1. Sebelum memulai
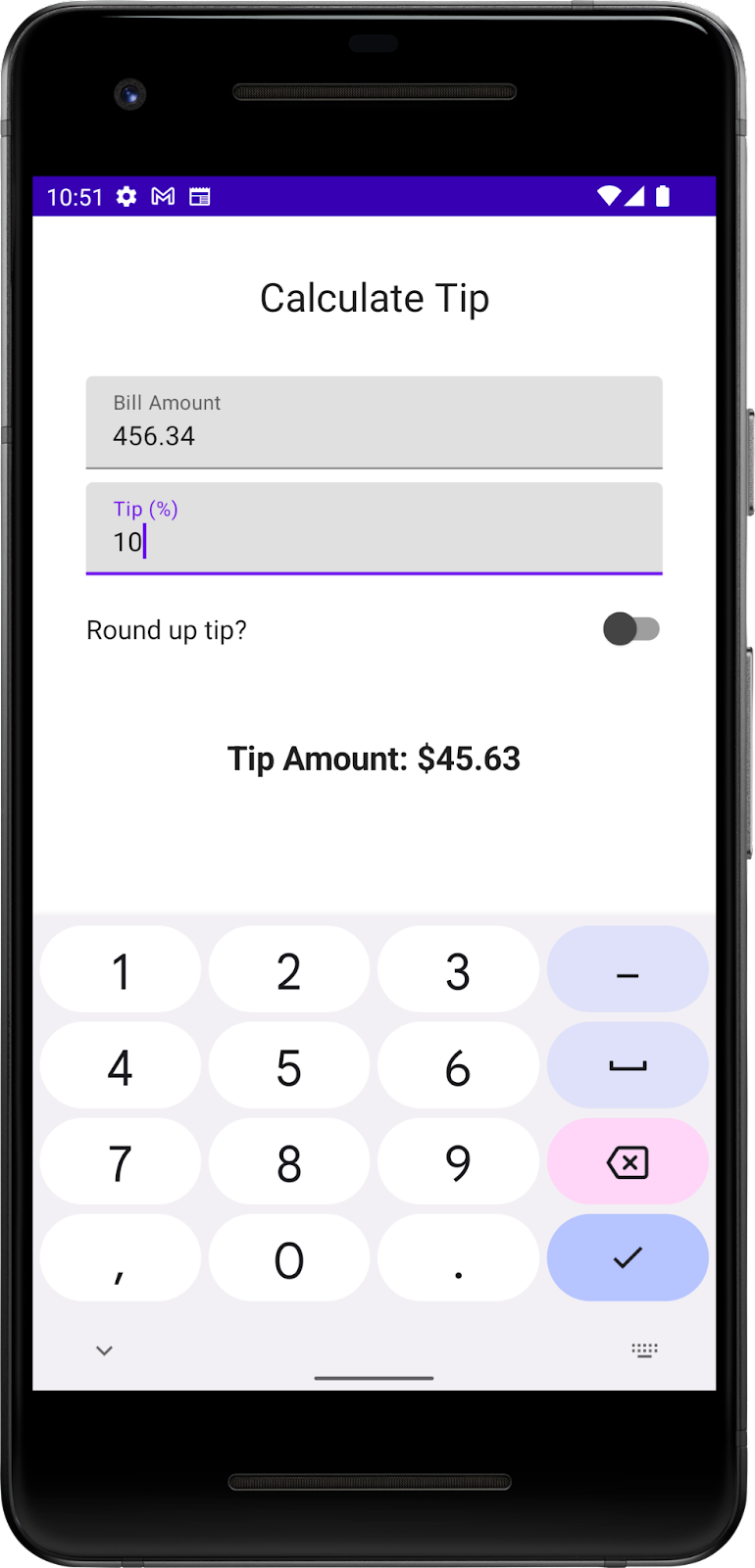
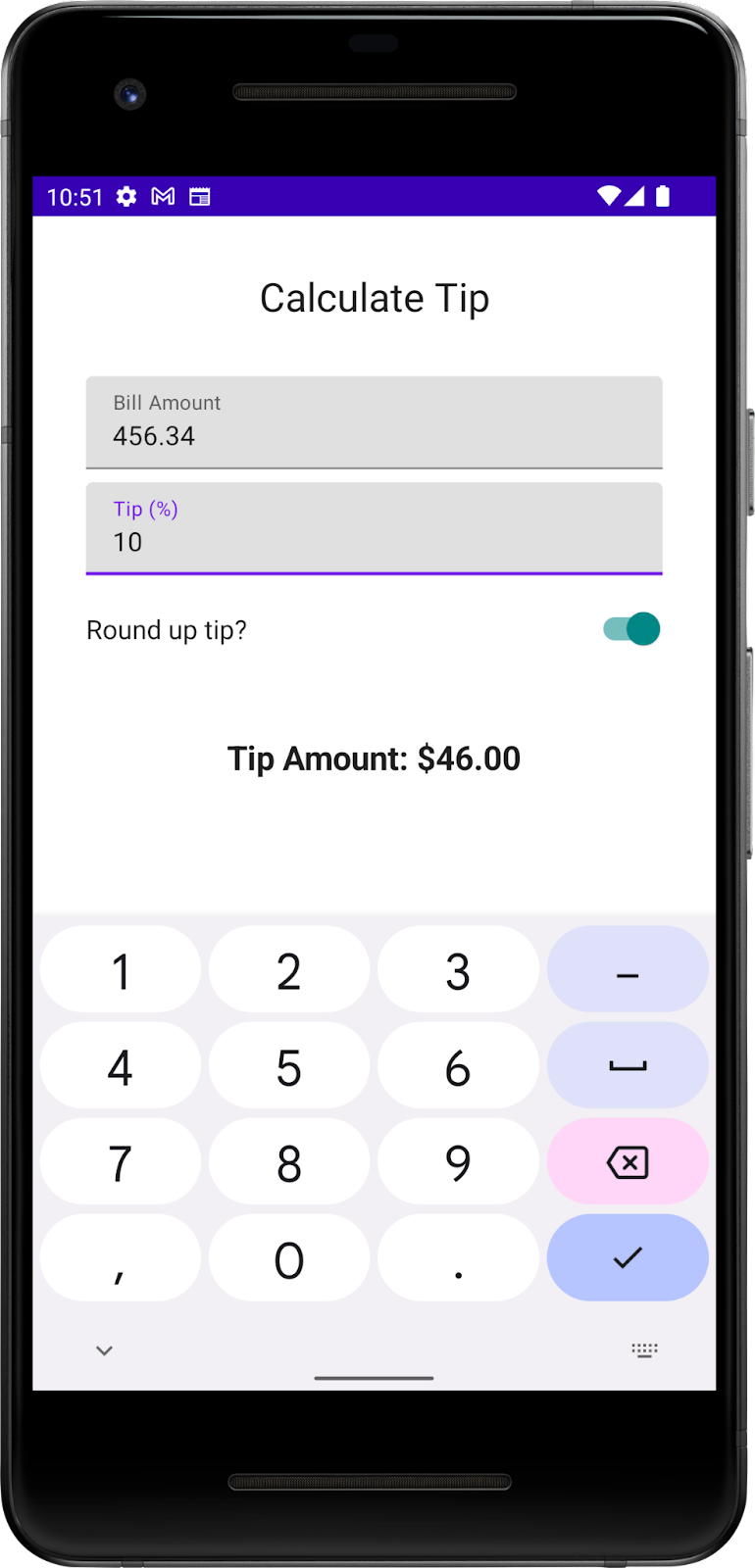
Dalam codelab ini, Anda akan menggunakan kode solusi dari codelab Pengantar status di Compose guna membuat kalkulator tip interaktif yang dapat secara otomatis menghitung dan membulatkan jumlah tip saat Anda memasukkan jumlah tagihan dan persentase tip. Anda dapat melihat aplikasi final dalam gambar ini:

Prasyarat
- Status Penggunaan di codelab Jetpack Compose
- Kemampuan untuk menambahkan composable
TextdanTextFieldke aplikasi. - Pengetahuan tentang fungsi
remember, status, pengangkatan status, dan perbedaan antara fungsi composable stateful dan stateless
Yang akan Anda pelajari
- Cara menambahkan tombol tindakan ke keyboard virtual.
- Cara menyiapkan tindakan keyboard.
- Pengertian composable
Switchdan cara menggunakannya. - Pengertian Layout Inspector.
Yang akan Anda bangun
- Aplikasi Tip Time yang menghitung jumlah tip berdasarkan biaya layanan dan persentase tip yang dimasukkan pengguna.
Yang akan Anda butuhkan
- Android Studio
- Kode solusi dari status Penggunaan di codelab Jetpack Compose
2. Ringkasan aplikasi awal
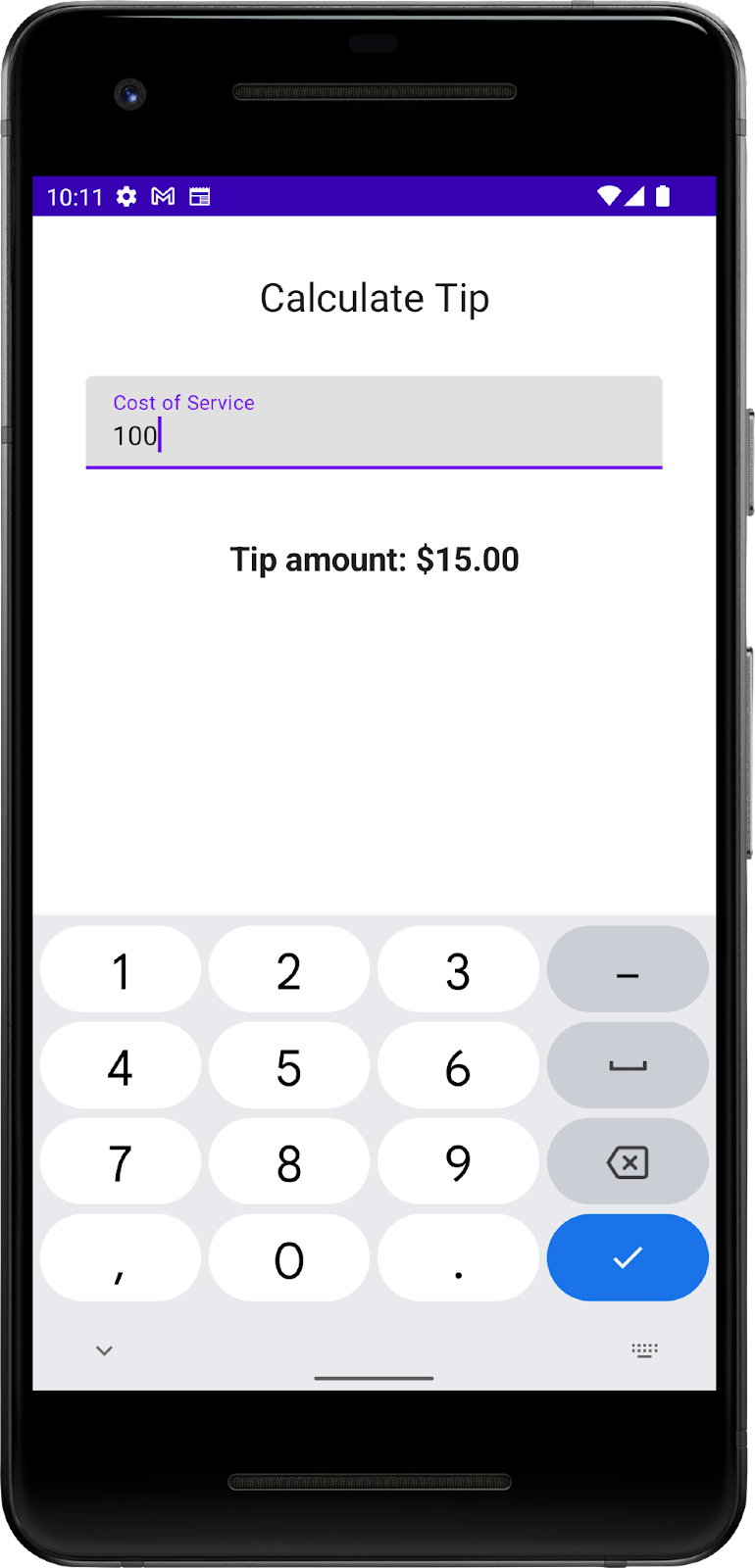
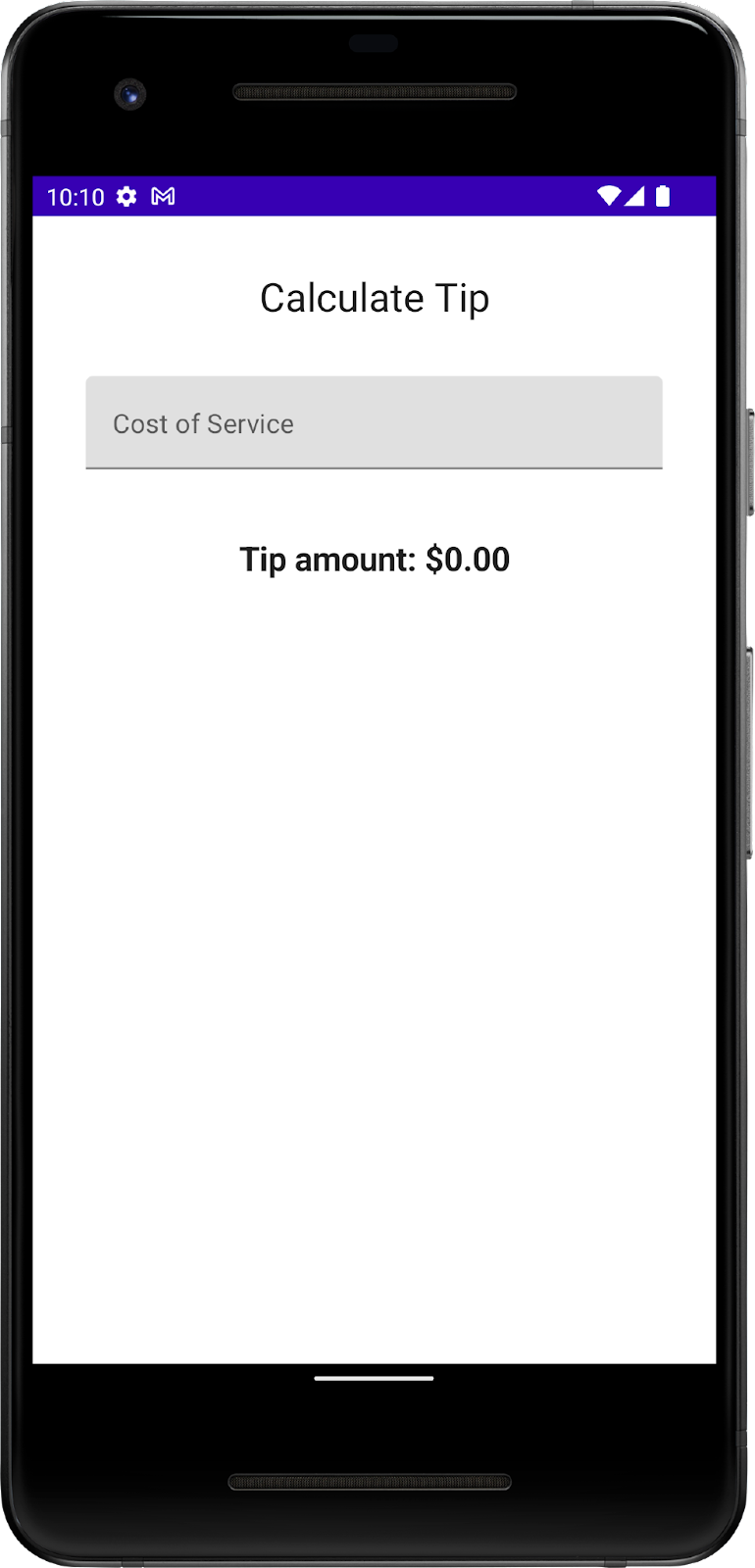
Codelab ini dimulai dengan Aplikasi Tip Time dari codelab sebelumnya, yang menyediakan antarmuka pengguna yang diperlukan untuk menghitung tip dengan persentase tip tetap. Pengguna dapat memasukkan biaya layanan ke dalam kotak teks Biaya Layanan yang tersedia. Aplikasi ini akan menghitung dan menampilkan jumlah tip dalam composable Text.
|
|
Mendapatkan kode awal
Untuk memulai, download kode awal:
Atau, Anda dapat membuat clone repositori GitHub untuk kode tersebut:
$ git clone https://github.com/google-developer-training/basic-android-kotlin-compose-training-tip-calculator.git $ cd basic-android-kotlin-compose-training-tip-calculator $ git checkout state
Anda dapat menjelajahi kode di repositori GitHub Tip Calculator.
Menjalankan Aplikasi Tip Time
- Buka project Tip Time di Android Studio dan jalankan aplikasi di emulator atau perangkat.
- Masukkan biaya layanan. Aplikasi akan secara otomatis menghitung dan menampilkan jumlah tip.

Dalam penerapan saat ini, persentase tip di-hardcode menjadi 15%. Dalam codelab ini, Anda akan memperluas fitur ini menggunakan kolom teks yang memungkinkan aplikasi menghitung persentase tip kustom dan membulatkan jumlah tip.
Menambahkan resource string yang diperlukan
- Di tab Project, klik res > values > strings.xml.
- Di antara tag
<resources>filestrings.xml, tambahkan resource string berikut:
<string name="how_was_the_service">Tip (%)</string>
<string name="round_up_tip">Round up tip?</string>
File strings.xml akan terlihat seperti cuplikan kode ini, yang menyertakan string dari codelab sebelumnya:
strings.xml
<resources>
<string name="app_name">TipTime</string>
<string name="calculate_tip">Calculate Tip</string>
<string name="cost_of_service">Cost of Service</string>
<string name="how_was_the_service">Tip (%)</string>
<string name="round_up_tip">Round up tip?</string>
<string name="tip_amount">Tip Amount: %s</string>
</resources>
- Ubah string
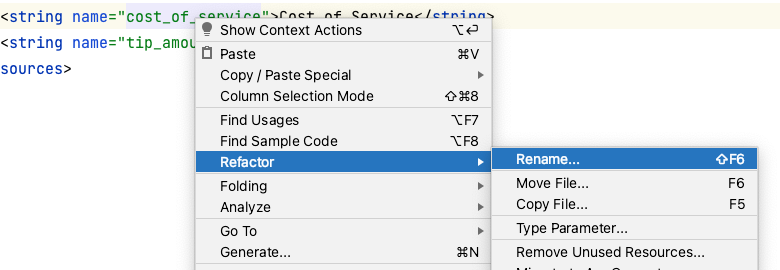
Cost Of Servicemenjadi stringBill Amount. Di beberapa negara, layanan berarti tip, sehingga perubahan diharapkan dapat mencegah kebingungan akan istilah tersebut. - Di string
Cost of Service, klik kanan atributnamecost_of_service, lalu pilih Refactor > Rename. Dialog Rename akan terbuka.

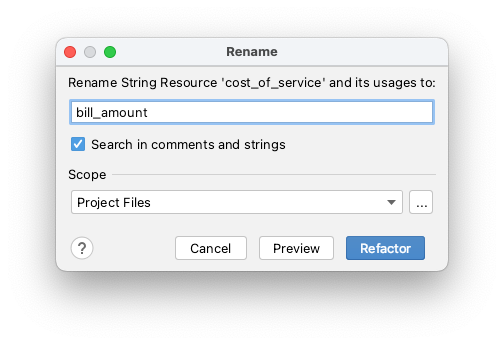
- Di kotak dialog Rename, ganti
cost_of _servicedenganbill_amountlalu klik Refactor. Tindakan ini akan memperbarui semua kemunculan resource stringcost_of_servicedalam project, sehingga Anda tidak perlu mengubah kode Compose secara manual.

- Dalam file
strings.xml, ubah nilai string menjadiBill AmountdariCost of Service:
<string name="bill_amount">Bill Amount</string>
- Buka file
MainActivity.kt, lalu jalankan aplikasi. Label diperbarui di kotak teks seperti yang dapat Anda lihat pada gambar ini:

3. Menambahkan kolom teks persentase tip
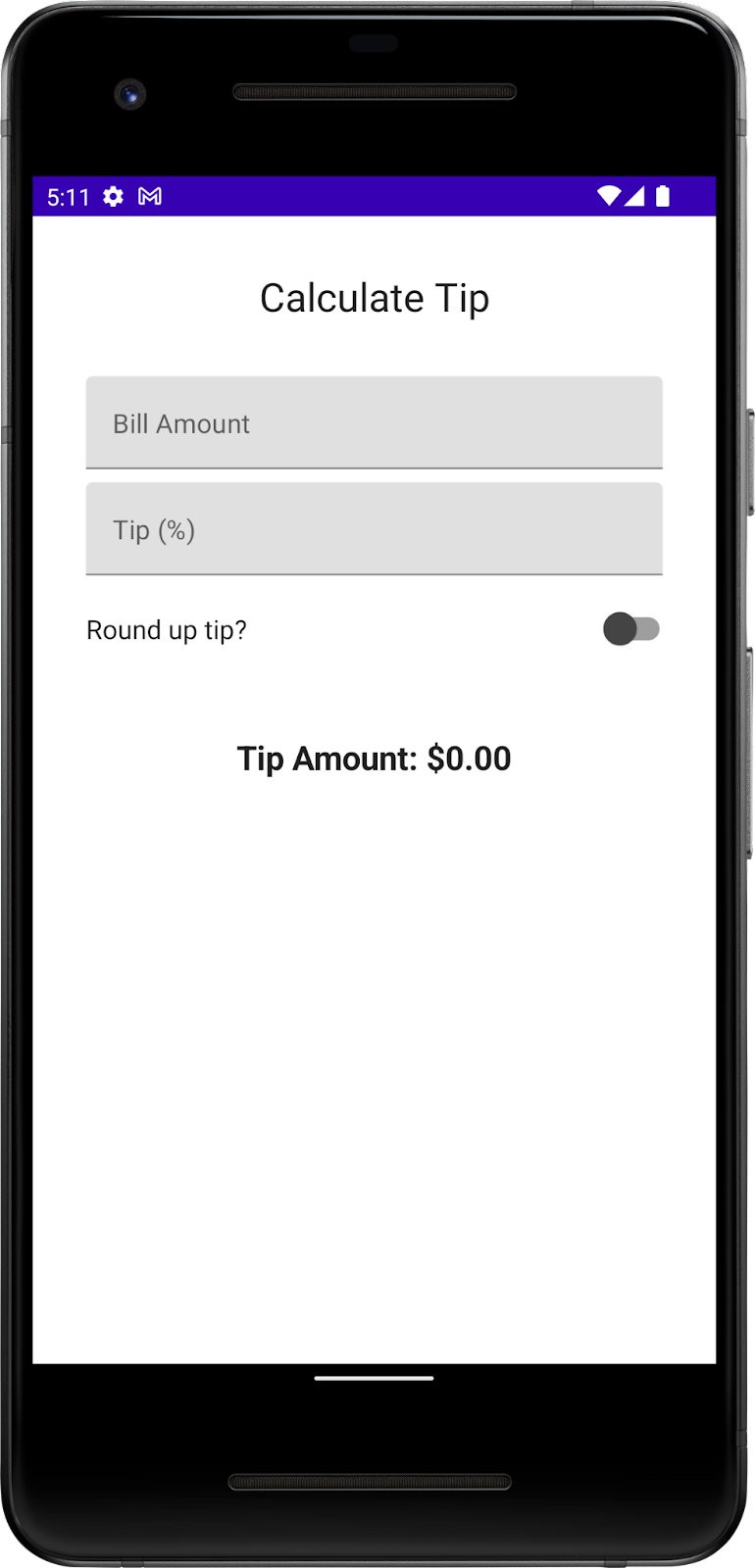
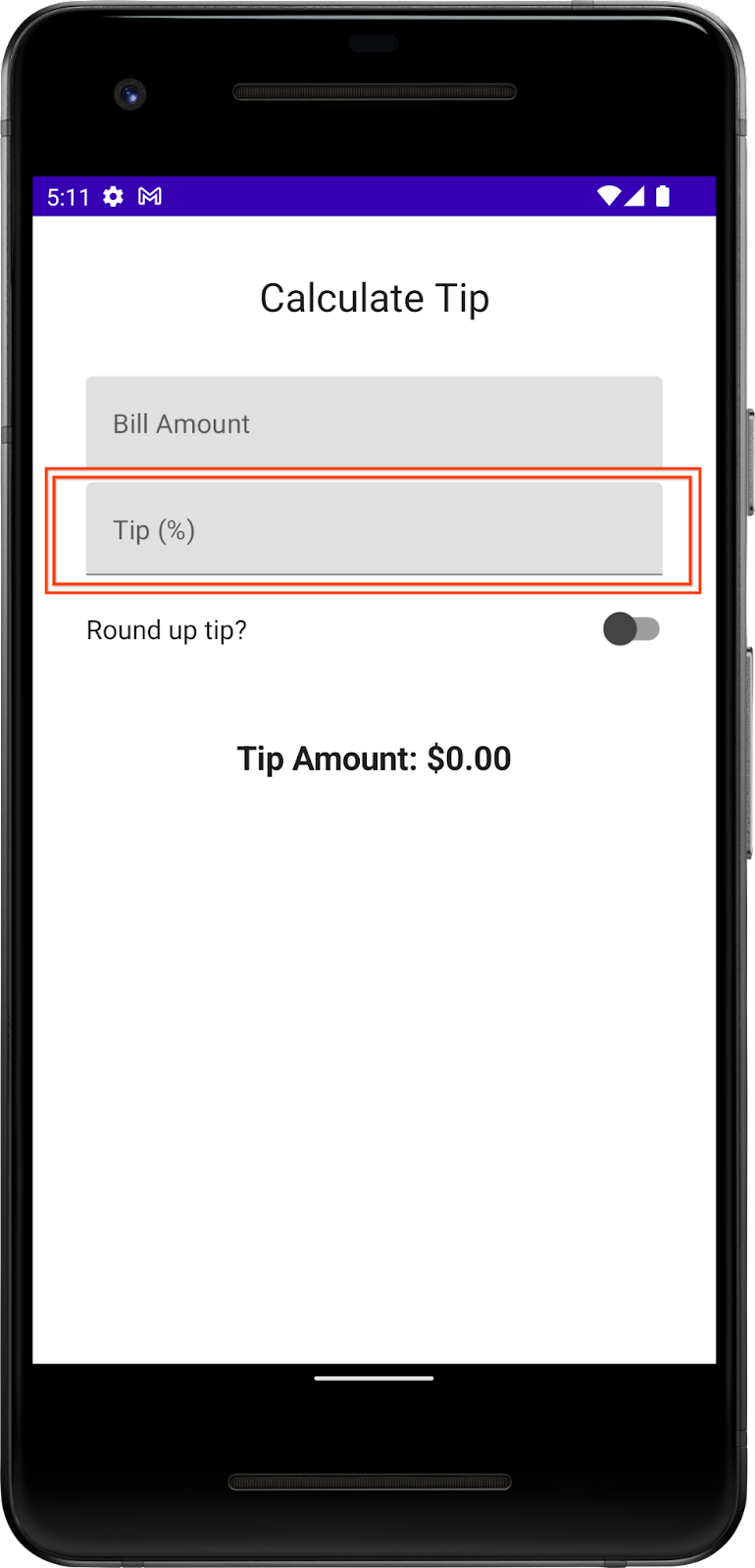
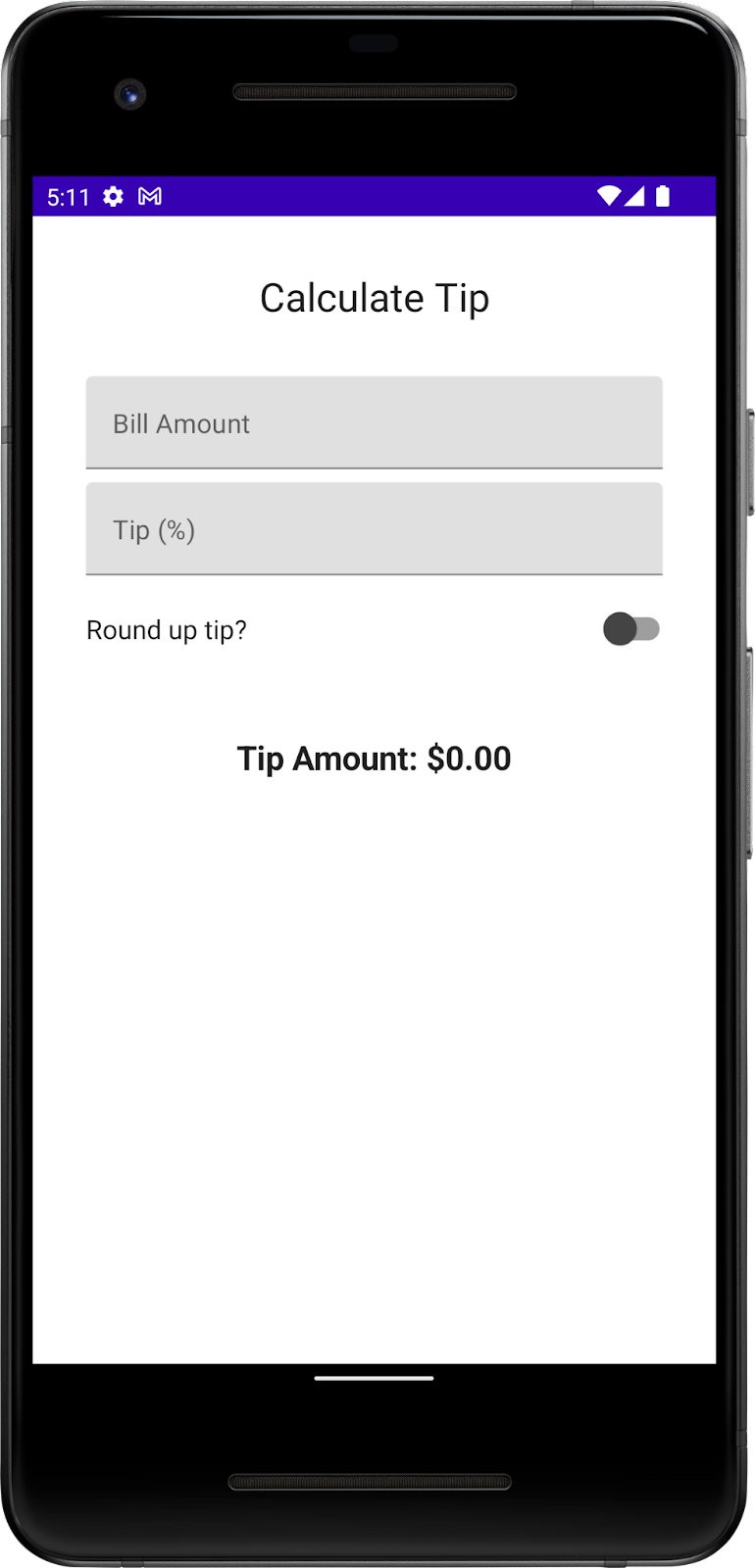
Pelanggan mungkin ingin memberikan lebih banyak atau lebih sedikit berdasarkan kualitas layanan yang diberikan dan berbagai alasan lainnya. Untuk mengakomodasi hal ini, aplikasi harus memungkinkan pengguna menghitung tip kustom. Di bagian ini, Anda akan menambahkan kolom teks bagi pengguna untuk memasukkan persentase tip kustom seperti yang dapat Anda lihat pada gambar ini:

Anda sudah memiliki composable kolom teks Bill Amount di aplikasi, dan ini merupakan fungsi composable EditNumberField() stateless. Di codelab sebelumnya, Anda telah mengangkat status amountInput dari composable EditNumberField() ke fungsi TipTimeScreen() sehingga composable EditNumberField() menjadi stateless.
Untuk menambahkan kolom teks, Anda dapat menggunakan kembali composable EditNumberField() yang sama, tetapi dengan label yang berbeda. Untuk melakukan perubahan ini, Anda harus meneruskan label sebagai parameter, bukan melakukan hardcode pada fungsi composable EditNumberField().
Buat fungsi composable EditNumberField() bisa digunakan kembali:
- Dalam file
MainActivity.ktdi parameter fungsi composableEditNumberField(), tambahkan resource stringlabeldari jenisInt:
@Composable
fun EditNumberField(
label: Int,
value: String,
onValueChange: (String) -> Unit
)
- Tambahkan argumen
modifierdari jenisModifierke fungsi composableEditNumberField():
@Composable
fun EditNumberField(
label: Int,
value: String,
onValueChange: (String) -> Unit,
modifier: Modifier = Modifier
)
- Dalam isi fungsi, ganti ID resource string hardcode dengan parameter
label:
@Composable
fun EditNumberField(
//...
) {
TextField(
//...
label = { Text(stringResource(label)) },
//...
)
}
- Untuk menunjukkan bahwa parameter
labeldiharapkan akan menjadi referensi resource string, anotasikan parameter fungsi dengan anotasi@StringRes:
@Composable
fun EditNumberField(
@StringRes label: Int,
value: String,
onValueChange: (String) -> Unit,
modifier: Modifier = Modifier
)
- Impor hal berikut:
import androidx.annotation.StringRes
- Pada composable
TextFieldfungsiEditNumberField(), teruskan parameterlabelke fungsistringResource().
@Composable
fun EditNumberField(
@StringRes label: Int,
value: String,
onValueChange: (String) -> Unit,
modifier: Modifier = Modifier
) {
TextField(
//...
label = { Text(stringResource(label)) },
//...
)
}
- Pada panggilan fungsi
EditNumberField()fungsiTipTimeScreen(), tetapkan parameterlabelke resource stringR.string.bill_amount:
EditNumberField(
label = R.string.bill_amount,
value = amountInput,
onValueChange = { amountInput = it }
)
- Di panel Design, klik
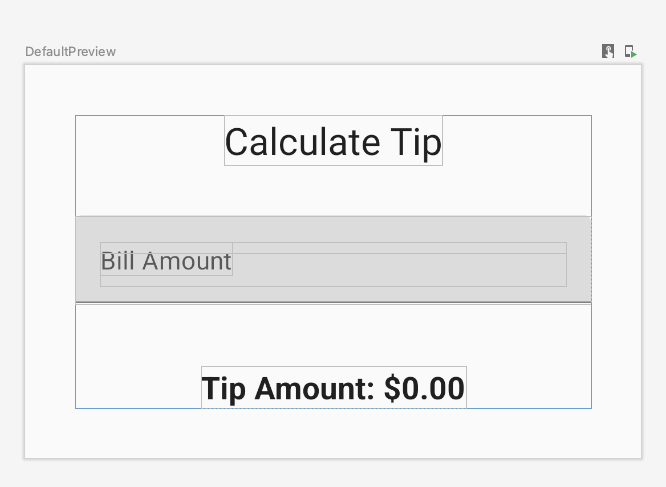
 Build & Refresh. UI aplikasi akan terlihat seperti gambar ini:
Build & Refresh. UI aplikasi akan terlihat seperti gambar ini:

- Pada fungsi
TipTimeScreen()setelah panggilan fungsiEditNumberField(), tambahkan kolom teks lain untuk persentase tip kustom. Lakukan panggilan ke fungsi composableEditNumberField()dengan parameter ini:
EditNumberField(
label = R.string.how_was_the_service,
value = "",
onValueChange = { }
)
Tindakan ini akan menambahkan kotak teks lain untuk persentase tip kustom.
- Di panel Design, klik
 Build & Refresh. Pratinjau aplikasi kini menampilkan kolom teks Tip (%) seperti yang dapat Anda lihat dalam gambar ini:
Build & Refresh. Pratinjau aplikasi kini menampilkan kolom teks Tip (%) seperti yang dapat Anda lihat dalam gambar ini:

- Di bagian atas fungsi
TipTimeScreen(), tambahkan propertivaryang disebuttipInputuntuk variabel status kolom teks yang ditambahkan. GunakanmutableStateOf("")untuk melakukan inisialisasi pada variabel dan mengapit panggilan dengan fungsiremember:
var tipInput by remember { mutableStateOf("") }
- Pada panggilan fungsi
EditNumberField()baru, setel parameter bernamavaluemenjadi variabeltipInput, lalu update variabeltipInputdalam ekspresi lambdaonValueChange:
EditNumberField(
label = R.string.how_was_the_service,
value = tipInput,
onValueChange = { tipInput = it }
)
- Pada fungsi
TipTimeScreen()setelah definisi variabeltipInput, tentukan variabelvalbernamatipPercentyang mengubah variabeltipInputmenjadi jenisDouble, gunakan operator elvis, lalu tampilkan0.0jika nilainyanull:
val tipPercent = tipInput.toDoubleOrNull() ?: 0.0
- Pada fungsi
TipTimeScreen(), update panggilan fungsicalculateTip(), teruskan variabeltipPercentsebagai parameter kedua:
val tip = calculateTip(amount, tipPercent)
Kode untuk fungsi TipTimeScreen() kini akan terlihat seperti cuplikan kode ini:
@Composable
fun TipTimeScreen() {
var amountInput by remember { mutableStateOf("") }
var tipInput by remember { mutableStateOf("") }
val tipPercent = tipInput.toDoubleOrNull() ?: 0.0
val amount = amountInput.toDoubleOrNull() ?: 0.0
val tip = calculateTip(amount, tipPercent)
Column(
modifier = Modifier.padding(32.dp),
verticalArrangement = Arrangement.spacedBy(8.dp)
) {
Text(
text = stringResource(R.string.calculate_tip),
fontSize = 24.sp,
modifier = Modifier.align(Alignment.CenterHorizontally)
)
Spacer(Modifier.height(16.dp))
EditNumberField(
label = R.string.bill_amount,
value = amountInput,
onValueChange = { amountInput = it }
)
EditNumberField(
label = R.string.how_was_the_service,
value = tipInput,
onValueChange = { tipInput = it }
)
Spacer(Modifier.height(24.dp))
Text(
text = stringResource(R.string.tip_amount, tip),
modifier = Modifier.align(Alignment.CenterHorizontally),
fontSize = 20.sp,
fontWeight = FontWeight.Bold
)
}
}
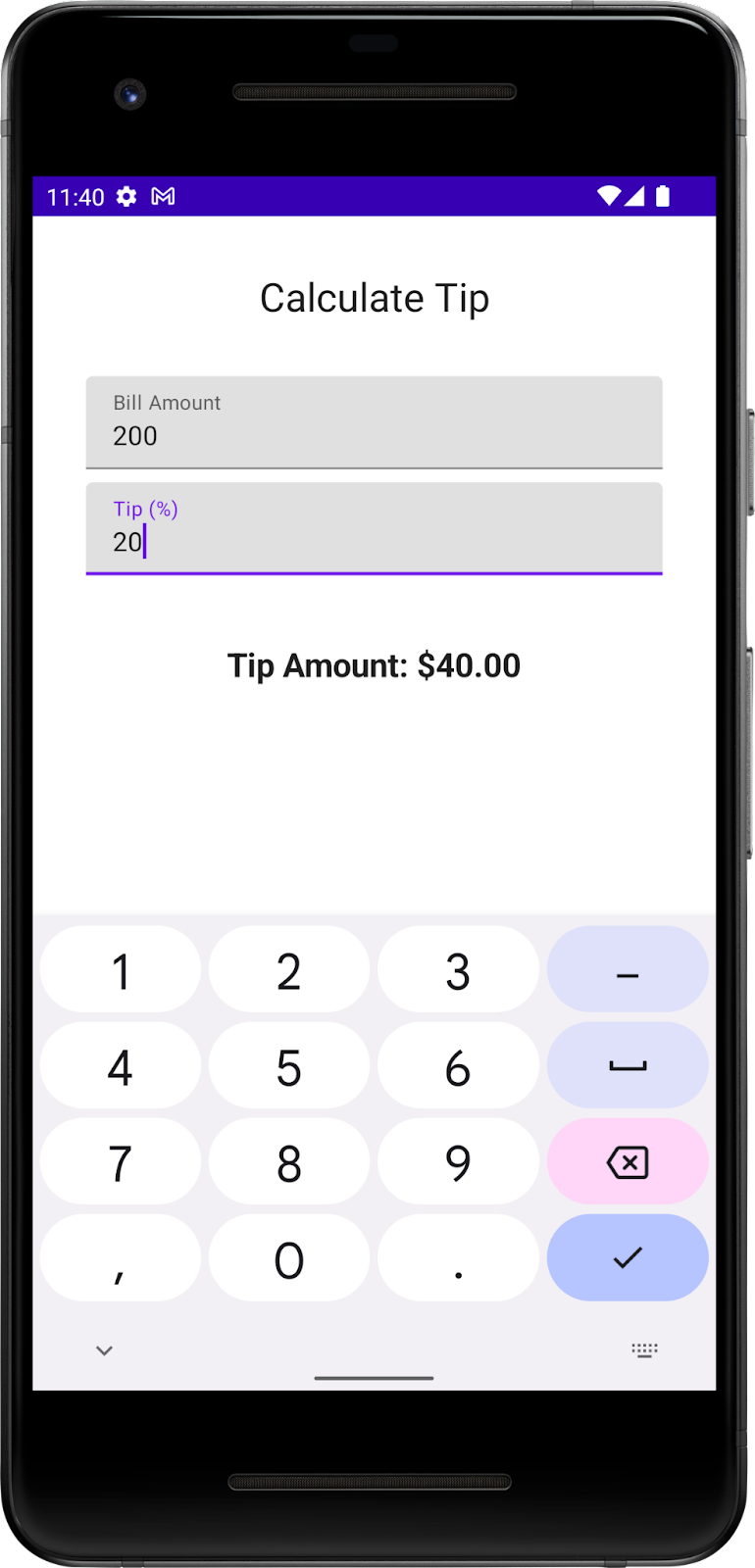
- Jalankan aplikasi di emulator atau perangkat, lalu masukkan jumlah tagihan dan persentase tip. Apakah aplikasi menghitung jumlah tip dengan benar?

