1. Trước khi bắt đầu
Hãy tưởng tượng bạn đang ở trong một trung tâm mua sắm đông đúc và nhìn thấy cô bạn Jane. Có lẽ bạn muốn vẫy tay và la lớn để cố gắng thu hút sự chú ý của Jane. API Nearby Message của Google hỗ trợ ứng dụng của bạn thu hút sự chú ý của người dùng, nhờ đó bạn bè có thể dễ dàng nhận ra nhau khi ở gần. Lớp học lập trình này hướng dẫn bạn cách sử dụng Nearby Messages API để cho phép các tương tác của người dùng dựa trên khoảng cách thực tế. Để giữ cho lớp học lập trình được đơn giản, từng người dùng sẽ phát hành mô hình bản dựng cho điện thoại của mình: android.os.Build.MODEL. Nhưng trên thực tế, bạn có thể cho phép mỗi người dùng phát hành userId hoặc thông tin khác phù hợp với trường hợp sử dụng của bạn, tới bạn bè ở gần. Nearby Messages API kết hợp kết nối Internet, Bluetooth và các công nghệ khác để cung cấp tính năng này.
Điều kiện tiên quyết
- Có kiến thức cơ bản về Kotlin và phát triển Android
- Cách tạo và chạy ứng dụng trên Android Studio
- Hai hoặc nhiều thiết bị Android để chạy và kiểm thử mã
Kiến thức bạn sẽ học được
- Cách thêm Thư viện lân cận vào ứng dụng
- Cách phát thông báo đến các bên quan tâm
