1. Trước khi bắt đầu
Bạn áp dụng những gì đã học trong bài này để tạo không gian nghệ thuật kỹ thuật số của riêng mình. Ứng dụng sẽ hiển thị loạt tác phẩm nghệ thuật bạn có thể giới thiệu. Không giống như các lớp học lập trình trước đây là bạn được hướng dẫn từng bước để làm theo. Tại đây bạn chỉ được cung cấp các hướng dẫn và đề xuất về ứng dụng bạn có thể tạo ra nhờ các khái niệm đã học được từ trước đến nay. Bạn nên vận dụng khả năng sáng tạo của mình để tự tạo ra ứng dụng chỉ bằng một vài hướng dẫn.
Việc tự tạo ứng dụng là một thách thức nhưng đừng lo vì bạn có nhiều thời gian để thực hành! Bạn có thể vận dụng những kỹ năng đã học được trong bối cảnh mới này. Bạn luôn có thể tham khảo các lớp học lập trình trước nếu không chắc chắn về cách triển khai một số phần của ứng dụng.
Khi tự tạo ứng dụng này và giải quyết các vấn đề gặp phải trong quá trình thực hiện, bạn sẽ tiếp thu nhanh hơn và ghi nhớ các khái niệm lâu hơn. Ngoài ra, ứng dụng này còn được tuỳ chỉnh hoàn toàn để bạn có thể giới thiệu các tác phẩm sáng tạo như một phần trong danh mục nhà phát triển của mình!
Điều kiện tiên quyết
- Có thể tạo và chạy dự án trong Android Studio.
- Trải nghiệm với cú pháp Kotlin, bao gồm biểu thức
Booleanvàwhen. - Có khả năng sử dụng các tính năng cơ bản của Jetpack Compose, chẳng hạn như việc sử dụng trạng thái với đối tượng
MutableState. - Đã từng dùng hàm có khả năng kết hợp, bao gồm các thành phần kết hợp (composable) là
