1. 시작하기 전에
이 단원에서 학습한 내용은 다음과 같습니다.
- 여러 화면이 있는 앱을 빌드하는 방법
- 앱이 다양한 화면 크기에서 잘 작동하도록 적응형 레이아웃을 빌드하는 방법
- 앱 아키텍처의 중요성
- 불필요한 리소스 낭비 없이 앱이 활동 수명 주기를 따르도록 하는 방법
- 기기 설정 변경 시 사용자 상태를 유지하는 방법
정말 많은 것을 배웠습니다.
Codelab 단계를 따름으로써 이러한 새 개념을 어느 정도 익힐 수 있었지만, 배운 내용과 기술을 새로운 앱에 적용함으로써 이를 더 명확하게 파악할 수 있습니다.
새로운 상황에 부딪히거나 버그가 발생하거나 솔루션을 직접 설계해야 할 때 배운 내용을 활용하게 됩니다. 언제든지 이전 앱과 Codelab을 다시 참고하여 배운 내용을 빠르게 복습하고 실제로 적용해 볼 수 있습니다.
개발자의 '실상'과 흡사하게 이러한 문제를 스스로 해결하려고 노력하면 더 많이 배울 수 있습니다. 문제를 분석하여 해결하고, 리소스를 검색하여 솔루션을 찾는 방법을 아는 것 자체가 기술입니다. 따라서 각 단원을 마칠 때 이러한 프로젝트를 수행하는 것이 좋습니다. 이러한 동기와 맥락을 염두에 두고 4단원 프로젝트에 관한 다음 메시지를 확인하세요.
기본 요건
- Android 스튜디오에서 프로젝트를 만들고 실행하는 능력
- Kotlin 프로그래밍 언어에 관한 기본 지식
- Compose에서 UI 레이아웃을 만드는 방법과 다양한 화면 크기에 맞도록 이를 적응형으로 만드는 방법에 관한 지식
- Compose로 Jetpack Navigation 구성요소를 추가하고 구현하는 능력
- ViewModel, UiState, Jetpack Navigation을 사용하여 권장되는 앱 아키텍처로 앱을 구현하는 능력
빌드할 항목
- 거주 도시에서 할 일과 방문할 장소를 추천하는 Android 앱
필요한 항목
- Android 스튜디오가 설치된 컴퓨터
2. 개요
4단원을 완료했습니다.
이 단원에서 배운 내용을 보강할 수 있도록, 선택한 도시에서 할 수 있는 다양한 활동 및 방문할 장소에 관한 추천 목록이 포함된 앱을 빌드해 보겠습니다.
이 앱은 다음 요건을 충족해야 합니다.
3. 앱 콘텐츠 수집
앱의 콘텐츠를 수집하여 종이에 적거나 문서에 입력하세요. 앱 코딩을 시작하기 전에 앱 콘텐츠를 구성하는 것이 더 쉽습니다.
앱에 사용할 도시나 지역을 결정합니다. 좋아하는 도시나 거주 도시로 정하는 것이 좋습니다. 원하는 경우 여러 도시를 포함하는 더 넓은 지역을 선택할 수도 있습니다.
선택한 도시를 바탕으로 앱 이름을 정합니다. 이 프로젝트의 이름은 My City 앱이지만 도시에 맞게 앱 이름을 맞춤설정하는 것이 좋습니다.
선택한 도시의 여러 추천 카테고리 목록을 만듭니다. 예를 들어 다음과 같은 추천 목록을 만들 수 있습니다.
- 커피숍
- 음식점
- 아동친화적 공간
- 공원
- 쇼핑 센터
앱에는 다양한 카테고리의 추천 목록이 여러 개 포함되어야 합니다. 화면이 너무 비어 보이지 않도록 카테고리별로 추천사항을 3~5개 이상 만들어 보세요.
앱에 사진을 추가하려면 이 단계에서 사진을 수집합니다.
