1. 事前準備
瞭解 Material Design 版面配置和自動調整式設計原則,為各種螢幕大小提供連貫一致的使用體驗。
何謂自動調整式設計?為什麼要採用這種設計?
自動調整式設計是設計版面配置的做法,可配合特定中斷點和裝置調整版面配置。我們通常會考量裝置的寬度,判斷應變更或調整的版面配置部位。
雖然有些應用程式並不需要支援所有螢幕大小,但如果提供支援,使用者就可以在各種螢幕上順暢使用應用程式,在人體工學、可用性和應用程式品質方面都能享有更優質的體驗。
若設計人員能配合大螢幕調整應用程式的主要畫面,就有助於開發人員將應用程式的其餘部分轉移至更多相關情境。

課程內容
- 瞭解如何運用 Material Design 的自動調整式設計新原則,為大螢幕設計版面配置。
- 學習如何將行動裝置的主要畫面設計擴展到大螢幕。
- 自動調整式的概念,可用來套用到自己的設計。
- 如何使用新的標準版面配置進行設計。
必要條件
本研究室建立在以下基礎設計概念上:
- 基礎設計概念相關知識:格線、字體比例、Material 元件
- Figma 相關知識

軟硬體需求
2. 開始操作
設定
接下來,您需要設定設計環境。
如要開始操作,請先存取這個 Adaptive Designlab Figma 檔案。本研究室所需素材都在這個 Figma 檔案當中。您可以下載並匯入這個檔案,或從 Figma 社群複製。
首先,登入 Figma 或建立帳戶。
從 Figma 社群複製
前往「Design an Adaptive Layout with Material Design」,或在 Figma 社群內搜尋「Design an Adaptive Layout with Material Design」。按一下「Open in Figma」即可複製檔案。
檔案版面配置
請大致瀏覽這個檔案。您會發現這個檔案內容獨立完整,開頭是簡介。每個章節都劃分成一列相互連結的畫板,含有該章節的某些核心概念,隨後附上練習。章節和練習彼此相輔相成,因此應該依序完成。
本程式碼研究室會逐步詳細說明這些概念和練習。如果您是第一次進行自動調整式設計及/或使用 Material Design,建議您詳閱這個程式碼研究室。
從「Intro」畫板開始,有數個依序連結畫板的按鈕,請點選按鈕前往連結。

3. 瞭解版面配置
Material 3 的目標是根據不同中斷點或視窗大小類別調整應用程式的版面配置,前提是使用標準版面配置和間距方法,而不使用 M2 的回應式格線。
不要將每個中斷點的版面配置鎖定在固定大小,版面配置仍需在這些大小類別之間保持靈活彈性,確保能為眾多裝置提供可信賴的使用體驗。
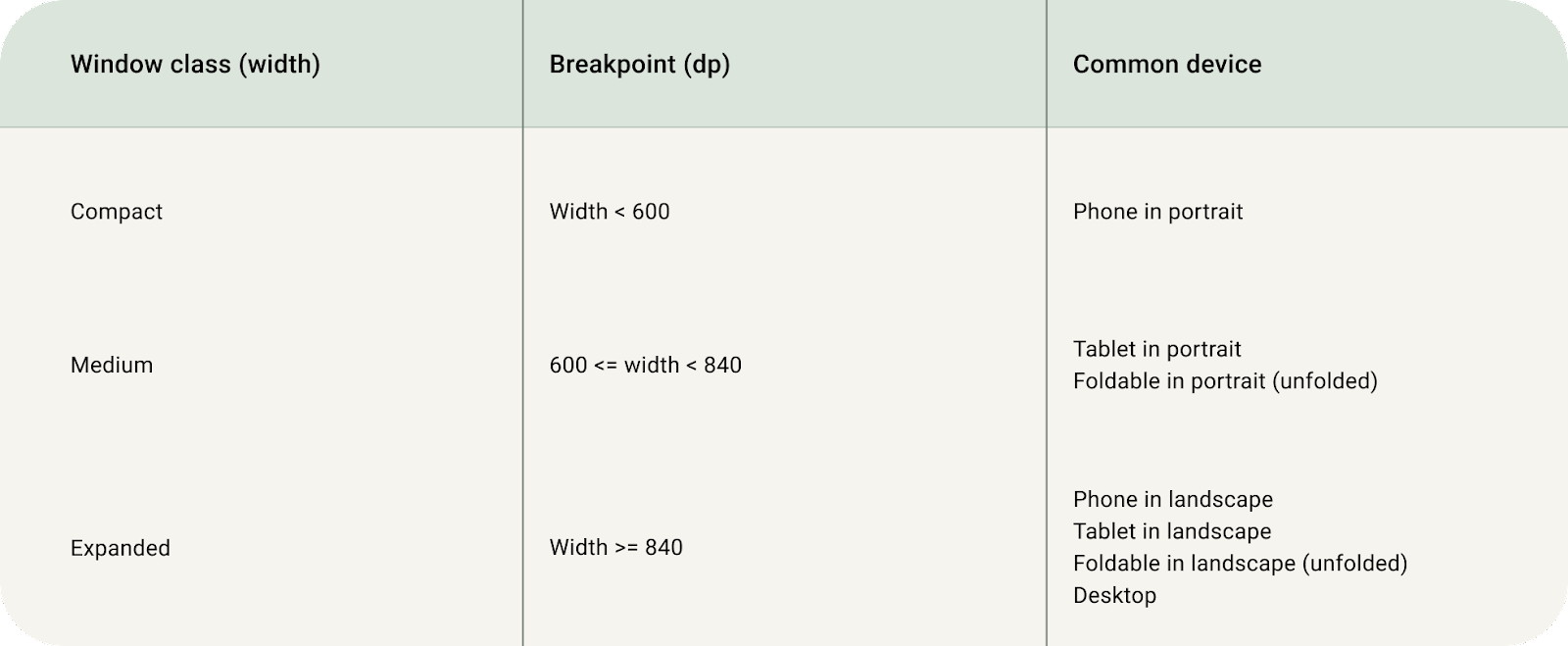
視窗大小類別
視窗大小類別是自主中斷點,也就是版面配置需要根據可用空間、裝置慣例和人體工學自動調整的視窗大小。
所有裝置皆可歸類為這三個 Material Design 視窗大小類別:Compact、Medium 或 Expanded。
版面配置區域

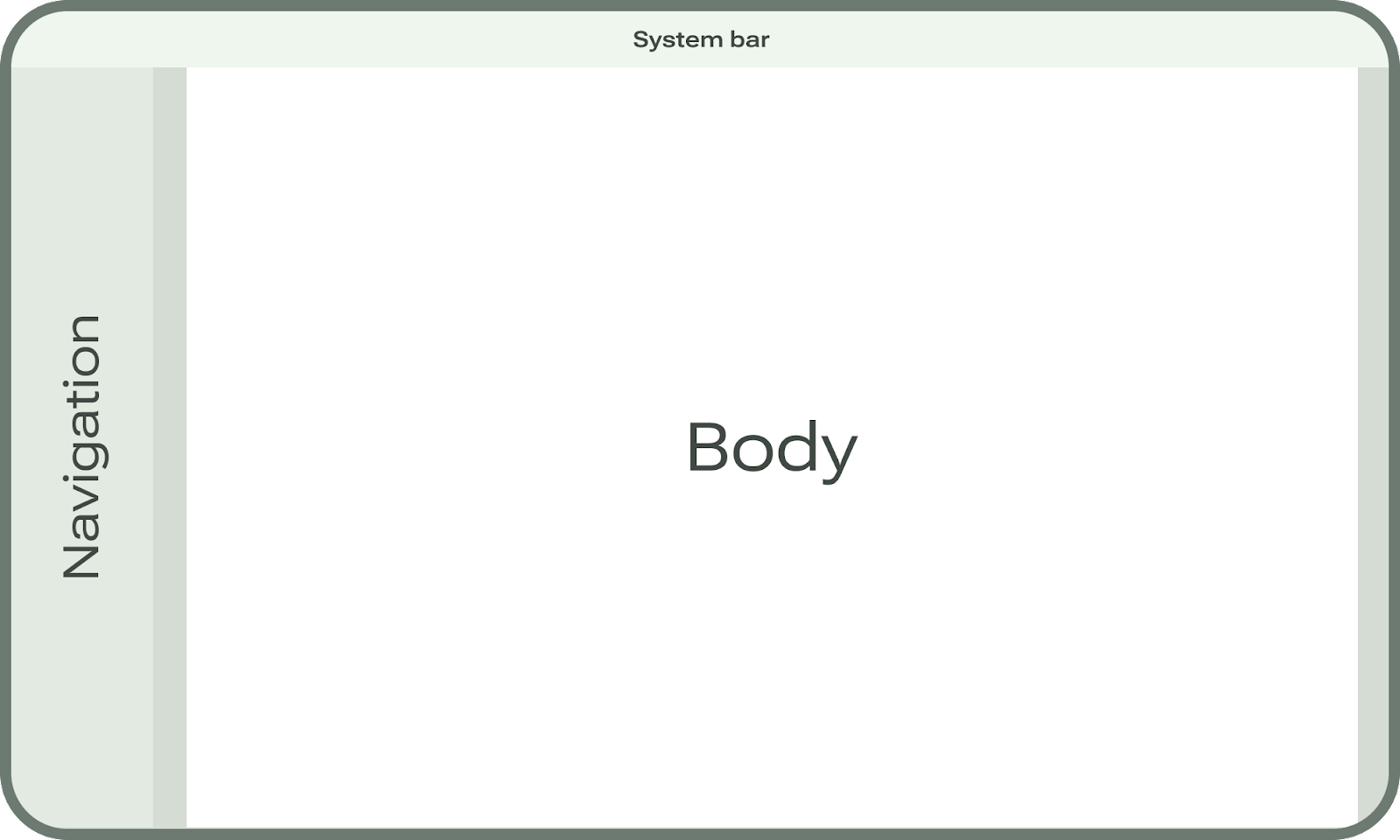
多數 Android 應用程式都包含稱為系統資訊列、導覽區和主體的區域。
系統資訊列是裝置介面不可或缺的ㄧ部分,任何應用程式設計都必須包含這個區域,並顯示在不同裝置的正確相關位置,完美描繪出應用程式版面配置與系統 UI 互動的方式,以便精準實作。
Navigation 代表不同的功能提示,可讓使用者在應用程式內或跨足 Android 平台,瀏覽及存取重要動作。導覽區可容納導覽匣、導覽邊欄和導覽列等元件。
主體區包含應用程式的大部分內容。主體內容由額外的分組和版面配置參數或窗格組成,必須放在緊接導覽區和系統資訊列下方的位置。
邊界
邊界是指左右兩側邊緣的空間,可以固定或調整為不同大小。
4. 視窗類別大小
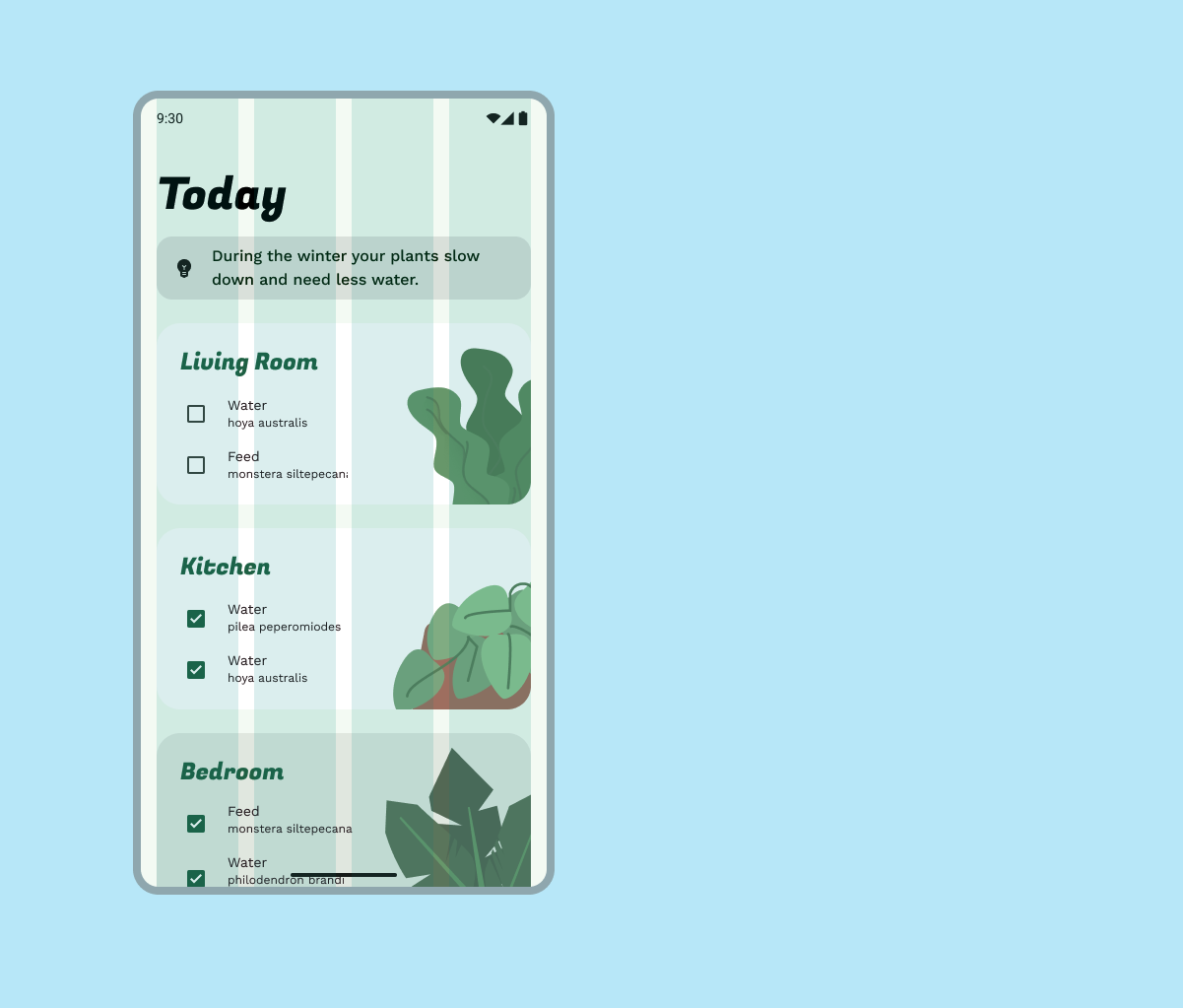
一開始,我們要將提供的模擬調整為 Medium 視窗類別大小。