Text,ImagevàButton.
Kiến thức bạn sẽ học được
- Cách xây dựng nguyên mẫu có độ hoàn thiện thấp và biên dịch thành mã.
- Cách tạo bố cục đơn giản bằng các thành phần kết hợp
RowvàColumn, đồng thời sắp xếp chúng với các tham sốhorizontalAlignmentvàverticalArrangement. - Cách tuỳ chỉnh các thành phần Compose với một đối tượng
Modifier. - Cách xác định và sửa đổi trạng thái khi được kích hoạt, chẳng hạn như nhấn vào nút.
Sản phẩm bạn sẽ tạo ra
- Ứng dụng Android có thể hiển thị hình minh hoạ hoặc ảnh gia đình
Những gì bạn cần
- Một máy tính đã cài đặt Android Studio.
- Ảnh hoặc tác phẩm nghệ thuật số để hiển thị trong ứng dụng.
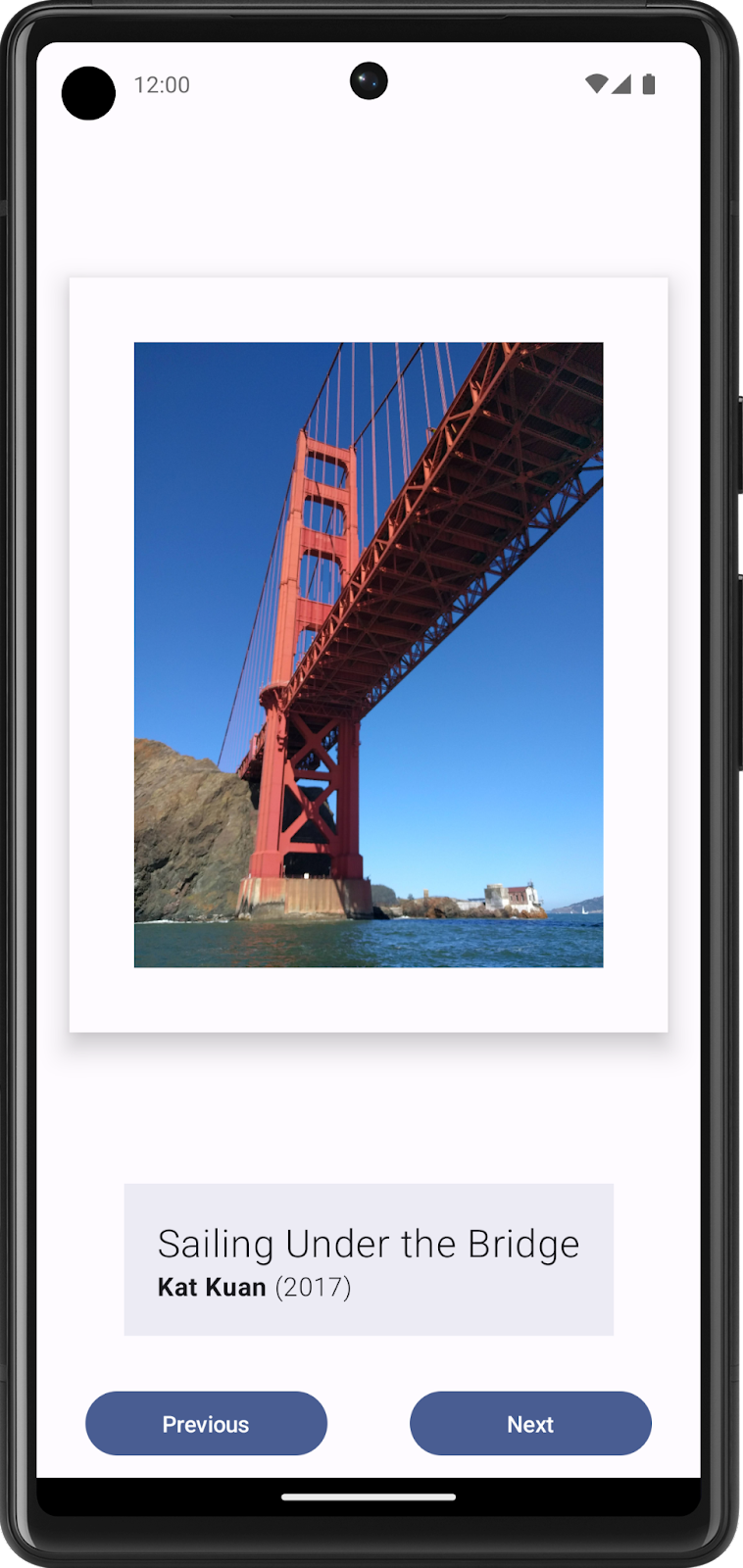
Ví dụ dưới đây cho thấy giao diện của ứng dụng sau khi hoàn tất dự án này:

Một mẫu của ứng dụng Art Space trưng bày bộ sưu tập tác phẩm nghệ thuật có khung do Nhóm đào tạo kiến thức cơ bản về Android chọn lọc.
2. Xây dựng giao diện người dùng tĩnh với các thành phần kết hợp
Tạo một nguyên mẫu có độ hoàn thiện thấp
Nguyên mẫu có độ hoàn thiện thấp là một bản vẽ hoặc mô hình đơn giản, cung cấp ý tưởng cơ bản về giao diện của ứng dụng.
Tạo một nguyên mẫu có độ hoàn thiện thấp:
- Hãy nghĩ nội dung bạn muốn hiển thị trong ứng dụng Art Space và đối tượng mục tiêu là ai.
- Trên phương tiện ưa thích, hãy thêm các thành phần tạo nên ứng dụng của bạn. Một số thành phần cần xem xét bao gồm:
- Hình ảnh tác phẩm nghệ thuật
- Thông tin về tác phẩm nghệ thuật, chẳng hạn như tiêu đề, nghệ sĩ và năm phát hành
- Bất kỳ thành phần nào khác, chẳng hạn như các nút giúp ứng dụng trở nên tương tác và linh động.
- Đặt các thành phần này vào nhiều vị trí khác nhau rồi đánh giá theo cách trực quan. Đừng lo về việc hoàn thiện ứng dụng ngay lần đầu tiên. Bạn luôn có thể chọn ngay một mẫu thiết kế rồi liên tục cải thiện mẫu thiết kế đó sau.
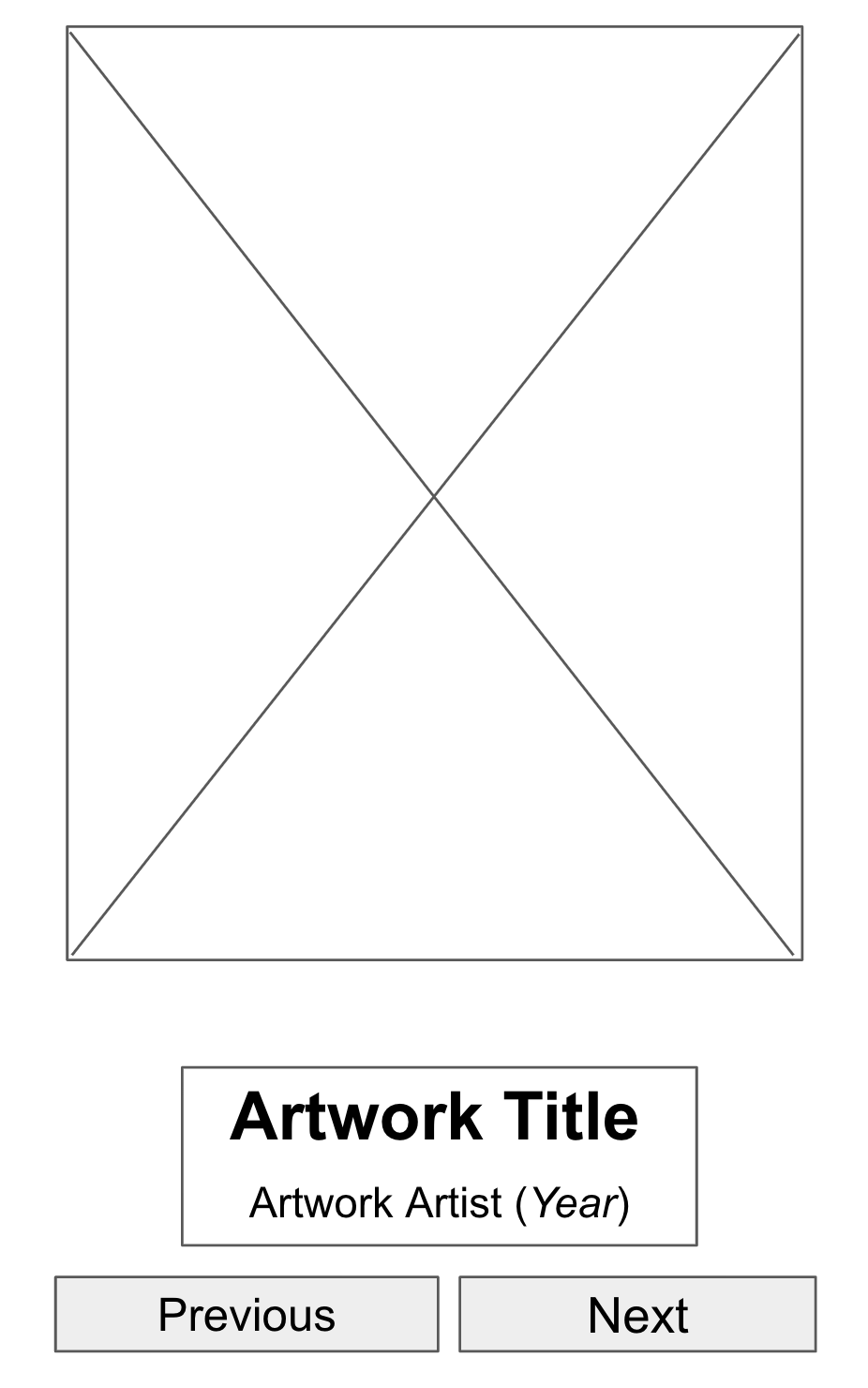
- Bạn có thể nghĩ ra một mẫu thiết kế có độ chân thực thấp giống như hình ảnh sau:

Hình 1. Các phần tử giữ chỗ trong mô hình giao diện người dùng giúp trực quan hóa sản phẩm cuối cùng.
Chuyển đổi mẫu thiết kế thành mã
Dùng nguyên mẫu để biên dịch mẫu thiết kế thành mã:
- Xác định các thành phần cần thiết trên giao diện người dùng để tạo ứng dụng.
Chẳng hạn: trong ví dụ về thiết kế, bạn cần có 1 thành phần kết hợp Image, 2 thành phần kết hợp Text và 2 thành phần kết hợp Button trong mã.
- Xác định nhiều phần logic của các ứng dụng và vẽ ranh giới xung quanh chúng.
Bước này giúp bạn chia màn hình thành các thành phần kết hợp với kích thước nhỏ và hình dung về hệ thống phân cấp của các thành phần kết hợp đó.
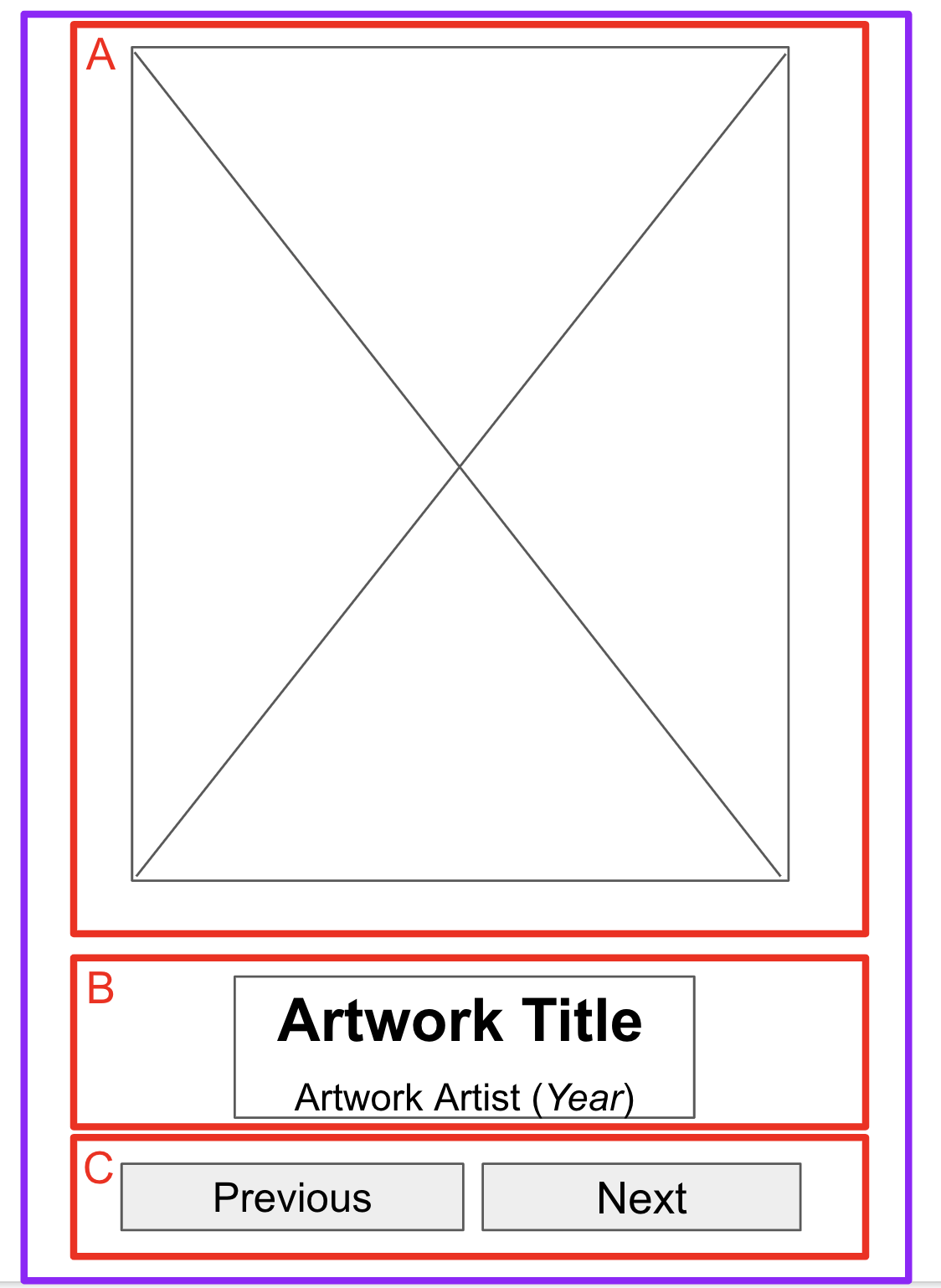
Trong ví dụ này, bạn có thể chia màn hình thành 3 phần:
- Tường tác phẩm nghệ thuật
- Phần mô tả tác phẩm nghệ thuật
- Bộ điều khiển màn hình
