1. 시작하기 전에
Material Design은 개발자가 Android 및 기타 모바일과 웹 플랫폼을 위한 고품질 디지털 환경을 빌드할 수 있도록 Google 디자이너와 개발자들이 빌드하고 지원하는 디자인 시스템입니다. 읽기 쉽고 매력적이며 일관된 방식으로 앱 UI를 빌드하는 방법에 관한 가이드라인을 제시합니다.
이 Codelab에서는 앱에서 Material Design을 사용할 수 있도록 지원하는 Material Theming에 관해 알아보고 색상, 서체, 도형 사용자 지정에 관해 안내합니다. 앱의 사용자 지정은 원하는 만큼 적게 또는 많이 적용할 수 있습니다. 상단 앱 바를 추가하여 앱 이름과 아이콘을 표시하는 방법도 알아봅니다.
기본 요건
- 문법, 함수, 변수를 비롯한 Kotlin 언어 관련 지식
- Compose에서 패딩이 있는 행과 열을 비롯한 레이아웃을 빌드할 수 있음
- Compose에서 간단한 목록을 만들 수 있음
학습할 내용
- Compose 앱에 Material Theming을 적용하는 방법
- 앱에 맞춤 색상 팔레트를 추가하는 방법
- 앱에 맞춤 글꼴을 추가하는 방법
- 앱의 요소에 맞춤 도형을 추가하는 방법
- 앱에 상단 앱 바를 추가하는 방법
빌드할 항목
- Material Design 권장사항이 적용된 멋진 앱을 빌드합니다.
필요한 항목
- Android 스튜디오 최신 버전
- 시작 코드와 글꼴을 다운로드하기 위한 인터넷 연결
2. 앱 개요
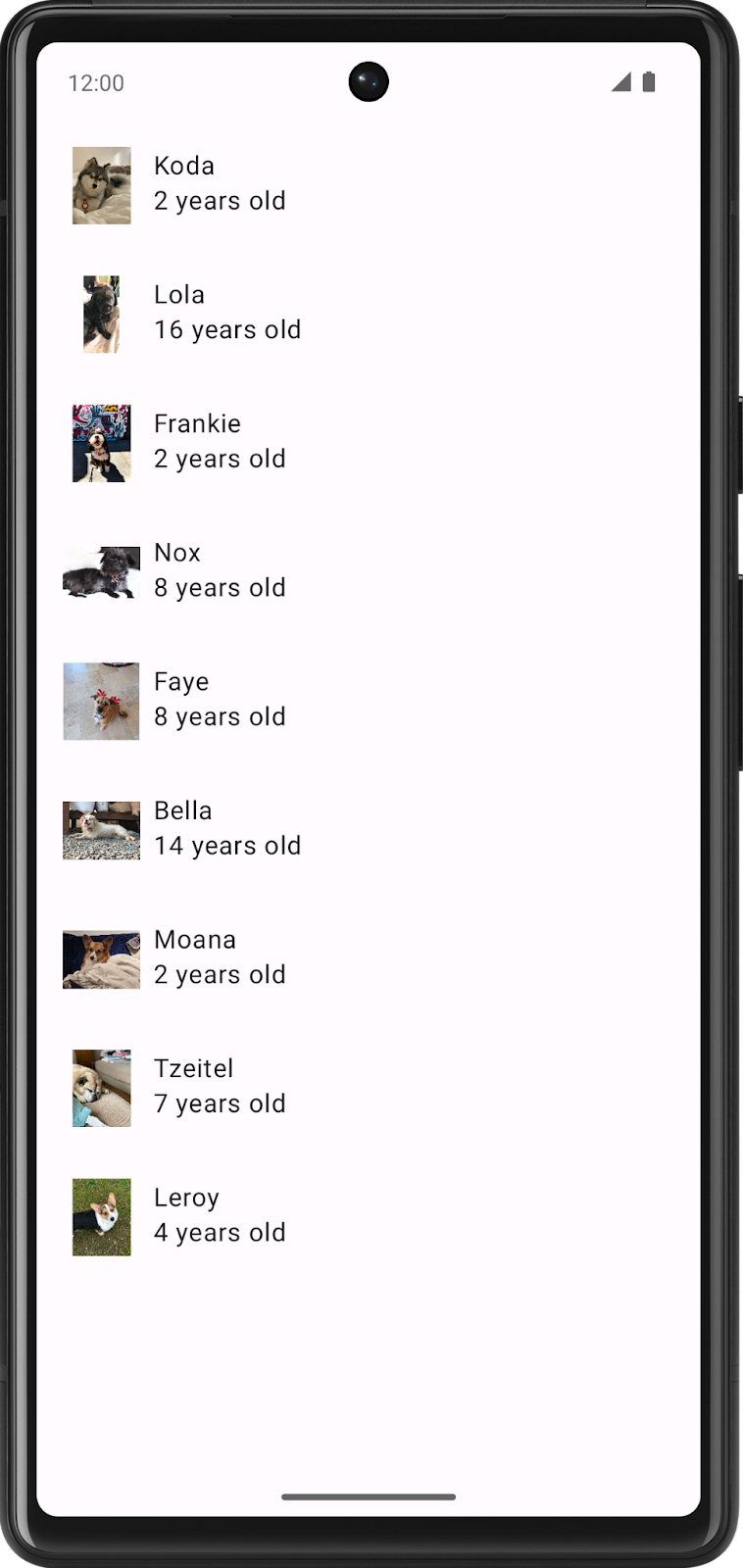
이 Codelab에서는 반려견 목록을 표시하고 Material Design을 사용하여 멋진 앱 환경을 구현하는 Woof 앱을 만듭니다.

이 Codelab에서는 Material Theming을 사용하면 무엇을 할 수 있는지 알아보겠습니다. 이 Codelab을 통해 Material Theming을 사용하여 앞으로 만들 앱의 디자인과 분위기를 개선하는 방법을 알아보세요.
색상 팔레트
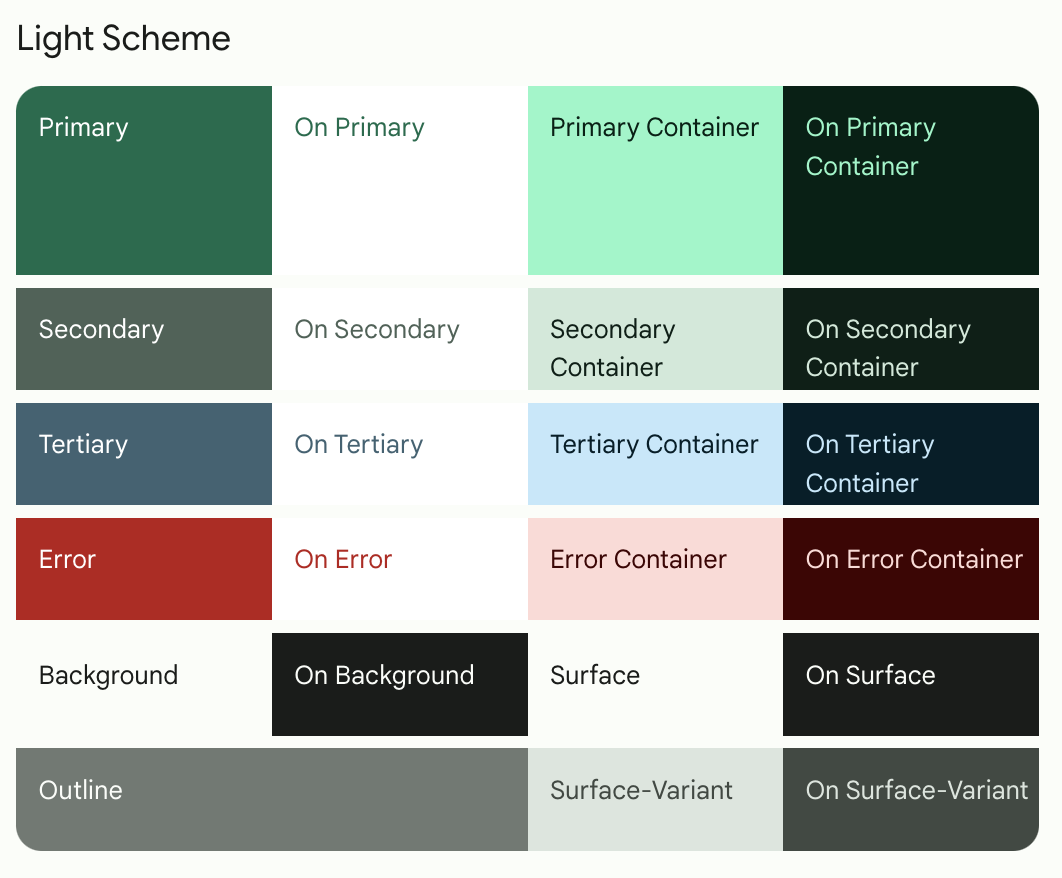
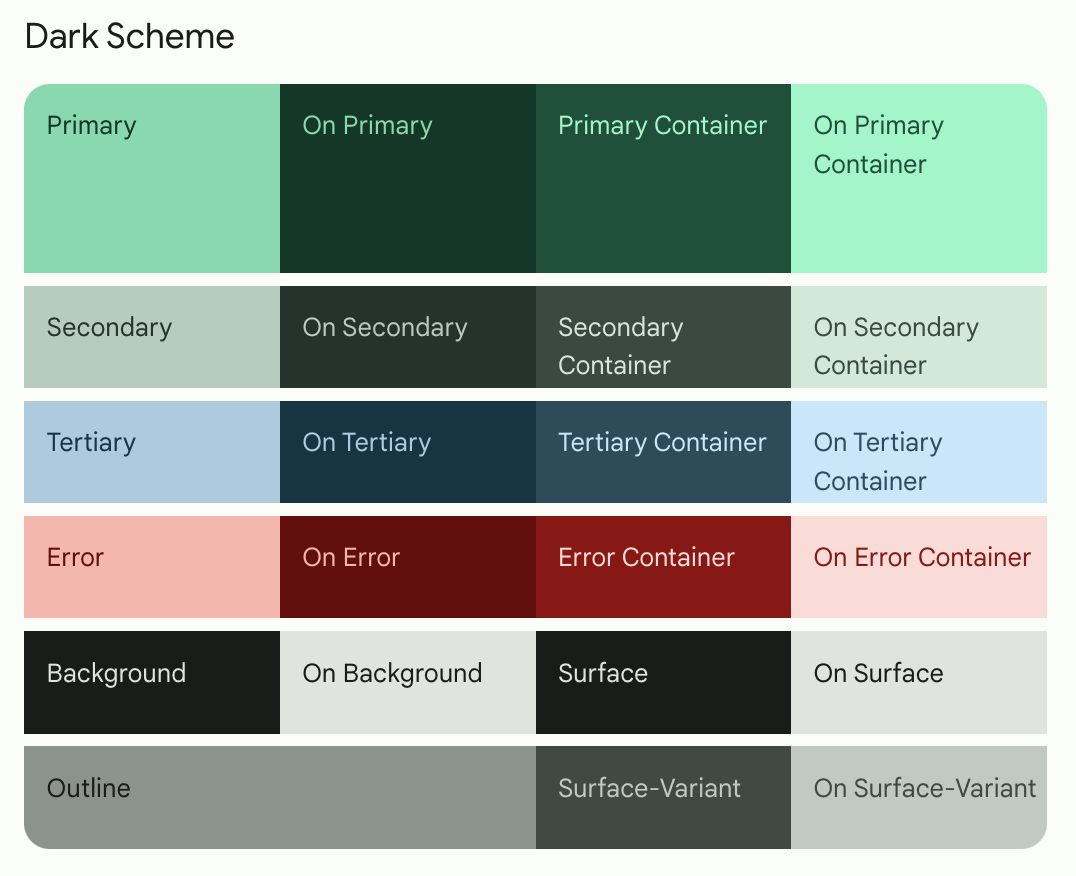
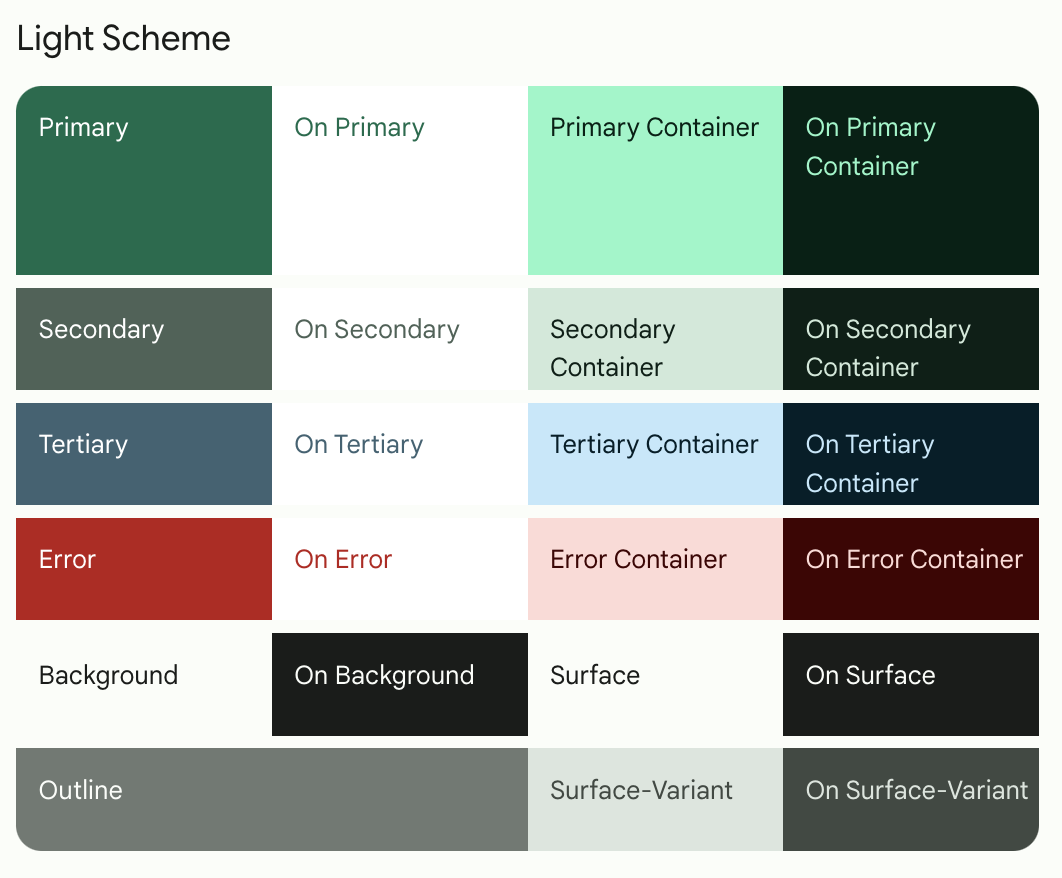
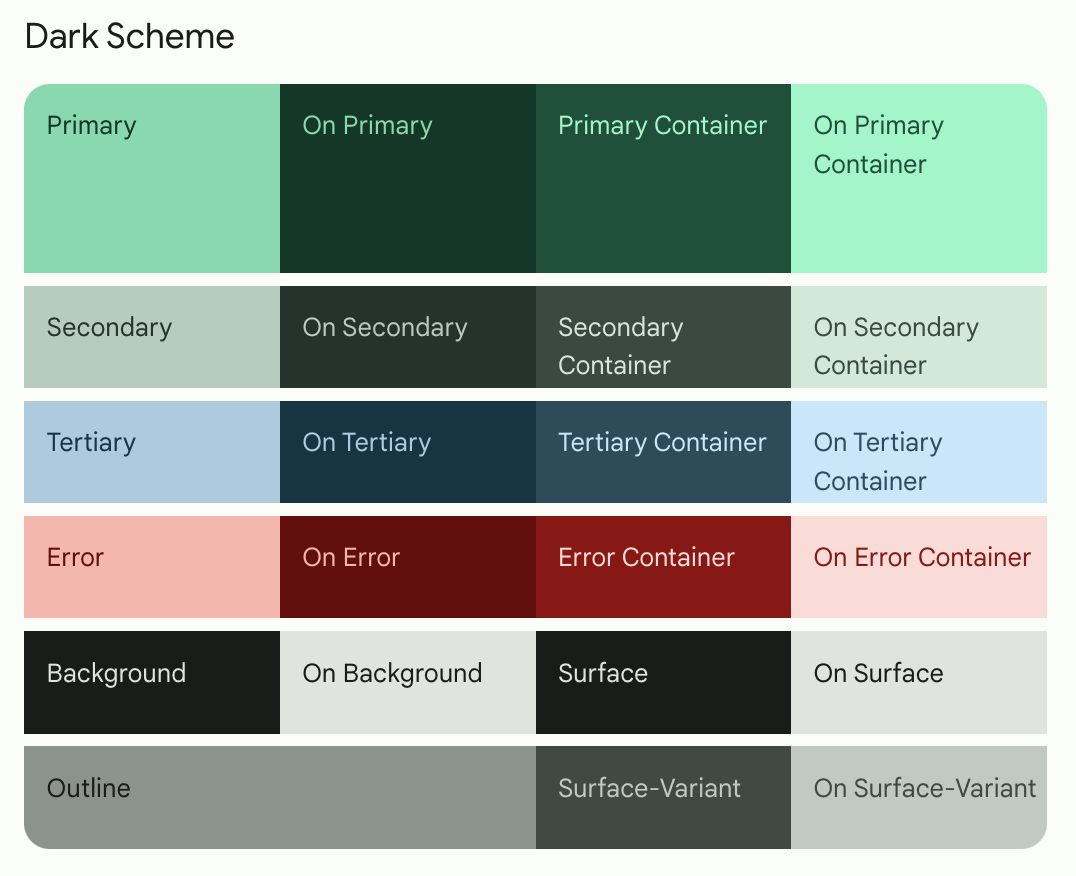
다음은 우리가 만들 밝은 테마와 어두운 테마의 색상 팔레트입니다.