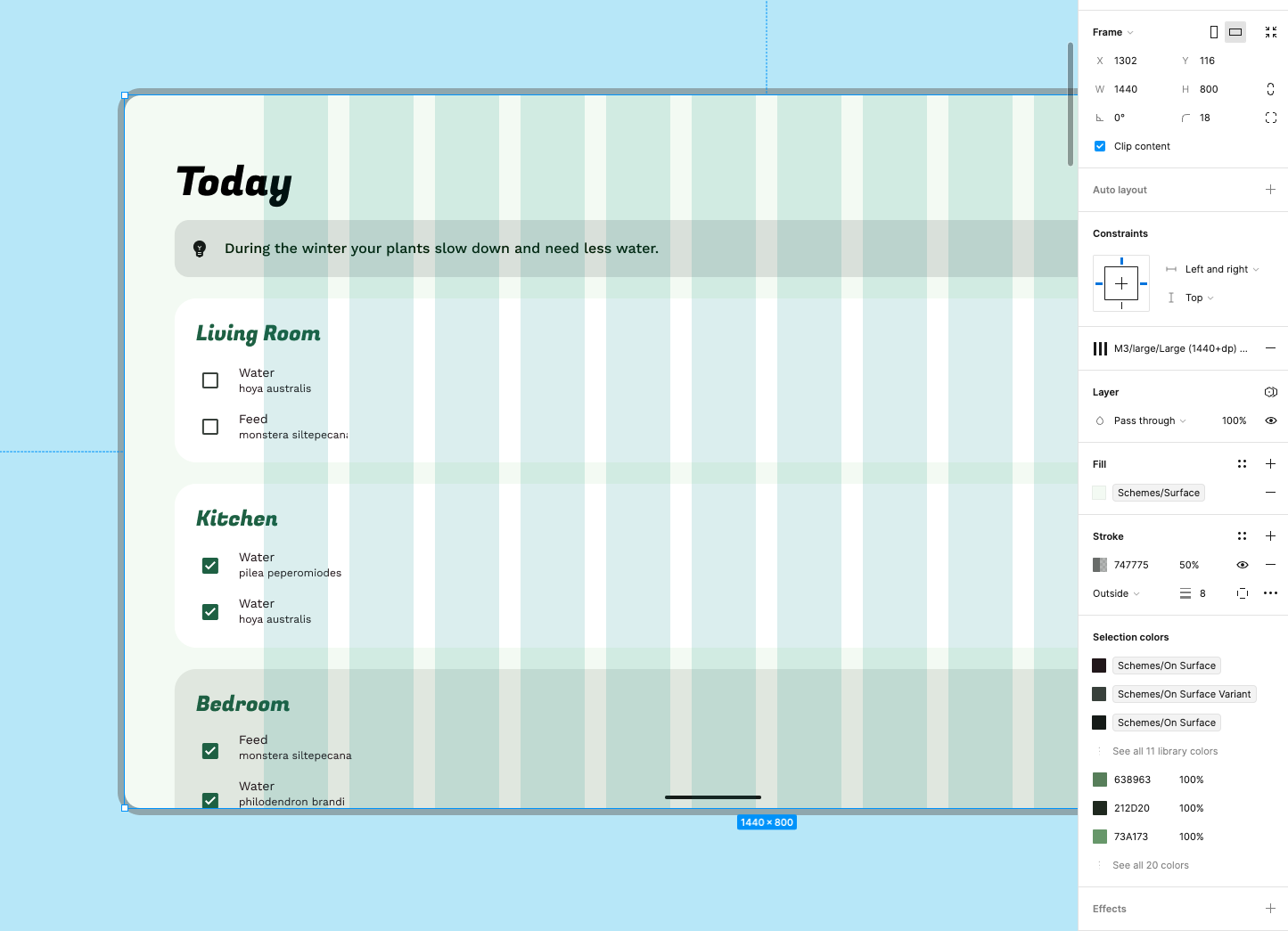
- 將「Exercise Layout 1」頁框從「Compact」(行動裝置) 向右展開為「Expanded」(平板電腦) 的 1440 dp。
- 在「Grid styles」下拉式選單中,從「Small」變更為「Large」(主體區域為關閉)。
- 調整裝置大小和格線後,視需要調整主體區域的內容邊界。

現在大螢幕裝置適用的格線已設定完成,可以開始調整版面配置了!我們將切換至「縮放」步驟,瞭解內容在大螢幕尺寸下的回應方式。
5. 自動調整式組合總覽
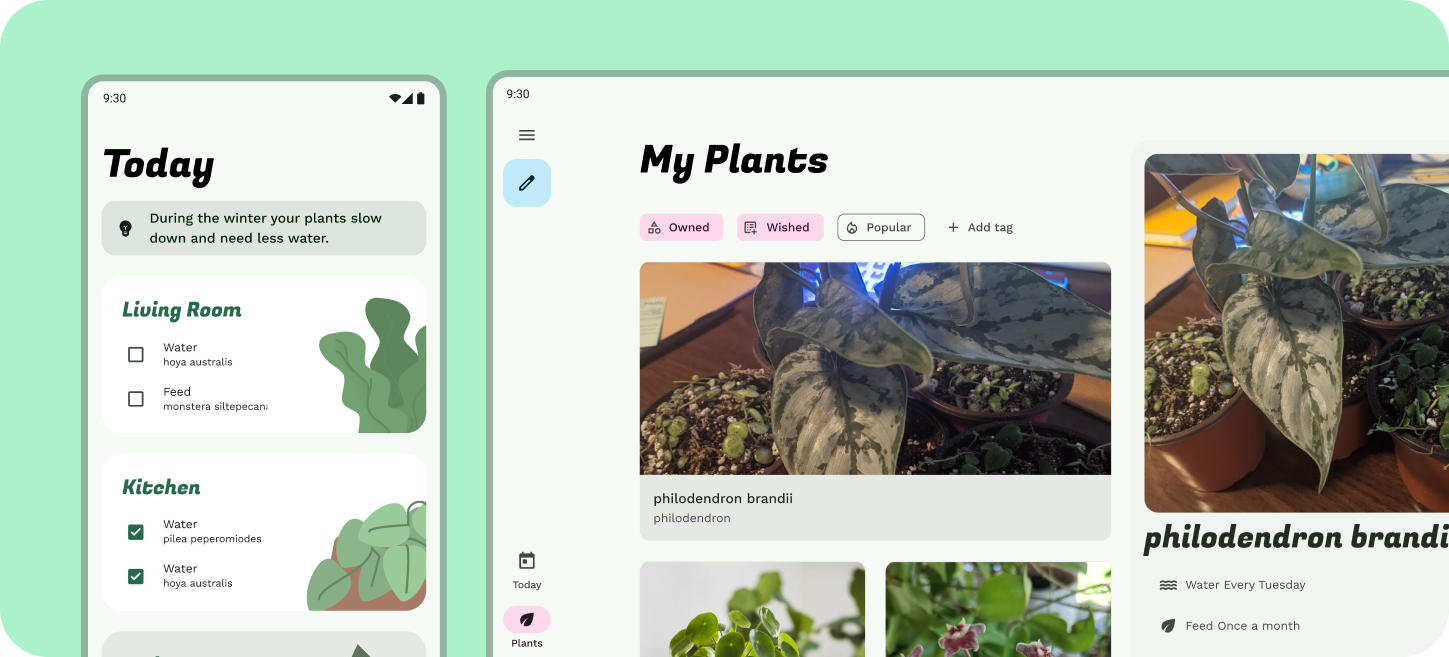
請留意,練習版面配置上的內容和元素會配合寬度流暢地擴展,完成自動調整。自動調整為大螢幕,可能會產生無法使用的版面配置,就像在這些版面配置中,因文字行太長而無法閱讀。
「視覺分組與區隔的原則」可為較大空間的元素重新排列方式提供指引。提醒您,大螢幕可顯示更多內容,因此可能會增加視覺干擾。只要遵守文行長度上限為 60 個字元的原則,即可提高可讀性。

間距

類似的項目可以使用空白空間或可見分區加以分組,引導使用者瀏覽內容。隱性區隔會使用空白空間在視覺上將內容分組,建立容器界線,顯性區隔則使用分隔線和資訊卡等物件,將內容分組。邊界是用於左右兩側邊緣的間距,進一步的間距設定技巧包括:
窗格:為主體區內的一個群組。
欄:可靈活運用於中斷點的量變化。
無論是在標準版面配置窗格內,或是協助建構初始結構,欄格線仍是版面配置的重要部分。
空格字元:類似於溝槽,但用於分隔窗格。
邊框間距:為元件內部的較小間距。

