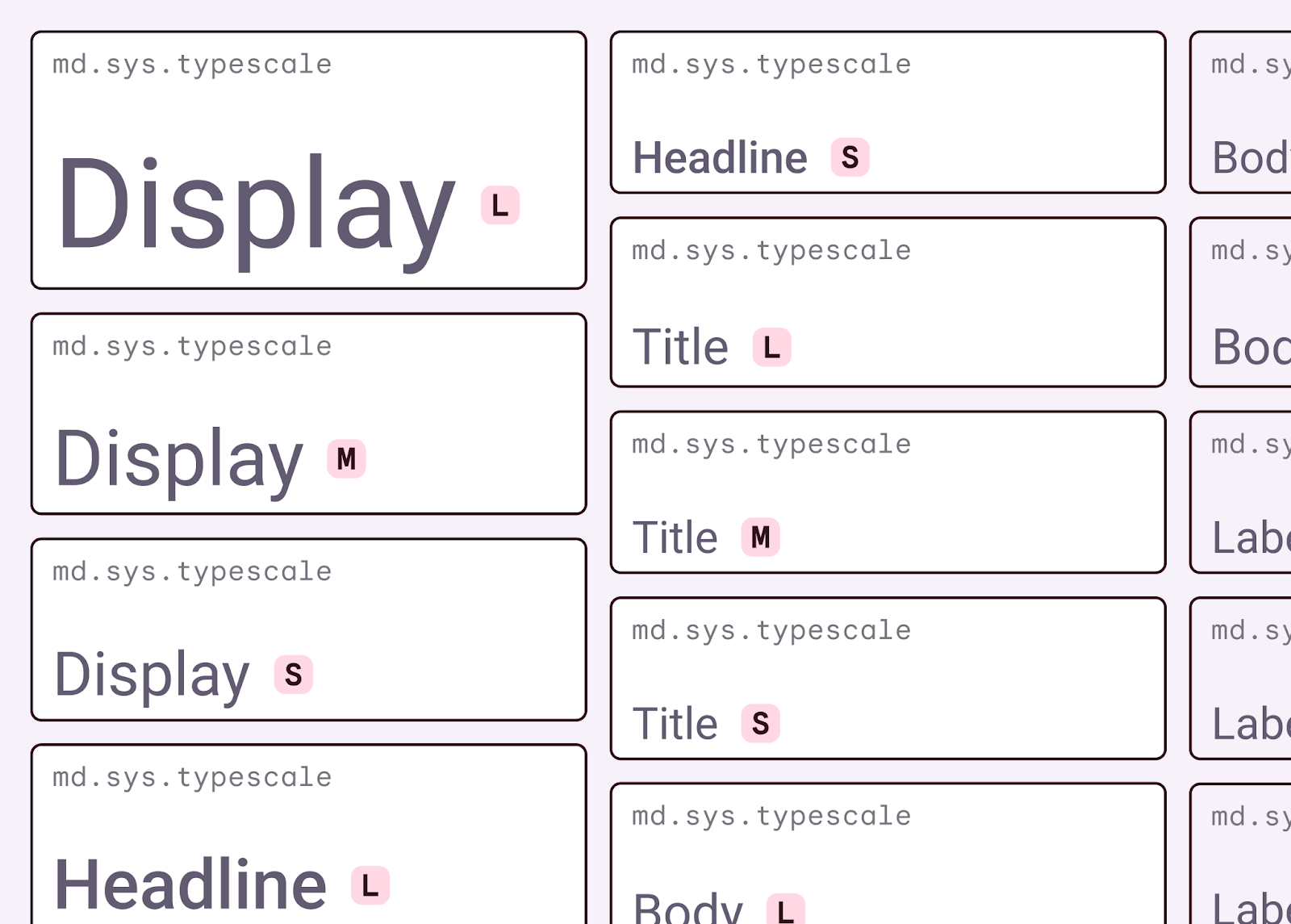
タイプ

文字スケールは、色の役割からなるカラーパターンと似ています。フォント スタイルは、用途とサイズスケールに応じて割り当てられ、グループ化されています。マテリアル デザインの文字スケールは、それぞれに意図された用途と意味がある 15 個のスタイルを組み合わせたものです。Roboto は、マテリアル文字スケールに割り当てられた基準のフォントですが、ブランディングに合わせてカスタマイズできます。
図形

マテリアル形状スケールとは、カットと丸みの率を定義する 7 つの角の形状スタイルの範囲(なし、特小、小、中、大、特大、フル)のことです。
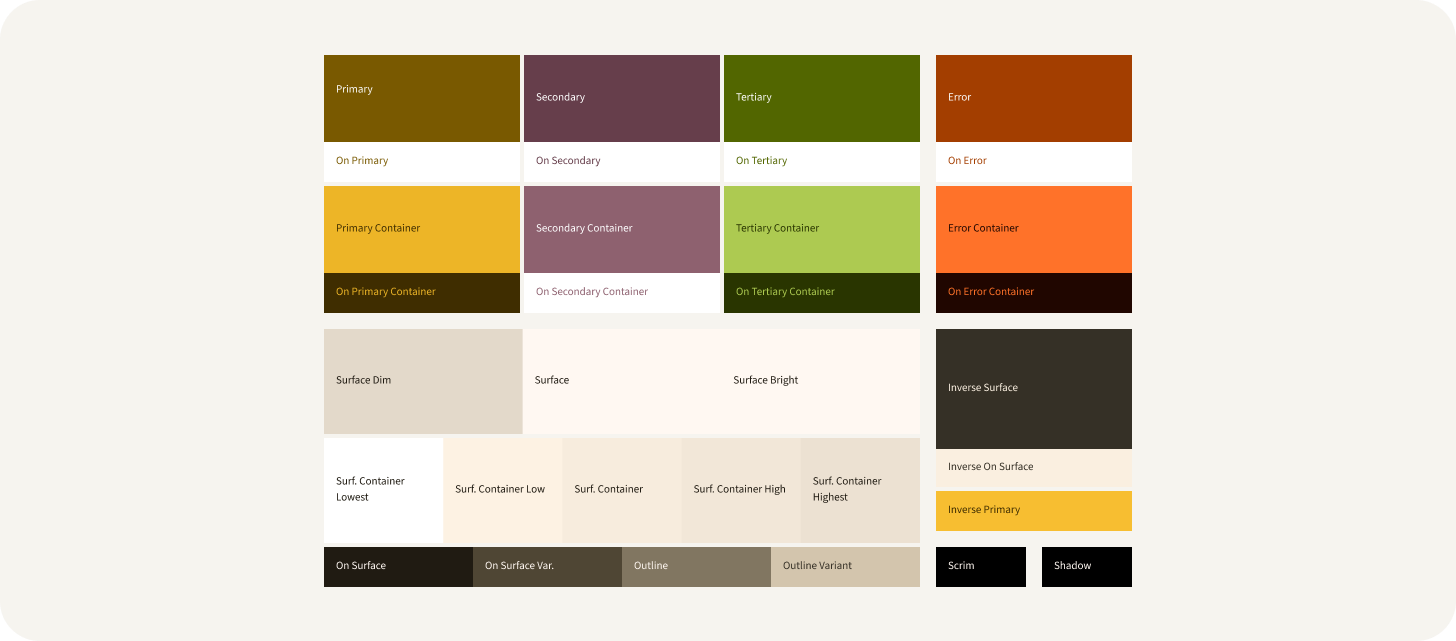
役割とトークン
役割はテーマ プロパティの意味上の名前であり、役割が属する場所やどのように使用されるのかを決定するのに役立ちます。たとえば、On Primary は Primary に割り当てられた要素の上部にある UI 要素に使われる色の意味上の役割の名前です。これらの役割は、コンポーネント内の特定の UI 要素にマッピングされます。再度マッピングすることもできますが、対応する役割に紐づいていなければなりません。
役割はトークン同様に、プロパティの実際のユースケースに言及しながら、値を指定せずにプロパティをアドレス指定する方法を提供します。

役割には、守るべき自明のユースケースがあります。対応する役割を混同すると、アクセシビリティが低下する恐れがあります。
ブランドとテーマ設定
アプリや製品を作り始める際、ロゴ、カラーパレット、カスタム書体など、すでに既存のブランド定義や要素が存在する場合があります。
マテリアル デザインではすべての要素を組み合わせて、ブランド独自のアイデンティティをうまく伝えるアプリを作ることができます。テーマ設定を念頭に置いてブランドを構築することで、アプリは次のようなメリットを得られます。
- 共通のデザインと開発プロパティ、言語、成果物による引き渡しと管理の簡素化。
- 一貫性があり使いやすいブランドとテーマ。
- 実装時の予期せぬ出来事の減少。
マテリアル サブシステムはスタイルガイドの属性と似ているため、この 2 つを共有したり、一緒に構築したりできます。
3. カラーパターンの構築

