1. Introduction
Votre application est disponible pour les appareils à grand écran (tablettes, appareils pliables et appareils ChromeOS, par exemple) lorsqu'elle est disponible pour les téléphones standards.
Les utilisateurs s'attendent à ce que votre application offre une expérience utilisateur sur grand écran équivalente, ou meilleure, par rapport à celle proposée sur les petits écrans.
Les utilisateurs sont également plus susceptibles de se servir de votre application avec un clavier physique et un dispositif de pointage, tel qu'une souris ou un pavé tactile, sur les appareils à grand écran. Certains appareils à grand écran, tels que les Chromebooks, sont équipés d'un clavier physique et d'un dispositif de pointage. D'autres se connectent à des claviers et dispositifs de pointage USB ou Bluetooth. Les utilisateurs s'attendent à pouvoir effectuer les mêmes tâches lorsqu'ils utilisent votre application avec un clavier physique et un dispositif de pointage qu'avec un écran tactile.
Conditions préalables
- Expérience dan la création d'applications avec Compose.
- Connaissances de base de Kotlin, y compris des lambdas et des coroutines
Ce que vous allez faire
Vous allez ajouter la prise en charge du clavier physique et de la souris à une application basée sur Jetpack Compose. Pour ce faire, vous suivrez les étapes suivantes :
- Vérifier l'application selon les critères définis dans les consignes relatives à la qualité des applications sur grand écran
- Examiner le résultat de l'audit et identifier les problèmes liés à la compatibilité avec le clavier physique et la souris
- Résoudre les problèmes
Plus précisément, vous mettrez à jour l'application exemple avec pour y ajouter les éléments suivants :
- Navigation à l'aide du clavier
- Raccourci clavier pour faire défiler vers le bas et vers le haut
- Outil d'aide pour raccourcis clavier
Objectifs de l'atelier
- Vérifier la compatibilité de votre application avec les appareils virtuels
- Gérer la navigation au clavier avec Compose
- Ajouter des raccourcis clavier avec Compose
Ce dont vous avez besoin
- Android Studio Hedgehog ou version ultérieure
- L'un des appareils suivants pour exécuter l'application exemple :
- Un appareil à grand écran doté d'un clavier physique et d'une souris
- Un appareil virtuel Android avec un profil dans la catégorie de définition des ordinateurs
2. Configuration
- Clonez le dépôt GitHub contenant les ateliers de programmation propres aux grands écrans :
git clone https://github.com/android/large-screen-codelabs
Vous pouvez également télécharger et désarchiver le fichier ZIP "large-screen-codelabs" :
- Accédez au dossier
add-keyboard-and-mouse-support-with-compose: - Dans Android Studio, ouvrez le projet. Le dossier
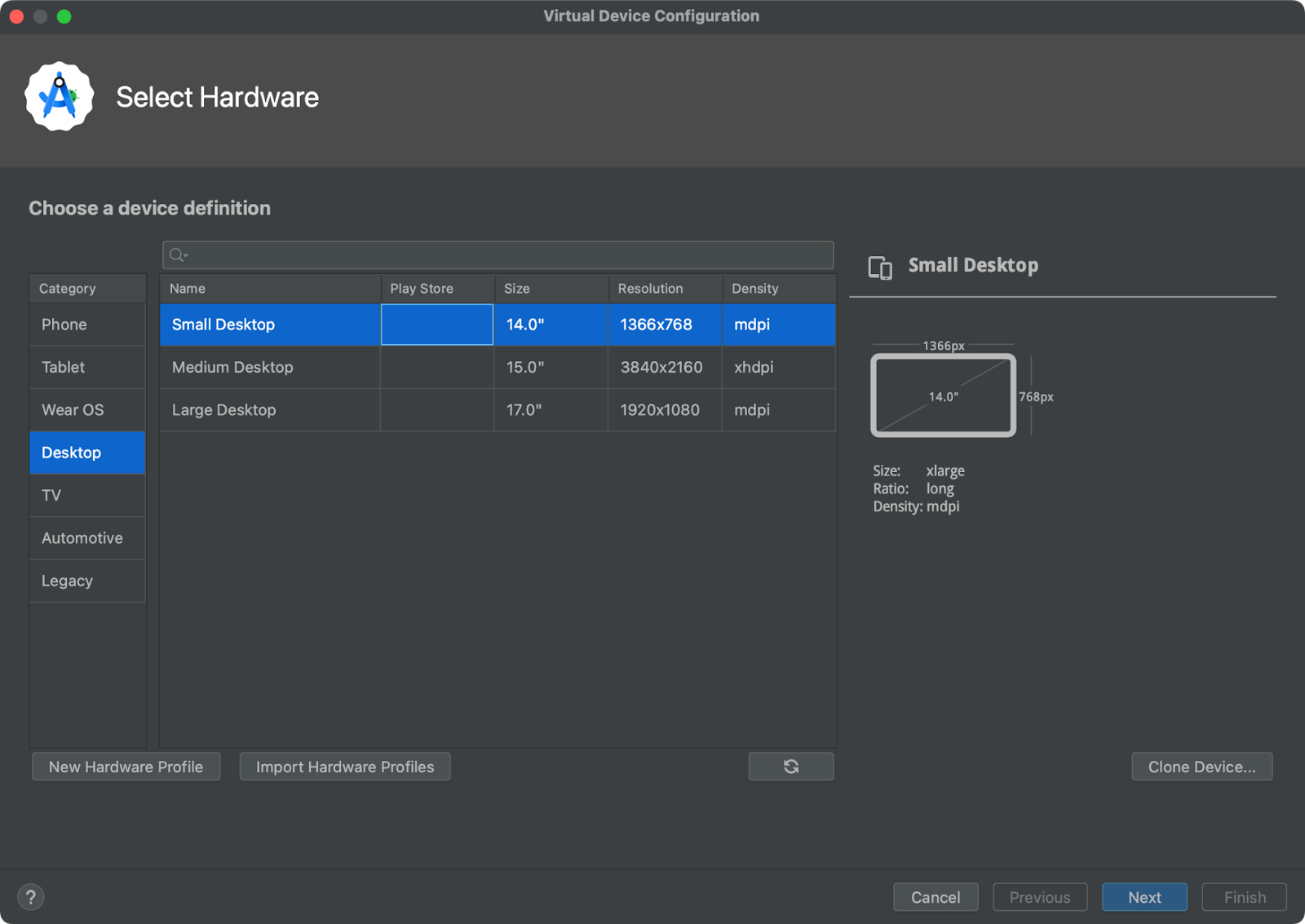
add-keyboard-and-cursor-support-with-composecontient un projet. - Si vous ne disposez pas d'une tablette Android, d'un appareil pliable ou d'un appareil ChromeOS équipé d'un clavier physique et d'une souris, ouvrez Device Manager (Gestionnaire d'appareils) dans Android Studio, puis créez les appareils virtuels dans la catégorie Desktop (Ordinateur).

