1. 事前準備
恭喜!在本課程中,您已經學會如何使用 WindowWidthSize 類別和標準版面配置,打造自動調整式應用程式。現在就來應用所學吧!
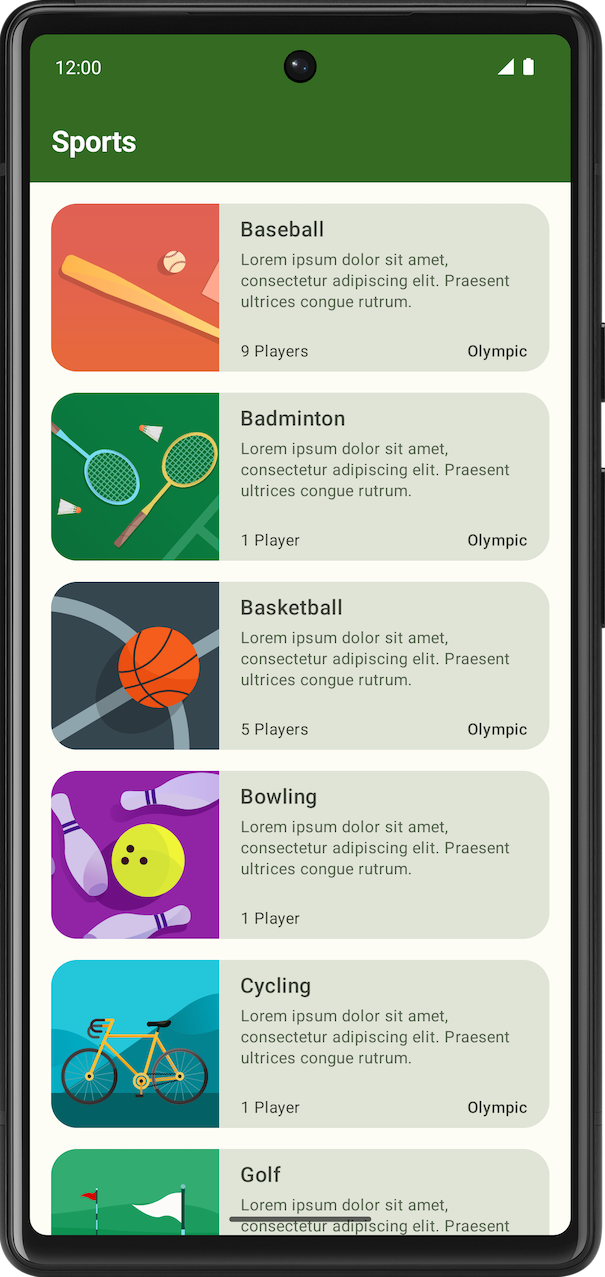
在本練習中,您將運用在本課程學到的概念來建構 Sports 應用程式。範例應用程式適用於行動裝置版面配置。您的任務是讓應用程式針對大螢幕進行調整。
雖然程式碼解答就在這個練習的結尾處,但請先試著解決問題再查看。請依照自己的步調逐一完成每個問題。我們提供的預估時間僅供參考,您不必一定要在時間內完成。建議您盡量花時間仔細思考每個問題的解決方法。
必要條件
- 透過建構含有動態導覽的自動調整式應用程式和建構含有自動調整式版面配置的應用程式程式碼研究室,完成「Android 基本概念:使用 Compose」課程。
軟硬體需求
- 已安裝 Android Studio 且連上網路的電腦
- GitHub 存取權
建構項目
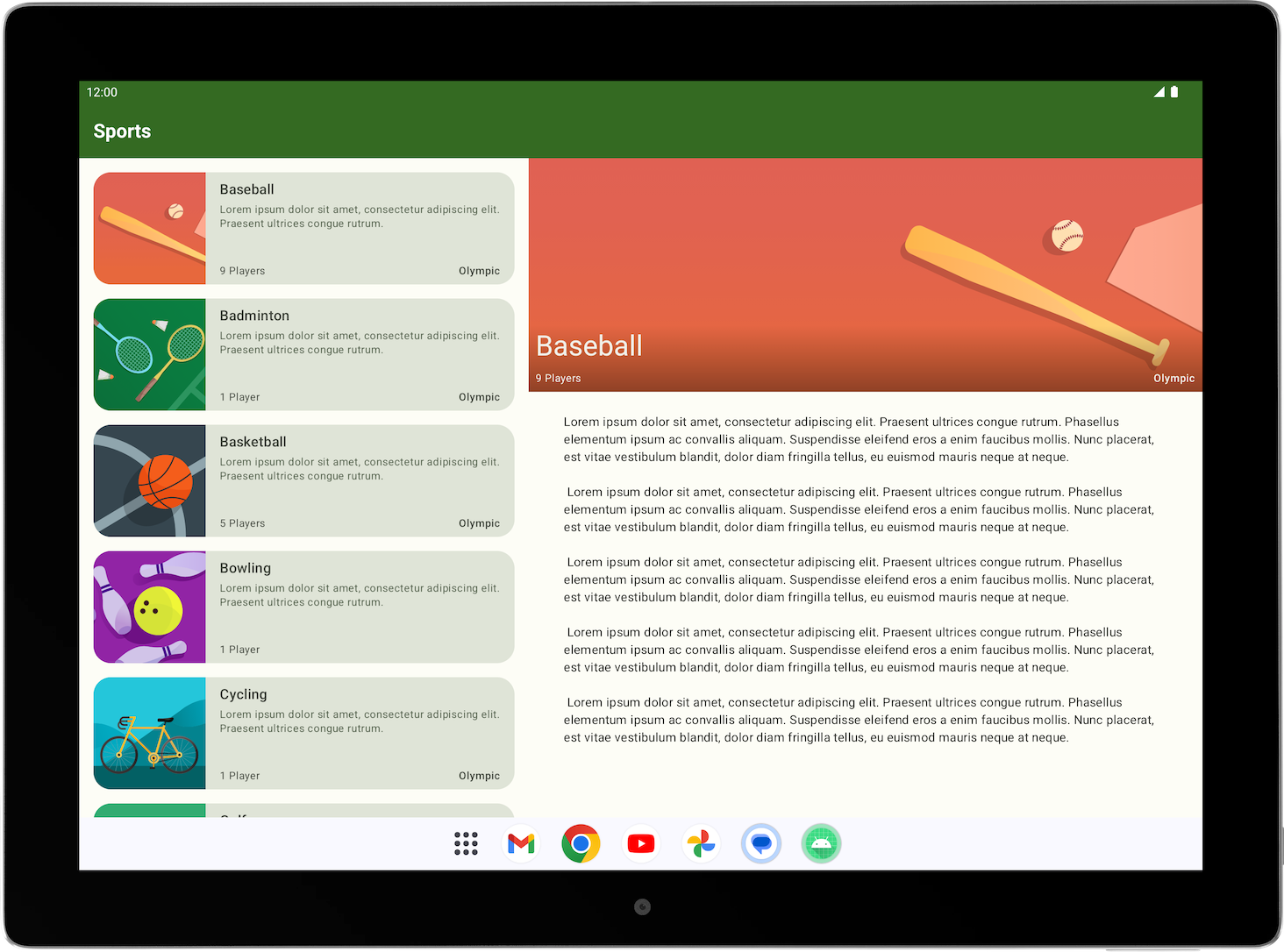
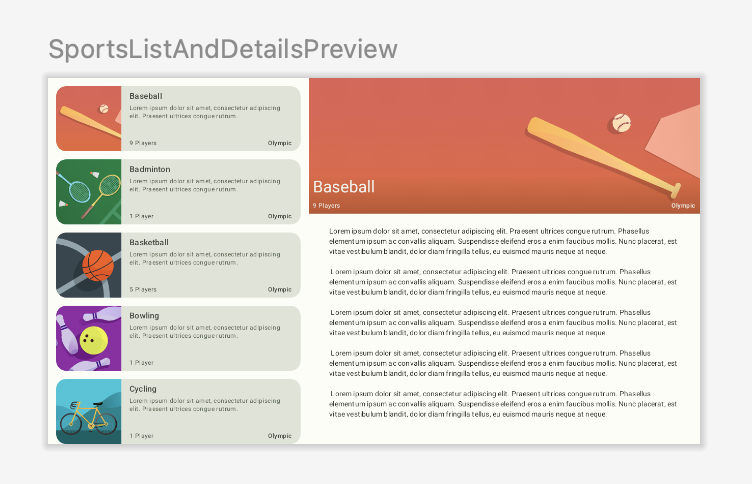
配合大螢幕調整的 Sports 應用程式。完成的應用程式如下圖所示:

2. 開始操作
下載範例程式碼
在 Android Studio 中開啟 basic-android-kotlin-compose-training-sports 資料夾。
3. 配合大螢幕調整 Sports 應用程式內容
如要針對大螢幕調整 Sports 應用程式,您必須先建立適合在大螢幕上顯示應用程式的版面配置類型。
