1. Introdução
Os usuários podem interagir com seu app usando um teclado físico, geralmente em dispositivos de tela grande, como tablets e dispositivos ChromeOS, mas também em aparelhos XR. É importante que os usuários possam navegar no app de forma eficaz com um teclado físico assim como fariam com uma tela touch. Além disso, ao projetar seu app para TVs e telas de carro, que podem não ter entrada por toque e depender de botões direcionais ou codificadores rotativos, é necessário aplicar princípios semelhantes à navegação por teclado.
O Compose permite processar entradas de teclados físicos, botões direcionais e codificadores rotativos de maneira unificada. Um princípio importante de uma boa experiência do usuário para esses métodos de entrada é permitir que os usuários possam mover o foco do teclado de forma intuitiva e consistente para o componente interativo com que querem interagir.
Neste codelab, você vai aprender:
- A implementar padrões comuns de gerenciamento de foco do teclado para uma navegação intuitiva e consistente
- A testar se o movimento do foco do teclado se comporta como esperado
Pré-requisitos
- Experiência na criação de apps com o Compose
- Conhecimento básico de Kotlin, incluindo lambdas e corrotinas
O que você vai criar
Você vai implementar estes padrões típicos de gerenciamento de foco do teclado:
- Movimento do foco do teclado: do início ao fim, de cima para baixo no padrão em Z
- Foco inicial lógico: defina o foco como o elemento da interface com que o usuário provavelmente vai interagir
- Restauração do foco: mova o foco para o elemento da interface com que o usuário interagiu anteriormente
O que você aprenderá
- Noções básicas do gerenciamento de foco no Compose
- Como definir um elemento da interface como alvo de foco
- Como solicitar o foco para mover um elemento da interface
- Como mover o foco do teclado para um determinado elemento da interface em um grupo desses elementos
O que você precisa
- Android Studio Ladybug ou uma versão mais recente
- Qualquer um destes dispositivos para executar o app de exemplo:
- Um dispositivo de tela grande com um teclado físico
- Um Dispositivo virtual Android para dispositivos de tela grande, como o emulador redimensionável
2. Configurar
- Clone o repositório do GitHub para codelabs de tela grande:
git clone https://github.com/android/large-screen-codelabs
Como alternativa, você pode baixar e extrair o arquivo ZIP para codelabs de tela grande:
- Navegue até a pasta
focus-management-in-compose. - No Android Studio, abra o projeto. A pasta
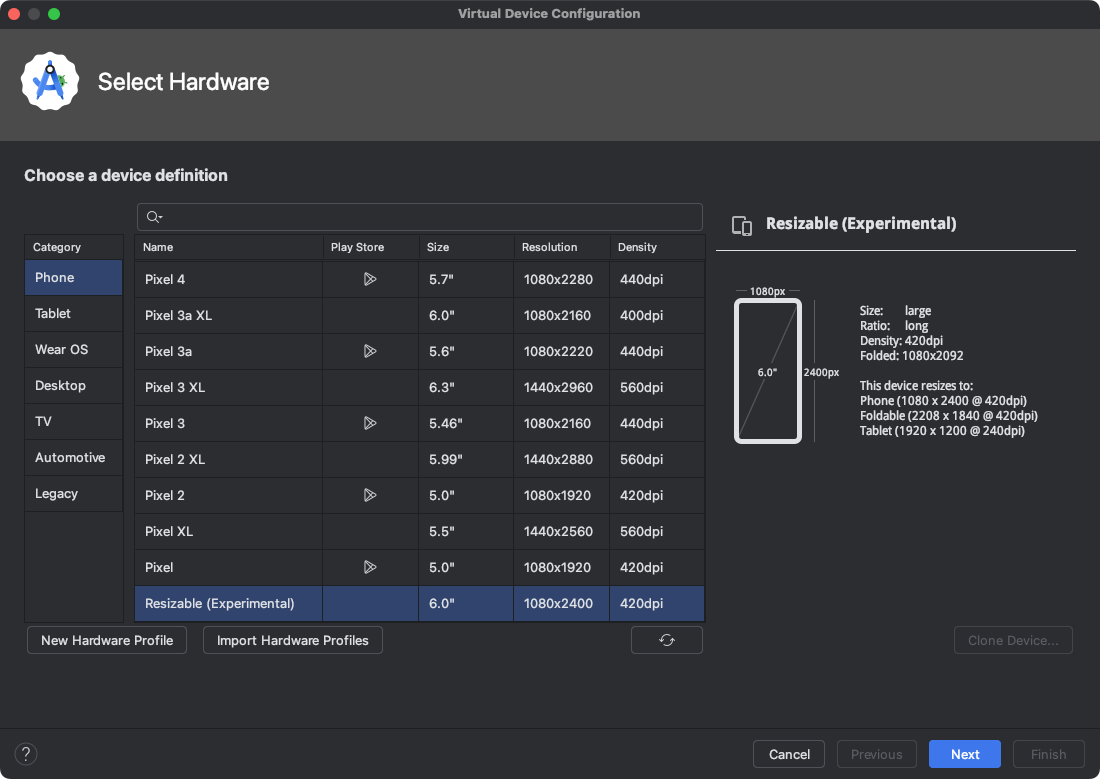
focus-management-in-composecontém um projeto. - Se você não tiver um tablet Android, um dispositivo dobrável ou um dispositivo ChromeOS com teclado físico, abra o Gerenciador de Dispositivos no Android Studio e crie o dispositivo Resizable na categoria Phone.
 Figura 1. Configuração do emulador redimensionável no Android Studio.
Figura 1. Configuração do emulador redimensionável no Android Studio.
3. Explorar o código inicial
O projeto tem dois módulos:
- start: contém o código inicial do projeto. Você vai fazer edições nesse código para concluir o codelab.
- solution: contém o código concluído deste codelab.
O app de exemplo consiste em três guias:
- Alvo de foco
- Focus traversal order (ordem de apresentação do foco)
- Focus group (grupo de foco)
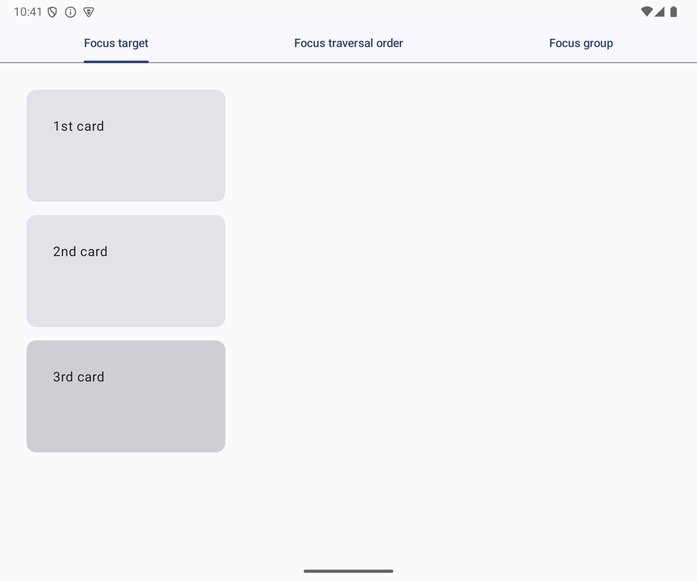
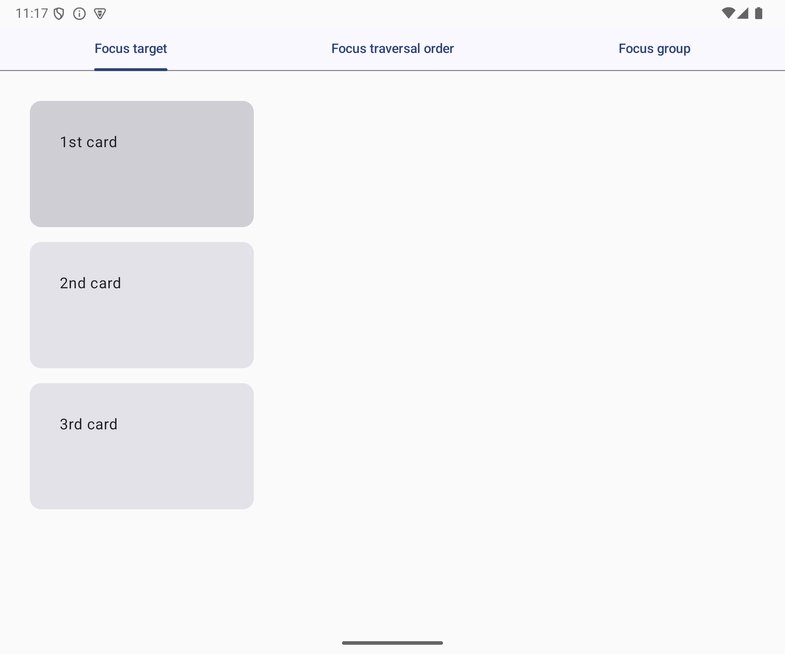
A guia "Focus target" aparece quando o app é iniciado.

Figura 2. A guia Focus target aparece quando o app é iniciado.
O pacote ui contém o código de UI abaixo com que você interage:
App.kt: implementa guiastab.FocusTargetTab.kt: contém o código da guia "Focus target"tab.FocusTraversalOrderTab.kt: contém o código da guia "Focus traversal order"tab.FocusGroup.kt: contém o código da guia "Focus group"FocusGroupTabTest.kt(link em inglês): um teste instrumentado paratab.FocusTargetTab.kt. O arquivo está localizado na pastaandroidTest.
4. Alvo de foco
Um alvo de foco é um elemento da interface para que o foco do teclado pode se mover. Os usuários podem mover o foco do teclado com a tecla Tab ou as teclas direcionais (setas):
- Tecla
Tab: o foco se move para o próximo alvo de foco ou para o alvo anterior de forma unidimensional. - Teclas direcionais: o foco pode se mover em duas dimensões, para cima ou para baixo e para a esquerda ou para a direita.