6. 縮放
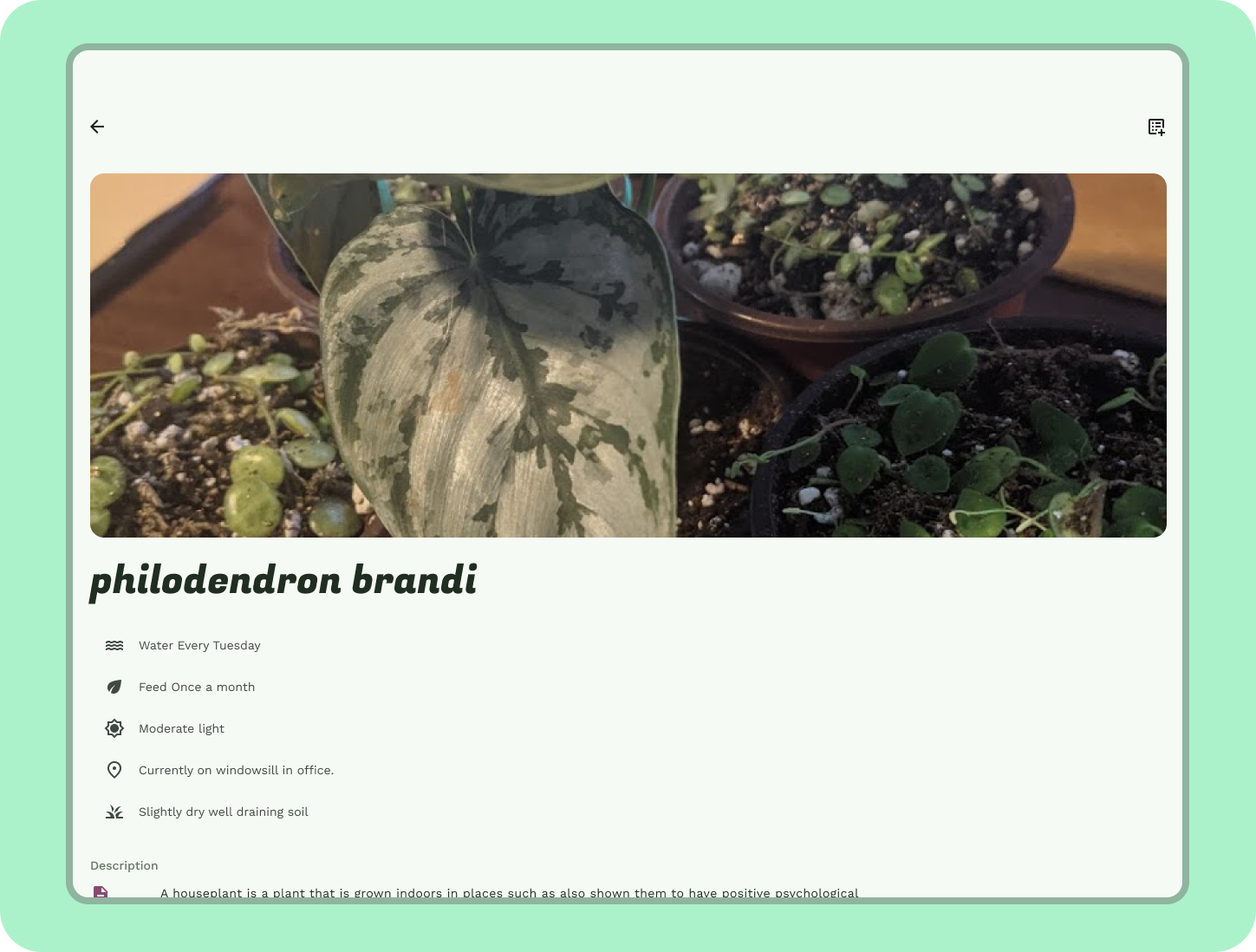
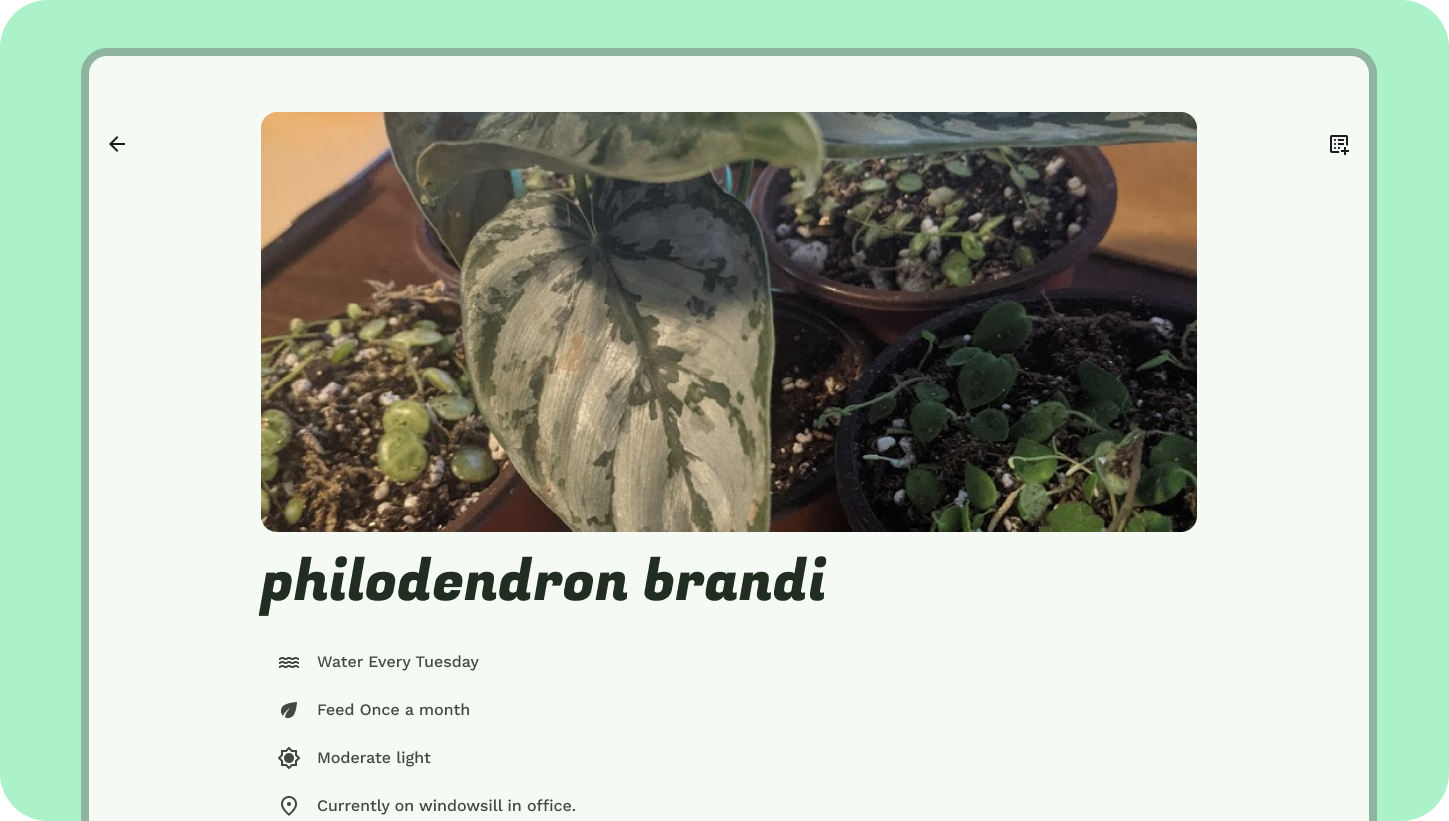
詳細資料的版面配置已根據大螢幕自動調整放大,但建立的版面配置並未善用大螢幕的優勢。我們可以使用欄格線進行視覺分組,進一步調整元素位置。適用於這個版面配置的欄格線已設定完成。

- 依據欄格線對齊並整理內容。
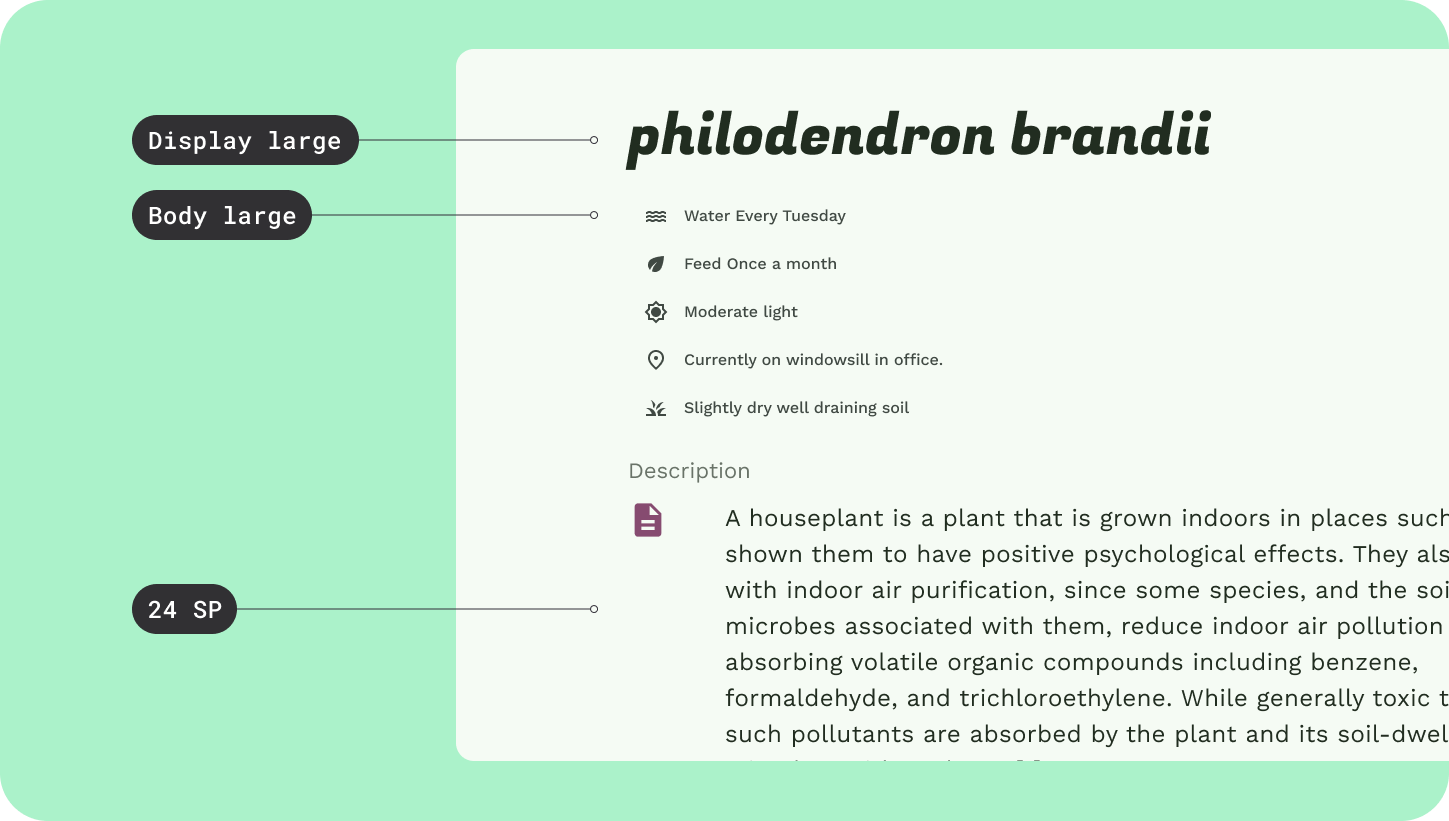
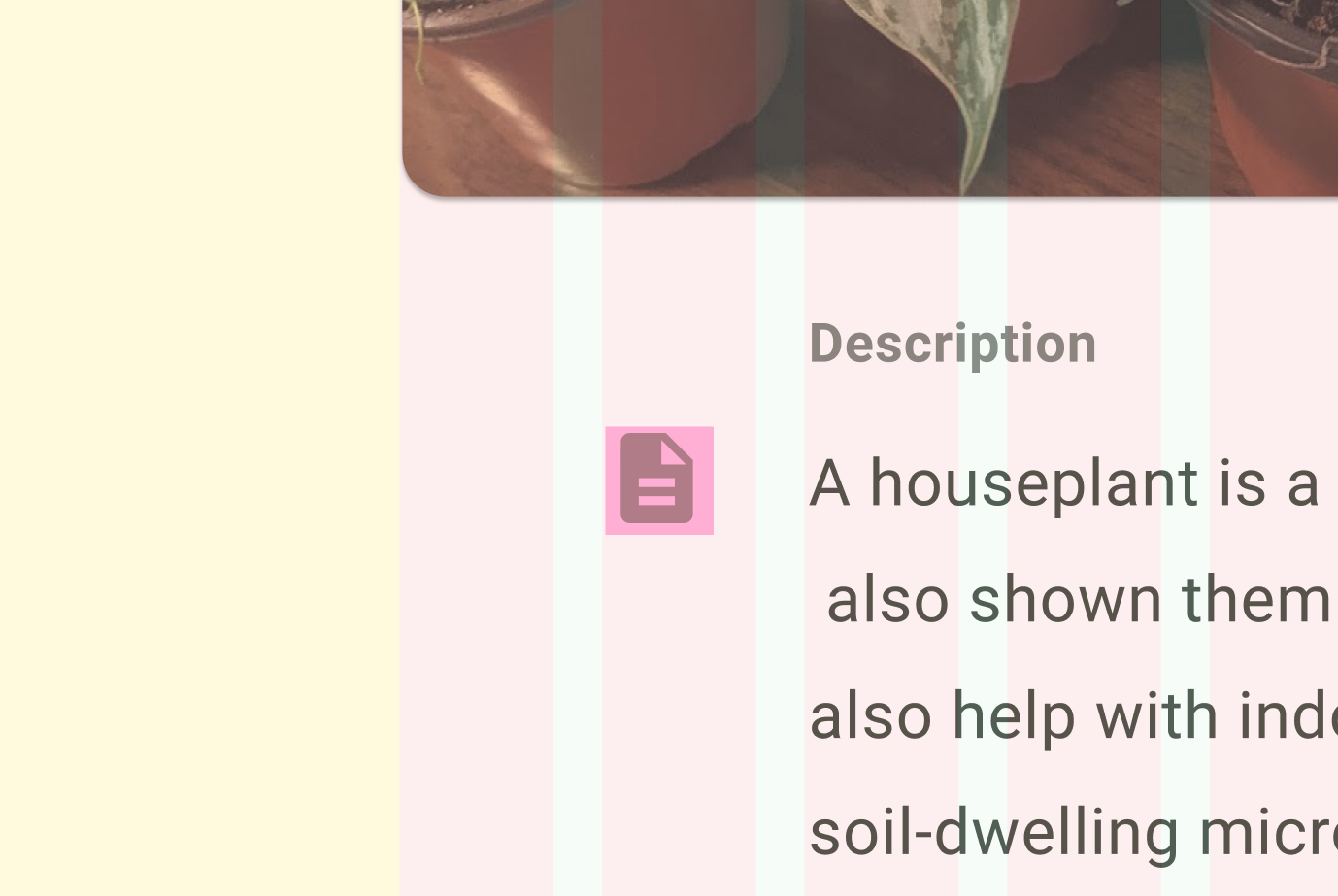
- 為搭配大型裝置使用,我們需要縮放內容。調整字體比例,提升在大螢幕上的易讀性:將「Title」改為「Display large」、將「Description」內文副本改為 24 sp,並將所有其他文字改為「Body large」。

