1. 始める前に
おめでとうございます。Jetpack Compose で複数の画面間を移動する最初のアプリを作成しました。今度は、学んだことを実践してみましょう。
この演習では、複数の画面コンポーザブルを持つアプリにナビゲーションを追加するために必要なコンポーネントの作成に焦点を当てます。この教材では、Compose を使用して画面間を移動する Codelab で学習した成果に基づき、その知識を応用して、既存のアプリにナビゲーションを追加します。
解答コードは最後に掲載されていますが、演習に取り組んでから解答を確認するようにしてください。解答はアプリを実装する方法の一つとして捉えてください。
前提条件
- Compose を使用して画面間を移動する Codelab を通じて「Compose での Android の基礎」コースワークを完了していること
必要なもの
- Android Studio がインストールされた、インターネットに接続できるパソコン
- Lunch Tray アプリのスターター コード
作成するアプリの概要
以下の練習問題では、ナビゲーションを追加して Lunch Tray アプリを完成させます。Lunch Tray アプリは、3 つの画面を備えたインタラクティブなランチ注文アプリです。各画面には、主菜、副菜、付け合わせの 3 種類のメニュー項目のいずれかが表示され、ユーザーは各メニューから選ぶことができます。
練習問題はセクションに分かれており、各セクションで次の作業を行います。
- ユーザーが移動する各画面の参照を作成します。
- ナビゲーション コントローラを初期化します。
- 必要に応じて、画面のタイトルとナビゲーション ボタンを表示するトップバーを作成します。
- 画面から次の画面へのルーティングを決定するナビゲーション ホストを設定します。
