1. Trước khi bắt đầu
Trong lớp học lập trình này, bạn sẽ tìm hiểu cách thêm một ảnh động đơn giản vào ứng dụng Android. Ảnh động có thể giúp ứng dụng tăng tính tương tác, đồng thời thú vị và dễ hiểu hơn. Khi bạn tạo ảnh động cho từng điểm cập nhật trên màn hình hiện nhiều thông tin, người dùng có thể thấy được nội dung nào đã thay đổi.
Có nhiều loại ảnh động có thể dùng trong giao diện người dùng của ứng dụng. Các mục có thể hiện dần trong lúc xuất hiện và mờ dần trong lúc biến mất, chúng có thể di chuyển vào hoặc ra khỏi màn hình, hoặc có thể biến đổi theo những cách thú vị. Điều này giúp giao diện người dùng của ứng dụng trở nên sinh động và dễ sử dụng.
Ảnh động cũng có thể giúp giao diện ứng dụng của bạn trở nên trau chuốt hơn, vừa trang nhã vừa hữu ích cho người dùng.
Điều kiện tiên quyết
- Kiến thức về Kotlin, bao gồm các hàm, hàm lambda và các thành phần kết hợp không có trạng thái.
- Kiến thức cơ bản về cách xây dựng bố cục trong Jetpack Compose.
- Kiến thức cơ bản về cách tạo danh sách trong Jetpack Compose.
- Kiến thức cơ bản về Material Design.
Kiến thức bạn sẽ học được
- Cách tạo ảnh động đơn giản có hiệu ứng lò xo bằng Jetpack Compose.
Sản phẩm bạn sẽ tạo ra
- Bạn sẽ tạo dựa trên ứng dụng Woof từ lớp học lập trình Tuỳ chỉnh giao diện Material bằng Jetpack Compose rồi thêm một ảnh động đơn giản để xác nhận hành động của người dùng.
Bạn cần có
- Phiên bản ổn định mới nhất của Android Studio.
- Kết nối Internet để tải mã nguồn khởi đầu xuống.
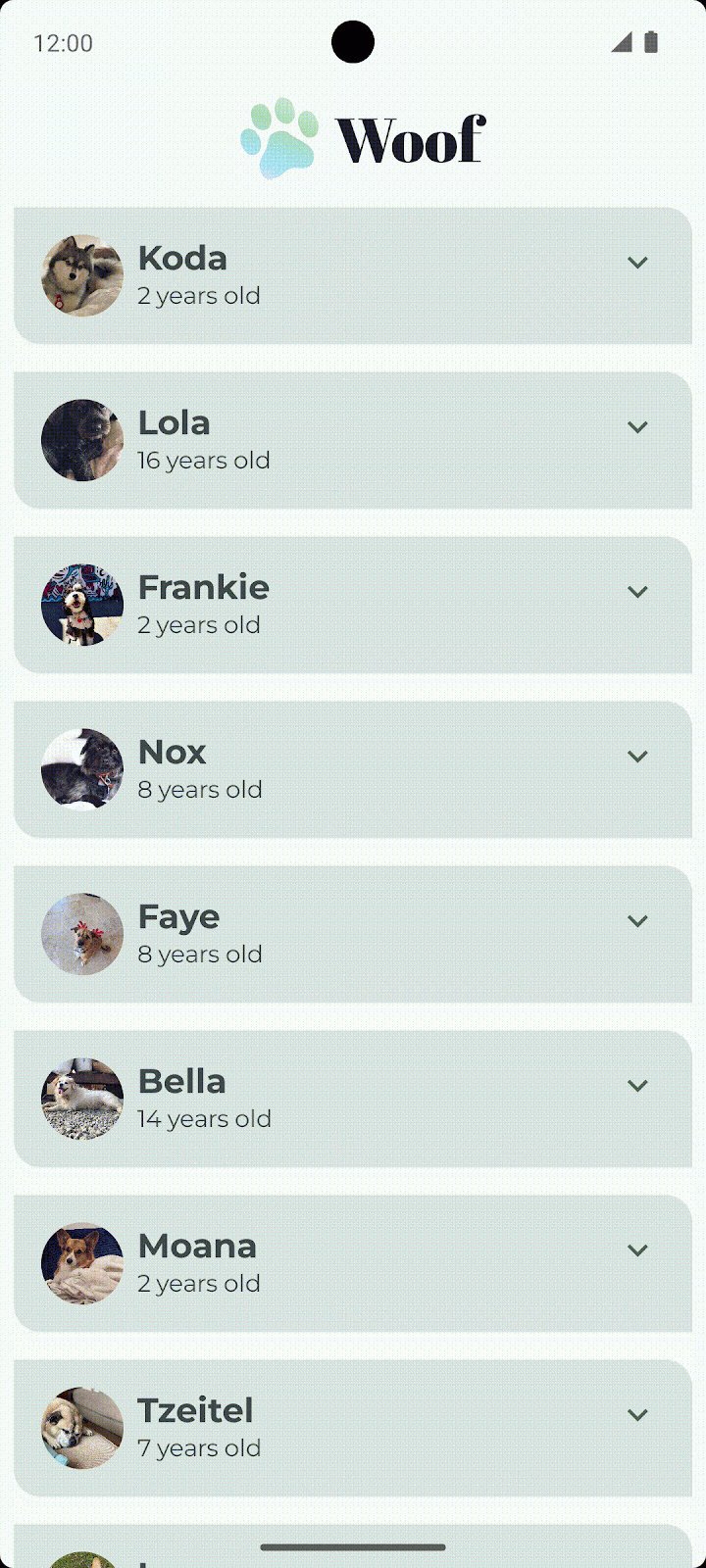
2. Tổng quan về ứng dụng
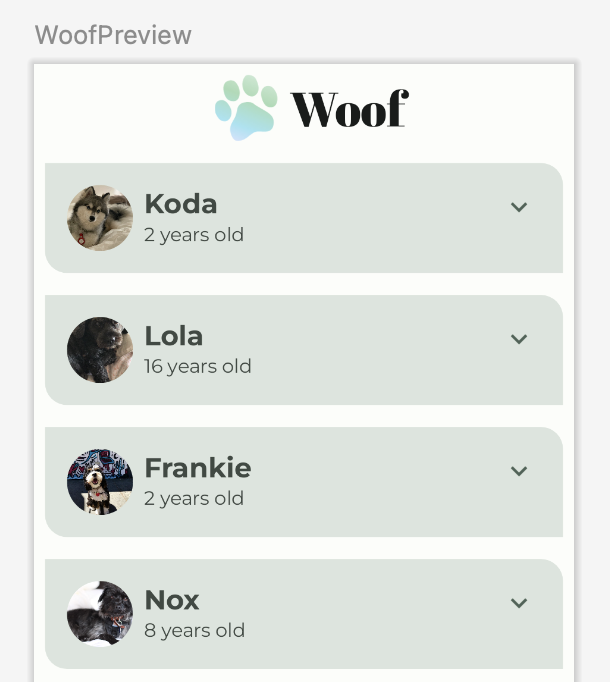
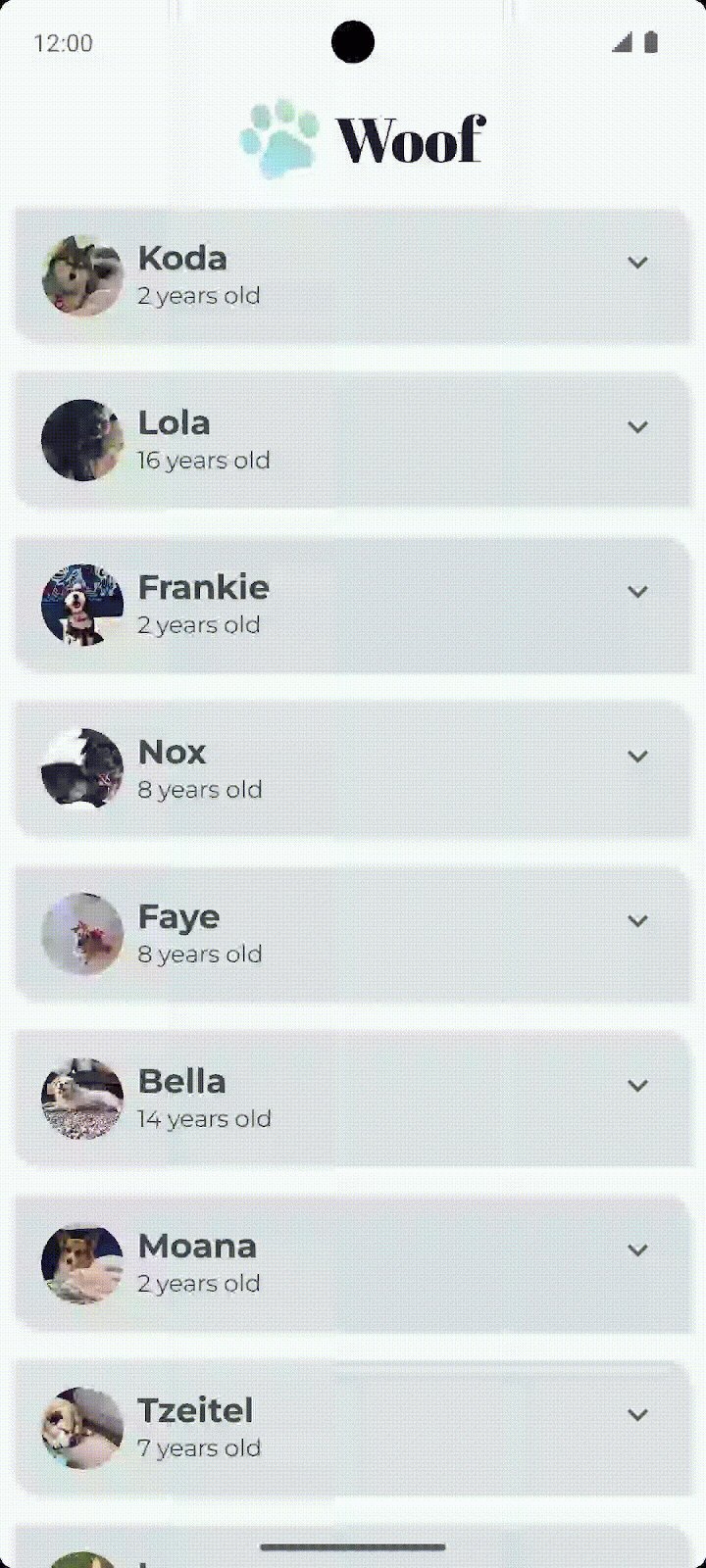
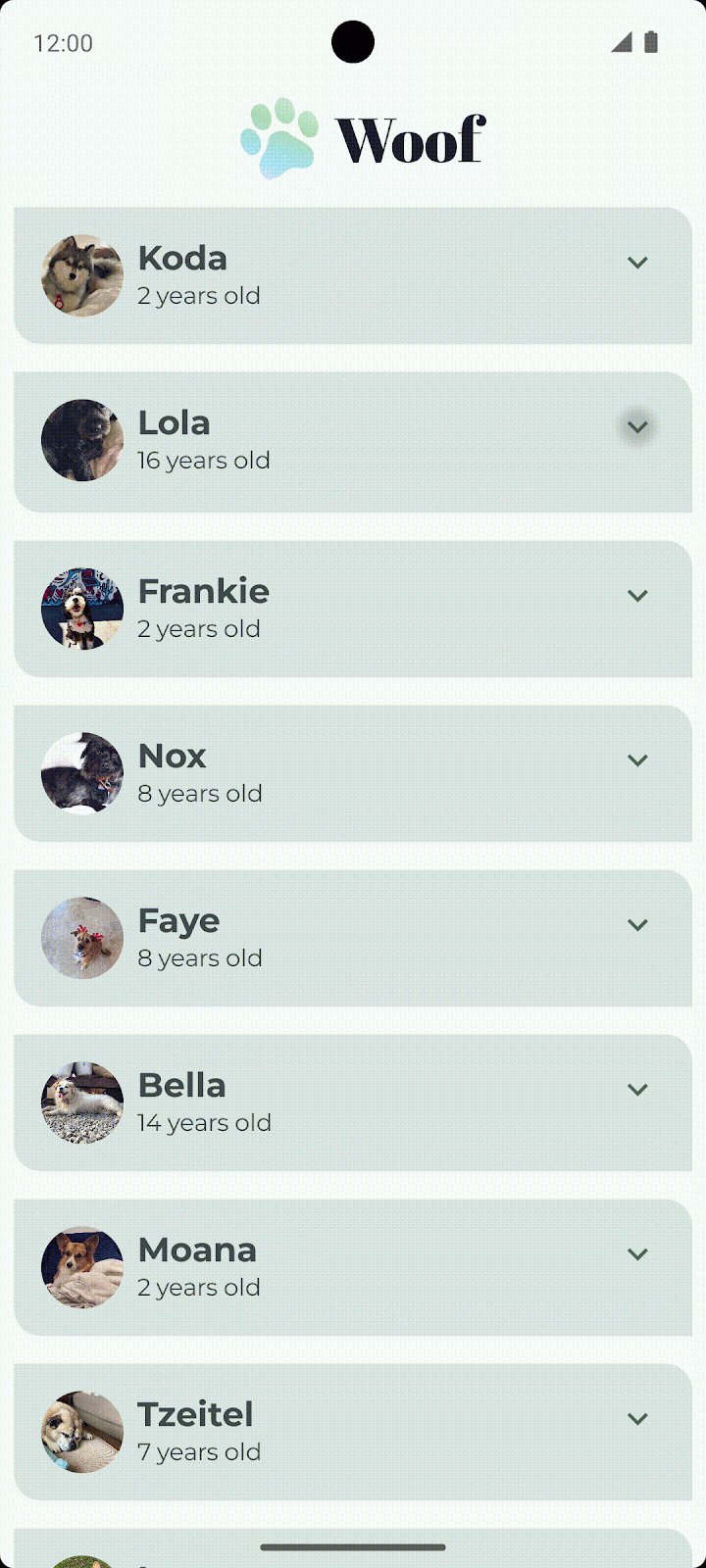
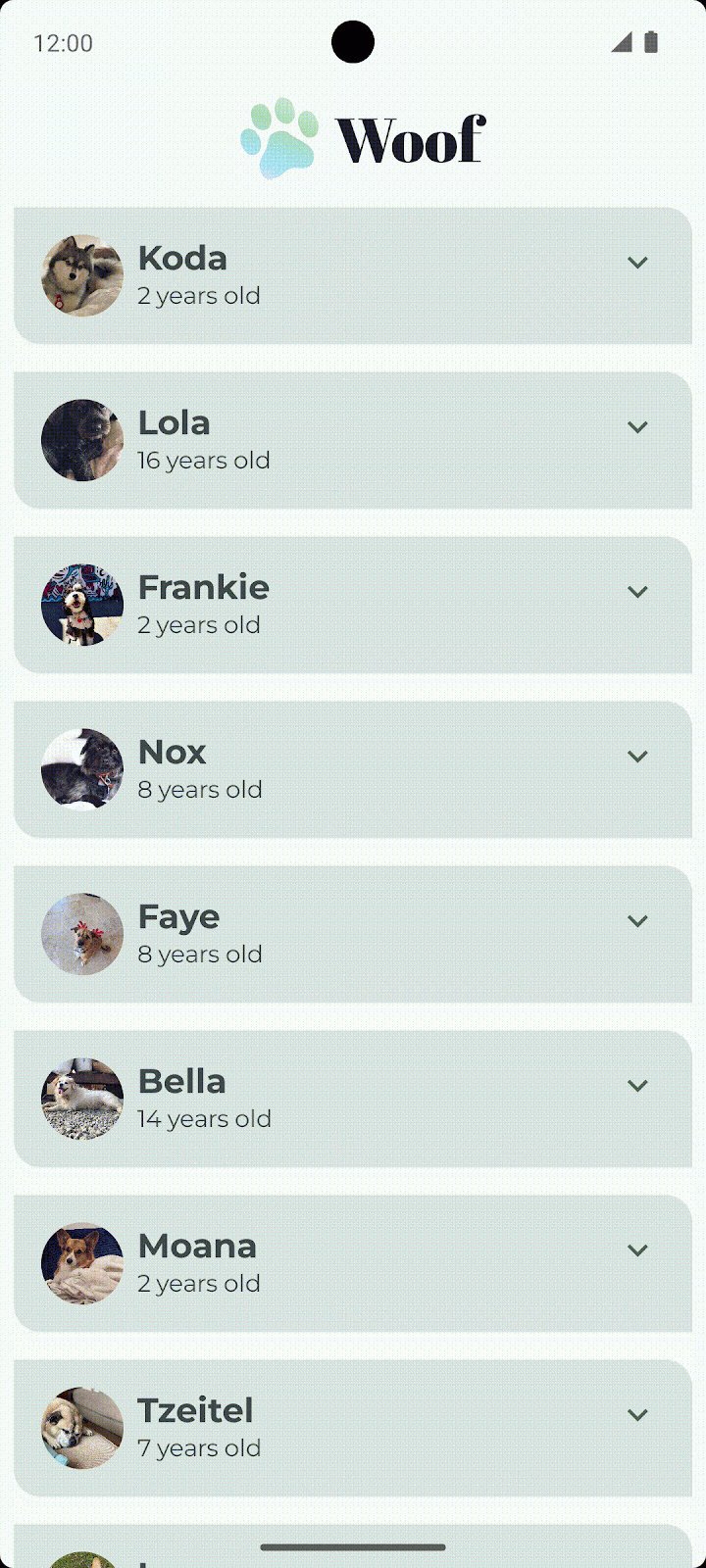
Trong lớp học lập trình Dùng Jetpack Compose để tuỳ chỉnh giao diện Material, bạn đã dùng Material Design để tạo ứng dụng Woof. Ứng dụng này cho thấy danh sách các chú chó và thông tin về chúng.