- 說明圖示在新的版面配置中顯得太小,請配合空間放大至 40x40 dp。

7. 分組和區隔
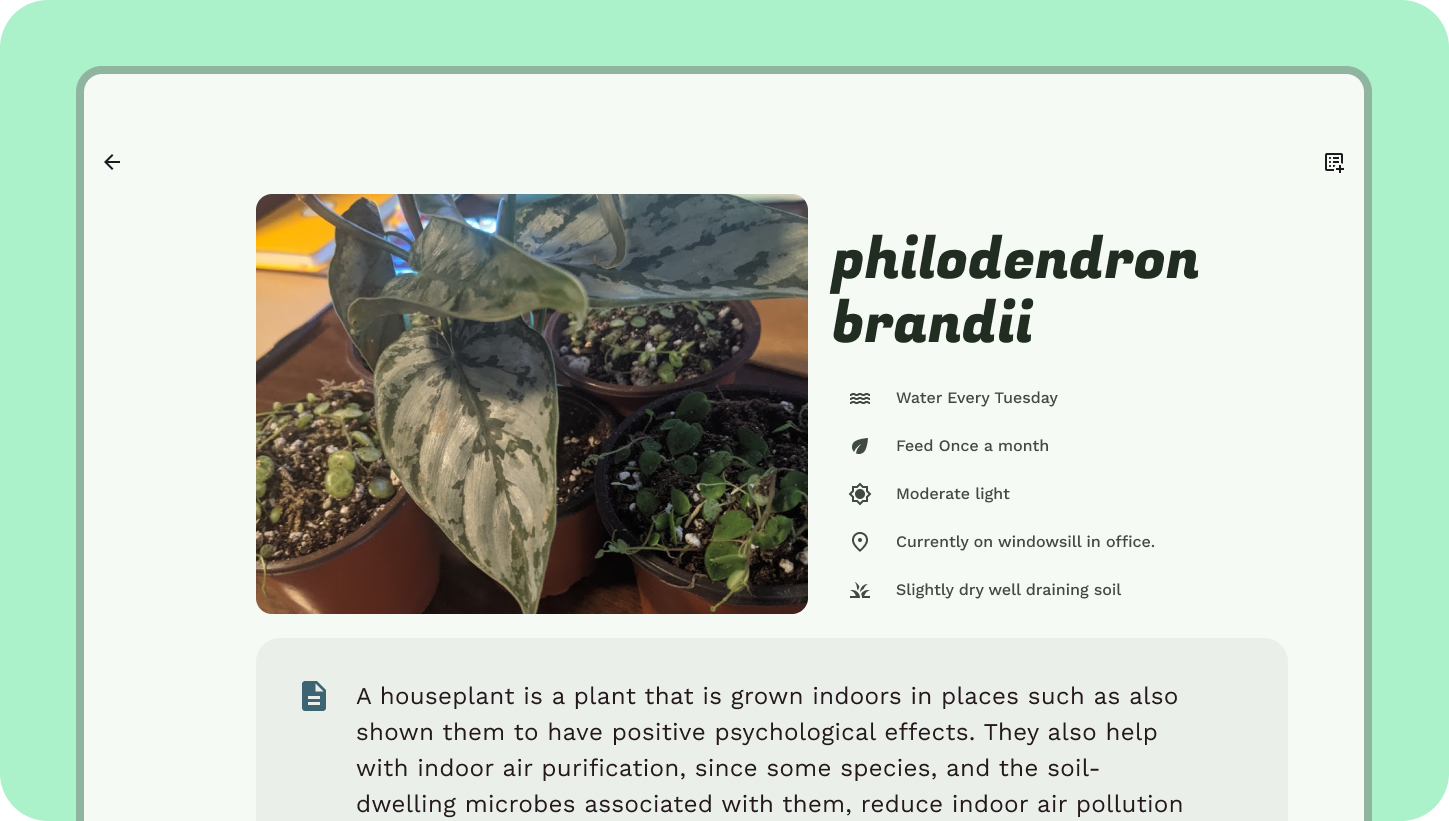
現在組合已經過縮放調整並對齊欄格線,版面配置的樣式更易於閱讀了,但我們可以使用分組和區隔,善用螢幕大小的優勢。

- 將圖片縮放至 6 欄的寬度,並向左對齊。
- 將標題和照護重點歸到一組,放到圖片右側,橫跨 5 欄,並對齊格線。在標題組下方保留 24 DP 的空間,建立隱性界線。

- 針對說明內容,使用 60 個字元的文行長度來決定欄範圍 (11 欄),並設定 1 個前導欄的空白空間。使用 Surface 容器顏色角色建立視覺容器。
8. 元件行為總覽
元件的行為可根據不同中斷點而有所差異,包括調整其寬度、能見度或事件切換元件。
有些元件 (例如按鈕) 可能無法處理 12 欄版面配置中的空間量,需要保留設定好的寬度或切換成其他元件來維持可讀性和可用性。舉例來說,無論大螢幕尺寸為何,這個按鈕都應固定為特定寬度,而不是自動調整大小。
回應式模式是協助元件配合空間自動調整的常見方法。
其中一個模式是 Reposition,採用此模式時,元素會在畫面上自動重排,善用額外的螢幕空間。
從垂直螢幕方向自動重排資訊卡、將懸浮動作按鈕 (FAB) 移至導覽邊欄,或將以分頁顯示的內容劃分為一個空間,都是 Reposition 的範例。
元件可以自動切換成更適合大螢幕且功能相同的元件。
可在行動裝置上運作的 Navigation 元件,會在大螢幕上產生人體工學相關問題。

