1. 始める前に
このユニットでは以下の内容を学習しました。
- 複数の画面を持つアプリを作成する方法
- さまざまな画面サイズでアプリが適切に動作するようにアダプティブ レイアウトを作成する方法
- アプリ アーキテクチャの重要性
- 不要なリソースを浪費することなく、アプリがアクティビティのライフサイクルに従うようにする方法
- デバイスの構成の変更後もユーザーの状態を保持する方法
充実した内容でした。
Codelab の手順に沿ってこうした新しい概念をある程度学ぶことができましたが、新しいアプリに知識とスキルを応用すると、理解を深めることができます。
新しい状況やバグに直面したとき、またはソリューションを自分で設計する必要があるとき、知識を活かしてください。以前取り組んだアプリと Codelab はいつでも参照できるため、学んだことをすぐに思い出して実践できます。
こうした問題に自分で取り組むと、さらに理解を深めることができ、デベロッパーとしての「現実世界」に一層近づきます。問題を切り分け、トラブルシューティングし、リソースを検索して解決策を見つける方法を知ることは、それ自体がスキルです。そのため、各ユニットの終了時にこうしたプロジェクトに取り組むことをおすすめします。このような動機と背景を念頭に置き、ユニット 4 のプロジェクトについて以下のプロンプトを確認してください。
前提条件
- Android Studio でプロジェクトを作成、実行できること
- Kotlin プログラミング言語の基本に精通していること
- Compose で UI レイアウトを作成する方法と、さまざまな画面サイズに適応させる方法に精通していること
- Compose で Jetpack Navigation コンポーネントを追加、実装できること
- ViewModel、UiState、Jetpack Navigation を使用して、推奨のアプリ アーキテクチャでアプリを実装できること
作成するアプリの概要
- お住まいの都市のおすすめスポットを表示する Android アプリ
必要なもの
- Android Studio がインストールされているパソコン
2. 概要
ユニット 4 もいよいよ大詰めです。
このユニットで学習した内容を強化するために、特定の都市のさまざまなアクティビティや、訪問できるおすすめの場所のリストを含むアプリを作成します。
このアプリは次のようにする必要があります。
- 複数の画面を使用する。たとえば、画面ごとに異なるカテゴリのおすすめを表示できる。
- Jetpack Navigation コンポーネントを使用して、ユーザーがアプリ内を移動できるようにする。
- UI レイヤとデータレイヤを明確に区別する。
- ViewModel を使用し、単方向データフロー(UDF)パターンを使用してビューモデルから UI を更新する。