Bạn có thể sắp xếp từng phần trong số này với các thành phần kết hợp trong bố cục, chẳng hạn như thành phần kết hợp Row hoặc Column.

Hình 2. Ranh giới của các phần giúp nhà phát triển có khái niệm về các thành phần kết hợp.
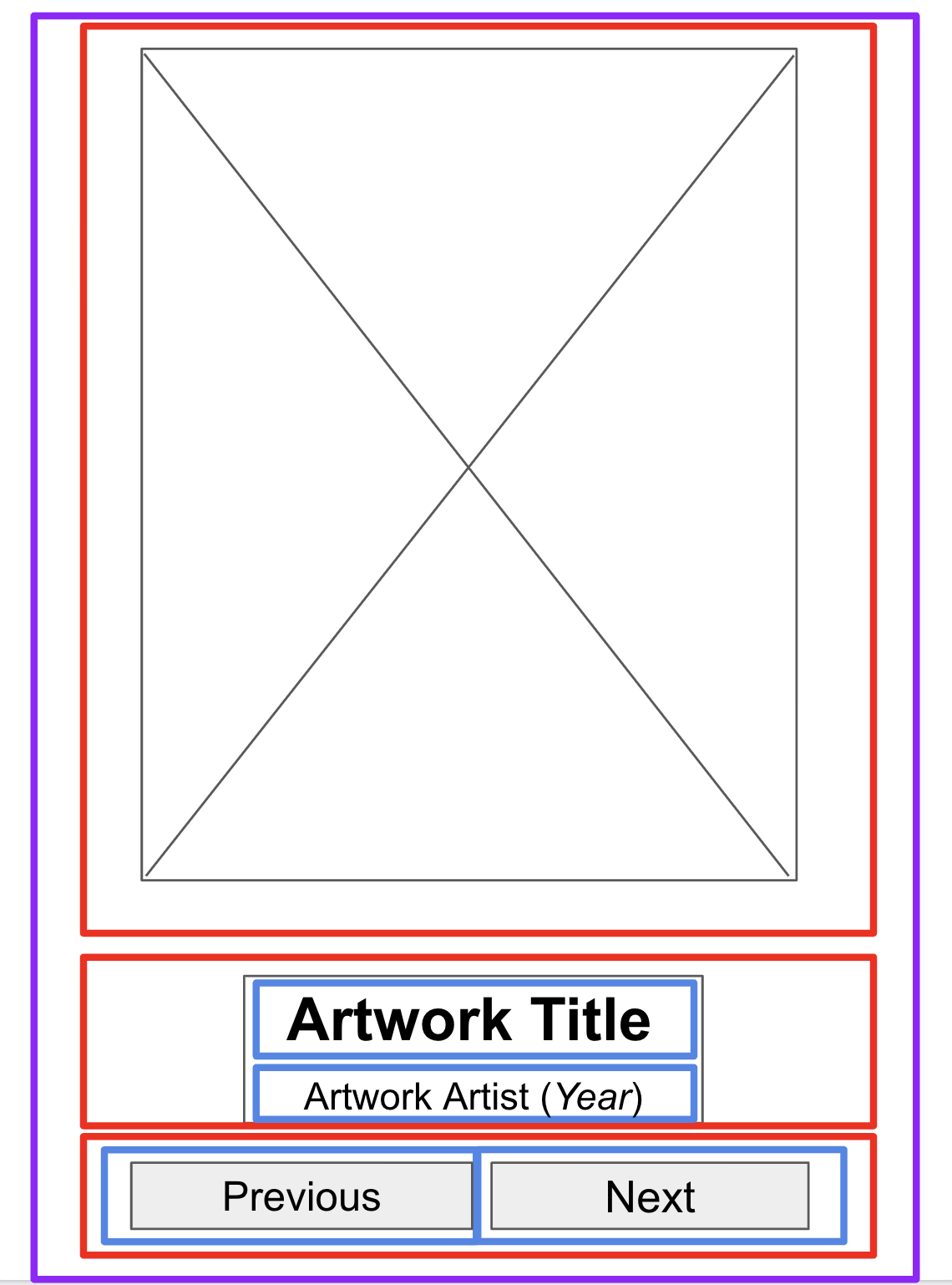
- Đối với mỗi phần của ứng dụng chứa nhiều thành phần trên giao diện người dùng, hãy vẽ các ranh giới xung quanh chúng.
Các ranh giới này giúp bạn hiểu được mối quan hệ giữa các thành phần trong phần này.

Hình 3. Các đường ranh giới xung quanh văn bản và nút giúp nhà phát triển sắp xếp các thành phần kết hợp.
Giờ đây, bạn có thể dễ dàng xem cách sắp xếp các thành phần kết hợp, chẳng hạn như thành phần kết hợp Text và Button, với bố cục các thành phần kết hợp
Sau đây là một vài ghi chú về các thành phần kết hợp bạn có thể áp dụng:
- Thành phần kết hợp
RowhoặcColumnHãy thử nghiệm bằng các tham sốhorizontalArrangementvàverticalAlignmenttrong các thành phần kết hợp làRowvàColumnđể phù hợp với mẫu thiết kế của bạn. - Thành phần kết hợp
ImageHãy nhớ điền tham số vàocontentDescription. Như đã đề cập trong lớp học lập trình trước, TalkBack dùng tham sốcontentDescriptionđể tăng khả năng hỗ trợ tiếp cận của ứng dụng. Nếu thành phần kết hợpImagechỉ được dùng với mục đích trang trí hoặc có phần tửTextmô tả thành phần kết hợpImage, thì bạn có thể đặt tham sốcontentDescriptionthànhnull. - Thành phần kết hợp