As guias são alvos de foco. No app de exemplo, o plano de fundo das guias é atualizado visualmente quando a guia recebe o foco.

Figura 3. O plano de fundo do componente muda quando o foco muda para um alvo de foco.
Os elementos da interface interativos são alvos de foco por padrão
Um componente interativo é alvo de foco por padrão. Em outras palavras, o elemento da interface é um alvo de foco se os usuários podem tocar nele.
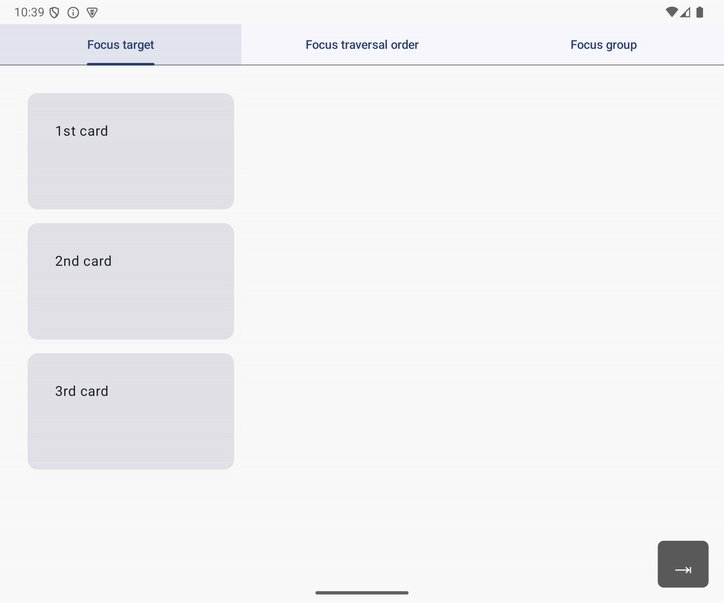
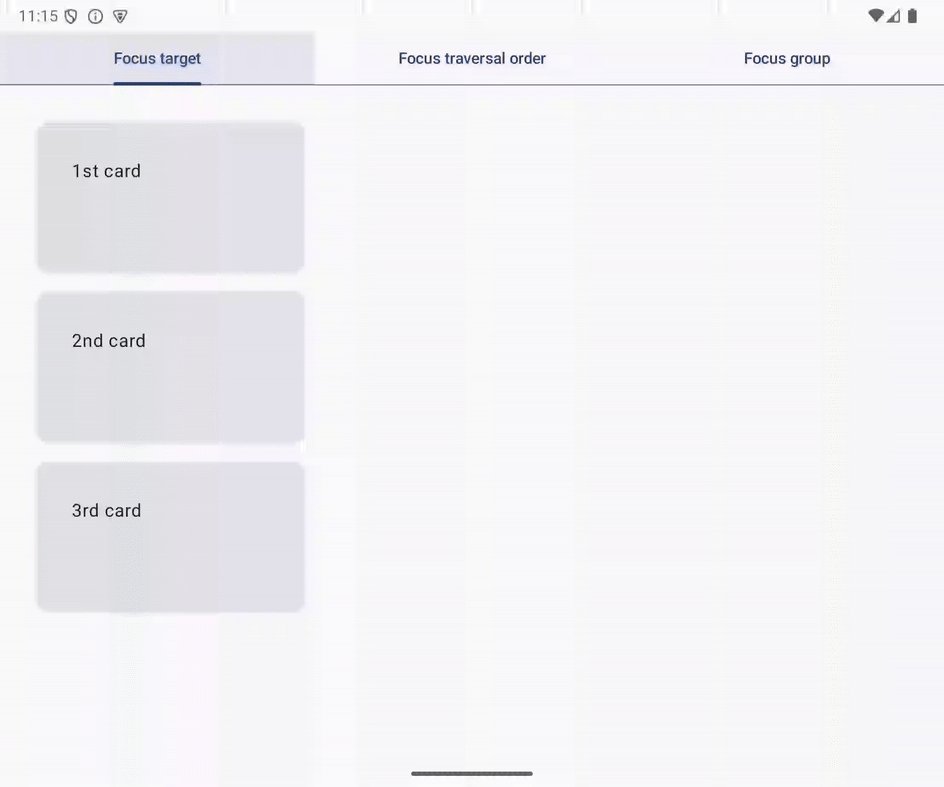
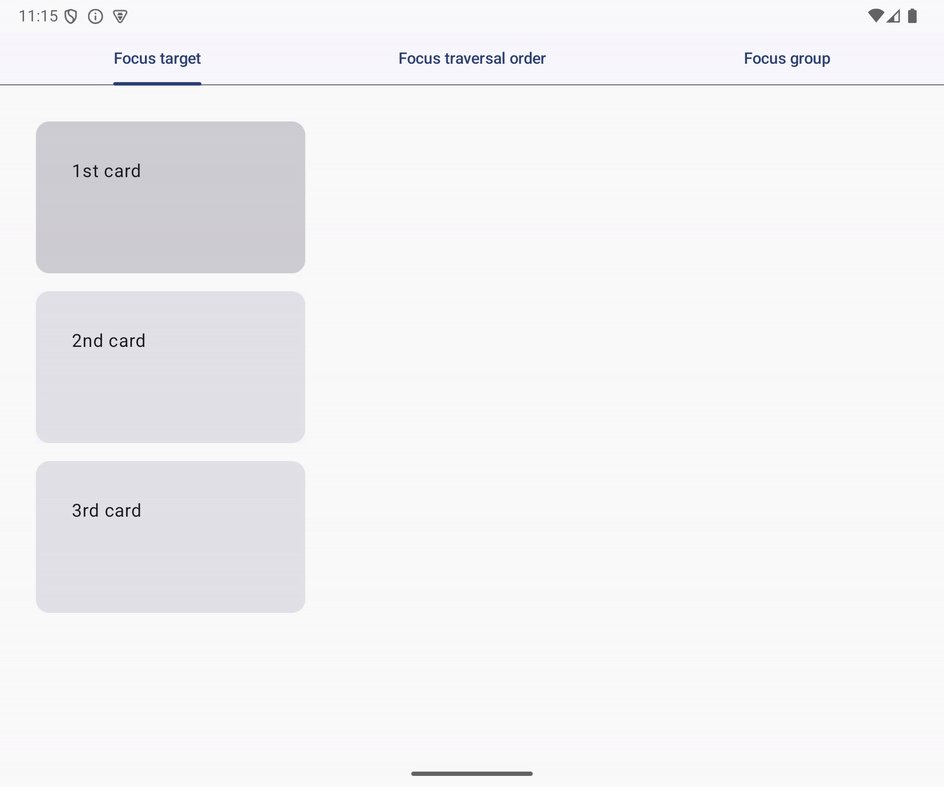
O app de exemplo tem três cards na guia Focus target. O primeiro e o terceiro card são alvos de foco. O segundo card não é. O plano de fundo do terceiro card é atualizado quando o usuário move o foco do primeiro com a tecla Tab.

Figura 4. Os alvos de foco do app excluem o segundo card.
Modificar o segundo card para ser um alvo de foco
Você pode tornar o segundo card um alvo de foco tornando-o um elemento de interface interativo. A maneira mais fácil é usar o modificador clickable desta forma:
- Abra o arquivo
FocusTargetTab.ktno pacotetabs. - Modifique o elemento combinável
SecondCardcom o modificadorclickabledesta forma:
@Composable
fun FocusTargetTab(
onClick: () -> Unit,
modifier: Modifier = Modifier
) {
Column(
verticalArrangement = Arrangement.spacedBy(16.dp),
modifier = modifier
) {
FirstCard(
onClick = onClick,
modifier = Modifier.width(240.dp)
)
SecondCard(
modifier = Modifier
.width(240.dp)
.clickable(onClick = onClick)
)
ThirdCard(
onClick = onClick,
modifier = Modifier.width(240.dp)
)
}
}
Executar
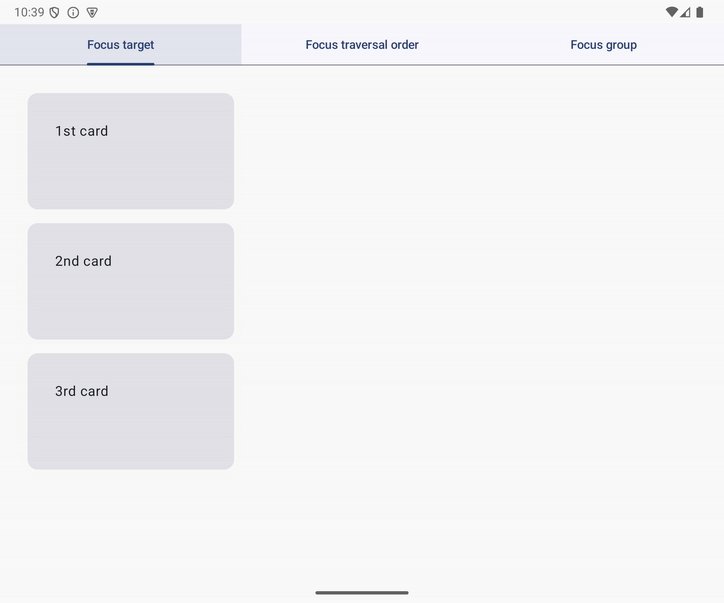
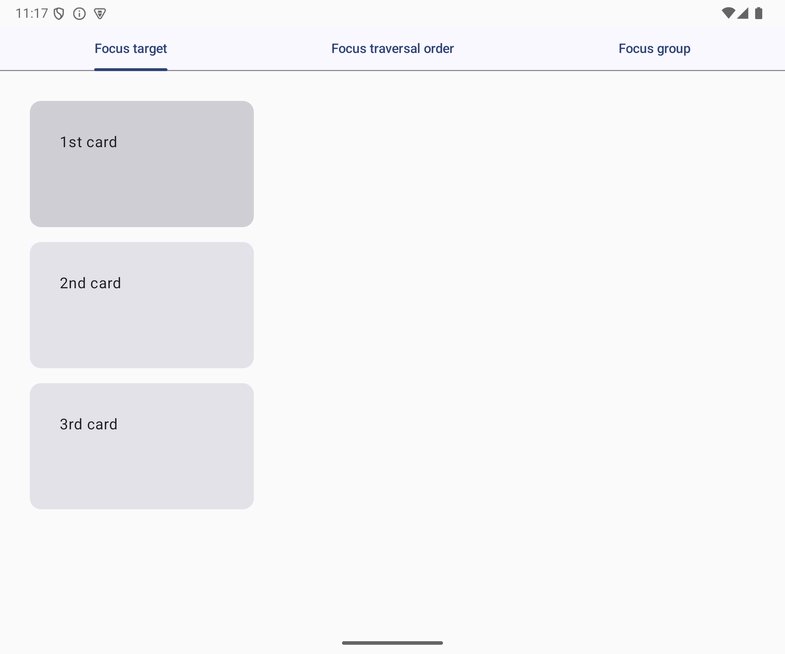
Agora, o usuário pode mover o foco para o segundo card, além do primeiro e do terceiro. Você pode testar isso na guia Focus target. Confirme se é possível mover o foco do primeiro card para o segundo usando a tecla Tab.

