1. Trước khi bắt đầu
Hãy khám phá các nguyên tắc về Bố cục trong Material Design và Thiết kế thích ứng để đạt được trải nghiệm nhất quán trên các kích thước màn hình.
Thiết kế thích ứng là gì và tại sao tôi nên sử dụng Thiết kế thích ứng?
Thiết kế thích ứng (Adaptive design) là phương pháp thiết kế bố cục thích ứng với các điểm ngắt và thiết bị cụ thể. Thường thì chúng ta sẽ xem xét chiều rộng của thiết bị để xác định vị trí cần thay đổi hoặc điều chỉnh bố cục.
Mặc dù không phải mọi ứng dụng đều cần sử dụng được trên mọi kích thước màn hình, nhưng điều này giúp cho người dùng của bạn thoải mái hơn với trải nghiệm đa dạng hơn về công thái học, khả năng hữu dụng, cũng như chất lượng ứng dụng.
Trong vai trò một nhà thiết kế, việc điều chỉnh các màn hình chính của ứng dụng cho phù hợp với định dạng lớn hơn có thể giúp nhà phát triển diễn dịch phần còn lại của ứng dụng sang nhiều bối cảnh hơn.

Kiến thức bạn sẽ học được
- Tìm hiểu cách sử dụng các nguyên tắc thiết kế thích ứng mới của Material Design để thiết kế cho màn hình lớn.
- Bạn sẽ tìm hiểu cách chuyển thiết kế của các màn hình quan trọng từ thiết bị di động lên màn hình lớn.
- Các khái niệm thích ứng mà bạn có thể dùng để áp dụng cho thiết kế của mình.
- Cách thiết kế với bố cục chuẩn mới.
Điều kiện tiên quyết
Đối với lớp học lập trình này, chúng ta sẽ xây dựng dựa trên một số khái niệm cơ bản về thiết kế.
- Có kiến thức về các khái niệm căn bản trong thiết kế: Lưới, Thang kiểu chữ, Thành phần trong Material
- Có kiến thức về Figma.

Bạn cần có
2. Bắt đầu
Thiết lập
Tiếp theo, bạn sẽ cần thiết lập môi trường thiết kế của mình.
Để bắt đầu, bạn cần truy cập tệp Figma Adaptive Designlab. Mọi thứ bạn cần cho lớp học này đều có trong tệp Figma đó. Bạn có thể tải tệp này xuống và nhập tệp hoặc sao chép qua cộng đồng Figma.
Trước tiên, hãy đăng nhập vào Figma hoặc tạo một tài khoản.
Sao chép qua trang Cộng đồng Figma
Đến phần Design an Adaptive Layout with Material Design (Thiết kế bố cục thích ứng bằng Material Design) hoặc tìm kiếm từ khoá "Design an Adaptive Layout with Material Design" trong Cộng đồng Figma. Nhấp vào Open in Figma (Mở trong Figma) để sao chép tệp này vào các tệp của bạn.
Tệp bố cục
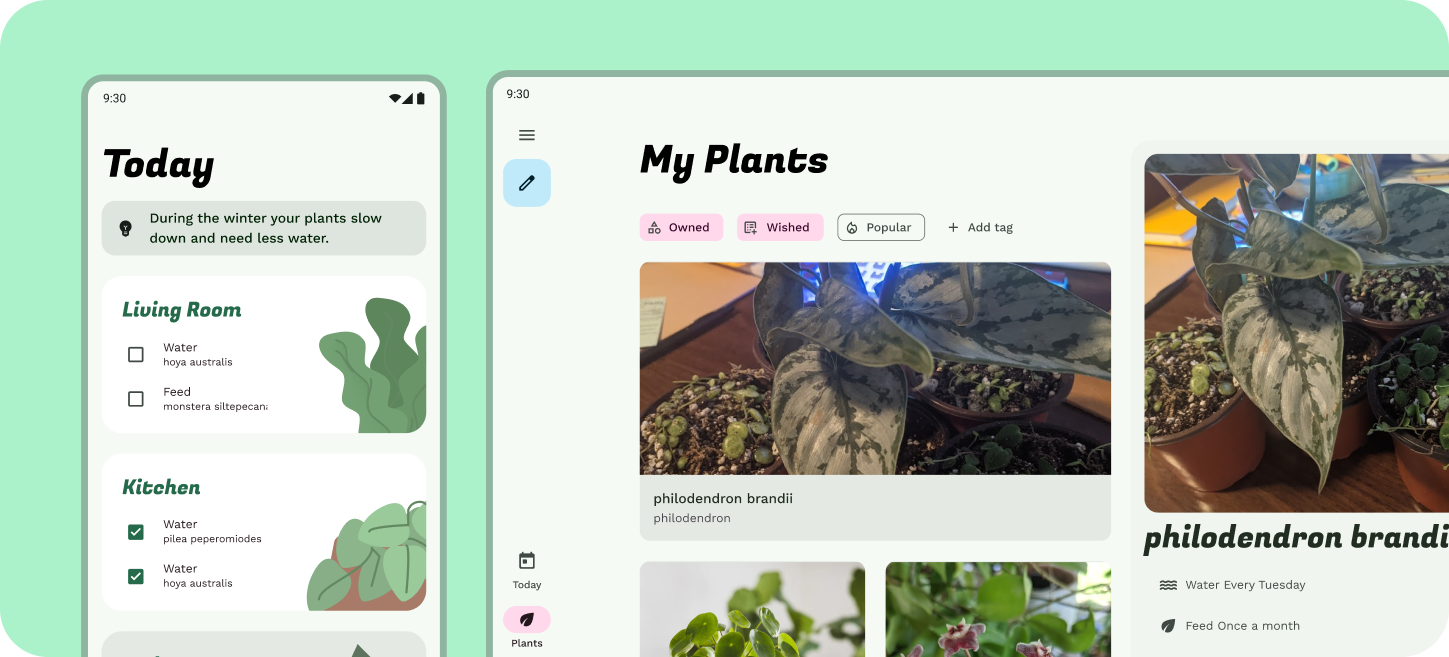
Hãy xem qua tệp này. Bạn sẽ nhận thấy rằng đây là một tệp độc lập, và bắt đầu bằng phần giới thiệu. Mỗi phần sẽ được chia thành một hàng gồm các bản vẽ được liên kết với nhau, với một số khái niệm cốt lõi cho phần đó, sau đó là các bài tập. Các phần và bài tập này được xây dựng dựa vào nhau nên cần được hoàn thành tuần tự.
Lớp học lập trình này sẽ hướng dẫn cụ thể hơn cho bạn về những khái niệm và bài tập đó. Nếu bạn chưa quen với Thiết kế thích ứng và/hoặc Material Design, thì bạn nên đọc thêm tài liệu song song với việc tham gia lớp học lập trình này.
Hãy bắt đầu với bản vẽ Intro (Giới thiệu), trong đây có các nút liên kết các bản vẽ với nhau theo thứ tự, bạn sẽ truy cập các bản vẽ liên kết đó bằng cách nhấp vào nút.

3. Tìm hiểu về bố cục
Material 3 yêu cầu điều chỉnh bố cục của ứng dụng cho phù hợp với các điểm ngắt hoặc lớp kích thước cửa sổ khác nhau bằng cách sử dụng bố cục chuẩn và phương thức giãn cách. Thay vì sử dụng lưới thích ứng của M2.
Đừng khoá cứng bố cục ở các kích thước cố định tại mỗi điểm ngắt, bố cục vẫn cần linh hoạt giữa các lớp kích thước này để đảm bảo trải nghiệm ổn định trên nhiều thiết bị.
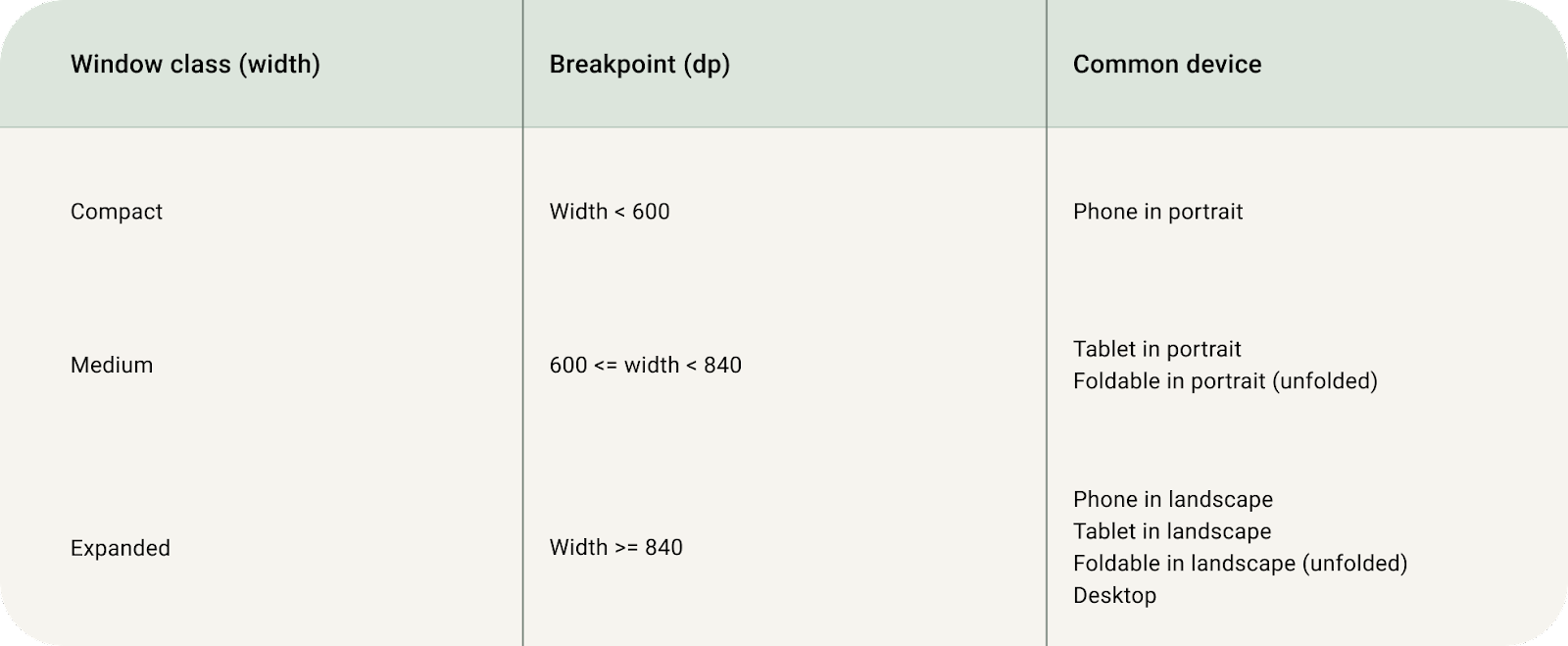
Lớp kích thước cửa sổ
Lớp kích thước cửa sổ là một điểm ngắt cưỡng ép, tại đó bố cục cần thay đổi kích thước cửa sổ để phù hợp với không gian có thể sử dụng, quy ước về thiết bị và công thái học.
Tất cả thiết bị sẽ thuộc về một trong ba lớp kích thước cửa sổ Material Design: thu gọn, trung bình hoặc mở rộng.
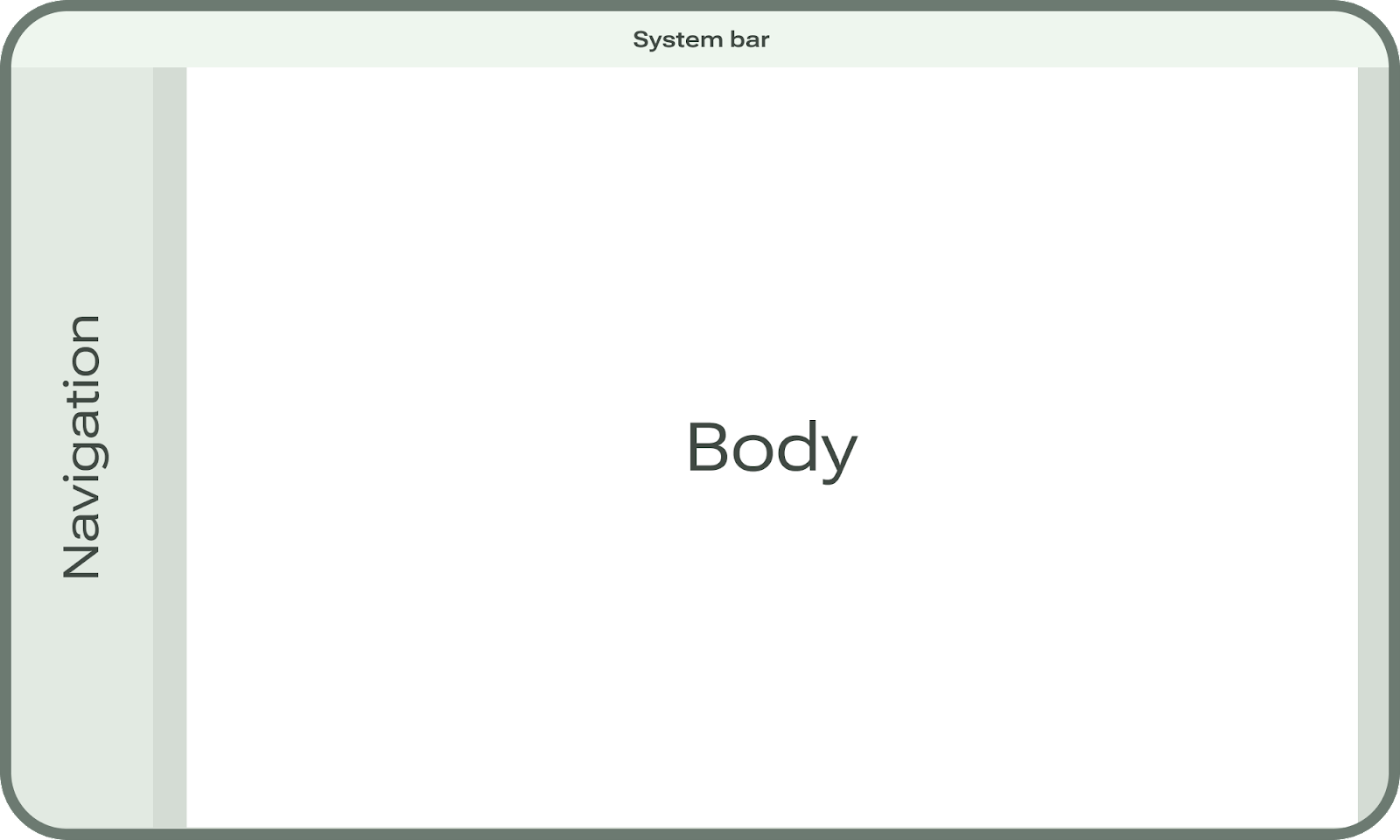
Các vùng bố cục

