1. Trước khi bắt đầu
Điều kiện tiên quyết
- Có thể tạo và chạy dự án trong Android Studio.
- Trải nghiệm cú pháp, bộ sưu tập và các lớp trong Kotlin.
- Có khả năng sử dụng các khái niệm cơ bản về Jetpack Compose.
- Trải nghiệm với bố cục Soạn thư,
ColumnvàRow.
Sản phẩm bạn sẽ tạo ra
- Một ứng dụng Android có thể hiển thị nhiều mục tương tự nhau trong một danh sách hoặc lưới có thể cuộn được.
Bạn cần có
- Một máy tính đã cài đặt Android Studio.
2. Tổng quan
Chúc mừng bạn đã kết thúc Học phần 3!
Để củng cố kiến thức đã học trong học phần này, giờ là lúc bạn sẽ sử dụng các kỹ năng và khả năng mới để tạo ứng dụng của riêng mình!
Nguyên tắc chung về ứng dụng là:
- Quyết định một chủ đề và tạo 30 mẹo liên quan đến chủ đề này. Một mẹo cho mỗi ngày trong tháng.
- Mỗi mẹo phải chứa tối thiểu một văn bản liên quan và một hình ảnh.
- Các mẹo cần hiển thị trong danh sách (theo cột hoặc hàng) hoặc lưới có thể cuộn được.
- Tuân theo các nguyên tắc Material Design để tạo một thương hiệu riêng biệt cho ứng dụng.
Hãy tạo nét độc đáo! Hãy làm cho điều đó trở nên đặc biệt bằng cách thể hiện những gì bạn đã học được! Đây là cơ hội để bạn biến các ý tưởng của mình từ khái niệm thành hiện thực.
Bạn nên đọc toàn bộ tài liệu về dự án này trước khi bắt đầu, vì mỗi phần đều chứa thông tin quan trọng để tạo ứng dụng.
Chúng tôi đang chia sẻ ảnh chụp màn hình giao diện người dùng (UI) của ứng dụng mẫu để bạn có thể tham khảo, nhưng hãy tận dụng cơ hội này để tạo ứng dụng bằng cách sử dụng hình ảnh, văn bản và bố cục của riêng bạn.
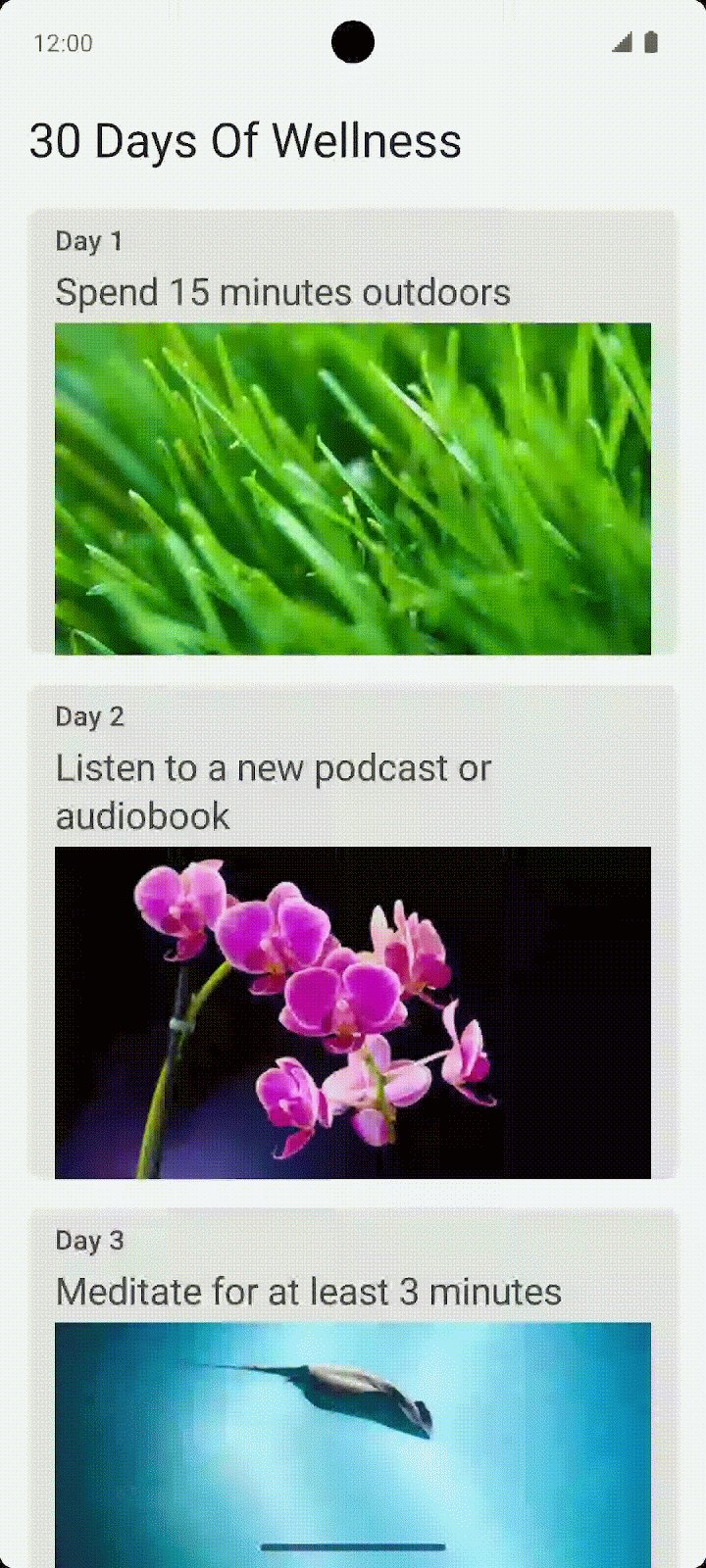
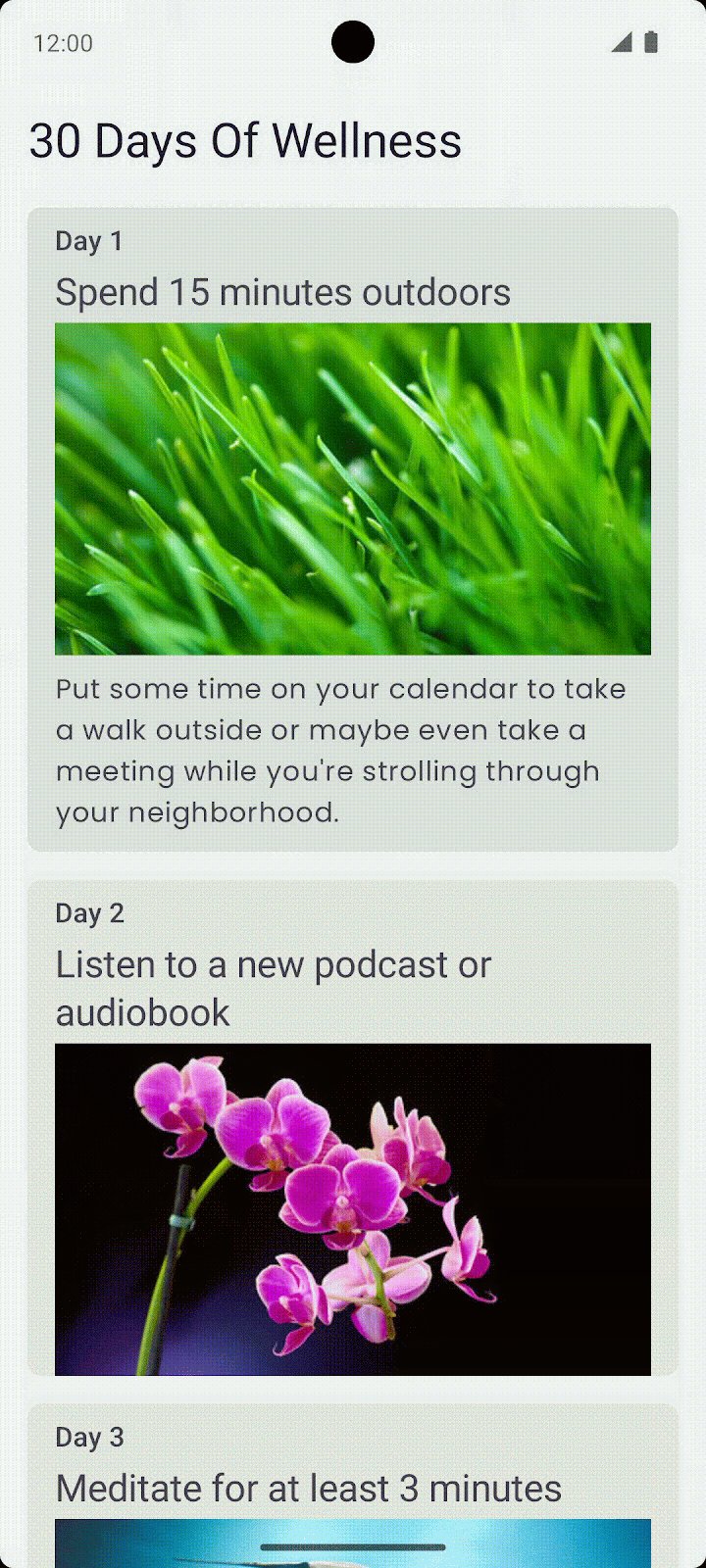
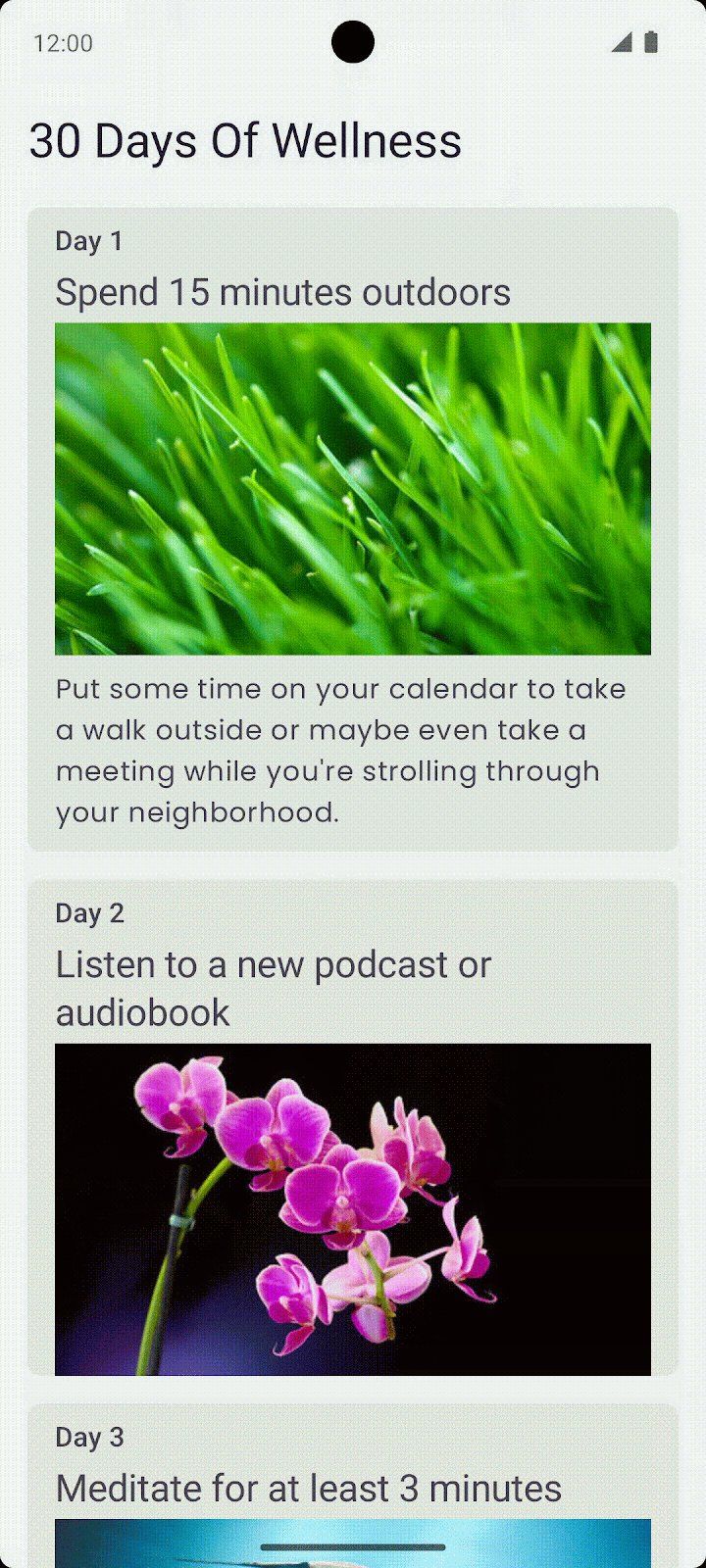
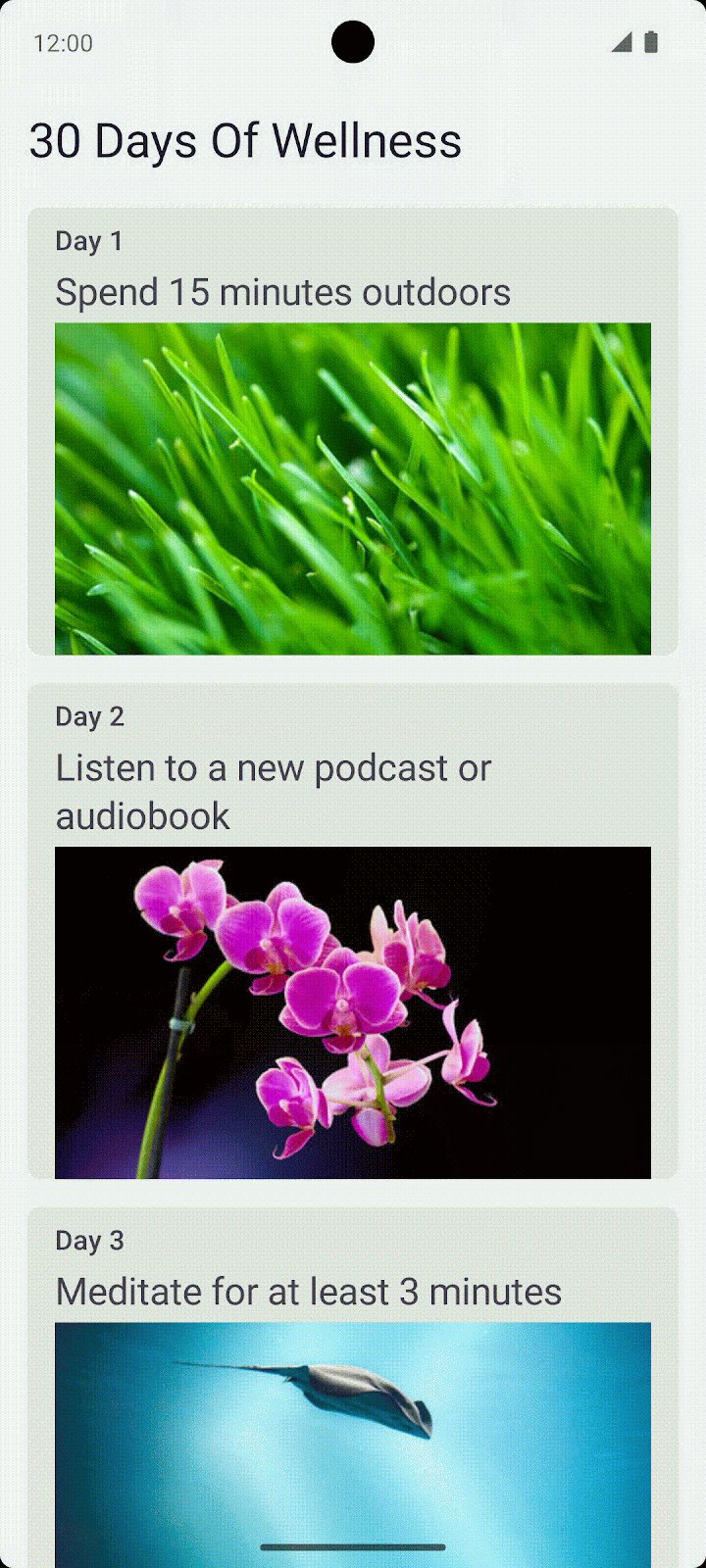
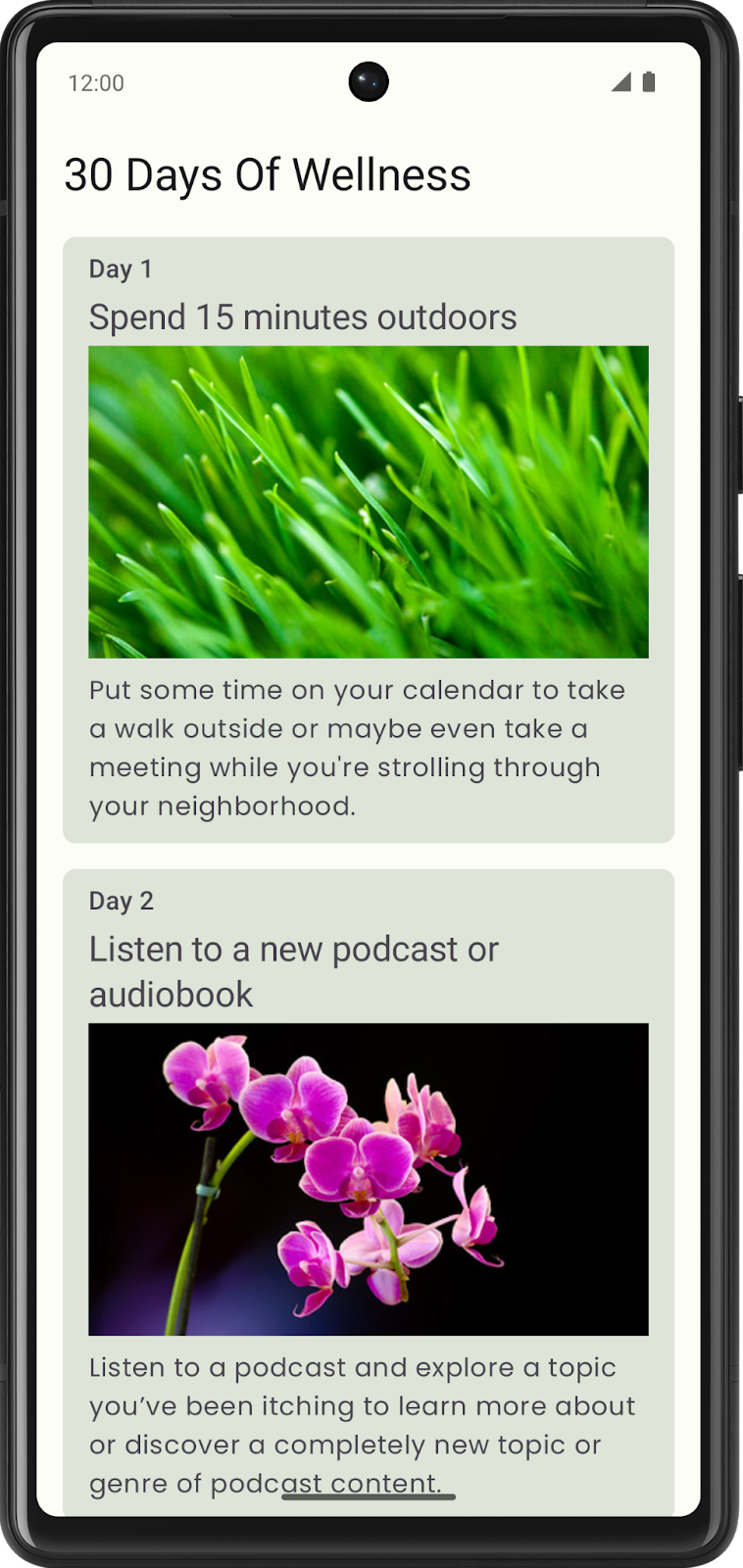
Ứng dụng mẫu của chúng tôi có tiêu đề là "30 Days Of Wellness" (30 ngày sống khoẻ).

