1. Before you begin
The Gemini Developer API via Firebase AI Logic gives you access to generative AI models from the Gemini family. It enables you to build new experiences that until now have not been available.
This codelab walks you through the process of adding summarization capabilities to the Jetnews application. Jetnews is a news reading app built with Jetpack compose part of the compose-samples repository.

In this codelab, you will:
- Craft a prompt in Google AI studio to summarize news articles,
- Integrate the Firebase AI Logic SDK to Jetnews.
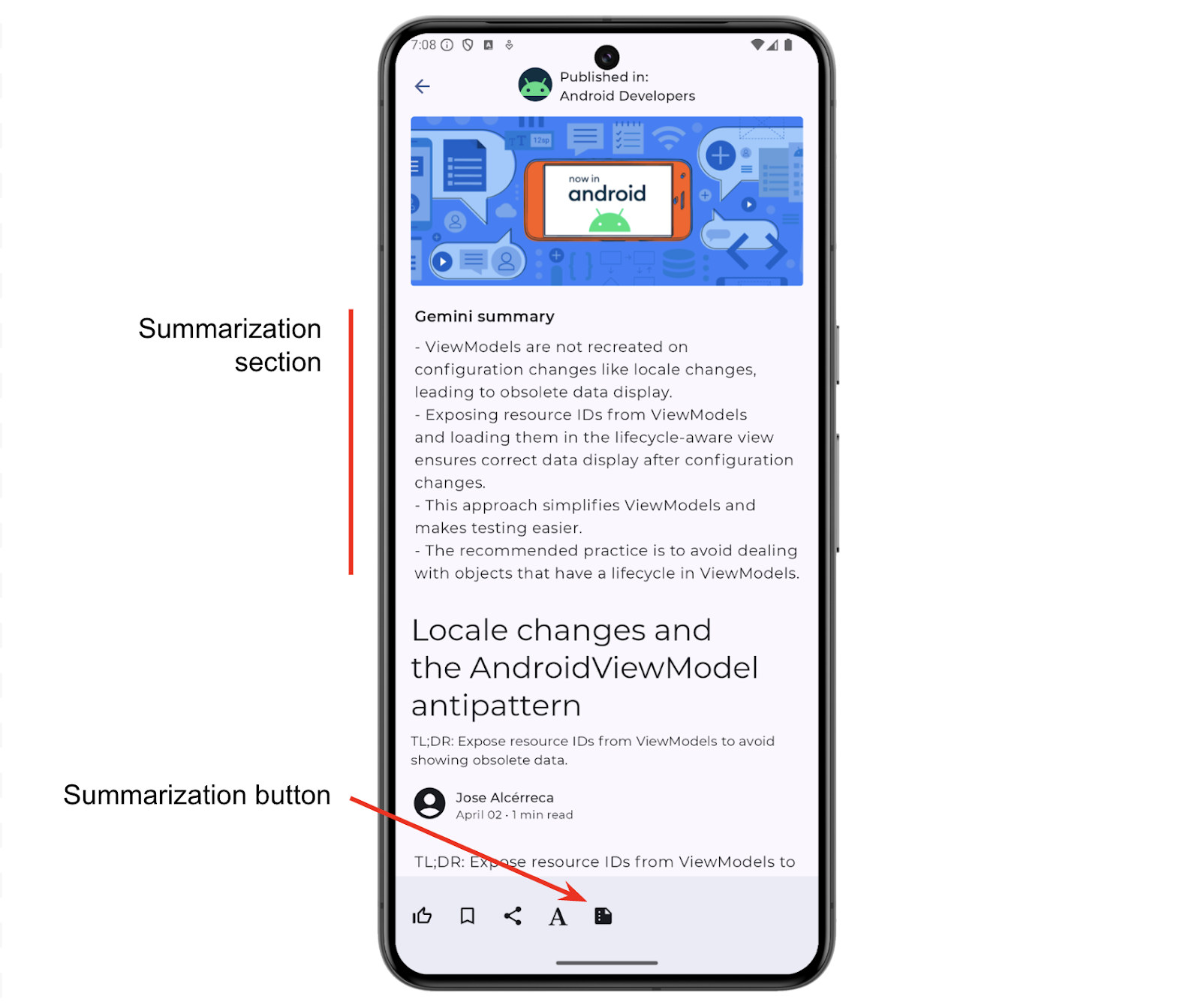
- Add a "Gemini summary" section at the top of the article view and a "summarization" button in the bottom bar.