Hầu hết ứng dụng Android có chứa các vùng được gọi là thanh hệ thống, vùng điều hướng và phần nội dung.
Thanh hệ thống (system bar) là một phần được tích hợp của giao diện thiết bị. Thanh này phải được đưa vào mọi thiết kế ứng dụng, cũng như xuất hiện trong bối cảnh chính xác trên các thiết bị để mô tả rõ nhất cách bố cục của ứng dụng tương tác với giao diện người dùng hệ thống, cũng như để quy trình triển khai được chính xác.
Vùng điều hướng (navigation) thể hiện các cách tương tác khác nhau cho phép người dùng di chuyển trong ứng dụng của bạn/nền tảng Android, truy cập các thao tác quan trọng. Vùng điều hướng có thể chứa những thành phần như ngăn, dải và thanh điều hướng.
Vùng nội dung (body) chứa hầu hết nội dung trong một ứng dụng. Nội dung trong vùng nội dung bao gồm các nhóm bổ sung và các tham số hoặc ngăn bố cục. Vùng này phải nối liền giữa thanh hệ thống và vùng điều hướng.
Lề
Lề (margin) là không gian ở cạnh trái và phải. Lề có thể được cố định hoặc điều chỉnh theo tỷ lệ theo các kích thước.
4. Kích thước lớp cửa sổ
Chúng ta sẽ bắt đầu bằng việc điều chỉnh kích thước lớp cửa sổ của bản mô phỏng được cung cấp thành kích thước lớp cửa sổ trung bình.

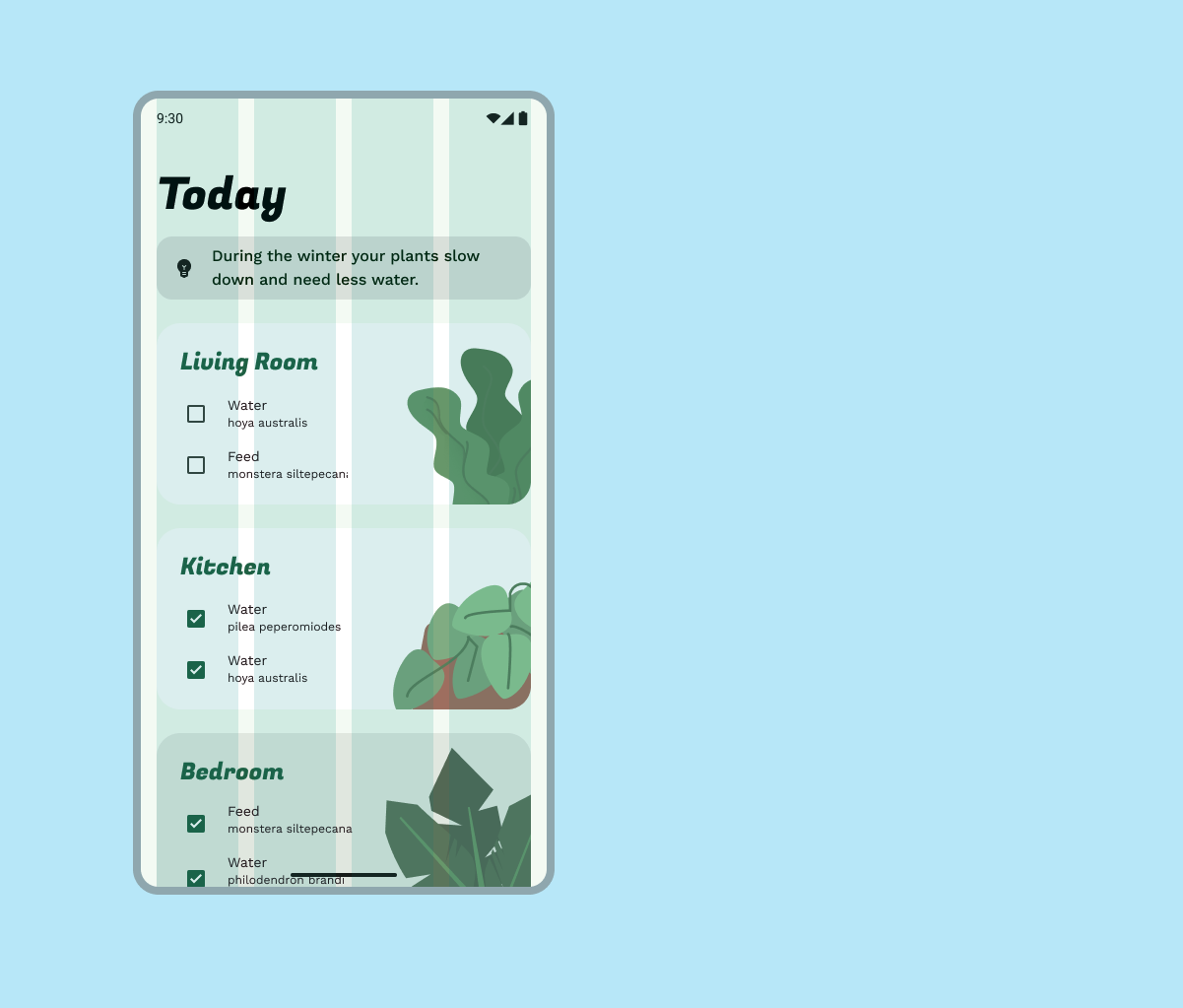
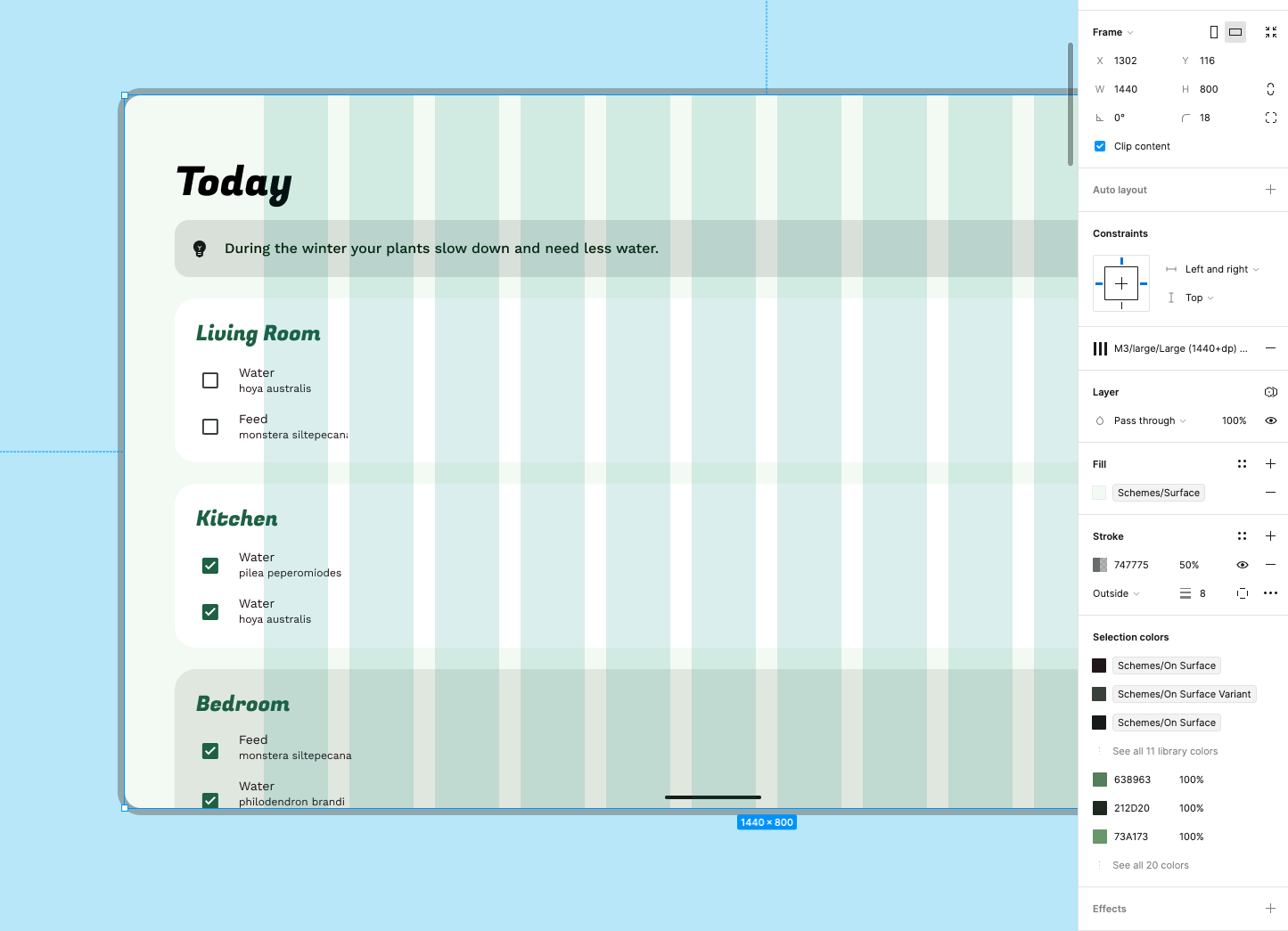
- Mở rộng khung "Exercise Layout 1" (Bố cục ví dụ 1), ở bảng điều khiên bên phải, hãy điều chỉnh từ chế độ Compact (Rút gọn) dành cho thiết bị di động thành 1440 dp của chế độ Expanded (Mở rộng) dành cho máy tính bảng.
- Trong trình đơn thả xuống Grid styles (Kiểu lưới), hãy thay đổi từ Small (nhỏ) thành Large (lớn) (tắt vùng nội dung).
- Với kích thước thiết bị và lưới được điều chỉnh, hãy điều chỉnh lề nội dung của vùng nội dung (nếu cần).

Lưới của bạn hiện đã được thiết lập cho thiết bị màn hình lớn và sẵn sàng bắt đầu điều chỉnh bố cục! Giờ thì chúng ta sẽ chuyển sang phần điều chỉnh theo tỷ lệ để xem cách nội dung sẽ phản ứng ở kích thước màn hình lớn hơn.
5. Tổng quan về bố cục thành phần thích ứng
Hãy lưu ý cách mà nội dung và các thành phần trên bố cục bài tập được điều chỉnh: Mở rộng linh hoạt để khớp với chiều rộng. Việc thay đổi kích thước linh hoạt sang màn hình lớn hơn có thể tạo ra những bố cục không dùng được, chẳng hạn như khi trong những bố cục này có dòng quá dài và không đọc được.
Các nguyên tắc về Phân nhóm (Grouping) và Tạo vách ngăn (Containment) trực quan có thể định hướng cách sắp xếp lại các phần tử trong không gian lớn hơn. Xin lưu ý rằng màn hình lớn hơn có thể khiến độ nhiễu hình ảnh tăng do nội dung hiển thị nhiều hơn. Việc cố định độ dài tối đa của dòng là 60 ký tự sẽ hỗ trợ khả năng đọc.