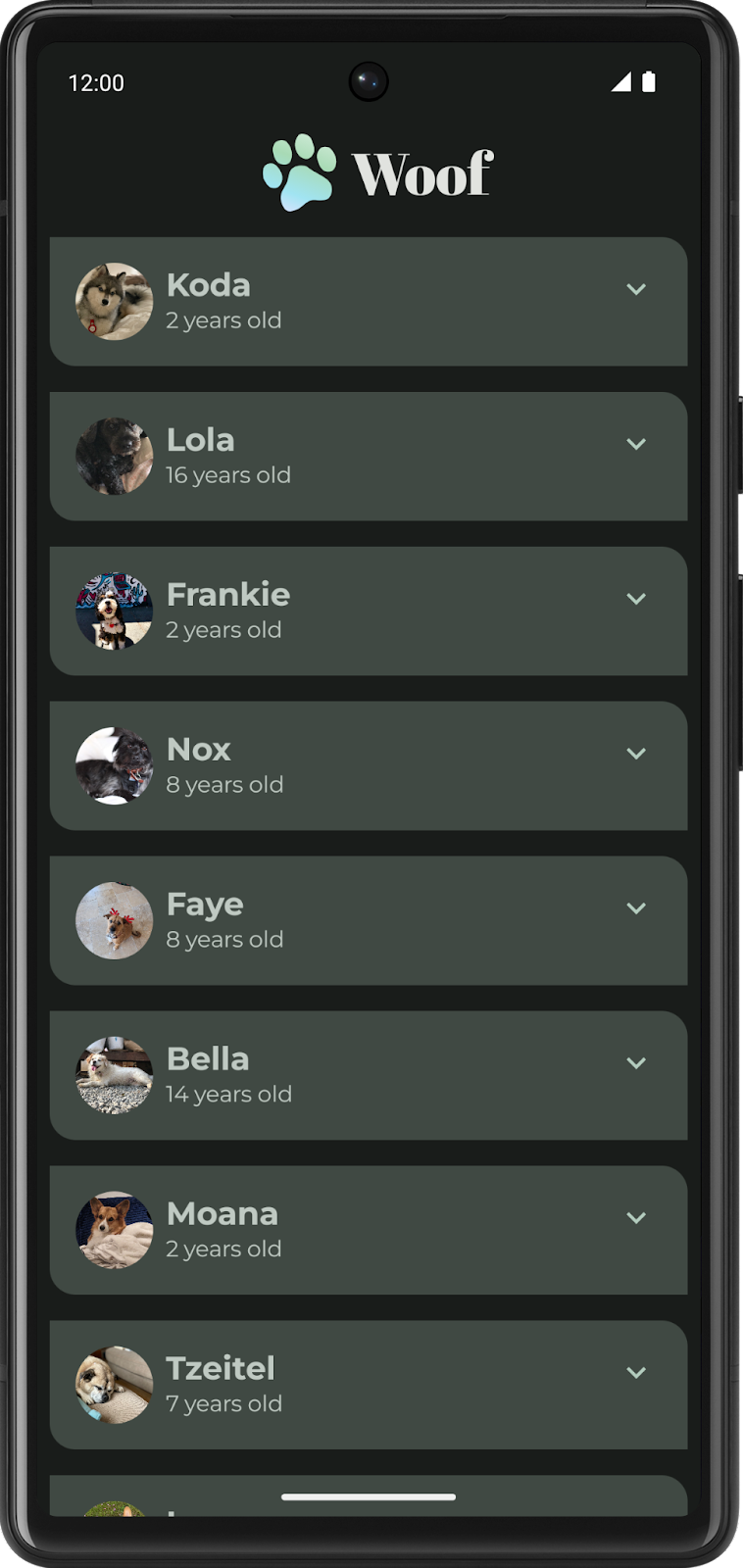
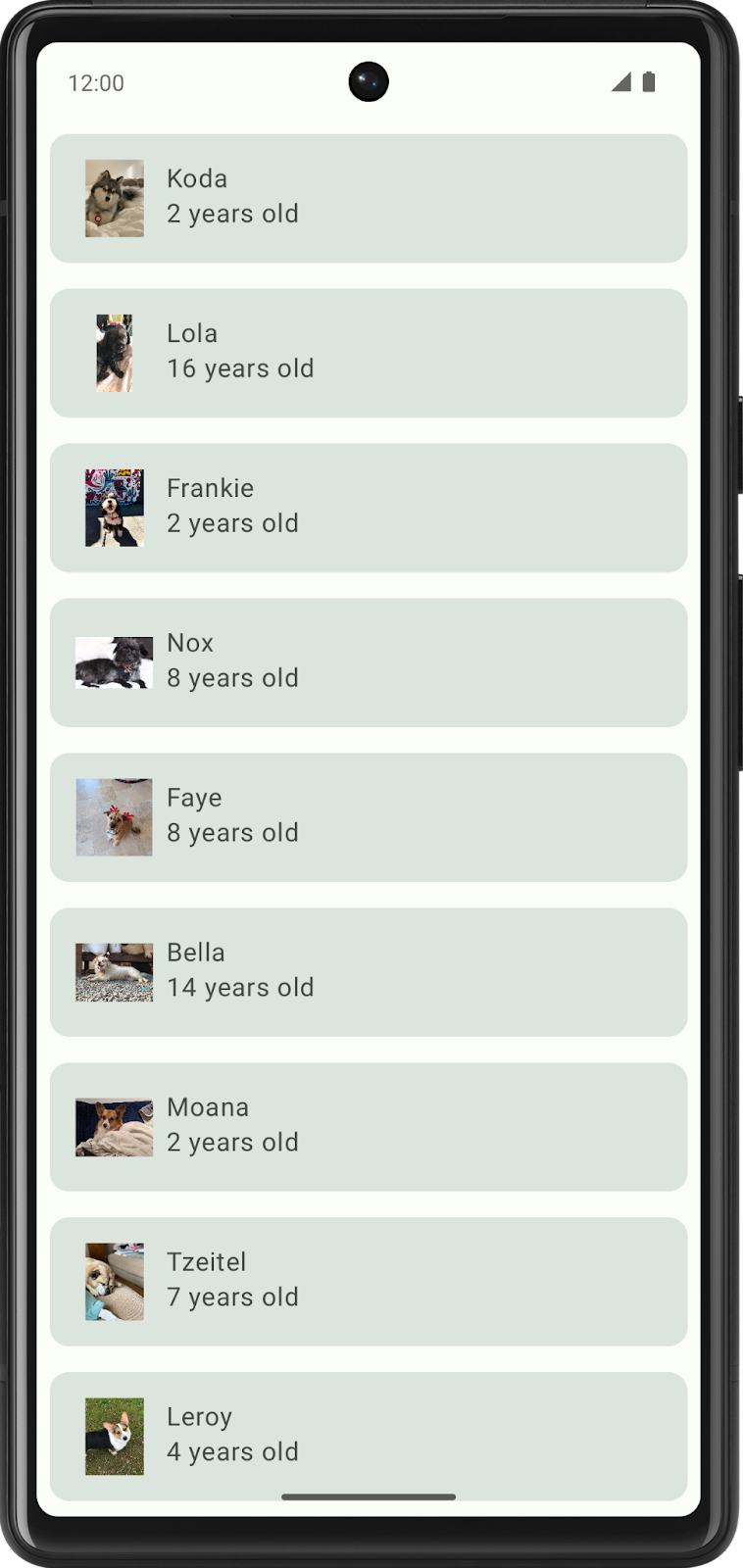
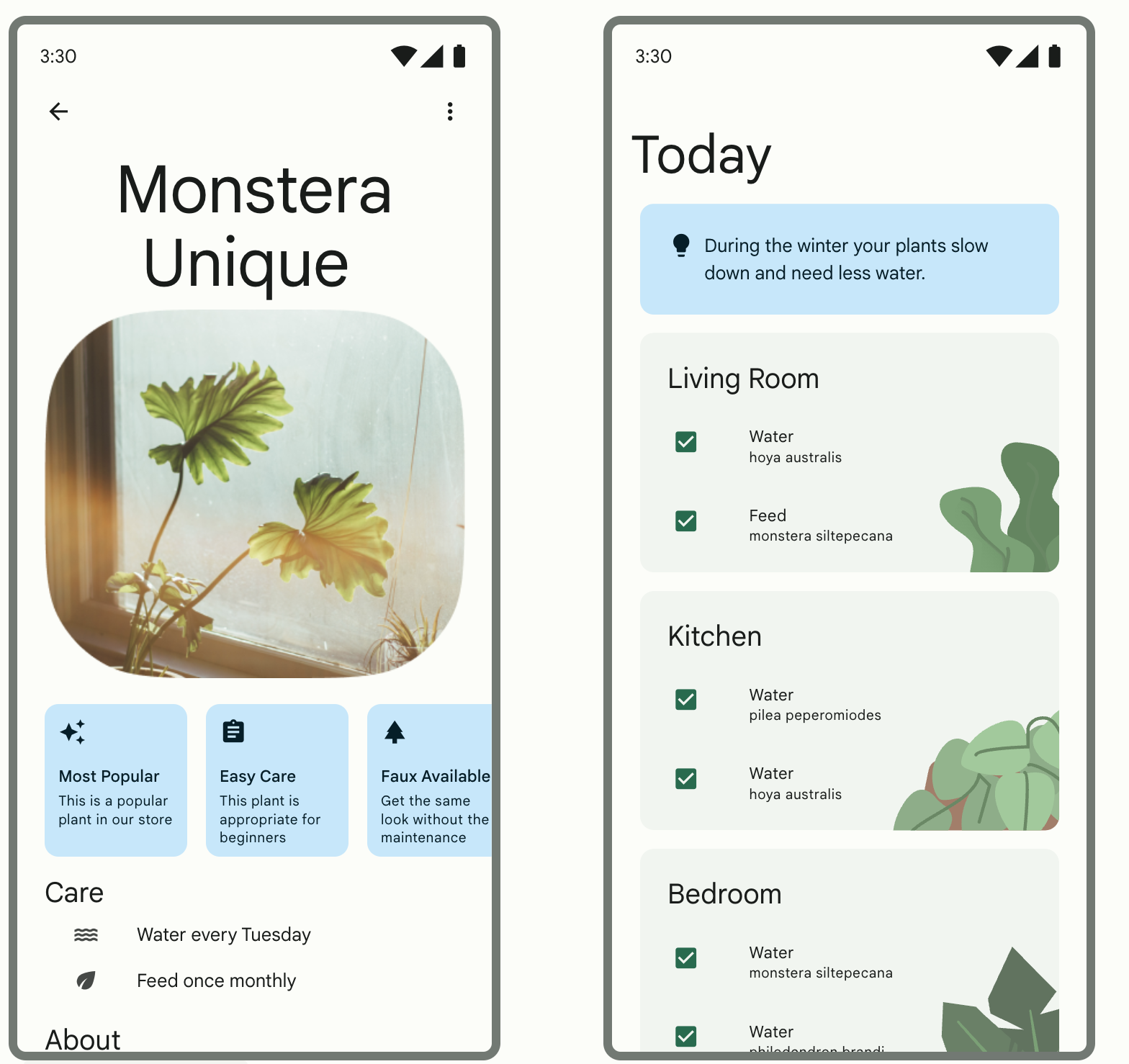
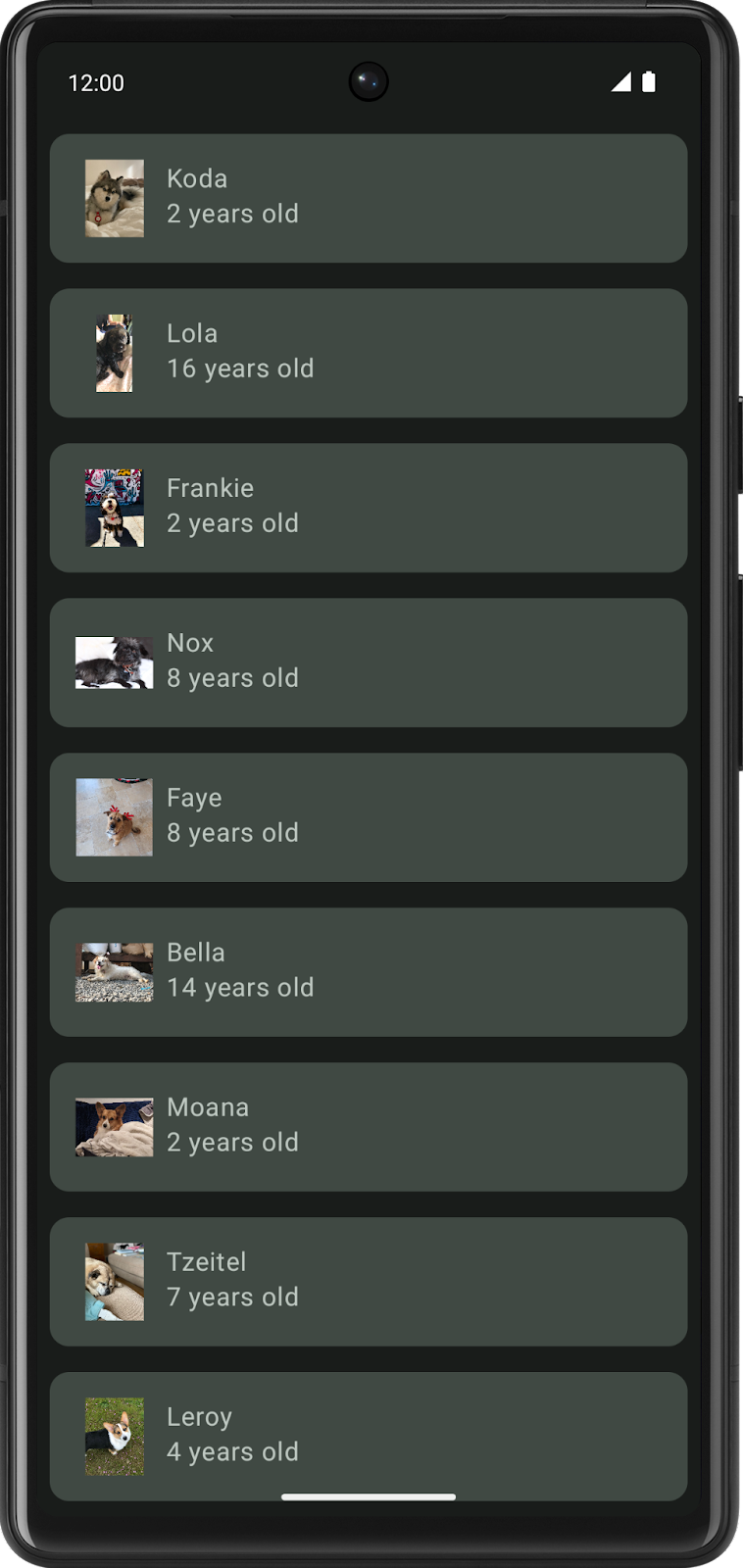
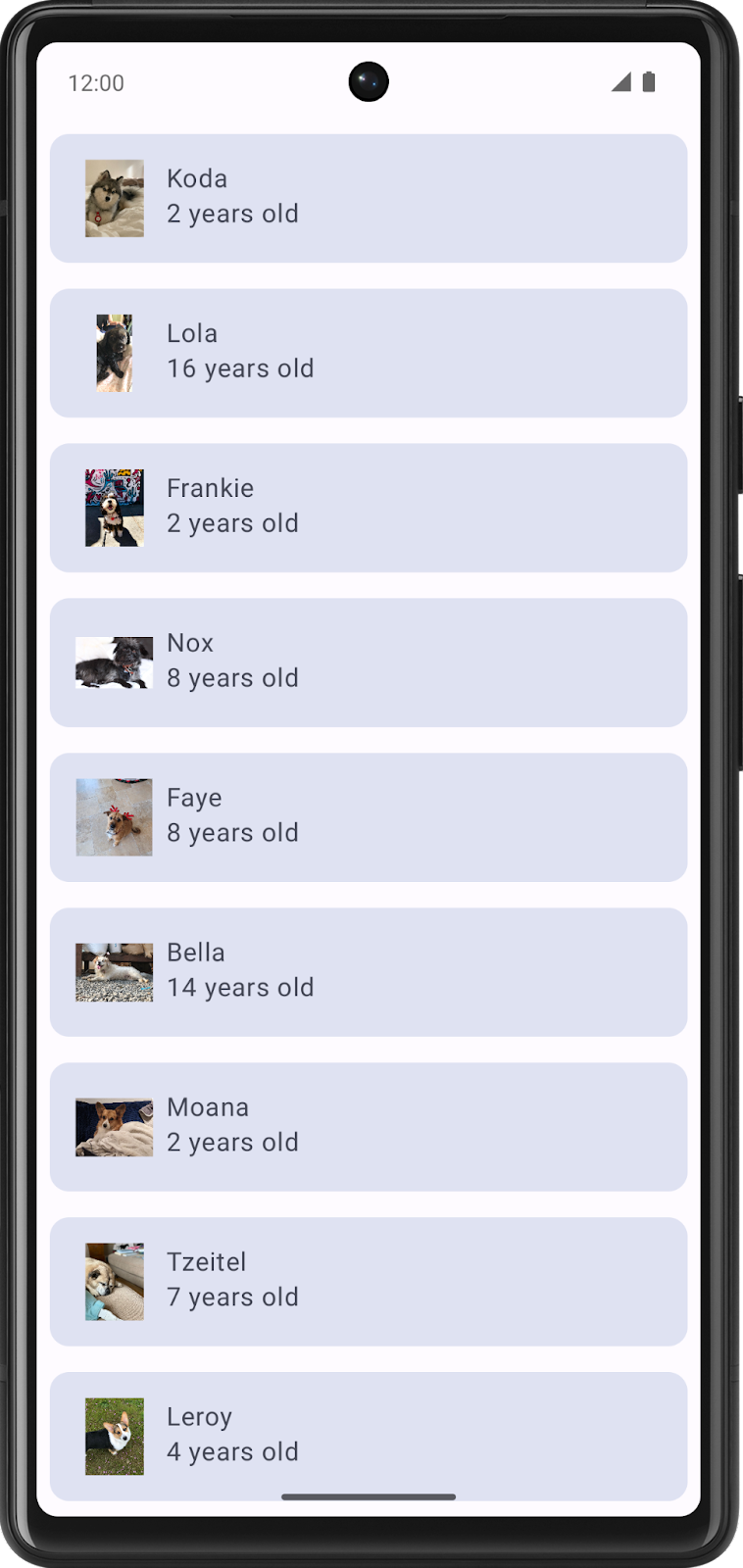
다음은 밝은 테마와 어두운 테마가 적용된 완성된 앱입니다.
밝은 테마 | 어두운 테마 |
|
|
서체
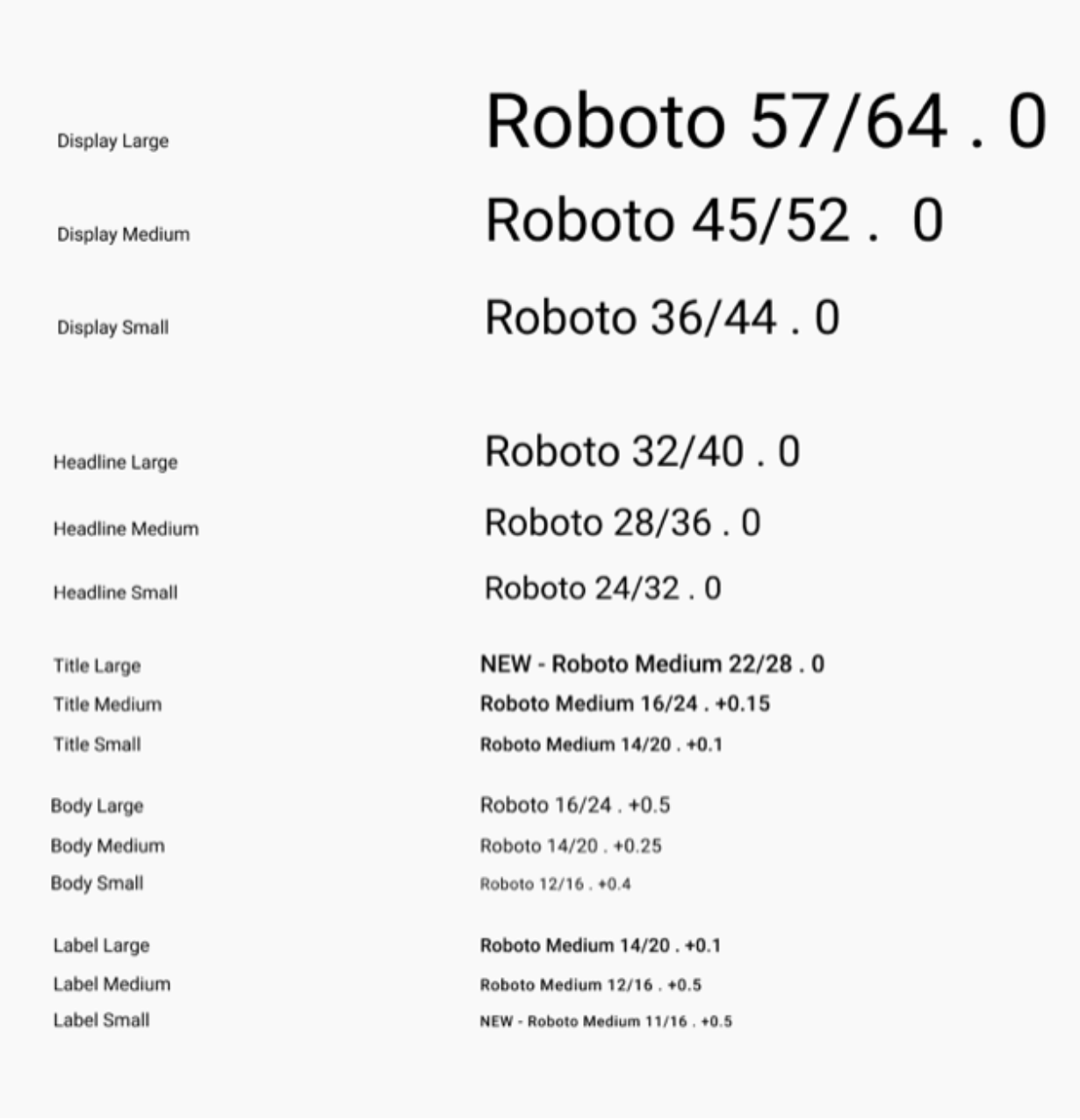
다음은 앱에서 사용할 서체 스타일입니다.

