1. Antes de começar
Pré-requisitos
- Saber criar e executar um projeto no Android Studio.
- Experiência com sintaxe, coleções e classes do Kotlin.
- Capacidade de aplicar conceitos básicos do Jetpack Compose.
- Experiência com
Column,Rowe layouts do Compose.
O que você vai criar
- Um app Android que pode mostrar vários itens semelhantes em uma lista ou grade rolável.
O que vai ser necessário
- Um computador com o Android Studio instalado.
2. Visão geral
Parabéns por concluir a Unidade 3.
Para reforçar o que você aprendeu nessa unidade, agora vamos usar suas novas habilidades para criar um app.
Estas são as orientações gerais para o app:
- Escolha um tema e crie 30 dicas relacionadas a ele. Uma para cada dia do mês.
- Cada dica precisa conter, pelo menos, um texto e uma imagem relevantes.
- As dicas precisam ser mostradas em uma lista de rolagem (coluna ou linha) ou em uma grade rolável.
- Siga as diretrizes do Material Design para criar uma marca exclusiva para o app.
Faça com que o app seja único. Use o que você aprendeu para criar algo especial. Esta é a sua chance de transformar uma ideia em realidade.
Leia este documento por completo antes de começar, já que cada seção contém informações importantes para criar seu app.
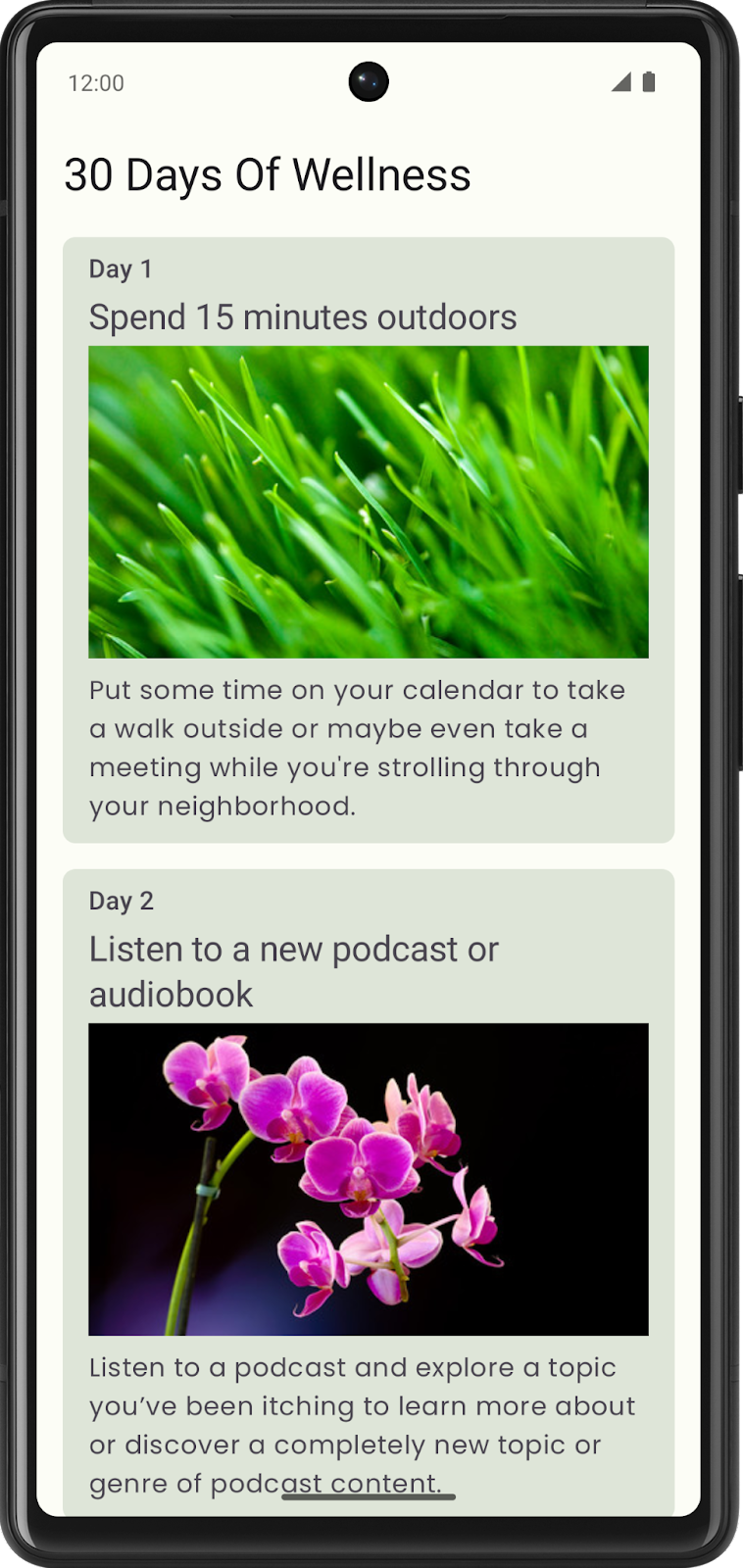
Vamos compartilhar uma captura de tela da interface do usuário (IU) do nosso app de exemplo para que você tenha uma referência, mas queremos que use esta oportunidade para personalizar seu app com imagens, textos e layout próprios.