- あらゆる画面サイズを考慮したアダプティブ レイアウトを使用する。
- アダプティブ デザインとナビゲーションについて、マテリアル デザイン ガイドラインに従う。
3. アプリのコンテンツをまとめる
アプリのコンテンツをまとめて、紙に書くか、ドキュメントに入力します。事前にアプリのコンテンツを整理しておくと、アプリのコーディングがしやすくなります。
アプリに使用する都市または地域を決定します。お気に入りの都市やお住まいの都市を使用することをおすすめします。複数の都市を含む広範な地域を選択することもできます。
選択した都市に基づいてアプリ名を選択します。このプロジェクトは My City アプリといいますが、アプリ名を都市にあわせてカスタマイズすることをおすすめします。
都市のおすすめ情報のカテゴリごとにリストを作成します。たとえば、次のおすすめリストを作成できます。
- カフェ
- レストラン
- お子様連れ向きの場所
- 公園
- ショッピング センター
アプリには、さまざまなカテゴリのおすすめリストが複数含まれている必要があります。画面が隙間だらけにならないよう、カテゴリごとに少なくとも 3~5 個のおすすめリストを作成するようにしましょう。
アプリに写真を追加する場合は、この段階で写真を収集します。
4. アプリの画面をスケッチする
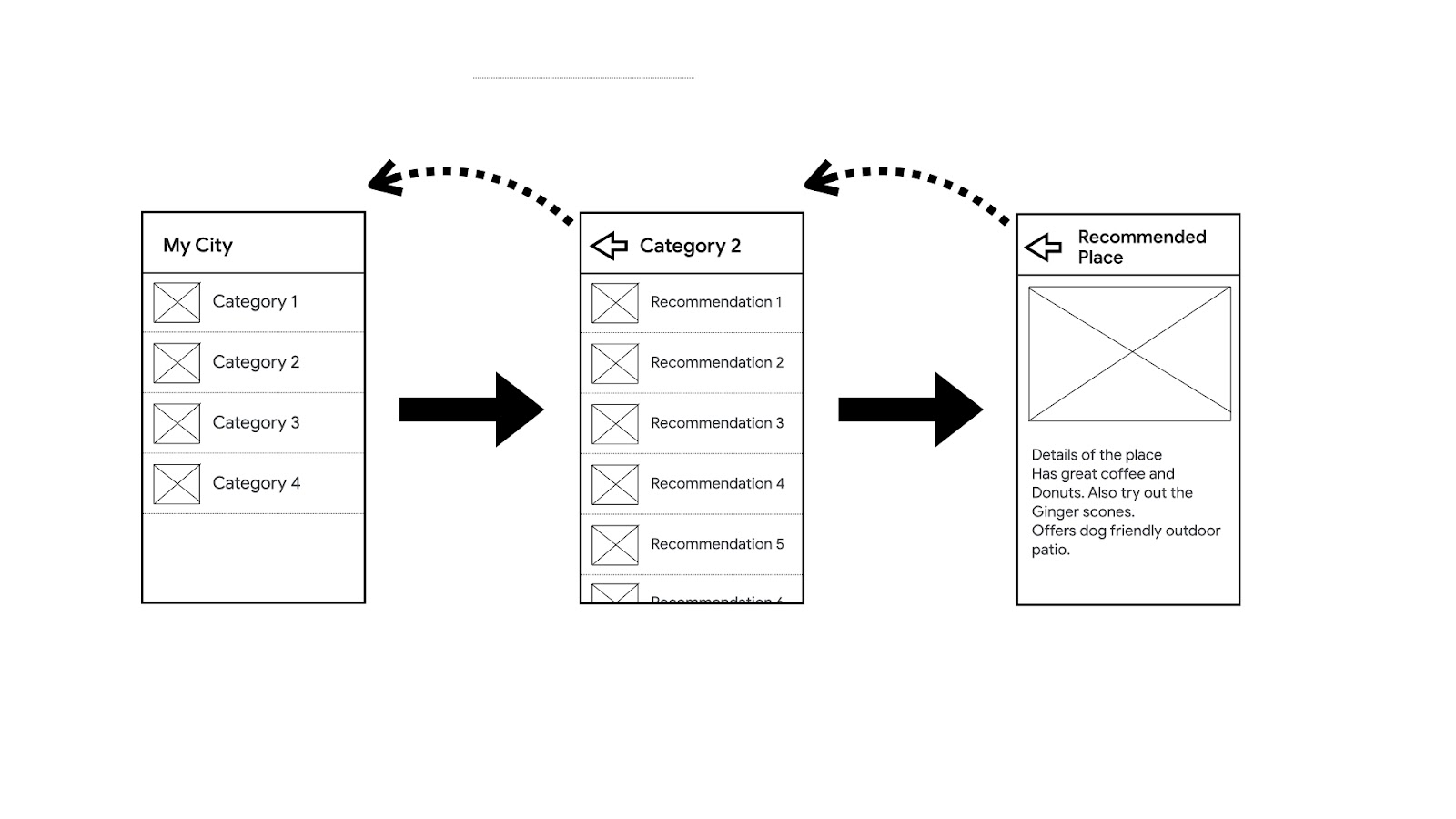
紙に、アプリのさまざまな画面の外観をスケッチします。画面間に矢印を描き、レイアウトにボタンを追加して、ユーザーが画面間を移動する様子を表現してください。
このスケッチは、それほど細かく洗練されたものでなくても構いません。主な目的は、ナビゲーション グラフ上のデスティネーションと、アプリの全体的なレイアウトのアイデアを練ることです。こうした図面は次のステップで役立ちます。
アプリとナビゲーション フローのスケッチについて不明な点があれば、次の例を参考にしてください。

この例を基に、大画面用のアプリとナビゲーション フローをスケッチしてください。不明な点がまだある場合は、Reply アプリを作成した Codelab をご覧ください。
5. 手順を計画する
スケッチしたアプリの作成方法について、だいたいの手順を書き出します。
例:
- おすすめの場所のデータクラスを作成する。
- おすすめのカフェの画面レイアウトを作成する。
- すべての画面のナビゲーション グラフを作成する。
こうしたメモを基にして、アプリのどこから取り組むかを判断します。
完了する予定の順序で各ステップに番号を振ると、わかりやすく整理できます。あるステップより前に別のステップを完了する必要がある場合は、ステップを適切に並べ替える必要があります。
6. アプリを実装する
アプリの大まかな計画が完成したところで、アプリのコーディングを始めましょう。