Figura 5. Mover o foco do primeiro card para o segundo com a tecla Tab.
5. Transição de foco em um padrão em Z
Os usuários esperam que o foco do teclado se mova da esquerda para a direita e de cima para baixo quando o padrão de leitura do idioma configurado é da esquerda para a direita. Essa ordem de apresentação de foco é chamada de padrão em Z.
No entanto, o Compose ignora o layout quando determina o próximo alvo de foco da tecla Tab e usa a travessia de foco unidimensional com base na ordem das chamadas de funções combináveis.
Travessia de foco unidimensional
A ordem de apresentação de foco unidimensional vem da ordem das chamadas de funções combináveis, e não do layout do app.
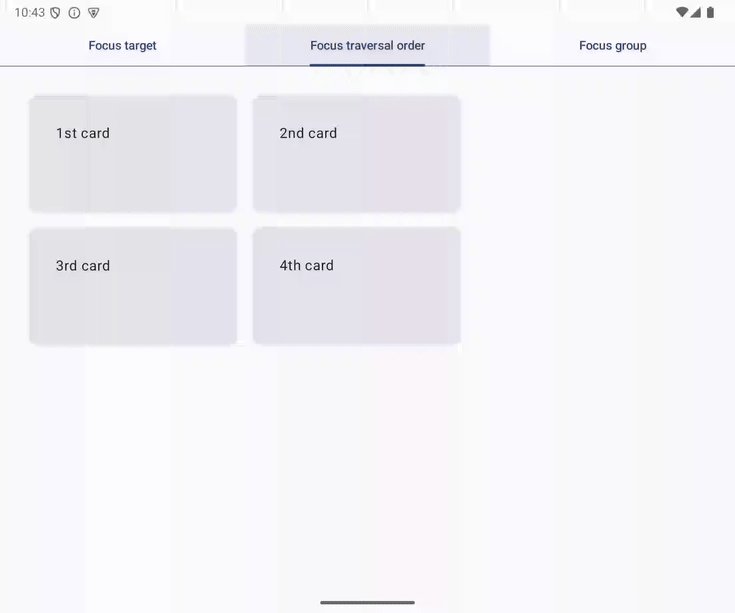
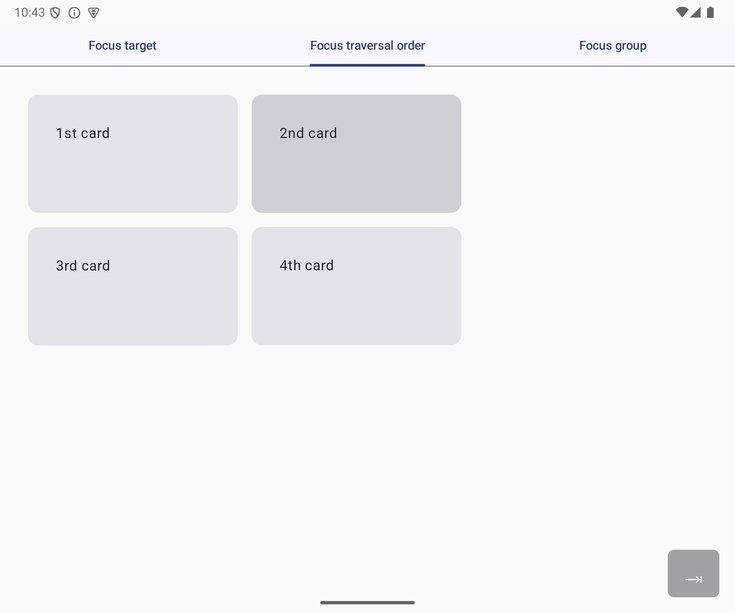
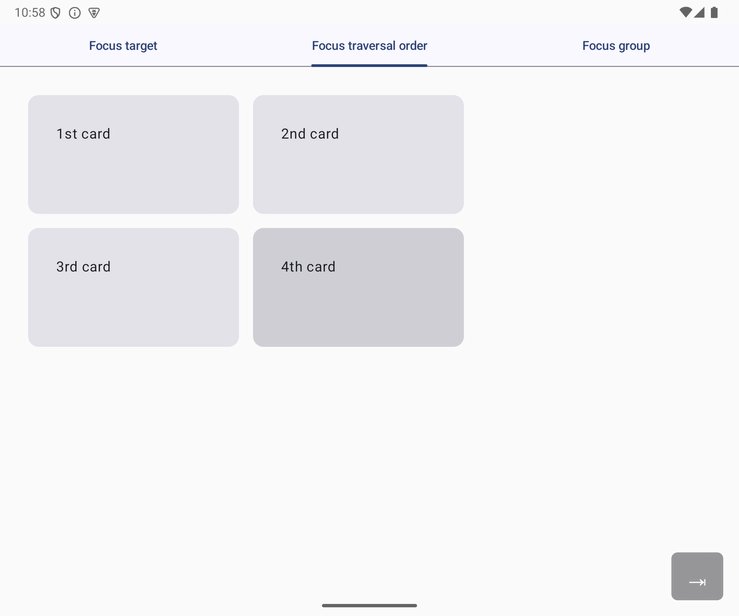
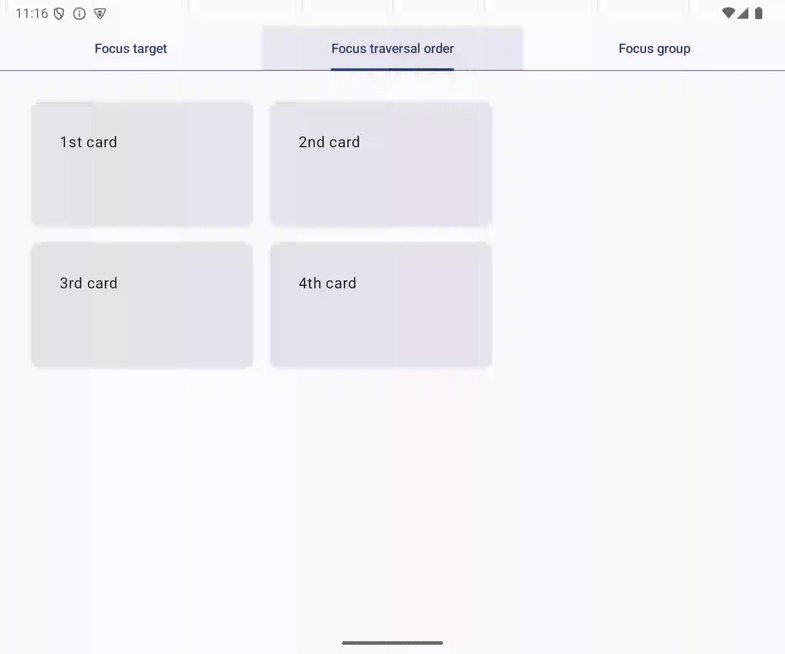
No app de exemplo, o foco se move nesta ordem na guia Focus traversal order:
- Primeiro card
- Quarto card
- Terceiro card
- Segundo card

Figura 6. A transição de foco segue a ordem das funções combináveis.
A função FocusTraversalOrderTab implementa a guia Focus traversal do app de exemplo. Ela chama funções combináveis para os cards: FirstCard, FourthCard, ThirdCard e SecondCard, nessa ordem.
@Composable
fun FocusTraversalOrderTab(
modifier: Modifier = Modifier
) {
Row(
horizontalArrangement = Arrangement.spacedBy(16.dp),
modifier = modifier
) {
Column(
verticalArrangement = Arrangement.spacedBy(16.dp)
) {
FirstCard(
onClick = onClick,
modifier = Modifier.width(240.dp)
)
FourthCard(
onClick = onClick,
modifier = Modifier
.width(240.dp)
.offset(x = 256.dp)
)
ThirdCard(
onClick = onClick,
modifier = Modifier
.width(240.dp)
.offset(y = (-151).dp)
)
}
SecondCard(
modifier = Modifier.width(240.dp)
)
}
}
Movimento do foco no padrão em Z
É possível integrar o movimento do foco no padrão em Z na guia Focus traversal order do app de exemplo seguindo estas etapas:
- Abrir
tabs.FocusTraversalOrderTab.kt - Remova o modificador de deslocamento dos elementos combináveis
ThirdCardeFourthCard. - Mude o layout da guia: em vez de uma linha com duas colunas, tenha uma coluna com duas linhas.