- Cách phát hiện thông báo từ địa điểm yêu thích
- Cách nhận Khoá API cho thông báo của bạn
- Các phương pháp hay nhất về thời lượng pin
Bạn cần có
- Tài khoản Google (tức địa chỉ Gmail) để lấy Khoá API của Google
- Phiên bản mới nhất của Android Studio
- Hai thiết bị Android đã cài đặt Dịch vụ Google Play (còn gọi là Cửa hàng Play)
- Kết nối Internet (Khác với API Kết nối lân cận không cần đến kết nối internet)
Sản phẩm bạn sẽ tạo ra
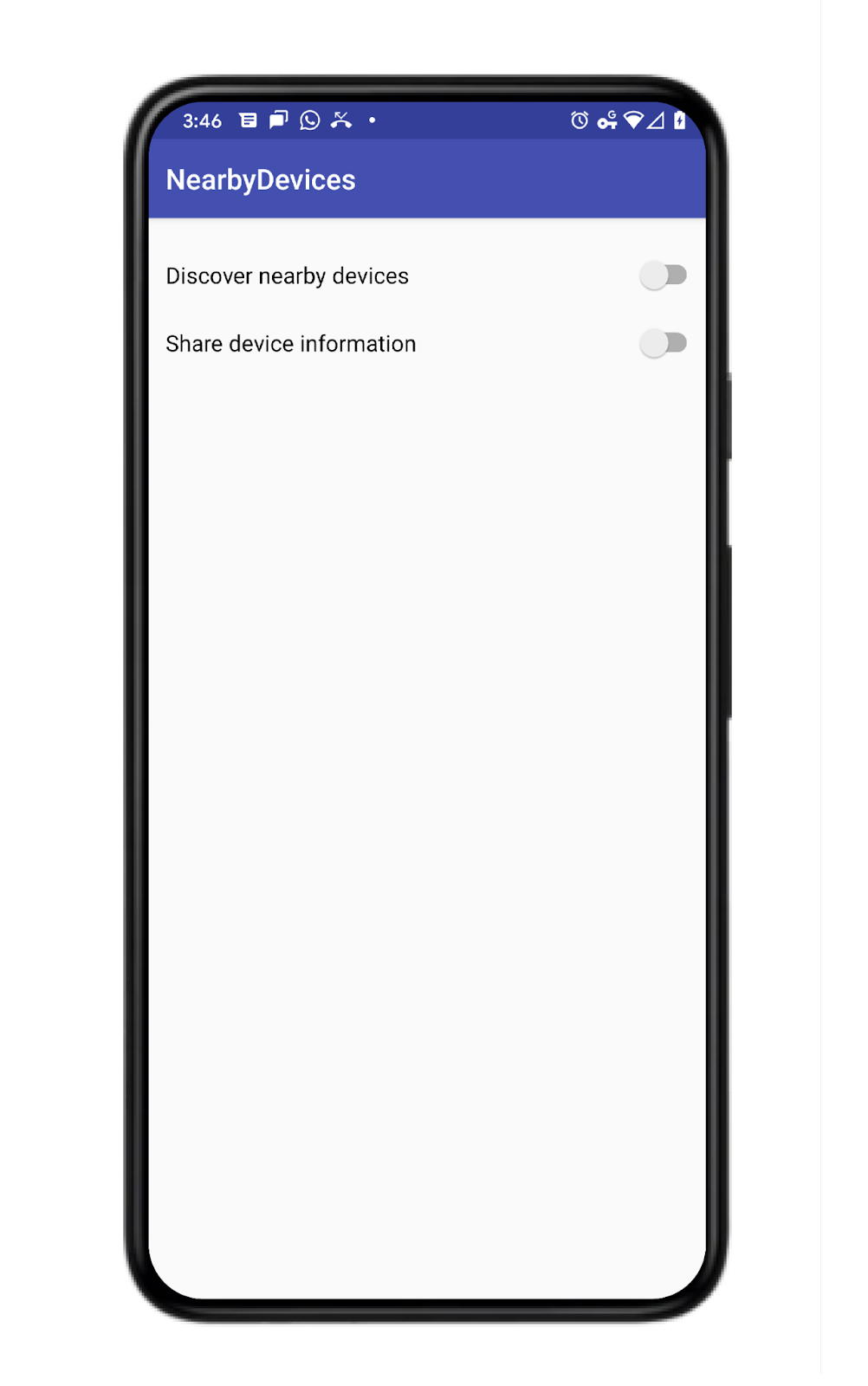
Một ứng dụng Activity cho phép người dùng đăng thông tin thiết bị và nhận thông tin về các thiết bị lân cận. Ứng dụng có 2 nút chuyển mà người dùng có thể bật/tắt: nút chuyển đầu tiên là để khám phá hoặc ngừng khám phá các thông báo lân cận; nút thứ hai để đăng hoặc huỷ đăng thông báo. Đối với ứng dụng này, chúng tôi muốn cả tính năng đăng và khám phá ngừng sau 120 giây bất kỳ. Do đó, chúng ta sẽ tìm hiểu sâu hơn một chút về API và tạo một đối tượng PublishOptions và SubscribeOptions, đồng thời sử dụng các lệnh gọi lại onExpired() để tắt công tắc đăng và đăng ký giao diện người dùng.

2. Tạo một dự án Android Studio
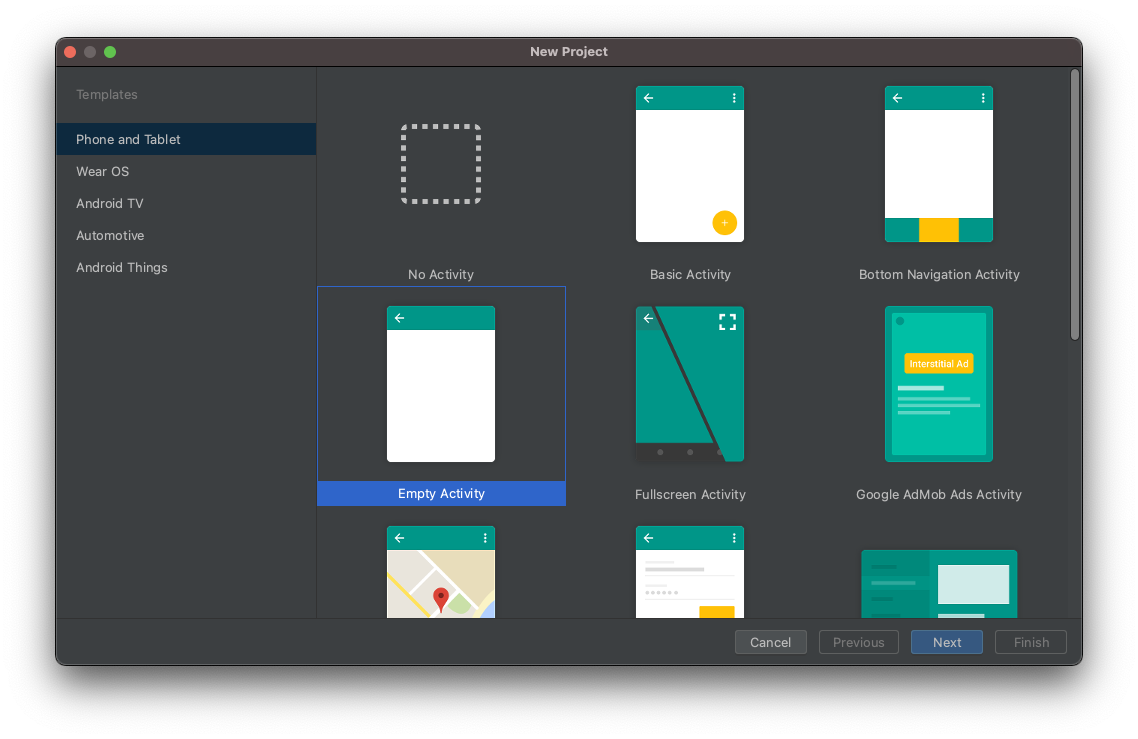
- Bắt đầu một dự án Android Studio mới.