TextBạn có thể thử nghiệm với nhiều giá trị tham sốfontSize,textAlignvàfontWeightđể tạo kiểu cho văn bản. Bạn cũng có thể dùng hàmbuildAnnotatedStringđể áp dụng nhiều kiểu cho một thành phần kết hợpText. - Thành phần kết hợp
SurfaceBạn có thể thử nghiệm với nhiều giá trị khác nhau củaElevation,ColorvàBorderStrokechoModifier.borderđể tạo các giao diện người dùng khác nhau trong thành phần kết hợpSurface. - Giãn cách và căn chỉnh Bạn có thể dùng các đối số
Modifier, chẳng hạn nhưpaddingvàweight, để giúp sắp xếp các thành phần kết hợp.
- Chạy ứng dụng trong trình mô phỏng hoặc thiết bị Android.

Hình 4. Ứng dụng này cho thấy nội dung tĩnh, nhưng người dùng chưa thể tương tác với ứng dụng.
3. Tạo tính tương tác cho ứng dụng
Xác định độ tương tác của người dùng
Lợi thế của việc xây dựng không gian nghệ thuật số là bạn có thể tạo không gian tương tác và linh động cho người dùng. Trong thiết kế ban đầu, bạn đã tạo ra hai nút để người dùng tương tác. Tuy nhiên, đó là không gian nghệ thuật của riêng bạn! Bạn có thể thay đổi thiết kế và cách người dùng có thể tương tác với ứng dụng theo bạn ý muốn. Bây giờ, hãy dành một phút để suy nghĩ về cách bạn muốn người dùng tương tác với ứng dụng và cách ứng dụng sẽ phản hồi dựa trên các tương tác đó. Sau đây là một số hoạt động tương tác bạn có thể thêm vào ứng dụng của mình:
- Hiển thị tác phẩm nghệ thuật tiếp theo hoặc trước đó khi nhấn nút.