- Mova os elementos combináveis
FirstCardeSecondCardpara a primeira linha. - Mova os elementos combináveis
ThirdCardeFourthCardpara a segunda linha.
O código modificado ficará assim:
@Composable
fun FocusTraversalOrderTab(
onClick: () -> Unit,
modifier: Modifier = Modifier
) {
Column(
verticalArrangement = Arrangement.spacedBy(16.dp),
modifier = modifier
) {
Row(
horizontalArrangement = Arrangement.spacedBy(16.dp)
) {
FirstCard(
onClick = onClick,
modifier = Modifier.width(240.dp),
)
SecondCard(
onClick = onClick,
modifier = Modifier.width(240.dp)
)
}
Row(
horizontalArrangement = Arrangement.spacedBy(16.dp)
) {
ThirdCard(
onClick = onClick,
modifier = Modifier.width(240.dp)
)
FourthCard(
onClick = onClick,
modifier = Modifier.width(240.dp)
)
}
}
}
Executar
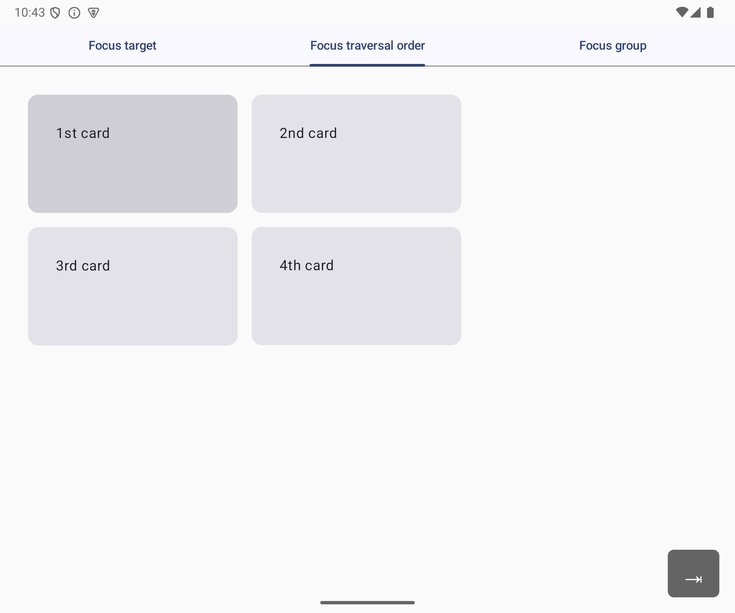
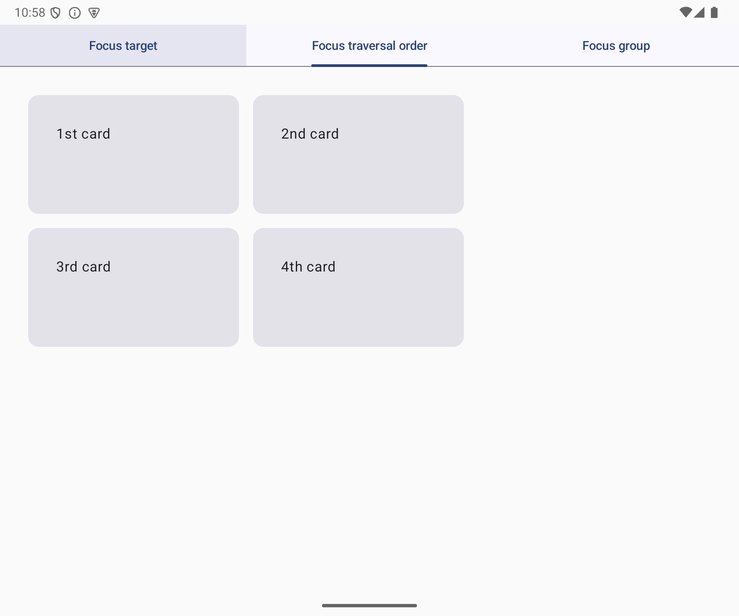
Agora, o usuário pode mover o foco da direita para a esquerda, de cima para baixo no padrão em Z. Você pode testar isso na guia Focus traversal order e confirmar que o foco se move na seguinte ordem com a tecla Tab:
- Primeiro card
- Segundo card
- Terceiro card
- Quarto card

Figura 7. Foco de navegação em um padrão em Z.
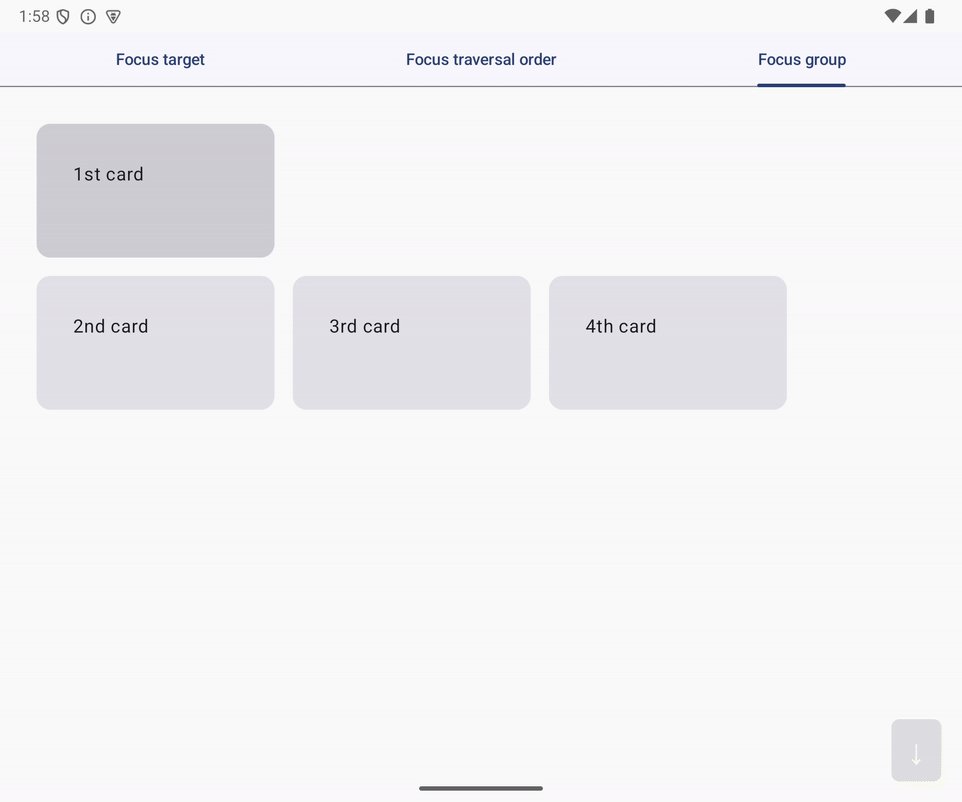
6. focusGroup
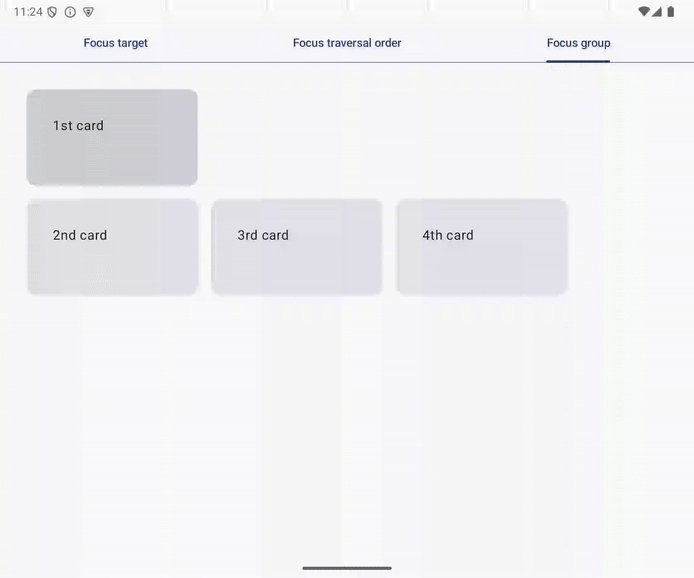
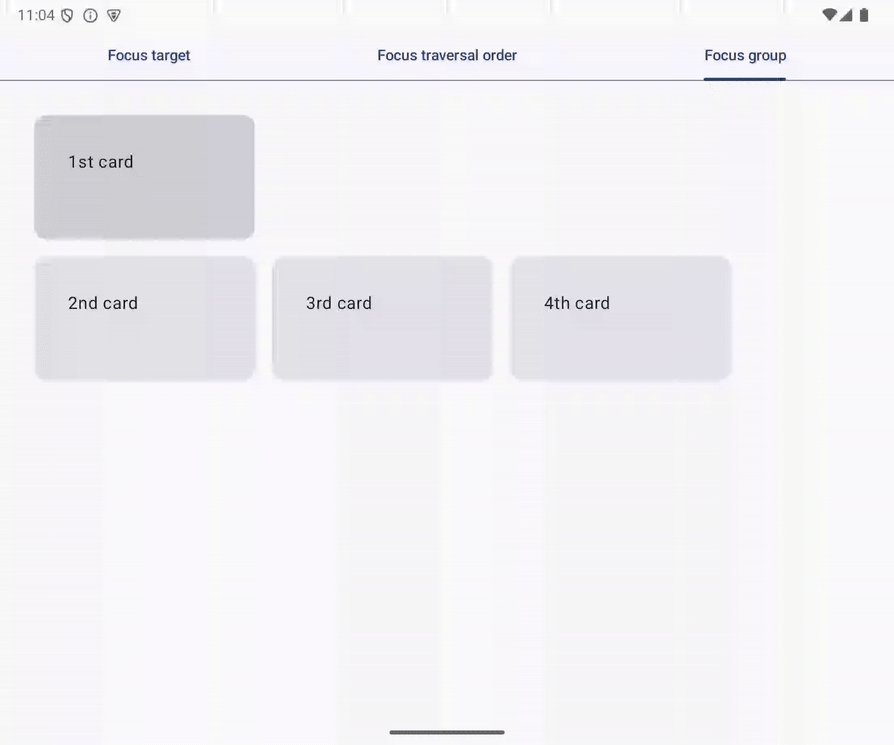
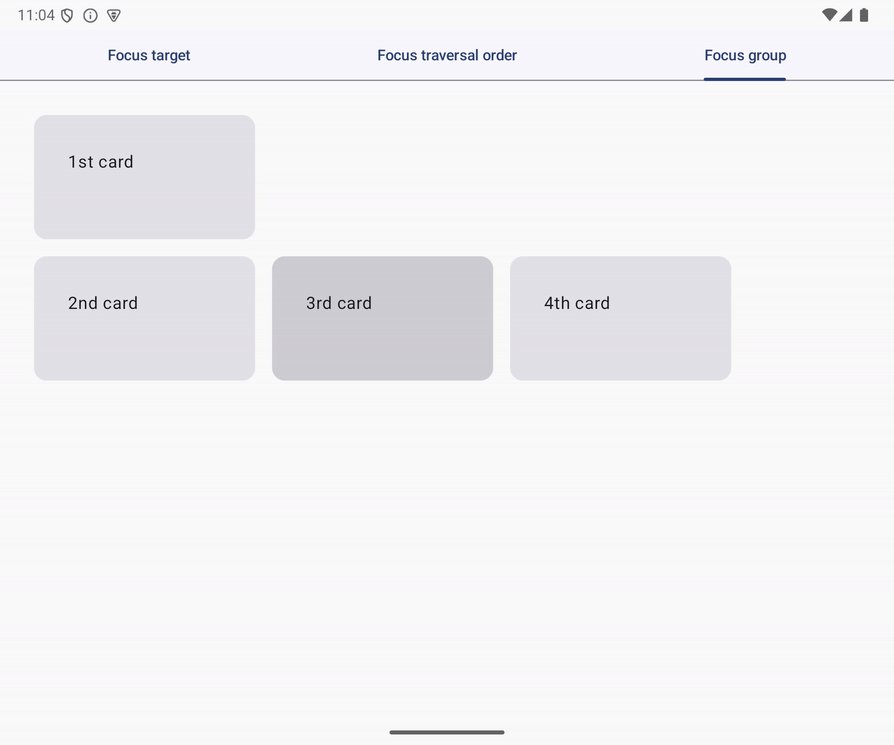
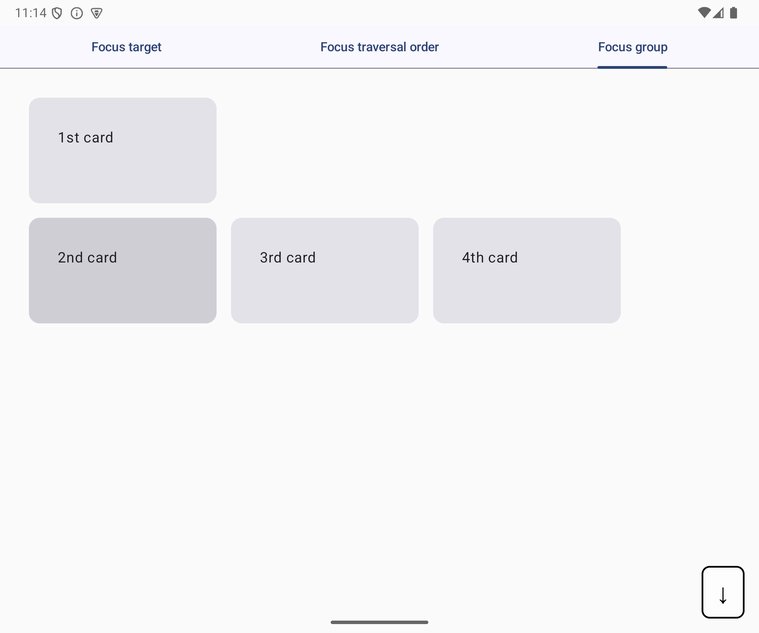
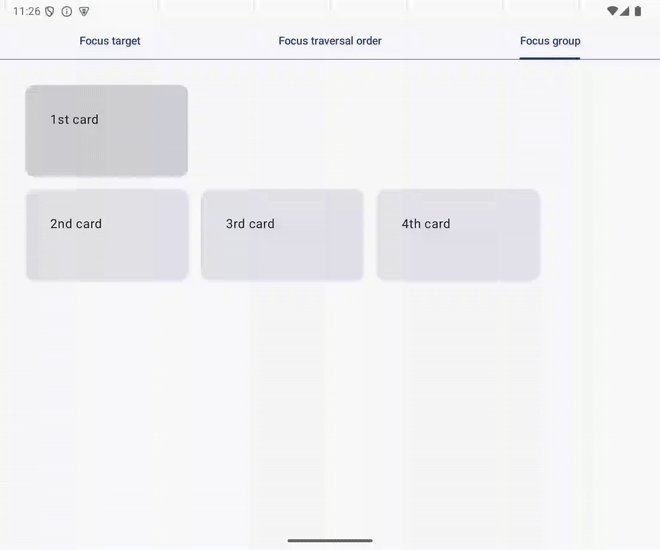
O foco muda para o terceiro card do primeiro com a tecla direcional right na guia Focus group. O movimento pode ser um pouco confuso para os usuários, já que os dois cards não estão lado a lado.

Figura 8. Movimento inesperado do foco do primeiro card para o terceiro.
A transição de foco bidimensional se baseia nas informações de layout