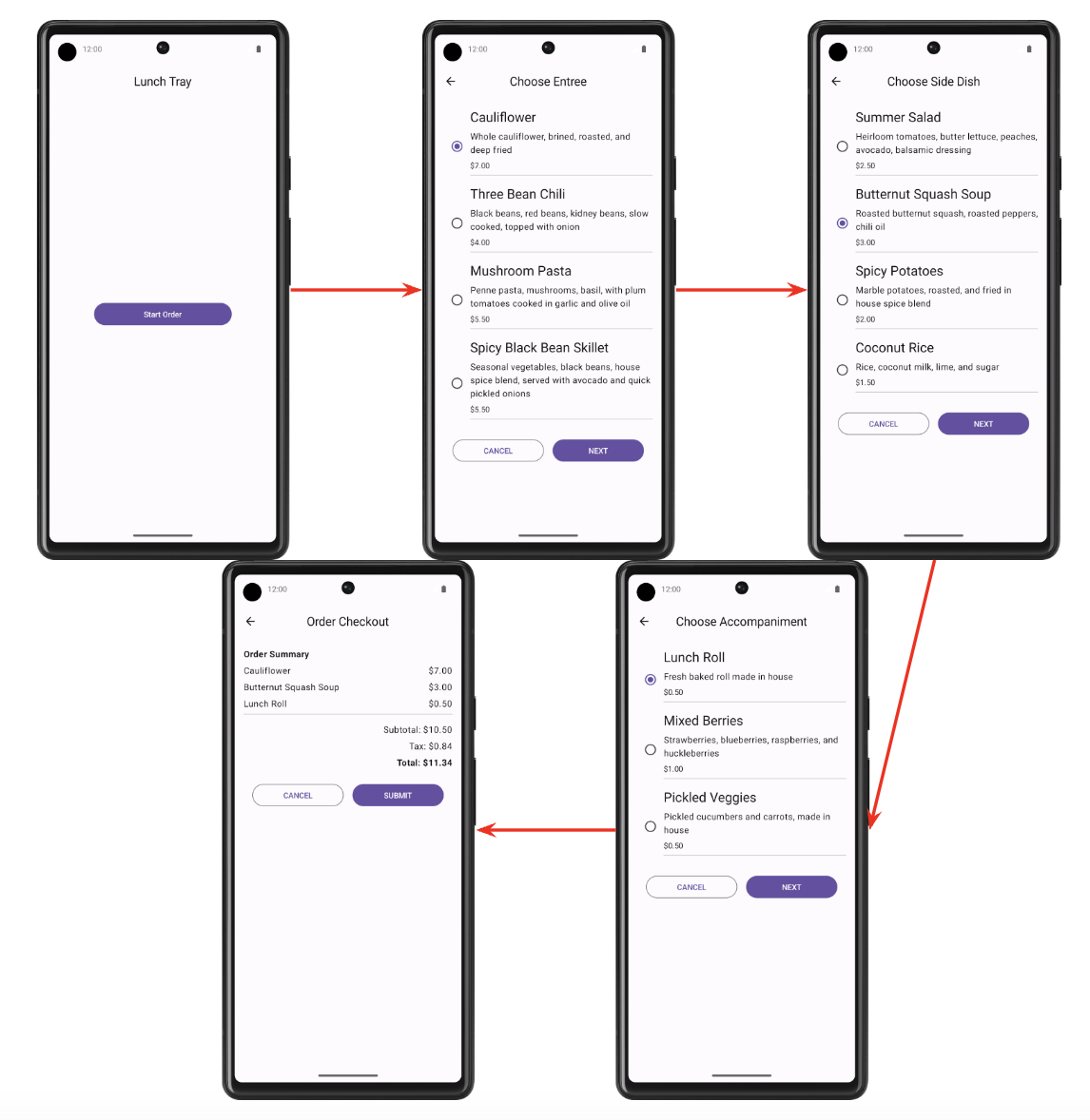
最終的なアプリのフローは次のようになります。

2. 設定する
スターター コードをダウンロードする
- Android Studio で
basic-android-kotlin-compose-training-lunch-trayフォルダを開きます。 - Android Studio で Lunch Tray アプリのコードを開きます。
3. 画面の列挙型
このセクションでは、以下の Lunch Tray アプリの各画面の定数を格納する enum クラスを作成します。
- 開始
- 主菜のメニュー
- 副菜のメニュー
- 付け合わせのメニュー
- 購入手続き
各画面には、文字列形式のタイトルを関連付ける必要があります。この文字列は、スターター コードでリソースとして用意されています。