Nosso app de exemplo tem o título "30 Days Of Wellness" (30 dias de bem-estar).

Mostramos um card para cada dia, com dicas em uma coluna rolável.
Cada card contém um indicador do dia do mês, um resumo da meta do dia, uma imagem e um texto descrevendo a meta desse dia em detalhes.
Para o estilo, escolhemos um tema de cores verde e a fonte Poppins para o texto do card.
Todas as fotos são de Romain Guy (link em inglês).
3. Escolher o tema, o texto e as imagens do app
Escolher um tema
Agora é sua vez de definir um tema para o app.
Que assunto é do seu interesse e inspira você a criar um app? Se ele for muito amplo, talvez uma subcategoria menor seja mais adequada para o tema do app.
Se não sabe o que fazer, veja estas sugestões de temas:
- Condicionamento físico: "30 dias de condicionamento físico" com um exercício diferente para cada dia.
- Culinária: "30 dias de receitas" com uma receita diferente para cada dia.
- Costura: "30 dias de costura" com uma habilidade diferente para cada dia.
Escolher textos e imagens
Você decide o assunto do app. Os cards podem conter qualquer imagem e texto que você quiser. Isso vai ajudar seu projeto a ser único entre todos os outros.
Reúna ou crie o texto e as imagens que você vai usar no app.
4. Escolher o layout de cada dica e app
Escolher um layout para cada dica
Esboce em uma folha de papel algumas ideias de como você quer mostrar cada dica.
O texto vai ficar acima ou abaixo da imagem? Você prefere deixar o texto e a imagem lado a lado?
Planejar o layout do app
Agora que você tem uma ideia de como cada dica aparecerá, é hora de planejar de que forma o app vai mostrar todas as dicas.
Use uma LazyColumn caso seu app tenha uma lista de rolagem vertical.
Outra opção de design é a grade lenta. Existem versões verticais (LazyVerticalGrid) e horizontais (LazyHorizontalGrid), dependendo de como você definir o design do app.
Use a criatividade e escolha o layout mais adequado para seu app.
5. Considerações sobre o Material Design
Depois de esboçar a ideia do app, quais cores, tipografia e formatos vão fazer com que ela se destaque?
Escolher cores para o app
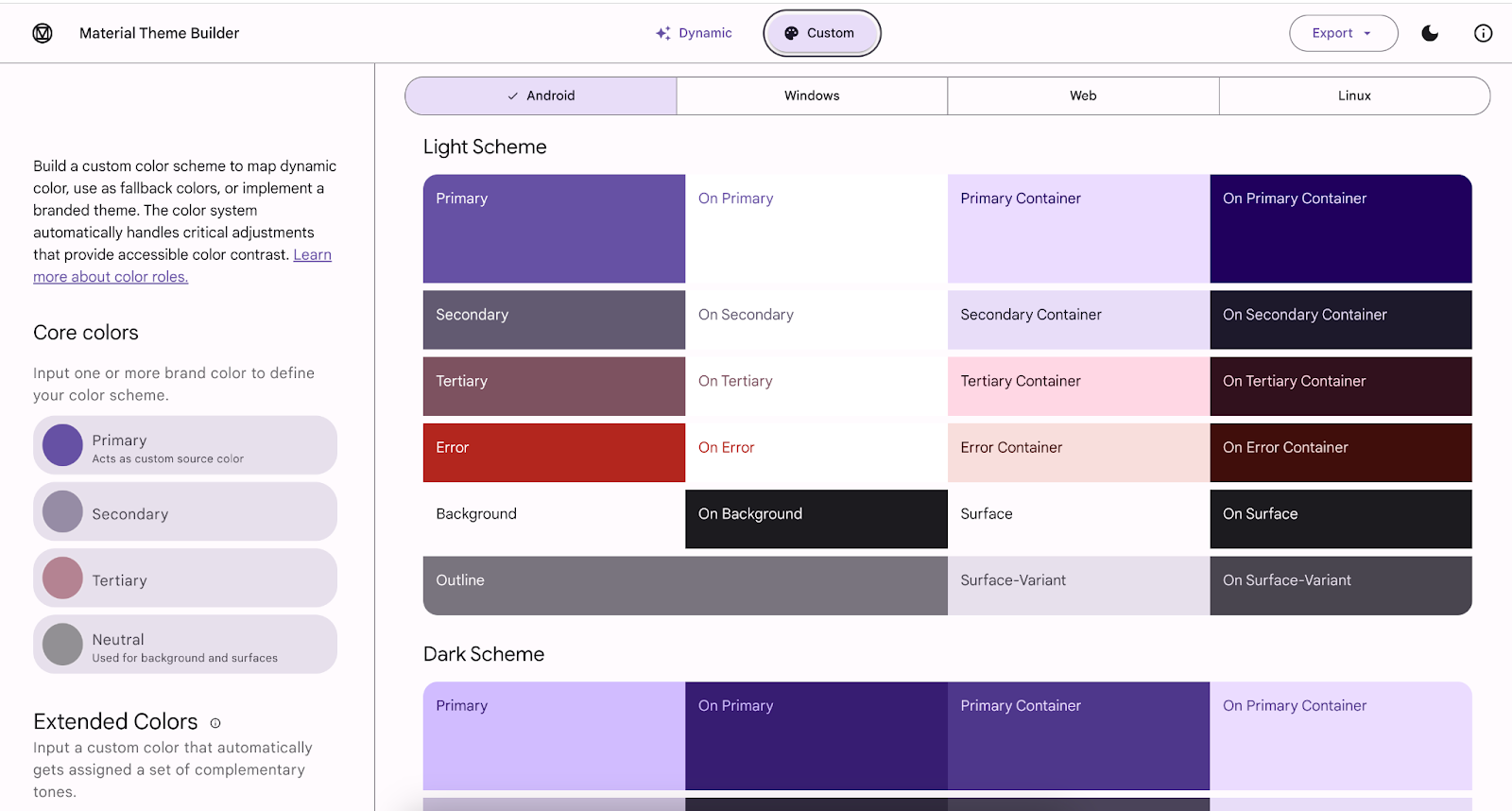
As cores são uma forma de dar destaque ao seu app. Usando o sistema de cores do Material Design (link em inglês) como referência, escolha cores primárias, secundárias e terciárias (se necessário) adequadas à estética do app.