Pressionar uma tecla de direção aciona a transição de foco bidimensional. Esse é um foco comum em TVs, já que os usuários interagem com seu app usando um botão direcional. Pressionar as teclas de seta do teclado também aciona a transição de foco bidimensional, já que elas imitam a navegação com um botão direcional.
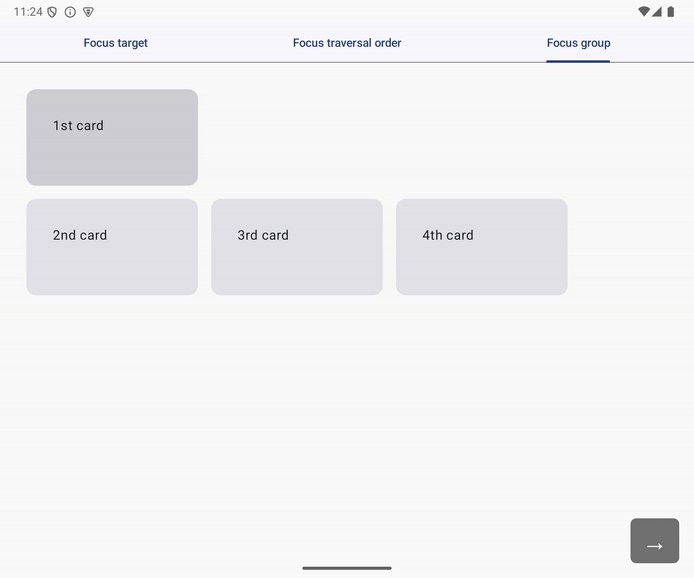
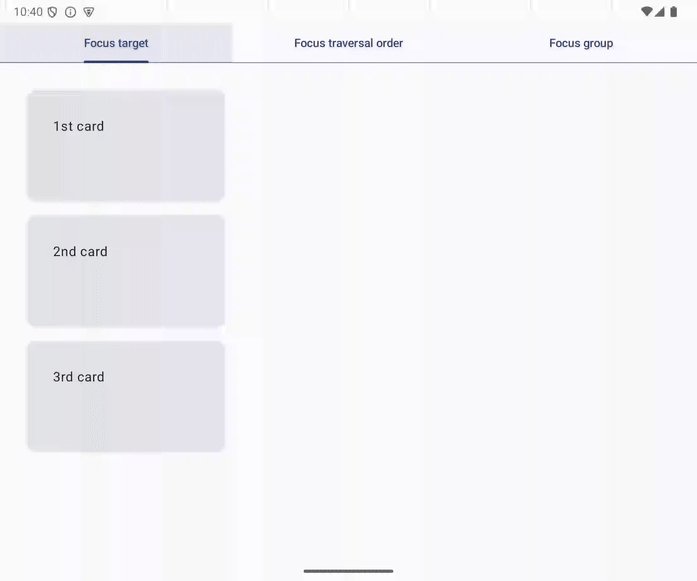
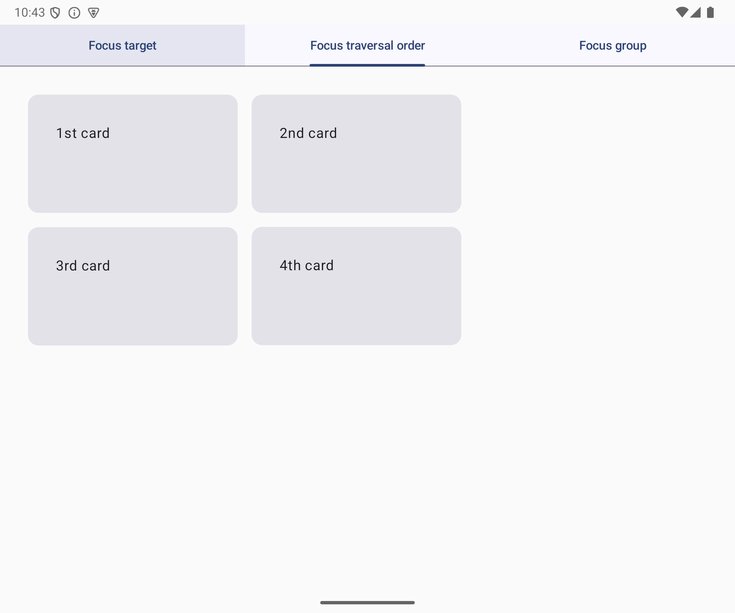
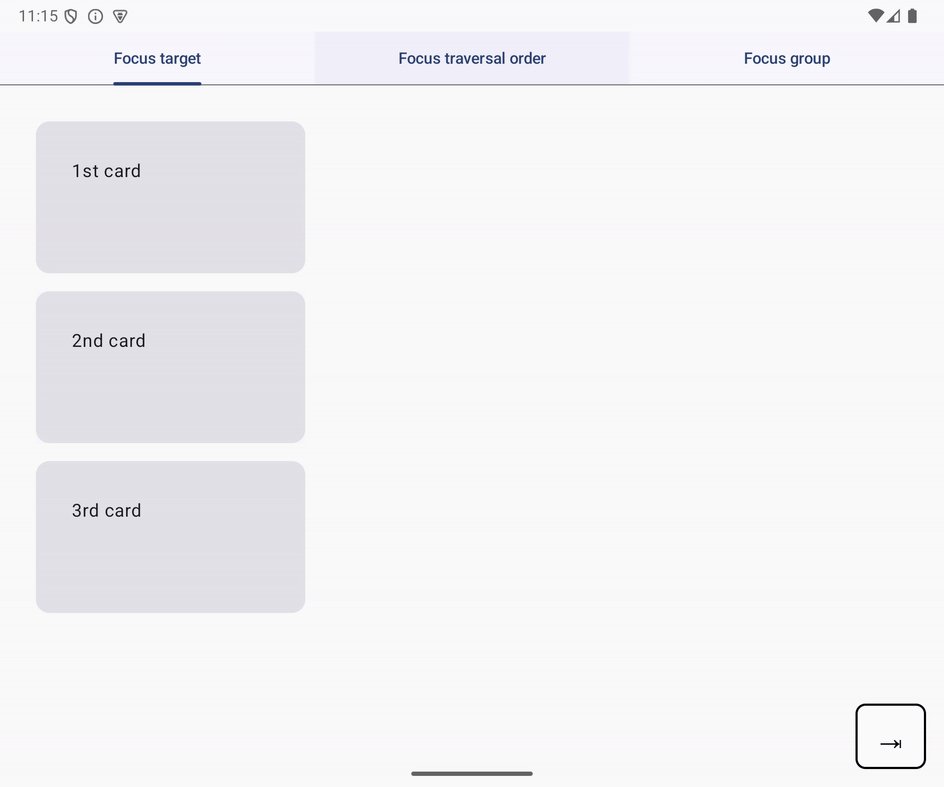
Na transição de foco bidimensional, o sistema se baseia nas informações geométricas dos elementos da interface e determina o alvo para mover o foco. Por exemplo, o foco é movido para o primeiro card da guia "Focus target" com a tecla direcional down. Ao pressionar a tecla direcional para cima, o foco é movido para a guia "Focus target".

Figura 9. Mover o foco com as teclas direcionais para cima e para baixo.
A transição de foco bidimensional não permite o retorno, ao contrário do movimento de foco unidimensional com a tecla Tab. Por exemplo, o usuário não pode mover o foco com a tecla para baixo quando o segundo card está em foco.

Figura 10. A tecla direcional para baixo não pode mover o foco quando o segundo card está em foco.
Os alvos de foco estão no mesmo nível
O código abaixo implementa a tela mencionada acima. Há quatro alvos de foco: FirstCard, SecondCard, ThirdCard e FourthCard. Eles estão no mesmo nível, e ThirdCard é o primeiro item à direita do FirstCard no layout. É por isso que o foco muda do primeiro card para o terceiro com a tecla direcional right.
@Composable
fun FocusGroupTab(
onClick: () -> Unit,
modifier: Modifier = Modifier
) {
Column(
verticalArrangement = Arrangement.spacedBy(16.dp),
