1. 시작하기 전에
축하합니다. 이 개발자 과정에서는 WindowWidthSize 클래스와 표준 레이아웃을 사용하여 앱을 적응형 앱으로 만드는 방법을 알아봤습니다. 이제 배운 내용을 실제로 적용해 보겠습니다.
이 연습 세트에서는 이 개발자 과정에서 배운 개념을 바탕으로 Sports 앱을 빌드합니다. 이 시작 앱은 모바일 레이아웃에서 완벽하게 작동합니다. 해야 할 작업은 앱이 큰 화면에 맞게 조정되도록 하는 것입니다.
솔루션 코드는 마지막에 제공되지만 연습 문제를 해결한 후 답을 확인해 보세요. 나에게 맞는 속도로 문제를 해결하세요. 표시된 시간이 있지만 예상 시간일 뿐이며 따르지 않아도 됩니다. 충분한 시간을 갖고 각 문제를 신중하게 해결하세요.
기본 요건
- 동적 탐색을 적용한 적응형 앱 빌드 및 적응형 레이아웃을 적용한 적응형 앱 빌드 Codelab을 통해 Compose의 Android 기본사항 과정을 완료합니다.
필요한 항목
- 인터넷 액세스가 가능하고 Android 스튜디오가 설치된 컴퓨터
- GitHub 액세스
빌드할 항목
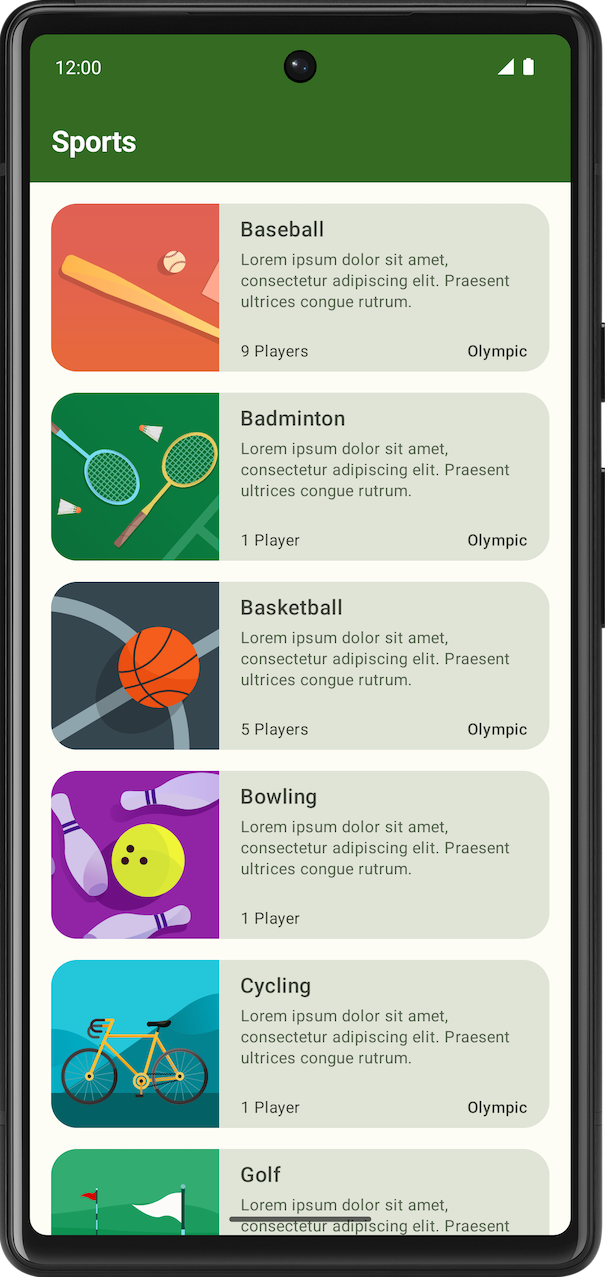
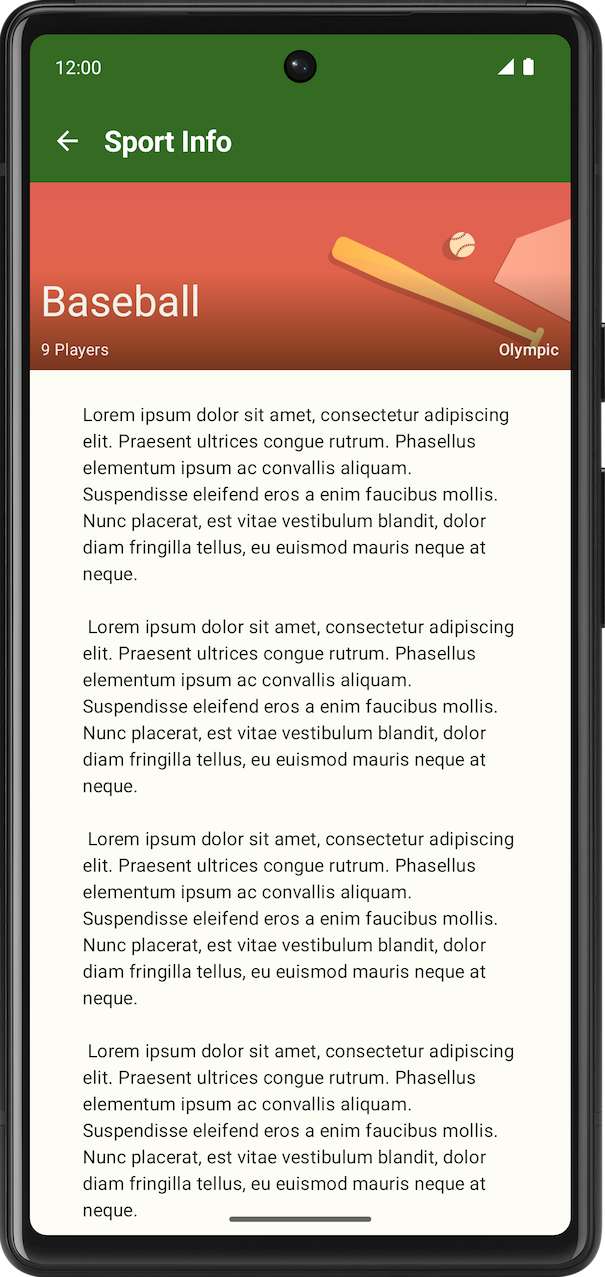
