1. 簡介
在本程式碼研究室中,您將瞭解如何測試及強化應用程式的無障礙功能。
視障、色覺障礙、聽障、精細動作障礙、認知障礙和其他許多身心障礙人士會使用 Android 裝置,處理各種日常事務。開發應用程式時將無障礙設計納入考量,能帶來更優異的使用者體驗,尤其可以造福上述族群,或有其他無障礙需求的使用者。
在本程式碼研究室中,您將使用 TalkBack 和切換控制功能測試 Woof 應用程式的無障礙設定。
- TalkBack:使用者不需看螢幕就可操控裝置。
- 切換控制功能:使用者可以利用切換按鈕瀏覽應用程式,不必使用觸控螢幕。
課程內容
- 如何使用 TalkBack 與應用程式互動。
- 如何使用切換控制功能 (而非觸控螢幕) 與應用程式互動。
- 如何最佳化 UI,提升無障礙功能。
軟硬體需求
- 已安裝 Android Studio 的電腦。
- 可存取 Google Play 商店應用程式,或已安裝 Android 無障礙套件的 Android 裝置或模擬器。
- Woof 應用程式的解決方案程式碼。
2. 開始設定
下載範例程式碼
在 Android Studio 中開啟 android-basics-kotlin-compose-woof 資料夾。
在 Android Studio 中開啟應用程式 Woof 的程式碼。
設定裝置
如果已在裝置或模擬器中安裝 Android 無障礙套件,可以跳過這個部分。如需安裝 Android 無障礙套件 (完成後才能存取 TalkBack 和切換控制功能),請按照下方說明操作。
使用 Google Play 商店應用程式設定裝置
如果您使用的是實體裝置,請確認以下事項:
- 可以存取 Play 商店應用程式。
- 已登入 Google 帳戶。
- 具備必要的權限,可在裝置中透過 Play 商店應用程式下載應用程式。
如果您使用模擬器,請按照下列步驟設定有 Play 商店應用程式存取權的模擬器:
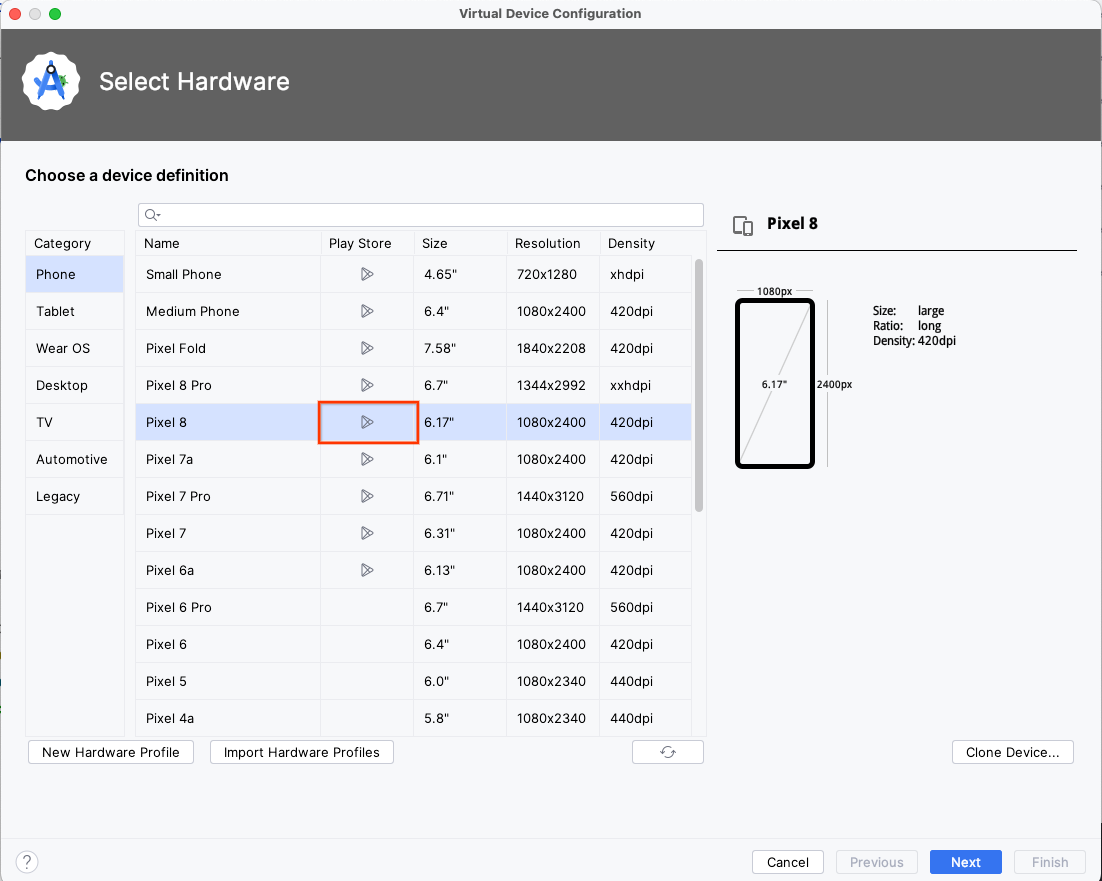
- 在 Android Studio 中開啟「Device Manager」,然後選取「Create Device」。
- 請務必選取「Pixel 8」,或任何在「Play 商店」欄中含有 Play 商店應用程式圖示的裝置。這個圖示代表模擬器中附有 Google Play 商店應用程式。

- 按一下「Next」,然後繼續建立模擬器。如果需要複習新硬體設定檔的建立程序,請按照此程式碼研究室章節中的影片操作。
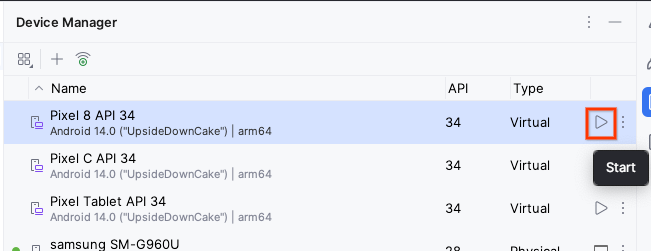
- 建立模擬器後,在「Device Manager」中按一下箭頭圖示即可啟動。

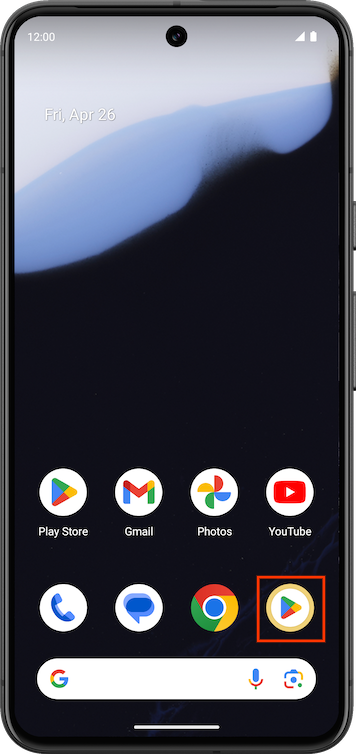
- 在模擬器中啟動 Play 商店應用程式,然後使用有效的 Google 帳戶登入。

安裝 Android 無障礙套件應用程式
Android 無障礙套件包含一組無障礙應用程式。稍後在程式碼研究室,您會需要這個套件,才能操作 TalkBack 和切換控制功能。
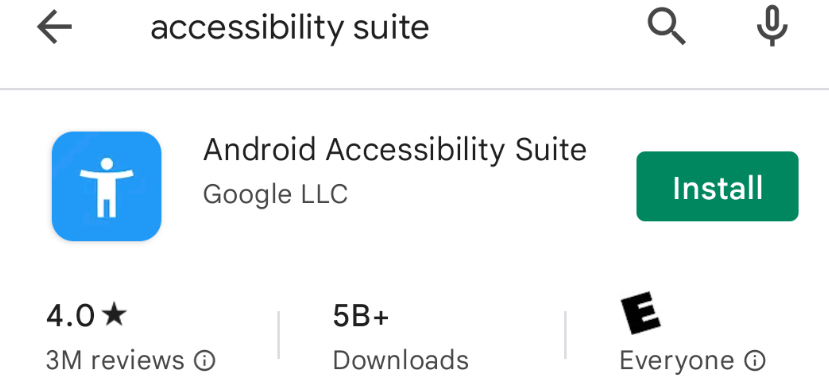
- 在 Google Play 商店應用程式中安裝 Android 無障礙套件應用程式。

安裝 Woof 應用程式
如果您在本節開頭建立了新的 Pixel 4 硬體設定檔,需透過您下載的解決方案程式碼安裝 Woof 應用程式。
3. 透過 TalkBack 使用 Woof
TalkBack 是 Google 螢幕閱讀器,提供互動朗讀功能,使用者不必看著螢幕也能操作裝置,對視障人士來說格外有幫助。
啟用 TalkBack 後,使用者就能透過互動朗讀和手勢 (例如:滑動與輕觸) 操作裝置。TalkBack 很適合用來進行測試,您可以在操作過程中,找出應用程式需要改善的地方。
