1. Trước khi bắt đầu
Xin chúc mừng! Bạn đã tạo xong ứng dụng đầu tiên trong Jetpack Compose có thành phần điều hướng giữa nhiều màn hình. Giờ thì bạn có thể vận dụng những kiến thức đã học vào thực tiễn.
Bài tập này chú trọng vào việc tạo các thành phần cần dùng để thêm thành phần điều hướng vào ứng dụng có nhiều thành phần kết hợp màn hình. Tài liệu này là phần mở rộng của nội dung bạn đã tìm hiểu ở lớp học lập trình Điều hướng giữa các màn hình bằng Compose, đồng thời sẽ hỗ trợ bạn áp dụng kiến thức đó để thêm thành phần điều hướng vào ứng dụng hiện có.
Chúng tôi sẽ cung cấp mã giải pháp ở phần cuối. Tuy nhiên, bạn nên giải bài tập trước khi xem đáp án. Hãy coi giải pháp này như một cách để triển khai ứng dụng.
Điều kiện tiên quyết
- Hoàn thành bài tập Thông tin cơ bản về tính năng Compose trên Android thông qua lớp học lập trình Điều hướng giữa các màn hình bằng Compose
Bạn cần có
- Một chiếc máy tính có kết nối Internet và đã cài đặt Android Studio
- Mã khởi đầu cho ứng dụng Lunch Tray
Sản phẩm bạn sẽ tạo ra
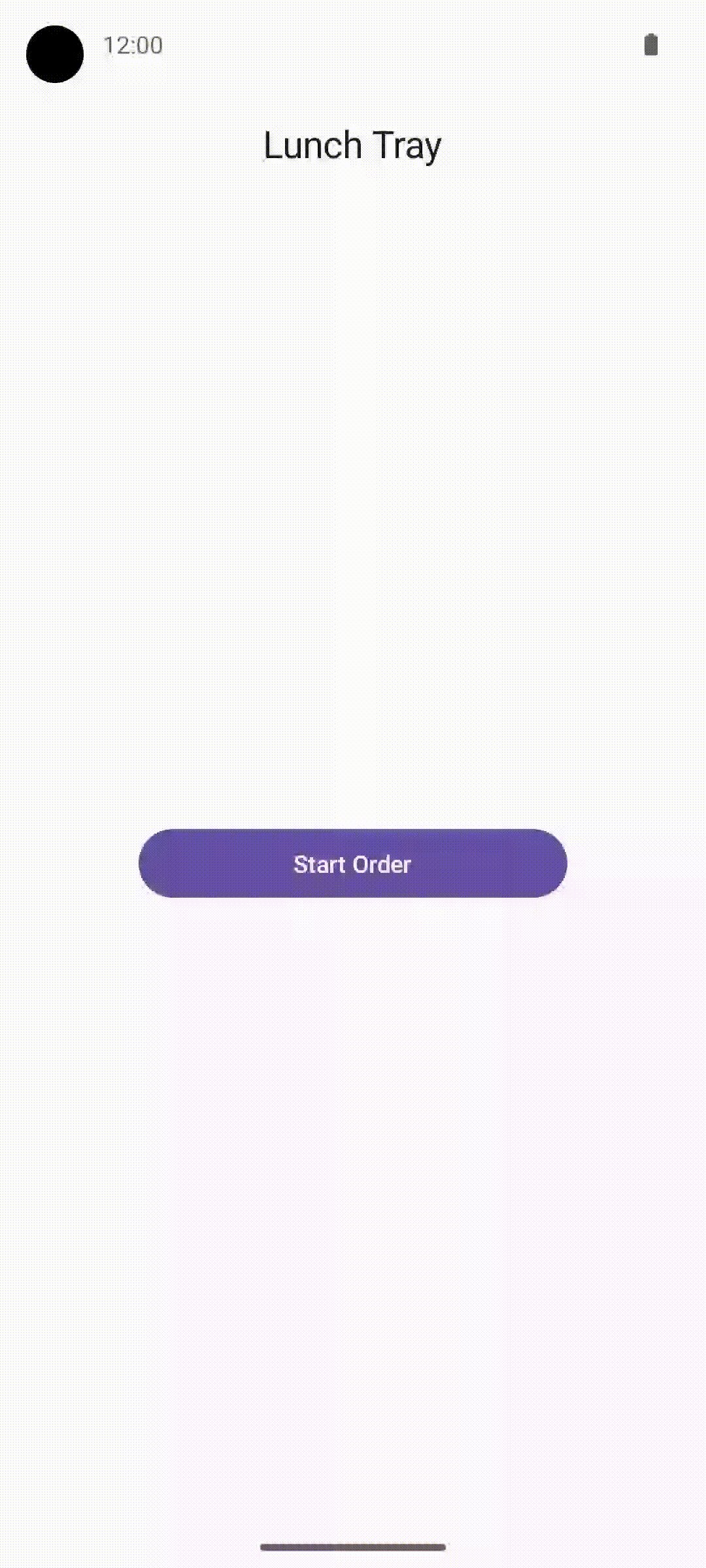
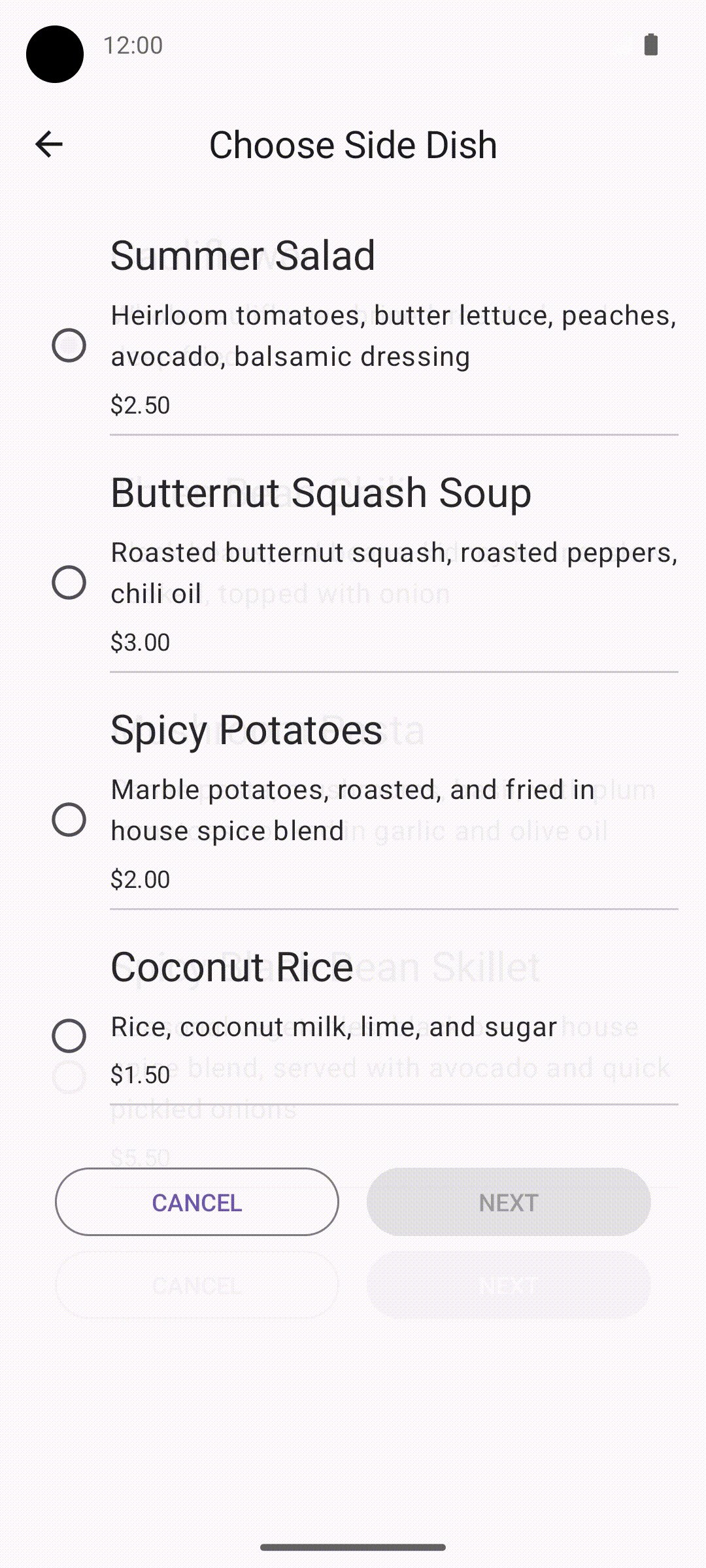