- Tua nhanh tác phẩm nghệ thuật được hiển thị đến album tiếp theo khi vuốt.
- Hiện phần chú thích để cung cấp thêm thông tin khi người dùng nhấn và giữ nút.
Tạo trạng thái cho các phần tử động
Việc trên phần giao diện người dùng sẽ hiển thị tác phẩm nghệ thuật tiếp theo hoặc trước đó khi nhấn vào một nút:
- Trước tiên, hãy xác định những thành phần trên giao diện người dùng cần thay đổi khi người dùng tương tác.
Trong trường hợp này, các thành phần trên giao diện người dùng là hình ảnh tác phẩm nghệ thuật, tiêu đề tác phẩm nghệ thuật, nghệ sĩ và năm.
- Nếu cần, hãy tạo một trạng thái cho từng phần tử giao diện người dùng động bằng đối tượng
MutableState. - Hãy nhớ thay thế các giá trị được mã hóa cứng với
statesđã xác định.
Viết logic có điều kiện cho tương tác
- Hãy suy nghĩ về hành vi bạn cần khi người dùng nhấn vào các nút, bắt đầu bằng nút Tiếp theo.
Khi người dùng nhấn vào nút Tiếp theo, họ sẽ thấy hình minh họa tiếp theo trong trình tự. Tạm thời, có thể khó xác định tác phẩm nghệ thuật tiếp theo nào sẽ hiển thị.
- Thêm giá trị nhận dạng, hay mã nhận dạng, ở dạng số trình tự bắt đầu bằng số 1 cho mỗi tác phẩm nghệ thuật.
Giờ đây rõ ràng là tác phẩm nghệ thuật tiếp theo đề cập đến tác phẩm nghệ thuật có mã nhận dạng tiếp theo trong trình tự.
Do tác phẩm nghệ thuật không phải là vô hạn nên bạn cũng có thể xác định hành vi của nút Tiếp theo khi hiển thị tác phẩm nghệ thuật cuối cùng trong chuỗi. Một hành vi phổ biến là quay lại tác phẩm nghệ thuật đầu tiên sau tác phẩm nghệ thuật cuối cùng.
- Trước tiên, hãy viết mã giả để ghi lại logic của mã không cần cú pháp Kotlin.
Nếu có 3 tác phẩm nghệ thuật cần hiển thị, mã giả cho logic của nút Tiếp theo sẽ trông giống như đoạn mã sau:
if (current artwork is the first artwork) {
// Update states to show the second artwork.
}
else if (current artwork is the second artwork) {
// Update states to show the third artwork.
}
else if (current artwork is the last artwork) {
// Update state to show the first artwork.
}
- Chuyển mã giả thành mã Kotlin.
Bạn có thể dùng câu lệnh when để tạo logic điều kiện thay vì câu lệnh if else để giúp mã dễ đọc hơn khi có nhiều tác phẩm nghệ thuật.
- Để thực thi logic này khi nhấn nút, hãy đặt nó vào bên trong thành phần kết hợp
Buttonđối sốonClick(). - Lặp lại các bước như vậy để tạo logic cho nút Trước đó.
- Chạy ứng dụng rồi nhấn vào các nút để xác nhận các nút này thay đổi màn hình hiển thị thành tác phẩm nghệ thuật trước đó hoặc tiếp theo.