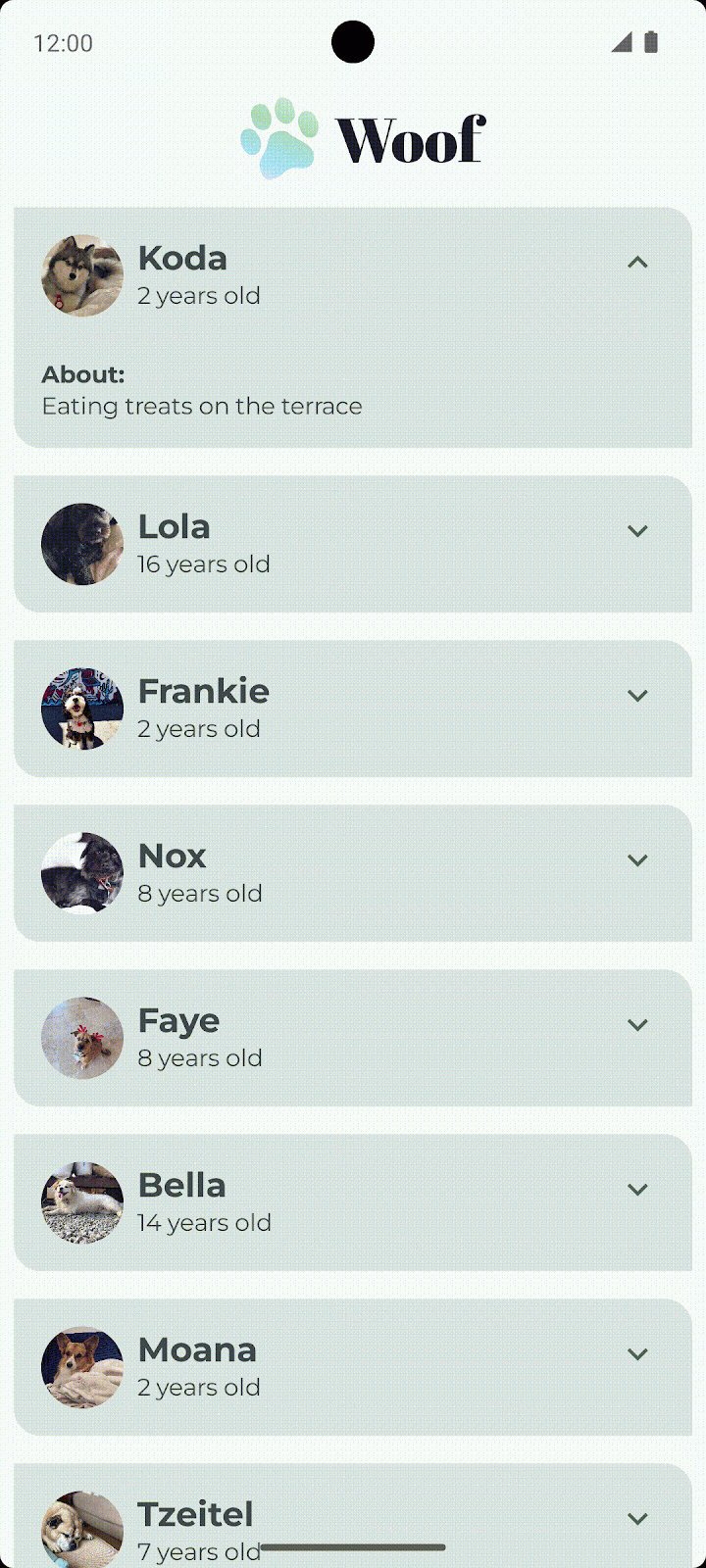
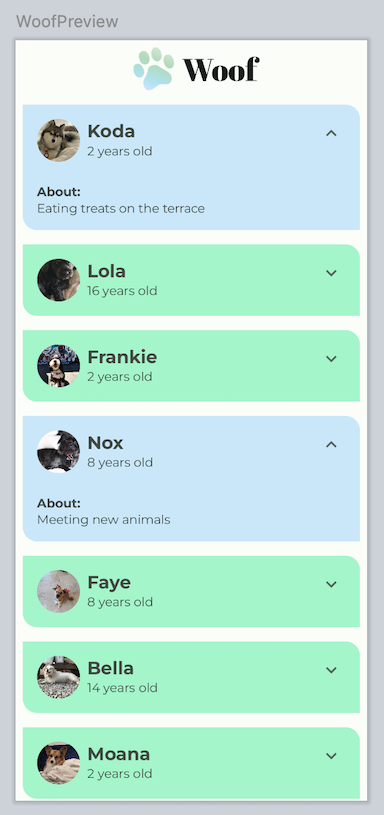
Trong lớp học lập trình này, bạn sẽ thêm ảnh động vào ứng dụng Woof cùng với thông tin sở thích sẽ xuất hiện khi bạn mở rộng mục danh sách. Bạn cũng sẽ thêm ảnh động lò xo để tạo hiệu ứng cho mục danh sách được mở rộng.