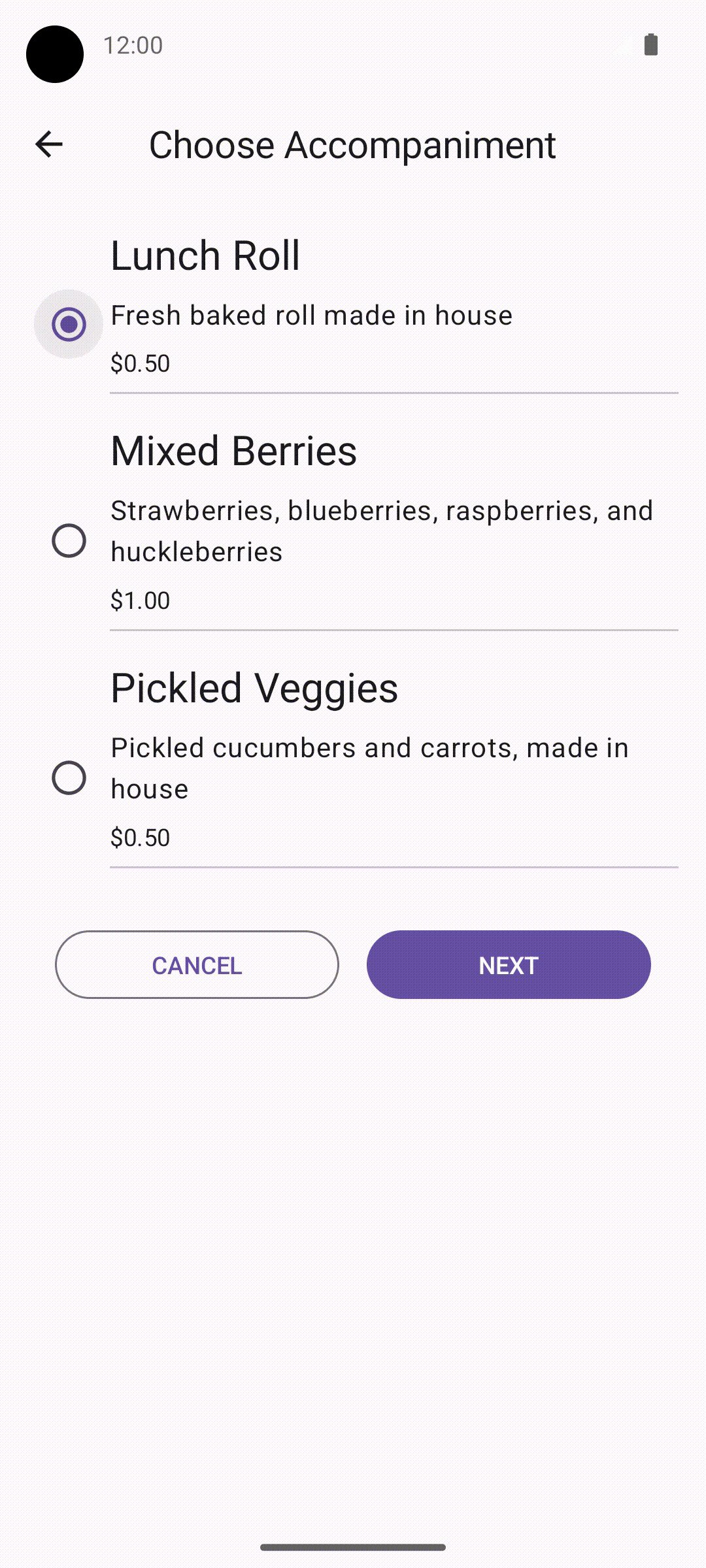
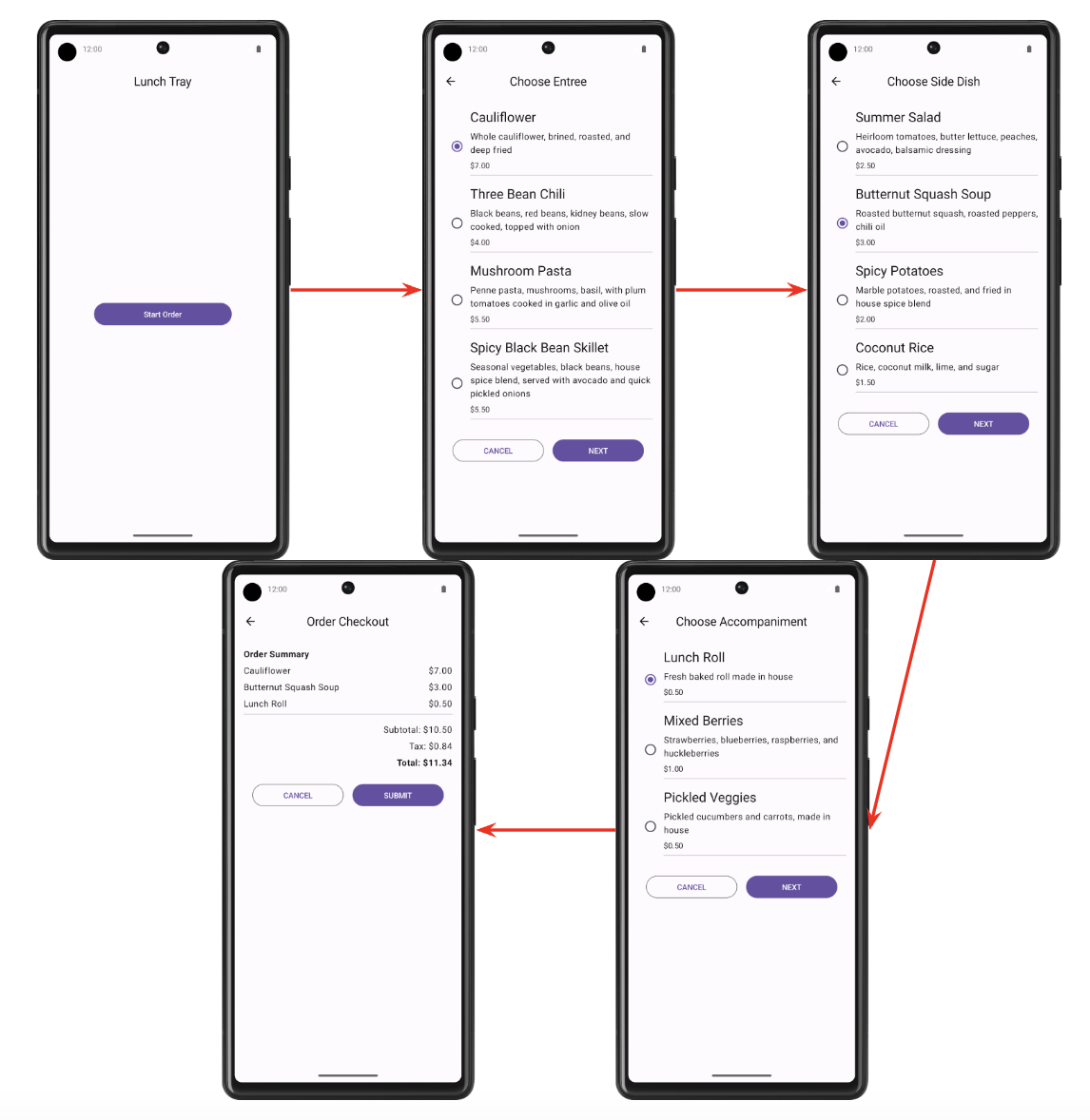
Trong các bài tập thực hành này, bạn sẽ thêm phần điều hướng để hoàn thiện ứng dụng Lunch Tray. Lunch Tray là một ứng dụng đặt bữa trưa tương tác có 3 màn hình. Mỗi màn hình hiển thị một trong 3 loại món ăn trên thực đơn để bạn chọn, đó là món chính, món phụ và món ăn kèm.