- Chọn Empty Activity (Hoạt động trống).

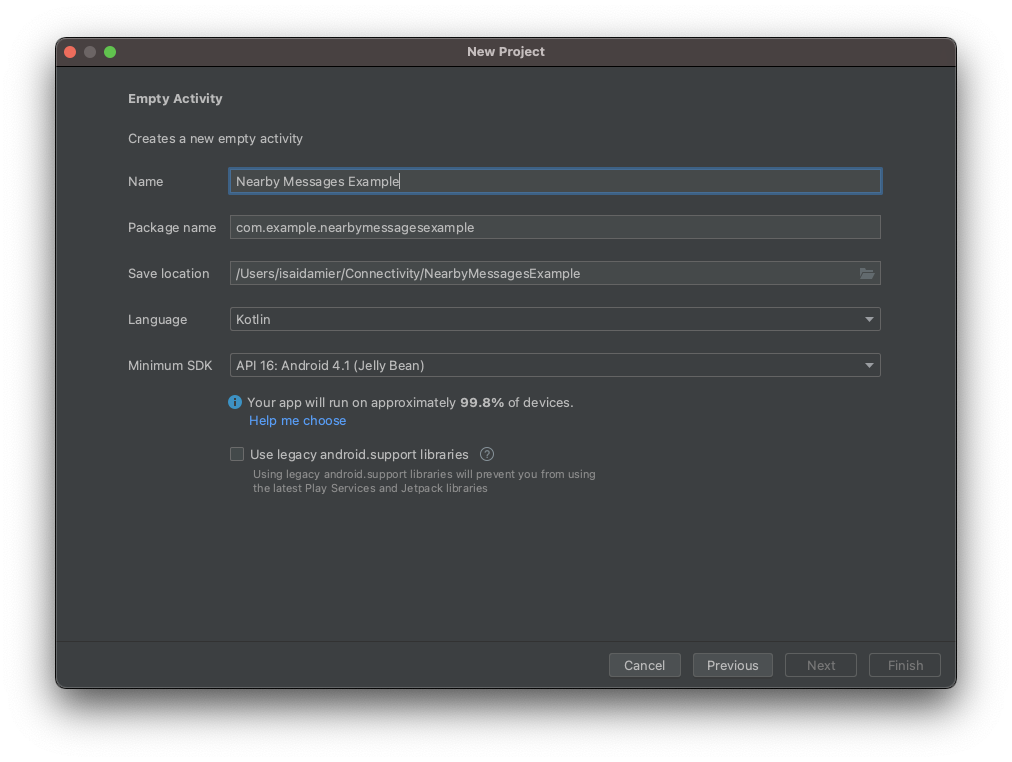
- Đặt tên cho dự án là Ví dụ về Thông báo lân cận và đặt ngôn ngữ thành Kotlin.

3. Thiết lập mã
- Thêm phiên bản mới nhất của phần phụ thuộc Nearby (Chia sẻ lân cận) vào tệp
build.gradlecấp độ ứng dụng. Thao tác này cho phép bạn dùng Nearby Messages API để gửi và phát hiện thông báo trên các thiết bị lân cận.
implementation 'com.google.android.gms:play-services-nearby:18.0.0'
- Đặt tuỳ chọn bản dựng viewBinding thành
truetrong khối Android để kích hoạt ViewBinding.
android {
...
buildFeatures {
viewBinding true
}
}
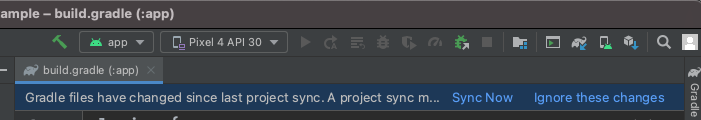
- Nhấp vào Đồng bộ hoá ngay hoặc nút hình búa màu xanh lục để cho phép Android Studio đăng ký các thay đổi Gradle này.