Lấy mã khởi đầu
Để bắt đầu, hãy tải mã khởi đầu xuống:
Ngoài ra, bạn có thể sao chép kho lưu trữ GitHub cho mã:
$ git clone https://github.com/google-developer-training/basic-android-kotlin-compose-training-woof.git $ cd basic-android-kotlin-compose-training-woof $ git checkout material
Bạn có thể xem mã này trong kho lưu trữ GitHub Woof app.
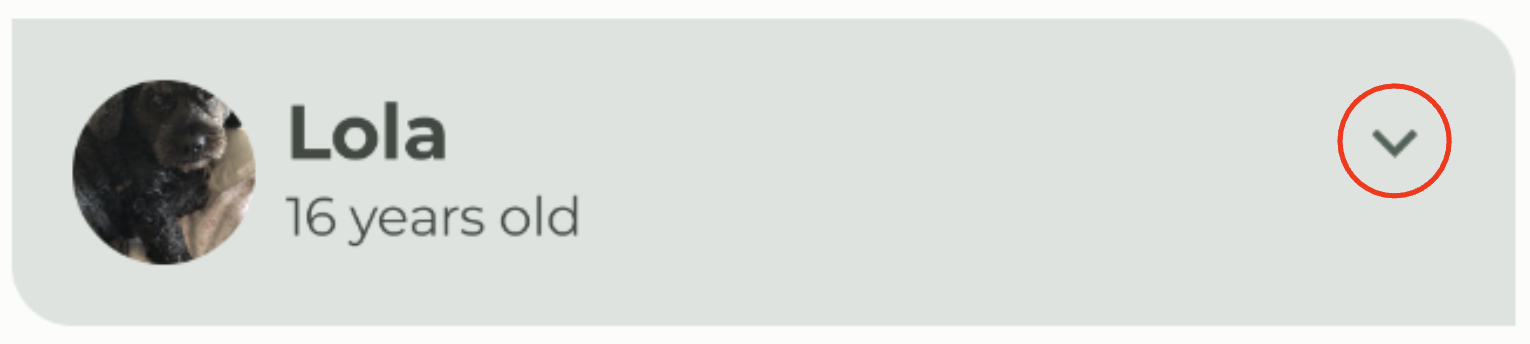
3. Thêm biểu tượng mở rộng
Trong phần này, bạn sẽ thêm biểu tượng Mở rộng  và Thu gọn
và Thu gọn  vào ứng dụng.
vào ứng dụng.

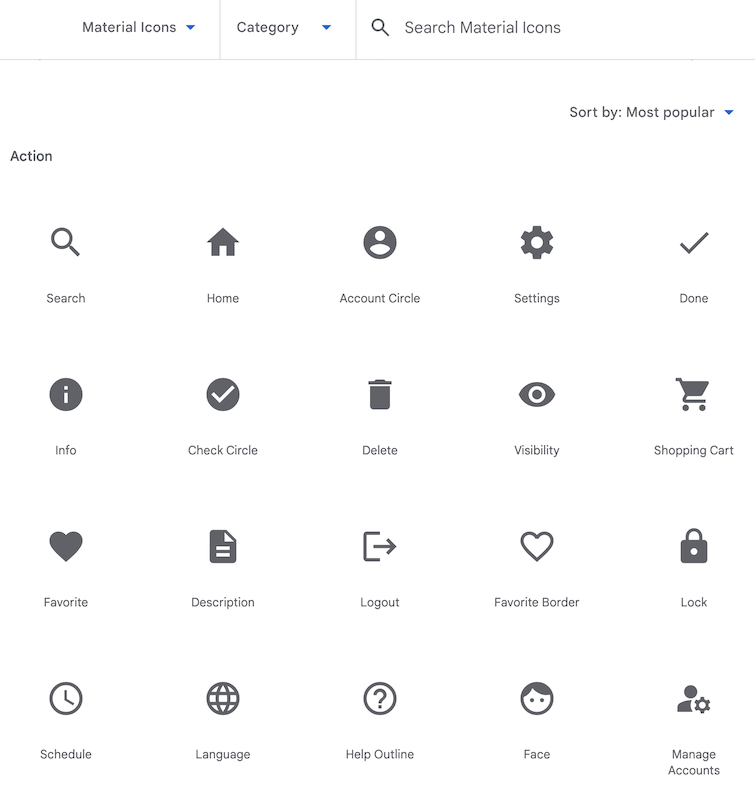
Icons
Biểu tượng (icon) là các ký hiệu giúp người dùng hiểu giao diện người dùng qua việc truyền đạt chức năng dự định dưới dạng hình ảnh trực quan. Biểu tượng thường lấy cảm hứng từ đối tượng trong thế giới thực người dùng thường bắt gặp. Thiết kế biểu tượng thường giảm tối đa các chi tiết để tạo cảm giác quen thuộc cho người dùng. Ví dụ: bút chì trong thế giới thực được dùng để viết, vì vậy, biểu tượng có hình bút chì thường biểu thị thao tác tạo hoặc chỉnh sửa.
|
|
Material Design cung cấp các danh mục chứa một số biểu tượng phổ biến, đáp ứng được hầu hết nhu cầu của bạn.

