1. Trước khi bắt đầu
Xin chúc mừng! Bạn đã tạo ứng dụng đầu tiên có danh sách có thể cuộn được. Giờ thì bạn có thể vận dụng những kiến thức đã học vào thực tiễn.
Bài tập này tập trung vào việc tạo các thành phần cần thiết để lập danh sách có thể cuộn được. Tài liệu mở rộng dựa trên những gì bạn đã tìm hiểu ở lớp học lập trình Thêm danh sách có thể cuộn giúp bạn áp dụng kiến thức để tạo một lưới có thể cuộn được.
Một số phần sẽ yêu cầu sử dụng các thành phần kết hợp hoặc công cụ sửa đổi mà có thể bạn chưa từng thấy trước đây. Trong những trường hợp như vậy, hãy xem Tài liệu tham khảo dành cho từng vấn đề. Trong đó, bạn có thể tìm thấy các đường liên kết đến tài liệu liên quan đến đối tượng sửa đổi, thuộc tính hoặc thành phần kết hợp mà bạn chưa hiểu rõ. Bạn có thể đọc tài liệu này và xác định cách kết hợp các khái niệm trong ứng dụng. Bạn cần kỹ năng thiết yếu về đọc hiểu tài liệu để có thể phát triển nâng cao kiến thức.
Chúng tôi sẽ cung cấp mã nguồn giải pháp ở phần cuối. Tuy nhiên, bạn nên giải bài tập trước khi xem đáp án. Hãy coi giải pháp này như một cách để triển khai ứng dụng.
Điều kiện tiên quyết
- Hoàn thành tài liệu môn học trình bày Kiến thức cơ bản về cách tạo ứng dụng Android bằng Compose thông qua Lớp học lập trình về nội dung Thêm một danh sách có thể cuộn được.
Bạn cần có
- Một máy tính có kết nối Internet và đã cài đặt Android Studio.
Tài nguyên
Bạn sẽ cần các tài nguyên sau để hoàn thành mã cho các bài tập thực hành này
- Hình ảnh theo chủ đề. Những hình ảnh này đại diện cho từng chủ đề trong danh sách.
- ic_grain.xml. Đây là biểu tượng trang trí xuất hiện bên cạnh các khoá học theo chủ đề.
Sản phẩm bạn sẽ tạo
Trong các bài tập thực hành này, bạn sẽ tạo ứng dụng Khoá học từ đầu. Ứng dụng Courses (Khoá học) hiện một danh sách các chủ đề của khoá học.
Các bài tập thực hành được chia thành nhiều phần, nơi bạn sẽ tạo:
- Một lớp dữ liệu theo chủ đề của khoá học:
Dữ liệu theo chủ đề sẽ có hình ảnh, tên và số lượng khoá học có liên quan đến chủ đề đó.
- Một thành phần kết hợp đại diện cho mục lưới theo chủ đề khoá học:
Mỗi mục chủ đề sẽ hiển thị hình ảnh, tên, số lượng khoá học liên quan và biểu tượng trang trí.
- Một thành phần kết hợp để hiển thị lưới của các mục theo chủ đề trong khoá học đó.