Giãn cách

Các mục tương tự có thể được nhóm lại với nhau bằng khoảng trắng hoặc phân chia rõ ràng giúp hướng dẫn người dùng tìm hiểu nội dung. Tạo vách ngăn ngầm bằng khoảng trắng là để nhóm nội dung một cách trực quan nhằm tạo ranh giới vùng chứa, trong khi tạo vách ngăn rõ ràng bằng các đối tượng như đường phân chia và thẻ là để nhóm nội dung lại với nhau. Lề là khoảng giãn cách được dùng cho các cạnh trái và phải. Ngoài ra còn có các kỹ thuật giãn cách khác như:
Ngăn (pane) là một cách phân nhóm trong vùng nội dung.
Cột (column) có tính linh hoạt với số lượng thay đổi tại một điểm ngắt.
Lưới cột vẫn đóng vai trò quan trọng trong bố cục của bạn, trong các ngăn bố cục chuẩn hoặc để giúp xây dựng cấu trúc ban đầu.
Khoảng giãn cách (spacer) tương tự như khoảng trống đóng gáy nhưng có các ngăn riêng biệt.
Phần đệm (padding) là khoảng giãn cách nhỏ hơn trong các thành phần.

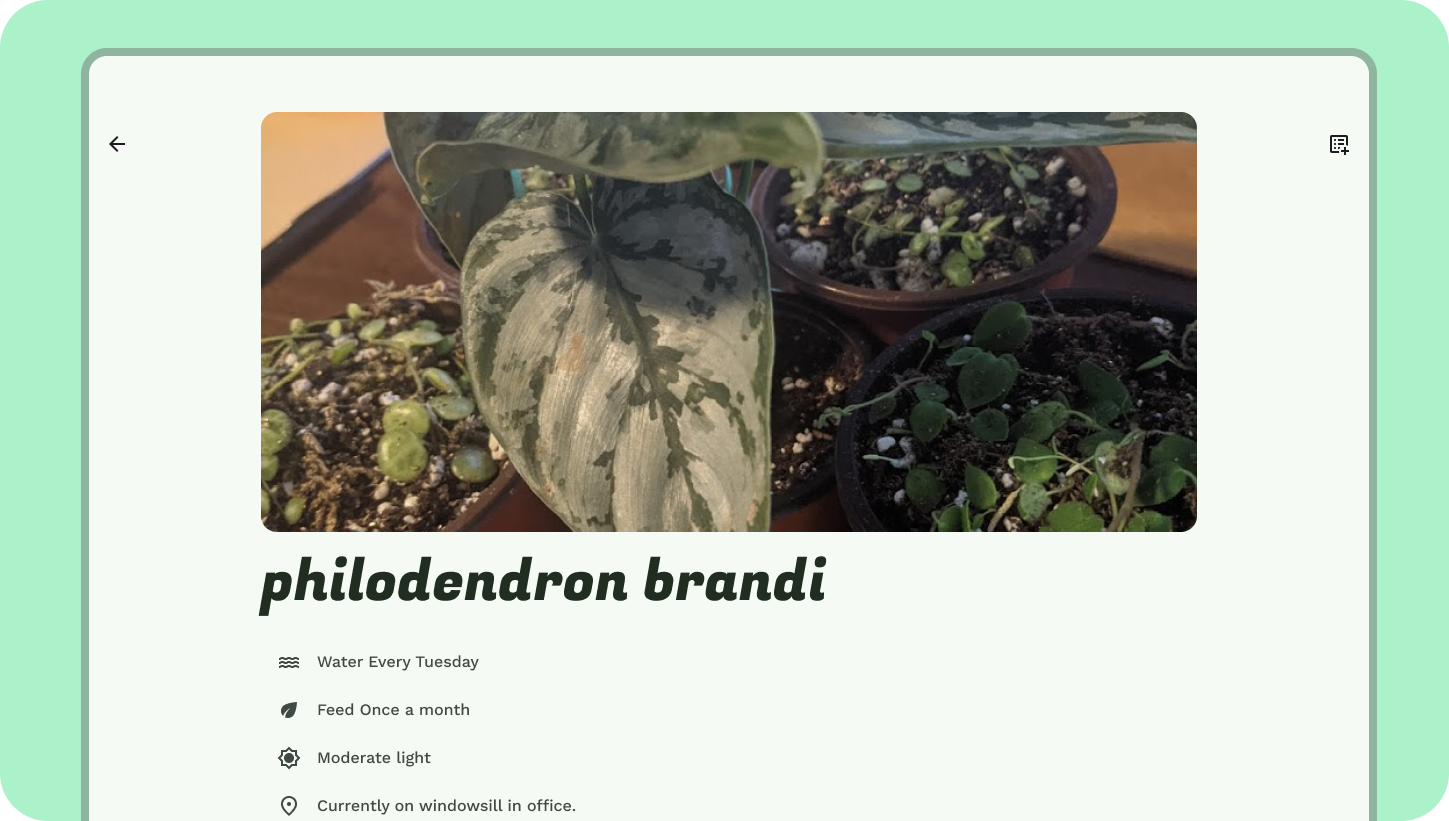
6. Điều chỉnh theo tỷ lệ
Bố cục chi tiết đã được điều chỉnh tỷ lệ linh hoạt sang màn hình lớn, tạo thành một bố cục không tận dụng được kích thước màn hình lớn hơn. Chúng ta có thể sử dụng cách nhóm trực quan trên lưới cột để sắp xếp các phần tử sao cho hiệu quả hơn. Một lưới cột đã được thiết lập cho bố cục.

- Căn chỉnh và sắp xếp nội dung vào lưới cột.
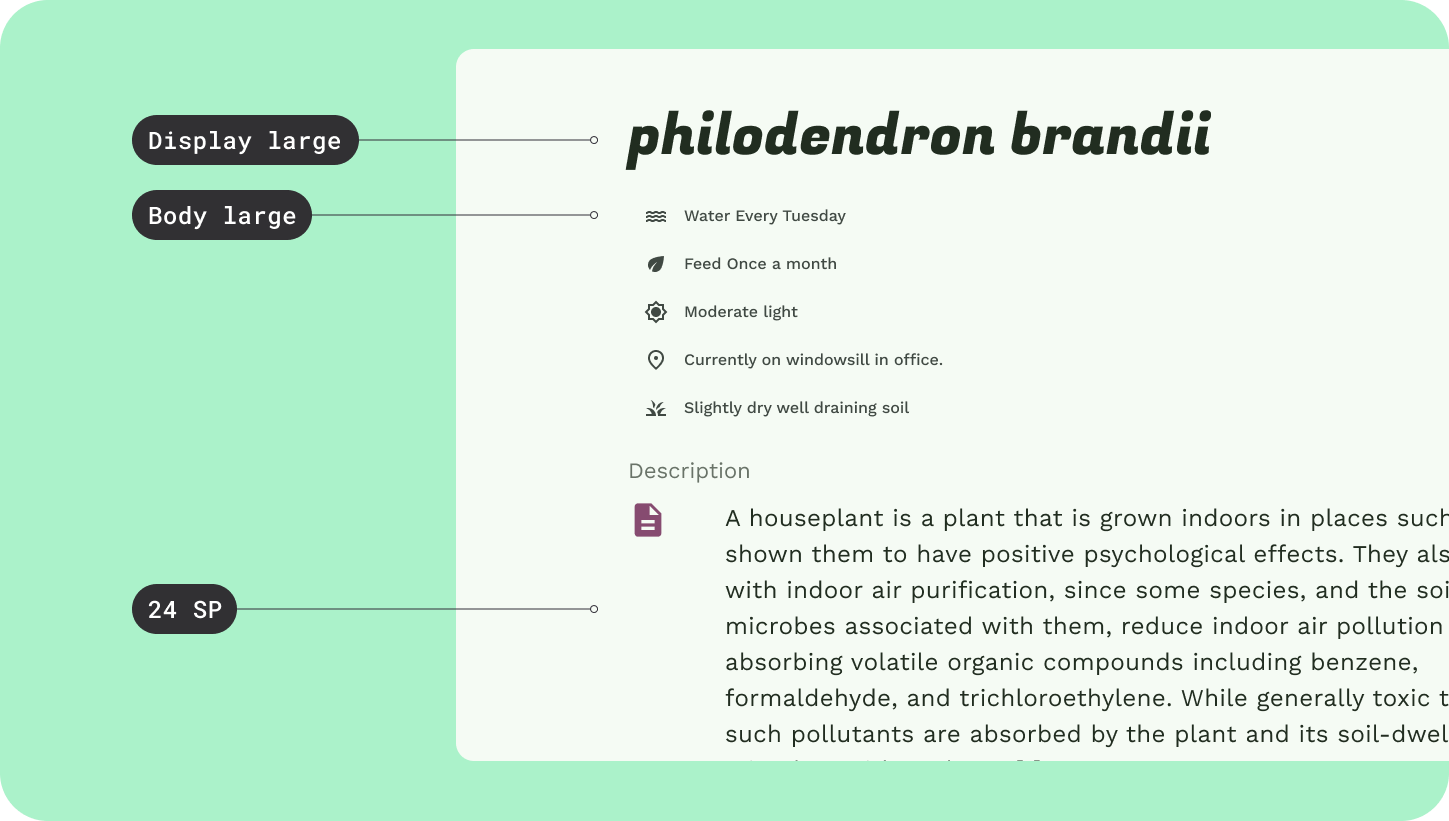
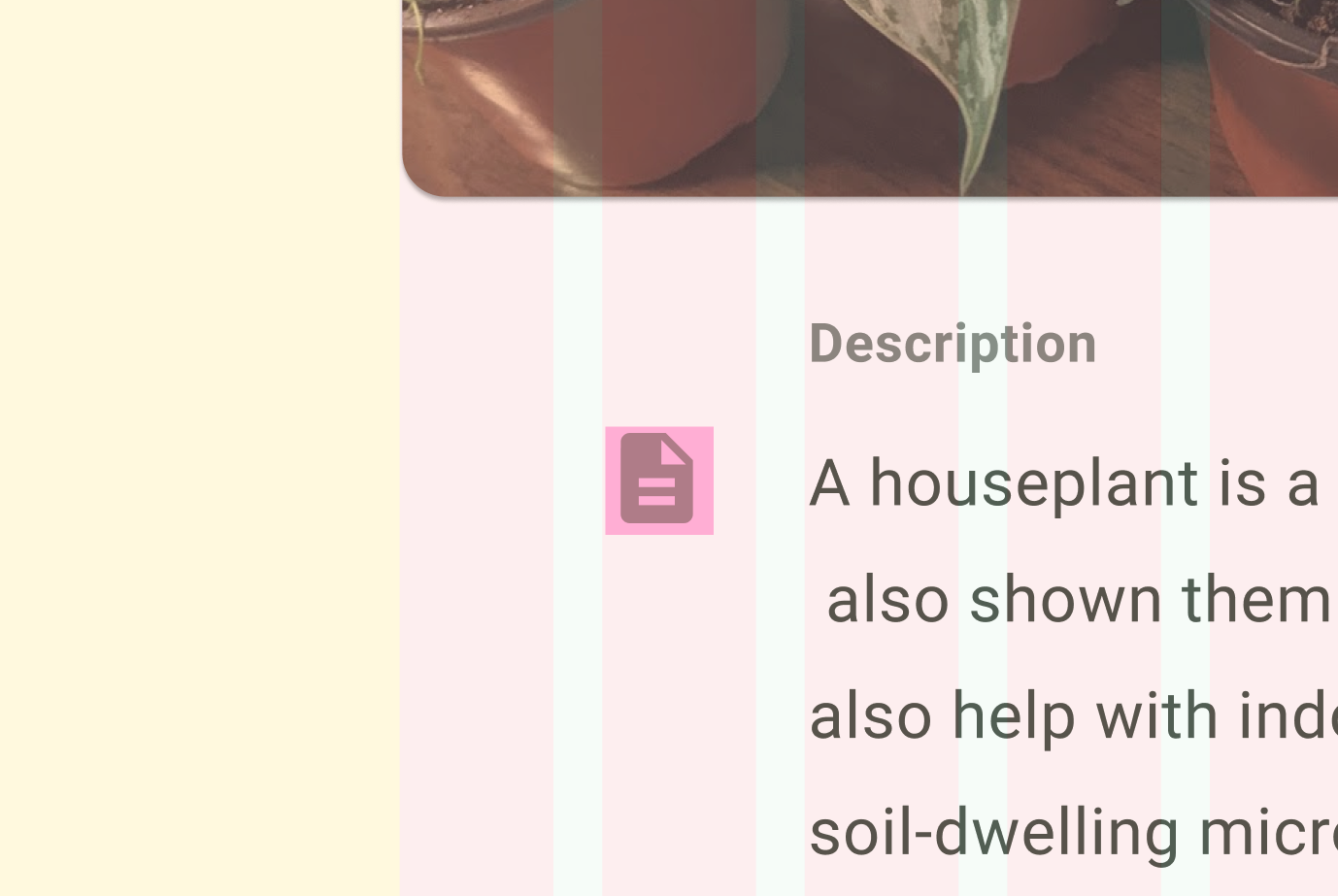
- Để hỗ trợ các thiết bị lớn hơn, chúng ta cần phải điều chỉnh nội dung theo tỷ lệ. Điều chỉnh thang kiểu chữ để dễ đọc trên màn hình lớn: Cập nhật Title (Tiêu đề) thành Display large (Hiển thị lớn), Description body copy (Nội dung mô tả) thành 24sp và tất cả văn bản khác thành Body large (Nội dung lớn).

