1. 始める前に
このユニットで学習した内容を活用して、独自の名刺アプリを作成します。これまでの Codelab では手順の説明を行っていましたが、ここでは、これまでに学習したコンセプトを基に構築可能なものに関するガイドラインと提案のみを提示しています。限られた指示のもと、創造性を発揮して自主的にアプリを作成することをおすすめします。
自分でアプリを作成するのは難しいことですが、十分な練習を積んできているので心配はいりません。この新しい状況で、習得したスキルを活用できます。アプリの特定部分の実装方法がわからない場合は、いつでも前の Codelab を参照できます。
このアプリを自分で作成する中で直面する問題を解決すると、学習速度が上がり、関連するコンセプトを忘れにくくなります。また、アプリは完全にカスタマイズされているため、自分に合わせて自由に変更し、友人や家族に見せることもできます。
前提条件
- Android Studio でプロジェクトを作成、実行できること
TextとImageのコンポーザブルを含むコンポーズ可能な関数の使用経験
学習内容
RowとColumnのコンポーザブルを使用してシンプルなレイアウトを作成し、horizontalAlignmentパラメータとverticalArrangementパラメータで配置する方法Modifierオブジェクトを使用して Compose 要素をカスタマイズする方法
作成するアプリの概要
- 名刺を表示する Android アプリ
必要なもの
- Android Studio がインストールされているパソコン
- アプリに表示される Android ロゴ(こちらのリポジトリで提供)
このプロジェクトの終了時におけるアプリの外観の例を次に示します。

2. コンポーザブルを使用して UI を作成する
低忠実度のプロトタイプを作成する
プロジェクトを開始するにあたって、UI 要素を画面上でどのように組み合わせるかを可視化すると有用です。プロの開発現場では、デザイナーやデザインチームが、デベロッパーに正確な仕様が含まれている UI モックアップ(デザイン)を提供することがよくあります。ただし、デザイナーと協力していない場合は、自分で低忠実度の(ローファイ)プロトタイプを作成することも可能です。ローファイ プロトタイプとは、アプリがどのようなものかについて基本概念を提供する単純なモデル(図形描画)のことです。
意外にも、デザイナー不在の仕事はよくあることですので、シンプルな UI モックアップをスケッチできる能力はデベロッパーにとって便利なスキルとなります。プロのデザイナーでなくても、デザインツールの使い方を知らなくても、心配ありません。ペンと紙、スライド、図形描画を使うだけで作成できます。
低忠実度のプロトタイプを作成するには:
- お好みの媒体で、アプリを構成する要素を追加します。検討する要素としては、Android ロゴ、名前、肩書き、連絡先情報、連絡先情報を示すアイコンなどがあります。たとえば、電話のアイコンは電話番号を示します。
- こうした要素をさまざまな位置に追加し、視覚的に評価します。最初から完璧に仕上げる必要はありません。今は 1 つのデザインに決めておいて、後から繰り返し改良していくことができます。
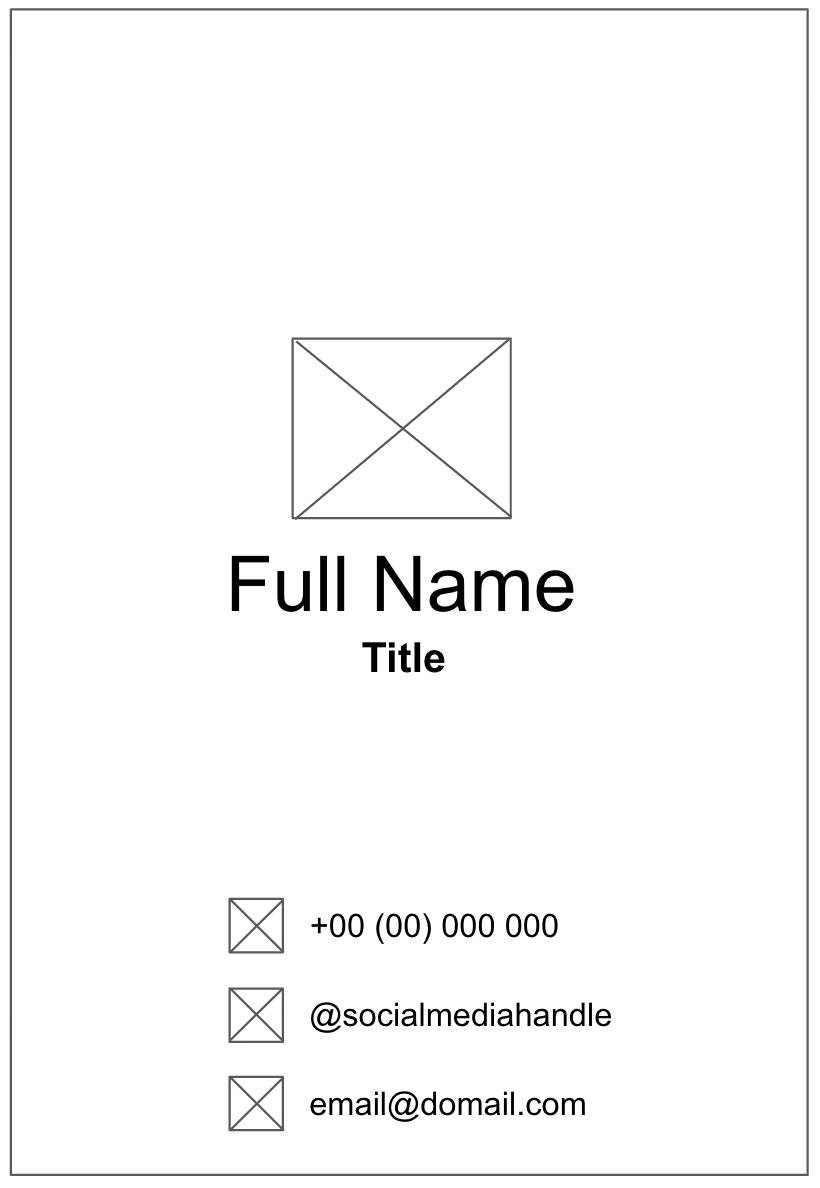
次の画像のような、ローファイ デザインを思いつくかもしれません。

デザインをコードに変換する
プロトタイプを使用してデザインをコードに変換する手順は次のとおりです。
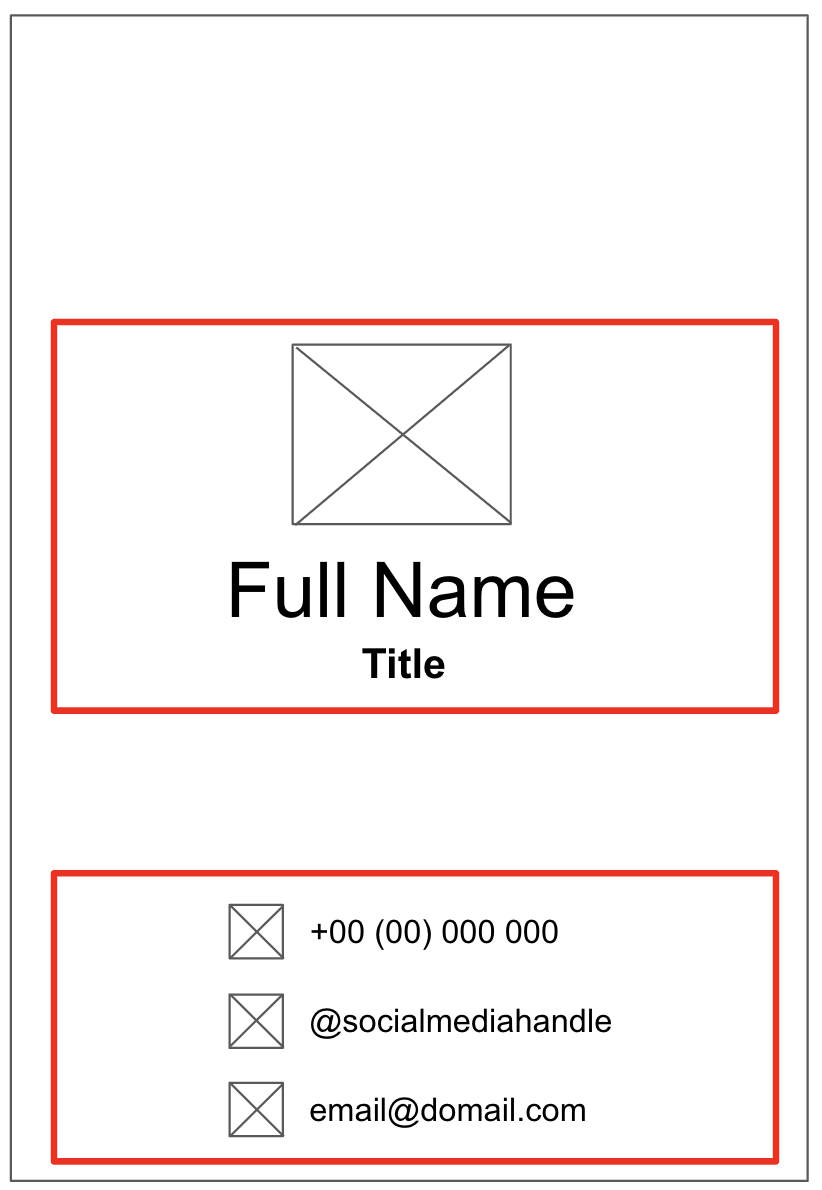
- アプリのさまざまな論理的なセクションを特定し、その周囲に境界線を引きます。このステップにより、画面を小さなコンポーザブルに分割し、コンポーザブルの階層について検討できるようになります。
この例では、画面を 2 つのセクションに分割できます。
- ロゴ、名前、肩書き
- 連絡先情報
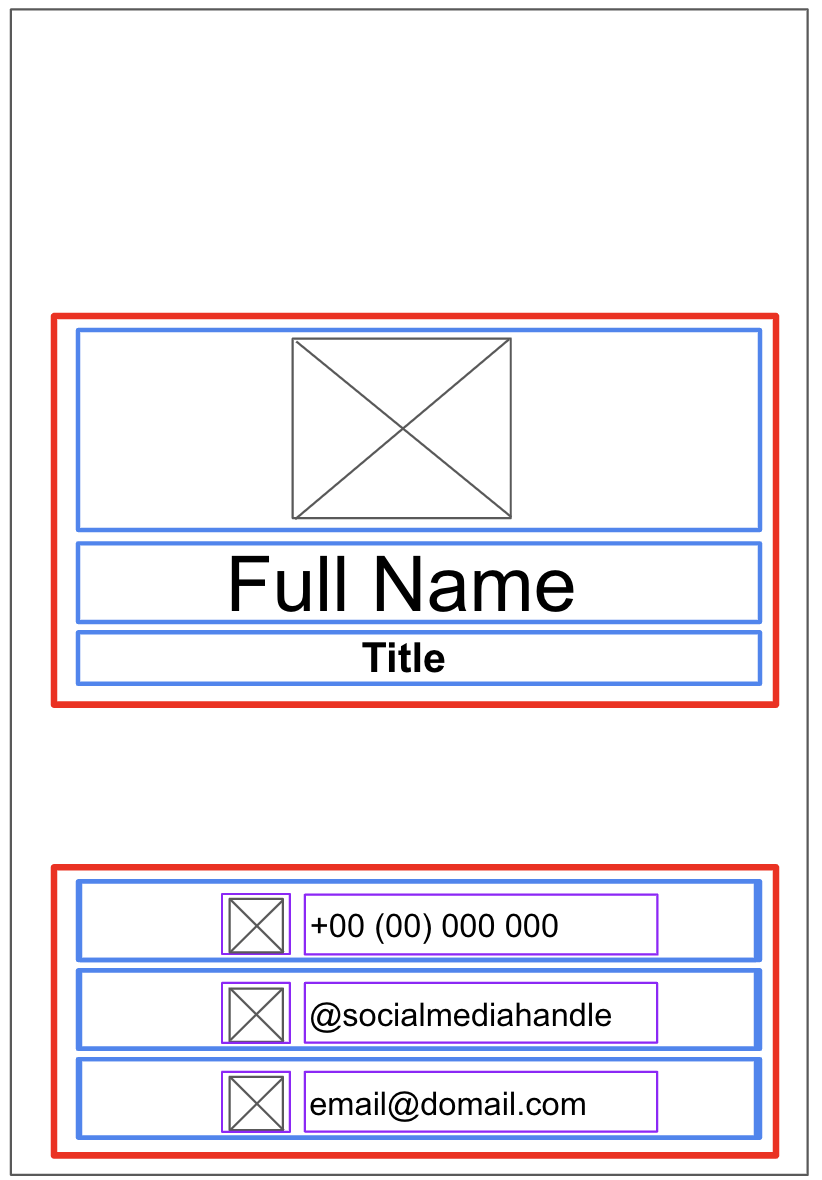
各セクションは 1 つのコンポーザブルに変換できます。このように、小さなコンポーズ可能な構成要素を使用して UI を作成できます。こうした各セクションは、Row コンポーザブルや Column コンポーザブルなどのレイアウト コンポーザブルで配置できます。

- 複数の UI 要素を含むアプリのセクションごとに、その周囲に境界線を描きます。この境界線は、セクション内の要素間の関係を確認する際に役立ちます。

レイアウト コンポーザブルを使用して、Text、Image、Icon などのコンポーザブルの配置方法を簡単に確認できるようになりました。
使用できる各種コンポーザブルに関する注意事項:
Row コンポーザブルまたは Column コンポーザブル
RowとColumnのコンポーザブルで、さまざまなhorizontalArrangementパラメータとverticalAlignmentパラメータを試して、自分のデザインに合うようにしてください。
Image コンポーザブル
contentDescriptionパラメータは必ず入力してください。前の Codelab で触れたように、TalkBack ではcontentDescriptionパラメータを使用してアプリのユーザー補助機能を強化しています。Imageコンポーザブルが装飾目的にのみ使用されている場合、またはImageコンポーザブルを説明するText要素がある場合は、contentDescriptionパラメータをnullに設定できます。また、modifierパラメータにheight修飾子とwidth修飾子を指定して、画像のサイズをカスタマイズすることもできます。
Icon コンポーザブル
Iconコンポーザブルを使用して、マテリアル デザインのアイコンを追加できます。Tintパラメータを変更して、名刺のスタイルに合わせてアイコンの色を調整できます。Imageコンポーザブルと同様に、contentDescriptionパラメータも必ず指定してください。
Text コンポーザブル
fontSize、textAlign、color、fontWeightの各パラメータをさまざまな値で試して、テキストのスタイルを設定できます。
間隔と配置
- コンポーザブルの配置の補助として、
paddingやweight修飾子などのModifier引数を使用できます。 Spacerコンポーザブルを使用して、間隔をより明示的に指定することもできます。
色のカスタマイズ
Colorクラスと色の 16 進数コード(RGB 形式で色を表す 16 進法)を組み合わせることでカスタムカラーを使用できます。たとえば、Android の緑色を示す 16 進数コードは #3DDC84 です。このコードを以下のように使用すると、テキストを同じ緑色にできます。
Text("Example", color = Color(0xFF3ddc84))
- エミュレータまたは Android デバイスでアプリを実行し、コンパイルできることを確認します。
3. ご健闘をお祈りします
このガイドが、Compose で独自の名刺を作成するきっかけになれば幸いです。さらに、独自のロゴや写真を使用したアプリのカスタマイズも可能です。完成したら、友人や家族と一緒に作品を披露しましょう。作品をソーシャル メディアで共有する場合は、ハッシュタグ #AndroidBasics を付けてください。
