Material Design 導入了 UI 元素的高度功能。高度可協助使用者 瞭解每個元素的相對重要性並注重 目前的工作。
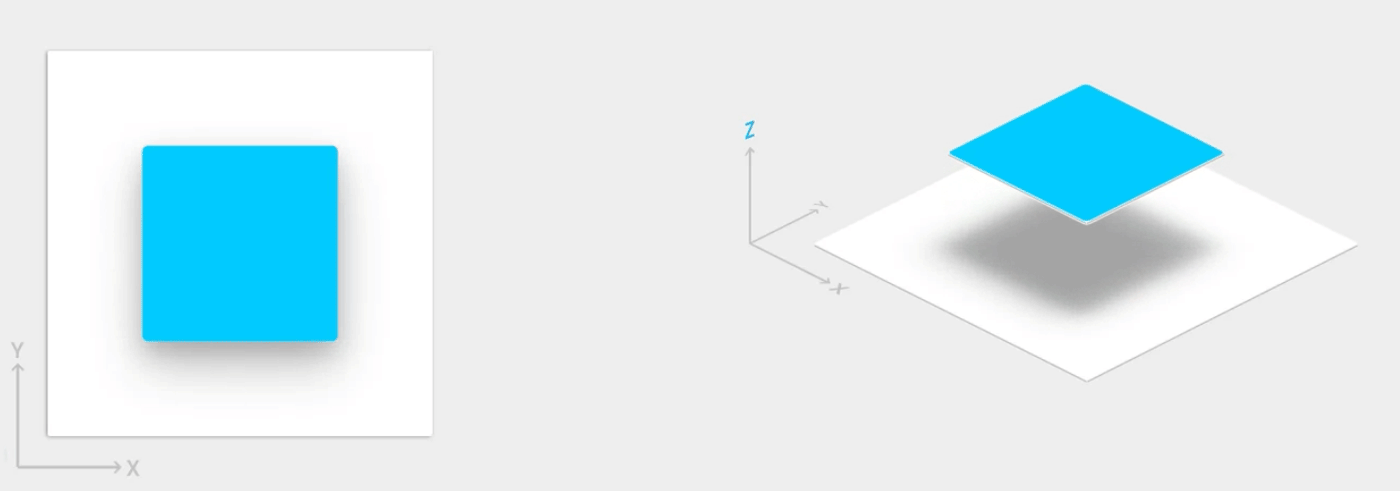
檢視畫面的高度 (以 Z 屬性表示) 會決定 陰影的視覺外觀Z 值較高的觀看次數會較大 較柔和的陰影,會遮住 Z 值較低的檢視畫面。不過, 檢視畫面的 Z 值不會影響檢視畫面的大小。

陰影是由高架視野的父項所繪製。因為 根據預設,標準檢視剪輯功能會遭到父項裁剪。
如果要在小工具暫時升高的情況下建立動畫,高度也很有幫助 顯示在檢視畫面上方。
若需更多資訊,請參閲 在 Material Design:
指定視圖的高度
檢視畫面的 Z 值包含兩個元件:
- 高度:靜態元件
- 翻譯:用於動畫的動態元件
Z = elevation + translationZ
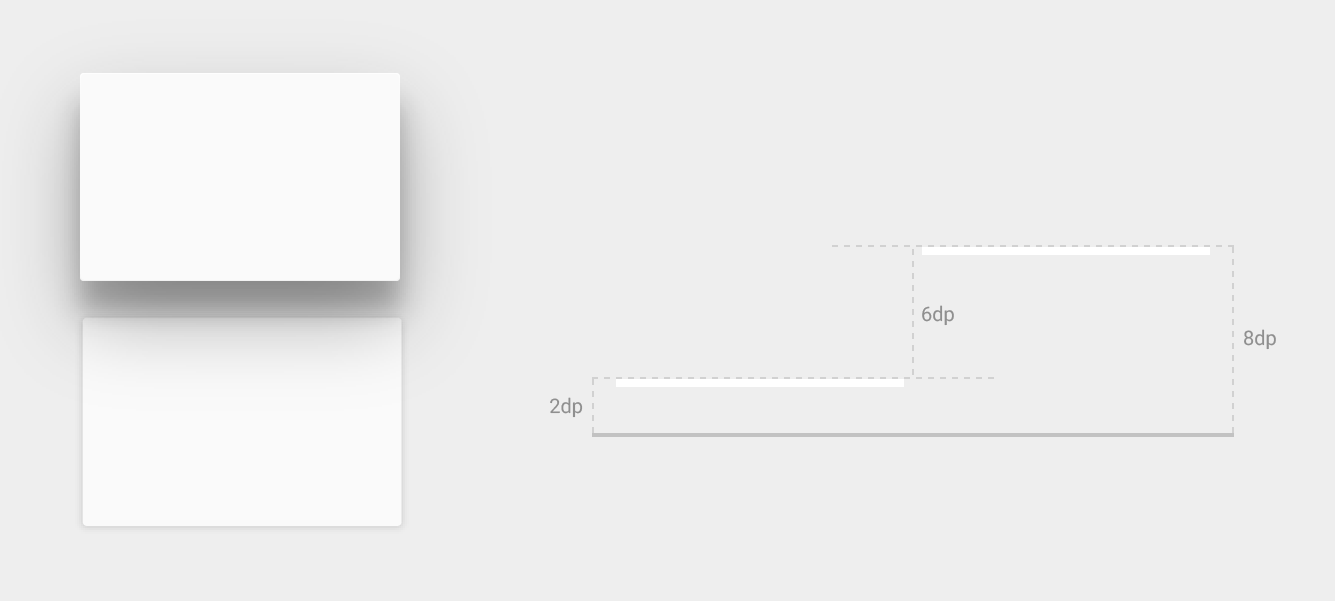
Z 值的測量單位為 dp (密度獨立像素),

如要設定檢視畫面的預設 (靜置) 高度,請使用
XML 版面配置中的 android:elevation 屬性。如何設定高度
就必須使用
View.setElevation()
方法。
如要設定檢視畫面的翻譯,請使用
View.setTranslationZ()
方法。
ViewPropertyAnimator.z()
和
ViewPropertyAnimator.translationZ()
方法可讓您為檢視畫面的高度建立動畫。詳情請參閱
API 參考資料:
ViewPropertyAnimator
而 屬性
動畫開發人員指南
您也可以使用
StateListAnimator
以宣告式方式指定這些動畫這項功能特別適用於
狀態變更會觸發動畫,例如使用者輕觸按鈕時。
若需更多資訊,請參閲
動畫檢視畫面
狀態變更。
自訂檢視畫面陰影和外框