- Biểu tượng Nội dung mô tả trông có vẻ nhỏ trong bố cục mới, hãy điều chỉnh thành 40x40dp.

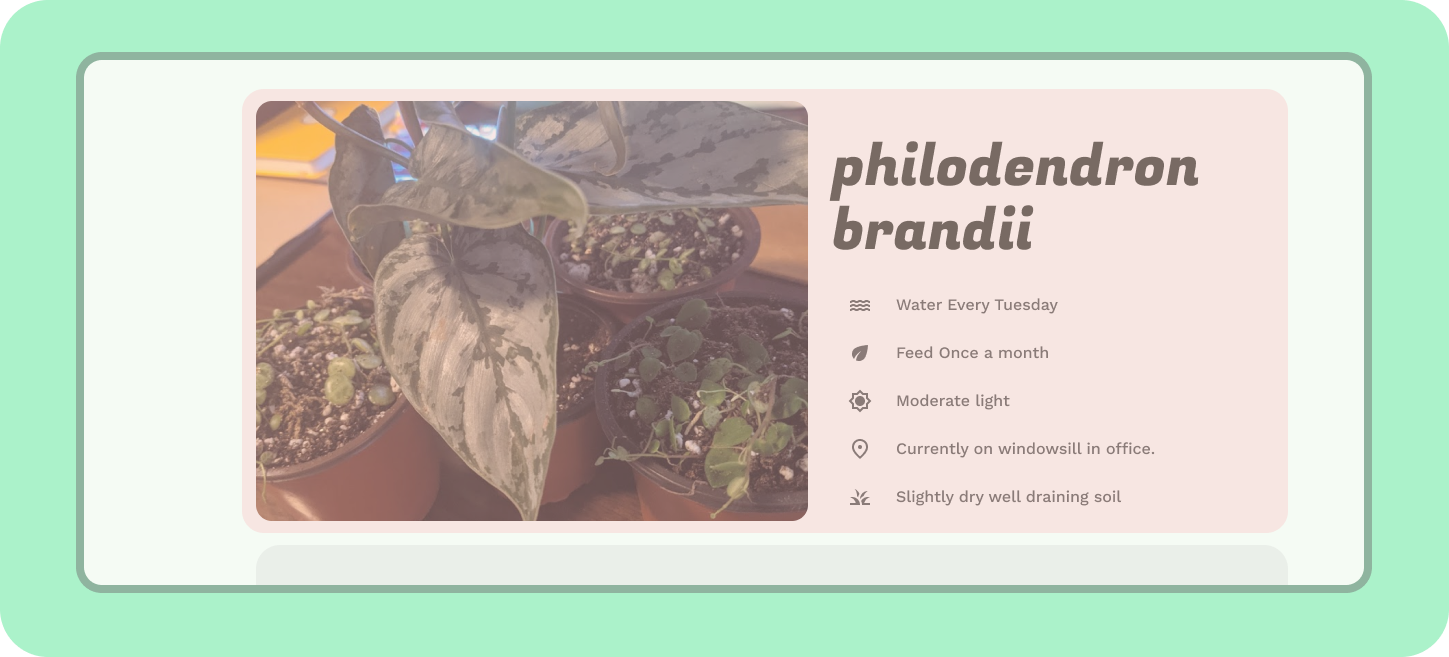
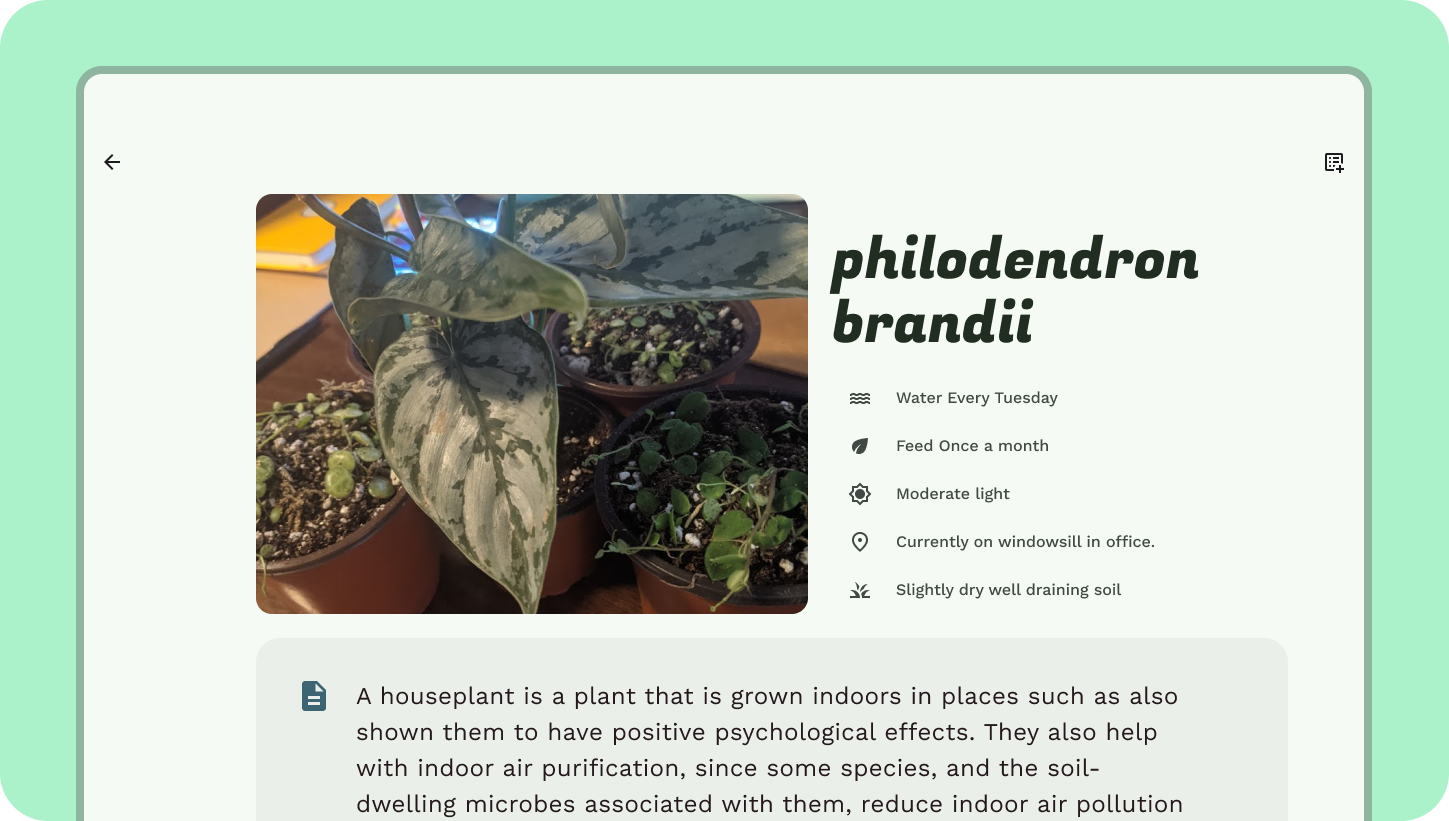
7. Phân nhóm và tạo vách ngăn
Giờ thì bố cục trông dễ đọc hơn vì bố cục thành phần đã được điều chỉnh theo tỷ lệ và căn chỉnh theo lưới cột, nhưng việc sử dụng tính năng phân nhóm và tạo vách ngăn sẽ giúp tận dụng được kích thước màn hình.

- Điều chỉnh tỷ lệ hình ảnh thành 6 cột, căn lề trái.
- Nhóm tiêu đề và các thông tin về việc chăm sóc cây cảnh thành 5 cột ở bên phải khoảng hình ảnh. Giữ nguyên chế độ căn chỉnh lưới. Chừa trống 24 DP trong nhóm tiêu đề để tạo ra một ranh giới ngầm.

- Đối với nội dung mô tả, hãy sử dụng độ dài 60 ký tự cho dòng để xác định khoảng cột (11 cột). Với 1 cột khoảng trắng ở đầu. Tạo vùng chứa hình ảnh có vai trò màu vùng chứa bề mặt.
8. Tổng quan về hành vi của thành phần
Các thành phần có thể hoạt động khác nhau tại các điểm ngắt khác nhau. Điều chỉnh chiều rộng, khả năng hiển thị của các thành phần hoặc quá trình chuyển đổi theo sự kiện của chúng.
Một số thành phần (như các nút) có thể không xử lý được khoảng không gian trong bố cục 12 cột và có thể cần duy trì chiều rộng đã thiết lập hoặc chuyển đổi để duy trì khả năng hữu dụng và đọc được. Ví dụ: nút này lẽ ra phải có chiều rộng cố định bất kể kích thước màn hình lớn hơn, thay vì có khả năng thích ứng linh hoạt.
Mẫu thích ứng là phương pháp phổ biến giúp điều chỉnh các thành phần với không gian tương ứng.
Tái kết hợp (Repositioning) là một trong những mẫu như vậy, trong đó các phần tử được sắp xếp lại theo luồng trên màn hình để tận dụng không gian màn hình bổ sung.
Chỉnh lại luồng cho các thẻ theo hướng dọc, di chuyển FAB sang dải điều hướng, hoặc chia nội dung theo thẻ thành một khoảng đều là ví dụ về quy trình Tái kết hợp.
Các thành phần có thể điều chỉnh bằng cách chuyển đổi thành các thành phần có chức năng tương đương để phù hợp hơn với màn hình lớn.
Các thành phần điều hướng hoạt động trên thiết bị di động sẽ gây ra vấn đề về công thái học trên những định dạng lớn.