Bài tập thực hành gồm nhiều phần với các nhiệm vụ sau đây:
- Tạo tệp đối chiếu cho từng màn hình mà người dùng điều hướng.
- Tạo một bộ điều khiển điều hướng.
- Tạo một thanh ở trên cùng để hiển thị tiêu đề màn hình và các nút điều hướng, nếu phù hợp.
- Định cấu hình máy chủ điều hướng để xác định cách chuyển từ một màn hình sang màn hình tiếp theo.
Quy trình sau cùng của ứng dụng sẽ như dưới đây:

2. Bắt đầu thiết lập
Tải mã khởi đầu xuống
- Trong Android Studio, hãy mở thư mục
basic-android-kotlin-compose-training-lunch-tray. - Mở mã của ứng dụng Lunch Tray trong Android Studio.
3. Enum của màn hình
Ở phần này, bạn tạo một lớp enum để chứa các hằng số của từng màn hình sau đây trong ứng dụng Lunch Tray:
- Bắt đầu
- Thực đơn món chính
- Thực đơn món phụ
- Thực đơn món ăn kèm
- Thanh toán
Mỗi màn hình sẽ có một tiêu đề liên kết ở dạng chuỗi. Các chuỗi này có trong tài nguyên của đoạn mã khởi động.
4. Khởi tạo và điều khiển thành phần điều hướng