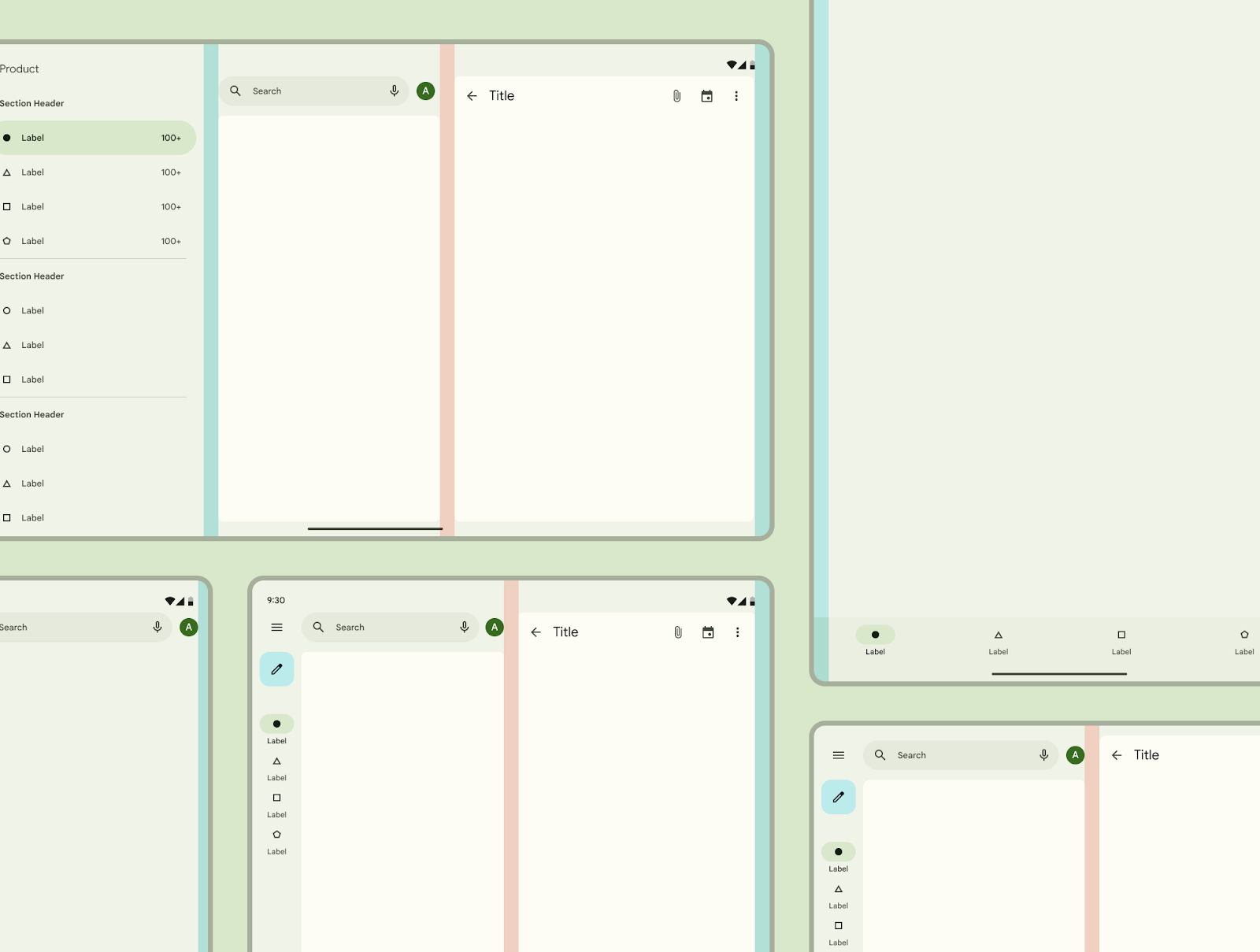
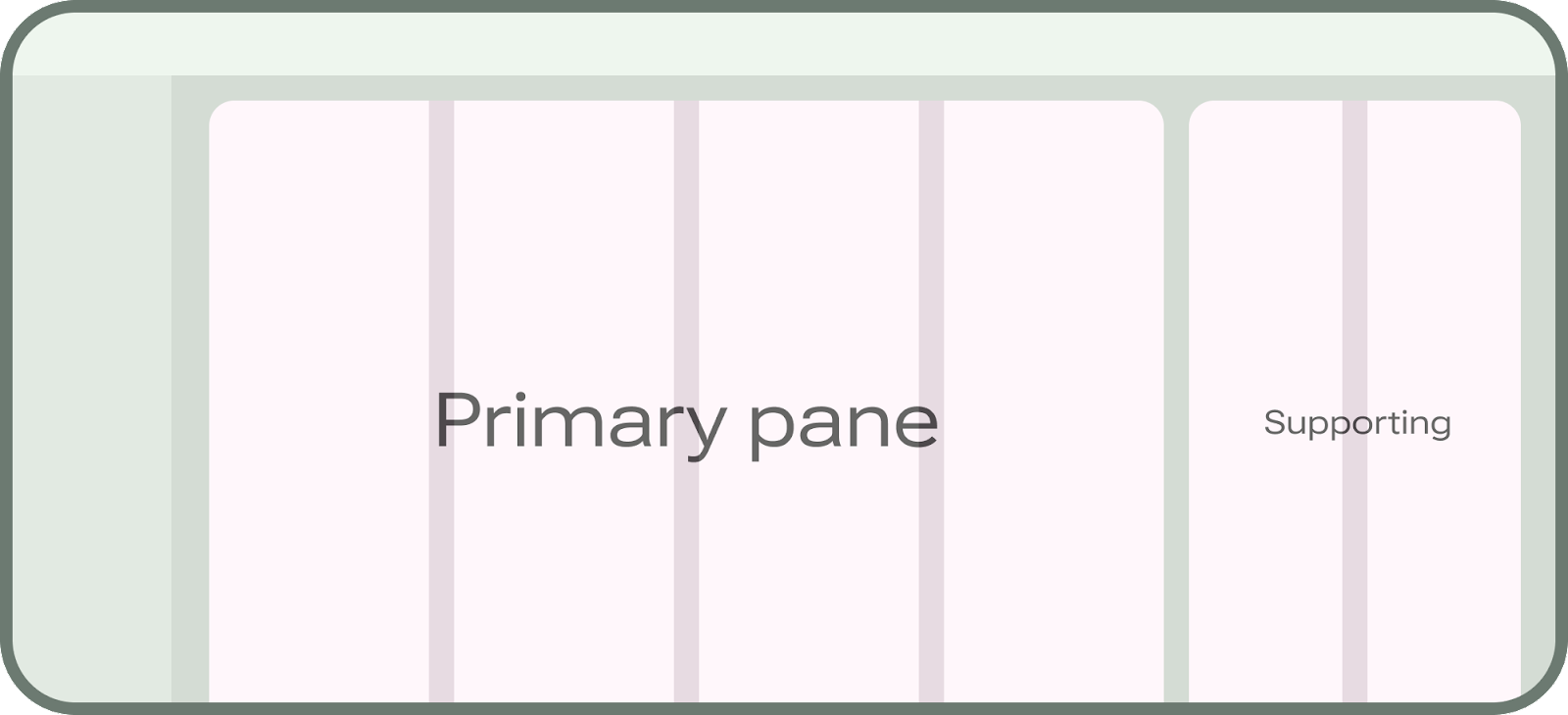
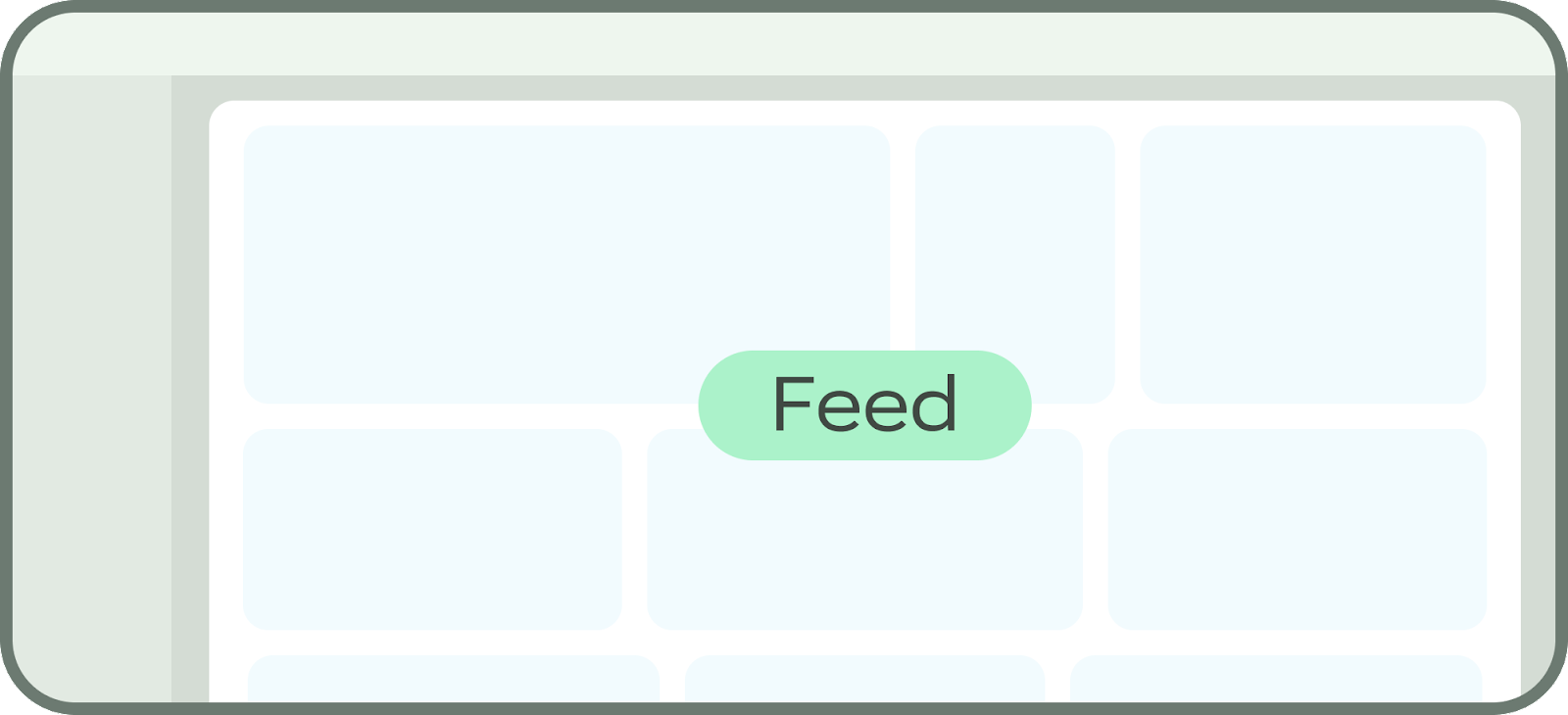
標準版面配置
標準版面配置專為所有視窗大小類別的常見螢幕版面配置而設計。動態饋給、清單/詳細資料和輔助窗格就是三個這類標準版面配置。這些版面配置成為各種視窗類別大小的理想起點。