4. 앱 화면 스케치
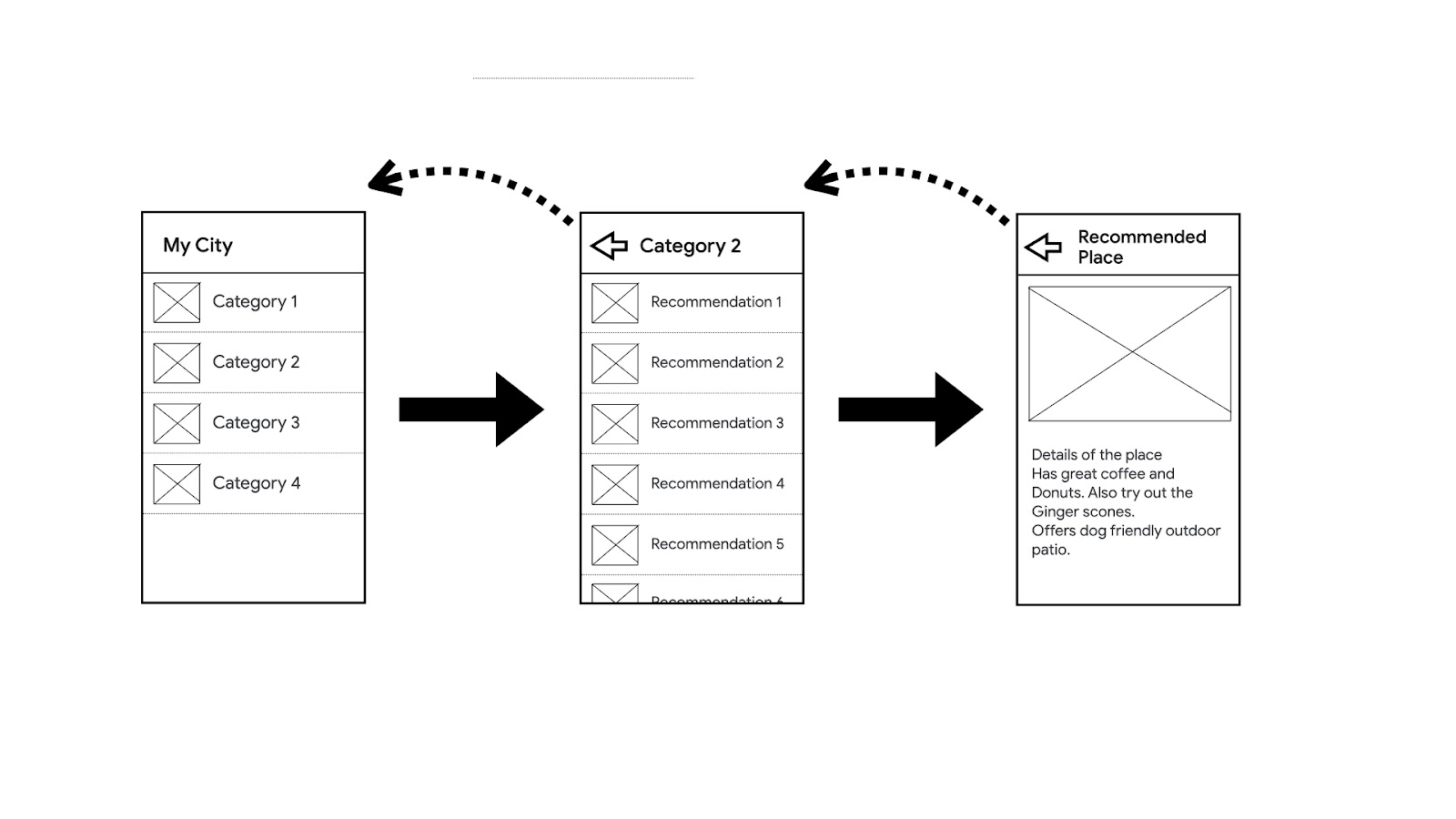
종이에 앱의 여러 화면이 어떤 모습일지 스케치하세요. 화면 사이에 화살표를 그리고 레이아웃에 버튼을 추가하여 사용자가 한 화면에서 다른 화면으로 이동하는 방식을 표시할 수 있습니다.
이 스케치는 상세하거나 완벽하지 않아도 됩니다. 주요 목적은 탐색 그래프의 대상과 앱의 전체 레이아웃에 관한 아이디어를 개발하는 것입니다. 이러한 그림은 다음 단계를 진행하는 데 도움이 됩니다.
앱 및 탐색 흐름을 스케치하는 데 도움이 필요하면 다음 예를 참고하세요.

이 예를 사용하여 대형 화면의 앱과 탐색 흐름을 스케치할 수 있나요? 도움이 더 필요하다면 언제든지 Reply 앱을 빌드한 Codelab을 참고하세요.
5. 단계 계획
스케치한 앱을 빌드하는 데 필요한 일반적인 단계를 작성하세요.
예:
- 추천 장소의 데이터 클래스를 만듭니다.