- Thêm nút bật tắt "Khám phá thiết bị lân cận" và "Chia sẻ thông tin thiết bị" còn nút RecycleView sẽ chứa danh sách thiết bị. Trong tệp
activity_main.xml, thay thế mã bằng các mã sau.
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/activity_main_container"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:padding="16dp"
tools:context=".MainActivity">
<androidx.appcompat.widget.SwitchCompat
android:id="@+id/subscribe_switch"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Discover nearby devices" />
<androidx.appcompat.widget.SwitchCompat
android:id="@+id/publish_switch"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Share device information" />
<androidx.recyclerview.widget.RecyclerView
android:id="@+id/nearby_msg_recycler_view"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:transcriptMode="alwaysScroll" />
</LinearLayout>
Lưu ý: Trong dự án riêng của bạn, hãy thay đổi các giá trị như 16dp thành các tài nguyên như @dimen/activity_vertical_margin.
4. Thêm Nearby Message (Thông báo lân cận) vào ứng dụng
Xác định các biến
- Bên trong hoạt động chính (
MainActivity.kt), phía trên hàmonCreate(), khai báo các biến sau bằng cách dán đoạn mã này.
/**
* For accessing layout variables
*/
private lateinit var binding: ActivityMainBinding
/**
* Sets the time to live in seconds for the publish or subscribe.
*/
private val TTL_IN_SECONDS = 120 // Two minutes.
/**
* Choose of strategies for publishing or subscribing for nearby messages.
*/
private val PUB_SUB_STRATEGY = Strategy.Builder().setTtlSeconds(TTL_IN_SECONDS).build()
/**
* The [Message] object used to broadcast information about the device to nearby devices.
*/
private lateinit var message: Message
/**
* A [MessageListener] for processing messages from nearby devices.
*/
private lateinit var messageListener: MessageListener
/**
* MessageAdapter is a custom class that we will define later. It's for adding
* [messages][Message] to the [RecyclerView]
*/
private lateinit var msgAdapter: MessageAdapter
Chúng ta đã xác định Strategy vì muốn tuỳ chỉnh thời lượng truyền tin. Đối với lớp học lập trình này, chúng ta chọn 120 giây. Nếu không chỉ định chiến lược thì API sẽ sử dụng các chiến lược mặc định cho bạn. Ngoài ra, dù chúng ta đang sử dụng cùng một Strategy để vừa đăng vừa đăng ký trong lớp học lập trình này, nhưng bạn không bắt buộc phải làm như vậy.
- Thay đổi hàm
onCreate()của bạn để truyền đối tượng ViewBinding vàosetContentView(). Thao tác này sẽ hiện nội dung của tệp bố cụcactivity_main.xml.
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
binding = ActivityMainBinding.inflate(layoutInflater)
setContentView(binding.root)
}
Nút Wire UI
Ứng dụng này sẽ thực hiện ba việc: phát hành thông báo nhắn khi gạt công tắc, khám phá thông báo khi gạt công tắc và hiển thị thông báo trong RecyclerView.
- Chúng ta muốn người dùng đăng và huỷ đăng thông báo cũng như phát hiện (tức là đăng ký) thông báo. Bây giờ, tạo các phương thức mã giả lập cho việc này, với tên gọi là
publish(),unpublish(),subscribe(),unsubscribe(). Chúng ta sẽ tạo cấu hình triển khai tại một bước sau này.
private fun publish() {
TODO("Not yet implemented")
}
private fun unpublish() {
TODO("Not yet implemented")
}
private fun subscribe() {
TODO("Not yet implemented")
}
private fun unsubscribe() {
TODO("Not yet implemented")
}
- Người dùng có thể đăng hoặc khám phá (tức là đăng ký) thông báo bằng cách sử dụng các công tắc được thêm vào bố cục của hoạt động. Hãy sử dụng hai
Switchesđể gọi các phương thức chúng ta đã xác định ở cuối hàmonCreate().