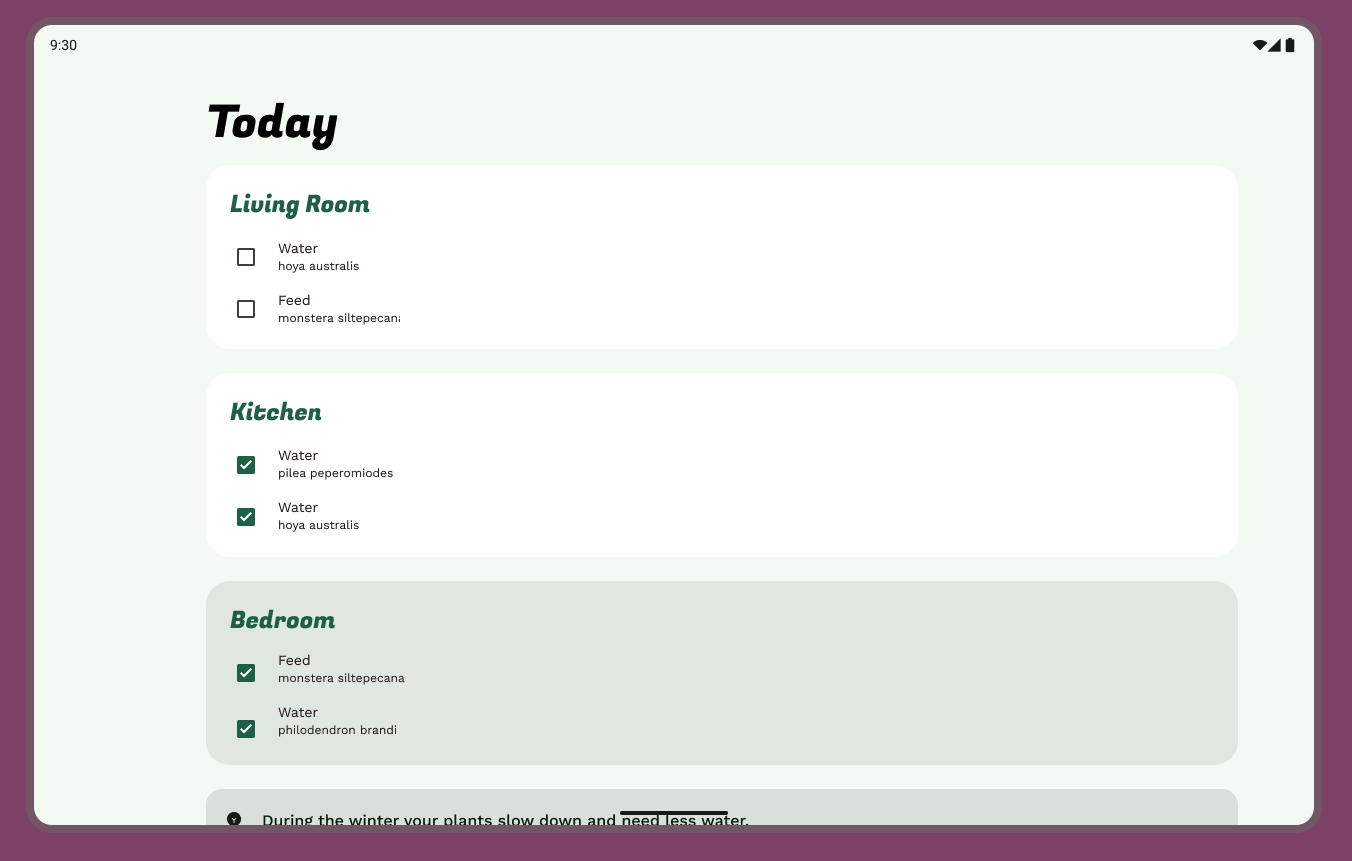
9. 回應式模式
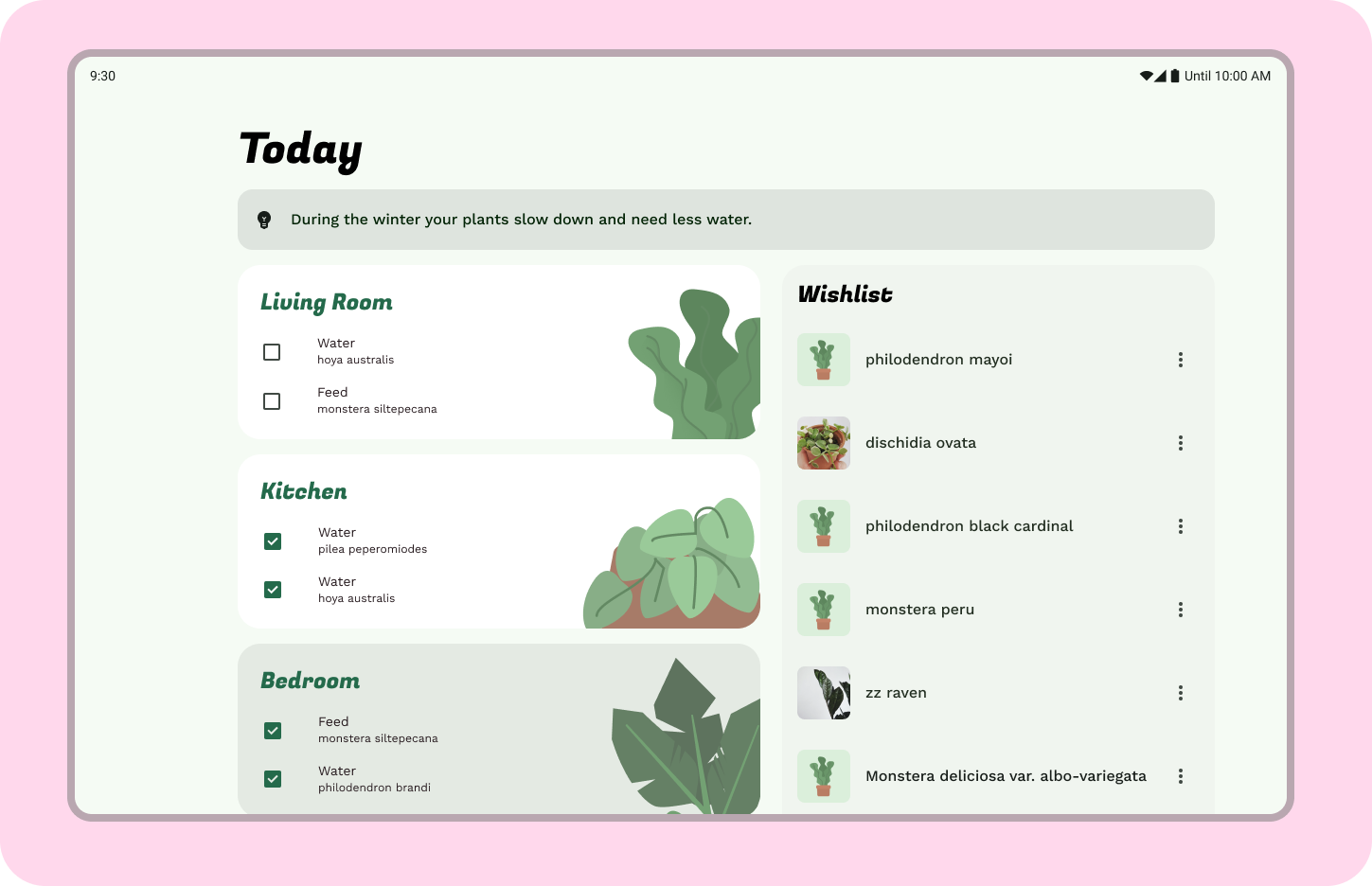
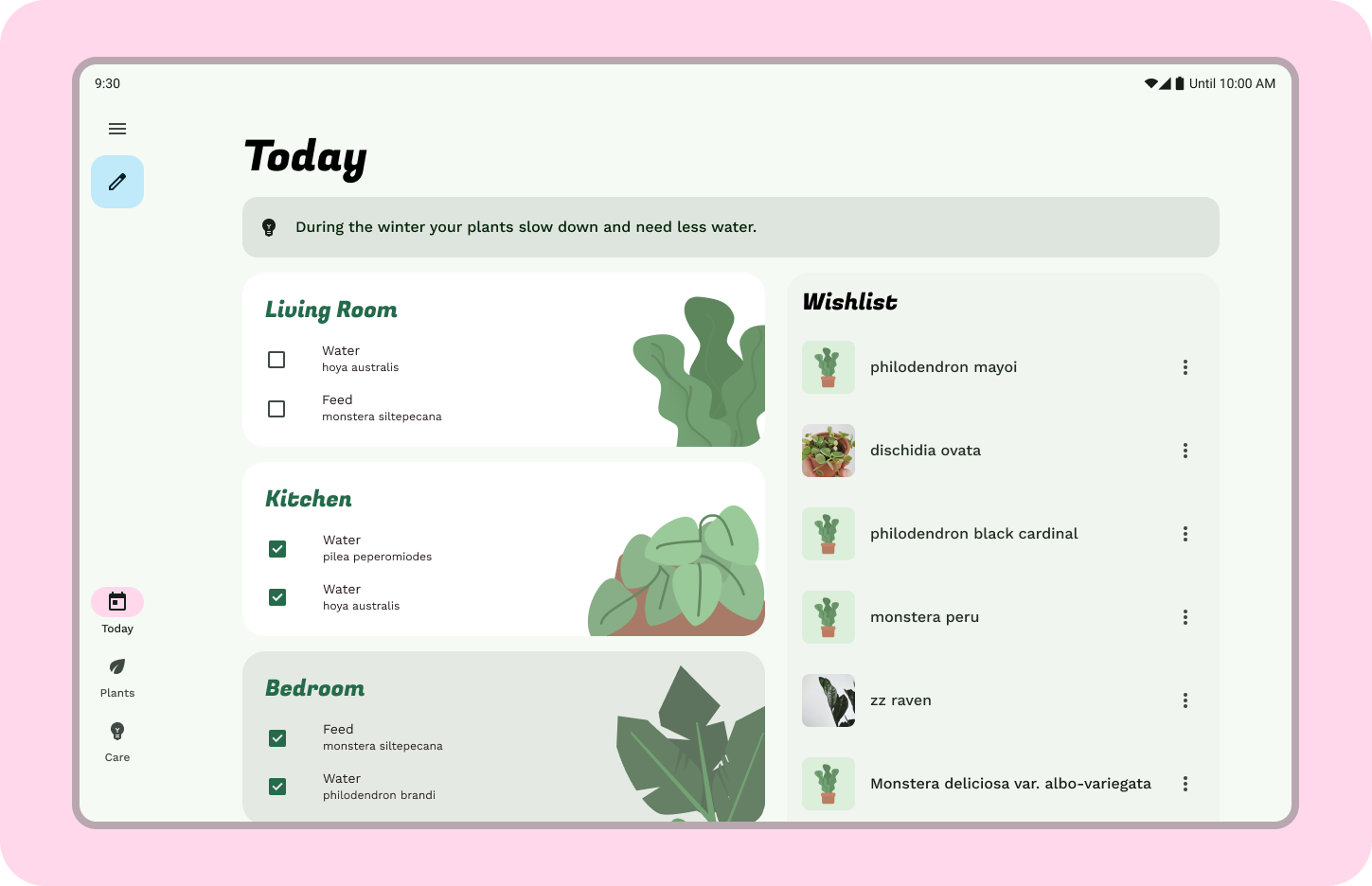
目前,元件會自動擴展以填滿空間。我們將運用 Reposition 模式和分組,在這個較大的空間調整內容,做法是利用水平空間,在「Today」畫面上重新排列資訊卡。

- 將「Care tip」資訊卡移到工作和願望清單上方。
- 由於「Tasks」和「Wishlist」會以不同比例直向擴展,將這兩種資訊卡分別橫向調整至 6 欄和 5 欄的寬度,可更加善用空間。「Wishlist」在視覺上已包含在窗格中。

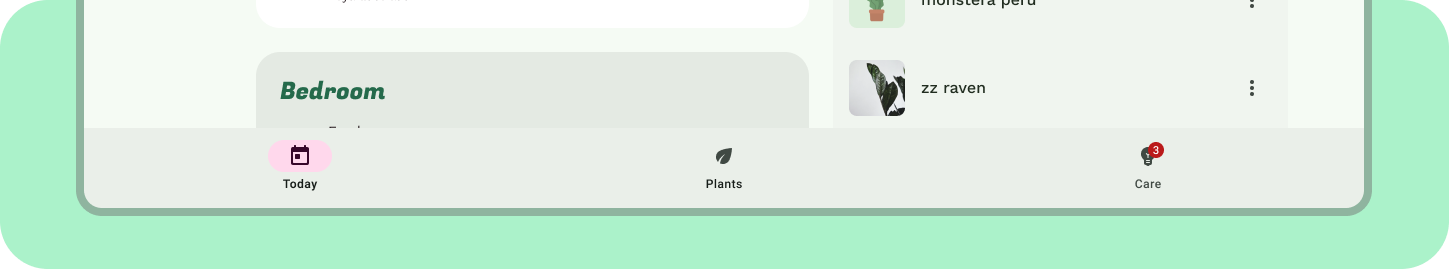
10. 自動調整式導覽
這項設計採用底部導覽,因此我們會為本設計研究室保留導覽模型,並加入導覽邊欄。
- 移除底部導覽列。

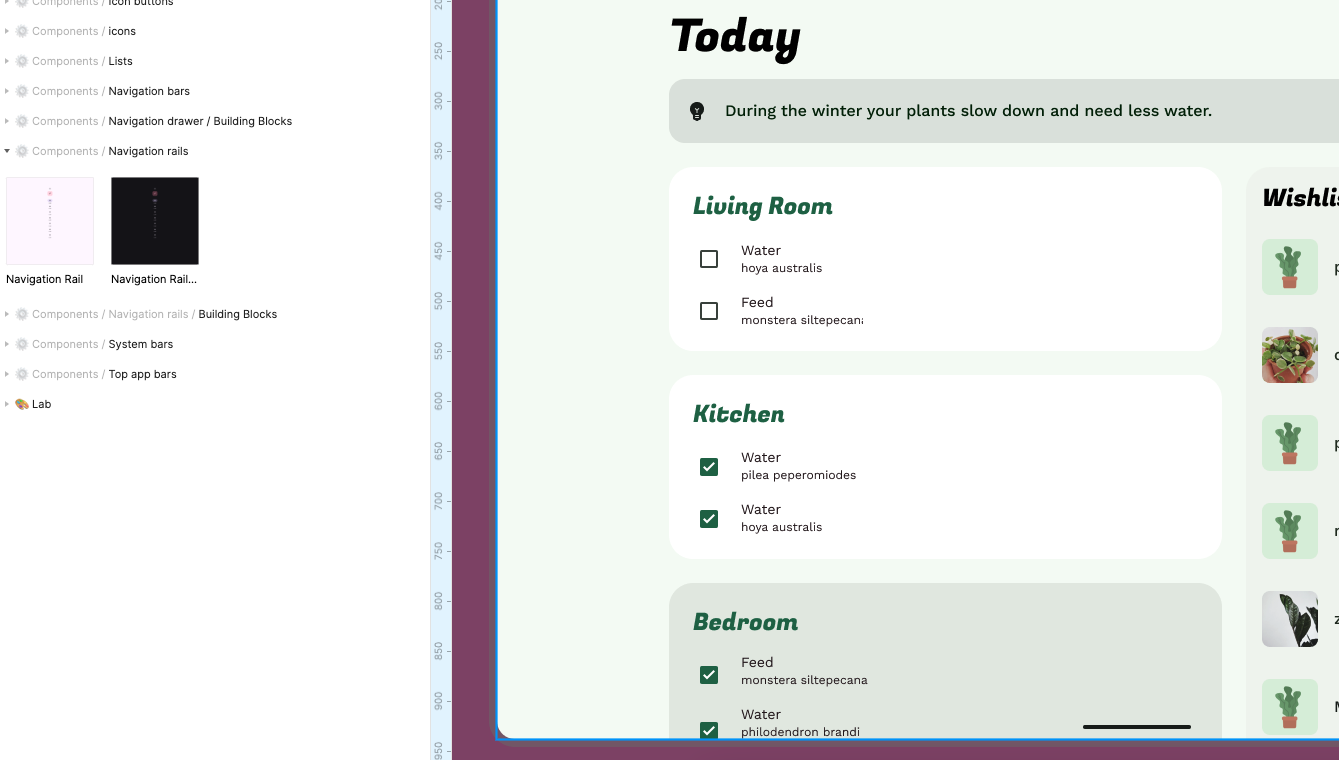
- 在「Assets」面板中找出 Navigation Rail 元件,拖曳至導覽空間中。
- 配合底部導覽更新標籤和圖示。
- 配合版面配置的其餘部分設定樣式。