3. Explorer l'application
L'application exemple affiche une liste d'articles. Les utilisateurs peuvent lire un article sélectionné dans la liste.
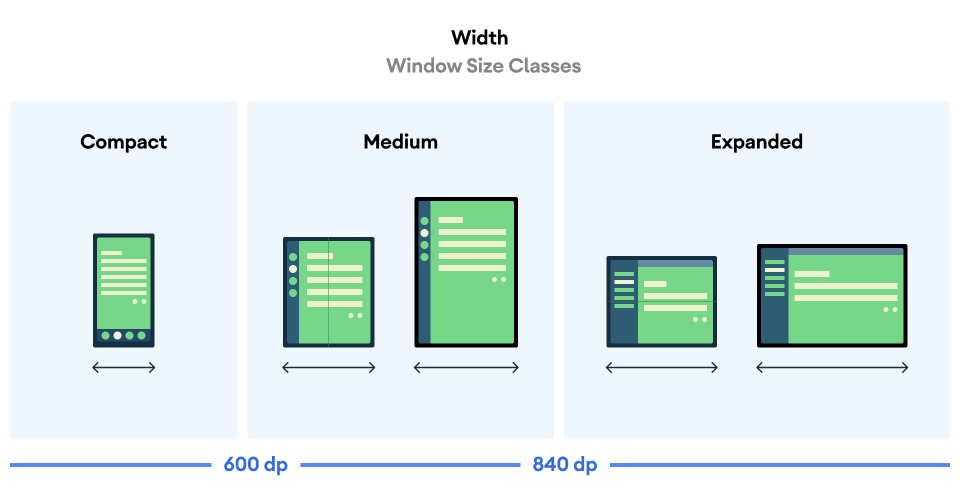
L'application adapte la mise en page en fonction de la largeur de la fenêtre de l'application. Trois classes de fenêtre permettent de classer la largeur de la fenêtre de l'application : compacte, moyenne et agrandie.

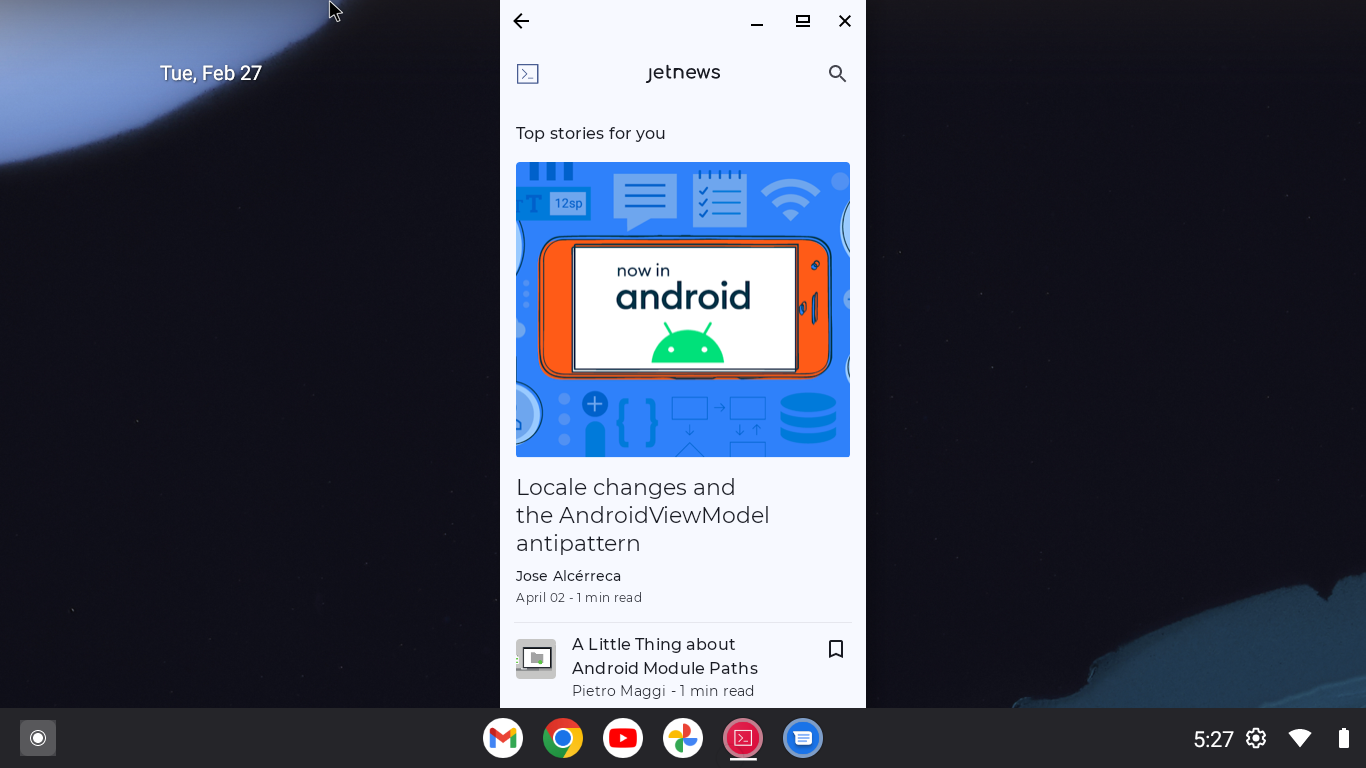
Mise en page pour les classes de taille de fenêtre compacte et moyenne
L'application utilise une mise en page à volet unique. Sur l'écran d'accueil, l'application affiche une liste d'articles. Lorsque l'utilisateur sélectionne un article dans la liste, l'article s'affiche après une transition.