4. Thử thách: Thiết kế cho nhiều kích thước màn hình
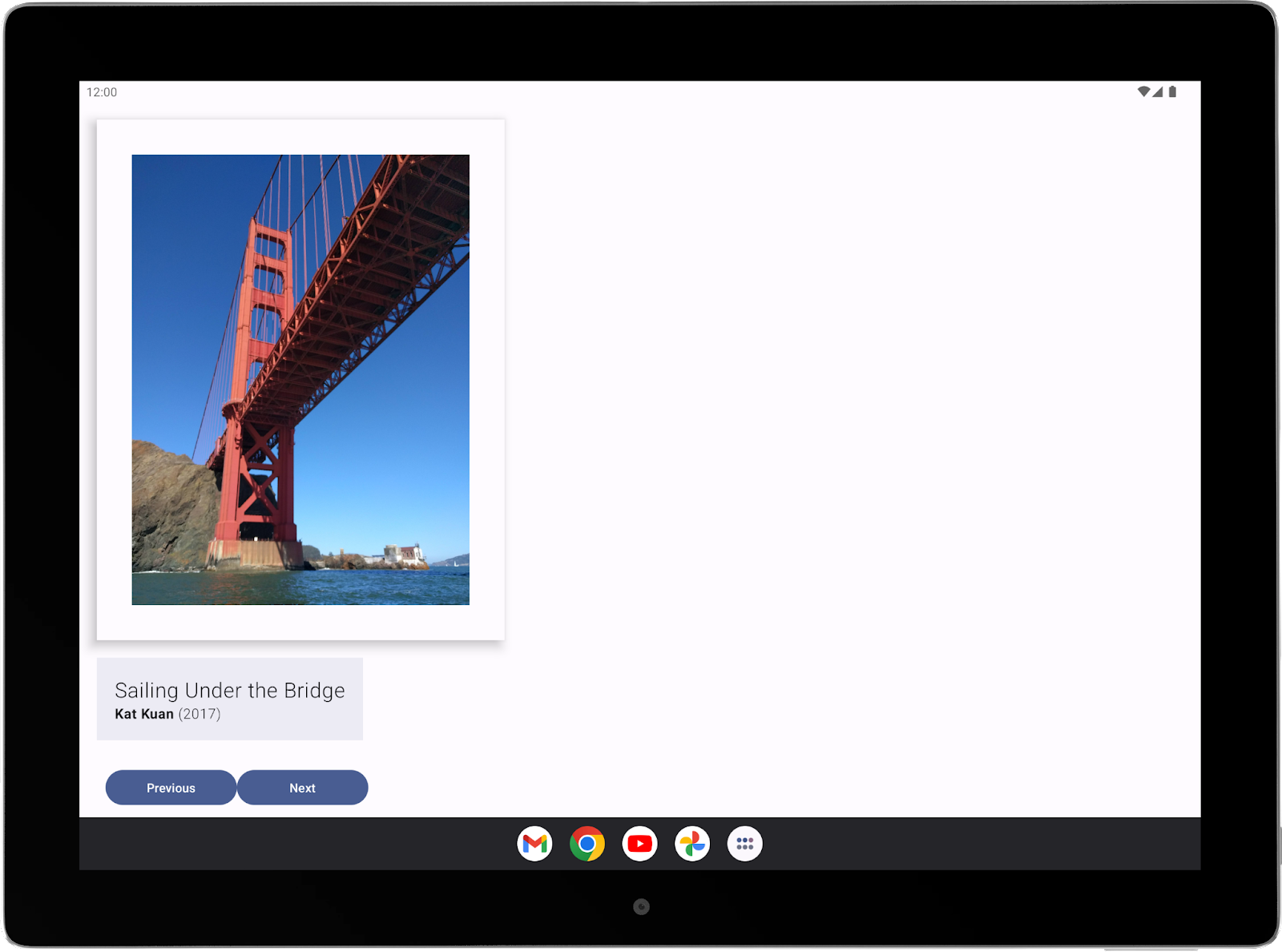
Một trong những điểm mạnh của Android là ứng dụng này hỗ trợ nhiều thiết bị và kích thước màn hình. Điều này có nghĩa là ứng dụng bạn tạo ra có thể tiếp cận nhiều đối tượng và được sử dụng theo nhiều cách. Để đảm bảo trải nghiệm tốt nhất cho mọi người dùng, bạn nên thử nghiệm ứng dụng trên các thiết bị nó dự định hỗ trợ. Ví dụ: trong ứng dụng mẫu hiện tại, ban đầu bạn có thể thiết kế, xây dựng và thử nghiệm ứng dụng cho thiết bị di động ở chế độ dọc. Tuy nhiên, đối với một số người dùng có thể thấy ứng dụng thú vị hơn khi sử dụng trên màn hình lớn hơn ở chế độ ngang.
Mặc dù máy tính bảng không phải là thiết bị được hỗ trợ chính cho ứng dụng này, nhưng bạn vẫn muốn đảm bảo ứng dụng sẽ không gặp lỗi nếu người dùng sử dụng trên màn hình lớn hơn.
Kiểm thử ứng dụng cho màn hình lớn hơn trên máy tính bảng:
- Nếu bạn không có máy tính bảng Android, hãy tạo một Thiết bị Android ảo (AVD).
- Tạo và chạy ứng dụng ở chế độ máy tính bảng AVD trong chế độ ngang.
- Kiểm tra một cách trực quan để đảm bảo không có giao diện nào bị lỗi, chẳng hạn như một số phần tử trên giao diện người dùng bị cắt bớt, căn chỉnh bị lệch hoặc thao tác bằng nút không hoạt động như mong đợi.

Hình 5. Ứng dụng cần được chỉnh sửa lại để hiển thị chính xác trên thiết bị lớn hơn.
- Thay đổi mã để sửa mọi lỗi được phát hiện. Hãy tham khảo hướng dẫn cơ bản về tính tương thích với chất lượng ứng dụng trên màn hình lớn.