The Jetnews app with the summarization feature powered by the Gemini API.
Prerequisites
- Basic Kotlin knowledge
- Familiarity with how to use Android Studio and test apps in an emulator or physical device running Android API level 23 or higher
- A Google Account to access Firebase
2. Design a prompt
The prompt is the message sent by your application to the Gemini model via the Gemini API. It can include text, images, audio, and video files.
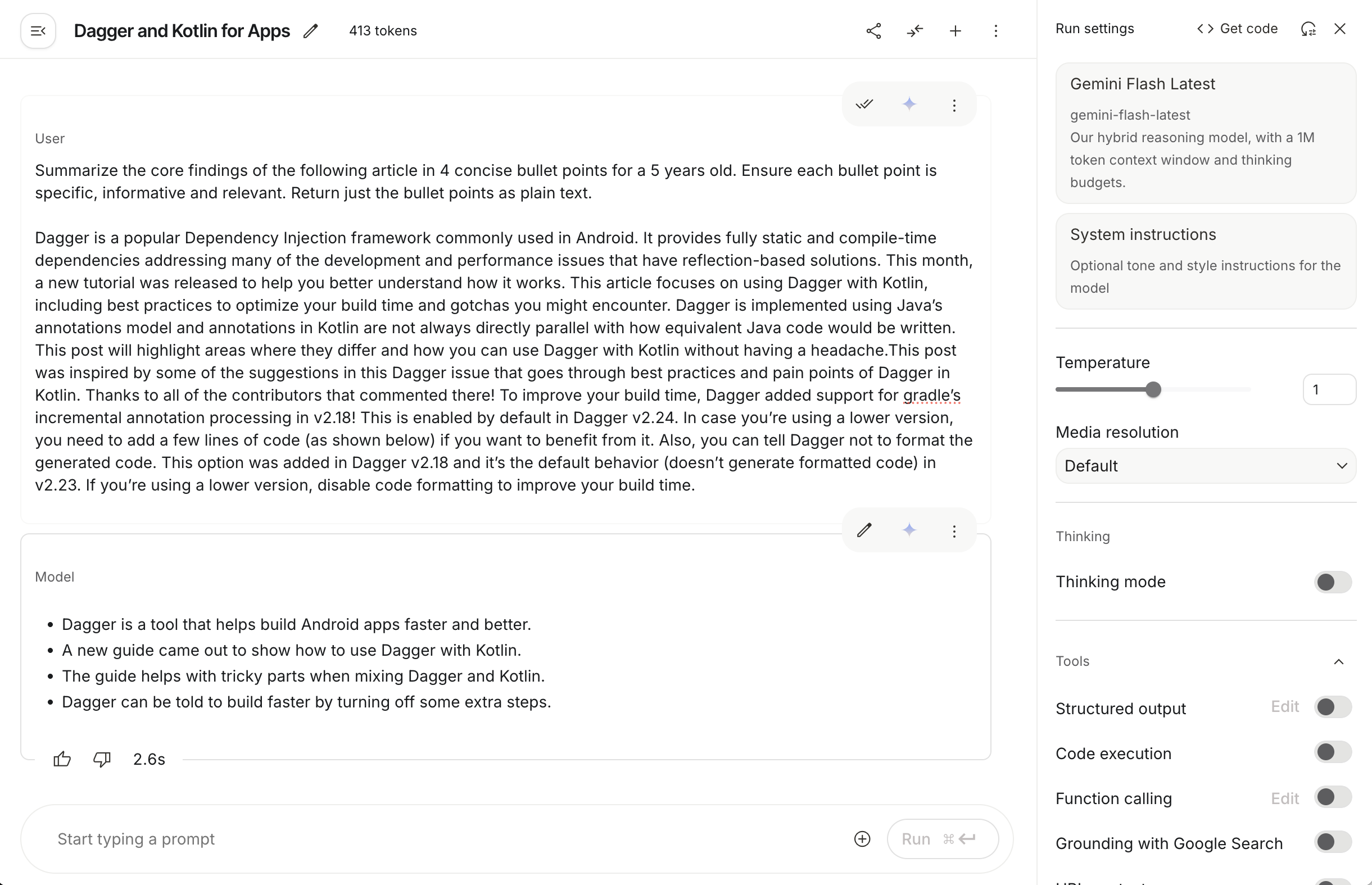
Crafting the ideal prompt for a specific use case is more art than science, and it often requires multiple iterations. Google AI Studio, a Google tool for rapidly prototyping and testing generative AI models, is a great tool to craft your prompts.