La navigation globale est mise en œuvre avec un panneau de navigation.

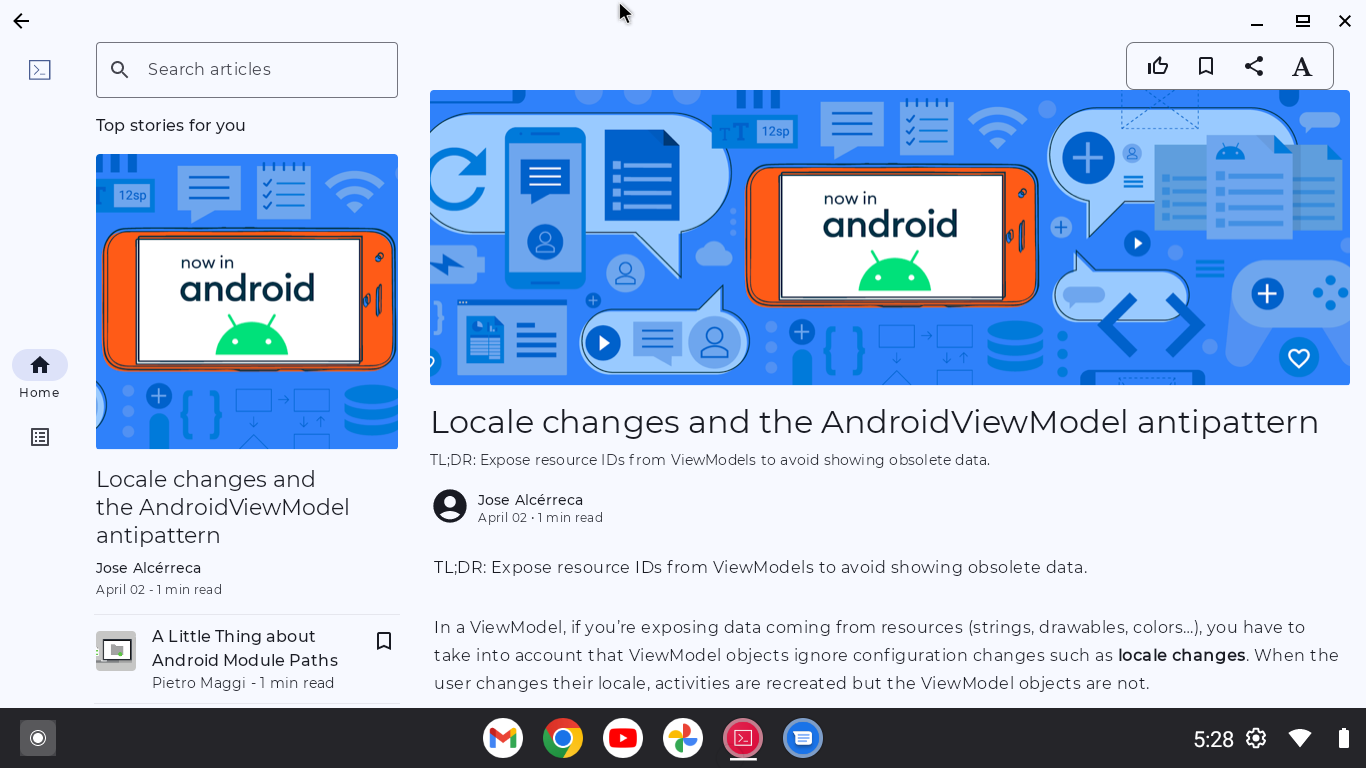
Mise en page pour la classe de taille de fenêtre agrandie
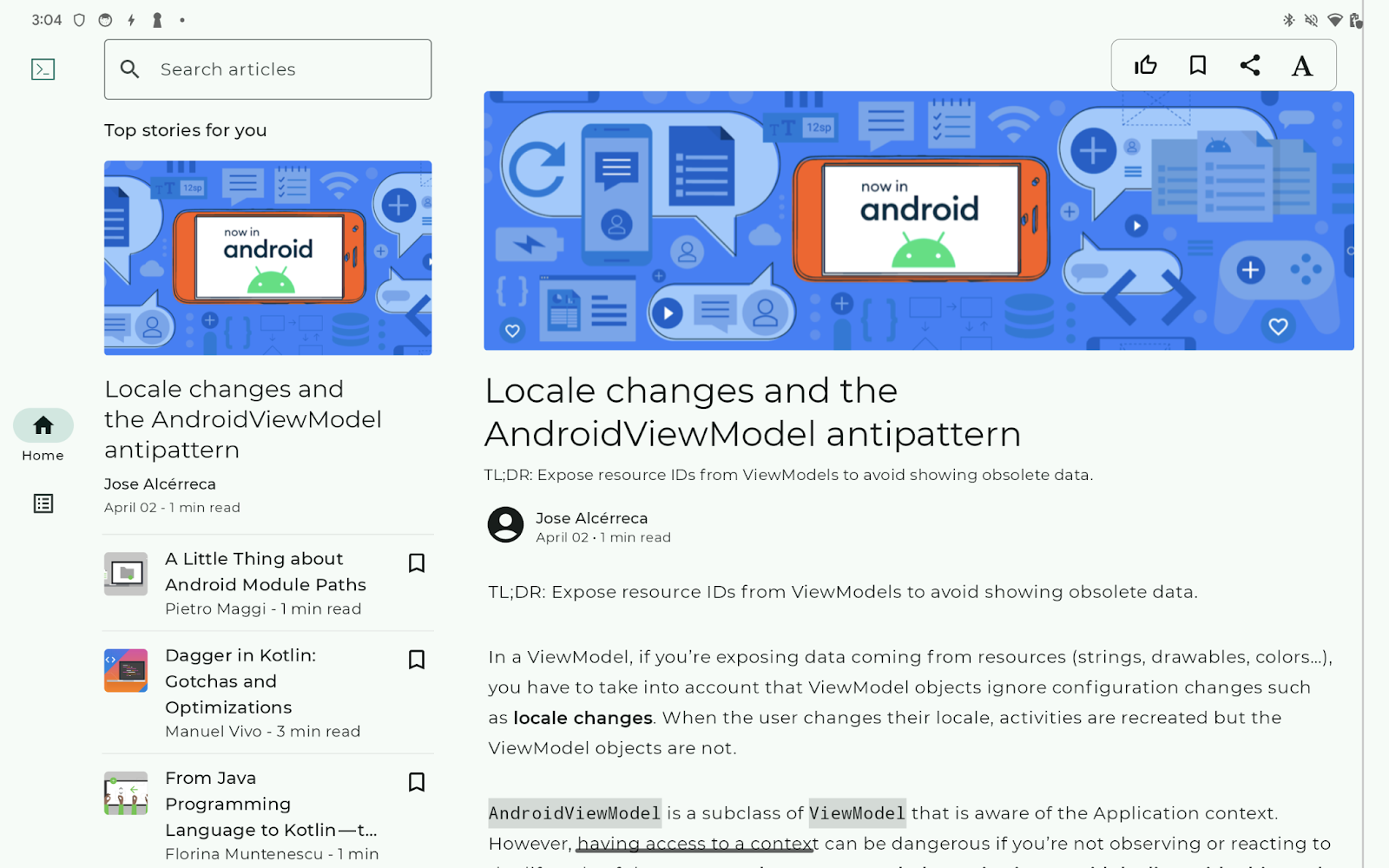
L'application utilise une mise en page de type liste/détails. Le volet Liste affiche une liste d'articles. Le volet Détails affiche l'article sélectionné.