Trong phần này, bạn sẽ tạo bộ điều khiển điều hướng. Ngoài ra, bạn sẽ tạo mục nhập ngăn xếp lui và đặt tên cho màn hình hiện tại.
Tên của màn hình hiện tại sẽ là tên của màn hình đầu tiên hoặc tên của màn hình đích, nếu có.
5. AppBar
Tạo một thành phần kết hợp cho AppBar của thành phần kết hợp Scaffold. AppBar sẽ hiển thị tiêu đề của màn hình hiện tại. Nút điều hướng lui phù hợp cũng sẽ xuất hiện trên màn hình nếu có thể điều hướng lui. Không thể điều hướng lui khi đang xem màn hình Start (Bắt đầu).
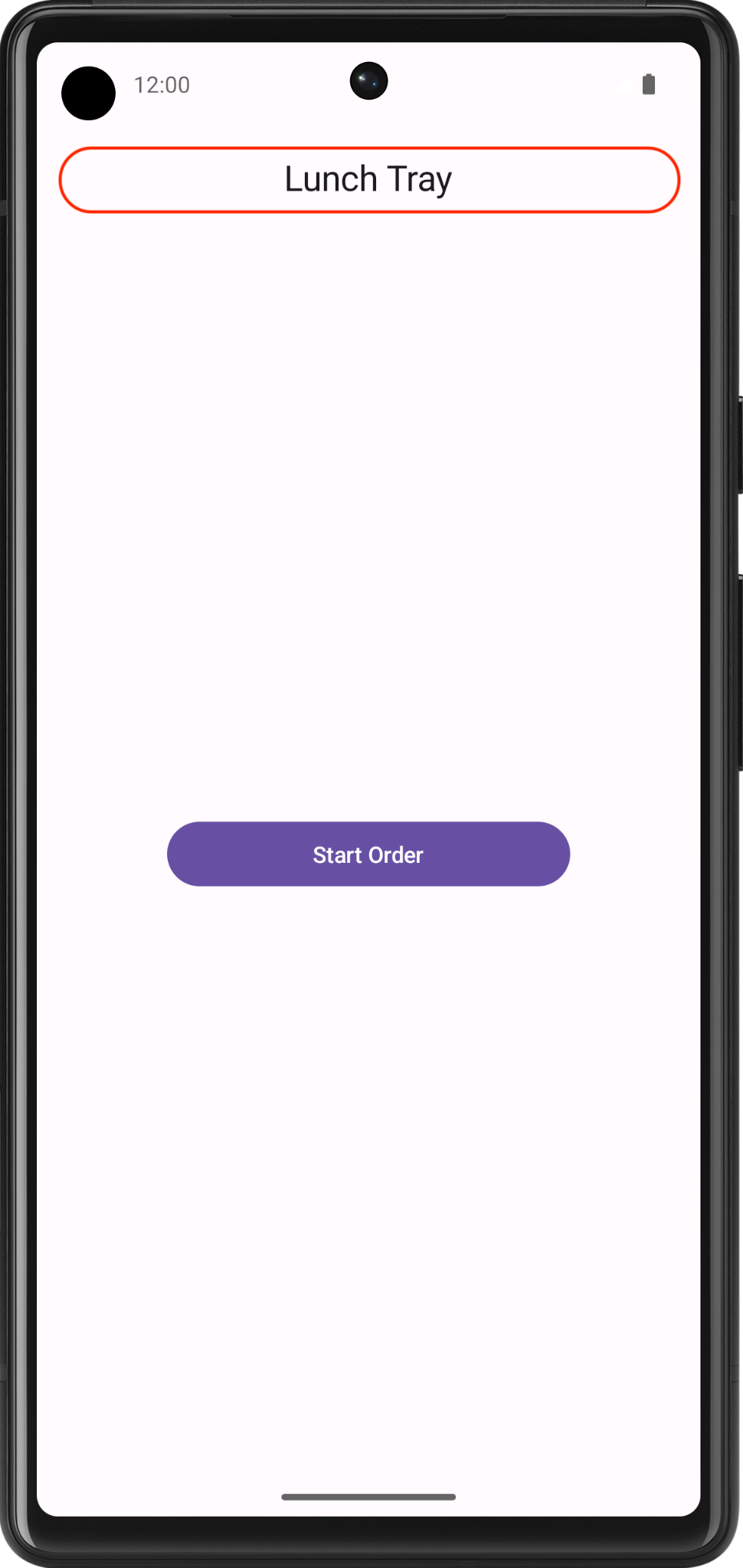
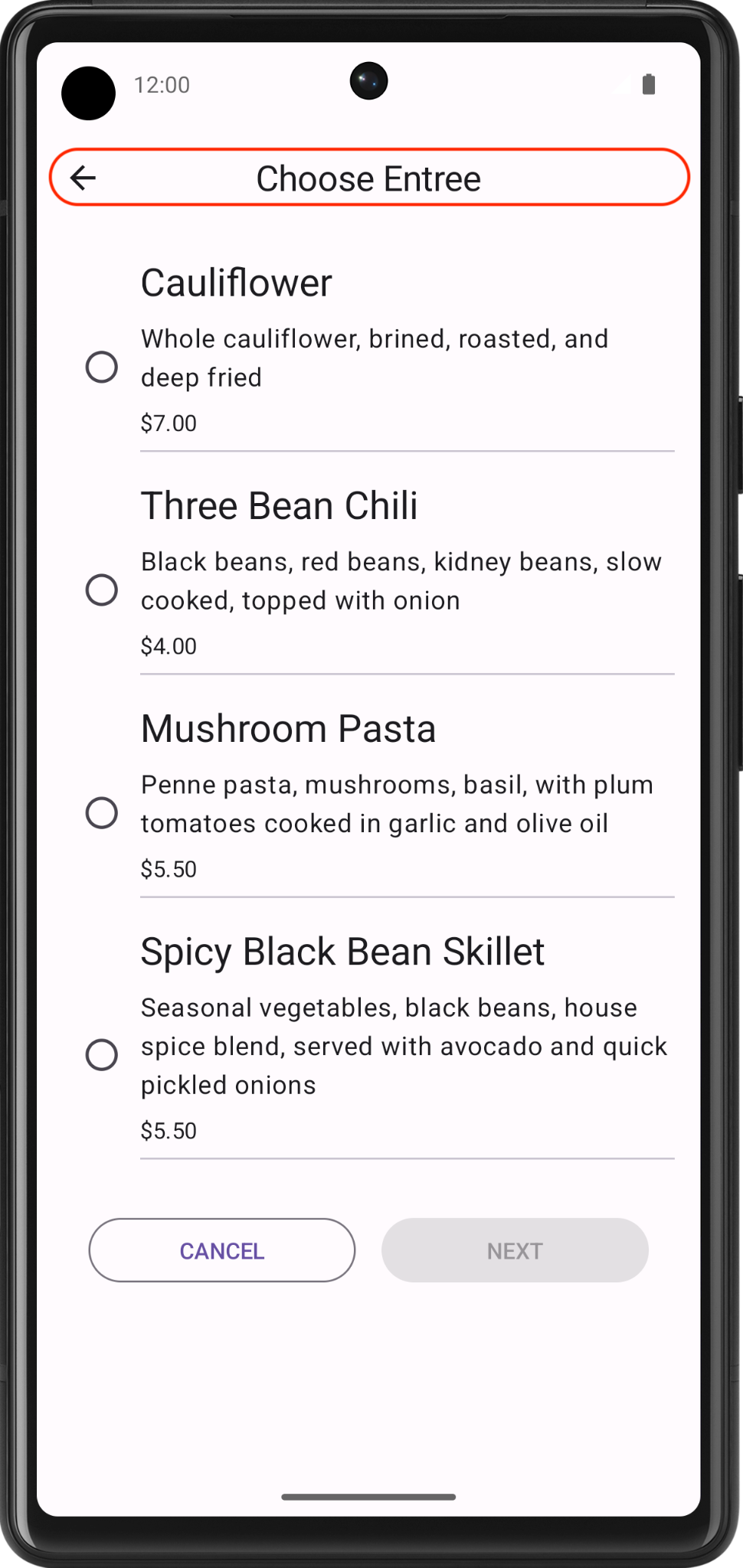
Ảnh chụp màn hình cuối cùng
Các ảnh chụp màn hình sau đây là hai ví dụ minh hoạ về AppBar: một ví dụ không có nút mũi tên lên còn ví dụ kia thì có.


Thông số kỹ thuật của giao diện người dùng
Sử dụng biểu tượng Icons.Filled.ArrowBack cho nút điều hướng lui.
6. Máy chủ điều hướng
Trong bài tập này, bạn sẽ dùng máy chủ điều hướng để tạo cách điều hướng cho ứng dụng Lunch Tray.