Thêm phần phụ thuộc vào Gradle
Thêm phần phụ thuộc thư viện material-icons-extended vào dự án của bạn. Bạn sẽ sử dụng các biểu tượng Icons.Filled.ExpandLess  và
và Icons.Filled.ExpandMore  của thư viện này.
của thư viện này.
- Trong ngăn Project (Dự án), hãy mở Gradle Scripts > build.gradle (Module :app) (Tập lệnh Gradle > build.gradle (Mô-đun: :app).
- Di chuyển đến cuối tệp
build.gradle.kts (Module :app). Trong khốidependencies{}, hãy thêm dòng sau:
implementation("androidx.compose.material:material-icons-extended")
Thêm thành phần kết hợp biểu tượng
Thêm một hàm để cho thấy biểu tượng Mở rộng trong thư viện biểu tượng Material rồi sử dụng biểu tượng đó làm nút.
- Trong
MainActivity.kt, sau hàmDogItem(), hãy tạo một hàm có khả năng kết hợp mới làDogItemButton(). - Truyền
Booleanvào trạng thái mở rộng, biểu thức lambda cho nút trình xử lý onClick vàModifier(không bắt buộc) như sau:
@Composable
private fun DogItemButton(
expanded: Boolean,
onClick: () -> Unit,
modifier: Modifier = Modifier
) {
}
- Bên trong hàm
DogItemButton(), hãy thêm một thành phần kết hợpIconButton()chấp nhận tham số có tênonClick, một hàm lambda sử dụng cú pháp lambda theo sau, được gọi khi người dùng nhấn vào biểu tượng này vàmodifier(không bắt buộc). ĐặtIconButton's onClickvàmodifier value parametersbằng với giá trị được truyền vàoDogItemButton.
@Composable
private fun DogItemButton(
expanded: Boolean,
onClick: () -> Unit,
modifier: Modifier = Modifier
){
IconButton(
onClick = onClick,
modifier = modifier
) {
}
}
- Bên trong khối lambda
IconButton(), hãy thêm một thành phần kết hợpIconvà đặtimageVector value-parameterthànhIcons.Filled.ExpandMore. Đây là nội dung xuất hiện ở cuối mục danh sách . Android Studio cho bạn thấy cảnh báo về các tham số thành phần kết hợp
. Android Studio cho bạn thấy cảnh báo về các tham số thành phần kết hợp Icon()mà bạn sẽ khắc phục trong bước tiếp theo.
import androidx.compose.material.icons.filled.ExpandMore
import androidx.compose.material.icons.Icons
import androidx.compose.material3.Icon
import androidx.compose.material3.IconButton
IconButton(
onClick = onClick,
modifier = modifier
) {
Icon(
imageVector = Icons.Filled.ExpandMore
)
}
- Thêm tham số giá trị
tintrồi đặt màu của biểu tượng thànhMaterialTheme.colorScheme.secondary. Thêm tham số đã đặt têncontentDescriptionrồi đặt tham số đó thành tài nguyên chuỗiR.string.expand_button_content_description.
IconButton(
onClick = onClick,
modifier = modifier
){
Icon(
imageVector = Icons.Filled.ExpandMore,
contentDescription = stringResource(R.string.expand_button_content_description),
tint = MaterialTheme.colorScheme.secondary
)
}
Hiển thị biểu tượng
Cho thấy thành phần kết hợp DogItemButton() bằng cách thêm thành phần này vào bố cục.
- Ở đầu
DogItem(), hãy thêmvarđể lưu trạng thái mở rộng của mục danh sách. Đặt giá trị ban đầu thànhfalse.
import androidx.compose.runtime.getValue
import androidx.compose.runtime.mutableStateOf
import androidx.compose.runtime.remember
import androidx.compose.runtime.setValue
var expanded by remember { mutableStateOf(false) }
- Cho thấy nút biểu tượng trong mục danh sách. Trong thành phần kết hợp
DogItem(), ở cuối khốiRow, sau phương thức gọi đếnDogInformation(), hãy thêmDogItemButton(). Truyền ở trạng tháiexpandedvà hàm lambda trống cho phương thức gọi lại. Bạn sẽ xác định hành độngonClicktrong bước sau.
Row(
modifier = Modifier
.fillMaxWidth()
.padding(dimensionResource(R.dimen.padding_small))
) {
DogIcon(dog.imageResourceId)
DogInformation(dog.name, dog.age)
DogItemButton(
expanded = expanded,
onClick = { /*TODO*/ }
)
}
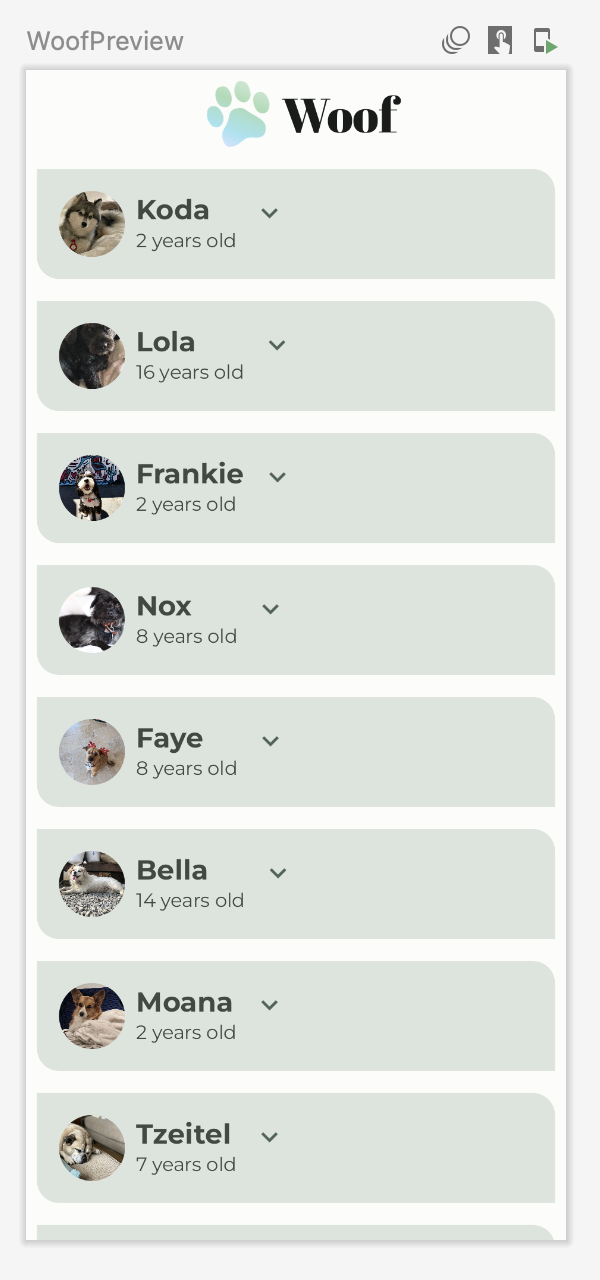
- Xem
WoofPreview()trong ngăn Design (Thiết kế).

Lưu ý rằng nút mở rộng không được căn chỉnh với cuối mục danh sách. Bạn sẽ khắc phục được vấn đề đó trong bước tiếp theo.
Căn chỉnh nút mở rộng
Để căn chỉnh nút có biểu tượng mở rộng ở cuối mục trong danh sách, bạn cần thêm một khoảng trống (spacer) tuỳ chỉnh hợp lý trong bố cục bằng thuộc tính Modifier.weight().
Trong ứng dụng Woof, mỗi hàng trong danh sách chứa một hình ảnh chú chó, thông tin về chú chó và một nút mở rộng. Bạn sẽ thêm một thành phần kết hợp Spacer trước nút mở rộng có trọng số 1f để căn chỉnh đúng biểu tượng nút. Vì khoảng trống tuỳ chỉnh là thành phần con duy nhất có trọng số trong hàng, nên thành phần này sẽ lấp đầy khoảng trống còn lại trong hàng sau khi xét đến của thành phần con không có trọng số khác.

Thêm khoảng trống vào hàng của mục trong danh sách
- Trong
DogItem(), từDogInformation()đếnDogItemButton(), hãy thêm mộtSpacer. Truyền trongModifierbằngweight(1f).Modifier.weight()làm cho khoảng trống lấp đầy khoảng trống còn lại trong hàng.
import androidx.compose.foundation.layout.Spacer
Row(
modifier = Modifier
.fillMaxWidth()
.padding(dimensionResource(R.dimen.padding_small))
) {
DogIcon(dog.imageResourceId)
DogInformation(dog.name, dog.age)
Spacer(modifier = Modifier.weight(1f))
DogItemButton(
expanded = expanded,
onClick = { /*TODO*/ }
)
}
- Xem
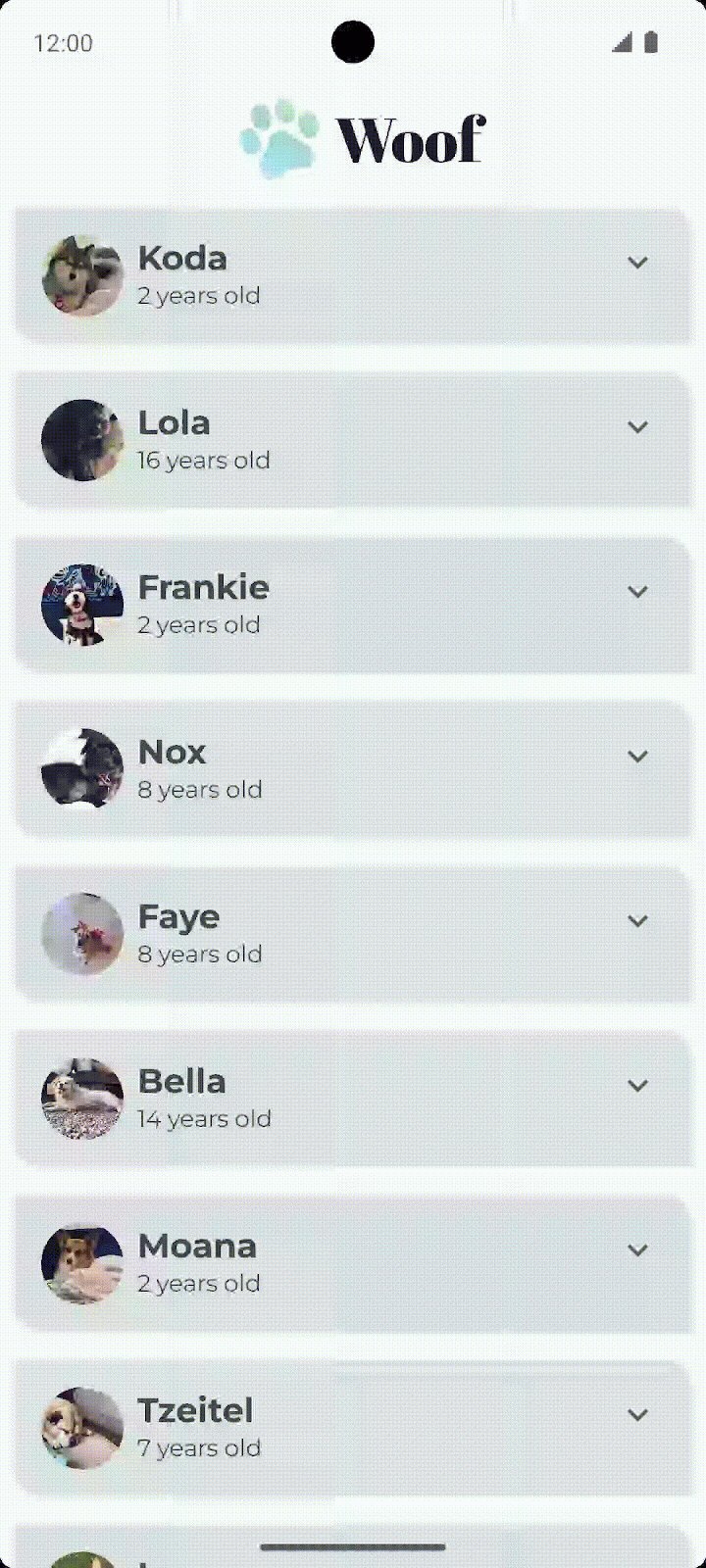
WoofPreview()trong ngăn Design (Thiết kế). Xin lưu ý rằng nút mở rộng hiện đã được căn chỉnh vào cuối mục danh sách.