La navigation globale est mise en œuvre avec un rail de navigation.

4. Contexte
Compose fournit diverses API pour aider votre application à gérer les événements du clavier physique et de la souris. Certaines API permettent une gestion des événements de clavier et de souris semblable à la gestion des événements tactiles. Par conséquent, dans la plupart des cas, votre application est compatible avec le clavier physique et la souris sans effort de développement supplémentaire.
Le modificateur clickable, qui permet la détection des clics, en est un exemple type. Une pression du doigt est détectée comme un clic. Un clic de souris et une pression sur la touche Enter sont également détectés comme des clics. Si elle détecte des clics avec le modificateur clickable, votre application permet aux utilisateurs d'interagir avec les composants, quel que soit le périphérique d'entrée.
En dépit du haut niveau de compatibilité des API, des efforts de développement restent nécessaires pour la prise en charge d'un clavier physique et d'une souris. Vous devez notamment identifier les cas particuliers en testant votre application. Vous devez également veiller à réduire les points de friction rencontrés par les utilisateurs et liés aux caractéristiques des appareils. En voici quelques exemples :
- Les utilisateurs ne comprennent pas sur quels composants ils peuvent cliquer
- Les utilisateurs ne peuvent pas déplacer la sélection au clavier comme ils le souhaitent
- Les utilisateurs ne peuvent pas faire défiler l'écran vers le haut ni vers le bas lorsqu'ils utilisent le clavier physique
Sélection au clavier
La sélection au clavier est la principale différence entre une interaction effectuée avec un clavier physique et une interaction effectuée par une pression sur l'écran. Les utilisateurs peuvent appuyer sur n'importe quel composant à l'écran, quel que soit le composant sur lequel ils ont appuyé juste avant. En revanche, avec les claviers, les utilisateurs doivent d'abord sélectionner le composant avec lequel interagir avant que l'interaction ne puisse commencer. C'est ce qu'on appelle la sélection au clavier.
Les utilisateurs peuvent déplacer la sélection au clavier à l'aide de la touche Tab et des touches de direction (ou fléchées). La sélection au clavier ne se déplace, par défaut, que vers les composants voisins.
La plupart des problèmes rencontrés avec le clavier physique sont liés à la sélection au clavier. La liste suivante présente les points de friction courants :
- Les utilisateurs ne peuvent pas déplacer la sélection au clavier sur le composant avec lequel ils souhaitent interagir.
- Le composant ne détecte pas les clics lorsque les utilisateurs appuient sur la touche
Enter. - La sélection au clavier se déplace différemment par rapport aux attentes de l'utilisateur.
- Les utilisateurs doivent appuyer sur de nombreuses touches pour déplacer la sélection au clavier sur le composant avec lequel ils souhaitent interagir, après une transition d'écran.
- Les utilisateurs ne sont pas en mesure de déterminer quel composant est sélectionné au clavier, car aucun repère visuel n'indique l'élément sélectionné au clavier.
- Les utilisateurs ne peuvent pas déterminer le composant sélectionné par défaut lorsqu'ils accèdent à un nouvel écran.
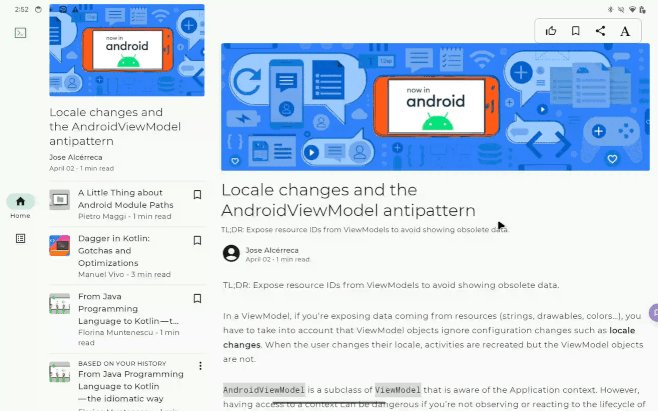
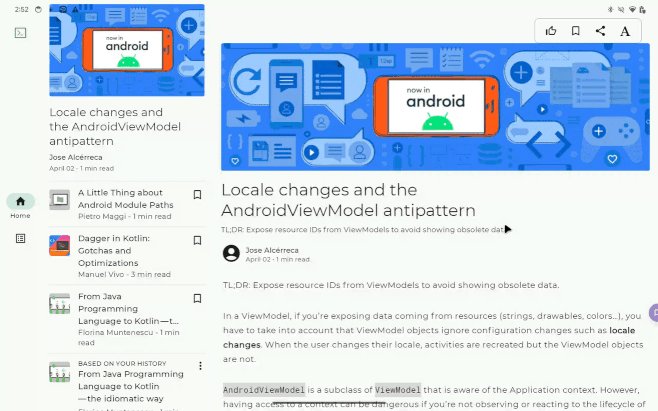
Il est important d'indiquer visuellement l'élément sélectionné au clavier, sinon les utilisateurs risquent de se perdre dans votre application et de ne pas comprendre ce qui se passe lorsqu'ils appuient sur la touche Enter. La mise en surbrillance est un signal visuel typique pour indiquer que l'élément est sélectionné au clavier. Les utilisateurs peuvent voir que le bouton de la fiche de droite est sélectionné au clavier, car il est mis en surbrillance.