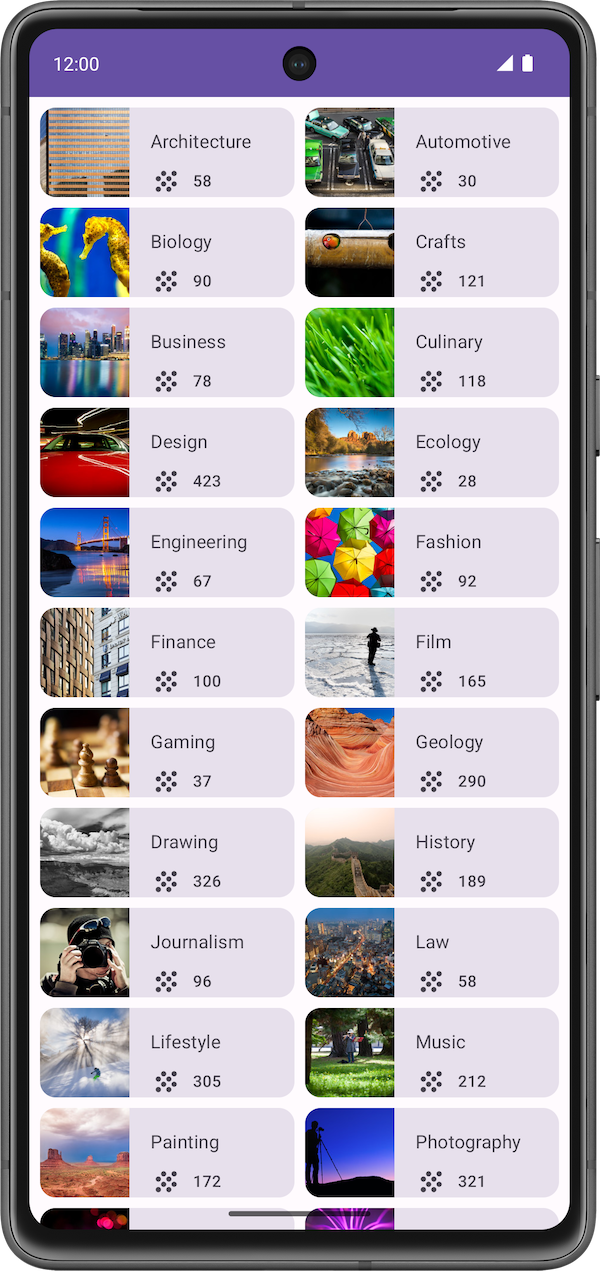
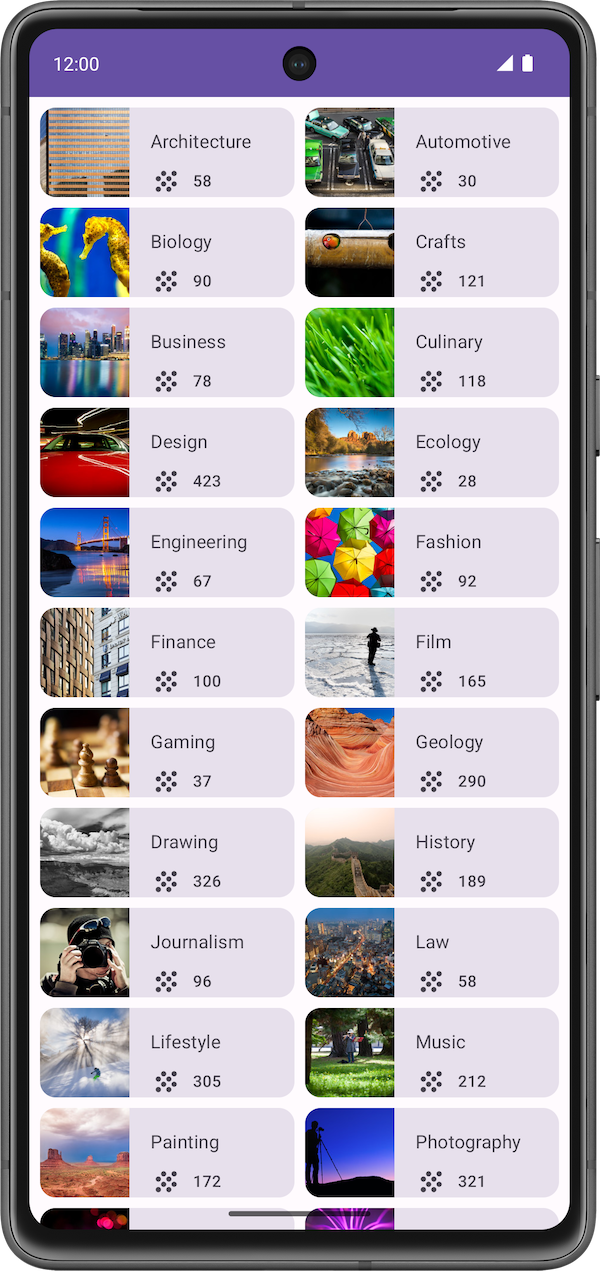
Ứng dụng hoàn thiện sẽ có giao diện như sau:

2. Bắt đầu
Tạo một Dự án mới bằng mẫu Empty Activity (Hoạt động trống) và SDK tối thiểu là 24.