테마 파일
Theme.kt 파일은 색상, 서체, 도형으로 정의되는 앱 테마에 관한 모든 정보를 담고 있는 파일입니다. 개발자가 반드시 알아두어야 하는 파일입니다. 이 파일에는 앱의 색상, 서체, 도형을 설정하는 WoofTheme() 컴포저블이 있습니다.
@Composable
fun WoofTheme(
darkTheme: Boolean = isSystemInDarkTheme(),
// Dynamic color is available on Android 12+
dynamicColor: Boolean = false,
content: @Composable () -> Unit
) {
val colorScheme = when {
dynamicColor && Build.VERSION.SDK_INT >= Build.VERSION_CODES.S -> {
val context = LocalContext.current
if (darkTheme) dynamicDarkColorScheme(context) else dynamicLightColorScheme(context)
}
darkTheme -> DarkColors
else -> LightColors
}
val view = LocalView.current
if (!view.isInEditMode) {
SideEffect {
setUpEdgeToEdge(view, darkTheme)
}
}
MaterialTheme(
colorScheme = colorScheme,
shapes = Shapes,
typography = Typography,
content = content
)
}
/**
* Sets up edge-to-edge for the window of this [view]. The system icon colors are set to either
* light or dark depending on whether the [darkTheme] is enabled or not.
*/
private fun setUpEdgeToEdge(view: View, darkTheme: Boolean) {
val window = (view.context as Activity).window
WindowCompat.setDecorFitsSystemWindows(window, false)
window.statusBarColor = Color.Transparent.toArgb()
val navigationBarColor = when {
Build.VERSION.SDK_INT >= 29 -> Color.Transparent.toArgb()
Build.VERSION.SDK_INT >= 26 -> Color(0xFF, 0xFF, 0xFF, 0x63).toArgb()
// Min sdk version for this app is 24, this block is for SDK versions 24 and 25
else -> Color(0x00, 0x00, 0x00, 0x50).toArgb()
}
window.navigationBarColor = navigationBarColor
val controller = WindowCompat.getInsetsController(window, view)
controller.isAppearanceLightStatusBars = !darkTheme
controller.isAppearanceLightNavigationBars = !darkTheme
}
앱 전체에 Material Theming이 적용되도록 MainActivity.kt에서 WoofTheme()이 추가됩니다.
class MainActivity : ComponentActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContent {
WoofTheme {
Surface(
modifier = Modifier.fillMaxSize()
) {
WoofApp()
}
}
}
}
}
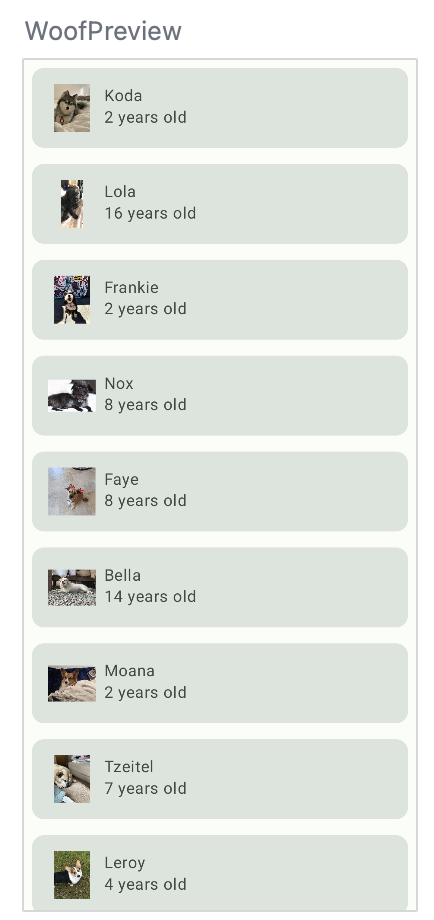
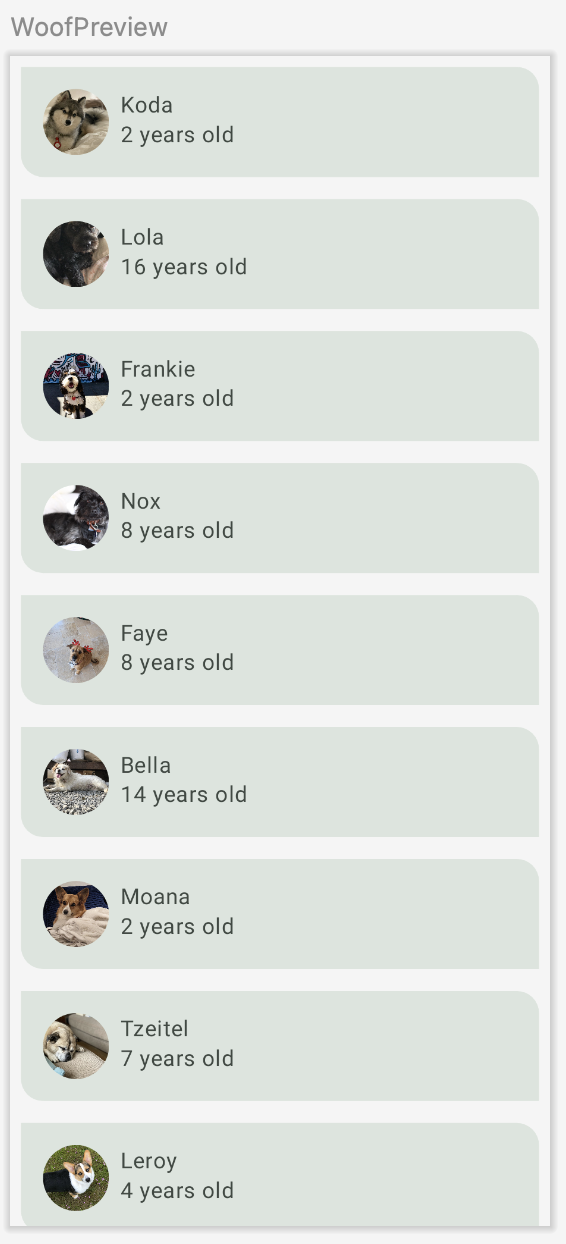
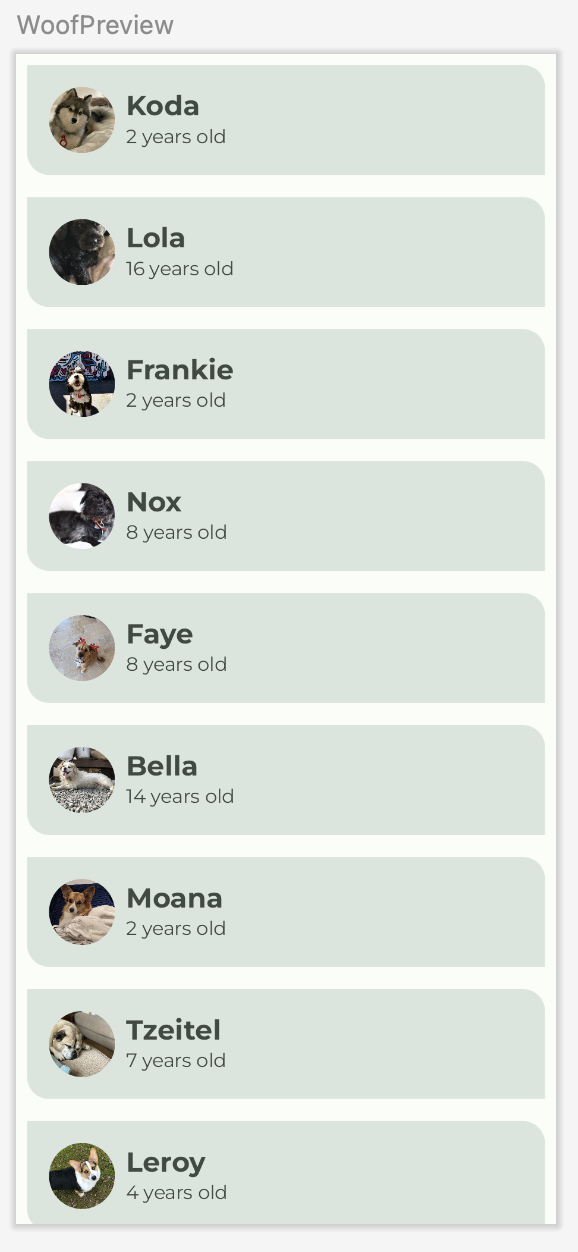
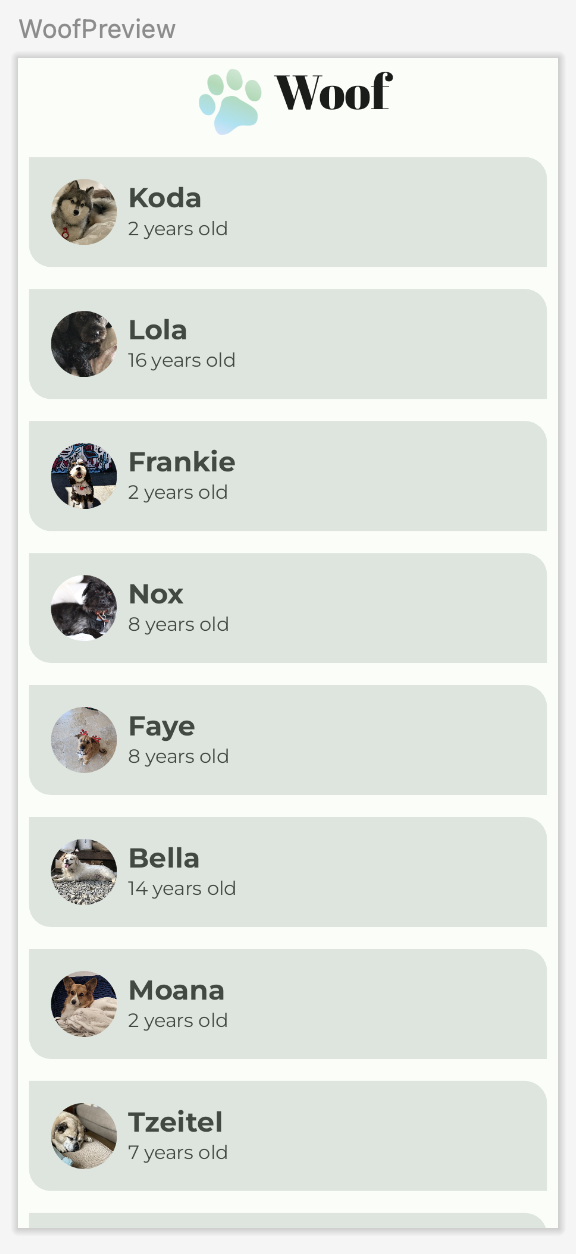
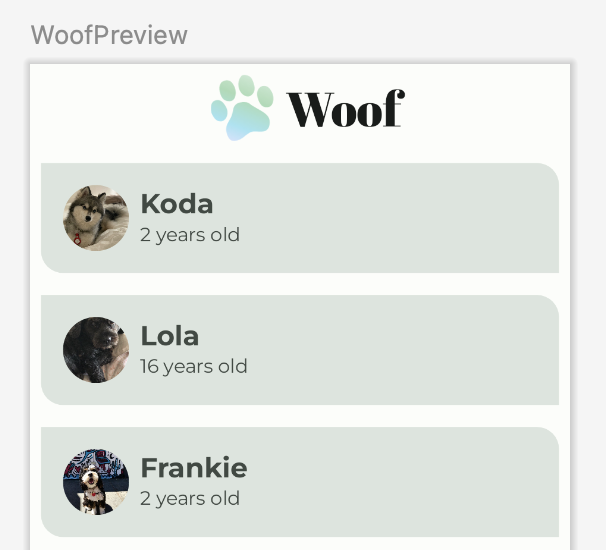
WoofPreview()를 살펴보세요. WoofPreview()에 Material Theming이 적용되도록 WoofTheme()이 추가되었습니다.
@Preview
@Composable
fun WoofPreview() {
WoofTheme(darkTheme = false) {
WoofApp()
}
}
3. 시작 코드 가져오기
시작하려면 시작 코드를 다운로드하세요.
GitHub 저장소를 클론하여 코드를 가져와도 됩니다.
$ git clone https://github.com/google-developer-training/basic-android-kotlin-compose-training-woof.git $ cd basic-android-kotlin-compose-training-woof $ git checkout starter
Woof app GitHub 저장소에서 코드를 둘러볼 수 있습니다.
시작 코드 살펴보기
- Android 스튜디오에서 시작 코드를 엽니다.
- com.example.woof > data > Dog.kt를 엽니다. 여기에는 반려견의 사진, 이름, 나이, 취미를 나타내는 데 사용할
Dog data class가 있습니다. 앱의 데이터로 사용할 반려견 목록과 정보도 있습니다. - res > drawable을 엽니다. 여기에는 앱 아이콘, 반려견 이미지, 아이콘 등 이 프로젝트에 필요한 모든 이미지 애셋이 있습니다.
- res > values > strings.xml을 엽니다. 여기에는 앱 이름, 반려견 이름, 설명 등 이 앱에서 사용할 문자열이 있습니다.
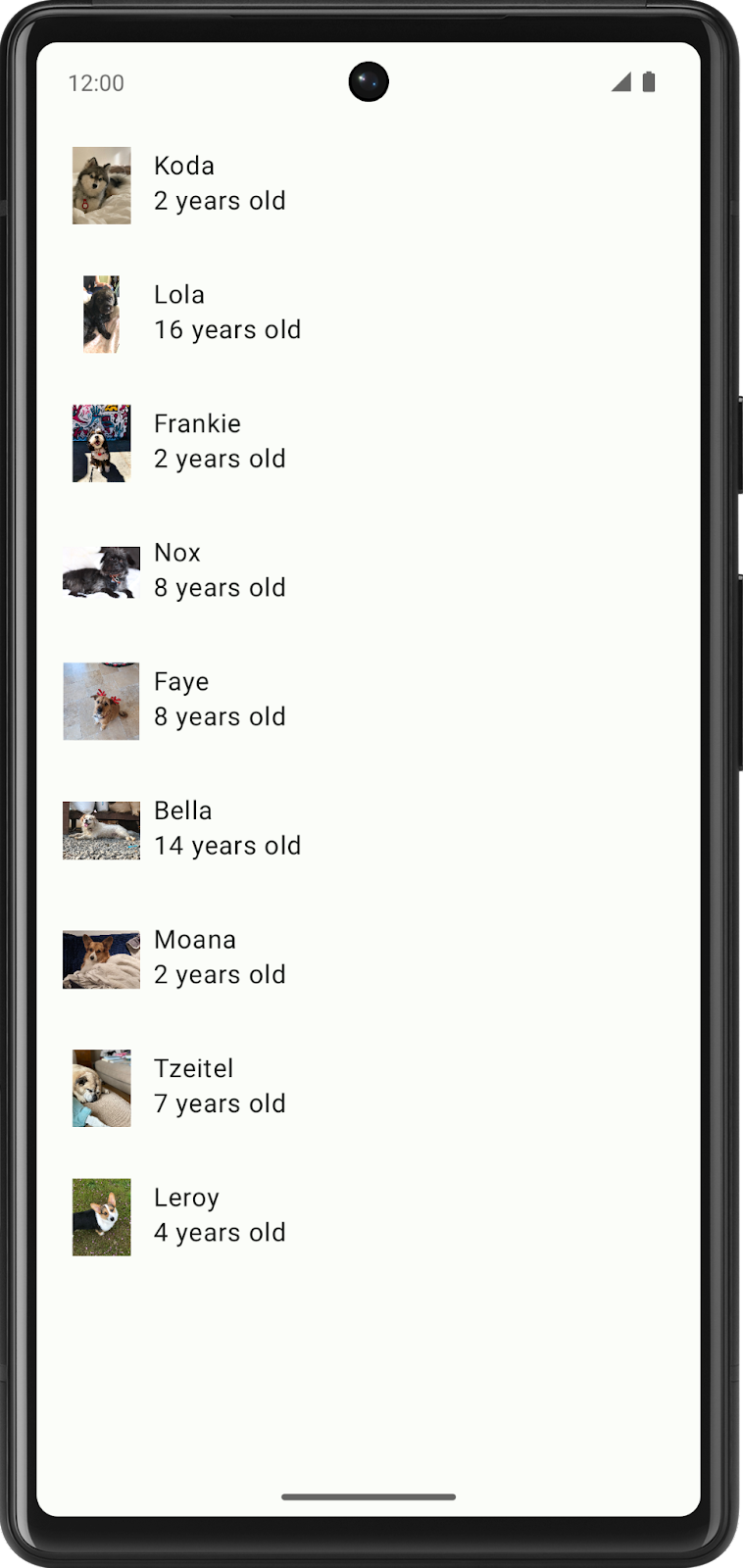
- MainActivity.kt를 엽니다. 여기에는 반려견 사진, 반려견 이름, 반려견 나이를 표시하는 간단한 목록을 만드는 코드가 있습니다.
WoofApp()에는DogItem를 표시하는LazyColumn이 있습니다.DogItem()에는 반려견 사진과 관련 정보를 표시하는Row가 있습니다.DogIcon()은 반려견 사진을 표시합니다.DogInformation()은 반려견의 이름과 나이를 표시합니다.WoofPreview()는 Design 창에서 앱의 미리보기를 볼 수 있도록 지원합니다.
에뮬레이터/기기가 밝은 테마로 설정되었는지 확인하기
이 Codelab에서는 밝은 테마와 어두운 테마를 모두 사용하지만, Codelab은 대부분 밝은 테마로 진행됩니다. 시작하기 전에 기기/에뮬레이터가 밝은 테마로 설정되었는지 확인하세요.
앱을 밝은 테마로 보려면 에뮬레이터 또는 실제 기기에서 다음 단계를 따릅니다.
- 기기에서 설정 앱으로 이동합니다.
- 어두운 테마를 검색하여 클릭합니다.
- 어두운 테마가 사용 설정되어 있으면 사용 중지합니다.
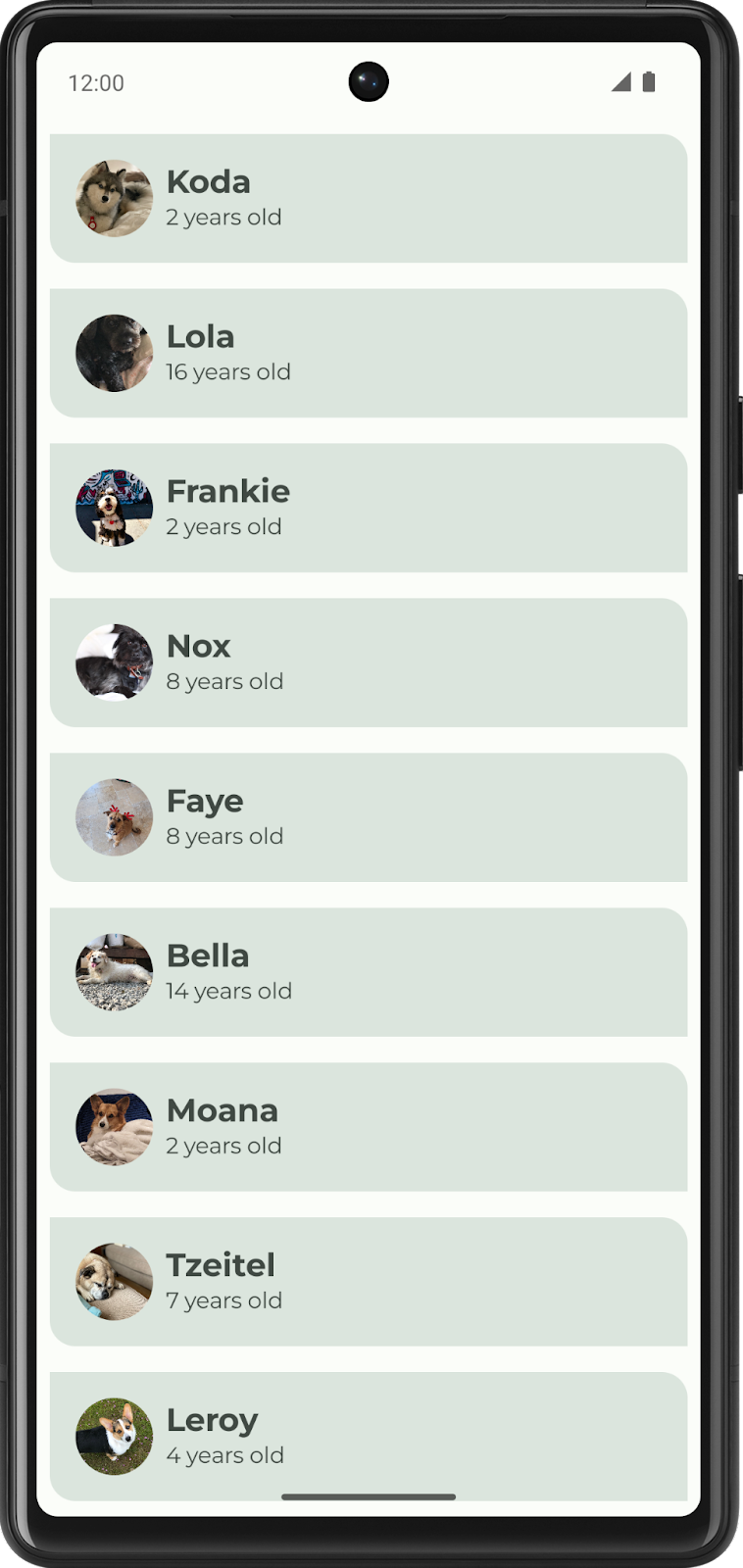
시작 코드를 실행하여 반려견의 사진, 이름, 나이가 포함된 목록이 표시되는 것을 확인합니다. 기능상에는 문제가 없지만 별다른 디자인이 적용되어 있지 않습니다. 지금부터 디자인을 적용해 보겠습니다.