In this codelab, you want to summarize the content of a technical article into four bullet points. Your goal with this prompt is to make sure that the summary is relevant and in plain text without any Markdown formatting.
After a few iterations, you'll probably find a prompt that works particularly well. Something like the following:
Summarize the core findings of the following article in 4 concise bullet points. Ensure each bullet point is specific, informative and relevant. Return just the bullet points as plain text. Don't use markdown.
[article body]
Once you're satisfied with the output, you can now integrate the Gemini API into the Android application.
3. Check out the code
Start by checking out the starter source code from GitHub:
git clone https://github.com/android/codelab-gemini-summary
The Jetnews app is designed from the ground up to scale well across any mobile device big or small. For a sample showcasing Android architecture best practices you can take a look at Now In Android.
Read more about the Jetnews implementation approach to support large screens.
If the source code of the Jetnews app is overwhelming, don't worry. To add the summarization feature powered by Gemini, you'll only modify the code in the GeminiRepositoryImpl class. The code that triggers summarization and surfaces the summary in the app is already implemented for you.
Final implementation
You can directly access the final implementation of the source code by checking out this branch:
git clone https://github.com/android/codelab-gemini-summary git switch final
You'll need to follow the instructions detailed in step 4 of this codelab to create and set up your Firebase project.
4. Set up your Firebase project
Create a Firebase project
Create a Firebase project in the Firebase console. Create a new Firebase project by entering a new project name in the first step of the "Create project" workflow. The underlying Google Cloud project is created automatically.
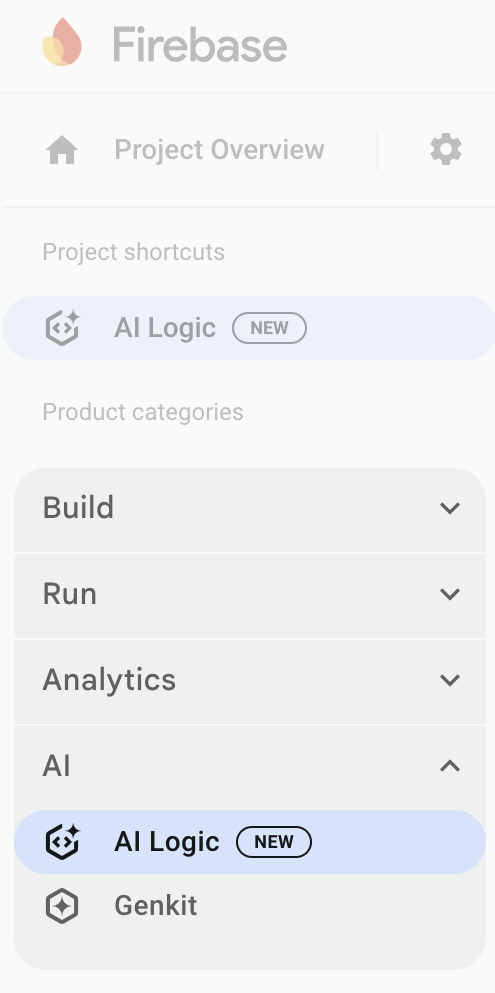
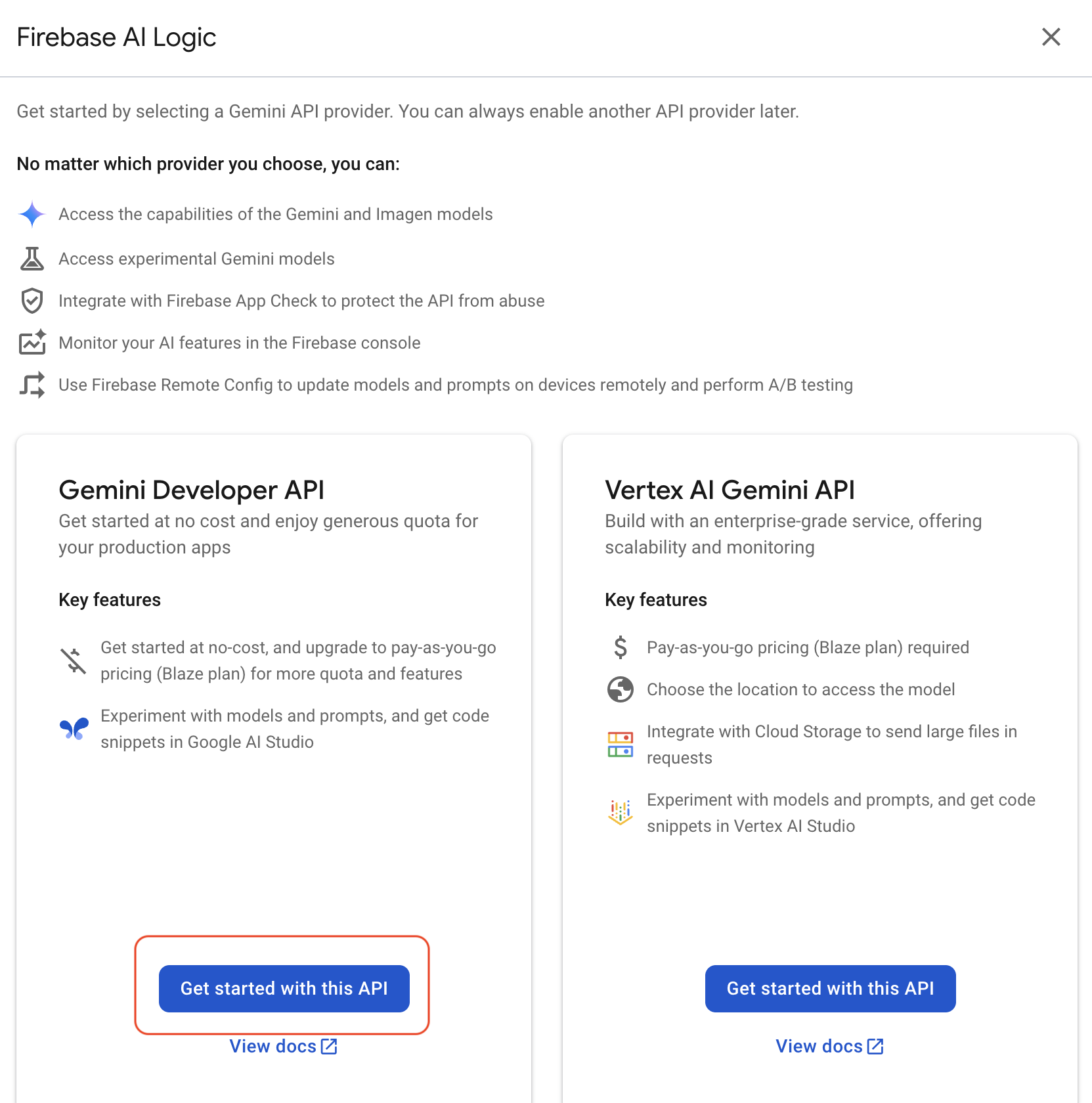
In your project, open the AI drop-down and select AI Logic.