4. ナビゲーション コントローラと初期化
このセクションでは、ナビゲーション コントローラを作成します。また、バックスタック エントリと現在の画面の名前も初期化します。
現在の画面の名前は、初期画面の名前か、移動先の画面の名前(現在存在している場合)のいずれかにします。
5. AppBar
Scaffold コンポーザブルのアプリバー用のコンポーザブルを作成します。アプリバーには現在の画面のタイトルを表示します。後方ナビゲーションが可能な場合は、適切な後方ナビゲーション ボタンも画面に表示します。[Start] 画面では後方ナビゲーションを使用できません。
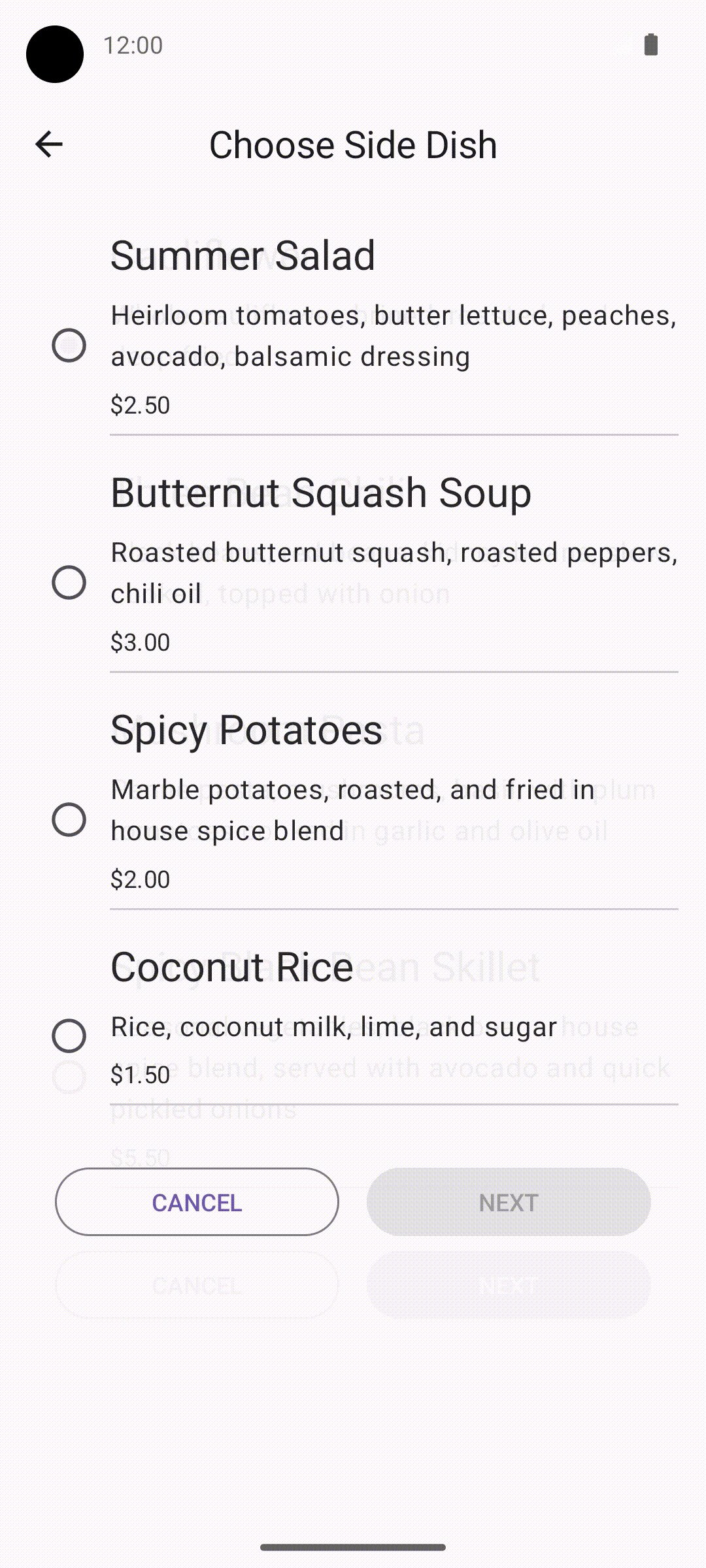
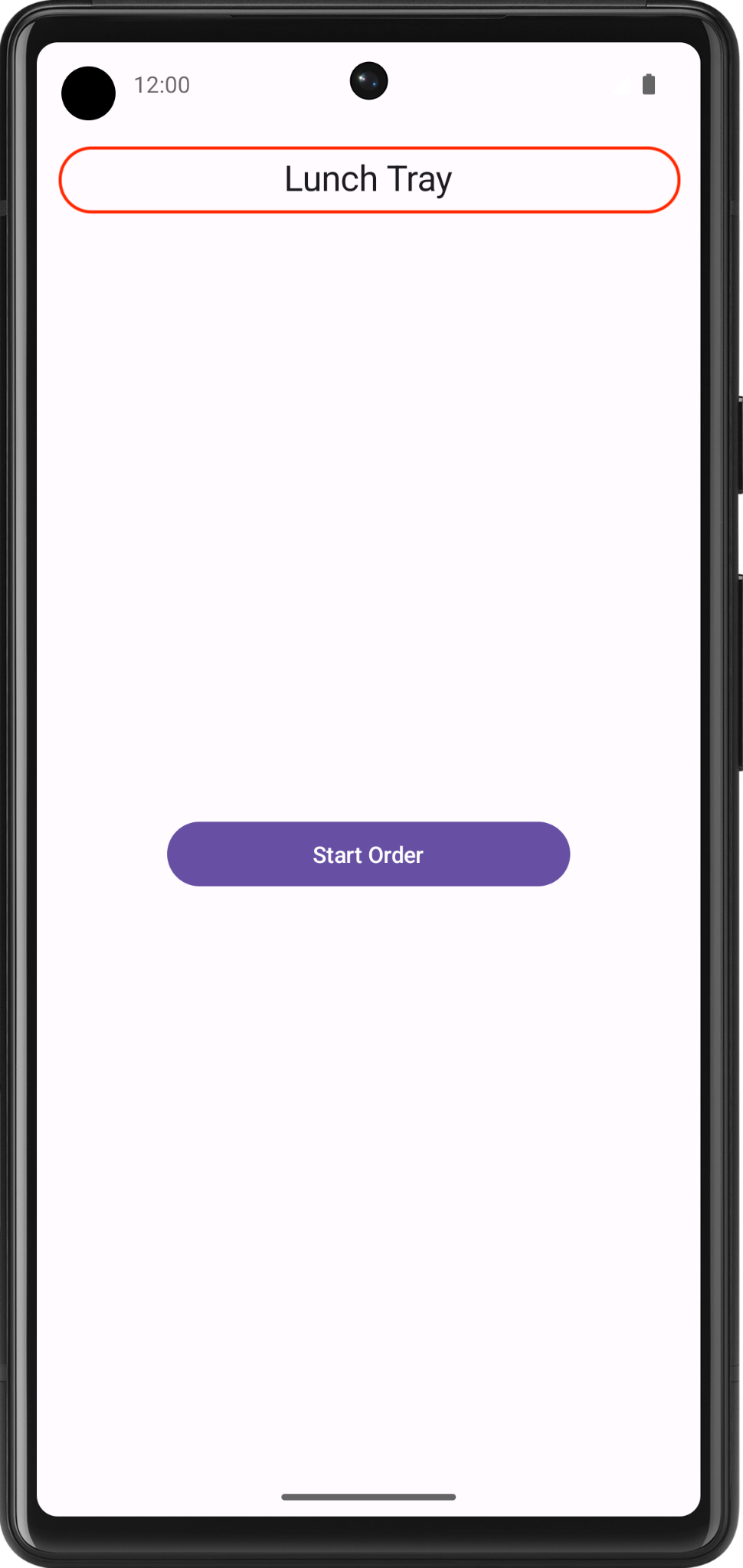