binding.subscribeSwitch.setOnCheckedChangeListener { buttonView, isChecked ->
if (isChecked) {
subscribe()
} else {
unsubscribe()
}
}
binding.publishSwitch.setOnCheckedChangeListener { buttonView, isChecked ->
if (isChecked) {
publish()
} else {
unpublish()
}
}
- Sau khi bạn thêm mã giao diện người dùng để đăng và khám phá thông báo, hãy thiết lập
RecyclerViewđể hiển thị và xoá thông báo.RecyclerViewsẽ hiển thị các thông báo đang được đăng. Người đăng ký sẽ nghe thông báo. Khi tìm thấy một thông báo, người đăng ký sẽ thêm thông báo đó vàoRecyclerView; khi một thông báo bị mất, tức là người đăng ngừng đăng thông báo, người đăng ký sẽ xoá thông báo đó khỏiRecyclerView.
private fun setupMessagesDisplay() {
msgAdapter = MessageAdapter()
with(binding.nearbyMsgRecyclerView) {
layoutManager = LinearLayoutManager(context)
this.adapter = msgAdapter
}
}
class MessageAdapter : RecyclerView.Adapter<MessageAdapter.MessageVH>() {
private var itemsList: MutableList<String> = arrayListOf()
override fun onCreateViewHolder(parent: ViewGroup, viewType: Int): MessageVH {
return MessageVH(TextView(parent.context))
}
override fun onBindViewHolder(holder: MessageVH, position: Int) {
holder.bind(getItem(position))
}
override fun getItemCount(): Int = itemsList.size
private fun getItem(pos: Int): String? = if (itemsList.isEmpty()) null else itemsList[pos]
fun addItem(item: String) {
itemsList.add(item)
notifyItemInserted(itemsList.size)
}
fun removeItem(item: String) {
val pos = itemsList.indexOf(item)
itemsList.remove(item)
notifyItemRemoved(pos)
}
inner class MessageVH(private val tv: TextView) : RecyclerView.ViewHolder(tv) {
fun bind(item: String?) {
item?.let { tv.text = it }
}
}
}
- Ở cuối hàm
onCreate(), thêm lệnh gọi vào hàmsetupMessagesDisplay().
override fun onCreate(savedInstanceState: Bundle?) {
...
setupMessagesDisplay()
}
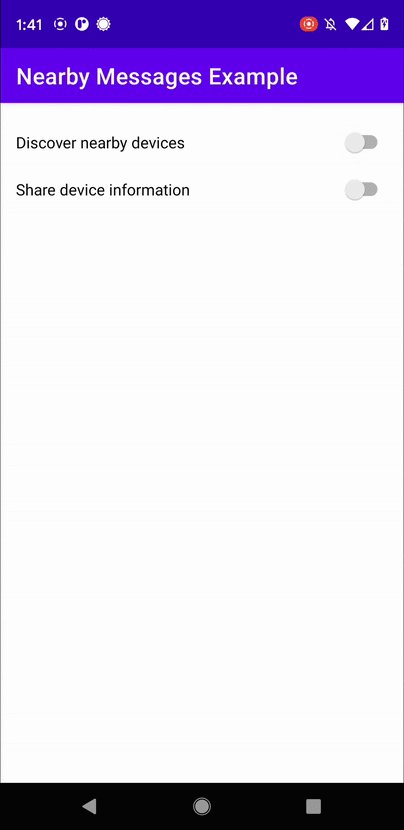
Giờ đây, khi giao diện người dùng đã được thiết lập xong, chúng ta sẵn sàng bắt đầu đăng thông báo cho các thiết bị lân cận khác để khám phá. Ứng dụng của bạn sẽ có giao diện như sau vào lúc này:

Thêm mã đăng và mã khám phá
- Để gửi thông báo, trước hết, chúng ta cần có đối tượng
Message. Do đây là bản minh hoạ nên chúng ta chỉ gửi đi thông tin về mẫu thiết bị. Thêm mã này vào hàmonCreate()để tạo thông báo cần được gửi.
override fun onCreate(savedInstanceState: Bundle?) {
...
// The message being published is simply the Build.MODEL of the device. But since the
// Messages API is expecting a byte array, you must convert the data to a byte array.
message = Message(Build.MODEL.toByteArray(Charset.forName("UTF-8")))
}
- Để đăng
Messagemà các thiết bị lân cận khác có thể khám phá, bạn chỉ cần gọiNearby.getMessagesClient(activity).publish(message). Tuy nhiên, bạn nên thực hiện thêm một bước là xây dựng đối tượngPublishOptionscủa riêng mình; việc này cho phép bạn chỉ địnhStrategytuỳ chỉnh riêng và tận dụngPublishCallbackđể thông báo khi thông báo được đăng đã hết hạn. Trong mã sau, chúng ta tạo một tuỳ chọn để giúp người dùng tắt nút chuyển khiTTLđược đăng hết hạn. Tiếp theo, chúng ta chuyển vào tuỳ chọn này khi gọi rapublish(). Cập nhật hàmpublish()của bạn như sau.
private fun publish() {
val options = PublishOptions.Builder()
.setStrategy(PUB_SUB_STRATEGY)
.setCallback(object : PublishCallback() {
override fun onExpired() {
super.onExpired()
// flick the switch off since the publishing has expired.
// recall that we had set expiration time to 120 seconds
// Use runOnUiThread to force the callback
// to run on the UI thread
runOnUiThread{
binding.publishSwitch.isChecked = false
}
}
}).build()
Nearby.getMessagesClient(this).publish(message, options)
}
Mã này chạy mỗi khi người dùng bật công tắc đăng.
- Trong khi việc đăng đòi hỏi một
Message, thì việc đăng ký lại đòi hỏi mộtMessageListener. Tuy nhiên, tại đây, chúng tôi cũng đề xuất bạn nên xây dựng đối tượngSubscribeOptionsdù API không bắt buộc phải có để hoạt động. Việc xây dựngSubscriptionOptioncủa riêng bạn cho phép chỉ định thời gian bạn muốn ở chế độ khám phá chẳng hạn.
Thêm mã MessageListener sau vào hàm onCreate(). Khi phát hiện một thông báo, người nghe sẽ thêm thông báo đó vào RecyclerView. Khi một thông báo bị mất, trình nghe sẽ xoá thông báo đó khỏi RecyclerView.
messageListener = object : MessageListener() {
override fun onFound(message: Message) {
// Called when a new message is found.
val msgBody = String(message.content)
msgAdapter.addItem(msgBody)
}
override fun onLost(message: Message) {
// Called when a message is no longer detectable nearby.
val msgBody = String(message.content)
msgAdapter.removeItem(msgBody)
}
}
- Về mặt kỹ thuật, người đăng ký không cần phải có
TTL(hoặc tốt hơn có thể đặtTTLthành vô hạn). Nhưng trong lớp học lập trình này, chúng ta muốn ngừng khám phá sau 120 giây. Do vậy, chúng ta sẽ xây dựngSubscribeOptionscủa riêng mình và sử dụng lệnh gọi lạionExpired()để tắt giao diện người dùng đăng kýSwitch. Cập nhật chức năng đăng ký bằng mã này.
private fun subscribe() {
val options = SubscribeOptions.Builder()
.setStrategy(PUB_SUB_STRATEGY)
.setCallback(object : SubscribeCallback() {
override fun onExpired() {
super.onExpired()
// flick the switch off since the subscribing has expired.
// recall that we had set expiration time to 120 seconds
// Use runOnUiThread to force the callback
// to run on the UI thread
runOnUiThread {
binding.subscribeSwitch.isChecked = false
}
}
}).build()
Nearby.getMessagesClient(this).subscribe(messageListener, options)
}
- Điều quan trọng là bạn phải cho phép người dùng tắt tính năng chia sẻ thông tin. Điều này có nghĩa là người đăng sẽ ngừng đăng và cho phép người đăng ký ngừng đăng ký. Để ngừng đăng, người đăng phải chỉ định thông báo mà họ muốn ngừng đăng. Do đó, nếu có mười thông báo được phát, bạn có thể ngừng đăng một thông báo và giữ lại chín thông báo.
private fun unpublish() {
Nearby.getMessagesClient(this).unpublish(message)
}
- Mặc dù một ứng dụng có thể đăng nhiều thông báo cùng một lúc, nhưng ứng dụng đó chỉ có thể có một
MessageListenertại một thời điểm; do vậy, việc huỷ đăng ký sẽ bao quát hơn. Để ngừng đăng ký, người đăng ký phải chỉ định trình nghe.
private fun unsubscribe() {
Nearby.getMessagesClient(this).unsubscribe(messageListener)
}
- Lưu ý rằng, dù API sẽ chấm dứt các quy trình của mình khi quy trình ứng dụng hết hạn, nhưng bạn vẫn nên ngừng đăng ký (và đăng nếu phù hợp) trong phương thức vòng đời của
onDestroy().