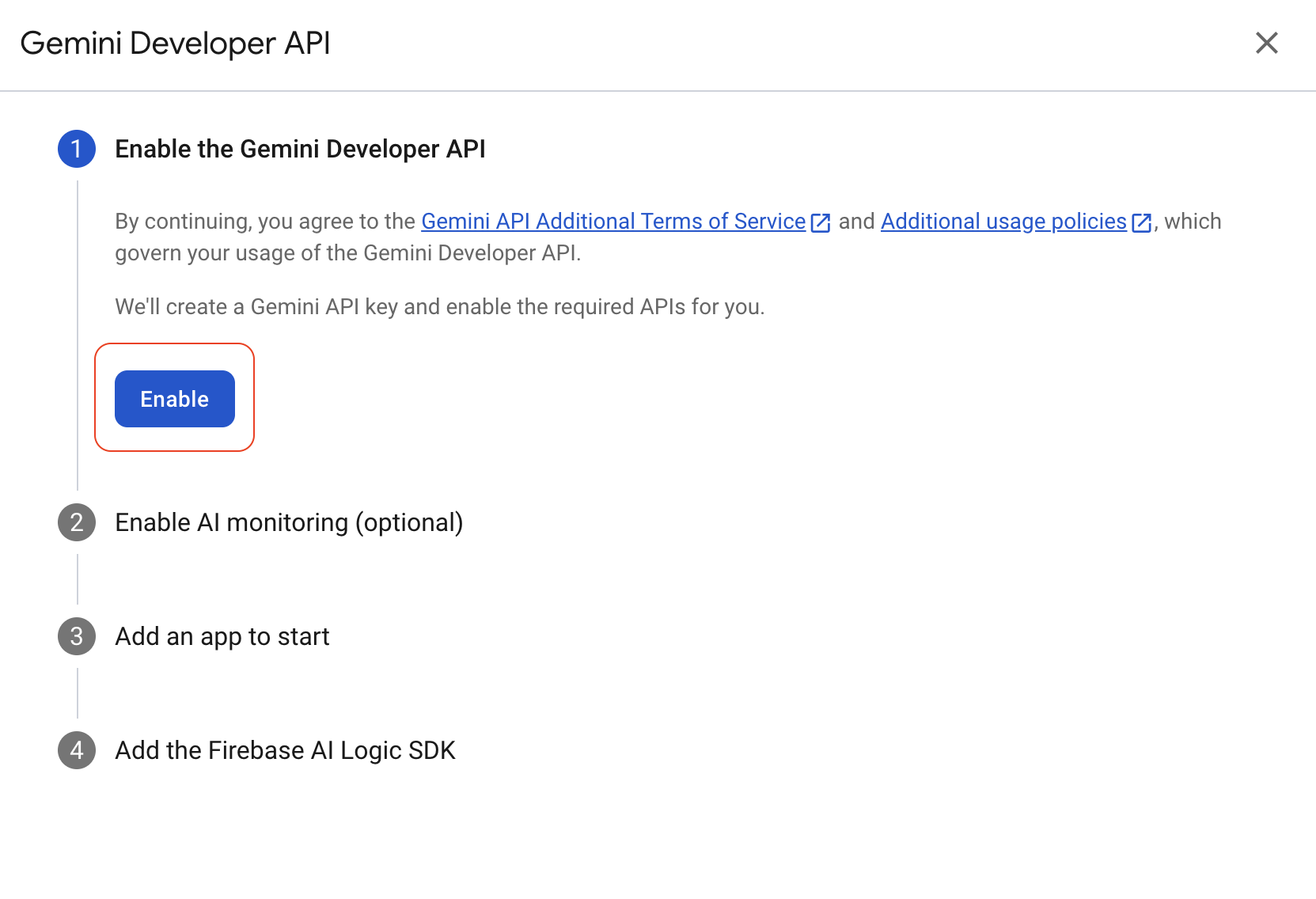
Click "get started" and enable the Gemini Developer API which enables you to get started with at no cost and with generous quotas:

Finally, enable the Gemini Developer API:

Connect your app to Firebase
Now that you've set up your Firebase project, you need to connect your Android app to that project.
- In the Firebase console, select your project.
- Click "Add app" and select "Android".
- Follow the on-screen instructions to register your app by providing the app's package name.
- Download the
google-services.jsonfile, and add it into the module (app-level) root directory of your app. - Continue following the on-screen instructions to add the Google services Gradle plugin and the Firebase Bill of Materials (BoM) Gradle dependencies to your app.
!CAUTION google-services.json shouldn't be publicly committed to source control. Public access could allow others to use the project and incur charges.
5. Update Gradle imports
The Jetnews app uses the Gradle version catalogs feature, which helps centralize versions of the dependencies.
- To add the Gradle import for the Firebase AI Logic SDK, add the following to the
libs.versions.tomlfile:[versions] ... firebase-bom = "34.4.0" // get the latest version from the Firebase documentation [libraries] ... firebase-bom = { module = "com.google.firebase:firebase-bom", version.ref ="firebase-bom" } firebase-ai = { group = "com.google.firebase", name = "firebase-ai" } - Update
build.gradle.kts:implementation(platform(libs.firebase.bom)) implementation(libs.firebase.ai) - Click "Sync now" to fetch the Gradle artifacts.