4. Menyetel tombol tindakan
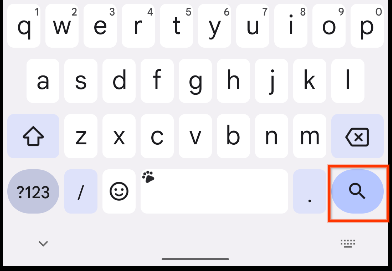
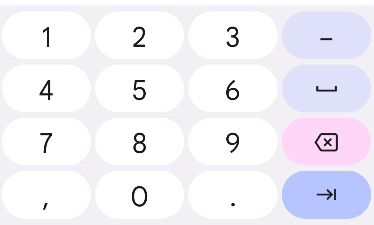
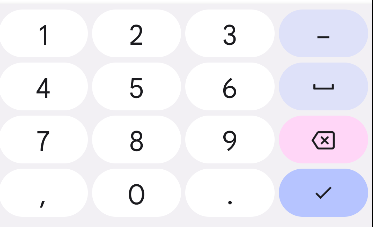
Pada codelab sebelumnya, Anda telah mempelajari cara menggunakan class KeyboardOptions untuk menetapkan jenis keyboard. Di bagian ini, Anda akan mempelajari cara menyetel tombol tindakan keyboard dengan KeyboardOptions yang sama. Tombol tindakan keyboard adalah tombol di bagian akhir keyboard. Anda dapat melihat beberapa contoh dalam tabel ini:
Properti | Tombol tindakan di keyboard |
|
|
|
|
|
|
Dalam tugas ini, Anda menyetel dua tombol tindakan yang berbeda untuk kotak teks:
- Tombol tindakan Next untuk kotak teks Bill Amount yang menunjukkan bahwa pengguna telah selesai memasukkan input saat ini dan ingin pindah ke kotak teks berikutnya.
- Tombol tindakan Done untuk kotak teks Tip % yang menunjukkan bahwa pengguna selesai memberikan input.
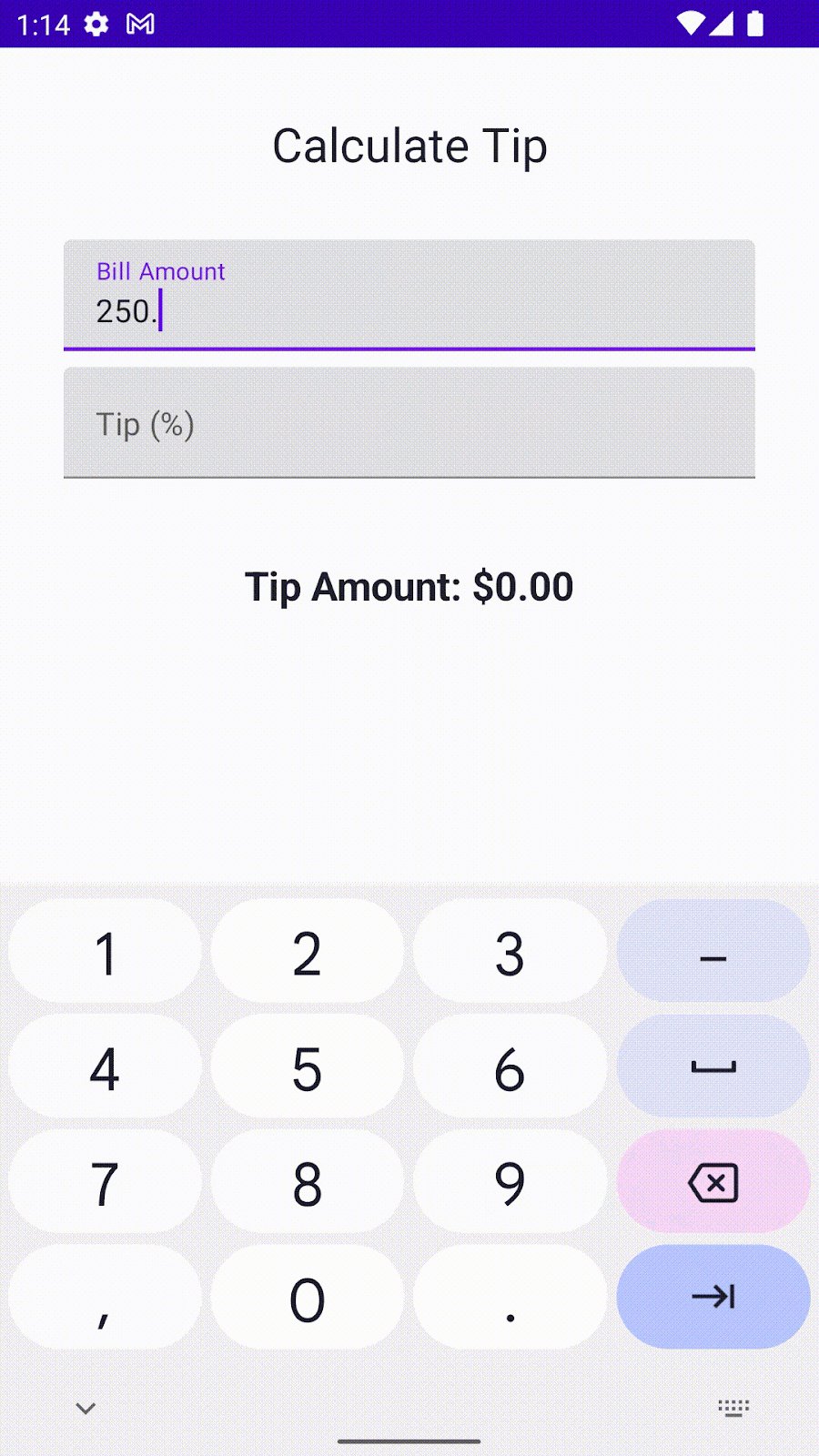
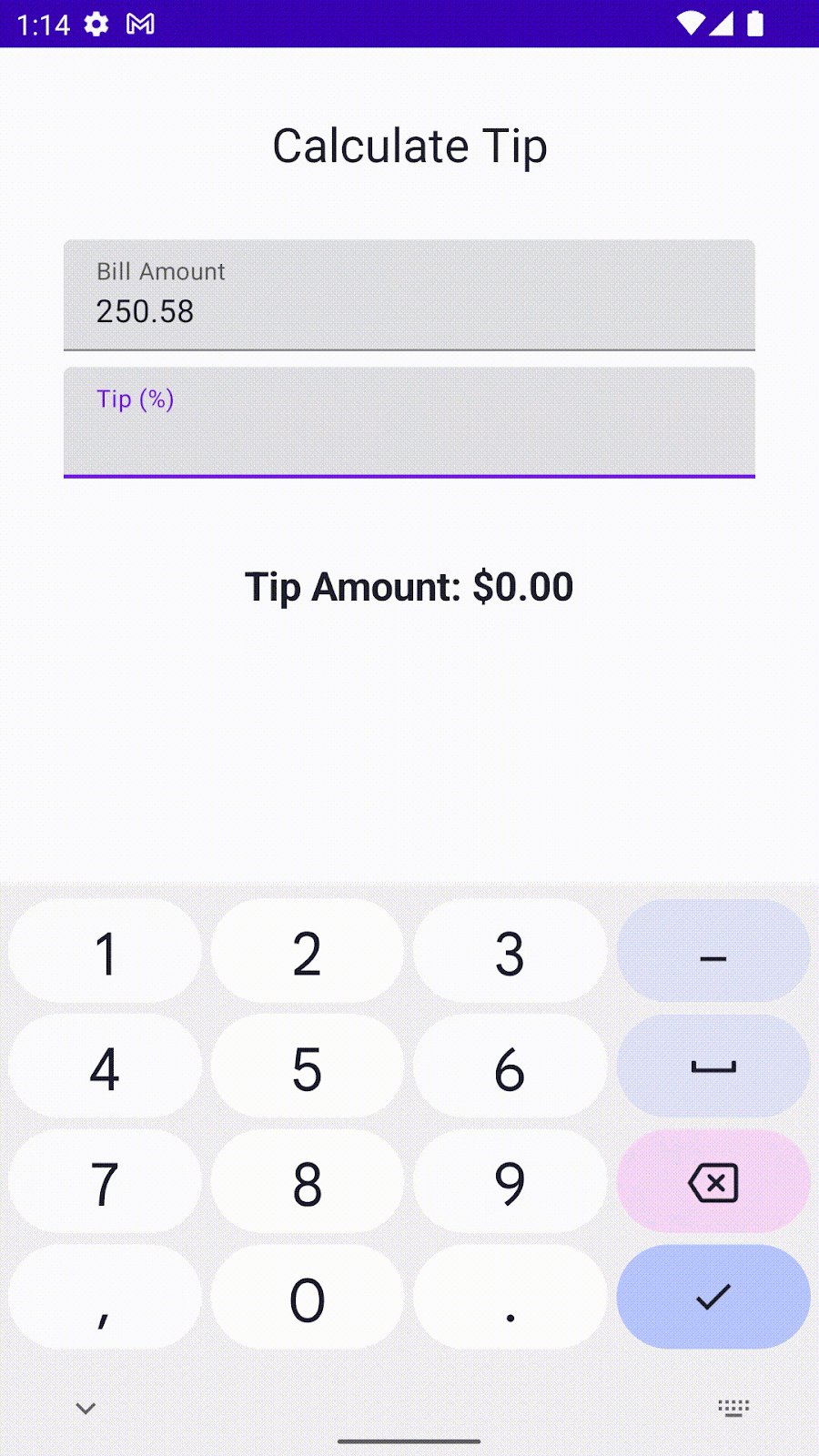
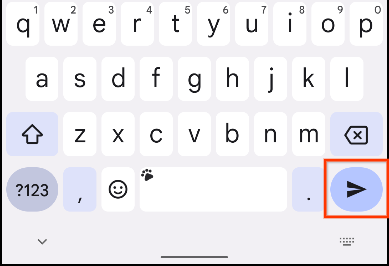
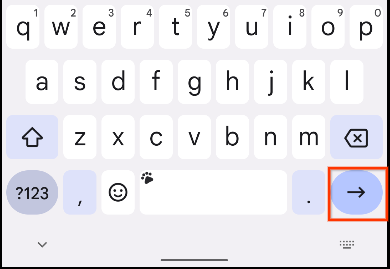
Anda dapat melihat contoh keyboard dengan tombol tindakan ini dalam gambar berikut:
|
|
Menambahkan opsi keyboard:
- Pada panggilan fungsi
TextField()dari fungsiEditNumberField(), teruskan argumen bernamaimeActionpada konstruktorKeyboardOptionske nilaiImeAction.Next. Gunakan fungsiKeyboardOptions.Default.copyuntuk menggunakan opsi default lain seperti penggunaan huruf besar dan koreksi otomatis.
@Composable
fun EditNumberField(
//...
) {
TextField(
//...
keyboardOptions = KeyboardOptions.Default.copy(
keyboardType = KeyboardType.Number,
imeAction = ImeAction.Next
)
)
}
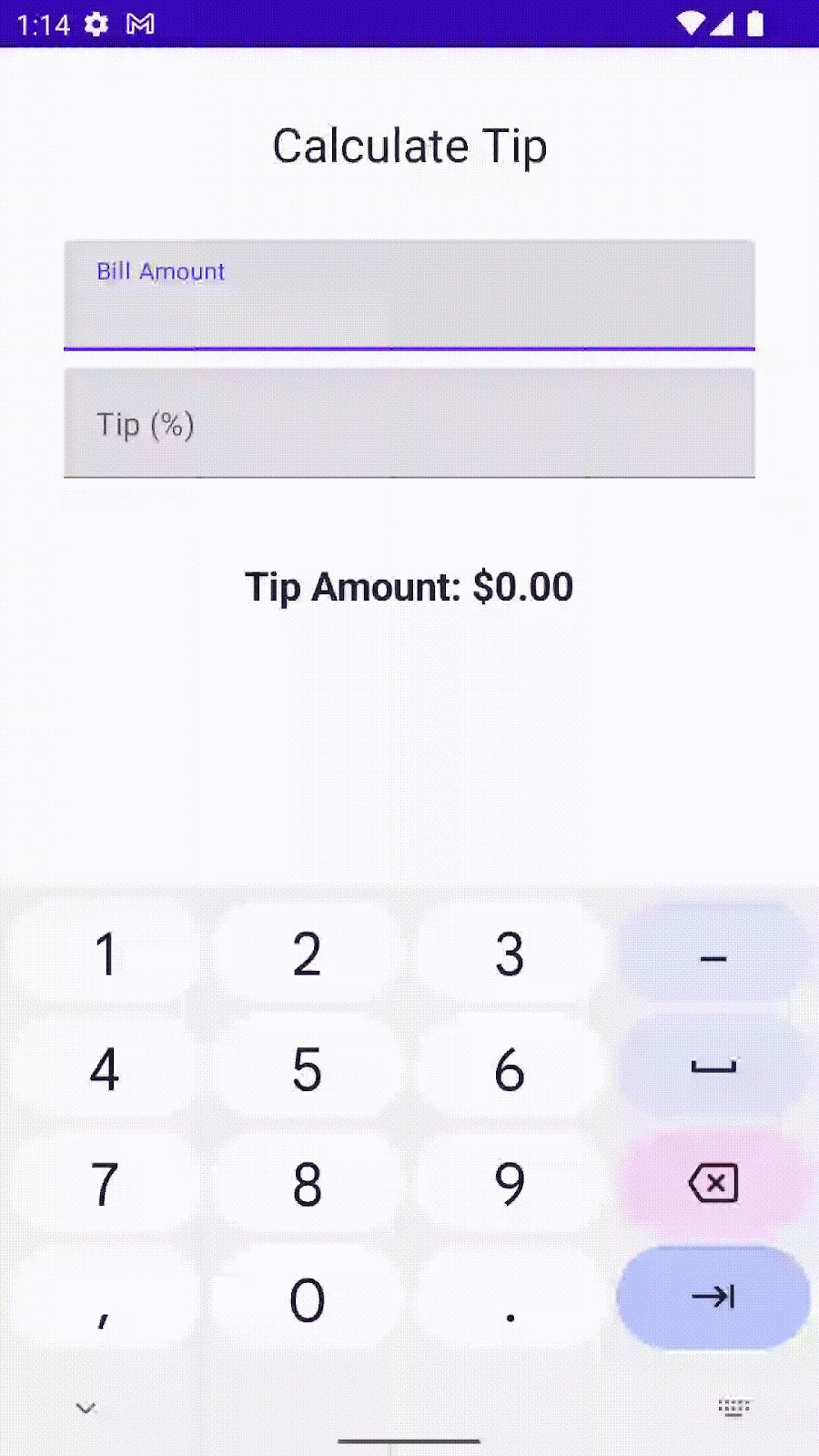
- Menjalankan aplikasi di emulator atau perangkat. Sekarang keyboard dapat menampilkan tombol tindakan Next seperti yang dapat Anda lihat dalam gambar ini:
|
|
Namun, Anda ingin dua tombol tindakan yang berbeda untuk kolom teks. Anda akan segera memperbaiki masalah ini.
- Periksa fungsi
EditNumberField(). ParameterkeyboardOptionsdalam fungsiTextField()di-hardcode. Untuk membuat tombol tindakan yang berbeda untuk kolom teks, Anda harus meneruskan objekKeyboardOptionssebagai argumen, yang akan Anda lakukan di langkah berikutnya.
// No need to copy, just examine the code.
fun EditNumberField(
@StringRes label: Int,
value: String,
onValueChange: (String) -> Unit
) {
TextField(
//...
keyboardOptions = KeyboardOptions.Default.copy(
keyboardType = KeyboardType.Number,
imeAction = ImeAction.Next
)
)
}
- Pada definisi fungsi
EditNumberField(), tambahkan parameterkeyboardOptionsdari jenisKeyboardOptions. Dalam isi fungsi, tetapkan ke parameter bernamakeyboardOptionsdari fungsiTextField():
@Composable
fun EditNumberField(
@StringRes label: Int,
keyboardOptions: KeyboardOptions,
value: String,
onValueChange: (String) -> Unit
){
TextField(
//...
keyboardOptions = keyboardOptions
)
}
- Pada fungsi
TipTimeScreen(), update panggilan fungsiEditNumberField()pertama, teruskan parameter bernamakeyboardOptionsuntuk kolom teks Bill Amount.
EditNumberField(
label = R.string.bill_amount,
keyboardOptions = KeyboardOptions(
keyboardType = KeyboardType.Number,
imeAction = ImeAction.Next
),
value = amountInput,
onValueChange = { amountInput = it }
)
- Pada panggilan fungsi
EditNumberField()kedua, ubahimeActionkolom teks Tip % menjadiImeAction.Done. Fungsi Anda akan terlihat seperti cuplikan kode ini:
EditNumberField(
label = R.string.how_was_the_service,
keyboardOptions = KeyboardOptions(
keyboardType = KeyboardType.Number,
imeAction = ImeAction.Done
),
value = tipInput,
onValueChange = { tipInput = it }
)
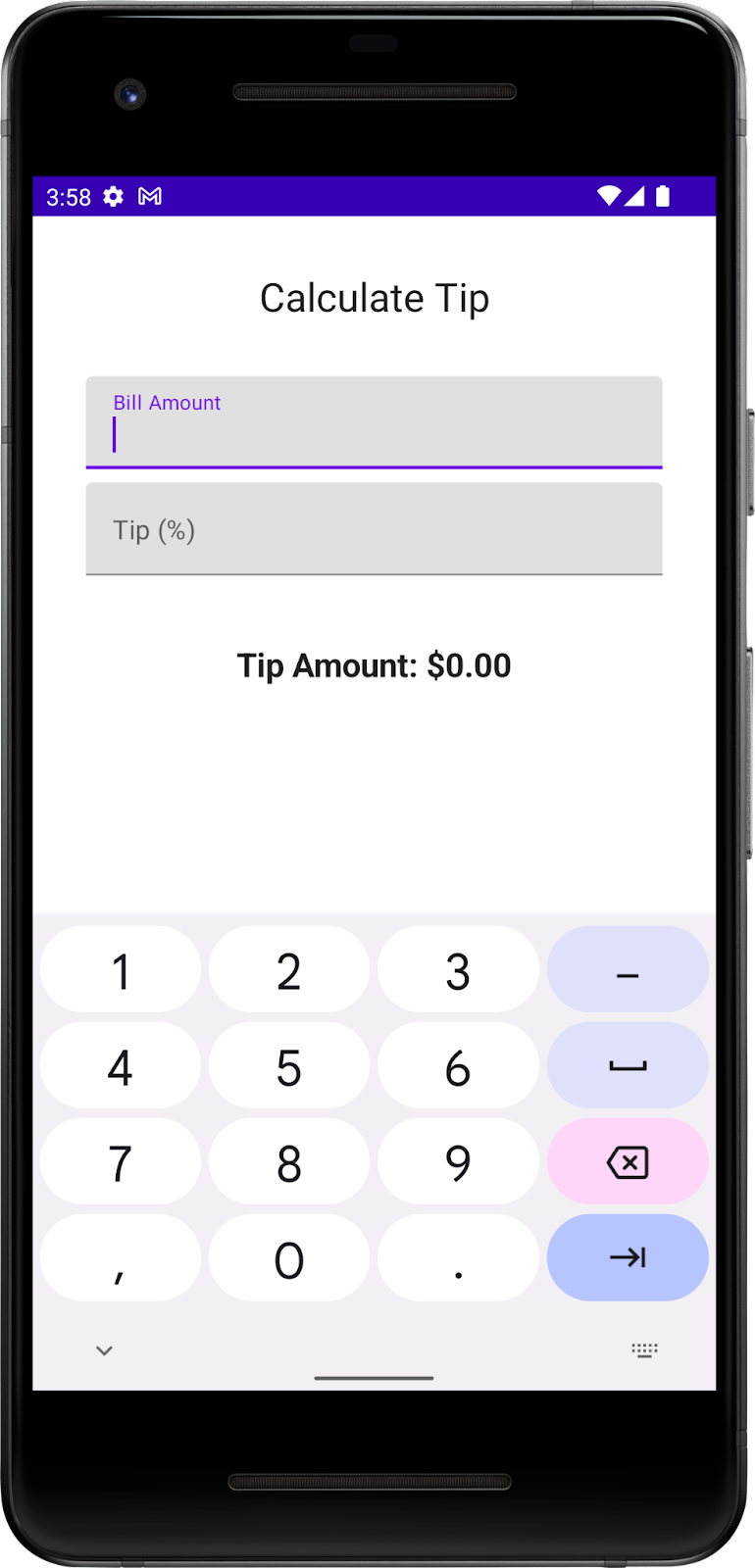
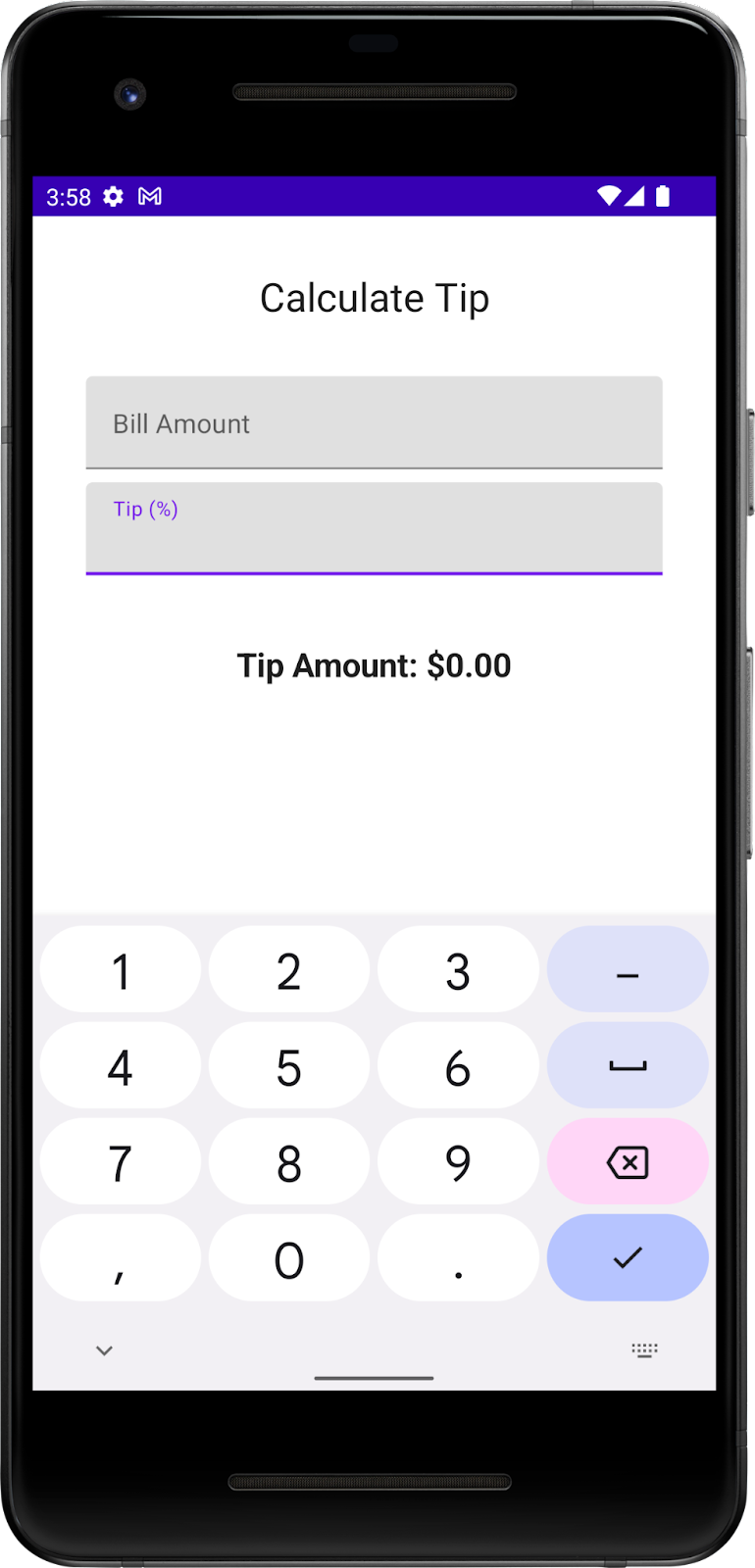
- Jalankan aplikasi. Kode ini akan menampilkan tombol tindakan Next dan Done seperti yang dapat Anda lihat dalam gambar berikut:
|
|
- Masukkan jumlah tagihan apa pun, lalu klik tombol tindakan Next, lalu masukkan persentase tip dan klik tombol tindakan Done. Tidak ada yang terjadi karena Anda belum menambahkan fungsi apa pun ke tombol. Anda dapat melakukannya di bagian berikutnya.
5. Menetapkan tindakan keyboard
Di bagian ini, Anda akan menerapkan fungsi untuk memindahkan fokus ke kolom teks berikutnya dan menutup keyboard untuk meningkatkan pengalaman pengguna dengan class KeyboardActions, yang memungkinkan developer menentukan tindakan yang dipicu dalam merespons tindakan IME (Editor Metode Input) pengguna di keyboard virtual. Contoh tindakan IME adalah saat pengguna mengklik tombol tindakan Next atau Done.
Anda menerapkan hal berikut:
- Pada tindakan Next: Pindahkan fokus ke kolom teks berikutnya (kotak teks Tip %).
- Pada tindakan Done: Tutup keyboard virtual.
- Dalam fungsi
EditNumberField(), tambahkan variabelvalbernamafocusManagerdan tetapkan nilai propertiLocalFocusManager.current:
val focusManager = LocalFocusManager.current
Antarmuka LocalFocusManager digunakan untuk mengontrol fokus di Compose. Anda menggunakan variabel ini untuk memindahkan fokus ke, dan menghapus fokus dari, kotak teks.
- Impor
import androidx.compose.ui.platform.LocalFocusManager. - Di tanda tangan fungsi
EditNumberField(), tambahkan parameterkeyboardActionslain dari jenisKeyboardActions:
@Composable
fun EditNumberField(
@StringRes label: Int,
keyboardOptions: KeyboardOptions,
keyboardActions: KeyboardActions,
value: String,
onValueChange: (String) -> Unit
) {
//...
}
- Pada isi fungsi
EditNumberField(), update panggilan fungsiTextField(), tetapkan parameterkeyboardActionske parameterkeyboardActionsyang diteruskan.
@Composable
fun EditNumberField(
//...
) {
TextField(
//...
keyboardActions = keyboardActions
)
}
Sekarang Anda dapat menyesuaikan kolom teks dengan fungsi yang berbeda untuk setiap tombol tindakan.
- Pada panggilan fungsi
TipTimeScreen(), update panggilan fungsiEditNumberField()pertama untuk menyertakan parameter bernamakeyboardActionssebagai argumen baru. Tetapkan nilai padanya,KeyboardActions( onNext ={ }):
// Bill amount text field
EditNumberField(
//...
keyboardActions = KeyboardActions(
onNext = { }
),
//...
)
Ekspresi lambda parameter bernama onNext berjalan saat pengguna menekan tombol tindakan Next di keyboard.
- Tentukan lambda, minta
FocusManageruntuk memindahkan fokus ke bawah ke composable berikutnya, Tip %. Dalam ekspresi lambda, panggil fungsimoveFocus()pada objekfocusManager, lalu teruskan argumenFocusDirection.Down:
// Bill amount text field
EditNumberField(
label = R.string.bill_amount,
keyboardOptions = KeyboardOptions(
keyboardType = KeyboardType.Number,
imeAction = ImeAction.Next
),
keyboardActions = KeyboardActions(
onNext = { focusManager.moveFocus(FocusDirection.Down) }
),
value = amountInput,
onValueChange = { amountInput = it }
)
Fungsi moveFocus() memindahkan fokus ke arah yang ditentukan, yang dalam hal ini berada di kolom teks Tip %.
- Impor hal berikut:
import androidx.compose.ui.focus.FocusDirection
- Tambahkan implementasi serupa ke kolom teks Tip %. Perbedaannya adalah Anda perlu menentukan parameter bernama
onDone, bukanonNext.
// Tip% text field
EditNumberField(
//...
keyboardActions = KeyboardActions(
onDone = { }
),
//...
)
- Setelah pengguna memasukkan tip kustom, tindakan Done pada keyboard akan menghapus fokus, yang kemudian akan menutup keyboard. Menentukan lambda, meminta
FocusManageruntuk menghapus fokus. Dalam ekspresi lambda, panggil fungsiclearFocus()pada objekfocusManager:
EditNumberField(
label = R.string.how_was_the_service,
keyboardOptions = KeyboardOptions(
keyboardType = KeyboardType.Number,
imeAction = ImeAction.Done
),
keyboardActions = KeyboardActions(
onDone = { focusManager.clearFocus() }),
value = tipInput,
onValueChange = { tipInput = it }
)
Fungsi clearFocus() menghapus fokus dari komponen yang sedang menjadi fokus.
- Jalankan aplikasi. Tindakan keyboard kini mengubah komponen yang sedang menjadi fokus, seperti yang dapat Anda lihat dalam GIF ini:

6. Menambahkan tombol
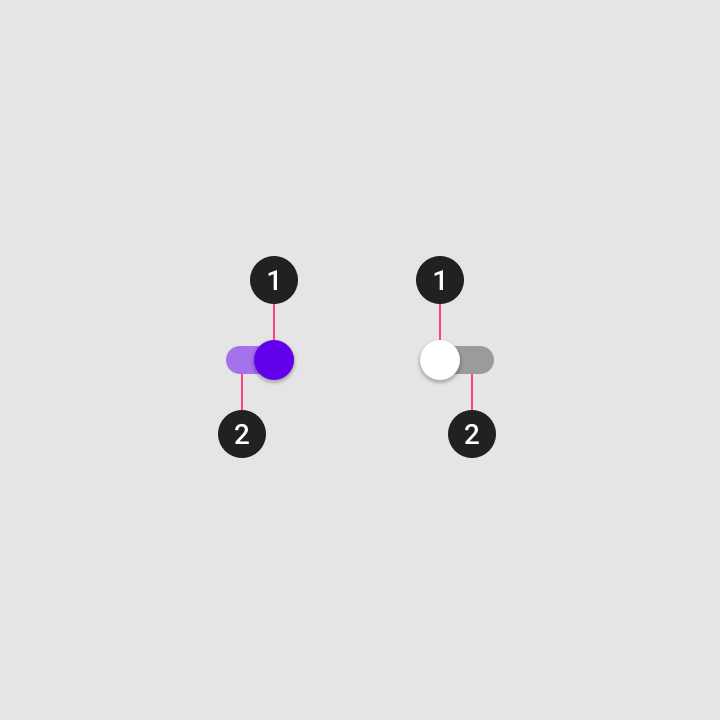
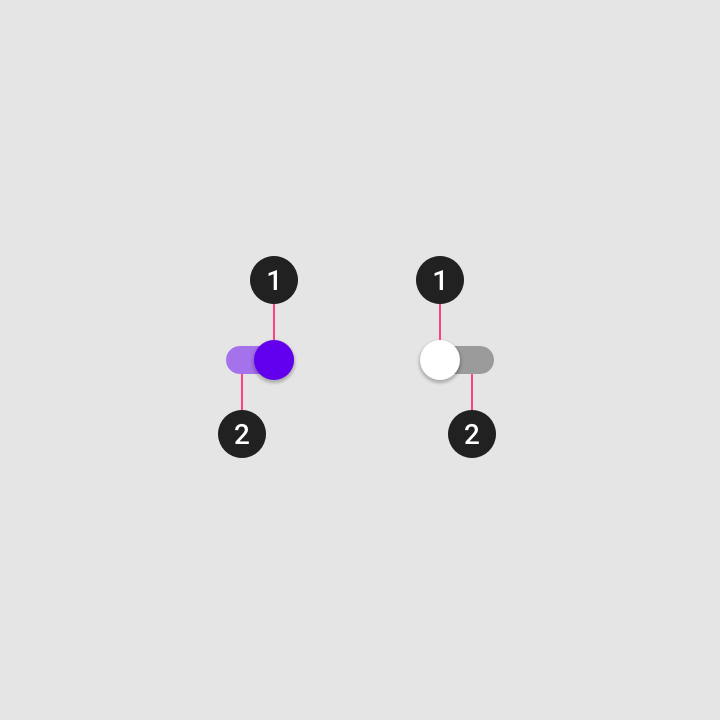
Tombol akan mengaktifkan atau menonaktifkan status suatu item. Ada dua status dalam tombol yang memungkinkan pengguna memilih antara dua opsi. Tombol terdiri dari thumb dan track seperti yang dapat Anda lihat dalam gambar ini:
|
|
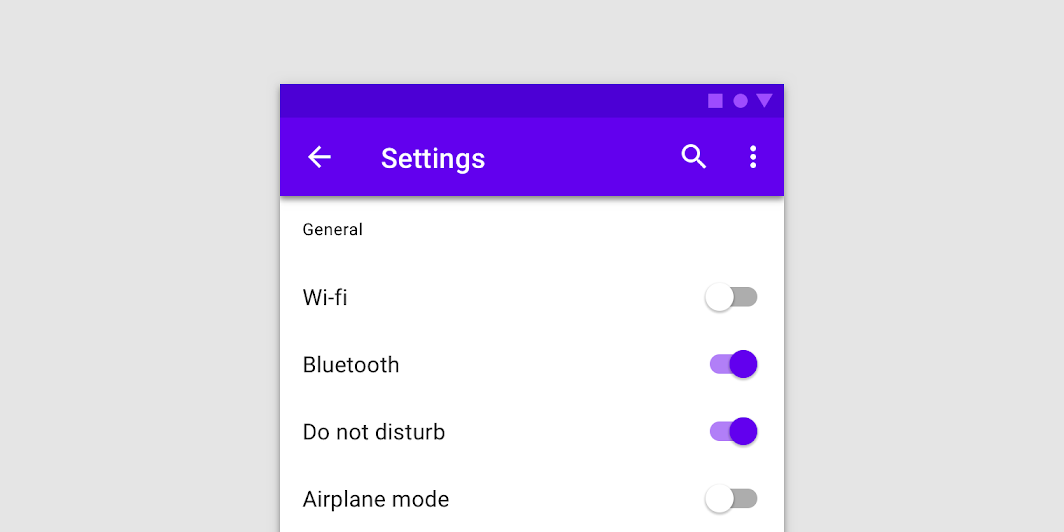
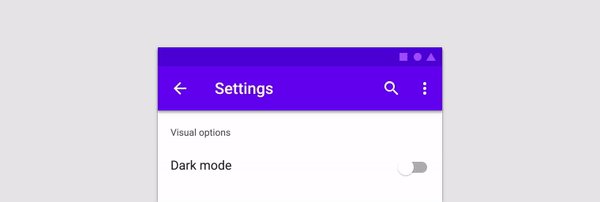
Tombol adalah kontrol pemilihan yang dapat digunakan untuk memasukkan keputusan atau mendeklarasikan preferensi, seperti setelan yang dapat Anda lihat dalam gambar ini:

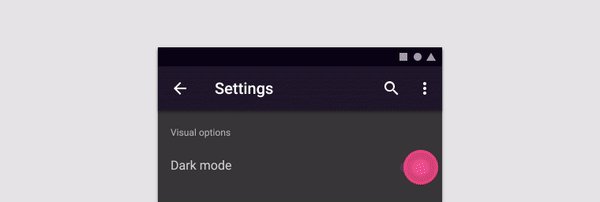
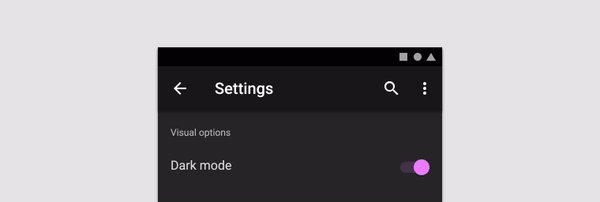
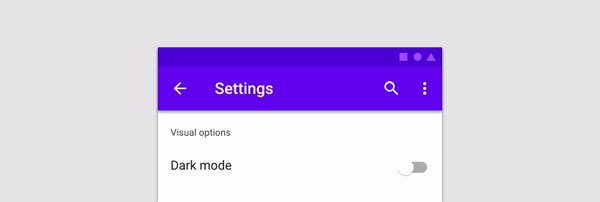
Pengguna dapat menarik thumb bolak-balik untuk memilih opsi pilihan, atau cukup mengetuk tombol untuk beralih. Anda dapat melihat contoh lain tombol dalam GIF ini dengan setelan Visual options dialihkan ke Dark mode:

Untuk mempelajari tombol lebih lanjut, lihat dokumentasi Tombol.
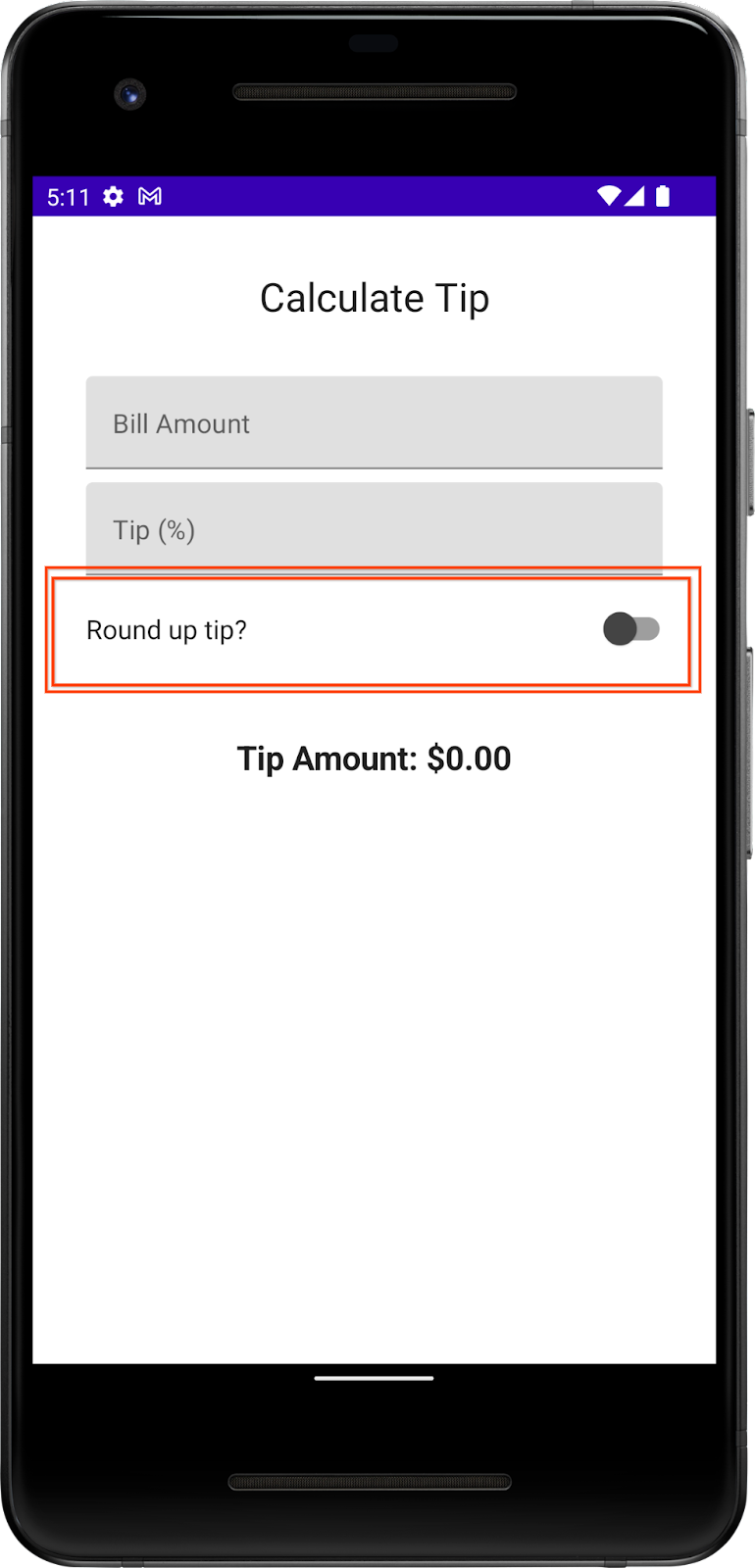
Anda menggunakan composable Switch sehingga pengguna dapat memilih untuk membulatkan tip ke bilangan bulat terdekat, seperti yang Anda lihat dalam gambar ini, atau tidak:

Tambahkan baris untuk composable Text dan Switch:
- Setelah fungsi
EditNumberField(), tambahkan fungsi composableRoundTheTipRow(), lalu teruskanModifierdefault sebagai argumen yang serupa dengan fungsiEditNumberField():
@Composable
fun RoundTheTipRow(modifier: Modifier = Modifier) {
}
- Terapkan fungsi
RoundTheTipRow(), tambahkan composable tata letakRowdenganmodifierberikut untuk menetapkan lebar elemen turunan ke maksimum di layar, memosisikan perataan di tengah, dan memastikan ukuran48dp:
Row(
modifier = Modifier
.fillMaxWidth()
.size(48.dp),
verticalAlignment = Alignment.CenterVertically
) {
}
- Impor hal berikut:
import androidx.compose.foundation.layout.Row
import androidx.compose.foundation.layout.Size
- Di blok lambda composable tata letak
Row, tambahkan composableTextyang menggunakan resource stringR.string.round_up_tipuntuk menampilkan stringRound up tip?:
Text(text = stringResource(R.string.round_up_tip))
- Setelah composable
Text, tambahkan composableSwitch, dan teruskan parameter bernamachecked, tetapkan keroundUpdan parameter bernamaonCheckedChangemenetapkannya keonRoundUpChanged.
Switch(
checked = roundUp,
onCheckedChange = onRoundUpChanged,
)
Tabel ini berisi informasi tentang parameter tersebut, yang merupakan parameter yang sama, yang Anda tentukan untuk fungsi RoundTheTipRow():
Parameter | Deskripsi |
| Apakah tombol diperiksa. Ini adalah status composable |
| Callback yang akan dipanggil saat tombol diklik. |
- Impor hal berikut:
import androidx.compose.material.Switch
- Dalam fungsi
RoundTipRow(), tambahkan parameterroundUpdari jenisBooleandan fungsi lambdaonRoundUpChangedyang menggunakanBooleandan tidak menampilkan apa pun:
@Composable
fun RoundTheTipRow(
roundUp: Boolean,
onRoundUpChanged: (Boolean) -> Unit,
modifier: Modifier = Modifier
)
Tindakan ini akan mengangkat status tombol.
- Pada composable
Switch, tambahkanmodifierini untuk meratakan composableSwitchke akhir layar:
Switch(
modifier = modifier
.fillMaxWidth()
.wrapContentWidth(Alignment.End),
//...
)
- Impor hal berikut:
import androidx.compose.foundation.layout.wrapContentWidth
- Dalam fungsi
TipTimeScreen(), tambahkan variabel var untuk status composableSwitch. Buat variabelvarbernamaroundUp, tetapkan kemutableStateOf(), denganfalsesebagai argumen default. Gabungkan panggilan denganremember { }.
fun TipTimeScreen() {
//...
var roundUp by remember { mutableStateOf(false) }
//...
Column(
...
) {
//...
}
}
Ini adalah variabel untuk status composable Switch, dan false akan menjadi status default.
- Di blok
Columndari fungsiTipTimeScreen()setelah kolom teks Tip %, panggil fungsiRoundTheTipRow()dengan argumen berikut: parameter bernamaroundUpditetapkan keroundUpdan parameter bernamaonRoundUpChangedditetapkan ke callback lambda yang mengupdate nilairoundUp:
@Composable
fun TipTimeScreen() {
//...
Column(
...
) {
Text(
...
)
Spacer(...)
EditNumberField(
...
)
EditNumberField(
...
)
RoundTheTipRow(roundUp = roundUp, onRoundUpChanged = { roundUp = it })
Spacer(...)
Text(
...
)
}
}
Tindakan ini akan menampilkan baris Round up tip.
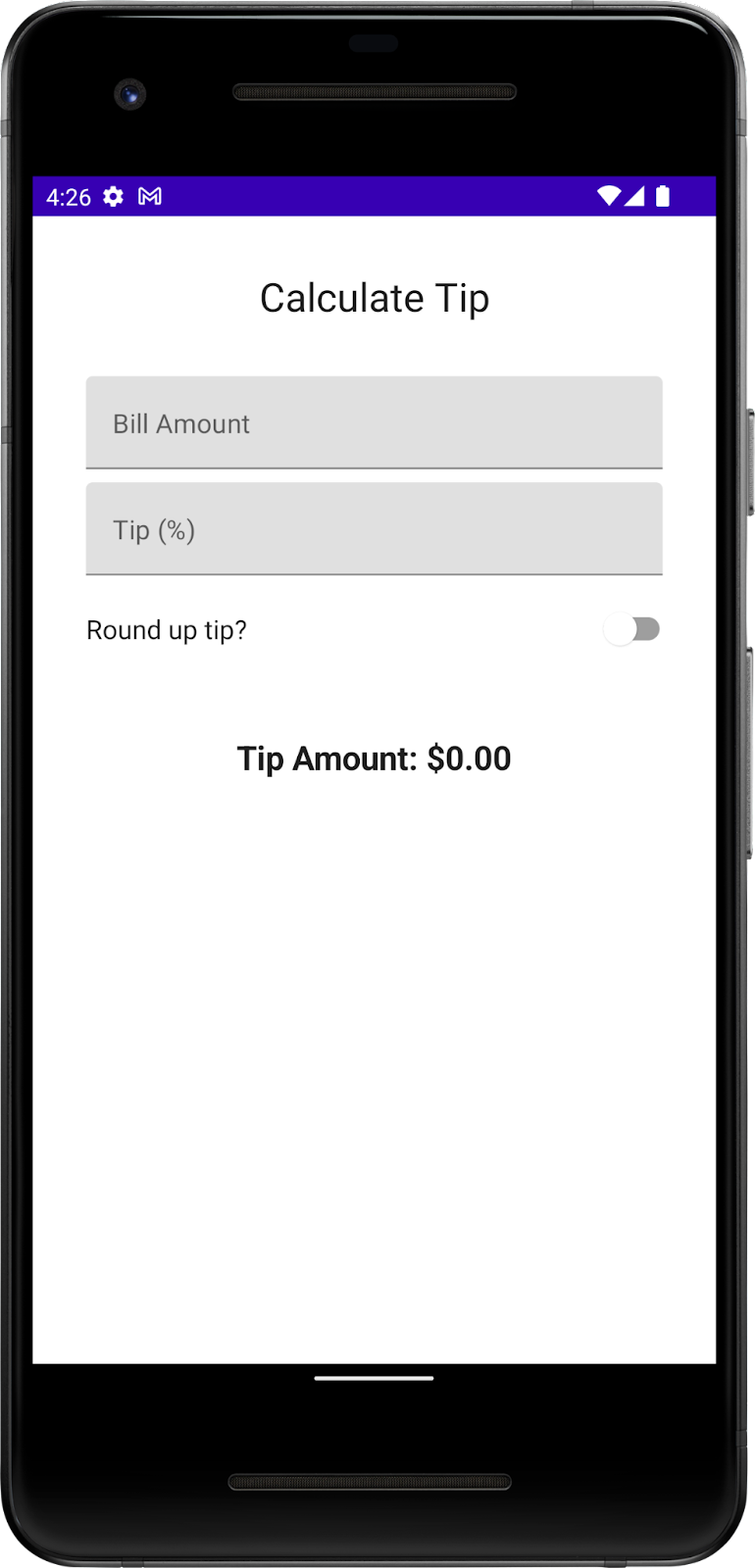
- Jalankan aplikasi. Aplikasi menampilkan tombol Round up tip?, tetapi thumb tombol hampir tidak terlihat seperti yang dapat Anda lihat dalam gambar ini:
|
|
Anda meningkatkan visibilitas thumb di langkah berikutnya dengan mengubahnya menjadi abu-abu gelap.
- Pada composable
Switch()fungsiRoundTheTipRow(), tambahkan parameter bernamacolors. - Tetapkan parameter bernama
colorske fungsiSwitchDefaults.colors()yang menerima parameter bernamauncheckedThumbColoryang ditetapkan ke argumenColor.DarkGray.
Switch(
//...
colors = SwitchDefaults.colors(
uncheckedThumbColor = Color.DarkGray
)
)
- Impor hal berikut:
import androidx.compose.material.SwitchDefaults
import androidx.compose.ui.graphics.Color
Fungsi composable RoundTheTipRow() kini akan terlihat seperti cuplikan kode ini:
@Composable
fun RoundTheTipRow(roundUp: Boolean, onRoundUpChanged: (Boolean) -> Unit) {
Row(
modifier = Modifier
.fillMaxWidth()
.size(48.dp),
verticalAlignment = Alignment.CenterVertically
) {
Text(stringResource(R.string.round_up_tip))
Switch(
modifier = Modifier
.fillMaxWidth()
.wrapContentWidth(Alignment.End),
checked = roundUp,
onCheckedChange = onRoundUpChanged,
colors = SwitchDefaults.colors(
uncheckedThumbColor = Color.DarkGray
)
)
}
}
- Jalankan aplikasi. Warna thumb tombol berbeda, seperti yang dapat Anda lihat dalam gambar ini:

- Masukkan jumlah tagihan dan persentase tip, lalu pilih tombol Round up tip?. Jumlah tip tidak dibulatkan karena Anda masih perlu mengupdate fungsi
calculateTip(), yang akan Anda lakukan di bagian berikutnya.
Update fungsi calculateTip() untuk membulatkan tip
Ubah fungsi calculateTip() untuk menerima variabel Boolean agar membulatkan tip ke bilangan bulat terdekat:
- Untuk membulatkan tip, fungsi
calculateTip()harus mengetahui status tombol, yaituBoolean. Di fungsicalculateTip(), tambahkan parameterroundUpdari jenisBoolean:
private fun calculateTip(
amount: Double,
tipPercent: Double = 15.0,
roundUp: Boolean
): String {
//...
}
- Dalam fungsi
calculateTip()sebelum pernyataanreturn, tambahkan kondisiif()yang memeriksa nilairoundUp. JikaroundUpbernilaitrue, tentukan variabeltipdan tetapkan ke fungsikotlin.math.ceil(), lalu teruskan fungsitipsebagai argumen:
if (roundUp)
tip = kotlin.math.ceil(tip)
Fungsi calculateTip() yang telah selesai akan terlihat seperti cuplikan kode ini:
private fun calculateTip(amount: Double, tipPercent: Double = 15.0, roundUp: Boolean): String {
var tip = tipPercent / 100 * amount
if (roundUp)
tip = kotlin.math.ceil(tip)
return NumberFormat.getCurrencyInstance().format(tip)
}
- Di fungsi
TipTimeScreen(), update panggilan fungsicalculateTip(), lalu teruskan parameterroundUp:
val tip = calculateTip(amount, tipPercent, roundUp)
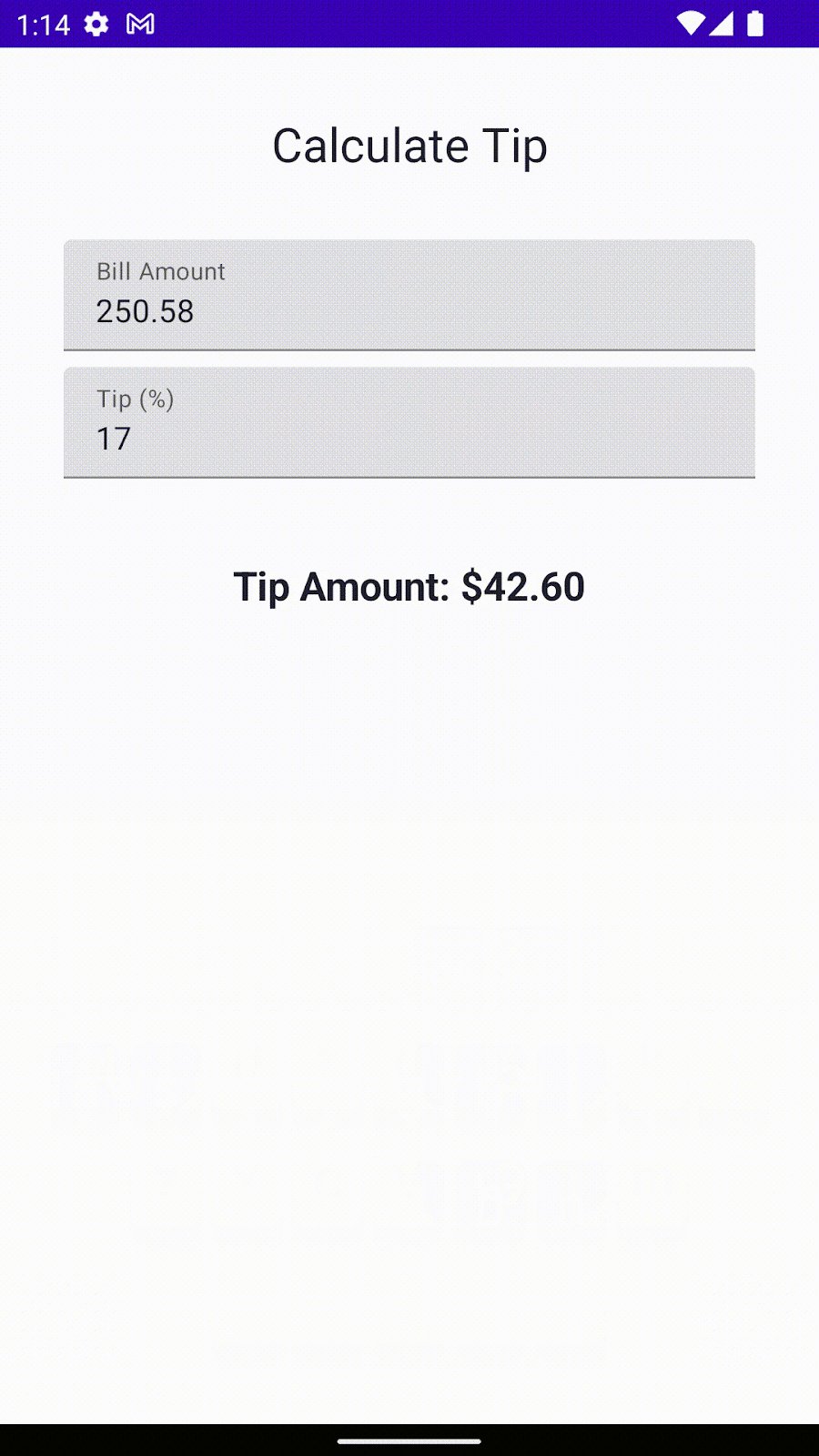
- Jalankan aplikasi. Sekarang, jumlah tip dibulatkan seperti yang dapat Anda lihat pada gambar berikut:
|
|
7. Mendapatkan kode solusi
Guna mendownload kode untuk codelab yang sudah selesai, Anda dapat menggunakan perintah git ini:
$ git clone https://github.com/google-developer-training/basic-android-kotlin-compose-training-tip-calculator.git
Atau, Anda dapat mendownload repositori sebagai file zip, mengekstraknya, dan membukanya di Android Studio.
Jika Anda ingin melihat kode solusi, lihat di GitHub.
8. Kesimpulan
Selamat! Anda telah menambahkan fungsi tip kustom ke Aplikasi Tip Time. Sekarang, dengan aplikasi tersebut, pengguna dapat memasukkan persentase tip kustom dan membulatkan jumlah tip. Bagikan hasil karya Anda di media sosial dengan hashtag #AndroidBasics!












 1. Thumb
1. Thumb
 1. Thumb
1. Thumb