4. Thêm tiện ích có thể hoàn thành để hiển thị sở thích
Trong nhiệm vụ này, bạn sẽ thêm các thành phần kết hợp Text để cho thấy thông tin về sở thích của chú chó.

- Tạo một hàm có khả năng kết hợp mới tên là
DogHobby(). Hàm này sẽ lấy mã nhận dạng tài nguyên chuỗi xác định sở thích của một chú chó và một thuộc tínhModifiertuỳ ý.
@Composable
fun DogHobby(
@StringRes dogHobby: Int,
modifier: Modifier = Modifier
) {
}
- Bên trong hàm
DogHobby(), hãy tạo mộtColumnrồi truyền đối tượng sửa đổi vàoDogHobby().
@Composable
fun DogHobby(
@StringRes dogHobby: Int,
modifier: Modifier = Modifier
){
Column(
modifier = modifier
) {
}
}
- Bên trong khối
Column, hãy thêm 2 thành phần kết hợpText– một thành phần để cho thấy văn bản About (Giới thiệu) ở trên thông tin về sở thích và một thành phần khác để cho thấy thông tin về sở thích.
Đặt text của thành phần đầu tiên thành about trong tệp strings.xml rồi đặt style thành labelSmall. Đặt text của thành phần thứ hai thành dogHobby được truyền vào rồi đặt style thành bodyLarge.
Column(
modifier = modifier
) {
Text(
text = stringResource(R.string.about),
style = MaterialTheme.typography.labelSmall
)
Text(
text = stringResource(dogHobby),
style = MaterialTheme.typography.bodyLarge
)
}
- Trong
DogItem(), thành phần kết hợpDogHobby()sẽ nằm dướiRowchứaDogIcon(),DogInformation(),Spacer()vàDogItemButton(). Để làm việc này, hãy góiRowbằngColumnđể có thể thêm sở thích bên dướiRow.
Column() {
Row(
modifier = Modifier
.fillMaxWidth()
.padding(dimensionResource(R.dimen.padding_small))
) {
DogIcon(dog.imageResourceId)
DogInformation(dog.name, dog.age)
Spacer(modifier = Modifier.weight(1f))
DogItemButton(
expanded = expanded,
onClick = { /*TODO*/ }
)
}
}
- Thêm
DogHobby()sauRowlàm thành phần con thứ hai củaColumn. Truyền vàodog.hobbieschứa sở thích riêng của chú chó được truyền vào vàmodifiercó khoảng đệm cho thành phần kết hợpDogHobby().
Column() {
Row() {
...
}
DogHobby(
dog.hobbies,
modifier = Modifier.padding(
start = dimensionResource(R.dimen.padding_medium),
top = dimensionResource(R.dimen.padding_small),
end = dimensionResource(R.dimen.padding_medium),
bottom = dimensionResource(R.dimen.padding_medium)
)
)
}
Hàm DogItem() hoàn chỉnh sẽ có dạng như sau:
@Composable
fun DogItem(
dog: Dog,
modifier: Modifier = Modifier
) {
var expanded by remember { mutableStateOf(false) }
Card(
modifier = modifier
) {
Column() {
Row(
modifier = Modifier
.fillMaxWidth()
.padding(dimensionResource(R.dimen.padding_small))
) {
DogIcon(dog.imageResourceId)
DogInformation(dog.name, dog.age)
Spacer(Modifier.weight(1f))
DogItemButton(
expanded = expanded,
onClick = { /*TODO*/ },
)
}
DogHobby(
dog.hobbies,
modifier = Modifier.padding(
start = dimensionResource(R.dimen.padding_medium),
top = dimensionResource(R.dimen.padding_small),
end = dimensionResource(R.dimen.padding_medium),
bottom = dimensionResource(R.dimen.padding_medium)
)
)
}
}
}
- Xem
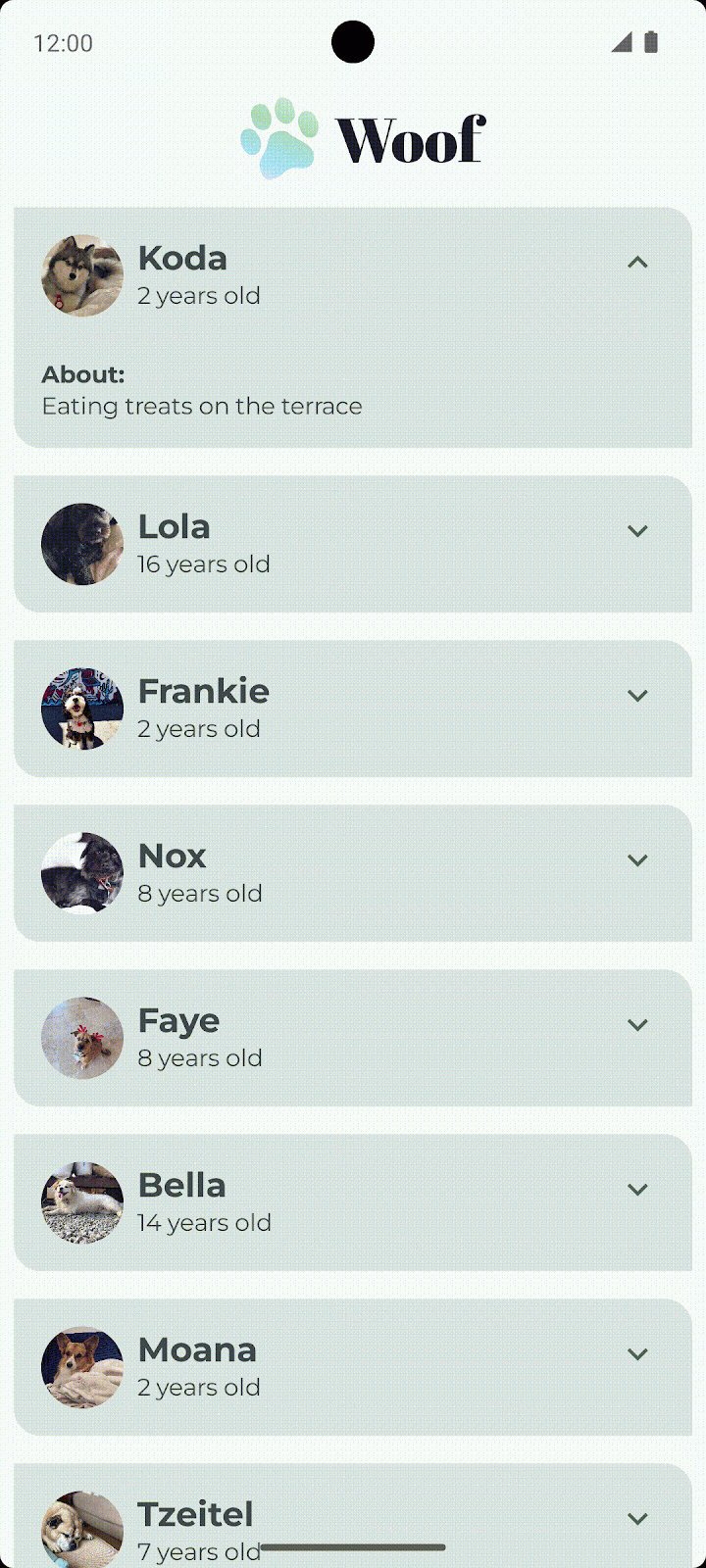
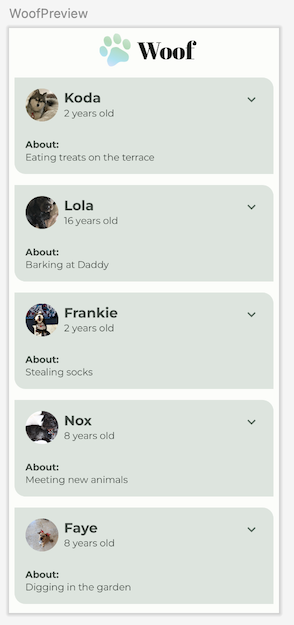
WoofPreview()trong ngăn Design (Thiết kế). Hãy chú ý đến những sở thích của chú chó.