Também é importante considerar um esquema de cores para o tema escuro. Se quiser testar esse esquema, ative o tema escuro no seu dispositivo.
Use o Material Theme Builder para testar opções de paletas de cores. O Material Theme Builder vai determinar as cores adequadas para os temas claro e escuro.

Escolher fontes para o app
A tipografia tem um papel importante na definição de uma identidade exclusiva para o app. A escolha da fonte, seja serif ou sans serif, letras cursivas ou de forma, em negrito ou com traços finos, ou até mesmo uma combinação dessas características, pode adicionar hierarquia ao conteúdo do app. Você pode usar vários estilos diferentes de fontes para cabeçalhos, texto, legendas etc., mas é provável que apenas algumas variações de texto sejam necessárias. Algo entre dois e quatro estilos de diferentes é tudo o que você precisa.
Se estiver procurando uma fonte com um aspecto específico, recomendamos usar o Google Fonts. Nesse site, há mais de mil famílias de fontes para escolher, então é provável que você encontre uma que combina com seu app. Consulte a licença associada à fonte antes de usar.
Formas
Outra consideração de design é a forma dos widgets mostrados.
O que representa mais seu app: cantos arredondados ou cortados?
A documentação do Material Design sobre Formas (link em inglês) tem mais informações que podem ser úteis ao tomar essas decisões.
6. Animações
É possível usar animações para movimentos significativos no app, como para navegar ou mostrar e ocultar conteúdo. Você pode escolher um card expansível que mostre uma descrição para o item selecionado ou talvez manter uma imagem pressionada para que um texto extra apareça com uma animação de esmaecimento. Esses são apenas dois exemplos, mas a forma como você incorpora a animação no app é uma decisão sua.
|
7. Criar o app
Depois de tomar suas decisões de design, é hora de criar o app. Isso envolve muitos dos temas do Compose que você aprendeu nesta unidade. Mesmo que pareça que você já aprendeu todos os conceitos, é normal consultar os codelabs ao tentar colocar esse conhecimento em prática.
Os materiais a seguir podem ser úteis para a criação do seu projeto:
- Affirmations: Codelab, código-fonte (link em inglês)
- Woof: Codelab, código-fonte (link em inglês)
Lembre-se de que este projeto dá a você a oportunidade de consolidar seu conhecimento sobre o Material Design e criar IUs antes de avançar para a próxima unidade.