3. Lớp dữ liệu theo chủ đề
Ở phần này, bạn sẽ tạo một lớp để lưu giữ dữ liệu cho từng chủ đề trong khoá học.
Hãy xem các mục trong ứng dụng hoàn thiện.

Mỗi chủ đề trong khoá học chứa ba thông tin riêng biệt. Vui lòng dùng nội dung duy nhất của từng mục làm tệp đối chiếu để tạo một lớp lưu giữ dữ liệu này.
4. Nguồn dữ liệu
Ở phần này, bạn sẽ tạo tập dữ liệu cho lưới của các khoá học.
Sao chép các mục sau vào tệp app/src/main/res/values/strings.xml:
<string name="architecture">Architecture</string>
<string name="crafts">Crafts</string>
<string name="business">Business</string>
<string name="culinary">Culinary</string>
<string name="design">Design</string>
<string name="fashion">Fashion</string>
<string name="film">Film</string>
<string name="gaming">Gaming</string>
<string name="drawing">Drawing</string>
<string name="lifestyle">Lifestyle</string>
<string name="music">Music</string>
<string name="painting">Painting</string>
<string name="photography">Photography</string>
<string name="tech">Tech</string>
Tạo một tệp trống có tên DataSource.kt. Sao chép mã sau đây vào tệp.
object DataSource {
val topics = listOf(
Topic(R.string.architecture, 58, R.drawable.architecture),
Topic(R.string.crafts, 121, R.drawable.crafts),