5. Hiện hoặc ẩn sở thích khi nhấp vào nút
Ứng dụng của bạn đã có nút Expand More (Mở rộng) cho mỗi mục trong danh sách nhưng nút này chưa có chức năng gì! Trong phần này, bạn sẽ thêm lựa chọn ẩn hoặc hiện thông tin về sở thích khi người dùng nhấp vào nút mở rộng.
- Trong hàm có khả năng kết hợp
DogItem(), trong phương thức gọi hàmDogItemButton(), hãy định nghĩa biểu thức lambdaonClick(), thay đổi giá trị trạng thái booleanexpandedthànhtruekhi người dùng nhấp vào nút và thay đổi giá trị đó vềfalsenếu người dùng nhấp vào nút này một lần nữa.
DogItemButton(
expanded = expanded,
onClick = { expanded = !expanded }
)
- Trong hàm
DogItem(), hãy gói phương thức gọi hàmDogHobby()bằng một dấu kiểmiftrên giá trị booleanexpanded.
@Composable
fun DogItem(
dog: Dog,
modifier: Modifier = Modifier
) {
var expanded by remember { mutableStateOf(false) }
Card(
...
) {
Column(
...
) {
Row(
...
) {
...
}
if (expanded) {
DogHobby(
dog.hobbies, modifier = Modifier.padding(
start = dimensionResource(R.dimen.padding_medium),
top = dimensionResource(R.dimen.padding_small),
end = dimensionResource(R.dimen.padding_medium),
bottom = dimensionResource(R.dimen.padding_medium)
)
)
}
}
}
}
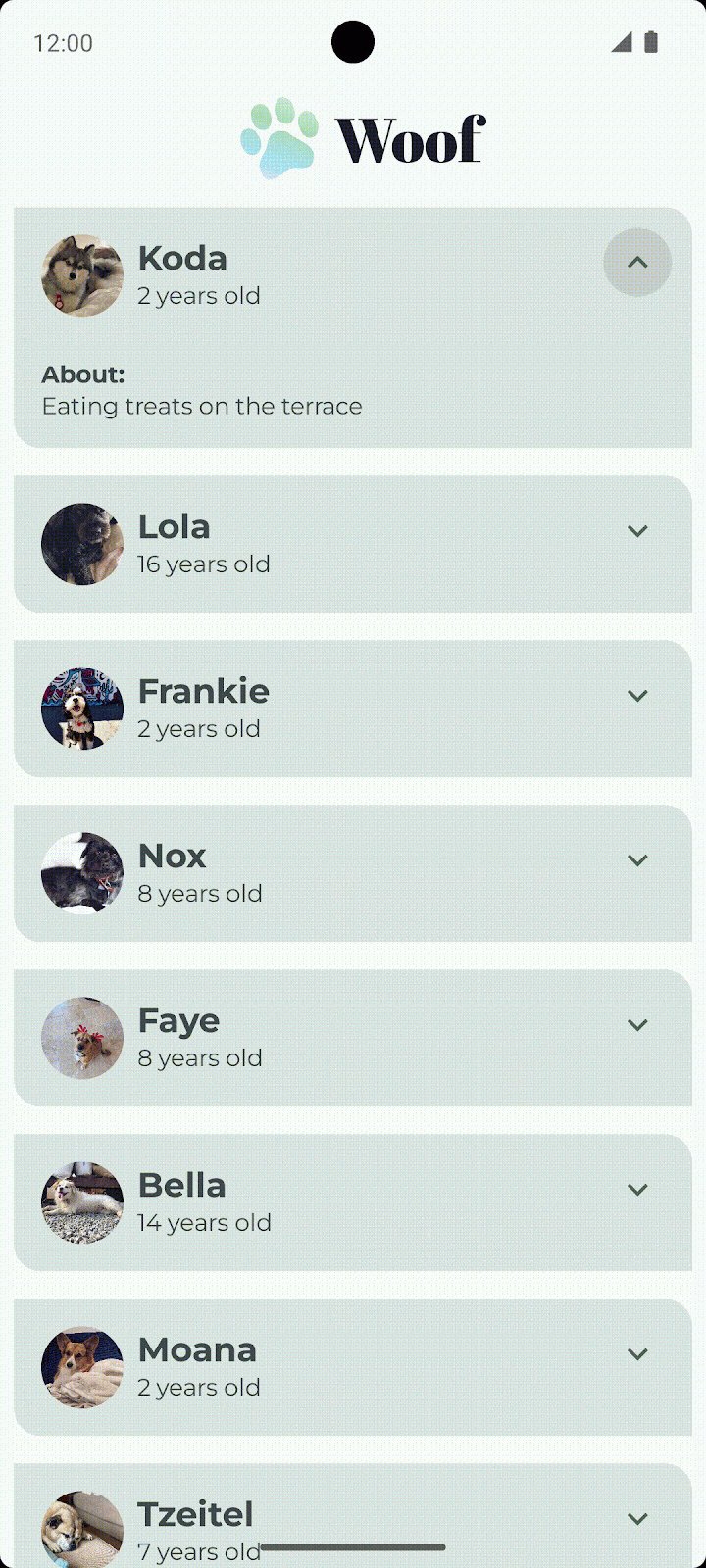
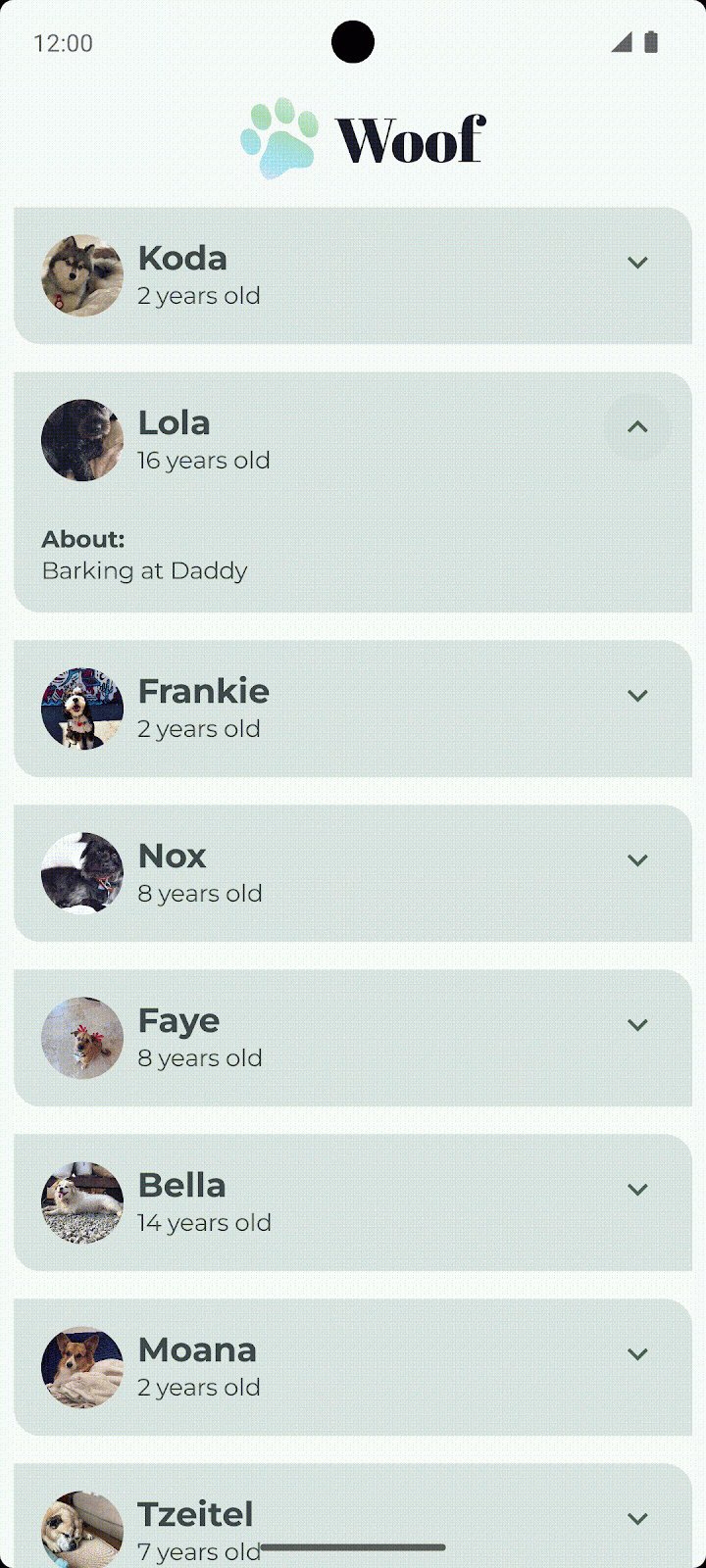
Bây giờ, thông tin về sở thích của chú chó chỉ xuất hiện nếu giá trị của expanded là true.
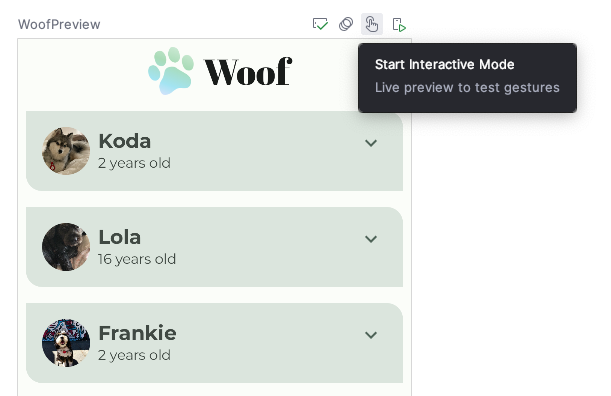
- Bản xem trước có thể cho bạn thấy giao diện người dùng và bạn cũng có thể tương tác với giao diện đó. Để tương tác với bản xem trước giao diện người dùng, hãy di chuột lên trên văn bản WoofPreview trong ngăn Design (Thiết kế), sau đó nhấp vào nút Interactive Mode (Chế độ tương tác)
 ở góc trên cùng bên phải của ngăn Design (Thiết kế). Thao tác này sẽ khởi động bản xem trước ở chế độ tương tác.
ở góc trên cùng bên phải của ngăn Design (Thiết kế). Thao tác này sẽ khởi động bản xem trước ở chế độ tương tác.