檢視畫面的背景可繪項目邊界會決定其預設形狀 影子。外框代表圖形物件的外形狀, 定義漣漪效果區域,用於觸控回應。
假設以下檢視畫面以背景可繪項目定義:
<TextView android:id="@+id/myview" ... android:elevation="2dp" android:background="@drawable/myrect" />
背景可繪項目定義為帶有圓角的矩形:
<!-- res/drawable/myrect.xml --> <shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="rectangle"> <solid android:color="#42000000" /> <corners android:radius="5dp" /> </shape>
背景可繪項目會投放具有圓角的陰影 會定義檢視畫面的外框。提供自訂外框會覆寫預設值 檢視區塊的陰影形狀。
如要在程式碼中定義檢視畫面的自訂外框,請按照下列步驟操作:
- 擴充
ViewOutlineProvider類別 - 覆寫
getOutline()方法。 - 使用
View.setOutlineProvider()方法。
您可以使用
方法
Outline
類別檢視畫面的預設外框供應器會從
檢視的背景如要防止檢視畫面投放陰影,請設定
向 null 提出提供者。
短片觀看次數
裁剪檢視畫面可讓您變更檢視畫面的形狀。你可以片段觀看次數
是否要與其他設計元素一致
回應使用者輸入內容您可以使用
View.setClipToOutline()
方法。僅支援矩形、圓形和圓形矩形的輪廓
視編碼器決定
Outline.canClip()
方法。
如要將檢視畫面裁剪為可繪項目的形狀,請將可繪項目設為
的背景 (如上例所示),然後呼叫
View.setClipToOutline() 方法。
裁剪檢視畫面需要耗費大量資源,因此請不要為您使用的形狀建立動畫 剪輯畫面如要達到這種效果,請使用 顯示 動畫。