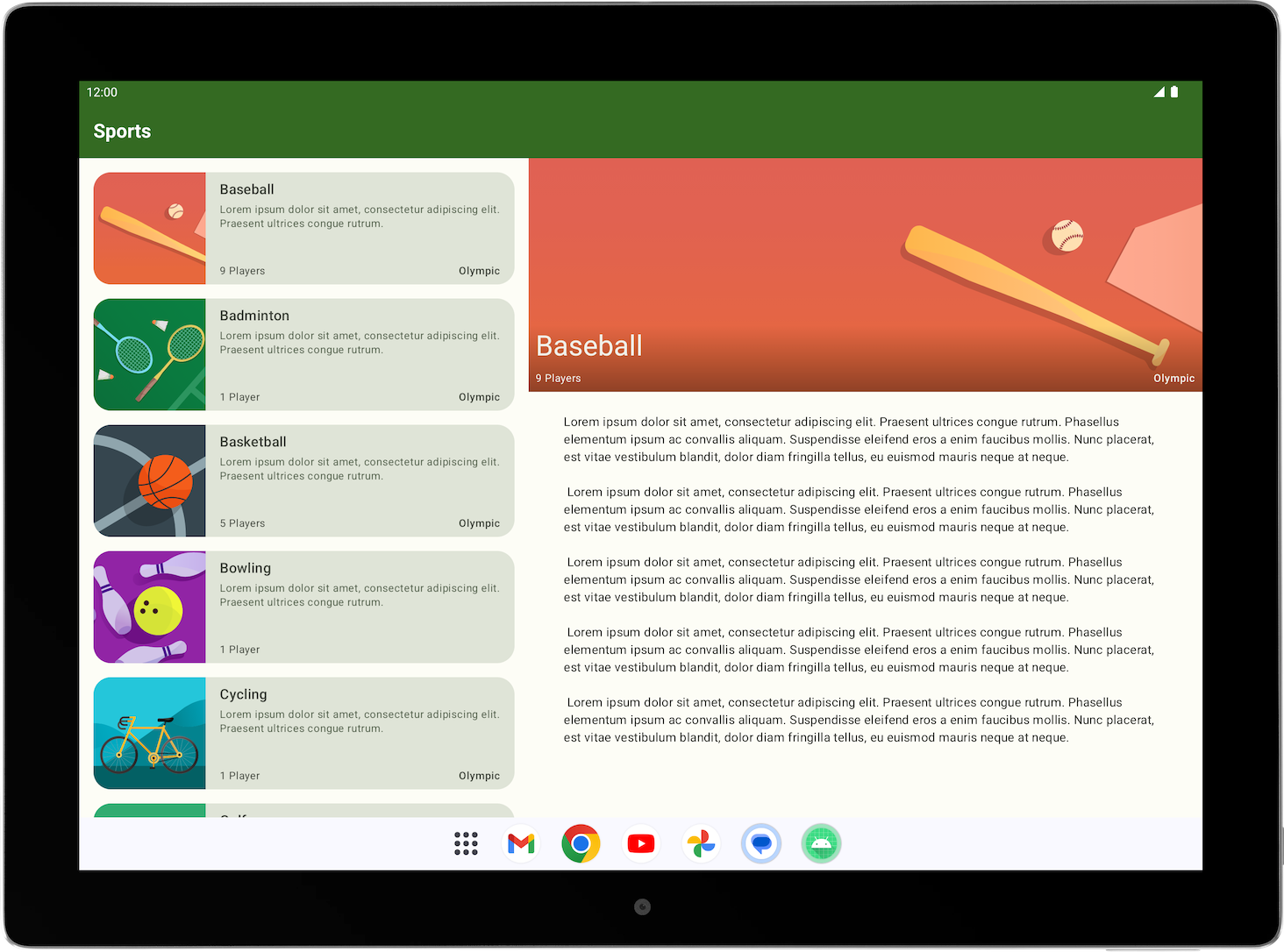
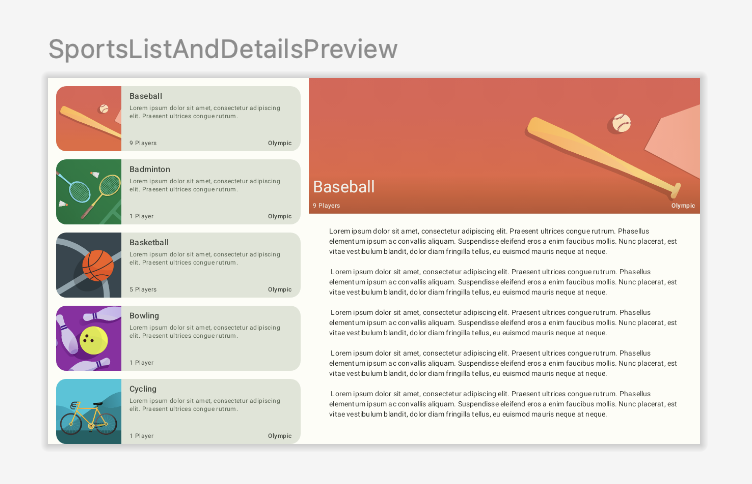
큰 화면에 맞게 조정되는 Sports 앱 완성된 앱은 다음 이미지와 같습니다.

2. 시작하기
시작 코드 다운로드
Android 스튜디오에서 basic-android-kotlin-compose-training-sports 폴더를 엽니다.
3. 큰 화면에 맞게 Sports 앱 조정
Sports 앱을 큰 화면에 맞게 조정하려면 먼저 대형 화면에 앱을 가장 잘 표시하는 레이아웃 유형을 설정하는 것이 좋습니다.