Chúng tôi sẽ hiện mỗi ngày một thẻ, chứa mẹo trong cột có thể cuộn được.
Mỗi thẻ chứa một chỉ báo cho một ngày trong tháng, bao gồm bản tóm tắt mục tiêu trong ngày, hình ảnh và văn bản bổ sung mô tả chi tiết mục tiêu cho ngày đó.
Để định kiểu, chúng tôi đã chọn một giao diện có màu xanh lục với phông chữ Poppins cho văn bản của thẻ.
Toàn bộ ảnh đều của Romain Guy.
3. Quyết định giao diện, văn bản và hình ảnh của ứng dụng
Quyết định về một chủ đề
Giờ đến lượt bạn sẽ quyết định một giao diện cho ứng dụng của mình.
Chủ đề nào bạn quan tâm và là cảm hứng để tạo ra ứng dụng? Nếu chủ đề của bạn quá rộng, hãy cân nhắc một nhóm chủ đề nhỏ hơn phù hợp với ứng dụng.
Nếu bạn không chắc mình thích chủ đề nào, hãy tham khảo một số chủ đề tiềm năng bên dưới:
- Chủ đề thể dục – "30 ngày tập thể dục" với các bài tập thể dục khác nhau mỗi ngày.
- Chủ đề nấu ăn – "công thức nấu ăn cho 30 ngày" với các công thức khác cho mỗi ngày.
- Chủ đề may vá – "30 ngày may vá" với các kỹ năng may khác nhau mỗi ngày.
Quyết định văn bản và hình ảnh
Bạn có toàn quyền quyết định về tiêu đề của ứng dụng. Các thẻ này có thể chứa bất kỳ hình ảnh và văn bản nào bạn muốn. Điều này khiến dự án của bạn trở nên khác biệt so với những dự án khác.
Thu thập hoặc tạo văn bản và hình ảnh mà bạn sẽ sử dụng trong ứng dụng của mình.
4. Quyết định bố cục cho mỗi mẹo và ứng dụng
Chọn bố cục cho mỗi mẹo
Hãy phác thảo ra giấy một số ý tưởng về cách bạn muốn hiển thị từng mẹo.
Nên đặt văn bản ở trên hay ở dưới hình ảnh? Bạn thích văn bản và hình ảnh được đặt cạnh nhau?
Lên kế hoạch cho bố cục của ứng dụng
Giờ thì bạn đã có ý tưởng cho bố cục của các mẹo, đã đến lúc lên kế hoạch về giao diện của ứng dụng khi hiển thị tất cả các mẹo.
Dùng LazyColumn nếu ứng dụng của bạn hiển thị danh sách cuộn theo chiều dọc.
Ngoài ra còn có một cách khác để thiết kế là lưới lazy. Có các phiên bản dọc ( LazyVerticalGrid) và phiên bản ngang ( LazyHorizontalGrid), tuỳ thuộc vào cách bạn chọn thiết kế ứng dụng.