- 추천 커피숍의 화면 레이아웃을 만듭니다.
- 모든 화면의 탐색 그래프를 만듭니다.
이러한 메모를 통해 앱에서 먼저 처리해야 할 부분을 파악할 수 있습니다.
더 체계적으로 구성하려면 완료하려는 순서대로 단계에 번호를 붙여도 됩니다. 한 단계를 완료하려면 먼저 다른 단계를 완료해야 하는 경우, 단계의 순서를 적절히 지정해야 합니다.
6. 앱 구현
대략적으로 앱을 계획했으므로 이제 앱을 코딩해 보겠습니다.
프로젝트를 만들고 각 작업을 하나씩 완료합니다. 작업에 시간이 오래 걸리더라도 조급해하지 마세요. 이렇게 복잡한 앱을 빌드하는 일은 어려운 것이 당연합니다.
도움말:
- 참고용으로 이전 Codelab 및 GitHub 코드 저장소를 검토합니다.
- 다른 Compose 샘플 앱 또는 Now in Android 앱을 살펴봅니다. 이러한 앱은 지금까지 빌드한 앱보다 더 크고 복잡합니다.
- 앱에서 버그가 발생하고 해결 방법을 파악할 수 없는 경우 Android 스튜디오 디버깅 도구를 사용하는 것이 좋습니다.
7. 사용자로부터 의견 받기(선택사항)
이 섹션은 수행하면 좋을 학습 경험입니다. 실제로 작동하는 버전의 앱이 있으면 잠재적인 사용자에게 보여 주고 의견을 받으세요.
Android 기기를 소유한 경우 기기에 앱을 설치합니다. 또는 에뮬레이터를 사용할 수 있지만, 사용자는 에뮬레이터가 무엇인지, 실제 기기와 어떤 관련이 있는지 잘 모를 수 있다는 점에 유의하세요.
사용자에게 가이드나 안내를 제공하지 마세요. 대신 사용자를 관찰하고 질문하는 데 집중하여 앱을 처음 사용하는 사용자의 양상을 파악합니다. 사용자가 앱과 상호작용하는 방식과 사용자에게 앱 탐색이 직관적으로 보이는지 혼란스러워 보이는지에 주의를 기울입니다. 사용자가 예상한 대로 앱을 사용할 수 있나요? 아니면 앱 사용 방법을 파악하는 데 문제가 있나요?
사용자가 모든 화면을 탐색하고 앱의 각 부분과 상호작용하도록 해야 합니다. 다음을 비롯하여 여러 질문을 해 보세요.
- 이 앱에 대한 첫인상은 어떤가요?
- 이 앱의 어떤 점이 마음에 드나요?
- 이 앱을 개선할 수 있는 방법에 관한 제안사항이 있나요?
사용자에게 더 나은 환경을 제공하기 위해 사용자의 제안을 앱에 통합할지 고려하세요.
8. 크기 조절 가능한 에뮬레이터로 앱 테스트
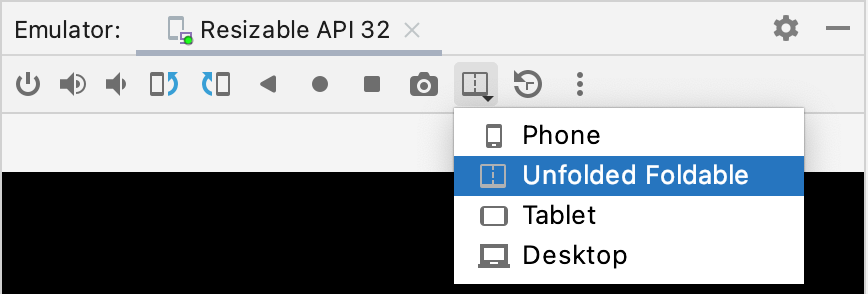
빌드한 항목을 크기 조절 가능한 에뮬레이터에서 테스트하여 앱이 다양한 화면 크기에서 예상대로 작동하는지 확인하는 것이 좋습니다. 다음 이미지와 같이 에뮬레이터 크기를 변경하고 다양한 기기 옵션을 사용해 봐야 합니다.

9. 행운을 빕니다!
앱을 잘 만들어 보세요. 앱이 완성되면 해시태그 #AndroidBasics를 사용해 소셜 미디어에 공유하세요. 앱의 완성된 모습을 보고 여러분의 추천사항을 듣기를 기대합니다.