11. 動態饋給標準版面配置
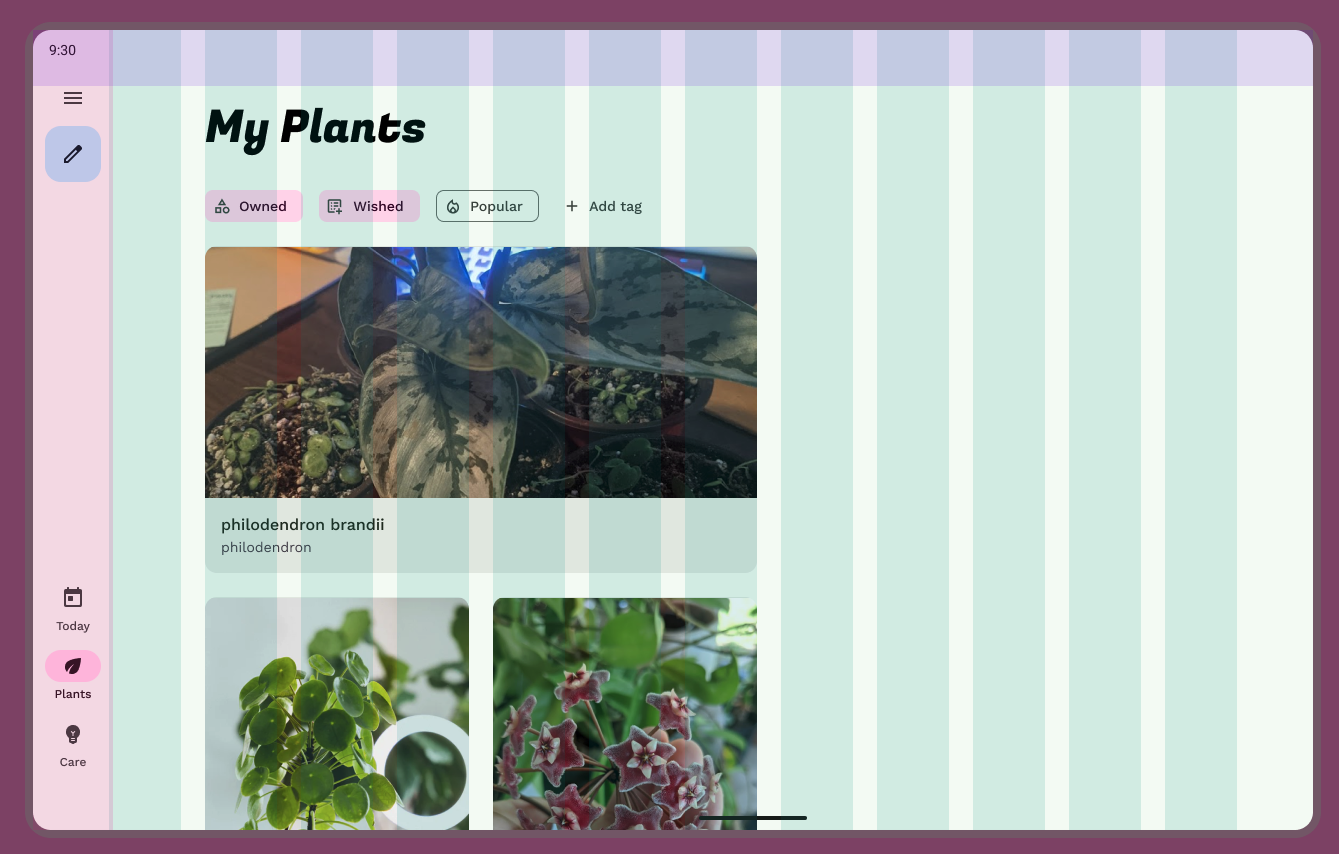
目前,版面配置會流暢地自動顯示一個清單,但我們有足夠的水平螢幕空間,可採用更有趣的動態饋給標準版面配置。

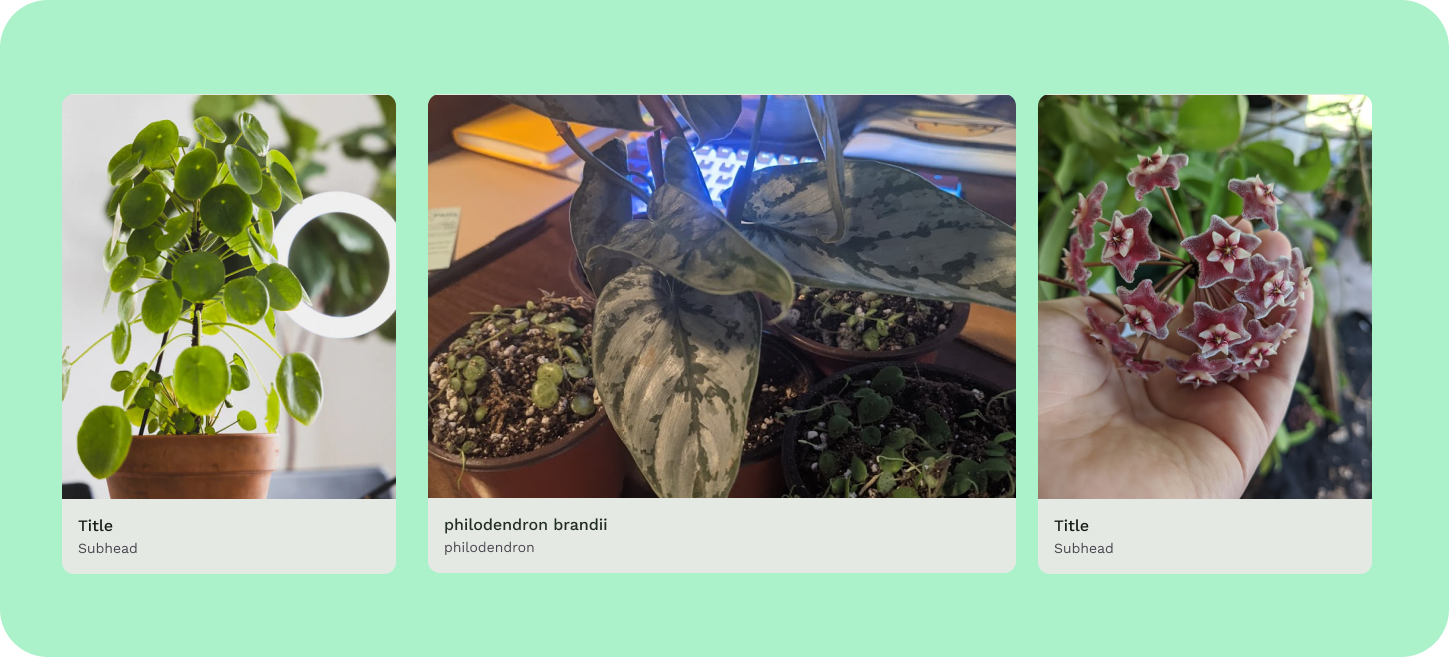
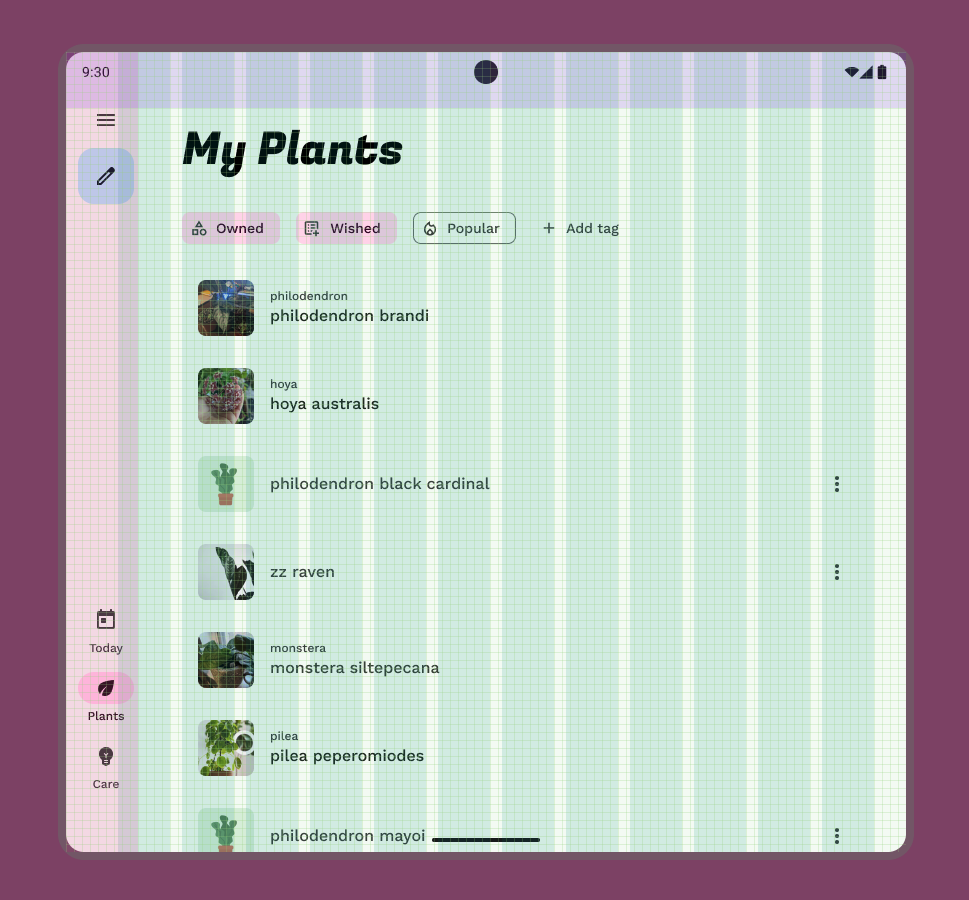
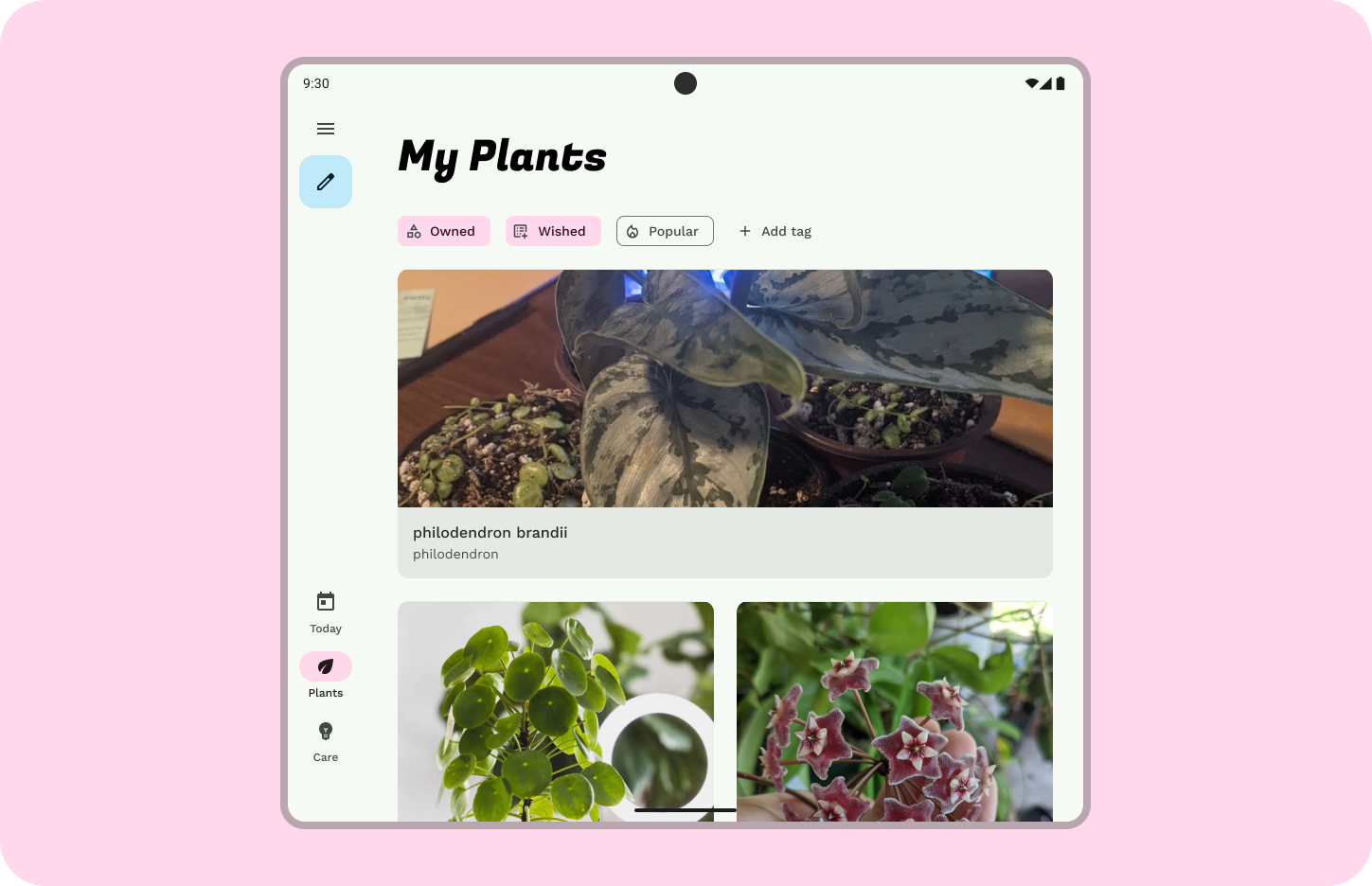
- 導覽和頂端列已調整為中等大小,因此我們可以專注處理主體內容。動態饋給版面配置採用格線組合。請將清單項目更新為「Stacked Cards」。
- 動態饋給中的資訊卡不一定要統一。第一張資訊卡可以當做精選資訊卡,橫跨 11 欄,其他資訊卡則可縮小至 5 欄,間距設為 24 dp (可以使用自動納入版面配置功能協助設定)。