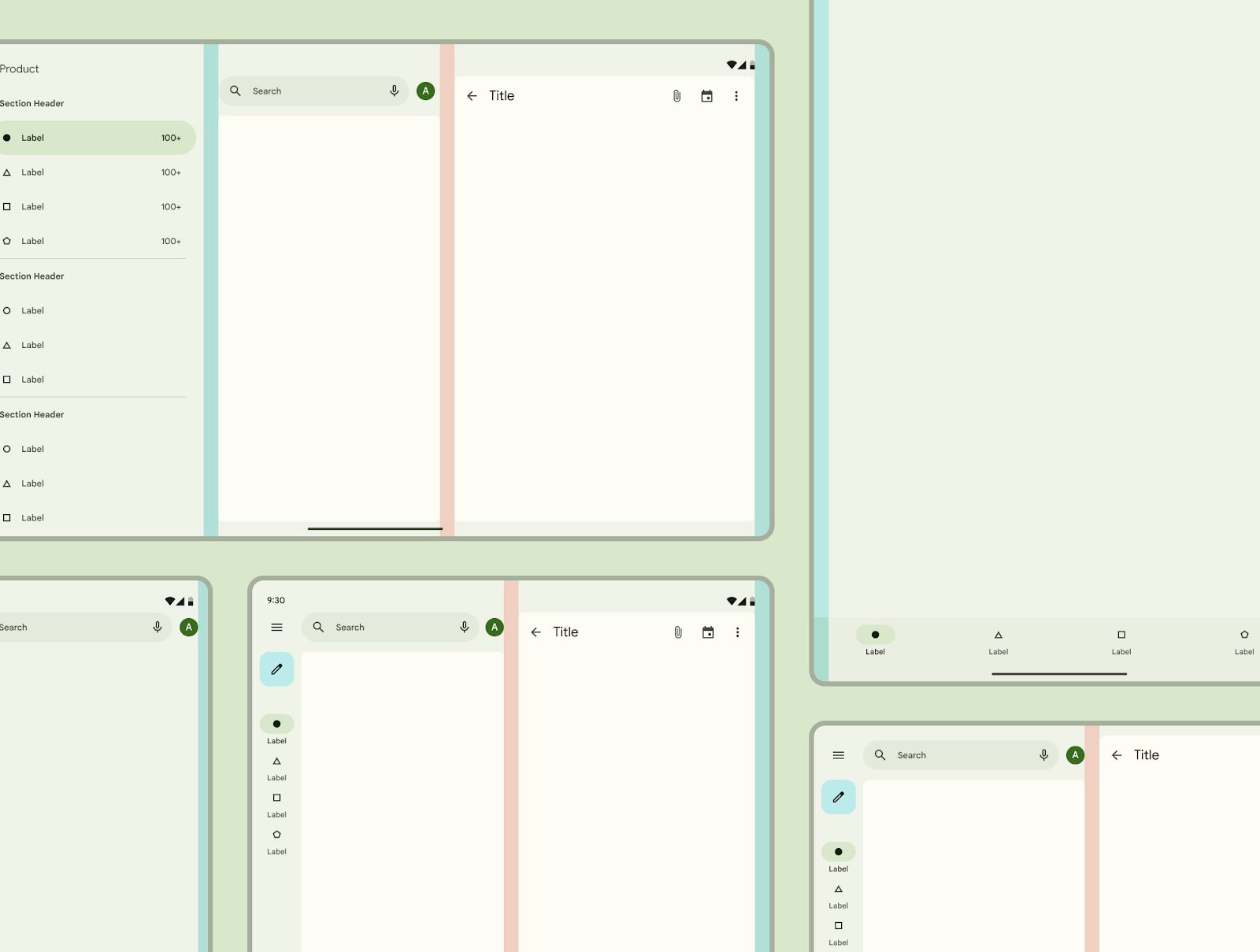
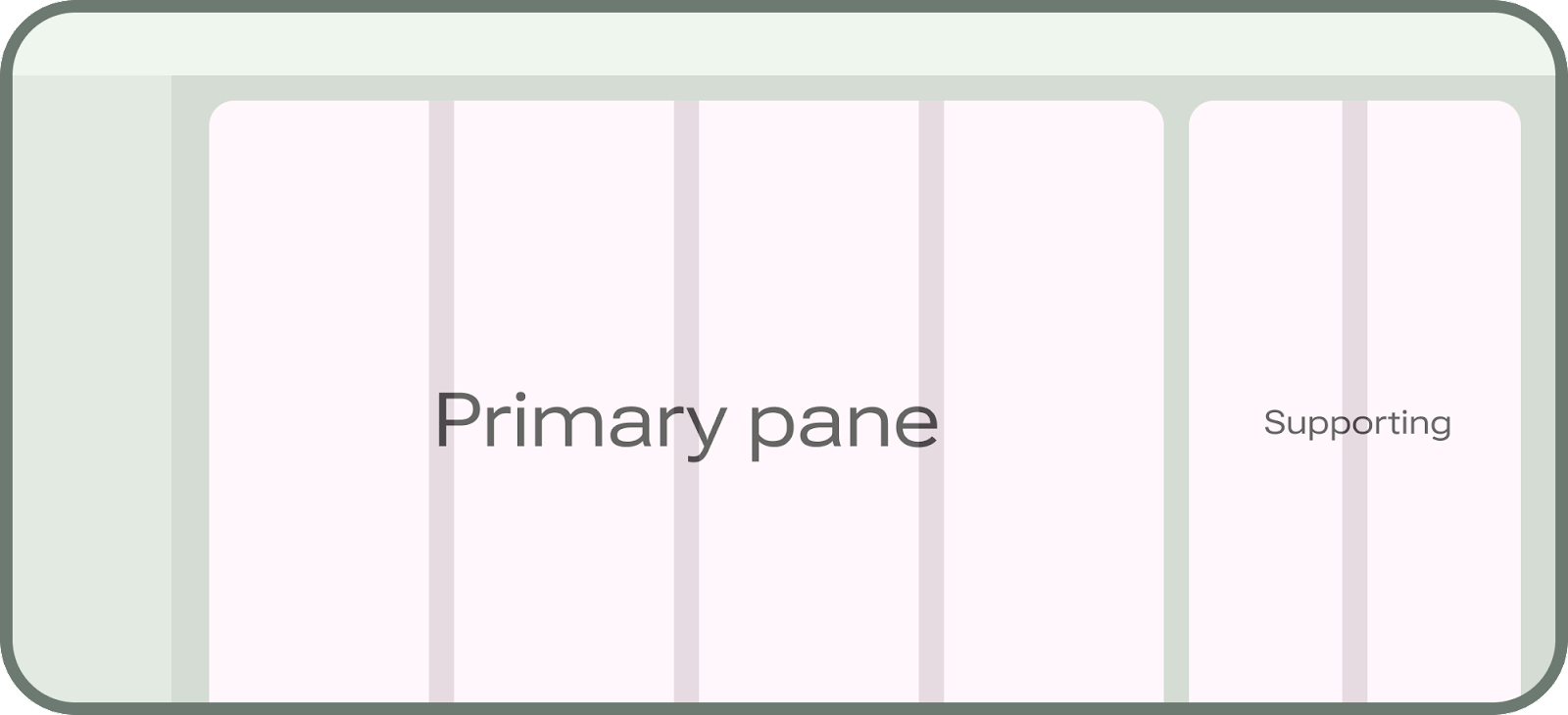
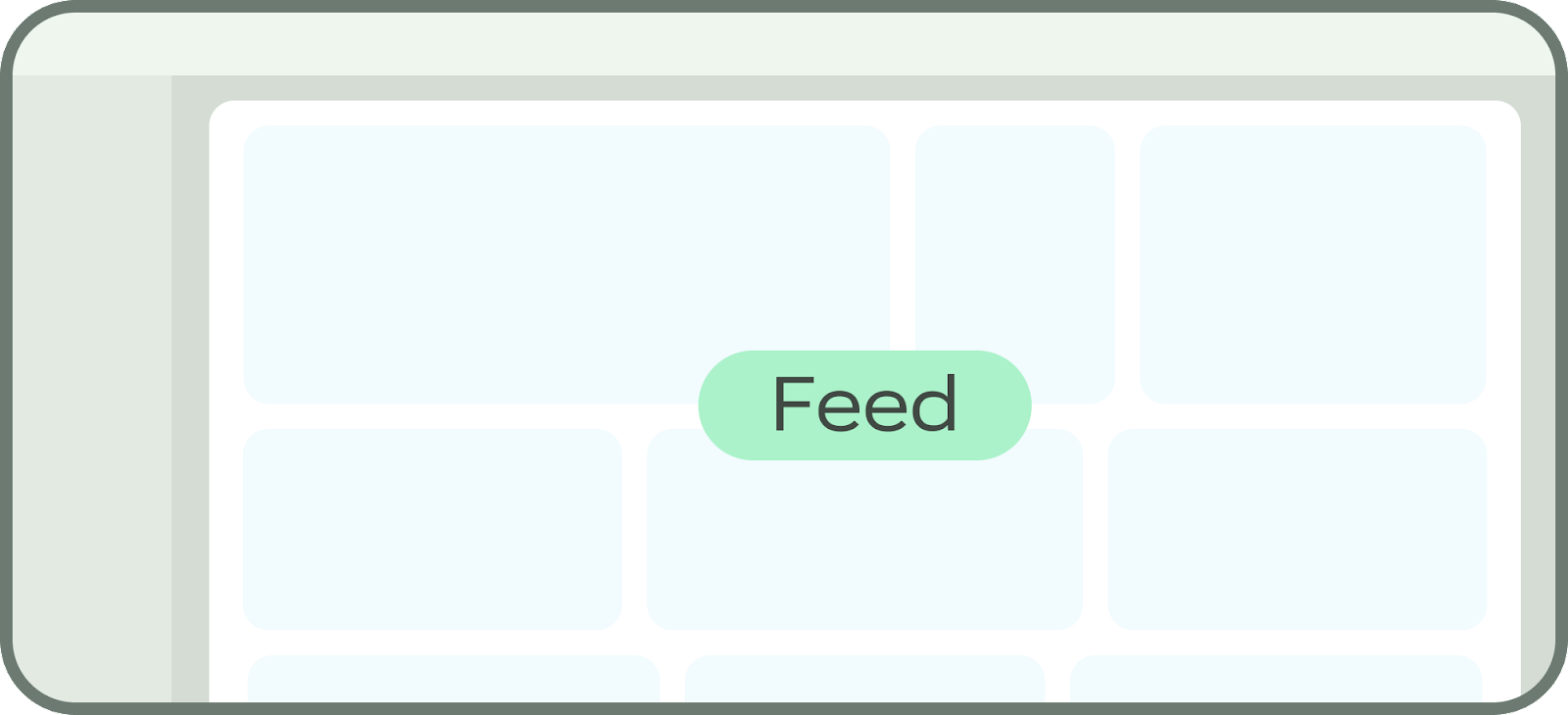
Bố cục chuẩn
Bố cục chuẩn là thiết kế dành cho các bố cục màn hình chung trên tất cả lớp kích thước cửa sổ. Nguồn cấp dữ liệu, Danh sách-chi tiết và Ngăn hỗ trợ là 3 bố cục chuẩn như vậy. Những bố cục này là xuất phát điểm lý tưởng cho các lớp kích thước cửa sổ.



9. Mẫu thích ứng
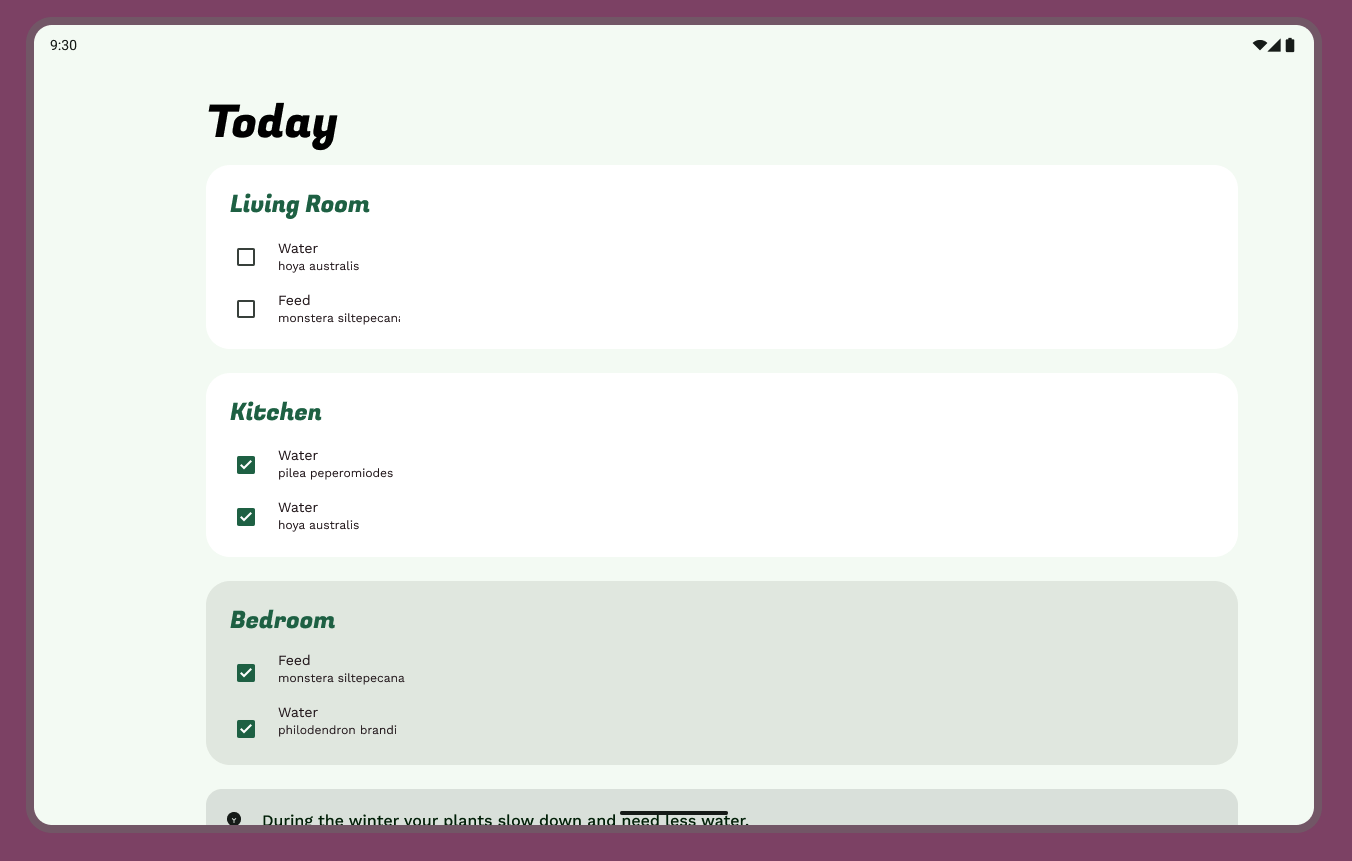
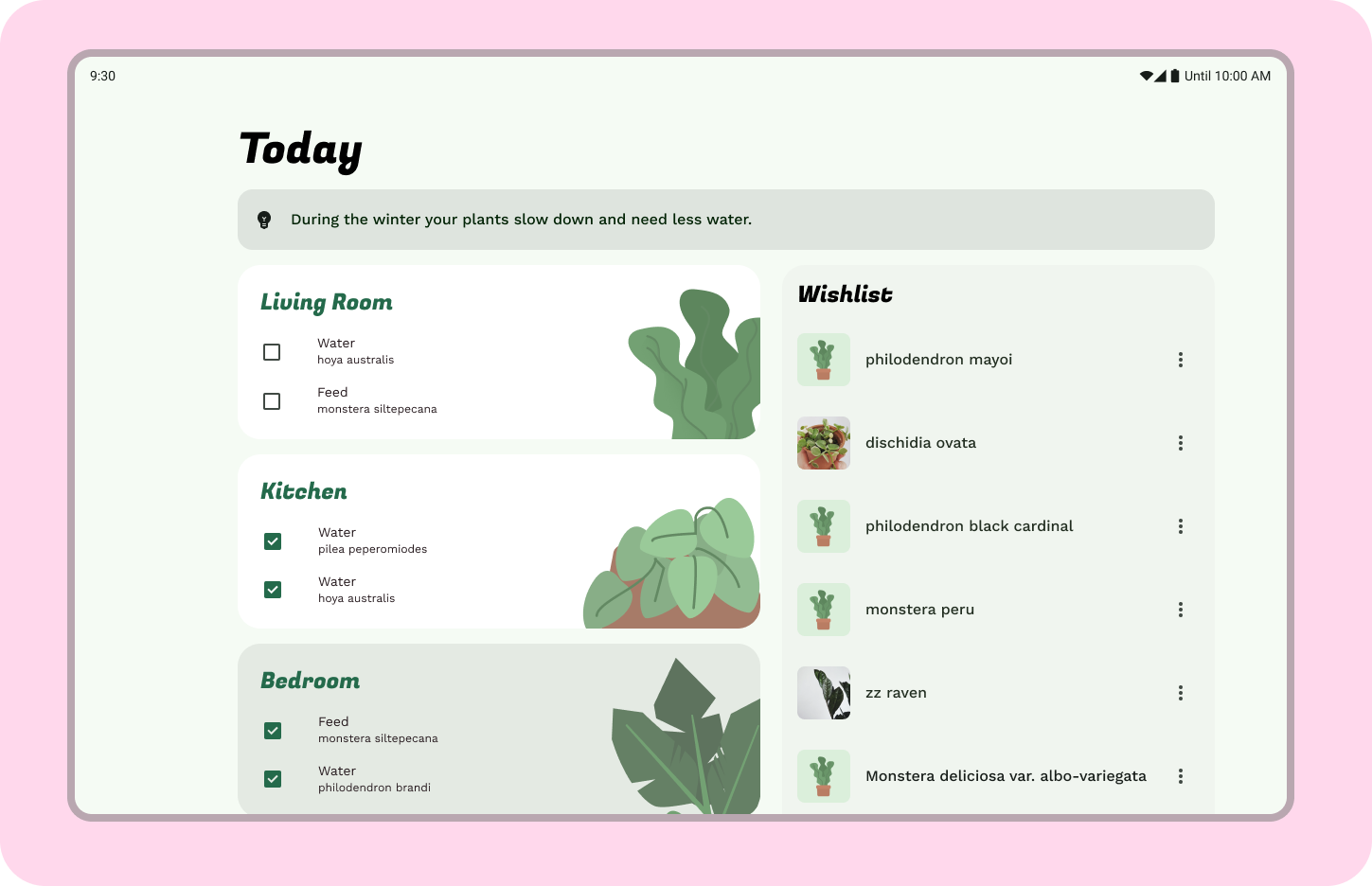
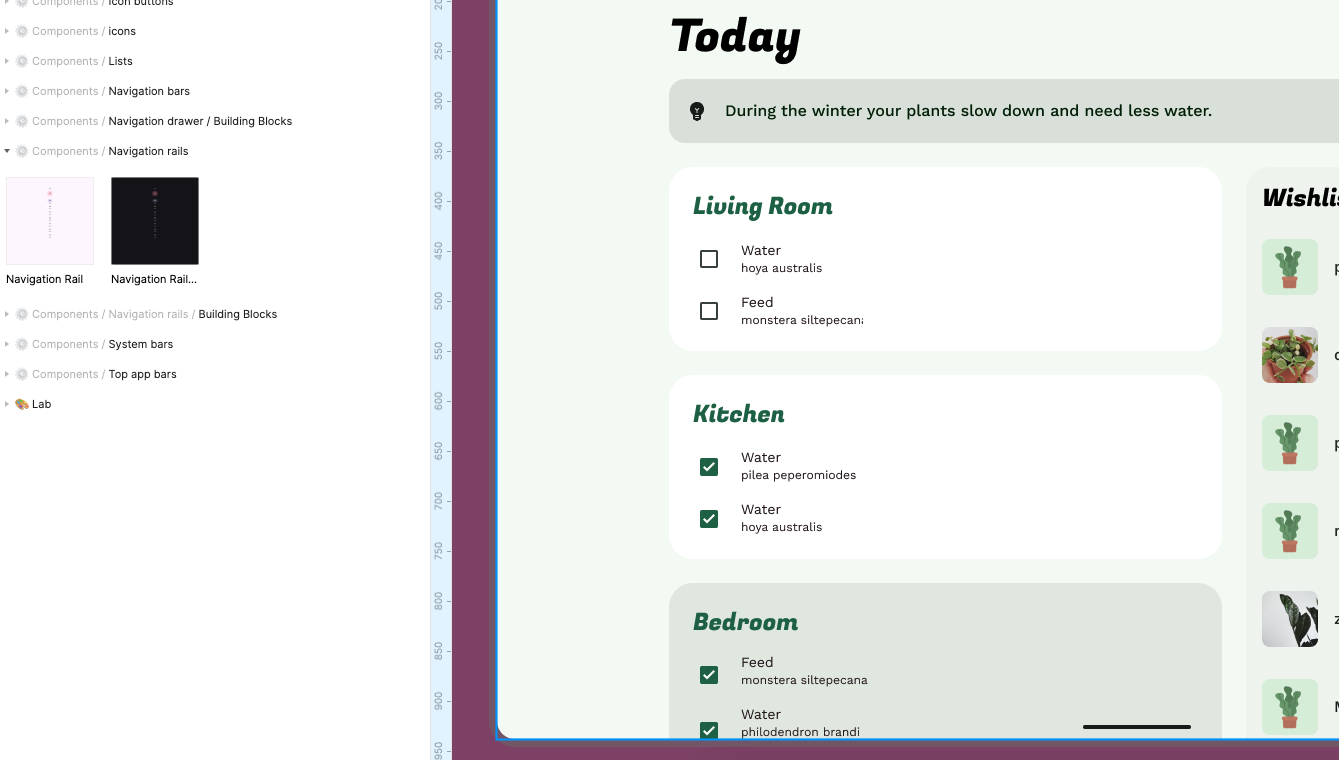
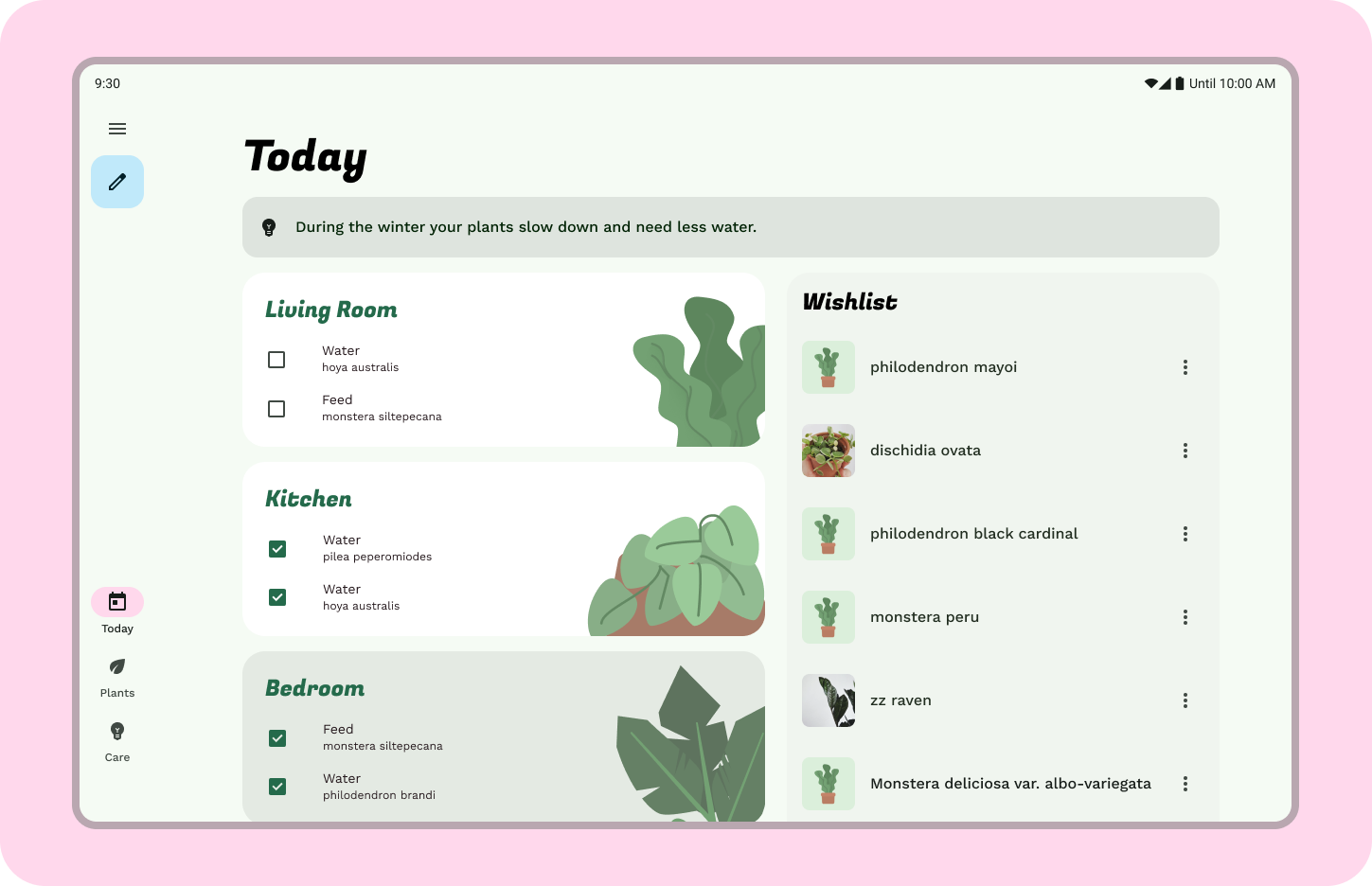
Hiện tại, các thành phần đang mở rộng linh hoạt để lấp đầy không gian. Bằng cách sử dụng mẫu tái kết hợp và phân nhóm, chúng ta sẽ điều chỉnh nội dung cho không gian lớn hơn. Chúng ta sẽ tái kết hợp các thẻ trên màn hình Today (Hôm nay) để tận dụng không gian theo chiều ngang.

- Di chuyển thẻ Care tip (Mẹo chăm sóc) lên trên Task (Việc cần làm) và Wishlist (Danh sách yêu thích).
- Hãy xem xét cách Task (Việc cần làm) và Wishlist (Danh sách yêu thích) có thể mở rộng theo chiều dọc với các tốc độ riêng; việc điều chỉnh chúng thành 6 và 5 cột và theo chiều ngang sẽ tận dụng không gian được hiệu quả hơn. Wishlist (Danh sách yêu thích) đã được chứa trực quan trong một ngăn.

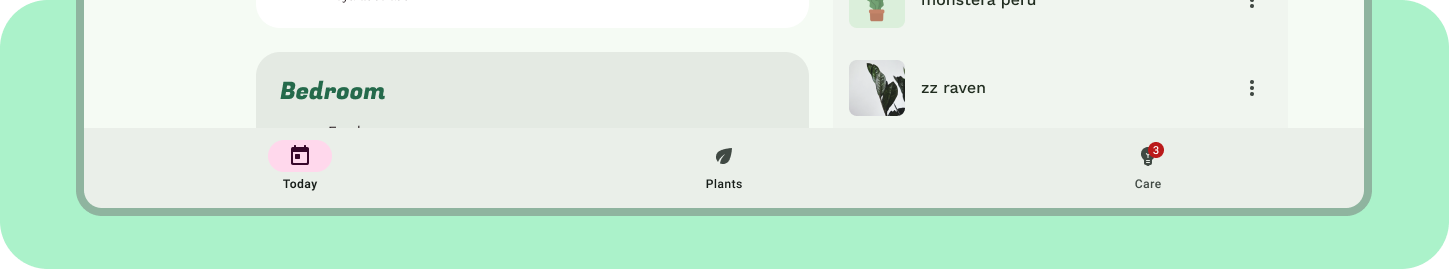
10. Điều hướng thích ứng
Các thiết kế sử dụng thanh điều hướng phía dưới, vì vậy đối với lớp học thiết kế này, chúng ta sẽ duy trì mô hình điều hướng và sử dụng một thanh điều hướng.
- Xoá thanh điều hướng phía dưới

- Tìm thành phần Dải điều hướng (trong bảng điều khiển Thành phần) rồi thả thành phần đó vào không gian điều hướng.
- Cập nhật nhãn và biểu tượng cho phù hợp với vùng điều hướng phía dưới.
- Tạo kiểu cho phù hợp với phần còn lại của bố cục.

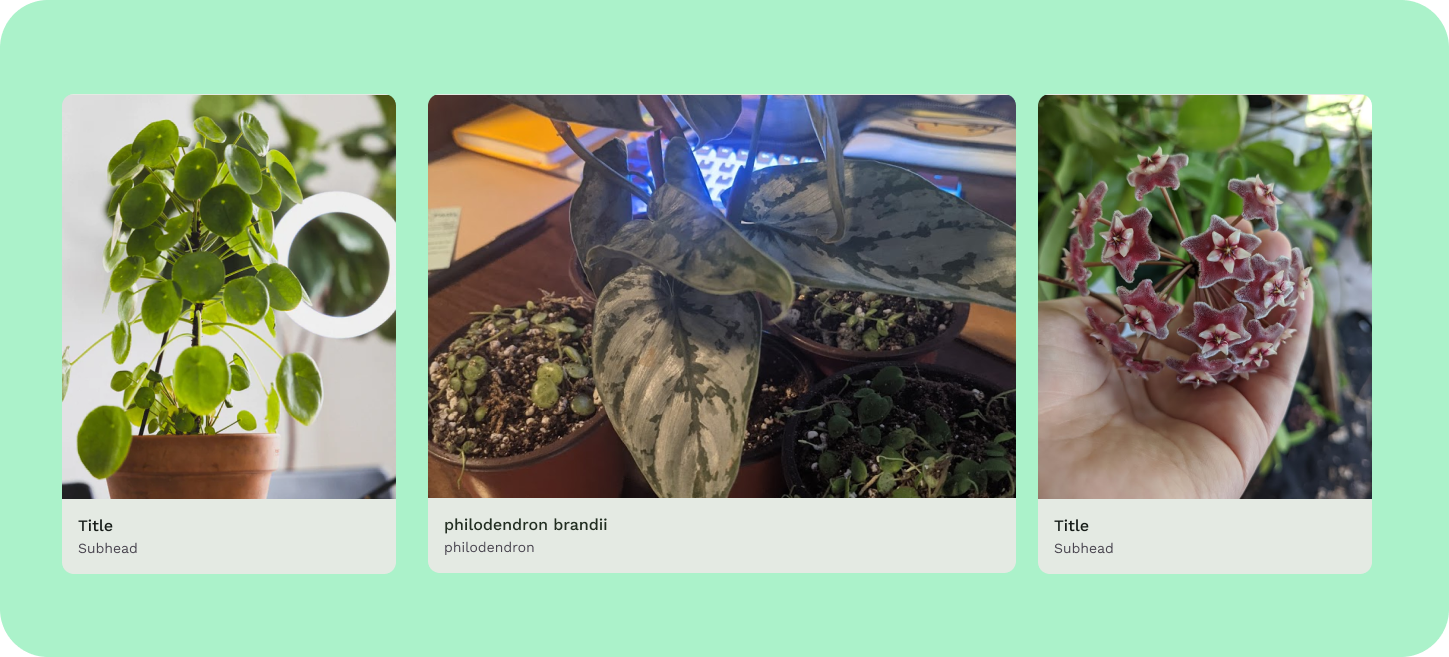
11. Nguồn cấp dữ liệu bố cục chuẩn
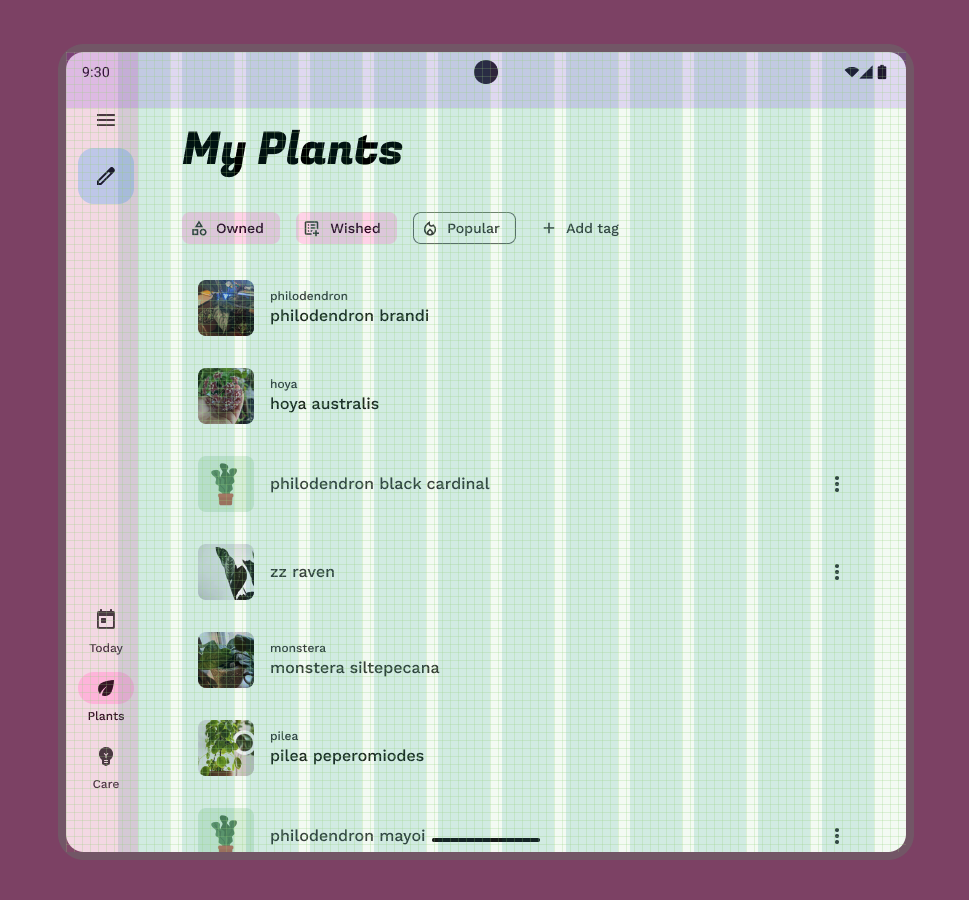
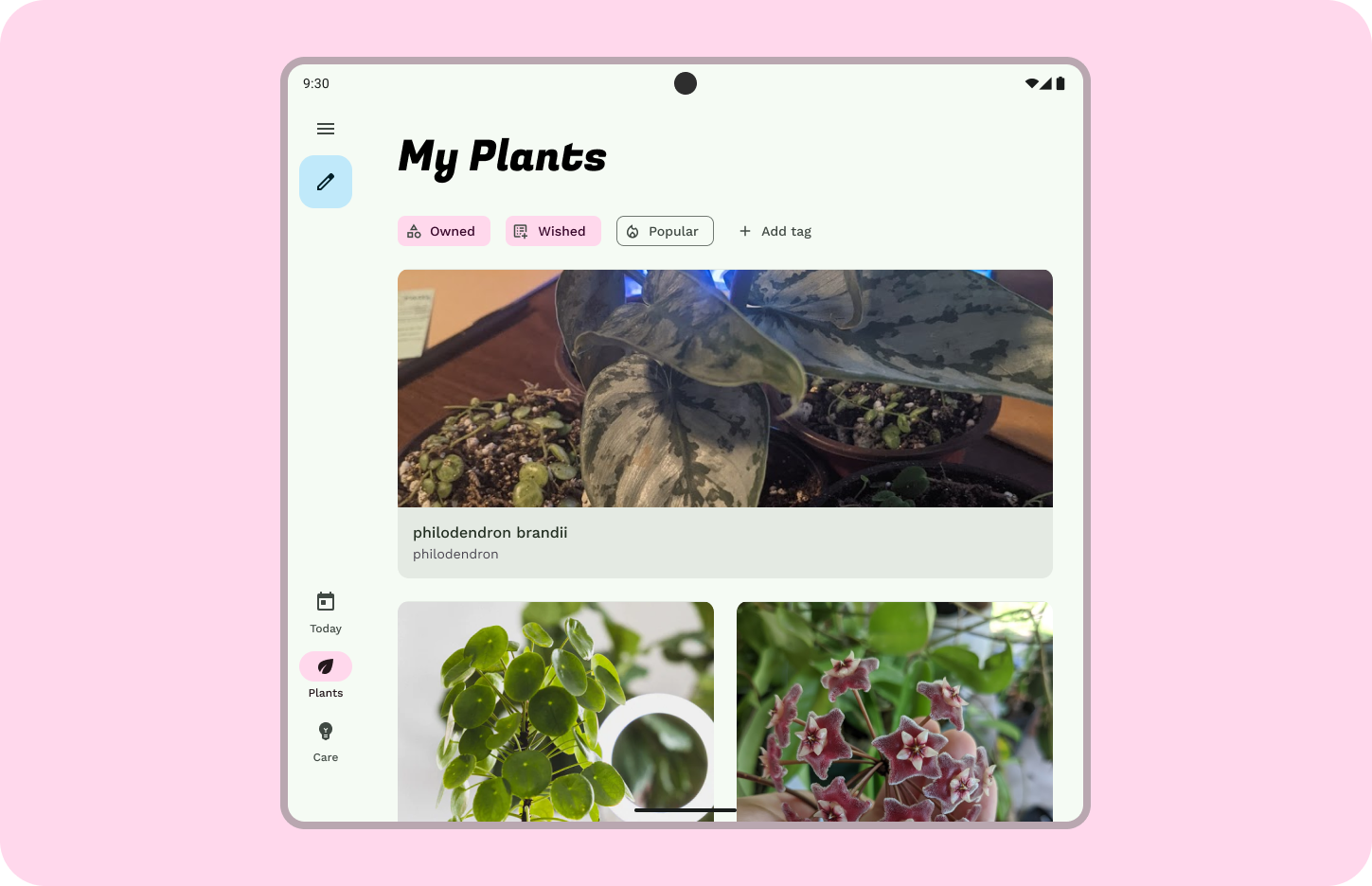
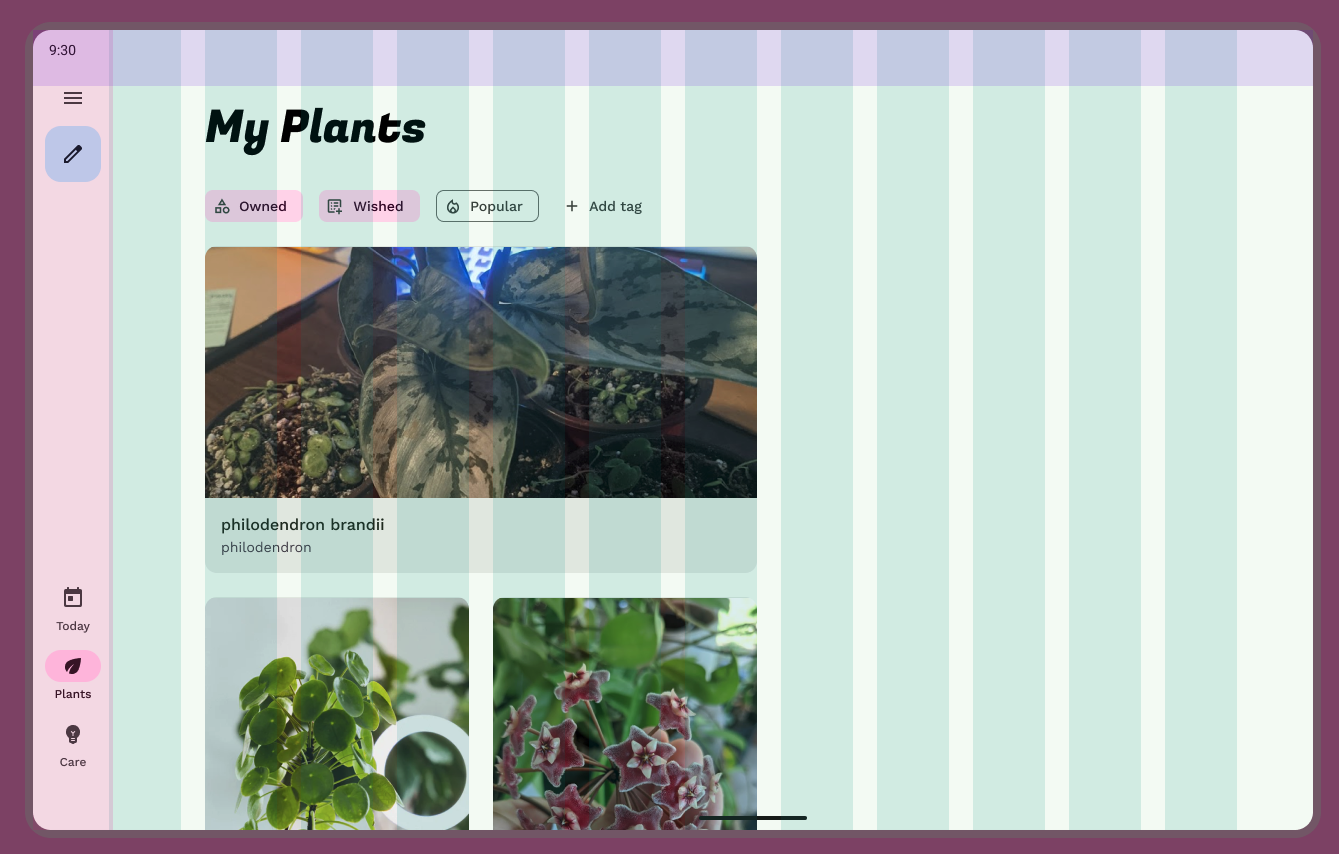
Hiện tại, bố cục đang hiển thị linh hoạt một danh sách, nhưng chúng ta có đủ không gian màn hình ngang để sử dụng một bố cục chuẩn thú vị hơn cho Nguồn cấp dữ liệu.