4. 색상 추가
Woof 앱에서 가장 먼저 수정할 것은 색 구성표입니다.
색 구성표는 앱에서 사용하는 색상의 조합입니다. 색상 조합은 저마다 다양한 분위기를 냅니다. 이는 사람들이 앱을 사용할 때 느끼는 감정에 영향을 줍니다.
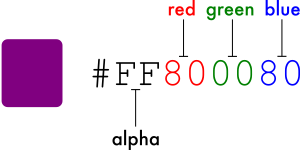
Android 시스템에서 색상은 16진수 색상 값으로 표현됩니다. 16진수 색상 코드는 파운드(#) 문자로 시작하며 그 뒤에 해당 색상의 빨간색, 녹색, 파란색(RGB) 구성요소를 나타내는 6개의 문자 또는 숫자가 옵니다. 처음 두 개의 문자/숫자는 빨간색을, 다음 두 개는 녹색을, 마지막 두 개는 파란색을 나타냅니다.

색상은 투명도(#00: 불투명도 0%(완전히 투명), #FF: 불투명도 100%(완전히 불투명))를 나타내는 알파 값(문자 및/또는 숫자)도 포함할 수 있습니다. 알파 값이 포함된 경우, 파운드(#) 문자 뒤의 16진수 색상 코드의 처음 두 문자가 알파 값입니다. 알파 값이 포함되지 않은 경우 알파 값이 100% 불투명도(완전히 불투명)인 #FF라고 간주됩니다.
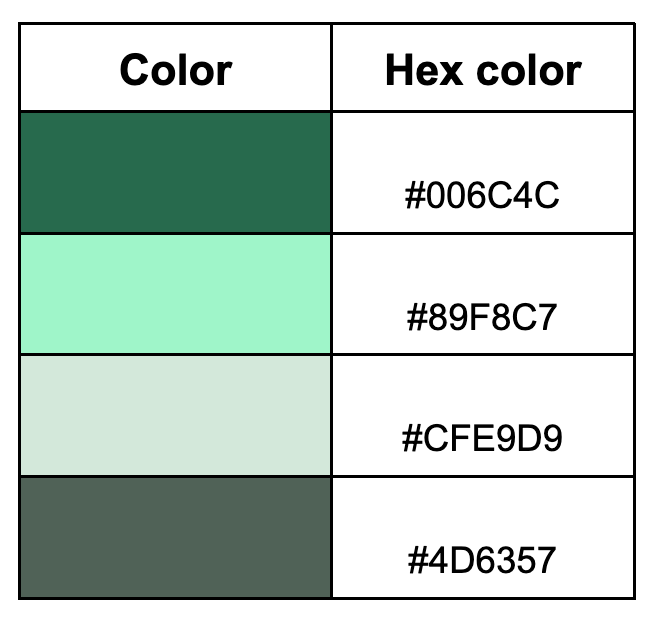
다음은 몇 가지 색상과 16진수 값의 예입니다.

Material 테마 빌더를 사용하여 색 구성표 만들기
앱의 사용자 지정 색 구성표를 만들려면 Material 테마 빌더를 사용합니다.
- 이 링크를 클릭하여 Material 테마 빌더로 이동합니다.
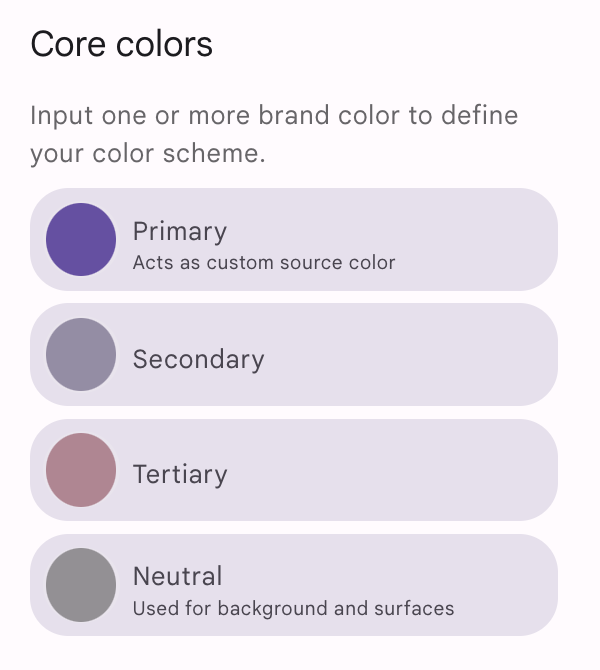
- 왼쪽 창에 Core Colors(핵심 색상)가 있습니다. Primary(기본)를 클릭하세요.

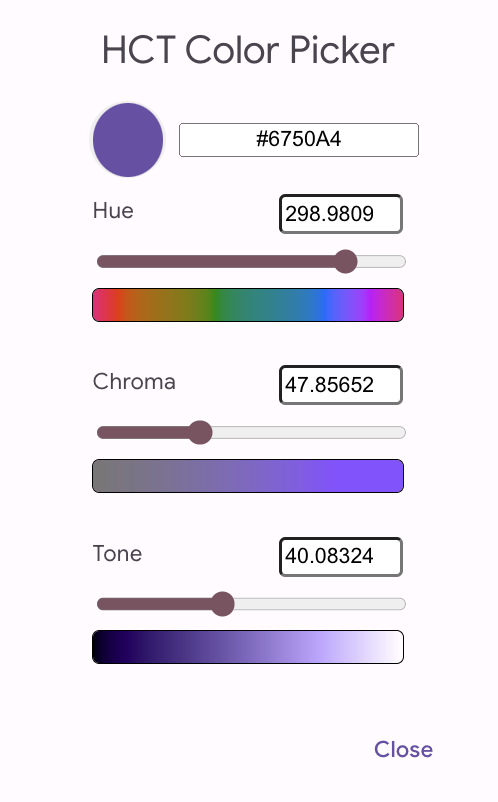
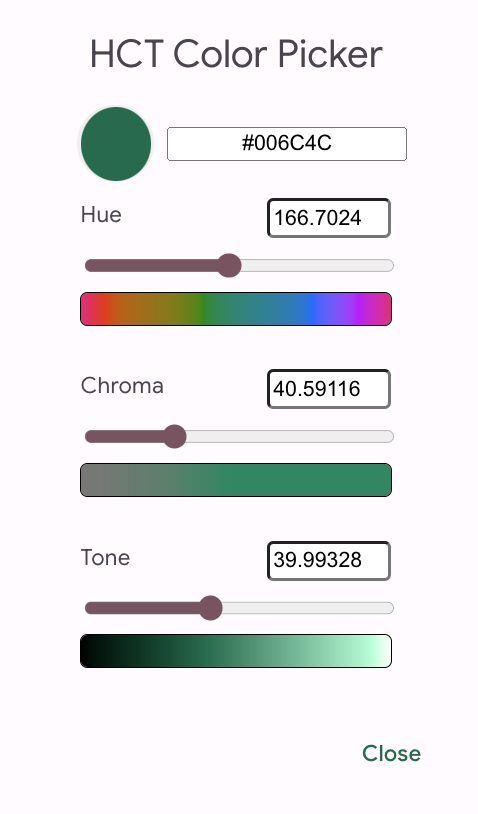
- HCT 색상 선택 도구가 열립니다.

- 앱 스크린샷에 나와 있는 색 구성표를 만들려면 이 색상 선택 도구에서 기본 색상을 변경합니다. 텍스트 상자에서 현재 텍스트를 #006C4C로 바꿉니다. 이렇게 하면 앱의 기본 색상이 녹색이 됩니다.

화면에서 앱에 녹색 색 구성표가 적용되는 것을 볼 수 있습니다.

- 페이지를 아래로 스크롤하면 입력한 색을 기준으로 생성된 밝은 테마와 어두운 테마의 전체 색 구성표를 볼 수 있습니다.