考慮すべき点とアクセシビリティ
ムードボードには、色が 1 色だけあり、プライマリ カラーはロゴに使用されています。トーンの値、つまり明るさを見てみると 50 程度になっています。そのため、この色をほかの色に使うと、コントラストが弱くなります。この提供された色を UI で直接使う代わりに、アプリ内でより使いやすく一貫性のある関連色を見つけるための方法を探します。色のアクセシビリティについては、アクセシビリティのある色をデザインするをご覧ください。
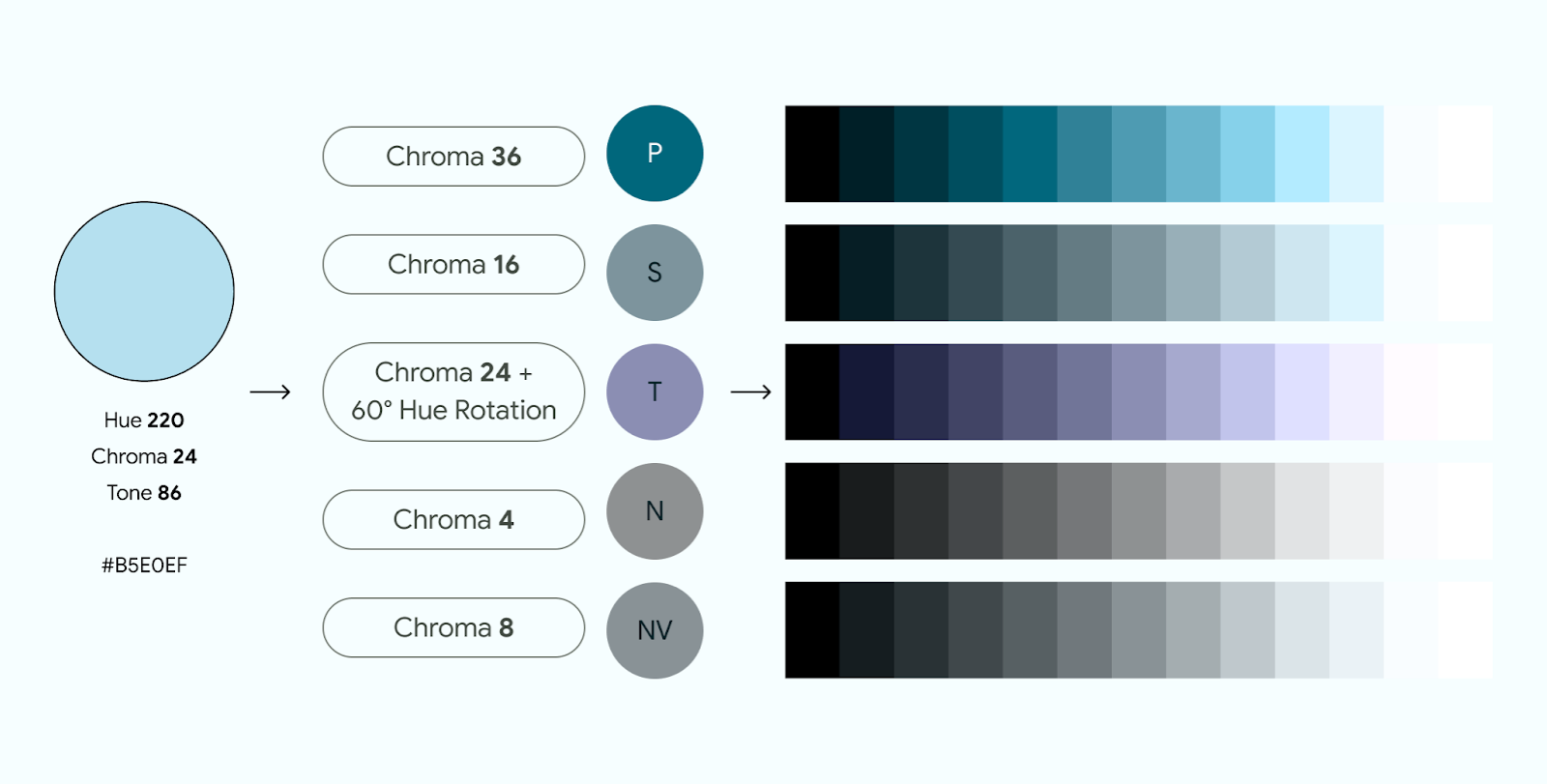
マテリアル 3 では、カラー アルゴリズムを使って、色相がシフトしているキーカラーと色調パレットを基に使いやすいカラーパターンをまず作成し、そしてカラーパターンにマッピングしています。これはユーザーの壁紙スキームの作成に使われます。アプリのテーマにも同じプロセスを使うことをおすすめしますが、必須ではありません。キーカラーや結果のスキームカラーはある程度オーバーライドできます。この考慮は、アプリをできるだけ包括的にし、さまざまなコンテキストで読みやすくするために重要なものです。
外観と雰囲気
色はさまざまな雰囲気を作り出し、いろんな感情を呼び起こし、ブランドを特徴づけるのに役立つ、パワフルで表現力豊かな伝達手段です。ブランドの原型は、類似色を使って特徴を呼び起こすことができます。企業のロゴを見てみると、通常カラーパレットには彩度が抑えられたプライマリ カラーと、ニュートラルな色が使われています。これにより、企業のニュートラルな外観と雰囲気を表現できます。
ブランドを構築する際は、子供向け、企業らしさ、アバンギャルドなどのペルソナ特性を考慮することが役に立ちます。意外性のあるものを並べたり反対にしたりもできます。
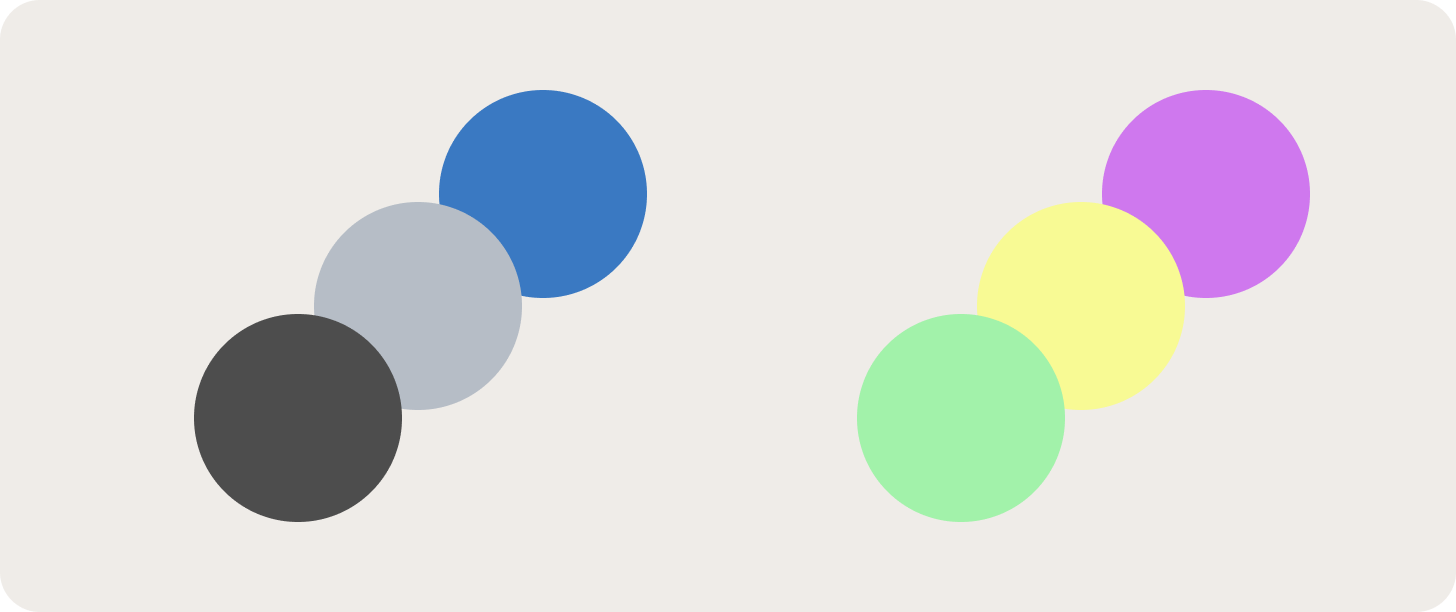
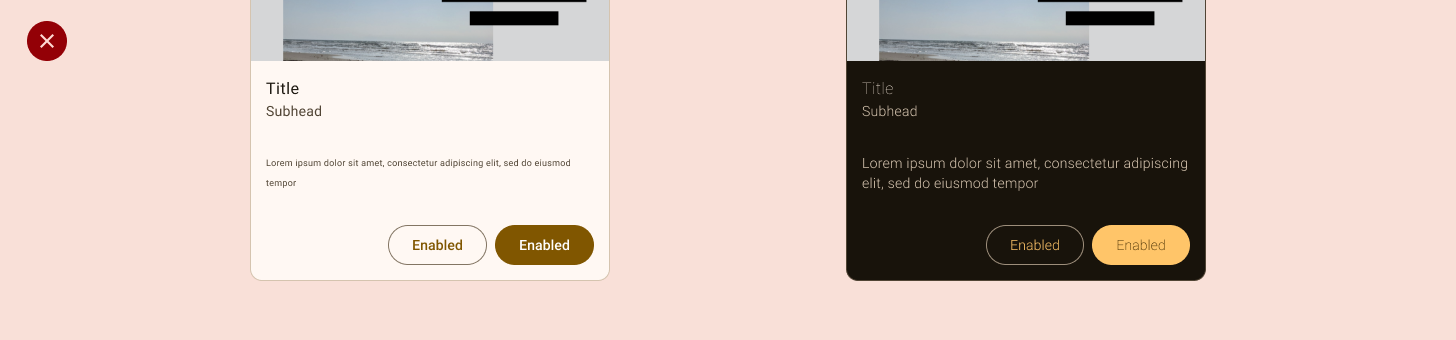
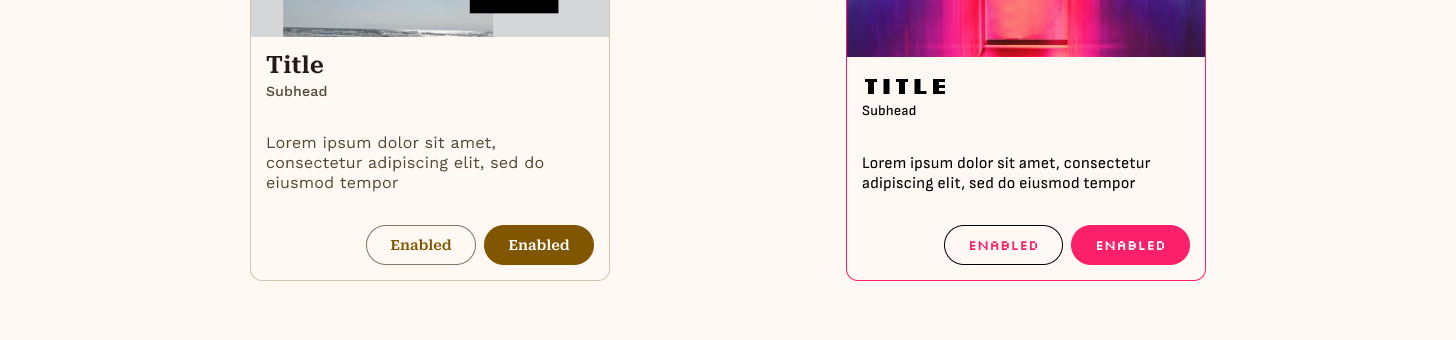
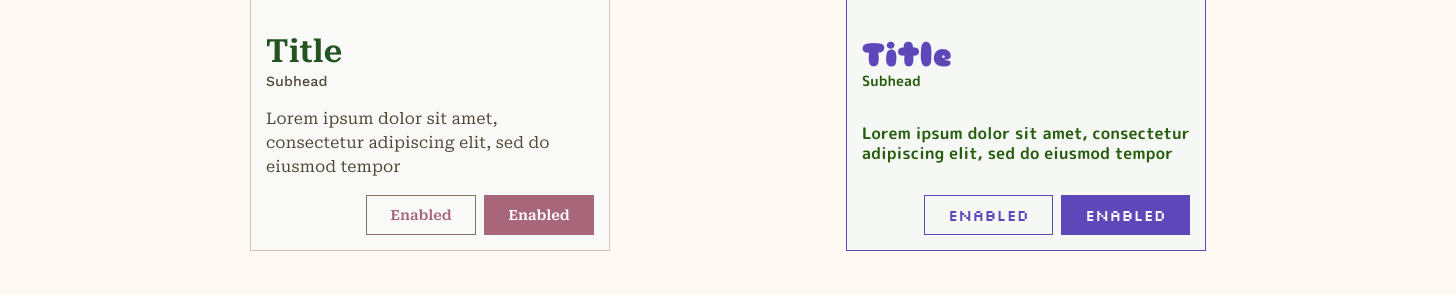
たとえば、次の画像は企業らしさのある色と若々しさのある色を組み合わせています。