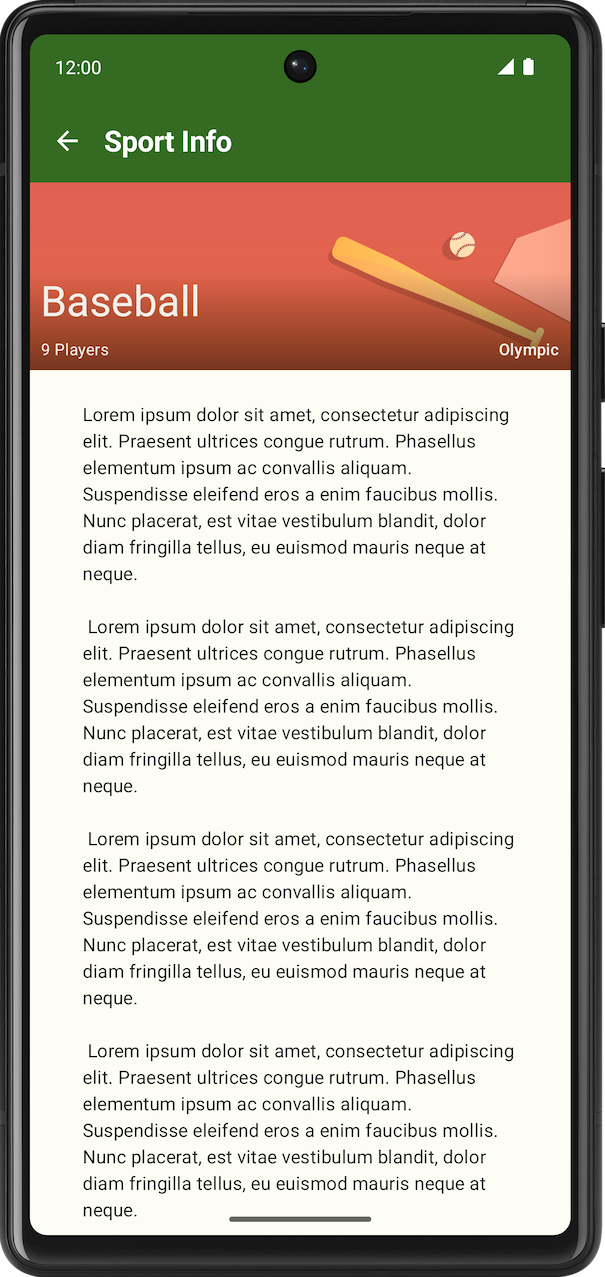
- 在緊湊螢幕大小上查看目前的版面配置。兩個畫面為清單畫面與詳細資料畫面,分別對應到
SportsList及SportsDetail可組合函式。
|
|
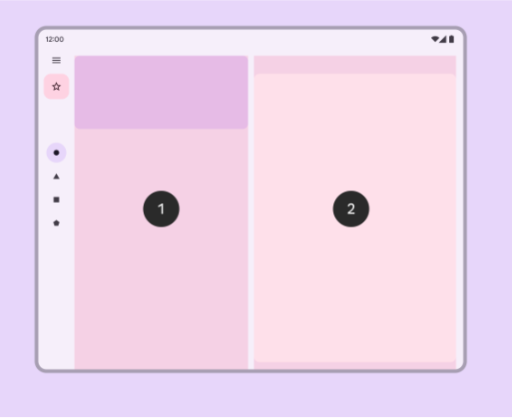
- 請參閱「標準版面配置」,判斷最適合 Sports 應用程式用途的版面配置。
- 勾勒出展開後可能呈現的螢幕版面配置。請使用簡單的視覺設計軟體或一張紙,描繪展開版面配置中的畫面呈現方式。

4. 運用程式碼建立展開的畫面
現在,您已大致瞭解展開版面配置的樣子,接著要轉換成程式碼。
- 為展開畫面建立可組合函式,以同時顯示清單和詳細資料畫面。您可以將其命名為
SportsListAndDetails,並將其放入SportsScreens.kt檔案中。 - 建立可組合函式預覽畫面,簡化
SportsListAndDetails可組合函式的 UI 驗證作業。

- 確認返回按鈕的行為適用於展開畫面。當主畫面顯示時,您希望使用者在按下返回按鈕時結束應用程式。如要變更這個行為,請將適當的 lambda 傳遞至
SportsDetails可組合函式。提示:您可以透過(LocalContext.current as Activity)存取應用程式的Activity。
5. 根據視窗大小變更應用程式版面配置
若要在應用程式中新增展開畫面的可組合函式,請完成下列工作:
- 在應用程式的
build.gradle.kts中新增androidx.compose.material3:material3-window-size-class。 - 在
MainActivity中計算windowSizeClass,並將widthSizeClass傳遞至SportsApp可組合函式。 - 建立名為
utils的新目錄,以及名為WindowStateUtils.kt的新檔案。 - 在
WindowStateUtils中新增enum類別,以代表兩個不同的contentType。您可以將其命名為ListOnly和ListAndDetail類型。 - 在
SportsApp可組合函式中,根據widthSizeClass來判斷contentType。 - 當
contentType為ListAndDetail時,顯示SportsListAndDetails可組合函式,並在 contentType 為ListOnly時保留先前的行為。 - 變更
SportsAppBar可組合函式的行為,讓返回按鈕無法顯示,而當螢幕在清單頁面中展開時,應用程式列會顯示「Sports」。 - 使用可調整大小的模擬器,驗證緊湊和展開畫面的使用者介面和導覽功能。
6. 取得程式碼解答
完成程式碼研究室後,如要下載當中用到的程式碼,您可以使用以下 Git 指令:
$ git clone https://github.com/google-developer-training/basic-android-kotlin-compose-training-sports.git
另外,您也可以下載存放區為 ZIP 檔案,然後解壓縮並在 Android Studio 中開啟。
如要查看程式碼解答,請前往 GitHub。