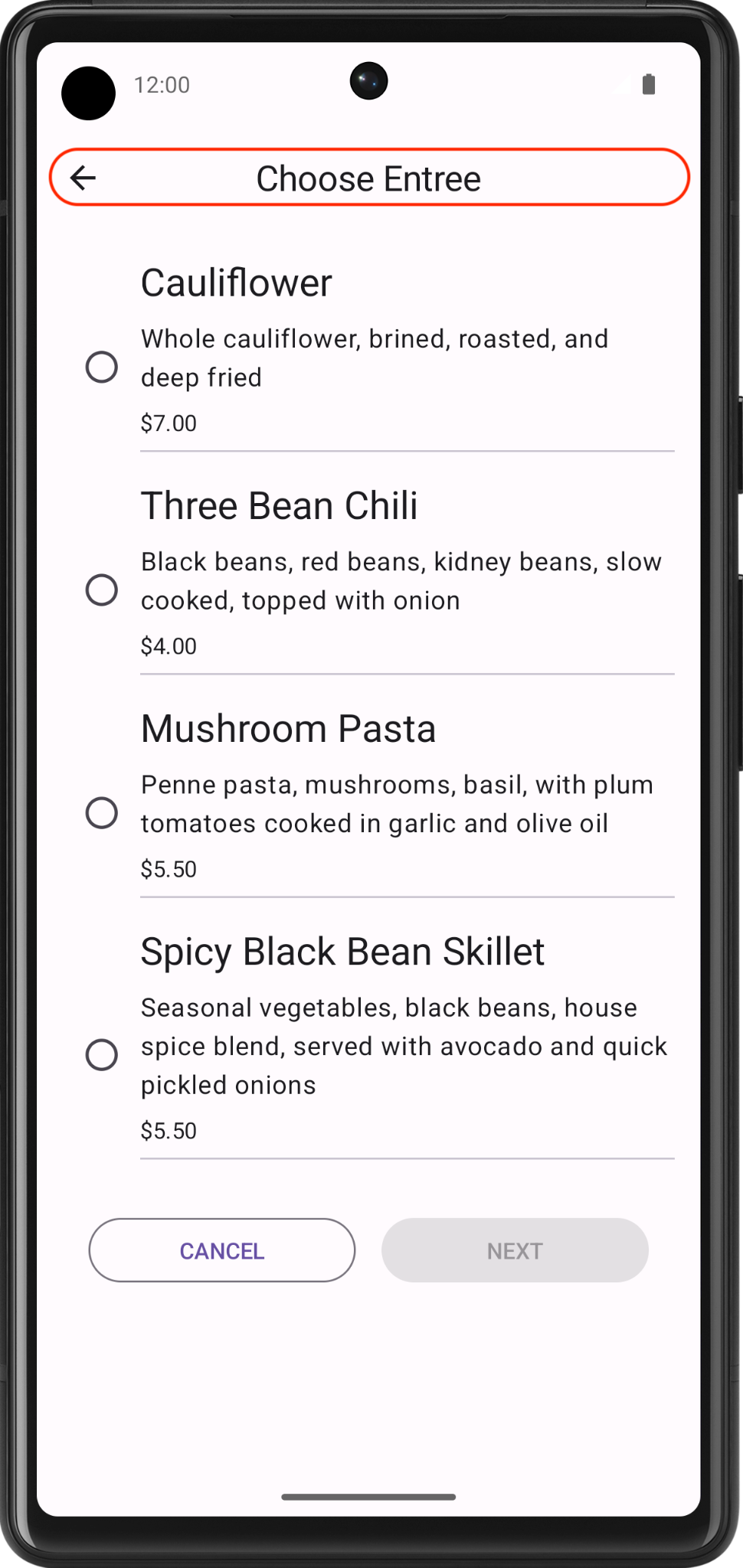
最終的なスクリーンショット
以下のスクリーンショットは、アプリバーの 2 つの例を示しています。1 つは上へボタンがないもの、もう 1 つは上へボタンがあるものです。


UI 仕様
後方ナビゲーション ボタンには Icons.Filled.ArrowBack アイコンを使用します。
6. ナビゲーション ホスト
この演習では、ナビゲーション ホストを使用して、Lunch Tray アプリのナビゲーション ルーティングを作成します。
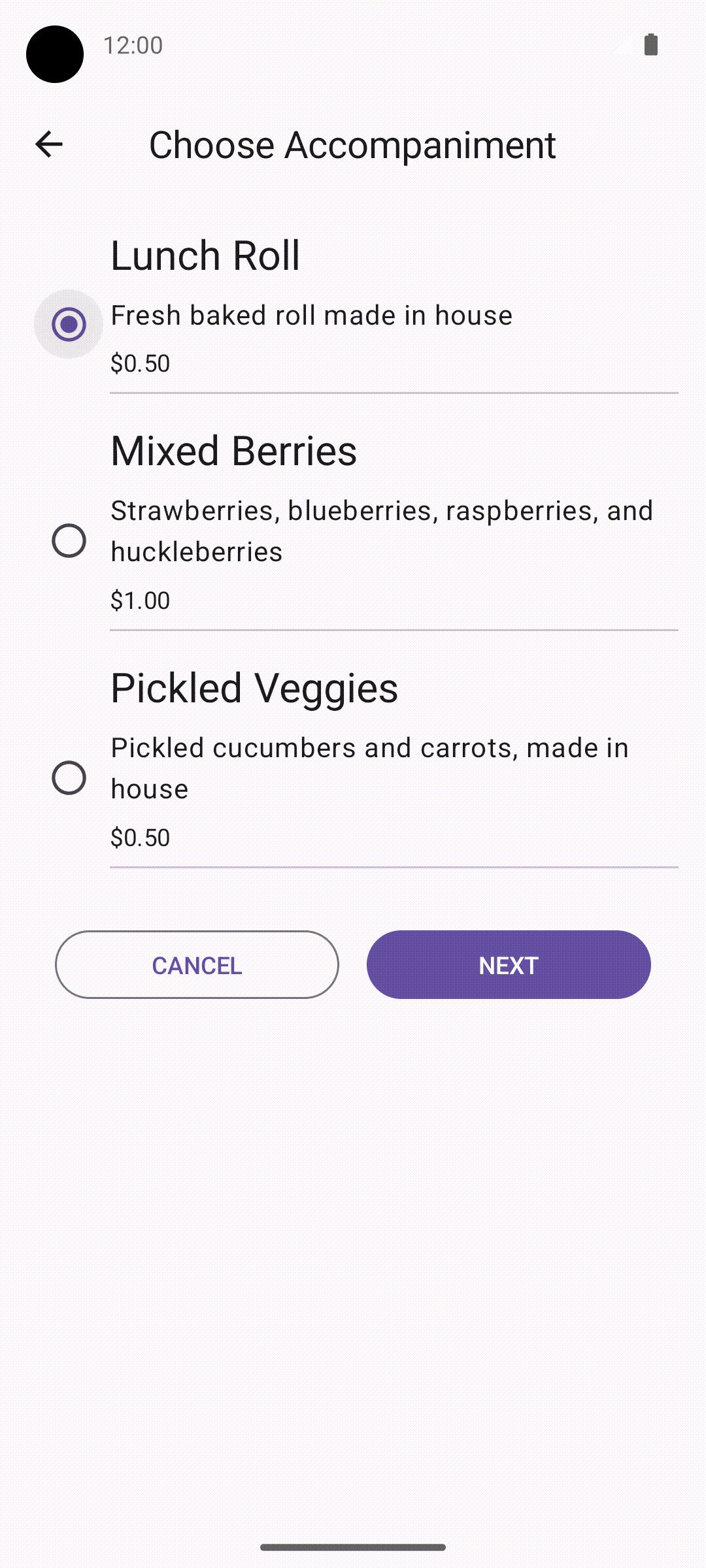
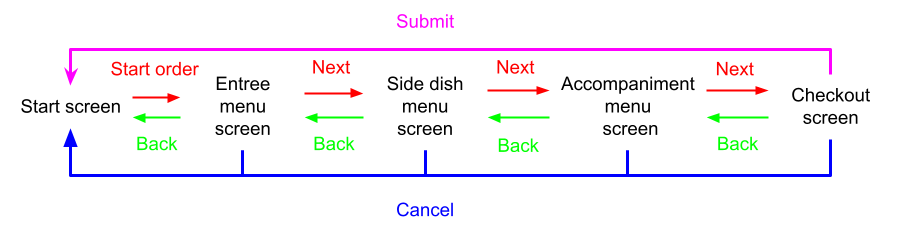
次の図は、Lunch Tray アプリのナビゲーション フローを示しています。

- [Start] 画面の [Start Order] ボタンをタップすると、[Entree menu] 画面に移動します。
- [Entree menu] 画面の [Next] ボタンをタップすると、[Side dish menu] 画面に移動します。
- [Side dish menu] 画面の [Next] ボタンをタップすると、[Accompaniment menu] 画面に移動します。
- [Accompaniment menu] 画面の [Next] ボタンをタップすると、[Checkout] 画面に移動します。
- [Checkout] 画面の [Submit] ボタンをタップすると、[Start] 画面に移動します。
- いずれかの画面で [Cancel] ボタンをタップすると、[Start] 画面に戻ります。
最終結果
実装が完了すると、アプリのナビゲーション フローは次のようになります。