If you don't want to use Gradle version catalogs, you can directly add the import in build.gradle.kts:
implementation(platform("com.google.firebase:firebase-bom:34.4.0"))
implementation("com.google.firebase:firebase-ai")
6. Kotlin integration
Now that the proper dependencies are added, update the Kotlin code.
Open the GeminiRepositoryImpl class. This class will host all the code interacting with the Gemini API.
Gemini model initialization
Instantiate the GenerativeModel:
private val generativeModel = Firebase.ai(backend = GenerativeBackend.googleAI())
.generativeModel(
modelName = "gemini-2.5-flash",
generationConfig = generationConfig {
temperature = 0f
},
safetySettings = listOf(
SafetySetting(HarmCategory.HARASSMENT, HarmBlockThreshold.LOW_AND_ABOVE),
SafetySetting(HarmCategory.HATE_SPEECH, HarmBlockThreshold.LOW_AND_ABOVE),
SafetySetting(HarmCategory.SEXUALLY_EXPLICIT, HarmBlockThreshold.LOW_AND_ABOVE),
SafetySetting(HarmCategory.DANGEROUS_CONTENT, HarmBlockThreshold.LOW_AND_ABOVE),
)
)
In this example, you're accessing the Gemini 2.5 Flash model. This model is able to handle this example's text summarization use case. Learn more about the available Gemini models in the Firebase AI Logic documentation.
This example also sets the temperature value to 0, which better ensures consistency in summary generation. Learn more about the model configuration parameters in the Firebase AI Logic documentation.
Finally, this example defines safety settings to make sure that the model generates appropriate language in its responses. Learn more about the safety setting features in the Firebase AI Logic documentation.
Summarization using Gemini
Next, update the summarizePost() function to summarize the post passed as a parameter.
First, get the text from the post by combining all the paragraphs into a single string and pass it to the model:
val postString = StringBuilder()
for (paragraph in post.paragraphs) {
postString.append(paragraph.text)
}
Create the prompt based on the prompt designed in step #2 of this codelab and passing in the post:
val prompt =
"Summarize the following article in 4 concise bullet points. " +
"Ensure each bullet point is specific, informative and relevant. " +
"Return just the bullet points as plain text. " +
"Use plain text, don't use markdown. \n $postString"
Finally, pass the prompt to the model and return the response:
return generativeModel.generateContent(prompt).text
Test the implementation
To test the implementation, click "Run app" in Android Studio, and then install the Jetnews app on your emulator or a physical device.
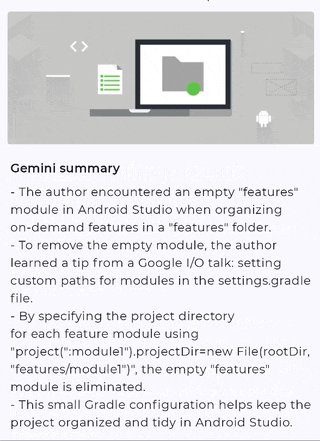
Open any story from the home page, and click the summarize button in the bottom bar:

You should see a "Gemini summary" section appearing at the top of the article, under the article illustration:

Jetnews app architecture
Jetnews was built to showcase the current UI capabilities of Jetpack Compose. It was implemented to support different screen sizes (for details, see this blog post).
The purpose of this codelab isn't to dive in details in the Jetnews app architecture. The Gemini integration mostly takes place in the GeminiRepositoryImpl class.
However, if you want to see how the button triggers the summarization, you can take a look at SummaryButton() in JetnewsIcons.kt. You can also review the UI implementation of the summarization UI in the SummarySection() function in PostContent.kt.
7. Conclusion
During this codelab, you learned how to:
- Create and test a prompt in Google AI Studio,
- Set up a project in Firebase to use the Firebase AI Logic SDK,
- Configure the gradle dependencies use Firebase AI Logic in an Android app,
- Call Gemini 2.5 Flash from the Kotlin code.
If you want to explore Firebase AI Logic you can review the Android AI code samples and review the documentation.