Raccourcis clavier
Les utilisateurs s'attendent à pouvoir utiliser les raccourcis clavier courants lorsqu'ils se servent de votre application avec un clavier physique. Certains composants activent par défaut les raccourcis clavier standards. BasicTextField en est un exemple type. Il permet aux utilisateurs d'utiliser des raccourcis clavier standards pour la modification de texte, y compris les suivants :
Raccourci | Fonctionnalité |
| Copier |
| Couper |
| Coller |
| Annuler |
| Rétablir |
Votre application peut ajouter des raccourcis clavier en traitant les événements de touches. Les modificateurs onKeyEvent et onPreviewKeyEvent vous permettent de surveiller les événements de touche.
Dispositifs de pointage : souris, pavé tactile et stylet
Votre appli peut gérer la souris, le pavé tactile et le stylet de la même manière. Une pression sur le pavé tactile est détectée comme un clic avec le modificateur clickable. Un appui avec le stylet est également détecté comme un clic.
Il est important que les utilisateurs puissent comprendre visuellement s'ils peuvent cliquer ou non sur un composant. C'est pourquoi l'état de survol est mentionné dans les consignes relatives à la qualité des applications sur grand écran.
Les composants Material 3 prennent en charge l'état de survol par défaut. Material 3 offre l'effet visuel de l'état survol. Vous pouvez l'appliquer à votre composant interactif à l'aide du modificateur indication.
Défilements
Par défaut, les conteneurs à défilement sont compatibles avec le défilement à la molette de la souris, les gestes de défilement sur le pavé tactile et le défilement avec les touches Page up et Page down.
Pour le défilement horizontal, vous pouvez rendre votre application facile à utiliser en affichant des boutons de défilement gauche/droit afin que les utilisateurs puissent faire défiler le contenu en cliquant dessus.

Modifications de la configuration par connexion et déconnexion d'appareils
Les utilisateurs peuvent connecter ou déconnecter un clavier et une souris pendant que votre application est en cours d'exécution. Les utilisateurs peuvent connecter un clavier physique lorsqu'ils voient une zone de texte pour saisir une grande quantité de texte. Une souris Bluetooth se déconnecte lorsqu'elle passe en mode veille. Un clavier connecté via USB peut être déconnecté par erreur.
La connexion ou la déconnexion de périphériques matériels déclenchent des modifications de la configuration. Votre application doit conserver son état lors des modifications de configuration. Pour en savoir plus, consultez la page Enregistrer les états de l'interface utilisateur.
5. Vérifier l'application exemple avec un clavier et une souris
Pour commencer à développer la prise en charge du clavier physique et de la souris, démarrez l'application exemple et vérifiez les points suivants :
- Les utilisateurs peuvent sélectionner tous les composants interactifs à l'aide du clavier.
- Les utilisateurs peuvent "cliquer" sur le composant sélectionné à l'aide de la touche
Enter. - Les composants interactifs affichent une indication lorsqu'ils sont sélectionnés au clavier.
- La sélection au clavier se déplace comme les utilisateurs s'y attendent (c'est-à-dire selon les conventions établies) à l'aide des touches
Tab,Shift+Tabet directionnelles (flèches). - Les composants interactifs ont un état de survol.
- Les utilisateurs peuvent cliquer sur les composants interactifs.
- Le menu contextuel s'affiche lorsque vous effectuez un clic droit (clic de commande secondaire) sur les composants appropriés, par exemple sur ceux qui déclenchent le menu contextuel après un appui prolongé ou une sélection de texte.
Vous devez parcourir tous les éléments à deux reprises au cours de cet atelier de programmation : une fois pour la mise en page avec un volet et une fois pour la mise en page liste/détails.
Problèmes à résoudre au cours de cet atelier de programmation
Vous devriez trouver des problèmes. Dans cet atelier de programmation, vous allez corriger les points suivants :
- Les utilisateurs ne peuvent pas lire l'intégralité de l'article avec le clavier physique uniquement, car ils ne peuvent pas le faire défiler vers le bas.
- Les utilisateurs ne peuvent pas déterminer si le volet Détails est sélectionné avec le clavier ou non.
6. Permettre aux utilisateurs de lire l'intégralité de l'article dans le volet Détails
Le volet Détails affiche l'article sélectionné. Certains articles sont trop longs pour être lus en entier sans faire défiler la page. Toutefois, les utilisateurs ne peuvent pas faire défiler l'article vers le haut ou vers le bas uniquement à l'aide du clavier physique.

Les conteneurs à défilement, tels que LazyColumn, permettent aux utilisateurs de faire défiler la page vers le bas à l'aide de la touche Page down. La cause première du problème réside dans l'impossibilité pour les utilisateurs de déplacer la sélection au clavier vers le volet Détails.
Le composant doit pouvoir être sélectionné au clavier pour recevoir un événement de clavier. Le modificateur focusable permet au composant modifié d'être sélectionné au clavier.
Pour résoudre ce problème, procédez comme suit :
- Accédez à la fonction composable
PostContentdans le fichierui/article/PostContent.kt. - Modifiez la fonction composable
LazyColumnavec le modificateurfocusable.
@OptIn(ExperimentalFoundationApi::class)
@Composable
fun PostContent(
post: Post,
modifier: Modifier = Modifier,
contentPadding: PaddingValues = PaddingValues(0.dp),
state: LazyListState = rememberLazyListState(),
coroutineScope: CoroutineScope = rememberCoroutineScope(),
focusRequester: FocusRequester = remember { FocusRequester() },
header: (@Composable () -> Unit)? = null
) {
LazyColumn(
contentPadding = contentPadding,
modifier = modifier
.padding(horizontal = defaultSpacerSize)
.focusable(),
state = state,
) {
// Code to layout the selected article.