- Nhấp vào nút mở rộng để tương tác với bản xem trước. Hãy chú ý thông tin về sở thích của chú chó sẽ ẩn và hiện khi bạn nhấp vào nút mở rộng.

Lưu ý rằng biểu tượng nút mở rộng vẫn giữ nguyên khi mục danh sách được mở rộng. Để cải thiện trải nghiệm người dùng, bạn cần điều chỉnh biểu tượng để ExpandMore cho thấy mũi tên xuống  , còn
, còn ExpandLess cho thấy mũi tên lên  .
.
- Trong hàm
DogItemButton(), hãy thêm một câu lệnhifđể cập nhật giá trịimageVectordựa trên trạng tháiexpandednhư sau:
import androidx.compose.material.icons.filled.ExpandLess
@Composable
private fun DogItemButton(
...
) {
IconButton(onClick = onClick) {
Icon(
imageVector = if (expanded) Icons.Filled.ExpandLess else Icons.Filled.ExpandMore,
...
)
}
}
Hãy xem cách bạn đã viết if-else trong đoạn mã trước đó.
if (expanded) Icons.Filled.ExpandLess else Icons.Filled.ExpandMore
Việc này cũng giống như việc sử dụng dấu ngoặc nhọn { } trong mã sau:
if (expanded) {
`Icons.Filled.ExpandLess`
} else {
`Icons.Filled.ExpandMore`
}
Không bắt buộc phải có dấu ngoặc nhọn nếu có một dòng mã duy nhất cho câu lệnh if-else.
- Chạy ứng dụng trên thiết bị hoặc trình mô phỏng hay sử dụng lại chế độ tương tác trong bản xem trước. Lưu ý rằng biểu tượng này thay thế luân phiên giữa các biểu tượng
ExpandMore và
và ExpandLess .
.

Bạn đã cập nhật biểu tượng!
Khi mở rộng mục danh sách, bạn có nhận thấy sự thay đổi chiều cao đột ngột không? Việc thay đổi chiều cao đột ngột sẽ làm giảm sự chỉn chu của ứng dụng. Để giải quyết vấn đề này, tiếp theo bạn sẽ thêm ảnh động vào ứng dụng.
6. Thêm hoạt ảnh
Ảnh động có thể thêm chỉ dẫn trực quan để thông báo cho người dùng về những gì đang diễn ra trong ứng dụng của bạn. Các chỉ dẫn trực quan sẽ đặc biệt hữu ích khi giao diện người dùng thay đổi trạng thái, chẳng hạn như khi tải nội dung mới hoặc khi có các thao tác mới. Các ảnh động cũng có thể giúp giao diện của bạn trở nên tinh tế hơn.
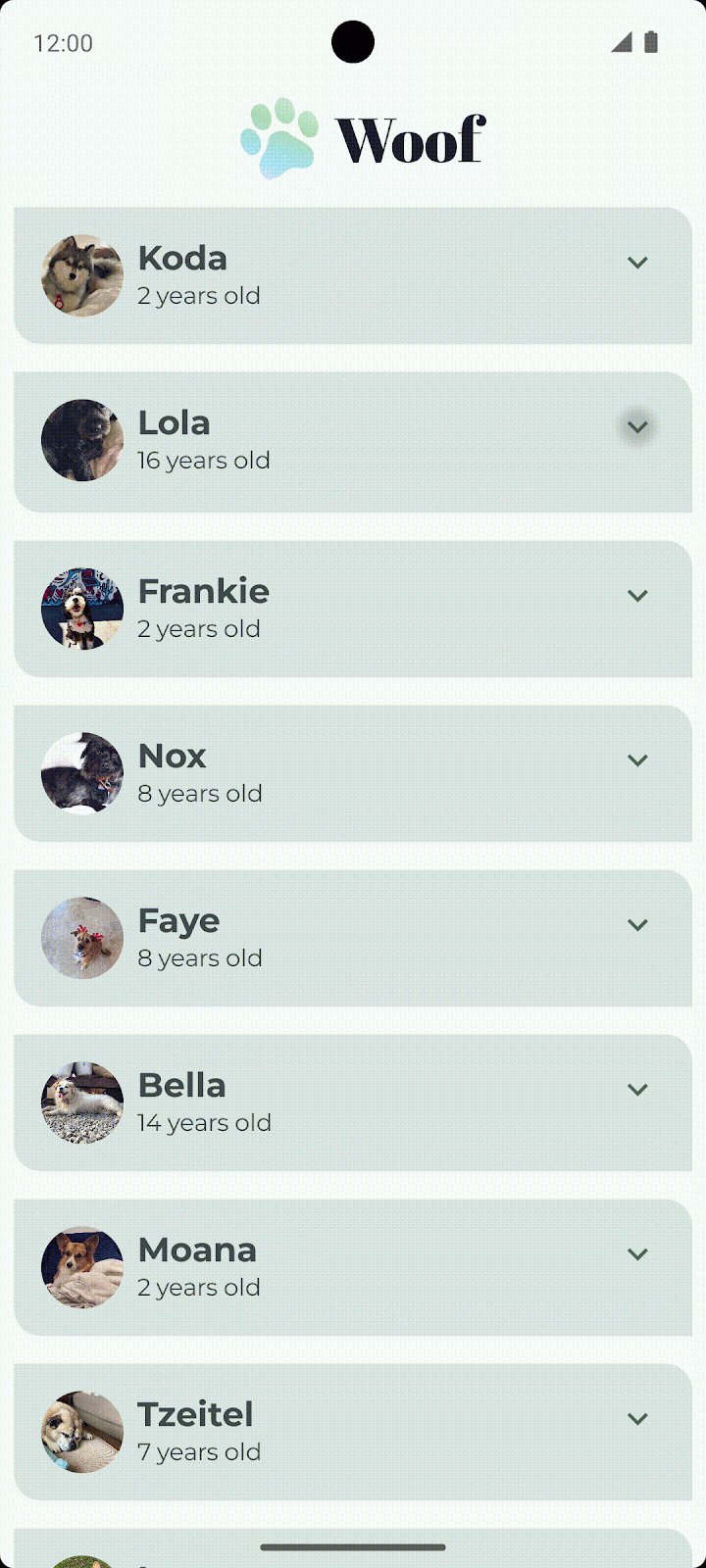
Trong phần này, bạn sẽ thêm ảnh động có hiệu ứng lò xo để tạo sự thay đổi về chiều cao của mục danh sách.
SpringAnimation
Hoạt ảnh vào mùa xuân là một ảnh động dựa trên vật lý do một Lực lượng lò xo điều khiển. Với ảnh động có hiệu ứng lò xo, giá trị và tốc độ chuyển động được tính dựa trên lực của lò xo áp dụng.
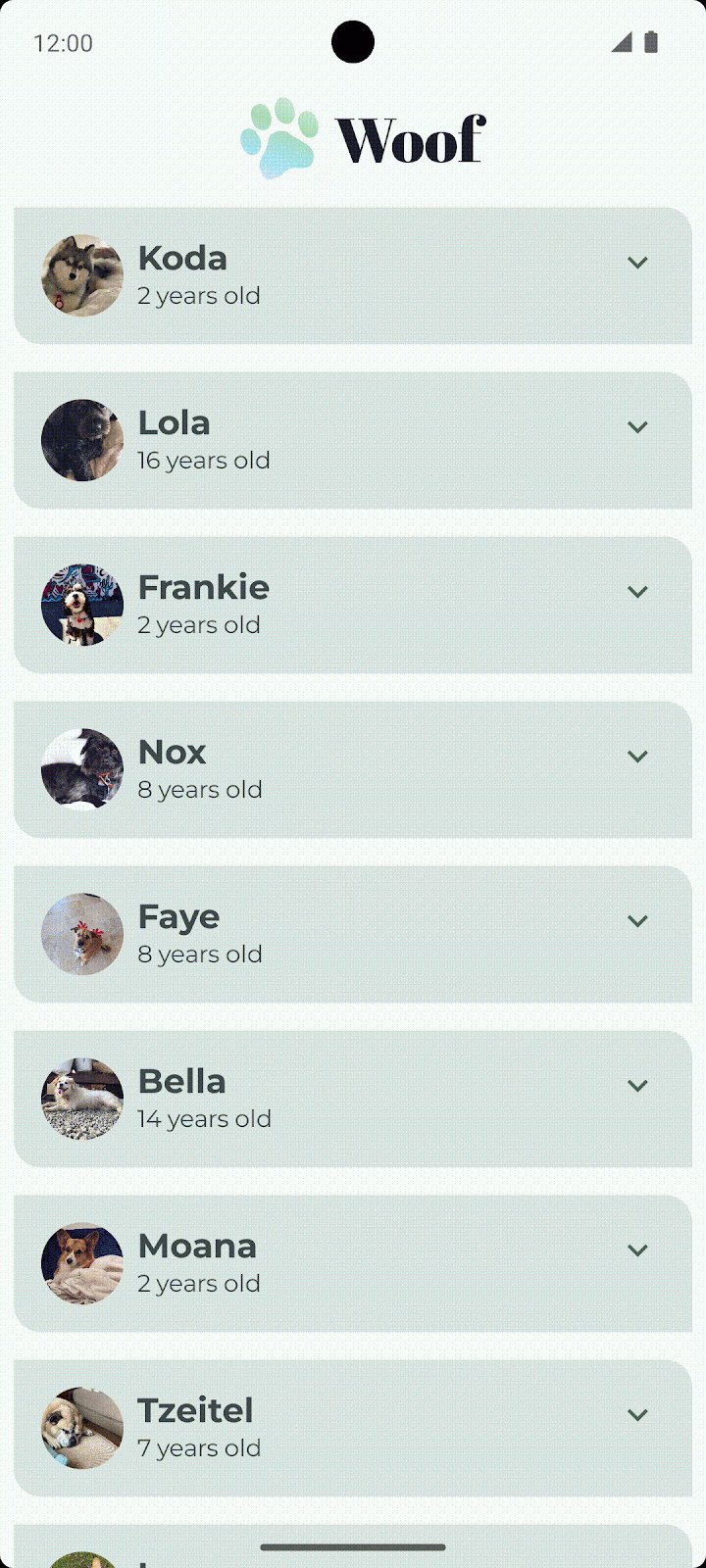
Ví dụ: nếu bạn kéo một biểu tượng ứng dụng xung quanh màn hình rồi thả biểu tượng đó ra bằng cách nhấc ngón tay, biểu tượng đó sẽ bật về vị trí ban đầu bằng một lực vô hình.
Ảnh động sau đây cho thấy hiệu ứng mùa xuân. Sau khi thả ngón tay ra khỏi biểu tượng, biểu tượng sẽ bật trở lại, giống một chiếc lò xo.