Hãy sáng tạo rồi chọn bố cục phù hợp nhất với ứng dụng của bạn.
5. Những điểm cần lưu ý trong nguyên tắc Material Design
Sau khi bạn đã phác thảo ý tưởng cho ứng dụng của mình, những màu sắc, kiểu chữ và hình dạng nào sẽ làm nổi bật các ý tưởng đó?
Chọn màu cho ứng dụng
Màu sắc là một cách khiến ứng dụng của bạn nổi bật. Tham khảo Hệ màu trong Material Design, chọn màu chính, màu phụ và màu thứ ba (nếu cần) sao cho phù hợp với tính thẩm mỹ của ứng dụng.
Bạn cũng nên cân nhắc bảng phối màu cho giao diện tối. Bạn có thể kiểm tra bằng cách bật giao diện tối trên thiết bị.
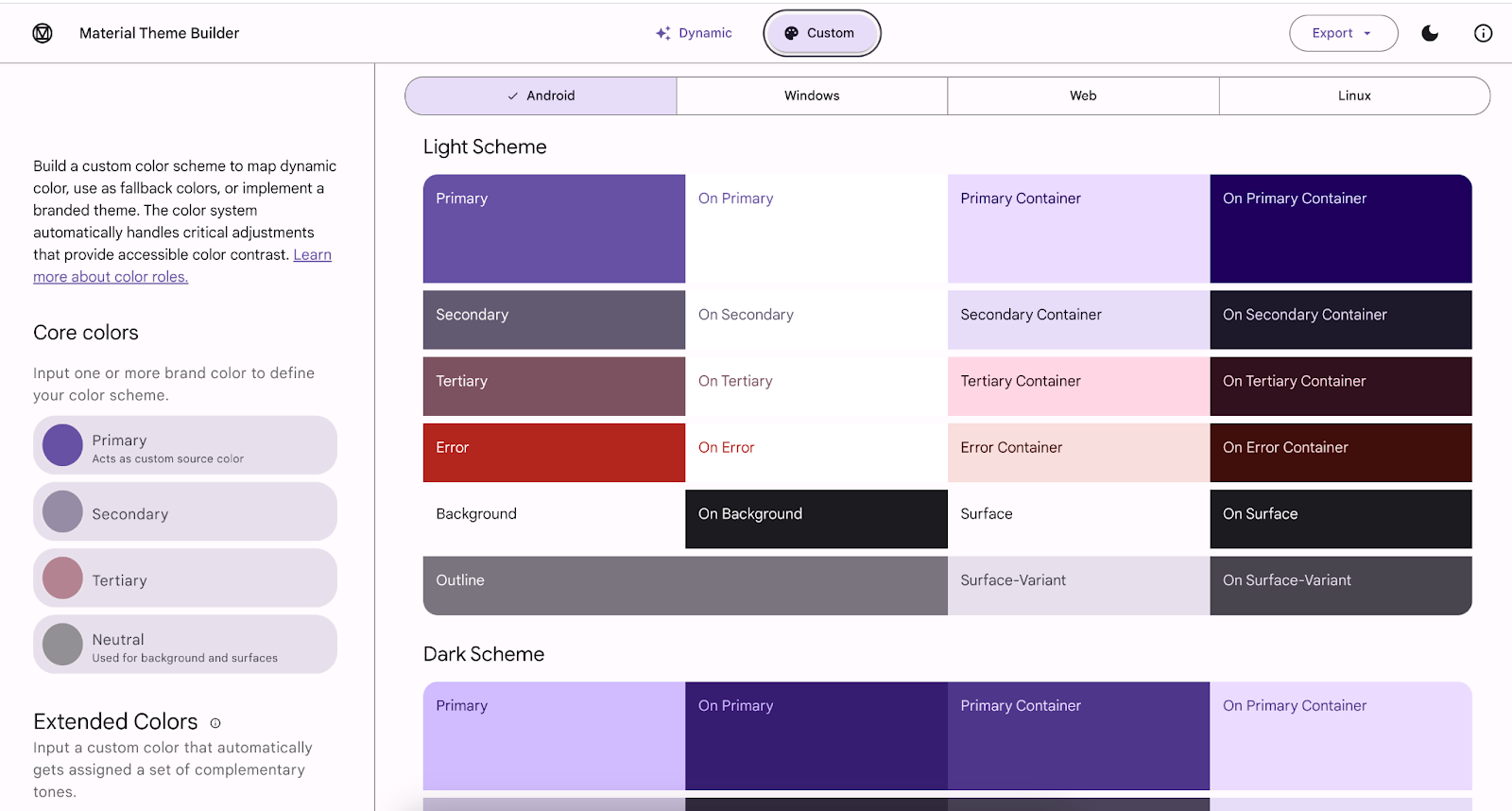
Bạn có thể dùng Công cụ tạo giao diện Material để thử nghiệm bảng màu của ứng dụng. Công cụ tạo giao diện Material sẽ xác định màu phù hợp cho cả giao diện sáng lẫn giao diện tối.