modifier = modifier,
) {
FirstCard(
onClick = onClick,
modifier = Modifier.width(208.dp)
)
Row(
horizontalArrangement = Arrangement.spacedBy(16.dp),
) {
SecondCard(
onClick = onClick,
modifier = Modifier.width(208.dp)
)
ThirdCard(
onClick = onClick,
modifier = Modifier.width(208.dp)
)
FourthCard(
onClick = onClick,
modifier = Modifier.width(208.dp)
)
}
}
}
Agrupar alvos de foco com o modificador focusGroup
Para mudar o movimento confuso do foco, siga estas etapas:
- Abrir
tabs.FocusGroup.kt - Modifique a função combinável
Columnna funçãoFocusGroupTabcom o modificadorfocusGroup.
O código atualizado ficará assim:
@Composable
fun FocusGroupTab(
onClick: () -> Unit,
modifier: Modifier = Modifier
) {
Column(
verticalArrangement = Arrangement.spacedBy(16.dp),
modifier = modifier,
) {
FirstCard(
onClick = onClick,
modifier = Modifier.width(208.dp)
)
Row(
horizontalArrangement = Arrangement.spacedBy(16.dp),
modifier = Modifier.focusGroup(),
) {
SecondCard(
onClick = onClick,
modifier = Modifier.width(208.dp)
)
ThirdCard(
onClick = onClick,
modifier = Modifier.width(208.dp)
)
FourthCard(
onClick = onClick,
modifier = Modifier.width(208.dp)
)
}
}
}
O modificador focusGroup cria um grupo que consiste nos alvos de foco dentro do componente modificado. Os alvos de foco no grupo de foco e os que estão fora dele estão em níveis diferentes, e não há um alvo de foco do lado direito do elemento combinável FirstCard. Como resultado, o foco não é movido para nenhum card a partir do primeiro com a tecla direcional right.
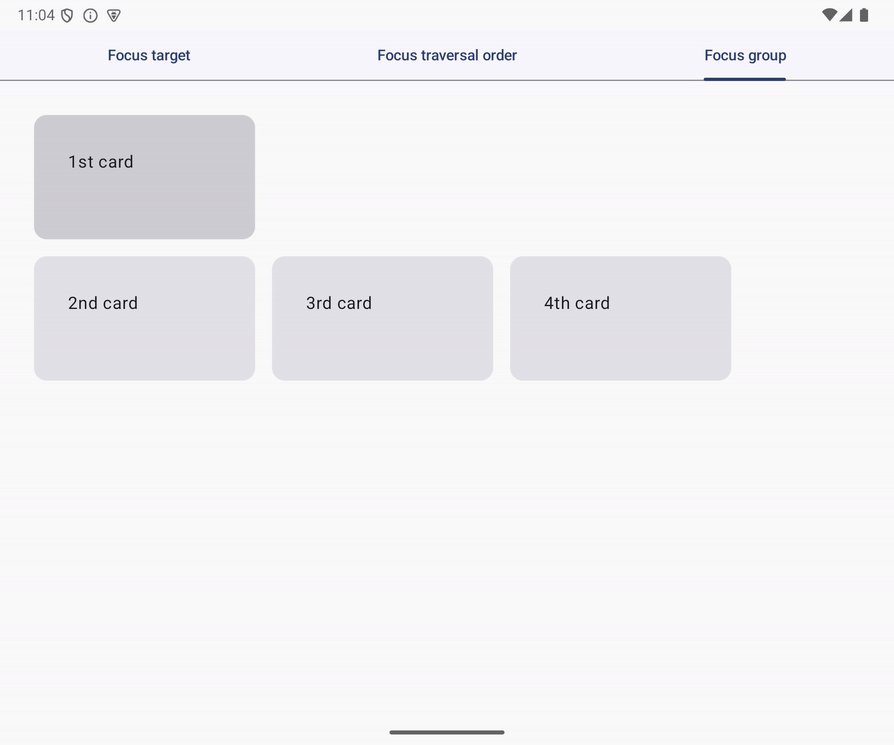
Executar
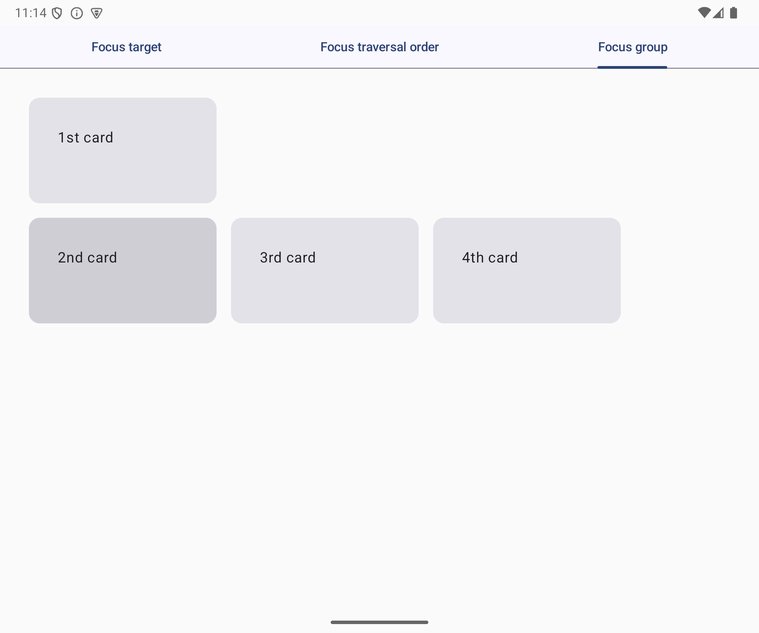
Agora, o foco não muda para o terceiro card do primeiro com a tecla direcional right na guia "Focus group" do app de exemplo.