Hiệu ứng lò xo
Lò xo được dẫn hướng bởi hai thuộc tính sau:
- Tỷ lệ giảm chấn: Độ nảy của mùa xuân.
- Độ cứng: Độ cứng của lò xo, tức là tốc độ của lò xo di chuyển đến cuối.
Dưới đây là một số ví dụ về ảnh động có tỷ lệ giảm chấn và độ cứng khác nhau.
|
|
|
|
Hãy xem phương thức gọi hàm DogHobby() trong hàm có khả năng kết hợp DogItem(). Thông tin về sở thích của chú chó được bao gồm trong cấu trúc, dựa trên giá trị boolean expanded. Chiều cao của mục trong danh sách sẽ thay đổi, tuỳ thuộc vào việc thông tin về sở thích hiện hay ẩn. Quá trình chuyển đổi hiện đang gây khó chịu. Trong phần này, bạn sẽ sử dụng đối tượng sửa đổi animateContentSize để chuyển đổi suôn sẻ hơn giữa trạng thái mở rộng và trạng thái chưa mở rộng.
// No need to copy over
@Composable
fun DogItem(...) {
...
if (expanded) {
DogHobby(
dog.hobbies,
modifier = Modifier.padding(
start = dimensionResource(R.dimen.padding_medium),
top = dimensionResource(R.dimen.padding_small),
end = dimensionResource(R.dimen.padding_medium),
bottom = dimensionResource(R.dimen.padding_medium)
)
)
}
}
- Trong
MainActivity.kt, trongDogItem(), hãy thêm một tham sốmodifiervào bố cụcColumn.
@Composable
fun DogItem(
dog: Dog,
modifier: Modifier = Modifier
) {
...
Card(
...
) {
Column(
modifier = Modifier
){
...
}
}
}
- Gắn chuỗi đối tượng sửa đổi với đối tượng sửa đổi
animateContentSizeđể thay đổi kích thước (chiều cao của mục danh sách).
import androidx.compose.animation.animateContentSize
Column(
modifier = Modifier
.animateContentSize()
)
Với cách triển khai hiện tại, bạn đang tạo ảnh động cho chiều cao mục danh sách trong ứng dụng của mình. Tuy nhiên, ảnh động này rất tinh tế nên khó có thể nhận biết khi bạn chạy ứng dụng. Để giải quyết vấn đề này, hãy dùng tham số animationSpec tuỳ ý cho phép bạn tuỳ chỉnh ảnh động.
- Đối với Woof, ảnh động dễ dàng di chuyển và không nảy. Để làm được việc đó, hãy thêm tham số
animationSpecvào phương thức gọi hàmanimateContentSize(). Đặt thuộc tính này thành ảnh động lò xo bằngDampingRatioNoBouncyđể không tạo độ nảy và tham sốStiffnessMediumđể lò xo cứng hơn một chút.
import androidx.compose.animation.core.Spring
import androidx.compose.animation.core.spring
Column(
modifier = Modifier
.animateContentSize(
animationSpec = spring(
dampingRatio = Spring.DampingRatioNoBouncy,
stiffness = Spring.StiffnessMedium
)
)
)
- Hãy xem
WoofPreview()trong ngăn Design (Thiết kế) rồi sử dụng chế độ tương tác hoặc chạy ứng dụng trên trình mô phỏng hay thiết bị để xem ảnh động lò xo trong thực tế.

Bạn đã hoàn thành! Hãy thưởng thức ứng dụng tuyệt đẹp của bạn cùng loạt ảnh động.
7. (Không bắt buộc) Thử nghiệm với các ảnh động khác
animate*AsState
Hàm animate*AsState() là một trong những API ảnh động đơn giản nhất trong Compose để tạo ảnh động cho một giá trị duy nhất. Bạn chỉ cung cấp giá trị kết thúc (còn gọi là giá trị đích) và API sẽ bắt đầu tạo ảnh động từ giá trị hiện tại đến giá trị kết thúc được xác định đó.
Ứng dụng Soạn thư cung cấp các hàm animate*AsState() cho Float, Color, Dp, Size, Offset và Int, cùng một số chức năng khác. Bạn có thể dễ dàng hỗ trợ thêm các loại dữ liệu khác bằng cách sử dụng kiểu animateValueAsState() chung.
Hãy thử dùng hàm animateColorAsState() để thay đổi màu khi một mục danh sách được mở rộng.
- Trong
DogItem(), hãy khai báo màu và uỷ quyền khởi chạy cho hàmanimateColorAsState().
import androidx.compose.animation.animateColorAsState
@Composable
fun DogItem(
dog: Dog,
modifier: Modifier = Modifier
) {
var expanded by remember { mutableStateOf(false) }
val color by animateColorAsState()
...
}
- Đặt tham số có tên
targetValue, tuỳ thuộc vào giá trị booleanexpanded. Nếu mục danh sách được mở rộng, hãy đặt mục danh sách thành màutertiaryContainer. Nếu không, hãy đặt thành màuprimaryContainer.
import androidx.compose.animation.animateColorAsState
@Composable
fun DogItem(
dog: Dog,
modifier: Modifier = Modifier
) {
var expanded by remember { mutableStateOf(false) }
val color by animateColorAsState(
targetValue = if (expanded) MaterialTheme.colorScheme.tertiaryContainer
else MaterialTheme.colorScheme.primaryContainer,
)
...
}
- Đặt
colordưới dạng đối tượng sửa đổi nền thànhColumn.
@Composable
fun DogItem(
dog: Dog,
modifier: Modifier = Modifier
) {
...
Card(
...
) {
Column(
modifier = Modifier
.animateContentSize(
...
)
)
.background(color = color)
) {...}
}
- Hãy xem hiệu ứng màu thay đổi khi mục danh sách được mở rộng. Các mục danh sách không mở rộng có màu
primaryContainervà các mục danh sách mở rộng có màutertiaryContainer.

8. Lấy mã giải pháp
Để tải xuống mã cho lớp học lập trình đã kết thúc, bạn có thể sử dụng lệnh git này:
$ git clone https://github.com/google-developer-training/basic-android-kotlin-compose-training-woof.git
Ngoài ra, bạn có thể tải kho lưu trữ xuống dưới dạng tệp zip, sau đó giải nén và mở trong Android Studio.
Nếu muốn xem đoạn mã giải pháp, bạn có thể xem trên GitHub.
9. Kết luận
Xin chúc mừng! Bạn đã thêm một nút để ẩn và tiết lộ thông tin về chú chó. Bạn đã nâng cao trải nghiệm người dùng bằng cách sử dụng ảnh động lò xo. Bạn cũng đã tìm hiểu cách sử dụng chế độ tương tác trong ngăn Design (Thiết kế).
Bạn cũng có thể thử một loại Ảnh động soạn thư Jetpack khác. Đừng quên chia sẻ thành quả của mình trên mạng xã hội với #AndroidBasics!
Tìm hiểu thêm
- Ảnh động Jetpack Compose
- Lớp học lập trình: Tạo hiệu ứng cho các thành phần trong Jetpack Compose
- Video: Giao diện động lại
- Video: Jetpack Compose: Ảnh động

 Ảnh chụp của
Ảnh chụp của 
 Độ nảy cao
Độ nảy cao  Không nảy
Không nảy Độ cứng cao
Độ cứng cao  Độ cứng rất thấp
Độ cứng rất thấp