}
}
Indiquer que l'article est sélectionné au clavier
Les utilisateurs peuvent maintenant lire l'intégralité de l'article en le faisant défiler vers le bas à l'aide de la touche Page down. Toutefois, il leur est difficile de comprendre si le composant PostContent est sélectionné au clavier ou non, car aucun effet visuel ne l'indique.
Votre application peut indiquer visuellement les éléments sélectionnés au clavier en associant une Indication à des composants. Une "indication" crée un objet pour afficher des effets visuels en fonction des interactions. Par exemple, l'indication par défaut pour Material 3 met en surbrillance le composant lorsqu'il est sélectionné au clavier.
L'application exemple comporte un élément Indication appelé BorderIndication. L'indication s'affiche alors à côté du composant sélectionné au clavier (comme dans la capture d'écran suivante). Le code est stocké dans le fichier ui/components/BorderIndication.kt.

Pour que le composable PostConent affiche BorderIndication lorsque le clavier est sélectionné, procédez comme suit :
- Accédez à la fonction composable
PostContentdans le fichierui/article/PostContent.kt. - Déclarez la valeur
interactionSourceassociée à la valeur renvoyée par la fonctionremember(). - Appelez la fonction
MutableInteractionSource()dans la fonctionremember()afin que l'objetMutableInteractionSourcecréé soit associé à la valeurinteractionSource. - Transmettez la valeur
interactionSourceau modificateurfocusableà l'aide du paramètre "interactionSource". - Modifiez le modificateur du composable
PostContentpour appeler le modificateurfocusableaprès l'appel du modificateurindication. - Transmettez la valeur
interactionSourceet la valeur renvoyée par la fonctionBorderIndicationau modificateur Indication.
@OptIn(ExperimentalFoundationApi::class)
@Composable
fun PostContent(
post: Post,
modifier: Modifier = Modifier,
contentPadding: PaddingValues = PaddingValues(0.dp),
state: LazyListState = rememberLazyListState(),
coroutineScope: CoroutineScope = rememberCoroutineScope(),
focusRequester: FocusRequester = remember { FocusRequester() },
header: (@Composable () -> Unit)? = null
) {
val interactionSource = remember { MutableInteractionSource() }
LazyColumn(
contentPadding = contentPadding,
modifier = modifier
.padding(horizontal = defaultSpacerSize)
.indication(interactionSource, BorderIndication())
.focusable(interactionSource = interactionSource),
state = state,
) {
// Code to layout the selected article.
}
}
Ajouter des raccourcis clavier pour faire défiler la page vers le haut et vers le bas
Il s'agit d'une fonctionnalité courante qui permet aux utilisateurs de faire défiler l'écran vers le haut et vers le bas à l'aide de Spacebar. Votre application peut mettre en œuvre cette fonctionnalité en ajoutant un raccourci clavier comme indiqué dans le tableau suivant :
Raccourci | Fonctionnalité |
| Faire défiler l'article vers le bas |
| Faire défiler l'article vers le haut |
Le modificateur onKeyEvent permet à votre application de gérer les événements de touche qui se produisent sur un composant modifié. Le modificateur utilise un lambda appelé avec un objet KeyEvent décrivant l'événement de touche. Le lambda doit renvoyer une valeur Boolean indiquant si l'événement de touche est consommé.
La position de défilement d'une LazyColumn et d'une LazyRow est capturée dans un objet LazyListState. Votre application peut déclencher le défilement en appelant la méthode de suspension animateScrollBy() sur l'objet LazyListState. La méthode fait défiler LazyColumn en fonction du nombre de pixels spécifié. Lorsque la fonction de suspension est appelée avec une valeur flottante négative, la fonction fait défiler LazyColumn vers le haut.
Pour implémenter ces raccourcis clavier, procédez comme suit :
- Accédez à la fonction composable
PostContentdans le fichierui/article/PostContent.kt. - Modifiez la fonction composable
LazyColumnavec le modificateuronKeyEvent. - Ajoutez une expression
ifau lambda transmis au modificateuronKeyEventcomme suit :
- Renvoyez
truesi les conditions suivantes sont remplies : - La touche
Spacebarest utilisée. Vous pouvez le détecter en testant si l'attributtypecorrespond àKeyType.KeyDownet si l'attributkeycorrespond àKey.Spacebar. - L'attribut
isCtrlPressedest défini sur "false" pour s'assurer que l'utilisateur n'a pas appuyé sur la toucheCtrl. - L'attribut
isAltPressedest défini sur "false" pour s'assurer que l'utilisateur n'a pas appuyé sur la toucheAlt. - L'attribut
isMetaPressedest défini sur "false" pour garantir que l'utilisateur n'a pas appuyé sur la toucheMeta(voir la remarque). - Renvoyez
falsedans les autres cas.
- Déterminez le défilement avec la valeur
Spacebarcomme suit :
-0.4florsque l'utilisateur appuie sur la toucheShift, comme décrit par l'attributisShiftPressedde l'objetKeyEventdonné.- Sinon
0.4f.
- Appelez la méthode
launch()sur lacoroutineScope, qui est un paramètre de la fonction composablePostContent. - Calculez la quantité réelle de défilement en multipliant la quantité de défilement relative calculée à l'étape précédente et l'attribut
state.layoutInfo.viewportSize.heightdans le paramètre lambda de la méthodelaunch. L'attribut représente la hauteur de laLazyColumnappelée dans la fonction composablePostContent. - Appelez la méthode
state.animateScrollBy()dans le lambda pour que la méthodelaunch()déclenche le défilement vertical.
@OptIn(ExperimentalFoundationApi::class)
@Composable
fun PostContent(
post: Post,
modifier: Modifier = Modifier,
contentPadding: PaddingValues = PaddingValues(0.dp),
state: LazyListState = rememberLazyListState(),
coroutineScope: CoroutineScope = rememberCoroutineScope(),
focusRequester: FocusRequester = remember { FocusRequester() },
header: (@Composable () -> Unit)? = null
) {
val interactionSource = remember { MutableInteractionSource() }
LazyColumn(
contentPadding = contentPadding,
modifier = modifier
.padding(horizontal = defaultSpacerSize)
.onKeyEvent {
if (
it.type == KeyEventType.KeyDown &&
it.key == Key.Spacebar &&
!it.isCtrlPressed &&
!it.isAltPressed &&
!it.isMetaPressed
) {
val relativeAmount = if (it.isShiftPressed) {
-0.4f
} else {
0.4f
}
coroutineScope.launch {
state.animateScrollBy(relativeAmount * state.layoutInfo.viewportSize.height)
}
true
} else {
false
}
}
.indication(interactionSource, BorderIndication())
.focusable(interactionSource = interactionSource),
state = state,
) {
// Code to layout the selected article.