각각이 어떤 기능을 하고 어떻게 사용되는지 궁금하실 텐데요. 아래에서 몇 가지를 살펴보세요.
- primary 색상은 UI에서 주요 구성요소에 사용됩니다.
- secondary 색상은 UI에서 눈에 덜 띄는 구성요소에 사용됩니다.
- tertiary 색상은 기본 색상과 보조 색상의 균형을 맞추거나 입력란과 같은 특정 요소로 관심을 유도하는 데 사용할 수 있는 대비 강조를 위해 사용됩니다.
- on 색상 요소는 팔레트의 색상 위에 나타나며, 주로 텍스트, 아이콘, 획에 적용됩니다. 우리의 색상 팔레트에는 surface 색상 위에 나타나는 onSurface 색상과 primary 색상 위에 나타나는 onPrimary 색상이 있습니다.
이러한 슬롯을 사용하면 관련 있는 구성요소에 비슷한 색상이 적용되는 일관된 디자인 시스템을 갖게 됩니다.
색상에 대한 설명은 여기까지입니다. 이제 색상 팔레트를 앱에 적용해 볼 차례입니다.
테마에 색상 팔레트 추가하기
Material 테마 빌더 Builder 페이지에서 내보내기 버튼을 클릭하여 Color.kt 파일과 테마 빌더에서 만든 사용자 지정 테마가 담긴 Theme.kt 파일을 다운로드할 수 있습니다.
이렇게 하면 앞에서 만든 사용자 지정 테마가 앱에 추가됩니다. 단, 생성된 Theme.kt 파일에 Codelab의 뒷부분에서 다룰 동적 색상 코드는 포함되어 있지 않으니 파일을 복사하세요.
- Color.kt 파일을 열고, 콘텐츠를 아래 코드로 대체하여 새 색 구성표를 복사합니다.
package com.example.woof.ui.theme
import androidx.compose.ui.graphics.Color
val md_theme_light_primary = Color(0xFF006C4C)
val md_theme_light_onPrimary = Color(0xFFFFFFFF)
val md_theme_light_primaryContainer = Color(0xFF89F8C7)
val md_theme_light_onPrimaryContainer = Color(0xFF002114)
val md_theme_light_secondary = Color(0xFF4D6357)
val md_theme_light_onSecondary = Color(0xFFFFFFFF)
val md_theme_light_secondaryContainer = Color(0xFFCFE9D9)
val md_theme_light_onSecondaryContainer = Color(0xFF092016)
val md_theme_light_tertiary = Color(0xFF3D6373)
val md_theme_light_onTertiary = Color(0xFFFFFFFF)
val md_theme_light_tertiaryContainer = Color(0xFFC1E8FB)
val md_theme_light_onTertiaryContainer = Color(0xFF001F29)
val md_theme_light_error = Color(0xFFBA1A1A)
val md_theme_light_errorContainer = Color(0xFFFFDAD6)
val md_theme_light_onError = Color(0xFFFFFFFF)
val md_theme_light_onErrorContainer = Color(0xFF410002)
val md_theme_light_background = Color(0xFFFBFDF9)
val md_theme_light_onBackground = Color(0xFF191C1A)
val md_theme_light_surface = Color(0xFFFBFDF9)
val md_theme_light_onSurface = Color(0xFF191C1A)
val md_theme_light_surfaceVariant = Color(0xFFDBE5DD)
val md_theme_light_onSurfaceVariant = Color(0xFF404943)
val md_theme_light_outline = Color(0xFF707973)
val md_theme_light_inverseOnSurface = Color(0xFFEFF1ED)
val md_theme_light_inverseSurface = Color(0xFF2E312F)
val md_theme_light_inversePrimary = Color(0xFF6CDBAC)
val md_theme_light_shadow = Color(0xFF000000)
val md_theme_light_surfaceTint = Color(0xFF006C4C)
val md_theme_light_outlineVariant = Color(0xFFBFC9C2)
val md_theme_light_scrim = Color(0xFF000000)
val md_theme_dark_primary = Color(0xFF6CDBAC)
val md_theme_dark_onPrimary = Color(0xFF003826)
val md_theme_dark_primaryContainer = Color(0xFF005138)
val md_theme_dark_onPrimaryContainer = Color(0xFF89F8C7)
val md_theme_dark_secondary = Color(0xFFB3CCBE)
val md_theme_dark_onSecondary = Color(0xFF1F352A)
val md_theme_dark_secondaryContainer = Color(0xFF354B40)
val md_theme_dark_onSecondaryContainer = Color(0xFFCFE9D9)
val md_theme_dark_tertiary = Color(0xFFA5CCDF)
val md_theme_dark_onTertiary = Color(0xFF073543)
val md_theme_dark_tertiaryContainer = Color(0xFF244C5B)
val md_theme_dark_onTertiaryContainer = Color(0xFFC1E8FB)
val md_theme_dark_error = Color(0xFFFFB4AB)
val md_theme_dark_errorContainer = Color(0xFF93000A)
val md_theme_dark_onError = Color(0xFF690005)
val md_theme_dark_onErrorContainer = Color(0xFFFFDAD6)
val md_theme_dark_background = Color(0xFF191C1A)
val md_theme_dark_onBackground = Color(0xFFE1E3DF)
val md_theme_dark_surface = Color(0xFF191C1A)
val md_theme_dark_onSurface = Color(0xFFE1E3DF)
val md_theme_dark_surfaceVariant = Color(0xFF404943)
val md_theme_dark_onSurfaceVariant = Color(0xFFBFC9C2)
val md_theme_dark_outline = Color(0xFF8A938C)
val md_theme_dark_inverseOnSurface = Color(0xFF191C1A)
val md_theme_dark_inverseSurface = Color(0xFFE1E3DF)
val md_theme_dark_inversePrimary = Color(0xFF006C4C)
val md_theme_dark_shadow = Color(0xFF000000)
val md_theme_dark_surfaceTint = Color(0xFF6CDBAC)
val md_theme_dark_outlineVariant = Color(0xFF404943)
val md_theme_dark_scrim = Color(0xFF000000)
- Theme.kt 파일을 열고, 콘텐츠를 아래 코드로 대체하여 새 색상을 테마에 추가합니다.
package com.example.woof.ui.theme
import android.app.Activity
import android.os.Build
import android.view.View
import androidx.compose.foundation.isSystemInDarkTheme
import androidx.compose.material3.MaterialTheme
import androidx.compose.material3.darkColorScheme
import androidx.compose.material3.dynamicDarkColorScheme
import androidx.compose.material3.dynamicLightColorScheme
import androidx.compose.material3.lightColorScheme
import androidx.compose.runtime.Composable
import androidx.compose.runtime.SideEffect
import androidx.compose.ui.graphics.Color
import androidx.compose.ui.graphics.toArgb
import androidx.compose.ui.platform.LocalContext
import androidx.compose.ui.platform.LocalView
import androidx.core.view.WindowCompat
private val LightColors = lightColorScheme(
primary = md_theme_light_primary,
onPrimary = md_theme_light_onPrimary,
primaryContainer = md_theme_light_primaryContainer,
onPrimaryContainer = md_theme_light_onPrimaryContainer,
secondary = md_theme_light_secondary,
onSecondary = md_theme_light_onSecondary,
secondaryContainer = md_theme_light_secondaryContainer,
onSecondaryContainer = md_theme_light_onSecondaryContainer,
tertiary = md_theme_light_tertiary,
onTertiary = md_theme_light_onTertiary,
tertiaryContainer = md_theme_light_tertiaryContainer,
onTertiaryContainer = md_theme_light_onTertiaryContainer,
error = md_theme_light_error,
errorContainer = md_theme_light_errorContainer,
onError = md_theme_light_onError,
onErrorContainer = md_theme_light_onErrorContainer,
background = md_theme_light_background,
onBackground = md_theme_light_onBackground,
surface = md_theme_light_surface,
onSurface = md_theme_light_onSurface,
surfaceVariant = md_theme_light_surfaceVariant,
onSurfaceVariant = md_theme_light_onSurfaceVariant,
outline = md_theme_light_outline,
inverseOnSurface = md_theme_light_inverseOnSurface,
inverseSurface = md_theme_light_inverseSurface,
inversePrimary = md_theme_light_inversePrimary,
surfaceTint = md_theme_light_surfaceTint,
outlineVariant = md_theme_light_outlineVariant,
scrim = md_theme_light_scrim,
)
private val DarkColors = darkColorScheme(
primary = md_theme_dark_primary,
onPrimary = md_theme_dark_onPrimary,
primaryContainer = md_theme_dark_primaryContainer,
onPrimaryContainer = md_theme_dark_onPrimaryContainer,
secondary = md_theme_dark_secondary,
onSecondary = md_theme_dark_onSecondary,
secondaryContainer = md_theme_dark_secondaryContainer,
onSecondaryContainer = md_theme_dark_onSecondaryContainer,
tertiary = md_theme_dark_tertiary,
onTertiary = md_theme_dark_onTertiary,
tertiaryContainer = md_theme_dark_tertiaryContainer,
onTertiaryContainer = md_theme_dark_onTertiaryContainer,
error = md_theme_dark_error,
errorContainer = md_theme_dark_errorContainer,
onError = md_theme_dark_onError,
onErrorContainer = md_theme_dark_onErrorContainer,
background = md_theme_dark_background,
onBackground = md_theme_dark_onBackground,
surface = md_theme_dark_surface,
onSurface = md_theme_dark_onSurface,
surfaceVariant = md_theme_dark_surfaceVariant,
onSurfaceVariant = md_theme_dark_onSurfaceVariant,
outline = md_theme_dark_outline,
inverseOnSurface = md_theme_dark_inverseOnSurface,
inverseSurface = md_theme_dark_inverseSurface,
inversePrimary = md_theme_dark_inversePrimary,
surfaceTint = md_theme_dark_surfaceTint,
outlineVariant = md_theme_dark_outlineVariant,
scrim = md_theme_dark_scrim,
)
@Composable
fun WoofTheme(
darkTheme: Boolean = isSystemInDarkTheme(),
// Dynamic color is available on Android 12+
dynamicColor: Boolean = false,
content: @Composable () -> Unit
) {
val colorScheme = when {
dynamicColor && Build.VERSION.SDK_INT >= Build.VERSION_CODES.S -> {
val context = LocalContext.current
if (darkTheme) dynamicDarkColorScheme(context) else dynamicLightColorScheme(context)
}
darkTheme -> DarkColors
else -> LightColors
}
val view = LocalView.current
if (!view.isInEditMode) {
SideEffect {
setUpEdgeToEdge(view, darkTheme)
}
}
MaterialTheme(
colorScheme = colorScheme,
shapes = Shapes,
typography = Typography,
content = content
)
}
/**
* Sets up edge-to-edge for the window of this [view]. The system icon colors are set to either
* light or dark depending on whether the [darkTheme] is enabled or not.
*/
private fun setUpEdgeToEdge(view: View, darkTheme: Boolean) {
val window = (view.context as Activity).window
WindowCompat.setDecorFitsSystemWindows(window, false)
window.statusBarColor = Color.Transparent.toArgb()
val navigationBarColor = when {
Build.VERSION.SDK_INT >= 29 -> Color.Transparent.toArgb()
Build.VERSION.SDK_INT >= 26 -> Color(0xFF, 0xFF, 0xFF, 0x63).toArgb()
// Min sdk version for this app is 24, this block is for SDK versions 24 and 25
else -> Color(0x00, 0x00, 0x00, 0x50).toArgb()
}
window.navigationBarColor = navigationBarColor
val controller = WindowCompat.getInsetsController(window, view)
controller.isAppearanceLightStatusBars = !darkTheme
controller.isAppearanceLightNavigationBars = !darkTheme
}
WoofTheme()에서 colorScheme val은 when 문을 사용합니다.
dynamicColor가 true이고 빌드 버전이 S 이상인 경우, 기기에 현재darkTheme이 적용되어 있는지 확인합니다.- 어두운 테마가 적용되어 있으면
colorScheme이dynamicDarkColorScheme으로 설정됩니다. - 어두운 테마가 적용되어 있지 않으면
dynamicLightColorScheme으로 설정됩니다. - 앱에서
dynamicColorScheme를 사용하지 않는 경우, 앱에 현재darkTheme이 적용되어 있는지 확인이 진행됩니다. 적용되어 있으면colorScheme이DarkColors로 설정됩니다. - 둘 다 true가 아니면
colorScheme이LightColors로 설정됩니다.
복사된 Theme.kt 파일에는 dynamicColor가 false로 설정되어 있고 우리가 사용하는 기기는 밝은 모드이므로 colorScheme이 LightColors로 설정됩니다.
val colorScheme = when {
dynamicColor && Build.VERSION.SDK_INT >= Build.VERSION_CODES.S -> {
val context = LocalContext.current
if (darkTheme) dynamicDarkColorScheme(context) else dynamicLightColorScheme(context)
}
darkTheme -> DarkColors
else -> LightColors
}
- 앱을 다시 실행하면 앱 바의 색상이 자동으로 변경된 것을 볼 수 있습니다.

색상 매핑
Material 구성요소는 색상 슬롯에 자동으로 매핑됩니다. 플로팅 작업 버튼과 같은 UI의 다른 주요 구성요소도 기본적으로 Primary 색상으로 설정됩니다. 따라서 구성요소에 색상을 명시적으로 할당할 필요가 없습니다. 앱에서 색상 테마를 설정하면 자동으로 색상 슬롯에 매핑됩니다. 코드에서 색상을 명시적으로 설정하여 자동 매핑을 재정의할 수 있습니다. 색상 역할에 대한 자세한 내용은 여기를 참고하세요.
이 섹션에서는 목록 항목 색상을 배경과 구분하기 위해 DogIcon()과 DogInformation()이 포함된 Row를 Card로 래핑합니다.
- 구성 가능한 함수
DogItem()에서Row()를Card()로 래핑합니다.
Card() {
Row(
modifier = modifier
.fillMaxWidth()
.padding(dimensionResource(id = R.dimen.padding_small))
) {
DogIcon(dog.imageResourceId)
DogInformation(dog.name, dog.age)
}
}
- 이제
Card가DogItem()의 첫 번째 하위 컴포저블이 되었으니DogItem()에서Card로 수정자를 전달하고Row의 수정자를Modifier의 새 인스턴스로 업데이트합니다.
Card(modifier = modifier) {
Row(
modifier = Modifier
.fillMaxWidth()
.padding(dimensionResource(id = R.dimen.padding_small))
) {
DogIcon(dog.imageResourceId)
DogInformation(dog.name, dog.age)
}
}
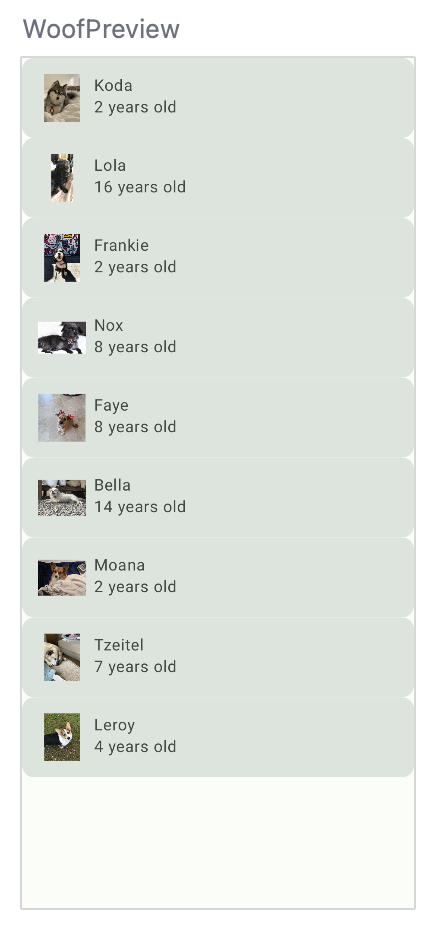
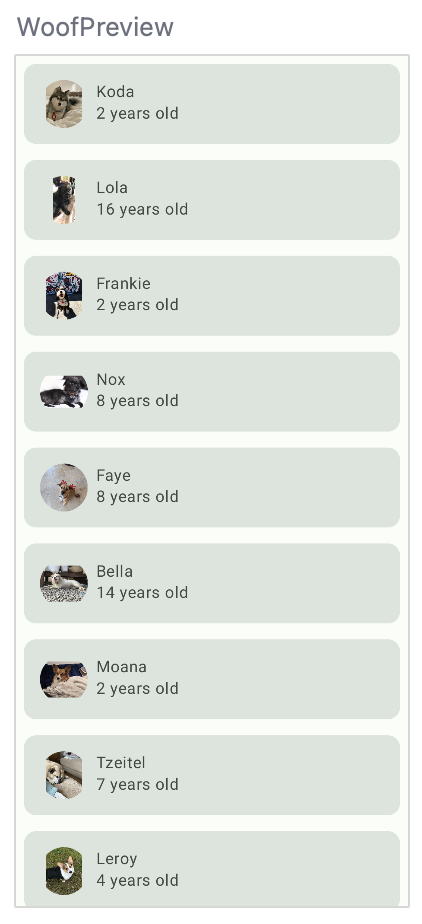
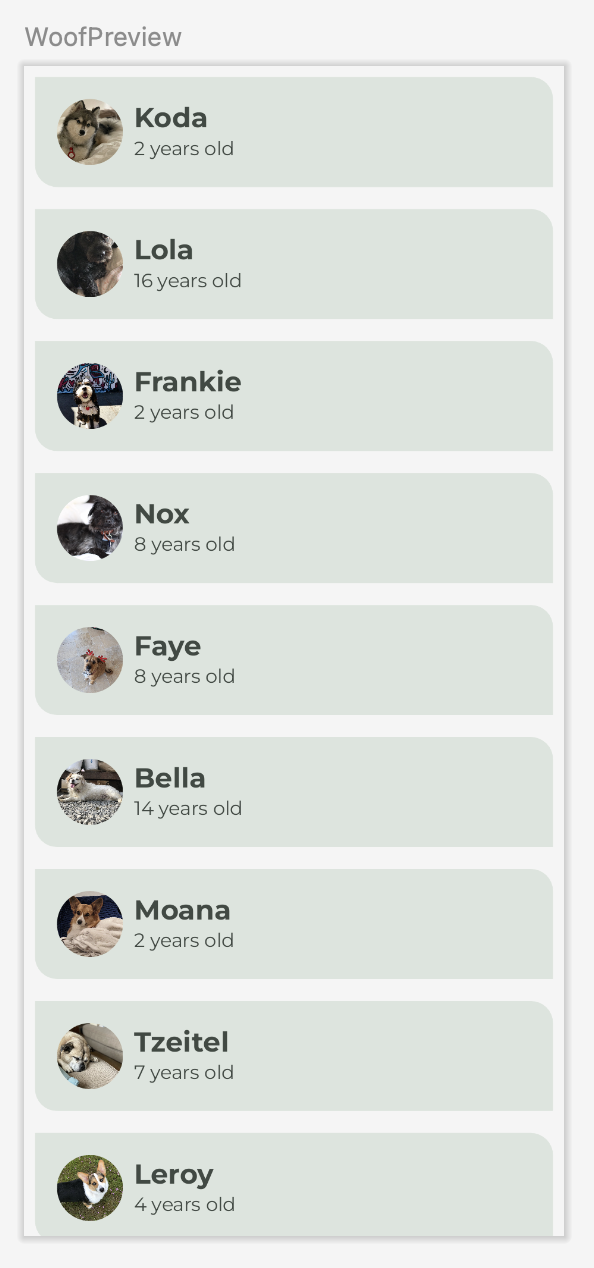
WoofPreview()를 살펴보세요.Card컴포저블로 인해 목록 항목의 색상이 자동으로 변경되었습니다. 색상은 보기에 좋긴 하나, 목록 항목 사이에 간격이 없습니다.

Dimens 파일
앱에 문자열을 저장하는 데 strings.xml을 사용하는 것처럼 dimens.xml이라는 파일을 사용하여 크기 값을 저장하는 것이 좋습니다. 이 방법을 사용하면 값을 하드코딩하지 않아도 되며, 필요한 경우 한곳에서 변경할 수 있습니다.
app > res > values > dimens.xml로 이동하여 파일을 살펴봅니다. 이 파일에는 padding_small, padding_medium, image_size의 크기 값이 저장됩니다. 이러한 크기는 앱 전체에서 사용됩니다.
<resources>
<dimen name="padding_small">8dp</dimen>
<dimen name="padding_medium">16dp</dimen>
<dimen name="image_size">64dp</dimen>
</resources>
dimens.xml 파일에 있는 값을 추가하려면 다음과 같은 형식을 사용합니다.

예를 들어, padding_small을 추가하려면 dimensionResource(id = R.dimen.padding_small)을 전달합니다.
WoofApp()에서DogItem()호출에padding_small이 포함된modifier를 추가합니다.
@Composable
fun WoofApp() {
Scaffold { it ->
LazyColumn(contentPadding = it) {
items(dogs) {
DogItem(
dog = it,
modifier = Modifier.padding(dimensionResource(R.dimen.padding_small))
)
}
}
}
}
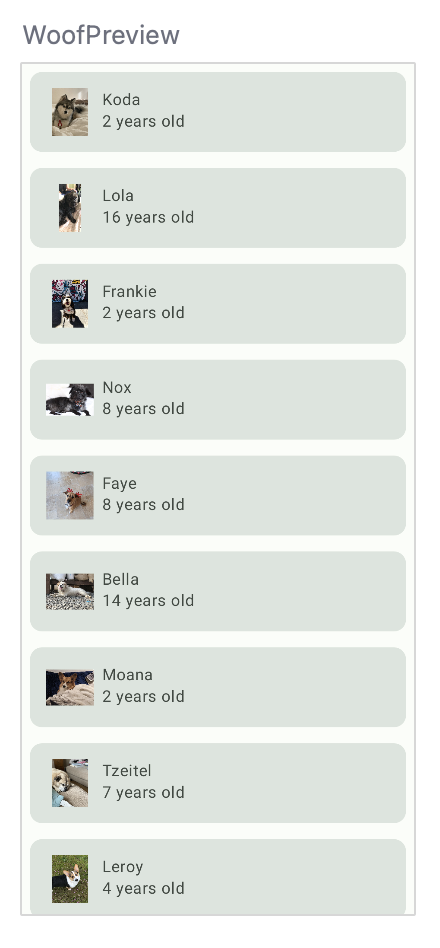
이제 WoofPreview()에서 목록 항목이 뚜렷하게 구분된 것을 볼 수 있습니다.

어두운 테마
Android 시스템에서는 기기를 어두운 테마로 전환하는 옵션이 있습니다. 어두운 테마는 더 어둡고 부드러운 색상을 사용하며 아래와 같은 이점이 있습니다.
- 전력 사용을 크게 줄일 수 있습니다(기기의 화면 기술에 따라 다름).
- 시력이 낮은 사용자와 밝은 빛에 민감한 사용자를 위한 가시성을 개선합니다.
- 조명이 어두운 환경에서 더 편하게 기기를 사용할 수 있습니다.
앱에 어두운 테마 강제 적용을 설정할 수 있습니다. 그러면 시스템이 어두운 테마를 구현합니다. 하지만 개발자가 직접 어두운 테마를 구현하면 앱 테마를 원하는 대로 관리하여 더 나은 사용자 환경을 제공할 수 있습니다.
직접 어두운 테마를 선택할 때는 어두운 테마의 색상은 접근성 대비 표준을 충족해야 한다는 사실에 유의하세요. 어두운 테마는 제한된 강조 색상과 함께 어두운 표면 색상을 사용합니다.
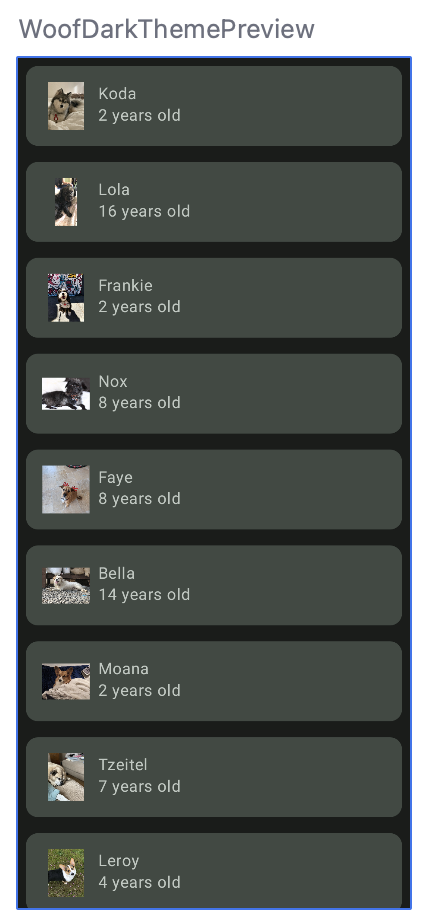
미리보기에서 어두운 테마 보기
이전 단계에서 이미 어두운 테마의 색상을 추가했습니다. 어두운 테마가 실제로 적용된 모습을 보려면 MainActivity.kt에 Preview 컴포저블을 하나 더 추가합니다. 이렇게 하면 코드에서 UI 레이아웃을 변경한 경우 밝은 테마와 어두운 테마를 동시에 미리 볼 수 있습니다.
WoofPreview()아래에WoofDarkThemePreview()라는 새 함수를 만들고@Preview및@Composable주석을 추가합니다.
@Preview
@Composable
fun WoofDarkThemePreview() {
}
DarkThemePreview()안에WoofTheme()을 추가합니다.WoofTheme()을 추가하지 않으면 앱에 추가한 스타일을 볼 수 없습니다.darkTheme매개변수를 true로 설정합니다.
@Preview
@Composable
fun WoofDarkThemePreview() {
WoofTheme(darkTheme = true) {
}
}
WoofTheme()안에서WoofApp()을 호출합니다.
@Preview
@Composable
fun WoofDarkThemePreview() {
WoofTheme(darkTheme = true) {
WoofApp()
}
}
이제 Design 창에서 아래로 스크롤하여 어두운 테마, 어두운 앱/목록 항목 배경과 밝은 텍스트가 적용된 앱을 살펴봅니다. 어두운 테마와 밝은 테마의 차이를 비교해 보세요.
어두운 테마 | 밝은 테마 |
|
|
기기 또는 에뮬레이터에서 어두운 테마 보기
에뮬레이터나 실제 기기에서 앱을 어두운 테마로 보려면 다음 단계를 따르세요.
- 기기에서 설정 앱으로 이동합니다.
- 어두운 테마를 검색하여 클릭합니다.
- 어두운 테마를 사용 설정합니다.
- Woof 앱을 다시 열면 앱이 어두운 테마로 표시됩니다.

이 Codelab은 주로 밝은 테마를 중심으로 진행되니 다음으로 넘어가기 전에 어두운 테마를 사용 중지하세요.
- 기기에서 설정 앱으로 이동합니다.
- 디스플레이를 선택합니다.
- 어두운 테마를 사용 중지합니다.
이 섹션을 시작할 때와 지금 앱이 어떻게 다르게 표시되는지 비교해 보세요. 목록 항목과 텍스트가 더 또렷하게 표시되고 보다 매력적인 색 구성이 적용되었습니다.
색상 없음 | 색상 적용됨(밝은 테마) | 색상 적용됨(어두운 테마) |
|
|
|
동적 색상
Material 3은 사용자 맞춤설정에 큰 방점을 둡니다. 동적 색상은 사용자의 배경화면을 기반으로 테마를 생성하는 Material 3의 새로운 기능입니다. 사용자가 녹색을 좋아하고 휴대전화 배경이 파란색이면 Woof 앱도 이를 반영하여 파란색이 됩니다. 동적 테마 설정은 Android 12 및 이후 버전을 실행하는 특정 기기에만 적용됩니다.
사용자 지정 테마는 강력한 브랜딩 색상을 사용하는 앱에도 사용할 수 있으며, 동적 테마 설정을 지원하지 않는 기기에도 구현하여 앱의 테마를 설정할 수 있습니다.
- 동적 색상을 사용 설정하려면 Theme.kt를 열고
WoofTheme()컴포저블로 이동한 다음dynamicColor매개변수를 true로 설정합니다.
@Composable
fun WoofTheme(
darkTheme: Boolean = isSystemInDarkTheme(),
dynamicColor: Boolean = true,
content: @Composable () -> Unit
)
- 기기 또는 에뮬레이터의 배경을 변경하려면 설정으로 이동한 다음 배경화면을 검색합니다.
- 배경화면을 색상 또는 색상 모음으로 변경합니다.
- 앱을 다시 실행하면 동적 테마가 적용된 것을 볼 수 있습니다(동적 색상이 적용되려면 기기 또는 에뮬레이터가 Android 12 및 이후 버전이어야 합니다). 다양한 배경화면으로 테마를 자유롭게 설정해 보세요!

- 이 Codelab은 주로 사용자 지정 테마 설정을 중심으로 진행되니 다음으로 넘어가기 전에
dynamicColor를 사용 중지하세요.
@Composable
fun WoofTheme(
darkTheme: Boolean = isSystemInDarkTheme(),
dynamicColor: Boolean = false,
content: @Composable () -> Unit
)
5. 도형 추가
도형을 적용하면 컴포저블의 디자인과 분위기가 크게 달라질 수 있습니다. 도형은 주의를 집중시키고, 구성요소를 구분하고, 상태를 전달하고, 브랜드를 표현합니다.
많은 도형이 모서리가 둥근 직사각형을 나타내는 RoundedCornerShape를 사용하여 정의됩니다. 전달되는 숫자는 모서리의 둥근 정도를 정의합니다. RoundedCornerShape(0.dp)를 사용하면 직사각형의 모서리가 각이 지고, RoundedCornerShape(50.dp)를 사용하면 모서리가 완전히 둥급니다.
0.dp | 25.dp | 50.dp |
|
|
|
각 모서리에 서로 다른 반올림 비율을 추가하여 도형을 더 세부적으로 사용자 지정할 수 있습니다. 도형으로 자유롭게 테스트해 보세요!
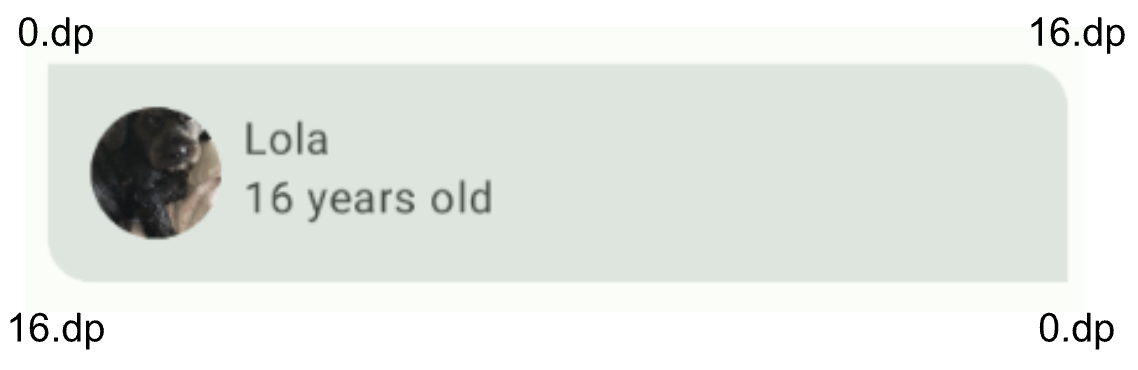
왼쪽 상단: 50.dp | 왼쪽 상단: 15.dp | 왼쪽 상단: 0.dp |
|
|
|
Shape.kt 파일은 Compose에서 구성요소의 도형을 정의하는 데 사용됩니다. 구성요소에는 소형, 중형, 대형의 세 가지 유형이 있습니다. 이 섹션에서는 medium 크기로 정의된 Card 구성요소를 수정합니다. 구성요소는 크기를 기준으로 여러 도형 카테고리로 그룹화됩니다.
이 섹션에서는 반려견의 이미지를 원형으로 만들고 목록 항목의 도형을 수정합니다.
반려견 이미지를 원형으로 만들기
- Shape.kt 파일을 엽니다. small 매개변수가
RoundedCornerShape(50.dp)로 설정된 것을 볼 수 있습니다. 이 값은 이미지를 원형으로 만드는 데 사용됩니다.
val Shapes = Shapes(
small = RoundedCornerShape(50.dp),
)
- MainActivity.kt를 엽니다.
DogIcon()에서Image의modifier에clip속성을 추가합니다. 이렇게 하면 이미지가 도형으로 잘립니다.MaterialTheme.shapes.small을 전달합니다.
import androidx.compose.ui.draw.clip
@Composable
fun DogIcon(
@DrawableRes dogIcon: Int,
modifier: Modifier = Modifier
) {
Image(
modifier = modifier
.size(dimensionResource(id = R.dimen.image_size))
.padding(dimensionResource(id = R.dimen.padding_small))
.clip(MaterialTheme.shapes.small),
WoofPreview()를 보면 반려견 아이콘이 원인 것을 볼 수 있습니다. 하지만 측면이 잘려서 완전히 원형으로 표시되지 않은 사진도 있습니다.

- 모든 사진을 원형으로 만들려면
ContentScale및Crop속성을 추가합니다. 이렇게 하면 이미지가 도형에 맞게 잘립니다.contentScale은modifier의 일부가 아니라Image의 속성입니다.
import androidx.compose.ui.layout.ContentScale
@Composable
fun DogIcon(
@DrawableRes dogIcon: Int,
modifier: Modifier = Modifier
) {
Image(
modifier = modifier
.size(dimensionResource(id = R.dimen.image_size))
.padding(dimensionResource(id = R.dimen.padding_small))
.clip(MaterialTheme.shapes.small),
contentScale = ContentScale.Crop,
다음은 전체 DogIcon() 컴포저블입니다.
@Composable
fun DogIcon(
@DrawableRes dogIcon: Int,
modifier: Modifier = Modifier
) {
Image(
modifier = modifier
.size(dimensionResource(R.dimen.image_size))
.padding(dimensionResource(R.dimen.padding_small))
.clip(MaterialTheme.shapes.small),
contentScale = ContentScale.Crop,
painter = painterResource(dogIcon),
// Content Description is not needed here - image is decorative, and setting a null content
// description allows accessibility services to skip this element during navigation.
contentDescription = null
)
}
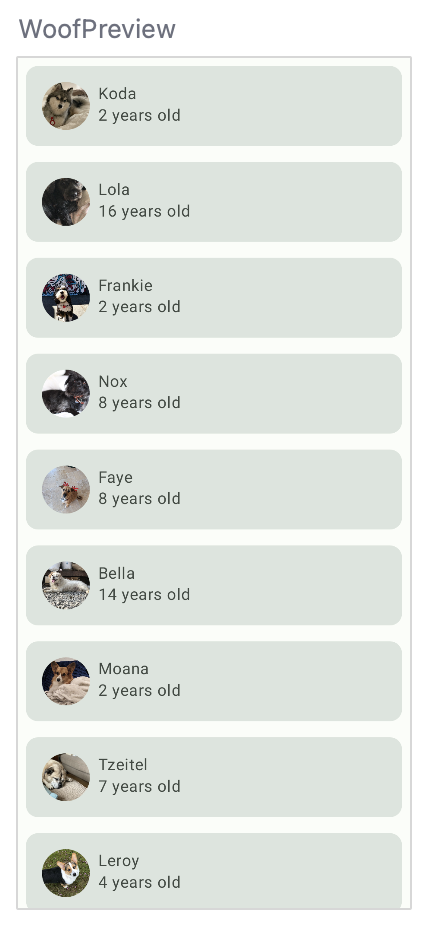
이제 WoofPreview()를 보면 아이콘이 원형입니다.

목록 항목에 도형 추가하기
이 섹션에서는 목록 항목에 도형을 추가합니다. 목록 항목은 이미 Card에 표시됩니다. Card는 단일 컴포저블을 포함할 수 있고 장식 옵션을 포함하는 노출 영역입니다. 장식은 테두리, 도형 등을 통해 추가할 수 있습니다. 이 섹션에서는 Card를 사용하여 목록 항목에 도형을 추가합니다.

- Shape.kt 파일을 엽니다.
Card는 중형 구성요소이므로Shapes객체의 medium 매개변수를 추가합니다. 이 앱에서는 목록 항목의 오른쪽 상단 모서리와 왼쪽 하단 모서리를 둥글게 만들되 완전히 원형으로 만들지는 않으려고 합니다. 이렇게 하려면medium속성에16.dp를 전달합니다.
medium = RoundedCornerShape(bottomStart = 16.dp, topEnd = 16.dp)
Card는 기본적으로 이미 중형 도형을 사용하고 있기 때문에 명시적으로 중형 도형으로 설정할 필요가 없습니다. Preview에서 새로운 모양의 Card를 살펴보세요.

WoofTheme()의 Theme.kt 파일로 돌아가서 MaterialTheme()을 살펴보면 shapes 속성이 방금 업데이트한 Shapes val로 설정된 것을 볼 수 있습니다.
MaterialTheme(
colors = colors,
typography = Typography,
shapes = Shapes,
content = content
)
다음은 도형을 적용한 전후의 목록 항목을 나란히 비교한 이미지입니다. 도형을 추가한 결과 앱이 얼마나 더 근사해졌는지 살펴보세요.
도형 없음 | 도형 적용됨 |
|
|
6. 서체 추가
Material Design 서체 스케일
서체 스케일은 유연하면서도 일관된 스타일을 위해 앱 전반에서 사용할 수 있는 글꼴 스타일 모음입니다. Material Design 서체 스케일에는 서체 시스템에서 지원하는 15가지 글꼴 스타일이 있습니다. 이름 지정과 그룹화는 표시, 헤드라인, 제목, 본문, 라벨로 간소화되었고 각각 대, 중, 소 크기가 있습니다. 이러한 옵션은 앱을 맞춤설정하려는 경우에만 사용하면 됩니다. 각 서체 스케일 카테고리에 무엇을 설정해야 할지 잘 모르겠다면 기본 서체 스케일을 사용해 보세요.

서체 스케일에는 각각 의도된 응용 방법과 의미를 갖는 재사용 가능한 텍스트 카테고리가 있습니다.
디스플레이
화면에서 가장 큰 텍스트에 적용되는 디스플레이 스타일은 짧고 중요한 텍스트 또는 숫자에만 사용됩니다. 대형 화면에서 가장 잘 작동합니다.
제목
헤드라인은 작은 화면에 표시되는 짧은 강조 문구에 적합합니다. 헤드라인 스타일은 텍스트의 주요 구절이나 콘텐츠의 중요한 부분을 표시하기에 좋습니다.
제목
제목은 헤드라인 스타일보다 작으며, 상대적으로 짧게 유지되는 중간 강조 텍스트에 사용해야 합니다.
본문
본문 스타일은 앱의 긴 텍스트 문구에 사용됩니다.
라벨
라벨 스타일은 구성요소 내부의 텍스트 또는 콘텐츠 본문의 매우 작은 텍스트(예: 캡션)에 사용되는 작고 실용적인 스타일입니다.
글꼴
Android 플랫폼에서는 다양한 글꼴을 제공하지만 기본적으로 제공되지 않는 글꼴을 사용하여 앱을 사용자 지정할 수 있습니다. 맞춤 글꼴은 직접 추가하여 브랜딩용으로 사용할 수 있습니다.
이 섹션에서는 Abril Fatface, Montserrat Bold, Montserrat Regular 맞춤 글꼴을 추가합니다. Material 서체 시스템의 displaylarge 및 displayMedium 헤드라인과 bodyLarge 텍스트를 사용하고, 이를 앱의 텍스트에 추가하겠습니다.
글꼴 Android 리소스 디렉터리 만들기
앱에 글꼴을 추가하려면 먼저 글꼴 디렉터리를 추가해야 합니다.
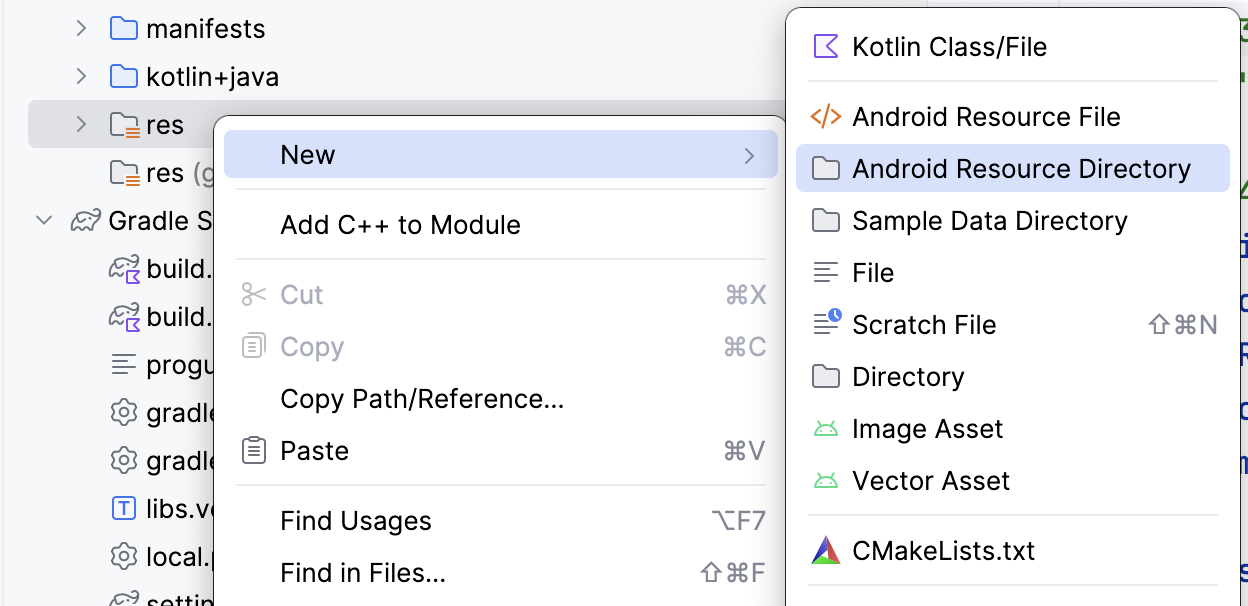
- Android 스튜디오의 프로젝트 뷰에서 res 폴더를 마우스 오른쪽 버튼으로 클릭합니다.
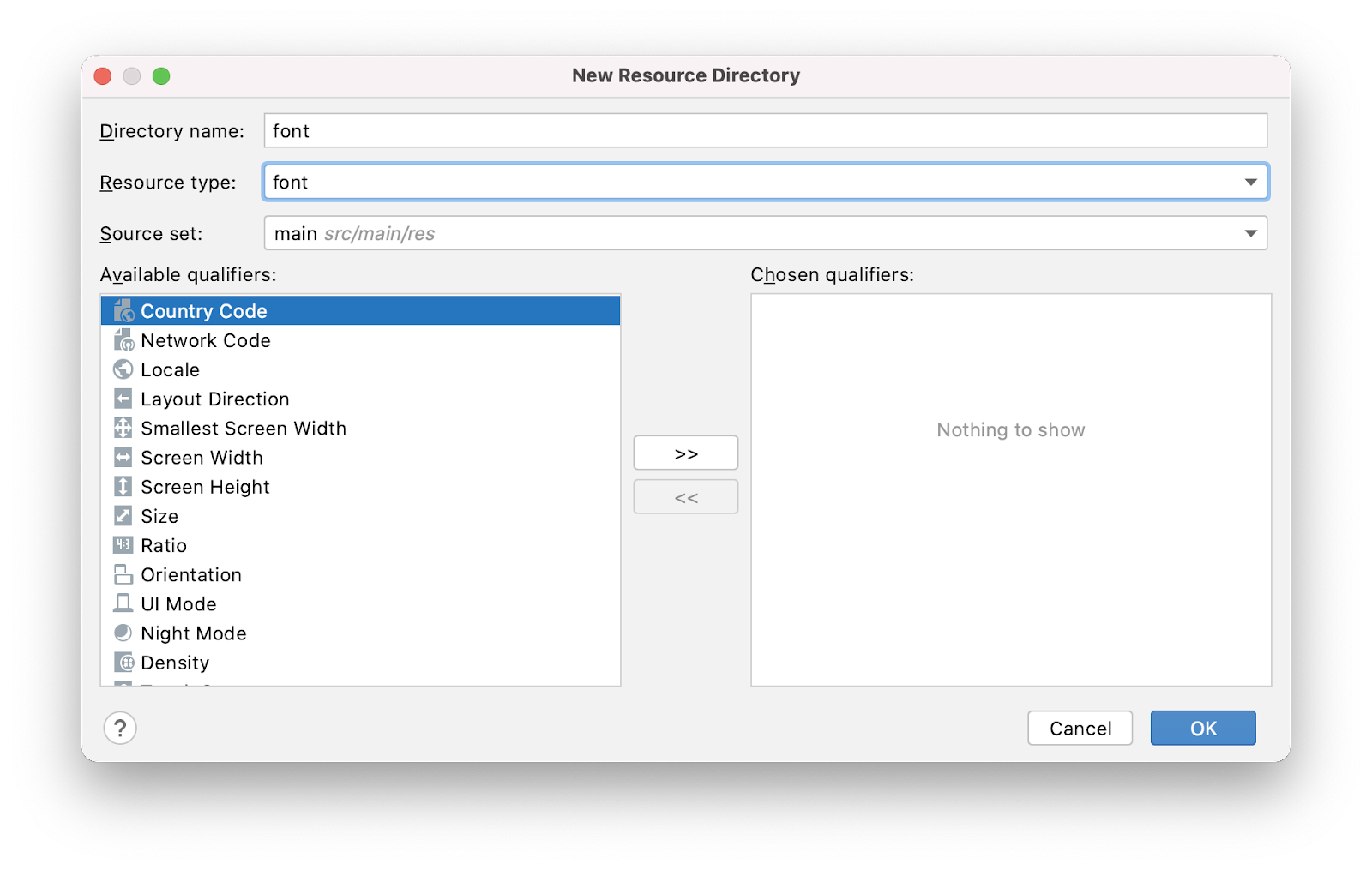
- New > Android Resource Directory를 선택합니다.