override fun onDestroy() {
super.onDestroy()
// although the API should shutdown its processes when the client process dies,
// you may want to stop subscribing (and publishing if convenient)
Nearby.getMessagesClient(this).unpublish(message)
Nearby.getMessagesClient(this).unsubscribe(messageListener)
}
Tại thời điểm này, mã của chúng ta sẽ biên dịch. Nhưng ứng dụng sẽ không hoạt động như mong đợi vì thiếu khoá API. MainActivity của bạn sẽ có dạng như sau:
package com.example.nearbymessagesexample
import android.os.Build
import android.os.Bundle
import android.view.ViewGroup
import android.widget.TextView
import androidx.appcompat.app.AppCompatActivity
import androidx.recyclerview.widget.LinearLayoutManager
import androidx.recyclerview.widget.RecyclerView
import com.example.nearbymessagesexample.databinding.ActivityMainBinding
import com.google.android.gms.nearby.Nearby
import com.google.android.gms.nearby.messages.Message
import com.google.android.gms.nearby.messages.MessageListener
import com.google.android.gms.nearby.messages.PublishCallback
import com.google.android.gms.nearby.messages.PublishOptions
import com.google.android.gms.nearby.messages.Strategy
import com.google.android.gms.nearby.messages.SubscribeCallback
import com.google.android.gms.nearby.messages.SubscribeOptions
import java.nio.charset.Charset
class MainActivity : AppCompatActivity() {
/**
* For accessing layout variables
*/
private lateinit var binding: ActivityMainBinding
/**
* Sets the time to live in seconds for the publish or subscribe.
*/
private val TTL_IN_SECONDS = 120 // Two minutes.
/**
* Choose of strategies for publishing or subscribing for nearby messages.
*/
private val PUB_SUB_STRATEGY = Strategy.Builder().setTtlSeconds(TTL_IN_SECONDS).build()
/**
* The [Message] object used to broadcast information about the device to nearby devices.
*/
private lateinit var message: Message
/**
* A [MessageListener] for processing messages from nearby devices.
*/
private lateinit var messageListener: MessageListener
/**
* For adding [messages][Message] to the [RecyclerView]
*/
private lateinit var msgAdapter: MessageAdapter
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
binding = ActivityMainBinding.inflate(layoutInflater)
setContentView(binding.root)
binding.subscribeSwitch.setOnCheckedChangeListener { buttonView, isChecked ->
if (isChecked) {
subscribe()
} else {
unsubscribe()
}
}
binding.publishSwitch.setOnCheckedChangeListener { buttonView, isChecked ->
if (isChecked) {
publish()
} else {
unpublish()
}
}
setupMessagesDisplay()
// The message being published is simply the Build.MODEL of the device. But since the
// Messages API is expecting a byte array, you must convert the data to a byte array.
message = Message(Build.MODEL.toByteArray(Charset.forName("UTF-8")))
messageListener = object : MessageListener() {
override fun onFound(message: Message) {
// Called when a new message is found.
val msgBody = String(message.content)
msgAdapter.addItem(msgBody)
}
override fun onLost(message: Message) {
// Called when a message is no longer detectable nearby.
val msgBody = String(message.content)
msgAdapter.removeItem(msgBody)
}
}
}
override fun onDestroy() {
super.onDestroy()
// although the API should shutdown its processes when the client process dies,
// you may want to stop subscribing (and publishing if convenient)
Nearby.getMessagesClient(this).unpublish(message)
Nearby.getMessagesClient(this).unsubscribe(messageListener)
}
private fun publish() {
val options = PublishOptions.Builder()
.setStrategy(PUB_SUB_STRATEGY)
.setCallback(object : PublishCallback() {
override fun onExpired() {
super.onExpired()
// flick the switch off since the publishing has expired.