Topic(R.string.business, 78, R.drawable.business),
Topic(R.string.culinary, 118, R.drawable.culinary),
Topic(R.string.design, 423, R.drawable.design),
Topic(R.string.fashion, 92, R.drawable.fashion),
Topic(R.string.film, 165, R.drawable.film),
Topic(R.string.gaming, 164, R.drawable.gaming),
Topic(R.string.drawing, 326, R.drawable.drawing),
Topic(R.string.lifestyle, 305, R.drawable.lifestyle),
Topic(R.string.music, 212, R.drawable.music),
Topic(R.string.painting, 172, R.drawable.painting),
Topic(R.string.photography, 321, R.drawable.photography),
Topic(R.string.tech, 118, R.drawable.tech)
)
}
5. Mục lưới theo chủ đề
Tạo một thành phần kết hợp đại diện cho mục trong lưới theo chủ đề.
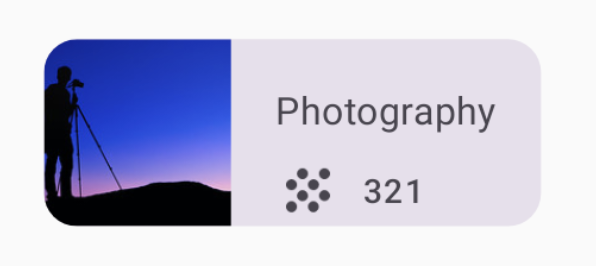
Ảnh chụp màn hình cuối cùng
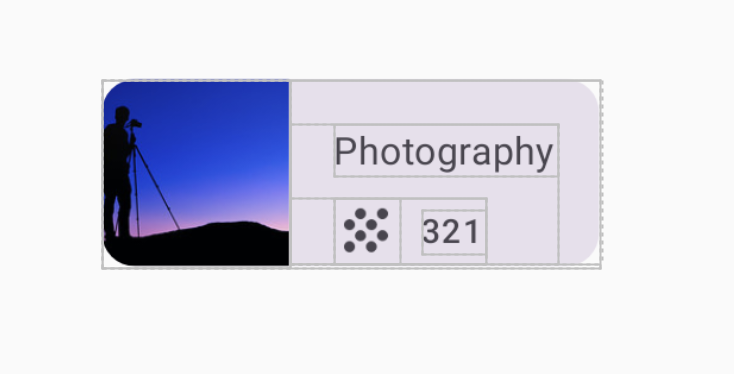
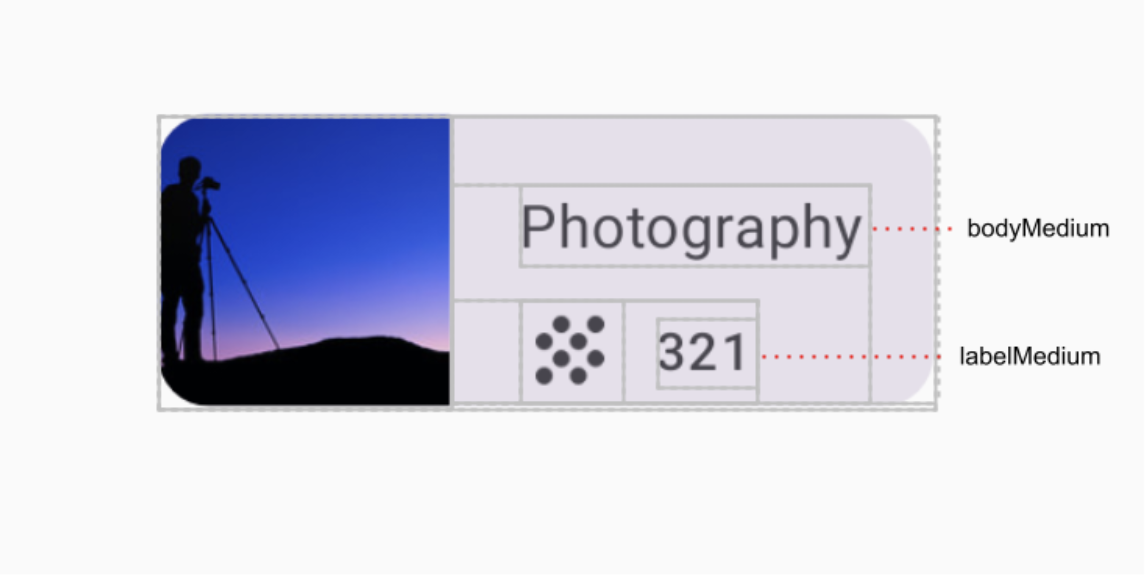
Sau khi bạn triển khai xong, bố cục mục theo chủ đề phải khớp với ảnh chụp màn hình bên dưới:

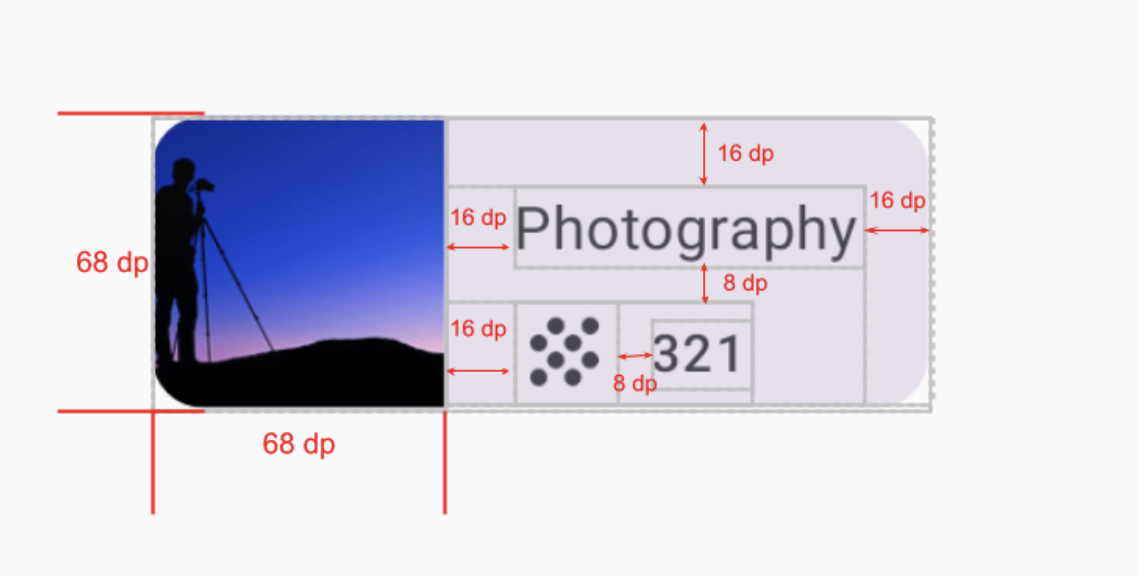
Thông số kỹ thuật của giao diện người dùng
Sử dụng các thông số kỹ thuật của giao diện người dùng sau:


Gợi ý: Thành phần kết hợp nào có thể sắp xếp các phần tử con theo chiều dọc và thành phần kết hợp nào có thể sắp xếp các phần tử con theo chiều ngang?