}
}
Indiquer les raccourcis clavier aux utilisateurs
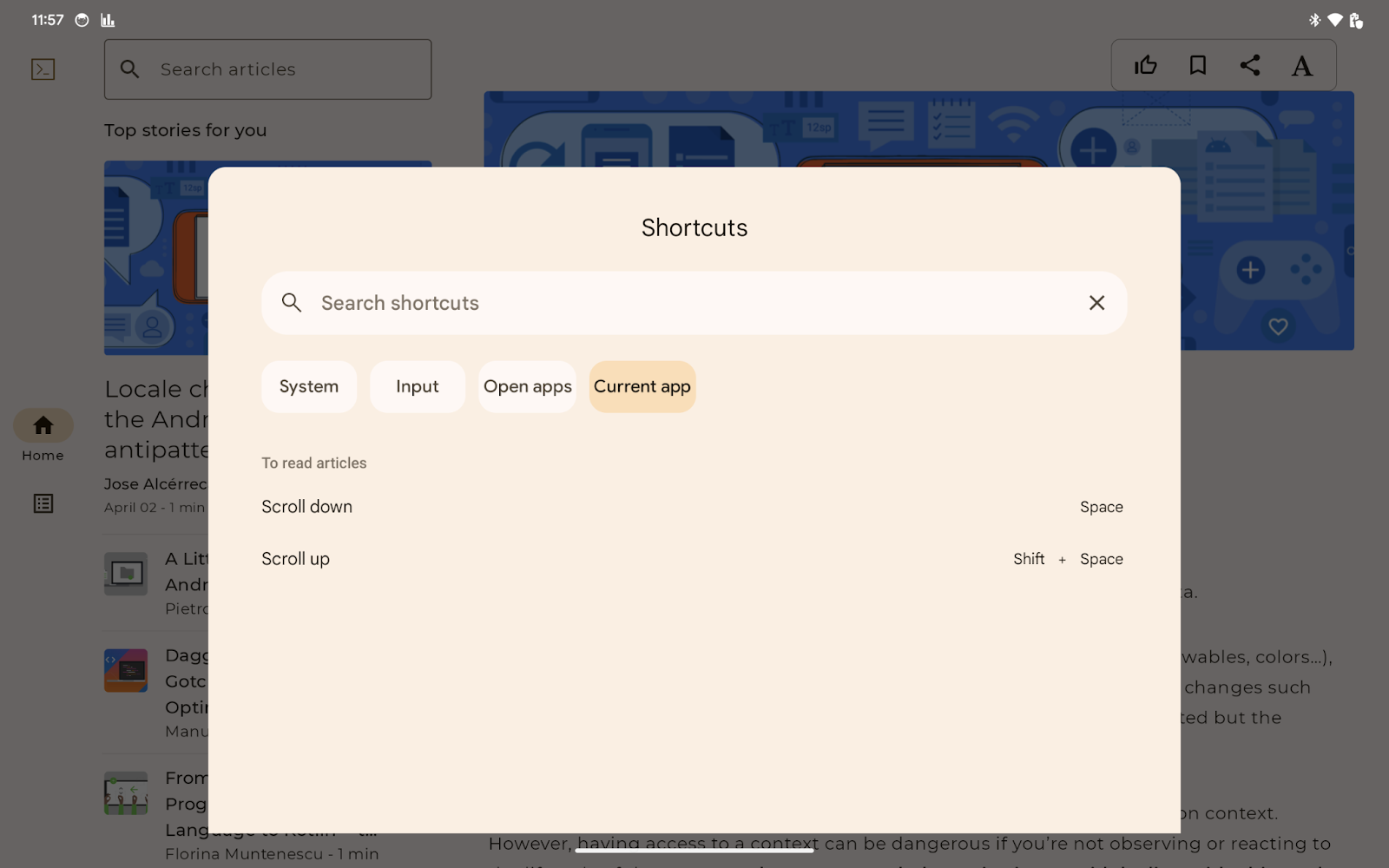
Les utilisateurs ne peuvent pas tirer pleinement parti du clavier ajouté s'ils ne connaissent pas les raccourcis. Votre application peut indiquer les raccourcis disponibles aux utilisateurs à l'aide de l'assistant de raccourci clavier, qui fait partie de l'UI du système Android. Les utilisateurs peuvent ouvrir l'assistant de raccourci avec Meta+/.

Votre application remplace la méthode onProvideKeyboardShortcuts() dans l'activité principale de votre application pour fournir une liste de raccourcis clavier à l'assistant de raccourcis clavier.
Plus précisément, votre application fournit plusieurs objets KeyboardShortcutGroup en les ajoutant à la liste modifiable transmise à onProvideKeyboardShortcuts(). Chaque KeyboardShortcutGroup représente une catégorie nommée de raccourcis clavier, ce qui permet à votre application de regrouper les raccourcis clavier disponibles par objectif ou par contexte.
L'application exemple comporte deux raccourcis clavier : Spacebar et Shift+Spacebar.
Pour rendre ces deux raccourcis disponibles dans l'assistant de raccourcis clavier, procédez comme suit :
- Ouvrez le fichier
MainActivity.kt. - Remplacez la méthode
onProvideKeyboardShortcuts()dansMainActivity. - Assurez-vous que le SDK Android est équipé d'Android 7.0 (niveau d'API 24) ou version ultérieure afin que l'assistant de raccourcis clavier soit disponible.