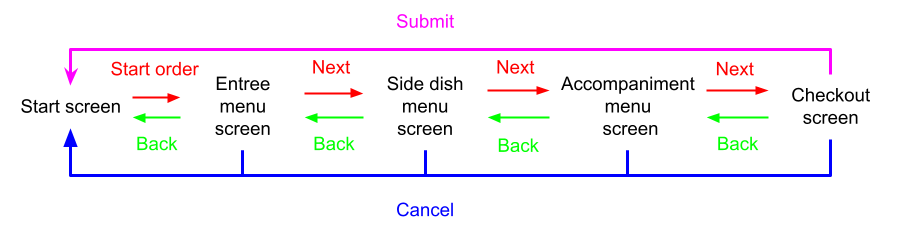
Hãy xem biểu đồ sau đây để biết quy trình điều hướng của ứng dụng Lunch Tray:

- Nút Start Order (Bắt đầu đặt hàng) trên màn hình Start (Bắt đầu) sẽ đưa bạn đến màn hình Entree menu (Thực đơn món khai vị).
- Nút Next (Tiếp theo) trên màn hình Entree menu (Thực đơn món chính) sẽ đưa bạn đến màn hình Side dish menu (Thực đơn món phụ).
- Nút Next (Tiếp theo) trên màn hình Side dish menu (Thực đơn món phụ) sẽ đưa bạn đến màn hình Accompaniment menu (Thực đơn món ăn kèm).
- Nút Next (Tiếp theo) trên màn hình Accompaniment menu (Thực đơn món ăn kèm) sẽ đưa bạn đến màn hình Checkout (Thanh toán).
- Nút Submit (Gửi) trên màn hình Checkout (Thanh toán) sẽ đưa bạn đến màn hình Start (Bắt đầu).
- Nút Cancel (Huỷ) trên màn hình bất kỳ sẽ điều hướng quay lại màn hình Start (Bắt đầu).
Kết quả cuối cùng
Sau khi bạn thực hiện xong, quy trình điều hướng của ứng dụng sẽ như sau: