1. Trước khi bắt đầu
Bạn sẽ áp dụng những kiến thức đã học được trong bài này để tạo ứng dụng danh thiếp của riêng mình. Không giống các lớp học lập trình trước đây (bạn được hướng dẫn từng bước để làm theo), ở đây bạn chỉ được cung cấp các hướng dẫn và nội dung đề xuất về ứng dụng bạn có thể tạo ra nhờ những khái niệm đã học được từ trước đến nay. Bạn nên vận dụng khả năng sáng tạo của mình để tự tạo ra ứng dụng chỉ bằng một vài hướng dẫn.
Việc tự tạo một ứng dụng là một thách thức nhưng đừng lo vì bạn đã có đủ thời gian để thực hành! Bạn có thể vận dụng những kỹ năng đã học được trong bối cảnh mới này. Bạn luôn có thể tham khảo các lớp học lập trình trước nếu không chắc chắn về cách triển khai một số phần của ứng dụng.
Khi tự tạo ứng dụng này và giải quyết các vấn đề gặp phải trong quá trình thực hiện, bạn sẽ tiếp thu nhanh hơn và ghi nhớ các khái niệm lâu hơn. Một lợi ích khác nữa là ứng dụng này được tuỳ chỉnh hoàn toàn để bạn có thể điều chỉnh cho phù hợp với mình cũng như giới thiệu cho bạn bè và gia đình!
Điều kiện tiên quyết
- Có thể tạo và chạy dự án trong Android Studio.
- Đã trải nghiệm các hàm có khả năng kết hợp, bao gồm các yếu tố có thể kết hợp là
TextvàImage.
Kiến thức bạn sẽ học được
- Cách tạo bố cục đơn giản bằng các thành phần kết hợp
RowvàColumn, đồng thời sắp xếp những thành phần này bằng các tham sốhorizontalAlignmentvàverticalArrangement. - Cách tuỳ chỉnh các thành phần của Compose với một đối tượng
Modifier.
Sản phẩm bạn sẽ tạo ra
- Một ứng dụng Android giúp hiển thị danh thiếp.
Những gì bạn cần
- Máy tính đã cài đặt Android Studio.
- Biểu tượng Android để hiển thị trong ứng dụng. Đây là biểu tượng được cung cấp qua kho lưu trữ này.
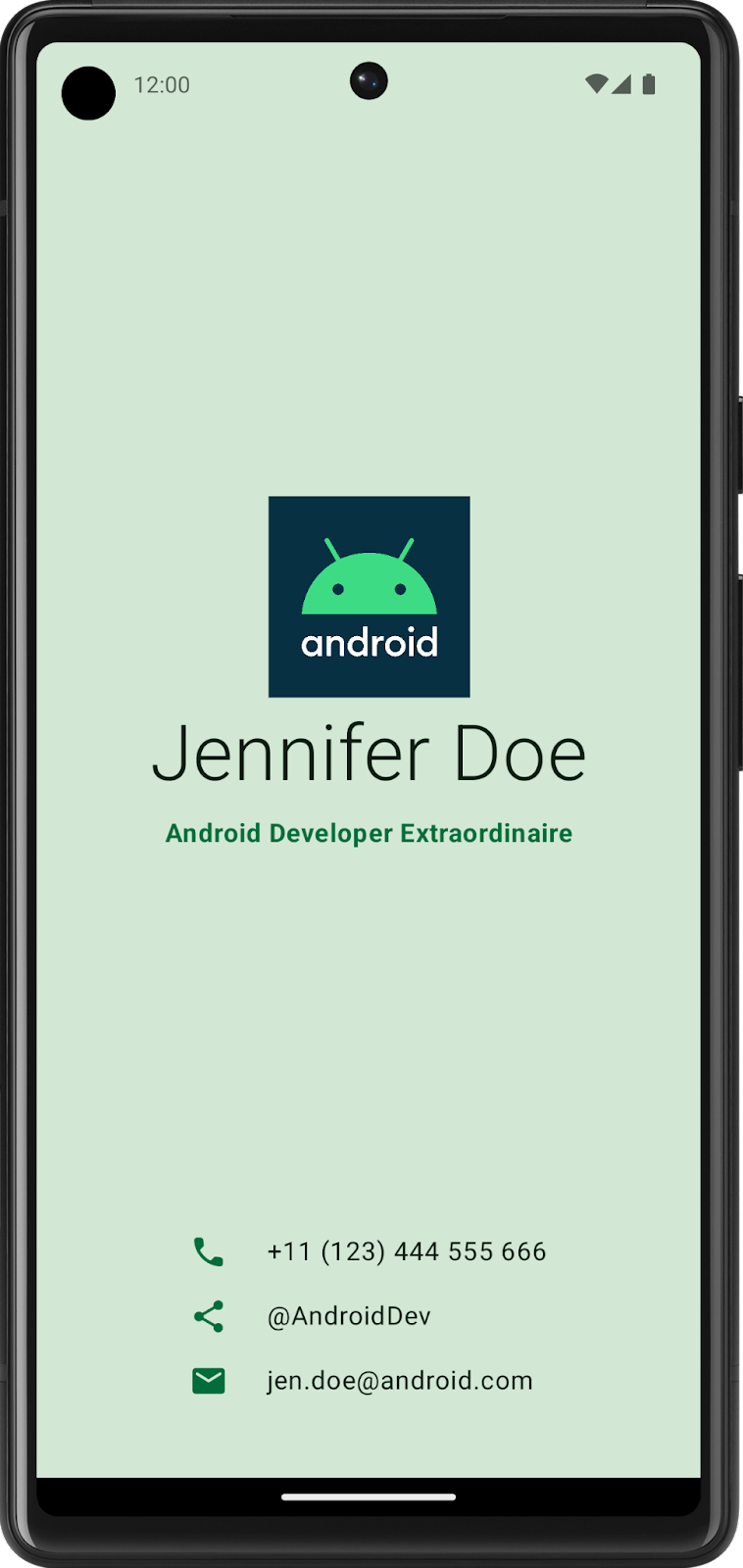
Sau đây là bản mẫu giao diện ứng dụng của bạn khi kết thúc dự án này:

2. Xây dựng giao diện người dùng bằng các yếu tố có thể kết hợp
Tạo một nguyên mẫu có độ chân thực thấp
Khi bắt đầu một dự án, bạn nên trực quan hoá cách thức kết hợp các thành phần của giao diện người dùng trên màn hình. Với công việc phát triển chuyên nghiệp, thường có một số nhà thiết kế hoặc nhóm thiết kế cung cấp bản thiết kế hoặc bản minh hoạ giao diện người dùng có chứa thông số kỹ thuật chính xác. Tuy nhiên, nếu không hợp tác với một nhà thiết kế, bạn có thể tự tạo một nguyên mẫu có độ chân thực thấp. Nguyên mẫu có độ chân thực thấp là một bản vẽ hoặc mô hình đơn giản, cung cấp ý tưởng cơ bản về giao diện của ứng dụng.
Điều đáng ngạc nhiên là mọi người thường không hợp tác với nhà thiết kế. Do đó, nhà phát triển cần có kỹ năng phác thảo bản minh hoạ đơn giản về giao diện người dùng. Đừng lo, bạn không cần phải là một nhà thiết kế chuyên nghiệp hay thậm chí là không cần biết cách sử dụng các công cụ thiết kế. Bạn chỉ cần dùng bút và giấy, Trang trình bày hoặc Bản vẽ là có thể tạo ứng dụng.
Cách tạo một nguyên mẫu có độ chân thực thấp:
- Trên phương tiện mà bạn muốn dùng, hãy thêm các thành phần để tạo ứng dụng. Bạn có thể xem xét một số thành phần chẳng hạn như biểu trưng Android, tên, chức danh và thông tin liên hệ, các biểu tượng biểu thị thông tin liên hệ. Ví dụ: biểu tượng điện thoại biểu thị số điện thoại.
- Thêm các thành phần này vào nhiều vị trí rồi đánh giá theo cách trực quan. Đừng lo về việc hoàn thiện ứng dụng ngay lần đầu tiên. Bạn luôn có thể chọn ngay một mẫu thiết kế rồi liên tục cải thiện mẫu thiết kế đó sau.
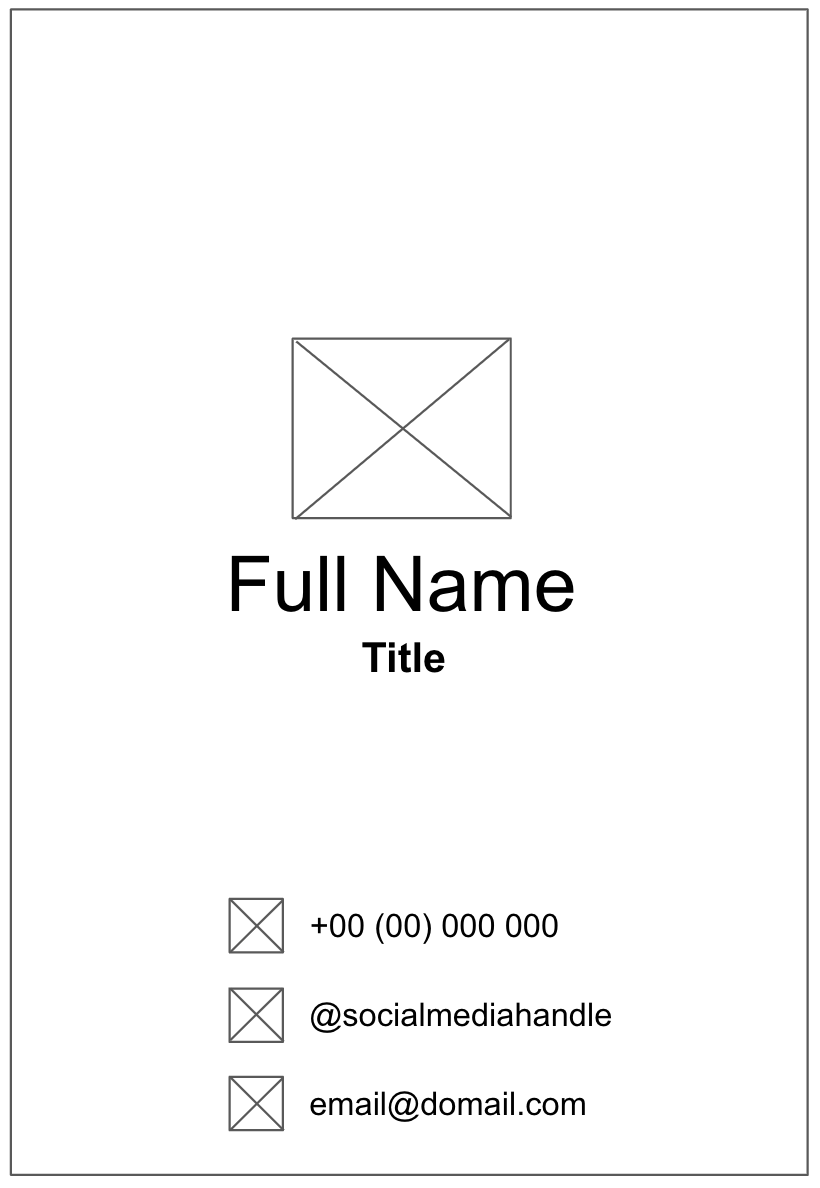
Bạn có thể tạo mẫu thiết kế đơn giản như hình ảnh sau:

Chuyển đổi mẫu thiết kế thành đoạn mã
Cách dùng nguyên mẫu để chuyển đổi mẫu thiết kế thành mã:
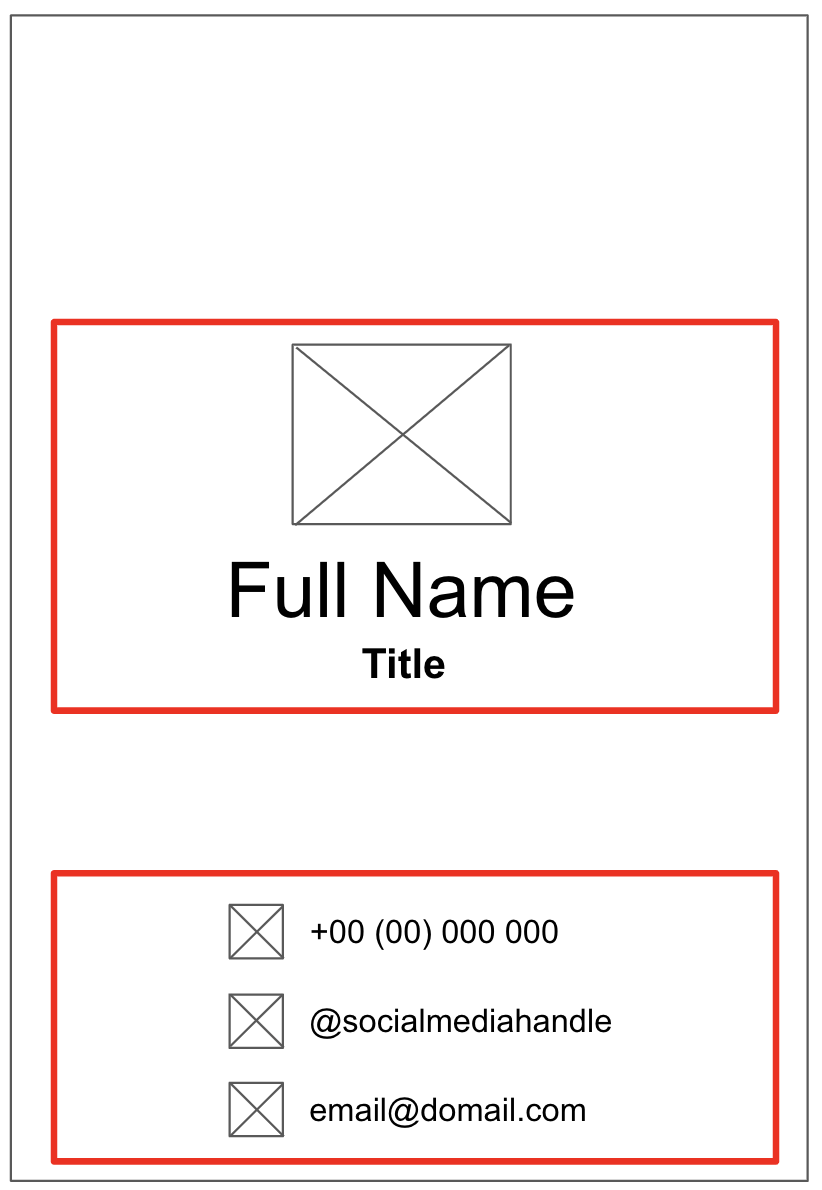
- Xác định nhiều phần logic của các ứng dụng và vẽ ranh giới xung quanh chúng. Bước này giúp bạn chia màn hình thành các thành phần kết hợp với kích thước nhỏ và hình dung về hệ phân cấp của những thành phần kết hợp đó.
Trong ví dụ này, bạn có thể chia màn hình thành 2 phần:
- Biểu tượng, tên và chức danh
- Thông tin liên hệ
Bạn có thể chuyển đổi mỗi phần thành một yếu tố có thể kết hợp. Bằng cách này, bạn có thể tạo giao diện người dùng bằng các khối dựng có thể kết hợp với kích thước nhỏ. Bạn có thể sắp xếp từng phần trong số này bằng các thành phần kết hợp về bố cục, như thành phần kết hợp Row hoặc Column.

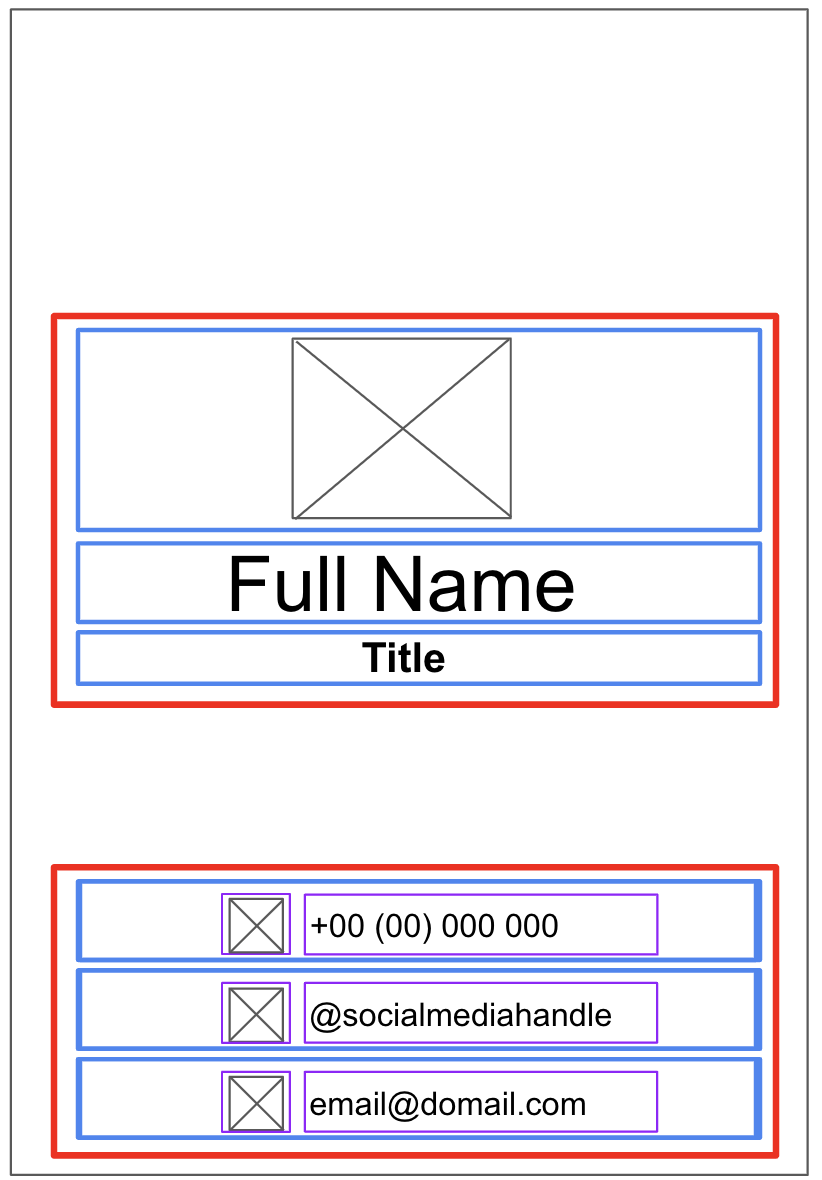
- Đối với mỗi phần của ứng dụng chứa nhiều thành phần trên giao diện người dùng, hãy vẽ các ranh giới xung quanh chúng. Các ranh giới này giúp bạn hiểu được mối quan hệ giữa các thành phần trong phần này.

Giờ đây, bạn có thể sắp xếp Text, Image, Icon và các thành phần kết hợp khác một cách dễ dàng hơn bằng các thành phần kết hợp về bố cục.
Sau đây là một vài ghi chú về các yếu tố có thể kết hợp mà bạn có thể áp dụng:
Các yếu tố có thể kết hợp là Row hoặc Column
- Hãy thử nghiệm bằng các tham số
horizontalArrangementvàverticalAlignmenttrong các yếu tố có thể kết hợp làRowvàColumnđể phù hợp với mẫu thiết kế của bạn.
Thành phần kết hợp Image
- Hãy nhớ điền tham số
contentDescription. Như đã đề cập trong lớp học lập trình trước, TalkBack dùng tham sốcontentDescriptionđể tăng khả năng hỗ trợ tiếp cận của ứng dụng. Nếu yếu tố có thể kết hợp làImagechỉ được dùng để trang trí hoặc có thành phầnTextmô tả yếu tố có thể kết hợp làImage, thì bạn có thể đặt tham sốcontentDescriptionthànhnull. Bạn cũng có thể tuỳ chỉnh kích thước của hình ảnh bằng cách chỉ định công cụ sửa đổiheightvàwidthtrong tham sốmodifier.
Thành phần kết hợp Icon
- Bạn có thể dùng yếu tố có thể kết hợp là
Iconđể thêm các biểu tượng có trong Material Design. Bạn có thể thay đổi tham sốTintđể điều chỉnh màu của biểu tượng cho phù hợp với kiểu của danh thiếp. Cũng giống như thành phần kết hợpImage, hãy nhớ điền tham sốcontentDescription.
Thành phần kết hợp Text
- Bạn có thể thử nghiệm với nhiều giá trị tham số
fontSize,textAlign,colorvàfontWeightđể tạo kiểu cho văn bản.
Giãn cách và căn chỉnh
- Bạn có thể dùng các đối số
Modifier, chẳng hạn như công cụ sửa đổipaddingvàweightđể giúp sắp xếp các thành phần kết hợp. - Bạn có thể dùng thành phần kết hợp
Spacerđể tạo khoảng cách rõ ràng hơn.
Tuỳ chỉnh màu sắc
- Bạn có thể dùng màu tuỳ chỉnh thông qua lớp
Colorvà mã hex màu (màu theo hệ thập lục phân để thể hiện màu ở định dạng RGB). Ví dụ: màu xanh lục của Android có mã hex là #3DDC84. Bạn có thể dùng chính màu xanh lục này cho văn bản bằng cách sử dụng mã sau đây:
Text("Example", color = Color(0xFF3ddc84))
- Chạy ứng dụng trong một trình mô phỏng hoặc trên thiết bị Android để đảm bảo rằng ứng dụng này sẽ biên dịch.
3. Chúc bạn may mắn!
Chúng tôi hy vọng rằng hướng dẫn này sẽ truyền cảm hứng để bạn tạo danh thiếp của riêng mình bằng bộ công cụ Compose! Bạn có thể tuỳ chỉnh thêm cho ứng dụng bằng biểu tượng hay thậm chí là ảnh của chính mình! Sau khi hoàn tất, hãy giới thiệu ứng dụng của bạn cho bạn bè và gia đình. Nếu bạn muốn chia sẻ ứng dụng của mình lên mạng xã hội, hãy dùng hashtag #AndroidBasics.