- 디렉터리 이름을 font로 지정하고 리소스 유형을 font로 설정한 후 OK(확인)를 클릭합니다.

- res > font에 있는 새 글꼴 리소스 디렉터리를 엽니다.
맞춤 글꼴 다운로드하기
Android 플랫폼에서 제공하지 않는 글꼴을 사용하려고 하므로 맞춤 글꼴을 다운로드해야 합니다.
- https://fonts.google.com/으로 이동합니다.
- Montserrat을 검색하고 Download family를 클릭합니다.
- zip 파일의 압축을 풉니다.
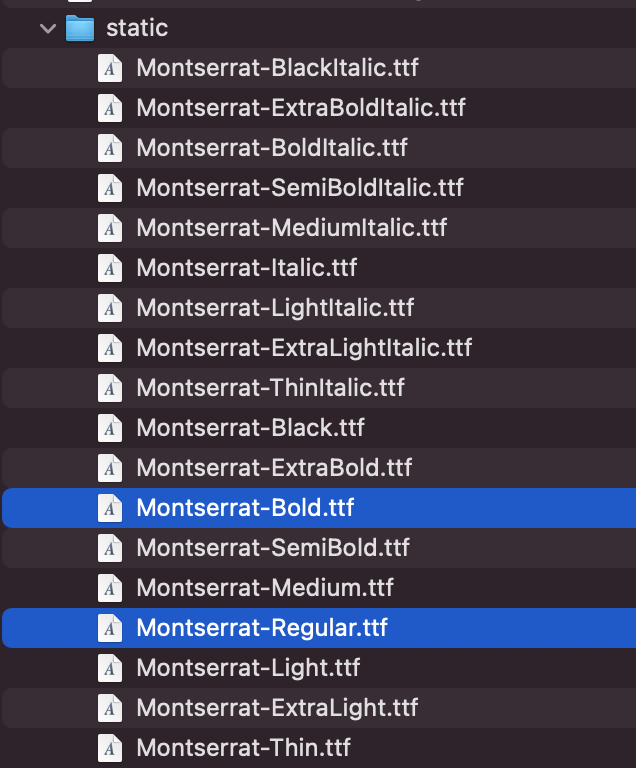
- 다운로드한 Montserrat 폴더를 엽니다. static 폴더에서 Montserrat-Bold.ttf 및 Montserrat-Regular.ttf를 찾습니다(ttf는 TrueType Font의 약자로, 글꼴 파일의 형식입니다). 두 글꼴을 선택하고 Android 스튜디오의 프로젝트 글꼴 리소스 디렉터리로 드래그합니다.

- 글꼴 폴더에서 Montserrat-Bold.ttf를 montserrat_bold.ttf로 변경하고 Montserrat-Regular.ttf를 montserrat_regular.ttf로 변경합니다.
- Abril Fatface를 검색하고 Download family를 클릭합니다.
- 다운로드한 Abril_Fatface 폴더를 엽니다. AbrilFatface-Regular.ttf를 선택하고 글꼴 리소스 디렉터리로 드래그합니다.
- 글꼴 폴더에서 Abril_Fatface_Regular.ttf를 abril_fatface_regular.ttf로 변경합니다.
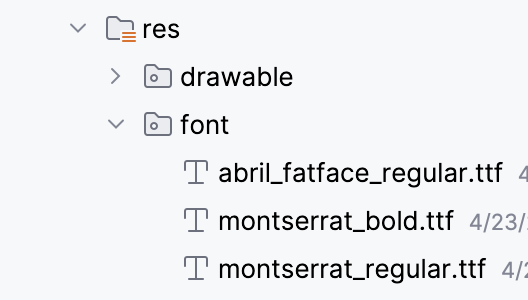
세 개의 맞춤 글꼴 파일이 있는 프로젝트의 글꼴 리소스 디렉터리는 다음과 같습니다.

글꼴 초기화하기
- 프로젝트 창에서 ui.theme > Type.kt를 엽니다. import 문 아래,
Typographyval위에서 다운로드한 글꼴을 초기화합니다. 먼저 Abril Fatface를FontFamily와 동일하게 설정하고 글꼴 파일abril_fatface_regular와 함께Font를 전달하여 초기화합니다.
import androidx.compose.ui.text.font.Font
import androidx.compose.ui.text.font.FontFamily
import com.example.woof.R
val AbrilFatface = FontFamily(
Font(R.font.abril_fatface_regular)
)
- Abril Fatface 아래의 Montserrat을
FontFamily와 동일하게 설정하고 글꼴 파일montserrat_regular와 함께Font를 전달하여 초기화합니다.montserrat_bold의 경우FontWeight.Bold도 포함합니다. 글꼴 파일의 굵은 버전도 전달하긴 하지만, Compose는 이 파일이 굵은 버전이라는 사실을 알지 못하므로 파일을FontWeight.Bold에 명시적으로 연결해야 합니다.
import androidx.compose.ui.text.font.FontWeight
val AbrilFatface = FontFamily(
Font(R.font.abril_fatface_regular)
)
val Montserrat = FontFamily(
Font(R.font.montserrat_regular),
Font(R.font.montserrat_bold, FontWeight.Bold)
)
다음으로, 방금 추가한 글꼴에 다양한 유형의 제목을 설정합니다. Typography 객체에는 위에서 설명한 13가지 서체를 위한 매개변수가 있습니다. 매개변수는 원하는 개수만큼 정의할 수 있습니다. 이 앱에서는 displayLarge, displayMedium, bodyLarge를 설정합니다. 이 앱의 다음 부분에서 사용할 labelSmall도 여기에 추가합니다.
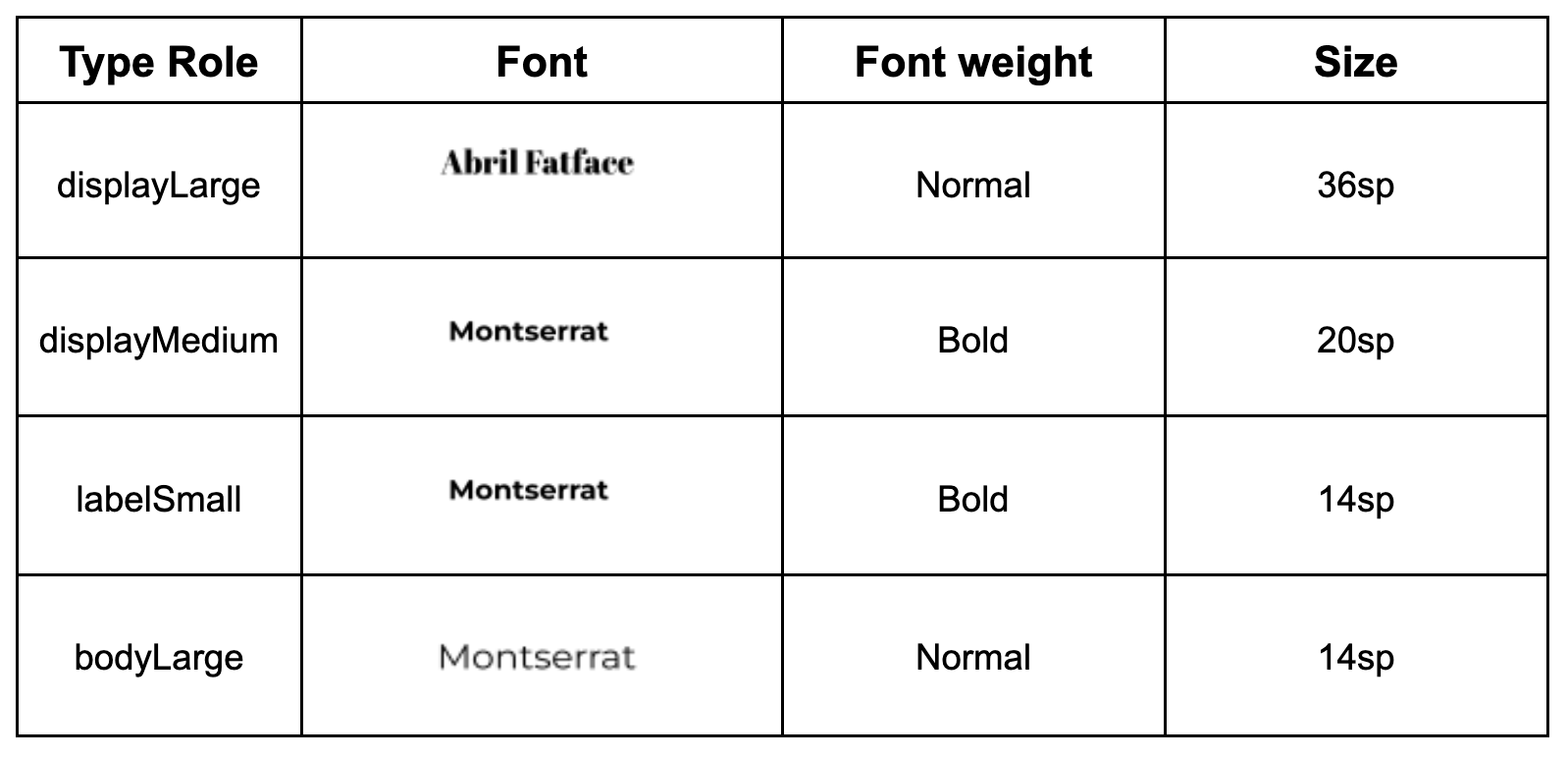
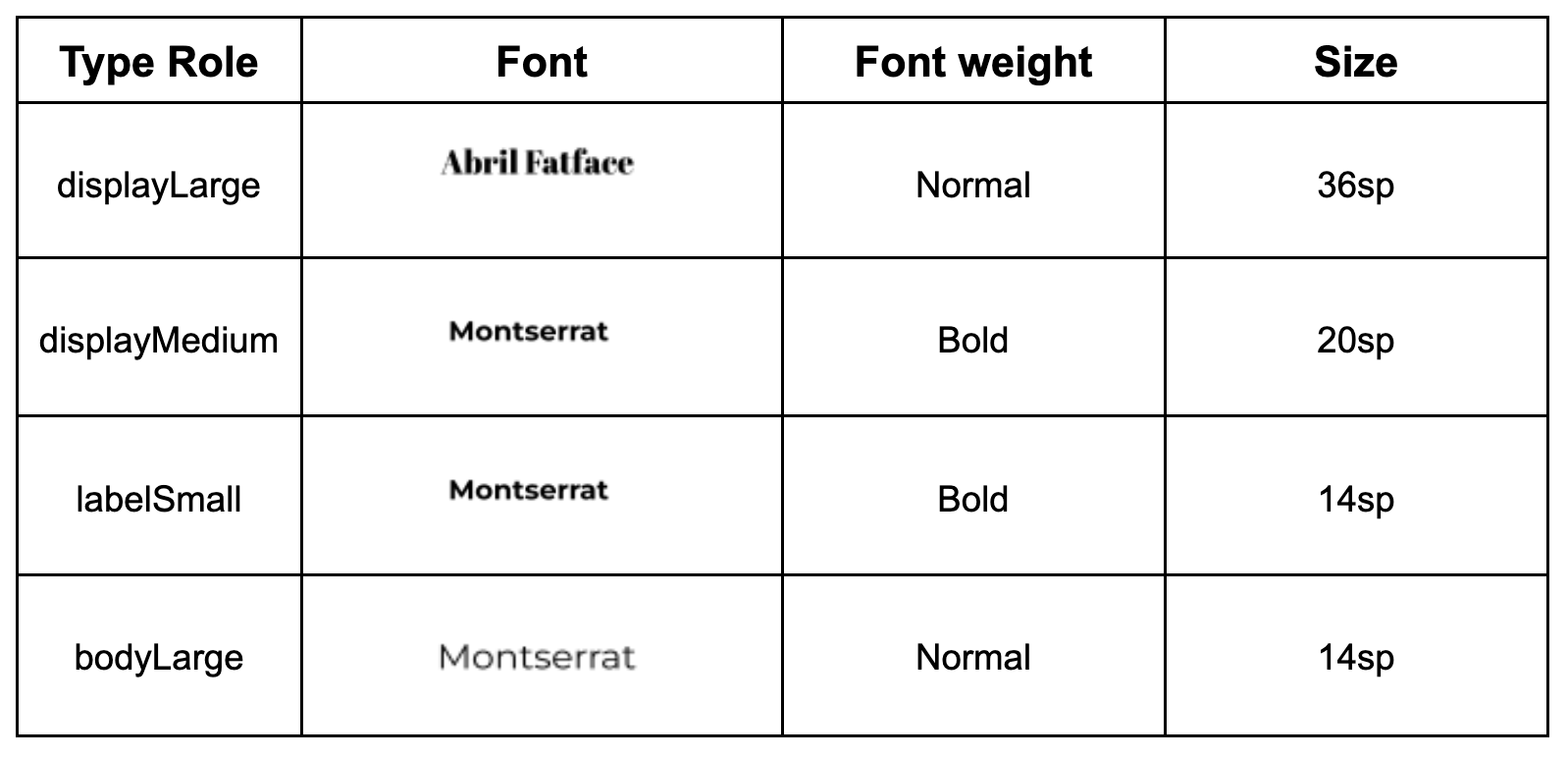
다음은 추가할 각 헤드라인의 글꼴, 두께, 크기를 보여주는 표입니다.

displayLarge속성은TextStyle과 동일하게 설정하고fontFamily,fontWeight,fontSize에 위 표의 정보로 입력합니다. 즉,displayLarge로 설정된 모든 텍스트에는 일반 글꼴 두께와fontSize36.sp의 Abril Faface가 적용됩니다.
displayMedium, labelSmall, bodyLarge에도 이 프로세스를 반복합니다.
import androidx.compose.ui.text.TextStyle
import androidx.compose.ui.unit.sp
val Typography = Typography(
displayLarge = TextStyle(
fontFamily = AbrilFatface,
fontWeight = FontWeight.Normal,
fontSize = 36.sp
),
displayMedium = TextStyle(
fontFamily = Montserrat,
fontWeight = FontWeight.Bold,
fontSize = 20.sp
),
labelSmall = TextStyle(
fontFamily = Montserrat,
fontWeight = FontWeight.Bold,
fontSize = 14.sp
),
bodyLarge = TextStyle(
fontFamily = Montserrat,
fontWeight = FontWeight.Normal,
fontSize = 14.sp
)
)
WoofTheme()의 Theme.kt 파일로 이동하여 MaterialTheme()을 살펴보면 typography 매개변수가 방금 업데이트한 Typography val과 같은 것을 볼 수 있습니다.
MaterialTheme(
colors = colors,
typography = Typography,
shapes = Shapes,
content = content
)
앱 텍스트에 서체 추가하기
이번에는 앱의 각 텍스트 인스턴스에 제목 글꼴을 추가합니다.
dogName은 짧고 중요한 정보이므로 스타일로displayMedium을 추가합니다.dogAge에는 작은 텍스트 크기가 어울리므로 스타일로bodyLarge를 추가합니다.
@Composable
fun DogInformation(
@StringRes dogName: Int,
dogAge: Int,
modifier: Modifier = Modifier
) {
Column(modifier = modifier) {
Text(
text = stringResource(dogName),
style = MaterialTheme.typography.displayMedium,
modifier = Modifier.padding(top = dimensionResource(id = R.dimen.padding_small))
)
Text(
text = stringResource(R.string.years_old, dogAge),
style = MaterialTheme.typography.bodyLarge
)
}
}
WoofPreview()를 보면 반려견 이름은20.sp의 굵은 Montserrat 글꼴로 표시되고 반려견 나이는14.sp의 일반 Montserrat 글꼴로 표시되는 것을 볼 수 있습니다.