7. Solicitar o foco
Os usuários não podem usar teclados ou direcionais para selecionar elementos arbitrários da interface com os quais querem interagir. Os usuários precisam mover o foco do teclado para um componente interativo antes de interagir com o elemento.
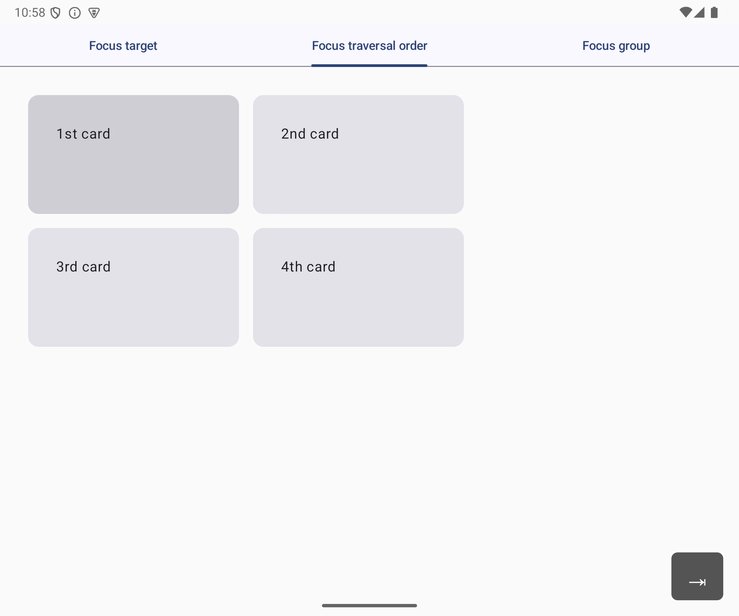
Por exemplo, os usuários precisam mover o foco da guia Focus target para o primeiro card antes de interagir com ele. É possível reduzir o número de ações para iniciar a tarefa principal do usuário definindo o foco inicial de forma lógica.

Figura 11. Pressionar a tecla Tab três vezes move o foco para o primeiro card.
Solicitar o foco com o FocusRequester
É possível solicitar o foco para mover um elemento da interface usando o FocusRequester. Um objeto FocusRequester precisa estar associado a um elemento da interface antes de chamar o método requestFocus().
Definir o foco inicial como o primeiro card
Para definir o foco inicial como o primeiro card, siga estas etapas:
- Abrir
tabs.FocusTarget.kt - Declare o valor
firstCardna função combinávelFocusTargetTabe inicialize o valor com um objetoFocusRequesterretornado pela funçãoremember. - Modifique a função combinável
FirstCardcom o modificadorfocusRequester. - Especifique o valor
firstCardcomo o argumento do modificadorfocusRequester. - Chame a função combinável
LaunchedEffectcom o valorUnite chame o método requestFocus() sobre o valorfirstCardna lambda transmitida à função combinávelLaunchedEffect.
Um objeto FocusRequester é criado e associado a um elemento da interface nas segunda e terceira etapas. Na quinta etapa, é solicitado que o foco se mova para o elemento da interface associado quando o elemento combinável FocusdTargetTab é combinado pela primeira vez.
O código atualizado ficará assim:
@Composable
fun FocusTargetTab(
onClick: () -> Unit,
modifier: Modifier = Modifier
) {
val firstCard = remember { FocusRequester() }
Column(
verticalArrangement = Arrangement.spacedBy(16.dp),
modifier = modifier
) {
FirstCard(
onClick = onClick,
modifier = Modifier
.width(240.dp)
.focusRequester(focusRequester = firstCard)
)
SecondCard(
modifier = Modifier
.width(240.dp)
.clickable(onClick = onClick)
)
ThirdCard(
onClick = onClick,
modifier = Modifier.width(240.dp)
)
}
LaunchedEffect(Unit) {
firstCard.requestFocus()
}
}
Executar
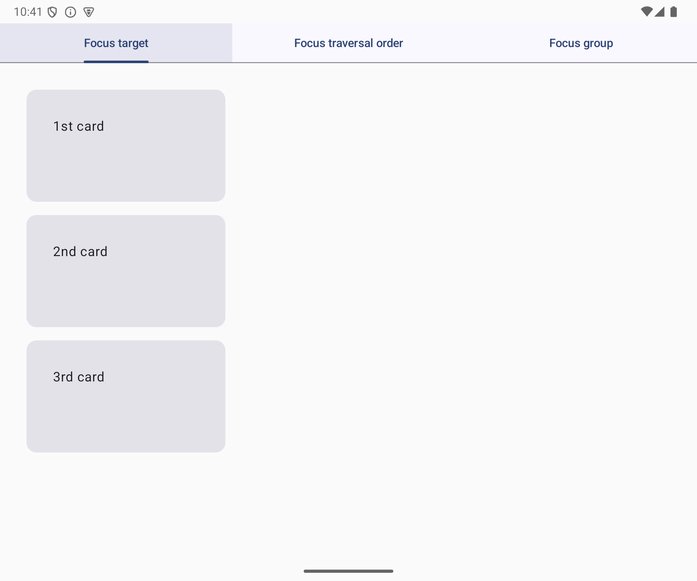
Agora, o foco do teclado se move para o primeiro card na guia Focus target quando ela é selecionada. Para testar, troque de guia. Além disso, o primeiro card é selecionado quando o app é iniciado.

Figura 12. O foco é movido para o primeiro card quando a guia Focus target está selecionada.
8. Mover o foco para a guia selecionada
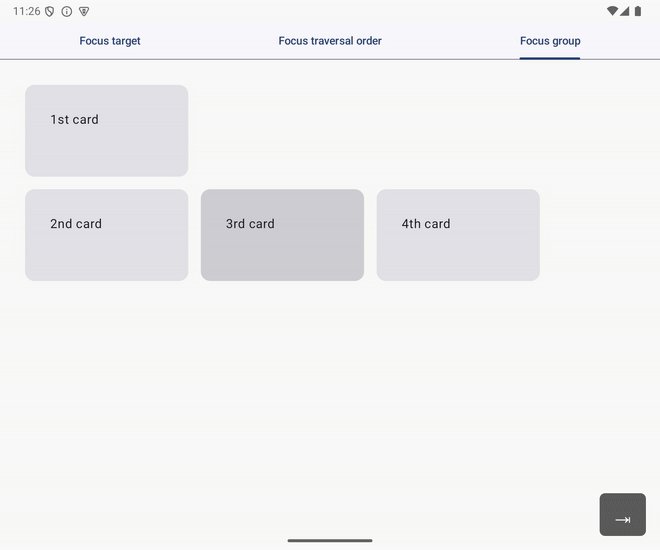
É possível especificar o alvo quando o foco do teclado está entrando em um grupo de foco. Por exemplo, você pode mover o foco para a guia selecionada quando o usuário está movendo o foco para a linha de guias.
Implemente esse comportamento seguindo estas etapas:
- Abra
App.kt. - Declare o valor
focusRequestersna função combinávelApp. - Inicialize o valor
focusRequesterscom o valor de retorno da funçãoremember, que retorna uma lista de objetosFocusRequester. O tamanho da lista retornada precisa ser igual ao deScreens.entries. - Modifique o elemento combinável Tab com o modificador
focusRequesterpara associar cada objetoFocusRequesterdo valorfocusRequesterao elemento combinávelTab. - Modifique o elemento combinável PrimaryTabRow com os modificadores
focusPropertiesefocusGroup. - Transmita uma lambda ao modificador
focusPropertiese associe a propriedadeonEntera outro lambda. - Chame o método
requestFocusno FocusRequester, que é indexado com o valorselectedTabIndexno valorfocusRequesters, da lambda associada à propriedadeenter.
O código modificado ficará assim:
@Composable
fun App(
modifier: Modifier = Modifier,
) {
val context = LocalContext.current
val backstack = rememberNavBackStack(Tab.FocusTarget)
val selectedTabIndex = Tab.entries.indexOf(backstack.last())
val focusRequesters = remember {
List(Tab.entries.size) { FocusRequester() }
}
Column(modifier = modifier) {
PrimaryTabRow(
selectedTabIndex = selectedTabIndex,
modifier = Modifier
.focusProperties {
onEnter = {
focusRequesters[selectedTabIndex].requestFocus()
}
}
.focusGroup()
) {
Tab.entries.forEachIndexed { index, tab ->
val isSelected = selectedTabIndex == index
Tab(
selected = isSelected,
onClick = {
if (!isSelected) {
backstack.add(tab)
}
},
text = { Text(stringResource(tab.title)) },
modifier = Modifier.focusRequester(focusRequester = focusRequesters[index])
)
}
}
NavDisplay(
backStack = backstack,
entryProvider = entryProvider {
entry<Tab.FocusTarget> {
FocusTargetTab(
onClick = context::onCardClicked,
modifier = Modifier.padding(32.dp),
)
}
entry<Tab.FocusTraversalOrder> {
FocusTraversalOrderTab(
onClick = context::onCardClicked,
modifier = Modifier.padding(32.dp)
)
}
entry<Tab.FocusGroup> {
FocusGroupTab(
onClick = context::onCardClicked,
modifier = Modifier.padding(32.dp)
)
}
}
)
}
}
É possível controlar o movimento do foco com o modificador focusProperties. Na lambda transmitida ao modificador, modifique o elemento FocusProperties, que é referenciado quando o sistema escolhe o alvo de foco quando os usuários pressionam a tecla Tab ou as teclas direcionais quando o elemento da interface modificado está em foco.
Quando o foco entra em um grupo, o sistema chama a lambda definida para a propriedade onEnter. É possível mover o foco para um elemento da interface solicitando o foco na lambda.
Executar
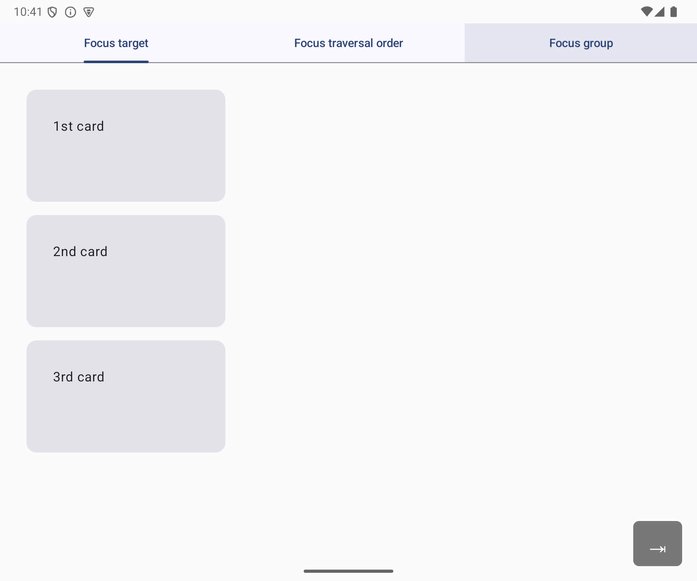
Agora, o foco do teclado é movido para a guia selecionada quando o usuário o move para a linha de guias. Para testar, siga estas etapas:
- Executar o app
- Selecione a guia Focus group
- Mova o foco para o primeiro card com a tecla direcional
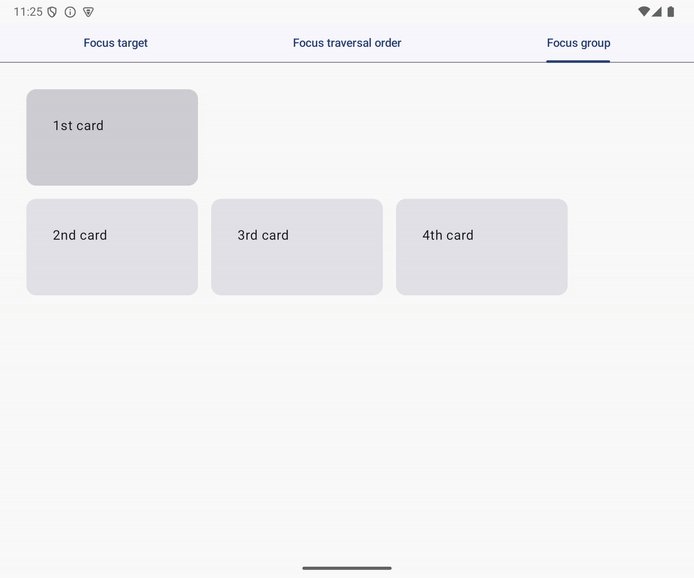
down. - Mova o foco com a tecla direcional
up.
Figura 13. O foco é movido para a guia selecionada.
9. Restauração do foco
Os usuários esperam poder retomar uma tarefa com facilidade quando ela é interrompida. A restauração de foco é compatível com a recuperação após uma interrupção. A restauração move o foco do teclado para o elemento da interface selecionado anteriormente.
Um caso de uso típico de restauração do foco é a tela inicial de apps de streaming de vídeo. A tela tem várias listas de conteúdo de vídeo, como filmes em uma categoria ou episódios de um programa de TV. Os usuários procuram nas listas e encontram conteúdos interessantes. Às vezes, os usuários voltam para a lista analisada anteriormente e continuam navegando nela. Com a restauração do foco, os usuários podem continuar navegando sem ter que mover o foco do teclado para o último item em que estavam na lista.
O modificador focusRestorer restaura o foco em um grupo
Use o modificador focusRestorer para salvar e restaurar o foco em um grupo. Quando o foco sai do grupo, ele armazena uma referência ao item que estava focado anteriormente. Quando o foco entra novamente no grupo, ele é restaurado para o item em foco anteriormente.
Integrar a restauração do foco à guia "Focus group"
A guia "Focus group" do app de exemplo tem uma linha com o segundo card, o terceiro e o quarto.
Figura 14. Grupo de discussão com o segundo card, o terceiro e o quarto.
Para integrar a restauração do foco na linha, siga estas etapas:
- Abrir
tab.FocusGroupTab.kt - Modifique o elemento combinável
Rowno combinávelFocusGroupTabcom o modificadorfocusRestorer. O modificador precisa ser chamado antes do modificadorfocusGroup.
O código modificado ficará assim:
@Composable
fun FocusGroupTab(
onClick: () -> Unit,
modifier: Modifier = Modifier
) {
Column(
verticalArrangement = Arrangement.spacedBy(16.dp),
modifier = modifier,
) {
FirstCard(
onClick = onClick,
modifier = Modifier.width(208.dp)
)
Row(
horizontalArrangement = Arrangement.spacedBy(16.dp),
modifier = Modifier
.focusRestorer()
.focusGroup(),
) {
SecondCard(
onClick = onClick,
modifier = Modifier.width(208.dp)
)
ThirdCard(
onClick = onClick,
modifier = Modifier.width(208.dp)
)
FourthCard(
onClick = onClick,
modifier = Modifier.width(208.dp)
)
}
}
}
Executar
Agora, a linha na guia Focus group restaura o foco. Siga estas etapas para testar:
- Selecione a guia Focus group
- Mova o foco para o primeiro card
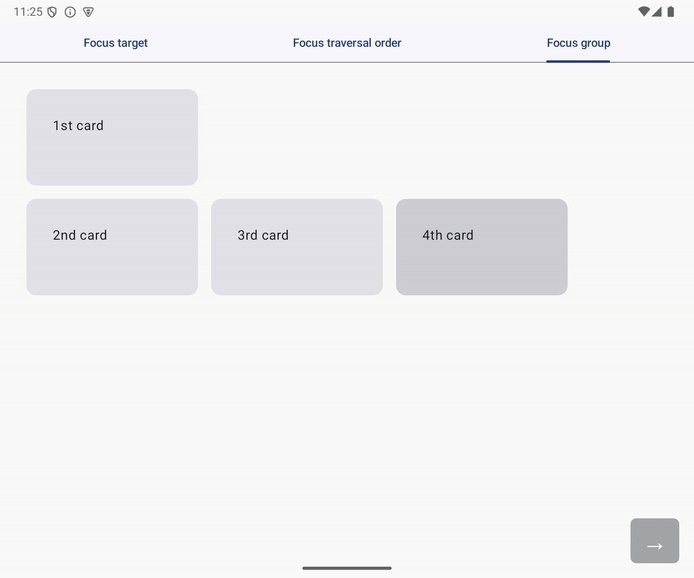
- Mova o foco para o quarto card com a tecla
Tab - Mova o foco para o primeiro card com a tecla direcional
up - Pressione a tecla
Tab
O foco do teclado muda para o quarto card, porque o modificador focusRestorer salva a referência do card e restaura o foco quando o foco do teclado entra no grupo de foco definido para a linha.

Figura 15. O foco retorna ao quarto card após a tecla direcional para cima ser pressionada após o pressionamento da tecla Tab.
10. Criar um teste
É possível analisar o gerenciamento de foco do teclado implementado com testes. O Compose fornece uma API para testar se um elemento da interface está com foco e realizar pressionamentos de tecla nos componentes da UI. Consulte o codelab Como testar no Jetpack Compose para ter mais informações.
Testar a guia "Focus target"
Você modificou a função combinável FocusTargetTab para definir o segundo card como um alvo de foco na seção anterior. Programe um teste da implementação que você realizou manualmente na seção anterior. O teste pode ser criado seguindo estas etapas:
- Abra
FocusTargetTabTest.kt. Você vai modificar a funçãotestSecondCardIsFocusTargetnas próximas etapas. - Peça para o foco mudar para o primeiro card chamando o método
requestFocusno objetoSemanticsNodeInteractionpara o primeiro card. - Confira se o primeiro card está focado com o método
assertIsFocused(). - Realize o pressionamento da tecla
Tabchamando o métodopressKeycom o valorKey.Tabdentro da lambda transmitida para o métodoperformKeyInput. - Teste se o foco do teclado muda para o segundo card chamando o método
assertIsFocused()no objetoSemanticsNodeInteractionpara o segundo card.
O código atualizado ficará assim:
@OptIn(ExperimentalTestApi::class, ExperimentalComposeUiApi::class)
@Test
fun testSecondCardIsFocusTarget() {
composeTestRule.setContent {
LocalInputModeManager
.current
.requestInputMode(InputMode.Keyboard)
FocusTargetTab(onClick = {})
}
val context = InstrumentationRegistry.getInstrumentation().targetContext
// Ensure the 1st card is focused
composeTestRule
.onNodeWithText(context.getString(R.string.first_card))
.requestFocus()
.performKeyInput { pressKey(Key.Tab) }
// Test if focus moves to the 2nd card from the 1st card with Tab key
composeTestRule
.onNodeWithText(context.getString(R.string.second_card))
.assertIsFocused()
}
Executar
Para executar o teste, clique no ícone triangular mostrado à esquerda da declaração da classe FocusTargetTest. Consulte a seção Executar testes na página Testar no Android Studio para mais informações.

11. Parabéns
Muito bem! Você aprendeu sobre os elementos básicos para o gerenciamento do foco do teclado:
- Alvo de foco
- Transição de foco
É possível controlar a ordem de apresentação de foco com estes modificadores do Compose:
- O modificador
focusGroup - O modificador
focusProperties
Você implementou o padrão típico para UX com teclado físico, foco inicial e restauração de foco. Esses padrões são implementados combinando estas APIs:
- Classe
FocusRequester - O modificador
focusRequester - O modificador
focusRestorer - A função combinável
LaunchedEffect
Você pode fazer testes instrumentados para a UX implementada. O Compose oferece maneiras de realizar pressionamentos de tecla e testar se um SemanticsNode tem o foco do teclado ou não.