請按照下列步驟操作以深入瞭解 TalkBack:
- 請觀看以下影片,瞭解如何設定及使用 TalkBack。
- 熟悉 TalkBack 的使用方式後,可以直接應用在 Woof 應用程式中!
- 如要繼續進行下個章節,請先停用 TalkBack 功能。請按照下列步驟停用 Talkback:
開啟裝置或模擬器中的「設定」。
依序選取「無障礙功能」和「TalkBack」。
關閉「Use TalkBack」。
選取「確定」。
如要進一步瞭解停用 TalkBack 的方法,請參閱支援說明文件。請注意,部分選項並不適用於模擬器,某些 Android 版本也可能會淘汰部分選項。
4. 透過切換控制功能使用 Woof
使用切換控制功能時,您可以透過一或多部外接切換裝置來操控 Android 裝置,而不必使用觸控螢幕。對使用者而言,這種觸控螢幕的替代使用方法特別適合無法做出精細動作的使用者。
切換控制功能會掃描畫面中的項目,然後輪流醒目顯示每個項目,直到您選取所需項目為止。
如要使用此功能,您必須先有一個或多個切換按鈕。切換按鈕有多種類型,但是在本程式碼研究室中,我們將使用 Android 裝置的內建音量按鈕。
- 請觀看以下影片,瞭解如何設定和使用切換控制功能。
- 如果您已依照影片指示設定音量按鈕,切換控制功能就可讓您藉由按下調低音量按鈕來移動至應用程式中的各個元素。對於醒目顯示的元素,您可以使用調高音量按鈕加以選取。
若項目只有簡易的點按動作,選取項目就等於對項目執行輕觸操作。如果項目提供可自訂的無障礙操作,選取項目後,使用者就可以針對不同的項目執行不同的操作。
啟用切換控制功能後,您可在裝置畫面頂端看到「選單」分頁標籤。選取這個選項後,分頁就會開啟一個包含導覽選項 (例如「Back」和「Home」) 的全域選單,這些選項相當於在裝置畫面中使用的手勢。部分選項可以自訂切換控制功能的行為。
- 熟悉切換控制功能的使用方式後,可以直接應用在 Woof 應用程式中!