- Thanh điều hướng và thanh trên cùng đã được điều chỉnh cho phù hợp với kích thước trung bình, vì vậy chúng ta có thể tập trung vào vùng nội dung. Bố cục Nguồn cấp dữ liệu sẽ sử dụng quy trình tổng hợp dạng lưới. Cập nhật các mục trong danh sách thành Stacked Cards (Thẻ xếp chồng lên nhau).
- Các thẻ không nhất thiết phải đồng nhất trong nguồn cấp dữ liệu. Cho phép thẻ đầu tiên hoạt động như một thẻ nổi bật, trải rộng trên 11 cột. Phần còn lại có thể thu nhỏ thành 5 cột có khoảng giãn cách là 24 dp. (Sử dụng Auto Layout Wrap có thể là một cách hay)

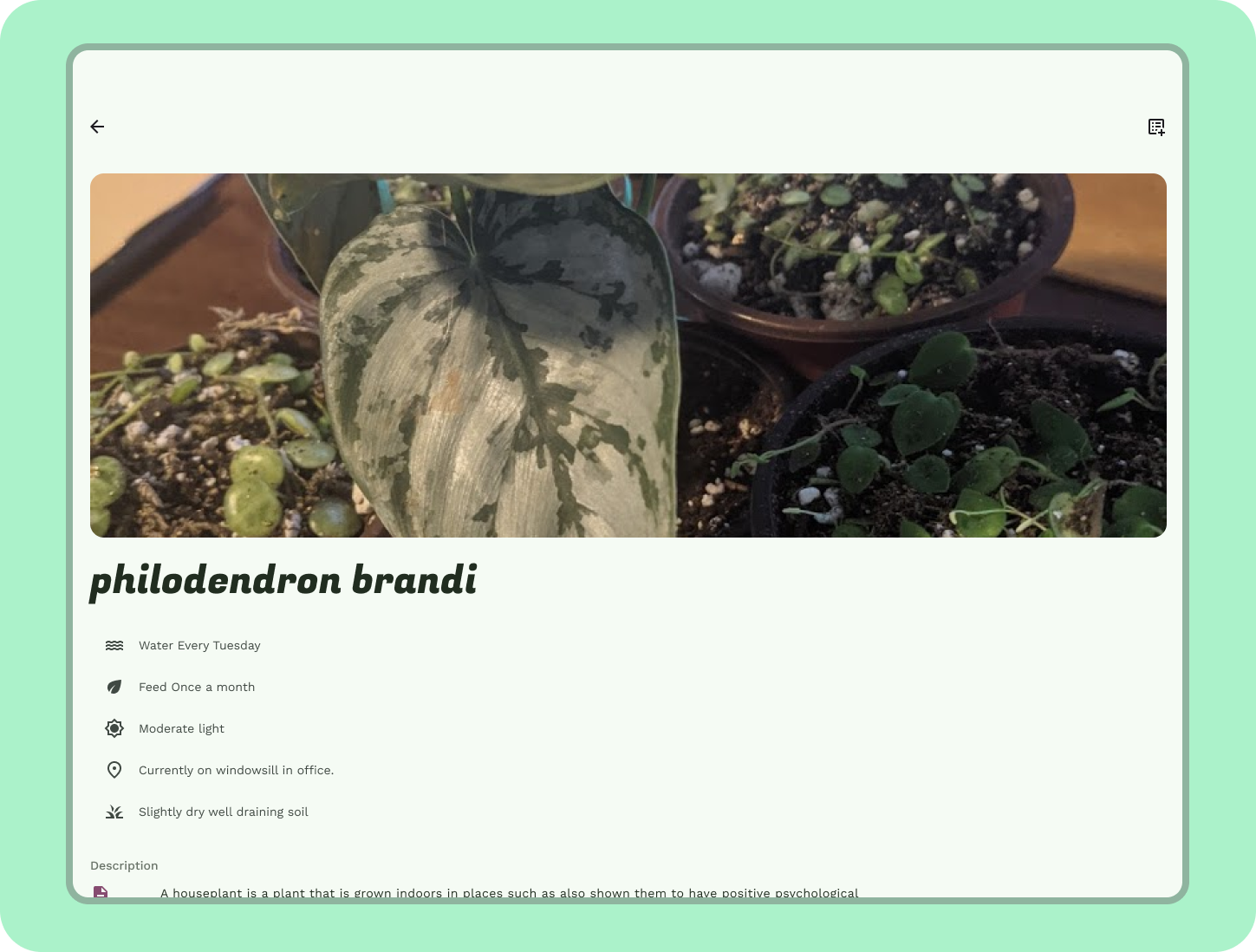
12. Bố cục danh sách-chi tiết chuẩn
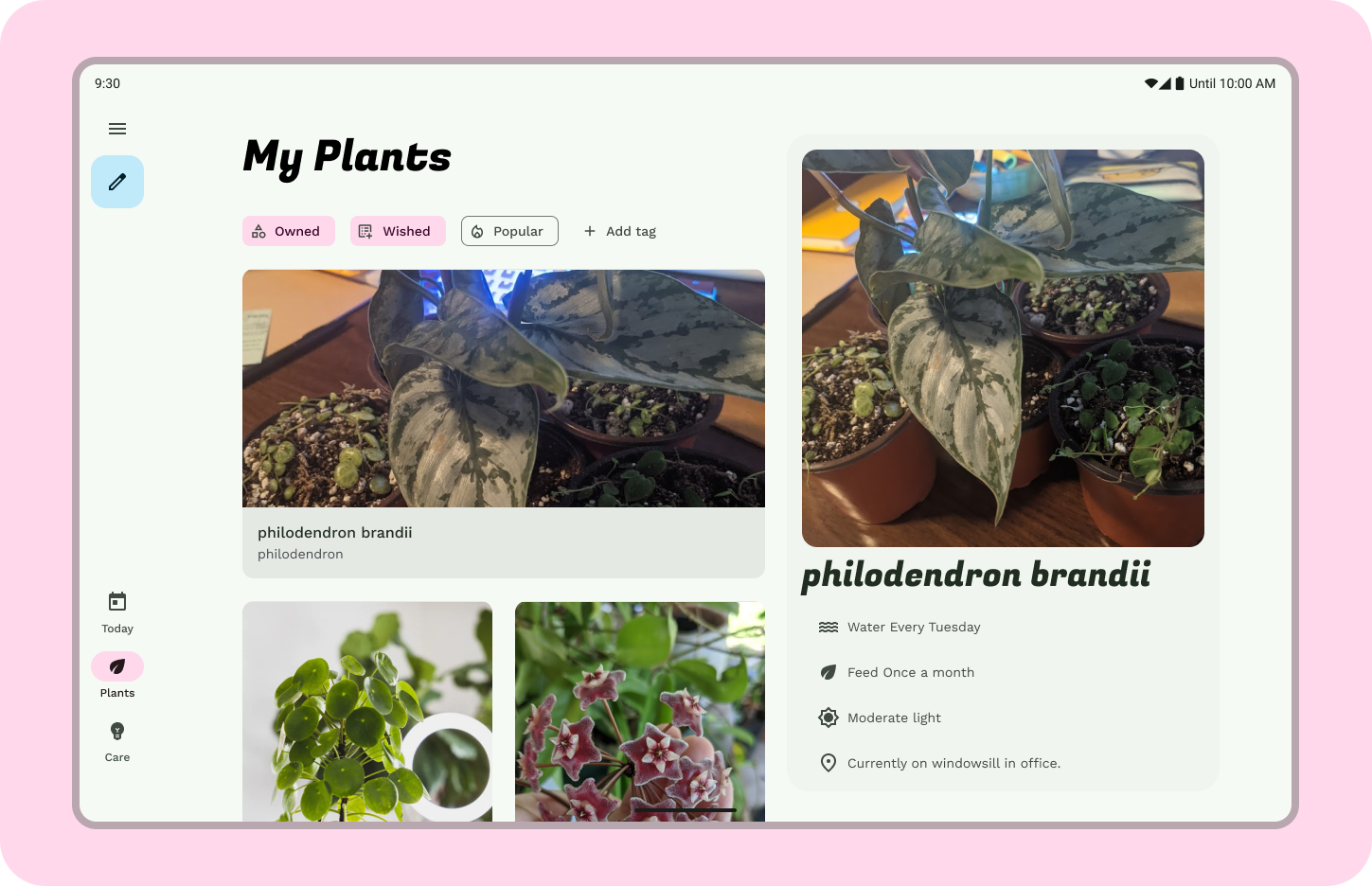
Bố cục hiện nằm trên một thiết bị lớn hơn nên có đủ không gian để hiện chế độ xem chi tiết cho một trong các loài thực vật mỗi khi bố cục mở rộng hiện ra.

- Tạo một ngăn để hiện thông tin chi tiết. Bên trong lề, tạo một vùng chứa 5 cột. Thiết lập vùng chứa đó thành vùng chứa bề mặt trở lên.
- Sao chép nội dung về cây ráy (philodendron) từ bài tập chuyển tỷ lệ ở trên vào ngăn này. Thêm khoảng đệm 16 vào ngăn này.
- Cập nhật tên cây để hiển thị nhỏ và phần còn lại thành nội dung vừa hoặc lớn.
- Nội dung có thể được trình bày chiều dọc, với ảnh chính lấp đầy không gian theo chiều ngang.

13. Xin chúc mừng
Bạn đã hoàn thành việc sử dụng các nguyên tắc thích ứng của Material Design để đưa thiết kế từ màn hình nhỏ sang màn hình lớn.
Nếu bạn có thắc mắc, cứ thoải mái hỏi chúng tôi bất cứ lúc nào qua @MaterialDesign trên X.
Hãy theo dõi để biết xem nội dung và hướng dẫn về thiết kế trên youtube.com/MaterialDesign