- 작은 화면 크기에서 사용할 수 있는 현재 레이아웃을 검토합니다. 두 가지 화면이 있습니다.
SportsList컴포저블에 해당하는 목록 화면과SportsDetail컴포저블에 해당하는 세부정보 화면입니다.
|
|
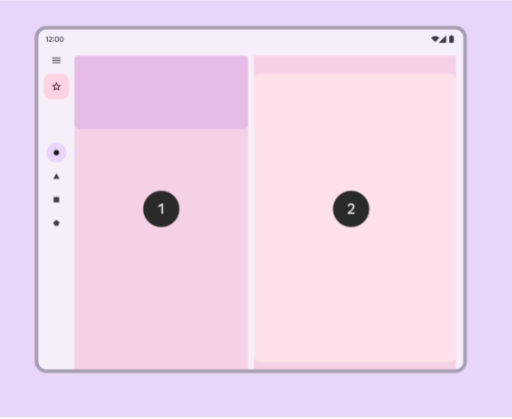
- 표준 레이아웃을 검토하여 Sports 앱 사용 사례에 가장 적합한 레이아웃을 결정합니다.
- 가능한 확장 화면 레이아웃을 스케치합니다. 확장 레이아웃에서 화면이 전체적으로 어떻게 표시되는지 간단한 시각 디자인 소프트웨어나 종이를 사용하여 시각화합니다.

4. 코드로 확장 화면 만들기
이제 확장 레이아웃이 어떻게 표시되는지 명확하게 확인했으므로 이를 코드로 변환해 보겠습니다.
- 목록 화면과 세부정보 화면을 모두 표시하는 확장 화면의 컴포저블을 만듭니다. 이름을
SportsListAndDetails로 지정하고SportsScreens.kt파일에 배치할 수 있습니다. - 컴포저블 미리보기를 만들어
SportsListAndDetails컴포저블의 UI를 간편하게 확인합니다.

- 뒤로 버튼 동작이 확장 화면에서 적절하게 작동하는지 확인합니다. 기본 화면이 표시되어 있을 때 사용자가 뒤로 버튼을 누르면 앱이 종료되도록 합니다. 적절한 람다를
SportsDetails컴포저블에 전달하여 이 동작을 변경할 수 있습니다. 힌트:(LocalContext.current as Activity)에서 앱의Activity에 액세스할 수 있습니다.
5. 창 크기에 따라 앱이 다른 레이아웃으로 변경되도록 만들기
앱에 확장 화면 컴포저블을 추가하려면 다음 작업을 완료하세요.
androidx.compose.material3:material3-window-size-class를 앱의build.gradle.kts에 추가합니다.MainActivity에서windowSizeClass를 계산하고widthSizeClass를SportsApp컴포저블에 전달합니다.- 새 디렉터리
utils를 만들고 새 파일WindowStateUtils.kt를 만듭니다. WindowStateUtils에enum클래스를 추가하여 서로 다른contentType두 개를 나타냅니다.ListOnly및ListAndDetail유형으로 이름을 지정할 수 있습니다.SportsApp컴포저블에서widthSizeClass를 기반으로contentType을 결정합니다.contentType이ListAndDetail일 때SportsListAndDetails컴포저블을 표시하고 contentType이ListOnly일 때 이전 동작을 유지합니다.SportsAppBar컴포저블의 경우 뒤로 버튼이 표시되지 않도록, 그리고 화면이 목록 페이지에서 확장될 때 앱 바에 Sports가 표시되도록 동작을 변경합니다.- 크기 조절이 가능한 에뮬레이터를 사용하여 작은 화면 및 확장 화면에서 모두 UI 및 탐색 기능을 확인합니다.
6. 솔루션 코드 가져오기
완료된 Codelab의 코드를 다운로드하려면 이 git 명령어를 사용하면 됩니다.
$ git clone https://github.com/google-developer-training/basic-android-kotlin-compose-training-sports.git
또는 ZIP 파일로 저장소를 다운로드한 다음 압축을 풀고 Android 스튜디오에서 열어도 됩니다.
솔루션 코드를 보려면 GitHub에서 확인하세요.