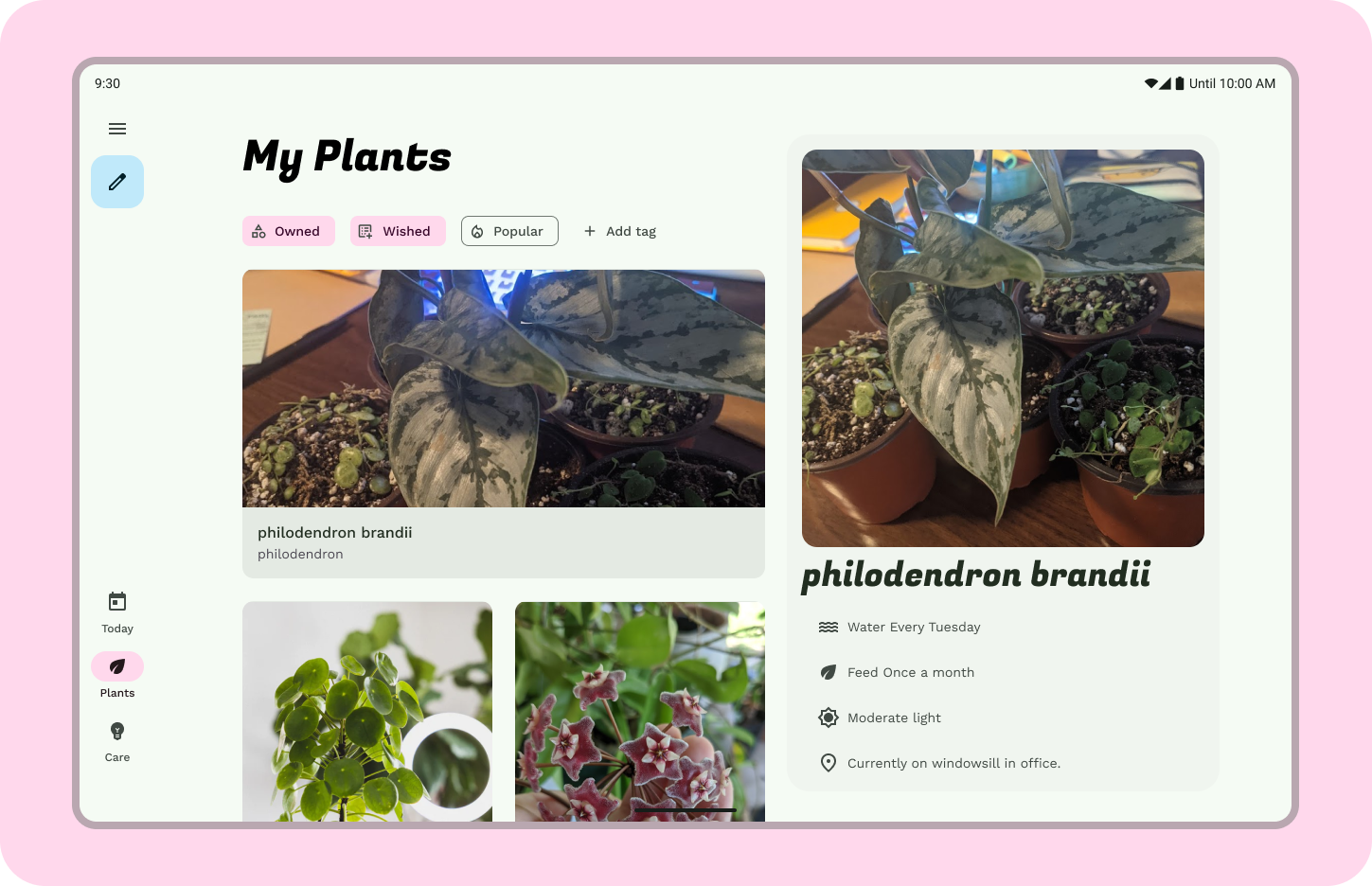
12. 標準的清單/詳細資料
版面配置現已適用於大型裝置,因此在顯示擴展後的版面配置時,有足夠空間可以展示其中一種植物的詳細資料。

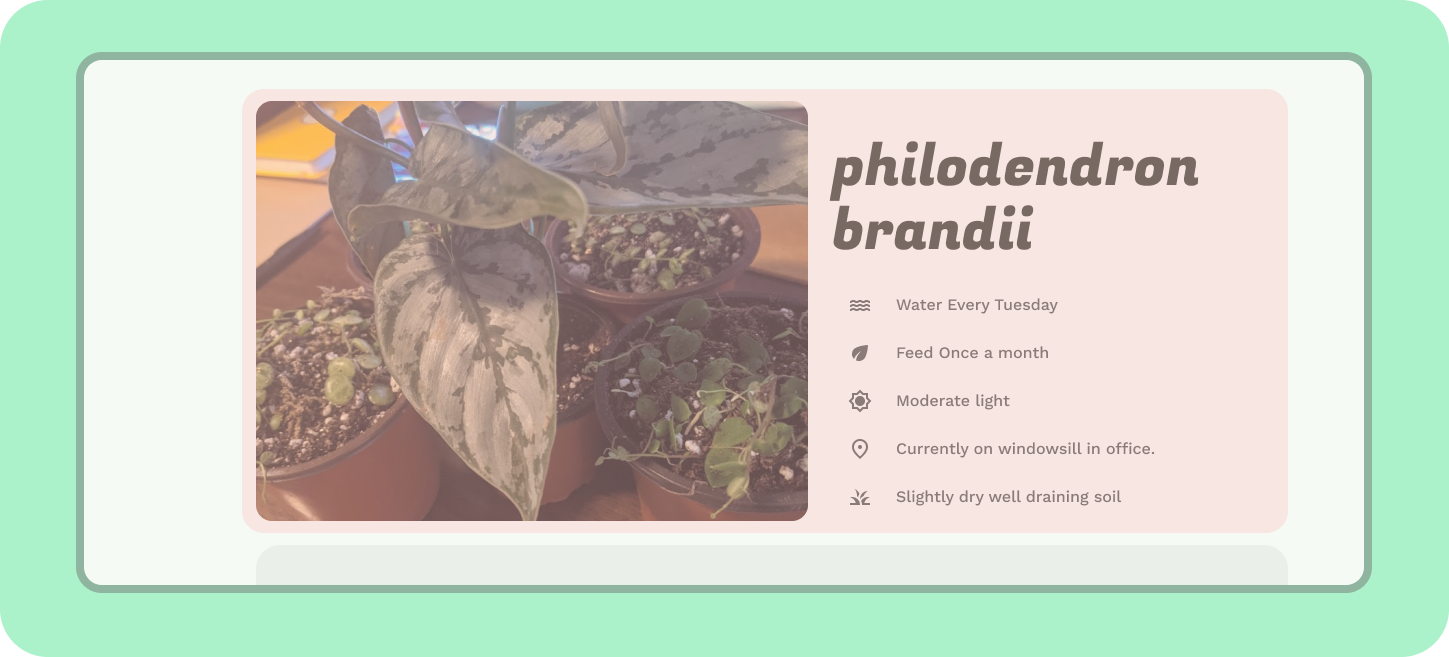
- 建立要顯示詳細資料的窗格。在邊界內,建立寬度為 5 欄的容器,並將其設為 Surface 容器或更高等級。
- 從上方「縮放」練習中,將蔓綠絨的內容複製到窗格中。在窗格中加上 16 dp 的邊框間距。
- 將植物標題更新為「Display small」,其餘部分則更新為「Body medium」或「Body large」。
- 內容可以直向排列,讓主體相片橫向填滿空間。

13. 恭喜
您已經運用 Material Design 自動調整原則,將小螢幕的設計搬到大螢幕,真是太棒了!
如有任何疑問,歡迎隨時透過 Twitter 上的 @MaterialDesign 提問。
更多設計內容和教學課程即將在 youtube.com/MaterialDesign 上線,敬請期待!