- Vérifiez que le premier paramètre de la méthode n'est pas
null. - Créez un objet
KeyboardShortcutInfopour la toucheSpacebaravec les paramètres suivants :
- Texte descriptif
android.view.KeyEvent.KEYCODE_SPACE0(indique l'absence de modificateur)
- Créez une autre
KeyboardShortcutInfopourShift+Spacebaravec les paramètres suivants :
- Texte descriptif
android.view.KeyEvent.KEYCODE_SPACEandroid.view.KeyEvent.META_SHIFT_ON
- Créez une liste immuable contenant les deux objets
KeyboardShortcutInfo. - Créez un objet
KeyboardShortcutGroupavec les éléments suivants :
- Nom du groupe dans le texte
- Liste immuable de l'étape précédente
- Ajoutez l'objet
KeyboardShortcutGroupà la liste modifiable transmise en tant que premier paramètre de la méthodeonProvideKeyboardShortcuts().
La méthode remplacée se présente comme suit :
override fun onProvideKeyboardShortcuts(
data: MutableList<KeyboardShortcutGroup>?,
menu: Menu?,
deviceId: Int
) {
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.N && data != null) {
val shortcutGroup = KeyboardShortcutGroup(
"To read articles",
listOf(
KeyboardShortcutInfo("Scroll down", KeyEvent.KEYCODE_SPACE, 0), // 0 means no modifier key is pressed
KeyboardShortcutInfo("Scroll up", KeyEvent.KEYCODE_SPACE, KeyEvent.META_SHIFT_ON),
)
)
data.add(shortcutGroup)
}
}
Exécuter l'application
Désormais, les utilisateurs peuvent lire l'intégralité de l'article, même en le faisant défiler avec Spacebar. Vous pouvez essayer en déplaçant la sélection au clavier sur l'article à l'aide de la touche Tab ou des touches directionnelles. Le message qui vous encourage à cliquer sur Spacebar s'affiche.
L'assistant de raccourcis clavier affiche les deux raccourcis clavier que vous avez ajoutés (appuyez sur Meta+/). Les raccourcis ajoutés sont énumérés dans l'onglet Current app (Application actuelle).
7. Accélérer la navigation au clavier dans le volet Détails
Les utilisateurs doivent appuyer plusieurs fois sur la touche Tab pour déplacer la sélection au clavier vers le volet Détails lorsque l'application s'exécute dans la classe de taille de fenêtre agrandie. Avec la touche directionnelle droite, les utilisateurs peuvent déplacer la sélection au clavier de la liste des articles vers l'article en une seule action, même si cette action reste nécessaire. La sélection initiale ne prend pas en charge l'objectif principal de l'utilisateur : lire les articles.
Votre application peut demander à déplacer la sélection au clavier sur le composant spécifique avec un objet FocusRequester. Le modificateur focusRequester associe un objet FocusRequester au composant modifié. Votre application peut envoyer la requête réelle de mouvement de sélection en appelant la méthode requestFocus() de l'objet FocusRequester.
L'envoi d'une demande de déplacement de la sélection au clavier est un effet secondaire du composant. Votre application doit appeler la méthode de manière appropriée à l'aide de la fonction LaunchedEffect.
Pour définir le composable PostContent afin d'obtenir la sélection au clavier lorsque les utilisateurs sélectionnent un article dans la liste des articles, procédez comme suit :
- Accédez à la fonction composable
PostContentdans le fichierPostContent.ktui/article/. - Associez la valeur
focusRequesterà la fonction modulableLazyColumnavec le modificateurfocusRequester. La valeur focusRequester est spécifiée en tant que paramètre facultatif de la fonction composablePostContent. - Appelez
LaunchedEffectavecpost, le premier paramètre de la fonction composablePostContent, de sorte que le lambda transmis soit appelé lorsque l'utilisateur sélectionne un article. - Appelez la méthode
focusRequester.requestFocus()dans le lambda transmis à la fonctionLaunchedEffect.
Le composable PostContent mis à jour se présente comme suit :
@OptIn(ExperimentalFoundationApi::class)
@Composable
fun PostContent(
post: Post,
modifier: Modifier = Modifier,
contentPadding: PaddingValues = PaddingValues(0.dp),
state: LazyListState = rememberLazyListState(),
coroutineScope: CoroutineScope = rememberCoroutineScope(),
focusRequester: FocusRequester = remember { FocusRequester() },
header: (@Composable () -> Unit)? = null
) {
val interactionSource = remember { MutableInteractionSource() }
LaunchedEffect(post) {
focusRequester.requestFocus()
}
LazyColumn(
contentPadding = contentPadding,
modifier = modifier
.padding(horizontal = defaultSpacerSize)
.onKeyEvent {
if (it.type == KeyEventType.KeyDown && it.key == Key.Spacebar) {
val relativeAmount = if (it.isShiftPressed) {
-0.4f
} else {
0.4f
}
coroutineScope.launch {
state.animateScrollBy(relativeAmount * state.layoutInfo.viewportSize.height)
}
true
} else {
false
}
}
.focusRequester(focusRequester),
.indication(interactionSource, BorderIndication())
.focusable(interactionSource = interactionSource),
state = state,
) {
// Code to layout the selected article.
}
}
Exécuter l'application
Désormais, la sélection au clavier se place sur l'article lorsque l'utilisateur le sélectionne dans la liste. Vous constaterez que le message vous encourage à utiliser la Spacebar pour faire défiler l'article lorsque vous choisissez un article.
8. Félicitations
Bravo ! Vous avez ajouté la prise en charge du clavier physique et de la souris à l'application exemple. Les utilisateurs peuvent ainsi sélectionner un article dans la liste des articles et le lire en utilisant uniquement un clavier physique ou une souris.
Vous avez appris les points suivants, nécessaires pour ajouter la prise en charge du clavier et de la souris :
- Vérifier si votre application est compatible avec un clavier physique et une souris, y compris avec un émulateur
- Gérer la navigation au clavier avec Compose
- Ajouter des raccourcis clavier avec Compose
Vous avez également ajouté la prise en charge du clavier physique et de la souris avec un minimum de modifications de code.
Vous pouvez à présent ajouter le clavier physique et la souris à votre application de production avec Compose.
Et en allant plus loin dans votre apprentissage, vous pourrez ajouter des raccourcis clavier pour les fonctionnalités suivantes :
- Ajouter une mention "J'aime" à l'article sélectionné
- Ajouter l'article sélectionné aux favoris
- Partager l'article sélectionné avec d'autres applications