- 如要繼續到下一節,請先停用「切換控制功能」。
5. 改善使用者介面無障礙功能
如果要建立更容易使用的應用程式,不妨考慮一些特別的 UI 設計。除了支援有效使用 TalkBack 和切換控制功能的屬性和行為之外,您還可以採用下列這些 UI 最佳化設計,進一步改進應用程式的無障礙功能。
內容說明
無障礙功能服務 (例如 TalkBack) 的使用者需要內容說明,才能瞭解介面中不同元素的定義。
在某些情況下 (例如以圖像方式傳達元素的資訊時),內容描述可提供元素的含義或相關聯操作的文字說明。
假如使用者介面中的元素並未提供內容標籤,有些使用者可能就會難以理解這些元素所傳達的資訊,或是不曉得可以透過介面執行哪些操作。在 Compose 中,您可以使用 contentDescription 屬性說明視覺元素。如果是單純做為裝飾用的視覺元素,您可以將 contentDescription 設為 null。如要進一步瞭解如何套用內容描述,請參閱說明文件。
觸控目標大小
任何畫面中可與使用者互動的元素,都必須有適當的大小,讓使用者能夠輕鬆互動。如果是可點擊的元素,則觸控目標最小是高 48dp x 寬 48dp。Compose 會為許多 Material Design 元件自動指定正確的目標大小下限。提醒您,觸控目標大小下限指的是小於 48dp 的可點擊元件。如果是大於 48dp 的元件,觸控目標至少為元件的大小。如要進一步瞭解觸控目標大小,請參閱下列資源:
- 如要瞭解目標大小下限,請參閱 Compose 說明文件中的「無障礙中心」。
- 請觀看 Google 無障礙中心新功能影片中的觸控目標大小部分。
請查看 Woof 應用程式的程式碼。在 MainActivity.kt 中,DogItemButton 可組合項會使用 IconButton 可組合項。
@Composable
private fun DogItemButton(
expanded: Boolean,
onClick: () -> Unit,
modifier: Modifier = Modifier
) {
IconButton(onClick = onClick) {
Icon(
imageVector = if (expanded) Icons.Filled.ExpandLess else Icons.Filled.ExpandMore,
tint = MaterialTheme.colors.secondary,
contentDescription = stringResource(R.string.expand_button_content_description),
)
}
}
IconButton 是質感設計元件。根據 IconButton 可組合項的說明文件,觸控目標大小的下限是 48dp x 48dp。
以下程式碼是 IconButton 的原始碼。請注意,修飾詞會設定 minimumTouchTargetSize()。
@Composable
fun IconButton(
onClick: () -> Unit,
modifier: Modifier = Modifier,
enabled: Boolean = true,
interactionSource: MutableInteractionSource = remember { MutableInteractionSource() },
content: @Composable () -> Unit
) {
Box(
modifier = modifier
.minimumTouchTargetSize()
.clickable(
onClick = onClick,
enabled = enabled,
role = Role.Button,
interactionSource = interactionSource,
indication = rememberRipple(bounded = false, radius = RippleRadius)
),
contentAlignment = Alignment.Center
) {
val contentAlpha = if (enabled) LocalContentAlpha.current else ContentAlpha.disabled
CompositionLocalProvider(LocalContentAlpha provides contentAlpha, content = content)
}
}
色彩對比
選擇的應用程式介面顏色會影響使用者是否能輕鬆閱讀及理解介面。足夠的色彩對比可讓文字和圖片更容易閱讀及理解。
除了協助有視力障礙的使用者,在光照過強 (例如直接暴露在陽光下) 或光照不足 (採用低亮度設定的螢幕) 的情況下,所有使用者都能藉由充分的色彩對比看清楚裝置介面。
如要進一步瞭解如何最佳化顏色對比,請參閱 Android 無障礙中心說明文件。連結中會提供對比度資訊,協助您決定使用哪些顏色。此外,您也可以使用此工具測試背景和前景顏色,找出適合的色彩對比度。小型文字的建議比例是 4.5:1,大型文字的建議比例是 3:1。
對 Woof 應用程式而言,我們的設計人員已經選好顏色,並確認有足夠的色彩對比度。建立自己的應用程式時,請記得檢查色彩對比。Material Design 的色彩工具有無障礙分頁標籤,您可以在主要顏色和次要顏色頂端查看適合的文字顏色。
6. 結語
無論是建立新的應用程式,還是在現有應用程式加入新功能,都必須將無障礙需求納入考量。只要整合無障礙功能及服務,您就能改善應用程式的可用性,尤其可協助身心障礙使用者。