// recall that we had set expiration time to 120 seconds
runOnUiThread {
binding.publishSwitch.isChecked = false
}
runOnUiThread() {
binding.publishSwitch.isChecked = false
}
}
}).build()
Nearby.getMessagesClient(this).publish(message, options)
}
private fun unpublish() {
Nearby.getMessagesClient(this).unpublish(message)
}
private fun subscribe() {
val options = SubscribeOptions.Builder()
.setStrategy(PUB_SUB_STRATEGY)
.setCallback(object : SubscribeCallback() {
override fun onExpired() {
super.onExpired()
runOnUiThread {
binding.subscribeSwitch.isChecked = false
}
}
}).build()
Nearby.getMessagesClient(this).subscribe(messageListener, options)
}
private fun unsubscribe() {
Nearby.getMessagesClient(this).unsubscribe(messageListener)
}
private fun setupMessagesDisplay() {
msgAdapter = MessageAdapter()
with(binding.nearbyMsgRecyclerView) {
layoutManager = LinearLayoutManager(context)
this.adapter = msgAdapter
}
}
class MessageAdapter : RecyclerView.Adapter<MessageAdapter.MessageVH>() {
private var itemsList: MutableList<String> = arrayListOf()
override fun onCreateViewHolder(parent: ViewGroup, viewType: Int): MessageVH {
return MessageVH(TextView(parent.context))
}
override fun onBindViewHolder(holder: MessageVH, position: Int) {
holder.bind(getItem(position))
}
override fun getItemCount(): Int = itemsList.size
private fun getItem(pos: Int): String? = if (itemsList.isEmpty()) null else itemsList[pos]
fun addItem(item: String) {
itemsList.add(item)
notifyItemInserted(itemsList.size)
}
fun removeItem(item: String) {
val pos = itemsList.indexOf(item)
itemsList.remove(item)
notifyItemRemoved(pos)
}
inner class MessageVH(private val tv: TextView) : RecyclerView.ViewHolder(tv) {
fun bind(item: String?) {
item?.let { tv.text = it }
}
}
}
}
Thêm Khoá API của Google vào tệp kê khai
Nearby Messages API có một thành phần máy chủ mà Google cung cấp cho bạn. Khi bạn đăng một thông báo, Nearby Messages API (API Thông báo lân cận) thực chất sẽ gửi thông báo này đến máy chủ của Google, nơi người đăng ký có thể truy vấn thông báo đó. Để Google nhận dạng ứng dụng của bạn, bạn cần thêm API_KEY của Google vào tệp Manifest.xml. Sau đó, chúng ta có thể chỉ cần nhấp nút chạy và chơi bằng ứng dụng của mình.
Việc lấy Khoá API là quy trình ba bước:
- Chuyển đến Google Developer Console.
- Nhấp vào + Tạo thông tin xác thực rồi chọn Khoá API*.*
- Sao chép khoá API đã tạo và dán vào tệp kê khai của dự án Android.
Thêm mục siêu dữ liệu com.google.android.nearby.messages.API_KEY bên trong ứng dụng vào tệp kê khai của bạn. Mục này phải có dạng như sau.
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.example.nearbymessagesexample">
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:roundIcon="@mipmap/ic_launcher_round"
android:supportsRtl="true"
android:theme="@style/Theme.NearbyMessagesExample">
<meta-data
android:name="com.google.android.nearby.messages.API_KEY"
android:value="ADD_KEY_HERE" />
<activity android:name=".MainActivity">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>
Sau khi bạn đã thêm Khoá API, chạy ứng dụng trên hai hoặc nhiều thiết bị để xem chúng giao tiếp với nhau.

5. Các phương pháp hay nhất về thời lượng pin
- Để bảo vệ quyền riêng tư của người dùng và duy trì tuổi thọ pin, bạn nên ngừng đăng và đăng ký ngay khi người dùng rời khỏi tính năng cần có chức năng.
- Bạn nên dùng tính năng Nearby Message (Thông báo lân cận) để thiết lập độ gần giữa các thiết bị, chứ không phải để giao tiếp liên tục. Việc giao tiếp liên tục có thể làm tiêu hao pin thiết bị với tốc độ từ 2,5 đến 3,5 lần tốc độ tiêu thụ pin thông thường.
6. Xin chúc mừng
Xin chúc mừng! Giờ đây, bạn đã biết cách gửi và khám phá thông báo giữa các thiết bị ở gần bằng Nearby Messages API.
Tóm lại, để sử dụng API Nearby Messages, bạn cần thêm phần phụ thuộc cho play-services-nearby và cần lấy Khoá API từ Google Developer Console rồi thêm khoá đó vào tệp Manifest.xml của bạn. API đòi hỏi kết nối Internet để người đăng có thể gửi thông báo đến máy chủ Google để người đăng ký của họ lấy.
- Bạn đã tìm hiểu cách gửi thông báo
- Bạn đã tìm hiểu cách đăng ký để khám phá thông báo
- Bạn đã tìm hiểu cách sử dụng thông báo (trong trường hợp này, bạn chỉ hiển thị thông báo trong
RecyclerView)
Tiếp theo là gì?
Hãy xem loạt blog và mẫu của chúng tôi