プロジェクトを作成し、各タスクを 1 つずつ完了します。タスクに時間がかかっても、粘り強く取り組んでください。このような複雑なアプリの作成には、初めのうちは非常に時間がかかるものです。
ヒント:
- 以前取り組んだ Codelab と GitHub コード リポジトリを参照してください。
- 他の Compose サンプルアプリや Now in Android アプリを確認してください。これらのアプリは、これまでに作成したアプリよりも規模が大きく複雑です。
- アプリでバグが発生し、修正方法がわからない場合は、Android Studio のデバッグツールを使用することを検討してください。
7. ユーザーからフィードバックを得る(省略可)
このセクションは、学びの機会としておすすめです。アプリの動作するバージョンがある場合は、ユーザーとなる可能性のある人に見せてフィードバックをもらいます。
Android デバイスをお持ちの場合は、デバイスにアプリをインストールします。エミュレータを使用することもできますが、エミュレータとは何か、またそれが実際のデバイスとどのように関係するのかをユーザーが理解していない可能性があることに留意してください。
ユーザーに対して説明や指示を行わないようにしてください。その代わり、ユーザーがアプリを初めて使用するときどのようにするかを把握するために、ユーザーを観察し、質問することに注力します。ユーザーがアプリをどのように操作しているか、また、アプリ内の移動が直感的か、わかりにくいかに注目します。想定したとおりにアプリを使用しているでしょうか。それとも、アプリの使用方法がわからず困っているでしょうか。
ユーザーがすべての画面を移動し、アプリの各部を操作していることを確認します。次のような質問をすることもできます。
- このアプリの第一印象を教えてください。
- このアプリのどこが気に入りましたか?
- このアプリをどのように改善したらよいか、何か提案はありますか?
アプリのユーザー エクスペリエンスを改善するために、ユーザーの提案をアプリに取り入れるかどうかを検討してください。
8. サイズ変更可能なエミュレータでアプリをテストする
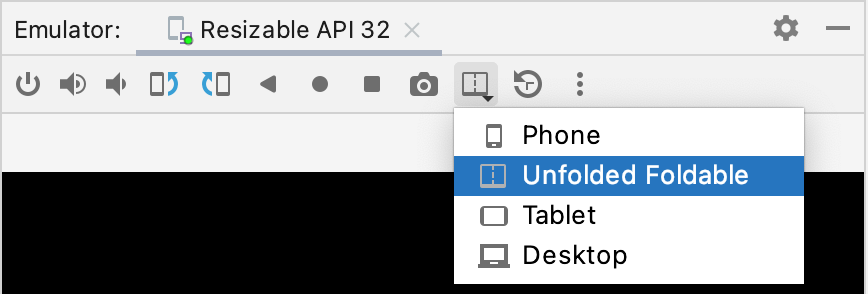
作成したアプリをサイズ変更可能なエミュレータでテストして、さまざまな画面サイズでアプリが想定どおりに動作するかどうかを確認することをおすすめします。次の画像に示すように、エミュレータのサイズを変更し、さまざまなデバイス オプションを試してください。

9. ご健闘をお祈りします
それでは、アプリの作成を頑張ってください。アプリが完成したら、ハッシュタグ「#AndroidBasics」を付けてソーシャル メディアで共有しましょう。アプリがどのような仕上がりになるかを楽しみにしています。また、提案があればぜひお聞かせください。