Chọn phông chữ cho ứng dụng
Kiểu chữ đóng vai trò quan trọng trong việc giúp ứng dụng của bạn có được đặc điểm nhận dạng riêng biệt. Việc chọn phông chữ, dù là serif hay sans serif, chữ viết tay hay chữ in hoa, chữ in đậm hay mảnh hoặc thậm chí là các kiểu chữ kết hợp, đều có thể thêm phân cấp cho nội dung của ứng dụng. Bạn có thể dùng nhiều kiểu phông chữ cho tiêu đề, văn bản, chú thích, v.v. nhưng có thể chỉ cần một vài kiểu. Có khi bạn cũng chỉ cần từ 2 đến 4 kiểu chữ khác khau là đủ.
Nếu đang tìm một phông chữ có giao diện cụ thể, bạn nên dùng Google Fonts. Có hơn 1.000 bộ phông chữ để lựa chọn nên bạn có thể sẽ tìm thấy kiểu phù hợp với ứng dụng của mình. Vui lòng kiểm tra quyền sử dụng liên kết với phông chữ trước khi dùng cho ứng dụng.
Hình dạng
Một cân nhắc khác về thiết kế là hình dạng của các tiện ích bạn sẽ hiển thị trong ứng dụng.
Các góc tròn có thể hiện chính xác mong muốn của bạn với ứng dụng không hoặc một góc cắt có phù hợp hơn không?
Tài liệu về Material Design liên quan đến Hình dạng có những thông tin bổ sung mà bạn có thể thấy hữu ích khi đưa ra các quyết định này.
6. Ảnh động
Bạn có thể sử dụng ảnh động để truyền tải các chuyển động có ý nghĩa trong ứng dụng của mình, chẳng hạn như điều hướng hoặc hiển thị và ẩn nội dung. Bạn có thể chọn thẻ mở rộng được để hiển thị mô tả cho mục đã chọn, hoặc chạm và giữ hình ảnh để hiển thị văn bản bổ sung có ảnh động mờ dần. Trên đây chỉ là 2 ví dụ, bạn có thể tự mình quyết định cách kết hợp ảnh động vào ứng dụng.
|
7. Tạo ứng dụng
Sau khi ra quyết định về thiết kế, hãy bắt đầu tạo ứng dụng. Nội dung này bao gồm nhiều chủ đề trong Compose mà bạn đã tìm hiểu ở bài học này. Ngay cả khi bạn cảm thấy mình đã hiểu rõ từng khái niệm, cũng là điều bình thường khi bạn tham khảo lại các lớp học lập trình để áp dụng chúng vào thực tiễn.
Những điều dưới đây có thể hữu ích khi bạn làm việc trên dự án của mình:
Luôn nhớ dự án này cung cấp cho bạn cơ hội củng cố kiến thức về Material Design, đồng thời xây dựng giao diện người dùng trước khi chuyển sang bài học tiếp theo.