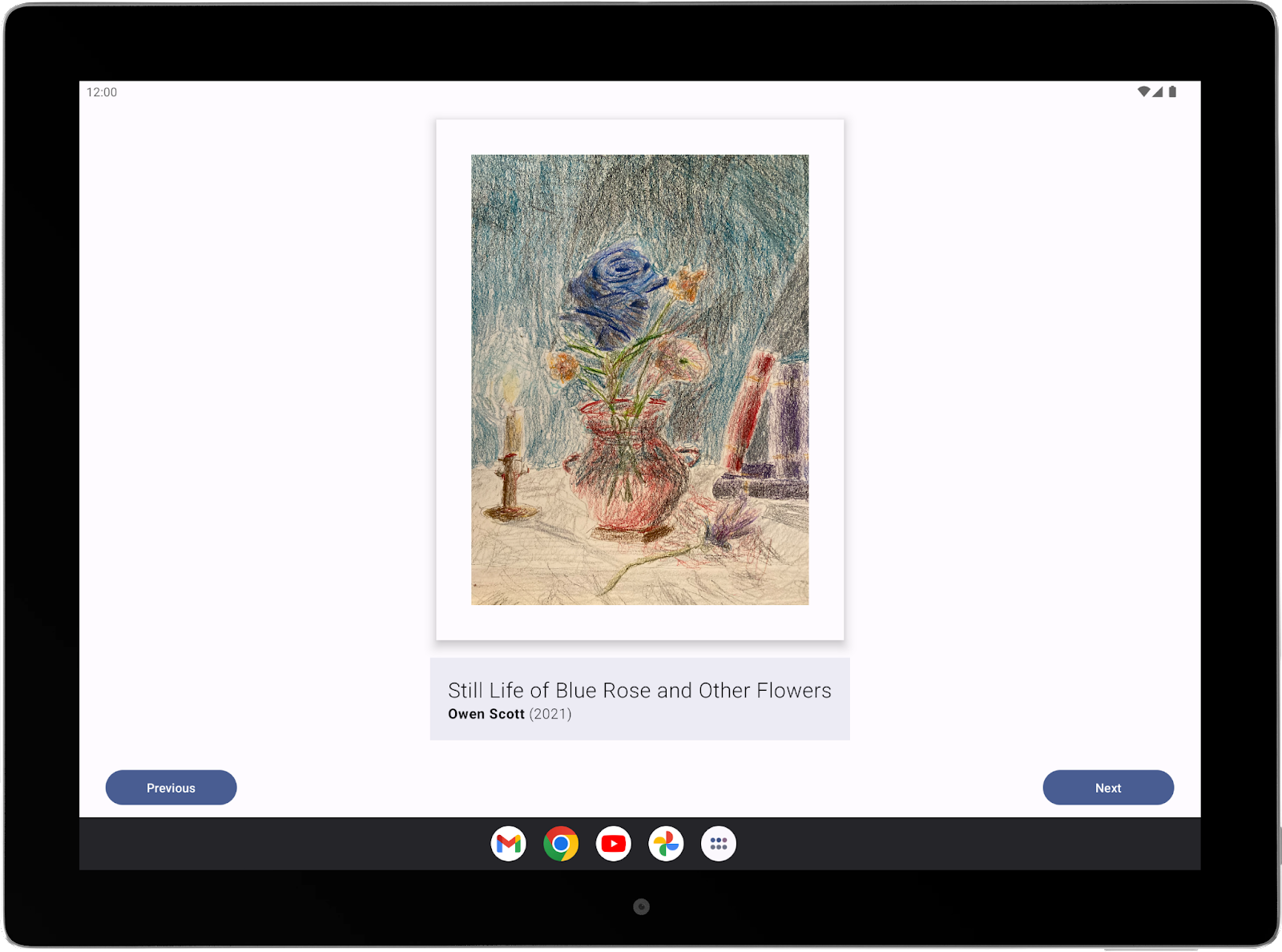
- Kiểm thử lại ứng dụng ở chế độ máy tính bảng và điện thoại để đảm bảo bản sửa lỗi hoạt động trên cả hai loại thiết bị.

Hình 6. Ứng dụng hiện trông ổn trên màn hình lớn.
5. Chúc bạn may mắn!
Chúng tôi hy vọng hướng dẫn này sẽ truyền cảm hứng cho bạn tạo ra không gian nghệ thuật của riêng mình! Hãy nhớ bạn không cần phải tạo ra ứng dụng hoàn hảo ngay ở lần đầu tiên. Bạn có thể thiết kế một vài ứng dụng dựa trên kiến thức hiện tại của mình về Android rồi cải thiện sau khi tiến bộ về kỹ năng.
Sau khi hoàn tất, hãy giới thiệu ứng dụng trong danh mục của mình cũng như chia sẻ với gia đình và bạn bè. Nếu bạn muốn chia sẻ ứng dụng của mình lên mạng xã hội, hãy dùng hashtag #AndroidBasics.