다음은 서체를 추가한 전후의 목록 항목을 나란히 비교한 이미지입니다. 반려견 이름과 반려견 나이의 글꼴 차이를 살펴보세요.
서체 없음 | 서체가 적용됨 |
|
|
7. 상단 바 추가
Scaffold는 다양한 구성요소와 화면 요소(Image, Row, Column)의 슬롯을 제공하는 레이아웃입니다. Scaffold는 이 섹션에서 사용할 TopAppBar의 슬롯도 제공합니다.
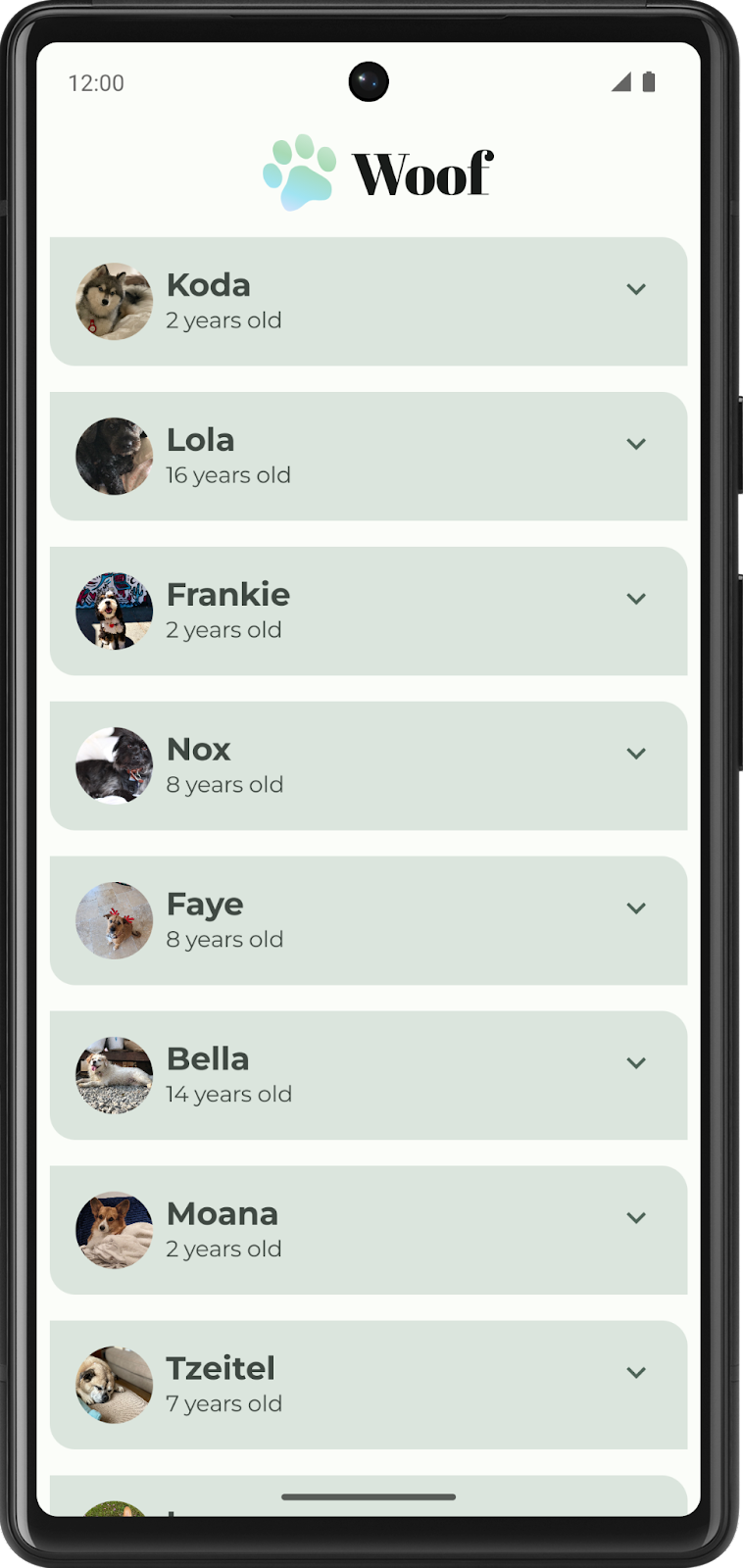
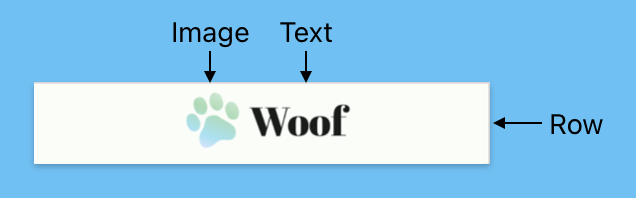
TopAppBar는 여러 용도로 사용할 수 있지만, 여기서는 앱에 브랜딩과 개성을 적용하는 용도로 사용합니다. TopAppBar에는 center, small, medium, large의 4가지 유형이 있습니다. 이 Codelab에서는 center 상단 앱 바를 구현합니다. 아래의 스크린샷과 같은 컴포저블을 만든 다음 Scaffold의 topBar 섹션에 배치합니다.

이 앱의 상단 바는 로고와 앱 제목 텍스트가 있는 하나의 Row로 구성됩니다. 로고에는 귀여운 그라데이션 강아지 발과 앱의 이름이 적용되어 있습니다.

상단 바에 이미지와 텍스트 추가하기
- MainActivity.kt에서
modifier(선택사항)를 사용하여WoofTopAppBar()라는 컴포저블을 만듭니다.
@Composable
fun WoofTopAppBar(modifier: Modifier = Modifier) {
}
Scaffold는 Scaffold 콘텐츠의 인셋을 지정하는 데 도움이 되는contentWindowInsets매개변수를 지원합니다.WindowInsets는 화면에서 앱이 시스템 UI와 교차할 수 있는 부분으로,PaddingValues매개변수를 통해 콘텐츠 슬롯에 전달됩니다. 자세히 알아보기
contentWindowInsets 값은 LazyColumn에 contentPadding으로 전달됩니다.
@Composable
fun WoofApp() {
Scaffold { it ->
LazyColumn(contentPadding = it) {
items(dogs) {
DogItem(
dog = it,
modifier = Modifier.padding(dimensionResource(R.dimen.padding_small))
)
}
}
}
}
Scaffold안에서topBar속성을 추가하고WoofTopAppBar()로 설정합니다.
Scaffold(
topBar = {
WoofTopAppBar()
}
)
WoofApp() 컴포저블은 이제 다음과 같습니다.
@Composable
fun WoofApp() {
Scaffold(
topBar = {
WoofTopAppBar()
}
) { it ->
LazyColumn(contentPadding = it) {
items(dogs) {
DogItem(
dog = it,
modifier = Modifier.padding(dimensionResource(R.dimen.padding_small))
)
}
}
}
}
WoofTopAppBar()에 아무것도 없기 때문에 WoofPreview()에서 아무것도 변경되지 않았습니다. 변경해 보겠습니다.

WoofTopAppBar() Composable에서CenterAlignedTopAppBar()를 추가하고 수정자 매개변수를WoofTopAppBar()에 전달된 수정자로 설정합니다.
import androidx.compose.material3.CenterAlignedTopAppBar
@Composable
fun WoofTopAppBar(modifier: Modifier = Modifier) {
CenterAlignedTopAppBar(
modifier = modifier
)
}
- title 매개변수의 경우
CenterAlignedTopAppBar의Image및Text가 담긴Row를 전달합니다.
@Composable
fun WoofTopAppBar(modifier: Modifier = Modifier){
CenterAlignedTopAppBar(
title = {
Row() {
}
},
modifier = modifier
)
}
Row에Image로고를 추가합니다.
modifier에서 이미지 크기를dimens.xml파일의image_size로, 패딩을dimens.xml파일의padding_small로 설정합니다.painter를 사용하여Image를 드로어블 폴더에 있는ic_woof_logo로 설정합니다.contentDescription을 null로 설정합니다. 이때 앱 로고는 시각 장애가 있는 사용자를 위한 의미 정보를 제공하지 않으므로 콘텐츠 설명을 추가할 필요가 없습니다.
Row() {
Image(
modifier = Modifier
.size(dimensionResource(id = R.dimen.image_size))
.padding(dimensionResource(id = R.dimen.padding_small)),
painter = painterResource(R.drawable.ic_woof_logo),
contentDescription = null
)
}
- 다음으로,
Image.뒤에Row안에Text컴포저블을 추가합니다.
stringResource()를app_name의 값으로 설정합니다. 그러면 텍스트가strings.xml에 저장된 앱 이름으로 설정됩니다.- 앱 이름은 짧고 중요한 텍스트이므로 텍스트 스타일을
displayLarge로 설정합니다.
Text(
text = stringResource(R.string.app_name),
style = MaterialTheme.typography.displayLarge
)

WoofPreview()에 표시되는 모습입니다. 아이콘과 텍스트가 세로로 정렬되어 있지 않아 약간 어색해 보입니다.
- 이를 수정하려면
Row에verticalAlignment값 매개변수를 추가하고Alignment.CenterVertically로 설정합니다.
import androidx.compose.ui.Alignment
Row(
verticalAlignment = Alignment.CenterVertically
)

훨씬 나아졌군요!
다음은 전체 WoofTopAppBar() 컴포저블입니다.
@Composable
fun WoofTopAppBar(modifier: Modifier = Modifier) {
CenterAlignedTopAppBar(
title = {
Row(
verticalAlignment = Alignment.CenterVertically
) {
Image(
modifier = Modifier
.size(dimensionResource(id = R.dimen.image_size))
.padding(dimensionResource(id = R.dimen.padding_small)),
painter = painterResource(R.drawable.ic_woof_logo),
contentDescription = null
)
Text(
text = stringResource(R.string.app_name),
style = MaterialTheme.typography.displayLarge
)
}
},
modifier = modifier
)
}
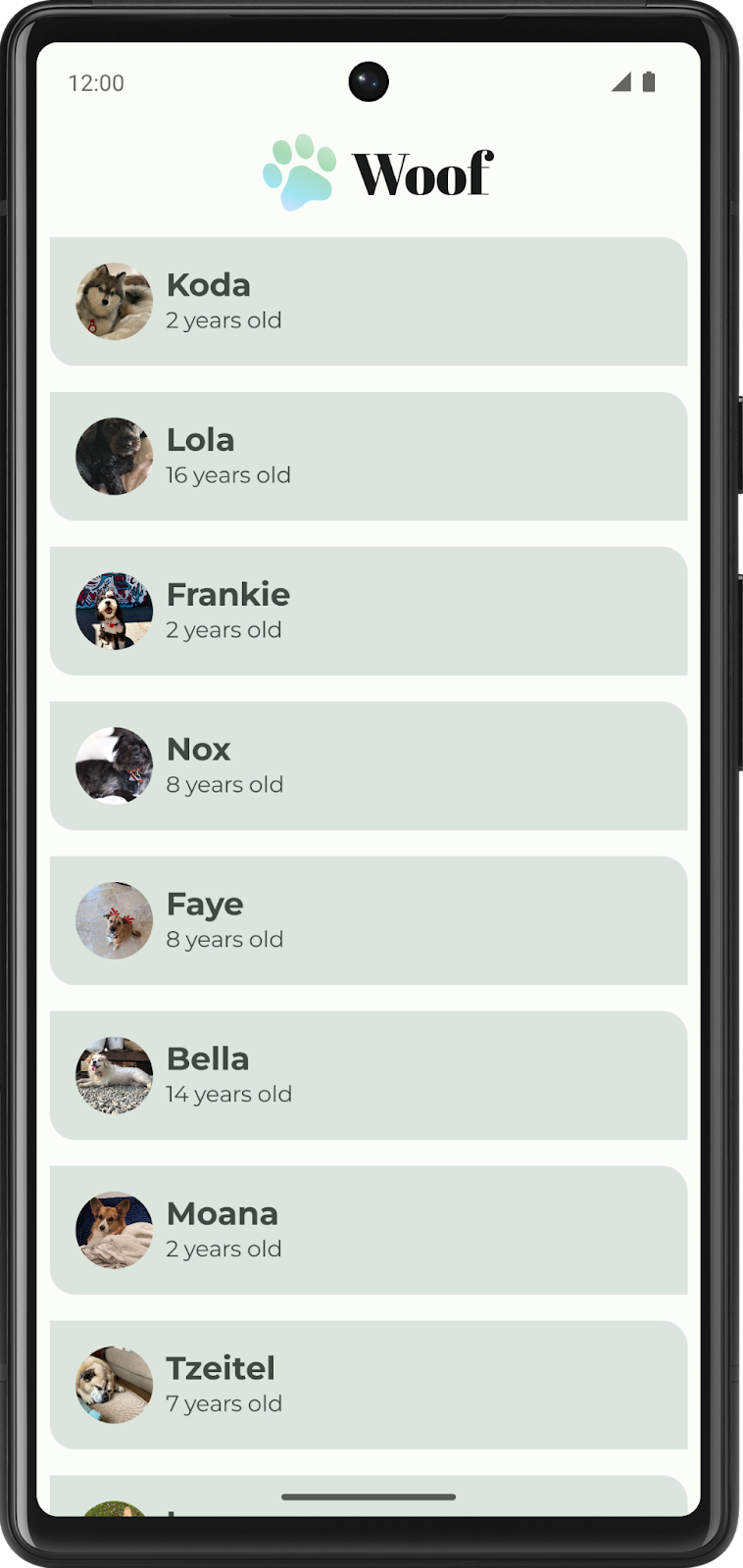
앱을 실행하고 TopAppBar가 앱의 통일성을 얼마나 높여주는지 살펴보세요.
상단 앱 바 없음 | 상단 앱 바가 적용됨 |
|
|
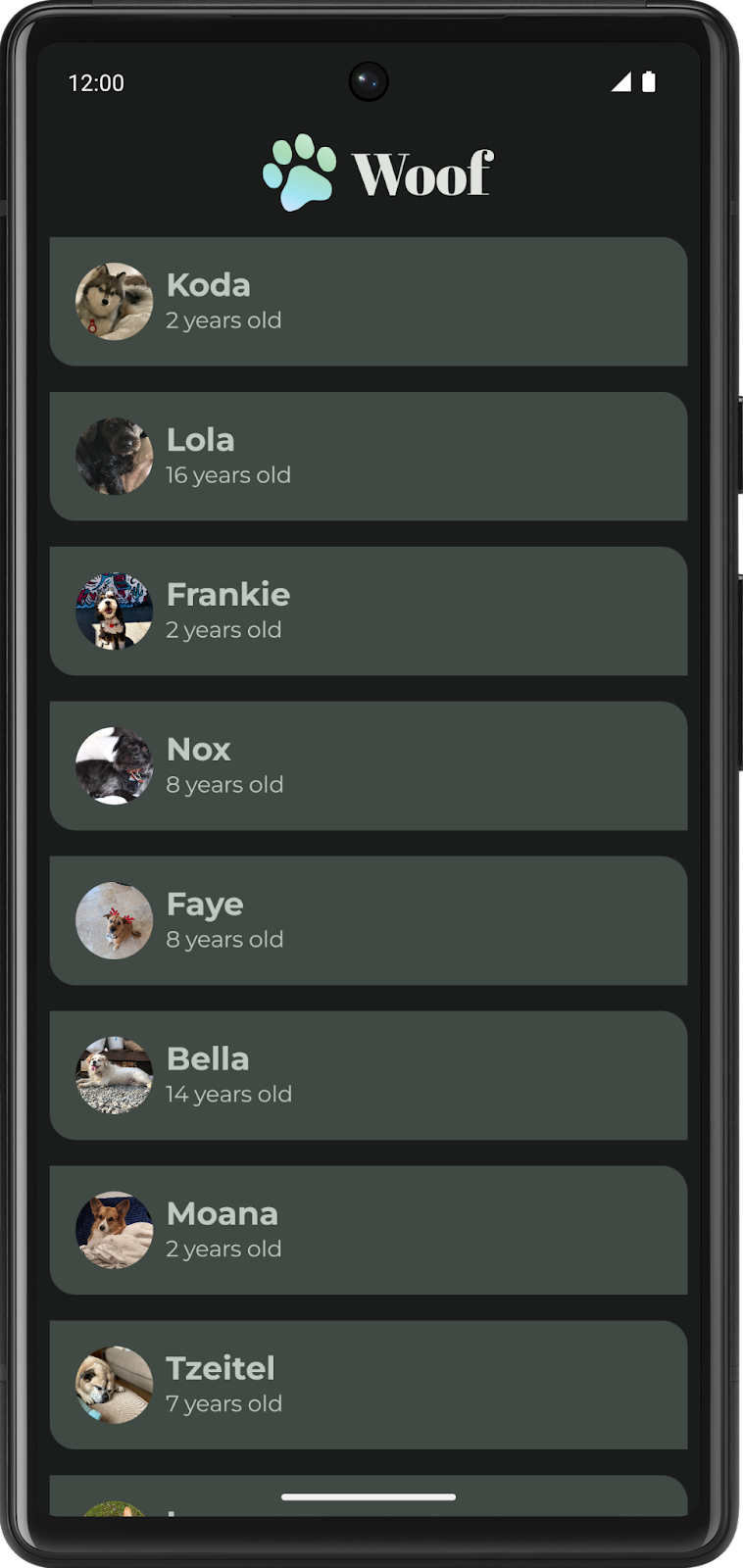
이번에는 완성된 앱을 어두운 테마로 살펴보세요.

축하합니다. Codelab을 완료했습니다.
8. 솔루션 코드 가져오기
완료된 Codelab의 코드를 다운로드하려면 다음 git 명령어를 사용하면 됩니다.
$ git clone https://github.com/google-developer-training/basic-android-kotlin-compose-training-woof.git $ cd basic-android-kotlin-compose-training-woof $ git checkout material
또는 ZIP 파일로 저장소를 다운로드한 다음 압축을 풀고 Android 스튜디오에서 열어도 됩니다.
솔루션 코드를 보려면 GitHub에서 확인하세요.
9. 결론
이렇게 해서 첫 번째 Material 앱을 만들었습니다! 밝은 테마와 어두운 테마의 맞춤 색상 팔레트를 만들고, 여러 구성요소의 도형을 만들고, 글꼴을 다운로드하여 앱에 추가하고, 이 모든 요소를 연동해 주는 멋진 상단 바를 만들었습니다. 이 Codelab에서 배운 내용을 활용하여 새로 만드는 앱의 색상, 도형, 서체를 원하는 대로 변경해 보세요!
요약
- Material Theming을 사용하면 색상, 서체, 도형 사용자 지정에 관한 안내에 따라 앱에서 Material Design을 사용할 수 있습니다.
- Theme.kt 파일에는 이 앱의 경우
[your app name]+Theme()—WoofTheme()이라는 이름의 컴포저블을 통해 테마가 정의됩니다. 이 함수에서MaterialTheme객체가 앱의color,typography,shapes,content를 설정합니다. - Color.kt에는 앱에서 사용할 색상을 나열합니다. 그런 다음 Theme.kt에서
LightColorPalette및DarkColorPalette의 색상을 특정 슬롯에 할당합니다. 모든 슬롯을 할당할 필요는 없습니다. - 앱에 어두운 테마 강제 적용을 설정할 수 있습니다. 그러면 시스템이 어두운 테마를 구현합니다. 하지만 개발자가 직접 어두운 테마를 구현하면 앱 테마를 원하는 대로 관리하여 더 나은 사용자 환경을 제공할 수 있습니다.
- Shape.kt에서는 앱의 도형을 정의합니다. 도형에는 세 가지 크기(소형, 중형, 대형)가 있습니다. 도형 모서리를 얼마나 둥글게 만들지 지정할 수 있습니다.
- 도형은 주의를 집중시키고, 구성요소를 구분하고, 상태를 전달하고, 브랜드를 표현합니다.
- Type.kt에서는 글꼴을 초기화하고 Material Design 서체 스케일의
fontFamily,fontWeight,fontSize를 할당합니다. - Material Design 서체 스케일에는 앱과 앱 콘텐츠의 요구 사항을 지원하는 다양한 스타일이 있습니다. 서체 스케일은 서체 시스템에서 지원하는 15가지 스타일로 구성됩니다.