Tài liệu tham khảo
- Kiểu chữ
- Các thành phần của bố cục tiêu chuẩn
Boxbố cụcColumnbố cụcRowbố cụcaspectRatiopainterResource
6. Lưới khoá học
Sau khi tạo mục lưới theo chủ đề, bạn có thể dùng mục này để tạo lưới của các chủ đề trong khoá học.
Trong bài tập này, bạn sẽ sử dụng thành phần kết hợp mục lưới để tạo lưới ở dạng 2 cột.
Ảnh chụp màn hình cuối cùng
Sau khi triển khai xong, thiết kế của bạn phải giống với ảnh chụp màn hình dưới đây:

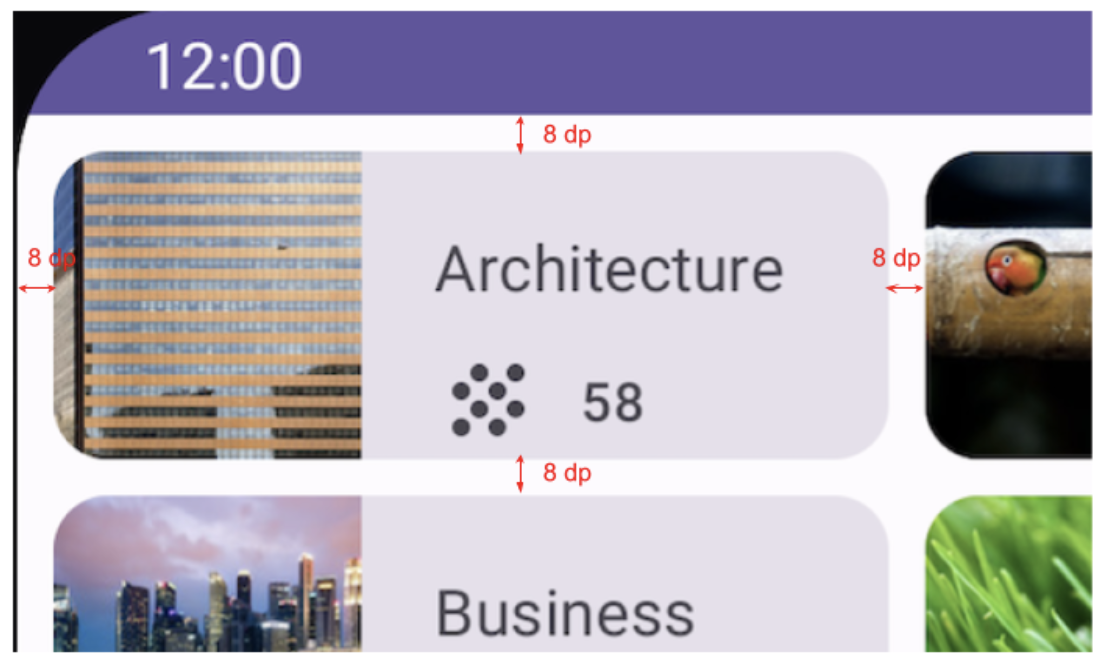
Thông số kỹ thuật của giao diện người dùng
Sử dụng các thông số kỹ thuật của giao diện người dùng sau:

Tài liệu tham khảo
7. Lấy mã giải pháp
Để tải xuống mã cho lớp học lập trình đã kết thúc, bạn có thể sử dụng lệnh git này:
$ git clone https://github.com/google-developer-training/basic-android-kotlin-compose-training-courses.git
Ngoài ra, bạn có thể tải kho lưu trữ xuống dưới dạng tệp zip, sau đó giải nén và mở trong Android Studio.
Nếu bạn muốn xem mã giải pháp, hãy xem mã đó trên GitHub.
Ứng dụng mà bạn tạo trong bài tập này là phiên bản sửa đổi của màn hình các khoá học ứng dụng Owl. Ứng dụng Owl là một ứng dụng mẫu toàn diện thể hiện khả năng Compose. Bạn có thể tìm thấy các ứng dụng mẫu khác cho tính năng Compose trong Kho lưu trữ GitHub compose-samples.