カラーパターンの構築
ブランドを構築し、アプリのテーマに適用できます。
次のステップに沿って、提供されたムードボードからカラーパターンを作成します。
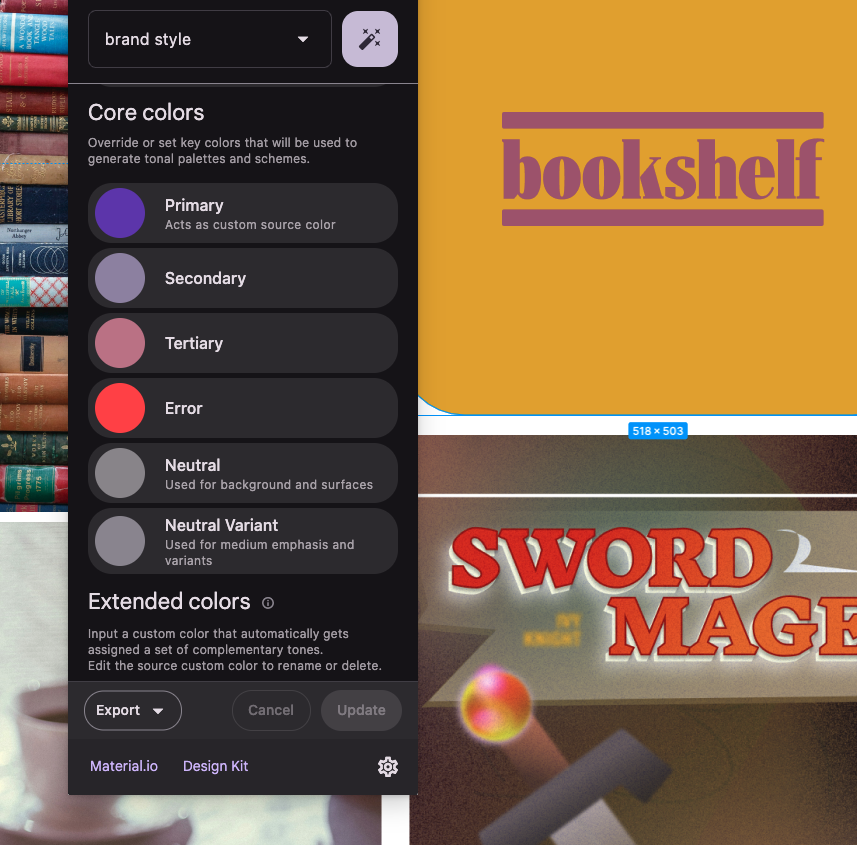
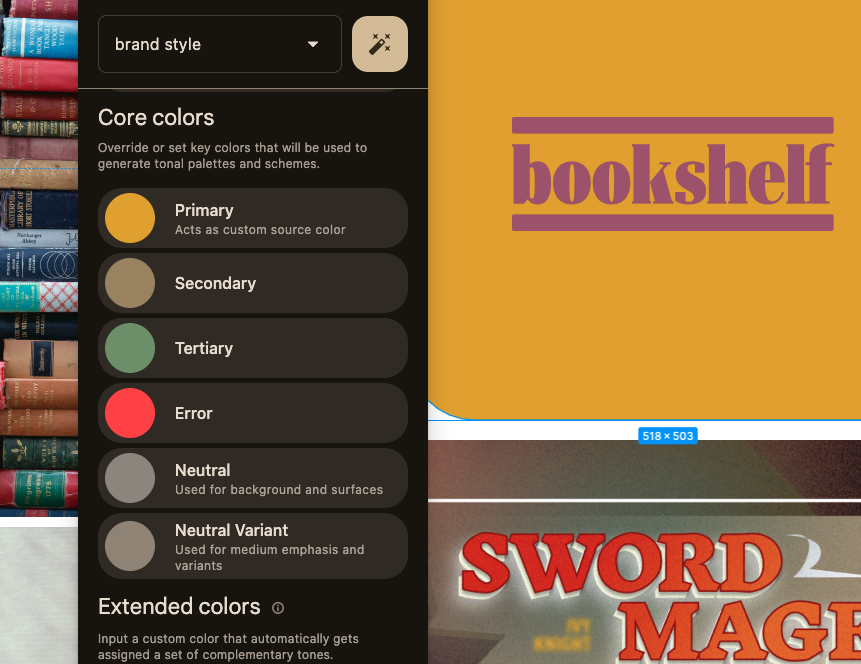
- プライマリ カラーを作成するには、プライマリとラベル付けされた大きな色見本を選択し、16 進数値を探します。

- マテリアル テーマ ビルダー プラグインを開きます。ファイルには、時間を節約するために生成された初期の M3 ベースラインがすでに含まれています。
- コアスキーム セクションまでスクロールし、プライマリ カラーボックスをクリックして 16 進数値を更新します。その他のコアカラーはすでに入力されています。

ここで終えることもできます。完全なスキームはすでに作成され、指定された色から派生していますが、カラー アルゴリズムがほかのブランド アセットから何を作成するのかを見てみましょう。

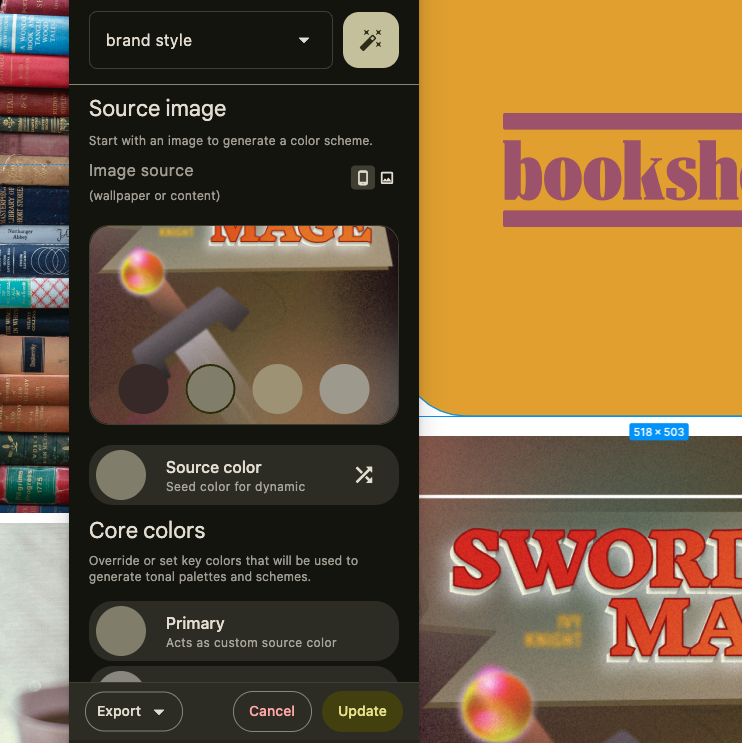
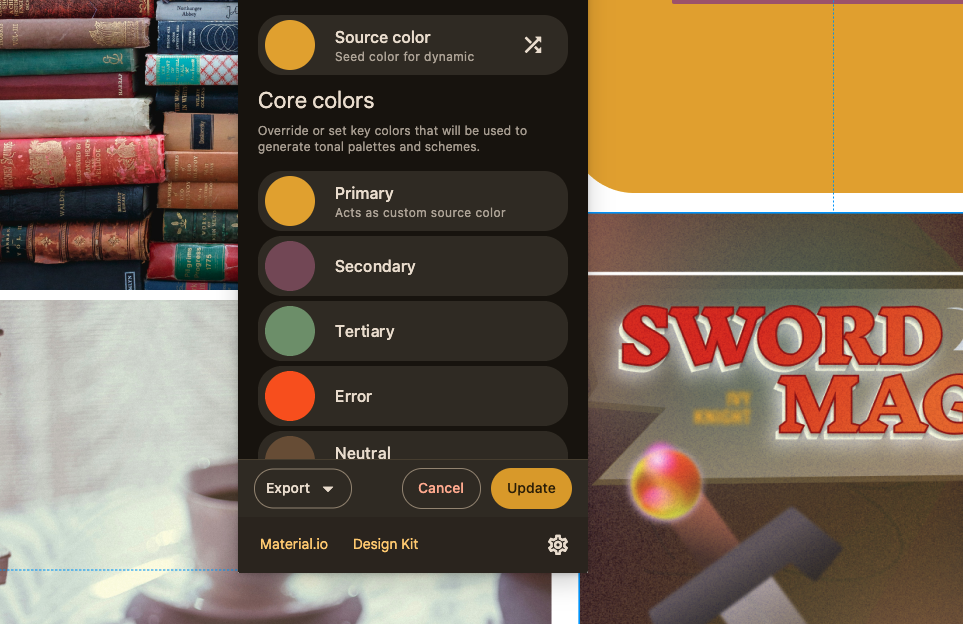
- [ソース画像] セクション内で、[画像を選択] をクリックし、ムードボードの画像を選択します。プライマリ キーカラーの追加と同様に、画像を追加するとすべてのキーカラーが塗りつぶされます。

- 設定内で、[カラーマッチ] のチェックボックスを選択し、画像またはプライマリ キー カラーを追加します。これにより、色調スポット バリアントではなく、入力に近いカラーパターンを得られます。

- 任意: セカンダリ カラーとターシャリ カラーを更新してブランドの外観と雰囲気を反映させましょう。セカンダリ カラーは、色相環上でプライマリの色相の隣にある、より類似した色に調整できます。セカンダリ カラーやターシャリ カラーを高い彩度にすると、プライマリ カラーよりも目立つ場合があります。
- [更新] をクリックします。これにより、プラグインで行われた変更がカラーパターンの生成に適用されます。

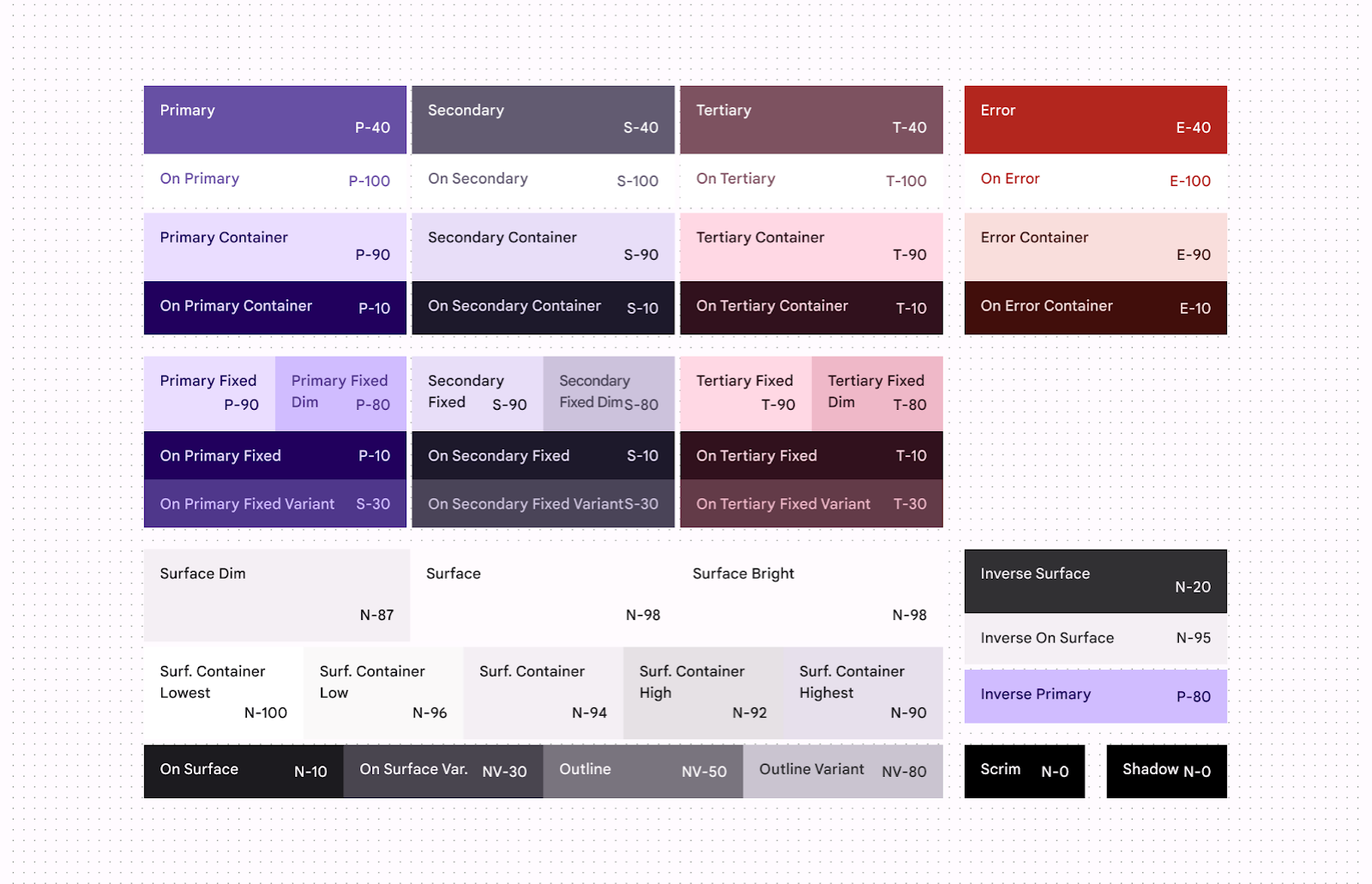
色を更新すると、次の要素が自動的に更新されます。
- 色相図: 色の役割にマッピングされたアプリに使われるカラーパターンです。
- 色調パレット: 参照専用であり、カラーパターンを導き出すために使われます。色調パレットは色相をさまざまな色調段階で表します。
- スタイル: Figma のスタイルはプロパティ パネルから割り当てることができます。
- 変数: Figma の変数はプロパティ パネルから割り当てることができます。
色調パレットは参照用に便利ですが、アプリのテーマに必要なわけでも、実装に使われるわけでもありません。
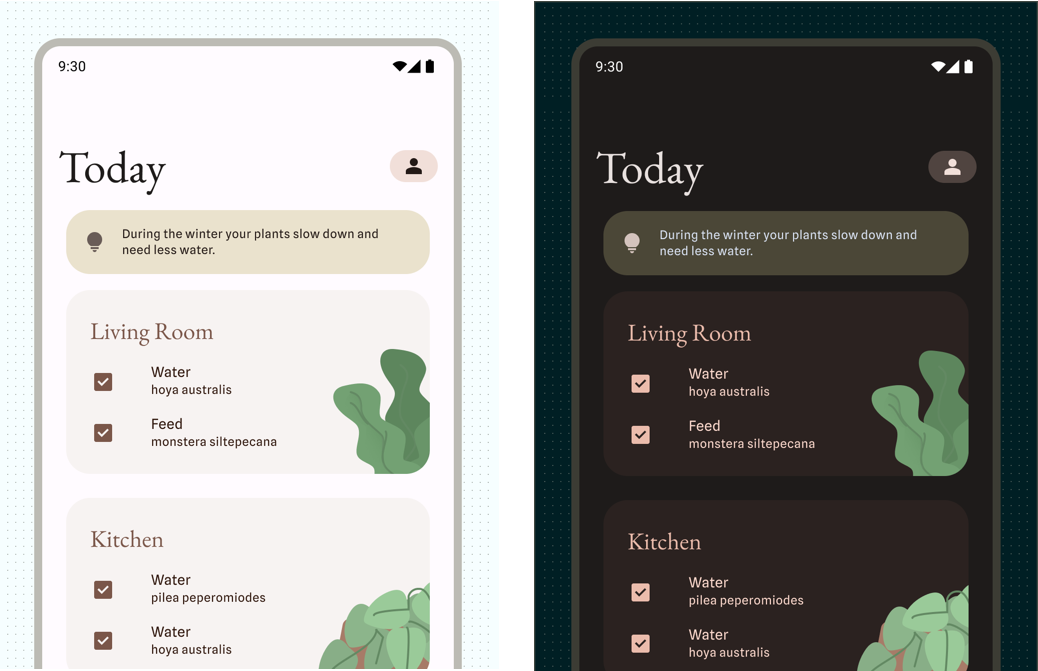
4. 色を UI に適用

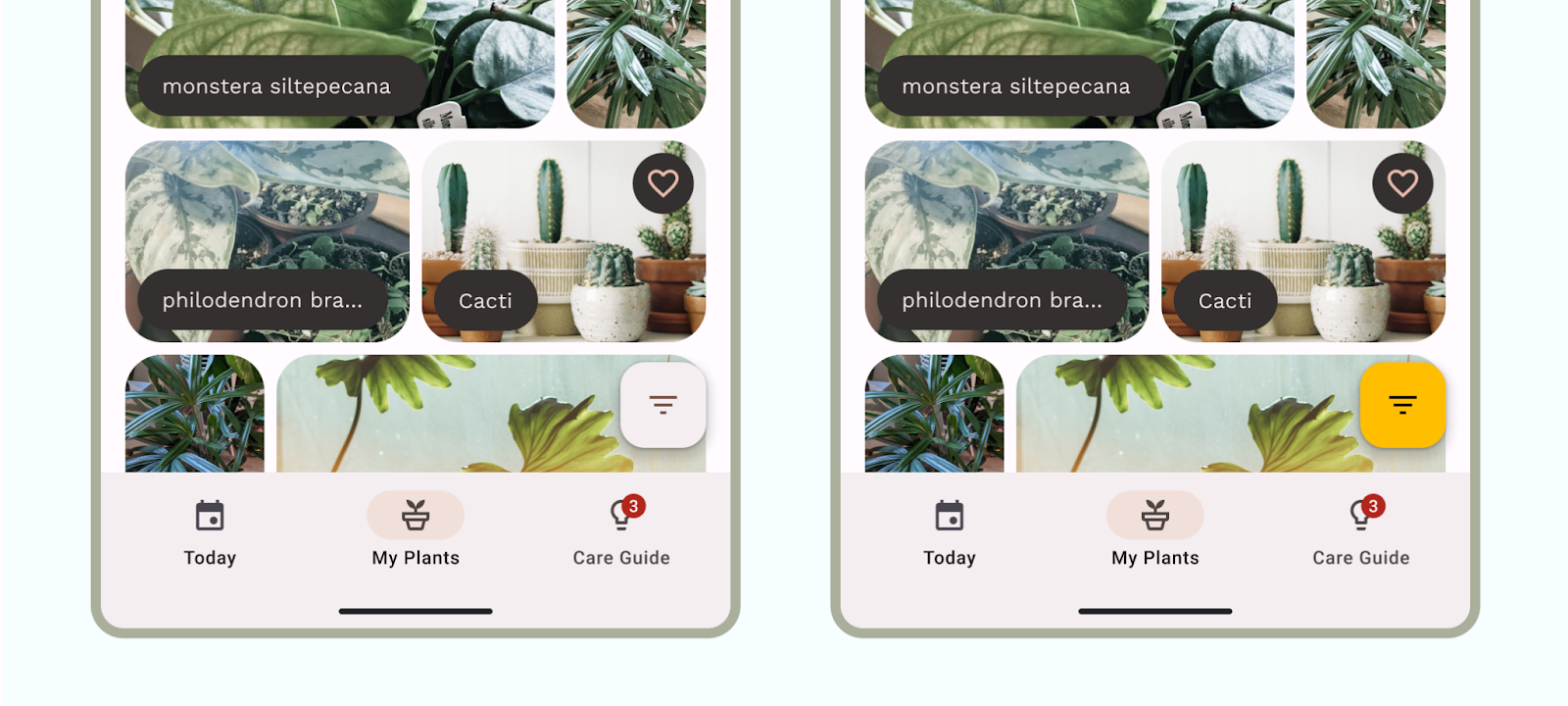
色階層
モックアップに色の役割を適用するときは、要素の重要度の順番、つまり階層を考慮してください。このコンセプトは、ブランドカラーをそれぞれの役割に割り当てるだけでなく、UI 内でマッピングするのにも役立ちます。
色は、行動を促すフレーズ(CTA)に割り当てられたプライマリ カラーとそれぞれの役割を持つ階層に適用されます。フローティング アクション ボタン(FAB)のような強調度の高いコンポーネントには、プライマリ ロールを割り当てることをおすすめします。アプリの視覚的階層において、より鮮やかな色はより目立つアクションを示すのに役立ちます。ユーザーが UI とコンテンツに関わる順番を考慮して、色の役割を割り当ててください。すべてのコンポーネントでプライマリを使う必要はありません。
マテリアル コンポーネントでは、事前に色の役割を割り当てていますが、UI とカスタム要素全般においてカラートークンを使うことができます。
色を割り当てる際は、色の役割とグループを考慮してください。アクセント カラーは通常、ブランディング、アクションのハイライト表示、個性の表現、ユーザー表現など、UI 内で最も表現力を発揮します。
セマンティック カラーとは、特定の意味が割り当てられた色のことです。たとえば、エラーはセマンティック カラーです。
表面色は、コンポーネント コンテナ、シート、ペインなどのバックグラウンド要素用にデザインされています。アプリカラーの大半を表現します。人間の目にはリラックスする場所が必要なので、表面のスペースをたくさん使っても大丈夫です。表面色は、コンテンツを包含し、読者を誘導するのにも役立ちます。
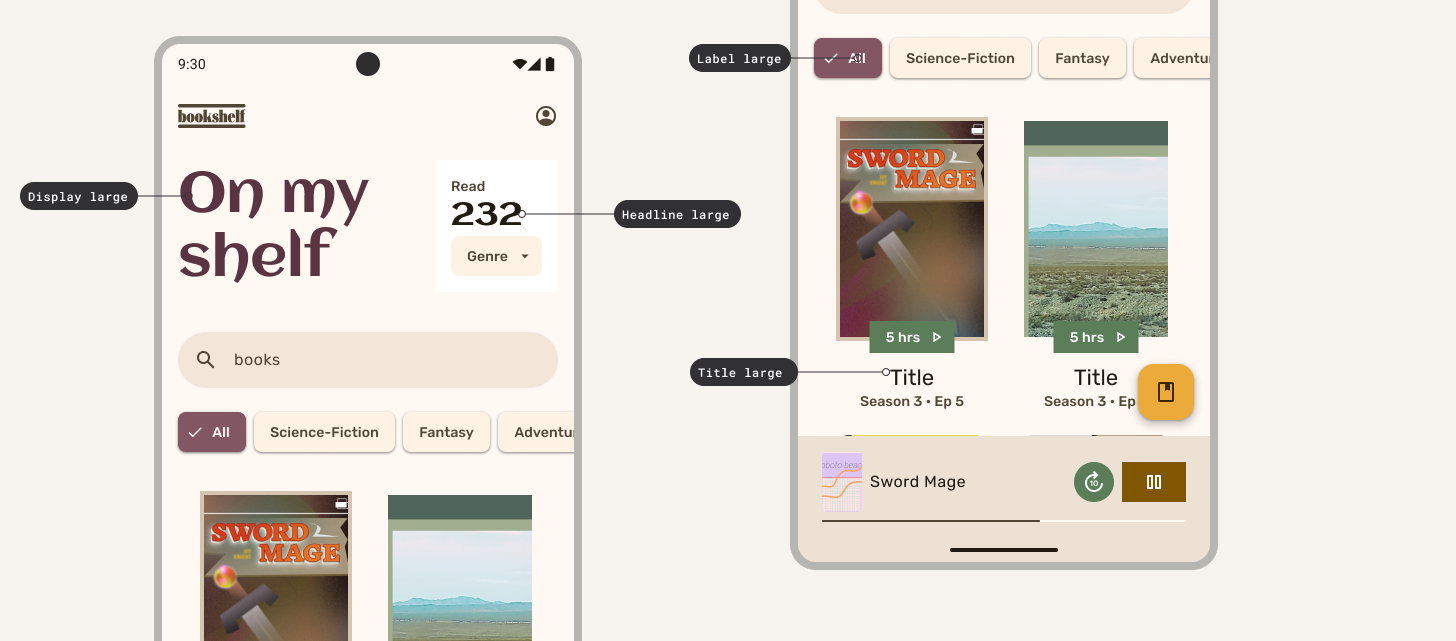
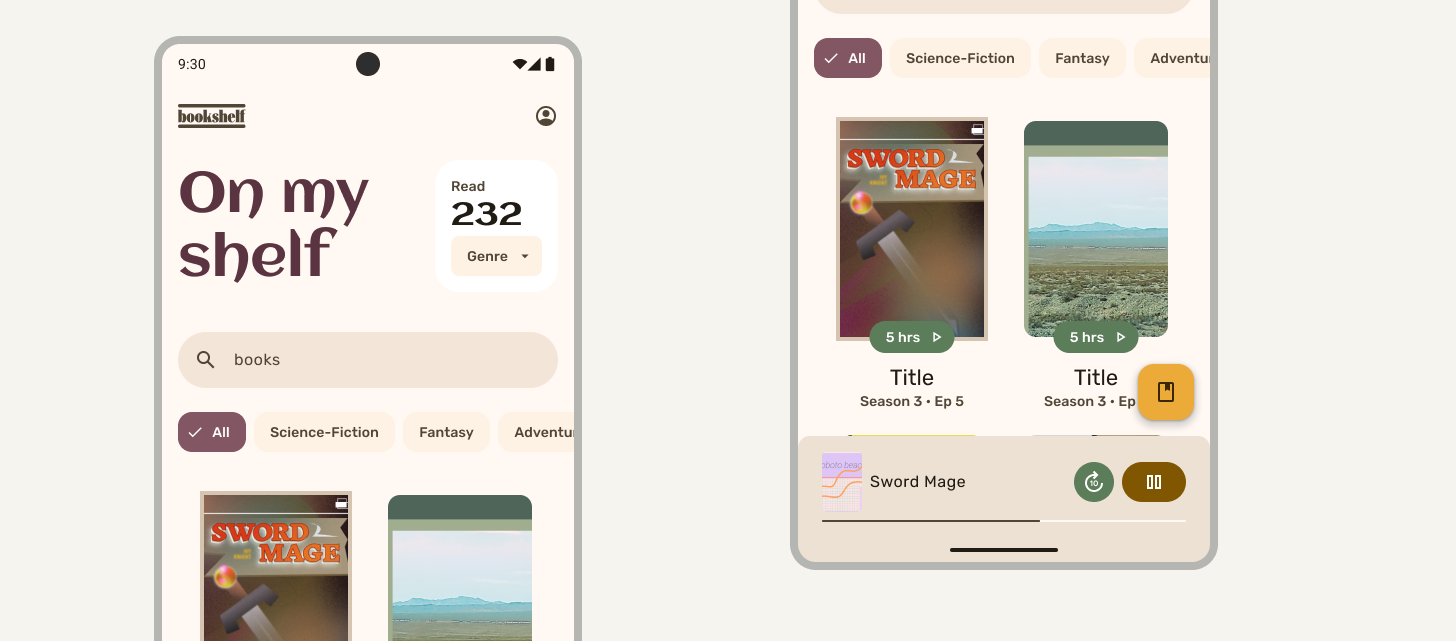
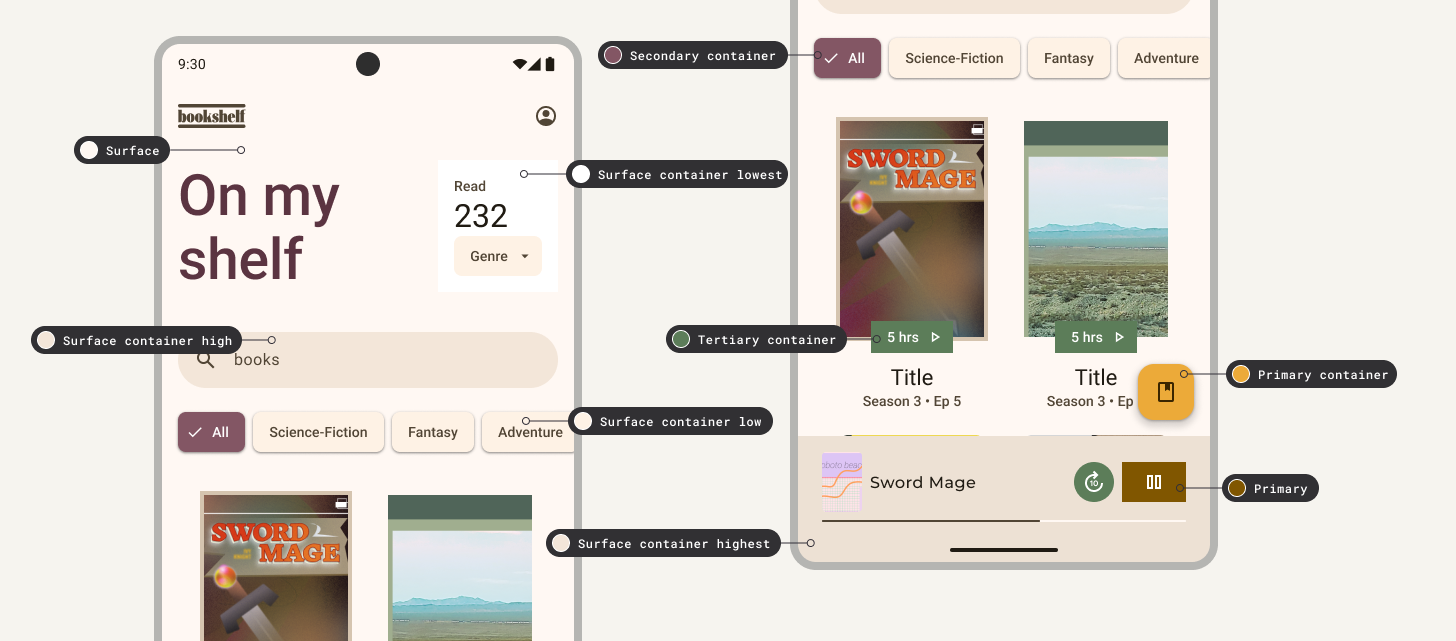
色を UI に適用

- テーマ例とラベル付けされたモックアップに移動します。
- アプリのバックグラウンドを選択し、Surface を割り当てます。
- 残りの Surface container の役割を低から高まで使用し、現在のグレートーンに合わせて大きなコンポーネントの背景に割り当てます。これにはすべてのカードが含まれます。
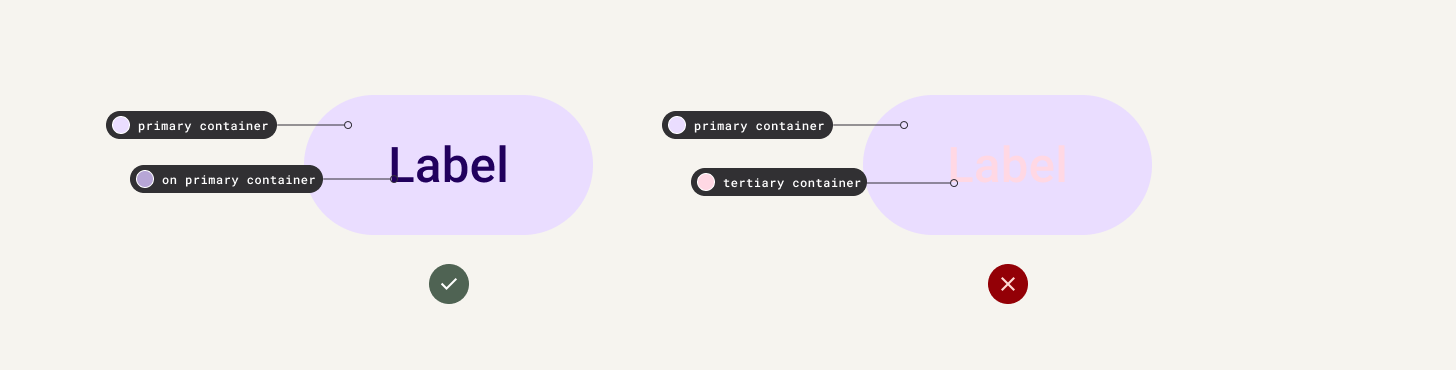
- アクセント カラーには、最も優先順位の高い要素のコンテナに Primary container と On primary container を割り当てます。
- セカンダリ カラーの役割とターシャリ カラーの役割も同様にします。画面上のほとんどの要素は主な焦点ではないため、セカンダリまたはターシャリの色役割であることに気づくかもしれません。
- 任意: メイン アクセントの役割とアクセント コンテナの役割を使用することで、階層とともに UI の外観と雰囲気がどのように変化するのかを確認してください。

5. 文字スケールの構築
どのプラットフォームにも、システム フォントと呼ばれる使用可能なフォントのデフォルト セットまたは組み込みセットが付いています。システム フォントはほとんどのプラットフォームに合わせてカスタマイズできますが、特定の組み込み機能向けに使うのはよいことです。Android の場合、システム フォントの書体は Roboto です。つまり、どんなアプリもデフォルトで Roboto を使用できます。システム フォントを文字テーマ設定とカスタマイズした文字スケールでオーバーライドします。
考慮すべき点とアクセシビリティ

次に沿って、ユーザーがストレスなくテキストを見れるように、読みやすい文字のスケールにします。
- マテリアル文字スケールは、最適な基準の体験となるように作成されています。
- サイズを調整する場合は、常にテストし、10 拡張可能ピクセル(sp)未満には設定しないでください。
- テキストを sp で設定してください。そうすることで、ユーザーは sp でテキストを設定してシステム設定からフォントサイズをカスタマイズできます。
- テキストはユーザーのコンテキストによって見え方が異なる場合があります。たとえば、暗い背景では細い文字は読みにくいことがあるため、太めの文字にすることが重要です。
外観と雰囲気
色と同様に、文字もさまざまな感情を呼び起こすことができ、UI でブランドを特徴づけるために使用できます。企業向けの固い雰囲気の Serif にも、手作り感のある手書き風表示にもできます。ムードボードに合わせて書体の特徴を考慮してください。

文字は歴史的に、区別しやすくするためにグループに分類されてきました。たとえば、Sans Serif(Serif なし)は、Geometric、Humanist、Grotesque にグループ分けされます。より説明的な分類としては、ディスプレイ、手書き、等幅などがあります。
書体になじみがない場合は、1 つの書体を選択するのが安全です。また、使用できるスタイルが多数ある場合もあれば、必要ない場合もあります。ただし、拡張されたコンテキストに出くわしたり、2 つめの書体が必要になったりする場合もあります。2 つめの書体を組み合わせる際は、ユースケースを考えてください。例:
- 大きな表示の役割を持つものには特徴的な書体を選び、小さな本文の役割を持つものには可読性の高い Serif や Sans Serif を選びます。
- セカンダリ書体は、データ内の数字のような特別なケースに使うことができます。
文字スケールの構築
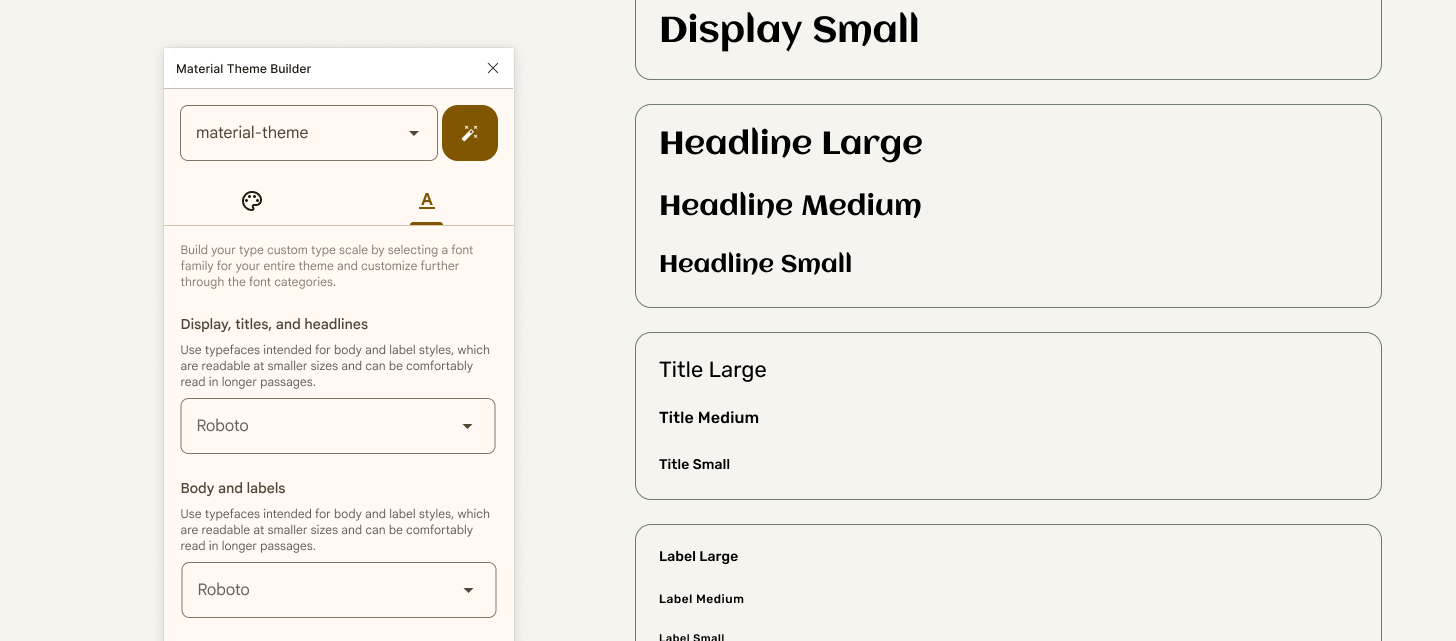
マテリアル文字スケールをカスタマイズして、スタイルガイドに書体を追加します。マテリアル テーマ ビルダーを再度使用します。
ディスプレイのフォントから始めましょう。画面上で最も大きいディスプレイ スタイルは、短く重要なテキストや数字用に予約されています。ここでは、サイズがより大きいため、さらに表現力が豊かなフォントを選ぶことができます。
- Google Fonts でディスプレイ フォントを探します。ムードボードの特徴を考慮して、フィルタを使って絞り込み、アプリ名を入力して、外観と雰囲気に合う書体を見つけます。
- マテリアル テーマ ビルダー プラグインで、[文字] タブを選択し、[ディスプレイ フォント] を選択して、選んだ書体を探します。
- Google Fonts でボディフォントを探す。本文、ラベル、タイトルなどの役割を担うボディフォントには、小さいサイズと役割に合うよう、可読性が高いフォントを選ぶ必要があります。
- マテリアル テーマ ビルダー プラグインで、[文字] タブを選択し、[ボディフォント] を選択して、選んだ書体を探します。
- [更新] をクリックします。これにより、スタイルガイド セクションの文字スケールとともに、Figma の文字スタイルが更新されます。
6. フォントを UI に適用
階層
階層は、フォントの太さ、大きさ、行の高さ、文字間隔によって伝達されます。更新された文字スケールでは、スタイルが 5 つの役割(ディスプレイ、見出し、タイトル、ラベル、本文)に分類され、その目的を表す名前が付けられています。この新しい役割はデバイスに依存しないため、さまざまなユースケースに簡単に適用できます。
フォントを UI に適用
- テーマ例とラベル付けされたモックアップに移動します。現段階では、モックにはサイズのみが適用されており、スタイルは適用されていません。
- ディスプレイ スタイルと見出しスタイルに大きなフォントサイズを割り当てます。
- タイトル、ラベル、本文も同様にします。役割を設定する際は、要素の用途を考慮してください。
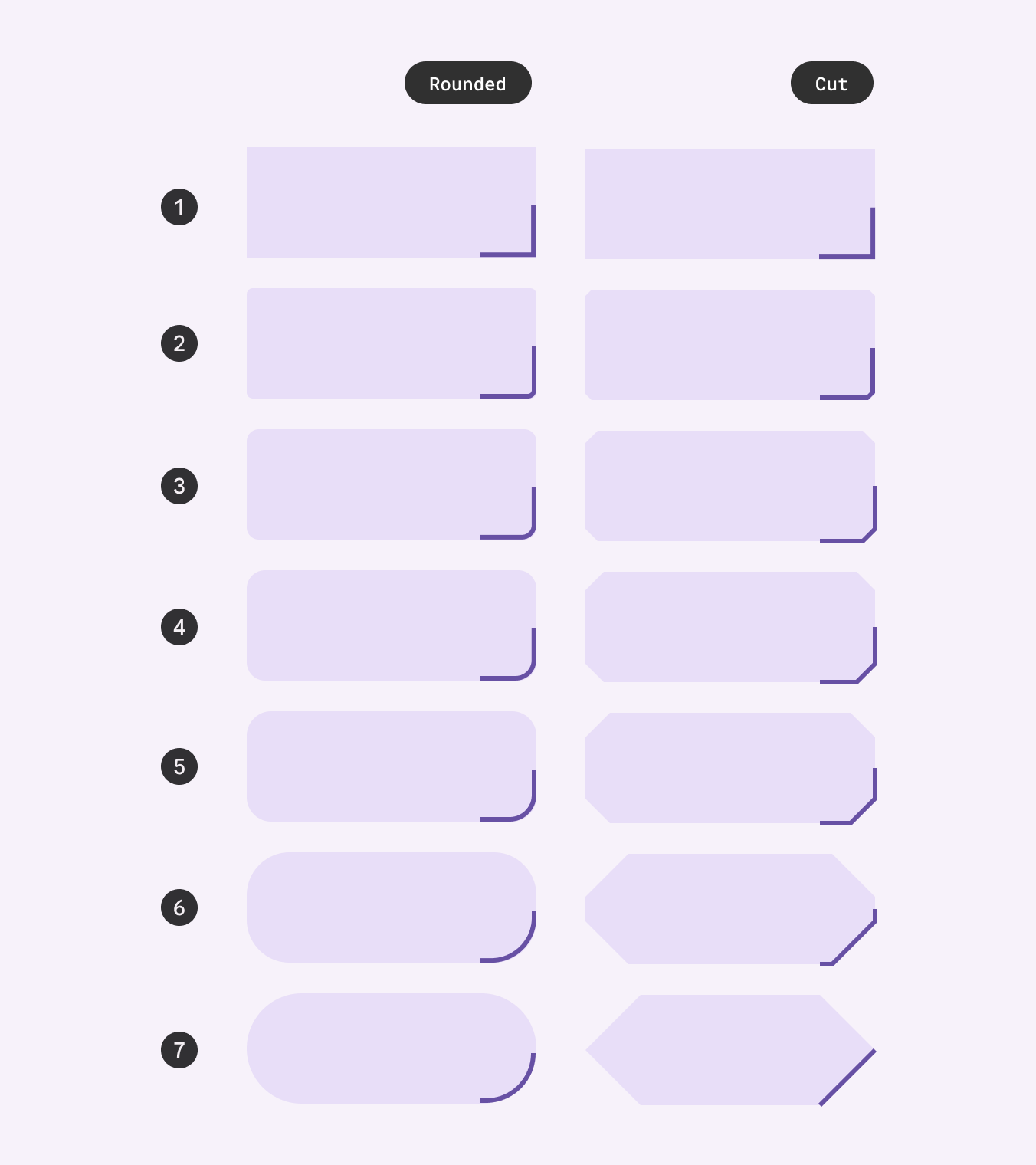
7. 形状
M3 形状スケール
スケールとは、カットと丸みの率を定義する 7 つの角の形状スタイルの範囲(なし、特小、小、中、大、特大、フル)のことです。
デフォルトでは、すべての役割は丸みのある形状ファミリーを使用しています。パーセンテージで表記されるフルスタイルを除き、ほとんどの値は絶対 dp 値で表されます。
形状は、形状ファミリー(角丸または切り角)と値(1~7)によって定義できます。
これらの形状ルールは、組み合わせるコンポーネントに応じて変更する必要がある場合があります。たとえば、コンテナ要素の角の丸みは大きくし、内部要素の角の丸みの値は小さくするなどです。
形状の特徴
色や文字と同様に、形状もブランドの外観と雰囲気を表現できます。形状ファミリーと値によって外観や雰囲気を変えることができます。
角丸は親しみやすさや柔らかい雰囲気を出します。
切り角は程度に応じて、はっきりとした、もしくは伝統的な外観を生み出します。
もちろん値を 0 のままにすると、冷たい雰囲気になりますが、モダンな雰囲気を醸し出します。
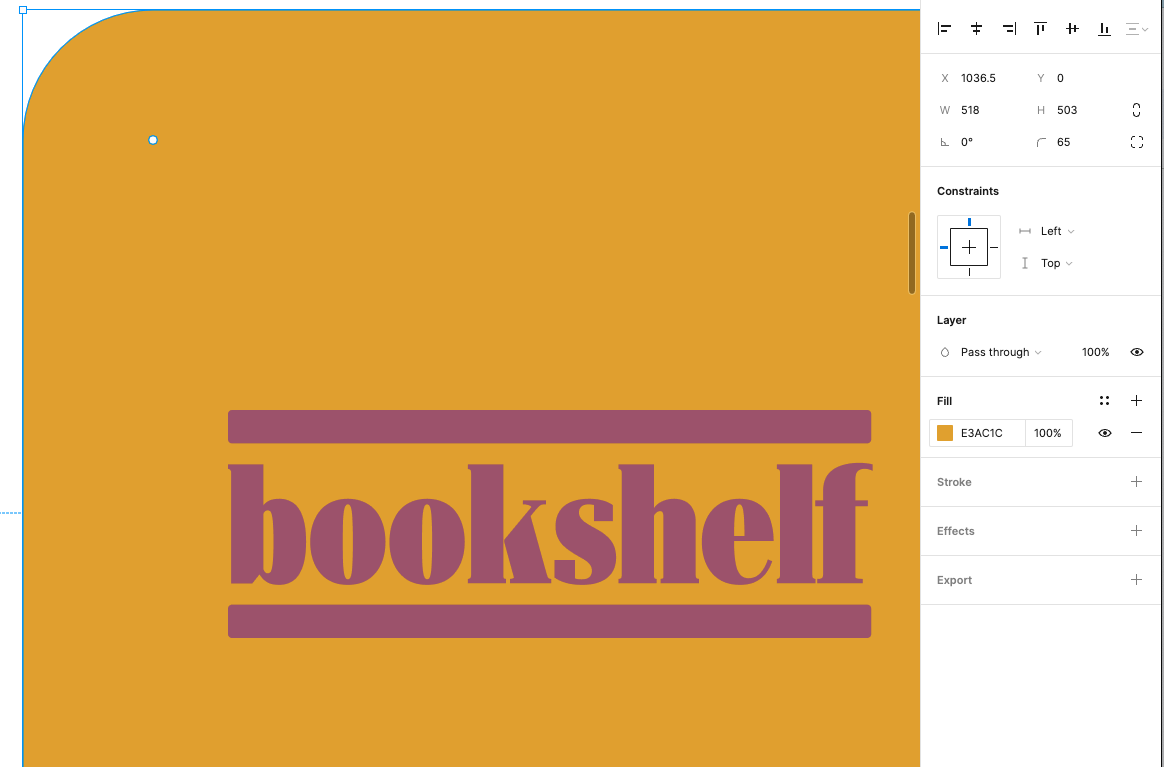
色と文字が、形状とどのように組み合わさるかを考慮してください。この例では、切り角に異なる色とフォントを使用して、さまざまな外観を生み出しています。

形状の定義
- モックアップに反映されるようにコンポーネントを更新することで、開発用の形状ファミリーと値を定義しましょう。カスタム コンポーネントを忘れないでください。
- 提供されている小、中、大のコンポーネントを表記して、形状を含めるようにスタイルガイドを更新します。
8. モーション
モーションがあると、使いやすく表現に富んだ UI になります。モーションは、UI から直接指示し、アクションを示して、ユーザーにフィードバックを返すのに役立ちます。イージングと所要時間によって、そのモーションにブランドの表現を加えられます。
マテリアルには、トークンを通じてモーション ライブラリをカスタマイズするためのイージング スロットと所要時間スロットが含まれています。これらのトークンは、デベロッパーへ引き渡すために、表記法とプロトタイピングを使って表す必要があります。
9. デベロッパーへの引き渡し
次のステップに沿って、マテリアル テーマ ビルダー プラグインを使って、色と文字を実装できるテーマファイルをエクスポートします。
- プラグインで、[エクスポート] をクリックし、メニューから自分のプラットフォームを選択します。形状とその他のスタイル属性は Figma 仕様を通して実装用にできますが、ドキュメント化することを忘れないでください。
- デベロッパーにダウンロード可能なファイルを共有します。
10. 完了
これで、ブランド スタイルガイド、テーマ モックアップ、実装可能なテーマファイルが完成しました。

詳細
- その他のデザイン コンテンツとチュートリアルについては、youtube.com/MaterialDesign をご覧ください。
- コンテンツ デザイン、アイコン、エレベーションを使って、スタイルガイドを拡充しましょう。
- 不明な点については、X の @MaterialDesign までお問い合わせください。
- Compose のマテリアル 3 テーマ設定を実装しましょう。